Los 25 mejores blogs para tu inspiración 2022
Publicado: 2022-12-20Bienvenido a nuestra colección de los mejores blogs para ayudarlo a obtener nuevas ideas al crear el suyo.
Cubrimos todo, desde diseños súper minimalistas hasta los más avanzados, claros y oscuros.
Además, encontrará blogs personales, de viajes, comida, tecnología y muchos otros tipos de blogs, por lo que hay algo para todos.
Construir un blog es fácil hoy en día, y no necesita experiencia en codificación y diseño para que esto suceda.
Puede elegir un tema de blog de WordPress o un creador de sitios web para blogs y comenzar de inmediato.
Ahora revisemos juntos estos increíbles ejemplos de blogs.
Los mejores blogs y ejemplos para inspirarte
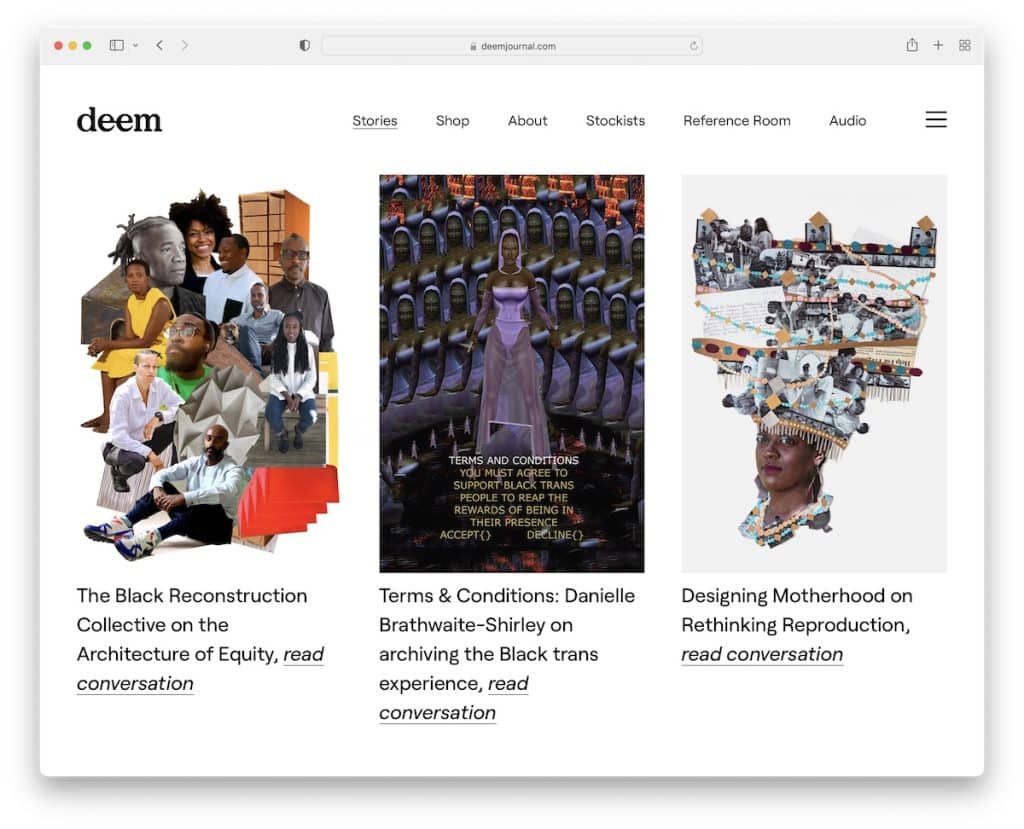
1. Considerar Diario
Construido con : Squarespace

Deem Journal tiene una página de inicio de estilo de cuadrícula en negrita con múltiples historias en las que puede hacer clic y leer más.
El encabezado desaparece cuando comienza a desplazarse, pero vuelve a aparecer en el desplazamiento posterior. Lo que también es interesante es que este blog no tiene pie de página.
Nota : elimine el pie de página si desea crear una apariencia más limpia.
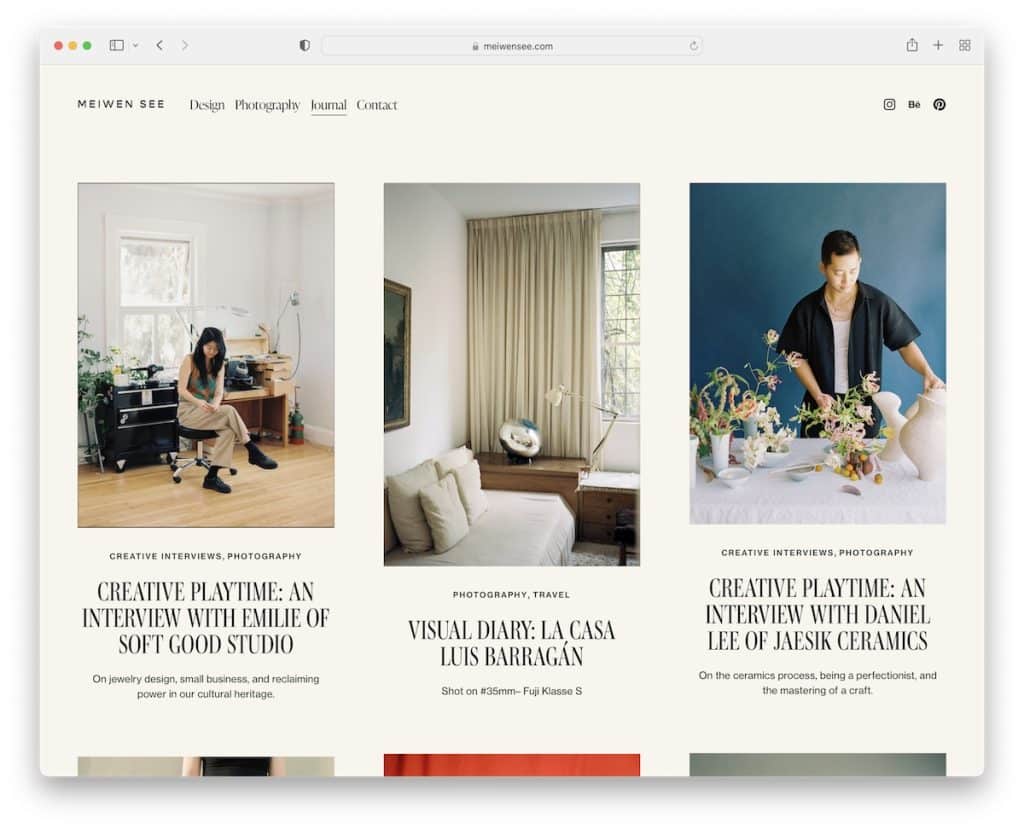
2. Meiwen Ver
Construido con : Squarespace

El diario en línea de Meiwen See es minimalista, con un diseño moderno y algunas animaciones geniales que animan la experiencia.
Si bien la mayoría de las miniaturas son estáticas, una está animada y cambia entre dos imágenes para lograr una mayor participación.
También hay una sección muy grande con un formulario de suscripción al boletín que nadie puede perder.
Nota : Recopile clientes potenciales y conviértalos en lectores leales del blog a través del marketing por correo electrónico.
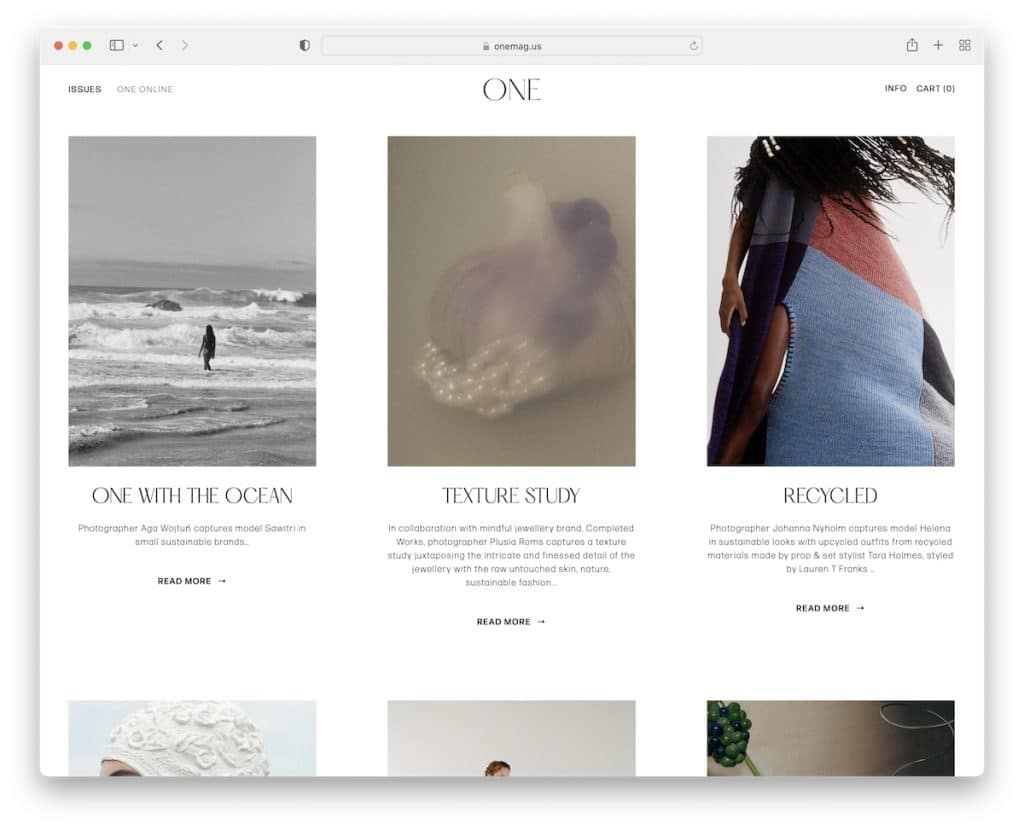
3. Una revista
Construido con : Squarespace

One Mag mantiene las cosas muy limpias con su sección de blog, asegurando que todos disfruten del contenido sin distracciones.
El encabezado y el pie de página se sienten uno con la base del sitio web, lo que le da un aspecto más prístino.
Nota : mantenga el flujo intacto desde el encabezado hasta el pie de página sin que los dos se destaquen.
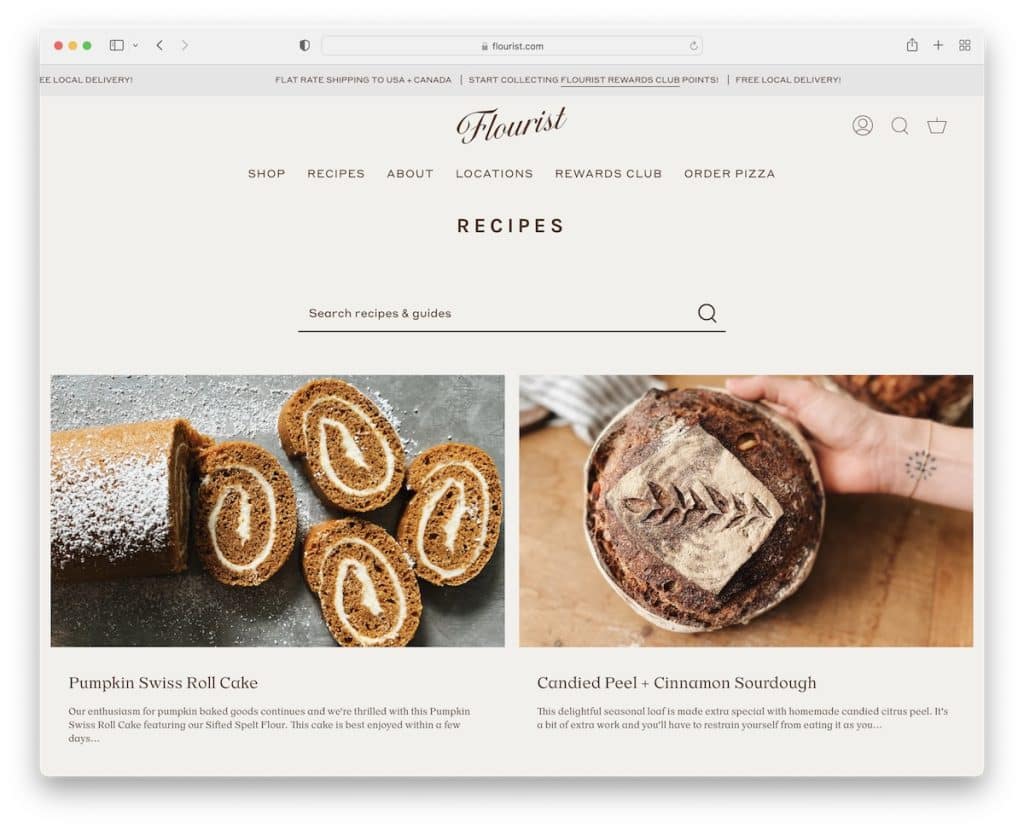
4. Recetas de floristería
Construido con : Shopify

El diseño del blog de comida de Flourist Recipes tiene dos columnas con una barra de búsqueda en la parte superior para encontrar recetas y guías más rápido.
La página presenta una barra superior deslizante con notificaciones y un encabezado flotante con un mega menú para un acceso rápido.
Además, las publicaciones individuales son muy limpias, con una barra lateral pegajosa para que pueda hacer clic en productos relacionados y artículos recientes en cualquier momento.
Nota : use un mega menú si tiene mucho contenido.
También te puede interesar nuestra guía sobre cómo iniciar un blog de comida hoy con WordPress.
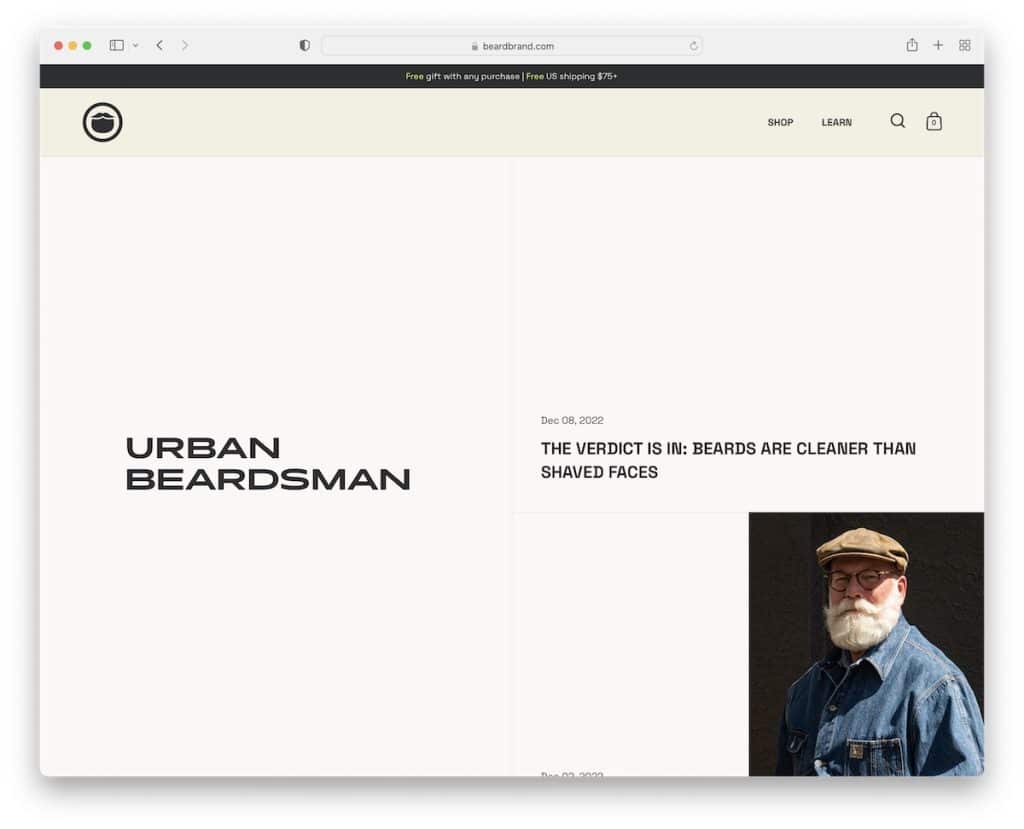
5. Barbudo urbano
Construido con : Shopify

El blog de Urban Beardsman es diferente a cualquier otro que hayamos agregado a esta colección de ejemplos épicos.
Tiene un diseño de pantalla dividida con una sección fija a la izquierda y una sección de desplazamiento a la derecha donde puedes encontrar las últimas publicaciones.
Además, cada miniatura de publicación también presenta un diseño dividido con el título y la fecha a la izquierda y la imagen a la derecha.
Nota : un diseño de blog de pantalla dividida (como el de Urban Beardsman) puede funcionar muy bien para las marcas.
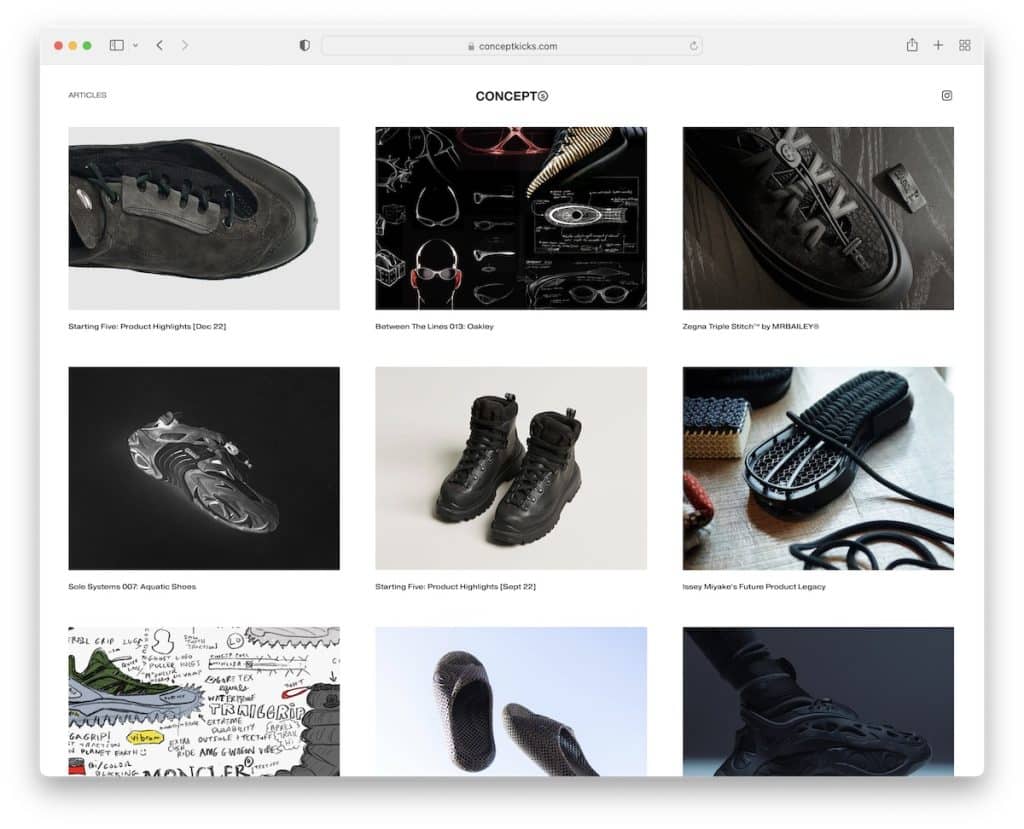
6. Patadas conceptuales
Construido con : Squarespace

Concept Kicks ejecuta un blog de estilo de cuadrícula limpio con un encabezado flotante que se enfoca en las imágenes y no tanto en el texto. Los títulos de las publicaciones son pequeños en comparación con el contenido visual, pero funcionan muy bien para este estilo minimalista.
El blog también presenta un pie de página muy simple con un menú y texto de derechos de autor.
Nota : Permita que todos aprecien más las imágenes con miniaturas más grandes.
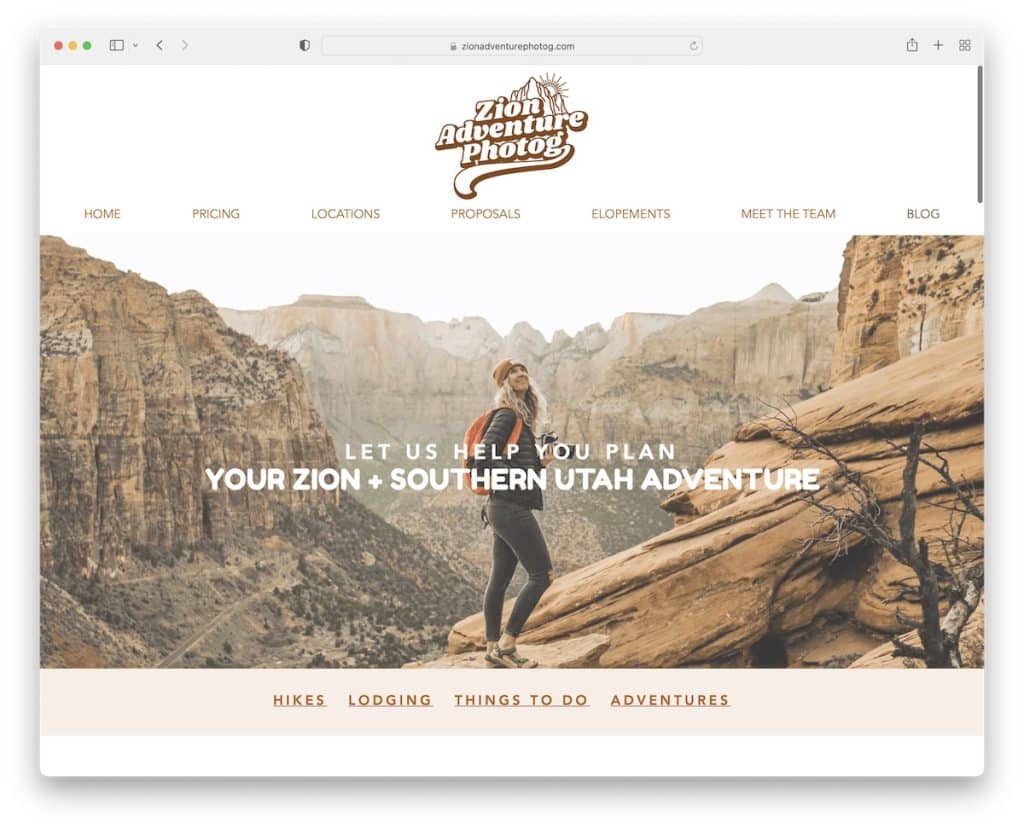
7. Fotografía de la aventura de Zion
Construido con : Wix

Ya hemos visto algunos blogs simples y limpios, pero Zion Adventure Photog es todo lo contrario.
Tiene un banner de paralaje de ancho completo que continúa con varias secciones que dan acceso a contenido de lectura obligada.
Zion Adventure Photog también tiene un excelente feed de Instagram que abre publicaciones en ventanas emergentes.
Nota : use su blog para crear seguidores de IG con un feed atractivo.
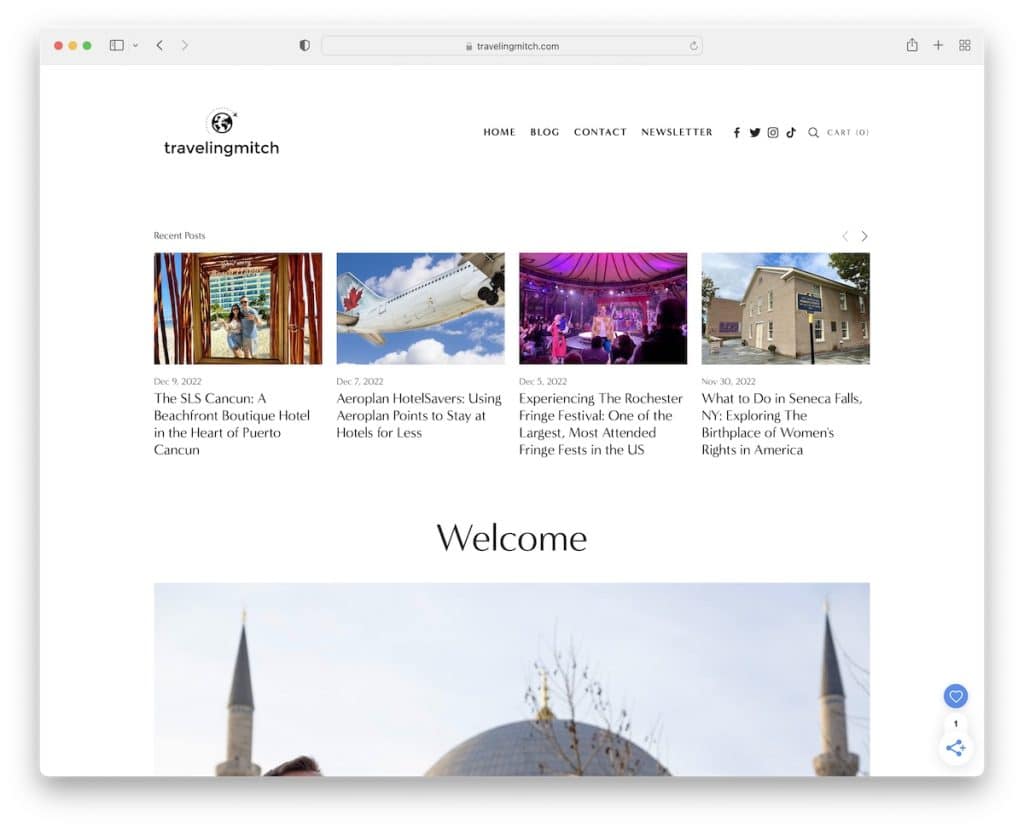
8. Mitch viajero
Construido con : Squarespace

Traveling Mitch hizo que la página de inicio de su blog fuera muy práctica, usando múltiples secciones para mostrar publicaciones recientes y varias categorías.
Pero también agregó una breve introducción de quién es él y su proyecto con una imagen para hacerlo más personal.
Nota : Preséntate y muéstrate si tienes un blog personal para llegar a un nivel más (¡sí!) personal con tus fans.
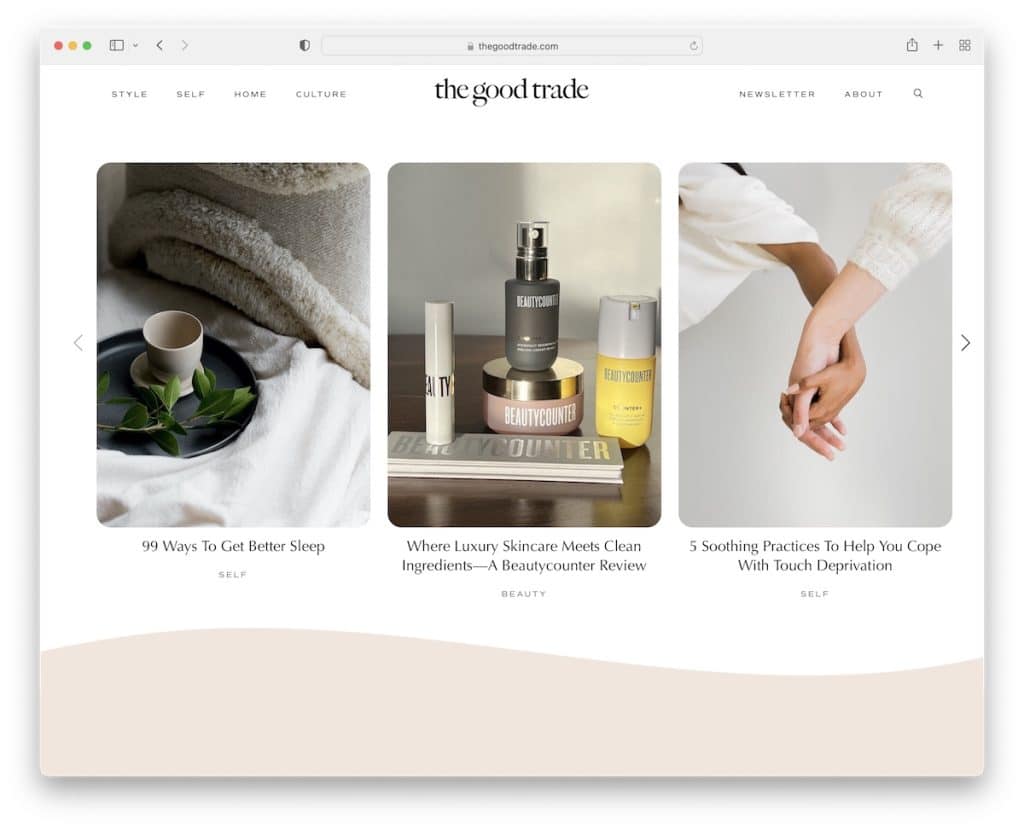
9. El buen comercio
Construido con : Squarespace

The Good Trade comienza con tres de las publicaciones recientes para que el visitante pueda comenzar con contenido nuevo. El siguiente es un formulario de suscripción al boletín con texto que explica cómo usan el marketing por correo electrónico.
The Good Trade utiliza la navegación flotante con un menú desplegable para acceder a otras páginas y categorías sin necesidad de volver a desplazarse hasta la parte superior.
Nota : Ponga más brillo a sus últimos artículos colocándolos en la mitad superior de la página.
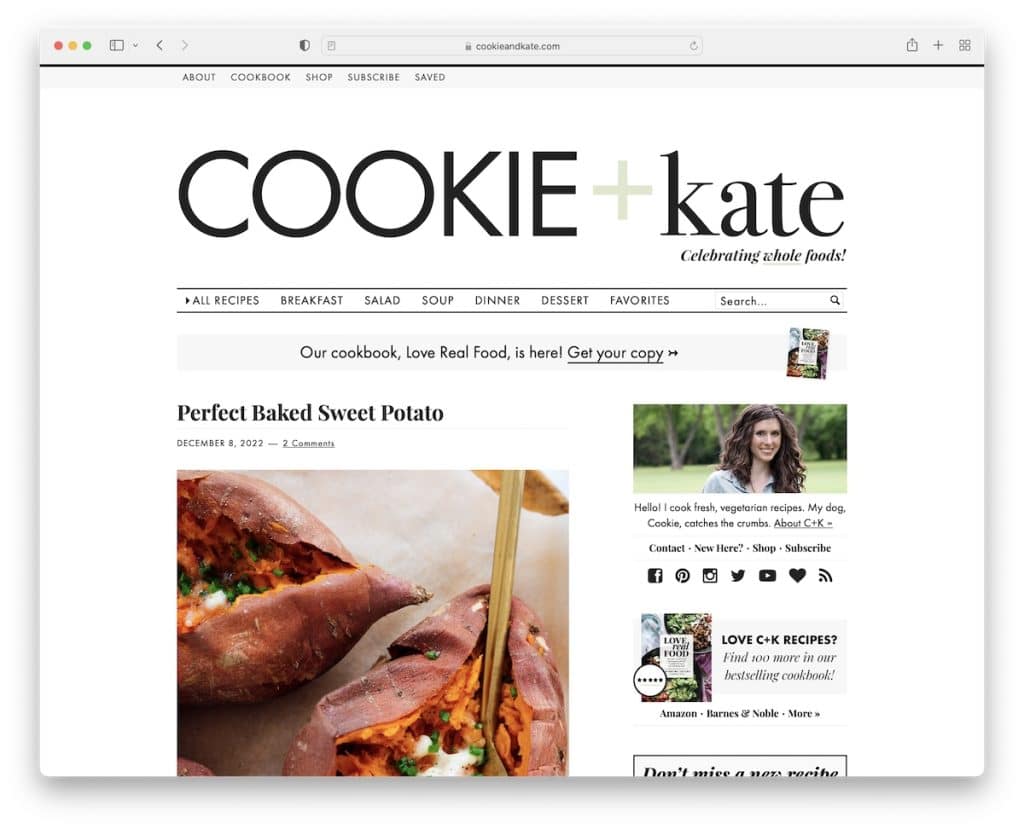
10. Galleta y Kate
Construido con : Revista Pro Theme

Cookie And Kate es un blog más tradicional con un encabezado grande (con un menú y una barra de búsqueda) y una barra superior con enlaces adicionales.
El extracto de cada publicación es bastante extenso y revela más que solo un adelanto. Además, la barra lateral consta de varios widgets y un banner publicitario que se adhiere a la pantalla mientras se desplaza.
Nota : Brinde al lector una razón para hacer clic y leer la publicación completa del blog con un extracto más extenso.
¿Necesitas más temas de WordPress para blogs de comida? Tenemos toda una colección lista para ti.
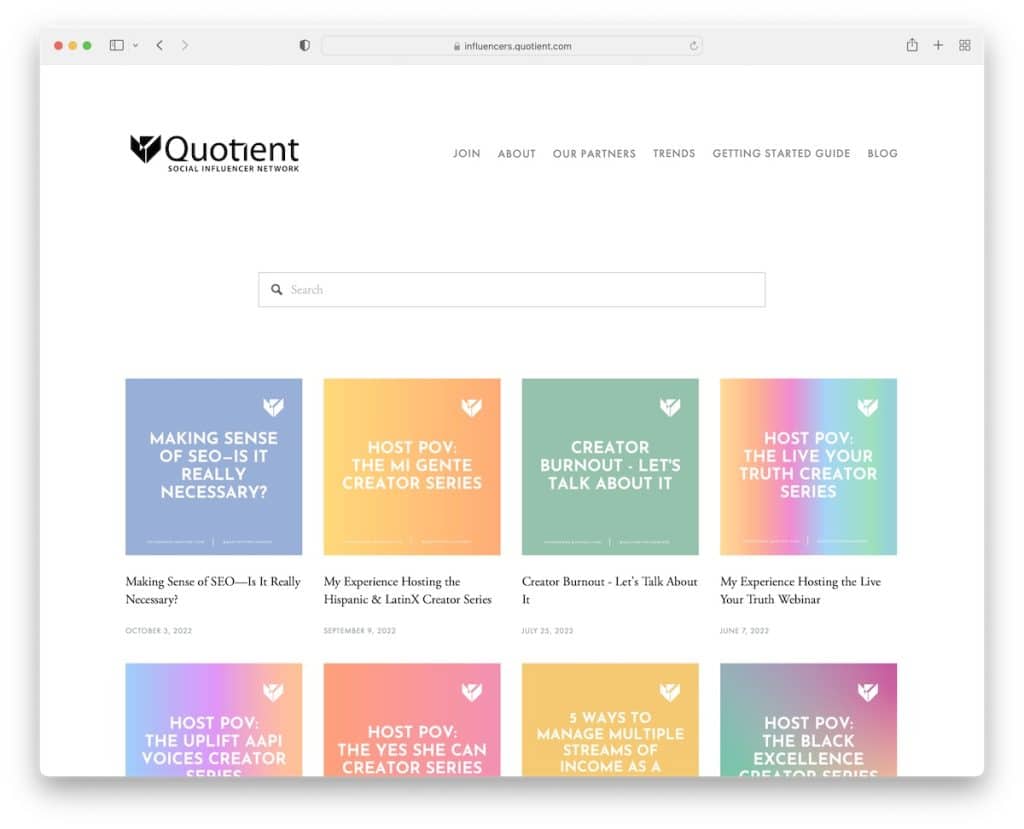
11. Red de influenciadores sociales de Quotient
Construido con : Squarespace

Quotient Social Influencer Network tiene una cuadrícula de miniaturas de publicaciones vibrantes que mantienen la apariencia minimalista más dinámica.
El encabezado es simple, con un menú con un efecto de desplazamiento genial, que resalta el elemento actual y el menú desplegable.
Además, la función de búsqueda en vivo hace que encontrar los artículos deseados sea más rápido.
Nota : use la búsqueda en vivo para mejorar la experiencia de usuario de su blog.
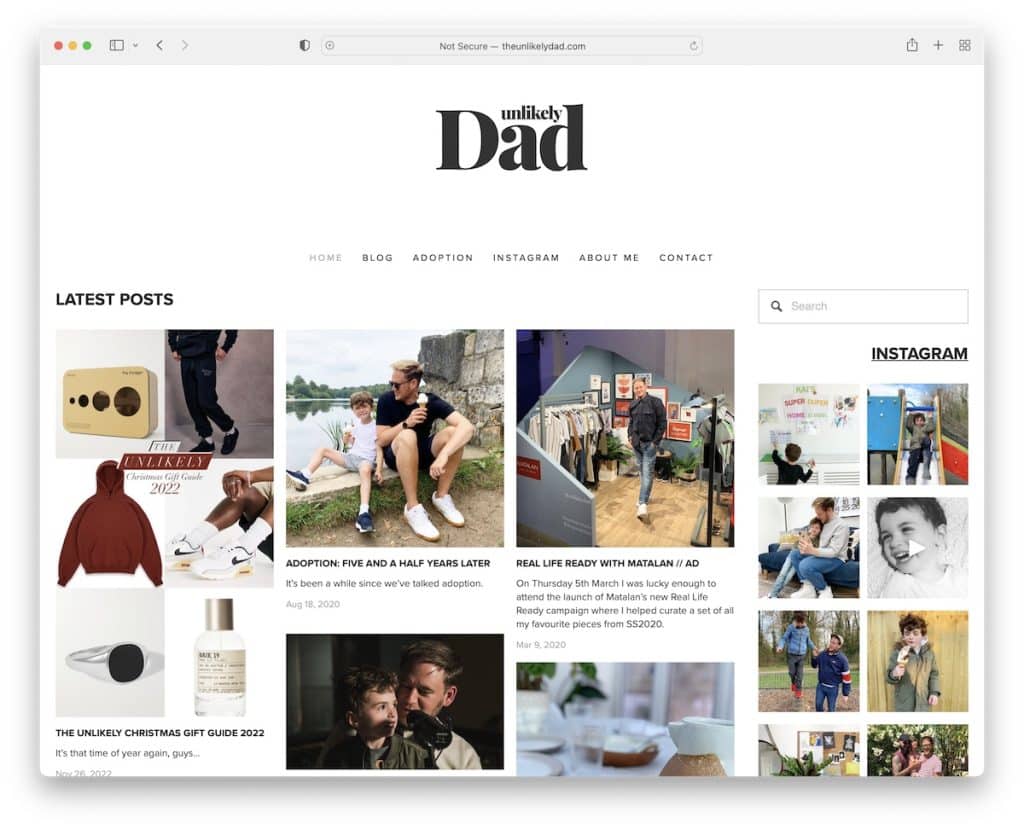
12. Papá improbable
Construido con : Squarespace

Un papá improbable es un blog de tres columnas con una barra lateral derecha y un encabezado minimalista. En cuanto al pie de página, encontrará un archivo completo de publicaciones de blog por mes e íconos sociales.
Las publicaciones individuales dan un aspecto más limpio sin la barra lateral.
Nota : un blog de tres columnas con miniaturas, títulos y extractos brinda a los visitantes más razones para hacer clic y leer.
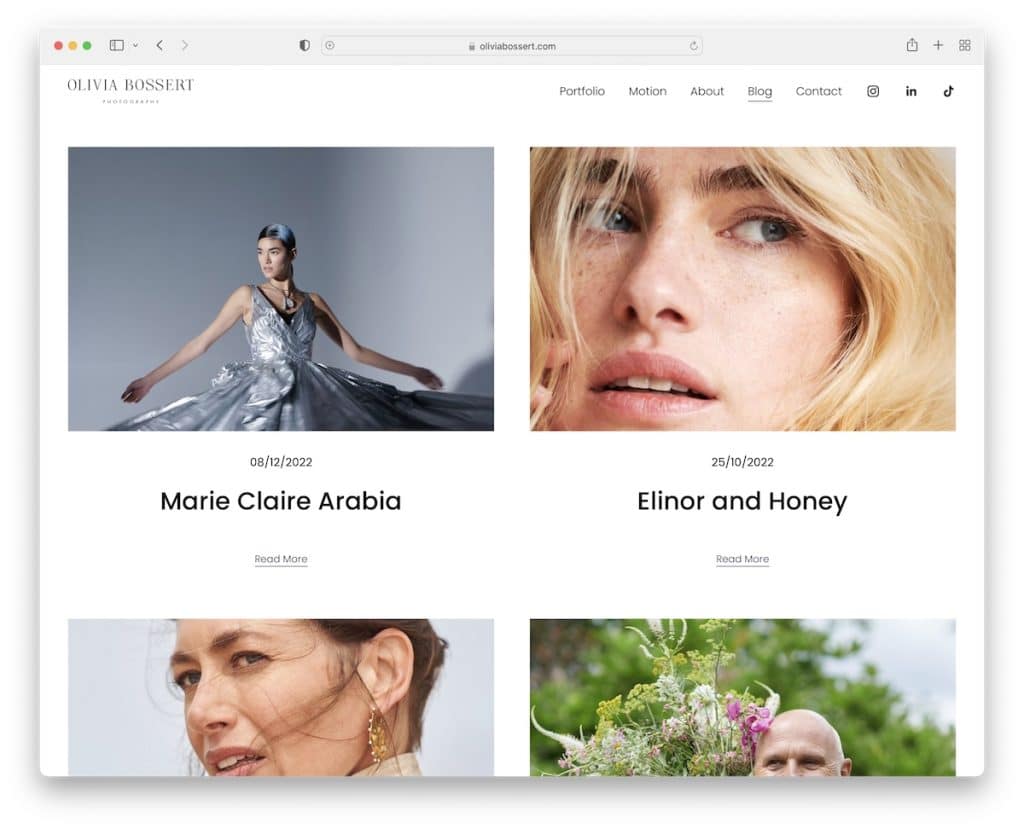
13. Olivia Bossert
Construido con : Squarespace

La sección del blog de Olivia Bossert presenta publicaciones con un diseño de dos columnas con la fecha, el título y el botón Leer más.

El encabezado y el pie de página son simples y se combinan muy bien con el fondo blanco.
Nota : las publicaciones con miniaturas enormes mantienen el diseño minimalista en equilibrio.
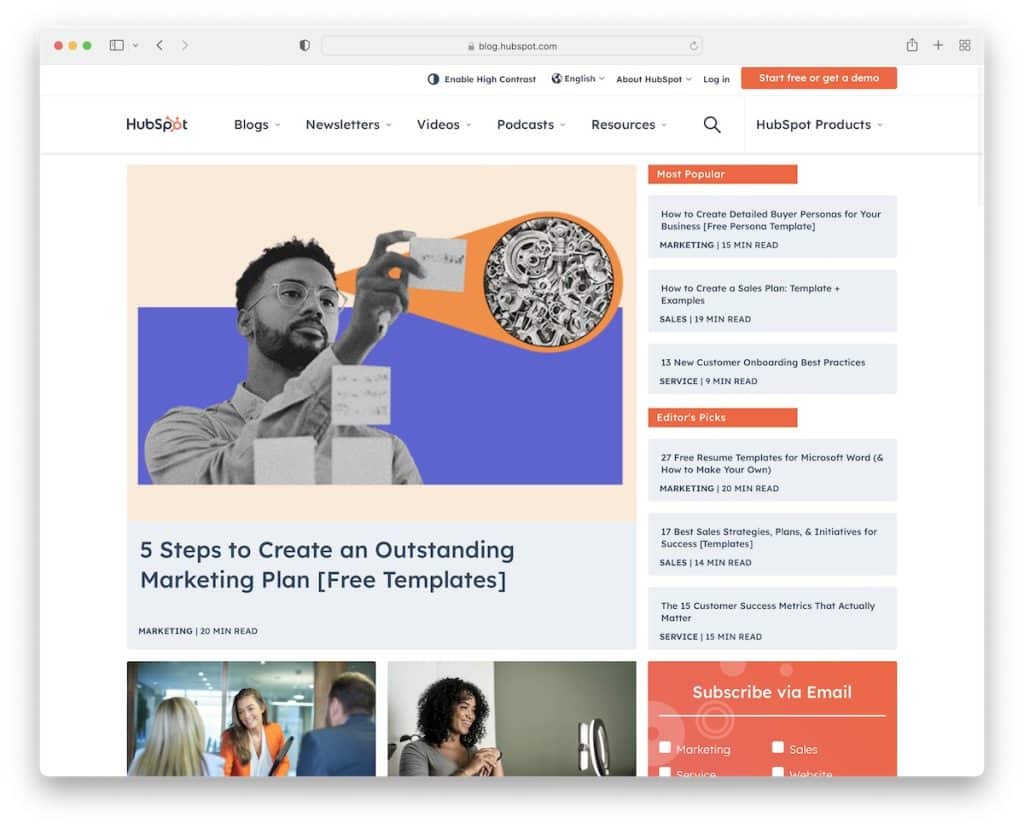
14. Blog de HubSpot
Construido con : HubSpot CMS

Con la masividad del Blog de HubSpot, saben exactamente lo que están haciendo para mantener a los lectores cerca.
El diseño es más parecido al de una revista, con un fondo blanco y múltiples secciones y elementos, entregando contenido en diferentes categorías.
El encabezado adhesivo presenta un mega menú y una función de búsqueda que abre una búsqueda en vivo a pantalla completa.
Nota : Mantenga el diseño ligero y simple si planea impulsar una gran cantidad de contenido.
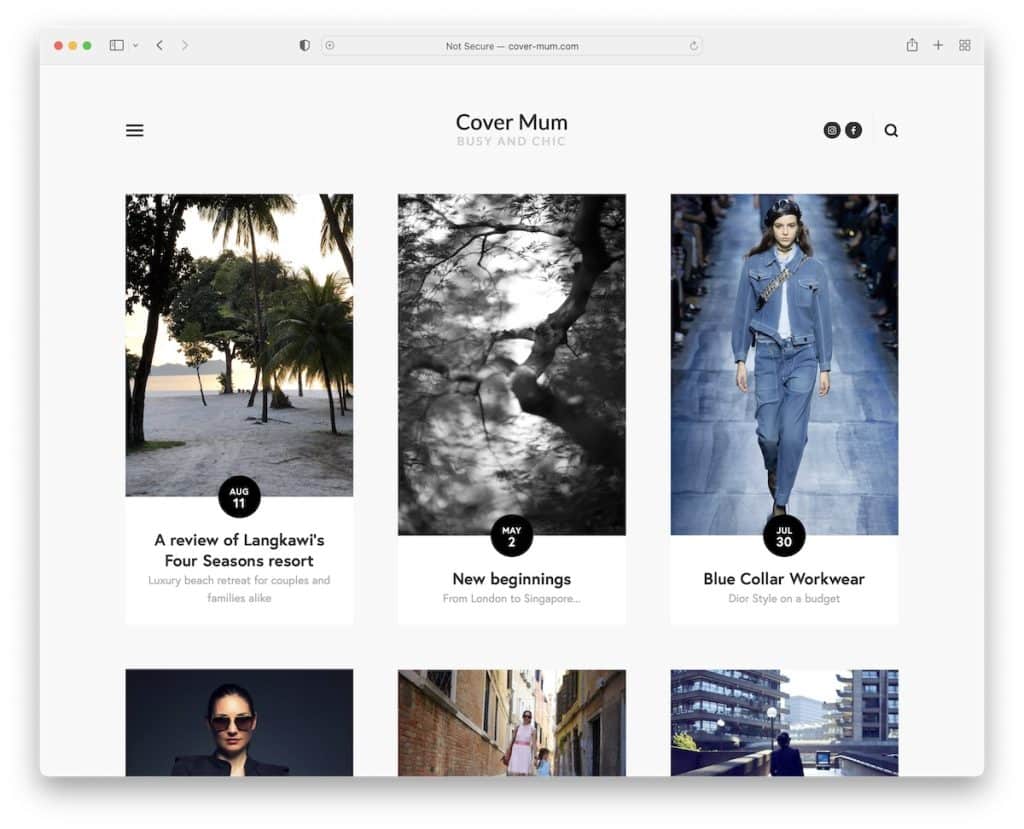
15. Cubre a mamá
Construido con : Squarespace

Cover Mum mantiene su simplicidad con un encabezado limpio, utilizando un ícono de menú de hamburguesas que se desliza desde la barra lateral izquierda.
La base del blog presenta una cuadrícula de tres columnas con un botón para cargar más.
Y aunque el pie de página está limpio, también presenta una suscripción al boletín y formularios de contacto con íconos de IG y FB.
Nota : el ícono del menú de hamburguesas es excelente si desea simplificar el encabezado.
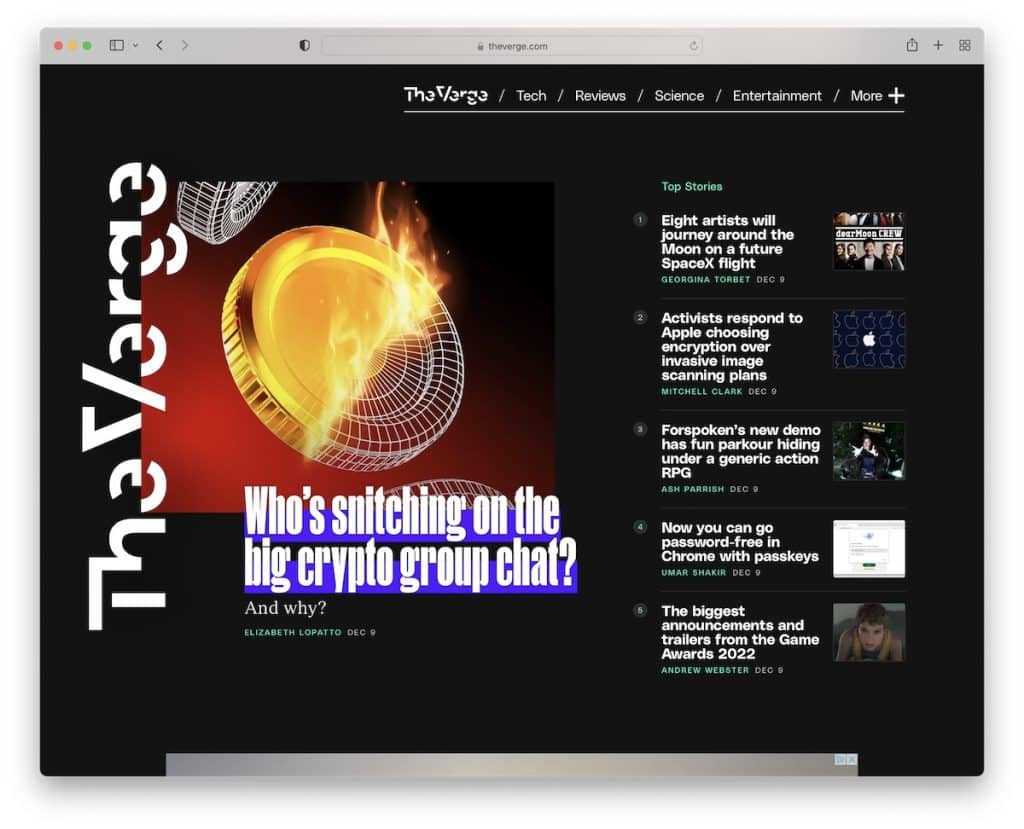
16. El borde
Construido con : Coro

Lo que instantáneamente hace que The Verge sea diferente de otros blogs en esta lista es su diseño oscuro, que crea una sensación más premium.
La página de inicio está repleta de mucho contenido, pero su estructura dividida en secciones la hace más legible. Además, los elementos adhesivos son bastante únicos y animan las cosas con sus vivos colores de fondo.
Nota : si todos usan un diseño de blog blanco o claro, puedes hacer uno negro u oscuro.
También puede crear un blog/revista similar con estos temas de WordPress para blogs de tecnología.
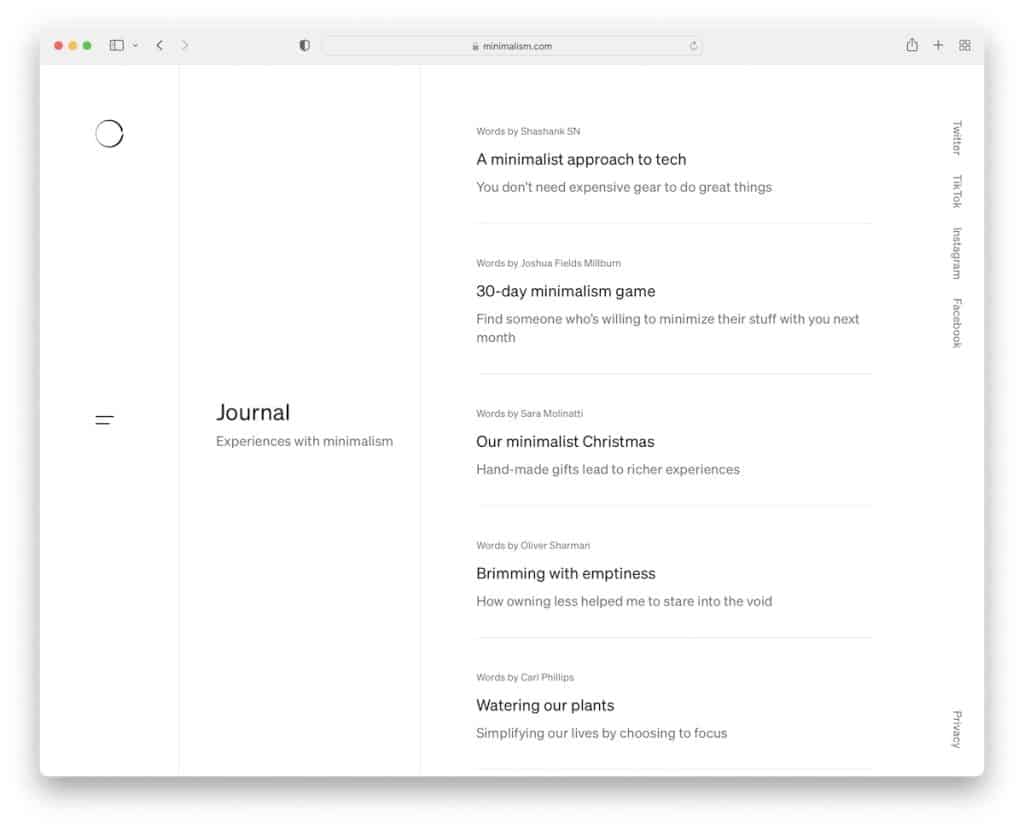
17. Minimalismo
Construido con : Kirby

Hemos visto un diseño de diseño de pantalla dividida similar en Urban Beardsmen, pero, de ahí el nombre, Minimalism se deshizo de todas las cosas "elegantes", manteniéndolo minimalista hasta la médula.
Solo texto.
El encabezado/menú de la barra lateral es otro elemento que Minimalism hace de manera diferente a la mayoría.
Nota : Use un encabezado de barra lateral para un toque más refrescante.
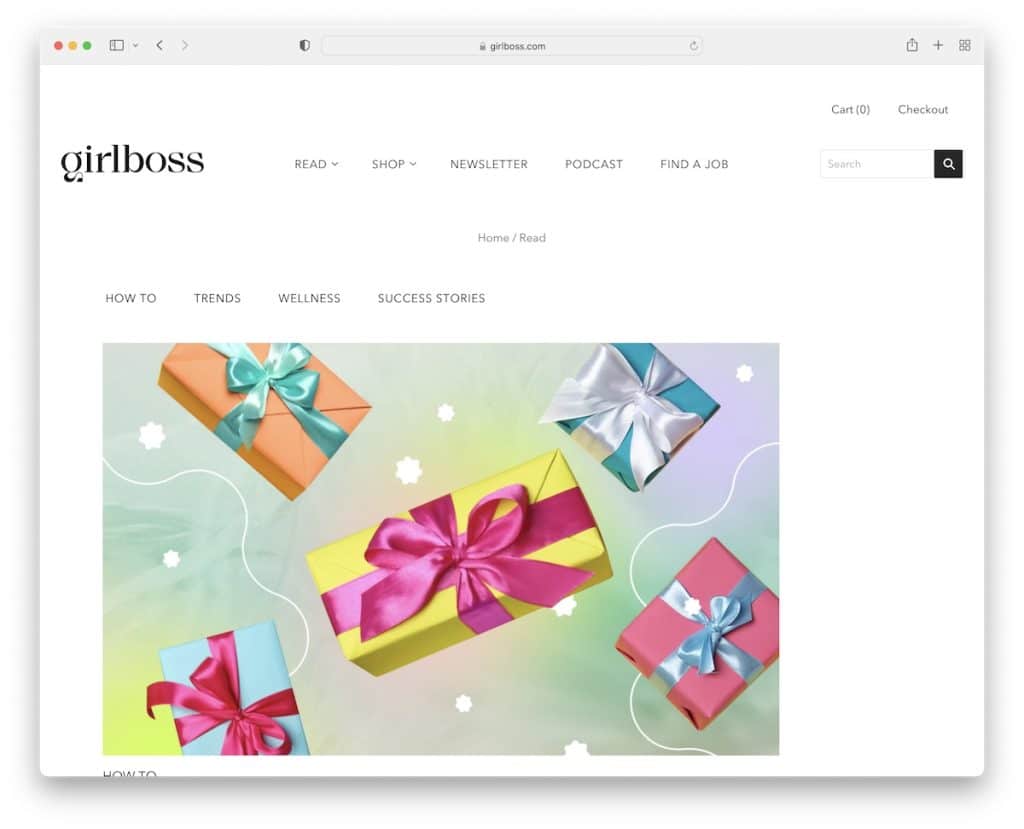
18. Chica jefa
Construido con : Shopify

Girlboss sabe cómo hacer las cosas teniendo en cuenta la legibilidad y la limpieza, aunque encontrará muchas publicaciones de blog en la página de inicio.
También hay una sección pegadiza "Get the Girlboss daily" que promociona su boletín informativo. Lo que también nos gusta es el pie de página con fondo negro, mientras que el resto del sitio web usa blanco.
Nota : Haga que el pie de página se destaque más con un color de fondo llamativo.
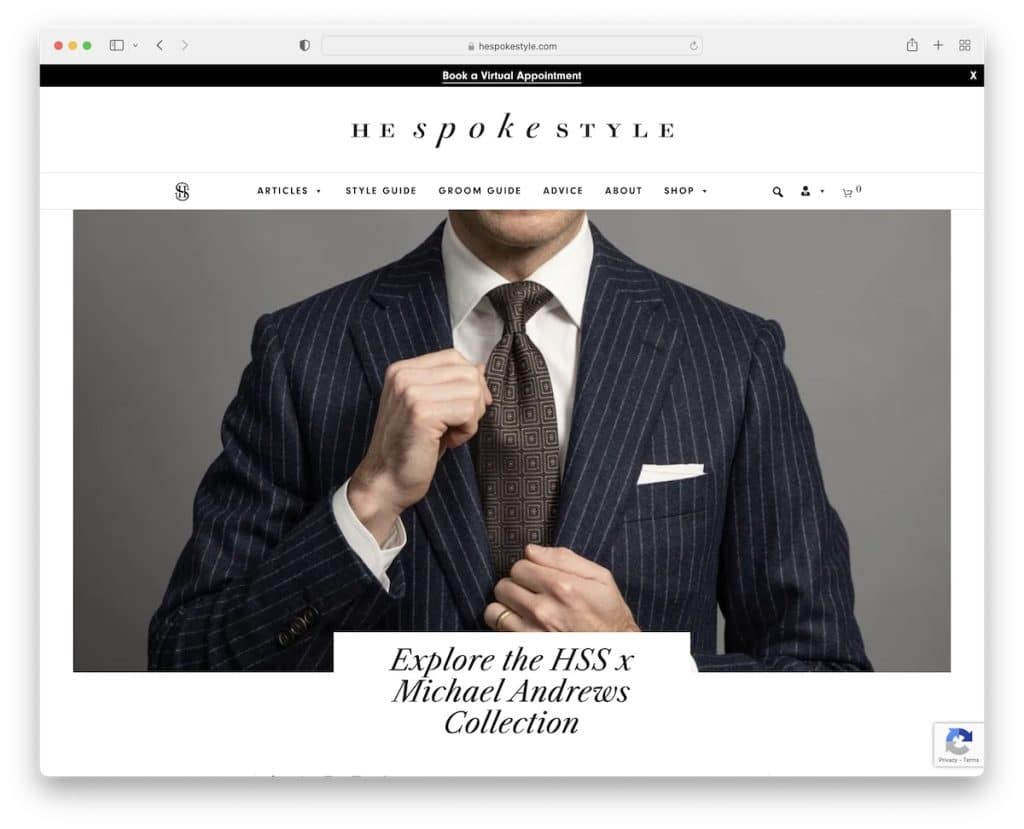
19. Habló con estilo
Construido con : Tema de comerciante

He Spoke Style es un hermoso sitio web de blog/revista con elementos audaces que se centran en gran medida en la imagen. Cada miniatura de publicación reacciona al pasar el mouse, por lo que sabe que está haciendo clic derecho.
Además, He Spoke Style tiene navegación flotante con un mega menú para llegar a diferentes secciones de la página sin tener que volver a la parte superior.
Además, usan una notificación en la barra superior que puede cerrar presionando "x".
Nota : use una barra superior para anuncios especiales, publicaciones más recientes, etc.
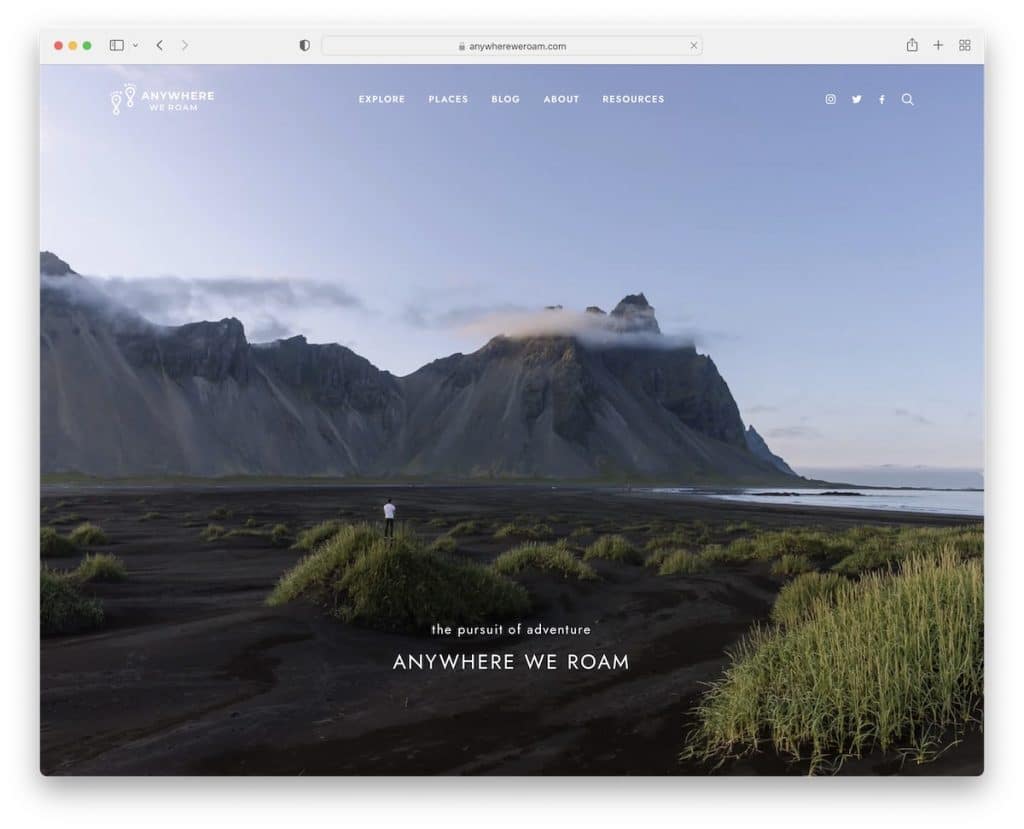
20. Dondequiera que vayamos
Construido con : Uncode

Anywhere We Roam comienza con una imagen de fondo de pantalla completa, un encabezado transparente y texto simple.
El encabezado se mantiene en la parte superior y el blog continúa con una excelente experiencia de desplazamiento, gracias a una gran cantidad de espacios en blanco.
También notará un banner publicitario en la parte inferior que puede cerrar libremente.
Nota : si usa banners publicitarios fijos, déle al lector la opción de cerrarlos para eliminar la distracción.
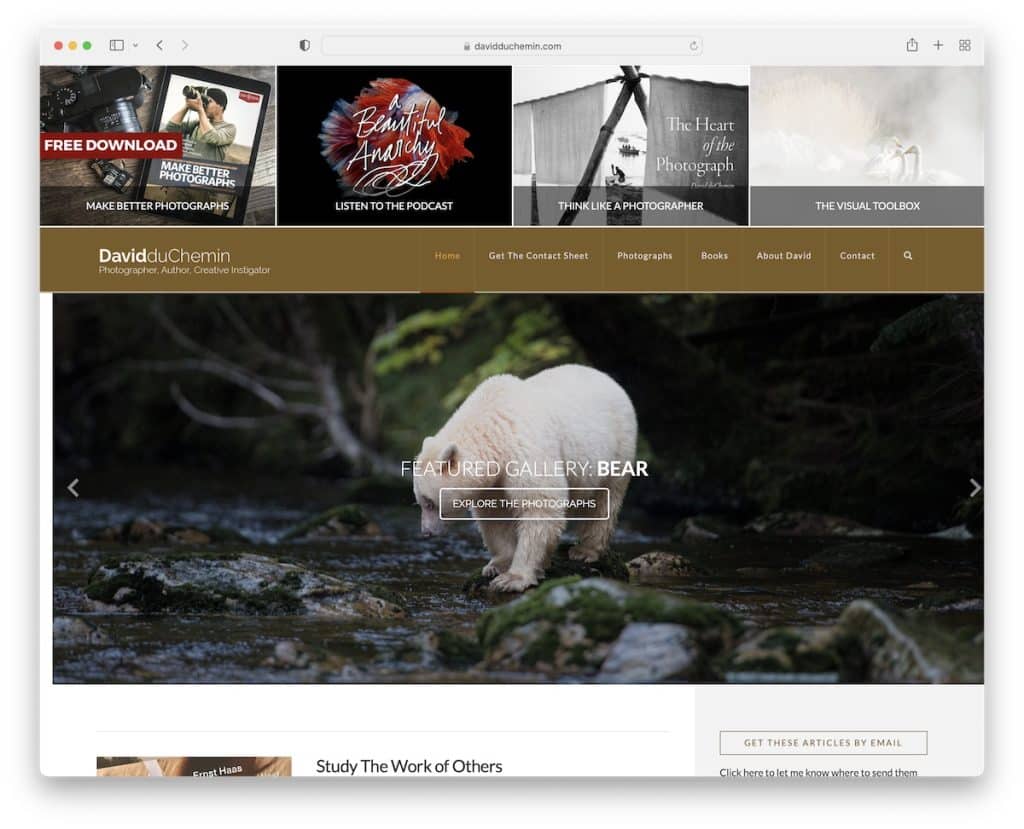
21. David du Chemin
Construido con : Tema X

El blog de David duChemin tiene una sección principal muy rica en contenido con los cuatro banners principales (que usa para promocionar su contenido/productos), un encabezado y un control deslizante con efecto de paralaje.
Por otro lado, el pie de página solo contiene texto de derechos de autor e íconos de redes sociales.
El resto del blog tiene un aspecto más clásico con una barra lateral derecha.
Nota : agregue una sección especial sobre el encabezado si desea promocionar productos, contenido y servicios.
No deje de consultar otras excelentes alternativas de tema de blog de fotografía de WordPress.
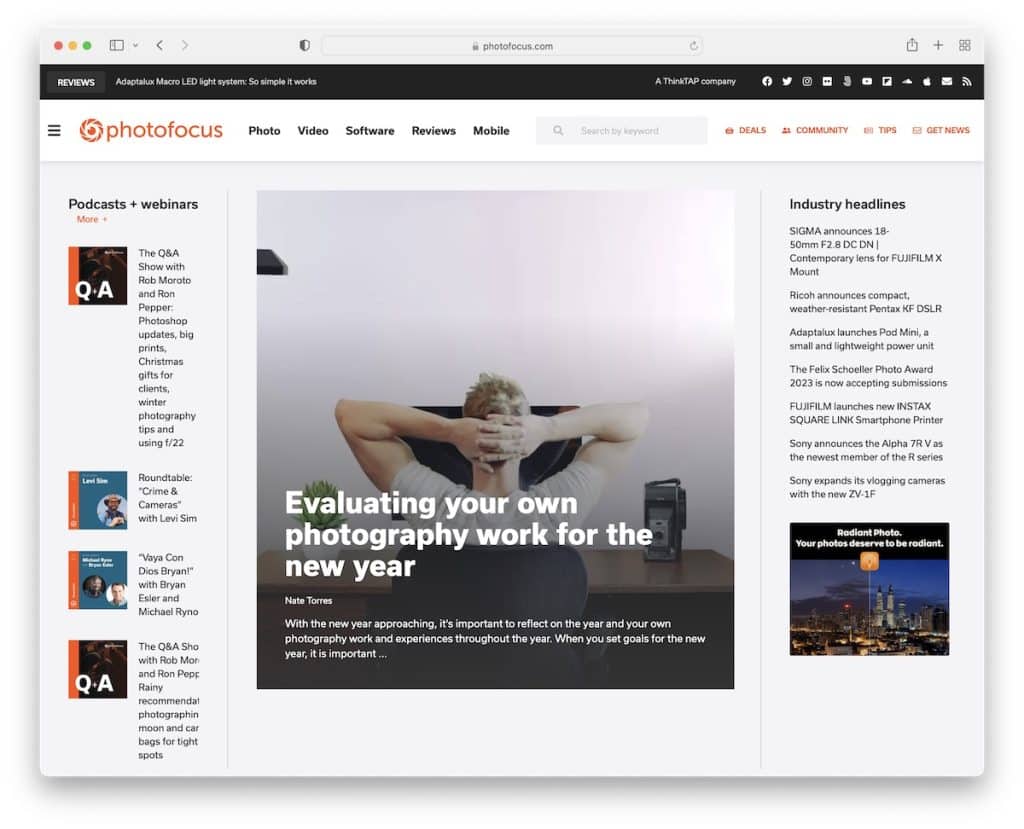
22. Fotofoco
Construido con : Elementor

Photofocus es una página moderna de blog/noticias que, algo similar al blog de David, comienza con cuatro banners que promocionan podcasts y seminarios web (pero debajo del encabezado).
El encabezado presenta un ícono de hamburguesa que abre un menú superpuesto a pantalla completa con una barra de búsqueda e íconos sociales.
La barra lateral termina con un widget de suscripción al boletín que se adhiere a la pantalla cuando se desplaza. También hay un botón para volver al principio, pero el encabezado flotante podría ser aún más útil.
Nota : use una superposición de menú de pantalla completa donde presente otros elementos además de la navegación (como enlaces sociales).
También puede estar interesado en consultar nuestra colección de los mejores blogs que usan WordPress.
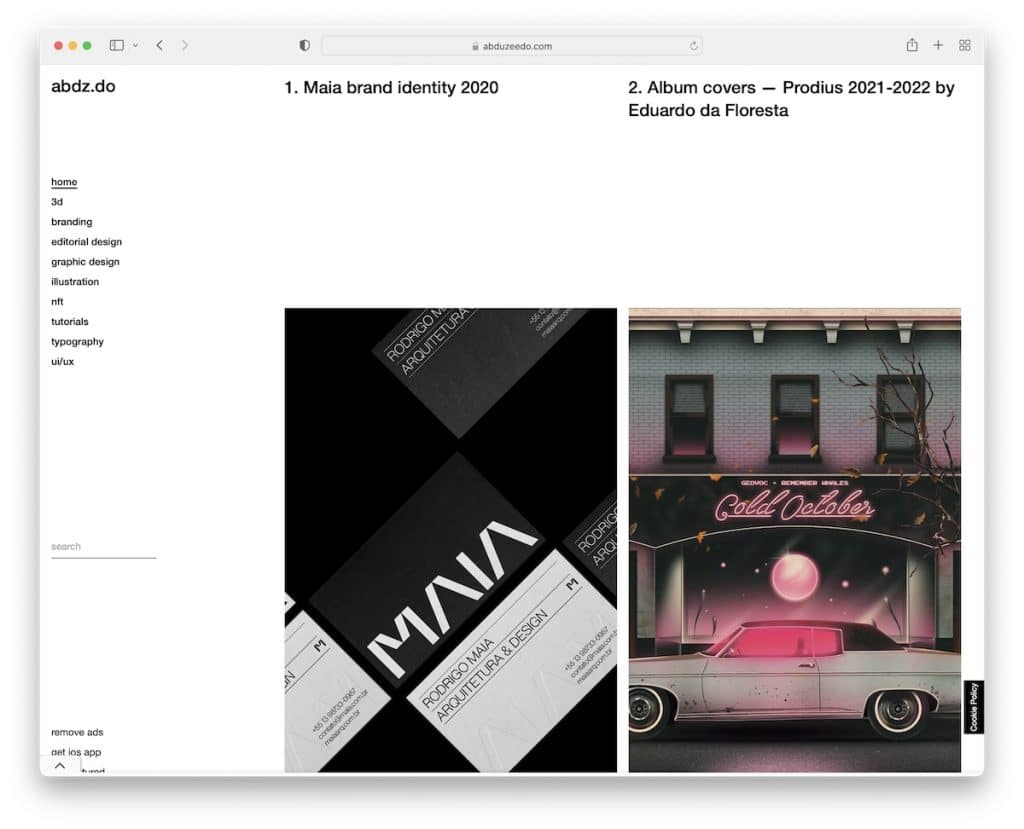
23. Abduzeedo
Construido con : Drupal

Dos cosas principales hacen que Abduzeedo se destaque: el diseño minimalista y el encabezado/menú de la barra lateral pegajosa.
Al igual que Anywhere We Roam, también tiene un anuncio en la parte inferior adhesiva que puede ocultar fácilmente para una lectura sin distracciones.
Además, Abduzeedo no tiene pie de página.
Nota : puede evitar agregar un pie de página con un encabezado de barra lateral pegajoso.
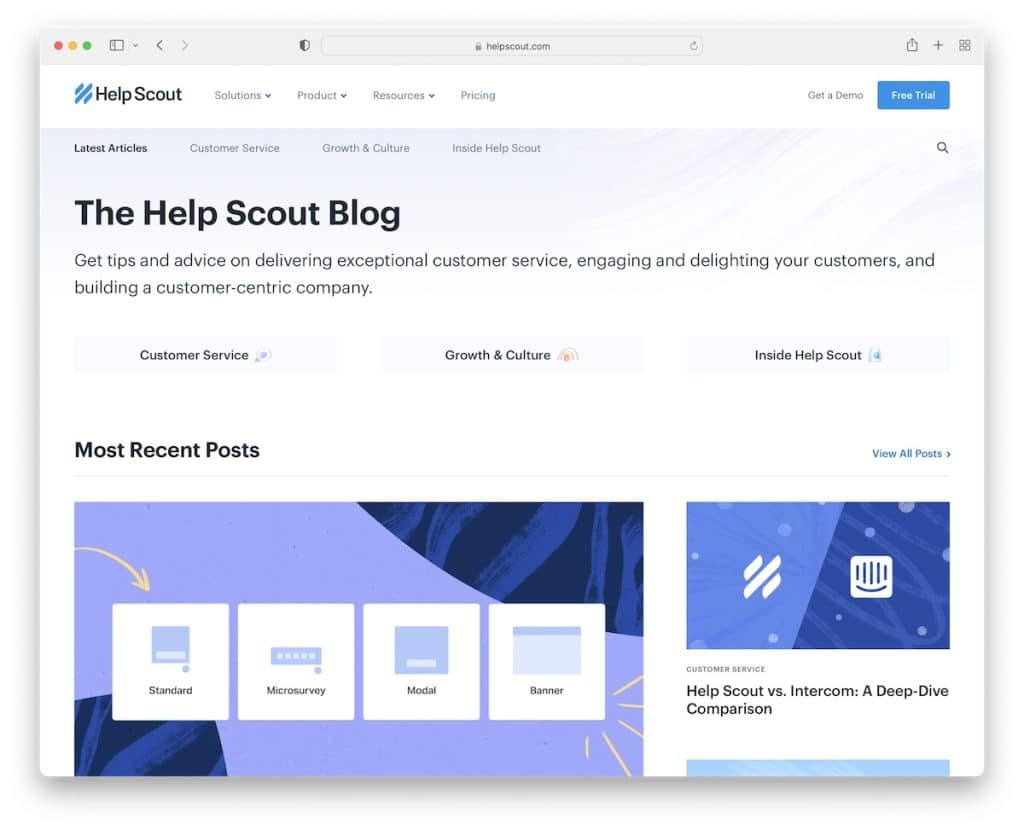
24. Ayuda a los exploradores
Construido con : Gatsby

El blog de Help Scout tiene un diseño moderno y limpio con un título y un texto que explica qué esperar de él.
Se divide en múltiples secciones que cubren publicaciones recientes, selecciones del editor y algunas de las categorías.
Las publicaciones individuales no tienen una barra lateral, pero cuentan con iconos flotantes de redes sociales en la barra lateral.
Nota : Haga que más personas compartan su contenido, se pongan en contacto y más con los iconos flotantes de la barra lateral.
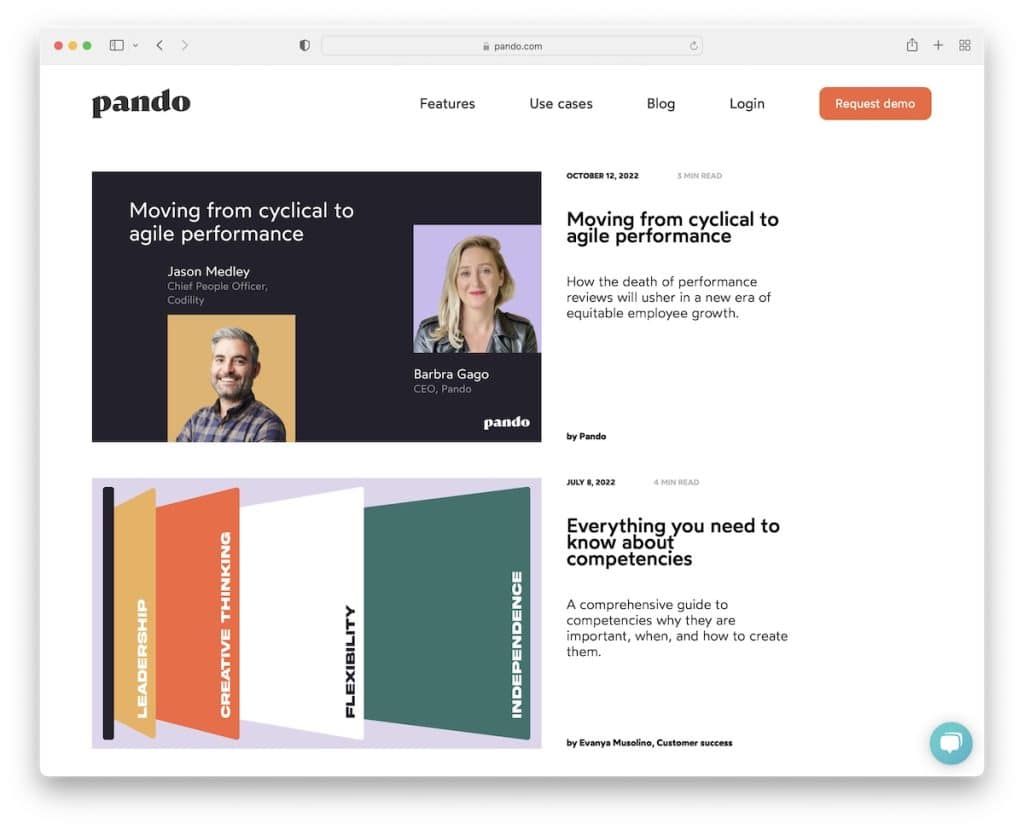
25. Pando
Construido con : Webflow

Pando mantiene la cabecera y la base del blog sobre el mismo fondo blanco sin que nada los separe para una presencia más afinada. Pero el pie de página tiene un diseño oscuro que llama fácilmente la atención.
El blog en sí presenta una publicación de blog con una miniatura grande, un título y un extracto por fila.
Nota : enfatiza las publicaciones de tu blog más al estilo Pando.
