Módulo Box: creación de precisión con Flexbox y CSS Grid
Publicado: 2024-03-0225 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


¿Estás listo para llevar el diseño de tu sitio web al siguiente nivel y dar rienda suelta a tu creatividad? ¡El módulo Beaver Builder's Box está aquí para ayudarlo a llevar el diseño de su sitio web a nuevas alturas!
El módulo Box es una poderosa herramienta dentro del creador de páginas de Beaver Builder que le permite agregar contenedores personalizables a su sitio web. Con el soporte de Flexbox, CSS Grid y Layers, puede adaptar sus diseños para satisfacer sus necesidades de diseño, ya sea que busque resaltar contenido importante, mostrar productos o servicios o simplemente agregar interés visual a sus páginas.
Ya sea que sea un diseñador web experimentado o esté comenzando, el módulo Box ofrece infinitas posibilidades para crear diseños impresionantes y dinámicos. Diga adiós a los sitios web prefabricados y salude a los diseños personalizables que le ayudarán a mostrar sus habilidades y sorprender a sus clientes.
En esta publicación de blog, exploraremos la versatilidad y el potencial creativo del módulo Box y revelaremos cómo puede mejorar sus proyectos de diseño web.
Tabla de contenido:
El módulo Box funciona de manera muy similar a una fila o columna, y sirve como contenedor. Utiliza flexbox o CSS grid, lo que le permite crear diseños complejos, fluidos y flexibles. Puede anidar, apilar y organizar cajas tanto en orientación horizontal como vertical, así como en una cuadrícula para crear estructuras complejas:

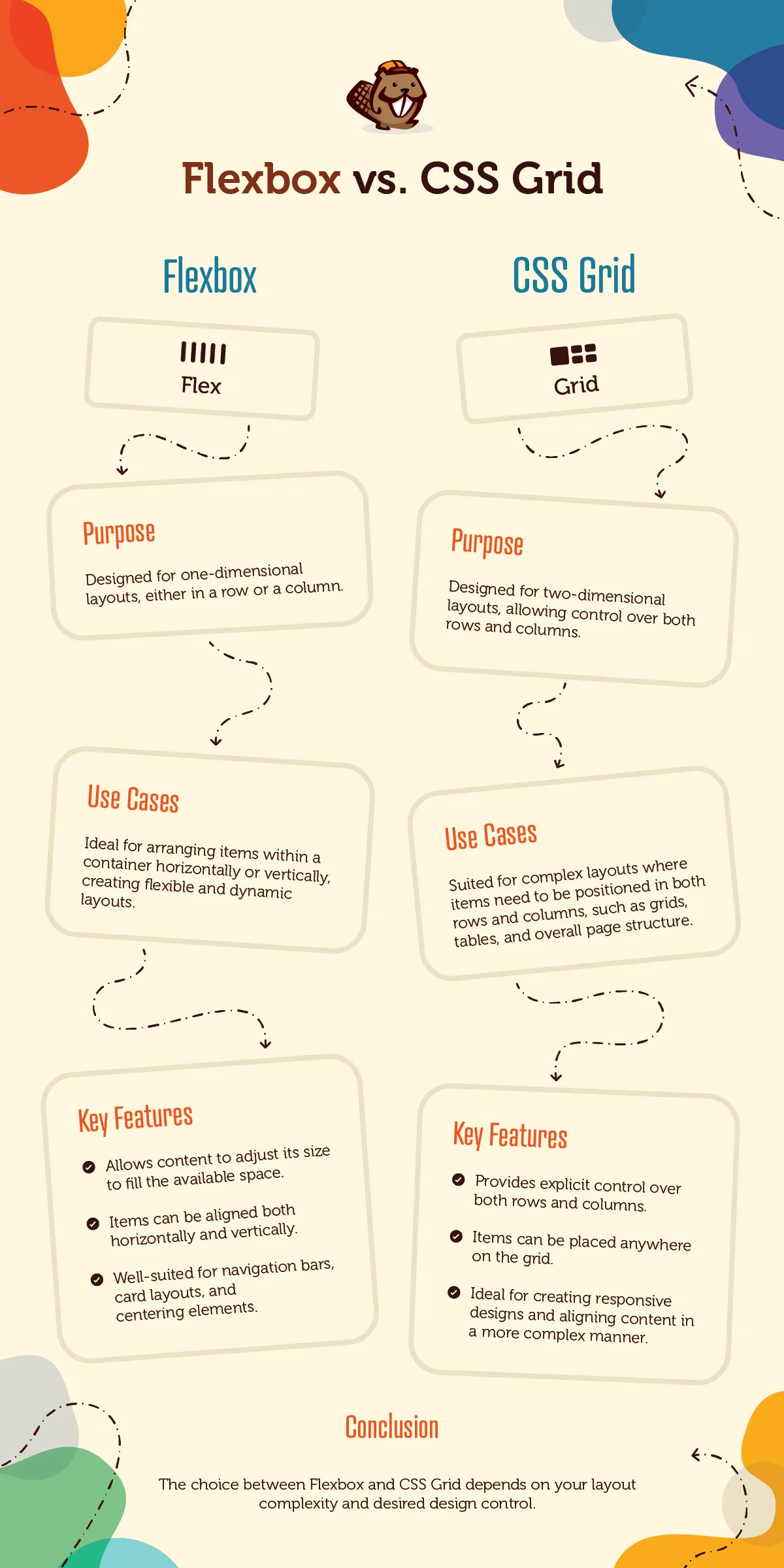
Flexbox y CSS Grid, dos modelos de diseño CSS distintos, desempeñan papeles fundamentales a la hora de dar forma a la funcionalidad del módulo Box:
A partir de Beaver Builder 2.8, Box le permite agregar contenedores personalizables a su sitio web con facilidad. Ya sea que esté destacando contenido importante, mostrando productos o servicios o simplemente agregando interés visual a sus páginas, el módulo Box ofrece infinitas posibilidades para la creatividad.
Todos los usuarios de nuestro creador de páginas, incluida la versión Lite, tendrán acceso a opciones avanzadas de Flex, Cuadrícula y Capas dentro del Módulo Box. A continuación, veremos las diferencias clave entre Flexbox y Grid.
Flexbox y CSS Grid son modelos de diseño en CSS, pero tienen diferentes propósitos y tienen características distintas:

Además, estos modelos de diseño suelen trabajar de la mano para producir soluciones de diseño integrales. Por ejemplo, flexbox se puede integrar perfectamente dentro de elementos de cuadrícula individuales para gestionar su estructura interna, aprovechando los beneficios combinados de ambos modelos para obtener resultados de diseño óptimos.
Flexbox, abreviatura de Flexible Box Layout, cambia las reglas del juego en el mundo del diseño web. Es un potente modelo de diseño CSS que facilita la organización de elementos en una página web. Imagina que estás creando un sitio web y quieres alinear algunos cuadros horizontal o verticalmente. Con Flexbox, puedes hacerlo fácilmente.
Flexbox le permite controlar el diseño de los elementos dentro de un contenedor en una dirección, ya sea vertical u horizontalmente. Entonces, ya sea que esté creando una barra de navegación, una galería de imágenes o una lista de elementos, Flexbox le brinda las herramientas para organizarlos exactamente como desee:

Normalmente, las propiedades de Flexbox se aplican al elemento principal, lo que afecta la posición de sus elementos secundarios. Pero la mejor parte es que cada niño puede tener sus propias reglas de diseño, lo que le brinda una flexibilidad y un control increíbles sobre su diseño.
Con Flexbox, puede personalizar el espacio entre elementos, controlar cómo se ajustan a nuevas líneas e incluso ajustar su alineación y justificación dentro del contenedor. ¡Es como tener una varita mágica para el diseño web!
Para comprender realmente Flexbox, es importante comprender el concepto de propiedad "flex". Esta propiedad determina cuánto espacio ocupa cada elemento en relación con los demás. Entonces, ya sea que desee que un elemento crezca y ocupe más espacio o se reduzca para adaptarse a su contenido, Flexbox lo tiene cubierto.
CSS Grid es otro poderoso sistema de diseño en CSS que revoluciona la forma en que los diseñadores web estructuran y organizan el contenido web. A diferencia de los métodos de diseño tradicionales, como flotadores o posicionamiento, CSS Grid permite la creación de diseños bidimensionales basados en cuadrículas con precisión y flexibilidad.
Con CSS Grid, los diseñadores pueden definir filas y columnas y luego colocar elementos dentro de estas áreas definidas, proporcionando control granular sobre el diseño, la alineación y el espaciado del contenido:

Una de las principales ventajas de CSS Grid es su capacidad para manejar diseños complejos con facilidad. Ya sea que diseñe sitios web de varias columnas, galerías basadas en cuadrículas o aplicaciones web responsivas, CSS Grid ofrece una solución versátil para estructurar contenido de una manera visualmente atractiva.
Además, CSS Grid simplifica el proceso de creación de diseños responsivos al permitir a los diseñadores definir cómo responden los elementos de la cuadrícula a diferentes tamaños de ventanas gráficas, lo que facilita la creación de diseños que se adaptan perfectamente a varios dispositivos y resoluciones de pantalla.
CSS Grid es particularmente útil al crear sitios web modernos y responsivos que requieren diseños complejos y control preciso sobre los elementos de diseño. Es una excelente opción para proyectos donde la flexibilidad, la escalabilidad y la mantenibilidad son primordiales.
El módulo Box abre un mundo de posibilidades creativas para los diseñadores. A continuación se muestran algunos ejemplos de cómo se puede utilizar este módulo para mejorar el diseño de su sitio web:
¿Listo para empezar a utilizar el módulo Box en tus proyectos de diseño web? Aquí hay una guía rápida para ayudarlo a comenzar:


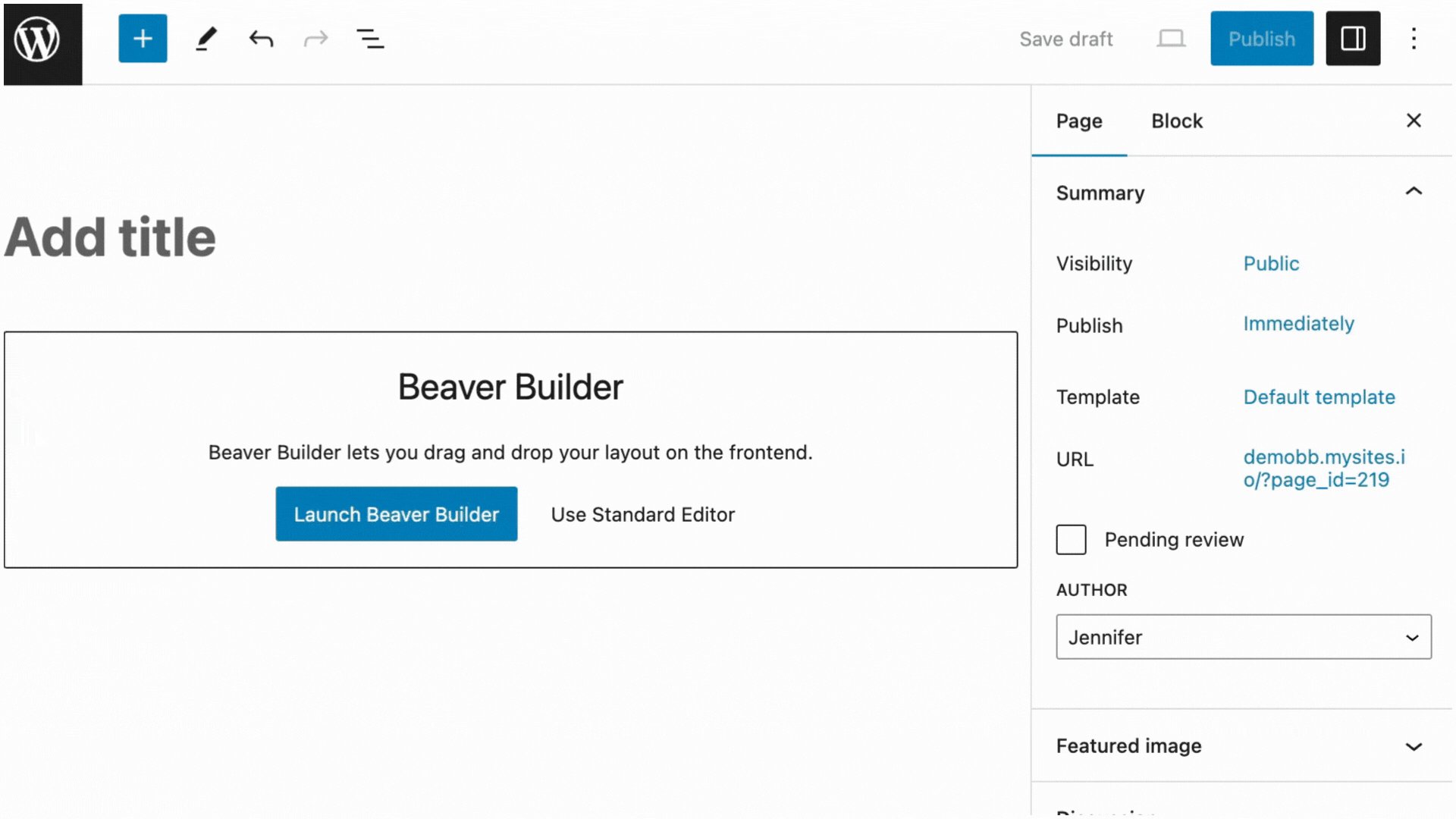
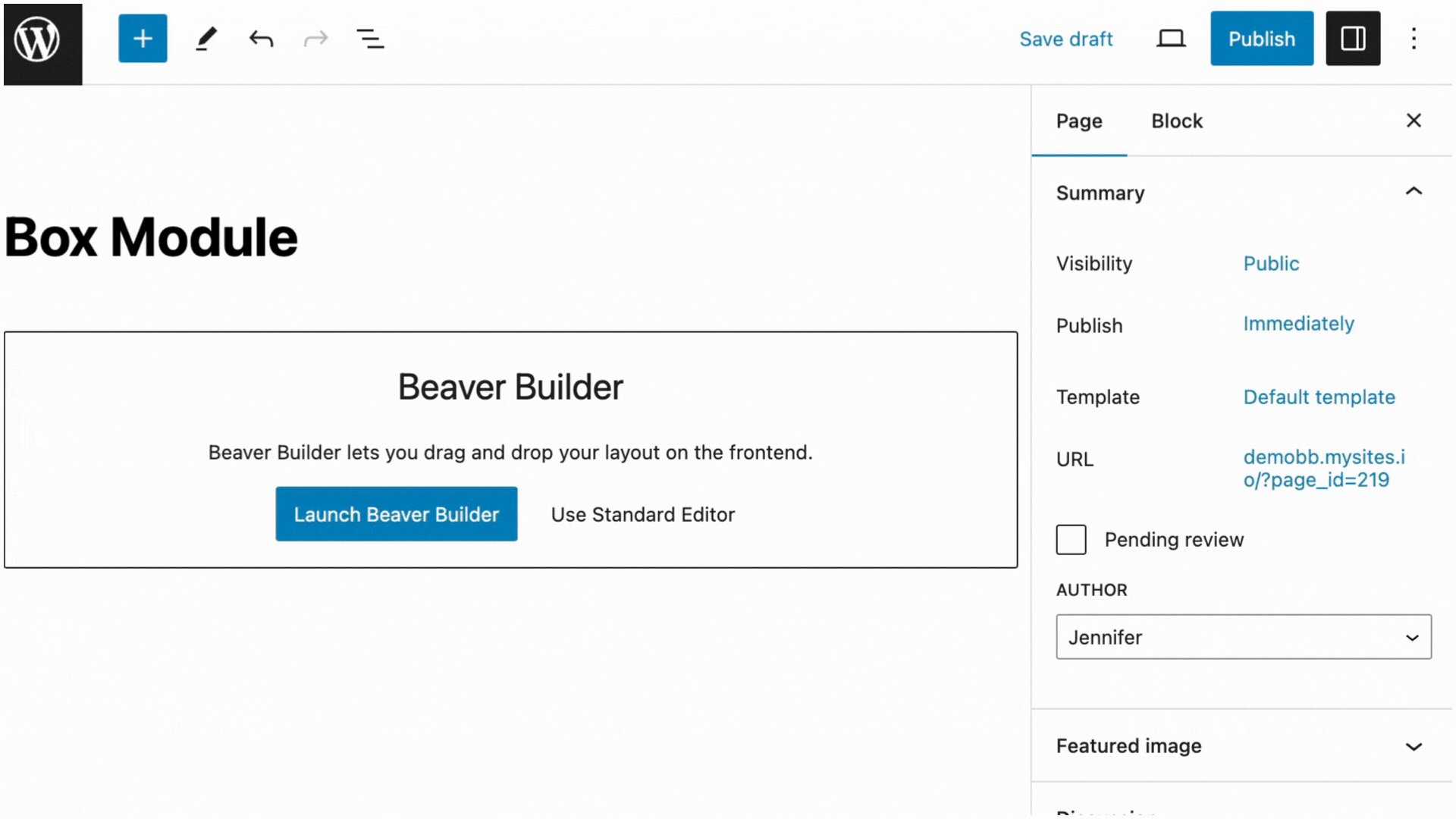
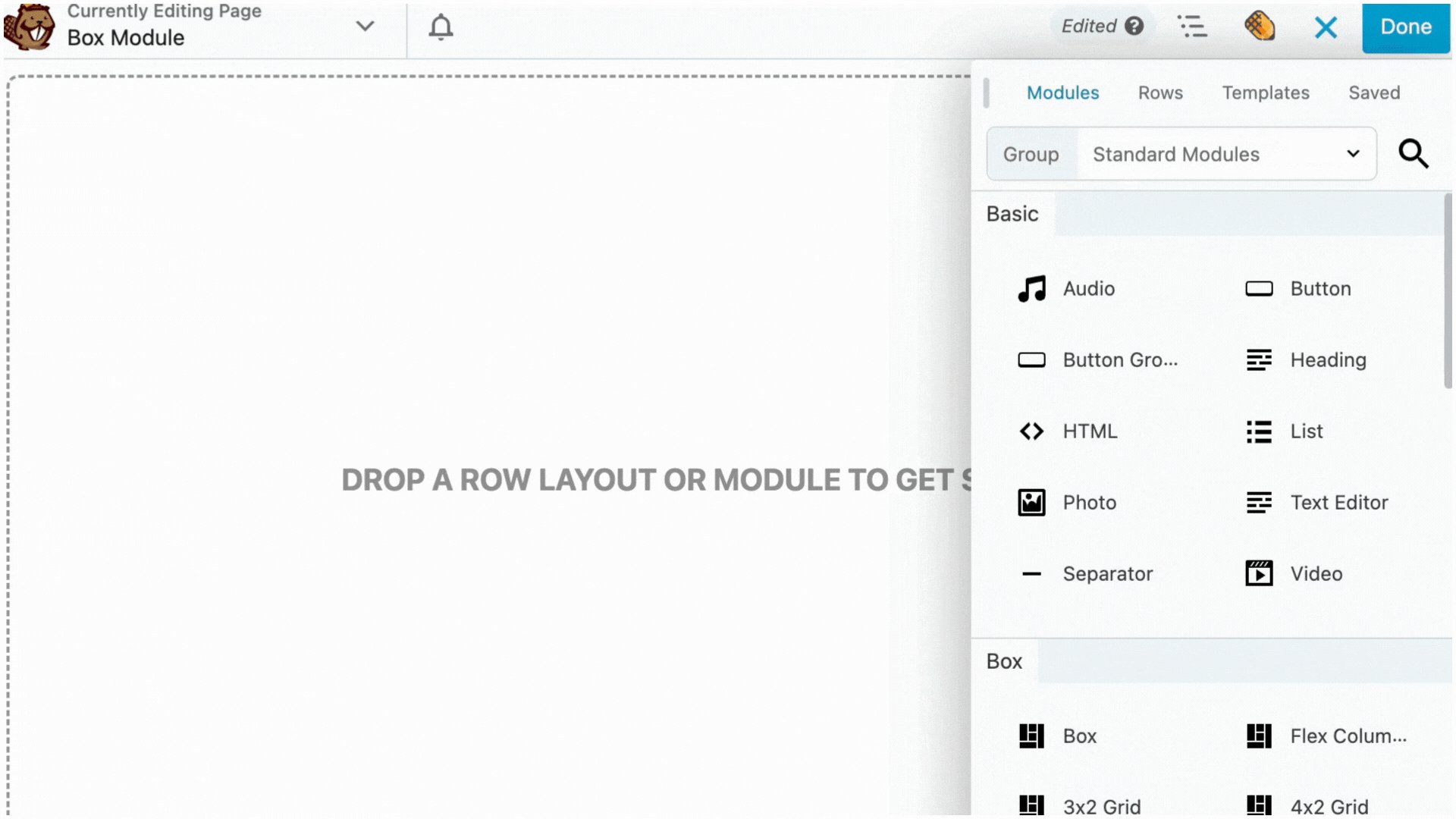
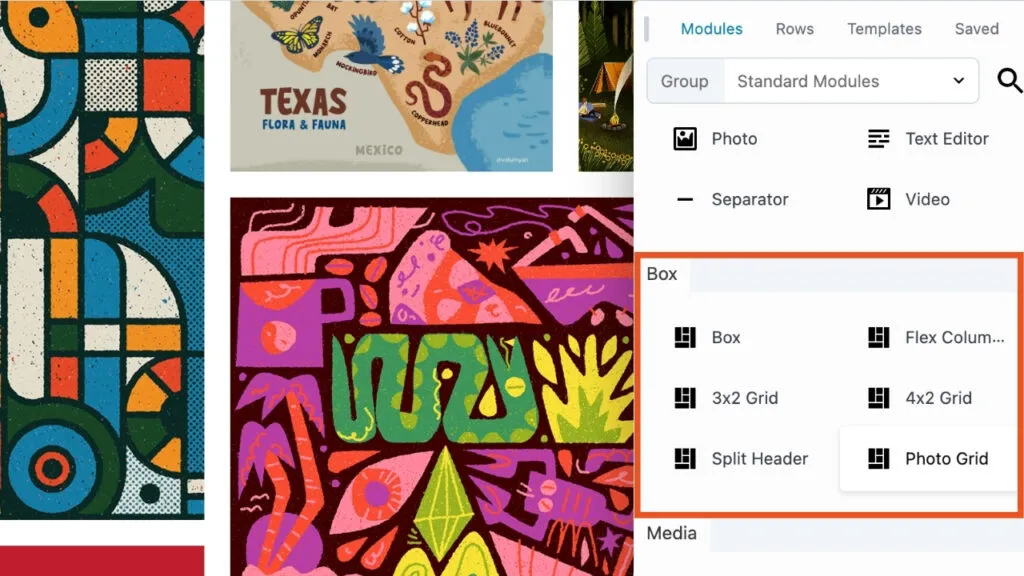
Inicie Beaver Builder en la página donde desea agregar el módulo de caja. Haga clic en el icono " + " para abrir el Panel de contenido, luego seleccione el módulo Box y arrástrelo a la ubicación deseada en la página. Alternativamente, puede elegir un alias de módulo para comenzar rápidamente.
Tenga en cuenta que el módulo Box debe colocarse dentro de una fila. Si intenta arrastrar el módulo Box a la página sin colocarlo primero dentro de una fila, se creará una fila automáticamente.
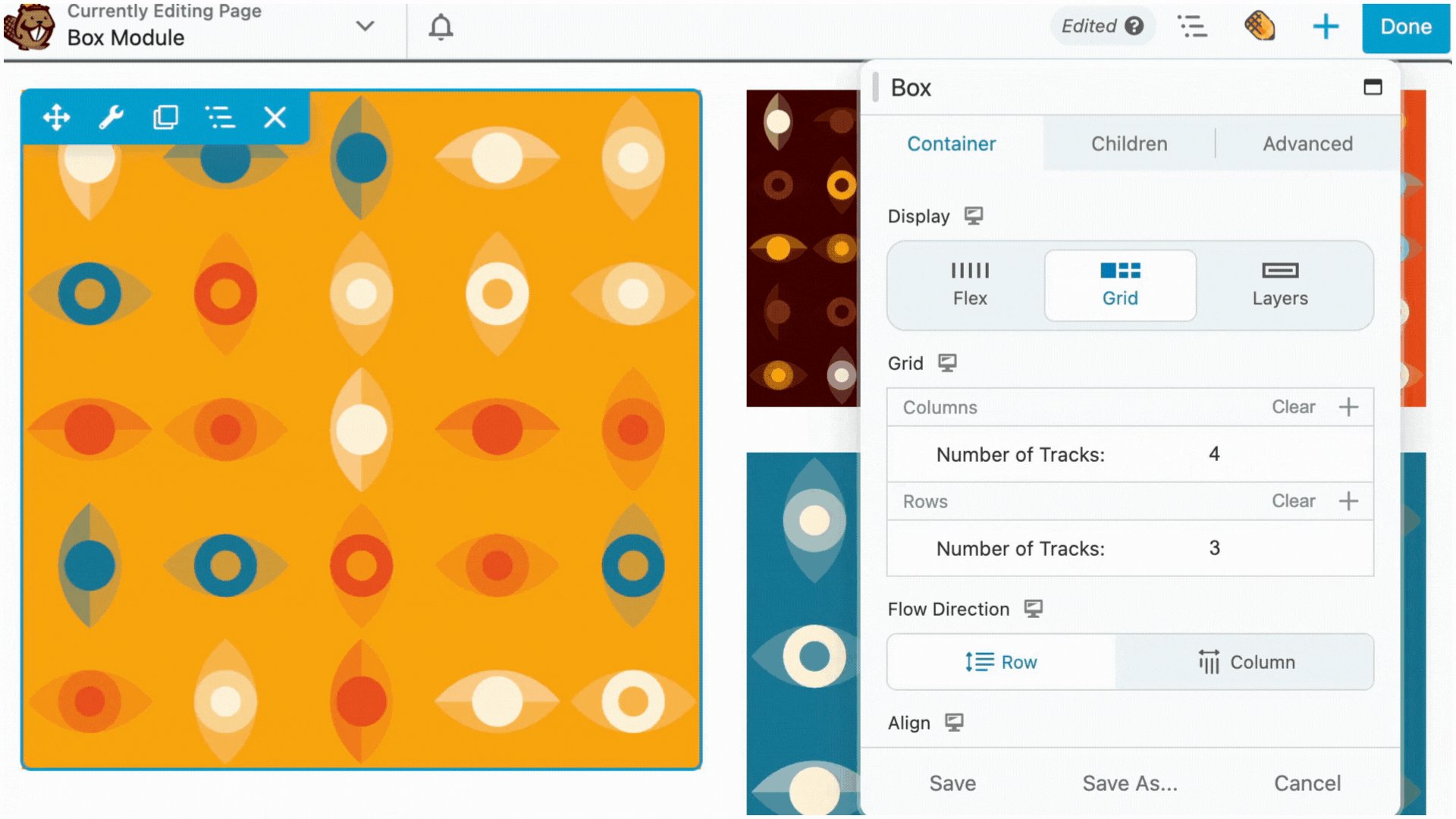
Una vez que haya agregado el módulo Box, puede comenzar a personalizarlo para adaptarlo a sus necesidades. Experimente con diferentes pantallas, Flex , Cuadrícula o Capas , hasta lograr el diseño deseado.
A continuación, agregue contenido a sus cajas. Esto podría incluir texto, imágenes, botones o incluso otro módulo de cuadro.
Para anidar cajas dentro de cajas, simplemente arrastre un módulo Box a otro módulo Box. Esto facilita la creación de diseños complejos. Además, puede combinar a la perfección flexbox y CSS grid para diseñar diseños sofisticados.
Finalmente, obtenga una vista previa de su diseño para asegurarse de que todo se vea exactamente como lo desea. Una vez que esté satisfecho, presione el botón publicar para que los cambios se publiquen en su sitio web.
Junto con el módulo Box en sí, notará que hemos agregado los siguientes alias de módulo que pueden usarse para ayudarlo a comenzar rápidamente:

Si bien nuestro objetivo es hacer que el módulo Box sea lo más fácil de usar posible, recomendamos encarecidamente tener un conocimiento sólido de Flexbox y CSS Grid. Nuestra esperanza es que los alias de módulo proporcionen un acceso directo conveniente para crear diseños rápidamente utilizando los módulos de Box en la página.
Cuando se trata de crear diseños de sitios web atractivos, el módulo Box ofrece una gran cantidad de configuraciones de contenedores versátiles que permiten a los diseñadores controlar la visualización, la alineación y el espaciado con precisión. Profundicemos en las características y configuraciones clave de las opciones de contenedor del módulo Box:
El módulo Box proporciona tres tipos de visualización distintos: Flex, Grid y Layers, cada uno de los cuales ofrece ventajas únicas para la personalización del diseño. Mientras que Flex sobresale en diseños unidimensionales, Grid ofrece un control preciso sobre filas y columnas, y Layers permite diseños en capas para mejorar el atractivo visual.
Tenga en cuenta que las opciones de configuración de su Box Module cambiarán según el tipo de pantalla que haya seleccionado:
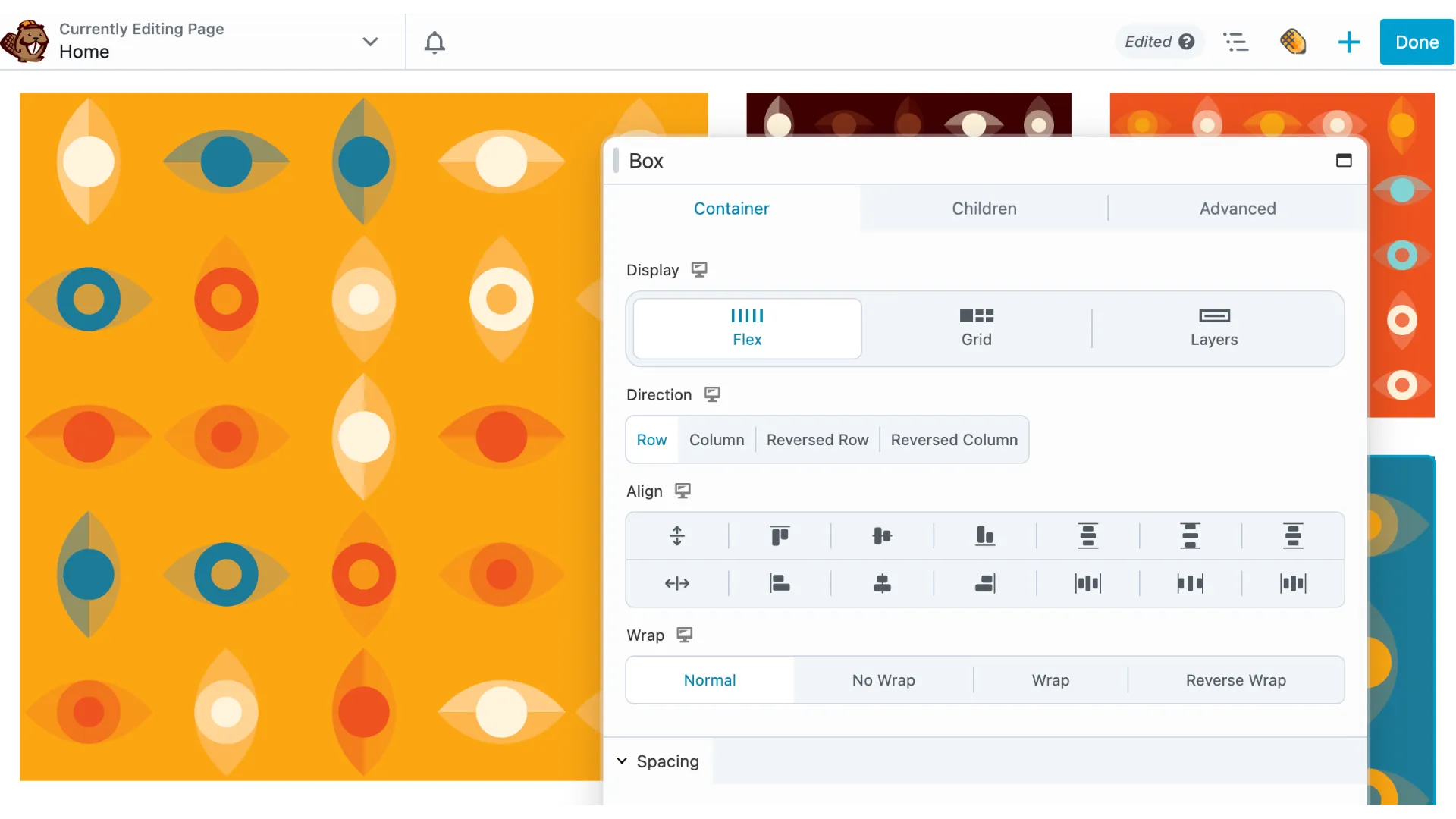
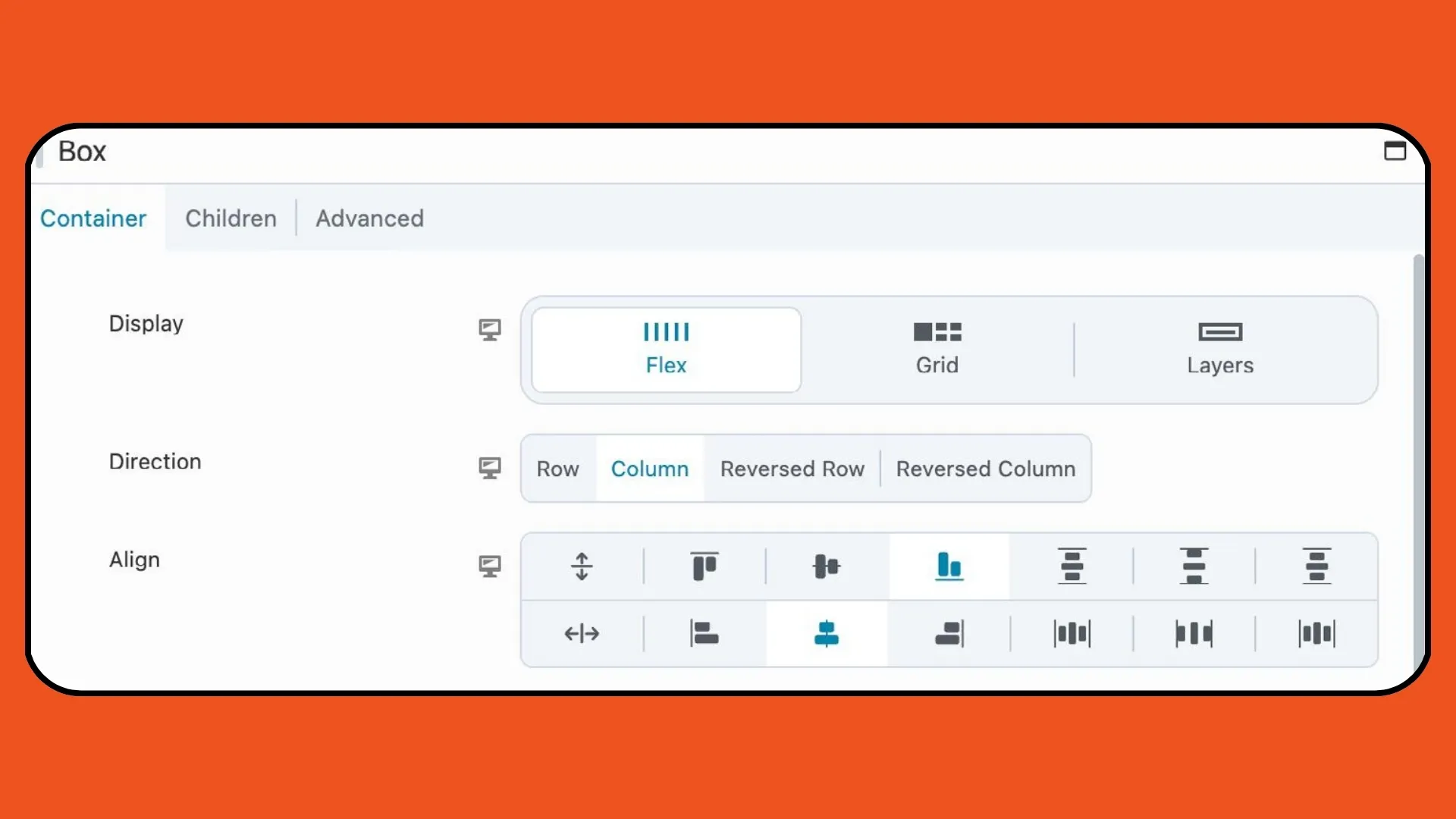
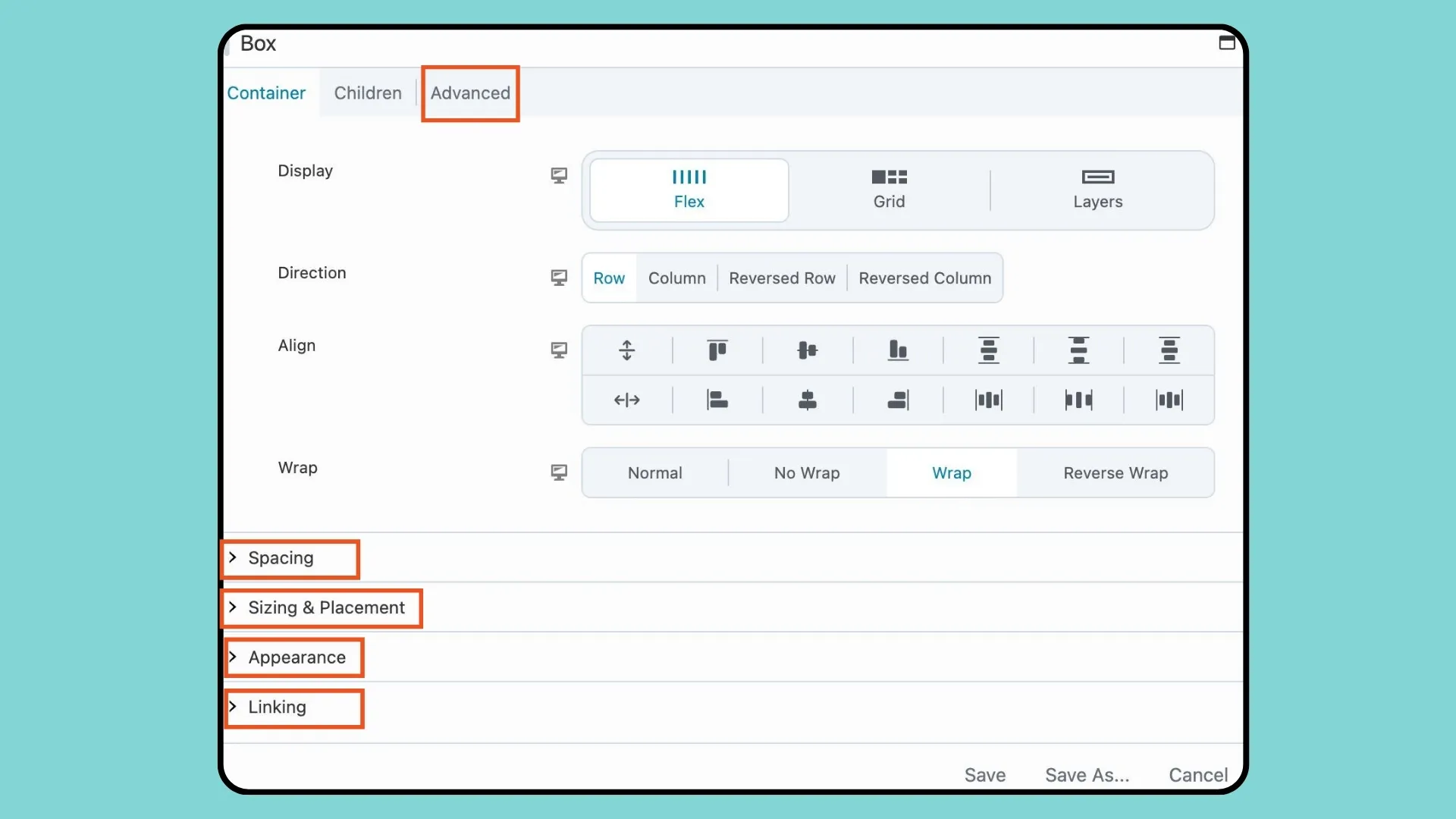
Con la opción Flex, los diseñadores pueden organizar elementos dentro de un cuadro de forma horizontal o vertical, aprovechando CSS Flexbox para un tamaño y alineación flexibles. Las configuraciones de Dirección, Alinear y Ajustar mejoran aún más el control del diseño, asegurando una disposición perfecta de los elementos de contenido:

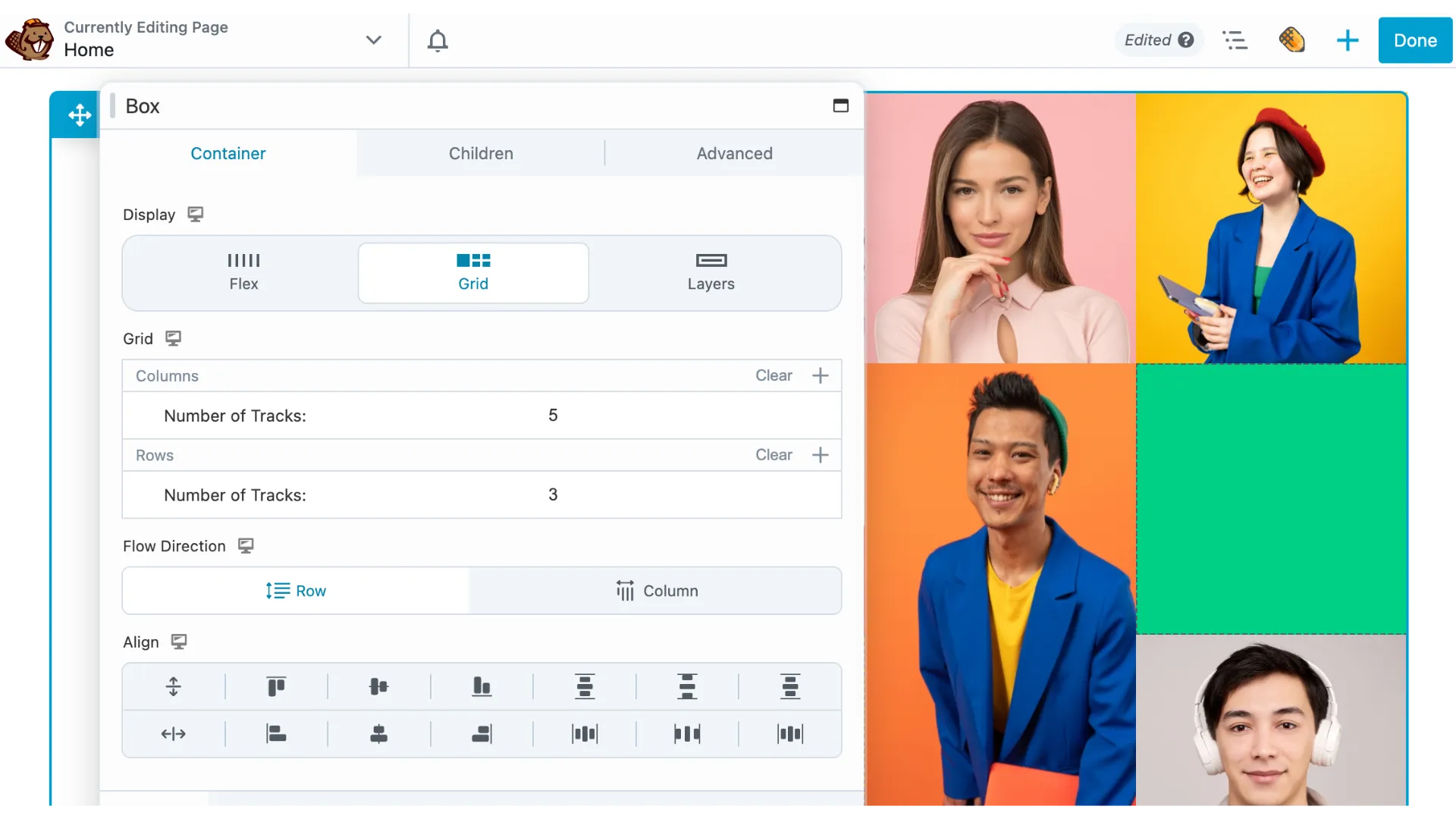
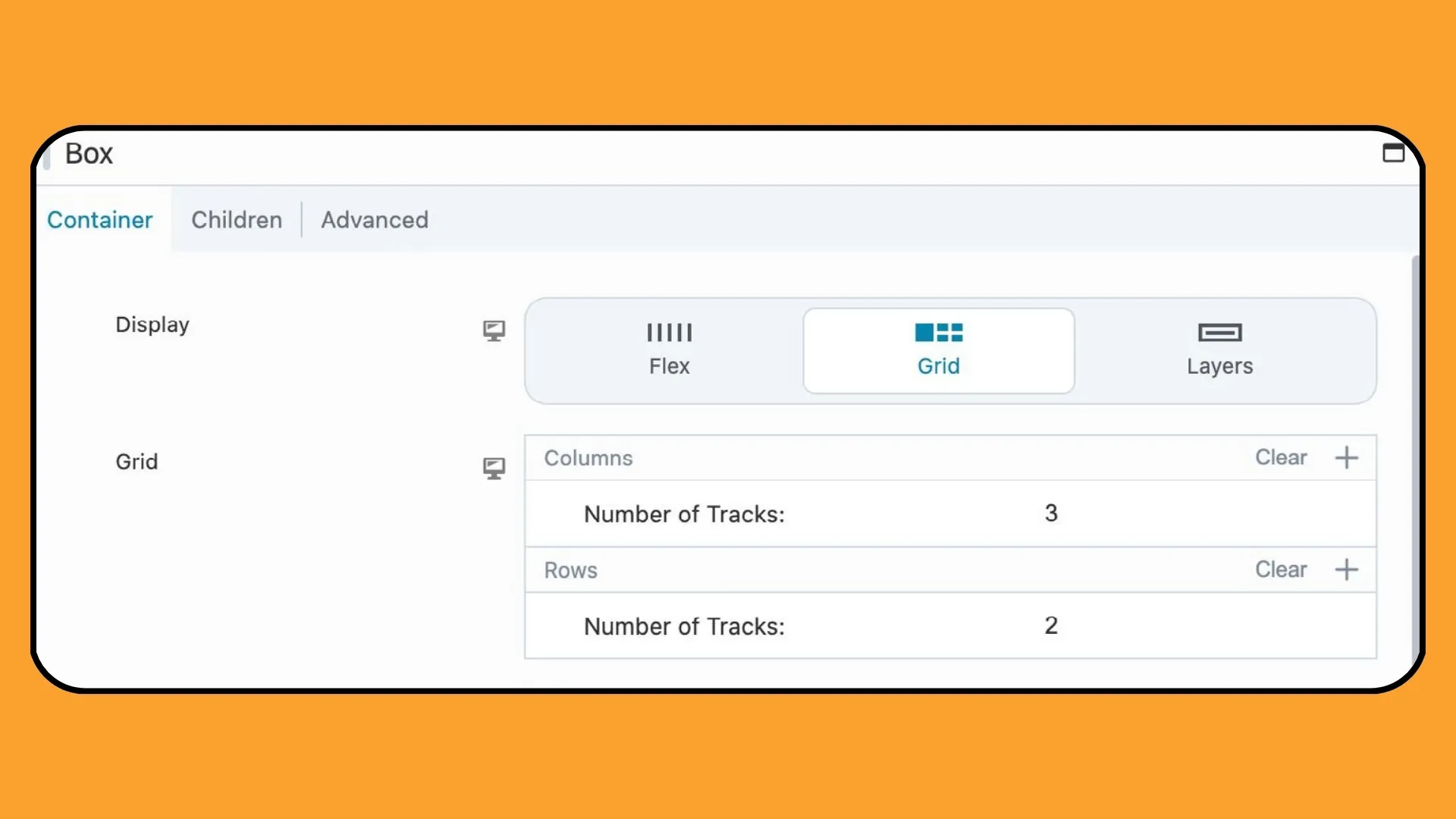
Al utilizar CSS Grid, la opción Grid facilita diseños complejos basados en cuadrículas con filas y columnas personalizables. Los diseñadores pueden especificar la cantidad de pistas, ajustar la dirección del flujo y ajustar la alineación para lograr diseños perfectos en píxeles que cautiven y atraigan a los visitantes:

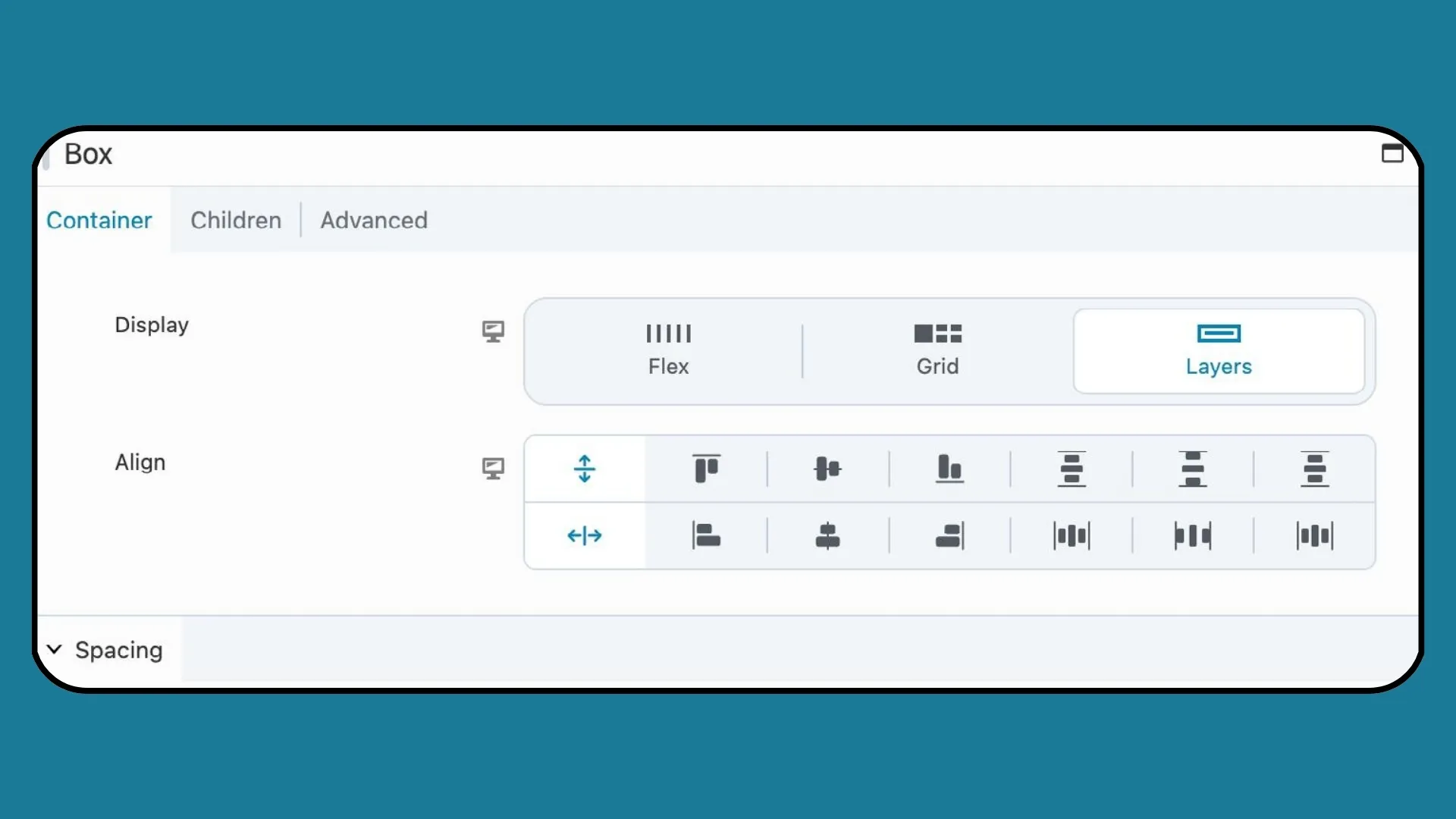
Para diseños en capas, la opción Capas permite organizar los elementos dentro de un cuadro en un formato apilado, ideal para agregar texto superpuesto o elementos visuales a las imágenes. Al ajustar la configuración de alineación, los diseñadores pueden lograr una ubicación óptima para una apariencia pulida y profesional:

Las siguientes cuatro secciones de la pestaña Contenedor , Espaciado, Tamaño y ubicación, Apariencia y Vinculación, son configuraciones universales aplicables a cada tipo de visualización de Caja:

Tenga en cuenta que todas las configuraciones de la pestaña Avanzado también son las mismas para cada tipo de pantalla.
Ajustar el espaciado y el tamaño se simplifica con la configuración completa del módulo Box. Desde controlar el espacio entre elementos con diseños Flex y Grid hasta especificar la relación de aspecto, el relleno y el ancho/alto, los diseñadores tienen control total sobre la presentación visual de su contenido.
Mejorar el atractivo visual de los cuadros es sencillo con configuraciones personalizables de color de texto, color de fondo, borde y sombra de cuadro. Además, los diseñadores pueden agregar enlaces a cuadros para una navegación fluida, lo que facilita la creación de diseños de tarjetas interactivas que mejoran la experiencia del usuario.
El módulo Box traspasa los límites de la creatividad y ofrece innumerables posibilidades para crear diseños cautivadores y visualmente impactantes. Ya sea que sea un diseñador experimentado o un novato, dominar el módulo Box abre las puertas a infinitas posibilidades de diseño que elevan su sitio web a nuevas alturas.
Pruebe el módulo Beaver Builder's Box y vea la diferencia que puede marcar en sus proyectos. Ya sea que esté creando un blog personal, un sitio de comercio electrónico o un sitio web corporativo, el módulo Box ofrece la flexibilidad y versatilidad que necesita para hacer realidad su visión.
Flexbox le permite organizar y alinear elementos dentro de un contenedor, independientemente de su tamaño o posibles cambios. La naturaleza flexible de un contenedor flexible garantiza que los elementos flexibles se expandan para llenar el espacio disponible y se encojan para evitar que se desborden cuando sea necesario.
Puede combinar CSS Grid y Flexbox dentro del mismo diseño para aprovechar sus respectivas fortalezas para diferentes partes del diseño. Por ejemplo, puede usar CSS Grid para crear la estructura general de su diseño y luego usar Flexbox dentro de elementos específicos de la cuadrícula para controlar la alineación y distribución del contenido dentro de esas áreas. Esta combinación permite una mayor flexibilidad y precisión en el diseño de diseños complejos.
Flexbox es versátil para la mayoría de escenarios de diseño, pero no es ideal para diseños de cuadrícula complejos o diseños bidireccionales. Considere usar CSS Grid para un control avanzado de la cuadrícula o cuando trabaje con contenido dinámico. Además, tenga en cuenta la compatibilidad del navegador y las consideraciones de rendimiento al decidir si utiliza Flexbox para sus necesidades de diseño.
¡Interesante! ¡Gracias por toda la información!
Hola Jennifer,
Acabo de terminar de leer su interesante artículo sobre el módulo Beaver Builder Box y estoy realmente impresionado por la profundidad de la información proporcionada. La forma en que ha desglosado las capacidades del módulo, especialmente su integración con Flexbox y CSS Grid, ofrece una comprensión clara de cómo se puede utilizar para crear diseños más dinámicos y responsivos. Su exploración detallada de las características del módulo, como el diseño personalizable, la versatilidad y las capacidades de diseño responsivo, resalta su potencial para revolucionar los proyectos de diseño web.
Estoy particularmente intrigado por los ejemplos que ha proporcionado sobre el uso del módulo Box para varios escenarios de diseño. Está claro que esta herramienta ofrece una ventaja significativa para los diseñadores que buscan traspasar los límites de la creatividad y la eficiencia.
Dada la naturaleza integral de su revisión, tengo curiosidad por conocer su experiencia personal con el módulo Box en la práctica. ¿Ha encontrado algún desafío o limitación al usarlo para proyectos complejos de diseño web? ¿Y cómo se compara con otras herramientas de diseño que ha utilizado en términos de facilidad de uso y funcionalidad?
Gracias por compartir un recurso tan valioso. Sin duda, su reseña ha despertado mi interés en explorar más a fondo el módulo Box.
¡Gracias!
Muchas gracias por esa información útil. ¡¡¡Se lo agradezco!!!
¡Fantástica lectura! ¿Podemos combinar eficazmente Flexbox y CSS Grid dentro del módulo Box para crear diseños dinámicos y visualmente atractivos? Gracias Jennifer.
Parece una buena idea, pero necesitarás proporcionar una guía mucho más detallada sobre cómo usar el módulo de caja.
Acabo de instalar Beaver 2.8 y el módulo de la caja es incomprensible incluso con el par de videos disponibles.