Por qué seleccionar Elementor al crear un sitio web para un cliente
Publicado: 2024-09-18Según Business Research Insights, la industria mundial del diseño y desarrollo web valía alrededor de 5.600 millones de dólares en 2021 y se espera que alcance los 13.000 millones de dólares en 2032. Como resultado, el diseño y el desarrollo web se han convertido en un medio eficaz para ganarse la vida para muchas personas. .
Simplemente visite algunos sitios web populares para trabajadores independientes. Verás que numerosas personas buscan profesionales para diseñar sus sitios web.
Una forma sencilla de diseñar sitios web es utilizar una herramienta como Elementor. Es un complemento de creación de páginas excelente y superpoderoso mediante el cual puedes llevar tus habilidades de diseño web a un nivel completamente nuevo.
No sólo puede mejorar su eficiencia sino también ayudar a completar muchos proyectos de diseño web en menos tiempo. Le permitirá ganar una gran cantidad de dinero trabajando con muchos clientes. En esta publicación de blog, explicaremos en detalle por qué debería considerar Elementor al crear un sitio web para un cliente.
También cubriremos algunos temas interesantes sobre Elementor que seguramente expandirán un nuevo horizonte ante usted. ¡Sigue leyendo para explorar con nosotros!
¿Qué es Elementor?
Elementor es un popular complemento de creación de páginas de arrastrar y soltar con más de 100 potentes widgets para WordPress. Le permite crear diseños de sitios web personalizados sin necesidad de escribir ningún código. Y las funciones le permiten personalizar los widgets, crear contenido dinámico, agregar efectos de animación y más para darle vida a sus páginas web.
Elementor se lanzó en 2016 y ha experimentado un rápido crecimiento desde entonces. Rápidamente se convirtió en uno de los complementos de creación de páginas más populares para WordPress debido a su interfaz fácil de usar, amplias funciones y actualizaciones constantes.
Actualmente, tiene más de 10 millones de instalaciones activas , lo que dice mucho de su amplia aceptación entre los usuarios de WordPress.
En pocas palabras, con Elementor, puedes arrastrar y soltar fácilmente varios elementos como texto, imágenes, botones y más para crear el diseño que desees. Ofrece una amplia gama de plantillas prediseñadas y opciones de personalización, lo que la convierte en una herramienta poderosa tanto para principiantes como para diseñadores web experimentados.
¿Por qué debería seleccionar Elementor al crear un sitio web para un cliente?

Existen innumerables razones por las que debería elegir Elementor para el diseño de sitios web. Este es un complemento en el que puede obtener todas las herramientas y funciones que necesita para diseñar un sitio web moderno. Como resultado, no tiene que depender de diferentes herramientas/complementos por separado.
Exploremos algunas razones clave por las que debería considerar Elementor al crear un sitio web para un cliente.
1. Editor de arrastrar y soltar
El editor de arrastrar y soltar es una interfaz visual interactiva que le permite crear y personalizar los diseños de su página web sin depender de ninguna codificación. Cuando abres una página con Elementor, verás la interfaz en dos partes: un panel de widgets y un lienzo.
La función de arrastrar y soltar le permite seleccionar y arrastrar los widgets que necesita y soltarlos en el lienzo. Después de eso, puede personalizar su altura, ancho, color, relleno, margen y más, mediante lo cual puede crear todas las secciones necesarias y mostrar contenido.
Aquí hay una revisión detallada del complemento Elementor.
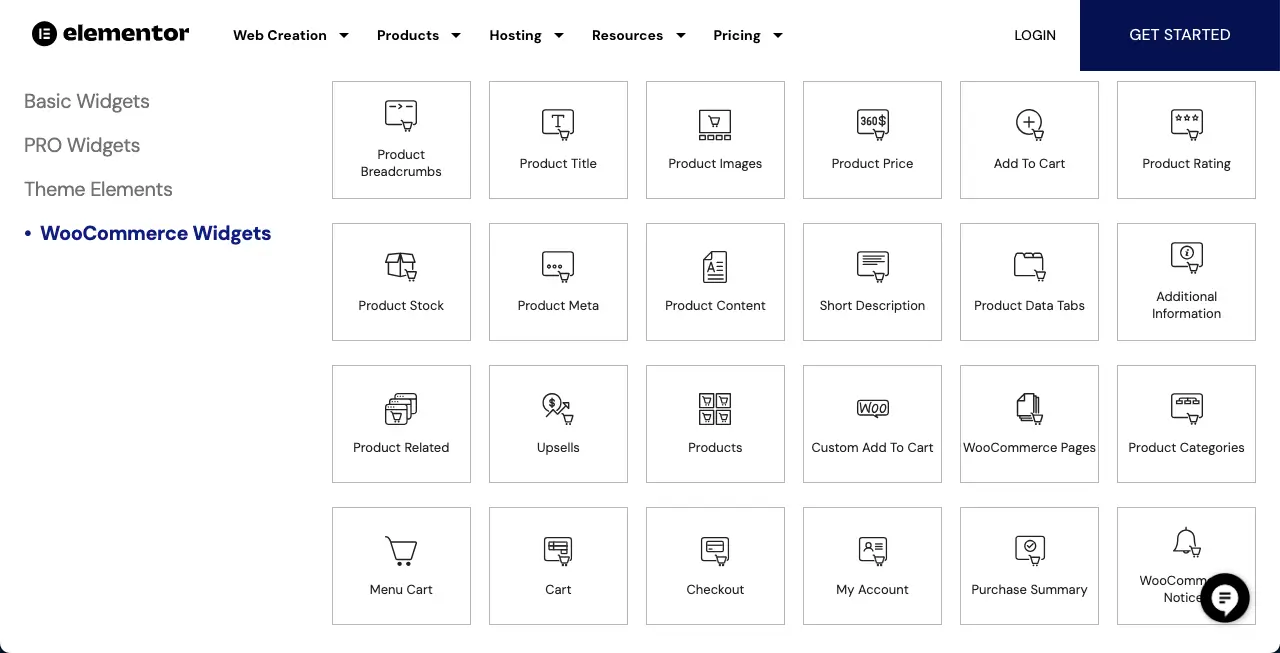
2. Más de 100 potentes widgets
Elementor tiene más de 100 potentes widgets. Ya hemos mencionado anteriormente las funciones de los widgets de Elementor. Pueden ayudarlo a agregar funcionalidades a sus sitios. Los diferentes widgets presentan diferentes conjuntos de funcionalidades. Tienes que elegir los widgets según tus necesidades de diseño.
Algunos de los widgets de Elementor más populares son encabezado, imagen, editor de texto, botón, cuadro de íconos, cuadro de imagen, video, espaciador, divisor, Google Maps, barra de progreso, contador, testimonios, acordeón, pestañas, formulario, lista de íconos, galería. Publicaciones y ancla de menú.
Elementor está integrado con WooCommerce. El creador de páginas ofrece más de 25 widgets de WooCommerce, que pueden llevar su sitio web de comercio electrónico a un nivel completamente nuevo.

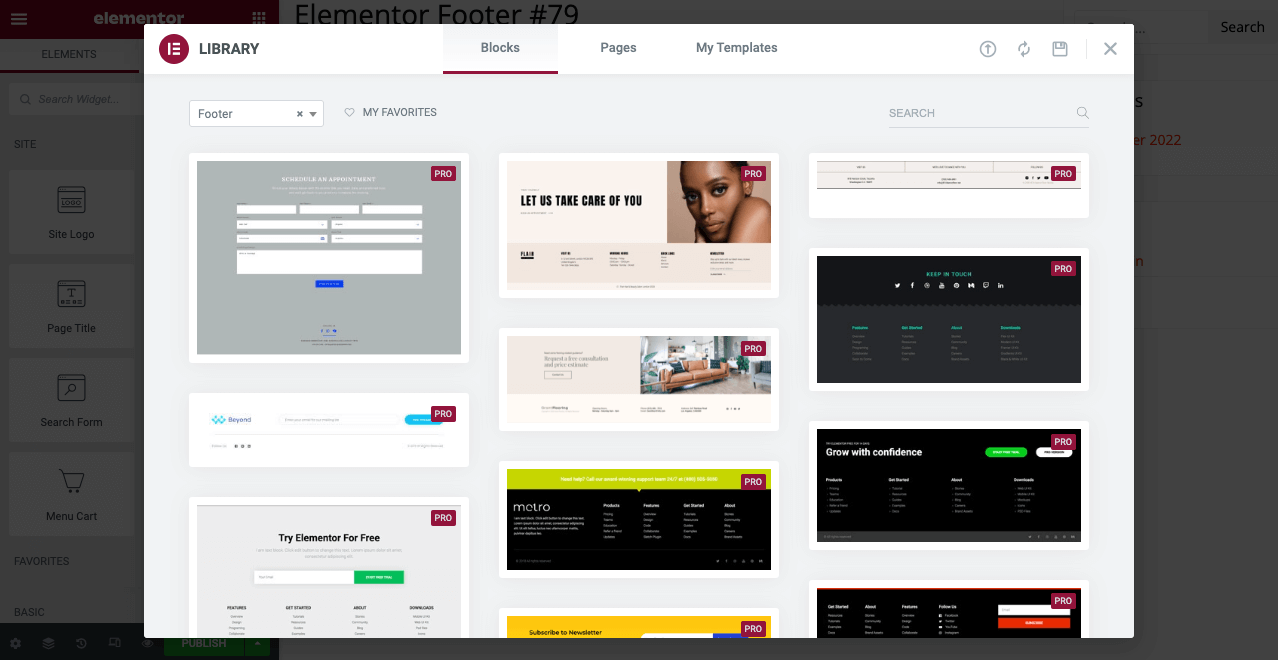
3. Una biblioteca de plantillas sólida
Elementor tiene una sólida biblioteca de plantillas con más de 200 paquetes de diseño completos. Los tipos de plantillas que encontrará en su biblioteca son páginas de destino (páginas de inicio, páginas acerca de, páginas de contacto, páginas de servicios), páginas de cartera, páginas de blog, páginas de comercio electrónico, páginas 404, páginas próximamente, encabezados y pies de página, ventanas emergentes, llamadas. a secciones de acción, secciones de equipo, secciones de galería, testimonios, etc.
Puede insertar fácilmente esas plantillas en su sitio y personalizar su contenido. Ya hemos cubierto una publicación tutorial detallada sobre cómo usar las plantillas de Elementor. Compruébalo.

4. Creador de encabezados y pies de página
Ningún sitio web tiene sentido sin un encabezado y un pie de página. Un encabezado es la sección superior de un sitio web que incluye elementos como un logotipo, un menú de navegación y, a menudo, una barra de búsqueda. También puede incluir íconos sociales e información de contacto.
Por otro lado, un pie de página es la sección inferior de un sitio web donde los usuarios suelen mostrar enlaces a páginas importantes, información de derechos de autor y detalles de contacto. Sin embargo, algunos sitios web también incluyen la suscripción al boletín en el pie de página.
Elementor tiene un potente creador de encabezados y pies de página. Además, puedes utilizar sus plantillas listas para usar como inspiración. Puedes crear diferentes tipos de encabezados con el complemento. Por ejemplo, explore las publicaciones de tutoriales que se mencionan a continuación.
- Cómo crear encabezado y pie de página en Elementor gratis
- Cómo crear un encabezado transparente adhesivo de Elementor
5. Creador de temas
Theme Builder es una versión completa de Elementor. Normalmente utilizamos temas de WordPress para un diseño completo del sitio web, incluida cada página. Sin embargo, no siempre es posible ajustar cada sección de un sitio web. En este caso, Elementor puede ayudarte a superar esta limitación.
Crear el encabezado y el pie de página también es una característica clave del Theme Builder. Además, puede crear una única plantilla de publicación de blog, páginas de archivo, páginas de error 404, páginas de WooCommerce y más. Como resultado, no tienes que depender de ningún tema rico en funciones.
Todo lo que necesitas hacer es instalar un tema ligero en tu sitio. En este caso, nuestra sugerencia es el tema Hola Elementor . El resto de las personalizaciones se pueden realizar con el creador de páginas Elementor.
6. Configuraciones condicionales
La función de configuración condicional le permite configurar reglas sobre cuándo sus plantillas web o publicaciones específicas deben mostrarse en la interfaz. Puede utilizar condiciones para mostrar/ocultar plantillas según los siguientes criterios:
- Tipo de página
- Rol de usuario
- Fecha y hora
- Categorías y etiquetas
Incluso puedes crear varias plantillas de publicaciones de blog y configurarlas para diferentes categorías de publicaciones.
7. Generador de ventanas emergentes

Una ventana emergente es un elemento web que se activa automáticamente y se abre como una vista modal en un sitio web cuando los usuarios completan ciertas acciones. Las ventanas emergentes se utilizan para mostrar información importante como contenido promocional, cupones, códigos, etc. También puede utilizar ventanas emergentes en sus proyectos de generación de leads.

Encontrarás muchos complementos de creación de ventanas emergentes en línea. La mayoría de los sitios de WordPress tienden a utilizar un constructor independiente para crear y habilitar opciones emergentes. Pero si tienes Elementor, no necesitas depender de ningún complemento adicional para hacer esto. Puede crear ventanas emergentes para una amplia gama de propósitos con el complemento.
Disfrute de sus opciones avanzadas de orientación y activación. Puede establecer condiciones específicas sobre cuándo debe mostrarse la ventana emergente. Elementor ofrece más de 50 efectos de animación. Al agregar cualquier efecto de animación a la ventana emergente, puede hacerla más interesante.
Además de todo esto, Elementor proporciona varias plantillas emergentes listas para usar, que puede usar como inspiración y ahorrar tiempo al diseñar las suyas propias. Compruebe cómo crear ventanas emergentes con Elementor.
8. Creador de formularios
Si desea hacer crecer su sitio web de pequeño a grande, no existe otra alternativa que la interesante creación de formularios. Es posible que deba crear formularios separados dirigidos a diferentes campañas y páginas específicas y publicar contenido para diferenciar adecuadamente a los suscriptores.
Y no hay sustituto para un complemento de formulario dedicado para todas estas tareas. Sin embargo, Elementor actualmente tiene un poderoso widget de creación de formularios. Con él, puedes hacer todo lo que un formulario podría hacer por ti. Puede guardar cada formulario con un nombre diferente y verificar en el backend cuántos usuarios se han suscrito a ellos.
Elementor Form integra varias herramientas de marketing por correo electrónico, como weMail. Consulta cómo crear un formulario de contacto con Elementor.
9. Capacidad de respuesta móvil
Hacer que un sitio web sea adaptable a dispositivos móviles es imprescindible si desea llegar a una amplia gama de audiencias. Hoy en día, entre el 30 % y el 50 % del tráfico de cualquier sitio web se genera a partir de usuarios de dispositivos móviles y tabletas. Por lo tanto, a menos que se pueda acceder a su sitio web desde dispositivos móviles, es probable que pierda mucho tráfico.
Con Elementor, puedes personalizar fácilmente tu sitio web para dispositivos móviles. El complemento le permite ver su sitio web en computadoras de escritorio, tabletas y dispositivos móviles. Puede personalizar el diseño de su sitio individualmente para cada tamaño de pantalla.
10. IA generativa

En los últimos años, las herramientas de IA generativa se han apoderado del mundo como una tormenta. Hoy en día, ninguna herramienta de desarrollo web es perfecta sin soporte de IA. Por lo tanto, Elementor agregó varias funciones de IA generativa al complemento en 2024. Eche un vistazo a todas las funciones de IA de Elementor.
Elementor te ofrece básicamente tres tipos de soporte de IA. Son generación de texto, generación de imágenes y generación de CSS personalizado. Sólo tienes que escribir un mensaje; Elementor hará el resto. Entre ellos, el más interesante es el generador de CSS personalizado.
Porque si alguna vez desea realizar modificaciones importantes en cualquiera de sus elementos web, lo cual no es posible con las opciones de personalización predeterminadas, puede hacerlo con CSS personalizado. No importa si eres un usuario sin código. Simplemente escriba un mensaje correcto. La IA hará el resto.
11. Muchos complementos potentes
Suponga que alguna vez siente que las funciones y widgets disponibles del complemento Elementor no son suficientes para su diseño web. En ese caso, puede instalar cualquier complemento para activar muchas funciones y widgets nuevos. Encontrarás muchos complementos potentes para Elementor. En esta publicación, analizamos más de 12 complementos principales de Elementor que puede considerar en su lista de verificación.
Por ejemplo, HappyAddons es un complemento poderoso entre ellos. Le presentaremos el complemento después de cubrir esta sección. Entonces, sigue leyendo.

12. Se integra con muchas herramientas populares
Elementor tiene integraciones con muchas herramientas populares como WooCommerce, Mailchimp, Yoast, Rank Math, sistemas CRM, plataformas de redes sociales, etc. Como resultado, puede crear varios sitios web multipropósito de manera flexible con este complemento.
El complemento tiene más de 25 widgets dedicados para WooCommerce. Utilizándolos, puede crear impresionantes sitios de comercio electrónico. Además, puedes ejecutar y medir varias campañas de ventas integrándolas con sistemas CRM como HubSpot, Mailchimp y Salesforce.
13. Innumerables tutoriales y documentación
Seguramente necesitará varias guías y tutoriales cada vez que considere utilizar un nuevo complemento. Y si se trata de un complemento completo, dicha guía es aún más necesaria. Y en el caso de Elementor, obtendrás estas cosas en abundancia y no tendrás que preocuparte por ellas.
No solo es el sitio web oficial de Elementor, sino que muchos vendedores afiliados cubren guías y tutoriales además de contenido promocional. Además, los creadores de complementos también cubren varias guías, videos y publicaciones de blog útiles en Elementor.
Por ejemplo, vaya a YouTube y escriba "cómo crear un sitio web con Elementor". Encontrarás tantos tutoriales sobre este tema que es imposible contarlos. Además, a medida que Elementor se vuelve cada vez más desarrollado, rico en funciones y fácil de usar, sus guías se han vuelto más útiles recientemente.
Utilice HappyAddons con Elementor para potenciar aún más su sitio

Ya hemos hablado de HappyAddons un poco más arriba y dice que es un complemento robusto del complemento Elementor. Este complemento ya lo utilizan más de 400.000 usuarios activos en este momento y se ha descargado millones de veces. Incluye más de 135 widgets (más de 30 están dedicados a WooCommerce) y más de 25 funciones.
Además, HappyAddons incluye más de 70 plantillas de Elementor de página completa y más de 500 bloques de plantillas. Cubre la potente función Theme Builder de forma gratuita, que es una función premium en Elementor. Con Theme Builder, puede crear el encabezado, el pie de página, la plantilla de publicación única y la página de archivo para su sitio.
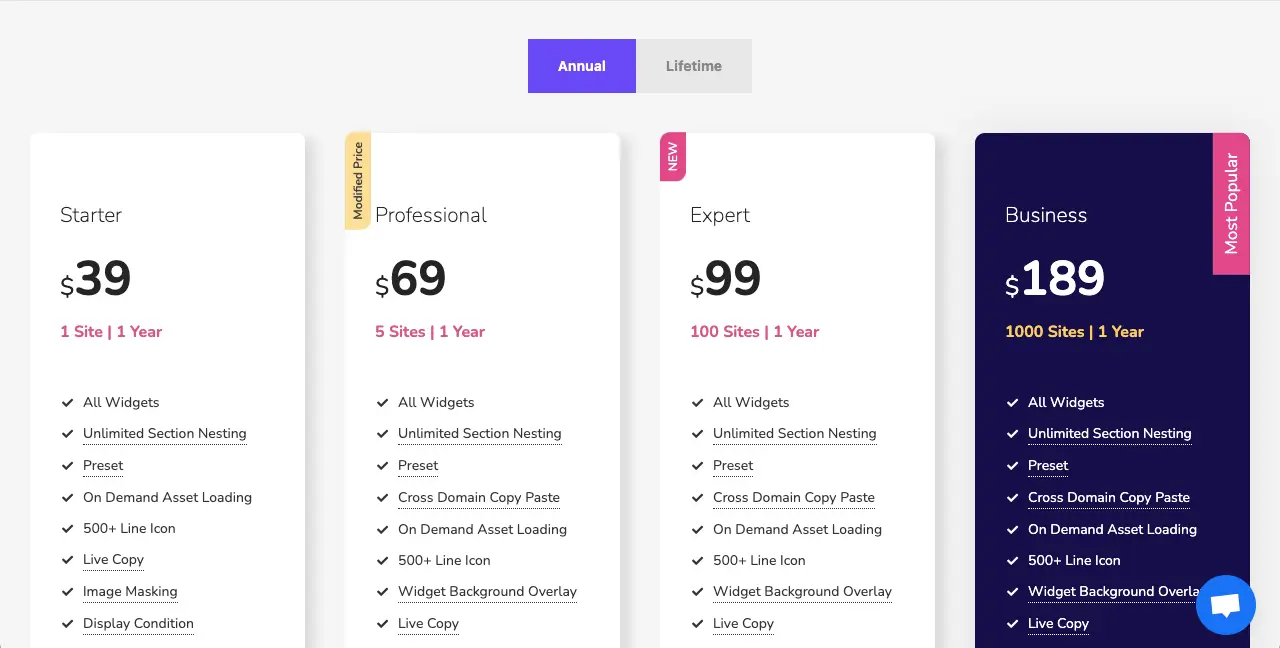
Al igual que Elementor, HappyAddons también tiene una versión gratuita mediante la cual puedes crear sorprendentemente una versión básica del sitio web que desees. Una vez que necesite funciones avanzadas, puede suscribirse a su versión premium. HappyAddons tiene cuatro planes de precios y cada plan tiene opciones de suscripción anual y de por vida.

Como resultado, podrá elegir una opción adecuada que se ajuste a su presupuesto y necesidades. Por ejemplo, si eres un desarrollador web profesional o autónomo, puedes adquirir el Plan Business . Porque puedes usar la misma licencia en 1000 sitios web, lo que puede ahorrarte una gran cantidad de dinero.
Cerrando
Seleccionar Elementor para crear un sitio web para un cliente lo llevará a obtener resultados notables y lo ayudará a aumentar la productividad y la eficiencia. Su interfaz intuitiva y sus potentes funciones le permitirán diseñar sitios web impresionantes que superen las expectativas del cliente.
Al aprovechar sus integraciones versátiles, personalizaciones y capacidades de diseño responsivo, puede crear una experiencia en línea única para sus clientes. Espero que hayas disfrutado de esta publicación. Si desea saber más sobre Elementor y HappyAddons, no dude en contactarnos a través del cuadro de comentarios a continuación o del chat en vivo.
