Creación de complementos personalizados de WordPress: una guía paso a paso
Publicado: 2023-12-01
WordPress es popular en parte debido a su naturaleza de código abierto, lo que permite a los desarrolladores crear complementos que amplían su funcionalidad. Actualmente hay más de 55.000 complementos disponibles, pero es posible que le interese aprender a crear el suyo propio.
La buena noticia es que WordPress hace que sea relativamente fácil crear un complemento esencial, incluso si solo tienes algunos conocimientos de codificación. Al desarrollar su complemento, puede agregar características y funcionalidades personalizadas a su sitio de WordPress más allá de lo que está disponible.
En este artículo, analizaremos en profundidad qué son los complementos de WordPress y brindaremos una guía paso a paso para desarrollar su primer complemento. Cubriremos los conceptos básicos de codificación para crear un complemento simple que agregue características y funcionalidades personalizadas a su sitio de WordPress.
Lo que necesita para crear un complemento de WordPress
Para crear un complemento de WordPress, necesitará algunas piezas clave:
Se requiere un editor de texto como Notepad++ o Atom para escribir el código del complemento. Querrá conectar el editor al servidor FTP (Protocolo de transferencia de archivos) de su cuenta de alojamiento para permitir la modificación de archivos directamente. Las herramientas FTP como FileZilla y WinSCP pueden simplificar la carga del archivo del complemento a su sitio de WordPress.
Además, necesitará una instalación activa de WordPress, idealmente actualizada a la última versión. Puede actualizar manualmente los archivos principales de WordPress si ha desactivado las actualizaciones automáticas, pero asegúrese de hacer una copia de seguridad de su sitio primero para evitar la pérdida de datos. Otra opción es instalar WordPress localmente para desarrollar complementos sin afectar el sitio activo.
También se recomiendan algunos conocimientos básicos de PHP al crear un complemento. Necesitará escribir funciones PHP personalizadas y utilizar funciones existentes de WordPress. Como mínimo, es útil estar familiarizado con las convenciones de PHP y la estructura de archivos.
Tipos de complemento de WordPress
Los complementos de WordPress pueden realizar una amplia variedad de funciones, pero todas sirven para ampliar las capacidades de un sitio de WordPress. Algunos tipos comunes de complementos incluyen:
- Los complementos de mantenimiento se encargan de la seguridad, optimizaciones de velocidad, copias de seguridad y otras tareas de administración del sitio.
- Complementos de marketing y ventas para SEO, integración de redes sociales, comercio electrónico y más.
- Complementos de contenido que le permiten crear tipos de publicaciones, widgets, códigos cortos, formularios, galerías y elementos de video personalizados.
- Complementos API que aprovechan la API REST de WordPress o integran servicios externos como Google Maps.
- Complementos comunitarios que agregan capacidades de redes sociales.
También hay muchas otras categorías de complementos. Para comprender las posibilidades, explore el directorio oficial de complementos de WordPress y los diferentes mercados para complementos de WordPress.
¿Qué son los ganchos de WordPress?
Los complementos de WordPress utilizan ganchos para integrarse con el código principal. Hay dos tipos principales de anzuelos:
Los ganchos de acción ejecutan funciones en puntos específicos. Los desarrolladores pueden adjuntar lógica personalizada a enlaces de acción para realizar tareas adicionales. Por ejemplo, el gancho wp_head ejecuta el código justo antes de la etiqueta head.
Los ganchos de filtro modifican los datos devueltos por las funciones. Los complementos pueden cambiar valores filtrándolos mediante lógica personalizada. Por ejemplo, el filtro the_content altera el contenido de la publicación.
Los ganchos son contextuales: solo se ejecutan cuando es relevante. La referencia del código de WordPress enumera los enlaces disponibles.
Para usar un gancho, agregue una función de devolución de llamada con add_action() o add_filter() . Los parámetros especifican el nombre del enlace y la función a adjuntar.
add_action('wp_head', 'function_name');
Los parámetros opcionales controlan la prioridad de ejecución de órdenes y el número de argumentos aceptados.
Eliminar ganchos es similar a usar remove_action() y remove_filter(). Haga referencia al valor de prioridad original cuando se defina.
Ahora veamos algunos ejemplos:
Esto muestra texto después del pie de página en todas las páginas conectando wp_footer:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
Esto modifica extractos enganchando get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Probar complementos en un sitio de prueba evita dañar su sitio en vivo. Instale WordPress localmente o utilice un complemento de prueba.
Pasos a seguir para crear un complemento de WordPress
Paso 1: configurar la estructura del archivo del complemento inicial
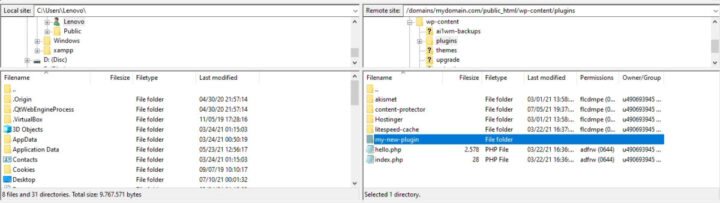
El primer paso para crear un complemento es crear una nueva carpeta que contenga sus archivos. Elija un nombre único y descriptivo para la carpeta. Verifique las carpetas de complementos existentes en wp-content/plugins/ para asegurarse de que no estén en uso.
Utilice un cliente FTP para conectarse a su cuenta de alojamiento, lo que facilita la carga. Navegue hasta el directorio principal de WordPress, luego wp-content -> complementos. Cree una nueva carpeta aquí llamada my-new-plugin para almacenar el complemento.

Es una buena práctica organizar los archivos dentro de la carpeta del complemento por funcionalidad. Por ejemplo, guarde archivos CSS, PHP y JavaScript en sus propios subdirectorios. Esto mantiene todo ordenado a medida que se desarrolla el complemento, lo que facilita la búsqueda de archivos específicos cuando sea necesario.
Cuando agregue nuevos archivos PHP, CSS, JS, etc. para el complemento, guárdelos en la carpeta correspondiente. Mantener esta estructura desde el principio simplifica la gestión de archivos a largo plazo.
Paso 2: cree el archivo del complemento principal
El archivo del complemento principal contiene información para que WordPress lo reconozca en la lista de complementos y permita la activación.

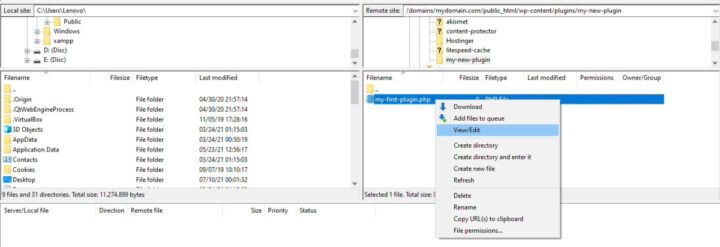
Cree un nuevo archivo PHP llamado my-first-plugin.php dentro de la carpeta del complemento que ya creó. Este será el archivo principal.

Necesita comentarios de encabezado para que WordPress lea metadatos como nombre, descripción y autor para su visualización.
Agregue este código a my-first-plugin.php usando un editor de texto:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
La etiqueta de cierre ?> no es necesaria aquí. El manual de PHP explica por qué.
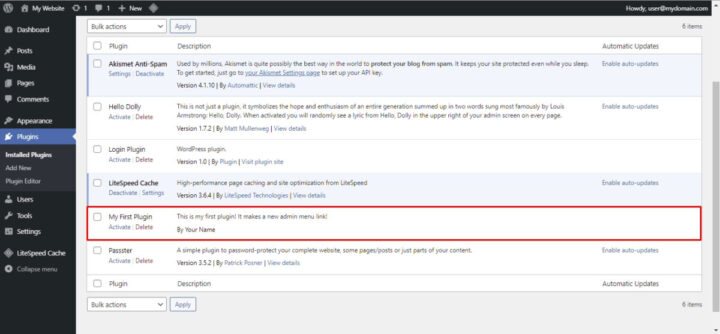
Guarde el archivo y luego vaya a la página Complementos en el panel de WordPress. Verás "Mi primer complemento" en la lista si funcionó.
Ahora, el archivo del complemento inicial está configurado. A continuación, podemos activarlo y comenzar a agregar funciones.

Paso 3: agregar funcionalidad de complemento
Asigne a los archivos, funciones y variables un prefijo único como "mfp" para evitar conflictos.
Cree una carpeta "Incluye" para almacenar archivos de respaldo. Cree mfp-functions.php aquí para contener funciones.
En my-first-plugin.php, use require_once para incluir mfp-functions.php para que el complemento solo se ejecute si está presente:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
En mfp-functions.php, cree una función para agregar un elemento de menú usando el enlace admin_menu:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
Utilice comentarios de varias líneas para describir funciones. Ayuda con la depuración posterior.
mfp_Add_My_Admin_Link() uses add_menu_page() . Parámetros:
- Título de la página
- Texto del menú
- Requisito de capacidad
- Archivo para cargar
Esto agrega el menú cuando se activa admin_menu. Sube mfp-functions.php para habilitarlo.
A continuación, crearemos el archivo de página que carga.
Paso 4: Agregar la página de administración del complemento
Después de escribir las funciones que habilitan las capacidades del complemento, el siguiente paso es crear la página de administración a la que dirigirá el enlace del menú. Cree un nuevo archivo PHP llamado mfp-first-acp-page.php dentro de la carpeta Incluye que ya creó. Luego agregue el siguiente código:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Al crear páginas de administración personalizadas, WordPress sugiere envolver su HTML en una etiqueta <div> con una clase "ajustable". Hacer esto garantiza que su contenido aparezca en el lugar adecuado y evita el desorden.

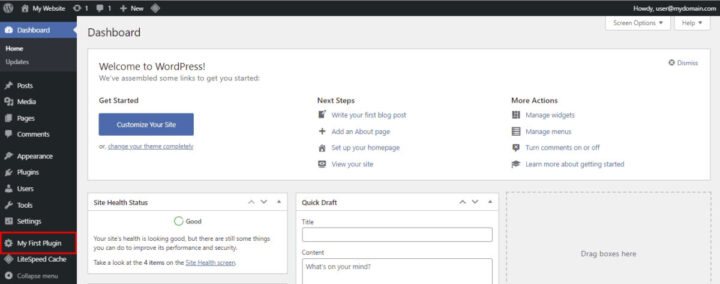
Una vez finalizado el archivo de la página, vaya al área de Complementos en el panel de WordPress y active el nuevo complemento. Si tiene éxito, el enlace del menú de administración para su primer complemento ahora estará visible en la parte inferior del menú.
Paso 5: instalar el complemento en un sitio de WordPress en vivo
Si desarrolló el complemento en un sitio de prueba de WordPress, deberá instalarlo en el sitio de producción en vivo siguiendo estos pasos:
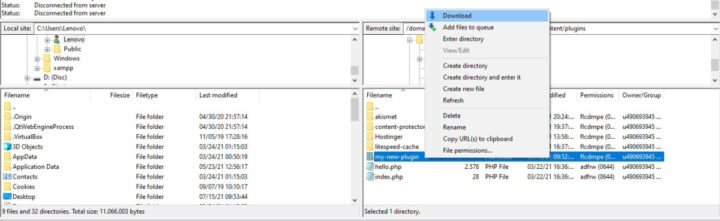
- En FileZilla, haga clic derecho en la carpeta mi nuevo complemento y elija Descargar. Comprime los archivos en un archivo .ZIP.

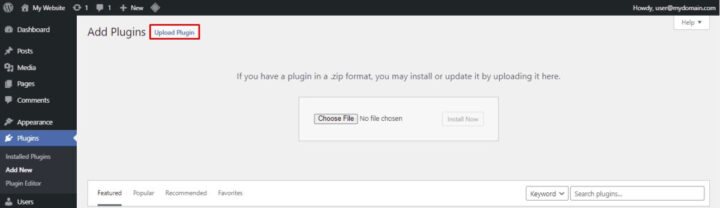
- Vaya al menú Complementos en el panel de WordPress, luego haga clic en Agregar nuevo.
- Seleccione Cargar complemento y elija el archivo .ZIP que contiene su complemento.

- Haga clic en Instalar ahora para comenzar el proceso de instalación.
Mejores prácticas para desarrollar complementos de WordPress
A medida que su sitio web evolucione, es probable que necesite actualizar el código del complemento para obtener nuevas funciones y parches de seguridad. Siga las mejores prácticas para el desarrollo de complementos desde el principio para agilizar este proceso para usted y otros desarrolladores.
Además, estudie ejemplos de complementos bien codificados para inspirarse. Analice la organización del código fuente, las estructuras de carpetas y otras técnicas para aplicar al crear sus propios complementos de WordPress.
Estas son las principales recomendaciones para codificar y desarrollar complementos personalizados de WordPress de alta calidad:
- Primero cree y pruebe en un entorno de prueba de WordPress para evitar dañar el sitio en vivo con código defectuoso.
- Organice los archivos de forma lógica en subcarpetas por funcionalidad e idioma para mantenerse organizado.
- Nombra todos los archivos, carpetas y elementos con prefijos únicos para evitar conflictos.
- Funciones de comentarios para documentar lo que hacen para facilitar la depuración más adelante.
- Cree documentación para complementos complejos utilizados por muchos usuarios.
- Utilice el control de versiones para realizar un seguimiento de los cambios de código y evitar conflictos de actualización.
- Siga los estándares de codificación de WordPress del Codex cuando colabore.
- Utilice WP_DEBUG o herramientas de depuración durante el desarrollo para detectar errores temprano.
Terminando
Crear un complemento personalizado es una forma de agregar funcionalidades a un sitio de WordPress que los complementos existentes no ofrecen. Un complemento puede ser simple con pequeños ajustes o complejo para modificar todo el sitio.
Como cualquier habilidad, se requiere práctica para dominar el desarrollo de complementos de WordPress. Con suficiente experiencia, puede crear complementos y ponerlos a disposición en el directorio de complementos de WordPress o incluso venderlos en mercados.
Cuantos más complementos cree, más experto se volverá en la creación de soluciones personalizadas para ampliar los sitios de WordPress de nuevas maneras. Con tiempo y perseverancia, podrás dominar el desarrollo de complementos de WordPress.
