4 maneras en las que puedes construir un mejor sitio usando Beaver Themer
Publicado: 2022-02-19Cada sitio web es único, pero la mayoría de los sitios tienen muchas características en común, incluidos pies de página, encabezados y páginas 404. Sin embargo, no siempre es fácil personalizar estos elementos.
Ahí es donde Beaver Themer puede ser tu arma secreta. Este complemento puede brindarle un control completo sobre estos pilares del sitio web y ayudarlo a garantizar que obtenga lo mejor de cada página web. En esta publicación, le mostraremos cómo crear un mejor sitio con Beaver Themer. ¡Empecemos!
Una introducción a Beaver Themer (y cómo puede ayudarlo a construir un mejor sitio)
Nuestro complemento Beaver Builder es ideal para diseñar el área de contenido de páginas individuales y publicaciones . Es particularmente adecuado para crear páginas web independientes que realmente capten la atención del visitante, como las páginas de destino . Puede crear plantillas de diseño que creen coherencia en el diseño de su contenido y para mantener la coherencia de su marca y evitar confusiones.
Al usar nuestro complemento Beaver Themer , puede crear un diseño que se aplica fuera del área de contenido, que normalmente está controlada por su tema. Los ejemplos en los que un diseño de Themer funciona como una plantilla son las publicaciones, las páginas de productos , los tipos de publicaciones personalizadas y las páginas de archivo. Esto hace que sea fácil lograr esa consistencia de diseño tan importante y construir un mejor sitio, sin dejar de tener cierto grado de flexibilidad.
Beaver Themer no se limita a diseños de página completa. Este poderoso complemento extiende la funcionalidad de Beaver Builder a encabezados , pies de página de sitios web , barras de anuncios como una llamada a la acción (CTA) y otros diseños parciales. De esta manera, puede personalizar cada parte de su sitio web fuera del área de contenido utilizando el conocido editor de arrastrar y soltar de Beaver Builder:

Esto incluye elementos que normalmente estarían definidos por su tema de WordPress subyacente. Sin Beaver Themer, necesitaría acceder a los archivos PHP de su tema para poder editar estas áreas. Esto requiere conocimientos especializados y puede ser un proceso frustrante y que consume mucho tiempo.
Después de crear estos diseños parciales, puede aplicarlos en su sitio . Sin embargo, entendemos que a veces es posible que desee cambiar las reglas y cambiar un elemento que sea coherente en la mayor parte de su sitio web. Por ejemplo, puede usar un encabezado diferente en su página de destino o crear un CTA único para el pie de página. Con Beaver Themer, tiene la flexibilidad de restringir diseños parciales solo a páginas específicas.
Solo tenga en cuenta que no todos los temas son compatibles con los diseños parciales de Beaver Themer. Actualmente, Beaver Themer combina particularmente bien con Beaver Builder Theme . También es compatible con varios temas de terceros .
4 maneras en las que puedes construir un mejor sitio usando Beaver Themer
Beaver Themer le permite usar el generador de páginas Beaver Builder para crear diseños que puede aplicar en cualquier parte de la página, excepto en el área de contenido, ¡así que veámoslo en acción! En esta sección, le mostraremos cómo mejorar cuatro áreas cruciales de su sitio web de WordPress usando Beaver Themer.
Antes de comenzar, deberá asegurarse de tener instalados y activados en su sitio de WordPress los complementos del creador de páginas Beaver Themer y Beaver Builder.
Además, tenga en cuenta que crearemos cada nuevo diseño como un diseño temático . Esto significa que cada vez que desee crear un nuevo diseño, simplemente vaya a Beaver Builder > Diseños temáticos > Agregar nuevo en el panel de control de WordPress. Ahora está listo para crear cualquiera de los diseños que se enumeran a continuación.
1. Crea un encabezado que llame la atención
El encabezado es lo primero que ven las personas cuando visitan su sitio. Un encabezado efectivo presentará su sitio web y convencerá a los visitantes de que están en el lugar correcto. También es la oportunidad perfecta para establecer la marca de su sitio .
Si bien es poderoso en muchos sentidos, WordPress listo para usar solo le brinda un control limitado sobre su encabezado. Afortunadamente, Beaver Themer te permite crear un encabezado completamente personalizado para tu sitio web de WordPress. Puedes adaptarlo como lo harías con un traje refinado.
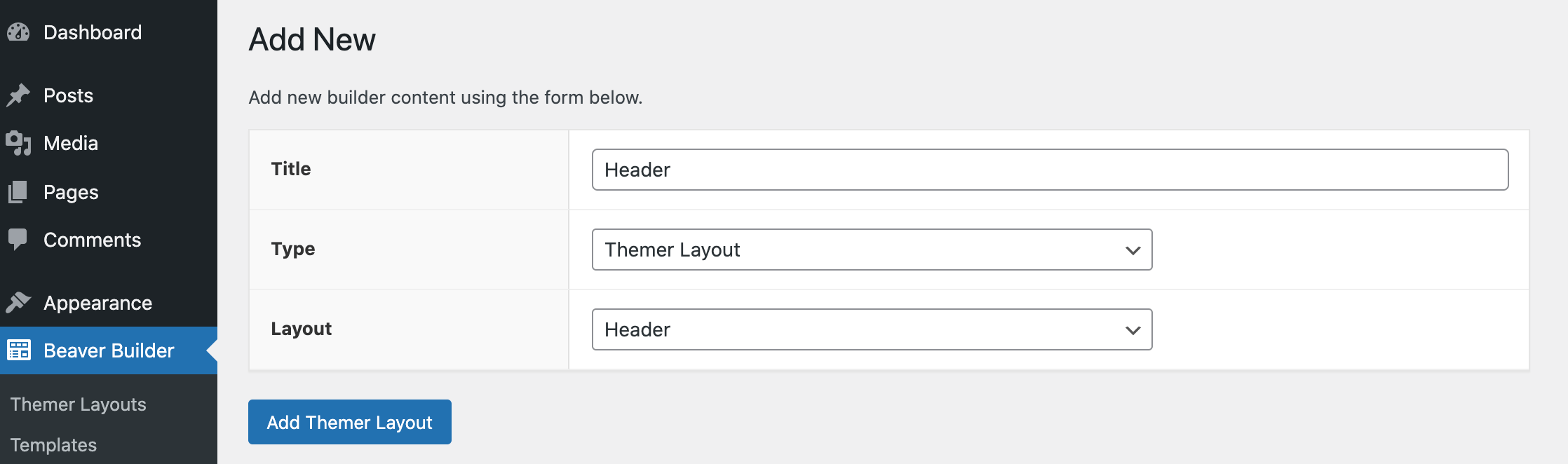
Después de hacer clic en Agregar nuevo , asigne a su diseño un nombre descriptivo. Luego abra el menú desplegable Diseño y elija Encabezado :

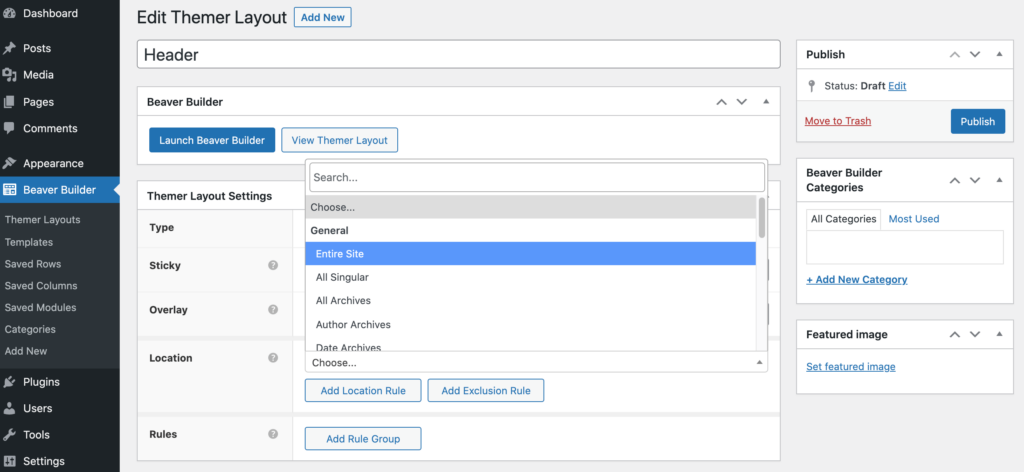
Seleccione Agregar diseño temático . En la página siguiente, abra el menú desplegable Ubicación y especifique si desea usar este diseño en todo su sitio o restringirlo a una sola página:

Si desea un diseño coherente para todo el sitio, opte por Todo el sitio . Como alternativa, puede vincular este encabezado a un tipo específico de página, como Archivos de autor .
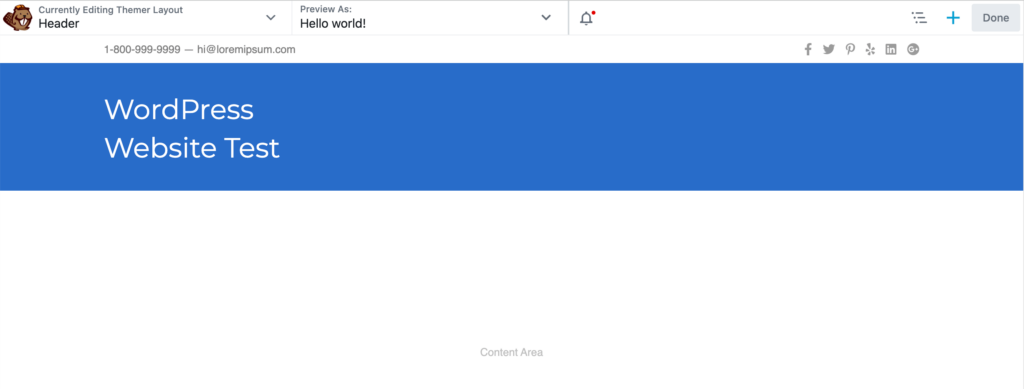
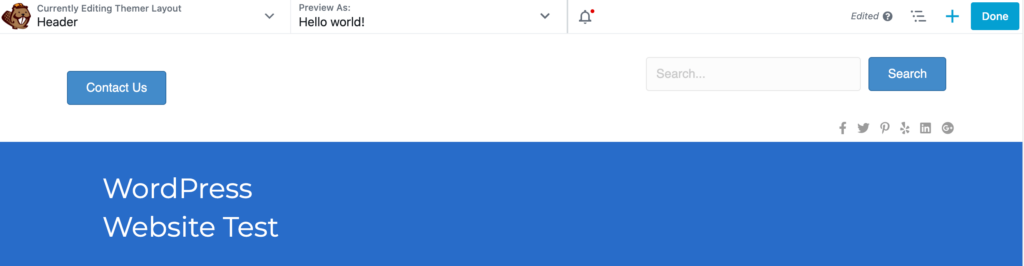
Después de hacer su selección, haga clic en Iniciar Beaver Builder . Además, tenga en cuenta que las plantillas de Beaver Themer vienen con algunas conexiones de campo comunes incorporadas. Esto incluye la conexión del campo del título del sitio , que Beaver Builder reemplazará con el título de su sitio en la parte delantera:

Cuando diseñe su encabezado, tenga en cuenta que este es el primer contacto del visitante con su sitio web. Por esta razón, a menudo es aconsejable mantener el diseño simple. Esto puede ayudar a evitar abrumar al visitante con demasiada información.
También es posible que desee alentar a las personas a interactuar activamente con su encabezado. Beaver Themer le permite agregarle una amplia variedad de elementos interactivos, incluidos íconos sociales , botones y campos de búsqueda :

Como en el ejemplo anterior, los botones Contáctenos y Buscar son excelentes opciones. Un encabezado interactivo puede invitar a los visitantes a ingresar a su sitio de una manera muy atractiva. Esta también puede ser una excelente estrategia para captar su atención y asegurarse de que no tengan la tentación de navegar fuera de su sitio web.
2. Diseña un pie de página de alta conversión
Con su posición en la parte inferior de su página, el pie de página es fácil de pasar por alto. Sin embargo, es el lugar al que los visitantes se refieren con mayor frecuencia para obtener información . Si su pie de página no está a la altura, es casi seguro que se está perdiendo conversiones.
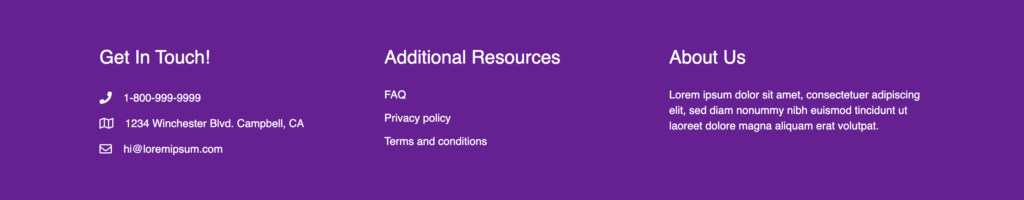
La buena noticia es que la plantilla de pie de página predeterminada de Beaver Themer ya contiene marcadores de posición donde puede agregar rápidamente información crucial sobre su sitio. Esto incluye sus datos de contacto, una sección Acerca de nosotros y enlaces ficticios que puede actualizar con solo unos pocos clics.
Después de darle a su diseño Themer un nombre descriptivo, abra el menú desplegable Diseño . Ahora puede elegir Pie de página :

A continuación, haga clic en Agregar diseño temático . Ahora puede especificar si desea usar esta plantilla en todo su sitio y luego hacer clic en Iniciar Beaver Builder :

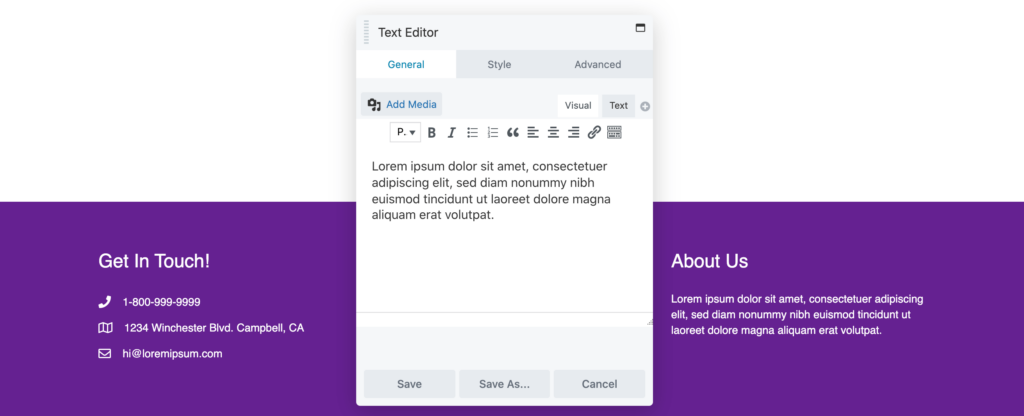
Para editar cualquiera de los bloques predeterminados, simplemente haga clic en ellos. Esto abre una ventana emergente que contiene todas las configuraciones que necesita para editar esta información de marcador de posición:


El área de Recursos adicionales ya contiene algunos enlaces de marcador de posición. En este caso, son Preguntas Frecuentes , Política de Privacidad y Términos y Condiciones . Puede incrustar sus propios enlaces en el texto ficticio preexistente o reemplazar estas URL por completo.
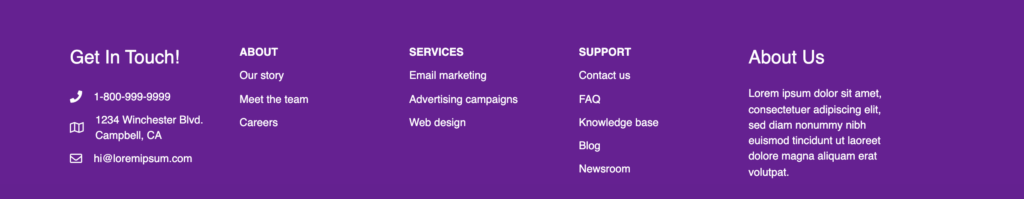
Alternativamente, puede considerar reemplazar el único módulo Editor de texto con varias columnas. Esta puede ser una excelente manera de mostrar muchos enlaces de manera organizada. Como en el siguiente ejemplo, ahora tenemos columnas llenas de enlaces para Acerca de , Servicios y Soporte :

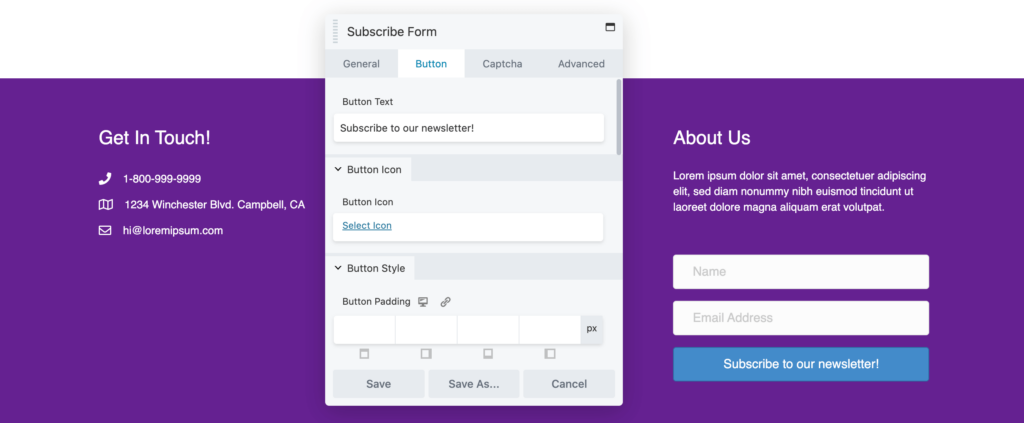
Por lo general, los visitantes se desplazarán hasta su pie de página para acceder a información práctica, como sus datos de contacto. Esto sugiere que están listos para convertir, por lo que también tiene sentido incluir un CTA aquí. Si está implementando el mismo pie de página en varias páginas, su CTA debe representar una acción particularmente valiosa:

Por ejemplo, es posible que desee alentar al visitante a suscribirse a su boletín informativo o solicitar una devolución de llamada. Muchos sitios web utilizan sus CTA de pie de página como herramientas de generación de clientes potenciales.
3. Convierta su página 404 en una oportunidad de conversión
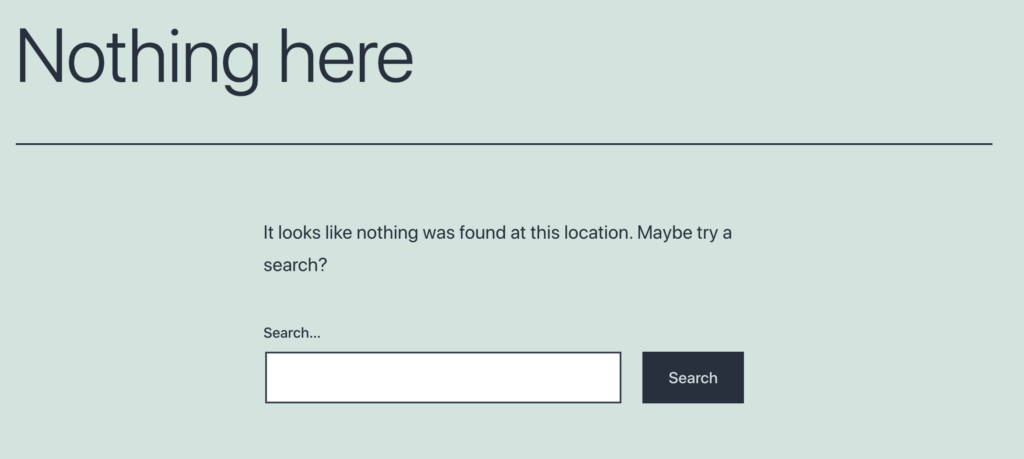
Siempre que el servidor no pueda ubicar la página web solicitada, mostrará un error 404 en su lugar. Listos para usar, la mayoría de los temas de WordPress proporcionan una página 404 predeterminada:

Sin embargo, si confía en este diseño de stock, es posible que esté perdiendo valiosas oportunidades. Al crear una página 404 más útil e informativa, incluso puede convertir esta situación negativa en algo positivo.
Para ayudarlo a comenzar, Beaver Builder proporciona una plantilla 404. Para usar este diseño, siga nuestras instrucciones para crear un nuevo diseño temático. Luego puede darle a este diseño un nombre descriptivo y abrir el menú desplegable Diseño .
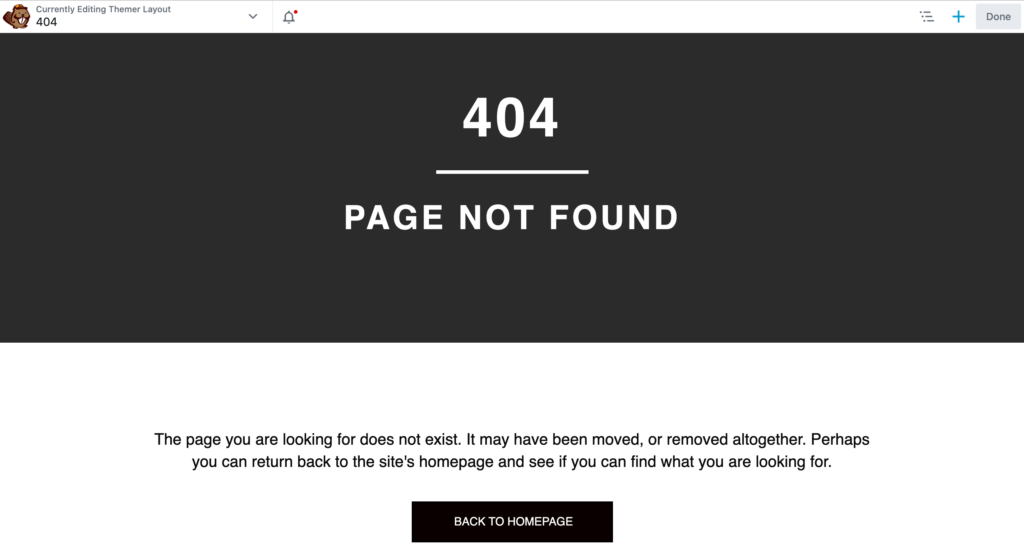
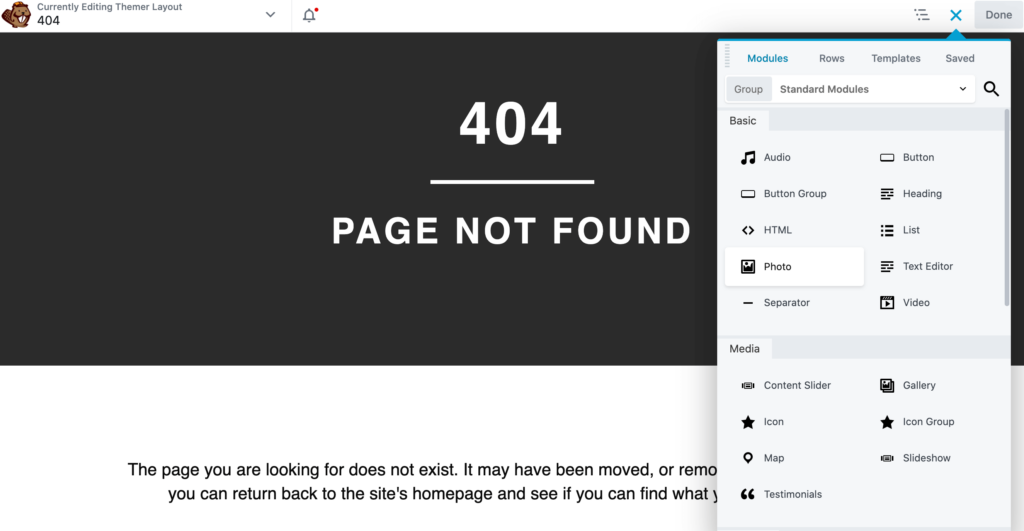
Cuando se le solicite, seleccione 404 y luego haga clic en Agregar diseño temático > Iniciar Beaver Builder . El editor ahora se cargará con el tipo de diseño 404 de Beaver Builder ya aplicado:

Para construir un mejor sitio, recomendamos enfocarse en reforzar su marca. Esto puede significar mostrar los encabezados y pies de página que creó en los pasos anteriores en tantos lugares como sea posible. También puede mostrar el logotipo de su sitio de manera destacada, utilizando nuestro módulo de fotos :

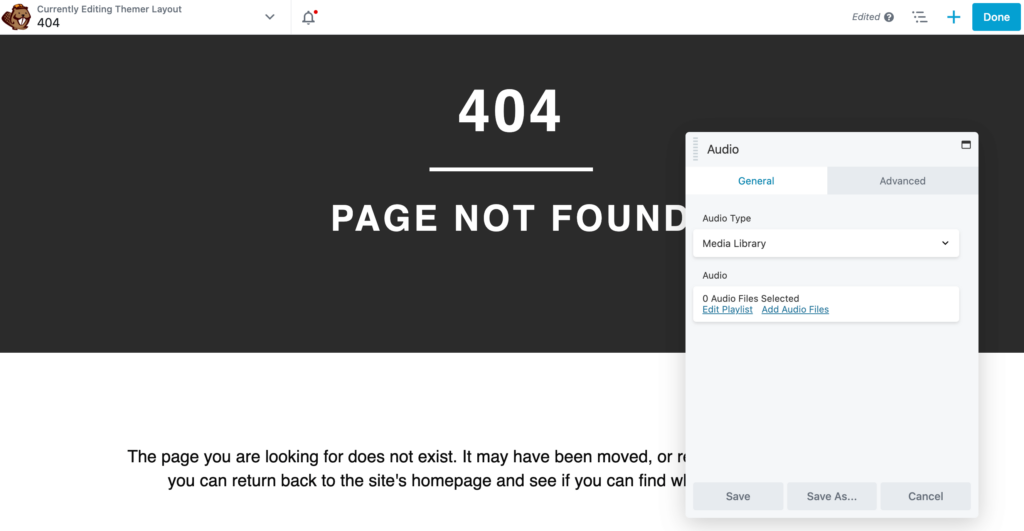
Si desea llevar su diseño 404 al siguiente nivel, Beaver Themer no tiene escasez de bloques interactivos y atractivos. Esto incluye el módulo de video y el módulo de audio , que le permiten crear una página 404 multimedia:

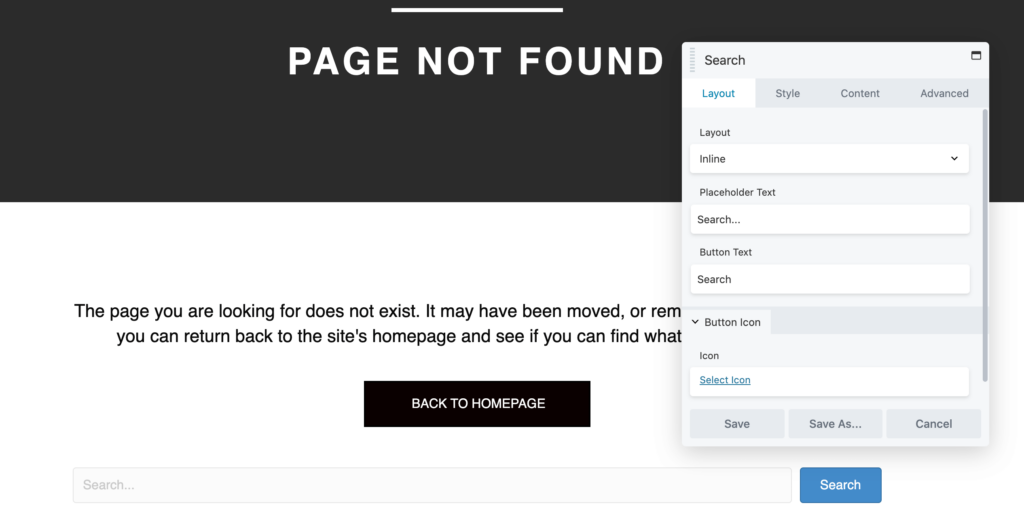
También puede mejorar el diseño del stock 404 agregando una funcionalidad que ayude al visitante a localizar el contenido que estaba buscando originalmente. Por ejemplo, muchas páginas 404 incluyen barras de búsqueda:

Alternativamente, puede agregar un módulo de Menú a su página 404. Esto permite a los visitantes navegar por todo el contenido disponible y saltar directamente a cualquier página que les llame la atención.
4. Rediseña tu página de archivo
Un archivo es una lista de su contenido publicado anteriormente. WordPress genera automáticamente un archivo para todas las publicaciones que se incluyen en un tipo de publicación, categoría o etiqueta específica. Si instaló un tema o complemento que admite tipos de publicaciones personalizadas, WordPress también creará un archivo para estos tipos personalizados.
Un archivo bien diseñado puede ayudar a los visitantes a navegar fácilmente a través de meses o incluso años de contenido. Con esto en mente, es posible que desee optimizar esta importante página con Beaver Themer.
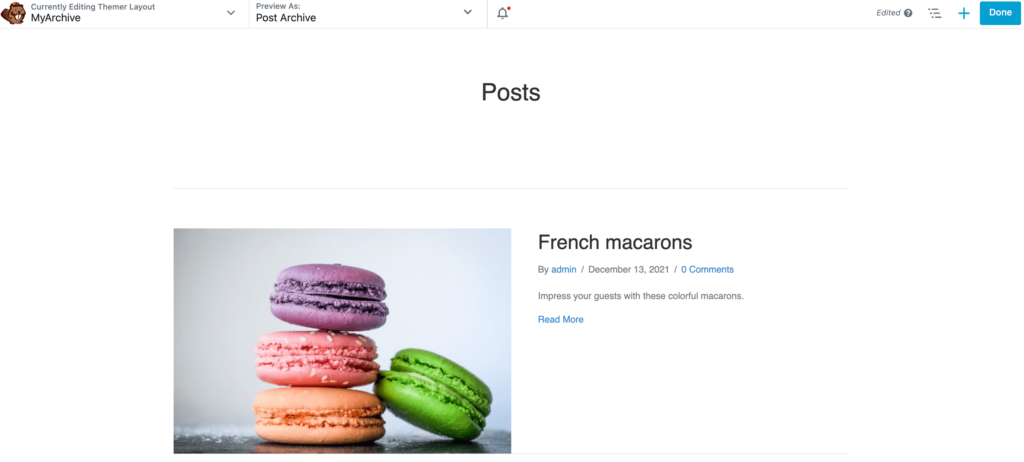
Como siempre, asigne a su nuevo diseño temático un nombre descriptivo. A continuación, puede abrir el menú desplegable Diseño y elegir nuestra plantilla de archivo . A continuación, haga clic en Agregar diseño temático> Iniciar Beaver Builder :

Esta plantilla de diseño viene con el módulo Título del archivo, que simplemente muestra el título, como Publicaciones para un archivo de publicaciones estándar o Categoría para un archivo de categoría.
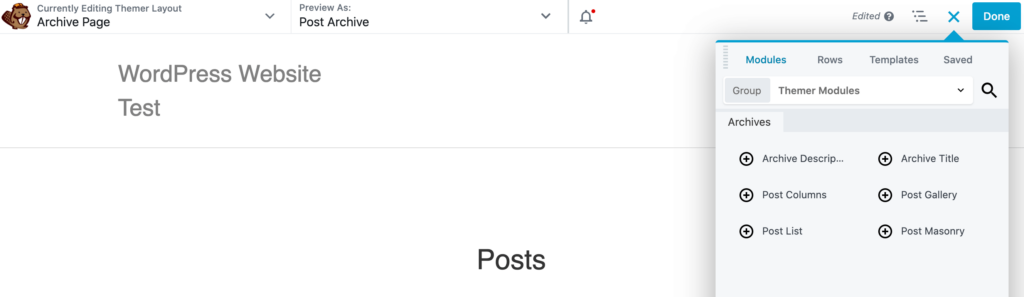
Hay varios módulos específicos de archivo que pueden ayudarlo a crear un mejor sitio web. Para ver estos módulos, haga clic en el ícono + en la esquina superior derecha. Luego, abra el menú desplegable Grupo y seleccione Módulos temáticos :

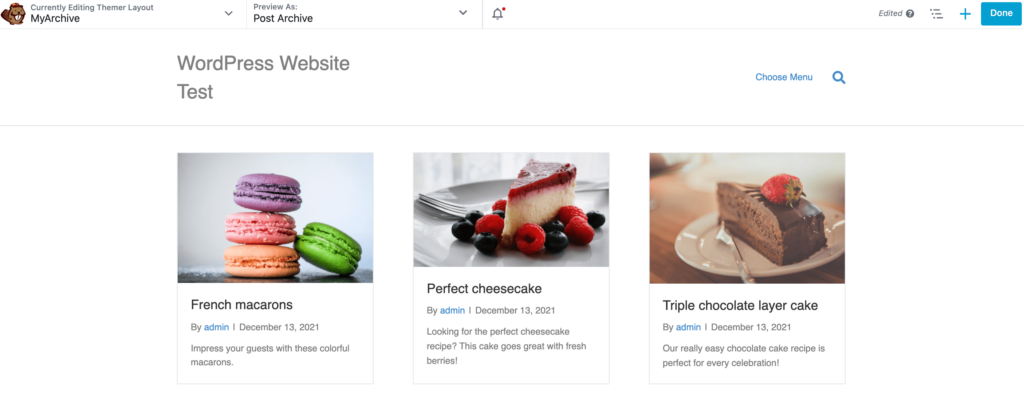
Las descripciones de archivo extraerán el contenido del campo Descripción de una categoría de publicación. También hay varios diseños que puede utilizar. Como sugiere el nombre, List muestra sus publicaciones verticalmente en una sola columna.
Alternativamente, puede dividir su contenido en varias columnas seleccionando el módulo Columnas. Esto puede ser útil para mostrar mucho contenido en un espacio más pequeño:

Mientras tanto, el módulo Masonry muestra tus publicaciones en columnas. Puede elegir el ancho de cada publicación en píxeles, lo que lo convierte en un diseño altamente personalizable:

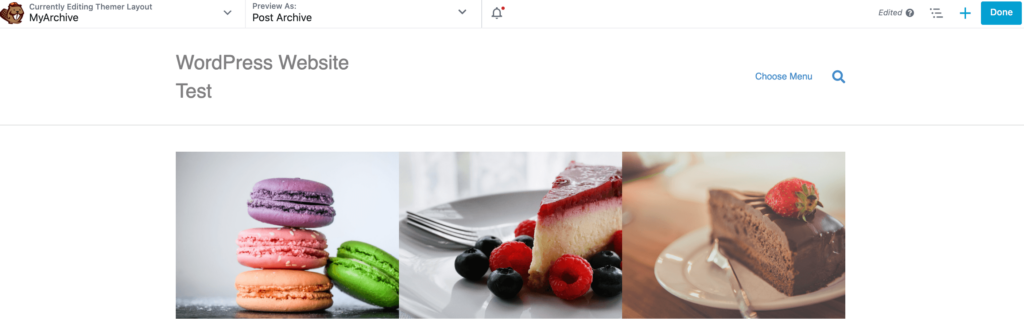
Si opta por la Galería, el título de la publicación y los metadatos se superponen a la imagen destacada. Esta es una buena opción si sus publicaciones presentan imágenes particularmente llamativas.
Conclusión
La mayoría de los sitios web tienen varios elementos y páginas en común. Aunque WordPress proporciona la mayor parte de este contenido listo para usar, si no optimiza estos diseños predeterminados, es probable que pierda conversiones.
Recapitulemos rápidamente cuatro formas en que puede crear un mejor sitio con Beaver Themer :
- Crea un encabezado que llame la atención.
- Diseña un pie de página de alta conversión.
- Convierte tu página 404 en una oportunidad de conversión.
- Rediseñe su página de archivo.
¿Tiene alguna pregunta sobre cómo construir un mejor sitio usando Beaver Themer? ¡Háganos saber en la sección de comentarios!
Créditos de imagen: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
