Los 20 mejores sitios web negros (ejemplos) en 2023
Publicado: 2023-12-29Bienvenido a nuestro acogedor rincón, donde estamos a punto de sumergirnos en el mundo de los impresionantes sitios web negros.
Hay algo innegablemente elegante y chic en un sitio web negro u oscuro bien diseñado. (La belleza suele radicar en la sencillez y elegancia del diseño).
En este artículo, no solo enumeramos los sitios web, sino que también mostramos los diseños de sitios web negros de élite.
Estos sitios te hacen decir "¡GUAU!" cuando se cargan en tu pantalla.
Hemos buscado en Internet para ofrecerte ejemplos que destacan por su creatividad, usabilidad y, por supuesto, su impresionante estética negra.
Desde minimalista hasta atrevido, desde profesional hasta artístico, cada sitio de nuestra lista tiene un estilo único que aprovecha el poder de una combinación de colores negros a su manera.
Confía en nosotros, ¡no querrás perdértelos!
Esta publicación cubre:
- Los mejores sitios web negros (ejemplos)
- Diseñado por mujeres
- Vinícius Siega
- cuantox
- Cuarto oscuro
- Estudio Be4
- Reparación de calzado exprés
- Siete veces
- Natan Smith
- Lunar
- Paisajismo de roble retorcido
- el surco
- sharam
- Claire Soulier
- carlos cox
- Devon apestaba
- Denegar pájaro
- Escape de habitación ríptico
- Banco principiante
- Antonio Wiktor
- síntesis
- ¿Qué hace que un sitio web negro sea excelente?
- Preguntas frecuentes sobre sitios web negros
- ¿Qué es un sitio web negro?
- ¿Son los sitios web negros mejores para la fatiga visual?
- ¿Los sitios web negros ahorran energía?
- ¿Cómo afecta un sitio web negro a la legibilidad y la experiencia del usuario?
- ¿Son populares los sitios web negros en el diseño web?
Los mejores sitios web negros (ejemplos)
¡Prepárate para una dosis de INCREÍBLE!
Aquí está nuestra selección cuidadosamente seleccionada de los mejores sitios web negros que son un verdadero placer para la vista y una fuente de inspiración infinita.
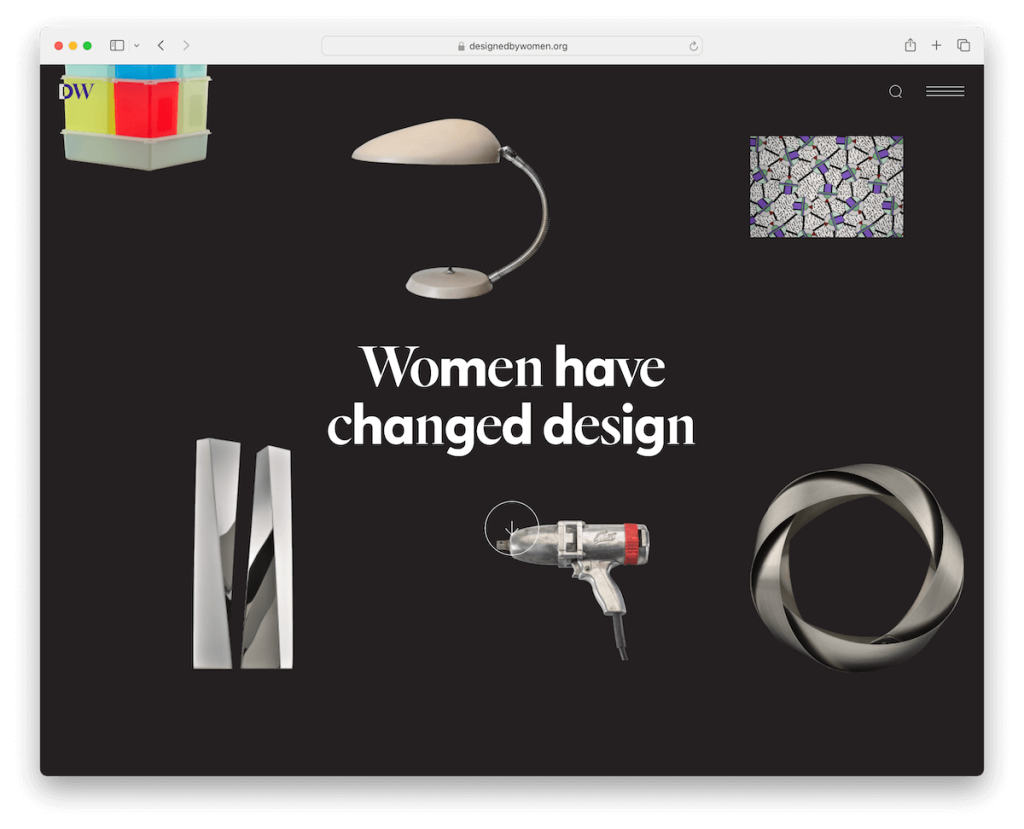
1. Diseñado por mujeres
Construido con: Craft CMS

Diseñado por mujeres es un ejemplo cautivador de un sitio web negro, que se distingue por sus elementos dinámicos e interactivos.
El sitio presenta un fondo animado que agrega una capa de profundidad y participación, creando una experiencia visualmente estimulante.
Un botón destacado de "desplazarse hacia abajo" guía a los usuarios a través del contenido, mejorando la navegación del usuario. El sitio web integra hábilmente secciones de fondo claro contrastantes, rompiendo la monotonía del tema oscuro y resaltando información importante.
Además, el sitio incorpora efectos de desplazamiento que brindan retroalimentación interactiva, lo que hace que la experiencia de usuario sea más intuitiva y atractiva. Los elementos deslizantes contribuyen aún más al dinamismo del sitio, haciendo que el contenido se muestre sin problemas y creando una navegación fluida.
Nota : Puedes darle vida a un diseño oscuro con elementos animados e interactivos, como fondos personalizados y efectos de desplazamiento.
Por qué lo elegimos : Diseñado por mujeres tiene una combinación armoniosa de animaciones dinámicas, elementos interactivos y un sorprendente contraste entre las secciones oscuras y claras, creando una experiencia de usuario visualmente atractiva.
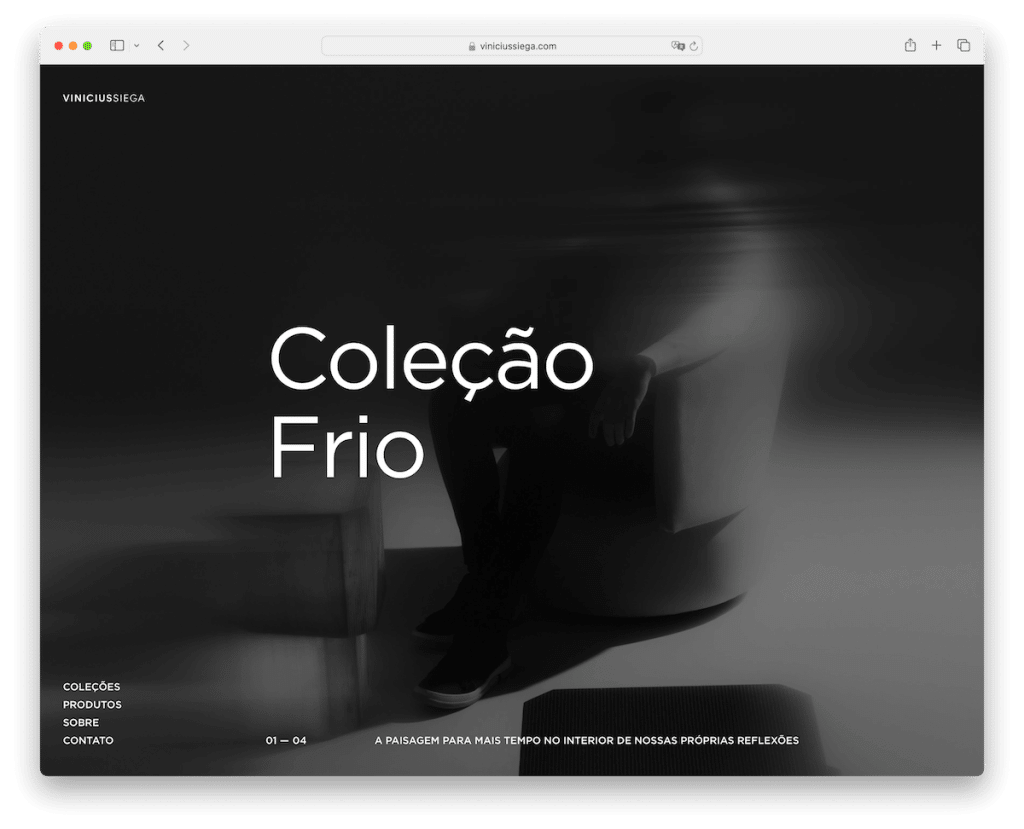
2. Vinícius Siega
Construido con: Prismico

La web de Vinicius Siega es un ejemplo destacable de temática negra por su diseño elegante y minimalista.
Cuenta con un control deslizante de imágenes en pantalla completa, donde cada diapositiva pasa suavemente a páginas de presentación individuales al hacer clic.
El diseño del sitio web se caracteriza por abundante espacio en blanco, creando una estética limpia y ordenada que enfatiza el contenido. A pesar del texto algo pequeño, sigue siendo legible y práctico, lo que contribuye a la sensación elegante y moderna del sitio.
Un menú sencillo en la esquina inferior izquierda garantiza una navegación sencilla sin sobrecargar el diseño.
Esta combinación de elementos demuestra cómo un sitio web negro puede ser funcional y estéticamente agradable.
Nota : Empuje su portafolio con un impresionante control deslizante de imagen (o video) en pantalla completa en la página de inicio: ¡eso es todo!
Por qué lo elegimos : el elegante control deslizante de imágenes en pantalla completa de Vinicius Siega, el uso eficiente del espacio en blanco y el menú discreto pero funcional crean una presencia en línea sofisticada y fácil de usar.
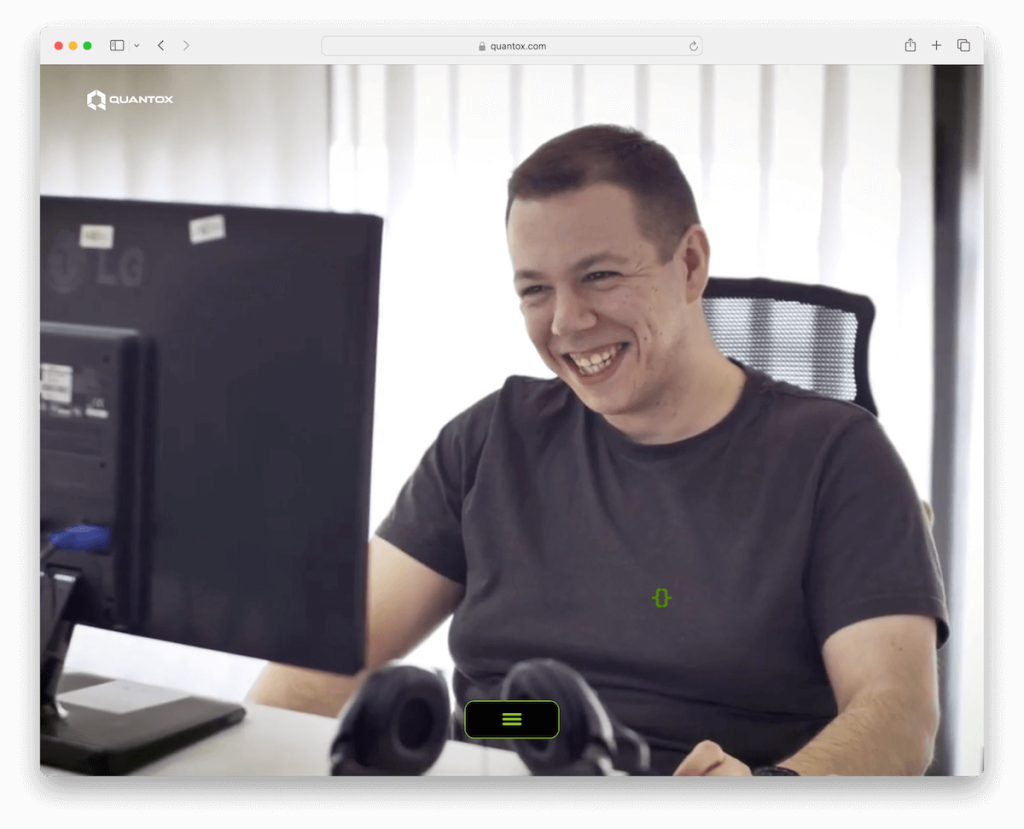
3. Quantox
Construido con: flujo web

El sitio web de Quantox muestra un efecto de máquina de escribir que llama la atención sobre mensajes clave, mejorando la participación del usuario. Este sitio Webflow también presenta un fondo de video dinámico, agregando una capa de profundidad visual e interés.
Excepcionalmente, el ícono del menú de hamburguesas está ubicado centralmente en la parte inferior de la pantalla, flotando elegantemente y ofreciendo una nueva visión de la navegación.
La experiencia de desplazamiento en el sitio es altamente interactiva, incluido el desplazamiento horizontal, que proporciona una forma única de explorar el contenido.
La ausencia de una sección de encabezado tradicional enfatiza aún más el enfoque de diseño moderno del sitio.
Por último, el pie de página gigante pero minimalista ofrece información esencial sin abrumar el diseño general.
Nota : cree una primera impresión memorable incorporando un fondo de video en el diseño de su sitio web en negro.
Por qué lo elegimos : Quantox tiene una combinación original de efecto de máquina de escribir, fondo de video, navegación innovadora y desplazamiento altamente interactivo, lo que crea un sitio moderno y atractivo.
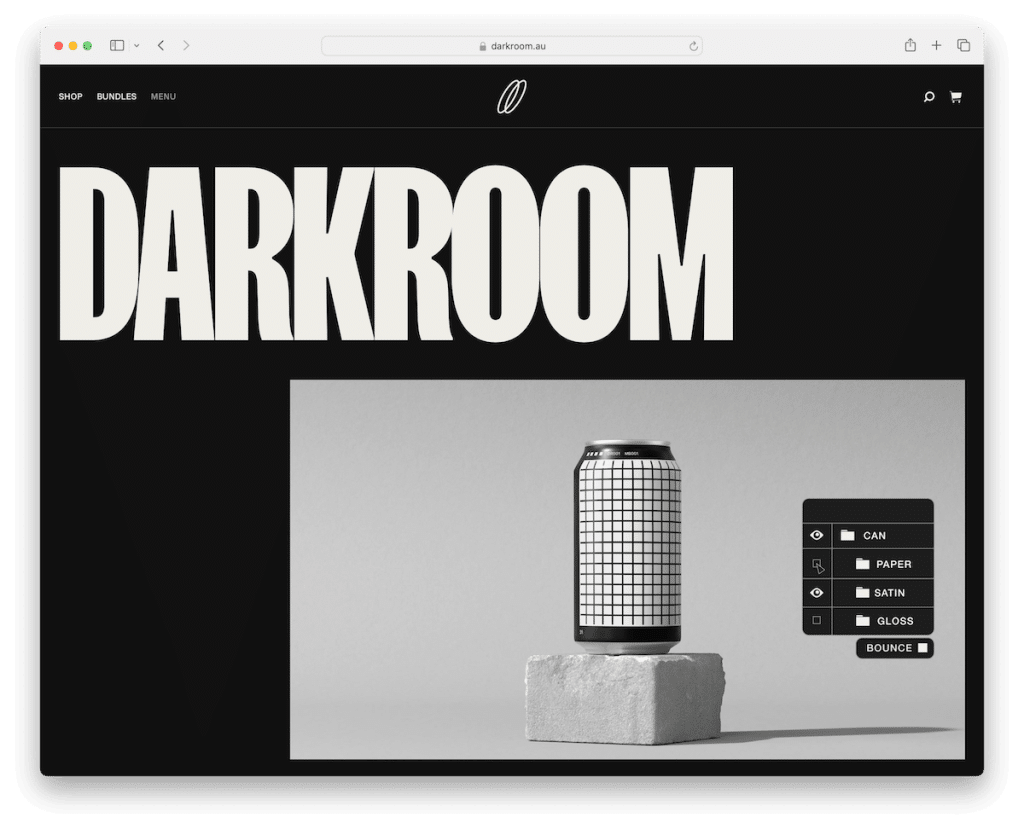
4. Cuarto oscuro
Construido con: flujo web

El sitio web de Darkroom es un excelente ejemplo de un sitio web negro sofisticado que presenta varios elementos característicos.
Comienza con un precargador interesante, que establece un tono atractivo para el viaje del visitante. El sitio emplea un encabezado adhesivo simple pero efectivo, que garantiza una navegación sencilla.
La tipografía en negrita es un aspecto clave del diseño, ya que genera una declaración visual sorprendente y mejora la legibilidad. Las presentaciones animadas en las páginas de los productos añaden una capa dinámica y dan vida al contenido.
El sitio web también cuenta con un carrito de compras superpuesto en pantalla completa, lo que brinda una experiencia de compra fluida e inmersiva.
Nota : utilice efectos de desplazamiento coloridos para crear un sitio web más atractivo.
Por qué lo elegimos : Darkroom combina la integración perfecta de un precargador atractivo, un encabezado adhesivo simple, tipografía llamativa, presentaciones animadas y una superposición de carrito de compras en pantalla completa, creando una experiencia digital elegante y fácil de usar.
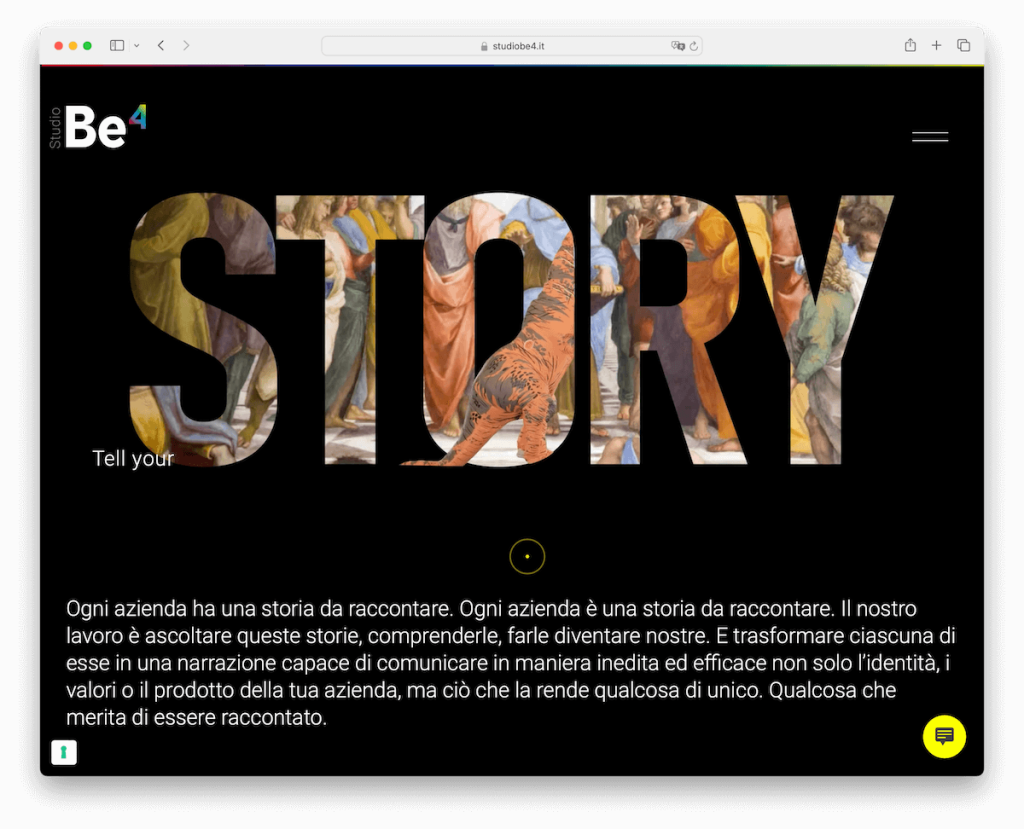
5. Estudio Be4
Construido con: WordPress

El sitio web de Studio Be4 es un sitio ejemplar de temática negra celebrado por su elegante diseño. El encabezado es súper simple y presenta un ícono de menú de hamburguesas cuidadosamente ubicado, que encarna la esencia del diseño web moderno.
Los acordeones se utilizan estratégicamente para presentar contenido adicional sin ocupar demasiado espacio.
La impactante sección de luces seguramente captará tu atención, lo que crea un sorprendente contraste visual contra el fondo negro.
Además, el uso de llamativos detalles en amarillo añade un toque vibrante y enérgico, mejorando el aspecto general del sitio web.
¿Necesitas más inspiración? No te pierdas los sitios web más populares que utilizan WordPress.
Nota : si tiene un logotipo colorido, use cualquier color estratégicamente en su sitio oscuro para obtener un efecto de detalle fantástico.
Por qué lo elegimos : Studio Be4 creó un sitio web visualmente atractivo con un encabezado minimalista, acordeones prácticos, secciones de luz llamativas y detalles en amarillo vivo.
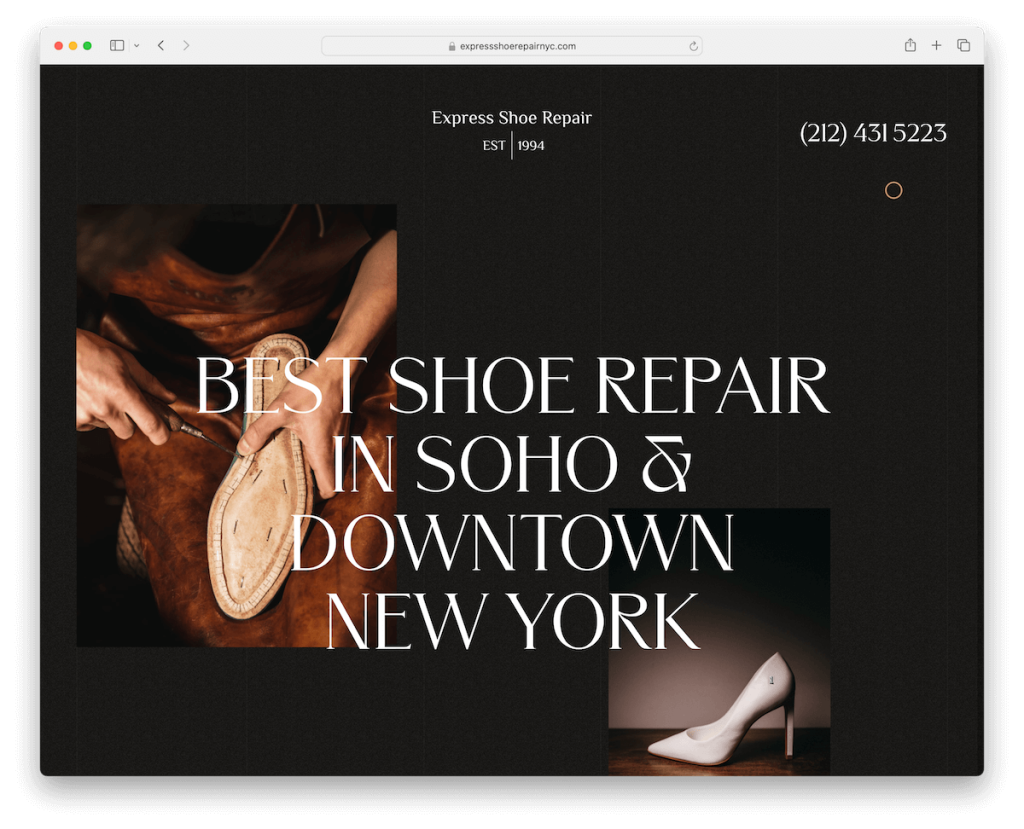
6. Reparación de calzado exprés
Construido con: WordPress

El sitio web de Express Shoe Repair se abre con una práctica notificación emergente que proporciona inmediatamente a los visitantes información esencial.
Una característica clave de usabilidad es el número de teléfono en el que se puede hacer clic en la barra de navegación, lo que facilita el contacto con los usuarios.
El sitio web también emplea un efecto de paralaje, añadiendo profundidad y sensación de movimiento a la experiencia de navegación. Los testimonios se muestran de manera destacada, infundiendo confianza y credibilidad en los servicios ofrecidos.
Además, la función de carga de contenido en desplazamiento mejora la interactividad del sitio, revelando contenido dinámicamente a medida que el usuario se desplaza.
Nota : Siempre hay espacio para un toque añadido de creatividad y agrado con el efecto de paralaje.
Por qué lo elegimos : Express Shoe Repair combina funciones prácticas como una notificación emergente, un número de teléfono en el que se puede hacer clic, efecto de paralaje y carga de contenido en desplazamiento, lo que mejora tanto la participación como la funcionalidad del usuario.
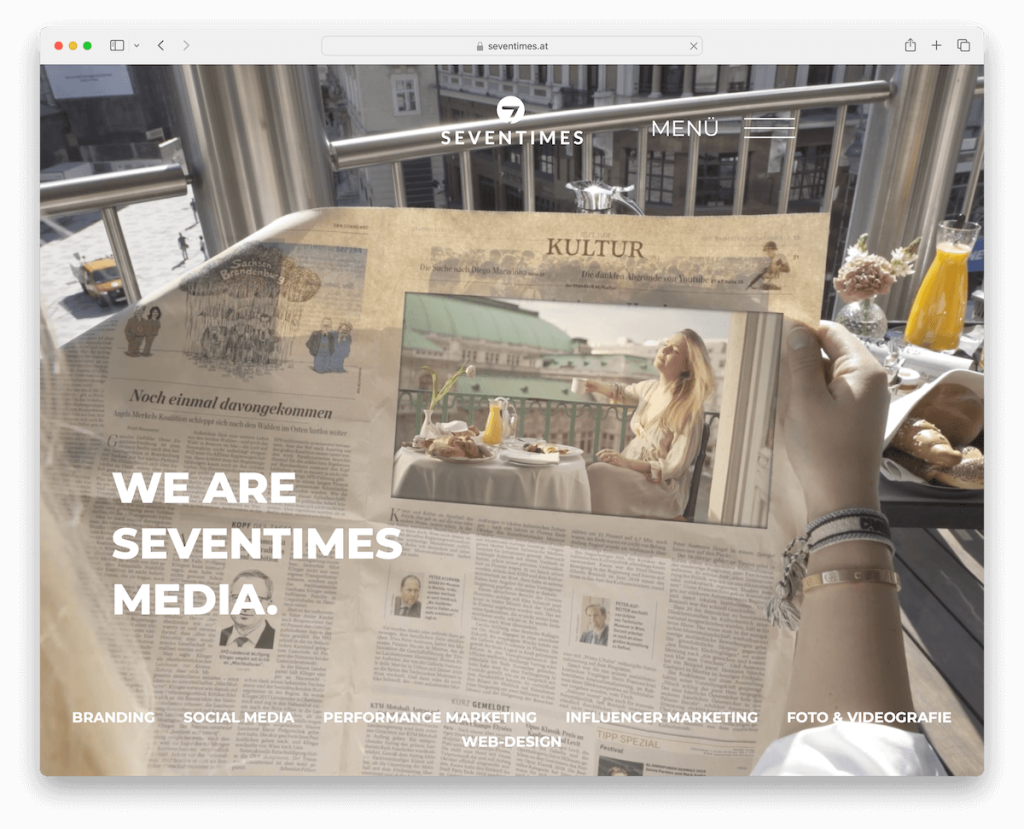
7. siete veces
Construido con: WordPress

El sitio web negro de Seventimes despierta su interés con un fondo de video, lo que atrae inmediatamente a los visitantes con su atractivo visual.
Un encabezado transparente se suma al diseño elegante y moderno, asegurando que la atención se mantenga en el contenido.
El texto animado en todo el sitio crea una experiencia de usuario animada e interactiva. El sitio incorpora de forma única desplazamiento vertical y horizontal, ofreciendo una forma novedosa de navegar por el contenido.
Un pie de página en negrita ancla el sitio y proporciona información esencial de forma clara y concisa.
También se incluye cuidadosamente un botón "volver al principio", que mejora la usabilidad al permitir la navegación instantánea hacia la parte superior de la página.
Nota : Lleve las cosas al siguiente nivel combinando el desplazamiento vertical y horizontal en una sola página.
Por qué lo elegimos : el sitio web de Seventimes contiene un fondo de video cautivador, encabezado transparente, texto animado, desplazamiento innovador, un pie de página en negrita y un conveniente botón para volver al principio para una presencia en línea fluida.
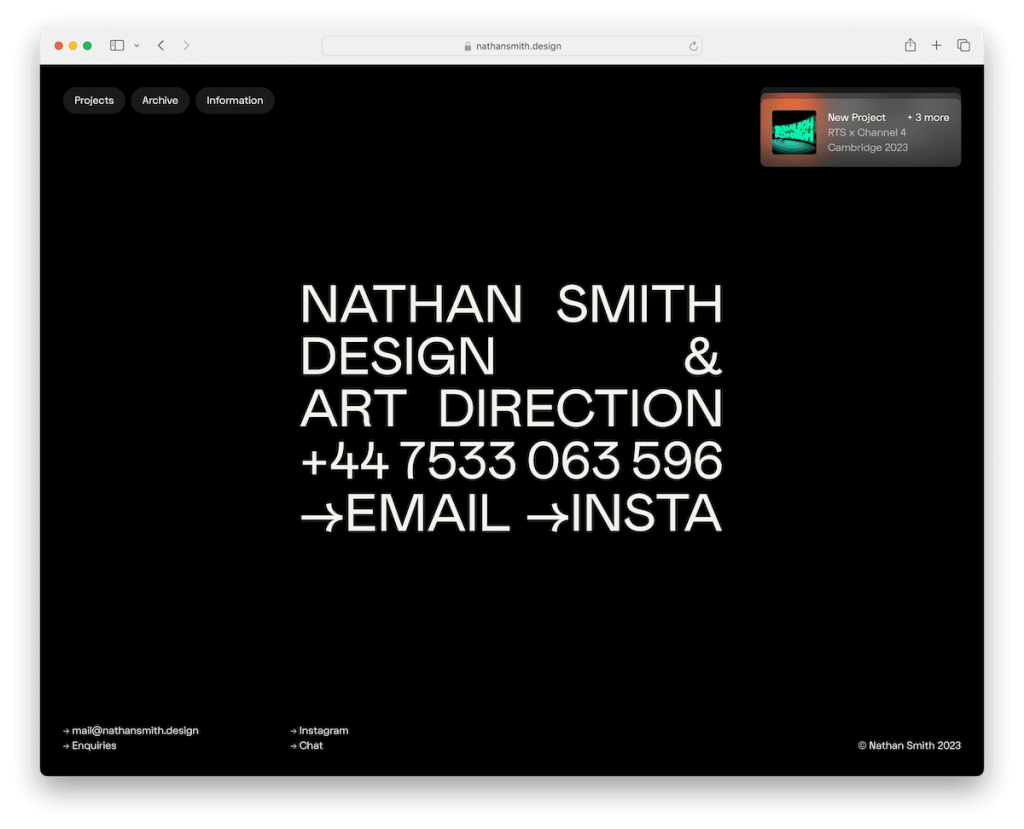
8. Nathan Smith
Construido con: flujo web

El sitio web de Nathan Smith es un ejemplo único de temática negra que muestra el minimalismo y la innovación en el diseño web.
La sección de la mitad superior de la página es elegantemente simple y presenta texto conciso junto con un número de teléfono en el que se puede hacer clic, un correo electrónico y un enlace de Instagram, lo que facilita la comunicación directa.
Los efectos de desplazamiento en el sitio son muy atractivos y agregan una dimensión interactiva a la experiencia del usuario. Una característica destacada es el desplazamiento sin fin, único en su tipo, que rota inteligentemente el mismo contenido, ofreciendo un viaje de navegación continuo y sin interrupciones.
El sitio web también presenta elementos de encabezado y pie de página flotantes que contienen solo enlaces esenciales y texto con derechos de autor, manteniendo una interfaz limpia y ordenada.
Nota : ¿Quieres engañar a tus visitantes (en el buen sentido)? Luego incorpora el desplazamiento "interminable" como lo hace Nathan.
Por qué lo elegimos : El sitio web de Nathan Smith ejemplifica lo mejor en diseño de sitios web en negro con su diseño minimalista, atractivos efectos de desplazamiento, función única de desplazamiento sin fin y encabezado y pie de página flotantes optimizados.
9. lunares
Construido con: WordPress

El sitio web de Lunar se distingue por su desplazamiento súper interactivo similar al de Apple, que crea una navegación fluida y atractiva similar a la de las plataformas de tecnología de alta gama.
El sitio abunda en animaciones, lo que agrega un elemento dinámico y cautivador a cada sección, mejorando así la participación del usuario.
En particular, el sitio web rompe las normas de diseño convencionales al optar por no tener un encabezado, centrando la atención de los usuarios directamente en el contenido.
El pie de página es simple pero moderno y proporciona información esencial sin distraer la atención del contenido principal.
Esta combinación de desplazamiento avanzado, animaciones animadas y un enfoque minimalista para los encabezados y pies de página hace que el sitio web de Lunar sea un excelente ejemplo de cómo los sitios web negros pueden ser tecnológicamente avanzados y estéticamente agradables.
Nota : cree una experiencia de desplazamiento interactiva e inmersiva que mantendrá a sus visitantes pegados a la pantalla.
Por qué lo elegimos : El sitio web de Lunar tiene un desplazamiento interactivo impresionante, animaciones vibrantes y un enfoque de diseño minimalista pero moderno, que ofrece una experiencia de usuario de vanguardia y visualmente atractiva.
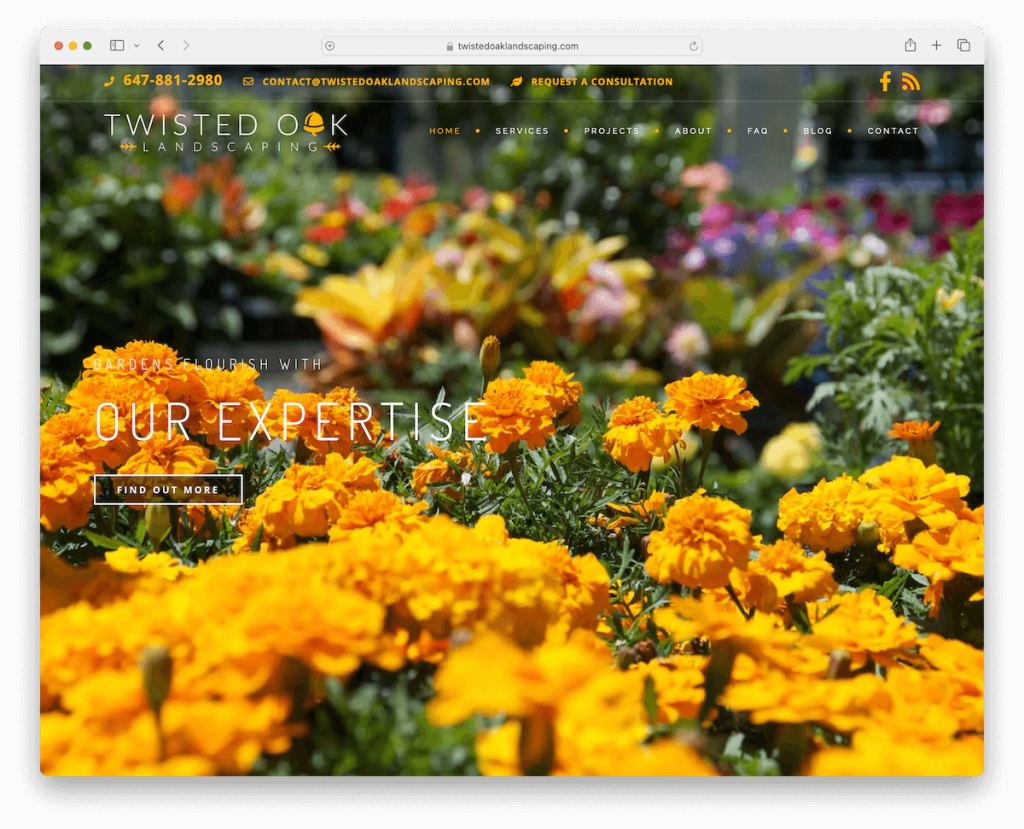
10. Paisajismo de roble retorcido
Construido con: WordPress

El sitio web de Twisted Oak Landscaping contiene un control deslizante de pantalla completa en la parte superior de la página, que muestra imágenes impresionantes que cautivan de inmediato a los visitantes.
Un encabezado transparente se vuelve adhesivo al desplazarse y garantiza una navegación fluida manteniendo la apariencia ordenada del sitio.
El menú desplegable en el encabezado está bien organizado, lo que permite a los usuarios acceder fácilmente a diferentes secciones del sitio.
Además, el portafolio categorizado permite a los visitantes explorar varios proyectos de paisajismo sin esfuerzo.
Nota : Presente sus proyectos, sus ofertas o cualquier otra cosa, con una presentación de diapositivas grande o en pantalla completa.
Por qué lo elegimos : El sitio web de Twisted Oak Landscaping es un excelente ejemplo debido a su control deslizante de pantalla completa, encabezado adaptable de transparente a adhesivo, menú desplegable fácil de usar y portafolio categorizado bien organizado.
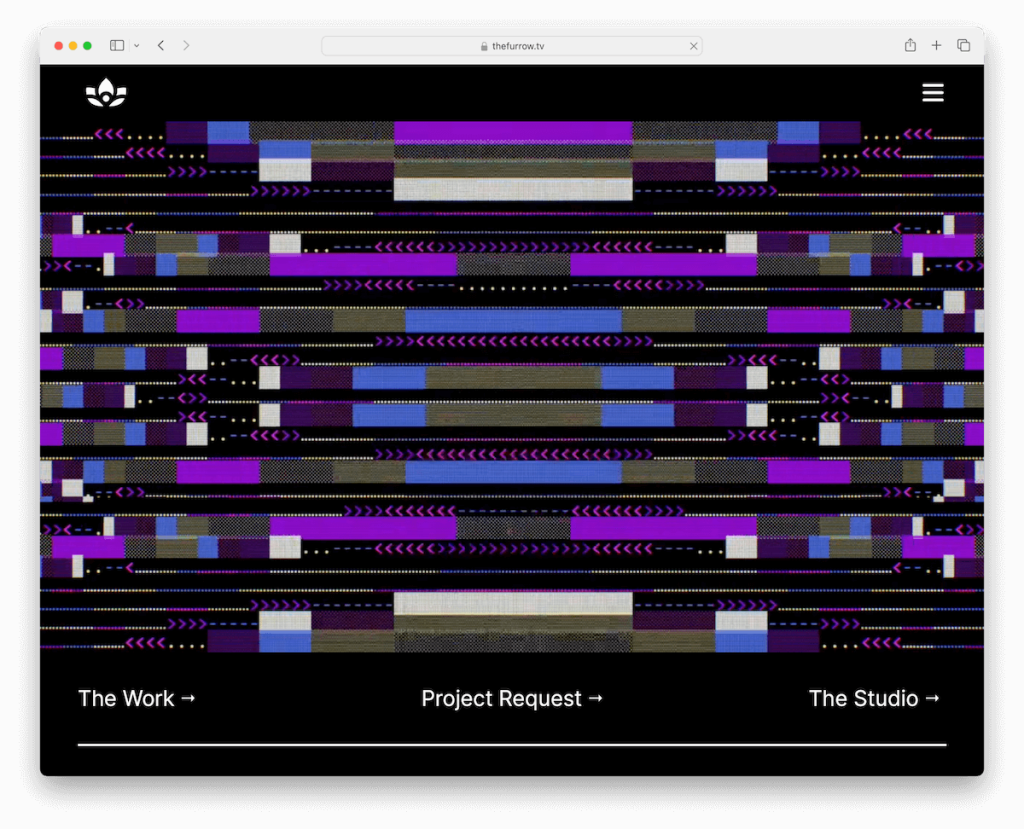
11. El Surco
Construido con: flujo web

Al frente del sitio web de The Furrow hay una animación genial en la mitad superior de la página, que atrae inmediatamente a los visitantes con su atractivo visual dinámico.
El sitio incorpora un elegante menú de hamburguesas, lo que garantiza una interfaz limpia y minimalista y, al mismo tiempo, proporciona una navegación sencilla. El conmutador de modo oscuro y claro es un elemento distintivo que permite a los usuarios elegir sus preferencias de visualización.
El vídeo incrustado se integra perfectamente, añadiendo una dimensión multimedia al contenido.
Además, el sitio web utiliza una técnica de revelación de resaltado de texto pegadizo, que llama inteligentemente la atención sobre la información.

Nota : cree una sección de encabezado más elegante con un ícono de menú de hamburguesa.
Por qué lo elegimos : La atractiva animación de The Furrow, el conveniente menú de hamburguesas, el innovador selector de modo oscuro/claro, el video integrado y la revelación de texto única crean una atmósfera visualmente impresionante.
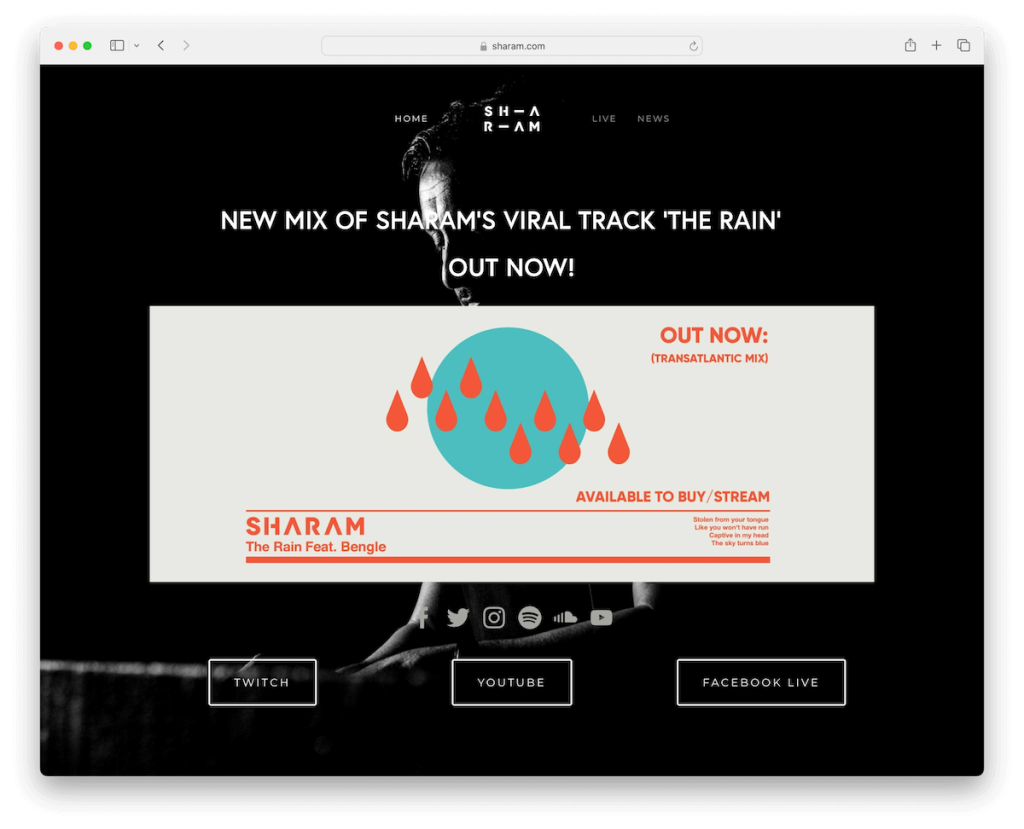
12. Sharam
Construido con: Squarespace

La web de Sharam destaca por su sencillez y eficacia. La página de inicio es sorprendentemente básica y se centra en el contenido principal sin desorden innecesario, lo que la hace accesible y fácil de navegar.
Los enlaces esenciales de plataformas de música y redes sociales se muestran de manera destacada, con íconos intuitivos que conectan a los usuarios directamente con la presencia en línea de Sharam en varias plataformas.
El encabezado transparente agrega un toque de elegancia y modernidad, combinándose a la perfección con el diseño general. Se implementa estratégicamente una barra de navegación flotante que proporciona acceso constante a secciones clave del sitio sin interferir en la experiencia del usuario.
Finalmente, el pie de página básico encapsula de manera eficiente la información necesaria, manteniendo la estética minimalista del sitio.
¿Estás listo para más? Luego, eche un vistazo a estos fantásticos ejemplos de sitios web de Squarespace.
Nota : No es necesario que incluya una gran cantidad de contenido en la página de inicio; incorpore solo lo necesario para obtener el resultado final.
Por qué lo elegimos : El sitio web de Sharam tiene un diseño sencillo, enlaces esenciales a redes sociales, un encabezado transparente, navegación flotante y un pie de página minimalista, que se combinan para crear una apariencia en línea limpia y fácil de usar.
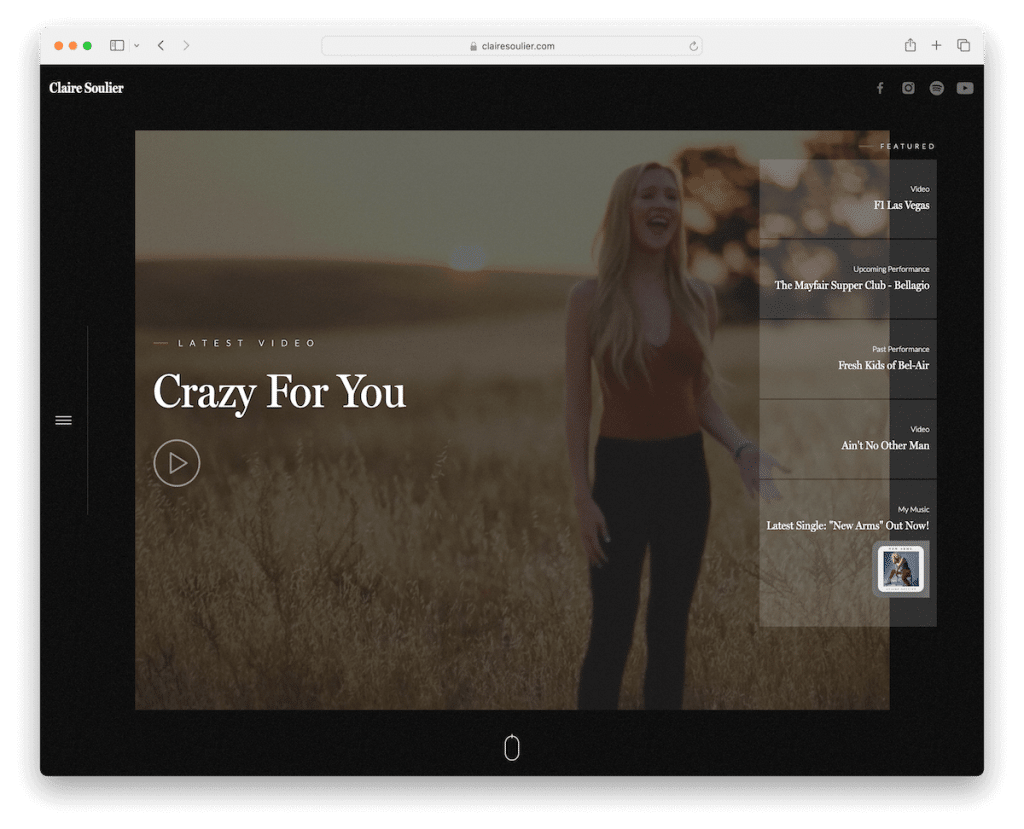
13. Claire Soulier
Construido con: flujo web

El sitio web de Claire Soulier te cautiva con un fondo de vídeo que crea un tono dinámico e inmersivo. También cuenta con una caja de luz de video, que mejora la participación del usuario al mostrar su video musical.
El contenido destacado está ubicado estratégicamente, destacando trabajos y proyectos clave.
Un menú de hamburguesas a la izquierda ofrece una experiencia de navegación elegante y eficiente. Los íconos sociales están convenientemente ubicados en la esquina superior derecha, lo que permite un fácil acceso a sus perfiles de redes sociales.
La revelación de contenido en desplazamiento agrega un elemento de sorpresa e interactividad, revelando el contenido de manera visualmente atractiva a medida que el usuario se desplaza.
Nota : utilice la función de caja de luz para que los visitantes puedan centrarse en la imagen o el contenido del vídeo sin distracciones.
Por qué lo elegimos : El sitio web de Claire Soulier se destaca en el diseño de sitio web negro por su fondo de video dinámico y su caja de luz de video interactiva, que atrae a los usuarios. La integración cuidadosa del contenido destacado, un menú de hamburguesas intuitivo y los íconos sociales accesibles garantizan la facilidad de uso.
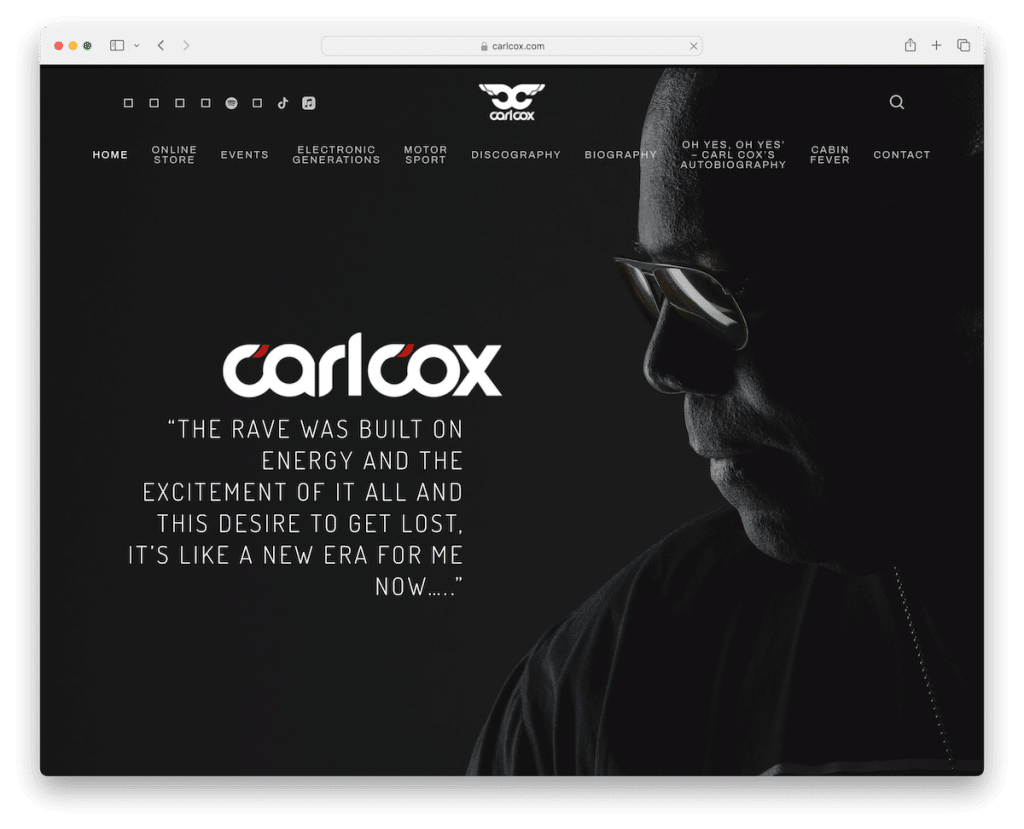
14. Carl Cox
Construido con: WordPress

El excepcional sitio web negro de Carl Cox se caracteriza por su diseño atrevido e inmersivo.
El sitio presenta una llamativa imagen de fondo a pantalla completa, que muestra de manera destacada el logotipo de Carl Cox y una cita inspiradora, que transmite instantáneamente la identidad y el espíritu de su marca.
El encabezado transparente mantiene el estilo elegante del sitio y contiene enlaces de menú que brindan una fácil navegación a varias secciones. Además, los íconos de búsqueda y redes sociales se integran perfectamente en el encabezado, lo que ofrece acceso rápido a sus plataformas en línea y funcionalidad de búsqueda.
El pie de página está diseñado con enlaces esenciales, lo que garantiza que los usuarios tengan toda la información necesaria al alcance de su mano.
Nota : haga que la sección del encabezado se combine con su sitio web de manera más perfecta haciéndola transparente.
Por qué lo elegimos : el sitio web de Carl Cox combina un fondo cautivador de pantalla completa con un logotipo, un encabezado transparente y funcional y un pie de página bien estructurado, que encarna de manera efectiva la esencia de su marca.
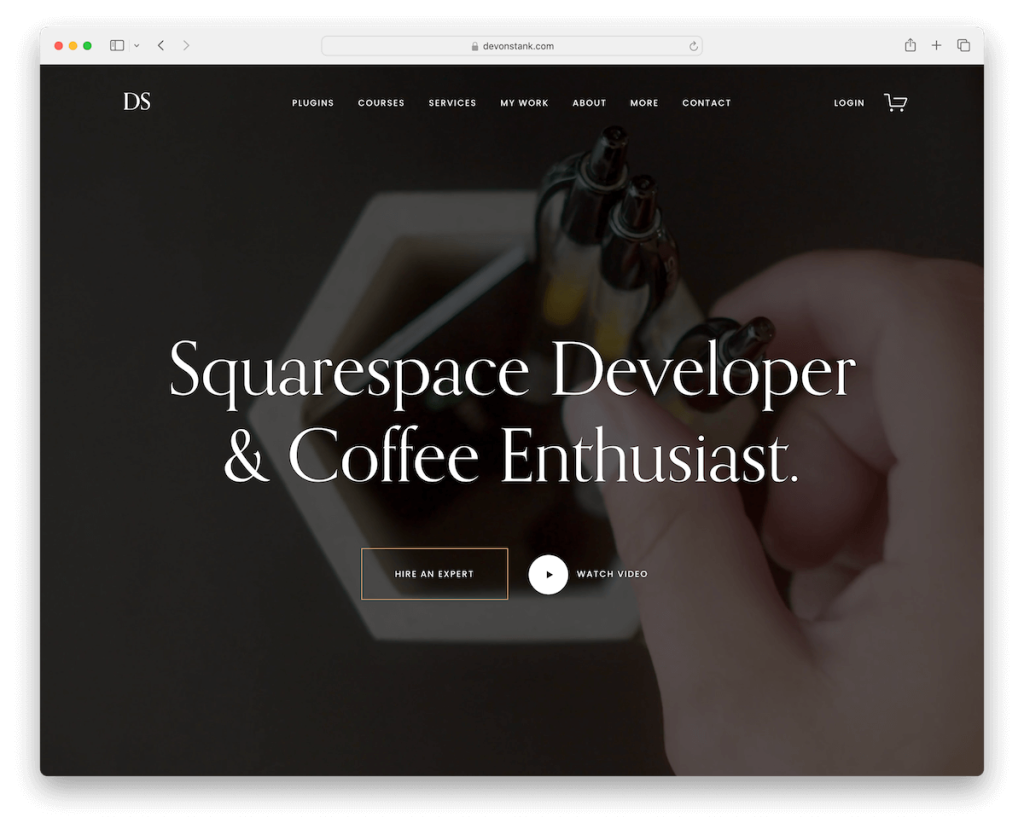
15. Devon apestaba
Construido con: Squarespace

El sitio web de Devon Stank incluye una notificación de cursos de barra superior, que alerta inmediatamente a los visitantes sobre ofertas y actualizaciones clave.
El sitio web comienza con un estimulante vídeo de fondo en la mitad superior de la página, que atrae a los usuarios de inmediato. Además, la funcionalidad de video lightbox mejora la experiencia interactiva, permitiendo una visualización inmersiva.
Aunque es un poco pequeña, la tipografía está excelentemente elegida, lo que contribuye al encantador atractivo general del sitio.
Agradables animaciones de desplazamiento están estratégicamente integradas, añadiendo vivacidad a la experiencia de navegación.
Además, se incorpora a la perfección un feed de Instagram que muestra las últimas actualizaciones y mantiene una fuerte conexión visual con la audiencia.
Nota : Debes elegir una tipografía simple y legible para un sitio web negro, de modo que incluso si es más pequeño, no lastime la vista.
Por qué lo elegimos : la combinación de una notificación en la barra superior, un fondo de video atractivo, una caja de luz, una tipografía bien elegida, animaciones de desplazamiento suave y un feed de IG crean el sitio web de Devon Stank dinámico y visualmente atractivo.
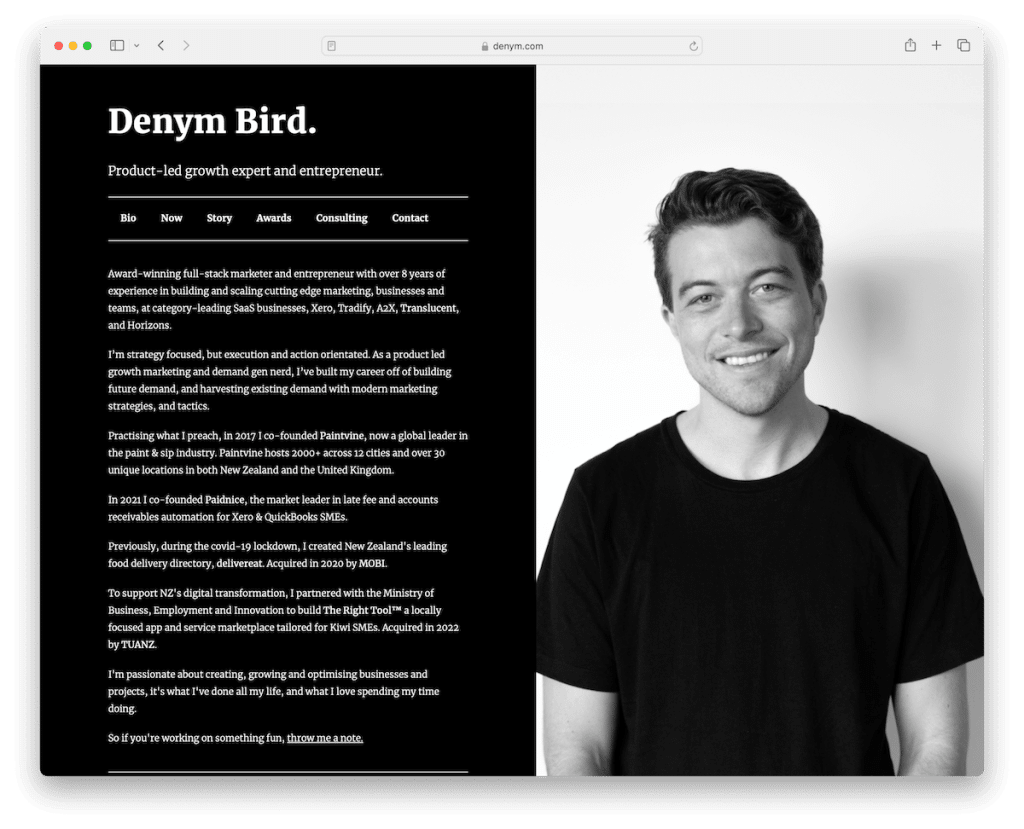
16. Denegar pájaro
Construido con: Carrd

El sitio web de Denym Bird es un sitio ejemplar de temática negra, que destaca por su agradable diseño de pantalla dividida.
Este diseño presenta una imagen de Denym en el lado derecho, ofreciendo una introducción visual personal y atractiva. En el lado izquierdo, este sitio web de Carrd presenta una biografía concisa e informativa, junto con redes sociales esenciales, consultas y enlaces de contacto, que brindan a los visitantes todo lo que necesitan saber y conectarse.
La ausencia de un encabezado o pie de página tradicional contribuye a la estética minimalista y moderna del sitio, centrando la atención del usuario únicamente en el contenido.
Esta elección de diseño utiliza eficazmente el espacio y el contraste visual, haciendo del sitio web de Denym un ejemplo único y memorable de cómo la simplicidad y la creatividad pueden combinarse armoniosamente.
Nota : Aumente un poco la simplicidad con un diseño estratégico de diseño de sitio web en pantalla dividida.
Por qué lo elegimos : El sitio web de Denym Bird presenta de forma única un diseño de pantalla dividida con una imagen personal y una biografía, y evita los encabezados y pies de página tradicionales para lograr una experiencia de usuario minimalista y enfocada.
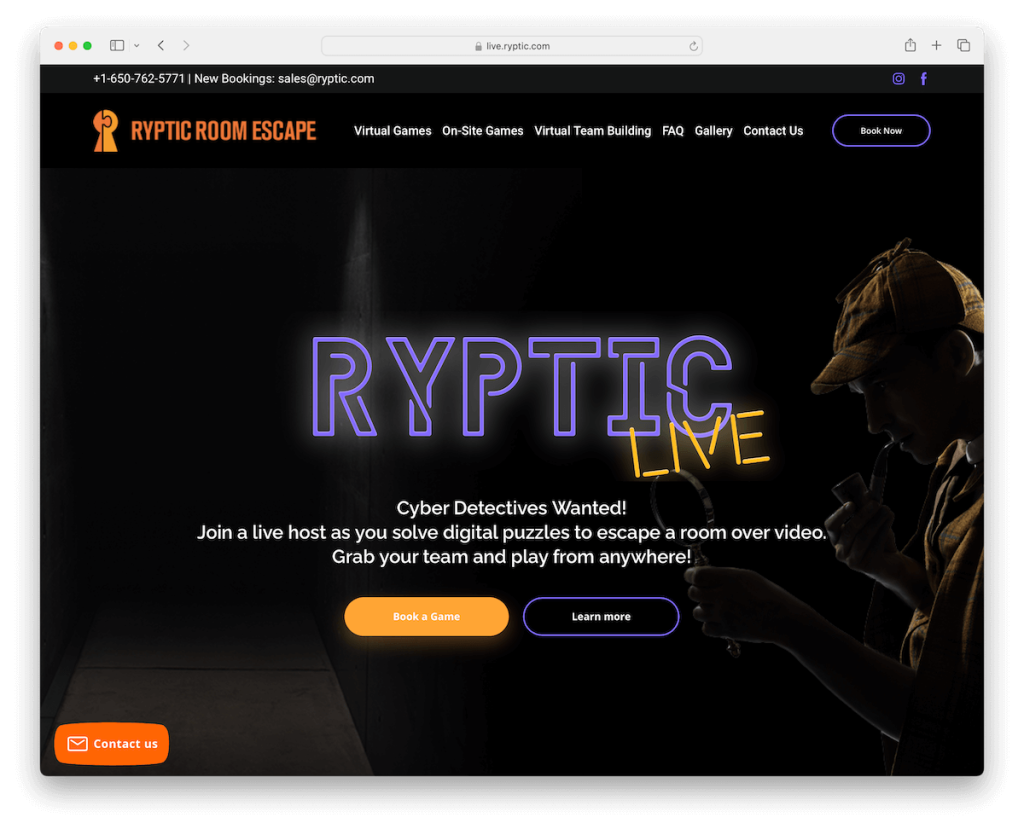
17. Escape de habitación ríptico
Construido con: Weblio

El sitio web negro de Ryptic Room Escape presenta una barra superior que muestra detalles de contacto e íconos de redes sociales, ofreciendo fácil acceso a información esencial y plataformas en línea. La sección de navegación principal incluye un botón destacado de llamado a la acción (CTA) para reservas, que guía de manera eficiente a los usuarios para reservar sus experiencias.
Un carrusel de testimonios muestra los comentarios de los clientes y genera confianza. Y un botón de contacto flotante en la esquina inferior izquierda garantiza una disponibilidad constante para consultas.
Este sitio web de Weblium también incluye acordeones para preguntas frecuentes, lo que proporciona una forma fácil de acceder a información importante sin abrumar la página.
Nota : utilice la barra superior para mostrar detalles esenciales de contactos/negocios y enlaces e íconos importantes.
Por qué lo elegimos : El sitio web de Ryptic Room Escape tiene una práctica barra superior con información de contacto, un CTA claro para reservas, un atractivo carrusel de testimonios, un conveniente botón de contacto flotante y acordeones de preguntas frecuentes fáciles de usar.
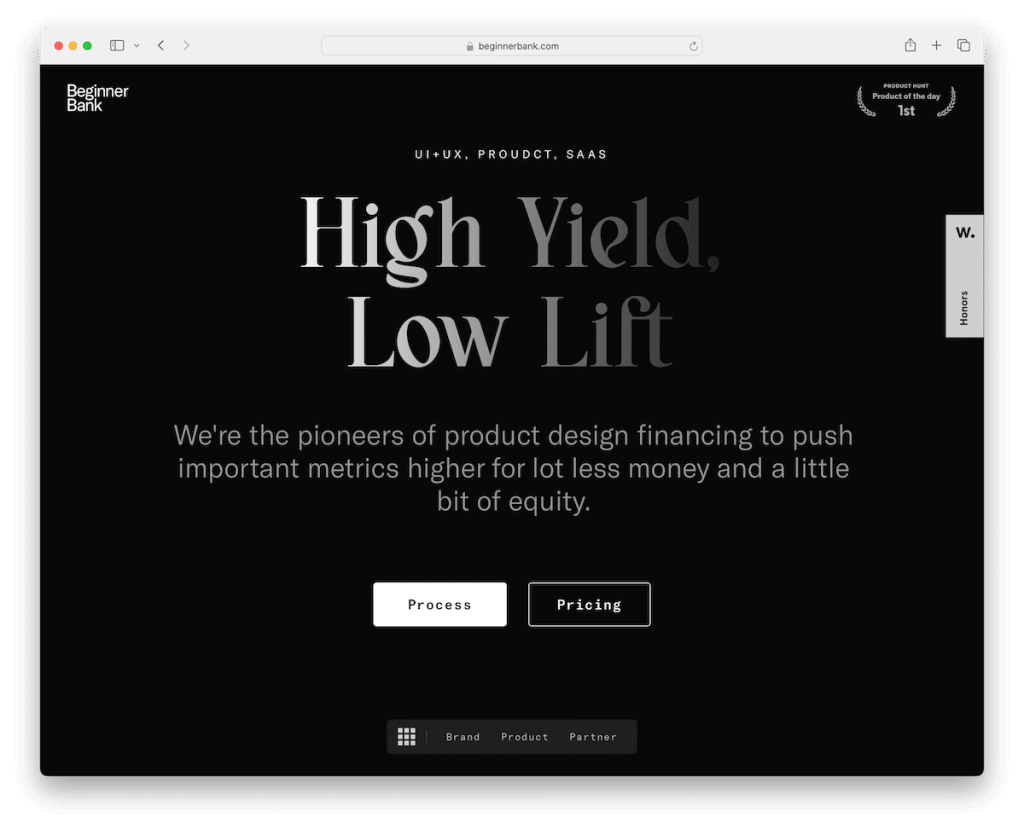
18. Banco para principiantes
Construido con: flujo web

El sitio web de Beginner Bank tiene una página de inicio de diseño algo misteriosa y minimalista que llama instantáneamente su atención. Cuenta con texto, botones y un menú ubicado estratégicamente en la parte inferior de la pantalla, lo que invita a los usuarios a explorar más.
El sitio destaca por el desplazamiento interactivo, donde el contenido se revela de forma atractiva a medida que el usuario se desplaza, creando un viaje narrativo.
A pesar de la ausencia de imágenes, el sitio web ofrece una experiencia agradable, con el texto y los íconos ingeniosamente dispuestos para transmitir información de manera visualmente atractiva.
Este enfoque único demuestra cómo un diseño basado en texto e íconos, cuando se ejecuta de manera creativa, puede ofrecer una experiencia de usuario inmersiva incluso sobre un fondo negro.
Nota : ¿No desea utilizar imágenes en su sitio negro? Está bien; cree una presencia en línea estratégica de solo texto como Beginner Bank.
Por qué lo elegimos : el sitio web de Beginner Bank tiene un diseño de página de inicio intrigante, desplazamiento interactivo con revelación de texto y un diseño visualmente atractivo que utiliza texto e íconos de manera creativa.
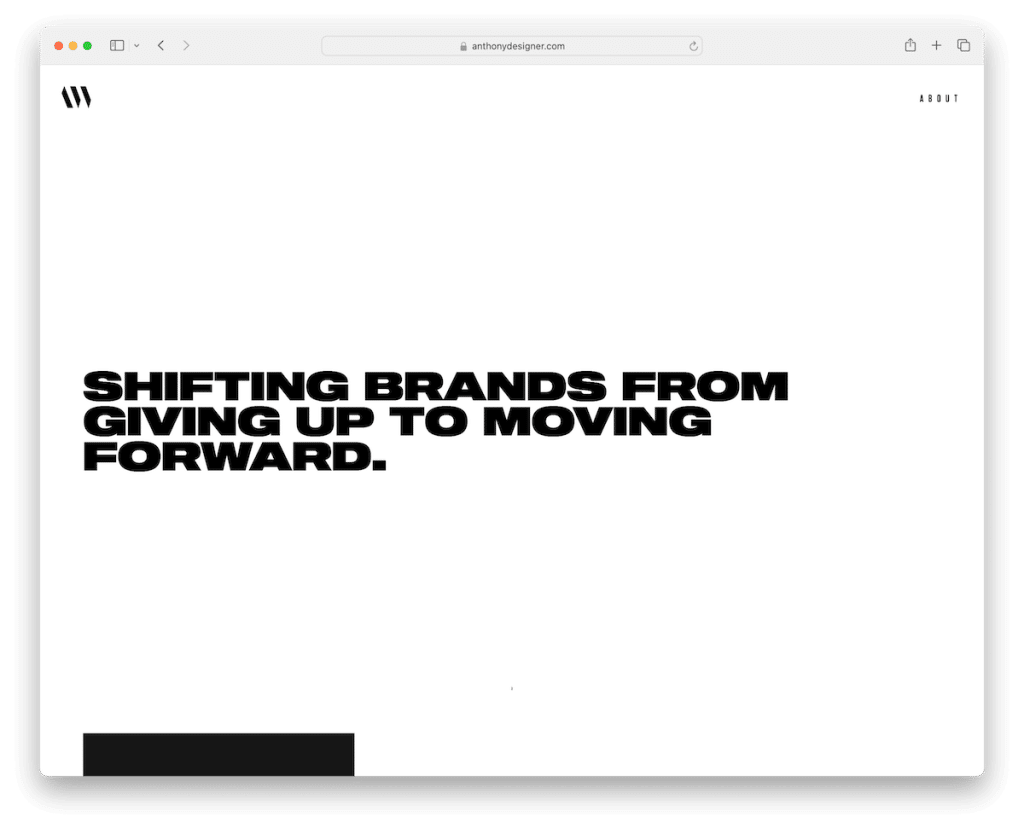
19. Antonio Wiktor
Construido con: Gatsby

El sitio web de Anthony Wiktor, aunque inicialmente presenta un fondo blanco, realmente ejemplifica un sitio web negro con sus elementos de diseño refinados.
El sitio presenta un menú fijo simple de un enlace, lo que garantiza una navegación sencilla y una estética limpia. Los efectos de desplazamiento del portafolio son un punto destacado clave, ya que agregan una capa interactiva a medida que los usuarios exploran su trabajo.
Una sección de fondo animada agrega dinamismo e interés visual.
El pie de página está cuidadosamente diseñado e incluye enlaces sociales para conectividad, información de contacto para accesibilidad y un botón para volver al principio para comodidad del usuario.
Nota : Cambiar el color de fondo de la mitad superior de la página tan pronto como el usuario comienza a desplazarse puede crear un efecto WOW.
Por qué lo elegimos : El sitio web de Anthony Wiktor es un excelente ejemplo de sitio web negro, que combina simplicidad con elementos interactivos y animaciones, todo ello unido en un diseño elegante y atractivo para el usuario.
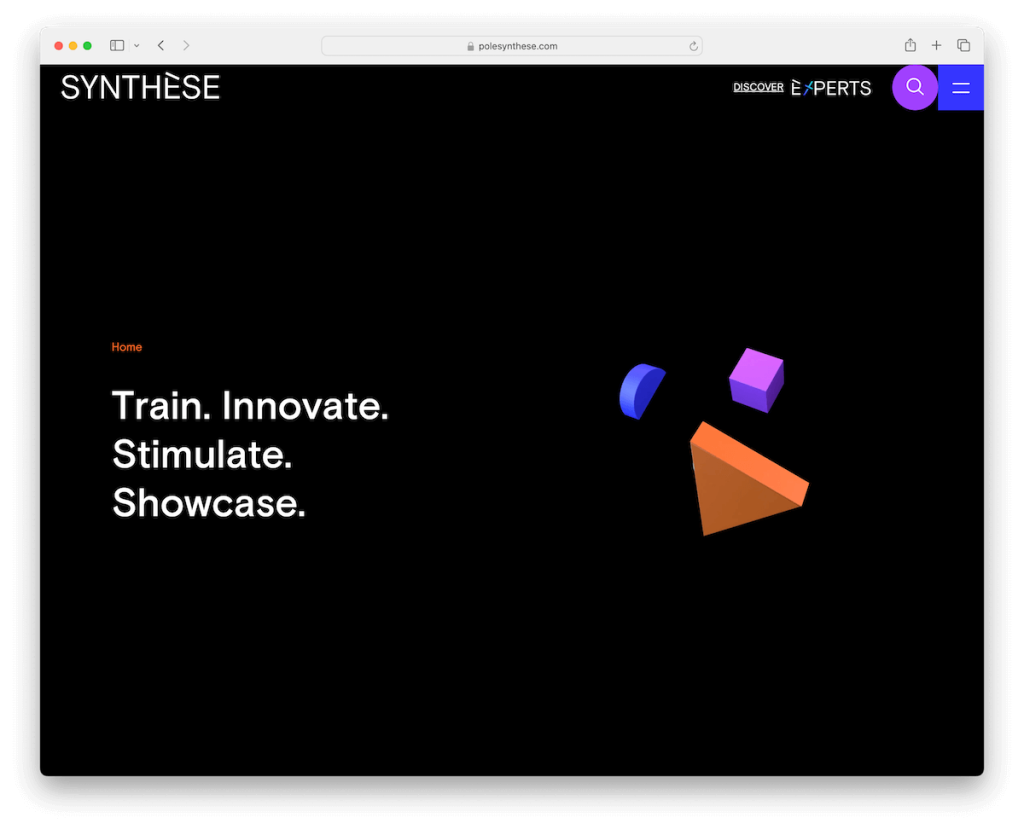
20. Síntesis
Construido con: WordPress

El sitio web de Synthese causa una impresión instantánea con sus elementos de diseño activos y contemporáneos.
Presenta objetos animados que añaden una sensación de movimiento y profundidad, captando la atención del visitante de inmediato.
Cambiar el texto mantiene el contenido actualizado y atractivo desde el principio. Incorpora un menú de hamburguesas para una navegación optimizada, complementando la estética minimalista del sitio.
La función de búsqueda está ubicada de forma única en una página separada, completa con recomendaciones de búsqueda populares, lo que mejora la experiencia de usuario.
Un moderno diseño de “línea de tiempo” presenta información clave de una manera interactiva y visualmente atractiva. Además, el pie de página rico en funciones proporciona información completa sin sobrecargar el diseño.
Nota : Las animaciones simples y los efectos especiales (¡no se exceda!) pueden mejorar notablemente la UX de su sitio.
Por qué lo elegimos : El sitio web de Synthese es un excelente ejemplo de sitio negro por sus atractivas animaciones, texto dinámico, navegación fácil de usar y diseño elegante y rico en información.
¿Qué hace que un sitio web negro sea excelente?
Revelemos la magia detrás de estos impresionantes sitios web negros explorando las seis características clave que los hacen destacar y cautivar a los usuarios:
- Contraste y legibilidad: un alto contraste entre el texto y el fondo negro es esencial para la legibilidad. El texto de colores claros sobre un fondo oscuro debe estar equilibrado para garantizar la legibilidad sin causar tensión.
- Jerarquía visual: el uso eficaz del tamaño, el color y el diseño ayuda a crear una jerarquía visual clara, guiando la atención del usuario hacia los elementos más esenciales del sitio.
- Diseño minimalista: un enfoque limpio y minimalista funciona bien con sitios web negros, enfatizando el contenido y reduciendo el desorden visual, haciendo que la experiencia del usuario sea más centrada y atractiva.
- Imágenes y acentos de color: el uso estratégico de imágenes y acentos de color puede darle vida a un sitio web negro, agregando profundidad e interés sin abrumar la estética oscura.
- Tipografía: elegir el tipo de letra correcto es crucial para los sitios web negros. Las fuentes deben ser fáciles de leer y estéticamente agradables sobre el fondo oscuro, realzando el diseño general. Además, diseñar un sitio web con espacio adicional en blanco (o debería decir negro) es beneficioso.
- Responsivo y de carga rápida: como ocurre con cualquier sitio web, los sitios web negros deben responder a diferentes dispositivos y tamaños de pantalla y estar optimizados para tiempos de carga rápidos para garantizar una experiencia de usuario fluida.
Preguntas frecuentes sobre sitios web negros
¿Qué es un sitio web negro?
Un sitio web negro generalmente se refiere a un sitio web con una combinación de colores predominantemente negro u oscuro. Esta elección de diseño se utiliza a menudo para crear una apariencia elegante y moderna o para reducir la fatiga visual, especialmente en entornos con poca luz.
¿Son los sitios web negros mejores para la fatiga visual?
Sí, los sitios web negros o las interfaces en modo oscuro pueden reducir la fatiga visual, especialmente en entornos con poca luz. Reducen la cantidad de luz brillante emitida por la pantalla, lo que puede ser más agradable para la vista.
¿Los sitios web negros ahorran energía?
En dispositivos con pantallas OLED o AMOLED, los sitios web negros pueden ahorrar energía porque este tipo de pantallas apagan los píxeles para mostrar negro verdadero, usando menos energía. Sin embargo, en las pantallas LCD el ahorro energético es mínimo.
¿Cómo afecta un sitio web negro a la legibilidad y la experiencia del usuario?
Los sitios web negros pueden ofrecer una legibilidad mejorada para algunos usuarios, especialmente en condiciones de poca luz. Sin embargo, para otros, el alto contraste entre el texto y el fondo puede causar incomodidad. La experiencia del usuario puede ser positiva si el sitio web se diseña teniendo en cuenta la accesibilidad, considerando factores como el contraste, el tamaño de fuente y el espaciado.
¿Son los sitios web negros populares en el diseño web?
Los sitios web negros han ganado popularidad en el diseño web, especialmente con la creciente tendencia del modo oscuro en aplicaciones y sistemas operativos. A menudo se utilizan en sitios web artísticos, profesionales o centrados en la tecnología para transmitir una sensación de sofisticación y modernidad.
