Creación de un sitio web exitoso para agentes inmobiliarios: entrevista y exhibición del sitio con WebCami
Publicado: 2023-08-1025 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


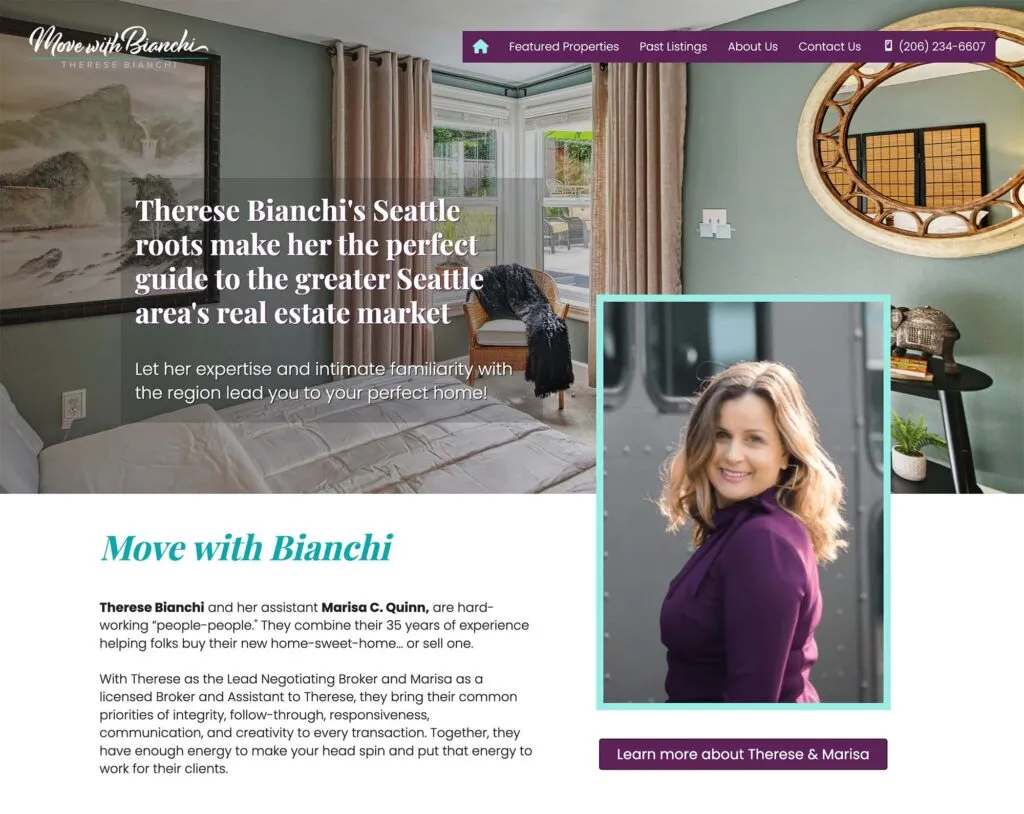
Nos complace presentarles a nuestra buena amiga y usuaria avanzada de Beaver Builder desde hace mucho tiempo, Cami MacNamara. En esta publicación, veremos un sitio de marketing exitoso que Cami creó para un agente inmobiliario usando Beaver Builder con Pods. El sitio, Move with Bianchi, tenía algunos requisitos y desafíos únicos en torno a la creación de un sistema para que su cliente creara y administrara listados de bienes raíces.
Desde 2002, Cami dirige una agencia web unipersonal llamada WebCami, donde ha creado más de 600 sitios web. Cami conoce Beaver Builder como la palma de su mano y ha tenido la amabilidad de compartir algunos de sus consejos y mejores prácticas.
¡De hecho, recientemente tuvimos la oportunidad de explorar el cerebro de Cami dos veces! Junto con esta entrevista, cuando estuvimos juntos en Pheonix para una WordCamp, preparamos una breve entrevista en video con varios usuarios de Beaver Builder (incluida Cami), así como con algunas personas del equipo de Beaver Builder.
Tengo una instalación prototipo que sirve como base para todos mis nuevos diseños de sitios web. En términos de complementos, tengo una pila preferida en la que confío constantemente. Además de mi confiable familia de complementos Beaver Builder, una herramienta de la que dependo en gran medida es ManageWP Worker de GoDaddy. Este complemento no solo es esencial para los servicios de mi plan de atención, sino que también facilita la clonación perfecta desde la producción hasta el alojamiento del cliente para todos mis proyectos. Además, utilizo otros complementos notables como WP-Rocket, Smush Pro, Pods y WP101, solo por mencionar algunos.
En mi experiencia, la cantidad ideal de complementos para un sitio web varía según los requisitos específicos de cada cliente. Priorizo las necesidades sobre la cantidad y normalmente tengo un recuento de complementos activos que oscila entre 15 y 20.
El proyecto que compartí con ustedes tardó aproximadamente siete meses en completarse. La mayoría de las compilaciones tardan entre 90 y 120 días. Esta ampliación del plazo se debió principalmente al fallecimiento de mi padre durante el proceso de rediseño. Afortunadamente, la clienta involucrada en este proyecto es una amiga cercana y mostró una comprensión notable durante toda la terrible experiencia. Dado que se trataba de un rediseño, su sitio web existente permaneció en línea durante todo el proyecto. Siempre me esfuerzo por colaborar con dueños de negocios de buen corazón y este cliente ciertamente cumple con los requisitos.


Therese, la cliente, tenía un requisito específico para que su asistente gestionara fácilmente la información del listado. Para solucionar esto, utilicé el complemento Pods para crear un tipo de publicación personalizada dedicada a las propiedades. Además, utilicé Pods para establecer campos personalizados, lo que permitió a su asistente ingresar datos de propiedad sin esfuerzo. Aprovechando las capacidades de Beaver Themer, además elaboré una plantilla visualmente atractiva para presentar estas propiedades. Como resultado, el asistente de Therese se adaptó rápidamente al nuevo sistema.
En 2002, cuando me aventuré por primera vez en el diseño de sitios web, confié en la codificación manual usando Notepad, Frontpage y Dreamweaver. Conocí por primera vez el CMS (sistema de gestión de contenidos) de Blogger. En 2007, un cliente me pidió que vinculara su blog de WordPress y recuerdo que me preocupaba que pudiera ser el final de mi carrera. ¡Cualquiera podría crear un sitio web! Esto es similar a las preocupaciones actuales que algunos tienen sobre el impacto potencial de la IA en el diseño web.
Durante muchos años utilicé Genesis en combinación con WordPress. Una querida amiga que también es diseñadora me recomendó explorar Beaver Builder en 2016. Según su sugerencia, hice todo lo posible y no he vuelto a mirar atrás desde entonces. Actualmente, el único sistema que utilizo fuera de WordPress con Beaver Builder es Carrd.co, que uso exclusivamente para crear rápidamente páginas de destino. Tener un enfoque simplificado me permite centrarme en ofrecer soluciones de sitios web eficientes y personalizadas a mis clientes.
En primer lugar, es fundamental que el sitio web de un corredor de bienes raíces ofrezca facilidad de actualización para su personal. Como emprendedor individual, no tengo la capacidad de actualizar rápidamente todos sus listados en tiempo real. Además, las empresas de bienes raíces suelen operar durante los fines de semana, lo que no coincide con mi horario de trabajo.
Otro punto que vale la pena señalar es que ya no considero que un feed IDX sea vital para que los agentes inmobiliarios lo tengan en sus sitios web individuales. Convencerlos de esto a veces puede resultar un desafío. En cambio, recomiendo aprovechar su sitio web como plataforma para compartir sus propias historias únicas y fomentar la confianza entre compradores y vendedores potenciales. En lugar de intentar competir directamente con plataformas como Redfin únicamente por los listados, es más eficaz utilizar el sitio web como un medio para establecer una conexión genuina y generar credibilidad con los clientes.
Al centrarse en narrativas personales y cultivar la confianza, los agentes inmobiliarios pueden diferenciarse de una manera más significativa.
Beaver Builder aborda dos desafíos clave que benefician enormemente mi flujo de trabajo. En primer lugar, me ayuda a ahorrar tiempo. Como agencia unipersonal que administra más de 200 sitios web en mi plan de atención y atiende a numerosos clientes, la eficiencia es fundamental. Al aprovechar Beaver Builder, puedo crear rápidamente sitios web visualmente impresionantes sin necesidad de subcontratar ningún trabajo de diseño. La capacidad de guardar y reutilizar plantillas me permite crear una biblioteca personal de diseños, agilizando proyectos futuros. Esto es particularmente satisfactorio ya que durante mucho tiempo había deseado tener la capacidad de crear mis propios temas, lo que ahora Beaver Builder me permite lograr.
En segundo lugar, Beaver Builder permite a mis clientes realizar actualizaciones menores en sus sitios web de forma independiente. Beaver Builder tiene un espacio de trabajo limpio e intuitivo para mis clientes, quienes realmente aprecian su facilidad de uso. Para mejorar su comprensión, incorporé el complemento WP101 para videos de capacitación generales de Beaver Builder, al mismo tiempo que creé mi propia biblioteca de tutoriales usando Loom específicamente adaptada a cada cliente. Este enfoque ha dado resultados notables, ya que los clientes tienden a comprender las complejidades de Beaver Builder mucho más fácilmente que con WordPress en su conjunto. Simplificarles el proceso no sólo garantiza su satisfacción sino que también facilita la gestión de una base de clientes más amplia.
Maximice la eficiencia y evite reinventar la rueda con cada nuevo sitio web utilizando el poder de las plantillas. Assistant Pro demuestra ser una herramienta invaluable en este sentido. Cuando ha diseñado meticulosamente un diseño de página, una fila o un módulo que funciona perfectamente en un sitio web, la capacidad de copiarlo sin problemas en la siguiente compilación garantiza una calidad constante y ahorra tiempo.
Verifique minuciosamente su configuración en el editor responsivo. Demostrar su compromiso de ofrecer una experiencia de usuario confiable en todas las pantallas mejora la satisfacción del cliente. Prestar mucha atención a detalles como los saltos de columna y los tamaños de fuente garantiza que los sitios web de sus clientes se verán geniales en varios dispositivos.
Por último, aproveche al máximo la configuración de visibilidad para ocultar elementos que prevé reutilizar en el futuro. Por ejemplo, si un cliente solicita la eliminación de un miembro del equipo, es aconsejable ocultar el módulo correspondiente en lugar de eliminarlo por completo. Es muy probable que pronto necesite agregar un miembro de reemplazo al equipo, y este enfoque le evita tener que recrear el módulo desde cero.
Puedes encontrarme como WebCami en la mayoría de las plataformas de redes sociales. WebCami.com sirve como el principal sitio web comercial. También mantengo un blog donde comparto valiosos consejos e ideas con compañeros autónomos en WebCamiCafe.com. Es un espacio dedicado a fomentar el crecimiento y el conocimiento dentro de la comunidad freelance y también cuenta con un grupo en Facebook. ¡Me encantaría conectarme contigo en línea!
Recientemente lancé mi propio podcast titulado, qué más, "The WebCami Podcast", una plataforma donde leo publicaciones de blog sobre WordPress, diseño web y cómo administrar un negocio de diseño web independiente. Puedes encontrarlo en Spotify y Apple Podcasts.