Actualizaciones de Botiga y Botiga Pro: muestras de nuevos productos, opciones de estilo, campos de autocompletar, etc.
Publicado: 2023-05-18¿Eres usuario de Botiga o Botiga Pro? ¡Tenemos buenas noticias para ti!
Los últimos lanzamientos incluyen muchas novedades que te ayudarán a mejorar aún más el diseño y la funcionalidad de tu tienda Botiga.
Botiga 2.0.0+ viene con un nuevo panel de rendimiento, opciones de estilo adicionales y una página de búsqueda de productos mejorada, mientras que Botiga Pro 1.1.5+ presenta controles de pasos de cantidad personalizados, integración de Google Autocompletar para la página de pago, nuevos tipos de muestras de productos y más.
Descripción general: Botiga 2.0.0+ y Botiga Pro 1.1.5+
Para empezar, he aquí un resumen de las nuevas funciones más importantes:
| Nuevas características | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Sección de productos populares en la página de búsqueda de productos | ||
| Tipos de muestras de productos degradados y multicolores | ||
| Nuevas opciones de estilo para muestras de productos | ||
| Opciones de estilo para el encabezado del catálogo de productos | ||
| Opciones de estilo adicionales para los generadores de encabezado y pie de página | ||
| Menú desplegable de pie de página | ||
| Integración de Autocompletar de Google | ||
| Control de pasos de cantidad de WooCommerce | ||
| Cambios en la página de configuración del tema | ||
| Posibilidad de agregar nuevos campos de productos usando el complemento ACF | ||
| Posibilidad de agregar videos a las variaciones del producto. | ||
| Opciones de estilo para la barra lateral del filtro de la tienda y las tablas de tallas | ||
| Opciones de estilo para el aviso de la tienda | ||
| Posibilidad de mostrar el nombre de la variación debajo del título del producto | ||
| Emocionantes nuevos sitios de inicio | ||
| Barra de progreso "Envío gratis" | ||
| Agregar al carrito de notificaciones |
¡Ahora, veamos las características una por una!
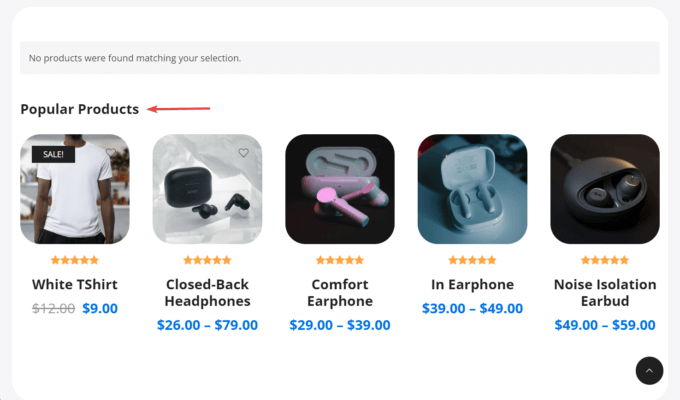
Sección de productos populares en la página de búsqueda de productos (Gratis + Pro)
Cuando los visitantes de su sitio web buscan un producto y no pueden encontrar lo que buscan, es probable que abandonen su tienda y probablemente nunca regresen.
Para evitar que abandonen tu sitio, ahora puedes mostrar productos populares de tu tienda si no se encontraron productos.

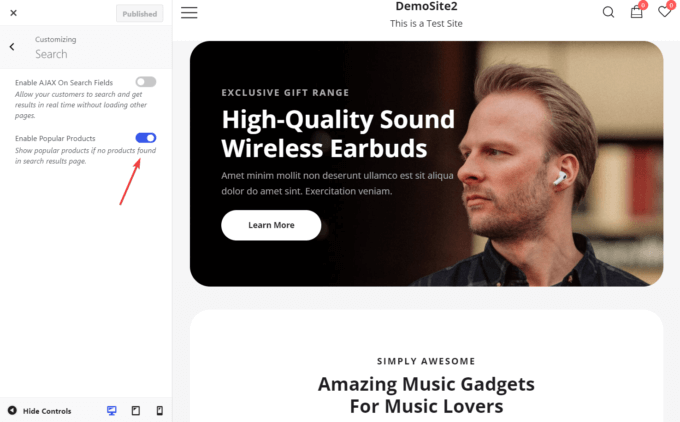
Esta función esta desactivada por defecto. Puede habilitarlo desde el menú Apariencia > Personalizar > Buscar > Habilitar productos populares .

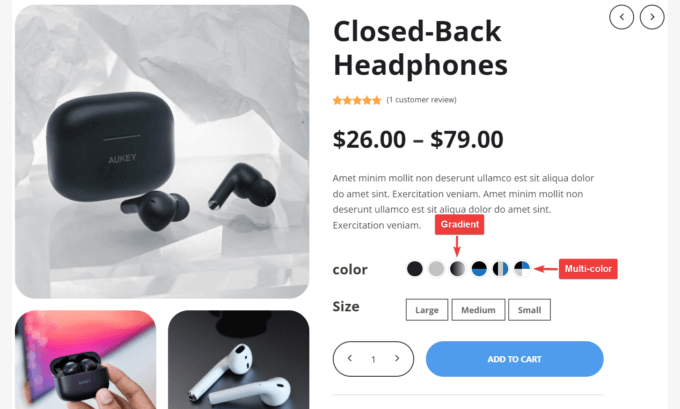
Tipos de muestras de productos degradados y multicolores (Pro)
Hemos añadido dos nuevos tipos de muestras a Botiga Pro:
- Degradado : le permite combinar dos o más colores de tal manera que un color se desvanezca con el siguiente.
- Multicolor : le permite mostrar varios colores uno al lado del otro.

Para agregar sus nuevas muestras de color a cualquier página de producto, debe:
- Cree las nuevas muestras desde la página de administración Productos > Atributos > Configurar términos (ahora puede elegir entre un solo color, degradado y varios colores).
- Vaya a la página del producto donde desea agregar la nueva muestra y haga clic en Editar producto .
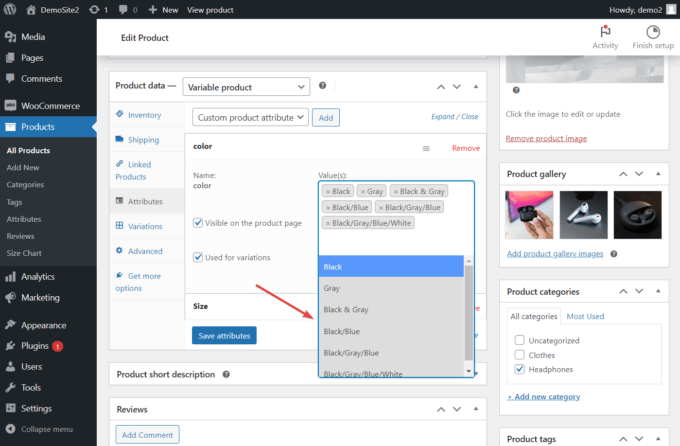
- Desplácese hacia abajo hasta el menú Datos del producto > Atributos > Color en la página de administración del producto.
- Seleccione y habilite la nueva muestra del menú desplegable en la opción Valor(es) .
- Agregue la nueva opción de color al frente desde el menú Datos de producto > Variaciones .

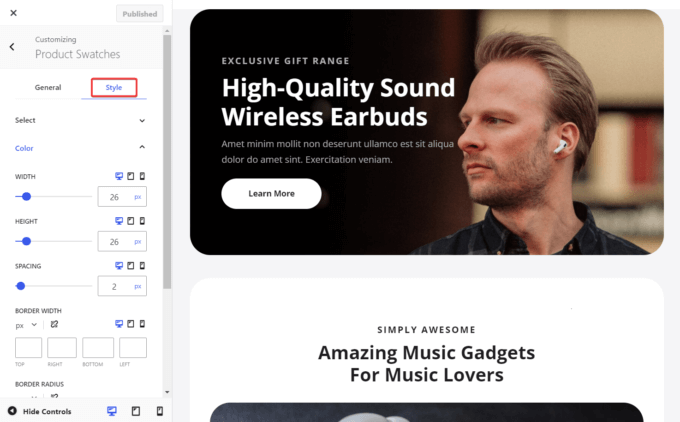
Opciones de estilo de muestra de nuevo producto (Pro)
Botiga Pro 1.1.5+ le permite diseñar sus muestras de productos; por ejemplo, puede cambiar sus colores, dimensiones, bordes, espaciado y más.
Para acceder a las nuevas opciones de diseño de muestras de productos, vaya a Apariencia > Personalizar > WooCommerce > Muestras de productos > panel Estilo y configure sus ajustes.

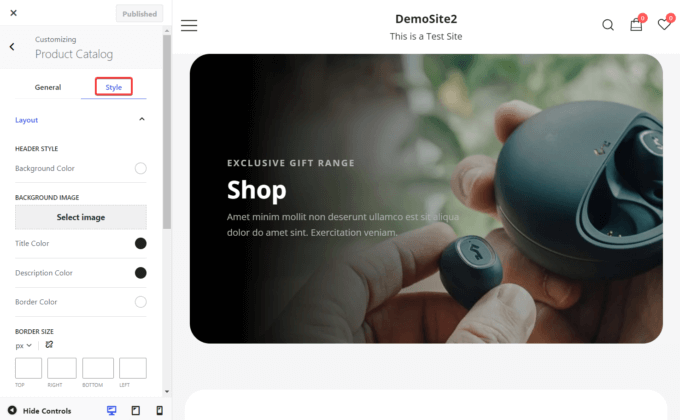
Opciones de estilo para el encabezado del catálogo de productos (Pro)
Con Botiga Pro 1.1.5+, puede agregar una imagen de fondo al encabezado de su página de Catálogo de productos y darle el estilo que desee. Tiene la opción de cambiar el color, el tamaño del borde, el espaciado y más.
Puede diseñar el encabezado de su catálogo de productos desde Apariencia > Personalizar > WooCommerce > Catálogo de productos > Estilo > Panel de diseño .

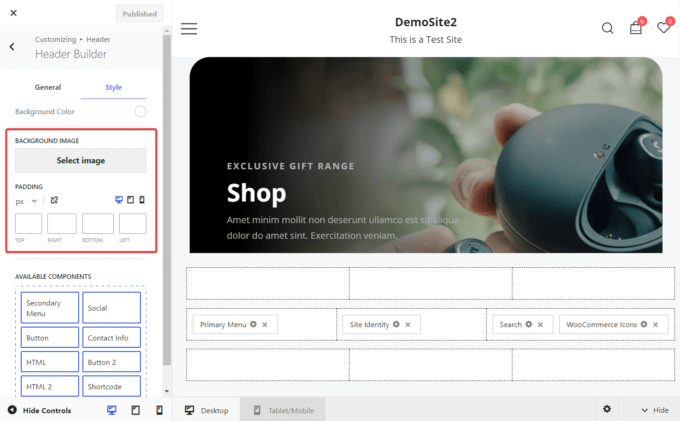
Nuevas opciones de estilo en los generadores de encabezado y pie de página (Gratis + Pro)
Los creadores de encabezados y pies de página de Botiga ya le han brindado muchas opciones de estilo, pero ahora puede agregar imágenes de fondo personalizadas y cambiar los rellenos también.

Como puede ver a continuación, ahora cada componente en los generadores de encabezado y pie de página tiene su propio relleno, margen y visibilidad. opciones

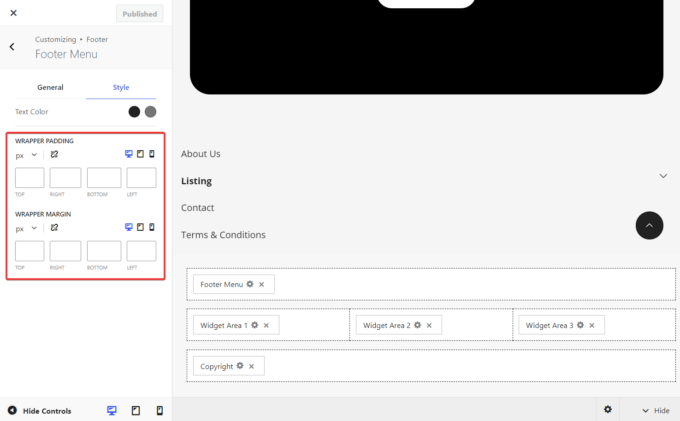
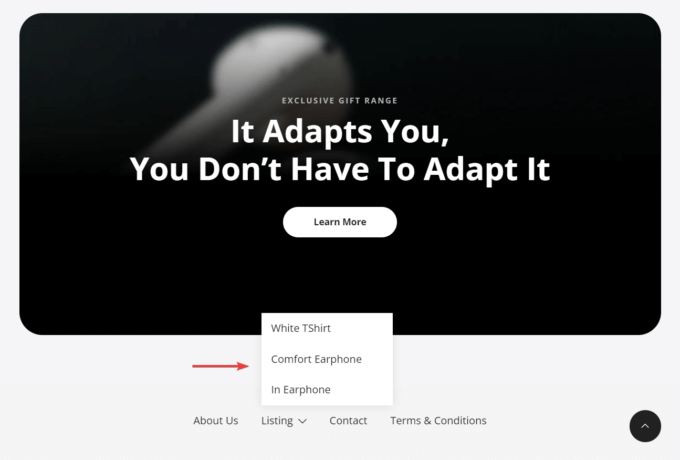
Menú desplegable en el pie de página (Pro)
El menú de pie de página ahora tiene un diseño desplegable, lo que significa que puede agregar varias páginas al pie de página sin abarrotarlo.
Para habilitar la función, primero debe crear el menú desde la página de administración Apariencia > Menús . Luego, puede agregarlo al pie de página desde el panel Apariencia > Personalizar > Pie de página > Generador de pie de página .
Vale la pena señalar que el menú de pie de página tiene un diseño dinámico, lo que significa que:
- Si hay espacio debajo del menú, el submenú se desplegará.
- Si no hay suficiente espacio para el menú desplegable, el submenú se expandirá hacia arriba.

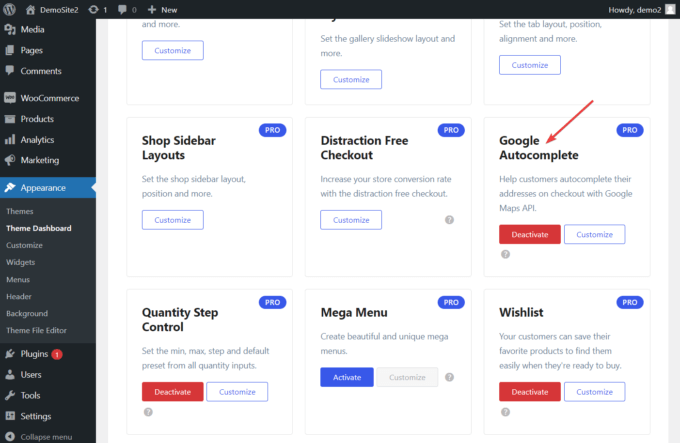
Integración de autocompletado de Google para campos de dirección de pago (Pro)
Para acelerar el proceso de pago, puede integrar su sitio con Google Autocompletar.
Ahora puede permitir que sus clientes completen automáticamente el campo de dirección en la página de pago utilizando la funcionalidad de Google Maps Platform.
Para habilitar la nueva función de autocompletar de Botiga Pro, vaya a Apariencia > Tablero de temas > Funciones de temas y active el módulo Autocompletar de Google .

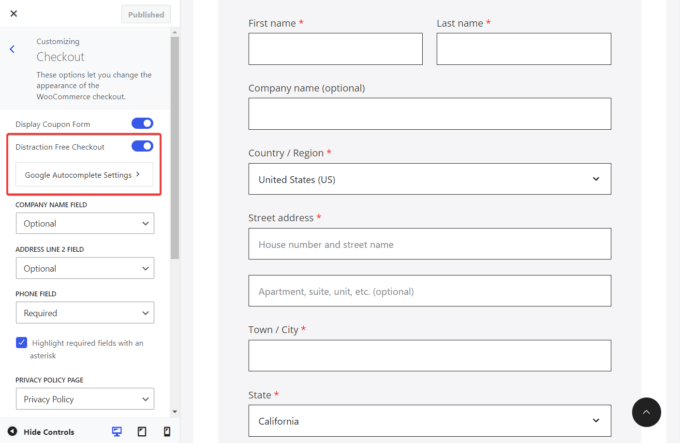
Luego, cree una clave API de Autocompletar de Google desde Google Cloud Console (vea cómo) y vaya a Apariencia > Personalizar > WooCommerce > Panel de pago .
Aquí, habilite la opción Pago sin distracciones y agregue la clave API haciendo clic en el botón Configuración de Autocompletar de Google .

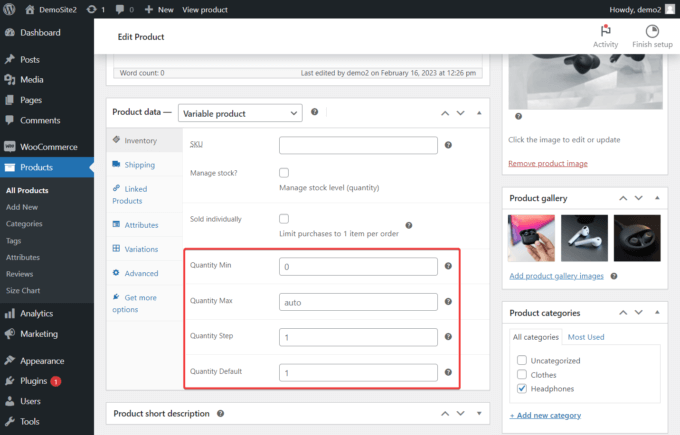
Comportamiento de incremento de cantidad de WooCommerce (Pro)
WooCommerce no tiene ninguna opción de incremento de cantidad lista para usar, por lo que hemos agregado la capacidad de definir valores mínimos, máximos y predeterminados . y pasos de incremento personalizados para cualquier producto.
Para definir valores de inventario y agregar reglas de cantidad avanzadas, vaya a Temas > Tablero de temas y active el módulo Control de pasos de cantidad .
Luego, vaya a Productos > Todos los productos y abra la página del producto que desea modificar.
Desplácese hacia abajo hasta el panel Datos del producto > Inventario , y debería poder ver las opciones donde puede cambiar los valores de inventario y agregar reglas de cantidad avanzadas.

Cambios en la página de configuración del tema (Gratis + Pro)
Hay dos cambios importantes en el Tablero de temas.
Primero, hemos movido la licencia de activación del tema. opción a una nueva ubicación. Ahora, puede acceder a él desde Apariencia > Tablero de temas > Configuración > página de administración general .
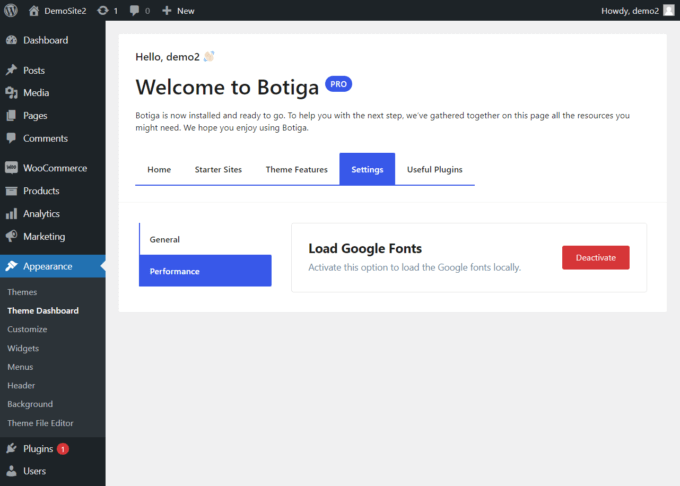
En segundo lugar, notará una nueva sección de rendimiento en la página de configuración . Tiene una opción llamada Cargar Google Fonts .
Las fuentes de Google a menudo se marcan por reducir los tiempos de carga de la página si se descargan de la CDN (red de entrega de contenido) de Google.
Sin embargo, Botiga ahora le permite optar por cargar Google Fonts localmente para aumentar la velocidad de su sitio.

Capacidad para agregar nuevos campos de productos usando el complemento ACF (Pro)
Con el complemento Campos personalizados avanzados (ACF), ahora puede agregar campos personalizados a sus páginas de catálogo de productos y tiendas.

Supongamos que vende camisetas en su tienda y desea agregar las dimensiones, el peso y la dirección del fabricante del producto a la página de su producto.
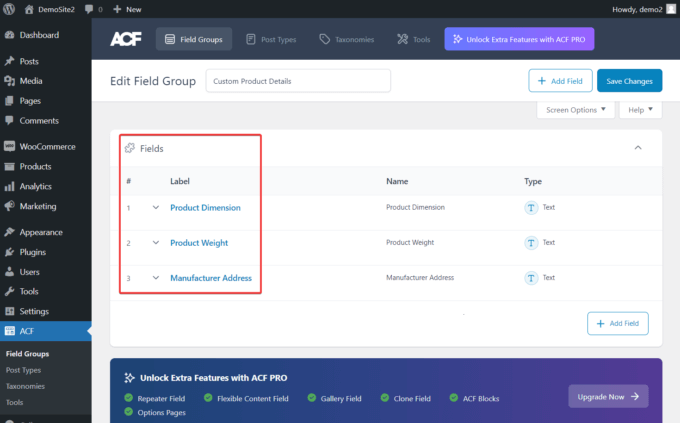
Con Botiga Pro, todo lo que necesita hacer es instalar y activar el complemento ACF y luego navegar a la página ACF > Grupos de campo en su área de administración de WordPress y crear un campo personalizado para cada información.

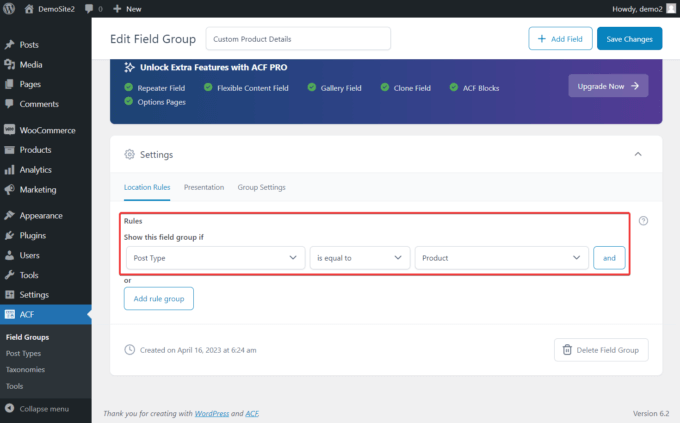
A continuación, desplácese hacia abajo hasta la sección Configuración y cree una regla "El tipo de publicación es igual al producto" para el grupo de campos.

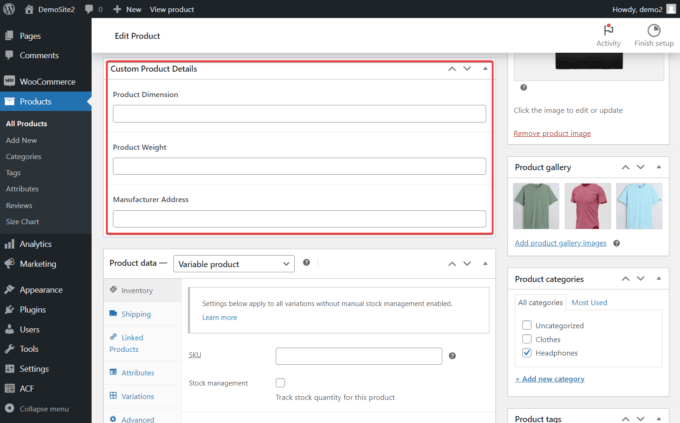
Ahora, si abre cualquiera de las páginas de su producto, los campos personalizados aparecerán justo debajo de la Descripción del producto .
Simplemente necesita agregar los detalles personalizados a su producto y actualizar la página.

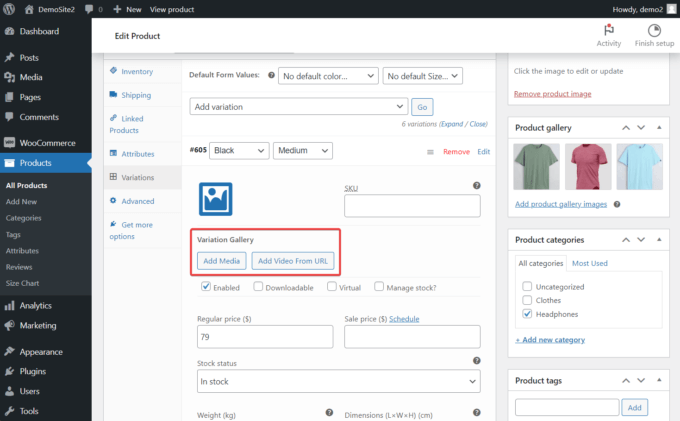
Capacidad para agregar videos a las variaciones del producto (Pro)
Botiga Pro ahora le permite agregar videos a las variaciones de su producto cargándolos en su sitio web o incrustándolos desde una plataforma de alojamiento de videos como YouTube.
Para hacerlo, abra la página de administración de su producto y desplácese hacia abajo hasta la sección Datos del producto . Aquí, vaya a la opción Variaciones y haga clic en el enlace Expandir .
Elija la variación del producto donde desea agregar el video y haga clic en el botón Agregar medios .
Si desea incrustar un video de YouTube, haga clic en el botón Agregar video desde URL .

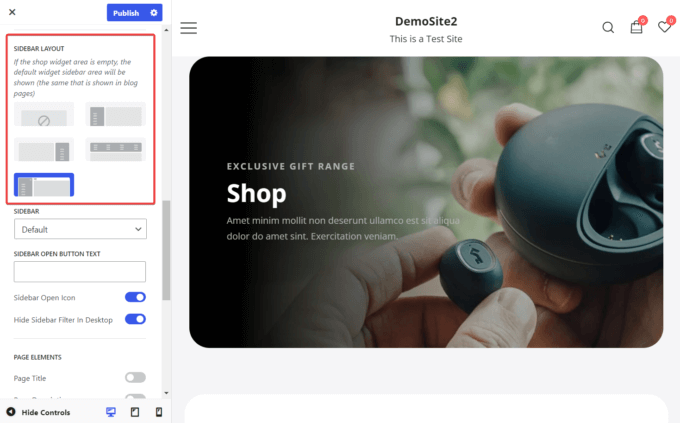
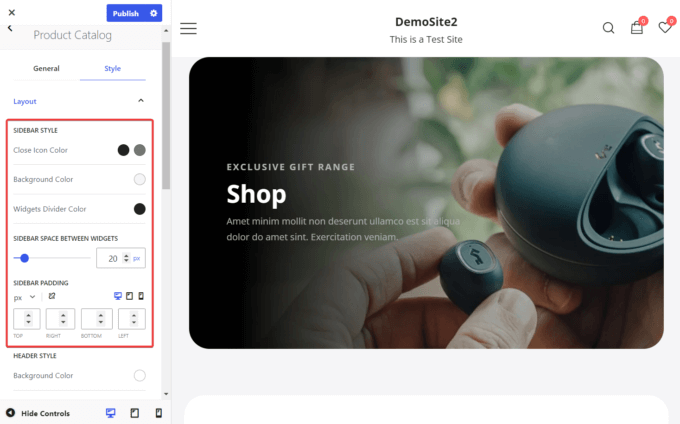
Opciones de estilo para la barra lateral del filtro de la tienda y las tablas de tallas (Pro)
Ahora puede modificar el color y el espaciado de la barra lateral de la tienda y las tablas de tallas.
Cómo darle estilo a la barra lateral de filtros de tu tienda con Botiga Pro
Para diseñar la barra lateral del filtro de su tienda, abra el menú WooCommerce > Catálogo de productos en el Personalizador y navegue hasta el submenú General > Diseño > Diseño de la barra lateral para verificar si la barra lateral está activada.

A continuación, vuelve a la opción Catálogo de productos y abre la pestaña Estilo .
En la sección Estilo de la barra lateral , puede cambiar los colores del divisor de fondo, icono y widget de su barra lateral. También puede aumentar o disminuir el relleno de la barra lateral y el espacio entre los widgets.

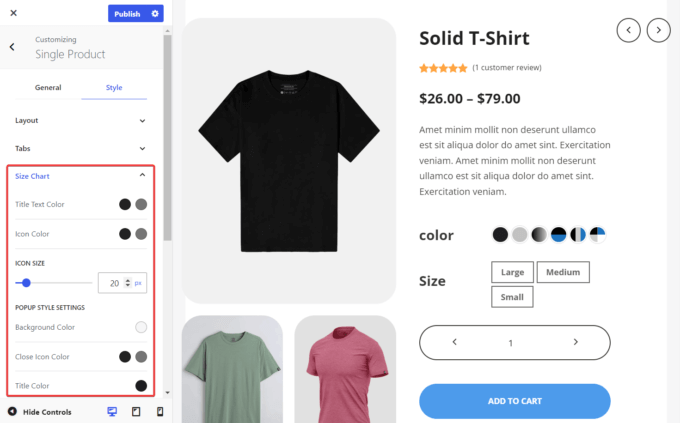
Cómo diseñar tus tablas de tallas con Botiga Pro
Para diseñar sus tablas de tallas, abra el Personalizador y vaya a Producto único > Estilo > Tabla de tallas .
Desde allí, puede cambiar los colores del texto y los íconos, el tamaño y otras configuraciones de estilo de sus tablas de tallas.

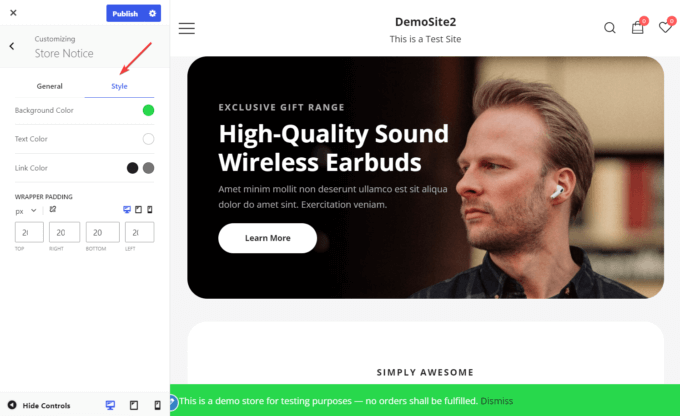
Opciones de estilo para el aviso de la tienda (gratis y Pro)
Con el nuevo lanzamiento de Botiga, también puedes personalizar el banner de aviso según tus necesidades.
Tiene la opción de cambiar los colores de fondo, texto y enlace, y también puede definir el tamaño del banner aumentando o disminuyendo el relleno.
Para diseñar el aviso de su tienda, abra el Personalizador y vaya a Aviso de la tienda .
Asegúrese de que la opción Habilitar aviso de la tienda esté seleccionada y luego vaya a la pestaña Estilo y modifique los colores y el relleno del banner.

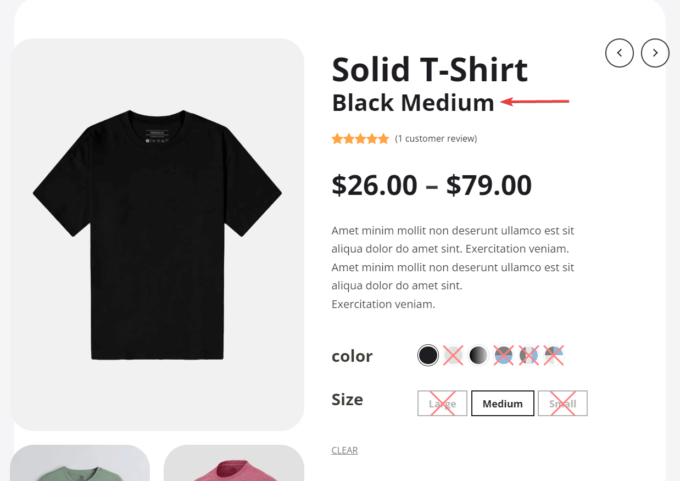
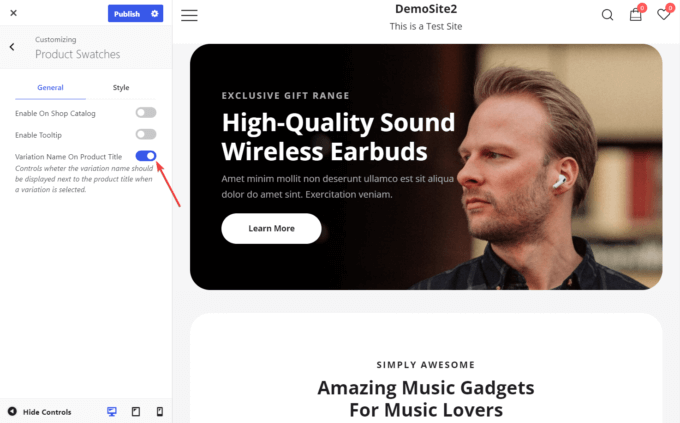
Capacidad para mostrar el nombre de la variación debajo del título del producto (Pro)
Ahora también puede mostrar el nombre de la variación debajo del título del producto una vez que alguien seleccione una variación (por ejemplo, color, tamaño, etc.).
Supongamos que un cliente quiere comprar una camiseta de su tienda y selecciona la variación de tamaño mediano de color negro en la página del producto.
Con la opción habilitada, el nombre de la variación seleccionada ('Black Medium' aquí) aparecerá debajo del título del producto.

Para habilitar los nombres de variaciones en las páginas de productos, abra el Personalizador , vaya a Muestras de productos > General y cambie la opción Nombre de variación en el título del producto .

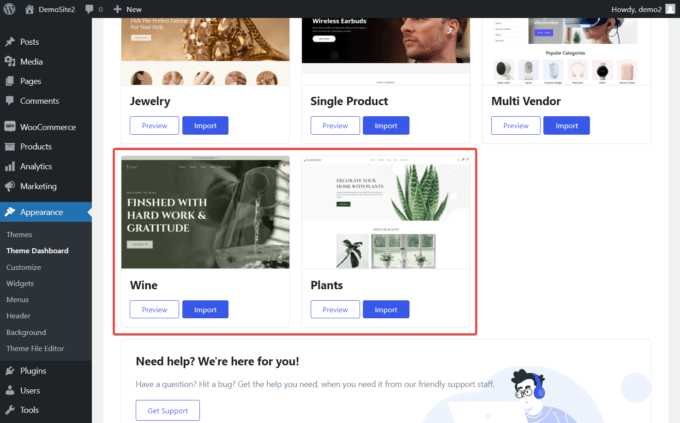
Emocionantes nuevos sitios de inicio (Pro)
Se han agregado dos nuevos sitios de inicio, Vino y Plantas, a la creciente colección de sitios de inicio de Botiga Pro.
Ambos sitios de inicio son eficientes, de apariencia profesional y hermosos. También vienen repletos de características enfocadas en generar clientes potenciales para su negocio.

Ambos diseños de página de inicio contienen un área principal bien diseñada que capta la atención de los visitantes de inmediato. Los artículos de la tienda más vendidos también se muestran por adelantado, junto con los testimonios de los clientes y los detalles de los servicios ofrecidos por su negocio.
Las demostraciones también incluyen plantillas diseñadas profesionalmente para las páginas clave de su sitio, como la página acerca de, el catálogo de la tienda, el blog y la página de contacto, que se ven geniales y ofrecen información valiosa a sus clientes.
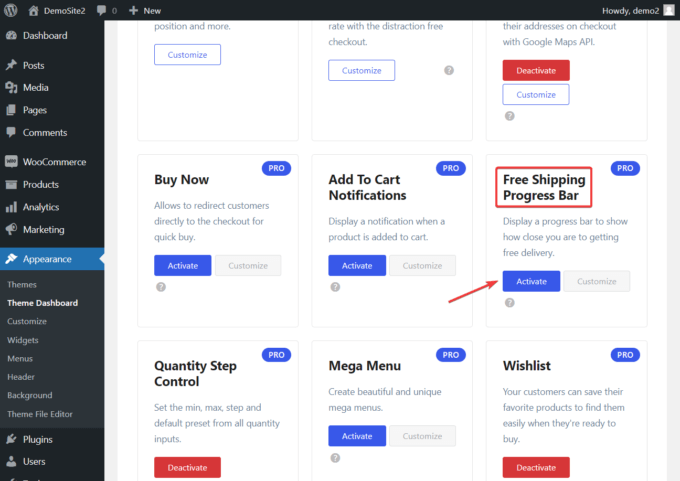
Barra de progreso "Envío gratis" (Pro)
Para reducir el abandono del carrito y alentar a los visitantes a completar pedidos, puede mostrar una barra de progreso y mostrar qué tan cerca está el visitante de obtener una entrega gratuita.
Puede habilitar la barra de progreso yendo a Apariencia > Tablero de temas > Características del tema > Barra de progreso de envío gratis y presionando el botón Activar .

Para usar el módulo, también necesita configurar la barra de progreso.
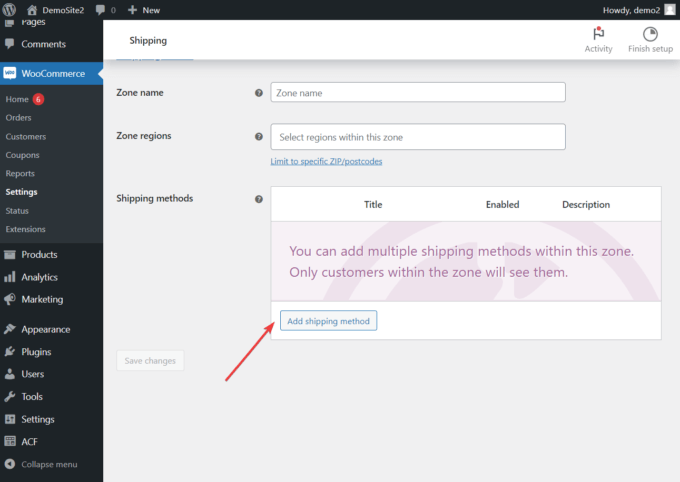
Para hacerlo, ve a WooCommerce > Configuración > Envío y presiona el botón Agregar zona de envío .
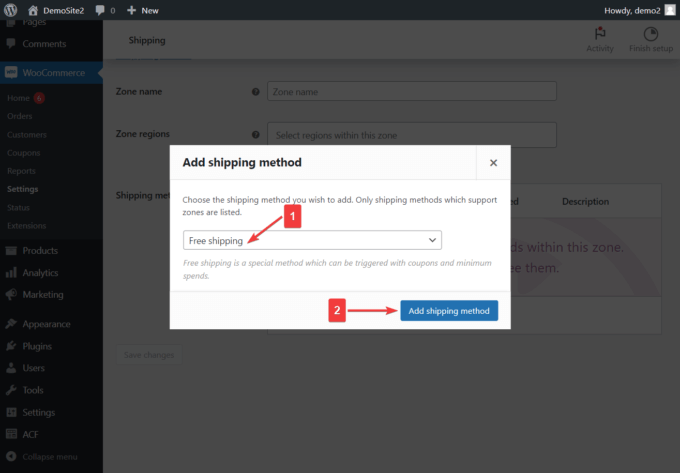
Luego, desplácese hacia abajo hasta la opción Métodos de envío y haga clic en Agregar método de envío .

Aparecerá una ventana emergente con un menú desplegable.
Seleccione la opción Envío gratuito y luego presione el botón Agregar método de envío .

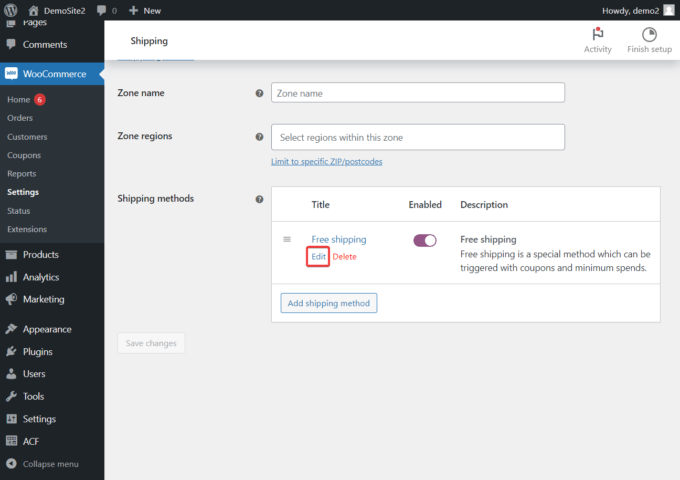
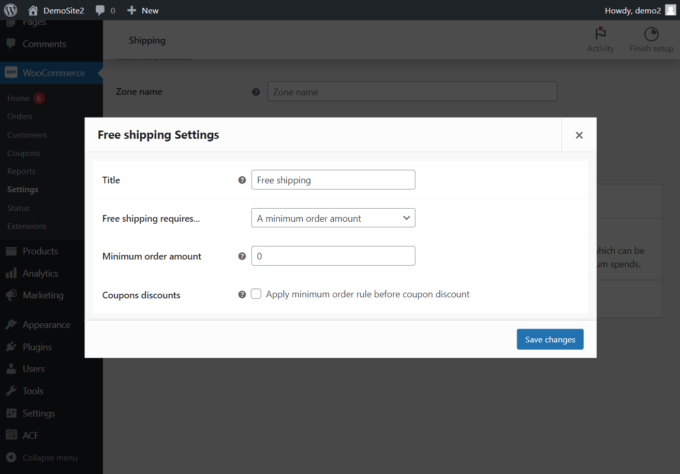
En la página siguiente, haga clic en el botón Editar debajo de Envío gratuito .

En la ventana emergente que aparece justo después de presionar el botón Editar , puede establecer los requisitos relacionados con la barra de progreso del envío gratuito.
Por ejemplo, puede definir el monto mínimo de pedido requerido para el envío gratuito, entre otras cosas.

La barra de progreso se mostrará automáticamente en las páginas de carrito, mini carrito y pago.
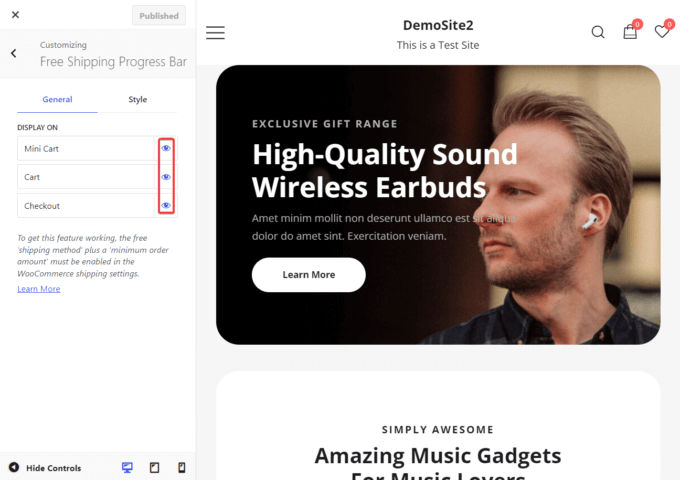
Para eliminar la barra de progreso de cualquiera de esas páginas, vaya a Apariencia > Personalizar > Barra de progreso de envío gratuito > General y anule la selección del icono del ojo que pertenece a la página de la que desea eliminar la barra de progreso.

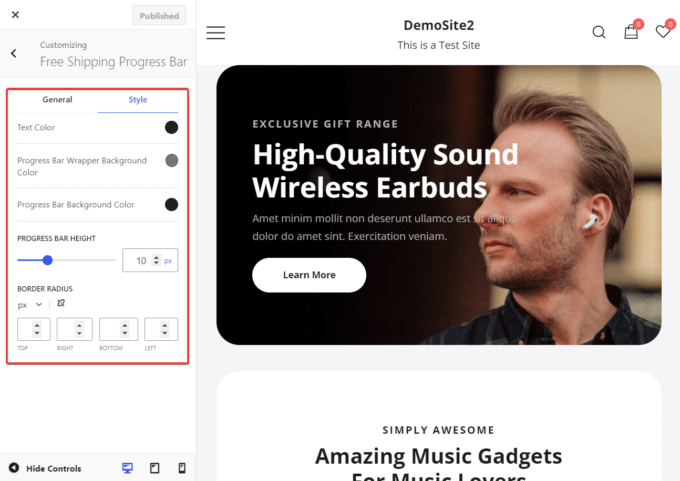
Para modificar el diseño de la barra de progreso, vaya a Personalizar > Barra de progreso de envío gratis > Estilo .
Tiene la opción de personalizar el texto y los colores de fondo, junto con la posibilidad de ajustar la altura y el radio del borde de la barra.

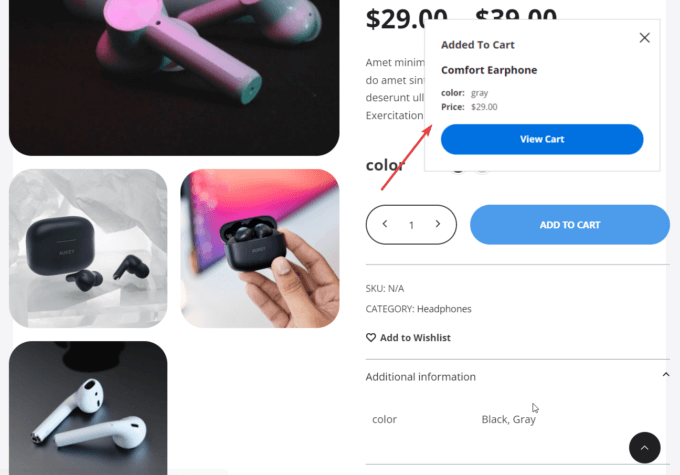
Agregar notificación al carrito (Pro)
Con el nuevo módulo Notificaciones Agregar al carrito, puede mostrar una notificación que confirme que se ha agregado un producto al carrito.
La notificación aparecerá como una ventana deslizable y mostrará un botón Ver carrito para permitir que los clientes accedan fácilmente a la página del carrito.
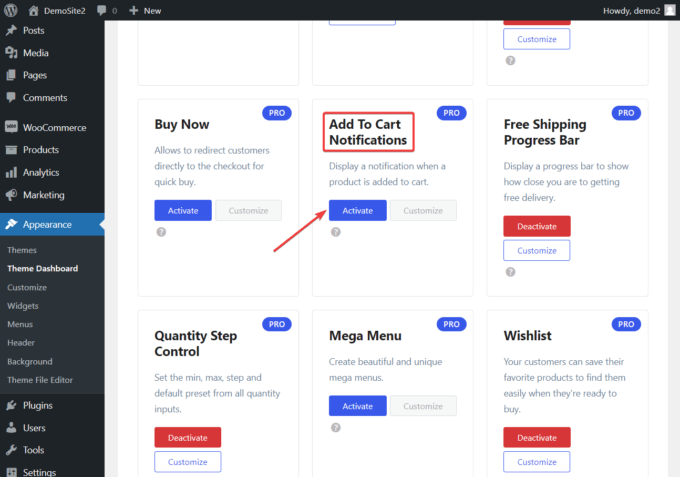
Puede habilitar el módulo yendo a Apariencia > Tablero de temas > Características del tema > Agregar notificaciones al carrito y presionando el botón Activar .

Después de la activación, aparecerá automáticamente un deslizador cada vez que se agregue un producto al carrito.

¡Consigue el nuevo tema de Botiga hoy!
Eso concluye la actualización de nuestro producto.
Las nuevas versiones de la Botiga y la Botiga Pro ya están disponibles, y ya deberías haber recibido una notificación sobre el tema.
¡Actualice ambos y pruebe las nuevas características y mejoras!
Si solo usa el tema Botiga gratuito, actualice a Botiga Pro hoy: todas sus configuraciones existentes permanecerán intactas y tendrá acceso a todas las funciones anteriores.
Háganos saber en la sección de comentarios si tiene alguna pregunta o sugerencia también.
