Diez razones para crear su sitio web con Droip
Publicado: 2024-03-12¡Crear tu propio sitio web sin usar código es totalmente posible con las herramientas disponibles hoy en día! Pero, ¿qué pasaría si algo te permitiera dar unos pasos más allá? ¡Hoy profundizaremos en una de esas herramientas!
Droip es un creador de sitios web de WordPress que le permite crear sitios web sin código pero con una flexibilidad ilimitada. Con esta herramienta, puede mejorar la experiencia de creación de su sitio web y, al mismo tiempo, profundizar en el meollo de cada aspecto de su diseño.
Entonces, sin más preámbulos, ¡echemos un vistazo a lo que tiene de especial Droip!
¿Qué tiene de especial Droip?
¡Lo que hace que Droip sea especial es que es mucho más que un simple creador de sitios web sin código! Es una herramienta integral que le permite diseñar, desarrollar, mantener y expandir su sitio web y su marca.
Para desglosarlo, a continuación se enumeran 10 razones especiales para crear su sitio web con Droip.
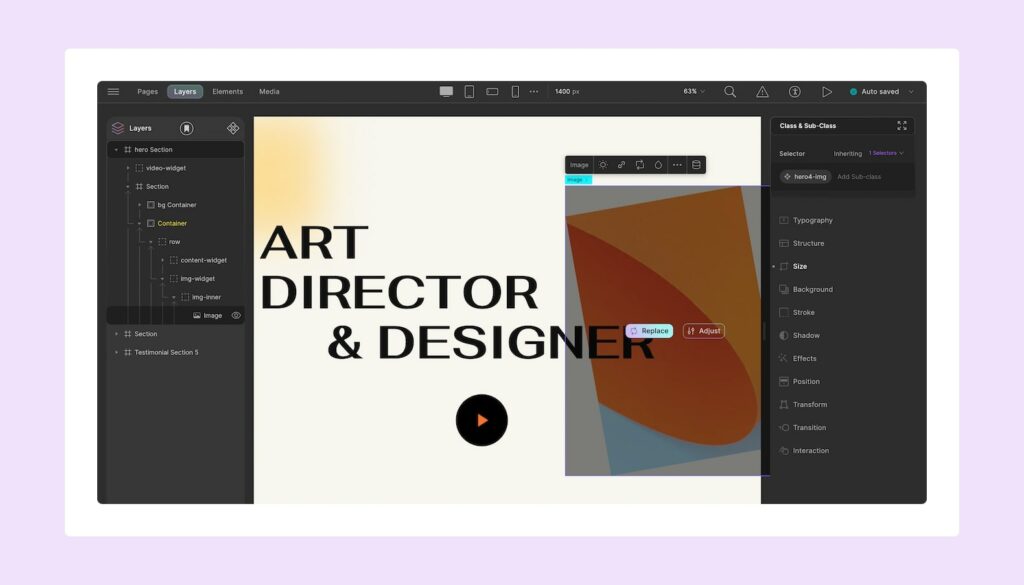
1. Diseñe páginas web visualmente mediante arrastrar y soltar

Con Droip a tu alcance, nunca tendrás que esforzarte en escribir innumerables líneas de código para crear tu sitio web sin siquiera poder verlo visualmente.
Con esta herramienta, puede construir sus páginas web simplemente arrastrando y soltando los elementos que necesita en el lienzo y luego usando varias opciones para ajustar su tamaño, posición y más.
Navegar por la interfaz de usuario también es muy fácil y solo te llevará unos minutos familiarizarte, lo que te permitirá empezar a diseñar en poco tiempo. Con deshacer y rehacer ilimitados, tienes la libertad de avanzar y retroceder con tu diseño hasta que estés completamente satisfecho.
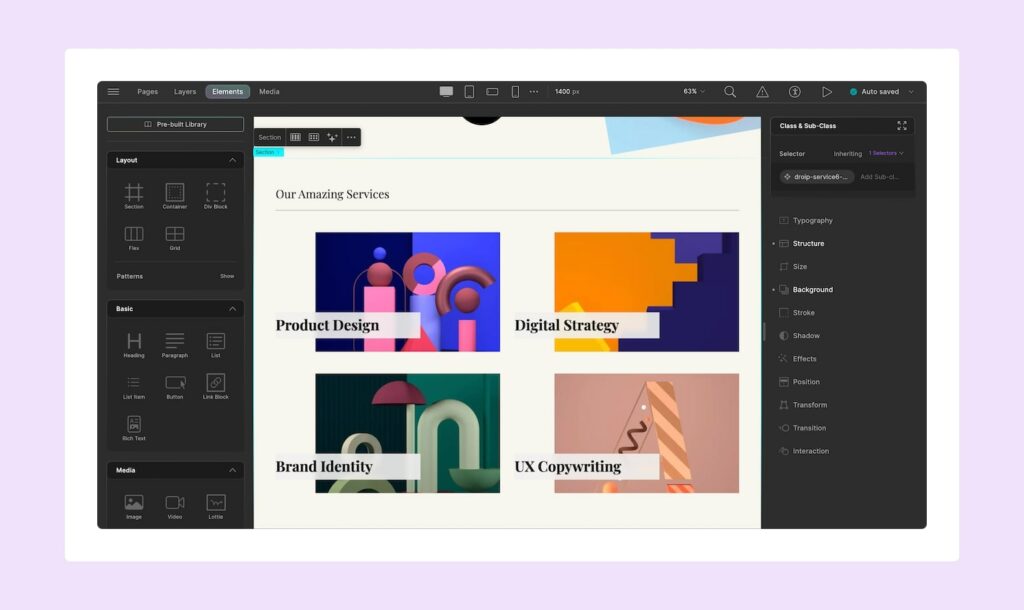
2. Elija entre una variedad de elementos diversos

Con una variedad de elementos diferentes, desde estructura, básico, formulario, elementos multimedia y más, tiene mucho con qué trabajar cuando se trata de crear su sitio web.
Y si eso no es suficiente, ¡incluso obtienes una gran cantidad de elementos y secciones prediseñados para elegir que están prediseñados y listos para usar!
Todos estos elementos tienen varias opciones de configuración y también se pueden personalizar fácilmente para satisfacer todas sus necesidades a través de la configuración en el Panel de estilo .
3. Trabaje con una solución de diseño completa

Una de las principales ventajas de que Droip esté en su kit de herramientas es que no necesita la ayuda de muchos otros complementos adicionales o software de terceros para crear su sitio web, ya que es una solución completa por sí sola.
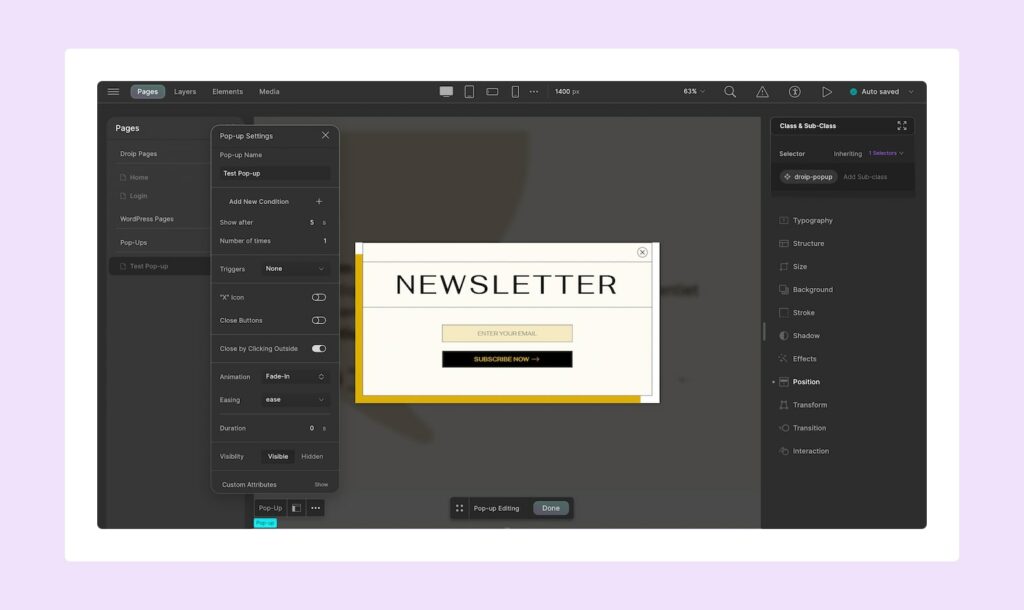
Usando su generador de ventanas emergentes nativo, puedes crear visualmente ventanas emergentes cautivadoras que realmente transmitan el mensaje. Sus controles avanzados le permiten personalizar fácilmente el aspecto de sus ventanas emergentes y, utilizando los controles de visibilidad, es fácil limitarlas para que aparezcan solo donde sea necesario y más efectivo.
También está el intuitivo Form Builder , otra herramienta imprescindible. Con esto, puede crear formularios para recopilar los datos exactos que necesita e incluso analizar la información directamente desde el panel dedicado de Form Data Manager .
¡Otra herramienta incorporada que puede hacerte la vida mucho más fácil es el Editor de imágenes ! ¡Con esto, puedes recortar fácilmente tus imágenes, hacer ajustes e incluso aplicar varios filtros!
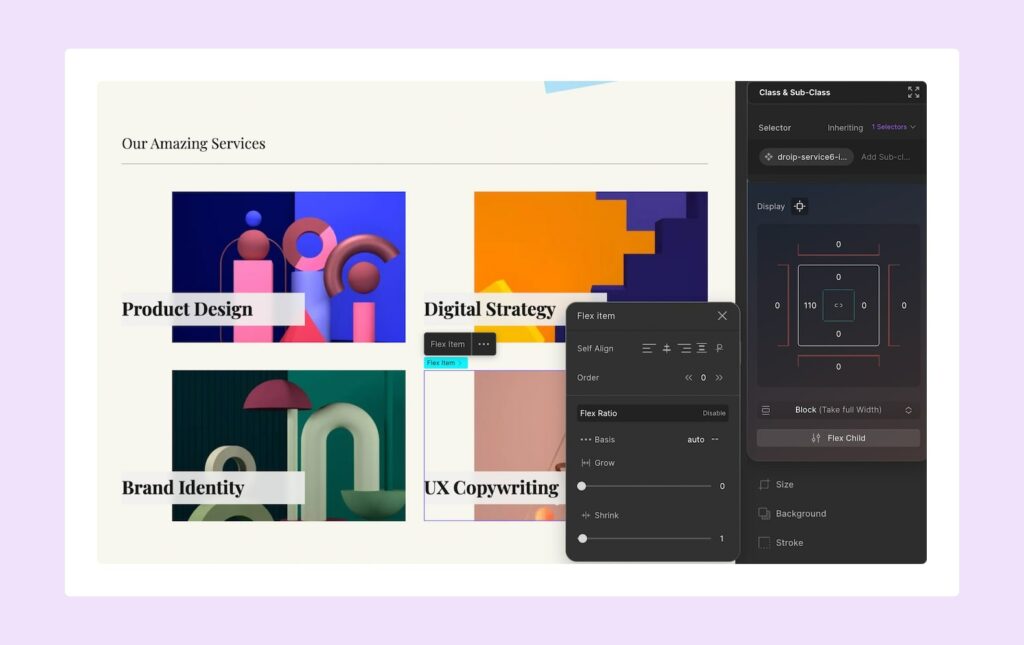
4. Configure todos los aspectos a nivel granular.

Droip fue diseñado con el enfoque de diseño atómico donde cada elemento se considera el componente básico de un sitio web similar a los "átomos" y donde puede construir su sitio web jerárquicamente.
¡Esto significa que puede configurar cada aspecto de su elemento en cada etapa, desde elementos singulares hasta secciones, páginas y más!
5. Cree diseños únicos con infinitas opciones de personalización.

Con opciones de personalización ilimitadas en Droip, puede crear fácilmente imágenes únicas para cautivar a los visitantes de su sitio web y generar un impacto.
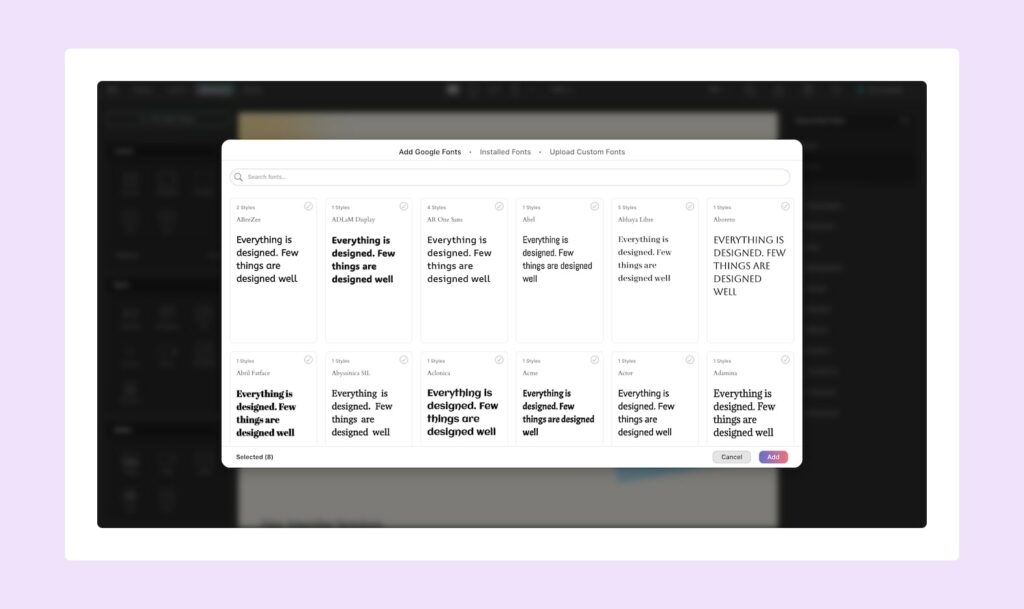
Cuando se trata de tipografía, puede importar fácilmente fuentes personalizadas exclusivas de su marca e incluso aplicar más personalizaciones utilizando la Configuración avanzada de tipografía .
¡También puedes agregar interés visual usando fondos degradados radiales y cónicos, recortar imágenes en varias formas, remodelar rutas de texto como quieras y más!
6. Experimente la capacidad de respuesta del sitio web en su máxima expresión

Los visitantes pueden acceder a su sitio web desde cualquier dispositivo, por lo que debe asegurarse de que esté en óptimas condiciones sin importar el tamaño de la pantalla.

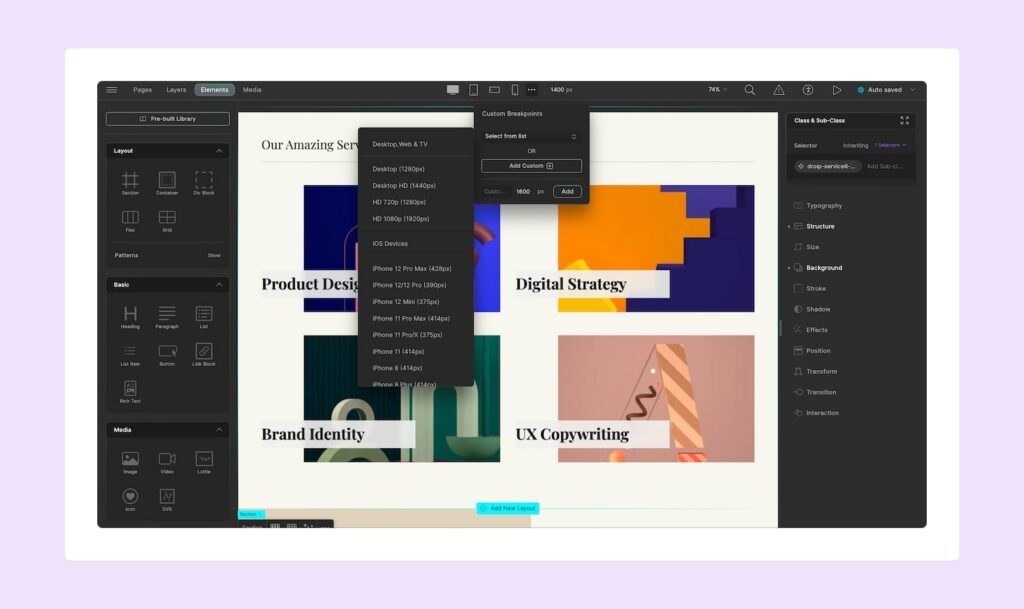
Afortunadamente, Droip hace la mitad del trabajo por usted con su naturaleza de respuesta automática y puede ajustar el resto sin esfuerzo usando Breakpoints .
¡No solo obtiene puntos de interrupción predeterminados con los que trabajar, sino que también puede definir puntos de interrupción personalizados ilimitados para adaptar su página web a cualquier tamaño de ventana imaginable!
¡Cambiar a diferentes puntos de interrupción para realizar ajustes en su diseño también es muy sencillo usando los íconos de puntos de interrupción o el interruptor arrastrable en el lado derecho del lienzo!
7. Crea interacciones complejas visualmente

Una vez que tu diseño estático esté listo, ¡es hora de darle vida usando interacciones! No sólo despiertan el interés del usuario sino que también ayudan a mejorar la usabilidad de su sitio web.
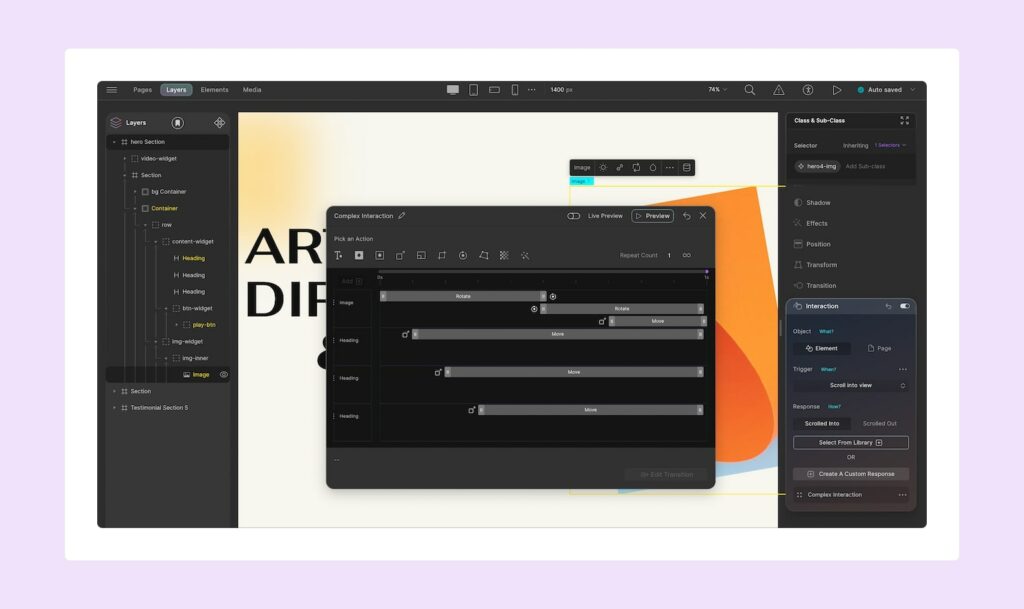
En Droip, puedes hacerlo usando la Biblioteca de animaciones , que cuenta con una variedad de animaciones prediseñadas que puedes elegir y personalizar para agregar énfasis a cualquier elemento.
O si desea crear interacciones más complejas, puede usar el generador de Respuesta personalizada para agregar elementos de destino diferentes del desencadenante, apilar múltiples elementos de destino, apilar múltiples acciones durante un período de tiempo determinado y más.
8. Cree su sitio web de manera eficiente y coherente

Con tantas opciones disponibles para personalizar la apariencia y el comportamiento de sus elementos, puede resultar bastante complicado mantener un diseño cohesivo, además de llevar mucho tiempo.
Pero una vez más, ¡Droip te tiene cubierto! Con una herramienta poderosa como el Administrador de clases , puede definir subclases para elementos del mismo tipo para que adopten el mismo estilo y permanezcan sincrónicos cuando se modifiquen más adelante.
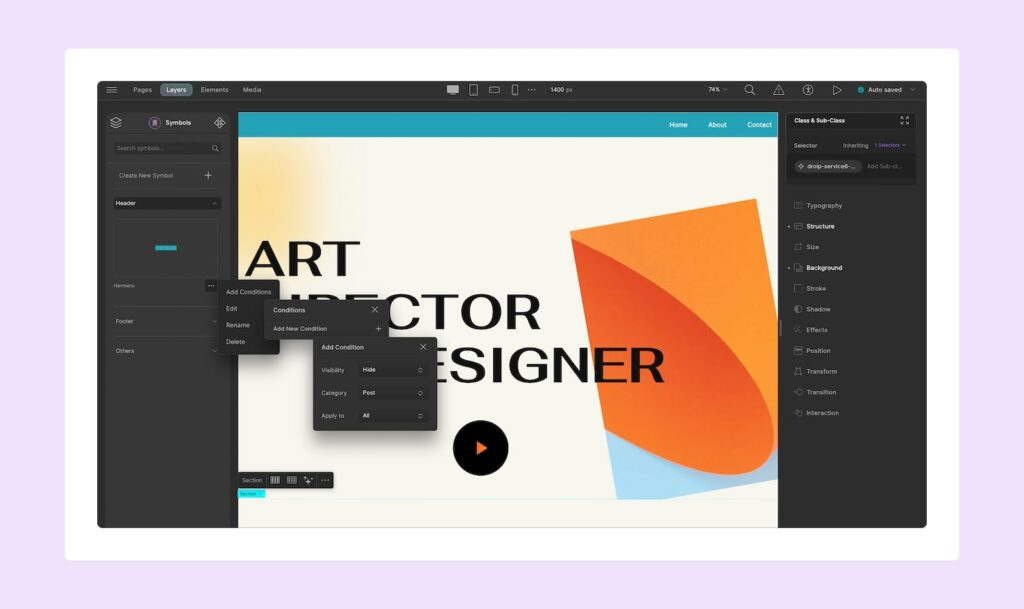
También puedes definir un elemento o grupo de elementos como Símbolos , otra característica increíble de Droip. Esto se debe a que definir cualquier sección como Símbolo preserva tanto su estilo como su contenido.
Droip también está al tanto de las últimas tendencias en tecnología, como el contenido generado por IA . Con esta función, puede generar automáticamente texto y diseño, lo que le permitirá ahorrar mucho tiempo y esfuerzo.
¡Ahora crear su sitio web de manera eficiente y mantener un diseño coherente es un paseo por el parque!
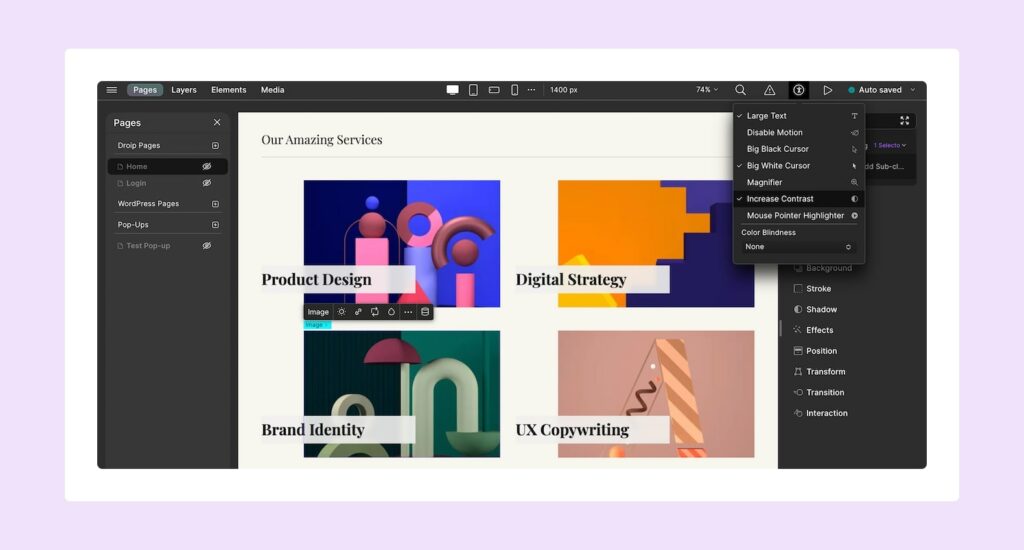
9. Adapte su interfaz de usuario para que sea más accesible

Para que el proceso de creación de su propio sitio web sea aún más eficiente, también puede adaptar su interfaz de usuario para que sea más accesible.
Con las opciones de Accesibilidad de Droip, puede ampliar el texto, aumentar el contraste, reducir el movimiento, ampliar e incluso contrarrestar los problemas de deficiencia de visión del color para ayudar a que la experiencia de diseño sea más cómoda.
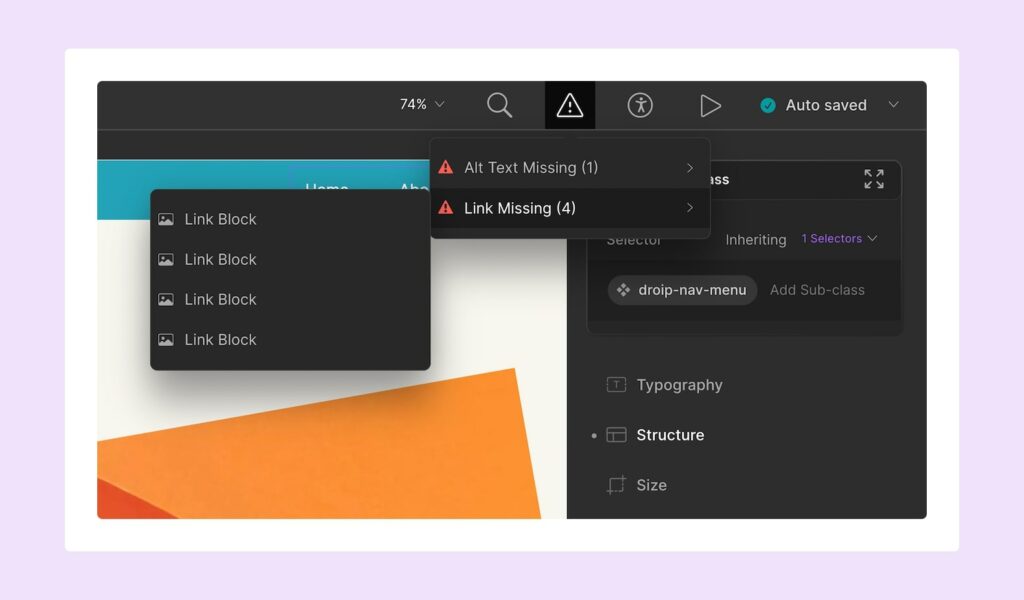
10. Garantice la calidad utilizando herramientas nativas

Como dijimos anteriormente en este artículo, Droip es más que un simple creador de sitios web. Con él, no sólo puedes crear tu sitio web sino también garantizar su calidad general una vez que esté completo utilizando herramientas nativas.
Un ejemplo de ello es la herramienta de auditoría que evalúa automáticamente el estado de su sitio web y le informa sobre los enlaces faltantes, los textos alternativos faltantes e incluso los nombres de clases faltantes. Con la ayuda de esta herramienta, puedes localizar fácilmente estos problemas y solucionarlos en poco tiempo.
También encontrará configuraciones de SEO integradas donde puede definir el título de SEO, la descripción y más, lo que lo ayudará a mejorar la clasificación de su sitio web en las SERP, lo que a su vez ayuda a aumentar el tráfico del sitio web.
Otra cosa que puedes hacer es mejorar el rendimiento de tu sitio web. El código base de Droip ya ayuda con eso, pero también puedes habilitar la optimización de imágenes para optimizar automáticamente las imágenes cargadas.
Resumen
¡Esas fueron 10 razones para crear su sitio web con Droip! Esperamos que ahora tenga una mejor idea de todo lo que puede lograr con el creador de sitios web sin código.
Sin embargo, para entender sus verdaderas capacidades necesitas experimentarlo por ti mismo. ¡Así que date prisa y consigue Droip hoy!
