Los 7 mejores complementos optimizadores de imágenes de WordPress (probados y revisados)
Publicado: 2023-04-19Las páginas de carga rápida brindarán a los usuarios una mejor experiencia al navegar por su sitio web y mejorarán la clasificación del motor de búsqueda de su sitio web. Si bien muchos factores pueden contribuir a que una página se cargue lentamente, las imágenes tienden a tener el mayor efecto en la velocidad de la página, ya que representan alrededor de la mitad del tamaño total de una página web promedio.
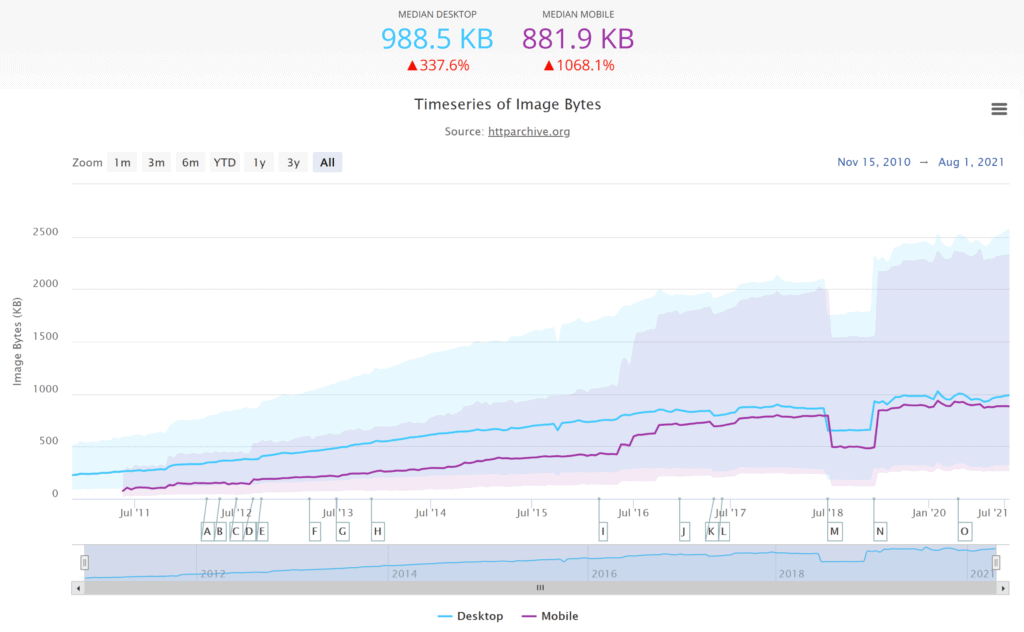
El informe Estado de las imágenes del archivo HTTP muestra que la cantidad promedio de solicitudes de imágenes en una página web es 25, lo que contribuye a un peso promedio de 988,5 KB en navegadores de escritorio y 881,9 KB en dispositivos móviles. El peso total de las imágenes en las páginas web continúa creciendo cada año, anulando cualquier beneficio de las velocidades de Internet cada vez más rápidas.
Si alguna vez ha utilizado una herramienta de rendimiento de sitios web como GTMetrix, Google PageSpeed Insights o Pingdom Website Speed Test, sabrá de primera mano cuánto pueden afectar las imágenes a su puntuación de rendimiento. Por lo tanto, es importante optimizar cada imagen que se muestra en su sitio web para que la huella total de las imágenes no aumente los tiempos de carga de la página.

Fuente: “Etapa de Imágenes” – httparchive.org
En el pasado, cada imagen tenía que optimizarse con un editor de fotos antes de subirla a WordPress, ya que la versión principal de WordPress no proporciona ninguna herramienta de rendimiento. Afortunadamente, esta tarea que consume mucho tiempo ya no es necesaria, ya que los complementos de optimización de imágenes de WordPress ahora hacen el trabajo duro por usted, comprimiendo automáticamente cada imagen cargada en su biblioteca de medios de WordPress.
Para ayudarlo a mejorar los tiempos de carga de la página de su sitio web, explicaré cómo funciona la optimización de imágenes de WordPress y compararé los mejores complementos de compresión de imágenes de WordPress disponibles.
¿Qué hacen los complementos del optimizador de imágenes de WordPress?
El objetivo general de la optimización de imágenes de WordPress es reducir el tamaño de los archivos de imagen sin afectar notablemente su calidad. Esto se puede lograr de varias maneras.
- Reducción de la resolución de la imagen : reducción del ancho y el alto de una imagen
- Eliminación de metadatos : eliminación de metadatos ExiF, como la fecha de creación, la velocidad de obturación, la información de derechos de autor, la ubicación geográfica y más
- Compresión de imagen : reducción de la calidad de una imagen
- Cambiar formato de imagen : convertir una imagen a un formato de imagen más eficiente
Aunque los complementos de optimización de imágenes para WordPress ofrecen diferentes características, generalmente funcionan de manera similar.
Cuando se trata de comprimir imágenes, puede elegir comprimir imágenes manualmente o comprimir imágenes automáticamente tan pronto como se carguen. La compresión masiva se puede utilizar para optimizar toda su biblioteca de medios de WordPress. Esta es una forma práctica de reducir el tamaño del archivo de las imágenes cargadas anteriormente, pero tenga en cuenta que esto puede ralentizar su sitio web de WordPress temporalmente si se procesan demasiadas imágenes directamente en su sitio web a la vez.

Las imágenes se pueden optimizar utilizando la compresión Lossless o Lossy . Con la compresión sin pérdidas, los metadatos innecesarios se pueden eliminar de la imagen para reducir el tamaño del archivo, aunque se mantiene la calidad de la imagen original. También es posible almacenar los metadatos eliminados y restaurar la imagen original más tarde.
La compresión con pérdida es más agresiva. Esto conduce a tamaños de archivo más pequeños, pero también significa que se reduce la calidad de la imagen. Una vez que se comprime una imagen con compresión con pérdida, no se puede restaurar a su calidad original. Los metadatos se pueden conservar en la imagen si lo desea, pero no se pueden recuperar más tarde si se eliminan. Afortunadamente, muchos complementos de optimización de imágenes de WordPress han solucionado este problema, lo que le permite conservar la imagen original para que pueda restaurarse más tarde.
Hay ventajas y desventajas para cada método de compresión, aunque la mayoría de los propietarios de sitios web prefieren la compresión con pérdida, ya que ofrece la mayor reducción en el tamaño de los archivos de imagen y, por lo tanto, la mayor mejora en los tiempos de carga de la página. Los complementos de optimización de imágenes para WordPress pueden permitirle controlar la cantidad de compresión que se aplica cuando usa con pérdida, pero tenga en cuenta el hecho de que una gran compresión conducirá a una mayor pérdida en la calidad de la imagen.
| Tipo de compresión | ventajas | Contras |
|---|---|---|
| sin pérdidas | Sin pérdida de calidad de imagen | Los tamaños de archivo de imagen no se reducen mucho |
| con pérdida | Grandes ahorros en el tamaño del archivo de imagen | Las imágenes comprimidas son de menor calidad. |
Los populares complementos de compresión de imágenes de WordPress brindan una serie de herramientas adicionales para reducir el peso de las imágenes en los tiempos de carga de la página.
- Lazy Loading : mejore el tiempo de carga inicial de la página al mostrar solo una imagen cuando un usuario se desplaza a esa parte de la página
- Alojamiento de imágenes CDN : acelere las velocidades de entrega de imágenes globales utilizando una red de entrega de contenido como KeyCDN o Cloudflare (¡la versión de Jetpack de esto se llama Site Accelerator!)
- Imágenes adaptables : proporcione el tamaño correcto de imagen en función del dispositivo que esté utilizando el usuario
- Compatibilidad con imágenes WebP : compatibilidad nativa con el eficiente formato de imagen WebP
Uno de los mayores avances de los últimos años ha sido la adopción del formato de imagen WebP de Google, que ahora es compatible con más del 95 % de los navegadores de Internet. Google afirma que este formato de imagen proporciona una compresión superior sin pérdida y con pérdida , siendo las imágenes WebP un 26 % más pequeñas que las imágenes PNG y un 25-34 % más pequeñas que las imágenes JPEG.
Al momento de escribir este artículo, lamentablemente no es posible cargar o ver archivos de imágenes WebP en WordPress, por lo que debe cargar imágenes JPEG y PNG y convertirlas usando un complemento de optimización de imágenes o un complemento de conversión WebP como WebP Converter for Media. En mi blog personal, he estado mostrando imágenes WebP en artículos usando la herramienta de compresión de imágenes polaca de Cloudflare, que comprime imágenes en los servidores de Cloudflare.
Otros formatos de imagen que puede ver a los que se hace referencia son AVIF y JPEG XL, aunque en este momento no hay un gran soporte de navegador para ellos.
Los mejores complementos de WordPress Image Optimizer (resultados de prueba incluidos)
Es hora de echar un vistazo más de cerca a lo que considero los mejores complementos de optimización de imágenes de WordPress en el mercado actual: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress y TinyPNG.
Para ayudar a demostrar cómo se pueden reducir los tamaños de los archivos con cada complemento, comprimí la misma imagen JPEG y el mismo archivo PNG con compresión sin pérdida y con pérdida (siempre que sea posible).
Un factor que también analizaré más adelante en este artículo es el costo. La mayoría de las soluciones de optimización de imágenes de WordPress se lanzan bajo un modelo freemium, por lo que debe esperar que la versión principal esté restringida de alguna manera. Si bien algunos complementos de optimización limitan las funciones, también es común que la cantidad de compresiones de imágenes sea limitada. Por lo tanto, es posible que deba pagar una tarifa mensual para poder utilizar su solución de optimización de imágenes preferida a largo plazo.


Probar el rendimiento de la optimización de imágenes de manera justa es difícil, ya que las opciones de configuración disponibles varían entre las diferentes soluciones y también entre las versiones gratuita y premium de cada complemento. Por lo tanto, realicé mis pruebas usando la versión gratuita de cada complemento de WordPress, ya que son más utilizados. Para cumplir con el tamaño máximo de carga de archivos que tienen algunas soluciones, ambas imágenes de prueba se redimensionaron a 2000 píxeles antes de cargarlas en WordPress. Los metadatos también se eliminaron de las imágenes durante cada prueba.
Veamos cómo se desempeñó la versión gratuita de cada complemento de compresión de imágenes de WordPress.
| Complemento de WordPress | Tipo de compresión | jpeg Mejoramiento | PNG Mejoramiento | notas |
|---|---|---|---|---|
| aplastar | Sin pérdidas y con pérdidas | 5,6% | 13,3% | La versión gratuita de Smush solo optimiza las imágenes en miniatura, por lo que se utilizó una imagen en miniatura para la prueba de compresión. |
| Optimizador de imágenes EWWW | Sin pérdidas y con pérdidas | 87,9% | 53,8% | Mejores ahorros logrados usando WebP |
| imaginar | Sin pérdidas y con pérdidas | 85,6% | 70% | Imagen más pequeña utilizada para JPEG debido a la restricción de carga de archivos |
| Optimol | Sin pérdidas y con pérdidas | 91,6% | 44,4% | Cambiar la configuración de calidad de imagen no afectó el tamaño del archivo PNG |
| Píxel corto | Sin pérdidas y con pérdidas | 93,4% | 67,3% | WebP brindó el mejor equilibrio entre calidad y tamaño de archivo |
| Comprimir WP | Sin pérdidas y con pérdidas | 89,1% | 48,3% | Los archivos de imagen WebP eran más grandes que los tres modos de compresión alternativos |
| Comprimir imágenes JPEG y PNG | con pérdida | 86,3% | 55,3% | Solo hay un nivel de compresión disponible |
Estas pruebas de imágenes ayudan a demostrar cómo cada solución manejó mis imágenes de muestra, pero recuerde que este tipo de comparación está lejos de ser concluyente ya que cada solución aplica un nivel diferente de compresión. También es difícil analizar la calidad de las imágenes comprimidas y hacer una comparación justa entre ellas.
Para comprender mejor estos complementos de WordPress y cómo se calcularon estos resultados, siga leyendo
1. aplastar

Con más de un millón de instalaciones activas, Smush es actualmente el complemento de optimización de imágenes para WordPress más popular en Internet. El complemento tiene un gran soporte para la carga diferida y su herramienta de optimización masiva puede comprimir hasta 50 imágenes a la vez desde su biblioteca de medios de WordPress o desde directorios de imágenes fuera del directorio de carga de WordPress. También hay una característica genial que detecta imágenes que son demasiado pequeñas o grandes para su contenedor.
Los archivos de imagen PNG, JPEG y GIF de hasta 5 MB de tamaño se pueden comprimir de forma gratuita en Smush. Todas las imágenes se pueden optimizar usando compresión sin pérdida y se pueden cambiar de tamaño a su ancho y alto máximo preferido. También está disponible una nueva opción "Super-Smush" que promete el doble de optimización utilizando compresión con pérdida de varias pasadas.
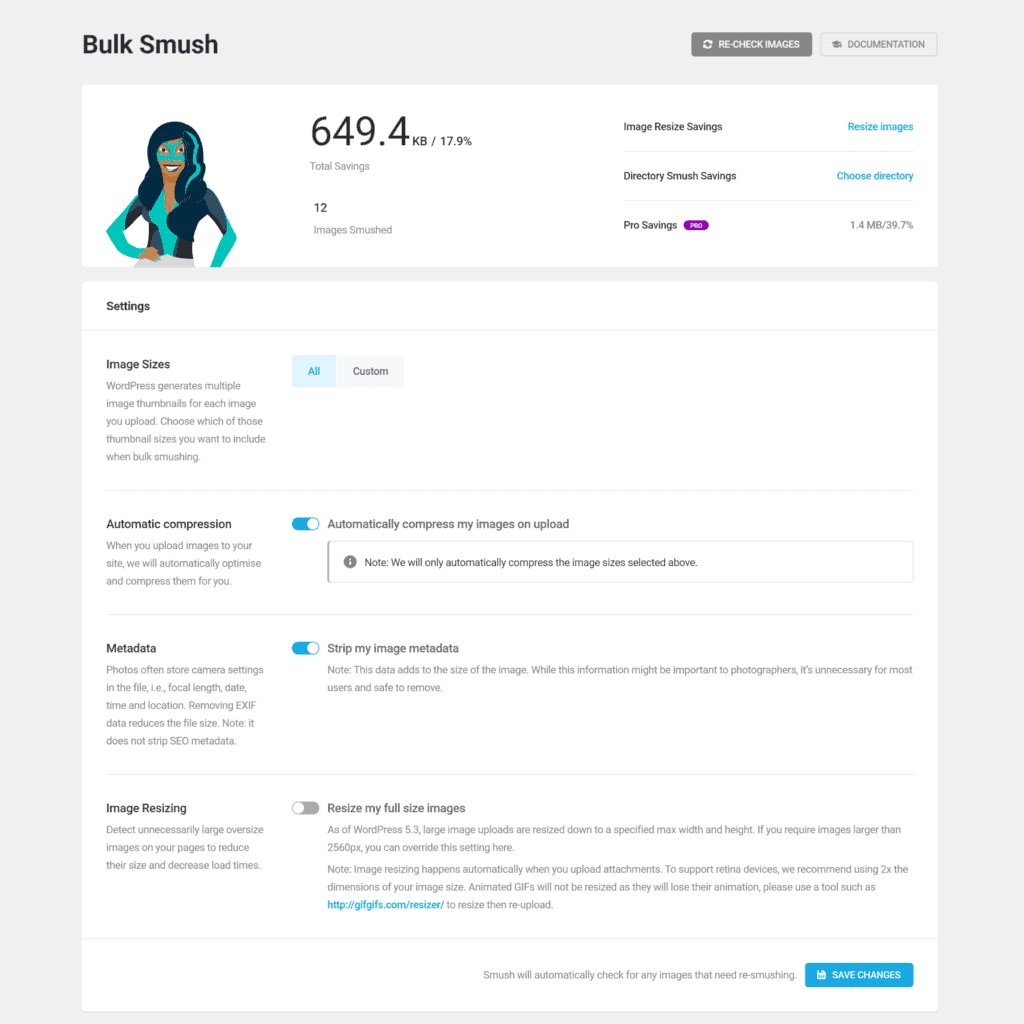
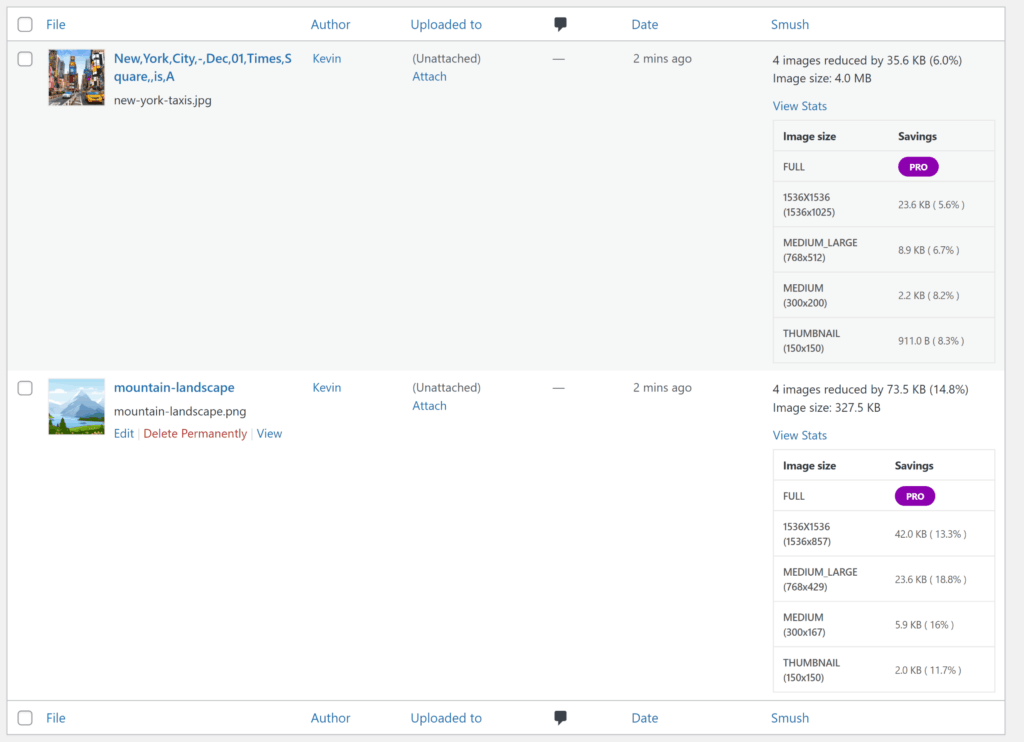
De manera molesta, la versión de tamaño completo de la imagen no está optimizada a menos que actualice, por lo que solo se comprimen las imágenes en miniatura.

Las restricciones de optimización de Smush significan que no pude comprimir las versiones de tamaño completo de mis imágenes de prueba. Smush solo comprimió las miniaturas de mis imágenes. Dado que WordPress 5.3 introdujo nuevos tamaños de miniaturas de 1536 × 1536 píxeles y 2048 × 2048 píxeles, la miniatura más grande generada para cada imagen de prueba tenía un ancho de 1536 píxeles.

Tuve que usar una solución alternativa para probar Smush de manera justa, comparando las miniaturas de imágenes originales que WordPress generó antes de que se activara Smush con la imagen en miniatura comprimida que Smush procesó.
Los resultados mostraron que Smush pudo reducir mi imagen en miniatura JPEG en un 5,6 % y mi imagen en miniatura PNG en un 13,3 %.
| Tipo de imagen | Tamaño de la imagen | Tamaño de la uña del pulgar | Tamaño de la uña del pulgar sin pérdidas | Mejoramiento |
|---|---|---|---|---|
| jpeg | 4,06 MB | 422KB | 398 KB | 5,6% (24KB) |
| PNG | 327.5KB | 316KB | 274 KB | 13,3% (42KB) |
A pesar de ser de uso gratuito, la versión gratuita de Smush me pareció demasiado restrictiva, ya que solo puede comprimir imágenes en miniatura y la compresión sin pérdidas que utilicé no redujo significativamente el tamaño de los archivos de imagen. El "Super Smush" ofrece una compresión con pérdida mejorada, pero Smush Pro ofrece una experiencia mucho mejor.
Smush Pro no tiene restricciones en el tamaño del archivo de imagen y su herramienta de optimización masiva permite comprimir una cantidad ilimitada de imágenes con un solo clic. Las imágenes originales también se pueden guardar y hay soporte para archivos WebP. Otro punto de venta es la red de entrega de contenido de Smush Pro, que le brinda 10 GB de ancho de banda mensual para entregar imágenes desde 45 ubicaciones en todo el mundo.
Smush Pro está incluido en todos los planes premium de WPMU Dev. Una sola licencia para WPMU Dev se vende al por menor a $90 por año, que es una tarifa efectiva de $7,50 por mes. Esto ofrece almacenamiento ilimitado de imágenes, 5 GB de almacenamiento CDN y 5 GB de almacenamiento de copia de seguridad del sitio web. Los planes de nivel superior ofrecen CDN adicional y almacenamiento de respaldo.
Pros de Smush
- Compresión de imágenes ilimitada sin cuota mensual
- Permite comprimir imágenes de directorios que no son de WordPress
- Muchas opciones de personalización útiles y excelente soporte para complementos de WordPress de terceros
- Smush Pro tiene un precio competitivo e incluye el uso de una red de entrega de contenido
Contras de Smush
- La versión gratuita solo optimiza las miniaturas de las imágenes.
- La versión gratuita restringe el tamaño de los archivos a 5 MB
- Debe actualizar a Smush Pro para soporte WebP y optimización ilimitada de imágenes masivas
2. Optimizador de imágenes EWWW

EWWW Image Optimizer es un complemento de WordPress que conozco bien porque lo he estado usando en mis propios sitios web durante algunos años. Es uno de los mejores complementos gratuitos de optimización de imágenes de WordPress para usar, ya que no tiene restricciones en la cantidad de imágenes que se comprimen ni en el tamaño de las imágenes que se cargan.
EWWW Image Optimizer admite la compresión de imágenes JPEG, PNG, SVG y GIF. Las imágenes se pueden cambiar de tamaño y se pueden convertir a otros formatos de imagen como WebP. La herramienta de optimización masiva puede procesar una cantidad ilimitada de imágenes y los archivos originales se pueden conservar después de la compresión. También puede programar la optimización y optimizar los medios fuera de WordPress especificando la ruta del servidor del directorio.

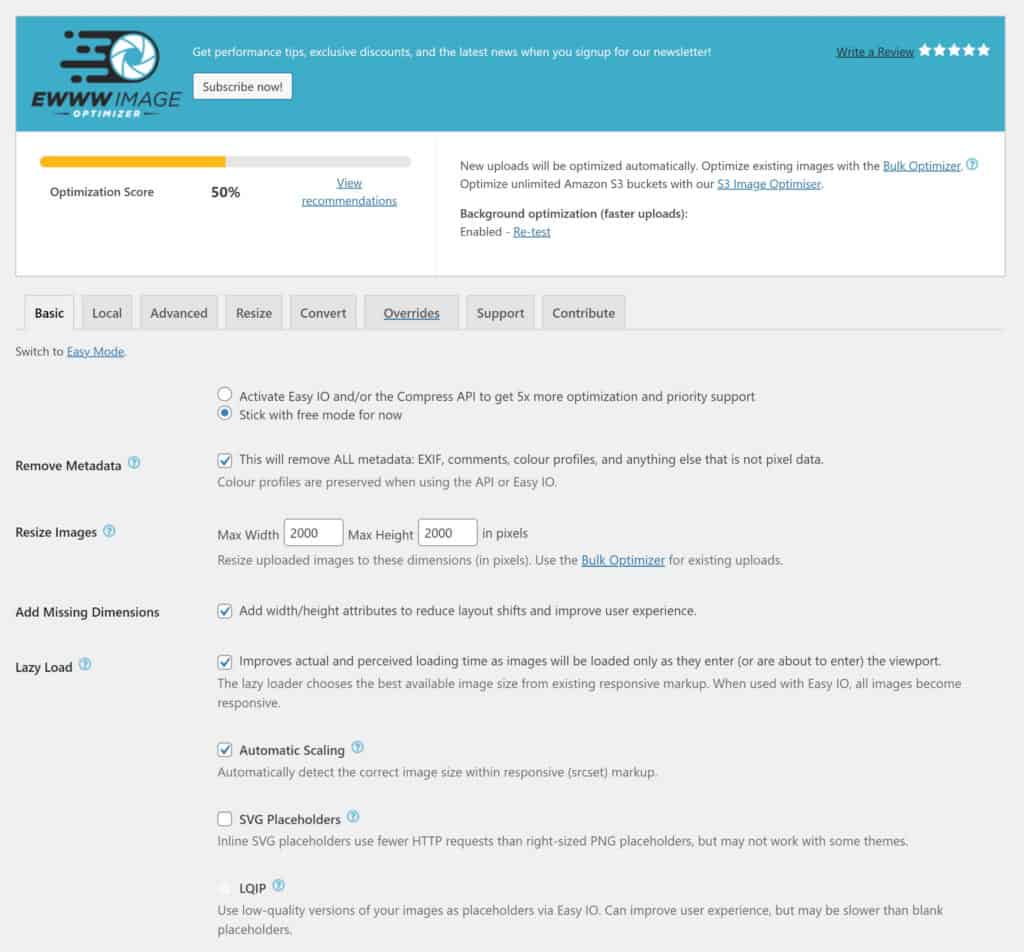
La versión principal de EWWW Image Optimizer ofrece compresión sin pérdidas para imágenes JPG, PNG y GIF, que los desarrolladores llaman Pixel Perfect. Un modo de compresión con pérdida llamado premium también está disponible para archivos PNG de forma gratuita.
Pude reducir mis imágenes de prueba JPEG y PNG en un 3,8 % usando la compresión sin pérdida, aunque la compresión con pérdida pudo reducir mi imagen PNG en un 49,6 %.
| Tipo de imagen | Tamaño de la imagen | sin pérdidas | Mejoramiento | con pérdida | Mejoramiento |
|---|---|---|---|---|---|
| jpeg | 4,06 MB | 3,88 MB | 4,4% (177.5 KiB) | – | – |
| PNG | 327.5KB | 315 KB | 3,8% (12,5 KiB) | 162.6KB | 49,6% (164.9 KiB) |
Vi mayores reducciones de archivos al convertir imágenes a WebP. Redujo mi imagen JPEG en un 87,9% y mi imagen PNG en un 53,8% cuando usé compresión con pérdida.
| Tipo de imagen | Tamaño de la imagen | WebP – Sin pérdidas | Mejoramiento | WebP – Con pérdida | Mejoramiento |
|---|---|---|---|---|---|
| jpeg | 4,06 MB | 492,8 KB | 87,9% (3,57 MB) | – | – |
| PNG | 327.5KB | 224,1 kbytes | 31,6% (103.4 KiB) | 151.3KB | 53,8% (176.2 KiB) |
La versión premium de EWWW Image Optimizer se vende a $7 por mes por una sola licencia. Esta versión agrega soporte para comprimir documentos PDF y desbloquea tres modos de compresión con pérdida. También incluye Easy Image Optimizer, que es una CDN de optimización de imágenes adaptable que comprime, convierte y escala automáticamente las imágenes a medida que se visualizan. Las herramientas de rendimiento Javascript y CSS también están disponibles.
Su CDN tiene ubicaciones en los EE. UU. y en Europa, y se ofrecen 200 GB de ancho de banda a los usuarios de una sola licencia. La licencia de $ 15 por mes no solo permite el uso de EWWW Image Optimizer Pro en diez sitios web, sino que también desbloquea la entrega global de CDN y 400 GB de ancho de banda.
Ventajas de EWWW Image Optimizer
- Sin restricciones en el tamaño de los archivos de imagen
- Compresión de imágenes ilimitada sin cuota mensual
- La conversión de imágenes WebP reduce significativamente el tamaño de los archivos
- El optimizador masivo le permite optimizar todas las imágenes con un solo clic y se admiten directorios que no sean de WordPress
Contras de EWWW Image Optimizer
- La compresión con pérdida solo está disponible para archivos JPEG en la versión premium
- Global CDN solo está disponible en el plan premium de $ 15 por mes
3. Imagina

Imagify es un servicio de optimización de imágenes de WordPress que fue creado por los desarrolladores del complemento de almacenamiento en caché de WordPress WP Rocket. El complemento le permite convertir formatos de archivo JPEG, PNG, GIF y PDF.
Para usar el complemento Imagify WordPress, debe crear una cuenta con ellos e ingresar la clave API proporcionada en el área de configuración del complemento.

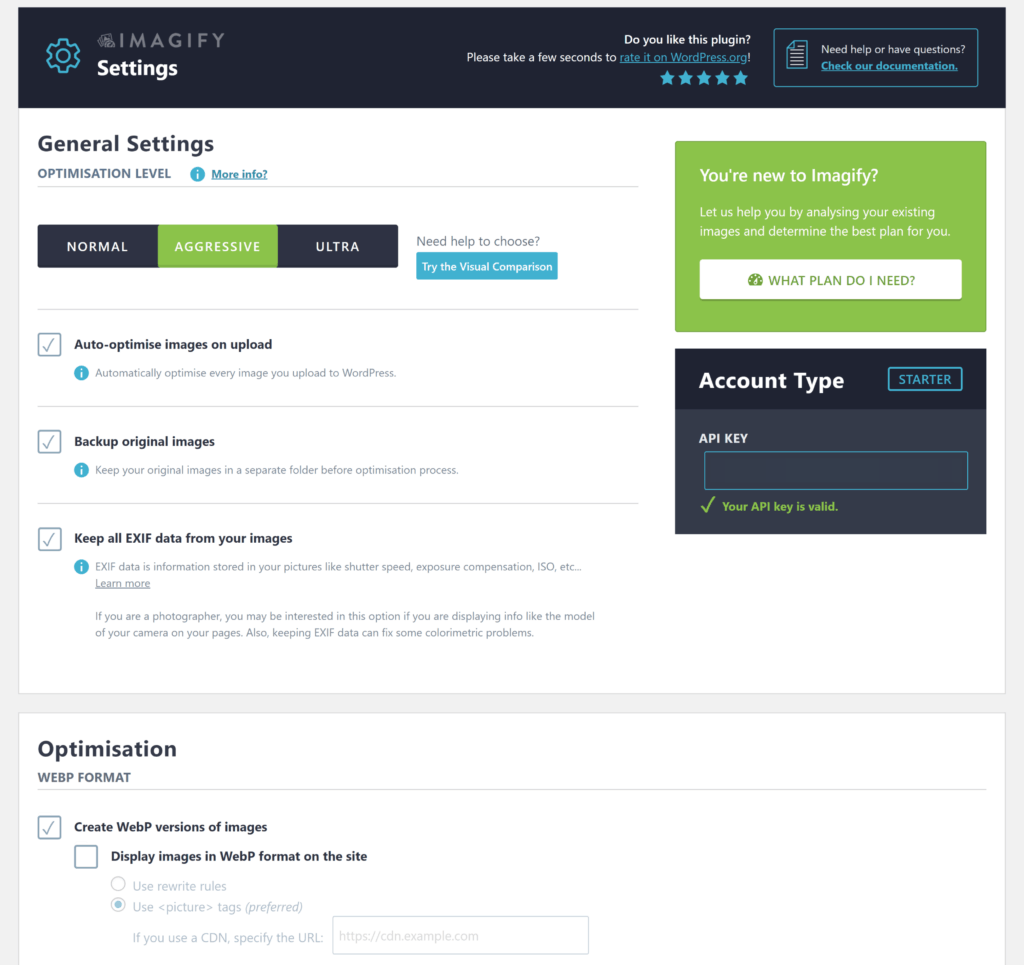
Imagify ha adoptado una interfaz de usuario simplificada que muestra todas las configuraciones en una sola página. Este enfoque atraerá a muchos propietarios de sitios web, pero los usuarios avanzados pueden sentirse restringidos por la falta de opciones de configuración disponibles.
Hay opciones para optimizar automáticamente las imágenes al subirlas, conservar las imágenes originales, eliminar los metadatos y excluir los tamaños de las miniaturas de la optimización. Las imágenes se pueden cambiar de tamaño a un ancho máximo especificado y puede seleccionar imágenes de carpetas personalizadas para optimizarlas. Imagify también es compatible con el formato de imagen WebP y puede entregar imágenes WebP desde una red de entrega de contenido.
La optimización masiva se puede realizar en una página separada. Es una forma rápida de aplicar su nivel de compresión preferido a todas las imágenes dentro de un directorio.

Imagify ofrece tres opciones de compresión: Normal, Agresiva y Ultra. Normal usa compresión sin pérdida, mientras que agresivo y ultra usa pérdida. Los desarrolladores señalan que la diferencia de calidad con el modo agresivo apenas se nota, pero advierten que el modo ultra puede mostrar degradación de la imagen.
Lo bueno de Imagify es que puede volver a optimizar una imagen usando una configuración de compresión diferente en cualquier momento. También puede utilizar la herramienta de comparación de imágenes de Imagify para comparar la calidad de una imagen comprimida con la imagen original.
Desafortunadamente, Imagify limita la carga de archivos en cuentas gratuitas a solo 2 MB, por lo que tuve que reducir el ancho de mi imagen JPEG de 2000 píxeles a 1350 píxeles para probar mi archivo JPEG. Con esta imagen más pequeña, la compresión con pérdida pudo reducir el tamaño del archivo de imagen en un 39,9 %, mientras que la compresión con pérdida lo redujo en un 85 % y un 85,6 %.
Con mi imagen PNG, la compresión con pérdida redujo el tamaño del archivo en un 10 %. Cuando seleccioné la compresión con pérdida, los ahorros aumentaron al 68,6 % y al 70 %.
| Tipo de imagen | Tamaño de la imagen | Sin pérdidas (Normal) | Mejoramiento | Con pérdida (agresivo) | Mejoramiento | Con pérdida (Ultra) | Mejoramiento |
|---|---|---|---|---|---|---|---|
| jpeg | 1,93 MB | 1,16 MB | 39,9% (0,77 MB) | 289.37KB | 85% (1,64 MB) | 277.3KB | 85,6% (1,65 MB) |
| PNG | 327.5KB | 294.5KB | 10% (33KB) | 102,9 KB | 68,6% (224.6 KiB) | 98,1 KB | 70% (229.4 KiB) |
El plan gratuito de Imagify está lejos de ser generoso. Además de limitar la carga de archivos a 2 MB cada uno, solo le otorga una asignación de 20 MB de compresiones por mes y se le cobrará $ 8 por GB adicional sobre su asignación. Aconsejan que 20 MB son adecuados para 200 imágenes, pero creo que entre 40 y 50 imágenes es una mejor estimación.
Su plan de crecimiento se vende al por menor a $ 4.99 por mes. Permite 500 MB de compresión cada mes y cobra $5 por GB adicional sobre su asignación. El plan infinito de $9.99 por mes permite un número ilimitado de compresiones.
Pros de imaginar
- Una interfaz de usuario colorida que es fácil de usar.
- Las imágenes se pueden volver a optimizar utilizando un método de compresión diferente en cualquier momento
- La optimización masiva se puede procesar en directorios individuales
Contras de imaginar
- La compresión parecía ser más lenta que otras soluciones
- 20 MB de compresión de imagen por mes significa que el plan gratuito de Imagify solo es adecuado para probar el servicio
- Los usuarios avanzados pueden encontrar frustrante la falta de opciones de personalización
4. Optimol

Optimole es un complemento de optimización de imágenes de WordPress basado en la nube que comprime imágenes sobre la marcha y luego entrega la imagen correcta a los usuarios según el dispositivo que están utilizando. La empresa utiliza la red de entrega de contenido de Amazon, Cloudfront, para mostrar imágenes a visitantes de más de 225 ubicaciones en todo el mundo.

Todos los tipos de imágenes son compatibles con Optimole. Las imágenes también se entregan en formato WebP si el navegador del visitante lo admite, aunque la imagen seguirá usando la extensión de archivo original.
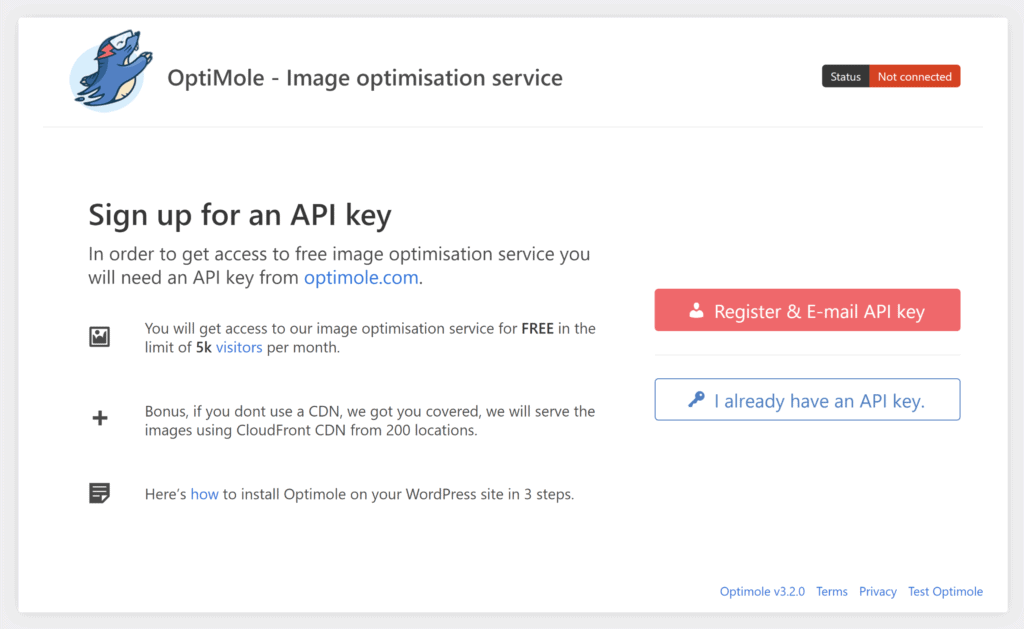
Al igual que Imagify, debe crear una cuenta con Optimole para poder utilizar su servicio. Su plan gratuito le brinda acceso completo a su servicio siempre que no supere los 5,000 visitantes mensuales en sus sitios web.

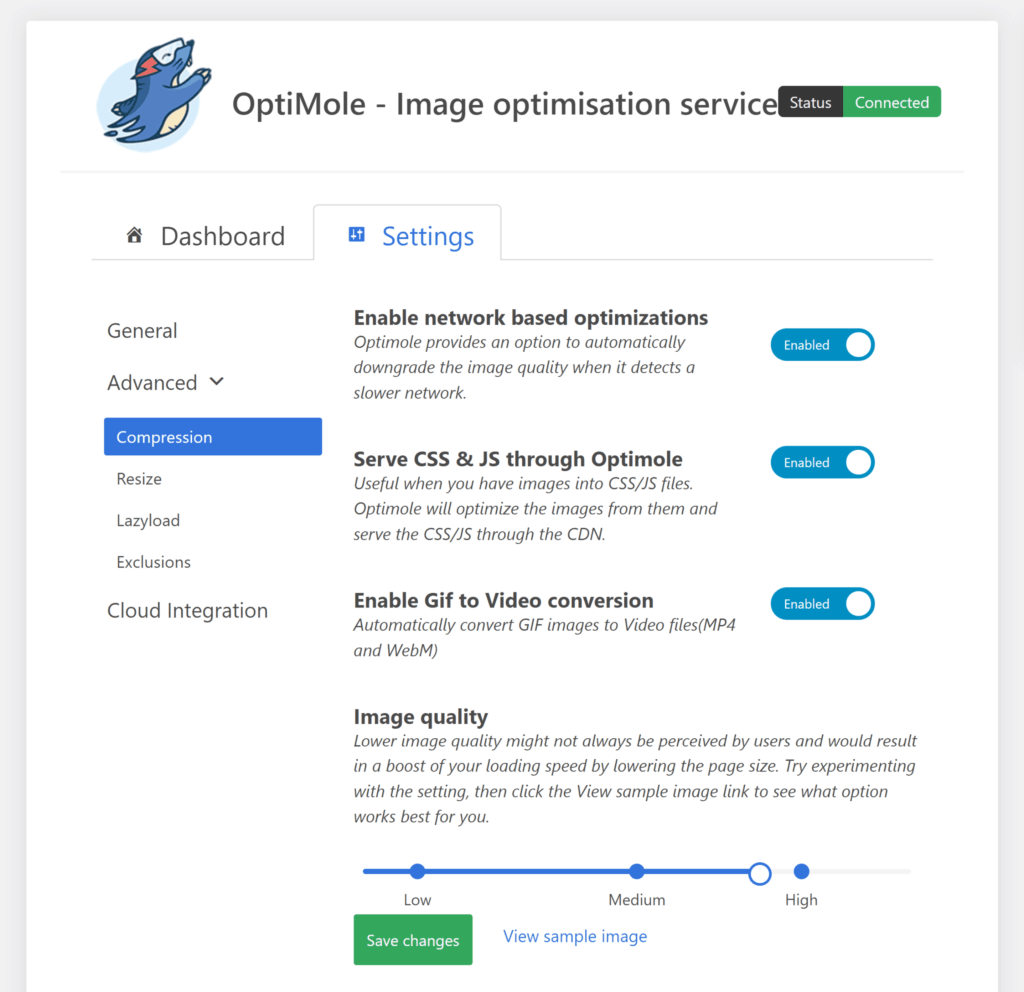
Una vez que haya ingresado la clave API de su cuenta, verá la página de configuración de Optimole en el menú de WordPress Media. Aquí verá opciones de escalado y carga diferida, cambio de tamaño de imagen y recorte de imagen inteligente. También hay opciones para reemplazar todas las URL de imágenes con URL de imágenes optimizadas y descargar todas las imágenes al servidor de Optimole. Las imágenes también se pueden excluir de la optimización.
No verá ninguna referencia a la compresión sin pérdida o con pérdida. En cambio, Optimole le permite establecer la calidad de imagen para todas las imágenes entre un valor de 50 y 100. Los ajustes preestablecidos para la calidad de imagen Baja (55), Media (75) y Alta (90) le darán una idea de por dónde empezar.
En el sitio web principal de Optimole, puede cambiar el tamaño de las imágenes, aplicar filtros y realizar ajustes de brillo, contraste y saturación. También se pueden aplicar marcas de agua y hay una página de métricas dedicada para ver las estadísticas de tráfico.

La entrega adaptable de Optimole garantiza que las imágenes se carguen rápidamente para todos los visitantes, independientemente del dispositivo que estén utilizando. Como las imágenes se entregan dinámicamente, Optimole no muestra cuánto se ha reducido un archivo de imagen en particular. Entonces, para ver cómo se comprimen las imágenes, configuro la calidad de la imagen en las configuraciones predefinidas baja, media y alta. Para cada configuración, vi mis imágenes de prueba en un navegador de escritorio y descargué los archivos a mi computadora.
Los resultados de los archivos JPEG fueron impresionantes. La calidad de la imagen aún se veía bien con la configuración baja y redujo el tamaño del archivo en un 91,6 %. Usando la configuración media y alta, el archivo de imagen se redujo en un 88 % y un 70,7 %, respectivamente.
Con mi imagen JPEG, Optimole cambió la calidad de la imagen tan pronto como recargué la página. Desafortunadamente, esto no sucedió con mi imagen PNG, ya que el archivo optimizado tiene un tamaño de 182 KB, independientemente de la configuración de calidad de imagen que elija. Pasé más de una hora cambiando la configuración y volviendo a cargar la imagen, pero el resultado siempre fue el mismo.
| Tipo de imagen | Tamaño de la imagen | Bajo | Mejoramiento | Medio | Mejoramiento | Alto | Mejoramiento |
|---|---|---|---|---|---|---|---|
| jpeg | 4,06 MB | 342KB | 91,6% (3,72 MB) | 487 KB | 88% (3,57 MB) | 1,19 MB | 70,7% (2,87 MB) |
| PNG | 327.5KB | 182 KB | 44,4% (145.5 KiB) | 182 KB | 44,4% (145.5 KiB) | 182 KB | 44,4% (145.5 KiB) |
Todos los usuarios de Optimole pueden usar el servicio completo y entregar imágenes sobre la marcha desde Amazon Cloudfront, pero cada plan está limitado por la cantidad de visitas mensuales que reciben sus sitios web. Como el plan gratuito permite 5000 visitantes mensuales, puede ser adecuado para sitios web pequeños.
Por $ 22.90 por mes, el plan de inicio aumentará su límite a 25,000 visitantes mensuales. El precio baja a una tasa efectiva de $19.08 por mes si se paga anualmente. El plan comercial aumenta su límite a 100 000 visitantes mensuales y le permite publicar imágenes desde su propio dominio personalizado. Se vende al por menor a $ 47 por mes o una tasa mensual efectiva de $ 39.08 si se paga anualmente.
Ventajas de Optimole
- Automatiza todos los aspectos de la optimización de imágenes.
- Ofrece imágenes adaptables del tamaño correcto de más de 225 ubicaciones en todo el mundo
- Control completo sobre qué nivel de compresión se utiliza
- Las marcas de agua se pueden aplicar automáticamente a todas las imágenes
Contras de Optimole
- No hay forma de optimizar las imágenes individualmente
- No se pueden usar configuraciones de calidad de imagen únicas para diferentes formatos de imagen
- Más caro que las soluciones alternativas
5. Píxel corto

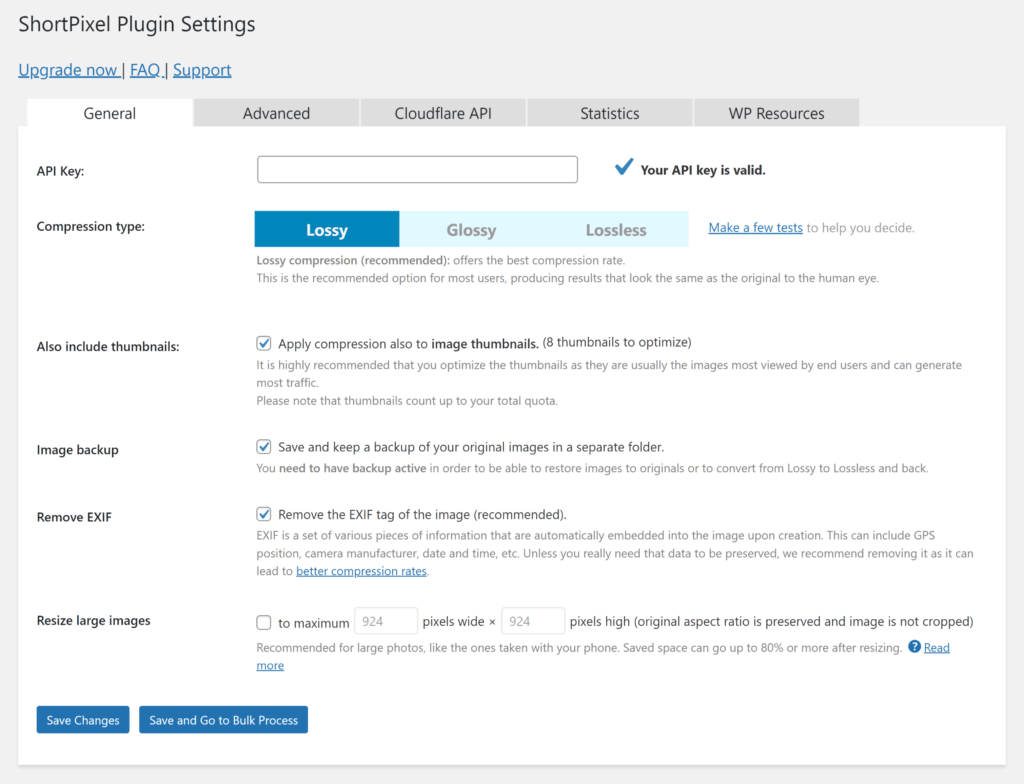
ShortPixel es un complemento optimizador de imágenes de WordPress basado en la nube que admite formatos de archivo JPG, PNG, GIF, PDF, WebP y AVIF. Además de la compresión de imágenes sin pérdidas y con pérdidas, ShortPixel también ofrece una opción de compresión de imágenes en el medio que llaman "Compresión brillante". Este es simplemente su término de marketing para la compresión con pérdida que no es demasiado agresiva.
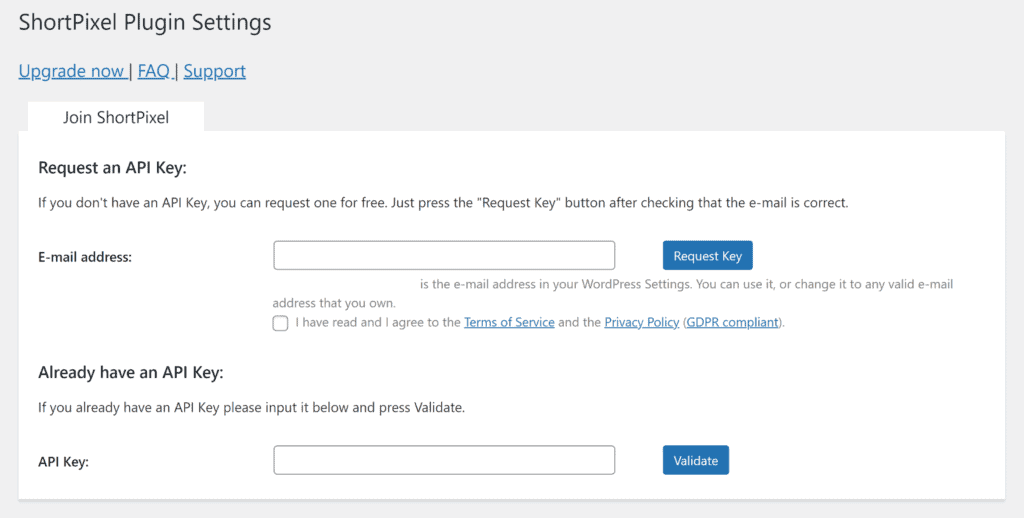
Deberá crear una cuenta con ShortPixel para usar su servicio. Cuando se registre, optará automáticamente por su plan gratuito, que permite comprimir hasta 150 imágenes cada mes.

Desde el área de configuración del complemento, puede optar por eliminar los metadatos, optimizar las miniaturas, cambiar el tamaño de las imágenes grandes y mantener una copia de seguridad de las imágenes originales. También hay opciones para optimizar imágenes de directorios que no son de WordPress, convertir PNG a JPG y excluir tamaños de miniaturas. También se pueden crear versiones de imágenes WebP y AVIF, pero tenga en cuenta que ShortPixel cobra un crédito de imagen adicional cada vez que lo hace.
Si ingresa su clave API de Cloudflare, ShortPixel actualizará la imagen almacenada en el caché de Cloudflare cada vez que optimice o cambie la imagen. Esto le evita tener que borrar su caché de Cloudflare manualmente.
El servicio ShortPixel también ofrece un servicio de imágenes adaptables. Esto le permite mostrar imágenes WebP y AVIF optimizadas sobre la marcha desde ubicaciones en todo el mundo, y cada imagen se redimensiona correctamente para el dispositivo del visitante. ShortPixel Adaptive Images es en realidad una solución alternativa al servicio principal, por lo que debe registrarse en un plan separado e instalar un complemento de WordPress separado para agregar esta funcionalidad a su sitio web. Su plan de imagen adaptable gratuito incluye 750 MB de tráfico de CDN cada mes.

Como ShortPixel le permite conservar el archivo de imagen original, puede volver a optimizar una imagen con un nivel de compresión diferente en cualquier momento.
Además de sin pérdidas, las reducciones de archivos fueron impresionantes en todos los ámbitos. El mayor ahorro provino del uso de la compresión con pérdida, que redujo mi imagen JPG en un 93,4 % y mi imagen PNG en un 67,3 %.
| Tipo de imagen | Tamaño de la imagen | sin pérdidas | Mejoramiento | Lustroso | Mejoramiento | con pérdida | Mejoramiento |
|---|---|---|---|---|---|---|---|
| jpeg | 4,06 MB | 3,78 MB | 6,9% (0,28 MB) | 373KB | 90,8% (3,7 MB) | 267 KB | 93,4% (3,79 MB) |
| PNG | 327.5KB | 315 KB | 3,8% (12,5 KiB) | 158 KB | 51,8% (169.5 KiB) | 107 KB | 67,3% (220.5 KiB) |
Las imágenes WebP eran solo un poco más grandes que las imágenes con pérdida, pero la calidad de la imagen era notablemente mejor.
| Tipo de imagen | Tamaño de la imagen | WebP | Mejoramiento |
|---|---|---|---|
| jpeg | 4,06 MB | 351KB | 91,4% (3,71 MB) |
| PNG | 327.5KB | 148 KB | 54,8% (179.5 KiB) |
Los planes mensuales premium de ShortPixel son muy competitivos. Su plan más económico permite comprimir 10.500 imágenes al mes. Se vende al por menor a $ 4,99 por mes o una tasa efectiva de $ 3,99 por mes si se paga anualmente. Si no desea comprometerse con un plan mensual, puede comprar paquetes únicos de compresión de imágenes. Solo cuesta $9.99 por 15,000 imágenes y $19.99 por 45,000 imágenes.
Se requiere un plan separado para el servicio de imágenes adaptables de ShortPixel, aunque la estructura de precios es idéntica. 53 GB de tráfico mensual de CDN cuestan una tarifa efectiva de $3.99 por mes. Alternativamente, puede pagar una tarifa única de $ 9.99 por 50 GB o $ 19.99 por 150 GB.
Ventajas de ShortPixel
- Impresionante compresión de imágenes de WordPress
- Soporte para múltiples formatos de imagen y directorios que no son de WordPress
- Planes mensuales competitivos y la opción de pagar sobre la marcha
Contras de ShortPixel
- Las imágenes WebP y AVIF cuestan un crédito adicional
- La carga diferida no está disponible en el complemento principal
- Las imágenes adaptativas son una solución completamente separada
6. Compresa WP

WP Compress es un complemento optimizador de imágenes de WordPress automatizado que tiene dos modos de optimización. El modo local comprimirá imágenes de la biblioteca de medios de WordPress localmente, mientras que el modo en vivo entrega imágenes a dispositivos que utilizan archivos de imagen WebP desde una red de entrega de contenido global. Ambos modos admiten carga diferida, imágenes de retina e imágenes adaptativas para que las imágenes se optimicen para cada dispositivo.
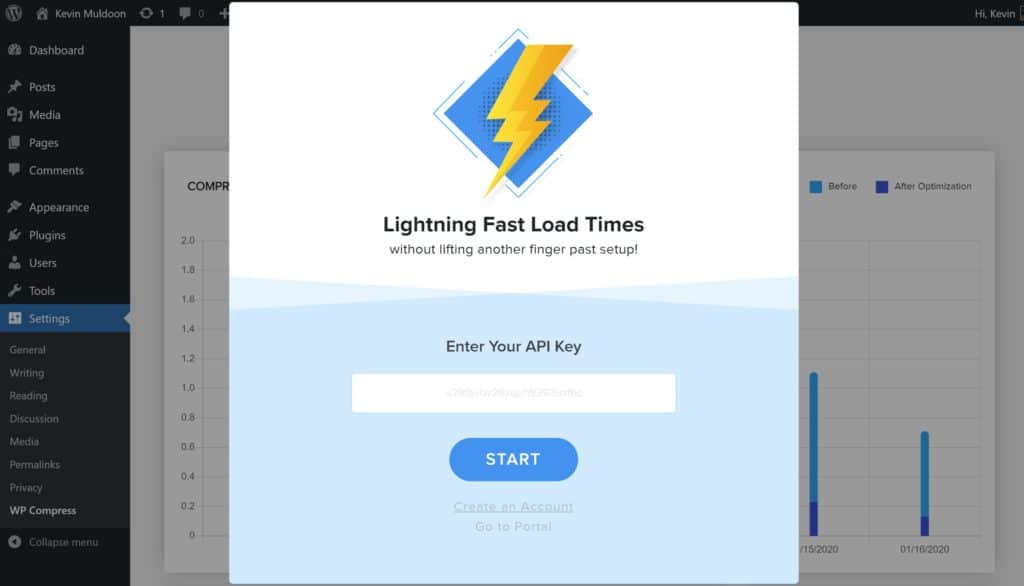
Desafortunadamente, no hay un plan gratuito disponible para WP Compress, pero cuando cree una cuenta, optará por una prueba de siete días para probar el servicio.

Desde el panel principal de WP Compress, puede cambiar entre los modos de optimización, ver las estadísticas de compresión y habilitar imágenes retina, imágenes adaptables, imágenes WebP y carga diferida. Hay una página separada disponible para la optimización masiva de imágenes.
Si cambia a la configuración profesional, encontrará opciones adicionales para eliminar metadatos, minimizar Javascript y CSS, y más. WP Compress admite tipos de imágenes JPG, PNG, GIF y SVG, pero estos pueden excluirse de la entrega de contenido si lo desea

WP Compress ofrece compresión sin pérdida y dos modos de compresión con pérdida llamados Inteligente y Ultra. En mis pruebas, la configuración Ultra pudo reducir el tamaño de mi imagen JPEG en un 89,1 % y mi imagen PNG en un 48,3 %. La compresión inteligente quedó un poco por detrás, con un 87,2 % y un 44,6 %, respectivamente.
El ahorro de archivos de imagen para la compresión sin pérdidas fue sorprendentemente alto, reduciendo mi imagen JPEG en un 81,2 % y mi imagen PNG en un 43,1 %. Estos ahorros son inconsistentes con otros resultados de compresión sin pérdidas, lo que sugiere que no fue una verdadera compresión sin pérdidas.
| Tipo de imagen | Tamaño de la imagen | sin pérdidas | Mejoramiento | con pérdida Inteligente | Mejoramiento | con pérdida Ultra | Mejoramiento |
|---|---|---|---|---|---|---|---|
| jpeg | 4,06 MB | 763.8KB | 81,2% (3,30 MB) | 521.6KB | 87,2% (3,54 MB) | 441,1 KB | 89,1% (3,62 MB) |
| PNG | 327.5KB | 186.2KB | 43,1% (141.3 KiB) | 181.5KB | 44,6% (146KB) | 169,2 KB | 48,3% (158.3 KiB) |
Los archivos WebP eran más grandes que los comprimidos con los modos de compresión sin pérdida y con pérdida.
| Tipo de imagen | Tamaño de la imagen | WebP | Mejoramiento |
|---|---|---|---|
| jpeg | 4,06 MB | 847KB | 79,1% (3,21 MB) |
| PNG | 327.5KB | 250 KB | 23,7% (77.5 KiB) |
Por $ 9 por mes, el plan personal WP Compress permite optimizar 100,000 imágenes cada mes en cinco sitios web. Si actualiza al plan profesional de $ 29 por mes, su asignación aumenta a un millón de imágenes en 25 sitios web.
Los créditos se pueden comprar si no desea suscribirse a un plan mensual. Por un pago único de $29, puede comprimir 50 000 imágenes y generar un millón de solicitudes de imágenes desde su red de entrega de contenido.
Ventajas de WP Compress
- Puede cambiar entre los modos de compresión local y en vivo en cualquier momento
- Las imágenes adaptables garantizan que se entregue la mejor imagen a los usuarios
- Compatibilidad con WebP y todos los principales tipos de archivos de imagen
- Precios competitivos y una opción de pago por uso
Contras de WP Compress
- No hay ningún plan gratuito disponible para WP Compress
- La compresión de imágenes sin pérdida parecía ser demasiado agresiva
- No se pueden optimizar imágenes fuera de la biblioteca de medios de WordPress
7. PequeñoPNG

TinyPNG es un sencillo complemento optimizador de imágenes de WordPress que puede optimizar imágenes JPEG, PNG y WebP. Es el complemento oficial de WordPress de la popular herramienta de optimización con el mismo nombre.
Deberá crear una cuenta con Tinify para usar TinyPNG. Una vez que se haya registrado, será elegible para 500 compresiones de imágenes por mes con su plan gratuito.

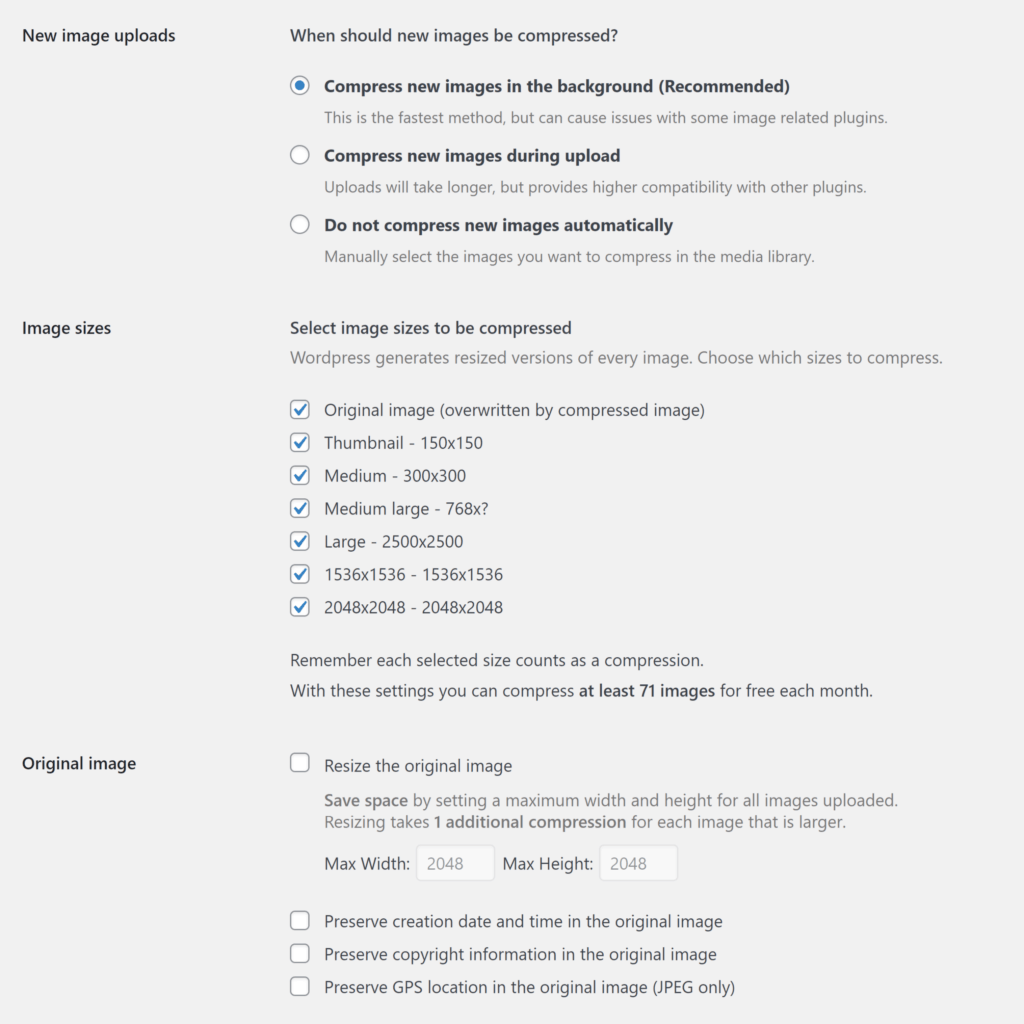
Las nuevas imágenes se pueden comprimir automáticamente en segundo plano o durante la carga. Si lo prefiere, puede comprimir manualmente las imágenes.
La imagen original y sus miniaturas asociadas se pueden optimizar. También puede cambiar el tamaño de la imagen original y seleccionar qué información de metadatos se conserva. Tenga en cuenta que si comprime la imagen original, la imagen comprimida sobrescribirá el archivo original.
Hay una página separada disponible para la optimización masiva que destaca los ahorros de compresión que ha logrado hasta ahora.

TinyPNG usa compresión con pérdida, pero le da control sobre el nivel de compresión. Los desarrolladores advierten que, en promedio, las imágenes JPEG se comprimen entre un 40 y un 60 % y las imágenes PNG entre un 50 y un 80 %.
En mis pruebas, TinyPNG redujo mi imagen JPEG en un 86,3 % y mi imagen PNG en un 55,3 %.
| Tipo de imagen | Tamaño de la imagen | con pérdida | Mejoramiento |
|---|---|---|---|
| jpeg | 4,06 MB | 557.2KB | 86,3% (3,5 MB) |
| PNG | 327.5KB | 146.5KB | 55,3% (181KB) |
Las compresiones de imágenes se pueden pagar cuando las necesite. Este sistema de pago por uso se adaptará a muchos sitios web más pequeños, ya que las primeras 500 compresiones de imágenes por mes son gratuitas, pero recuerde que cada imagen en miniatura que comprima también contará para su asignación mensual.
Después de 500 compresiones, cuesta $0,009 por compresión para las siguientes 9500 compresiones y luego $0,002 por compresión para las siguientes 10 000 compresiones. Por ejemplo, costará $4,50 por 1000 compresiones de imágenes, $40,50 por 5000 compresiones de imágenes y $85,50 por 10 000 compresiones de imágenes.
Este modelo de precios hace que TinyPNG sea una solución costosa si está comprimiendo miles de imágenes cada mes.
Ventajas de TinyPNG
- Una de las soluciones de optimización de imágenes más simples disponibles para los usuarios de WordPress
- La herramienta de optimización masiva funciona bien
- El sistema de pago por uso se adaptará a sitios web pequeños
Contras de TinyPNG
- Solo una configuración de compresión de imagen y no hay forma de cambiar la calidad de la imagen
- La imagen original no se conserva si elige optimizarla
- No hay soporte para directorios que no sean de WordPress
Pensamientos finales
Los días de salirse con la suya con un sitio web de carga lenta han terminado. Ahora debe brindarles a los visitantes de computadoras de escritorio y dispositivos móviles una experiencia de navegación rápida o su tráfico disminuirá.
Si bien la versión principal de WordPress no incluye ninguna herramienta de rendimiento, encontrará cientos de complementos de rendimiento y optimización de WordPress en línea que lo ayudarán a mejorar los tiempos de carga de su página. Los complementos de almacenamiento en caché de WordPress y las herramientas de minificación son muy efectivos para crear páginas estáticas y reducir el tamaño de las páginas, aunque nunca tendrá un sitio web rápido a menos que optimice sus imágenes.
Aquí hay una descripción general rápida de las soluciones de optimización de imágenes de WordPress que se han presentado en este artículo.
| Enchufar | Gratis | De primera calidad | Resumen |
|---|---|---|---|
| aplastar | Optimización ilimitada de imágenes para imágenes de menos de 5 MB | $5 por mes | Smush Pro ofrece carga diferida, cambio de tamaño y optimización masiva. La versión principal del complemento permite la compresión sin pérdidas con imágenes en miniatura y ahora es compatible con una compresión con pérdida de varias pasadas llamada Super-Smush. Las compresiones de imágenes ilimitadas por solo $ 5 por mes hacen de Smush Pro una de las soluciones más asequibles disponibles. |
| Optimizador de imágenes EWWW | Optimización de imágenes ilimitada y sin restricciones en el tamaño del archivo de imagen | $7 por mes | Con soporte para archivos de imagen WebP y conversión de formato de imagen, EWWW Image Optimizer es sin duda uno de los mejores complementos gratuitos de optimización de imágenes de WordPress. La versión premium ofrece múltiples modos de compresión con pérdida, herramientas de rendimiento y entrega de imágenes a través de una red de entrega de contenido. |
| imaginar | Asignación de 20 MB por mes para imágenes de menos de 2 MB | 500 MB: $ 4.99 por mes Ilimitado: $9.99 por mes | Imagify es un complemento de optimización de imágenes fácil de usar de los creadores de WP Rocket. No ofrece muchas opciones de personalización, pero hizo lo que prometía y redujo considerablemente los archivos de imagen. Su plan gratuito solo es adecuado para probar cómo funciona Imagify. |
| Optimol | 100% gratis para usar hasta 5,000 visitantes mensuales | 25,000 Visitantes: $19.08 Por Mes | Optimole hace las cosas de manera diferente al entregar imágenes optimizadas a los visitantes según el dispositivo que están utilizando. Todas las imágenes se entregan desde la red global de entrega de contenido de Amazon de más de 225 ubicaciones. El rendimiento es increíble y todo el proceso está automatizado. |
| Píxel corto | 150 compresiones de imagen gratis al mes | 10,500 imágenes: $3.99 por mes | ShortPixel es compatible con todos los formatos de imagen principales y le brinda muchas formas diferentes de comprimir y entregar imágenes. Hay disponible un servicio independiente que puede mostrar imágenes adaptables de una red global de entrega de contenido. |
| Comprimir WP | No | 100,000 imágenes: $9 por mes | WP Compress es un servicio interesante que le permite elegir comprimir imágenes localmente o entregar imágenes adaptables utilizando una red de entrega de contenido. Desafortunadamente, no hay un plan gratuito disponible para WP Compress, pero hay una prueba de siete días para probar el servicio. |
| TinyPNG | 500 compresiones de imagen al mes | 500: GRATIS Siguientes 9500: 0,009 $ 10,000: $0.002 | TinyPNG es una solución simple que automatiza la compresión de imágenes. Además de eliminar los metadatos, el complemento no le permite cambiar la calidad de la imagen, aunque los resultados de la compresión de imágenes fueron buenos. La política de precios de TinyPG lo convierte en una solución asequible para los propietarios de sitios web pequeños, pero una opción costosa para todos los demás. |
Te animo a que pruebes varios complementos de optimización de imágenes para WordPress para ver cuál se adapta mejor a tus necesidades.
Durante la investigación de este artículo, probé todos los complementos de compresión de imágenes de WordPress anteriores. Hay pros y contras para cada uno y dependiendo del sitio web que esté optimizando, puede preferir una solución sobre otra. Por lo tanto, deberá considerar la funcionalidad, el presupuesto y el rendimiento de la imagen.
Para ayudarme a hacer una comparación, usé las mismas dos imágenes para todas mis pruebas de imagen. Tenga en cuenta que estos resultados habrían sido diferentes si las imágenes tuvieran diferentes tamaños de archivo y resoluciones, que es otra razón por la que es importante probar cada complemento de WordPress usted mismo.
Buena suerte.
Kevin
