Revisión de Breakdance: una solución completa para crear un sitio web en WordPress
Publicado: 2022-11-04¿Está buscando un nuevo complemento de creación de páginas para crear sitios web en WordPress? Si es así, es posible que desee echar un vistazo a Breakdance.
Breakdance es un recién llegado en el segmento de creación de páginas del complemento de WordPress. Su versión estable inicial (Breakdance 1.0) se acaba de lanzar en septiembre de 2022. Aun así, la gente detrás de Breakdance no es realmente nueva en el mundo de los creadores de páginas. Breakdance es desarrollado por Soflyy, la empresa desarrolladora que también desarrolla Oxygen, otro complemento de creación de páginas para WordPress.
Al igual que su hermano mayor, Breakdance también se dirige específicamente a agencias o autónomos que crean sitios web para clientes. Ofrece una opción de precio única mediante la cual puede usar su licencia de suscripción en sitios web ilimitados de WordPress.
Si quieres aprender más sobre Breakdance, sigue leyendo.
Nota: Este artículo no comparará Breakdance y Oxygen. En su lugar, se centrará en cubrir las funciones de Breakdance.
Una breve introducción sobre el breakdance
Te guste o no. Elementor sigue siendo el primer nombre que viene a la mente en términos de complemento de creación de páginas para WordPress. Sin embargo, popular no significa lo mejor. Especialmente para agencias que desean crear sitios web ilimitados. Elementor no tiene un plan que le permita usar su licencia en sitios web ilimitados.
Breakdance, por otro lado, está dirigido específicamente a agencias o cualquier persona que quiera crear sitios web ilimitados. Puede usar su licencia de suscripción en tantos sitios web de WordPress como desee, como Divi. Dicho esto, Breakdance es una excelente alternativa de Elementor si desea crear sitios de WordPress ilimitados con un complemento de creación de páginas.
En los aspectos técnicos, Breakdance no es muy diferente a otros creadores de páginas existentes. Viene con un editor visual que ofrece una función de edición receptiva que le permite optimizar su diseño en todos los tamaños de pantalla (computadora de escritorio, tableta, teléfono inteligente). El editor de Breakdance está construido con Vue.js. Puede monitorear los planes de desarrollo de Breakdance en su página de hoja de ruta.
Hay algo único que debes saber sobre el Breakdance. Tiene una opción de configuración para deshabilitar su tema de WordPress . Cuando utiliza esta opción de configuración, el tema activo en su sitio web no se cargará y no tendrá ningún impacto en el rendimiento o la apariencia de su sitio. Puede reemplazar las partes de su tema, como el encabezado, el pie de página y las páginas de archivo, utilizando la función de creación de temas de Breakdance (se tratará más adelante). Con esta opción de configuración, puede controlar cada parte de su sitio web de WordPress con Breakdance.
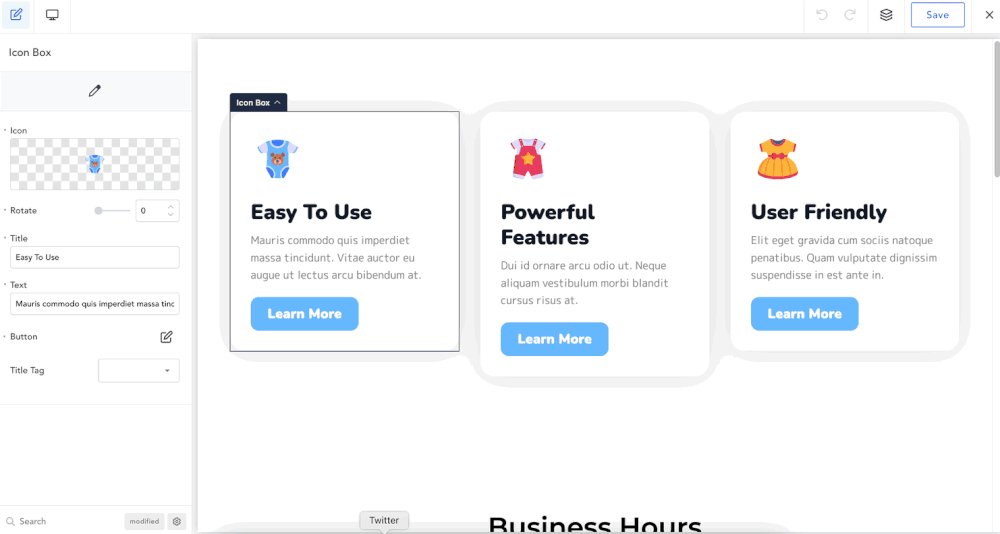
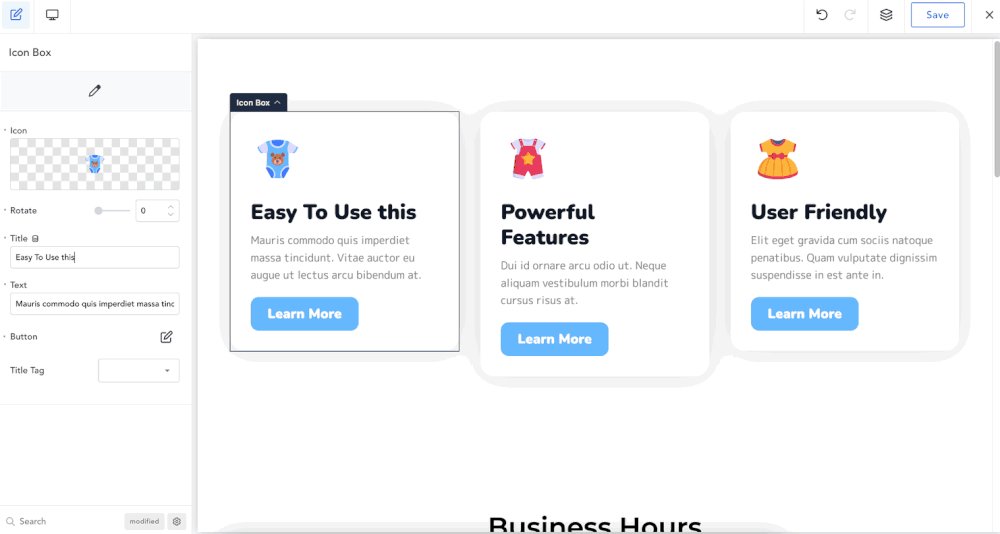
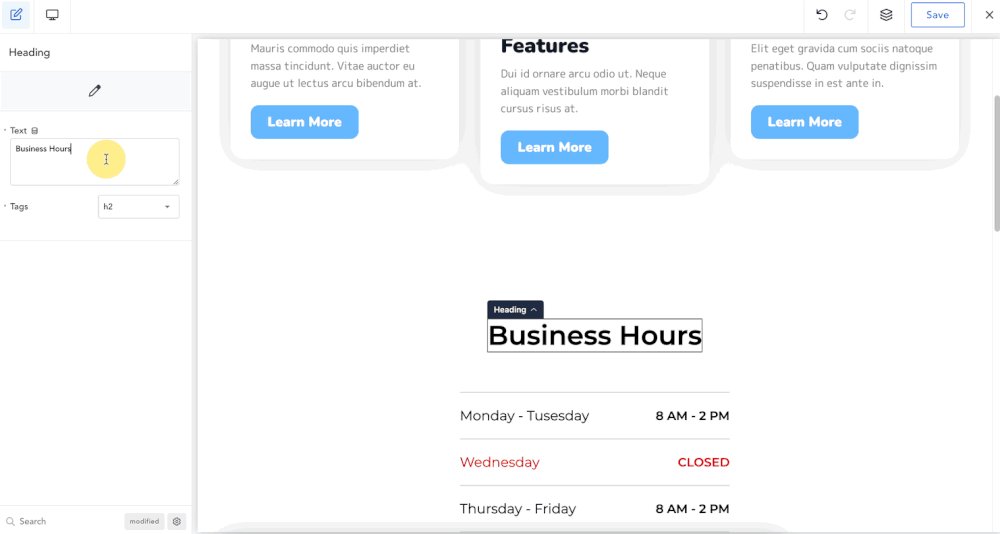
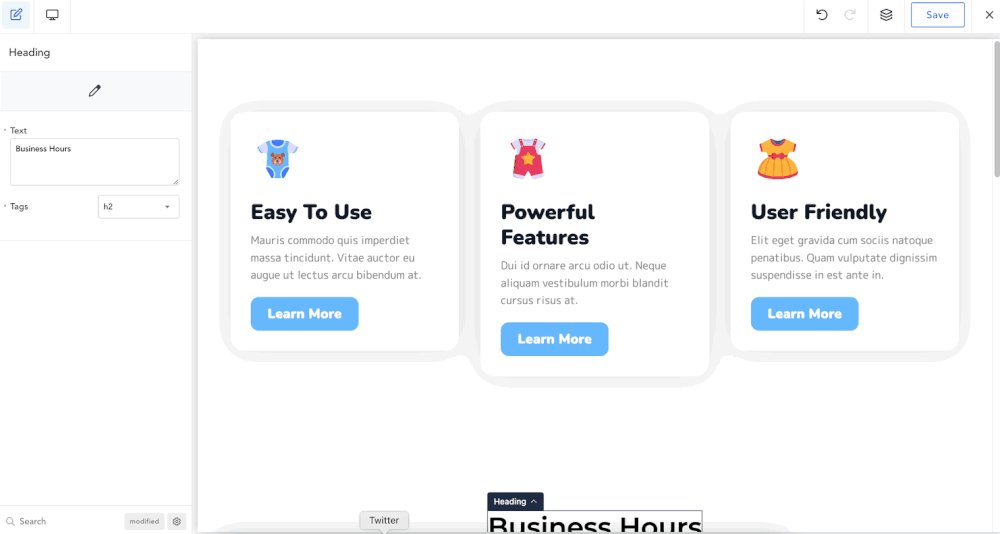
Experiencia de edición

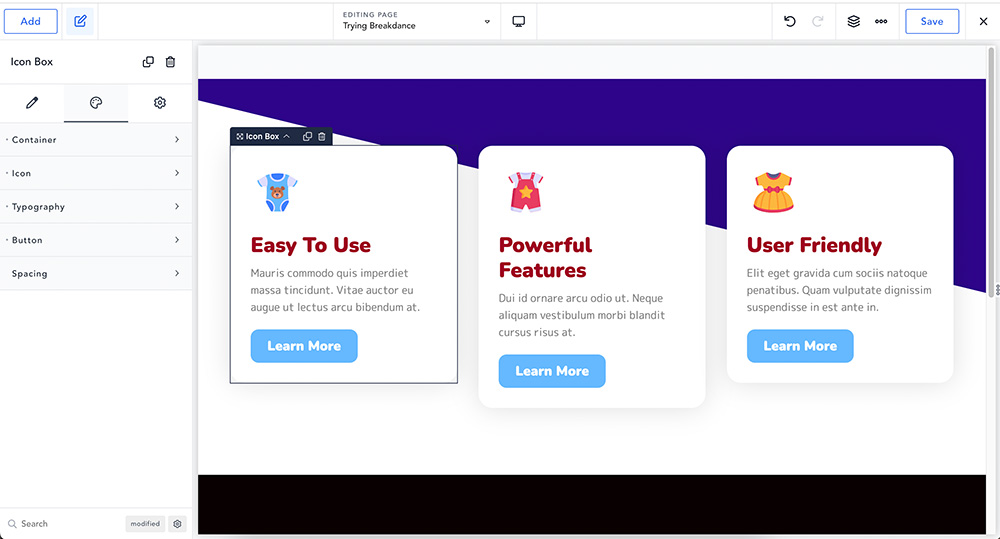
Como puede ver en la captura de pantalla anterior, Breakdance tiene un editor lo suficientemente limpio, que está disponible en modo ligero de forma predeterminada. Puede habilitar el modo oscuro si le resulta más conveniente. En el estado inicial, su editor de Breakdance consta de tres partes:
- El panel de elementos en el lado derecho. Este panel se convertirá en un panel de configuración al hacer clic en un elemento en el área del lienzo.
- El área del lienzo en el lado central que puede usar para colocar los elementos de diseño
- Área de la barra superior que puede usar para acceder a algunos menús, como la edición completa del sitio, el navegador, etc.
Se abrirá un panel adicional en el lado derecho cuando acceda a un menú en la barra superior.
A diferencia, por ejemplo, de Elementor, Breakdance no ofrece una opción de configuración para configurar el diseño de la página. Al editar una nueva página con Breakdance, siempre tendrás un lienzo en blanco (sin barra lateral).
El editor o Breakdance viene con las siguientes características:
— Navegación
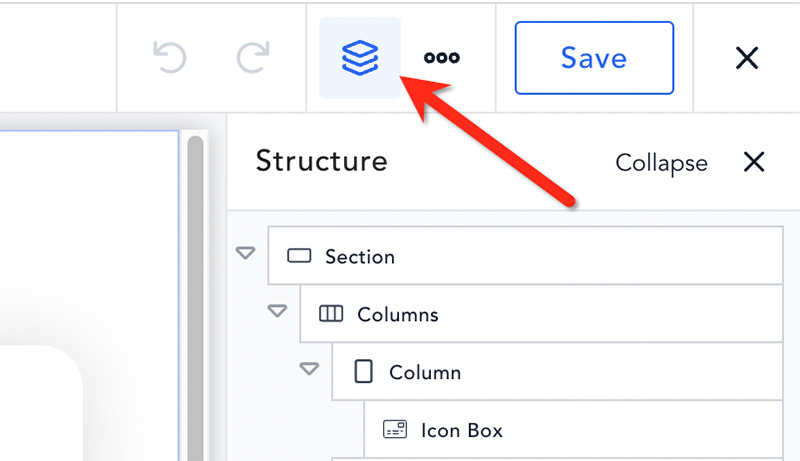
La mayoría de los creadores de páginas tienen una función de navegación para facilitar a los usuarios el aprendizaje de la estructura de su diseño. Esta función es especialmente útil cuando se edita una página larga que consta de muchos elementos. En Breakdance, la característica se llama Estructura. Puede acceder a él haciendo clic en el icono de apilamiento en el lado derecho de la barra superior.

Hay varias cosas que puede hacer en Estructura además de investigar los elementos y la estructura de su diseño. También puede usarlo para reorganizar el orden de los elementos de diseño, duplicar un elemento de diseño y eliminar un elemento de diseño.
— Edición receptiva
En la era actual, crear una página impactante no es suficiente. También debe asegurarse de que la página que está creando se vea bien en todos los tamaños de pantalla del dispositivo (computadora de escritorio, tableta y teléfono inteligente). La edición receptiva es una característica común disponible en todos los complementos de creación de páginas para WordPress. El breakdance no es una excepción.
Al editar una página en Breakdance, puede cambiar a otro tipo de dispositivo haciendo clic en el icono del dispositivo en el área central de la barra superior. Hay cinco opciones de punto de interrupción entre las que puede elegir:
- Escritorio
- Tableta (modo horizontal)
- Tableta (modo retrato)
- Teléfono (modo horizontal)
- Teléfono (modo retrato)
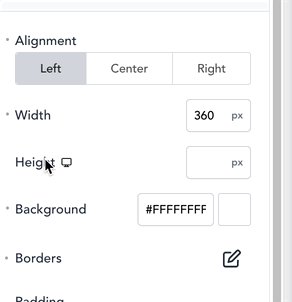
Para optimizar su diseño en todos los tamaños de pantalla, puede usar un valor diferente en cierta configuración. Por ejemplo, puede establecer un valor de relleno diferente en el escritorio, la tableta y el teléfono inteligente. Puede pasar el cursor sobre una etiqueta de configuración y hacer clic en el icono del dispositivo para mostrar las opciones del dispositivo.

- Historial de versiones
El historial de versiones es otra característica crucial que tienen casi todos los complementos de creación de páginas. Con esta función, puede aprender sin esfuerzo los cambios que ha realizado en su diseño desde el principio que lo editó. La función también es bastante útil si accidentalmente realizó un cambio que no tenía la intención de hacer. Simplemente puede verificar la versión anterior y restaurarla.
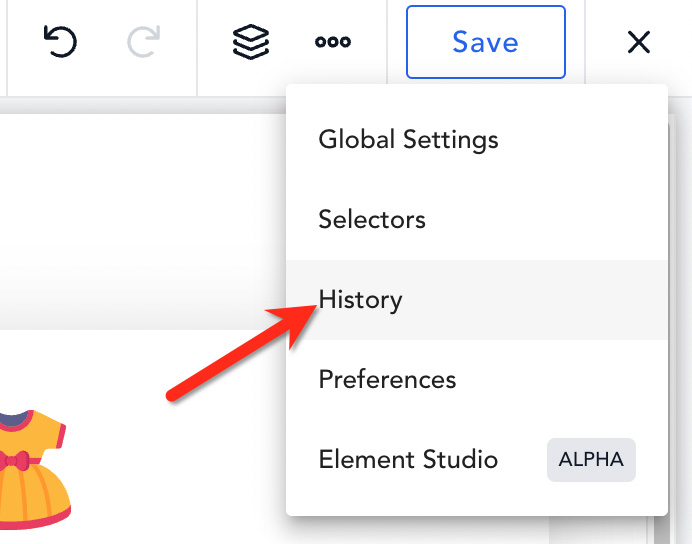
En Breakdance, puede acceder a la función de historial de versiones haciendo clic en el ícono de tres puntos en la barra superior y seleccionando Historial .

— Edición de sitio completo
La edición de sitio completo es un nuevo enfoque en WordPress que le permite editar varias partes de su sitio web sin salir del editor. En la mayoría de los complementos de creación de páginas, incluidos Divi Builder y Elementor, la edición completa del sitio admite solo tres partes: página actual, plantilla de encabezado y plantilla de pie de página.
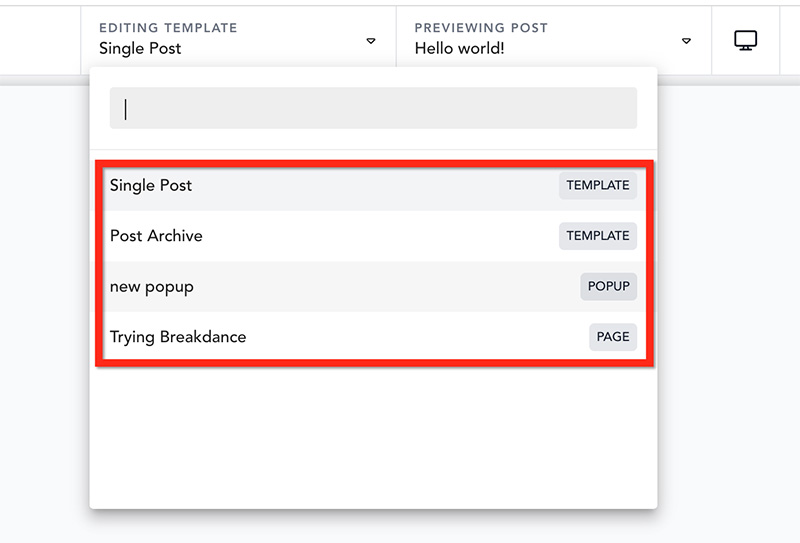
En Breakdance, puedes editar todas las partes y páginas del sitio sin salir del editor. Si una página o parte se editó previamente con Breakdance, estará disponible en la lista de edición del sitio completo. Simplemente puede hacer clic en él para editarlo.

— Vista previa y publicación de su trabajo
En general, la experiencia de edición que ofrece Breakdance es excelente. Tiene un editor limpio e intuitivo. Sin embargo, cuando llega el momento de obtener una vista previa y publicar una página o una plantilla personalizada, el proceso no es tan sencillo. Necesitas ir y venir entre el frontend y el backend.
Breakdance no ofrece ningún botón en el área del editor para obtener una vista previa o publicar directamente su página como Elementor y Brizy. Para obtener una vista previa de su trabajo en una página en vivo, debe salir del editor y volver a ingresar para editarlo nuevamente. Para publicar la página, debe salir del editor e ir al backend (Gutenberg) para publicarla.
Elementos de diseño
La disponibilidad de elementos de diseño determina lo que puede hacer con un creador de páginas. Breakdance viene con muchos elementos de diseño. Desde elementos básicos como botón e imagen hasta elementos avanzados Loop Builder y Advanced Tabs.
Antes de agregar un determinado elemento, puede agregar un contenedor para colocar y organizar el diseño de los elementos. Tiene dos opciones de contenedor: sección y columna.
Los elementos de diseño de Breakdance se agrupan en 7 categorías.
- Básico
- bloques
- Sitio
- Avanzado
- Dinámica
- formularios
- WooCommerce
— Categoría Básica
| Sección |
| columnas |
| división |
| Bóveda |
| Texto |
| Texto rico |
| Enlace de texto |
| Botón |
| Imagen |
| Video |
| Icono |
— Categoría de bloques
| Cuadro de iconos | Barra Básica | Barra de notificación |
| cuadro de imagen | Control deslizante básico | Tarjeta flotante de imagen |
| Lista básica | Contador de círculos | Imagen con Zoom |
| Lista de marcas de verificación | Contador sencillo | enmascarador |
| Lista de iconos | Pestañas | Mapa de Google |
| Tabla de Precios | Contador regresivo | Comentarios de Facebook |
| Cita en bloque | Animación de Lottie | Botón Me gusta de Facebook |
| Cuadrícula de estadísticas | Imagen de desplazamiento | Complemento de la página de Facebook |
| Horas de trabajo | Acordeón de imagen | Publicación de Facebook |
| Preguntas más frecuentes | Lista de logotipos | Botón de compartir de Facebook |
| Galería | Doble rumbo | Vídeos de Facebook |
| Iconos sociales | Encabezado animado | Botón de Twitter |
| Clasificación de estrellas | Testimonio Sencillo | Twitter Incrustar tuit |
| Divisor de lujo | Testimonio elegante | Cronología de Twitter |
| Barra de progreso | Comparación de imágenes | Botones para compartir en redes sociales |
- Categoria del sitio
| Generador de encabezados |
| Menú de trabajo en equipo |
| Creador de menús |
| Formulario de búsqueda |
— Categoría avanzada
| Enlace de envoltorio |
| Bloque de código |
| Pestañas avanzadas |
| Bloque global |
| Código corto |
| Envoltura de código corto |
| imagen HTML |
— Categoría dinámica
| Formulario de comentarios |
| Lista de comentarios |
| Publicar metadatos |
| Área de contenido de la plantilla |
| Título de la entrada |
| Extracto de la publicación |
| Publicar Contenido |
| Publicar imagen destacada |
| Autor |
| Publicaciones adyacentes |
| Título del archivo |
| Lista de publicaciones |
| Generador de bucles posteriores |
| Widget |
— Categoría de formularios
| Formulario de contraseña olvidada |
| Creador de formularios |
| Formulario de inicio de sesión |
| Formulario de registro |
| Lista de productos |
| Producto |
| Creador de productos |
| Productos relacionados |
| Vender productos |
| Página de la tienda |
| Página del carrito |
| Página de pago |
| Página de cuenta |
| Página de seguimiento de pedidos |
| Mini carrito |
| Comprar filtros |
| Woo Widget |
| migas de pan |
Características generales
— Creador de temas
El generador de temas le permite ir más allá de la simple creación de páginas. Puede usarlo para crear plantillas personalizadas para las partes de su sitio, como encabezado, pie de página, páginas de archivo, plantilla de publicación única, etc.
En Breakdance, puede usar el generador de temas para crear las siguientes partes del sitio:
- Encabezamiento
- Pie de página
- Páginas de archivo (etiquetas, categorías, autor, fecha)
- Publicación única
- Única página
- 404 página
- Resultados de la búsqueda
- Plantilla de tipo de publicación personalizada
Si usa WooCommerce, también puede usar la función de creación de temas de Breakdance para crear plantillas personalizadas para las siguientes partes:
- Página de un solo producto
- Página de archivo de productos
- página de la tienda
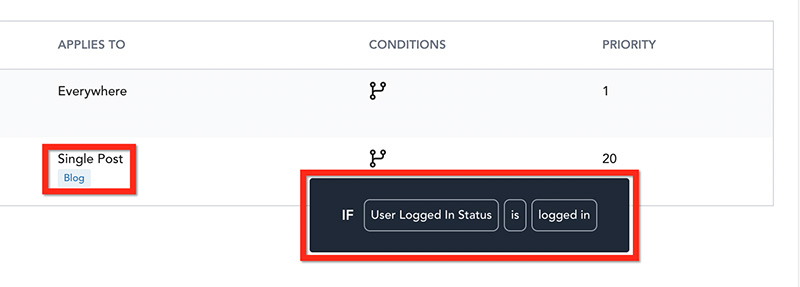
En Breakdance, puede establecer dónde y cómo aplicar una plantilla personalizada. Por ejemplo, puede configurar una plantilla de encabezado personalizada para aplicar a las publicaciones de blog para usuarios registrados solo como se muestra a continuación.

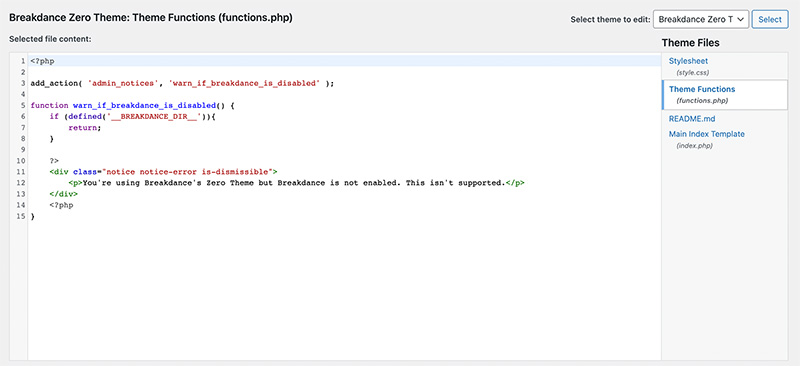
En la sección de introducción, mencionamos que Breakdance ofrece una opción de configuración para deshabilitar el tema activo de WordPress en su sitio web. El uso de esta opción de configuración le permite crear un sitio web de WordPress completamente con Breakdance . La mejor parte es que aún podrá agregar funciones personalizadas a través del Editor de archivos de temas, ya que Breakdance creará un nuevo archivo functions.php cuando deshabilite su tema.

También puede hacer cosas que normalmente hace en el personalizador de temas, como configurar el ícono del sitio, agregar CSS personalizado, configurar la página de inicio, etc.
Además, Breakdance también te permite crear un menú avanzado en tu encabezado usando el elemento Menu Builder.
— Creador de formularios
En el panel de elementos del editor de Breakdance, encontrarás una categoría llamada Formularios . Hay cuatro elementos de formulario que puede encontrar en esta categoría de la siguiente manera:
- Has olvidado tu contraseña
- Creador de formularios
- Formulario de inicio de sesión
- Formulario de registro
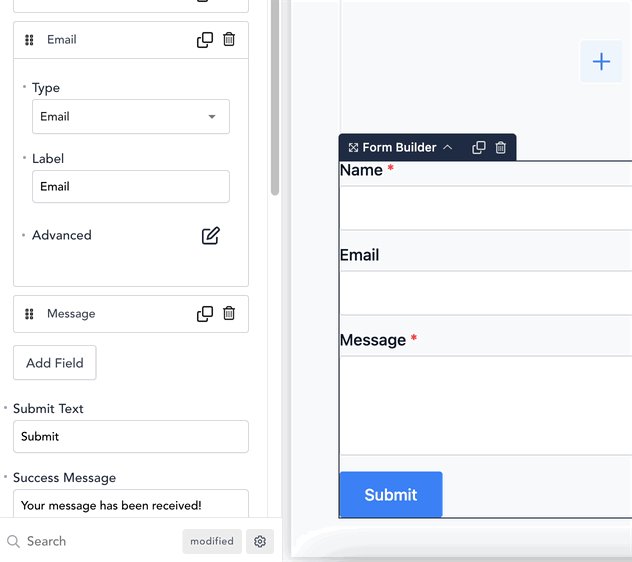
Mientras que otros elementos de formulario tienen un uso específico según sus nombres, el elemento Form Builder se puede utilizar para crear varios tipos de formulario. Es el elemento que necesita para crear un formulario de suscripción de correo electrónico, un formulario de contacto, un formulario de encuesta.
El widget Creador de formularios admite los siguientes tipos de campos:
- Texto
- Correo electrónico
- área de texto
- URL
- Número de teléfono
- Radio
- Caja
- Seleccione
- Número
- Fecha
- Tiempo
- Clave
- HTML
- Oculto
Mientras que para la acción de formulario, puede elegir las siguientes acciones:
- Enviar a ActiveCampaign
- Ejecutar un código JavaScript
- Enviar a ConverKit
- Enviar a goteo
- enviar a la discordia
- Enviar a Slack
- Enviar al correo electrónico
- Enviar a GetResponse
- Enviar a MailChimp
- Enviar a MailerLite
- Abrir una ventana emergente
- Enviar al administrador de envío de formularios integrado de Breakdance
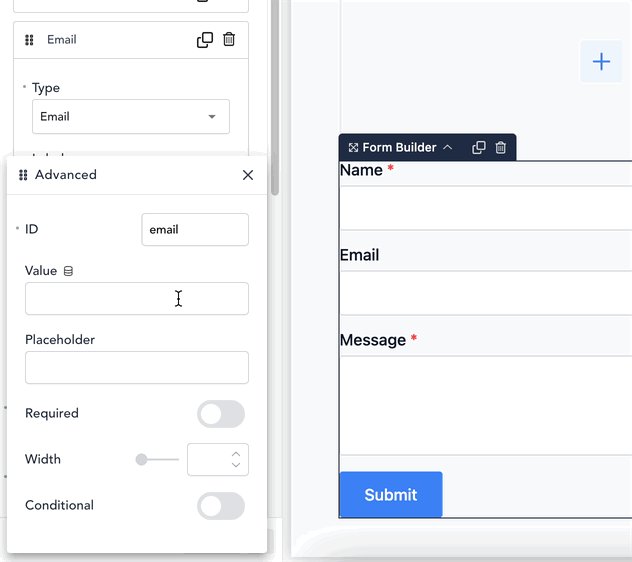
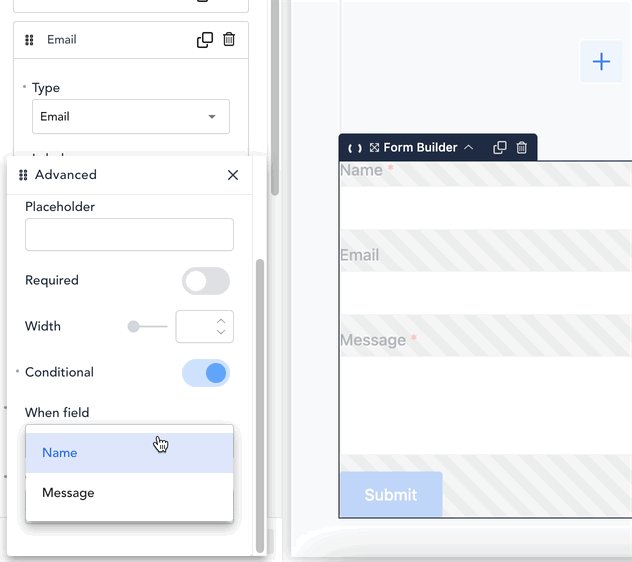
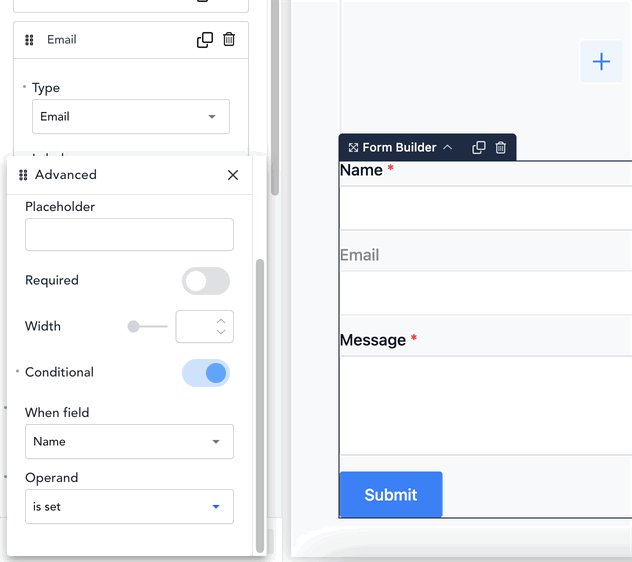
Curiosamente, puede aplicar una condición de visualización a un campo. Lo que significa que un campo solo aparecerá cuando se cumpla la condición. Por ejemplo, puede configurar un determinado campo para que se muestre solo cuando se complete el campo anterior.

Para agregar seguridad a su formulario, Breakdance ofrece integración con reCAPTCHA. O también puede habilitar Honeypot.
— Generador de ventanas emergentes
Si a menudo crea ventanas emergentes en su sitio web, entonces no necesita instalar un complemento adicional con Breakdance, ya que viene con un generador de ventanas emergentes incorporado.
Con la función de creación de ventanas emergentes de Breakdance, puede crear una ventana emergente llamativa con su propio diseño. El proceso de creación de ventanas emergentes se realiza a través de Breakdance. Lo que significa que puede agregar cualquier elemento que necesite, incluido el elemento Form Builder, que puede utilizar para crear una ventana emergente de suscripción de correo electrónico menos molesta. Simplemente puede deshabilitar la superposición para crear una ventana emergente de suscripción menos molesta.
El generador de ventanas emergentes de Breakdance admite la condición de visualización al igual que el generador de temas. En otras palabras, puede establecer una ubicación o dos donde aparezca una ventana emergente. Además, la condición de visualización le permite configurar la ventana emergente para que se muestre en función de ciertos parámetros, como:

- Tipo de mensaje
- navegador web
- Sistema operativo
- Punto de ruptura
- Estado de inicio de sesión
- Rol del usuario
- Fecha
Acerca del activador, puede configurar su ventana emergente para que se muestre en función de los siguientes parámetros:
- Al cargar la página
- Desplazamiento en la página
- En la página, desplácese hacia arriba
- Inactividad del usuario
- Intención de salida
- Al hacer clic
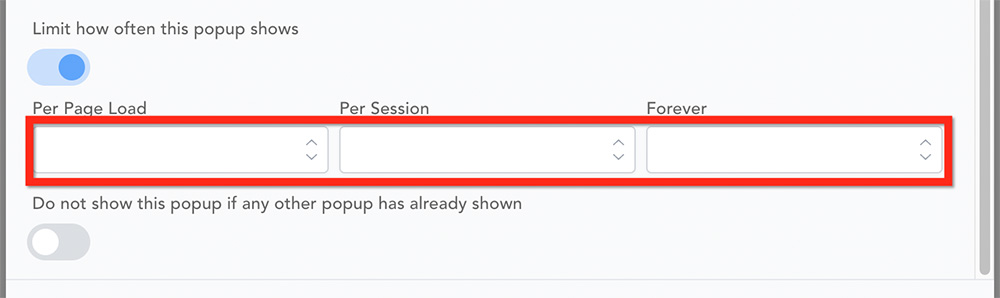
Además, también puede establecer la frecuencia con la que aparece una ventana emergente según el número de carga de la página y la sesión.

— Contenido dinámico
Hemos mencionado anteriormente que Breakdance viene con una función de creación de temas que puede usar para crear plantillas personalizadas para las partes de su sitio. Por supuesto, puede agregar contenido dinámico a sus plantillas personalizadas, como título de publicación, metadatos de publicación, imagen destacada, etc.
Aquí está la lista de contenido dinámico soportado por Breakdance:
| Texto | Imagen | URL |
|---|---|---|
| Publicar Contenido | Publicar imagen destacada | Publicar enlace permanente |
| Título de la entrada | Publicar archivo adjunto de imagen | URL de la imagen destacada |
| Extracto de la publicación | logotipo del sitio | Sitio URL |
| Condiciones de publicación | Imagen del autor (avatar) | |
| Hora de publicación | Página de producto de WooCommerce | |
| Fecha de publicación | Galería de productos de WooCommerce | |
| Número de comentarios | ||
| Textos de imágenes destacadas (texto alternativo, subtítulo, título) | ||
| Título del archivo | ||
| Descripción del archivo | ||
| Título del sitio | ||
| Lema del sitio | ||
| Nombre del autor | ||
| Biografía del autor | ||
| Título del producto WooCommerce | ||
| Descripción del producto WooCommerce | ||
| Términos del producto WooCommerce | ||
| Calificación del producto WooCommerce | ||
| Precio del producto WooCommerce | ||
| SKU del producto WooCommerce | ||
| Stock de productos de WooCommerce | ||
| Venta de productos WooCommerce |
Además, también puede agregar contenido dinámico a través del complemento de campos personalizados (por ejemplo, ACF).
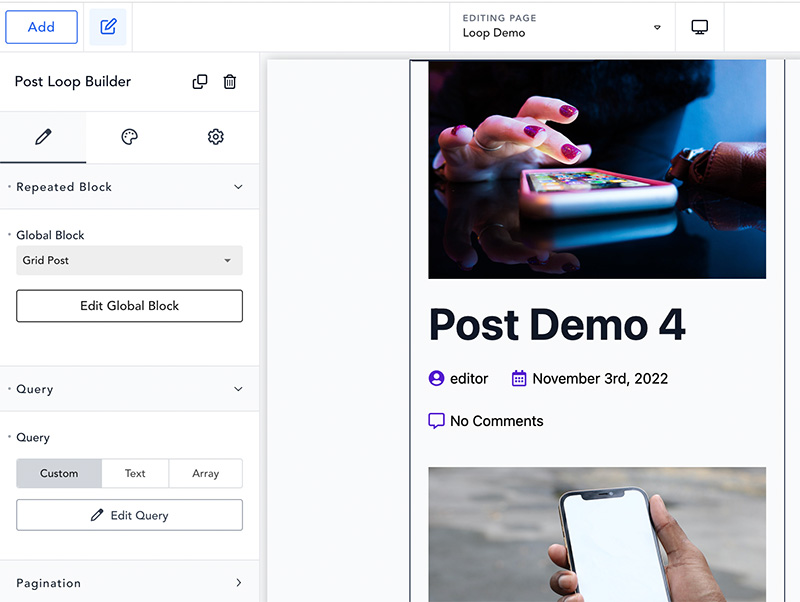
— Creador de bucles
Breakdance está diseñado para ser un complemento de creación de páginas de usos múltiples. Puede usarlo para crear cualquier tipo de sitio web. Loop Builder es útil si desea utilizar Breakdance para crear un sitio web complejo y dinámico, como un sitio de listas.
Loop Builder le permite crear una plantilla de elemento de listado y usarla en una página de listado o página de archivo. Puede agregar contenido dinámico a la plantilla de elemento de listado. Desde el contenido dinámico predeterminado de WordPress (imagen destacada, título de la publicación, metadatos de la publicación, etc.) hasta el contenido dinámico que crea con ACF u otro complemento de campos personalizados.

— Administrador de acceso
Dar a sus clientes acceso al diseño de la página es un poco arriesgado, ya que pueden romper el diseño que creó incansablemente. Pero, ¿qué pasa si los clientes quieren cambiar el contenido del diseño ellos mismos?
Breakdance viene con una función útil para que su trabajo con sus clientes sea más fluido. Puede dar a sus clientes acceso al editor de Breakdance, pero solo para cambiar el contenido, sin poder cambiar el diseño. Echa un vistazo al siguiente screencast.

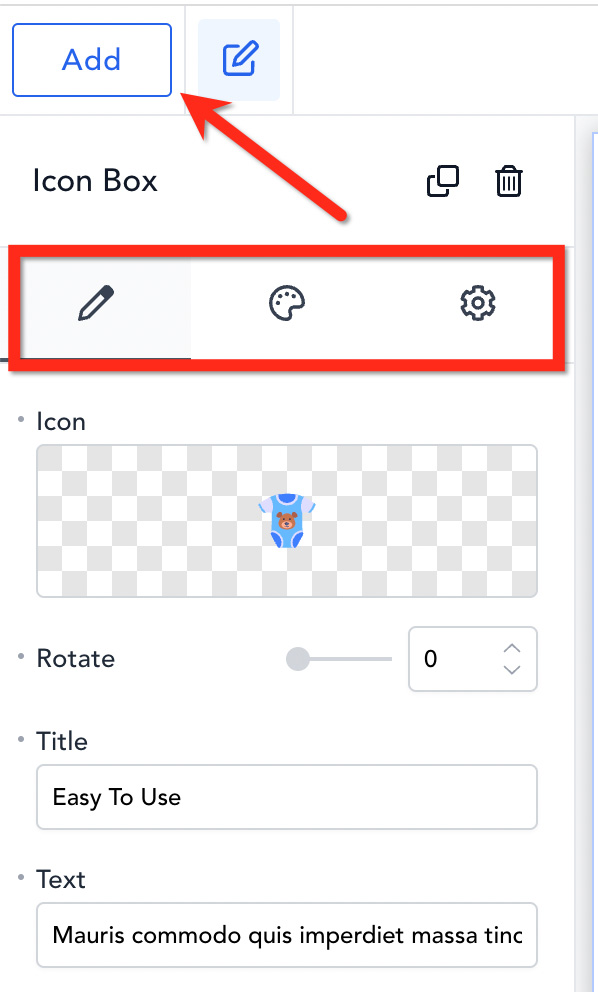
Como puede ver, no hay una pestaña de diseño ni una pestaña de configuración en el panel de configuración de Breakdance. Además, no hay un botón Agregar para agregar un nuevo elemento.
Normalmente, el panel de configuración debería verse así:

Para configurar que sus clientes puedan cambiar solo el contenido, puede ir a la página de configuración de Breakdance ( Breakdance -> Configuración ). Desde aquí, puede configurar el acceso según el rol del usuario. Hay tres tipos de acceso que puede configurar:
- Acceso completo
- Contenido editado
- Sin acceso
— Próximamente y modo de mantenimiento
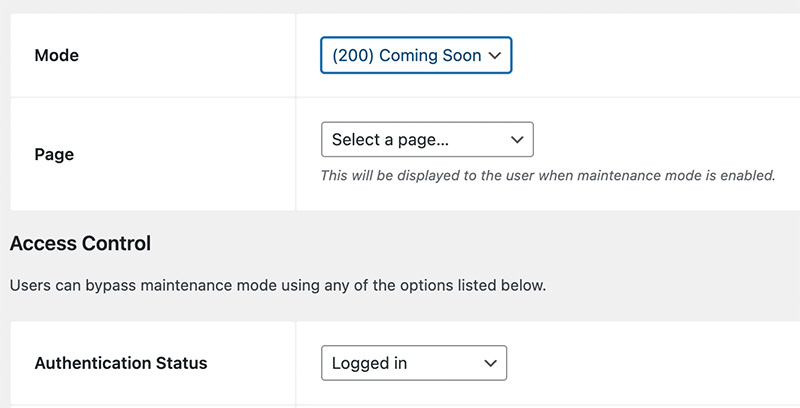
Si bien su sitio web aún está en proceso de desarrollo, es posible que desee habilitar el modo Próximamente. Breakdance viene con una función incorporada para habilitar el modo próximamente o el modo de mantenimiento para que no necesite instalar un complemento adicional.
Puedes crear la próxima página usando el editor de Breakdance y simplemente seleccionarla. Mientras su sitio web está en modo próximamente, puede establecer quién puede acceder a él según la función del usuario y el estado de inicio de sesión.

— Opciones de optimización integradas
En la página de configuración de Breakdance, también puede acceder a algunas configuraciones relacionadas con el rendimiento del sitio. Algunas configuraciones que puede establecer son:
- Eliminar bloques de Gutenberg CSS
- Deshabilitar los emojis de WordPress
- Deshabilitar WordPress OEmbed
- Deshabilitar la metaetiqueta del generador de WordPress
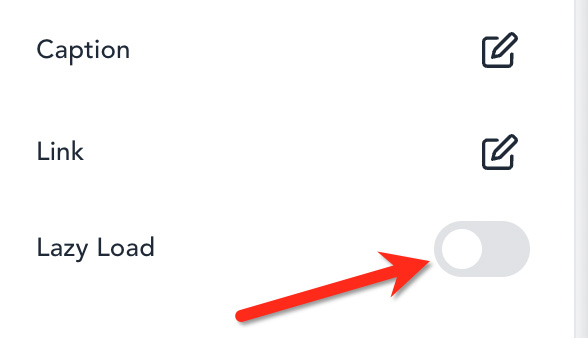
Además de las configuraciones anteriores, Breakdance también admite la carga diferida en elementos de imagen y video.

— Insertador de código
Otra característica útil que ofrece Breakdance es el insertador de código. Puede utilizar esta función para insertar un código (p. ej., el código de seguimiento de Google Analytics) en el área de encabezado y pie de página de su sitio web.
— Lógica condicional
Algunos complementos de creación de páginas, como Brizy y Divi Builder, tienen una función integrada para establecer una lógica condicional (también conocida como condición de visualización). La lógica condicional es un estado en el que un elemento se muestra solo cuando cumple una determinada condición.
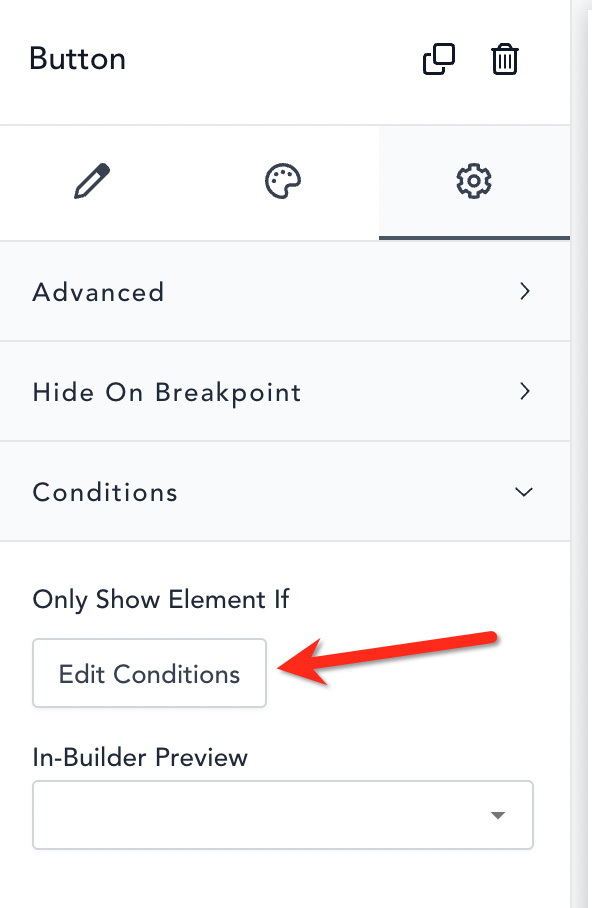
Como se mencionó anteriormente, puede establecer una condición de visualización (lógica condicional) en el generador de temas y el generador de ventanas emergentes. Además, también puede establecer una condición de visualización para un elemento en una página normal.

La lógica condicional es útil para crear un sitio web de membresía en el que puede mostrar contenido solo para usuarios registrados. O viceversa, puede ocultar contenido (por ejemplo, anuncios) de los usuarios registrados.
La función de lógica condicional de Breakdance admite los siguientes parámetros:
- Página
- ID del mensaje
- Estado de la publicación
- Número de comentarios
- Autor
- Imagen destacada
- Estado de inicio de sesión del usuario
- Rol del usuario
- Fecha de registro de usuario
- Datos dinámicos
- PHP personalizado
- navegador web
- Sistema operativo
- Fecha y hora
- Viniendo del motor de búsqueda
- Recuento de visitas a la página
- Recuento de sesiones
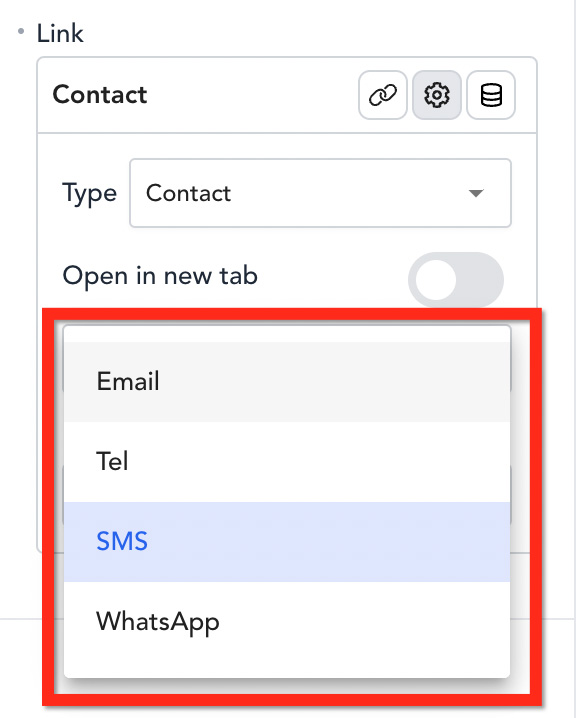
— Enlaces de acción
Breakdance también funciona muy bien como complemento de creación de páginas de destino. Primero, viene con un elemento Form Builder como hemos cubierto anteriormente. En segundo lugar, puede crear un botón de llamada a la acción utilizando el elemento Botón y abrir directamente el chat de WhatsApp, enviar un correo electrónico, realizar una llamada y enviar un mensaje de texto.

Caracteristicas de diseño
- Diseño
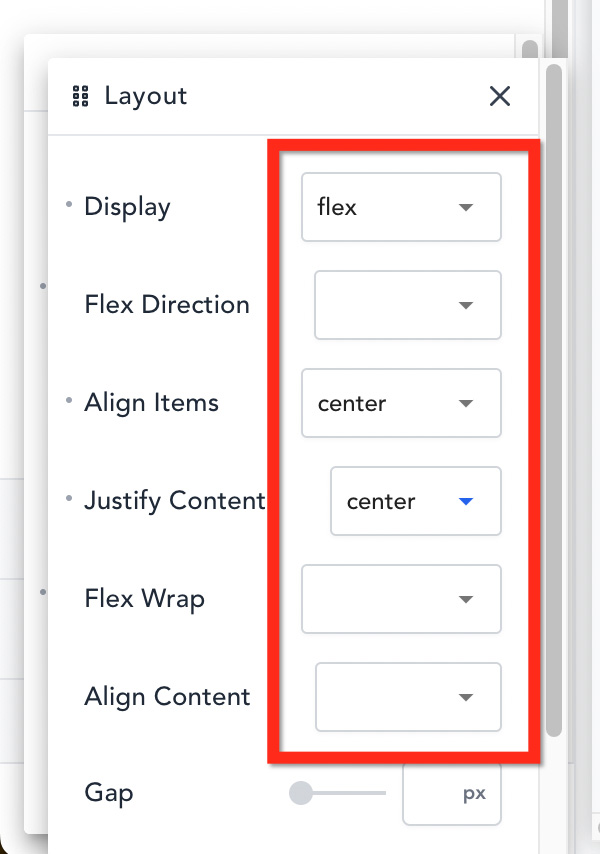
# Alineación de caja flexible
Flexbox es una característica de CSS que le permite alinear y distribuir elementos dentro de un contenedor. Ya sea vertical u horizontalmente. Hoy en día, la mayoría de los creadores de páginas ya tienen esta función para facilitar a los usuarios la organización del diseño de los elementos. En el contexto del generador de páginas, el contenedor puede ser una sección, una columna o un contenedor de elementos.
En Breakdance, puede configurar fácilmente una alineación de flexbox sin tener que lidiar con el código CSS. Puede aplicar una alineación de cuadro flexible a una sección, columna o elemento (botón, imagen, etc.).

# Posicionamiento en línea
El posicionamiento en línea es útil si a menudo coloca dos elementos o más uno al lado del otro en su diseño. Aquí hay un ejemplo:

En Breakdance, también puede establecer un posicionamiento en línea para un elemento sin tener que lidiar con el código CSS, lo cual es excelente para agilizar su flujo de trabajo. Puede ir a la pestaña avanzada en el panel de configuración y abrir el menú Wrapper . Verá una opción de configuración para establecer un posicionamiento en línea aquí.
# Posicionamiento personalizado
Con el posicionamiento personalizado, puede colocar un elemento en cualquier lugar dentro de su diseño. Puede lograr un diseño único con esta característica como la siguiente:

También se puede acceder al posicionamiento personalizado a través del menú Wrapper en el Avanzado del panel de configuración.
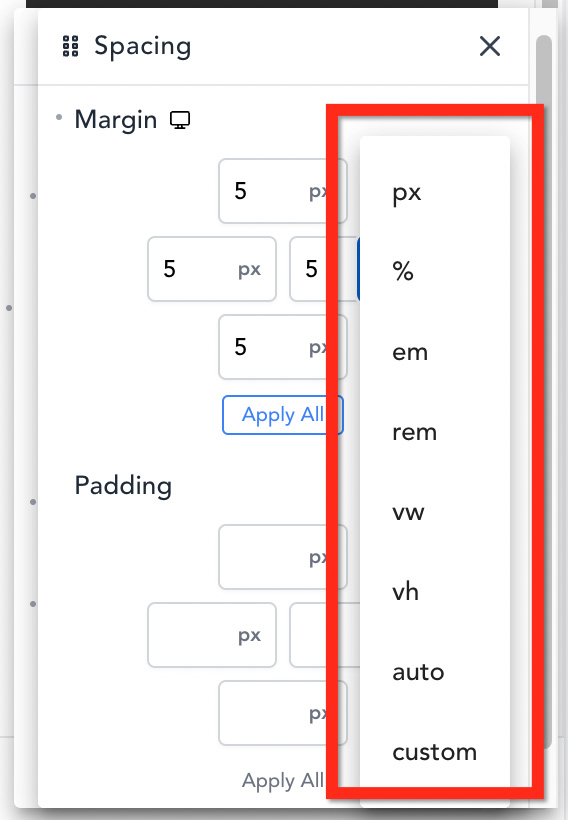
# Margen y relleno
El margen y el relleno son configuraciones esenciales en el generador de páginas. Puede usarlos para agregar la pestaña entre un elemento y otros elementos a su alrededor. Breakdance le permite establecer sin esfuerzo el margen y el relleno de un elemento. Hay 8 tipos de unidades que puede usar para su margen y relleno: píxel (px), porcentaje, efímero (em), raíz em (rem), altura de la ventana gráfica (vh), ancho de la ventana gráfica (vw), automático y personalizado.

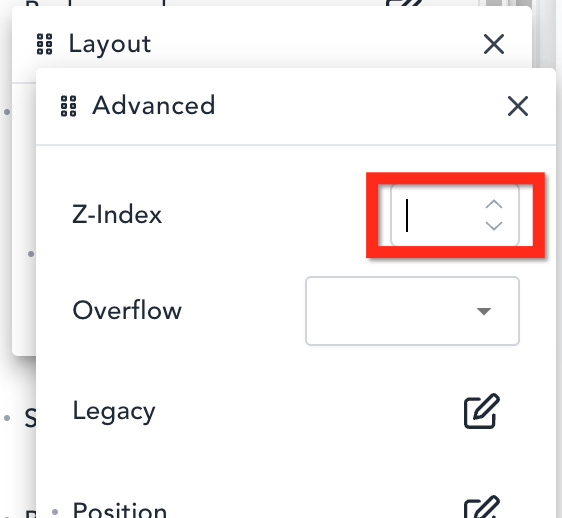
# Índice Z
El índice Z es una propiedad de CSS que especifica el orden de pila de un elemento. Un elemento con mayor orden de apilamiento siempre está delante de un elemento con menor orden de apilamiento. Breakdance le permite establecer un valor de propiedad de índice Z para un elemento determinado sin tener que lidiar con el código CSS. El índice Z es útil si desea que un determinado elemento esté siempre en la parte superior.

— Medios y activos
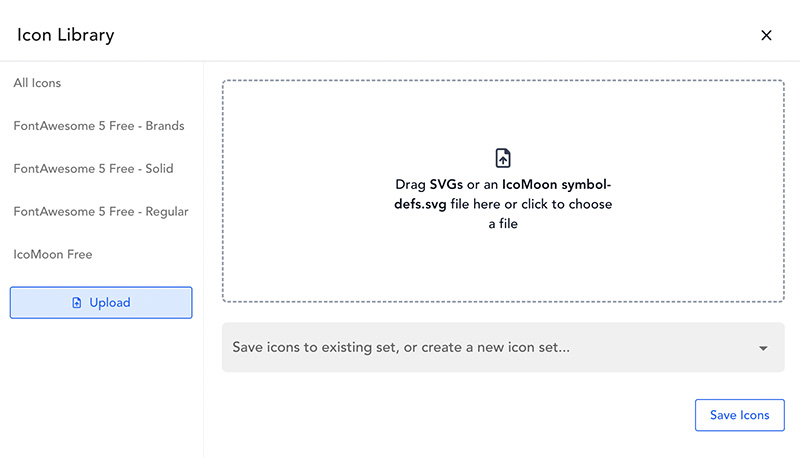
# Biblioteca de iconos
El ícono es uno de los elementos que se encuentran ampliamente en una página web además de la imagen y el texto. Breakdance en sí tiene algunos elementos para agregar íconos a tu diseño. Tal Icono, Caja de Iconos, a Lista de Iconos. Además, se puede agregar un icono a un botón.
Para facilitarle la tarea de agregar un ícono, Breakdance está integrado con FontAwesome e IconMoom (ambas son versiones gratuitas). Hay más de 2000 iconos entre los que puede elegir. Si necesita más, puede cargar sus propios conjuntos de iconos. Breakdance admite iconos personalizados en formato SVG.

# Medios
Breakdance le permite agregar archivos multimedia a su diseño y jugar con él. Por ejemplo, puede agregar un video de fondo a una sección. O puede agregar una imagen a su diseño y aplicar algunos estilos, como enmascaramiento de imágenes, filtros CSS, etc.
Estas son las funciones que puede encontrar en Breakdance relacionadas con los medios:
- Vídeos de fondo (admite fuentes externas: YouTube y Vimeo)
- Presentación de diapositivas de fondo
- Divisor de forma
- Enmascaramiento de imagen
— Color y Efectos Visuales
Breakdance viene con características que te permiten jugar con colores y efectos visuales. Uno de los cuales es un generador de gradientes avanzado. Además, puede agregar sin esfuerzo un filtro CSS a una imagen sin agregar un código CSS personalizado usted mismo.
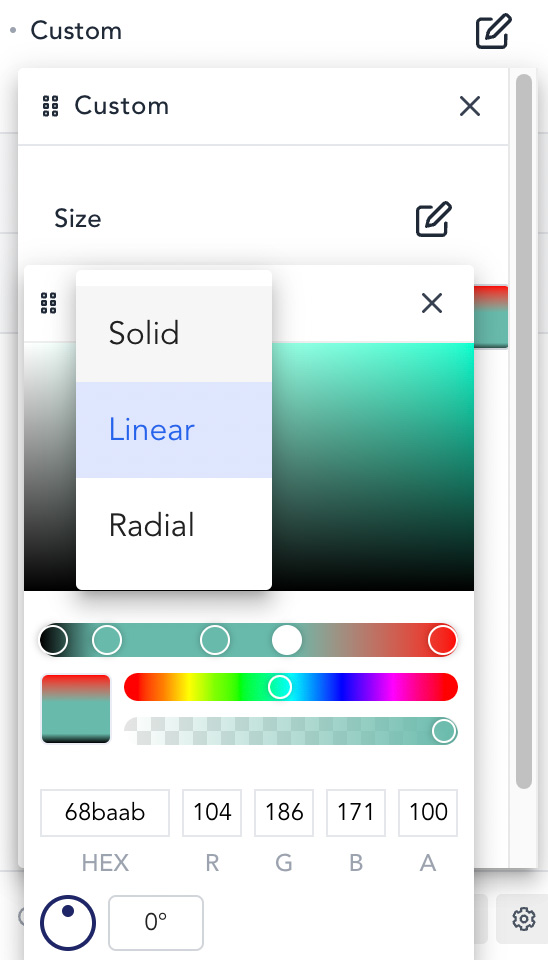
# Constructor de degradado avanzado
Si le encanta agregar un degradado a su diseño, entonces esta característica es algo que le encantará. En Breakdance, puede agregar un degradado que consta de varios colores (más de dos). Breakdance admite dos tipos de degradados: lineal y radial.

En Breakdance, puede agregar degradado a un fondo de sección, fondo de columna, superposición y botón.
# Efectos visuales
Además del generador de gradientes avanzado anterior, Breakdance también ofrece las siguientes funciones para decorar sus elementos:
- Filtros CSS
- Modos de fusión
- Sombra de la caja
- superposición de fondo
— Mociones e interacciones
¿Quiere agregar algunos efectos de animación a su diseño para hacerlo más vivo?
Breakdance ofrece algunos efectos de animación que puedes aplicar a tu diseño. Desde un efecto de animación simple, como la animación de entrada, hasta un efecto de animación que implica la interacción del usuario, como efectos de desplazamiento, hasta un efecto adhesivo.
Estos son los efectos de animación que ofrece Breakdance:
- Efectos de desplazamiento
- Animación de entrada
- efecto pegajoso
- Efecto de desplazamiento
Puede acceder a los efectos de animación anteriores desde la pestaña Avanzado en el panel de configuración de Breakdance.
— Configuración y elementos globales
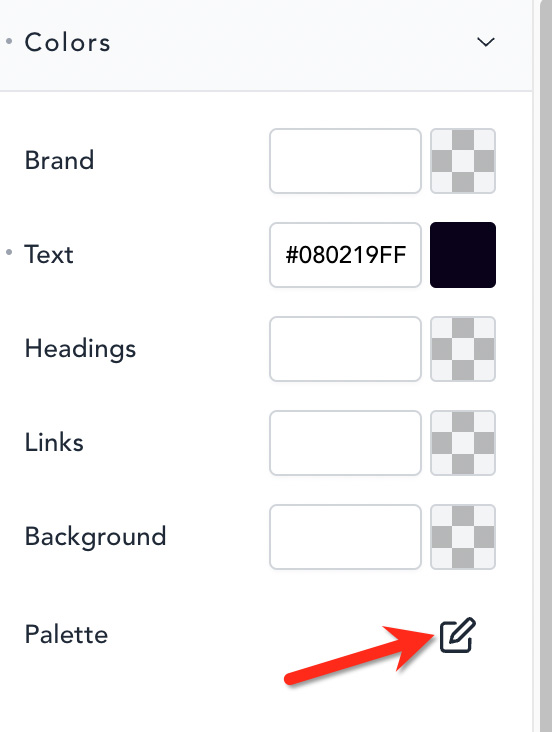
La configuración global es una característica común que ofrecen la mayoría de los complementos de creación de páginas. Una configuración global le permite trabajar de manera más eficiente. Una instancia sencilla. Puede utilizar una configuración global para el color del icono. Al usar un color global en los íconos, solo necesita realizar el cambio una vez si desea cambiar el color en los íconos que usan el color global.
El mismo caso también se aplica a la tipografía.
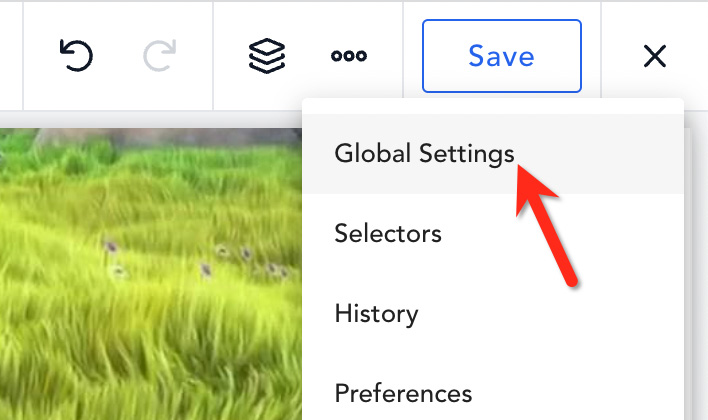
Además del color y la tipografía, Breakdance también te permite configurar un elemento global. Puede acceder a la configuración global y a los elementos globales haciendo clic en el icono de tres puntos en el menú de la barra superior y seleccionando Configuración global .

Para agregar un nuevo color global, puede hacer clic en el ícono de lápiz en la opción Paleta en el bloque de configuración de Colores .

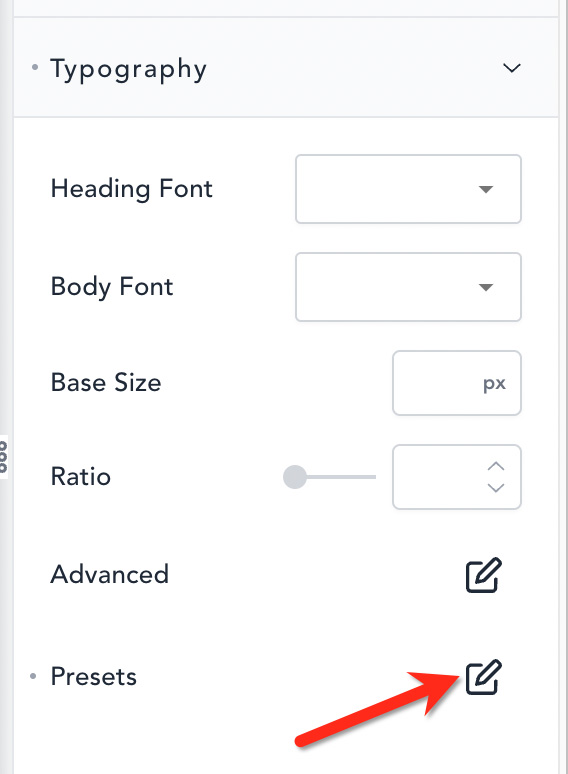
Para agregar una nueva tipografía global, puede hacer clic en el ícono del lápiz en la opción Preestablecidos en el bloque de configuración de Tipografía .

— CSS personalizado
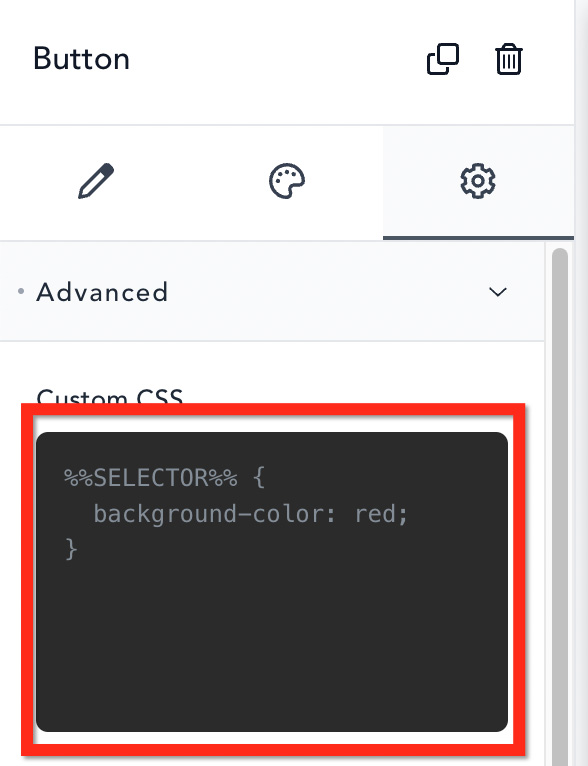
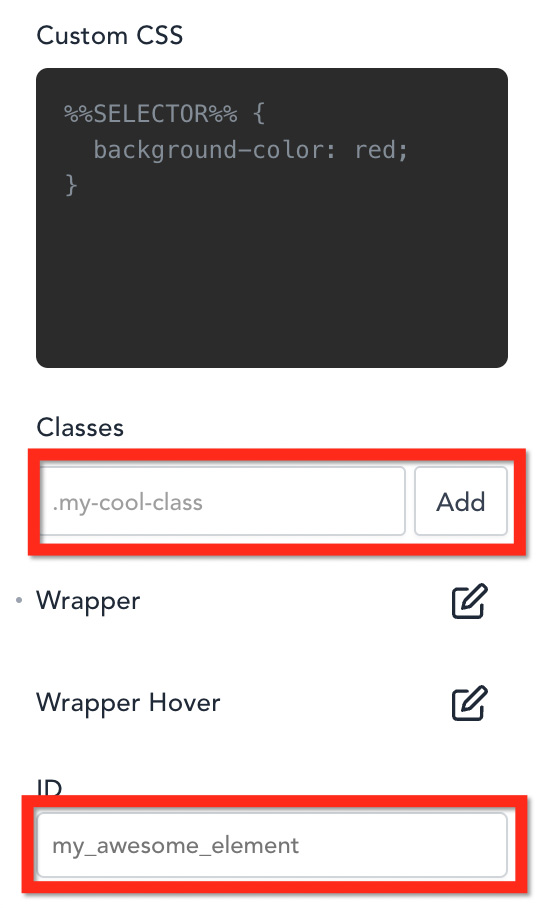
Breakdance ya ofrece muchas opciones de estilo que puedes aplicar a una página creativa. En caso de que no pueda encontrar una determinada opción de estilo que desee, puede lograrla a través de CSS personalizado.
Agregar CSS personalizado en Breakdance es realmente sencillo. Simplemente puede agregar el selector de elementos seguido de la declaración CSS, como en Elementor. Cada elemento de Breakdance viene con un selector de clase único. Puede encontrar el selector de un elemento inspeccionándolo en una página activa.
Para agregar un CSS personalizado a un elemento, puede ir a la pestaña Avanzado en el panel de configuración. Puede escribir su código CSS en el campo CSS personalizado .

Puede usar el método anterior para agregar CSS personalizado a un elemento individual.
Alternativamente, también puede agregar CSS personalizado a través del personalizador de temas o incluso el archivo style.css de su tema. Para aplicar el CSS personalizado, puede agregar el ID de CSS o la clase de CSS a un elemento al que desea agregar el CSS personalizado.

La línea de fondo
Breakdance es un complemento de creación de páginas dirigido a agencias o autónomos que desean crear sitios web ilimitados en WordPress. En el momento de escribir este artículo (4 de noviembre de 2022), Breakdance ofrece solo una opción de precio única a $149. Breakdance está construido por la misma compañía que desarrolla Oxygen, pero es más fácil de usar.
Breakdance le permite crear partes completas de su sitio web con él al deshabilitar el tema activo en su sitio de WordPress y luego crear las plantillas personalizadas para el encabezado, pie de página, publicación única, etc. utilizando su función de creación de temas. Breakdance también viene con una función de creación de bucles incorporada que es muy útil para crear un sitio web dinámico complejo, especialmente un sitio web de listado. Su función de creación de formularios, combinada con el generador de ventanas emergentes, le permite crear una potente ventana emergente de suscripción por correo electrónico para recopilar clientes potenciales.
El editor de Breakdance, que está construido con Vue.js, es extremadamente fácil de usar. Admite la edición receptiva y tiene una interfaz simple con la que es conveniente trabajar.
Características clave de Breakdance:
- Edición receptiva
- Amplias colecciones de elementos de diseño.
- Constructor de temas
- Creador de formularios
- Generador de ventanas emergentes
- Generador de bucles
- Administrador de acceso
- lógica condicional
- Opciones de optimización integradas
- Un montón de opciones de diseño (admite flex)
- Configuración global
- Efectos de animación
- CSS personalizado
En el momento de escribir este artículo, Breakdance aún no es compatible con complementos de terceros como Elementor y Divi.
