Los 6 mejores complementos de WordPress para reducir las solicitudes HTTP y los tiempos de carga
Publicado: 2023-03-17Su sitio de WordPress es lento y ha realizado múltiples pruebas de rendimiento para terminar solo con una larga lista de sugerencias de mejora.
Pero antes de abrir 50 pestañas nuevas con listas de complementos, es posible que desee verificar la cantidad de solicitudes HTTP que genera su sitio web.
Las solicitudes HTTP excesivas que se pierden fácilmente tienen un gran impacto en la velocidad del sitio, el rendimiento, las clasificaciones SERP y las tasas de conversión.
En este artículo, cubriremos:
- Qué son las solicitudes HTTP
- La importancia de reducir las solicitudes HTTP en WordPress
- Cómo verificar y analizar sus solicitudes HTTP
- Las causas más comunes de una gran cantidad de solicitudes HTTP
- Complementos de 6 WordPress para reducir las solicitudes HTTP con
- Mejores prácticas de solicitudes HTTP
¡Vamos a sumergirnos!
¿Qué son las solicitudes HTTP?
Cada vez que un usuario abre un sitio web, su navegador web envía una señal para cargar contenido como texto, imágenes, videos y otros recursos al servidor. Luego, el servidor responde devolviendo los recursos solicitados.
Esta señal también se conoce como solicitud HTTP, y la cantidad de solicitudes HTTP corresponde directamente a la cantidad de recursos que necesita un sitio web para brindar contenido y volverse interactivo.
Cuanto mayor sea el número de solicitudes HTTP, más tiempo tardará su sitio web en cargarse correctamente. Es por eso que reducirlos es una de las formas más efectivas de corregir la lentitud de su sitio web de WordPress.
¿Por qué es importante reducir las solicitudes HTTP en WordPress?
En general, reducir las solicitudes HTTP es un paso fundamental para mejorar los tiempos de carga y el rendimiento, lo que en última instancia conduce a un mejor SEO, un aumento del tráfico y conversiones más exitosas para su sitio de WordPress.
De hecho, un sorprendente 70 % de los usuarios admite que la velocidad del sitio afecta directamente su voluntad de quedarse, y el 53 % simplemente abandonaría un sitio web que tarda más en cargarse.
A los ojos de Google, la velocidad del sitio web es fundamental para el éxito de su negocio en línea. Al reducir la cantidad de solicitudes HTTP en su sitio de WordPress, no solo aumenta su velocidad y rendimiento, sino que también garantiza:
- Tasas de rebote más bajas
- Mejor experiencia de usuario y participación
- Mejora de la satisfacción del usuario y las tasas de conversión
- Clasificaciones más altas en SERP (+ más visibilidad y tráfico)
¿Cómo verificar y analizar las solicitudes HTTP de su sitio?
Si sospecha que su sitio de WordPress realiza demasiadas solicitudes HTTP, su primer paso sería confirmarlo.
Hay un par de métodos populares disponibles para verificar y analizar las solicitudes HTTP de su sitio:
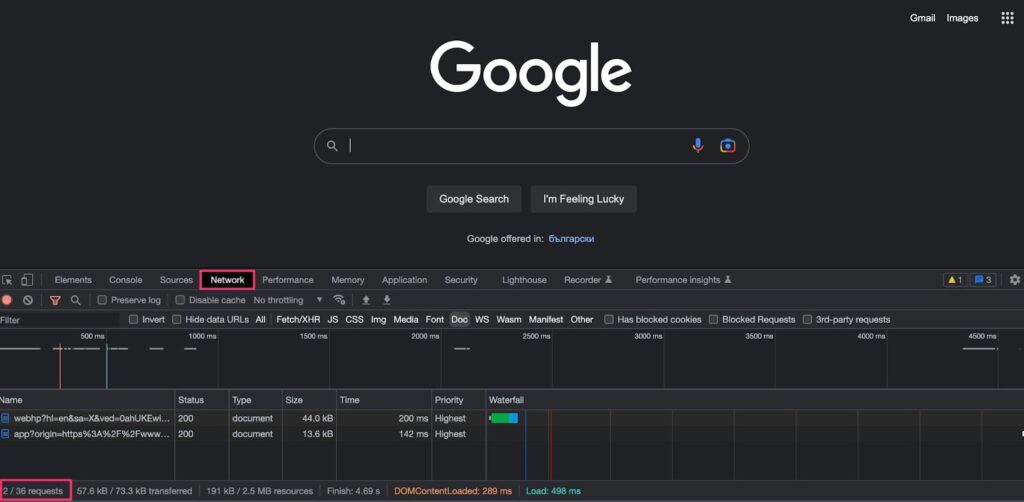
- Herramientas para desarrolladores de Chrome: haga clic con el botón derecho en una página web y seleccione "Inspeccionar" o presione la tecla F12. En las herramientas para desarrolladores, navegue a la pestaña "Red" para ver todas las solicitudes HTTP realizadas por la página web, junto con sus códigos de estado y tiempos de respuesta.

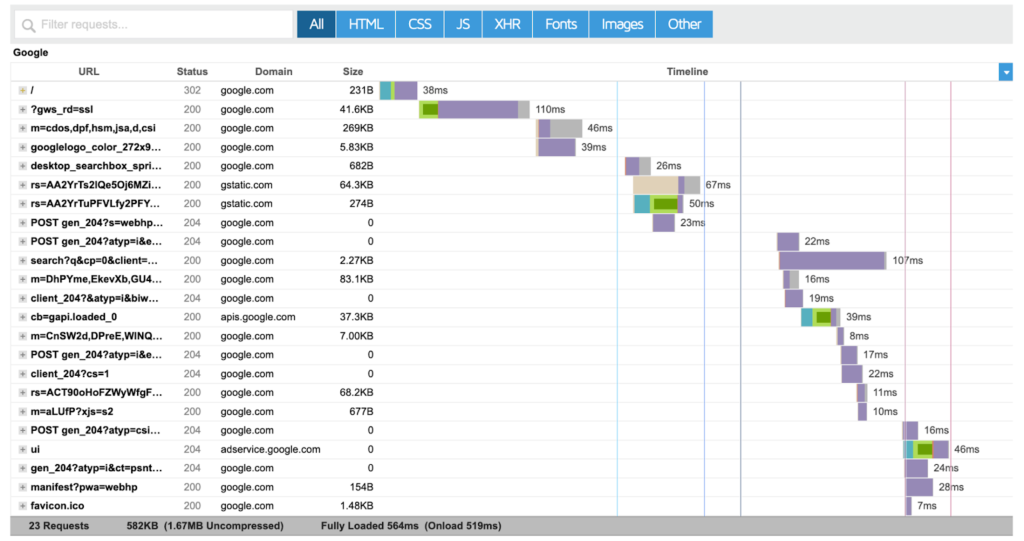
- Herramientas en línea: para obtener informes detallados sobre las solicitudes HTTP de su sitio, puede probar GTmetrix o Pingdom. Ambos analizan el rendimiento de su sitio web, identifican oportunidades de optimización y brindan recomendaciones para mejorar.

Fragmento de prueba de informe de GTmetrix www.google.com
¿No está seguro de en qué recursos debe centrarse primero? Compruebe cuáles son los culpables más populares del exceso de solicitudes HTTP para resaltar las que debe optimizar primero.
Causas más comunes de demasiadas solicitudes HTTP
Demasiados complementos innecesarios o pesados
Los complementos innecesarios o que consumen muchos recursos pueden ralentizar el rendimiento del sitio web y aumentar los tiempos de carga. Es importante usar solo complementos que sean vitales para su negocio y que tengan un impacto mínimo en el código de su sitio.
Complementos que cargan scripts en todo el sitio
Algunos complementos se cargan en cada página del sitio web, incluso si los scripts solo se necesitan en ciertas páginas. Esto no solo aumenta la cantidad de solicitudes HTTP, sino que también devalúa el complemento que podría estar pagando.
Imágenes innecesarias y/o no optimizadas
Las imágenes grandes no optimizadas inflan los recursos de su sitio web y la cantidad de solicitudes HTTP realizadas para cargarlas. A menudo, son los primeros en optimizarse, así como en revisarse para decidir cuáles son críticos para la experiencia del usuario y cuáles pueden desaparecer.
Imágenes y videos que no tienen carga diferida
Cargar imágenes y videos antes de que se necesiten es un error común que acumula más solicitudes HTTP de las necesarias. La carga diferida ayudará enormemente a optimizar la cantidad de solicitudes realizadas en la carga inicial de la página.
Temas pesados de WordPress no optimizados
Los temas que incluyen recursos innecesarios, efectos extravagantes y que no están optimizados para la velocidad pueden ralentizar el sitio web y dañar el rendimiento. Al elegir temas probados y verdaderos como Astra y Superb Pixels, reducirá las solicitudes HTTP al mínimo sin sacrificar la apariencia y la eficacia de su sitio.
Demasiadas solicitudes HTTP de terceros
Los scripts y recursos de terceros, como widgets de redes sociales o píxeles de seguimiento, pueden aumentar la cantidad de solicitudes HTTP de forma lenta pero segura. Es importante usar solo los scripts y recursos de terceros necesarios y cargarlos de forma asíncrona para reducir el impacto en los tiempos de carga de la página.
Múltiples hojas de estilo CSS y archivos JavaScript que se cargan por separado
Múltiples hojas de estilo CSS y archivos JavaScript son posiblemente los más difíciles de optimizar. Afortunadamente, combinar y minimizar dichos archivos puede reducir la cantidad de solicitudes HTTP y aumentar los tiempos de carga.
Render-Blocking JavaScript y CSS
Los recursos que bloquean el renderizado retrasan la carga de su sitio web y perjudican el rendimiento de su sitio. Es importante aplazar o cargar estos recursos de forma asíncrona para reducir su impacto en los tiempos de carga de la página.
No usar CDN
Sin una CDN, los recursos de su sitio web solo se sirven desde una única ubicación de servidor. Una CDN puede distribuir recursos en varias ubicaciones de servidor, lo que reduce el tiempo que se tarda en cargar recursos y mejora la velocidad del sitio.
HTML, CSS y JavaScript no optimizados
Las prácticas de codificación ineficientes, los espacios en blanco innecesarios y el código fragmentado contribuyen en gran medida al exceso de solicitudes HTTP. La optimización manual, así como a través de un complemento, son excelentes formas de abordar este problema.
Arremangarse para desafiar cada problema por su cuenta puede resultar imposible. A menos que tenga un equipo de rendimiento web dedicado y esté dispuesto a invertir muchos recursos para mantenerlo, es posible que desee considerar las alternativas.
Especialmente cuando hemos seleccionado las herramientas que pueden hacer que la optimización de las solicitudes HTTP sea muy sencilla.
Los 6 mejores complementos de WordPress para reducir las solicitudes HTTP (gratis y de pago)
1. NitroPack para la optimización del rendimiento 360

El complemento NitroPack está diseñado y desarrollado pensando en el ocupado propietario del sitio de WordPress. A diferencia de otros complementos enfocados en abordar recursos específicos únicamente, NitroPack lo equipa con una pila de optimización 360 para reducir las solicitudes HTTP y mucho más: almacenamiento en caché avanzado, optimización de imagen completa, minificación y compresión HTML/CSS/JavaScript, junto con funciones integradas de clase mundial. CDN de Cloudflare.
Una vez instalado, NitroPack aplica más de 35 optimizaciones avanzadas automáticamente sin necesidad de ajustes adicionales. Actualmente, más de 168 000 usuarios activos disfrutan de más de 90 puntuaciones de PageSpeed, Core Web Vitals aprobado y un soporte técnico experto las 24 horas del día, los 7 días de la semana.

- Calificación: 4.3
- Número de instalaciones: 160,000+
- Precio: hay planes gratuitos y de pago disponibles.
2. CDN de Cloudflare

Cloudflare es una red de entrega de contenido (CDN) y una empresa de seguridad web que ofrece servicios en línea a 30 millones de sitios web y aplicaciones web en todo el mundo. Su red CDN está compuesta por más de 200 centros de datos ubicados en más de 100 países, lo que permite una entrega de contenido rápida y eficiente a los usuarios finales.
Gracias al almacenamiento en caché perimetral, el equilibrio de carga y la compresión de Cloudflare, puede reducir significativamente la cantidad de solicitudes HTTP realizadas a su servidor. Además, su contenido cargará un promedio de 60% más rápido y la escalabilidad de su sitio web mejorará.
- Calificación: 9.1 en TrustRadius
- Número de instalaciones: 3+ millones
- Precio: planes gratuitos y de pago disponibles
3. a3 Lazy Load para carga diferida de recursos

a3 Lazy Load es un complemento de WordPress centrado en la carga diferida de imágenes, videos e iframes. El complemento solo carga estos elementos cuando están visibles en la ventana gráfica del usuario, lo que reduce la cantidad de datos que deben cargarse inicialmente, lo que significa menos solicitudes HTTP cuando un visitante llega a su sitio web.
- Calificación: 4.3
- Número de instalaciones: 100,000+
- Precio: Gratis
4. Fast Velocity Minify para la minificación de recursos

Fast Velocity Minify ayuda a optimizar la cantidad de solicitudes HTTP realizadas por el navegador al combinar, minimizar y almacenar en caché archivos CSS, JavaScript y HTML. Le ayuda a reducir significativamente el tamaño del archivo y aumentar la velocidad general de su sitio web.
- Calificación: 4.6
- Número de instalaciones: 70,000+
- Precio: Gratis
5. EWWW Image Optimizer para la optimización de imágenes

EWWW Image Optimizer ofrece varias técnicas de optimización para imágenes nuevas y existentes, incluida la compresión, el cambio de tamaño y la conversión al formato WebP sin pérdida y con pérdida. EWWW Image Optimizer es compatible con los creadores de páginas populares y admite una amplia gama de tipos de archivos, incluidos PNG, JPEG, GIF y PDF, para ayudarlo a reducir la cantidad de solicitudes HTTP necesarias para cargar una página web.
- Calificación: 4.7
- Número de instalaciones: 1+ millón
- Precio: funciones gratuitas y de pago disponibles
6. Organizador de complementos

El Organizador de complementos lo ayuda a controlar sus complementos y, más específicamente, en qué parte de su sitio web se cargan. Al reducir la cantidad de complementos que se cargan en todo el sitio, disminuirá significativamente la cantidad de solicitudes HTTP realizadas por el navegador.
- Calificación: 4.7
- Número de instalaciones: 20,000+
- Precio: Gratis
¿Cuántas solicitudes HTTP son demasiadas?
En esencia, las solicitudes HTTP no son malas. Son una parte integral del proceso de representación del contenido de su sitio web, y solo cuando se exceden son perjudiciales para su sitio web.
Dicho esto, es posible que se pregunte: "¿Qué cantidad de solicitudes HTTP es una buena práctica?"
La cantidad ideal de solicitudes HTTP para un sitio web pequeño o mediano es menos de 25, pero debe apuntar a menos de 50 para una escala inicial más manejable.
Es importante tener en cuenta que la cantidad óptima de solicitudes HTTP puede variar según el tamaño y la complejidad de su sitio de WordPress. Una buena regla general es tratar de mantener la cantidad de solicitudes HTTP al mínimo combinando y minimizando archivos cuando sea posible.
Algunos ejemplos excepcionales de sitios web con un número optimizado de solicitudes HTTP incluyen:
- Amazon.com: a pesar de ser un gran sitio web de comercio electrónico con muchas imágenes y recursos, la abundante página de inicio de Amazon tiene un promedio de 260 solicitudes HTTP para tiempos de carga impecables.
- Medium.com: la plataforma Medium, que aloja blogs y artículos, tiene solo 80 solicitudes HTTP en la carga inicial.
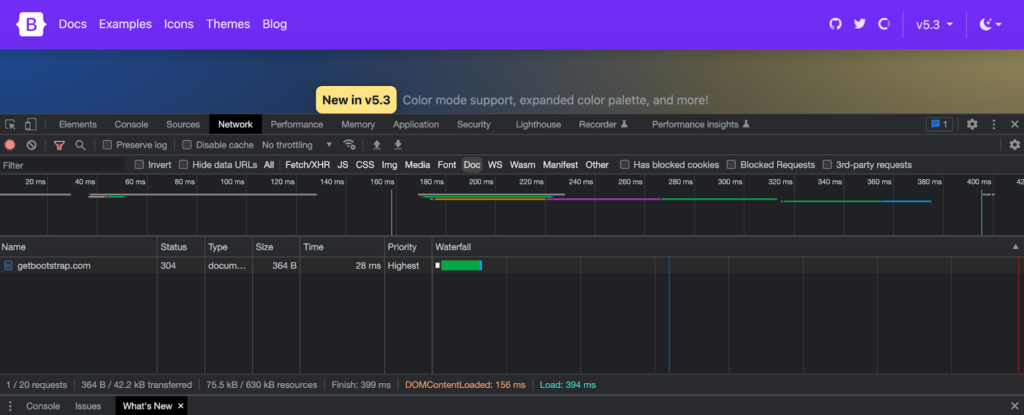
- Getbootstrap.com: el sitio web de Bootstrap, que proporciona un marco de desarrollo front-end popular, muestra la optimización de solicitudes HTTP de libro de texto con las impresionantes 20 solicitudes en su página de inicio.
- Basecamp.com: la plataforma de gestión de proyectos de Basecamp envía solo 36 solicitudes HTTP.

Estos sitios web optimizaron sus recursos, combinaron archivos y utilizaron prácticas de codificación eficientes para mantener la cantidad de solicitudes HTTP al mínimo, lo que resultó en sitios web de carga rápida y alto rendimiento.
Próximos pasos
Elegir la mejor herramienta para reducir las solicitudes HTTP para su caso dependerá de sus requisitos, presupuesto y estrategia de optimización.
Para garantizar el rendimiento óptimo de su sitio, es importante seguir realizando pruebas para confirmar que las soluciones recién introducidas están haciendo su trabajo.
Además, no olvide monitorear los análisis de su sitio, específicamente su tráfico y comportamiento del usuario . Si la tasa de rebote del sitio web disminuye y el tiempo promedio en el sitio aumenta después de solucionar problemas con solicitudes HTTP excesivas, es una buena señal de que los cambios han mejorado el rendimiento del sitio web.
