Los siete mejores complementos de tipografía de WordPress para mejorar su diseño
Publicado: 2023-07-04¿Buscas mejorar tu diseño web e impresionar a tu audiencia? ¡Explore los mejores complementos de tipografía de WordPress que elevarán el atractivo de su sitio web!
Después de todo, la tipografía de su sitio web es vital para su diseño general. Optar por fuentes atractivas y legibles puede mejorar la participación del usuario y aumentar el tiempo que los visitantes pasan en su sitio.
Su tema de WordPress determina las fuentes disponibles y los temas premium a menudo brindan acceso a las fuentes personalizables de Google. Los desarrolladores también pueden agregar fuentes externas a través de la codificación. Sin embargo, si prefiere un enfoque sin complicaciones, los complementos son una excelente opción.
Con los complementos de WordPress correctos, puede mejorar sin esfuerzo la tipografía de su sitio web agregando y modificando fuentes.
Entonces, echemos un vistazo a algunos de los mejores complementos de tipografía de WordPress que puede probar en su sitio web.
1. Tipografía Wp

wp-Typography es una poderosa herramienta que le permite mejorar símbolos y elementos dentro de su texto sin necesidad de codificación CSS. Maneja automáticamente elementos como marcas registradas y símbolos matemáticos, simplificando el proceso para usted.
Además, el complemento proporciona ganchos CSS para diseñar componentes como símbolos de unión y palabras en mayúsculas.
Con una gran cantidad de opciones de personalización, incluido el control sobre las "comillas tipográficas" y los puntos suspensivos condensados, wp-Typography le permite transformar sin esfuerzo su texto en una tipografía más comprensible y visualmente atractiva simplemente escribiéndola en el editor de WordPress.
Características clave:
- Compatibilidad con guiones para más de 70 idiomas
- Funciones de control de espacio
- Reemplazo inteligente de caracteres para comillas, guiones, marcas registradas, símbolos matemáticos y más
- Ganchos CSS para diseñar símbolos de unión, palabras en mayúsculas, números y comillas iniciales y guillemets
2. Usa cualquier fuente

Con Use Any Font, puede cargar fuentes personalizadas sin esfuerzo para darle a su sitio web una apariencia elegante. No se requiere conocimiento de CSS para cambiar las fuentes rápidamente. Tiene la opción de seleccionar entre una amplia colección de más de 23 871 fuentes predefinidas, incluidas Google Fonts, que se pueden almacenar en su propio servidor.
Use Any Font se destaca de otros servicios de incrustación de fuentes al ofrecer instalaciones ilimitadas de fuentes personalizadas para su sitio web de WordPress. A diferencia de los servicios con opciones de fuente limitadas o almacenamiento en servidor remoto, puede usar cualquier fuente personalizada en formatos como TTF, OTF y WOFF. No tendrá que depender del tiempo de actividad de otros servidores.
Simplemente cargue un formato y el complemento lo convierte automáticamente a los formatos necesarios, incluido WOFF2 comprimido, para tiempos de carga más rápidos en los navegadores modernos.
Características clave:
- Configuración rápida y fácil que ayuda a realizar cambios de fuente sin esfuerzo
- Compatibilidad con todos los principales navegadores, incluidos Edge, Firefox, Chrome, Safari, iOS, Android y más
- Capacidad para seleccionar etiquetas HTML predefinidas o asignar fuentes usando CSS personalizado
- Admite formatos de fuente como TTF, OTF y WOFF
- Permite el uso de fuentes personalizadas cargadas en editores populares de WordPress y constructores visuales como Gutenberg, Divi Builder y más.
- Solo necesita cargar la fuente en 1 formato; conversión automática para otros formatos requeridos
- Acepta archivos de fuentes personalizadas de hasta 25 MB
- Permite usar múltiples fuentes personalizadas
3. Redimensionador de fuente Zeno

Zeno Font Resizer permite a los visitantes cambiar fácilmente el tamaño de la fuente en su sitio web con solo unos pocos clics, mejorando la experiencia del usuario para aquellos que prefieren un texto más grande.
Este complemento simplifica el proceso de agregar una opción de cambio de tamaño de fuente a su barra lateral de WordPress. Utiliza jQuery, lo que permite a los visitantes ajustar el tamaño de fuente sin necesidad de recargar la página.
El complemento garantiza una experiencia personalizada al guardar una cookie en las computadoras de los usuarios, brindando consistencia cada vez que regresan a su sitio.
Características clave:
- Utiliza JavaScript y jQuery para ajustar el tamaño de fuente
- La configuración se guarda en una cookie para mantener la coherencia en el tamaño de fuente en las revisitas
- Página de administración disponible para personalizar el contenido, cambiar el tamaño de los pasos y otras opciones
- Un widget clásico está disponible
- El código PHP se puede agregar a una plantilla, preferiblemente un tema secundario
- Solución sencilla y ligera.
4. Título secundario

Título secundario es un complemento gratuito que le permite agregar fácilmente títulos secundarios o subtítulos a sus publicaciones, páginas y tipos de publicaciones personalizadas. Esto mejora la legibilidad y la capacidad de lectura de su sitio web.

El complemento ofrece opciones de configuración para mostrar subtítulos automáticamente con títulos principales, elegir tipos de publicaciones o categorías específicas para los subtítulos e incluso utilizar códigos abreviados o PHP para agregar subtítulos a contenido específico en su sitio.
Características clave:
- Permite la especificación de tipos de publicaciones, categorías e ID de publicaciones específicas
- Proporciona personalización para el formato en el que se muestran los títulos.
- Puede usar el título secundario en los Permalinks
- Hay funciones avanzadas adicionales disponibles
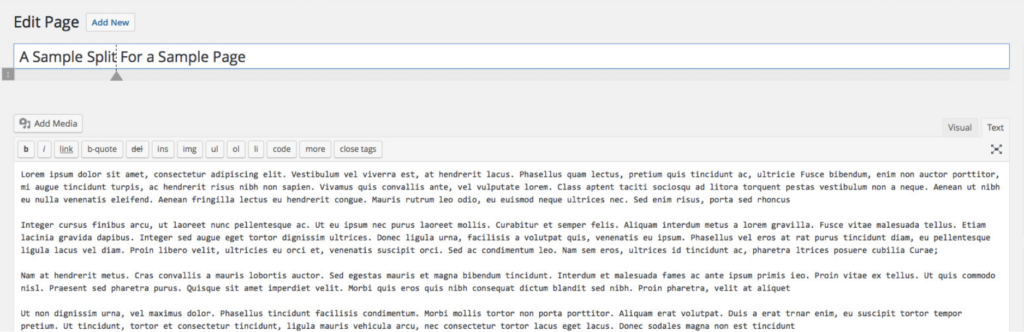
5. Separador de título de página

Page Title Splitter es un complemento distintivo que le permite dividir títulos de publicaciones más largas en dos líneas. Le permite utilizar títulos más largos y descriptivos al mismo tiempo que garantiza la legibilidad.
Esta función se aplica a todos los tipos de publicaciones, páginas y tipos de publicaciones personalizadas, lo que le brinda un control total sobre el diseño del título en dispositivos móviles y de escritorio.
Características clave:
- Establece puntos de interrupción en los títulos sin agregar HTML
- Coloque marcadores en el campo de texto del título para mejorar el diseño del escritorio
- Elimina puntos de interrupción en dispositivos móviles con CSS
- Puede resaltar palabras específicas en el título usando múltiples marcadores
6. Complemento de fuentes

El complemento de fuentes es un complemento gratuito de WordPress que brinda acceso a las bibliotecas de Google Fonts y Adobe Fonts. Ofrece una selección de más de 1000 fuentes de ambas fuentes, lo que le permite utilizar varias fuentes en su sitio. La función de vista previa en vivo del complemento en el Personalizador de WordPress le permite probar diferentes opciones de fuente.
Para personalizar aún más la tipografía de su sitio web, incluido el tamaño de fuente, el espaciado entre letras y la altura de línea, puede optar por la versión premium, Fonts Plugin Pro.
Características clave:
- Vista previa del personalizador en vivo disponible
- Más de 1000 fuentes de Google están disponibles para su selección
- Compatible con cualquier tema de WordPress; no se requiere codificación
- Actualizaciones sencillas con un solo clic para un mantenimiento sin problemas
- WooCommerce admite una integración perfecta con las tiendas en línea
- Traducción lista para sitios web multilingües
- SEO-Friendly para mejorar la visibilidad en los motores de búsqueda
- Probado con PHP 7 para una compatibilidad confiable
7. Fuente impresionante

Font Awesome es un poderoso complemento que le permite mejorar el atractivo visual de su sitio web mediante la incorporación de fuentes de iconos cautivadoras.
Con Font Awesome, tiene la capacidad de integrar sin problemas una amplia variedad de fuentes de iconos en los elementos de diseño de su sitio web, como botones, cuadros de funciones, menús de navegación y más. Estas fuentes de íconos consisten en pictogramas elegantemente diseñados que pueden agregar un toque de creatividad, claridad y atractivo estético a sus páginas web, mejorando la experiencia general del usuario.
Características clave:
- Acceda a una amplia biblioteca de iconos Pro y Free para mejorar el diseño de su sitio web
- Capacidad para elegir y aprovechar las versiones más recientes o específicas de los íconos de Font Awesome
- Opciones para usar la tecnología SVG o Web Font para mostrar los íconos
- Integración perfecta usando Font Awesome CDN o Font Awesome Kits para una carga eficiente de íconos
- Compatibilidad automática con la sintaxis de Font Awesome Versión 4
- Posibilidad de usar sus propios íconos cargados desde Pro Kits
Conclusión
Seleccionar los complementos de tipografía correctos para su sitio web de WordPress puede mejorar significativamente su diseño y mejorar la experiencia general del usuario. Al utilizar estos complementos, tiene el poder de personalizar las fuentes, agregar subtítulos, establecer puntos de interrupción y utilizar otras funciones útiles que hacen que su contenido sea más legible y visualmente atractivo.
Ya sea propietario de un negocio, bloguero o profesional creativo, la incorporación de estos complementos de tipografía en su sitio de WordPress puede marcar una diferencia notable para atraer y retener visitantes. Dé el salto y explore el mundo de los complementos de tipografía de WordPress para mejorar su diseño y dejar una impresión duradera en su audiencia.
- ¿Fue útil?
- Sí No
