Cómo construir un menú de barra lateral plegable en WordPress
Publicado: 2022-04-15¿Está buscando crear navegaciones de barra lateral plegable en WordPress? Este tutorial le mostrará cómo crear un menú plegable en WordPress usando el complemento gratuito.
Los visitantes de su sitio web apreciarán la facilidad de navegación plegable. No ocupa demasiado espacio en la barra lateral. Esto es ideal para sitios de comercio electrónico, sitios web grandes y cualquier otro sitio que tenga un diseño complejo.
Este artículo demostrará cómo crear un menú de la barra lateral de WordPress que colapsa.

¿Qué es un menú de barra lateral plegable? ¿Cuándo deberías usar uno?
La mayoría de los menús son fáciles de usar y brindan a los usuarios acceso rápido a todos los enlaces necesarios. Los sitios con muchas páginas o diseños complejos pueden tener dificultades para hacer esto.
Imagine un gran sitio de comercio electrónico con muchas categorías y subcategorías de productos.
No es una buena idea mostrar cada producto en un solo menú. Es posible que los compradores tengan que desplazarse por varios menús para encontrar el producto que buscan.
Estas son las ventajas de las comidas plegables. Estos menús organizan su contenido según una relación padre-hijo. Al hacer clic en un elemento principal dentro de un menú contraído, se abrirá para mostrar todo el contenido secundario de ese elemento principal.
Lea también: Tema de WordPress para universidades profesionales para crear una plataforma de educación en línea
Para su sitio móvil, el medio de noticias Guardian utiliza un menú simplificado. Los menús expandibles son menús contraíbles porque sus secciones se expanden a medida que los visitantes hacen clic en ellas.
Los menús plegables ocultan contenido e información complejos de los visitantes de forma predeterminada. Esto es más fácil que desplazarse por una larga lista de subcategorías y categorías.
Veamos ahora cómo crear una barra lateral contraída en su sitio web de WordPress.
Cómo crear un menú de barra lateral plegable en WordPress
Con el complemento Bellows Accordion Menu, puede crear un menú de barra lateral en WordPress. El menú Bellows Accordion proporciona un código abreviado para colocar su lista colapsada en cualquier página, publicación o área de widgets. Esto incluye su barra lateral.
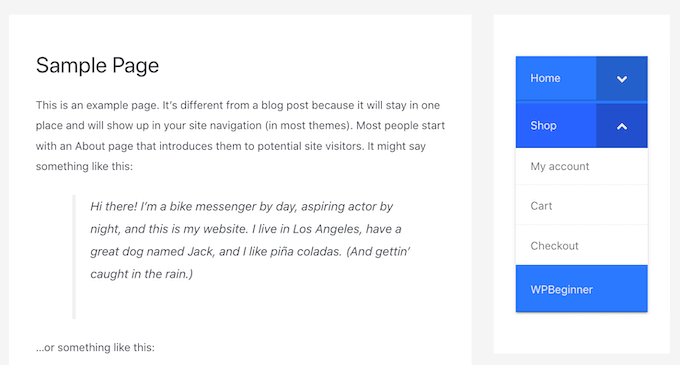
1. Un menú de barra lateral plegable en WordPress

Primero, instale el complemento y luego actívelo. Para obtener ayuda, consulte nuestra guía para instalar un complemento de WordPress.
Después de activar, navegue a la página de menú Apariencia >> desde su tablero de WordPress .
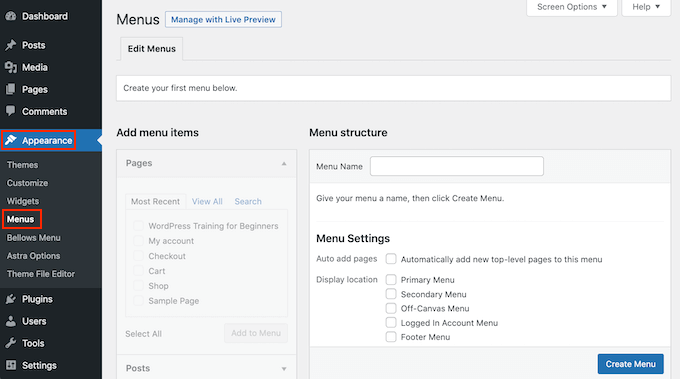
2. Creación de un menú en el panel de WordPress

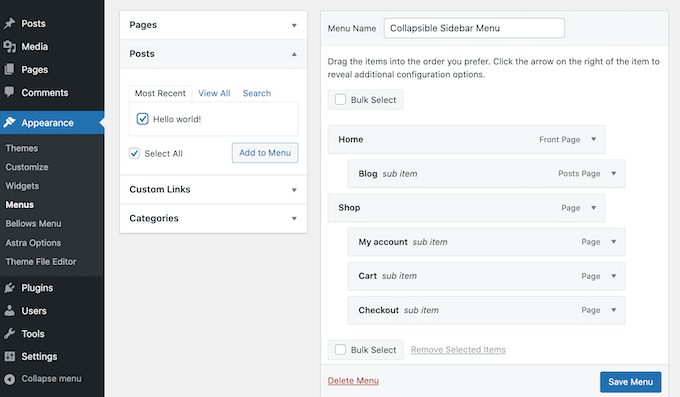
En el campo "Nombre del menú Agregar páginas a su menú de WordPress" , ingrese un nombre para su menú. El nombre no será visible para los visitantes del sitio ya que es solo para su referencia. A continuación, puede hacer clic en el botón Crear menú.
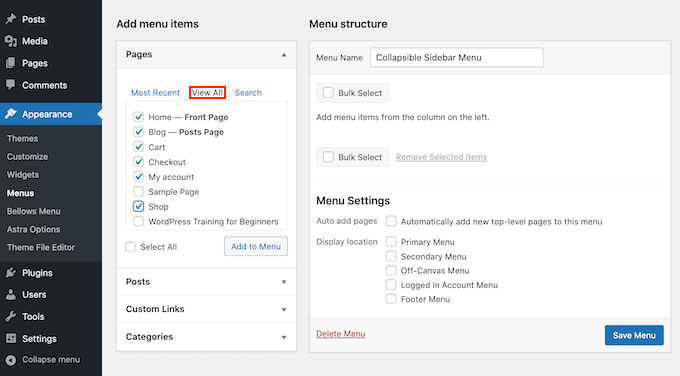
A continuación, seleccione las páginas que desea agregar a su navegación plegable. WordPress muestra solo las páginas más recientes de forma predeterminada. Haga clic en la pestaña Ver todo para ver una lista completa de las páginas de su sitio.
3. Agregar páginas a su menú de WordPress

También puede hacer clic en Seleccionar todo. Esto convertirá todas las páginas en una lista plegable.
Una vez que esté satisfecho con su selección, haga clic en el botón "Agregar al menú" . También puede elegir publicaciones o categorías de blogs y agregar enlaces personalizados. Puede encontrar más información en nuestra guía para agregar un menú de navegación a WordPress.

Arrastrar y soltar es una excelente manera de mover páginas web después de agregarlas todas al menú. Esto alterará el orden en que aparecen estas páginas en el menú colapsado.
Los menús contraídos se centran en la relación padre-hijo. Al hacer clic en un elemento principal dentro de su menú plegable, se revelará todo el contenido secundario.
Lea también: ¿Cómo hacer que las empresas locales se beneficien del marketing de influencers sociales?
Arrastrar y soltar es todo lo que necesita para hacer esta conexión.
Luego, tome a cada niño en sus brazos y jálelo suavemente hacia la derecha. Esto le permitirá liberar la página. Esto insertará el elemento y lo convertirá en una página secundaria.
4. Agregar publicaciones al menú de WordPress

No olvide hacer clic en el botón Guardar cambios cuando haya terminado.
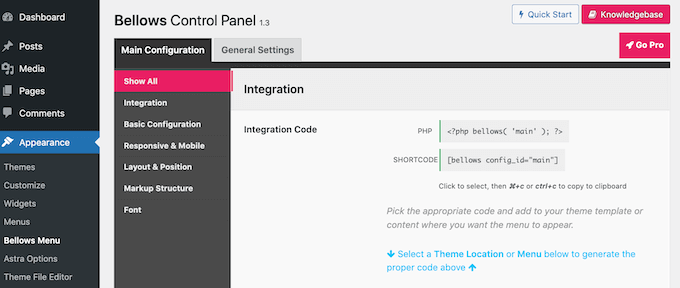
Ahora queremos agregar el menú de la barra lateral plegable. Usaremos códigos abreviados que Bellows Accordion crea automáticamente para lograr esto.
Vaya a Apariencia >> Menú para obtener el código abreviado. Si la pestaña Mostrar todo no está seleccionada, asegúrese de que lo esté.

Haga clic en el cuadro de códigos cortos para resaltar todos los códigos. Copie este código presionando el método abreviado de teclado Comando + c o Ctrl + c.
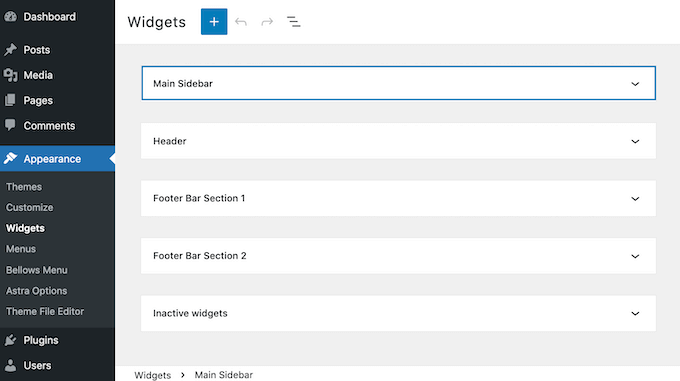
A continuación, pegue el código abreviado en un widget. Vaya a Apariencia >> Widgets . Esto mostrará todas las áreas widgetizadas en su tema actual. Aunque las opciones pueden diferir, la mayoría de los temas de WordPress incluyen una barra lateral.
5. Configuración de los menús de la barra lateral contraíble

Haga clic en la barra lateral para expandirla. Esto expandirá la sección.
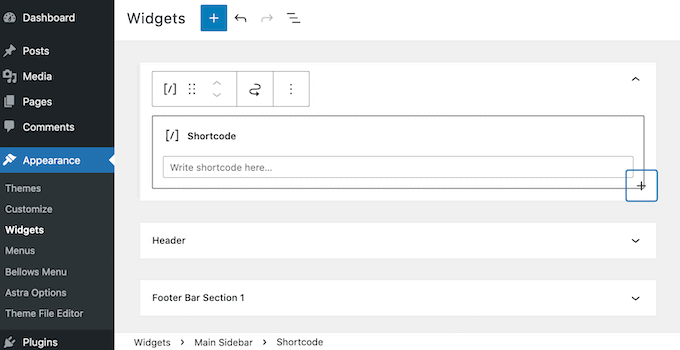
Haga clic en el ícono + para agregar un bloque. Comience a escribir códigos cortos. Seleccione Bloque de código abreviado cuando aparezca.
6. Cómo agregar widgets a la barra lateral de WordPress
 Pegue el código abreviado para su menú minimizable en este bloque. Haga clic en el botón Actualizar en la parte superior de la pantalla para publicar su menú.
Pegue el código abreviado para su menú minimizable en este bloque. Haga clic en el botón Actualizar en la parte superior de la pantalla para publicar su menú.
Ahora debería ver un nuevo menú de navegación en la barra lateral plegable cuando visite su sitio web.
Este menú predeterminado se puede personalizar con el complemento Bellows Accordion. Para reflejar mejor su marca, puede modificar el esquema de colores en su sitio.
Lea también: Los 10 mejores consejos de blogs para estudiantes universitarios
Puede cambiar el menú predeterminado yendo a Apariencia >> Menú de fuelle en su panel de WordPress.
Este menú contiene todas las configuraciones que necesitará para personalizar su comida plegable. Hay muchas configuraciones que puede explorar. Puede resultarle útil comenzar visitando Configuración principal >> Configuración básica .
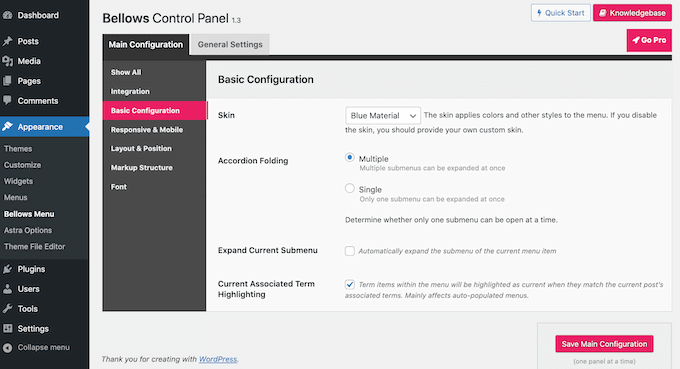
7. Configurar la apariencia de su menú de barra lateral plegable de WordPress

Puede elegir entre una variedad de colores de menú. También puede decidir si se pueden expandir varios submenús simultáneamente usando la configuración de plegado de acordeón.
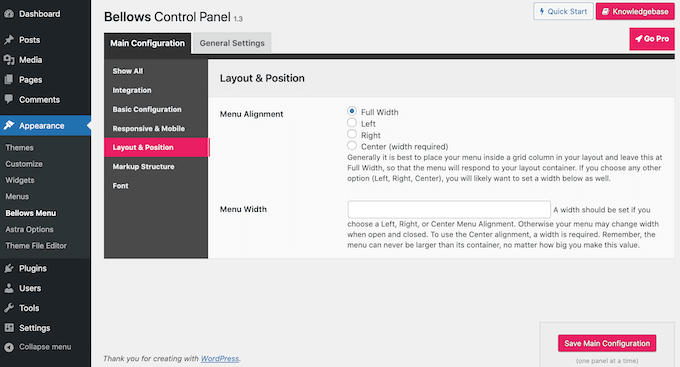
Haga clic en la pestaña 'Diseño y posición' para cambiar el ancho y la alineación del menú.
8. Colocar menús plegables en un sitio web de WordPress

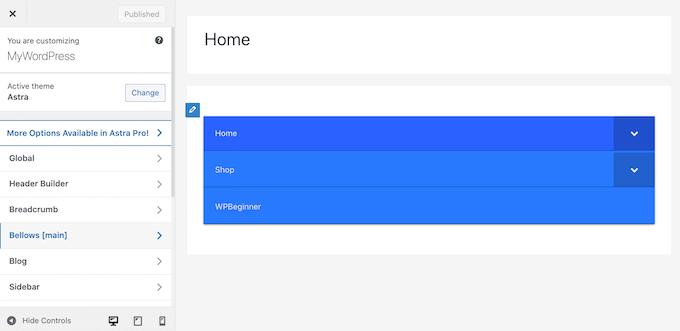
Puede obtener una vista previa de sus cambios al instante editando la navegación de la barra lateral plegable en el Personalizador de WordPress. Para hacerlo, vaya a Apariencia >> Personalizar .
Seleccione Fuelles en el menú de la izquierda.

Conclusión

Encontrará muchas opciones para configurar su barra lateral plegable . Puede ajustar su ancho, alineación o color. Esperamos que este artículo le haya resultado útil para crear un menú lateral simple en WordPress.
Lecturas interesantes:
Debe saber las habilidades esenciales y exitosas de blogs
¿Qué es la página del pilar? Y la estrategia SEO Beneficios de usar el tema
Los 6 mejores servicios de optimización de velocidad de WordPress
