Construyendo para la accesibilidad: cómo asegurarse de que todos puedan usar su tienda
Publicado: 2019-07-16Como desarrolladores y propietarios de tiendas en línea, a menudo tratamos la accesibilidad como una bonificación. ¡Pero es realmente un requisito! Cada parte de la creación de un sitio web debe considerarse desde la perspectiva de todos los visitantes del sitio, sin importar su edad, capacidades o impedimentos. Después de todo, es importante que todo el mundo pueda usar fácilmente tu tienda y comprar tus productos.
Cuando se trata de eso, el contenido accesible se define como:
- Perceptible. Toda la información debe presentarse de manera que los usuarios puedan percibirla, sin importar qué agentes de usuario (navegadores, lectores de pantalla u otro software) operen o qué discapacidades tengan.
- Operable. Los visitantes deben poder navegar por el sitio y usar todas las funciones, incluso si no utilizan un mouse tradicional.
- Comprensible. Los usuarios deben comprender fácilmente el contenido, los formularios, los menús, los enlaces y otros componentes del sitio.
- Robusto. Una variedad de herramientas, incluidos lectores de pantalla, software de reconocimiento de voz y lectores de braille, deberían poder leer su contenido.
Pero, ¿cómo se convierte la accesibilidad en una parte fundamental del proceso de desarrollo? ¿Qué factores se deben considerar y cómo se adapta una tienda existente? ¿Qué herramientas se pueden utilizar para probar la accesibilidad web?
Todas esas preguntas se responderán a continuación, pero si está interesado en una mirada más profunda sobre por qué la accesibilidad es tan importante, eche un vistazo a La importancia de la accesibilidad para su tienda en línea.
Hacer de la accesibilidad un enfoque
Un sitio web accesible comienza con la mentalidad correcta . Es importante involucrar a todos: el desarrollador, el dueño del negocio, el administrador de contenido, etc., en la misma página.
Una de las mejores maneras de comprender la accesibilidad es intentar usar sus sitios web favoritos con un lector de pantalla. NVDA es una excelente opción para los usuarios de Windows y VoiceOver es perfecto para los usuarios de Mac. Realice todas las acciones que normalmente haría (busque en el sitio web, lea una publicación de blog, agregue un producto a su carrito) y comprenda cómo es hacerlo desde una perspectiva diferente.

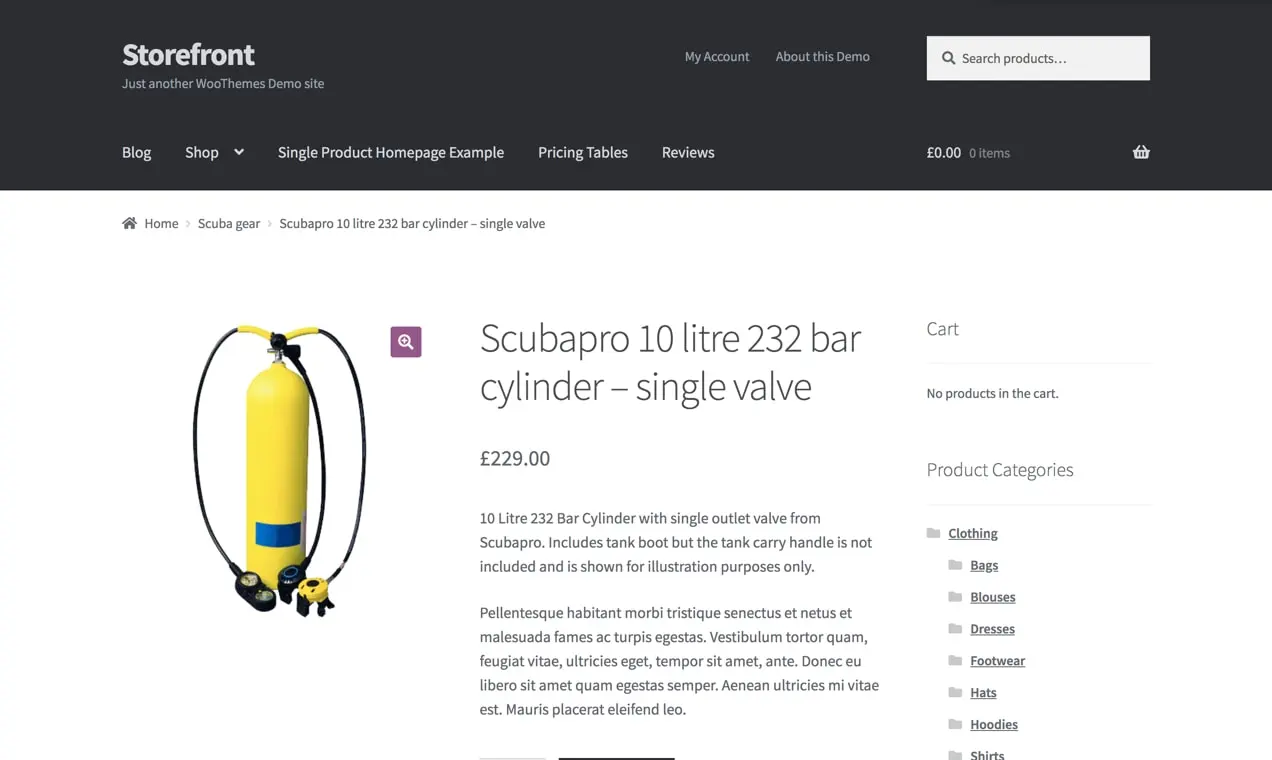
El siguiente paso para centrarse en la accesibilidad web es comenzar con un buen tema de WordPress de alta calidad. El tema WooCommerce Storefront, por ejemplo, se adhiere a las pautas de accesibilidad, se integra a la perfección con WooCommerce y es extremadamente flexible al mismo tiempo. Vea todas las funciones de Storefront aquí.
O, si está utilizando el directorio de temas de WordPress, el trabajo ya se ha hecho por usted; busque con la etiqueta "Accesibilidad" y encontrará excelentes opciones. Si está desarrollando su propio tema, el Manual de temas de WordPress tiene pautas de accesibilidad claras y detalladas que lo ayudarán a comenzar en el camino correcto.
Luego, a medida que avanza en el proceso de creación del sitio web, pruebe las cosas constantemente. ¡Es mucho más fácil ajustar los elementos sobre la marcha que reconstruir una vez que el sitio está terminado!
Herramientas para la accesibilidad del comercio electrónico
Las herramientas adecuadas son fundamentales para crear un sitio de comercio electrónico accesible. A continuación, encontrará excelentes opciones para realizar pruebas; muchos de estos también se mencionan cuando se analizan los factores de accesibilidad específicos más adelante en esta publicación.
Pruebas de lectores de pantalla:
- Para Mac (gratis): VoiceOver
- Para Windows (gratis, de código abierto): NVDA
- Para Windows (de pago): JAWS
Pruebas generales de accesibilidad:
- Herramienta de accesibilidad Axe (extensión del navegador)
- CodeSniffer (comprobación estándar de codificación HTML)
- Funkify (simulador de discapacidad visual)
- Métricas accesibles (escaneos e informes mensuales de accesibilidad)
- Total11y (destaca errores de accesibilidad)
- Tenon (pruebas automatizadas que se pueden integrar fácilmente con WordPress)
- Wave (informes de accesibilidad directamente en su navegador)
Controles de color:
- Sim Daltonism (simula el daltonismo)
- Comprobador de contraste (prueba de colores de primer plano/fondo)
- Contrast-A (desarrollar una paleta de colores accesible)
Complementos de WordPress:
- WCAG 2.0 Campos de formulario para Gravity Forms (accesibilidad mejorada para Gravity Forms)
- Accesibilidad de WP (agrega funciones de accesibilidad)
- Valores predeterminados de accesibilidad del Formulario de contacto 7 (accesibilidad mejorada para el Formulario de contacto 7)
- Zeno Font Resizer (permite a los visitantes cambiar el tamaño de fuente según sea necesario)

Cómo hacer que su sitio de comercio electrónico sea accesible
Imágenes accesibles
Para ayudar a los usuarios con discapacidades visuales a experimentar las imágenes de su sitio, debe asegurarse de agregar texto alternativo para cada una. Los lectores de pantalla usan texto alternativo para "leer" su imagen (consejo: ¡Google también lo hace!). Si es desarrollador, asegúrese de que cada elemento <img> contenga un atributo alt. Si es propietario de un sitio, puede usar la funcionalidad predeterminada de WordPress para agregar fácilmente texto alternativo a sus imágenes.
Un buen lugar para comenzar es considerando el propósito de su imagen:
1. ¿Transmite información directa, por ejemplo, una simple imagen o icono?
En este caso, describa su imagen de una manera que ayude a sus usuarios a visualizarla. Un buen texto alternativo sería: "Mujer empujando un cochecito por la acera".
2. ¿Transmite información complicada, por ejemplo, una infografía o un gráfico?
Para imágenes complejas, puede ser demasiado difícil describir el contenido de manera concisa; es posible que deba agregar una descripción larga. Hay varias formas de abordar esto, incluida la referencia a un área de la página donde la imagen complicada se describe con más detalle. Descubre más formas de abordar esto aquí.
3. ¿Es únicamente decorativo, por ejemplo, un elemento floral pequeño utilizado como parte del diseño del sitio?
Dígales a los lectores de pantalla que se salten los elementos decorativos dándoles un atributo alt vacío:
<img src="image.png" alt="">Idealmente, debería incluir imágenes decorativas en su CSS en lugar de su HTML.
Si tiene la tentación de incluir palabras clave en su texto alternativo con fines de SEO, recuerde que Google prioriza la experiencia del usuario. Es más importante que sus atributos alt hagan un buen trabajo describiendo su imagen que enumerando una palabra clave.
Enlaces accesibles
Lo importante a tener en cuenta al agregar enlaces es siempre decirles a los visitantes de su sitio lo que sucederá cuando hagan clic. Incluso si leen el enlace completamente fuera de contexto (que suele ser el caso con ciertos tipos de lectores de pantalla), deben saber a dónde se dirigen a continuación.
Ejemplos de texto de enlace incorrecto:
- Para obtener más información sobre nuestras velas, haga clic aquí .
- Descarga nuestra tabla de tallas para encontrar tu ajuste perfecto.
Ejemplos de buen texto de enlace:
- Para obtener más información sobre nuestras velas, consulte Preguntas frecuentes sobre velas.
- Para encontrar su ajuste perfecto, descargue nuestra tabla de tallas en formato PDF .
Sin embargo, puede haber ocasiones en las que sea valioso o necesario que utilices un enlace de texto como "Leer más". Un ejemplo de esto podría ser una cuadrícula de publicaciones de blog recientes en su página de inicio, donde cada breve extracto termina con un enlace "Leer más". ¿Qué haces en ese caso?
Una gran solución sería usar el atributo aria-label , que le permite agregar una etiqueta descriptiva a su enlace. Así es como se vería un enlace con el atributo aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Pero, ¿y si quieres vincular una imagen? En el caso de las imágenes, su atributo alt será el texto de su enlace. Entonces, si tiene una maqueta de la descarga gratuita de su libro electrónico, desea que su atributo alt sea algo así como "libro electrónico sobre cómo elegir el lápiz labial adecuado para su tono de piel". Esto les dice a los visitantes de su sitio cuál es la imagen y qué se abrirá cuando hagan clic en ella.
Fuentes accesibles
Lo primero que debes considerar es el tamaño de la fuente. Es importante que su texto pueda ser leído fácilmente por personas parcialmente ciegas o que simplemente tienen problemas para ver tamaños de fuente más pequeños. Si bien no existe un tamaño de fuente mínimo oficial, un buen punto de partida es 16 px para el texto del cuerpo.
Por lo general, depende del navegador de un usuario cambiar el tamaño de las fuentes, lo que hacen ya sea ampliando el texto o haciendo zoom en la página y aplicando estilos receptivos. Debe construir su sitio web de una manera que permita a un usuario hacer zoom hasta un 200% sin perder la capacidad de usar o ver el contenido de su sitio. Por ejemplo, desea evitar contenido truncado o texto superpuesto cuando la fuente cambia de tamaño. Lo mejor que puedes hacer es probarlo tú mismo. Encuentre instrucciones para cada navegador aquí.

Tenga en cuenta también las opciones de fuente que haga . Las fuentes cursivas o intrincadas a menudo son muy difíciles de leer y solo deben usarse ocasionalmente (como una firma o un elemento decorativo). Apéguese a solo 2 o 3 fuentes en todo su sitio web para que su información sea menos confusa y más fácil de entender.

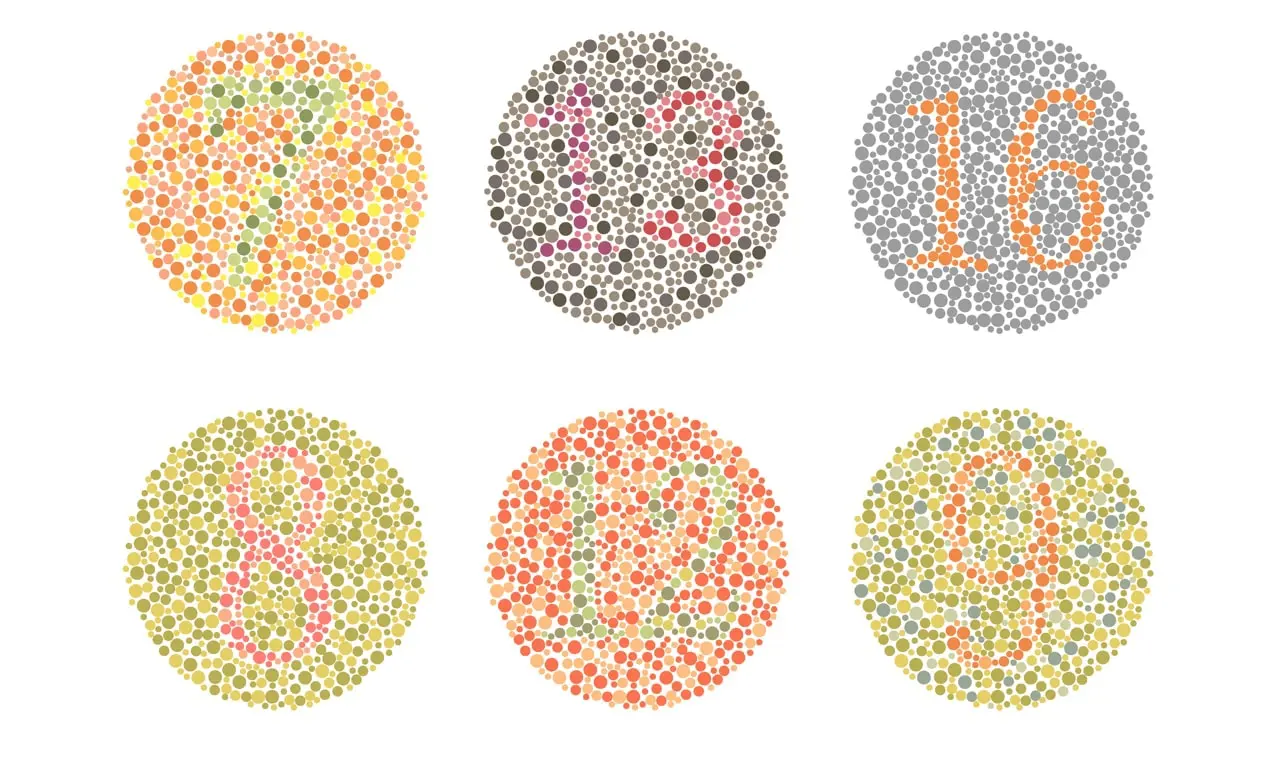
Colores accesibles
No todo el mundo ve el color de la misma manera. De hecho, aproximadamente el 8% de los hombres y el 0,5% de las mujeres tienen algún tipo de daltonismo . Por lo tanto, su sitio web debe ser completamente funcional y utilizable en escala de grises . Puede usar herramientas como la extensión de Chrome Grayscale Black and White para realizar pruebas.
El contraste es una gran consideración para la accesibilidad web. Mire el texto sobre imágenes o fondos, así como el contraste entre elementos (como botones e imágenes) que están cerca unos de otros.
Idealmente, desea una clasificación de contraste de luminosidad de 4,5:1 para el cuerpo del texto y 3:1 para el texto grande. Contrast Checker es una gran herramienta para probar el primer plano frente al fondo e incluso ver sus opciones de color en escala de grises.
Una regla importante a tener en cuenta: no confíe solo en el color. Las formas y los símbolos pueden ayudar a comunicar el mismo mensaje.
Por ejemplo, si el mensaje de error de su formulario de contacto está en rojo, también puede agregar una señal de alto o un símbolo de signo de exclamación que llame la atención en caso de que los visitantes de su sitio no vean los colores rojo y verde. Los patrones y las texturas también son una excelente manera de demostrar el contraste.
Encabezados accesibles
Recuerde que los encabezados no solo están ahí por el tamaño, sino que son un componente estructural importante de su contenido. El uso de elementos de encabezado adecuados permite a los lectores de pantalla identificar rápidamente encabezados y secciones en toda la página y navegar de manera efectiva.
¿Cómo es una estructura de encabezado adecuada?
<h1> debe usarse para identificar el tema principal de la página y solo debe usarse una vez por página. Este sería el título de una publicación de blog o el nombre del producto, por ejemplo.
Los elementos <h2> y <h3> deben usarse para presentar diferentes secciones del contenido debajo.
Aquí hay un formato de encabezado de ejemplo para una publicación de blog:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Como puede ver, el contenido está organizado de manera que un visitante del sitio o un lector de pantalla pueda entender fácilmente de qué se trata cada sección.
Formularios Accesibles
Los formularios pueden ser complicados para los lectores de pantalla, pero a menudo son la forma en que recopilará información de pago, detalles de personalización de productos e incluso clientes potenciales. Por eso es tan importante que sean accesibles y fáciles de usar.
Un buen lugar para comenzar es usar etiquetas , ¡sí, incluso si tiene marcadores de posición! Una etiqueta debe indicar a los usuarios qué deben completar (p. ej., dirección de correo electrónico), mientras que el marcador de posición debe compartir cómo completar el campo (p. ej., [email protected]). Esta es una pieza fundamental para que un lector de pantalla comprenda su formulario.
Asegúrese de que todos los campos obligatorios estén claramente etiquetados y que las instrucciones (especialmente sobre los requisitos de formato para fechas, números de teléfono, etc.) se describan de una manera que sea fácil de entender.
También es fundamental que se pueda acceder a sus formularios con el teclado : se pueden navegar y completar solo con un teclado. Como desarrollador, tenga cuidado con el uso de javascript cuando se trata de manipular datos de formularios, enviar formularios y cambiar elementos de formularios. El javascript mal utilizado es una de las razones más comunes por las que un formulario no es completamente accesible.
Vídeos accesibles
Los videos son una excelente manera de explicar sus productos, mostrar sus usos y compartir testimonios de sus clientes. ¡Asegúrate de que también sean accesibles!
Una forma de hacerlo es agregando subtítulos a sus videos , lo que ayudará a las personas sordas o con dificultades auditivas a comprender el audio. La Universidad de Washington brinda excelentes consejos para agregar subtítulos a sus videos usted mismo. Pero, si un camarógrafo profesional está creando su video, simplemente pídale que agregue subtítulos.
Agregar descripciones de audio es un paso importante para ayudar a las personas ciegas a comprender lo que sucede en su video. Cree una pista de audio separada que describa contenido visual importante, especialmente secciones de su video que aún no tienen narración. También puede usar transcripciones para escribir todo el contenido de audio y describir el video en sí.
También querrá considerar el reproductor de video . Asegúrese de que la opción que elija sea compatible con los subtítulos y proporcione opciones para activar y desactivar las descripciones de audio. También querrá asegurarse de que todos los botones del reproductor se puedan usar con un lector de pantalla o un teclado.
Navegación por teclado
Ya hemos hablado un poco de esto, pero es importante que su sitio web pueda operarse usando solo un teclado. Esto es especialmente útil para las personas con problemas motores que pueden tener dificultades para usar un mouse tradicional.
Dado que el botón Tabulador se usa para navegar por la página, es importante que la navegación de su sitio web esté configurada para que siga el flujo visual de la página (de izquierda a derecha, de arriba a abajo). Pruebe su sitio web para asegurarse de que puede navegar con el botón Tabulador en el siguiente orden:
- Encabezamiento
- Menú de navegación principal
- Cualquier página de navegación y enlaces
- Pie de página
También tómese el tiempo para revisar los widgets, aplicaciones, complementos, etc. personalizados para asegurarse de que se puedan salir fácilmente con la tecla Escape y que sigan las pautas de accesibilidad adecuadas para los widgets.
¡La clave más importante aquí es probar, probar, probar! Dedique tiempo a revisar todas las páginas usando solo su teclado para asegurarse de que sean fáciles de usar.
Descargas accesibles
Si vende descargas digitales en su sitio de comercio electrónico, también es importante asegurarse de que las descargas en sí sean accesibles.
Una excelente manera de hacer que los archivos PDF sean accesibles es agregar etiquetas de PDF , que brindan una representación estructurada y oculta del contenido que es visible para los lectores de pantalla. Adobe Acrobat proporciona una excelente guía para hacer que sus archivos PDF sean accesibles.
Por supuesto, también querrá tener en cuenta otros principios accesibles que discutimos anteriormente, como el contraste de color y el tamaño de fuente, a lo largo de su diseño de descarga digital.

Cursos Accesibles
Al crear cursos en línea, asegúrese de tener en cuenta conceptos como subtítulos de video y transcripciones de audio . Considere presentar su contenido en múltiples estilos, como video, audio y texto para que haya algo para todos. Muchos de los principios de diseño anteriores también se aplicarán a sus cursos.
Es importante que proporcione múltiples métodos de comunicación para sus alumnos. Por ejemplo, es posible que un usuario no verbal no pueda llamar y hacer preguntas y que un estudiante ciego no pueda enviar preguntas en línea fácilmente. Lo mismo ocurre con la presentación de tareas o trabajos de curso. Sea flexible con sus estudiantes y trabaje con cualquier discapacidad existente para ayudarlos a aprovechar al máximo sus cursos.
**
Cuando se trata de hacer que su tienda en línea sea accesible, lo importante es tomarse el tiempo para comprender cómo usarán su sitio las personas con discapacidades . Cuando tiene una buena comprensión, es mucho más fácil tener en cuenta la accesibilidad en todas las etapas del proceso de desarrollo y, en última instancia, brindar una excelente experiencia para todos sus clientes.
Si está buscando más información, WordPress proporciona un excelente manual de accesibilidad web que incluye aún más herramientas de prueba, mejores prácticas de desarrollo y consejos para propietarios de tiendas.
