Los mejores complementos de control deslizante de WordPress comparados
Publicado: 2020-11-10Controles deslizantes, carruseles, presentaciones de diapositivas. No hay otro elemento de diseño que sea tan versátil como ellos. Y no hay otro elemento que divida a los diseñadores y desarrolladores web tanto como los controles deslizantes. Sin embargo, a los clientes les encanta y exigen tener controles deslizantes . Entonces, si está en una posición en la que necesita encontrar el mejor control deslizante de WordPress, tiene suerte. Estoy aquí para ayudarte con esta guía práctica.
Tabla de contenido
- ¿Cómo reconocer el mejor complemento deslizante de WordPress?
- Revolución deslizante
- Control deslizante inteligente
- Control deslizante de capa
- Control deslizante maestro
- Metacontrol deslizante
- Soliloquio
- prueba de velocidad
- Precios
- Resultados finales
¿Cómo reconocer el mejor complemento deslizante de WordPress?
Hay tantos controles deslizantes por ahí y, por supuesto, todos afirman que son los mejores controles deslizantes para WordPress. De hecho, hay muchos controles deslizantes excelentes, pero ¿cómo encuentras el mejor? ¿Qué hace que un complemento de control deslizante sea el mejor control deslizante de WordPress? Bueno, encontrar la solución de control deslizante todo en uno para WordPress no es tan difícil como parece. Simplemente encuentre un complemento que coincida con los siguientes criterios:
1. Interfaz
Incluso si no cree que sea un gran problema, en realidad importa cómo se ve su complemento deslizante en su administrador de WordPress. Si la interfaz de usuario es fea, es probable que sea difícil navegar y crear un control deslizante será complicado. Por lo tanto, el mejor complemento de control deslizante de WordPress debe tener una interfaz que se vea genial y que sea un placer usarla.
2. Facilidad de uso
Los complementos deslizantes tienden a tener muchas opciones para permitirle crear lo que quiera. Demasiadas opciones pueden ser confusas, especialmente si no están presentadas de manera lógica. La mejor presentación de diapositivas de WordPress debe ser fácil de usar. Tener que agregar un nuevo control deslizante o diapositiva no debería estresarte.
3. Capas disponibles
En los controles deslizantes, puede crear contenido con capas. Le permiten agregar texto, imágenes, botones y otras cosas interesantes a su presentación de diapositivas. El mejor complemento de control deslizante debe tener capas . Además, debe tener suficientes capas para crear un control deslizante moderno.
4. Estilismo
No es suficiente poder agregar muchas capas a sus presentaciones de diapositivas. Debe poder diseñarlos para que el control deslizante encaje bien en su sitio web. Así que revisaré las opciones de estilo disponibles que ofrece cada complemento deslizante.
5. Navegación deslizante
Un control deslizante contiene un montón de diapositivas. Sus visitantes necesitan poder navegar por ellos de una manera intuitiva . Por ejemplo, usando flechas, viñetas o miniaturas. Estos controles deben encajar en el esquema de color de su sitio web y también permanecer visibles sobre las imágenes. En otras palabras, el mejor complemento de control deslizante para WordPress debe ofrecer opciones de navegación personalizables.
6. Publicar control deslizante
Ser capaz de crear un control deslizante a partir de sus publicaciones es imprescindible para cualquier blogger serio. Los controles deslizantes de publicación ayudan a mostrar el increíble contenido que tienen en su sitio. Por supuesto, no todos los sitios web tienen páginas de blog, pero ejecutar uno puede tener beneficios de SEO.
7. Efectos
El mejor control deslizante de WordPress debe ayudarlo a brindar ese factor sorpresa . En otras palabras, debe tener todos los efectos sofisticados que pueda usar para sorprender a sus visitantes. Tienes solo 50 milisegundos para crear una buena impresión. Y su control deslizante necesita ayudarlo con eso. Necesita efectos como Ken Burns o Parallax, que se ven muy bien en cualquier sitio web. Además, un efecto de transición moderno para cambiar de diapositiva puede hacer que el control deslizante sea más atractivo.
8. Compatible con SEO
Hay una idea errónea común de que los controles deslizantes son malos para el SEO. Esto podría ser cierto para algunos controles deslizantes, especialmente si están desactualizados. Pero no es tan cierto para los controles deslizantes modernos. Además, si un control deslizante quiere ser el mejor complemento de control deslizante de WordPress, también debe ser compatible con SEO.
9. Sensible
En 2020, alrededor del 50% de todo el tráfico del sitio web proviene de teléfonos móviles. Esa es una cantidad increíble de uso de pantalla pequeña, pero es perfectamente comprensible. Los teléfonos siempre están en los bolsillos o bolsos de las personas, listos para navegar. Por esta razón, su sitio web debe verse bien en dispositivos móviles . Del mismo modo, necesita un control deslizante receptivo, es un placer verlo en una pantalla pequeña.
¿Cuáles son los mejores complementos de control deslizante de WordPress?
Cuanto mejor es un complemento, más personas lo usan. Por lo tanto, tiene sentido pensar que los mejores controles deslizantes de WordPress son los que utiliza la mayoría de la gente. Durante mi investigación, encontré 6 complementos súper populares, utilizados por decenas de miles de personas en todo el mundo. ¿Cómo encuentro el mejor complemento de control deslizante para WordPress? Compararé los plugins más populares que he encontrado. Usaré los criterios enumerados anteriormente para mi comparación y veré cómo funciona cada complemento. Estos son los seis mejores complementos de control deslizante de WordPress que elijo comparar:
- Revolución deslizante
- Control deslizante inteligente
- Control deslizante de capa
- Control deslizante maestro
- Soliloquio
- Metacontrol deslizante
Como quiero que este artículo sea el más completo, seré lo más objetivo posible cuando pruebe los controles deslizantes.
Revolución deslizante
Si alguna vez buscó un control deslizante para usar en su sitio, estoy seguro de que se ha encontrado con Slider Revolution. Es un complemento deslizante súper popular para WordPress. Está incluido en muchos temas premium de WordPress, lo que podría ser la razón de su fama.
Las personas generalmente eligen temas en función de las características que ofrece el tema. A menudo, esta función proviene de un complemento incluido en el tema. Los temas premium generalmente incluyen complementos de control deslizante, porque son excelentes para la vista. Por lo tanto, hacen que el tema sea más atractivo para los compradores potenciales.
Pero los complementos incluidos tienen una gran desventaja: vienen sin clave de licencia . Como sabes, necesitas activar los complementos premium para poder actualizarlos. Pero también necesita una copia activada para los servicios premium. Estos servicios suelen incluir el soporte y la importación de plantillas. Entonces, si usa un complemento incluido, obtiene un complemento premium gratis, pero sin ningún tipo de soporte. Desafortunadamente, esta no es una muy buena ganga.
Interfaz
Lo primero que noté sobre la interfaz de Revolution Slider es que es increíblemente oscura . Por defecto, me resultó difícil de leer, ya que hay textos grises sobre el fondo negro. Activar el modo de alto contraste ayuda mucho con la legibilidad.

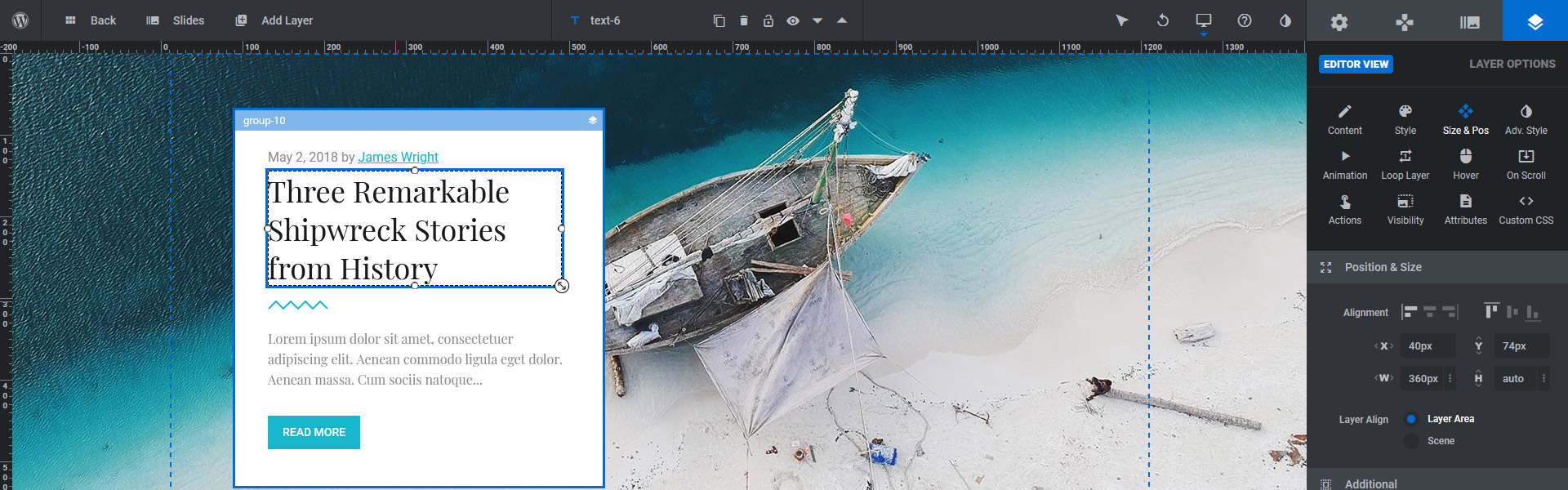
Slider Revolution utiliza la misma interfaz para la configuración del control deslizante y la edición de diapositivas. En otras palabras, no hay una página separada donde pueda configurar su control deslizante. El área grande a la izquierda es donde puede configurar la diapositiva. La barra lateral en el lado derecho es donde están las configuraciones. Por ejemplo, aquí es donde puede nombrar el control deslizante o diseñar las capas que agregó. Es un enfoque interesante, y se necesita mucho clic para acostumbrarse .
Facilidad de uso
Lo que me causó más dificultades es la falta de información sobre herramientas . De hecho, Slider Revolution usa botones de iconos en muchos lugares, por ejemplo, en la parte superior de la barra lateral o encima de la línea de tiempo. Desafortunadamente, es difícil adivinar qué hacen estos íconos, a veces incluso después de hacer clic en ellos. Sería bueno tener una información sobre herramientas que indique el nombre de la opción al pasar el mouse. Esto podría ayudar a dar una pista sobre lo que sucederá si se hace clic en el icono. Encontré el modo de ayuda, pero no funcionó en estos íconos.

Rev Slider tiene una interfaz de arrastrar y soltar para crear el diseño de la diapositiva. Como resultado, es fácil de aprender y usar. Sin embargo, el posicionamiento deja mucho que desear. Imagínese esto: desea crear un título, un texto y una capa de botón, y deben comenzar desde la misma posición. De forma predeterminada, las capas solo se adhieren entre sí cuando se tocan. Si están al menos a 1px de distancia, ya no se pegan. Como resultado, existe una buena posibilidad de que estén desalineados . Para poder hacer un posicionamiento perfecto de píxeles, debe habilitar la cuadrícula o los ajustes basados en capas.
Afortunadamente, Revolution Slider ofrece muchas plantillas de control deslizante excelentes . Puedes importarlos con un solo clic y personalizarlos a tu gusto. Como resultado, puede tener un control deslizante de gran apariencia para su sitio web de WordPress rápidamente. Además, no necesitará perder tiempo posicionando sus capas.
Capas disponibles
Puedes encontrar las capas básicas y algunas más en Slider Revolution. Hay una capa de texto donde puedes poner un encabezado o texto de párrafo. Puede agregar botones, imágenes, videos, audios e íconos a sus diapositivas. Si desea oscurecer la imagen de fondo para aumentar la legibilidad de las capas, use la capa Forma.
Las capas disponibles son suficientes para crear cualquier tipo de diseño que puedas imaginar . Como resultado, es seguro decir que Slider Revolution es un complemento de control deslizante multipropósito. Por lo tanto, puede usarlo para crear controles deslizantes de alta calidad para su sitio de WordPress.
Estilismo
Puedes configurar cualquier capa a tu gusto con Rev Slider. En las capas de texto, puede establecer el tamaño de fuente, la familia, el color, el peso e incluso el espaciado entre letras. Pero también hay una opción para establecer el color de fondo, el relleno y el margen en cada capa.
La primera confusión con la que me topé fue cuando quería crear un botón para mi control deslizante. Necesitaba cambiar el fondo normal y flotante , pero están en diferentes lugares . El estilo, que tiene un ícono de paleta de artista, tiene todas las opciones de estilo. Por ejemplo, ahí es donde encontré la opción de color de fondo normal. Sin embargo, el color de desplazamiento se encuentra en la configuración de desplazamiento, que tiene un icono de cursor de ratón. Hay algo de lógica detrás de esto, ya que el color flotante se activa en una interacción con el mouse. En cualquier caso, es una elección interesante poner estas opciones tan alejadas unas de otras.
Navegación deslizante
No hay una navegación predeterminada habilitada cuando crea un nuevo módulo deslizante. En otras palabras, si desea flechas, viñetas o miniaturas en su control deslizante, debe habilitarlas usted mismo.
Puede elegir entre muchos estilos de navegación predefinidos. Al pasar el cursor sobre su nombre, se muestran en el editor de diapositivas, lo que hace que sea más fácil elegir la que más te guste. También puede cambiar los colores para asegurarse de que la navegación permanezca visible sobre el contenido de la diapositiva. Pensé que establecer un fondo normal y apagar el desplazamiento haría que ambos mostraran el mismo color. En cambio, Slider Revolution establece algún tipo de color predeterminado como fondo flotante. Entonces, si desea el mismo color para el estado normal y el de desplazamiento, debe configurarlo en ambos.
Control deslizante de publicación
Ser capaz de crear controles deslizantes a partir de las publicaciones es algo que la mayoría de los bloggers quieren hacer. Los controles deslizantes de publicación pueden resaltar la última publicación y traerles más lectores. También pueden mostrar las publicaciones más populares de tu blog. Como Slider Revolution es uno de los mejores complementos de control deslizante de WordPress, puede crear controles deslizantes de publicación.
Lo bueno del control deslizante de publicación es que permite crear diseños separados para la publicación . Además, es simple: solo necesita crear más diapositivas. Por ejemplo, si crea dos diapositivas, sus publicaciones pares e impares pueden tener diseños diferentes. En otras palabras, es posible crear un diseño diferente para cada otra publicación en su control deslizante. Dado que el tipo de control deslizante es dinámico, no puede colocar diapositivas no dinámicas en su control deslizante. Esto podría usarse, por ejemplo, para crear una introducción o un cierre de las diapositivas dinámicas.

Cuando editas la diapositiva, no puedes ver los datos reales de la publicación en tus diapositivas . Como resultado, puede ser difícil crear un diseño adecuado. Esto se debe a que la longitud del contenido en el editor y en la interfaz puede diferir. Aunque es fácil construir la diapositiva, no sabrá cuánto espacio necesita el contenido. Como resultado, la edición se complica porque las capas pueden superponerse. Esto puede causar problemas de legibilidad. Además, el contenido superpuesto parece poco profesional.
Efectos
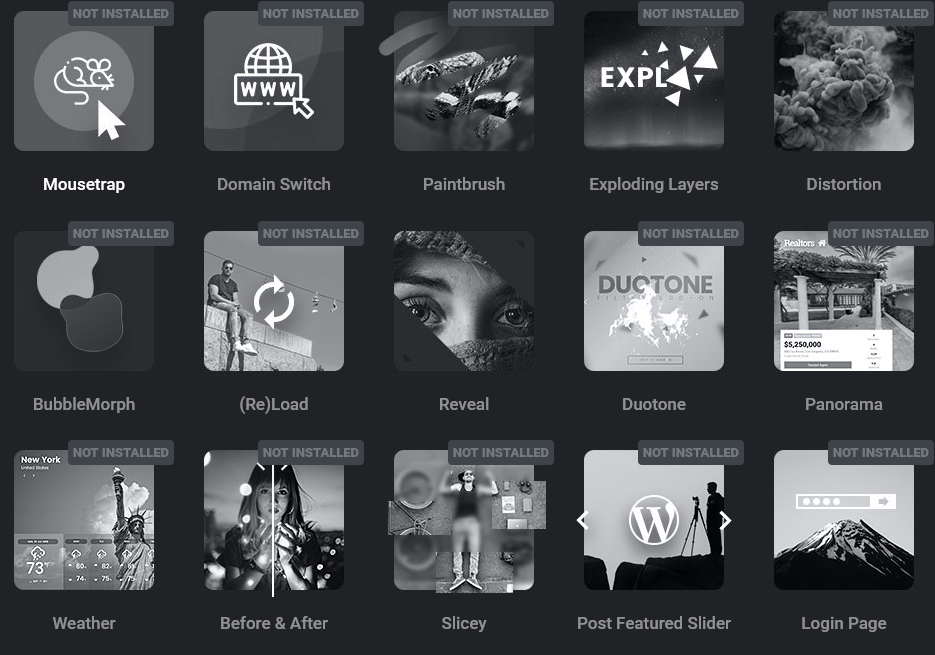
Slider Revolution está lleno de efectos sorprendentes para crear controles deslizantes realmente hermosos. Desafortunadamente, muchos efectos geniales están disponibles después de descargar su complemento . Algunos de estos efectos populares son los efectos de antes y después, de partículas o de máquina de escribir. Obviamente, los complementos tienen sus propias ventajas y desventajas. Primero, no incluir todo en el complemento hace que la interfaz de usuario sea menos inflada. Como resultado, es más fácil de navegar y más fácil de usar. Además, las personas solo tendrán los efectos que realmente usan.

Sin embargo, hay algunas desventajas en el enfoque de complemento. Primero, es el hecho de que el sitio tendrá más complementos que deben mantenerse. Siempre que actualice Slider Revolution, debe asegurarse de actualizar sus complementos. De lo contrario, puede haber problemas de compatibilidad. Por ejemplo, algunos efectos no aparecerán en los controles deslizantes.
También es importante mencionar que los complementos solo están disponibles después de la activación . Dado que Slider Revolution a menudo se incluye con temas, esto puede ayudar a generar ingresos. Esto se debe a que los temas no pueden incluir claves de licencia, por lo que sus clientes no podrán usar los complementos. Pero hay muchos efectos geniales y populares entre los complementos, por lo que es muy probable que la gente actualice.
Compatible con SEO
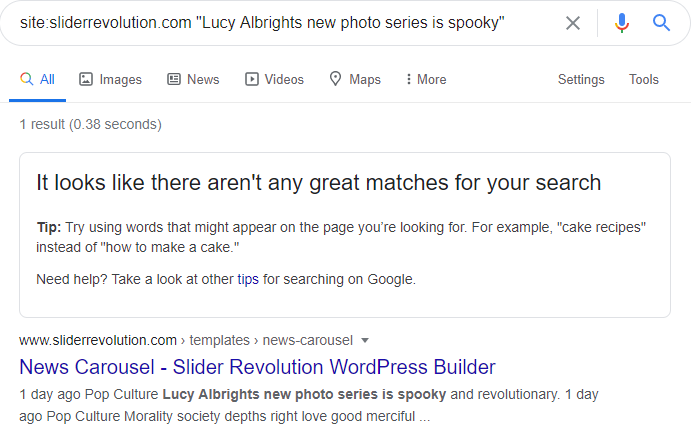
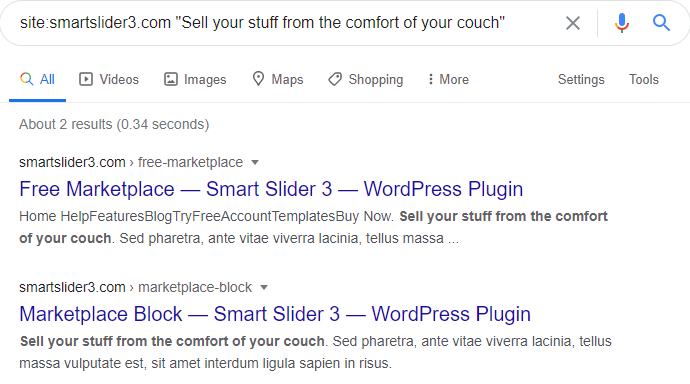
Cuando agrega texto a las diapositivas, Slider Revolution lo envuelve dentro de etiquetas de capa rs. Sin embargo, eso no es realmente bueno para el SEO. Además, un usuario de Slider Revolution afirma que notó una mejora en las posiciones de sus palabras clave. Busqué contenido envuelto en la etiqueta rs-layer. Luego, Google mostró un mensaje sobre no encontrar ninguna coincidencia para mi búsqueda . Incluso si el enlace a la página estaba justo debajo de este bloque, parece probar el punto de este usuario. A Google no le gusta la etiqueta rs-layer.

Por lo tanto, si desea que su sitio se clasifique mejor, asegúrese de cambiar la etiqueta de envoltorio . Cambie las etiquetas h1 a h6 para sus encabezados y las etiquetas p para otros textos. Cuando agrega imágenes, su texto alternativo se extrae de la biblioteca multimedia de WordPress. Si lo actualiza en WordPress, también se actualiza en el control deslizante. Así no tendrás que trabajar dos veces.
Opciones receptivas
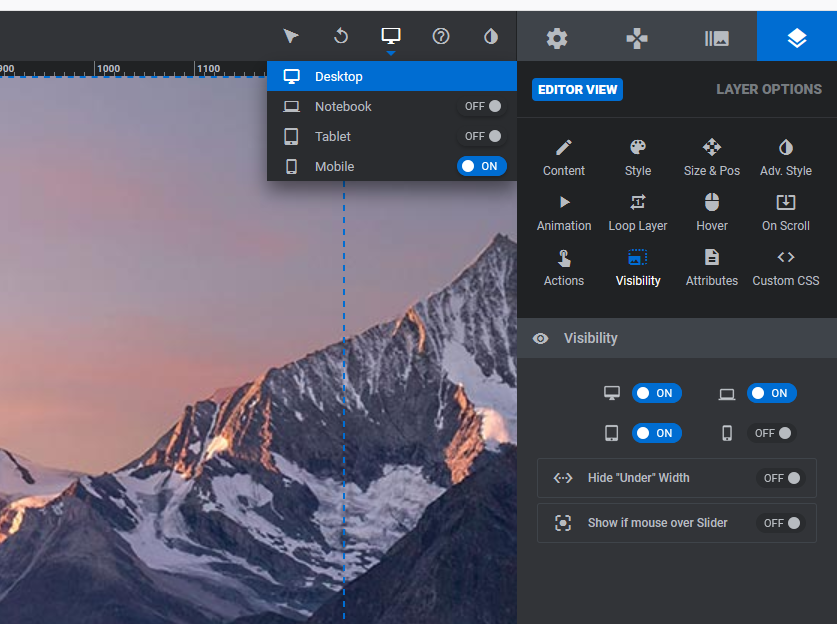
Slider Revolution tiene el mismo comportamiento receptivo que la mayoría de los controles deslizantes. Reducen todo mientras mantienen la relación de aspecto del control deslizante . Como resultado, las capas pueden volverse demasiado pequeñas e ilegibles en los dispositivos móviles. Afortunadamente, puede mejorar el resultado y crear a mano un control deslizante mucho más amigable para dispositivos móviles. Sin embargo, primero debe activar la edición móvil para poder realizar cambios. Esto sugiere que puede crear controles deslizantes que no necesitan cambios específicos para dispositivos móviles. Desafortunadamente, no pude crear un control deslizante como ese.

Después de habilitar la edición móvil, puede mover capas alrededor . También es posible ajustar el tamaño de las fuentes para garantizar la legibilidad. Además, puede ocultar capas en dispositivos móviles o en otros dispositivos. Esto es útil, por ejemplo, si no tiene suficiente espacio para la capa. Pero también puede ocultar la capa si no es importante para los usuarios móviles.
Control deslizante inteligente
Smart Slider es otro popular complemento de control deslizante de WordPress. Su versión gratuita es el complemento deslizante de más rápido crecimiento en el repositorio de WordPress.org. Entonces, Smart Slider es un complemento de control deslizante popular, y a la gente le encanta por una buena razón . Es fácil de usar, tiene muchas funciones y una gran cantidad de generadores de diapositivas dinámicas.
️ Nota: Smart Slider tiene una versión gratuita en la biblioteca de complementos de WordPress.org. En este artículo, me estoy enfocando en la versión Pro.
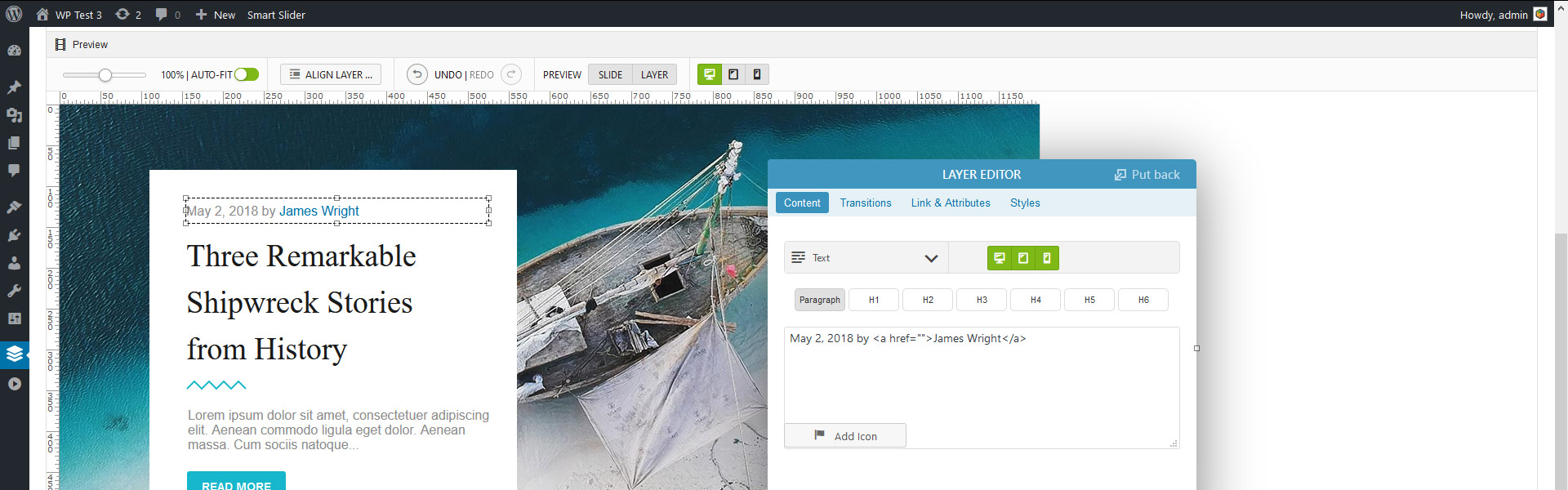
Interfaz
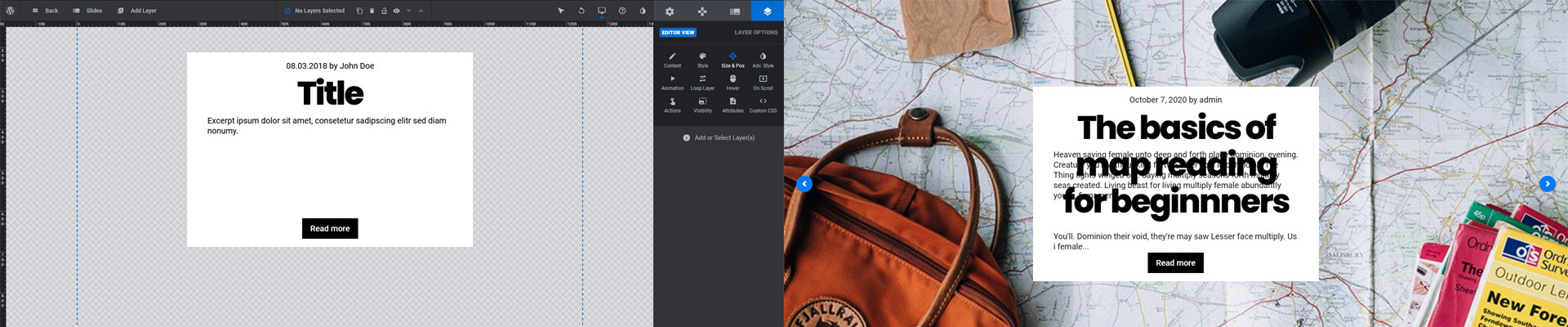
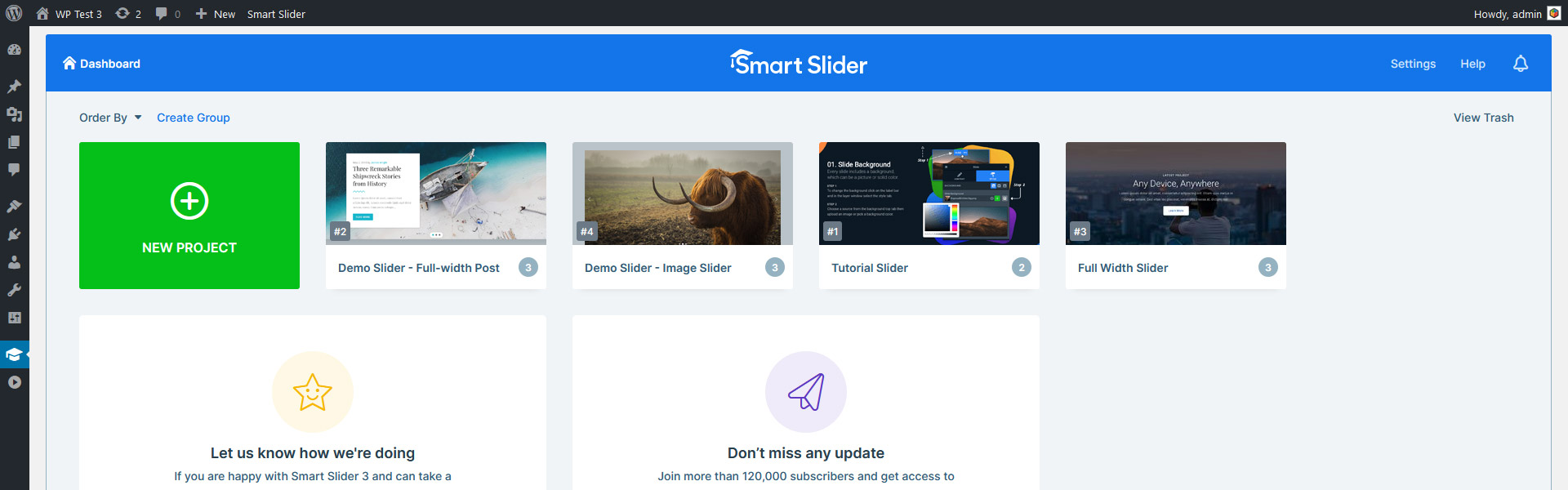
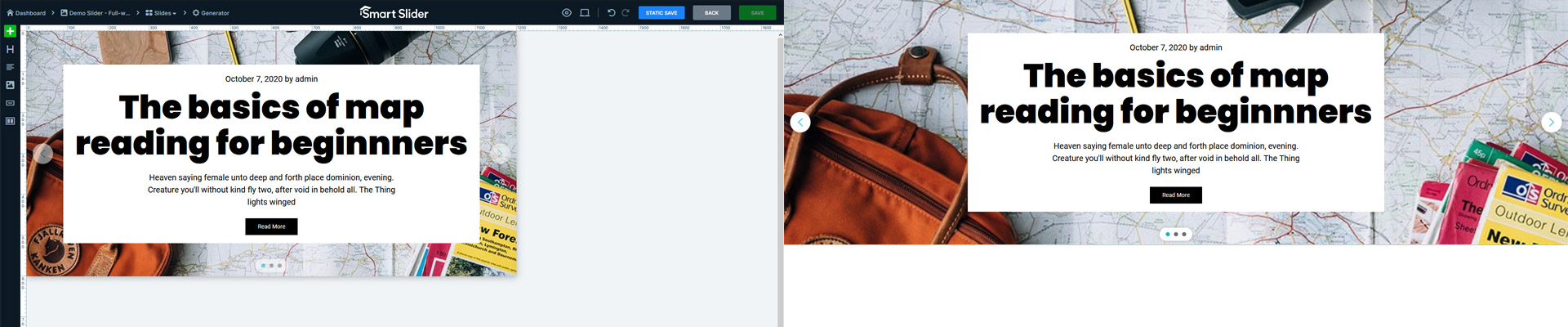
Smart Slider tiene una interfaz limpia y colorida . Primero, llega al Tablero donde puede encontrar los controles deslizantes que creó. Además, este es el lugar donde puede crear un nuevo proyecto. Al hacer clic en cualquier miniatura del control deslizante, accederá a la página de configuración del control deslizante. Esta página muestra las diapositivas en el control deslizante en la parte superior y la configuración a continuación. Puede editar la diapositiva haciendo clic en su miniatura. El editor de diapositivas ocupa toda la pantalla, lo cual es excelente porque brinda suficiente espacio para editar la diapositiva de manera cómoda.

Smart Slider tiene una increíble cantidad de opciones . Solo la página de configuración del Control deslizante tiene 9 pestañas llenas de ellos. Si bien tantas opciones pueden ser confusas al principio, se colocan de manera muy lógica. Por ejemplo, en la pestaña Controles puede encontrar todas las opciones que puede usar para cambiar de diapositiva.
Los tres niveles (panel de control, página de configuración del control deslizante y editor de diapositivas) son fáciles de distinguir. La interfaz de usuario difiere lo suficiente como para darle una idea clara de dónde se encuentra en este momento . Pero los elementos se ven tan similares que siempre puedes decir que todavía estás usando Smart Slider. Además, hay navegación de migas de pan en la esquina superior izquierda.
Facilidad de uso
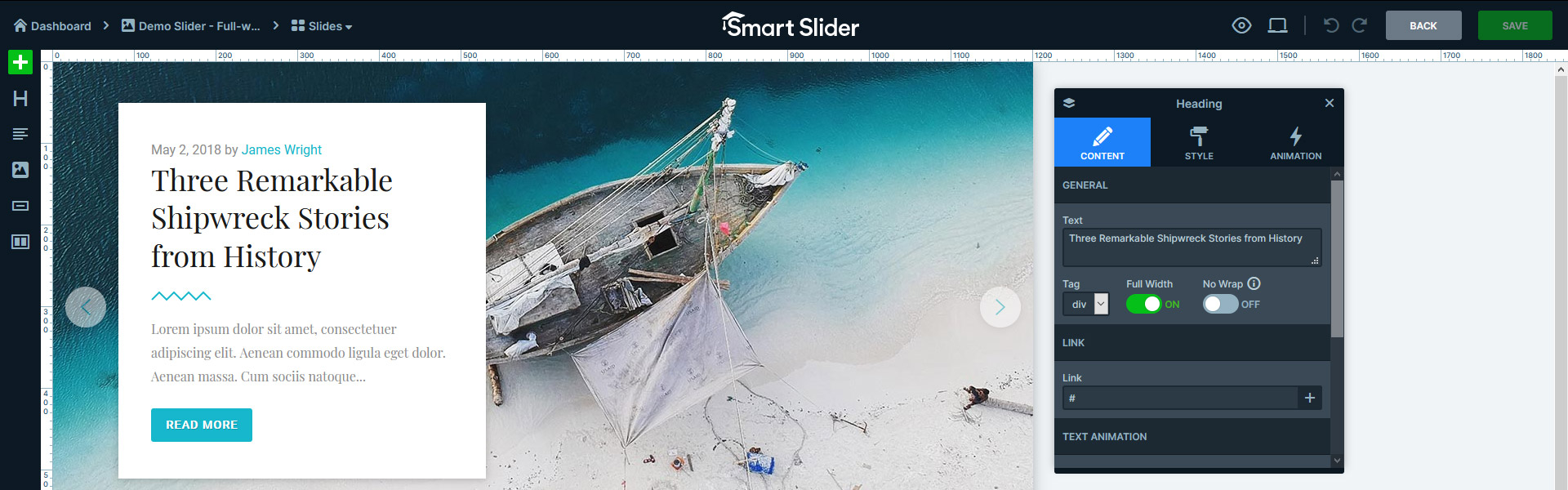
Crear una diapositiva con capas es el más fácil y rápido entre los controles deslizantes que he probado para este artículo. Eso es porque Smart Slider tiene dos posicionamientos: Predeterminado y Absoluto. El posicionamiento absoluto es lo que puede encontrar en cualquier otro control deslizante. Arrastra y suelta las capas en cualquier lugar, y se escalan hacia arriba o hacia abajo con la proporción del control deslizante. Como resultado, pueden superponerse en pantallas más pequeñas. En cualquier caso, hacen que la edición receptiva parezca una pesadilla.

Por otro lado, no puede arrastrar y soltar libremente las capas predeterminadas. En su lugar, debe colocarlos desde su contenedor, lo que puede parecer restrictivo al principio. Pero puede aprenderlo rápidamente y crear controles deslizantes con resultados realmente excelentes .
Las opciones de estilo de capa están disponibles en una ventana flotante , que puede arrastrar a cualquier lugar. Como resultado, no es necesario desplazarse hacia arriba o hacia abajo para ver los cambios realizados. Además, dado que la ventana de capa no tiene un espacio fijo, no ocupa espacio de edición útil.
Además, Smart Slider tiene muchas plantillas de control deslizante increíbles . Puede descargarlos con un solo clic desde el tablero. Luego cambia lo que quieras, incluso reemplazando textos, imágenes o colores. Las plantillas de control deslizante le brindan una gran ventaja y también ayudan a aprender el complemento. Si no necesita un control deslizante completo, solo una diapositiva, eche un vistazo a las plantillas de diapositivas en la Biblioteca de diapositivas.
Capas disponibles
Hay 24 capas en Smart Slider. Es una cantidad increíble de elementos con los que trabajar . Obviamente, hay una capa de encabezado, texto y botón, que ya es suficiente para crear un encabezado de héroe. Pero hay capas de video para enriquecer su control deslizante con videos de YouTube, Vimeo y MP4.
Tener tantas capas puede causar una sobrecarga de opciones. Puede crear su contenido con una capa y luego descubrir que hay una mejor capa para sus necesidades. Como resultado, deberá volver a diseñar su capa, lo que provocará una pérdida de tiempo. Por ejemplo, hay una capa de encabezado simple que tiene animación de texto. Esto anima el texto completo que ingresó, pero si desea animar solo ciertas palabras, necesitará la capa de encabezado animado en su lugar.
Estilismo
Puede encontrar ricas opciones de estilo en Smart Slider , para que pueda configurar sus capas a su gusto. En la familia de fuentes, puede elegir de una enorme lista de Google Fonts, o puede escribir el nombre de la fuente personalizada que desea usar. También puede ajustar el peso de la fuente, la altura de la línea, establecer el color de fondo, agregar un borde y un radio de borde. Pero hay demasiadas opciones con las que puede jugar, lo que puede ser confuso.
Además, puede guardar los estilos que creó y aplicarlos a capas del mismo tipo . Por ejemplo, si le diste estilo a un botón CTA genial, puedes guardar esta diapositiva y usarla en otros botones. Aunque diseñar una capa es fácil, esta opción puede ahorrar mucho tiempo.
Navegación deslizante
Las opciones típicas de navegación deslizante están disponibles en Smart Slider . Esto incluye también las flechas, las viñetas y las miniaturas . Lo mejor de estos controles es que no están basados en temas. Como resultado, puede configurar libremente su aspecto y posición. Sin embargo, el botón que muestra las opciones de estilo se dobla en la interfaz de usuario de manera tan fluida que es fácil pasarlo por alto.
Hay estilos preestablecidos, por supuesto, que puede seleccionar, pero también puede personalizarlos. Por ejemplo, puede elegir el preajuste de flecha que tiene un fondo naranja y cambiar el color a azul. Además, también puede cargar su propia imagen de flecha.
Control deslizante de publicación
Puede crear controles deslizantes a partir de su publicación y también tipos de publicaciones personalizadas. Además, puede mezclar estas diapositivas dinámicas con las diapositivas no dinámicas . Por lo tanto, no es el control deslizante lo que está conectado a la publicación, como en Rev Slider, sino la diapositiva de publicación única. Si desea crear un estilo diferente para la segunda o tercera diapositiva, puede crear diapositivas más dinámicas. Sin embargo, debe ajustar su configuración para que muestren solo la segunda o la tercera diapositiva.

Otra cosa que hace que la publicación sea realmente genial es que puedes ver el resultado en el editor . Así sabrá cuánto espacio necesitan las capas cuando cree su diseño. Sin embargo, en realidad no importa, porque trabajará con capas predeterminadas de todos modos. Estas capas crearán espacio para ellas mismas y no se superpondrán.
Efectos
Como se mencionó anteriormente, Smart Slider tiene muchas opciones. Naturalmente, las funciones disponibles también incluyen efectos geniales. Primero, veamos los efectos que puede agregar a las imágenes de fondo. El más popular es el efecto Ken Burns que puede configurar para cada diapositiva o diapositivas individuales. Pero también puedes seleccionar animaciones de fondo y el efecto de paralaje , también. Además, el efecto de paralaje también está disponible para las capas. Ahora que he mencionado las capas, es posible animarlas con geniales animaciones de capas.
Además, puede encontrar muchos efectos de nivel de control deslizante en Smart Slider. Por ejemplo, puede utilizar el efecto Partícula para dar un movimiento sutil al control deslizante. Pero puede usar el divisor Shape animado para una apariencia moderna. A diferencia de Revolution Slider, estos efectos están disponibles de inmediato. Por lo tanto, no tiene que descargar ni mantener complementos .
SEO amigable
Smart Slider es otro control deslizante que puede usar con fines de SEO. Puede especificar texto alternativo y de título en cada fondo de diapositiva y capa de imagen. En la capa de encabezado, puede elegir entre etiquetas h1 a h6 para ayudar a estructurar su contenido. Si necesita párrafos simples para el contenido, use la capa de texto. Además, los motores de búsqueda pueden leer fácilmente el contenido que escribe en Smart Slider .

Cuando agrega imágenes de la biblioteca de medios de WordPress, Smart Slider establece la etiqueta alt que escribió allí. Más tarde , puede ajustar el contenido de la etiqueta alt en la ventana de la capa si lo necesita.
Opciones receptivas
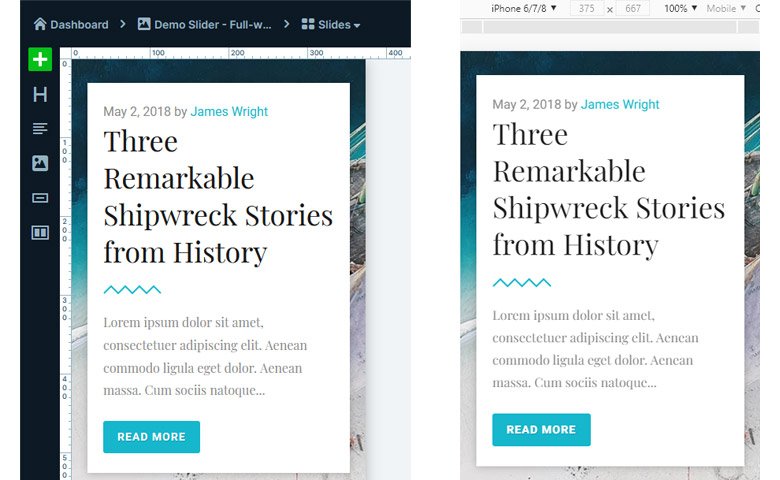
Lo mejor de Smart Slider es el posicionamiento predeterminado. Como se mencionó anteriormente, para los usuarios primerizos puede parecer limitado y más difícil de usar. Pero cuando se trata del resultado receptivo, no podría ser mejor. El diseño que he creado con las capas predeterminadas en realidad no necesitaba ningún cambio de respuesta . De hecho, la diapositiva se veía fantástica sin tener que hacer nada. A diferencia de las capas posicionadas absolutas que tienen otros controles deslizantes. Además, estas capas tardan más en colocarse.

Si necesita hacer ajustes de respuesta, Smart Slider puede ayudarlo con esto. Primero, puede usar la opción Escala de texto para ajustar los tamaños de fuente . Si sus textos son demasiado pequeños, puede aumentarlos con esta opción. Pero si sus textos son demasiado grandes, puede usar la Escala de texto para disminuir el tamaño de la fuente. También es útil si desea que el texto de su título se ajuste a una sola línea. Además, puedes ocultar capas en cualquier dispositivo . Como resultado, puede ocultar capas innecesarias en dispositivos móviles. Pero también puede reemplazar capas de escritorio complejas con otras más simples en dispositivos móviles.
Control deslizante de capa
El control deslizante de capas es otro control deslizante que generalmente se incluye en temas premium . Puedes encontrarlo en temas como Avada, Enfold o Bridge. Como se mencionó anteriormente, los complementos incluidos tienen muchas desventajas. Primero, no puede obtener soporte premium. Entonces no puede descargar plantillas o actualizar el complemento a través de WordPress. En el caso de LayerSlider, algunas funciones también están bloqueadas detrás del muro de activación. Por ejemplo, la función de uso emergente necesita una clave de licencia.
Interfaz
La interfaz de LayerSlider es muy minimalista , principalmente gris y blanca. El único lugar donde puedes encontrar colores es el área de activación. Cuando LayerSlider no está activado, hay un botón Activar azul y una etiqueta roja. Este último se vuelve verde después de la activación. Debido a esto, la interfaz se siente un poco vacía .

Facilidad de uso
Editar una diapositiva en LayerSlider implica mucho desplazamiento. Debe desplazarse hacia arriba para ver las capas, luego desplazarse hacia abajo para ver las opciones de configuración. Es una ubicación desafortunada y hace que el proceso de edición sea agotador. Para evitar este problema, asegúrese de alternar el editor de elementos emergentes . Crea un cuadro flotante a partir de la configuración, para que pueda diseñar sus capas mucho más cómodamente.

Es bueno que las capas encajen entre sí, pero deben estar muy cerca. De lo contrario, es más fácil usar las teclas de flecha o las opciones de posicionamiento en Estilos para establecer su posición.
Cuando trabajé con LayerSlider, quería crear un diseño específico. La primera parte del diseño consistía en dividir un texto en tres líneas. Traté de hacer esto limitando el ancho de la capa usando sus puntos de arrastre. Sin embargo, resultó que estos puntos de arrastre no limitan el tamaño de la capa en la forma en que pensaba. De hecho, solo aumentan o disminuyen el tamaño de la fuente. Como resultado, el texto que ingresé se quedó en una línea. Encontré este enfoque muy interesante y bastante confuso. Además, dejar saltos de línea en el campo de contenido de la capa tampoco tuvo efecto. Encontré solo una forma de limitar el ancho de la capa. Tuve que escribir manualmente el tamaño en las opciones de Estilo.
Capas disponibles
Hay 8 capas en LayerSlider. Eso no suena mucho, pero es suficiente para crear un buen contenido. Están disponibles las capas más básicas, como la imagen, el texto y el botón . Además, puede agregar video o audio , o escribir sus propios códigos HTML.
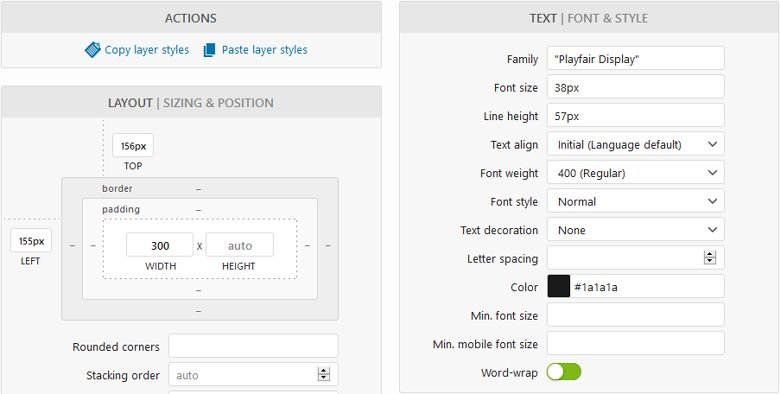
Estilismo
LayerSlider ofrece un montón de opciones de configuración para las capas. Puede establecer el tamaño de fuente, la familia o el color de las capas. Aunque no hay muchas fuentes en el menú desplegable , es posible escribir el nombre de la fuente personalizada que desea usar. Este menú desplegable también está presente en algunas otras opciones, como el tamaño de fuente. El problema con ellos es que hacen que el editor parezca restrictivo porque parece que en realidad no puedes configurar nada más que las sugerencias.

Otra buena opción es la rotación, que le permite crear diseños interesantes al rotar las capas. Pero hay algunas opciones que no parecen funcionar bien. Por ejemplo, la opción de tamaño de fuente mínimo no tiene ningún efecto en el editor de diapositivas . Parece funcionar bien en la vista previa, pero estropea por completo la capa en la interfaz.
Navegación deslizante
Puede agregar viñetas y flechas a las diapositivas. Sin embargo, su aspecto depende del aspecto del control deslizante seleccionado en Apariencia. Incluso si hay muchas máscaras para elegir, no puede configurar más la navegación . En otras palabras, si las flechas tienen un fondo blanco en la piel que elijas, te quedas con ese color.
Control deslizante de publicación
Crear un control deslizante de publicación es totalmente posible con LayerSlider. Pero hay un problema: deberá crear tantas diapositivas como publicaciones desee mostrar a mano. Aunque puede crear una diapositiva y duplicarla, por lo que no necesitará trabajar mucho, si necesita cambiar algo en las diapositivas, como el color o el tamaño de fuente, deberá editar cada diapositiva.

También puede mezclar diapositivas posteriores y diapositivas normales dentro de un solo control deslizante . Es una característica realmente útil.
Efectos
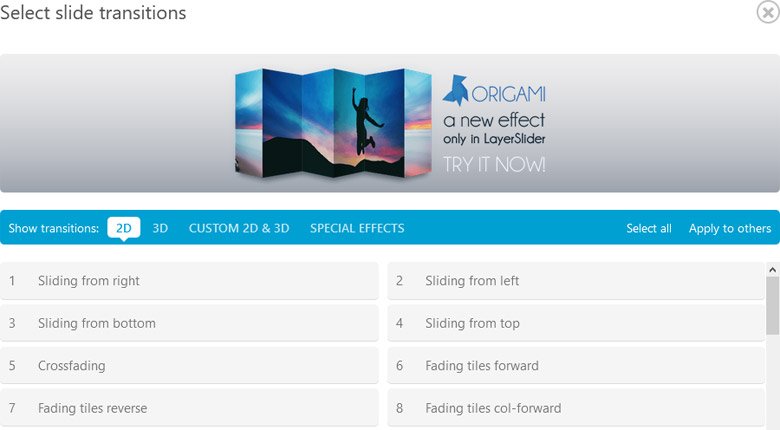
Puede encontrar efectos populares como el efecto Ken Burns en Layer Slider. Además, hay animaciones de capas para enriquecer los controles deslizantes. También hay una línea de tiempo, aunque es fácil pasarla por alto. Además, es posible copiar y pegar los efectos que establezca. También puede habilitar el efecto de paralaje en las capas. Además, puede enriquecer sus diapositivas con muchas transiciones de diapositivas de gran apariencia .

SEO
En las capas de texto, puede elegir entre etiquetas h1 a h6 yp para mostrar el contenido. Como resultado, LayerSlider puede ayudarte a escribir un texto estructurado con fines de SEO. Esta es una buena noticia porque significa que puede usar el contenido del control deslizante para obtener una clasificación más alta en los motores de búsqueda . Además, LayerSlider extrae la etiqueta alt para las imágenes de la Biblioteca multimedia. Por lo tanto, no necesitará editar la etiqueta alt dos veces.

Opciones receptivas
LayerSlider escala hacia arriba y hacia abajo el control deslizante para que coincida con la relación de aspecto establecida . Como resultado, los tamaños de texto pueden terminar siendo demasiado pequeños. Afortunadamente, los desarrolladores pensaron en eso e hicieron una opción de tamaño de fuente móvil mínimo. Pero hay un problema: el resultado no se muestra en el editor. Además, el tamaño mínimo de fuente móvil tampoco se muestra en la vista previa. Por lo tanto, solo puede probar cómo se ve la diapositiva con el tamaño de fuente establecido en la interfaz. Esto significa hacer muchas ediciones de ida y vuelta.
Además, LayerSlider tiene una opción para ocultar el control deslizante que hizo en un dispositivo móvil. Alternativamente, puede ocultar el control deslizante por encima o por debajo del ancho de pantalla dado, en píxeles. En otras palabras, si desea tener un control deslizante de aspecto decente en el dispositivo móvil, deberá crear y mantener dos controles deslizantes . A menos que cree galerías de imágenes simples o agregue solo unas pocas líneas de texto, necesitará controles deslizantes separados.
Aparte de las opciones anteriores, LayerSlider no tiene otras herramientas receptivas. Estas opciones no son suficientes en 2020 cuando tantas personas navegan desde sus teléfonos. Los sitios web modernos necesitan contenido receptivo, lo que significa que LayerSlider no es adecuado para estos sitios.
Control deslizante maestro
Master Slider es otro control deslizante popular que puede usar en su sitio de WordPress. Le permite crear presentaciones de diapositivas de imágenes con capas. Además, es fácil de usar y también táctil . Además, ofrece un montón de plantillas de controles deslizantes geniales para empezar.
️ Nota: Master Slider tiene una versión gratuita en la biblioteca de complementos de WordPress.org. En este artículo me estoy centrando en la versión Pro.
Interfaz
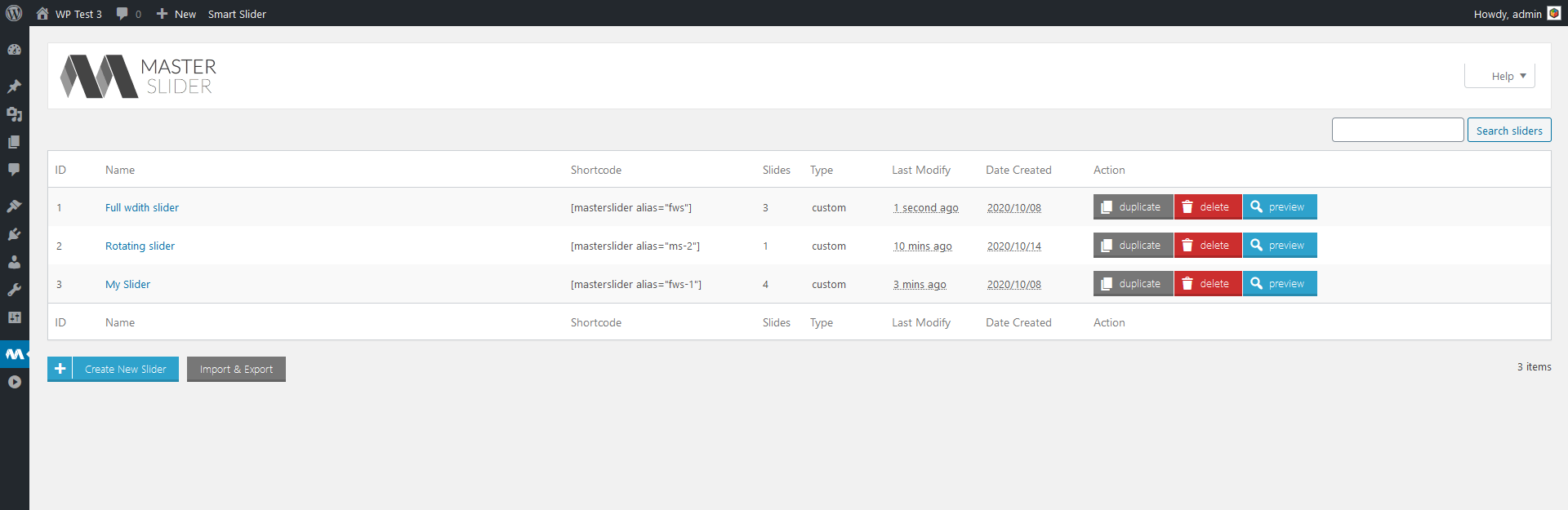
La interfaz de Master Slider es muy simple. El Tablero, donde están los controles deslizantes, se parece a la página de publicación de WordPress. Como resultado, incluso los nuevos usuarios de Master Slider podrán navegar fácilmente .

Sin embargo, la página de configuración del control deslizante no se parece tanto a WordPress. Primero, las opciones están disponibles a través de pestañas horizontales. Estas pestañas hacen que la configuración del control deslizante, el editor de diapositivas y las páginas de control del control deslizante estén disponibles.
Facilidad de uso
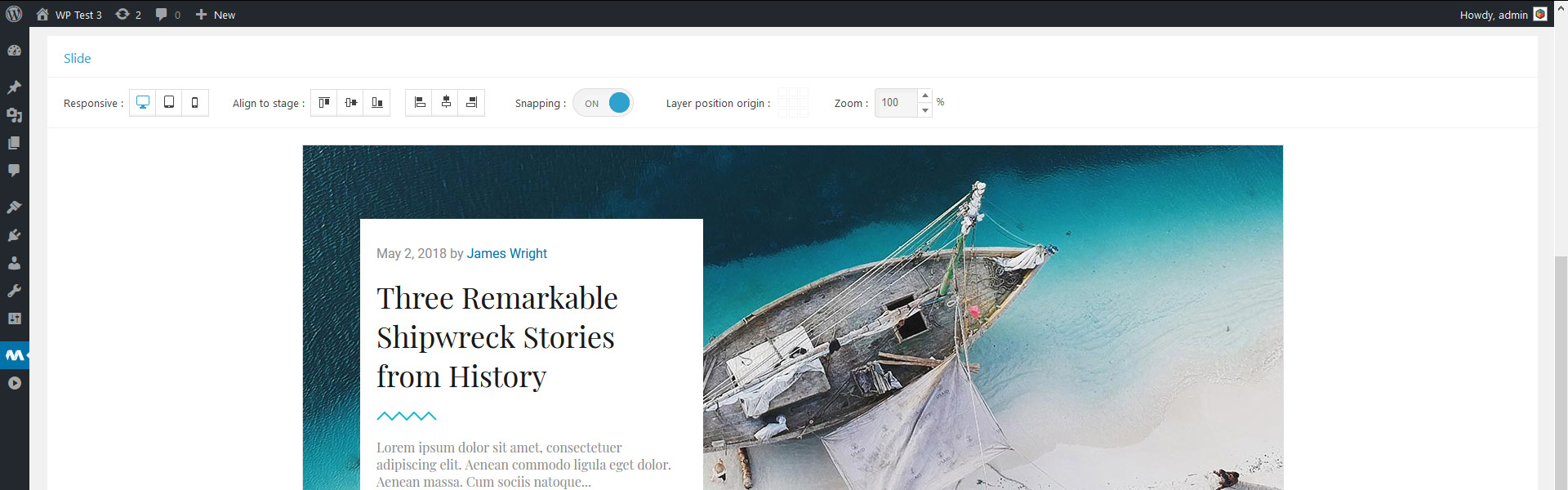
Master Slider ofrece la familiar edición de arrastrar y soltar . Lo que hace que la edición de arrastrar y soltar sea buena es que es intuitiva y fácil de aprender. Las capas pueden ajustarse entre sí, pero solo cuando están cerca. Por ejemplo, si desea que sus capas tengan la misma distancia desde la izquierda, es más fácil configurarlo manualmente. Simplemente escriba el número en el campo izquierdo. O puede utilizar las teclas de flechas para el posicionamiento . Primero, ajusta la capa a otra que ya esté posicionada. Luego use las teclas arriba/abajo para mover la capa.

Pero hay una cosa que hace que usar Master Slider sea aún más incómodo. La diapositiva que está editando, y donde están las capas, está encima del área donde las agrega y configura . Cuando agrega una nueva capa, aparece en la esquina superior izquierda. Sin embargo, la esquina superior izquierda no suele ser visible incluso cuando aún no tiene otras capas. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
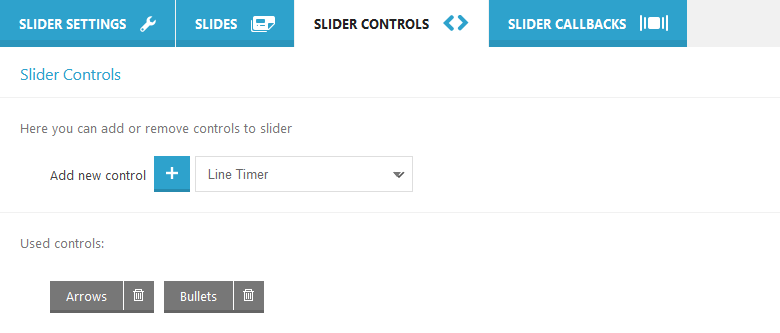
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Efectos
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
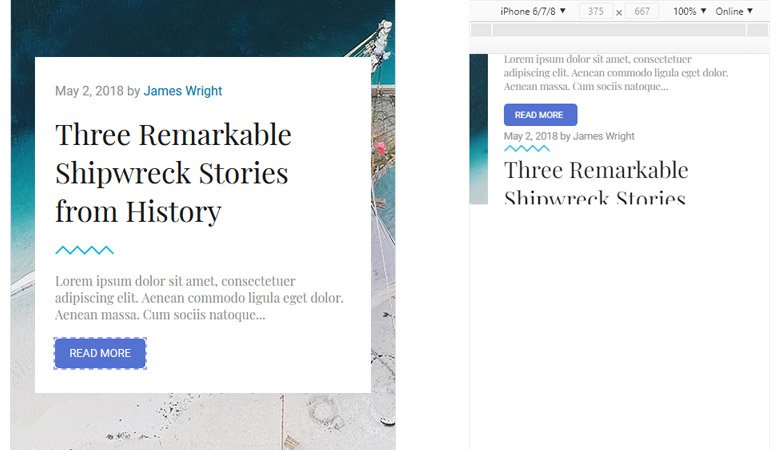
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Metacontrol deslizante
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? ¡Vamos a averiguar!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Interfaz
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
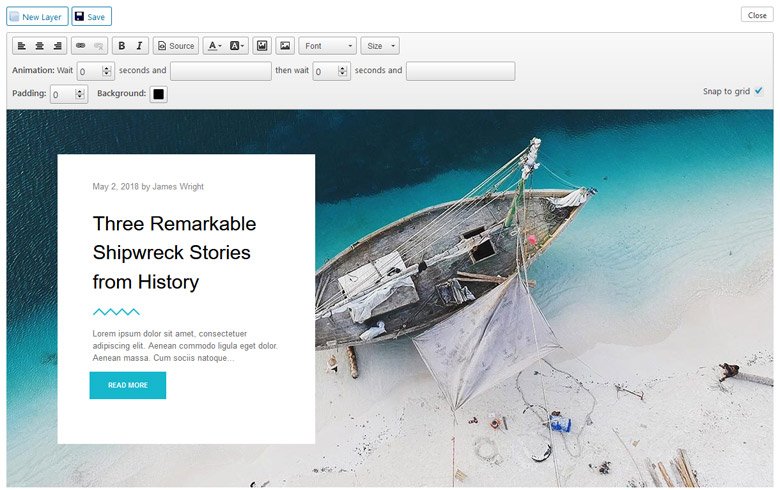
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Control deslizante de publicación
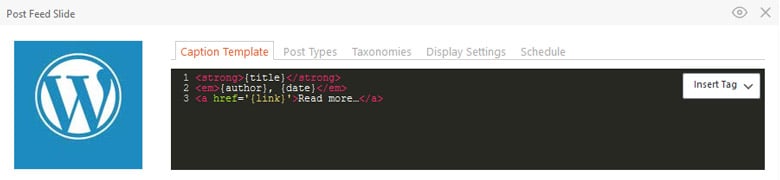
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

Desafortunadamente, Meta Slider no proporciona una forma visual de editar el contenido de las diapositivas de la publicación . En otras palabras, solo puede editar y personalizar lo que desea ver en las diapositivas a través de la codificación HTML.
Efectos
Los únicos efectos que ofrece Meta Slider son las animaciones de capa y de fondo. No hay paralaje o efecto Ken Burns. Aunque, puede agregar este último a través de una codificación personalizada. Incluso si las animaciones de capas se ven bien, no son suficientes para los sitios web modernos.
Compatible con SEO
Meta Slider afirma que puede usarlo para "crear presentaciones de diapositivas potentes y optimizadas para SEO". Sin embargo, en las capas, no puede establecer etiquetas h1 a h6 a menos que edite su fuente HTML . Por lo general, las personas usan complementos para evitar tener que codificar cosas. Bueno, al usar Meta Slider no puede evitar tener que codificar para crear el control deslizante que desea tener.

Aparte de estos problemas, los motores de búsqueda pueden leer el contenido que crea Meta Slider . También puede escribir etiquetas alt y de título para las imágenes de fondo. Las imágenes dentro de la capa, sin embargo, leen la etiqueta alt de la Biblioteca multimedia una vez cuando las selecciona en la diapositiva. Las etiquetas alt no se pueden cambiar más adelante a menos que elijas la imagen nuevamente o toques el código.
Opciones receptivas
El editor de diapositivas de Meta Slider no tiene la opción de editar o incluso ver el control deslizante en el móvil. Además, la vista previa tampoco tiene selector de dispositivo. En otras palabras, no hay forma de editar o incluso ver el resultado que producirá el control deslizante en el dispositivo móvil . Sin embargo, tiene un comportamiento de respuesta básico. Las diapositivas se reducen, manteniendo la relación de aspecto establecida, y las capas también se escalan. Pero de esta forma los textos pueden encogerse demasiado y volverse ilegibles. Como resultado, este no es el mejor complemento de control deslizante de WordPress para diapositivas de contenido.
Soliloquio
Soliloquy es un complemento deslizante popular para WordPress. La versión premium se basa en complementos, similar a Slider Revolution. Sin embargo, a diferencia de Rev Slider, solo obtiene todos los complementos comprando uno de los dos paquetes más altos.
️ Nota: Soliloquy tiene una versión gratuita en la biblioteca de complementos de WordPress.org. En este artículo, me estoy enfocando en la versión Pro.
Interfaz
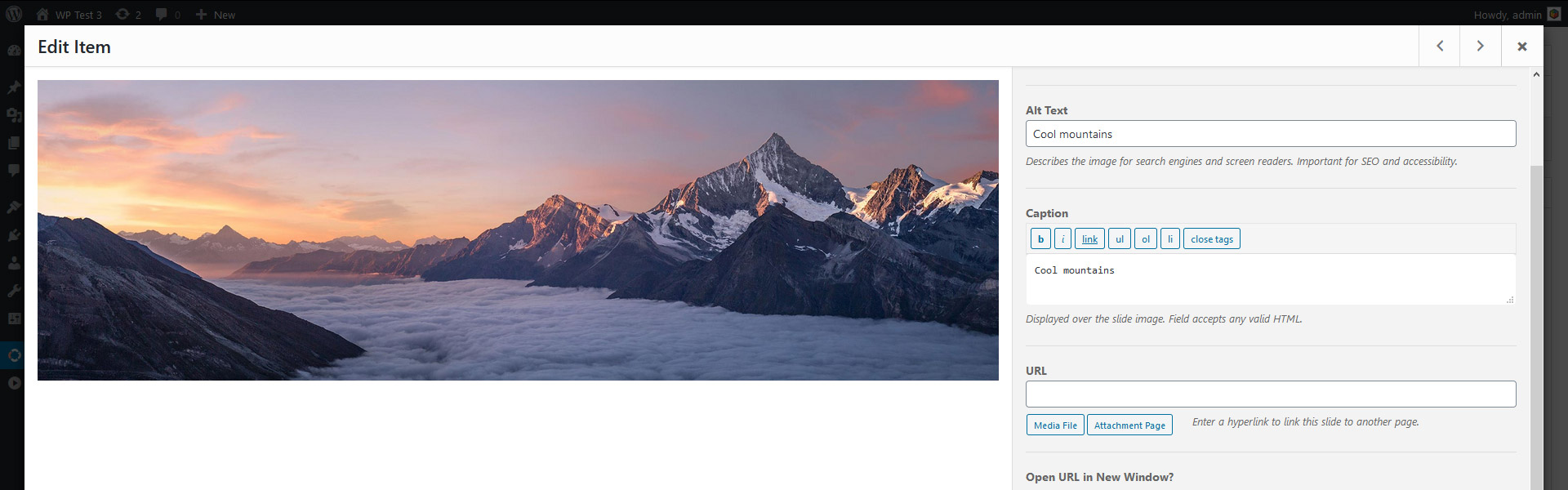
La interfaz del control deslizante de Soliloquy no podría parecerse más a la propia interfaz de WordPress . Primero, la lista deslizante se ve exactamente como la página de Publicaciones de WordPress. Luego está la página de configuración de diapositivas que es muy similar al editor de publicaciones. Entonces, cuando configura su control deslizante, siente que no está creando un control deslizante, sino configurando una publicación. No digo que parecerse a WordPress sea algo malo, pero limita lo que puede esperar que haga su control deslizante.

Facilidad de uso
Incluso cuando todos los complementos están instalados, Soliloquy no tiene muchas funciones . Como resultado, no hay hinchazón en este control deslizante, lo que lo hace muy fácil de usar . Sin embargo, no hay vista previa. Por lo tanto, no puede ver qué hacen las opciones y cómo se ven en el control deslizante sin publicar primero el control deslizante. Sería un problema mucho menor si no tuviera que seguir desplazándose hacia arriba y hacia abajo para guardar el control deslizante. Por lo tanto, hubiera sido bueno que los desarrolladores hubieran descubierto algo para evitar esto.

Cuando configura el título y el título de una diapositiva , hay botones de navegación para pasar rápidamente por todas las diapositivas. El problema es que los subtítulos que agregaste o cambiaste se guardan individualmente. Por ejemplo, si tiene dos diapositivas que necesitan subtítulos, debe guardar ambas o perderá el subtítulo. Cuando cambia con las flechas, no hay ningún indicador de que sus cambios aún no se hayan guardado. Además, tampoco hay notificación cuando cierras el editor.
Capas disponibles
No hay capas en el control deslizante Soliloquy . Puede agregar "editar" las diapositivas y dar un título y una leyenda a cada imagen, pero eso no cuenta como una capa. De hecho, este es el primer control deslizante que pruebo para este artículo, donde no me sorprendió ver que no hay capas. Un editor de capas realmente no encajaría en el aspecto del editor de publicaciones de WordPress.
Estilismo
El estilo es otra parte donde el control deslizante Soliloquy no brilla. Hay dos temas entre los que puede elegir que definen cómo se ve su control deslizante . Obtendrá tres más con el complemento Temas, pero eso es todo. Si desea un control deslizante simple para mostrar imágenes o videos, no tengo ninguna duda de que el control deslizante de Soliloquy le servirá bien. Pero lo decepcionará tan pronto como desee crear un control deslizante de contenido, o simplemente necesite algunas opciones de estilo.
Navegación deslizante
Las opciones de navegación más populares están disponibles en el control deslizante de Soliloquy WordPress. Hay flechas, viñetas y miniaturas que puede activar. Sin embargo, el aspecto y la posición de las flechas y viñetas depende de uno de los dos temas que ofrece el complemento. Si tiene el complemento Temas, hay tres máscaras más. Se ven algo bien, pero son muy básicos. Además, dan la impresión de un control deslizante obsoleto.
Control deslizante de publicación
Para poder crear diapositivas de publicaciones, necesitará el complemento de contenido destacado . Este complemento está disponible en los dos paquetes más altos. Por lo tanto, no podrá crear diapositivas posteriores al comprar ningún paquete de Soliloquy Pro.
Efectos
Los únicos efectos que tiene el control deslizante Soliloquy son las transiciones de diapositivas . Desafortunadamente, solo hay cuatro efectos entre los que puede elegir, lo cual no es mucho. Las diapositivas pueden desvanecerse, desplazarse verticalmente, horizontalmente o continuamente horizontalmente.
Aunque es posible ajustar el retraso de la transición de subtítulos, no hay ninguna otra opción para configurar. Por ejemplo, no es posible establecer si los subtítulos deben deslizarse o aparecer gradualmente. Como resultado, siempre aparecerán gradualmente, independientemente de la configuración de transición de diapositivas.
Compatible con SEO
El control deslizante Soliloquy tiene una estructura HTML limpia y válida. Eso siempre es bueno desde la perspectiva de SEO. Cuando agrega la diapositiva, Soliloquy extrae la etiqueta alt de la biblioteca multimedia de WordPress. Por supuesto, puedes editarlo en el editor de diapositivas. Adicionalmente. Los motores de búsqueda pueden ver bien el contenido que crea el complemento . La única característica relacionada con SEO que extrañé fue la capacidad de establecer etiquetas h1 a h6 .

Opciones receptivas
Creé un control deslizante con subtítulos para ver cómo se ve en el móvil. Si bien las imágenes cambiaron de tamaño correctamente, me sorprendió ver que los subtítulos habían desaparecido. De forma predeterminada, el control deslizante Soliloquy oculta los subtítulos en pantallas más pequeñas . Afortunadamente, hay una opción para mostrar el contenido de texto en el móvil, así que los rechacé. Luego volví a mirar el control deslizante e inmediatamente entendí por qué eligieron ocultar el texto. Como mi imagen tenía un par de líneas de texto, cubrió la imagen por completo. Además, el texto incluso superpuso el contenido sobre el control deslizante. En general, el control deslizante se veía terrible en el móvil con los subtítulos habilitados.

En resumen, el control deslizante Soliloquy hace un gran trabajo al cambiar el tamaño de las imágenes para pantallas pequeñas. Al mismo tiempo, hace un trabajo terrible al mostrar sus subtítulos.
Comparando la velocidad de los mejores complementos deslizantes de WordPress
Hay muchos criterios que debe cumplir el mejor complemento deslizante de WordPress . Necesita tener todas las características sorprendentes para crear un control deslizante impresionante. Además, debe cargar rápido , porque los sitios web deben preocuparse por su velocidad. Por lo tanto, deben elegir los complementos de carga más rápidos. En otras palabras, cuando elige un control deslizante, debe considerar su impacto en el tiempo de carga de su página. Un control deslizante con muchos recursos tendrá un gran impacto negativo en la velocidad de su sitio. Como quiero encontrar el mejor control deslizante para WordPress, tengo que comparar la velocidad de cada complemento.
Entorno de prueba
Quería ejecutar la prueba de velocidad en controles deslizantes que tienen el mismo contenido . Dado que no todos los controles deslizantes tienen las mismas características, fue un poco difícil crear el mismo control deslizante en todos. Finalmente, decidí crear un control deslizante como el control deslizante Imagen, plantilla, sin Google Fonts. Ejecuto la prueba usando el tema Hello Elementor. Probé cada control deslizante sin que otros complementos estuvieran activos al mismo tiempo .
Todas las imágenes y textos eran iguales en cada control deslizante. Cada control deslizante utiliza su configuración predeterminada. No he habilitado ninguna opción de optimización, como la carga diferida. Además, borré el caché antes de cada prueba de velocidad.
Primero, realicé la prueba de velocidad en la página de muestra de WordPress, para darle una idea sobre la velocidad del tema Hello Elementor. La velocidad de Internet utilizada para las pruebas fue de 10 Mb/s.
Resultados de la prueba de velocidad sin carga diferida
He ejecutado dos pruebas separadas. En la primera prueba revisé cada complemento sin usar ningún tipo de optimización, como la carga diferida . Esto hace que la prueba de velocidad sea más justa para esos complementos, que no tienen carga diferida incorporada.
| Hola tema | Control deslizante de revolución | Control deslizante inteligente | Control deslizante de capa | Control deslizante maestro | Metacontrol deslizante | Soliloquio | |
| Tiempo de carga | 533ms | 1,94 s | 848ms | 1,39 s | 1,06 s | 750ms | 644ms |
| Tamaño de página | 90.7kb | 1,1 MB | 951kb | 1.7Mb | 1 MB | 688kb | 584kb |
| Peticiones | 6 | dieciséis | 19 | 22 | 19 | 17 | 18 |
El control deslizante de carga más rápido fue Soliloquy . También produjo el tamaño de página más pequeño. El segundo control deslizante más rápido y liviano fue Meta Slider. El tercer palacio es el de Smart Slider, que es un poco más lento que Meta Slider.
Resultados de la prueba de velocidad con carga diferida
Algunos complementos pueden cargar las imágenes de forma diferida. Es decir, pueden retrasar la carga de las imágenes, que no son imprescindibles para ver el slider. Entonces, decidí realizar una prueba en la que cada complemento puede mostrar su máxima velocidad . Aquí están los resultados:
| Hola tema | Control deslizante de revolución | Control deslizante inteligente | Control deslizante de capa | Control deslizante maestro | Metacontrol deslizante | Soliloquio | |
| Tiempo de carga | 533ms | 1.09s | 657ms | 1,39 s | 713ms | 750ms | 644ms |
| Tamaño de página | 90.7kb | 1,0 MB | 761kb | 1.7Mb | 625kb | 688kb | 584kb |
| Peticiones | 6 | dieciséis | 14 | 22 | 15 | 17 | 18 |
Aunque Soliloquy no tiene una función de carga diferida, terminó en primer lugar. Después de activar Lazy Loading, Smart Slider cargó más rápido que Meta Slider . Así que fue el segundo control deslizante más rápido, apenas más lento que Soliloquy.
Precios
En este artículo, me estoy enfocando en los complementos deslizantes premium, lo que significa que tengo que mencionar su precio. La mayoría de los complementos deslizantes tienen muchos paquetes para elegir . Para que la comparación sea justa, compararé el precio, el soporte y el período de actualización de su paquete de un sitio. Entonces, esto es lo que cuesta cada control deslizante si desea usarlos en un solo sitio de WordPress:
| Revolución deslizante | Control deslizante inteligente | Control deslizante de capa | Control deslizante maestro | Metacontrol deslizante | Soliloquio | |
| Precio | $79 | $49 | $25 | $24 | $39 | $19 |
| Pago único | ||||||
| Período de soporte | 6 meses | Toda la vida | 6 meses | 6 meses | 1 año | 1 año |
| Período de actualización | Toda la vida | Toda la vida | Toda la vida | Toda la vida | 1 año | 1 año |
Si comparamos solo los precios, Soliloquy es la opción más económica, ya que cuesta $19 . Pero por este dinero, obtienes actualizaciones y soporte solo por un año . A menos que nunca actualice nada en su sitio, deberá renovar el complemento por un segundo año. Entonces, por dos años, Soliloquy te cuesta $38.
Entonces, ¿qué complemento de control deslizante de WordPress vale más su precio? Obviamente, necesita usar un modelo de pago único. Solo hay cuatro complementos que ofrecen actualizaciones de por vida con una sola compra. Aunque Slider Revolution, Layer Slider y Master slider ofrecen solo 6 meses de soporte.
Simplemente no hay garantía de que no necesitará soporte después de 6 meses. Imagine que el complemento tiene una actualización importante 8 meses después de su compra. Algunas opciones se movieron, pero no puede preguntar dónde están ahora porque su período de soporte ha terminado. Por lo tanto, debe comprar el complemento nuevamente para tener otros 6 meses para hacer preguntas.
Solo hay un complemento que ofrece actualizaciones y soporte de por vida: Smart Slider . Entonces, el complemento de control deslizante de WordPress que más vale el precio es Smart Slider.
¿Cuál es el mejor complemento deslizante de WordPress?
Así es como se acumulan los puntajes (en orden) para cada complemento de control deslizante de WordPress que probé para este artículo:
| Control deslizante de revolución | Control deslizante inteligente | Control deslizante de capa | Control deslizante maestro | Metacontrol deslizante | Soliloquio | |
| Interfaz | ||||||
| Facilidad de uso | ||||||
| Capas disponibles | ||||||
| Estilismo | ||||||
| Navegación deslizante | ||||||
| Control deslizante de publicación | ||||||
| Efectos | ||||||
| Compatible con SEO | ||||||
| Opciones receptivas | ||||||
| Velocidad | ||||||
| Precios | ||||||
| Total | 42 | 46 | 38 | 36 | 28 | 35 |
Según estos puntajes, el mejor complemento de control deslizante es Smart Slider . Aunque hay una curva de aprendizaje, el complemento es muy fácil de usar. Gracias al posicionamiento predeterminado, el control deslizante se ve increíble en dispositivos móviles . En realidad, se ve mucho mejor en pantallas pequeñas que cualquier otro control deslizante de este artículo. Además, puede usarlo para fines de SEO y tiene todos los efectos sofisticados que necesitaría para su sitio. El precio no podría ser más amigable: por $49 obtendrás actualizaciones y soporte para siempre. Además, fue uno de los complementos más rápidos.
El segundo mejor control deslizante es Slider Revolution . Tiene muchas funciones excelentes y muchos efectos. Puede (y tendrá que hacerlo) realizar ediciones receptivas para que su control deslizante se vea bien en los dispositivos móviles. También deberá hacer ajustes para asegurarse de que el contenido que cree sea compatible con SEO.
Pensamientos finales
Elegir un complemento deslizante para su sitio web de WordPress nunca es fácil . Hay demasiadas opciones, y no todos los complementos son igualmente buenos . Además, es posible que no sean una buena opción para su sitio web.
Entonces, ¿cuál es el mejor control deslizante de WordPress? ¿Cuál es el complemento que debe usar en su sitio web? Puedo recomendar de todo corazón Smart Slider . Es un complemento maravilloso del que su sitio puede beneficiarse. Tiene un excelente comportamiento receptivo y existe la posibilidad de que no necesite realizar ningún cambio. Es compatible con SEO, es rápido y tiene buenos efectos y un precio amigable. ¿Qué más se puede pedir ?
