Los 15 mejores complementos de Resaltador de sintaxis de WordPress para agregar fragmentos de código en su sitio WP
Publicado: 2019-08-21¿Por qué usamos el resaltado de sintaxis? Sin duda, ahorra tiempo tanto a los lectores como al desarrollador. Además, pueden encontrar fácilmente códigos o texto de una página sin perder mucho tiempo. Entonces podemos decir que aumenta la legibilidad y el contexto de un texto.
Lea también: Caja de herramientas de CSS y JavaScript
Además, el sistema de resaltado de sintaxis ayuda al programador a escribir los códigos correctos y evita los errores. La investigación muestra que el sistema de resaltado de sintaxis ayuda al programador a completar un programa complejo en poco tiempo. Hay muchos complementos de resaltado de sintaxis disponibles en la web, pero aquí solo discutiré los mejores complementos actualizados recientemente.
Es posible que ya tenga una lista de complementos de sintaxis, pero ¿ha verificado que todos estén actualizados o no? Repasemos la lista y veamos a qué me refiero.
Los mejores complementos de resaltado de sintaxis de WordPress
1. Resaltador de sintaxis evolucionado

Enlace de descarga
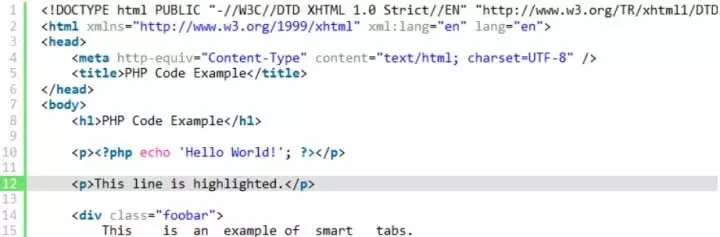
SyntaxHighlighter Evolved no es un nuevo resaltador de sintaxis de WordPress. Es posible que haya visto el complemento antes. Es uno de los complementos de resaltado de sintaxis más populares debido a su simplicidad. No hay posibilidad de confundirse con muchas características no deseadas como tienen muchos otros complementos.
Puede configurar esto con unos pocos clics y detectará automáticamente los bloques de código en su blog. Además, obtendrá algunos temas y configuraciones para configurar el complemento para que funcione correctamente en su sitio web. Por lo tanto, puedes intentarlo.
2. Resaltador de sintaxis del editor HTML

Enlace de descarga
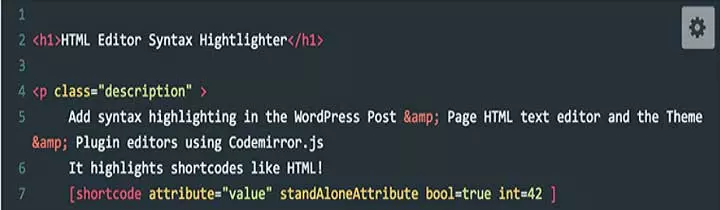
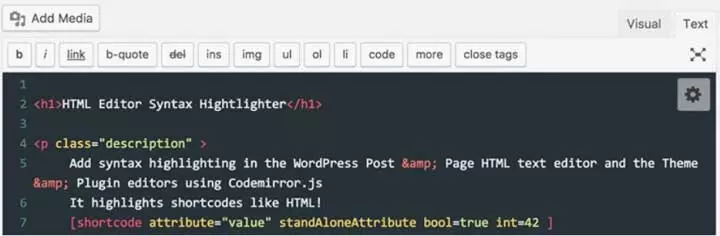
Es un fantástico complemento resaltador de sintaxis de WordPress compatible con shortcode. Este complemento simple utiliza la biblioteca Codemirror.js para resaltar los bloques de código de su sitio web de WordPress. Uno puede publicar su código resaltado a través de la publicación HTML de WordPress o el editor de páginas. No solo eso, sino que también este complemento resaltará el código dentro del tema de WordPress y el editor de complementos.
Este complemento de resaltado de sintaxis para WordPress funcionará muy bien para personalizar su tema y complemento de WordPress. Además, si es un desarrollador de WordPress, puede evitar muchos errores de codificación vitales al usarlo. Podemos ver algunas otras características interesantes de este complemento, como usar Ctrl + S para guardar publicaciones/páginas, restauración automática de la posición del cursor después de recargar la página, modo de pantalla completa, etc.
3. Enlighter: resaltador de sintaxis personalizable

Enlace de descarga
Enlighter es otro complemento popular de resaltado de sintaxis de WordPress. Más de diez mil personas están usando este complemento, y la mayoría de ellas lo otorgaron con la calificación de 5 estrellas. Si echamos un vistazo a las funciones, veremos que esta es fácil de usar y ligera. Este complemento es compatible con casi todos los idiomas populares.
Además, tenemos un panel de administración separado para operar la parte de resaltado de sintaxis de nuestro blog con un modo de vista previa en vivo. Además, no encontrará codificación dura. Este complemento utiliza un código CSS simple para generar algunos temas llamativos. Incluso, no necesitas tener ningún conocimiento de CSS para personalizar el tema. Finalmente, diré que puede ser la solución más natural para resaltar el código en tu blog.
4. Resaltado de código WP .JS

Enlace de descarga
Si desea el código de visualización rápida para cualquier navegador, debe usar el complemento de WordPress WP Code Highlight.JS. Muestra el código más rápido que cualquier otro complemento en cualquier navegador que use. WP Code Highlight.JS puede detectar el lenguaje de codificación automáticamente, y este complemento admite 176 idiomas en 79 estilos. Además, admite el resaltado de código en varios idiomas. Además, el resaltado local.js le permite usar algunos idiomas para hacer que el archivo JavaScript sea más pequeño. Tiene la opción de ejecutar Highlight.js desde el almacenamiento local o CDN. ¿No es una característica genial de este complemento?
Este no es el fin; además, tendrás un paquete sorpresa con este complemento inteligente. Puede migrar al resaltador de sintaxis, embellecer y CaryonSyntaxHighlighter en cualquier momento que desee, ya que este complemento le brinda soporte completo para ello. WP Code Highlight.js está diseñado y desarrollado por OWenT y tiene más de 3000 descargas.
5. Código embellecer

Enlace de descarga
Es uno de los mejores y más populares complementos de resaltado de sintaxis de WordPress entre todos. De hecho, es un complemento muy ligero que lo hace más popular. Obtendrá una idea clara al observar la tasa de descarga de este fantástico resaltador de sintaxis. No puedo decir que este esté lleno de funciones, pero obtendrá todo para embellecer los bloques de código de su sitio web.
La administración de bloques de código es realmente muy fácil con este complemento porque se dirige automáticamente a todo el código y la etiqueta previa del blog. Por lo tanto, su carga de trabajo se reducirá para organizar, administrar y mostrar bloques de código en su blog.
6. Resaltador de código simple

Enlace de descarga
Si no eres programador o no conoces ningún lenguaje de programación pero quieres usar el resaltado de sintaxis para tu contenido web, no tienes que preocuparte lo suficiente. Puede usar el código de resaltado de sintaxis si usa el complemento Simple Code Highlighter. Cuando se trata de mostrar texto resaltado, este complemento utiliza el script de embellecimiento del código de Google.
Solo necesita presionar el botón para obtener el código de la barra de herramientas del editor y luego simplemente pegar el código en su lugar de destino. ¡Mira la magia! El complemento asumirá la responsabilidad de hacer el resto. Este complemento está diseñado por Keddin Turpo. Puede ver cuántas personas aman este complemento visitando el siguiente enlace.
7. Mi resaltador de sintaxis


Enlace de descarga
My Syntax Highlighter es uno de los últimos complementos de resaltado de sintaxis de WordPress para embellecer la parte de codificación de su sitio web. Como usuario de WordPress, es posible que ya sepa que los complementos pueden entrar en conflicto entre sí. Por lo tanto, debemos elegir los complementos más flexibles y compatibles para nuestro sitio web. En ese caso, puede usar My Syntax Highlighter sin dudarlo. Este complemento ligero de WordPress viene con una gran cantidad de características. Instalar y usar este complemento es cuestión de unos pocos clics. Además, el complemento es compatible con shortcode. Entre muchas características, es altamente seguro y tiene un código nuevo, es compatible con todos los navegadores modernos, es compatible con varios idiomas y más.
Por lo general, necesitamos diferentes estilos para mostrar los códigos fuente en nuestro sitio web. Por esta razón, el desarrollador de este complemento ha proporcionado diferentes temas. Puede elegir el que desee entre ellos, y eso ayudará a mejorar la legibilidad de su blog.
8. WP-GeSHi-Highlight: resaltado de sintaxis simple, rápido y confiable

Enlace de descarga
WP-GeSHi-Highlight es relativamente nuevo, pero uno de los mejores complementos de resaltado de sintaxis de WordPress. La razón por la que digo esto es que está repleto de características. Puede procesar casi todos los lenguajes de codificación (256). Por esta razón, a los desarrolladores web les encanta usar este complemento para su blog relacionado con el desarrollo web.
Además, este complemento simple de alto rendimiento enviará solo una solicitud HTTP adicional que hará que su sitio web sea más rápido y compatible con dispositivos móviles. Obtendrá una interfaz de usuario de administración fácil para operar el complemento de la manera que desee. Como, el tema de resaltado de sintaxis para los diferentes idiomas, mostrar u ocultar números de línea de sus bloques de código, códigos abreviados de captura, etc. Finalmente, si ocurriera algún problema, obtendrá un soporte fantástico de los desarrolladores de complementos de forma gratuita.
9. Resaltador de sintaxis para el editor de temas/complementos

Enlace de descarga
Todos sabemos que el editor de temas de WordPress y el editor de complementos pueden realizar algunos cambios personalizados en los archivos de temas o complementos. En este caso, el “Saltador de sintaxis para el editor de temas/complementos” te ayudará mucho a personalizarlos. Este complemento de WordPress funciona cambiando el tema predeterminado y el código fuente del complemento con un potente editor que contiene la biblioteca CodeMirror. Por otro lado, con la ayuda de la opción del editor de código fuente, puede verificar y corregir los errores de sintaxis u otros errores de código.
No tiene que trabajar muy duro o no tiene que enfrentar ninguna dificultad para instalar el complemento. Todo lo que necesita hacer es instalar el complemento y marcar la opción "Habilitarlo". Después de eso, podrás usarlo. Además, este complemento le brinda control total sobre el editor, y puede configurar fácilmente la opción de edición desde la página de configuración. El desarrollador de este complemento le brinda 36 esquemas de color diferentes para usar en el editor de código.
10. Resaltador de sintaxis Mivhak

Enlace de descarga
El resaltador de sintaxis de WordPress "Mivhak" es uno de los complementos de resaltador de sintaxis de WordPress con muchas funciones que he visto. Con este complemento, puede usar tanto el editor HTML como el visual de WordPress con bastante facilidad. Además, es bien conocido por su función de verificación de errores de sintaxis al escribir el código.
Este complemento es la versión modificada del editor de código ACE. El usuario puede configurar fácilmente las preferencias del complemento a través del panel de configuración, ya que tiene opciones de panel de configuración fáciles de usar. Por otro lado, con la ayuda de la función emergente TinyMCE, puede ingresar el código en HTML o en el editor visual. Además, hay un botón disponible para ingresar el código automáticamente. Este complemento admite más de 130 lenguajes de programación diferentes, por lo que tendrá opciones para trabajar con su favorito.
11. Prismático

Enlace de descarga
Prismatic es un complemento resaltador de sintaxis completo basado en algunos scripts js populares. Funciona muy bien con todos los demás complementos principales de WordPress. Debo decir que este está lleno de características, temas y lenguajes de codificación compatibles. Organizará cualquier bloque de código de su sitio web de una manera fácil de usar. Este complemento de resaltado de sintaxis para WordPress admite casi 41 lenguajes de codificación y ocho temas diferentes. Además, le dará la oportunidad de mostrar un bloque de código dentro de los contenidos, comentarios y extractos de publicaciones.
12. Resaltador de código FV

Enlace de descarga
Si su sitio web está cargado con códigos masivos y desea deshacerse de esto, debe usar el resaltador de código FV. El uso de este complemento de resaltado de sintaxis de WordPress puede hacer que los códigos de su sitio web sean más legibles y fáciles de usar. Es compatible con PHP, JavaScript, CSS, XML y HTML para resaltar códigos. El esquema de color de este complemento es el mismo que el de Adobe Dreamweaver. También hay opciones para cambiar el color del código.
Pero debe tener algunos conocimientos de CSS para realizar los cambios. Puede personalizar cada salida del complemento. Una característica más importante de este complemento es que tiene la autoridad para usar la etiqueta de código en la sección de comentarios. La última actualización fue hace tres meses.
13. CSS personalizado simple

Enlace de descarga
A las personas que aman trabajar con lenguajes de programación definitivamente les gusta el complemento Simple Custom CSS. Si usa este complemento de color de sintaxis de WP, podrá agregar cualquier archivo CSS personalizado a los directorios de complementos o temas del sitio. Por lo tanto, puede usar el código de resaltado de sintaxis para su sitio con la ayuda de este complemento. Además, tiene la ventaja de verificar el error de código y corregirlo, ya que este complemento le ofrece la opción.
La popularidad de este complemento aumenta día a día, y podemos notarlo por su creciente número de descargas. Este complemento ofrece opciones de personalización fáciles para que los usuarios optimicen cualquier cosa cómodamente. Además, tiene la interfaz de usuario de WordPress disponible y admite complementos activos. Por lo tanto, si el usuario se atasca en algún punto, podrá obtener atención al cliente. John Regan es el desarrollador de este complemento popular, y la última actualización fue hace unos seis meses.
14. CSS personalizado de AccessPress

Enlace de descarga
Este es otro poderoso complemento gratuito de WordPress para resaltar códigos de sintaxis que tiene el mejor valor para agregar un archivo CSS personalizado en su sitio. El complemento "AccessPress custom CSS" reemplazará la hoja de estilo predeterminada de sus complementos y temas con la nueva. Además, tiene la opción de poner un código CSS personalizado sin editar el tema o los archivos del complemento.
Como resultado, puede cargar su código de resaltado de sintaxis en estos archivos y mostrar el código en su sitio. Además, este complemento le permite configurar el esquema de color para los códigos y tiene un soporte de pestañas extremadamente bueno para escribir los códigos sin ningún error.
¿Algún otro complemento resaltador de sintaxis de WordPress?
Ahora, tiene la mejor lista de 15 complementos de resaltado de sintaxis. He enumerado todos los complementos según la mayoría de los números de descarga y la actualización reciente. Si comparas mi lista con otras, encontrarás las diferencias. Espero que hayas disfrutado leyendo este post. Si ves que mi lista es útil, no olvides compartirla. Además, puede compartir su experiencia o cualquier otro complemento que me haya perdido. Lo añadiré a mi lista.
