Los mejores complementos de resaltado de sintaxis de WordPress
Publicado: 2023-06-20¿Quieres mostrar un código personalizado en tu sitio web ? Si lo necesita, usar los complementos de resaltado de sintaxis de WordPress sería una de las mejores cosas que puede hacer. Hay tantos complementos disponibles para mostrar el código. Pero ¿cuál escoger?
Si está confundido con las opciones disponibles, siga leyendo este artículo. Aquí, le mostraremos los seis mejores complementos de resaltado de sintaxis de WordPress que debe probar.
Pero antes de continuar, veamos por qué es una buena idea usar un complemento de resaltado de sintaxis.
Por qué usar complementos de resaltado de sintaxis de WordPress
El uso de complementos de resaltado de sintaxis simplificará su vida. Puede mostrar el código en WordPress usando el texto preformateado o el bloque dedicado de Gutenberg – Código .

Pero vienen con algunas limitaciones. Mientras que con los complementos dedicados, es muy simple mostrar el código. Dado que los complementos pueden mostrar múltiples lenguajes de programación, puede asegurarse de que las herramientas puedan mostrar el código de acuerdo con sus requisitos.
Además de eso, administrar los códigos con complementos de resaltado de sintaxis también es fácil. Los códigos que va a mostrar tendrán una mejor legibilidad. Una mejor experiencia de usuario es otra característica notable de estos complementos.
Finalmente, la mayoría de los complementos vienen con una opción de copiar y pegar en la interfaz. Por lo tanto, los usuarios pueden copiar fácilmente el código que ha mostrado en la interfaz y usarlo donde sea necesario.
Ahora sabe por qué es mejor usar complementos de resaltado de sintaxis en lugar del método manual. Ahora, echemos un vistazo a los principales complementos de resaltado de sintaxis en el mercado.
Los mejores complementos de resaltado de sintaxis de WordPress
Este artículo cubrirá seis de los mejores complementos de resaltado de sintaxis para WordPress:
- Resaltador de sintaxis evolucionado
- iluminador
- WP-Sintaxis
- Bloque de sintaxis de código
- Bloque de código resaltado
- Prismático
Cada herramienta viene con características únicas. A continuación, mencionaremos lo que lo hace especial. Según sus requisitos y preferencias, puede elegir una herramienta.
1) Resaltador de sintaxis evolucionado

Si prefiere usar una solución fácil de usar para mostrar códigos, consulte SyntaxHighliter Evolved . SyntaxHighligher Evolved es una excelente herramienta optimizada para Gutenberg editor y Classic Editor. No proporciona opciones de configuración técnica. Una vez que haya activado la herramienta, puede comenzar a mostrar códigos.
Esta herramienta también admite más de 10 lenguajes de codificación. Algunos de los más populares son HTML, PHP, Java, JavaScript, Python, SQL, XML, etc. Tendrás control total sobre el código. Puede cambiar los idiomas a su gusto. Además de eso, también tiene la opción de modificar el código que se muestra en la parte delantera.
Si lo prefiere, puede mostrar números al lado de la línea. Además, puede hacer que se pueda hacer clic en las URL con el complemento. Si está utilizando el código abreviado para mostrar el código con SyntaxHighlighter, hay parámetros adicionales que puede usar. Al usarlos, puede personalizar cada centímetro del código. Es una de las mejores herramientas para mostrar código en WordPress.
Características
- Admite varios idiomas
- Optimizado para el editor de Gutenberg
- Ligero
- Códigos cortos
- Parámetros adicionales
Precios
El complemento SyntaxHighlighter es una herramienta gratuita . Desde el repositorio de complementos de WordPress, puede obtenerlo.
2) iluminador

Cuando necesite una herramienta con código ligero, busque Enlighter . Esta herramienta lo ayudará a mostrar código en sus publicaciones, páginas o tipos de publicaciones personalizadas sin problemas. Dado que el complemento es compatible con la mayoría de los temas de WordPress, puede usarlo en cualquier sitio web. Además, está bien codificado, lo que garantiza la mejor velocidad y rendimiento.
Enlighter se puede integrar tanto con Gutenberg como con Classic Editor. Puede usar el bloque dedicado de Gutenberg con la herramienta para mostrar el código. Por otro lado, si está utilizando el Editor clásico de estilo antiguo, el complemento se puede combinar con el editor TinyMCE. El resaltado de sintaxis en línea es otra característica notable de la herramienta.
El complemento funcionará bien con todos los idiomas de uso común, lo que lo convierte en uno de los mejores complementos de resaltado de sintaxis de WordPress.
Características
- Compatible con Gutenberg y Classic Editor
- Admite todos los idiomas
- Resaltador de sintaxis en línea
- Ligero
- Compatible con todos los temas.
Precios
Enlighter es un complemento gratuito. El mismo se puede descargar desde el repositorio de complementos de WordPress.
3) WP-Sintaxis

Si necesita usar un complemento de resaltado de sintaxis que sea compatible con la mayoría de los complementos de WordPress o WooCommerce de terceros, consulte WP-Syntax . Es un complemento básico y fácil de usar en el que puede confiar para mostrar códigos en su sitio de WordPress. Con WP-Syntax, puede mostrar varios idiomas en su sitio web sin problemas. Para mencionar qué idioma necesita mostrar, puede usar la etiqueta <pre>.
A partir de junio de 2023, el complemento no tiene un bloque de Gutenberg dedicado. Este es uno de los principales inconvenientes de WP-Syntax. El complemento viene con numeración incorporada y personalización de color. Cuando necesite editar la numeración en su código, puede modificar el texto <pre>. También tendrás la opción de cambiar el color de las líneas. Tienes que modificar el archivo wp-syntax.css para esto.
Si necesita personalizar aún más el complemento o mejorar sus características, puede usar el gancho dedicado disponible en la herramienta. Esto les dará a los usuarios más control sobre el complemento y sus características.
Características
- Admite varios idiomas
- Numeración de línea
- Personalización de colores
- Fácil de usar
- Compacto
Precios
WP-Syntax es un complemento gratuito de WordPress . Puede descargarlo desde el repositorio de complementos de WordPress.
4) Bloque de sintaxis de código

Cuando eres un gran fanático del resaltado de sintaxis de Prism y necesitas insertarlo en tu sitio web de WordPress, puedes usar Code Syntax Block . El complemento ayudará a mostrar el código sin problemas. Dado que la herramienta también se integra a la perfección con el resaltador Prism, no necesita realizar ninguna integración manualmente. Mucha gente alrededor del mundo usa Prism, y es una excelente opción.

Code Syntax Block también está optimizado para el editor Gutenberg. Puede usar el bloque dedicado disponible al mostrar el código en la parte delantera. Otra característica notable de la herramienta es la opción de agregar un título al código. Esta función será útil cuando mencione nombres de archivos específicos para el código.
También puede usar este complemento para mostrar varios idiomas en las publicaciones o páginas de su blog. Una vez que haya agregado el código, puede elegir el idioma desde la configuración del bloque. Hace que el proceso sea tan simple que cualquiera puede modificar el idioma según sus preferencias.
Características
- Sin configuración compleja
- compatibles con Gutenberg
- Título para el código
- personalización CSS
- Múltiples idiomas
Precios
Code Syntax Block es una herramienta gratuita . Desde el repositorio de complementos de WordPress, puede obtener el complemento.
5) Bloque de código resaltado

Cuando prefiera un complemento de resaltado de sintaxis compatible con Gutenberg y Classic Editor, consulte Highlighting Code Block . Nunca tendrá problemas para mostrar código con esta herramienta. Usarlo también es simple. Todo lo que necesita hacer es buscar el bloque dedicado Gutenberg - Código resaltado e insertarlo en sus publicaciones/páginas o tipos de publicaciones personalizadas.
Asegúrese de estar utilizando la versión de PHP 5.6 o superior. Además de eso, también verifique que esté usando la versión 5.6 de WordPress o superior. El complemento solo funcionará con esos. Puede mostrar más de 15 idiomas personalizados con el complemento. Dado que el complemento viene con un código liviano, no afectará la velocidad y el rendimiento de su sitio web.
Esta es la mejor opción si necesita un complemento simple que lo ayude a resaltar el código en sus artículos.
Características
- Funciona con el editor clásico.
- compatibles con Gutenberg
- Soporte de múltiples idiomas
- Fácil de usar
- Ligero
Precios
Highlighting Code Block es un complemento gratuito . Si necesita obtenerlo, consulte el repositorio de complementos de WordPress.
6) prismático

Si está buscando un complemento resaltador de sintaxis rico en funciones para WordPress, debe consultar Prismatic . El complemento viene con tres modos personalizados entre los que puede elegir para mostrar el código: Prism.js, Highlight.js y modo plan. Tendrás control total sobre los modelos, pudiendo elegir uno de acuerdo a tus requerimientos. El complemento admite más de 60 idiomas, lo cual es muy extremo.
Y cuando se trata del diseño del tema, tendrá múltiples opciones. El prism.js le dará acceso a ocho temas. Hihglight.js le proporcionará más de 90 temas para elegir. Entonces, de acuerdo con sus requisitos y colores de marca, puede seleccionar un tema. El complemento también solo cargará archivos CSS y JS solo cuando sea necesario.
Esto lo ayudará a mantener estable la velocidad del sitio web sin comprometer el rendimiento.
Características
- Múltiples modos
- Admite más de 60 idiomas
- soporte ACF
- compatibles con Gutenberg
- código limpio
Precios
Prismatic es un complemento gratuito de WordPress. Puedes descargarlo desde el repositorio.
Bono: Cómo mostrar el código en WordPress
Esta sección le mostrará cómo mostrar código en WordPress. Puede hacerlo con el bloque de código dedicado con el editor de Gutenberg o cualquier complemento de resaltado de sintaxis que mencionamos anteriormente.
Método del editor de Gutenberg
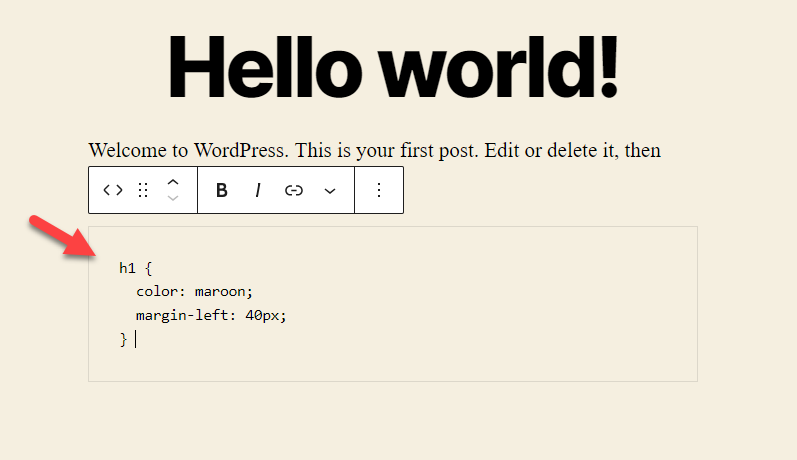
Así es como puede mostrar código en WordPress usando el editor Gutenberg. Lo primero que debe hacer es agregar el bloque de código al editor.

Una vez que haya hecho eso, mencione el código que necesita mostrar.

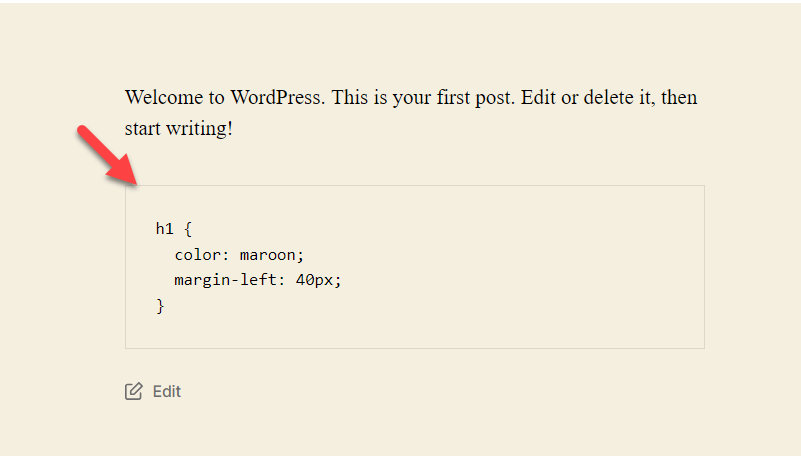
Eso es1. Si revisa la parte delantera, verá el código.

A continuación, veamos cómo mostrar el código con un complemento dedicado.
Método de complemento
Para esta tarea, usaremos el complemento SyntaxHighlighter. Entonces, instálalo y actívalo en tu sitio web. Una vez que haya hecho eso, agregue el bloque de código SyntaxHighlighter al editor.

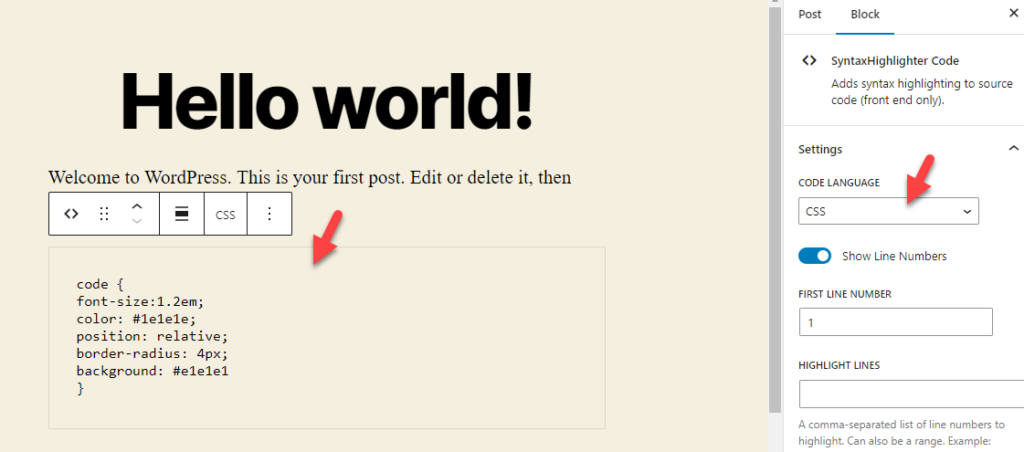
Ahora, desde la sección de configuración del bloque en el lado derecho, puede seleccionar el idioma que planea agregar.

En esta demostración, pegaremos el código CSS. Entonces, seleccione CSS del menú desplegable y pegue el código en el bloque. Después de eso, puede actualizar la página.

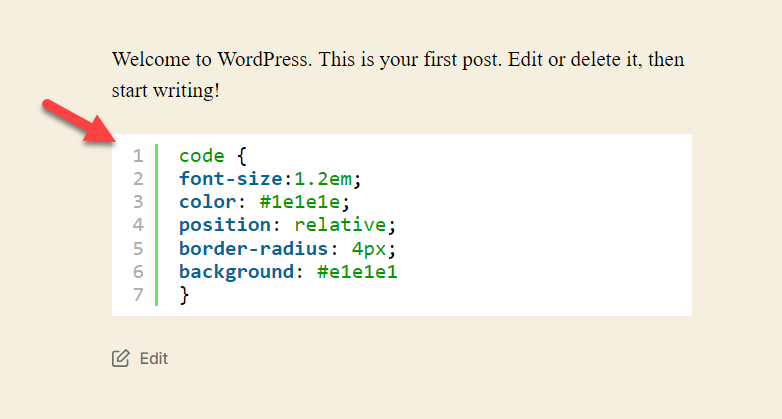
Revisa la publicación desde el frente.

Allí verás el código.
¡Eso es todo! Puede usar el complemento para mostrar cualquier código que necesite.
Consulte este artículo si desea una guía definitiva sobre el tema.
Conclusión
Debe mostrar el código a sus visitantes si está escribiendo tutoriales o manejando un blog. Un complemento resaltador de sintaxis dedicado sería factible en lugar de hacerlo manualmente. No obtendrá opciones de personalización adicionales cuando muestre el código manualmente. Por otro lado, si tiene un complemento resaltador de sintaxis dedicado, puede modificar el método de visualización, el tema y todo según sus preferencias.
Los complementos que mencionamos en este artículo vienen con opciones de configuración mínimas. Si prefiere una solución fácil de usar, consulte SyntaxHighlighter Evolved , Highlight Code Block . Si prefiere más funciones, consulte Prismatic y WP-Syntax . Finalmente, puede elegir Enlighter o Code Syntax Block si necesita una solución ligera.
Esperamos que este artículo le haya resultado útil y que haya disfrutado leyéndolo. Si lo hizo, considere compartir esta publicación con sus amigos y compañeros bloggers. Aquí hay un par de artículos relacionados que puede consultar para obtener más información sobre WordPress:
- Los mejores fragmentos de código de WooCommerce para WordPress
- Cómo limitar las revisiones de publicaciones de WordPress (con y sin complementos)
- Los mejores complementos de optimización de velocidad de WordPress: los 5 principales
