Los 23 mejores ejemplos de blogs de negocios en 2023
Publicado: 2023-03-17No te pierdas nuestra colección de los mejores ejemplos de blogs de negocios; disfrute de diseños profesionales que lo inspirarán.
Somos firmes creyentes de que toda empresa debe iniciar un blog. ¿Por qué? Porque puede ayudarte a llevar las cosas al siguiente nivel y disfrutar de más ventas, conversiones, etc.
Un blog es una excelente herramienta para construir una relación sólida entre su empresa y su audiencia/clientes.
Comparta contenido educativo, anuncie lanzamientos de nuevos productos y anuncie su venta especial de mediados de verano: todo esto puede suceder en su blog. Piensa a largo plazo, aplica un plan estratégico de SEO y verás crecer tu tráfico.
¡Ahora veamos cómo lo hacen estos negocios!
Los mejores ejemplos de blogs de negocios para inspirarte
También tenemos una colección general de los mejores blogs que no debes perderte.
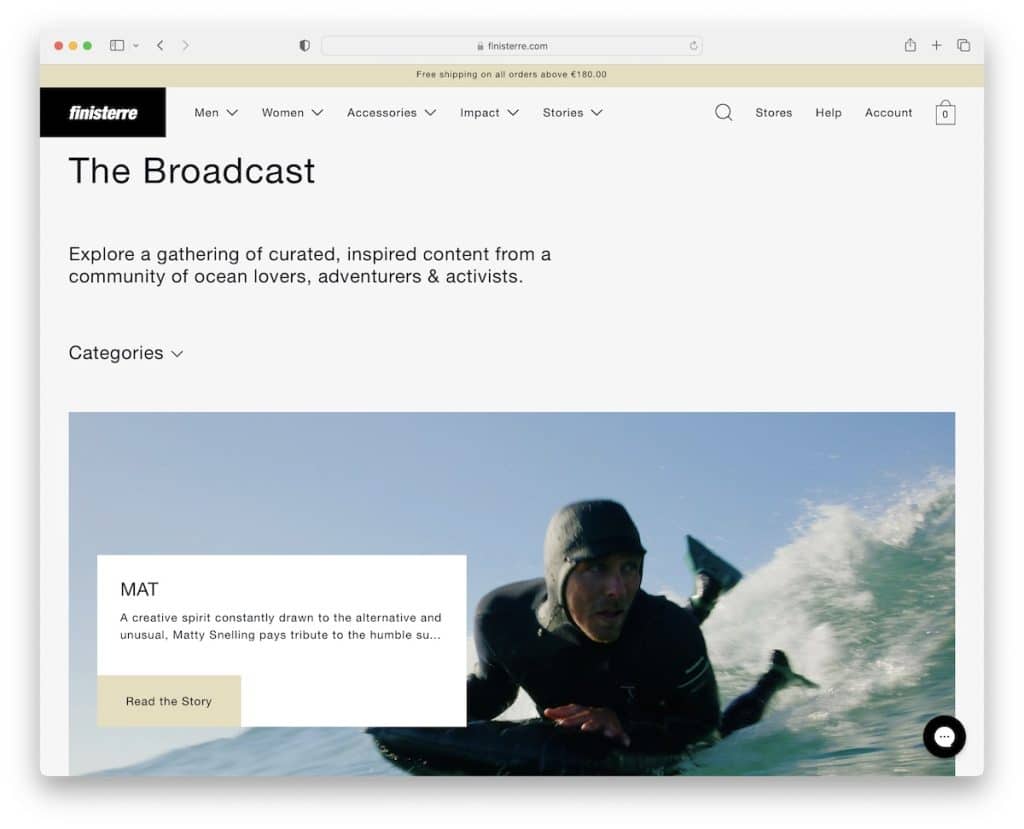
1. Finisterre
Construido con: Shopify

Este excelente ejemplo de blog de negocios tiene una distribución de contenido elegante que es fácil de ver en dispositivos portátiles y de escritorio.
Finisterre usa un práctico selector desplegable de categorías, que puede usar para marcar solo los temas que le interesan. Sin embargo, la navegación principal tiene un mega menú, al que puede acceder fácilmente sin necesidad de volver a la parte superior ( vuelve a aparecer enseguida).
Otra cosa que vale la pena mencionar es el widget de chat con preguntas frecuentes, pero también puede dejar un mensaje, una excelente manera de mejorar el servicio al cliente.
Nota: asegúrese de que sus lectores puedan seleccionar categorías para ver solo el contenido que les interesa.
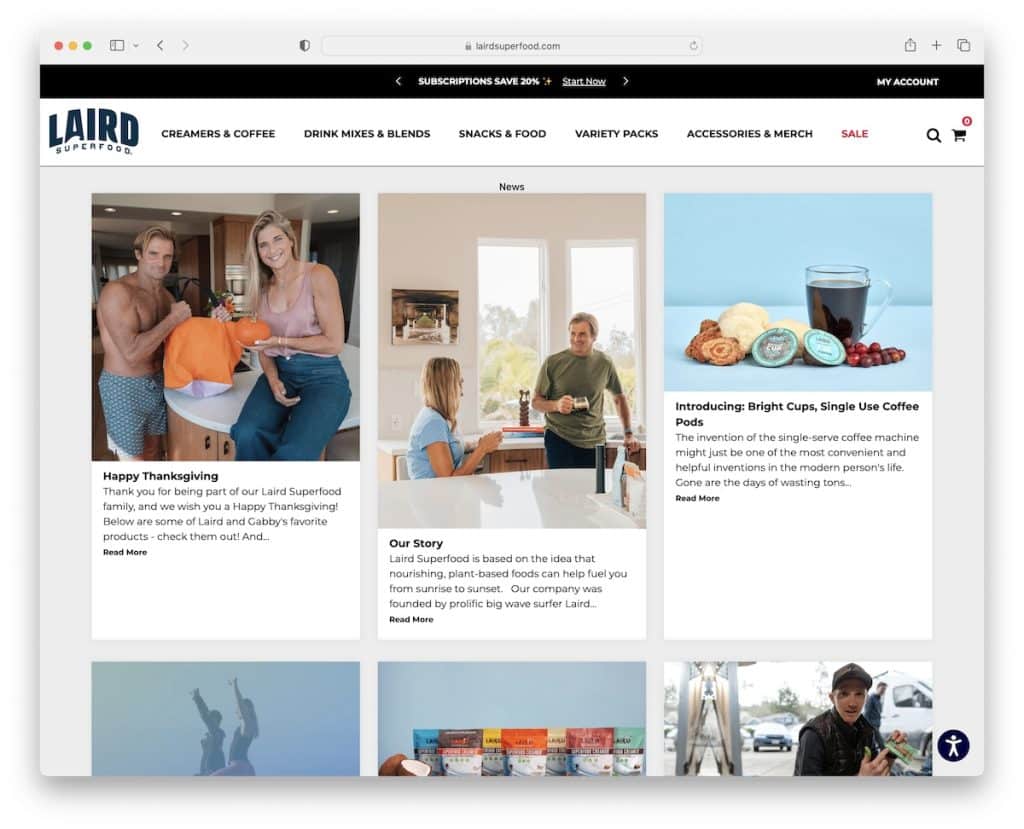
2. Superalimento Laird
Construido con: Shopify

Laird Superfood es un blog de negocios con un diseño de cuadrícula de tres columnas. Cada elemento de la cuadrícula tiene una miniatura, un título, un extracto y un botón "leer más". Además, las publicaciones individuales tienen una vista más clásica con una barra lateral derecha.
Lo que es útil es el menú de accesibilidad para que todos puedan modificar el aspecto del sitio web como quieran.
Nota: Permita que todos aprovechen al máximo su sitio web integrando ajustes de accesibilidad.
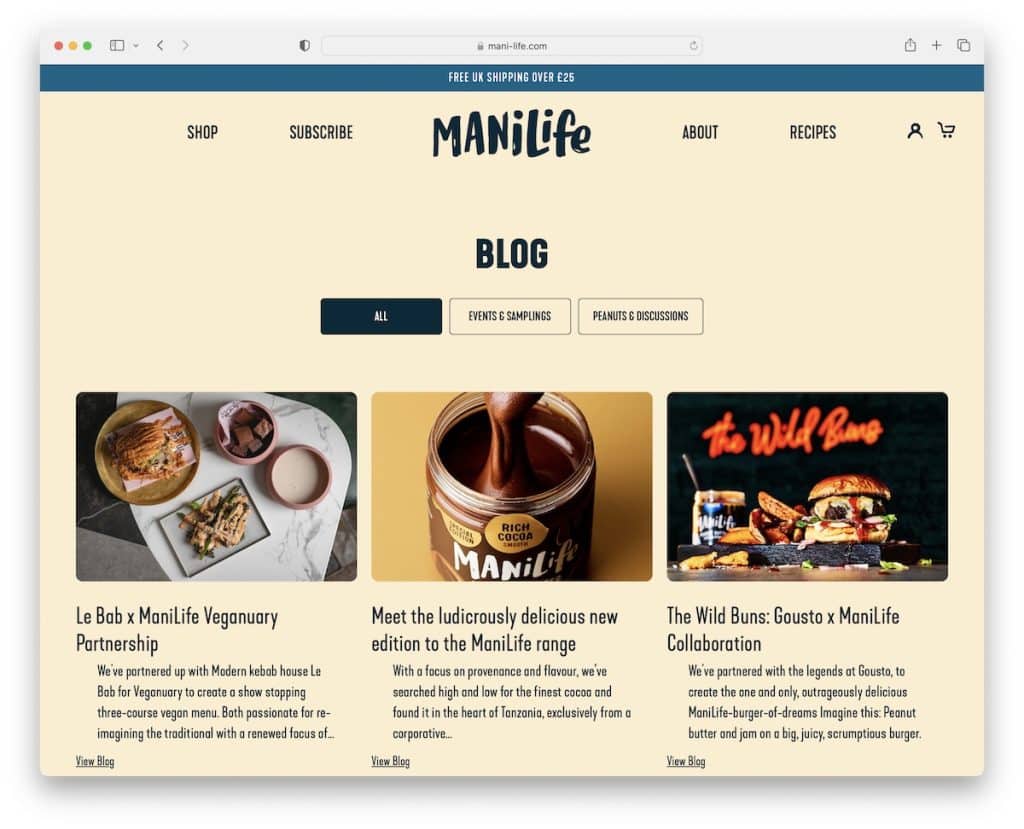
3. Vida Mani
Construido con: Shopify

El encabezado de Mani Life desaparece cuando comienza a desplazarse, pero vuelve tan pronto como comienza a desplazarse hacia atrás. Esto crea una experiencia más placentera y sin distracciones que contribuye a una mejor UX.
Lo que también es útil es la sección de "productos relacionados" debajo de cada publicación para que todos puedan continuar comprando o volver a la página de inicio del blog.
Nota: Un encabezado que se oculta y se muestra según el movimiento de desplazamiento puede mejorar la experiencia del usuario.
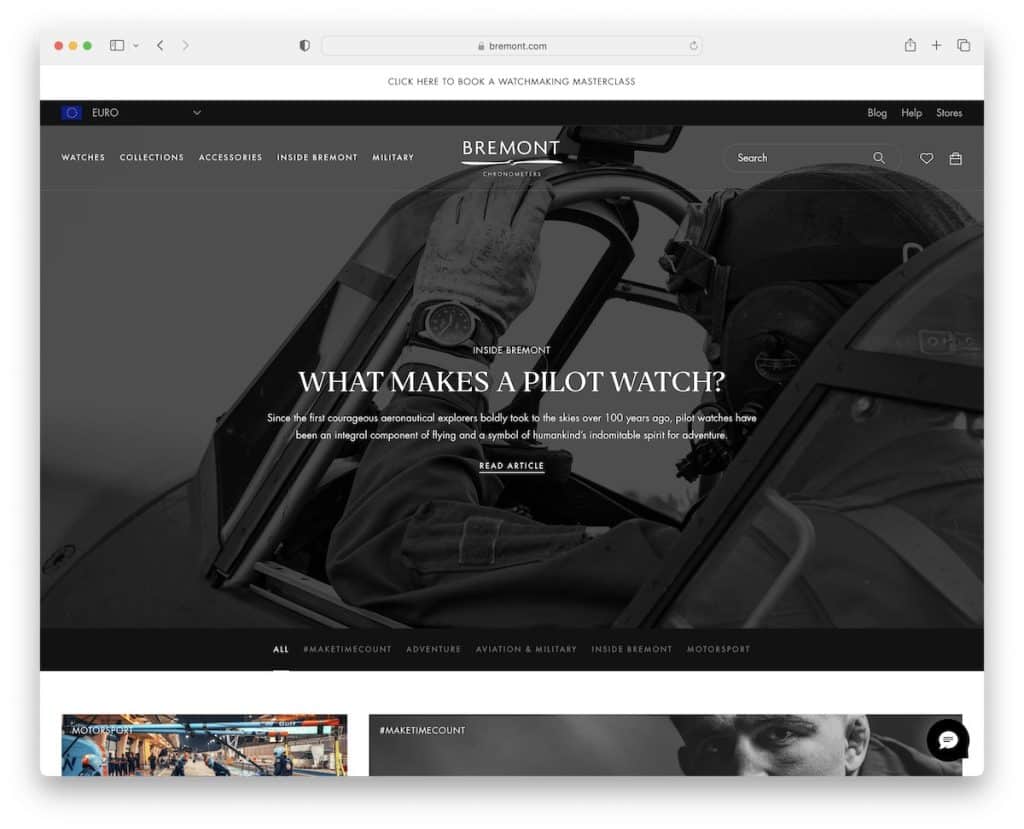
4. Bremont
Construido con: Shopify

Bremont tiene un elegante diseño de blog de negocios en blanco y negro donde el área principal promueve el artículo más reciente. Y luego hay una pestaña negra con enlaces a categorías que se pegan en la parte superior de la pantalla para que puedas saltar de una a otra más cómodamente.
El blog de Bremont también tiene el botón "mostrar más artículos", que los carga sin abrir una página nueva. (También muestra el número total de artículos y cuántos están cargados).
Nota: use el botón "cargar más" para mostrar más artículos sin paginación y mantener a sus lectores en su blog por más tiempo.
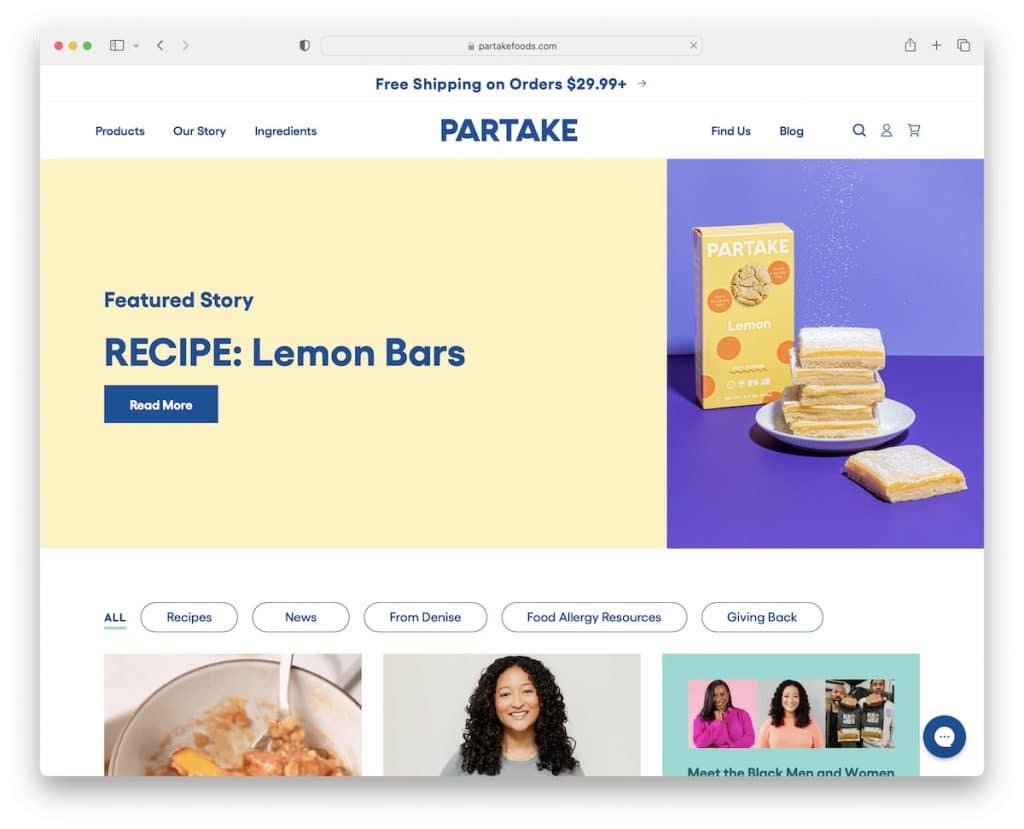
5. Participar alimentos
Construido con: Shopify

La especialidad de Partake Foods es que la cuadrícula posterior tiene algunos elementos estáticos y animados para crear un ambiente más atractivo.
Arriba del pliegue está la "historia destacada" con un diseño vibrante y un botón con un efecto de desplazamiento que promueve la interactividad.
La página de inicio de este blog es extremadamente larga y no tiene un encabezado flotante ni un botón para volver al principio, que es algo que recomendamos incorporar.
Nota: Elimine el desplazamiento de regreso a la parte superior con un encabezado/menú fijo o un botón flotante de regreso a la parte superior. (¡Oye, a nadie le gusta desplazarse!)
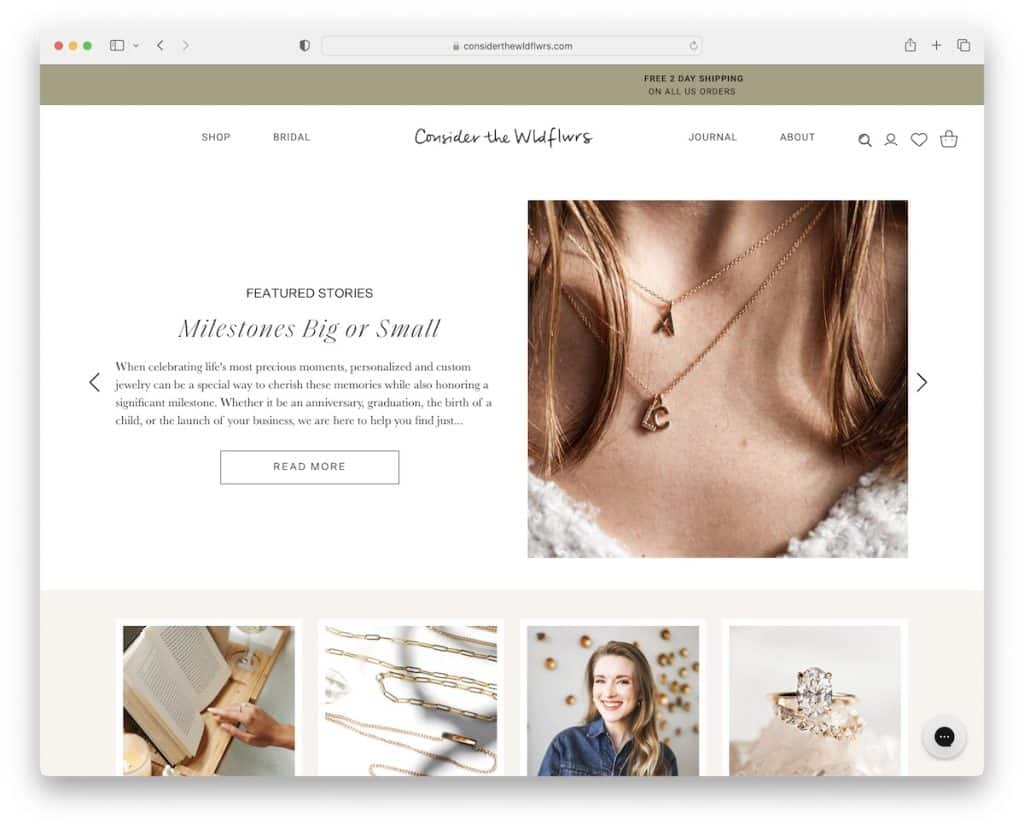
6. Considere The Wldflwrs
Construido con: Shopify

Considere The Wldflwrs tiene un blog de negocios limpio y moderno con un control deslizante que anuncia historias destacadas en la mitad superior de la página.
Debajo del control deslizante hay categorías con miniaturas para ir directamente a lo que te gusta o simplemente desplazarte un poco más para revisar todas las entradas del blog. Cada publicación de blog tiene un diseño en caja sin barra lateral, por lo que todo el enfoque está en el contenido.
Nota: utilice un control deslizante para mostrar varios artículos sin sacrificar el espacio real del blog.
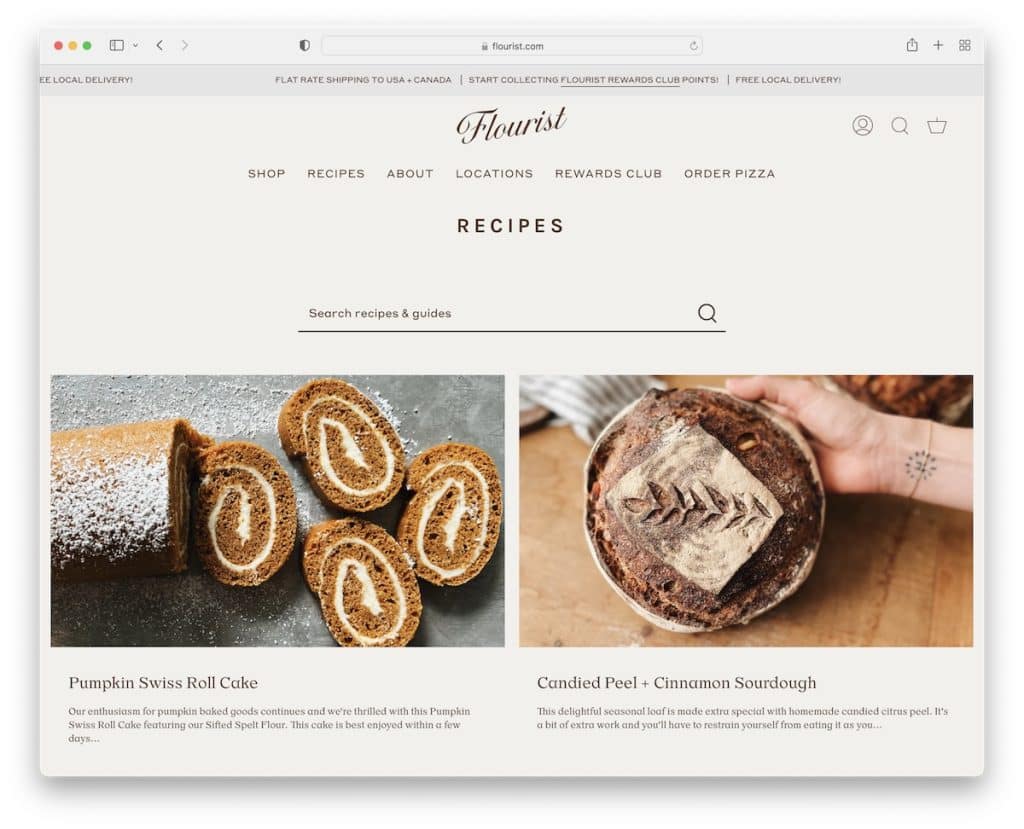
7. Recetas de floristería
Construido con : Shopify

El blog de Flourist Recipes es minimalista, con una notificación en la barra superior (animación de texto deslizante) y un encabezado con un menú desplegable de varias columnas. Debajo del encabezado hay una barra de búsqueda para que todos puedan buscar una receta o guía específica.
Las publicaciones de blog tienen una barra lateral fija con widgets que muestran productos relacionados y artículos recientes.
Nota : una barra lateral con widgets útiles puede ser extremadamente efectiva en una computadora de escritorio (pero no tanto en un dispositivo móvil).
También tenemos una lista de los mejores blogs de recetas para todos los interesados.
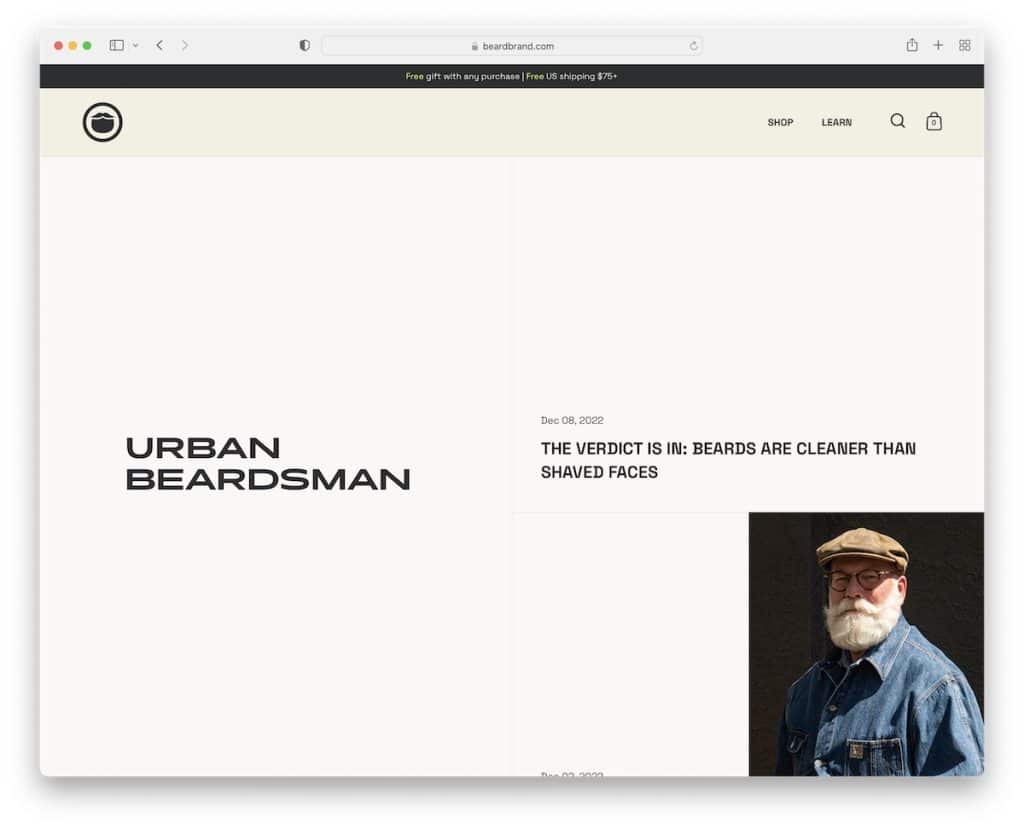
8. Barbudo urbano
Construido con : Shopify

Urban Beardsman tiene un diseño de blog único en pantalla dividida con un lado izquierdo estático y una parte derecha deslizante. La parte derecha también tiene un diseño dividido, donde la izquierda muestra la fecha y el título y la imagen destacada de la derecha.
Antes del pie de página de varias columnas (en contraste) hay un formulario de suscripción al boletín con una descripción transparente que le informa cuántos correos electrónicos recibirá.
Nota : no se limite a colarse en un formulario de suscripción; informe al suscriptor qué puede esperar de sus boletines y cuántos.
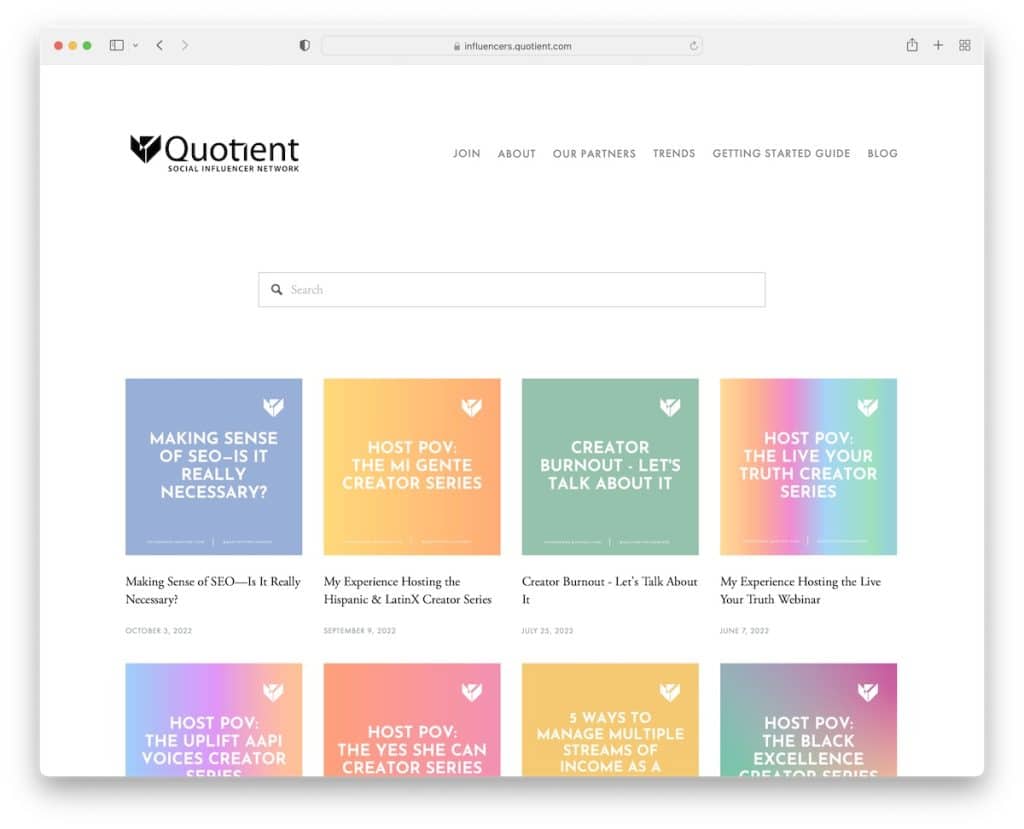
9. Red de influencers sociales de Quotient
Construido con : Squarespace

El blog de Quotient tiene que ver con la simplicidad para ofrecer una excelente experiencia de lectura. El encabezado y el pie de página tienen un fondo blanco, como la base, lo que crea una apariencia más ordenada.
La barra de búsqueda es de fácil acceso y presenta recomendaciones/resultados en vivo para encontrar el contenido necesario más rápido.
El diseño de la cuadrícula es simple, con miniaturas enérgicas que animan las cosas muy bien.
Nota : una barra de búsqueda en vivo con recomendaciones hace que encontrar artículos sea mucho más rápido.
También puede consultar algunos ejemplos de sitios web de Squarespace más excelentes para ver qué tan poderoso es este creador.
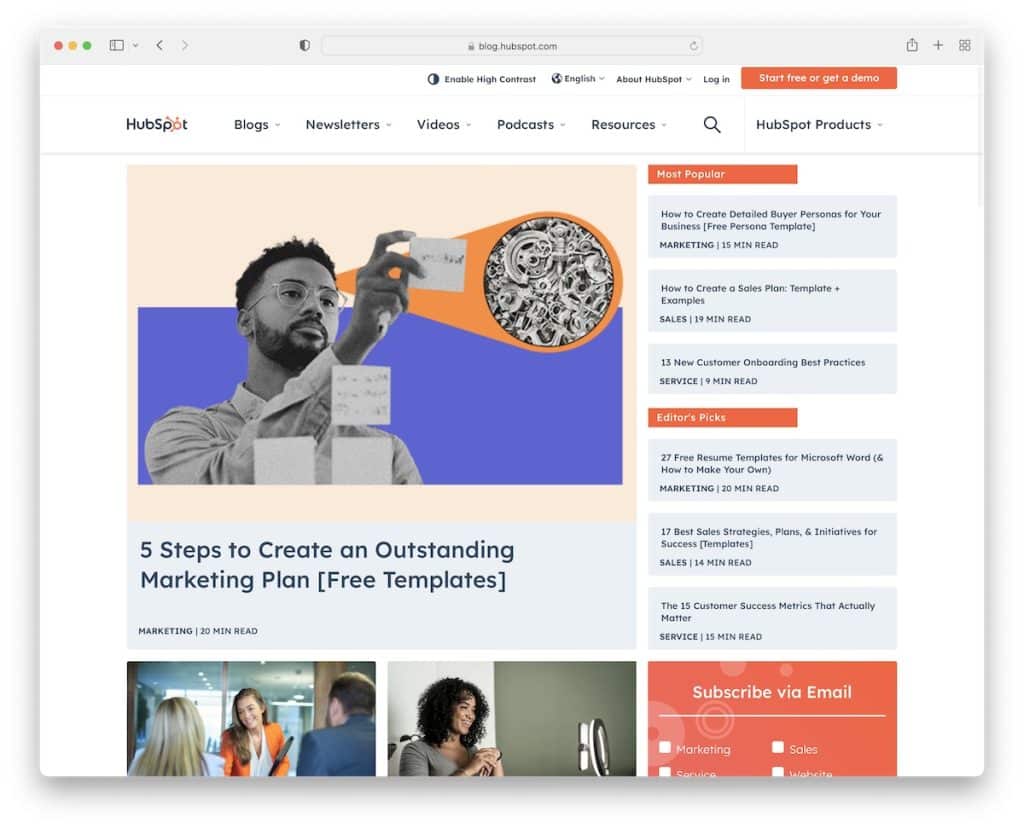
10. Blog de HubSpot
Construido con : HubSpot CMS

La página de inicio del Blog de HubSpot tiene una gran cantidad de contenido en pantalla, dividido en secciones, por lo que todo es fácil de alcanzar y descubrir.
Comienza con publicaciones destacadas seguidas de los últimos artículos en diferentes categorías y más. Pero también puede encontrar las categorías en el mega menú que se encuentra en la parte superior de la pantalla.
Nota : Use secciones, divisores y otros elementos prácticos para desglosar el contenido para una navegación más agradable (especialmente si tiene mucho).
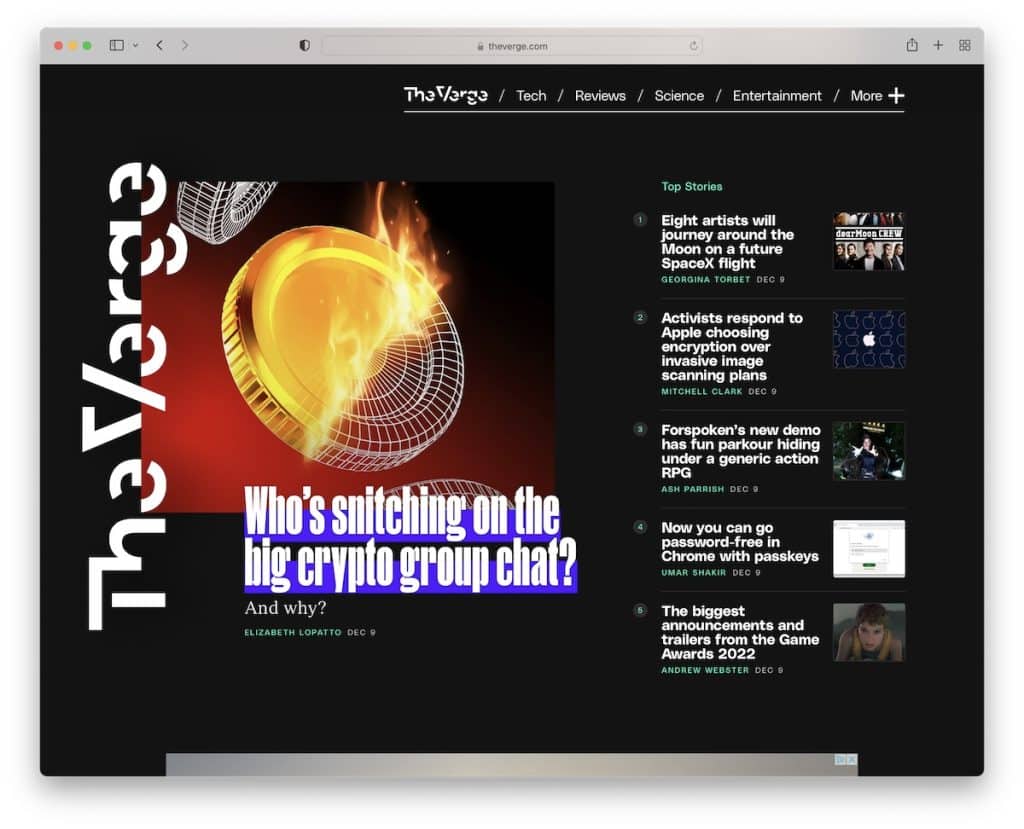
11. El borde
Construido con : Coro

La singularidad de Verge es el diseño oscuro que lo hace destacar entre las masas. Sin embargo, también encontrarás múltiples elementos con fondos vívidos que crean una atmósfera más dinámica.
Además, además de los enlaces del menú principal, The Verge tiene un menú de hamburguesas con un menú desplegable que se desliza desde la derecha. Además, hay varios elementos flotantes que despertarán su interés.
Nota : en lugar de usar el clásico diseño de blog claro, elige uno oscuro y marca la diferencia.
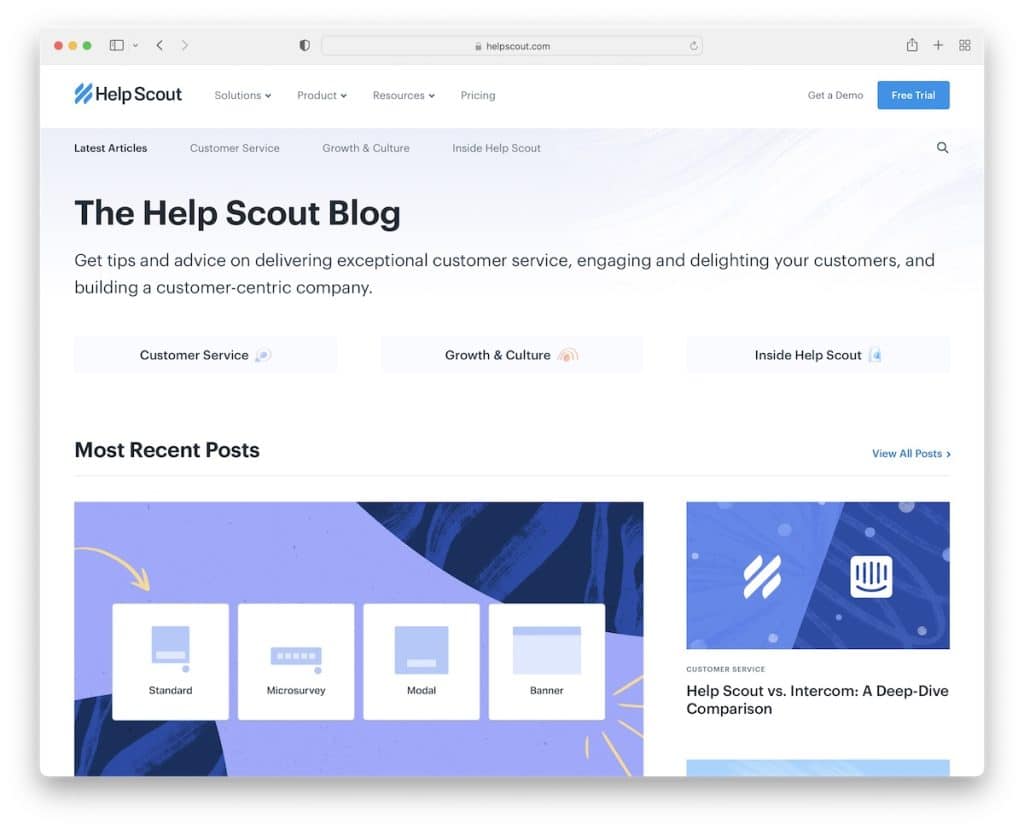
12. Ayuda a los exploradores
Construido con : Gatsby

Help Scout hace las cosas de manera ligeramente diferente porque comienza con un título y una breve descripción de lo que se trata. A continuación hay cuatro enlaces de botones rápidos si necesita algo específico o si desea comenzar a disfrutar de las publicaciones más recientes.

Además, cada sección de categoría también tiene un enlace para ver más publicaciones y encontrar otro contenido valioso. Por último, las publicaciones individuales tienen una barra de progreso para animar a los lectores a leer hasta el final.
Nota : la integración de una barra de progreso puede contribuir a que pase más tiempo en su blog/sitio web.
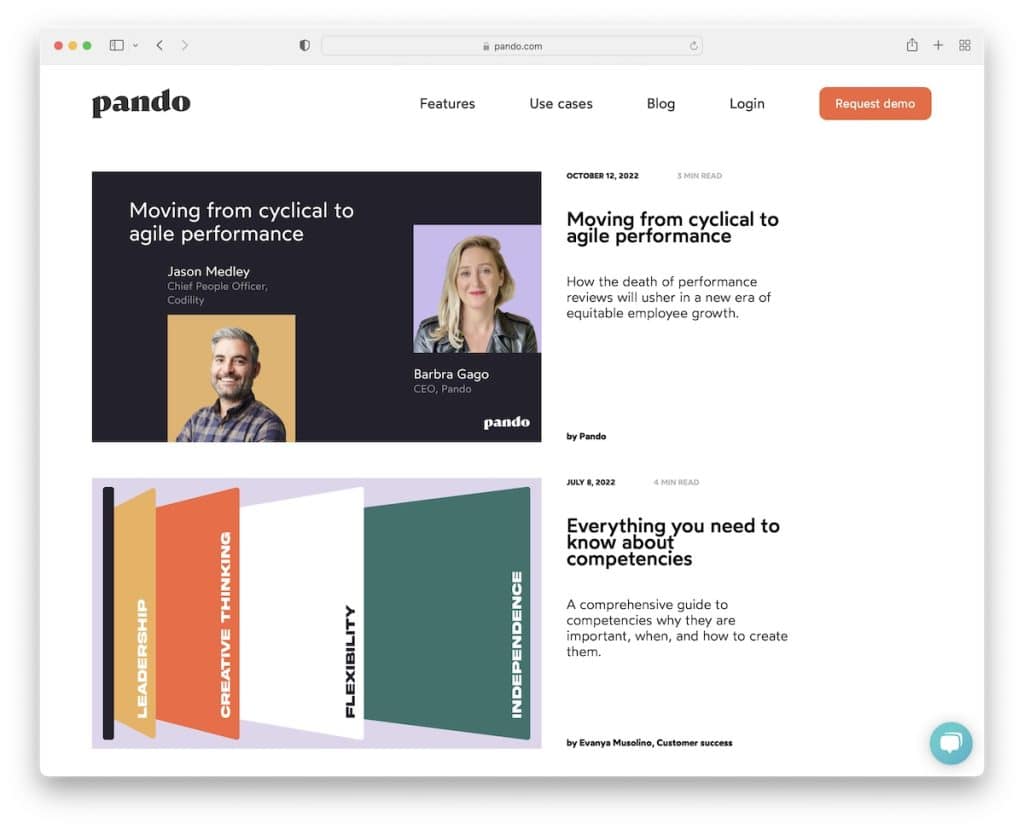
13. Pando
Construido con : Webflow

El ejemplo del blog de negocios de Pando tiene un diseño limpio de una sola columna con miniaturas grandes a la izquierda e información adicional sobre las publicaciones a la derecha.
Después de unos segundos, aparece una pequeña ventana emergente en la esquina inferior izquierda para suscribirse al blog de Pando, pero también puede cerrarla si no está interesado.
Nota : agregue extractos del blog para persuadir a los lectores a hacer clic en "leer más" y disfrutar de la publicación completa.
No olvide echar un vistazo a nuestra lista de excelentes sitios web de Webflow que lo motivarán a comenzar de inmediato.
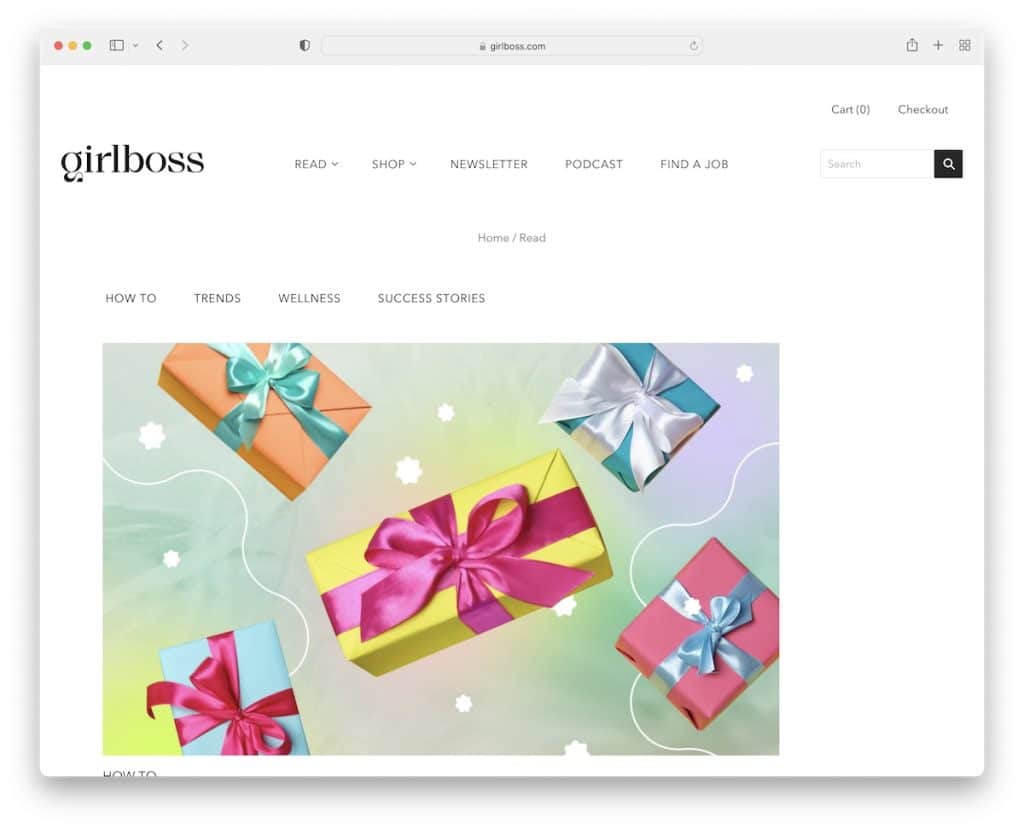
14. Chica jefa
Construido con : Shopify

Lo que nos gusta de Girlboss es el diseño mayormente claro con un fondo de pie de página negro para crear un agradable efecto de contraste.
Las publicaciones de blog tienen una barra lateral izquierda en lugar de la derecha más tradicional, con publicaciones populares y un banner publicitario. Cada publicación también tiene botones para compartir en redes sociales en la parte inferior, para que los lectores puedan ayudar a correr la voz.
Nota : Gane más popularidad agregando la funcionalidad de compartir en redes sociales a su blog.
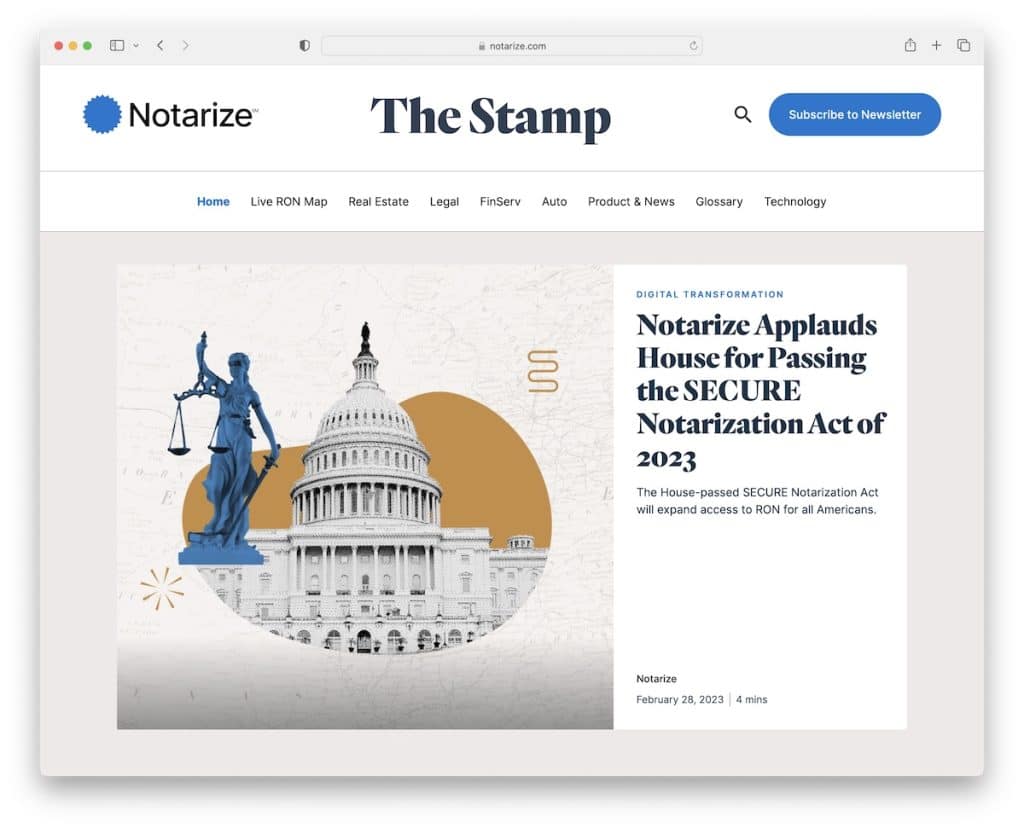
15. Notarizar
Construido con : Webflow

Notarize es un excelente ejemplo de blog de negocios con un diseño en caja y una presentación de diapositivas en caja en la parte superior de la página. El diseño es sofisticado, con la creatividad en mente para hacerlo más vivo.
Todo el encabezado flota, por lo que todos los enlaces del menú, un ícono de búsqueda y un botón de suscripción (si hace clic en él, se abre una ventana emergente) están siempre al alcance de su mano.
Nota : Agrega un botón de llamada a la acción (CTA) al encabezado si quieres que lo vean más.
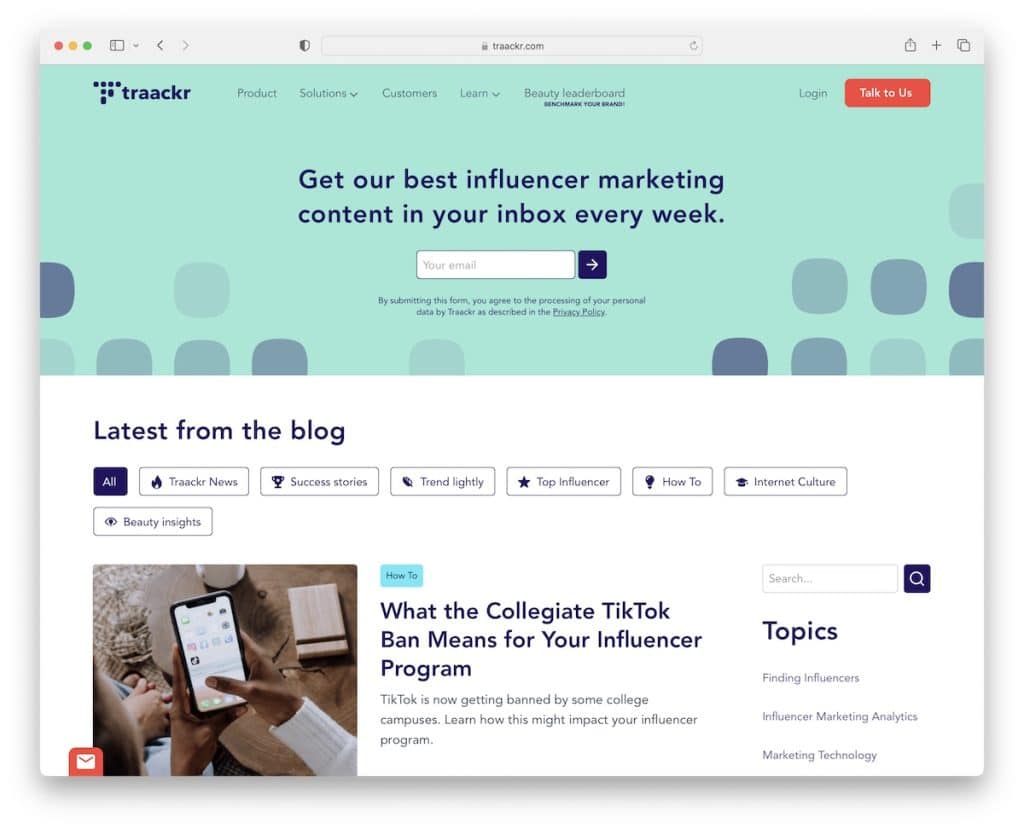
16. Seguimiento
Construido con: Webflow

La singularidad de Traackr es el formulario de suscripción al boletín en el área de héroes. Pero también usan un banner flotante en la parte inferior de la pantalla para alentarlo a suscribirse.
Este ejemplo de blog de negocios tiene una barra lateral en la página de inicio con enlaces rápidos a temas y una barra de búsqueda, pero también puede hacer clic en las pestañas de categoría de arriba para encontrar lo que está de moda más rápido.
Nota: el marketing por correo electrónico funciona, así que haga que su formulario de suscripción al boletín sea claramente visible. ¿Por qué no agregarlo como lo primero en su blog?
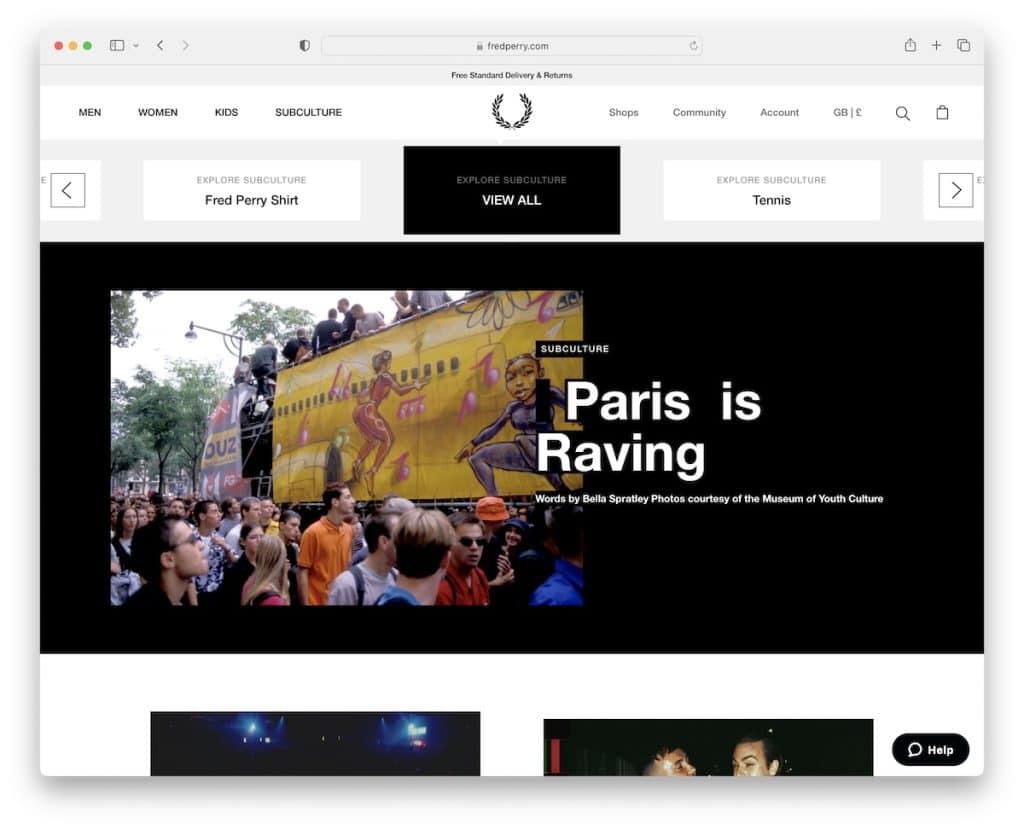
17. Fred Perry
Construido con : Adobe Commerce

Una de las cosas que notará de inmediato al desplazarse por el blog de Fred Perry es la función de desplazamiento infinito. En lugar de presionar el botón "cargar más", el blog lo hace automáticamente por ti.
Otra cosa genial de este blog es el control deslizante debajo del encabezado que te ayuda a elegir y explorar la subcultura que te gusta.
Nota : Amplíe el tiempo en la página con una función de desplazamiento infinito.
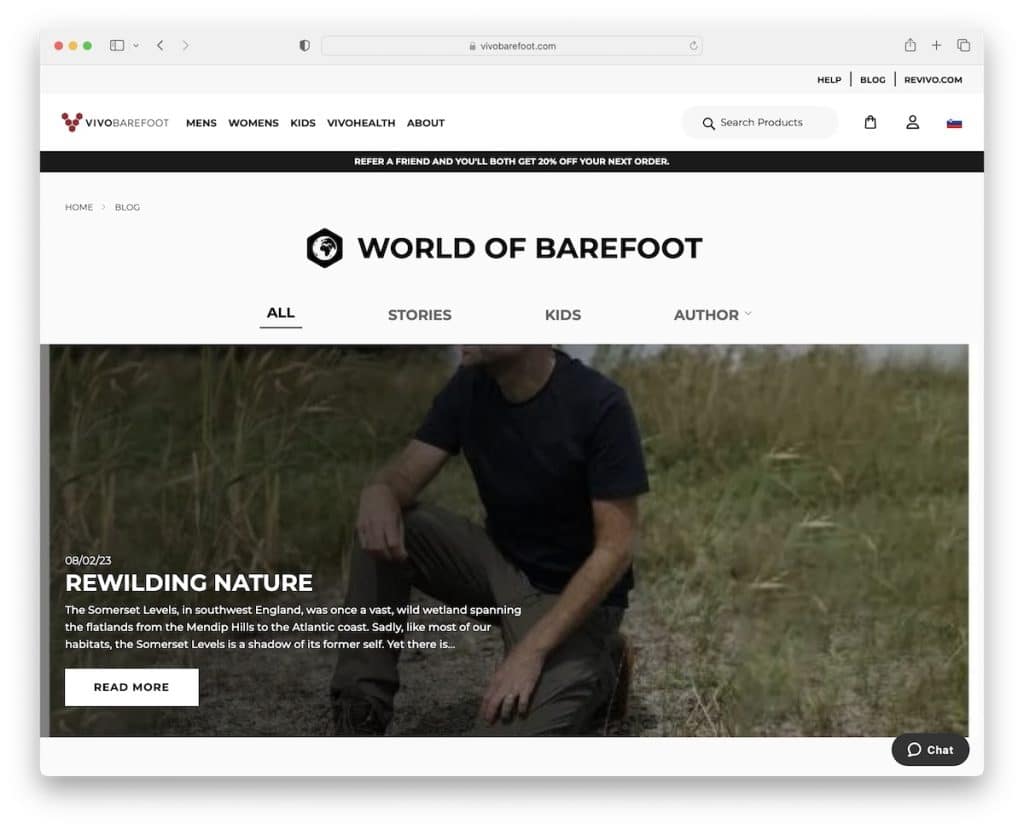
18. Vivo descalzo
Construido con : Adobe Commerce

Junto con el encabezado global con una barra superior, una barra de navegación y una barra de notificaciones, Vivobarefoot también usa un menú adicional para buscar en el blog por diferentes categorías.
La página de inicio de este blog de negocios es una colección de los artículos más recientes y no tan recientes con un botón "cargar más" (no necesita presionarlo, carga el siguiente lote de publicaciones automáticamente) para que siga disfrutando del contenido. .
Nota : Si bien su navegación principal puede centrarse en navegar por todo el sitio web, asegúrese de mostrar también las categorías del blog, para que sus lectores no busquen sin cesar en todas las publicaciones.
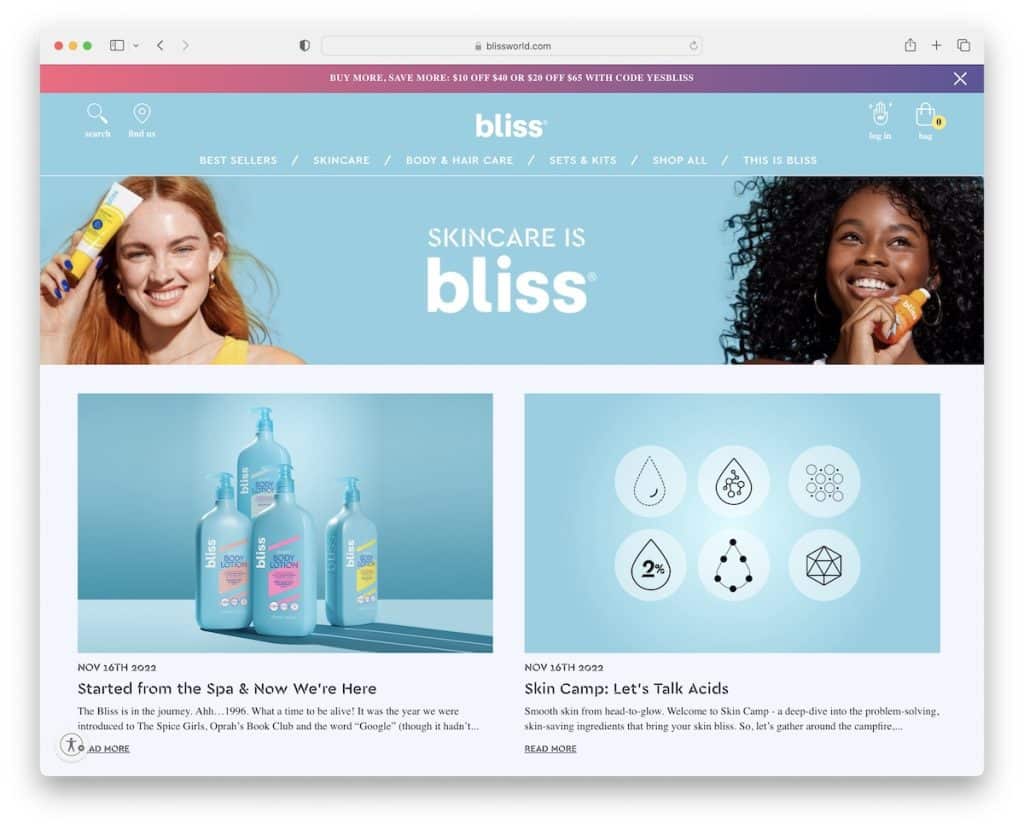
19. Bienaventuranza
Construido con : BigCommerce

Aunque es posible que Bliss no tenga tantas publicaciones publicadas, aún lo estamos agregando como un ejemplo de cómo mantener la marca en toda su presencia en línea.
Además, el blog de negocios de Bliss también presenta un carrusel de productos en publicaciones de blog individuales que les ayuda a aumentar las ventas.
Nota : una sección con "productos relacionados" en la parte inferior de cada publicación puede aumentar las conversiones. ¿Quién no quiere eso?
Si necesita más sitios web de comercio electrónico para inspirarse, consulte estos excelentes sitios web de BigCommerce.
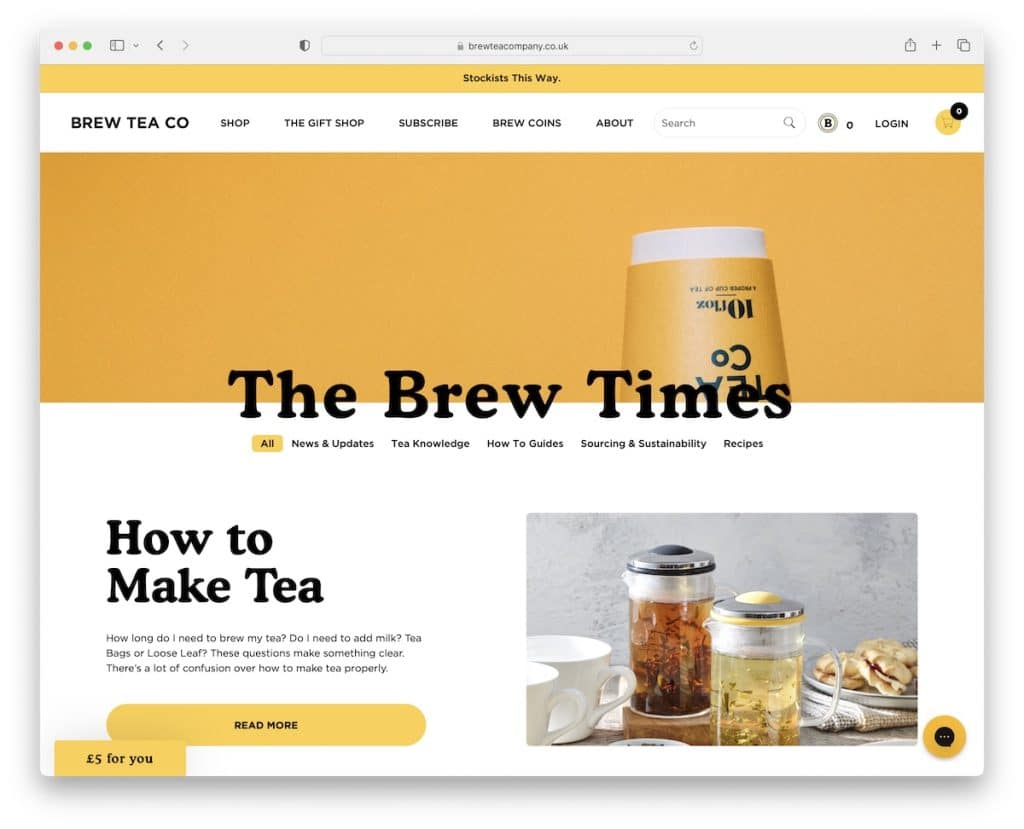
20. Brew Tea Company
Construido con: Squarespace

Brew Tea Co facilita la navegación por el contenido de su blog con enlaces rápidos a diferentes categorías, como noticias, procedimientos, recetas y más.
Debajo de la sección principal está el artículo de lectura obligada, seguido de una cuadrícula de publicaciones para obtener consejos, noticias, etc.
Además, en lugar de mostrarle inmediatamente una ventana emergente, Brew Tea Co tiene un botón flotante en la esquina inferior izquierda para recordarle la oferta a cambio de un correo electrónico.
Nota : en lugar de pedir correos electrónicos, ofrezca algo a cambio y puede terminar aumentando su lista más rápido.
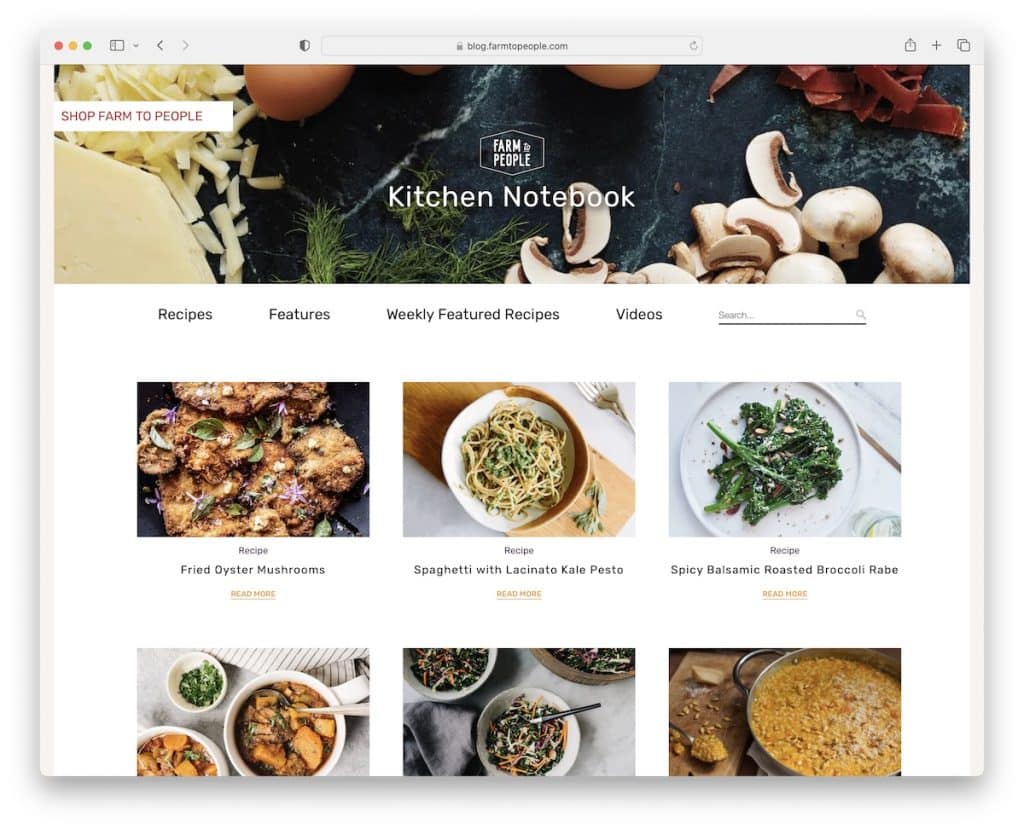
21. De la granja a la gente
Construido con: Node.js

El blog de negocios de Farm To People es simple, enfatizando las imágenes y el texto ante todo. Hay cuatro enlaces principales y una barra de búsqueda para que la búsqueda de recetas sea más rápida.
Todas las publicaciones de recetas tienen una barra lateral con etiquetas, compartir en redes sociales y una sección especial en la parte inferior con recomendaciones de recetas.
Nota : mientras que algunos usan "productos relacionados" en la parte inferior de cada publicación, puede mostrar "publicaciones relacionadas".
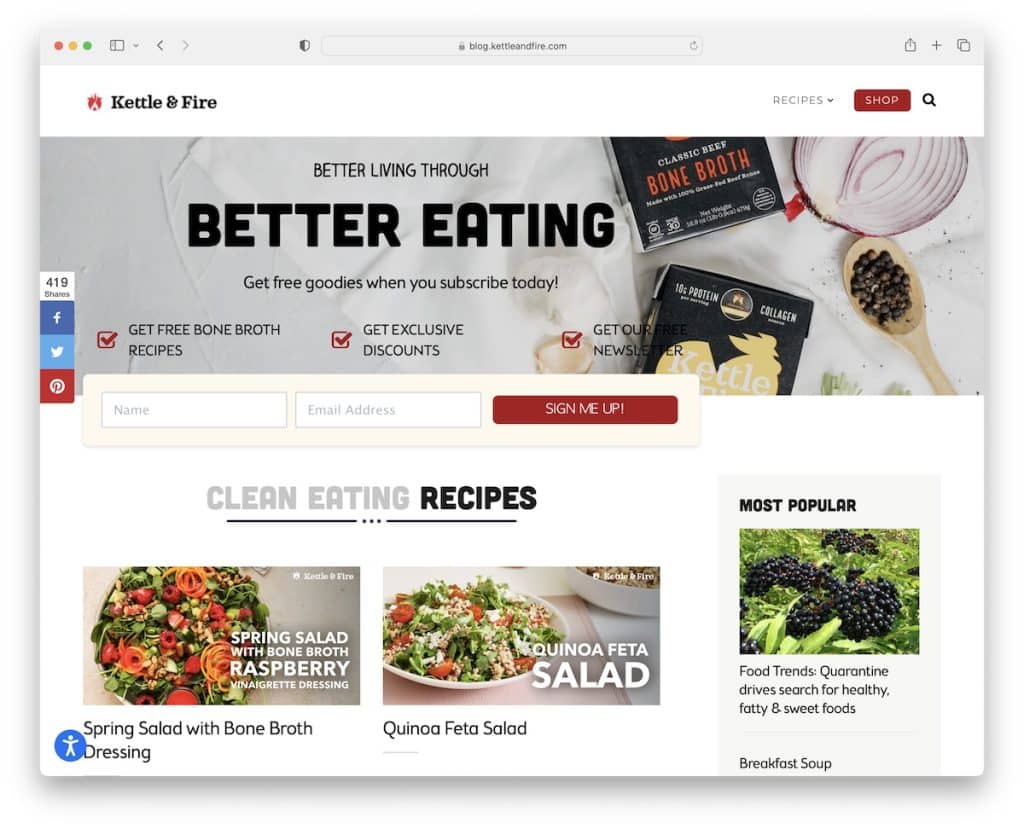
22. Tetera y fuego
Construido con: Shopify

Kettle & Fire también intenta obtener su correo electrónico con la atractiva sección de héroes antes de que comience el blog. La página de inicio del blog y las publicaciones individuales tienen una barra lateral con enlaces a recetas populares.
Pero puede encontrar fácilmente recetas más específicas a través del menú desplegable del encabezado o la barra de búsqueda. El encabezado también tiene un botón CTA para la tienda, que abre la página principal en una nueva pestaña.
Por último, está la sección "como se ve en" con muchos logotipos de autoridad para generar pruebas sociales.
Nota : si los grandes sitios de noticias lo mencionan, agregue sus logotipos a su sitio web o blog como factor de confianza.
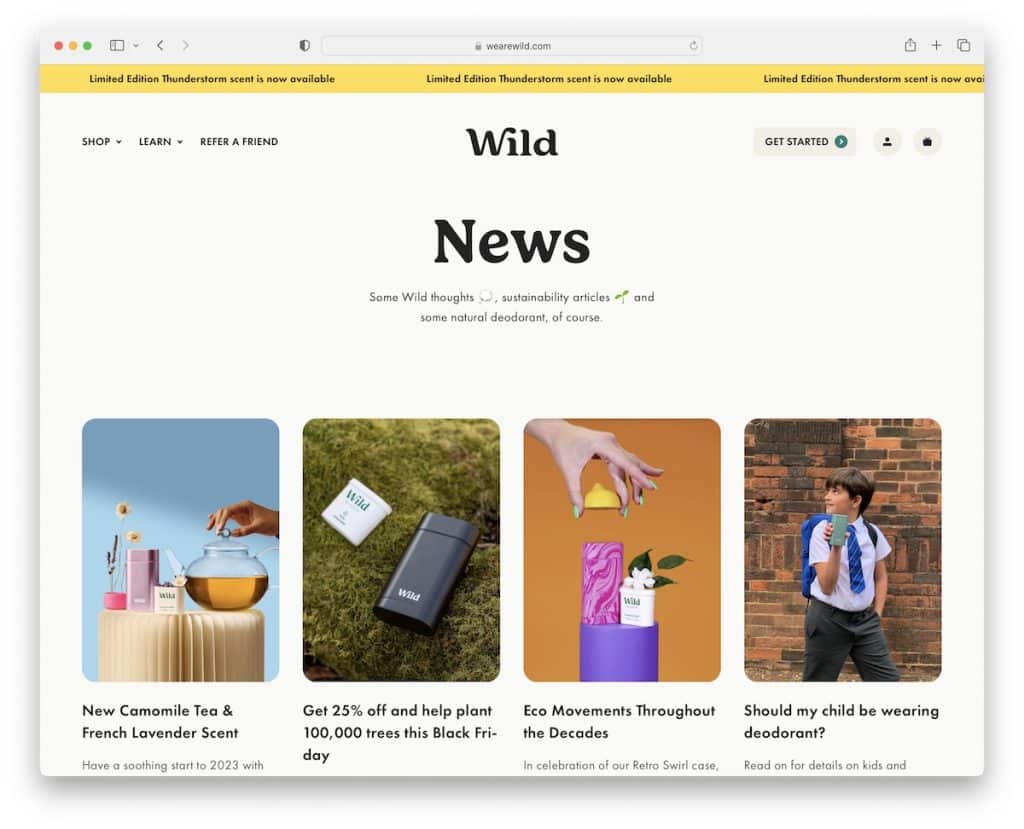
23. Salvaje
Construido con: Node.js

El blog de Wild inmediatamente parece más móvil debido a los bordes redondeados. La página de inicio es relativamente larga, pero el contenido se carga mientras te desplazas, para que no pierdas la concentración.
Y cuando quieras volver a la parte superior, el encabezado aparece inmediatamente para que puedas acceder al menú, la cuenta o el carrito de compras sin tener que desplazarte hacia atrás.
Nota : Introduce la técnica de carga diferida a las imágenes, para que aparezcan solo cuando sea necesario. (Esto también puede significar que su blog se cargará más rápido).
