22 mejores sitios web de negocios (ejemplos) 2023
Publicado: 2023-01-13¿Estás listo para echar un vistazo a los mejores sitios web de negocios porque te gustaría obtener ideas antes de crear el tuyo propio?
Queríamos incluir algo para todos, desde sitios web limpios hasta sitios web creativos.
Ya sea que esté creando un sitio web simple para una pequeña empresa o una tienda en línea avanzada, estos ejemplos lo equiparán con montones de propuestas creativas que ampliarán los horizontes de posibilidades.
Recuerde, puede crear rápidamente un sitio web similar utilizando un tema de WordPress comercial o un creador de sitios web comerciales.
Los mejores sitios web de negocios para la inspiración
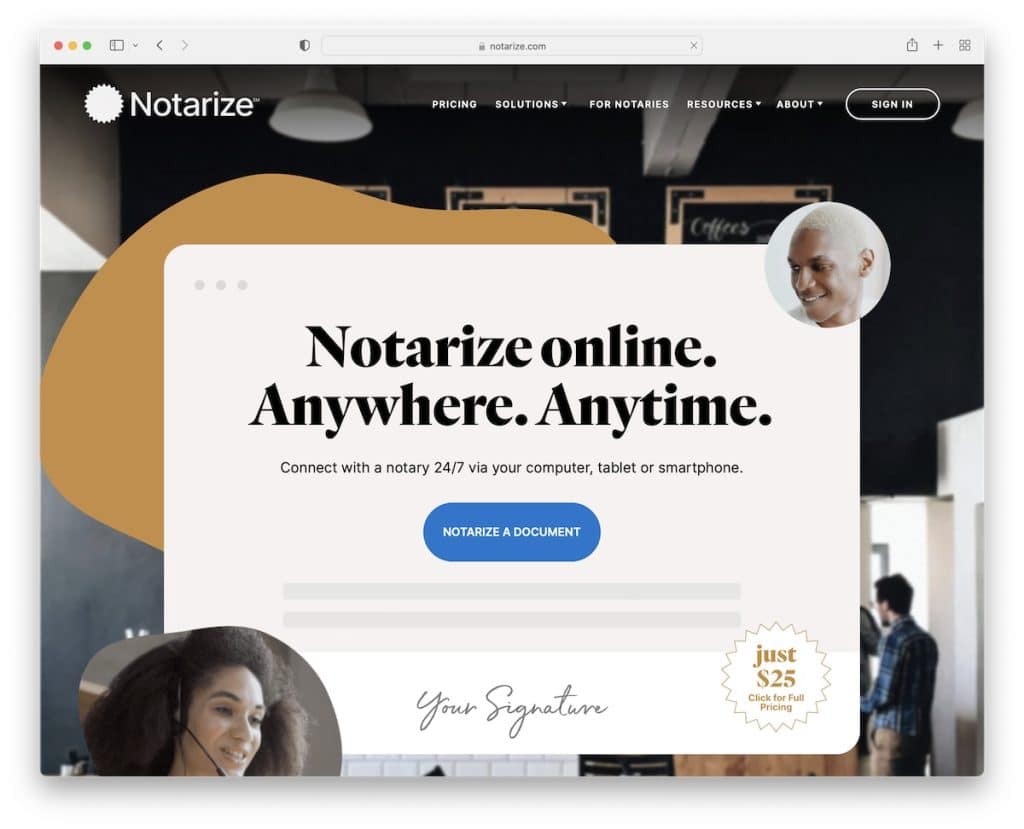
1. Notarizar
Construido con : Webflow

Notarize es un sitio web hermoso y moderno con un increíble diseño web receptivo. Utilizan una sección de héroe única con un título, texto y un botón de llamada a la acción (CTA). Lo que realmente nos gusta es que también son bastante sencillos con el precio.
Además, el encabezado es transparente, con un menú desplegable que se vuelve sólido y flota en el desplazamiento. También hay una sección de preguntas frecuentes con acordeones, manteniendo el espacio más limpio.
Nota : Usa una llamada a la acción en la mitad superior de la página para que todos los interesados puedan actuar de inmediato.
También tenemos una colección completa de los mejores sitios web de Webflow.
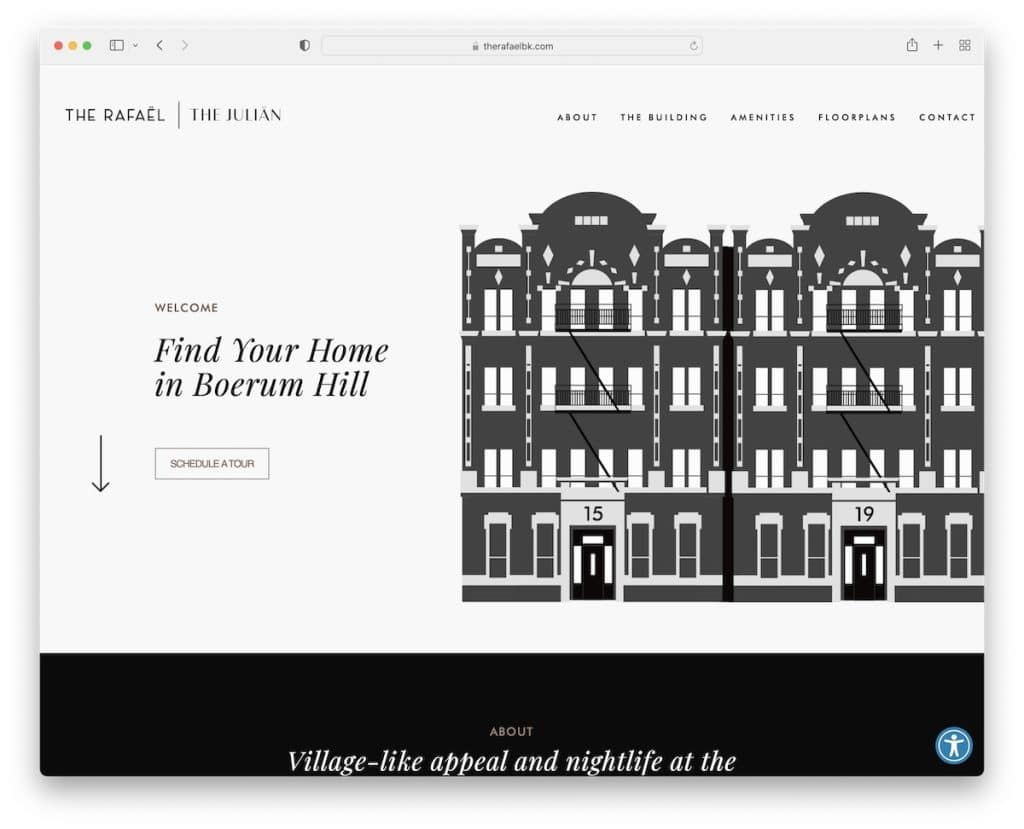
2. El Rafael
Construido con: Beaver Builder

The Rafael o The Julian son dos sitios web comerciales minimalistas, limpios y de una sola página que crean una experiencia de navegación agradable.
La barra de navegación es pegajosa, lo cual es útil en el caso de un diseño de una sola página porque ayuda a evitar desplazamientos innecesarios.
Nota: Mejore la experiencia del usuario de su sitio web con un encabezado/menú flotante.
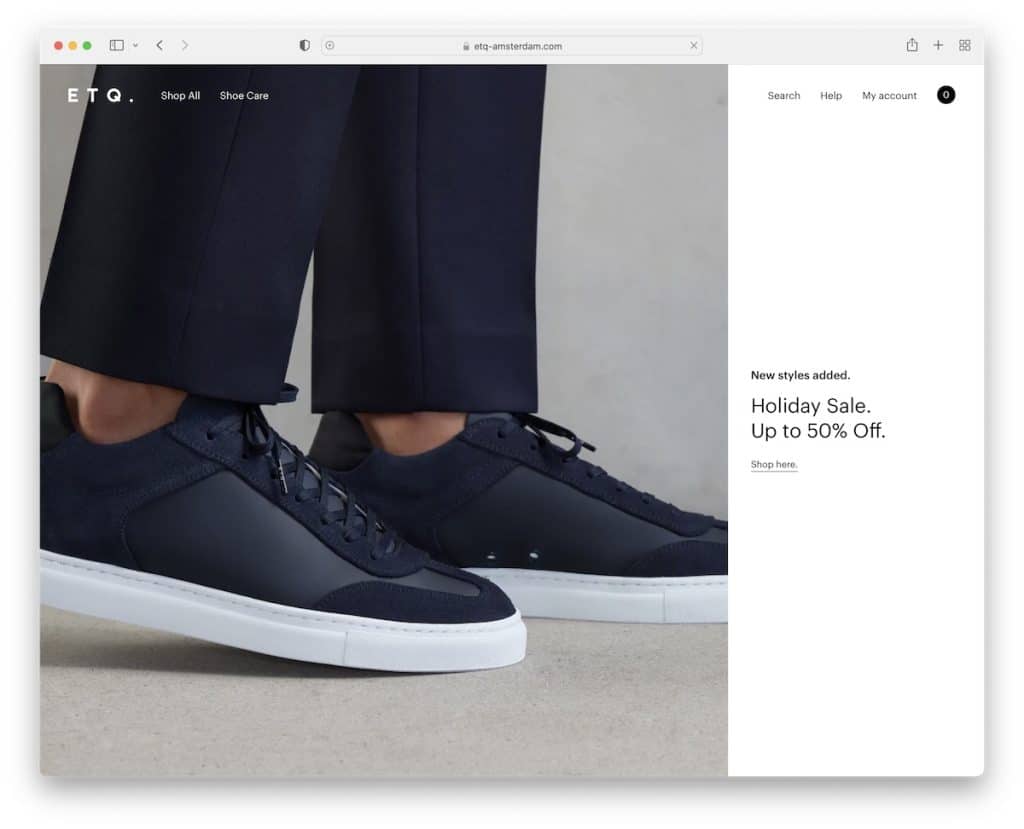
3. EQT
Construido con : Shopify

ETQ comienza con una ventana emergente de boletín que ofrece un descuento, pero puede cerrarla fácilmente si no está interesado.
La sección principal de pantalla completa presenta un fondo de imagen de 2/3 y un texto y enlace de 1/3 en un color sólido.
El encabezado desaparece en el desplazamiento, pero vuelve a aparecer tan pronto como comienza a desplazarse hacia arriba, lo que le da a la página una apariencia más fluida.
Nota : use una ventana emergente si desea recopilar clientes potenciales y hacer crecer su lista de correo electrónico.
También es posible que desee examinar otros excelentes ejemplos de diseño de sitios web de zapatos.
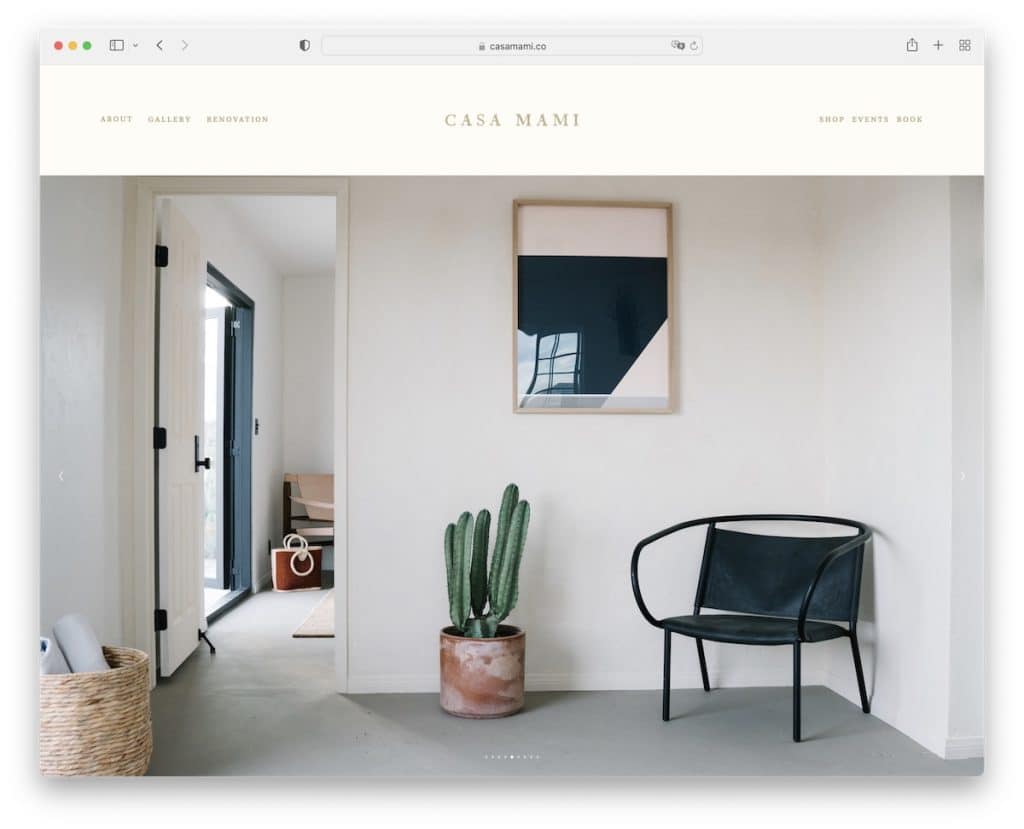
4. Casa Mami
Construido con : Squarespace

Casa Mami es Belleza escrito con mayúscula. Es un ejemplo de sitio web comercial con un control deslizante masivo que muestra la ubicación sin texto ni llamadas a la acción.
El diseño es minimalista, con algunos fragmentos de creatividad infiltrados, incluida una imagen de paralaje.
Nota : use una presentación de diapositivas únicamente para disfrutar en lugar de ir directamente a vender cosas.
No olvide consultar todos estos impresionantes ejemplos de sitios web de Squarespace para obtener más ideas.
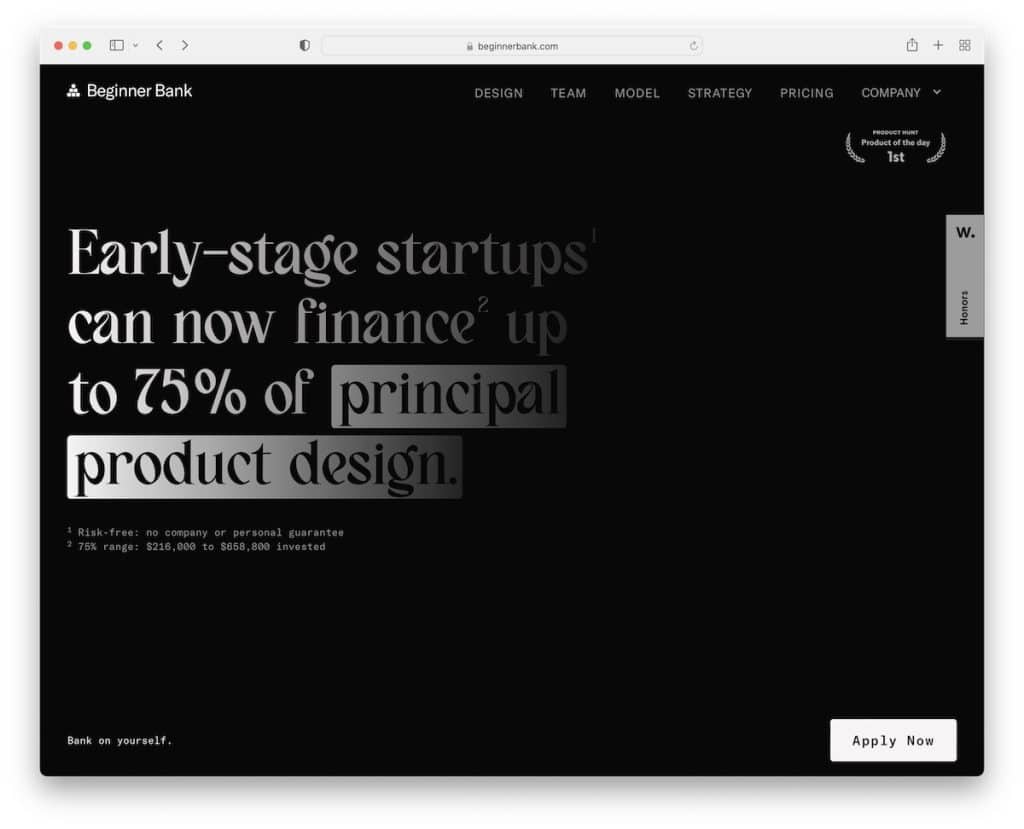
5. Banco para principiantes
Construido con : Webflow

Beginner Bank tiene un diseño oscuro con una experiencia de desplazamiento envolvente que funciona muy bien para una estructura de una página.
Además, el encabezado transparente siempre está presente, lo que le permite saltar de una sección a otra con un solo clic.
Si bien la mayor parte del sitio está oscuro, el pie de página es claro, lo que le da una sensación dinámica genial. También nos gusta el botón CTA flotante en la esquina inferior derecha, que seguramente aumenta la tasa de aplicación.
Nota : Integre un botón fijo de CTA y aumente su potencial de obtener más conversiones.
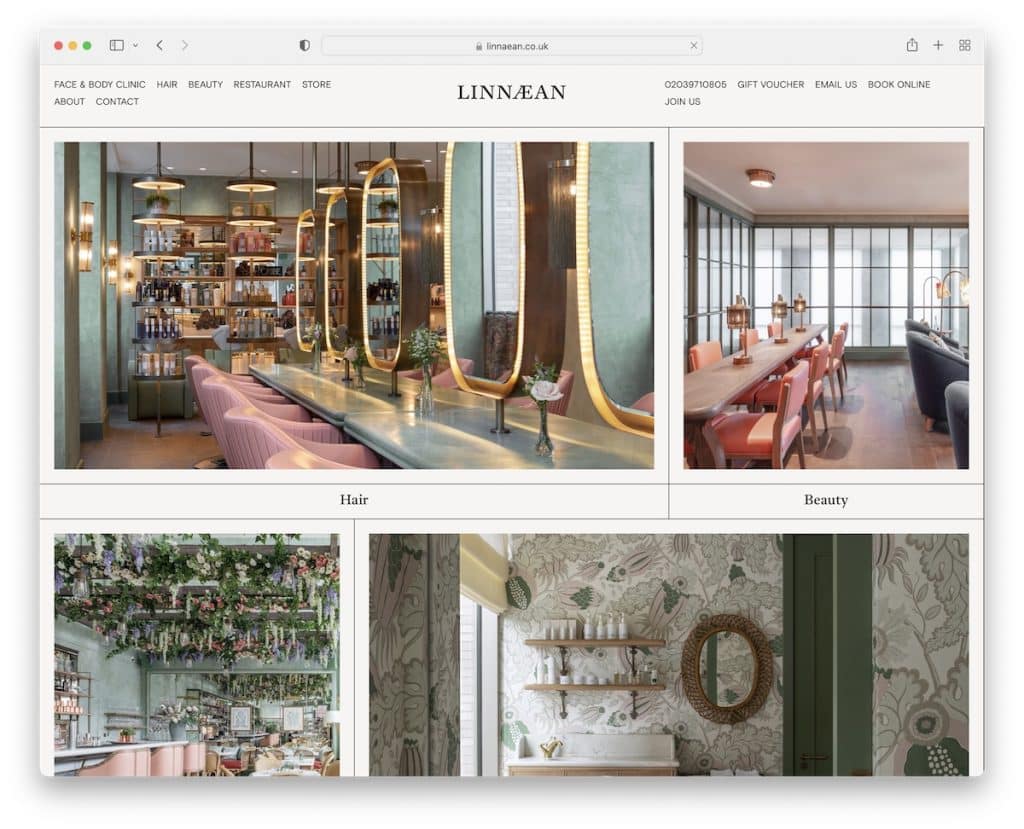
6. Linneo
Construido con: Craft CMS

Linnaean es un magnífico sitio web de negocios con una ventana emergente de boletín que se cierra presionando "x" o en cualquier lugar fuera de la ventana emergente.
Debido a que es un sitio de servicios, Linnaean utiliza estratégicamente un botón fijo de llamada a la acción que abre el sistema de reservas en línea desde la barra lateral, para que los usuarios no tengan que salir de la página actual.
Otra parte asombrosa de Linnaean son las imágenes (en las que se puede hacer clic) que representan cada parte de la ubicación sin ser demasiado comerciales.
Nota : use un sistema de reserva en línea en su sitio web para aumentar las tasas de conversión en lugar de una plataforma de terceros.
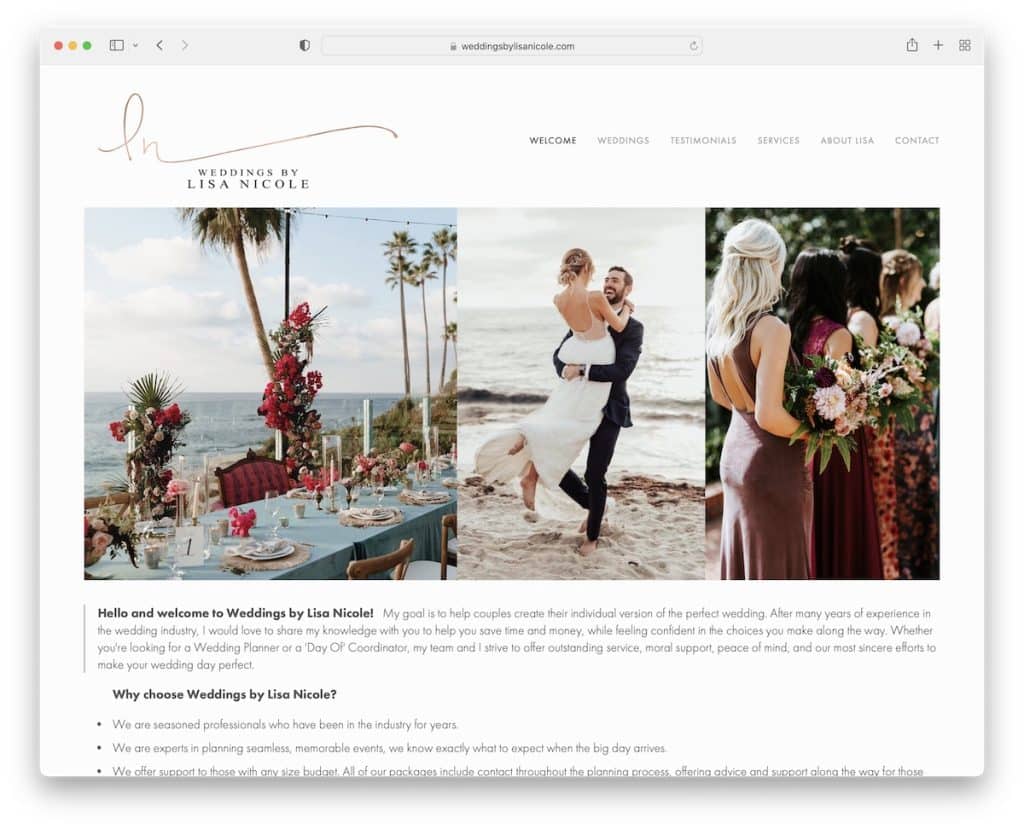
7. Bodas de Lisa Nicole
Construido con: Squarespace

Weddings By Lisa Nicole es un sitio web de bodas simple que crea una fuerte primera impresión con las dos presentaciones de diapositivas delgadas que no se sienten como presentaciones de diapositivas hasta que haces clic en ellas.
El encabezado es minimalista, con un logotipo a la izquierda y un menú a la derecha. Por otro lado, Weddings By Lisa Nicole no usa un pie de página, solo el texto "Powered by Squarespace".
Nota : use más de un control deslizante si desea mostrar una gran cantidad de contenido. Recomendamos usar presentaciones de diapositivas más estrechas en este caso.
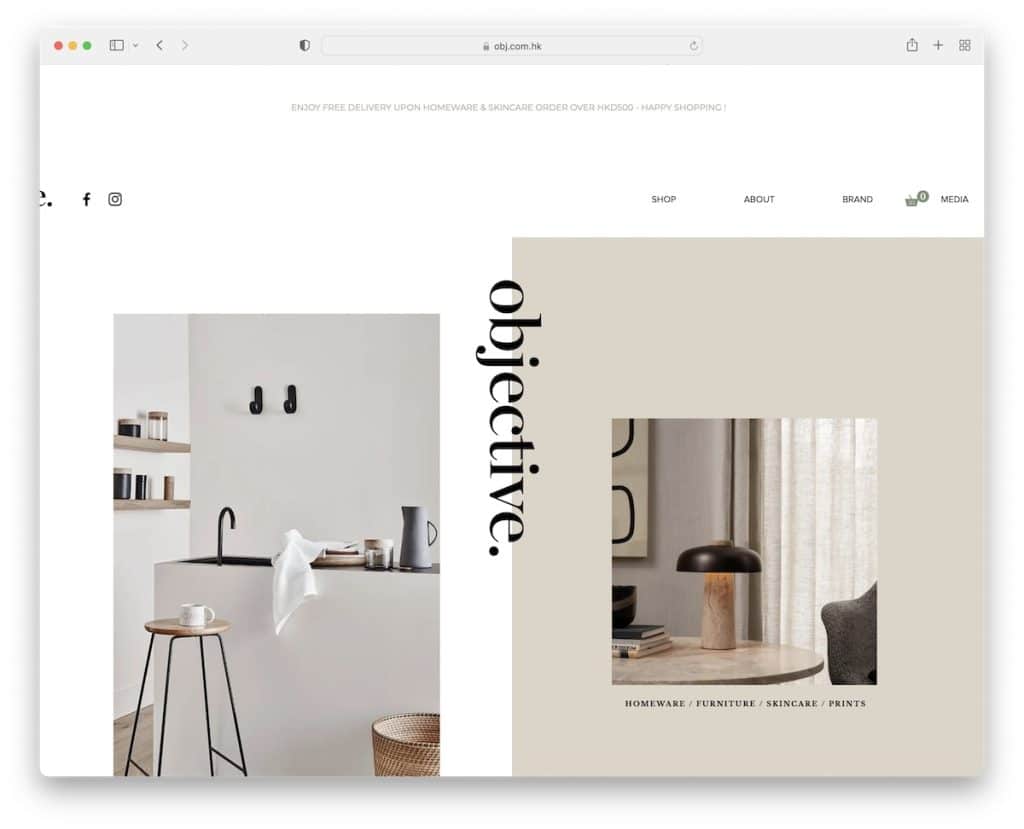
8. Objetivo
Construido con: Wix

Uno de los elementos más exclusivos de Objective es el texto flotante "Objetivo" en el medio de la pantalla que actúa como un botón de regreso a la parte superior. Sorprendentemente, no se siente una distracción.
Este sitio web comercial utiliza muchas imágenes, una galería de caja de luz, un menú desplegable y un pie de página de dos columnas con enlaces de menú y un widget de suscripción al boletín.
Nota: No tenga miedo de ir contra la corriente agregando elementos del sitio web que nadie más agrega.
Tenemos algunos sitios web de ejemplo más creados en la plataforma Wix.
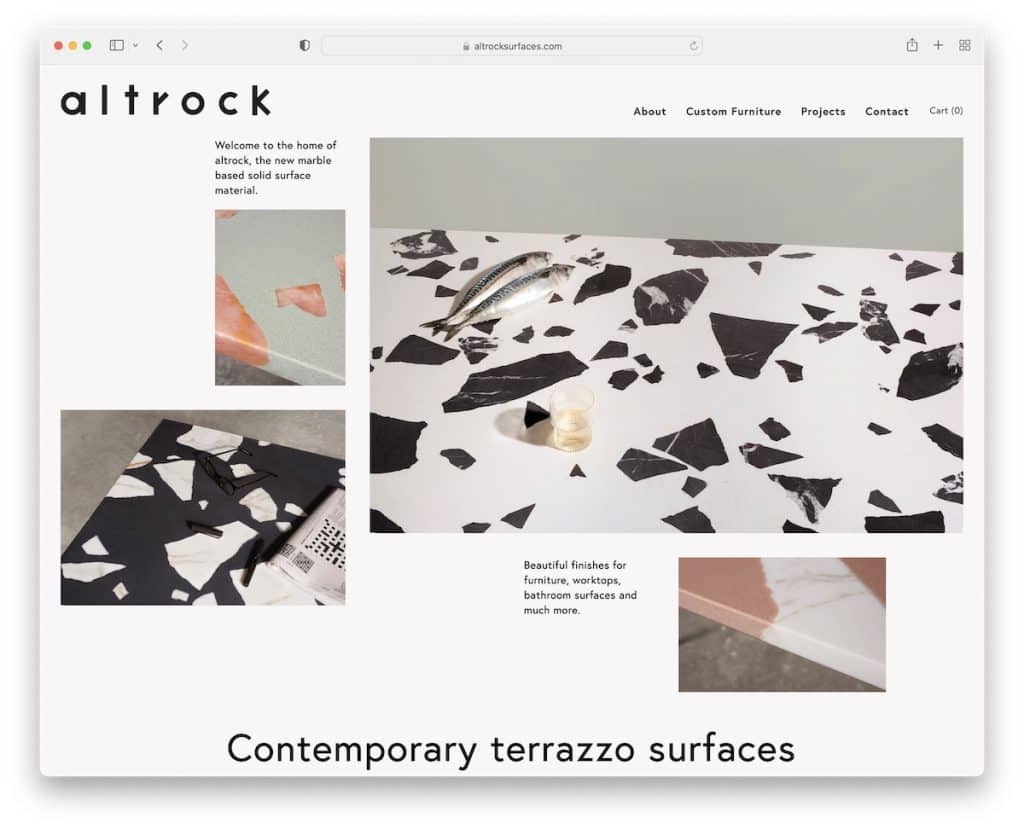
9. Altrock
Construido con: Squarespace

Altrock tiene esta interesante página de inicio similar a un collage, con algunas imágenes en las que se puede hacer clic y otras no. Es una presentación impresionante de sus obras que no estamos acostumbrados a ver.
Además, el estilo general de la página se apega a la simplicidad para garantizar la mejor experiencia de navegación de contenido. Esto también se aplica al encabezado y al pie de página.
Nota: combinar minimalismo y creatividad puede hacer maravillas.
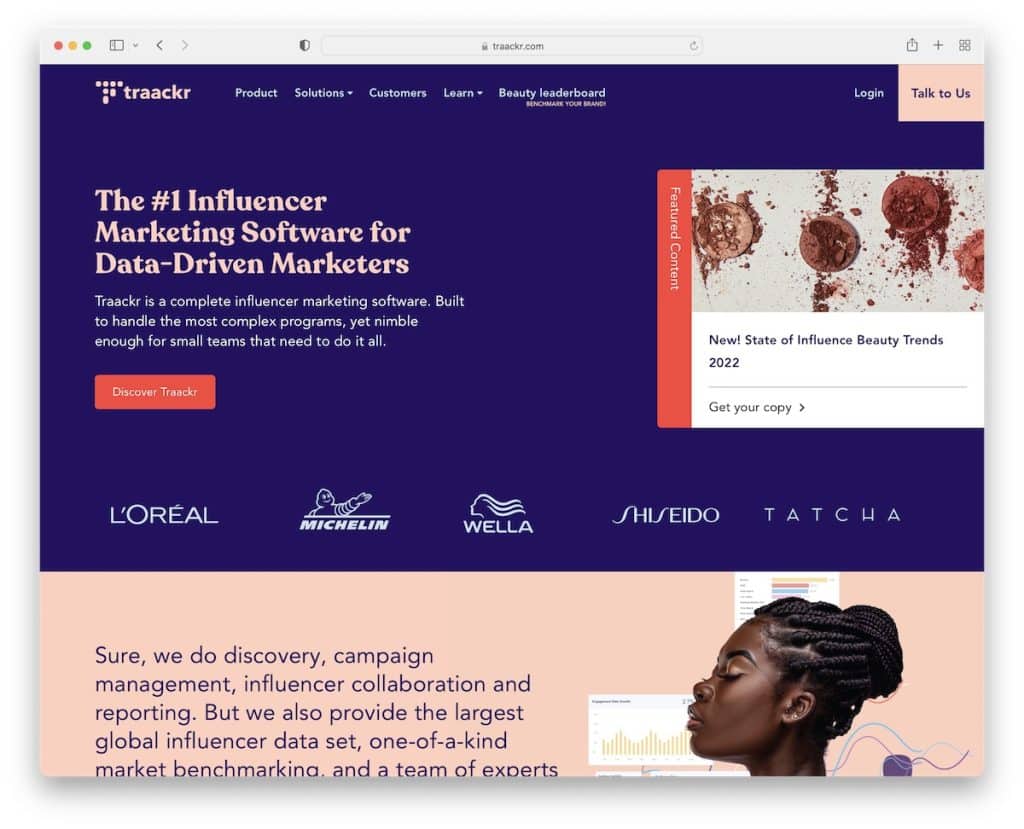
10. Seguimiento
Construido con: Webflow

Traackr muestra una gran cantidad de contenido e información en la página de inicio, pero utiliza un texto un poco más grande y suficiente espacio en blanco para mantener una legibilidad agradable.
También encontrarás algunos elementos animados, un mega menú, CTA en la barra de navegación y un selector de idioma en la parte inferior. Además, también tienen una "ventana emergente" que promociona su contenido destacado que se colapsa en una CTA de barra lateral fija una vez que se desplaza.
Nota: Utilice un selector de idiomas para que los usuarios puedan personalizar su experiencia en el sitio web.
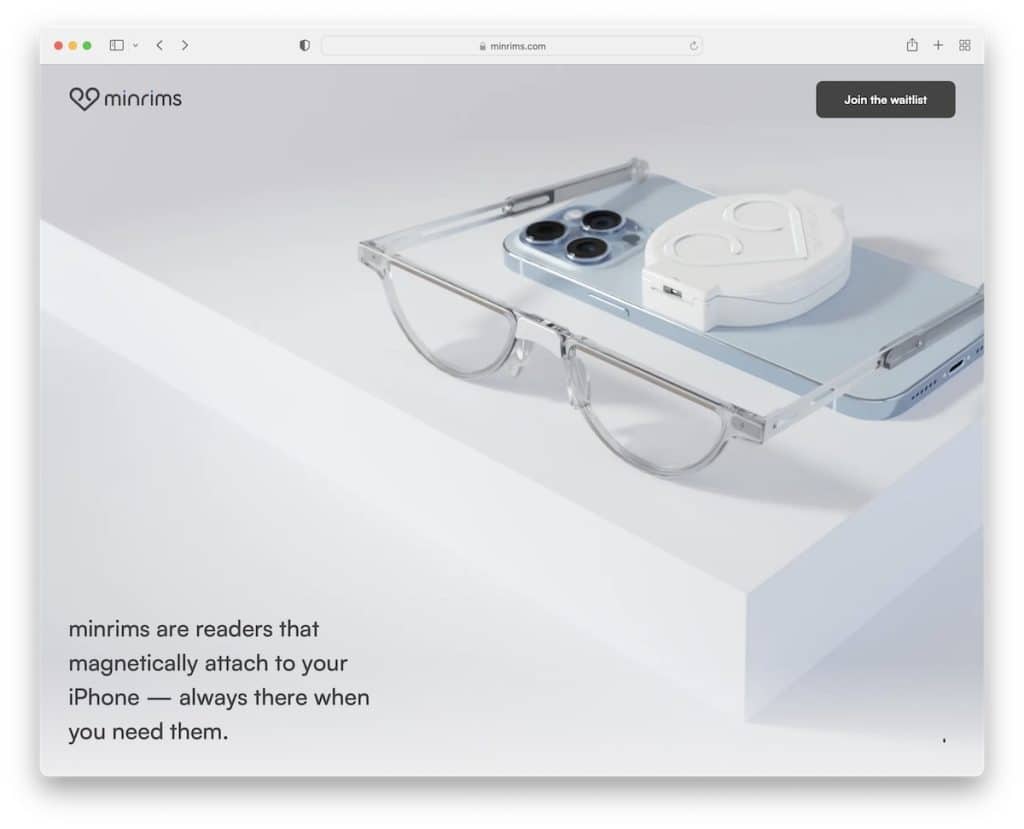
11. Llantas mínimas
Construido con : Webflow

MinRims le da la bienvenida con una imagen de fondo de pantalla completa, texto en la parte inferior y un CTA en la parte superior con una flecha animada que apunta hacia abajo que lo alienta a comenzar la experiencia de desplazamiento única en su tipo.
La presentación del producto es muy inmersiva y revela todos los detalles adicionales y las vistas que lo entusiasman a unirse a la lista de espera.
Nota : Cree una presentación de producto única de una sola página, como MinRims.

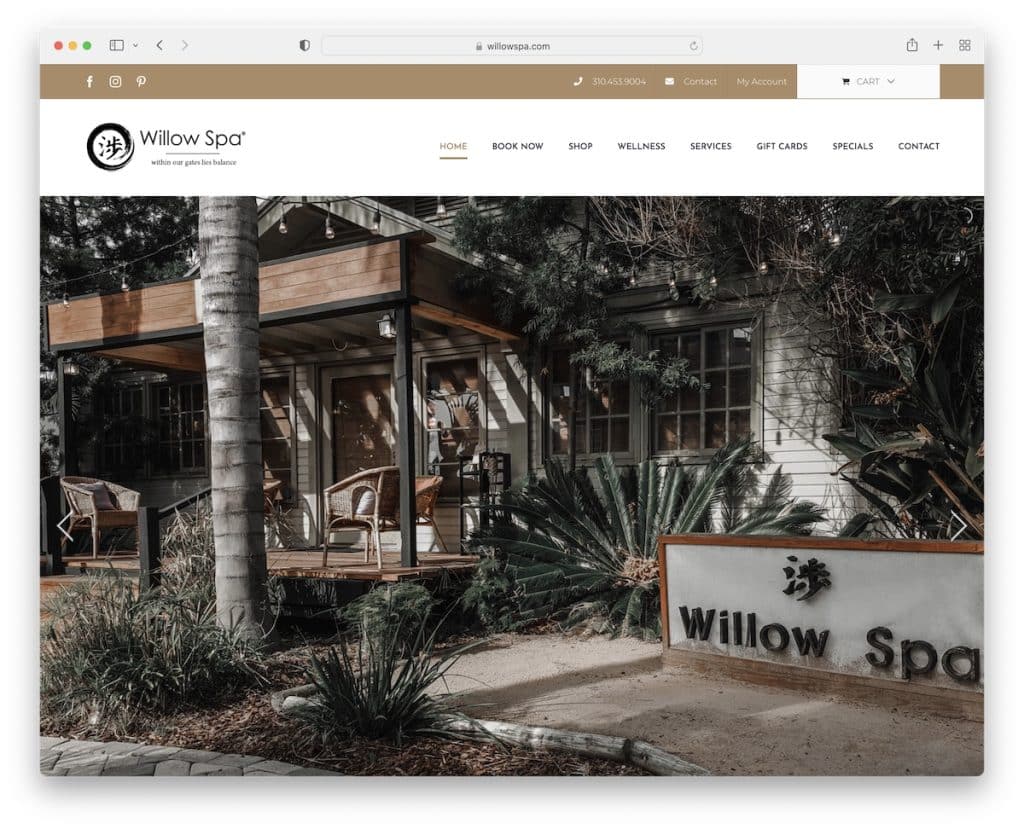
12. Balneario Sauce
Construido con: Tema Avada

Similar a Casa Mami, Willow Spa también usa una presentación de diapositivas limpia sin texto ni botones CTA.
Hay una barra superior con información comercial adicional y un encabezado con un menú desplegable que se adhiere a la parte superior de la pantalla.
Lo que es práctico es el widget de chat en vivo en la esquina inferior derecha para obtener respuestas rápidas. Willow Spa también usa una cuadrícula de feeds de Instagram bastante grande que abre cada publicación en una nueva pestaña.
Nota : ¿Desea agregar más contenido a su sitio web? Integrado un feed IG.
¿Quieres usar WordPress para tu página de negocios? Entonces no te pierdas estos ejemplos de temas épicos de Avada.
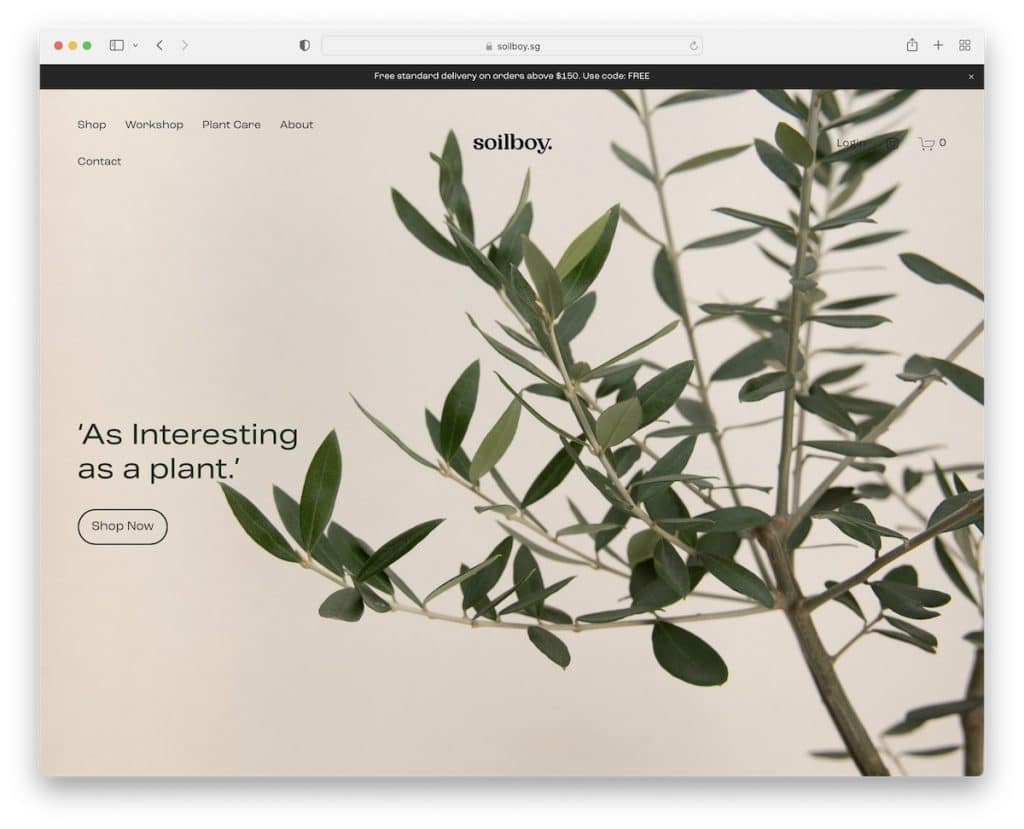
13. chico de la tierra
Construido con : Squarespace

Soilboy comienza con una imagen de fondo de pantalla completa, texto y un botón CTA que lleva al usuario directamente a la tienda.
También hay un encabezado transparente (que desaparece cuando se desplaza por la página) para mantener la apariencia limpia y una notificación en la barra superior que se puede cerrar.
Lo que nos gusta de la página de inicio de Soilboy es que mantiene una apariencia de sitio web minimalista en todo momento, con muchos espacios en blanco, incluido el pie de página.
Nota : Oculte el encabezado en el desplazamiento y deje que vuelva a aparecer solo cuando sea necesario.
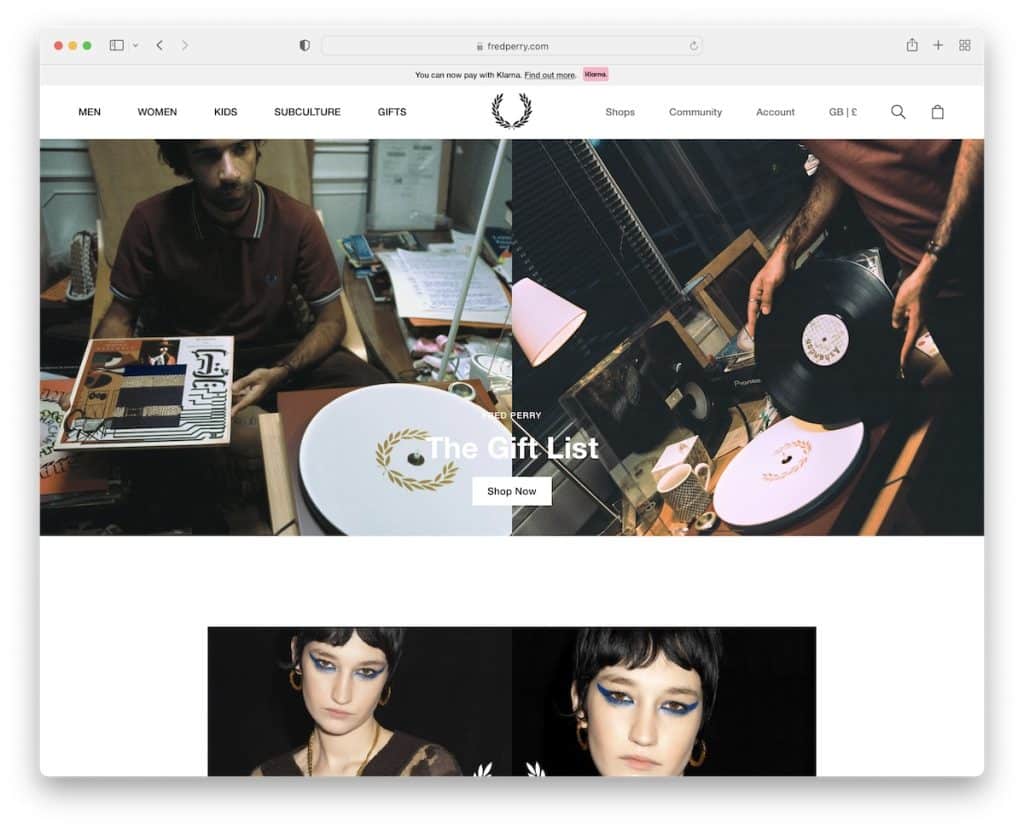
14. Fred Perry
Construido con : Adobe Commerce

Fred Perry quiere que tenga la mejor experiencia de compra en línea con una ventana emergente que le ofrece seleccionar su región e idioma.
Este sitio web comercial presenta un encabezado que desaparece/reaparece, una notificación en la barra superior, una suscripción a un boletín de noticias que se pega en la parte inferior, un pie de página de varias columnas y carruseles de productos, por nombrar algunos.
Nota : localiza la experiencia con conmutadores de región e idioma.
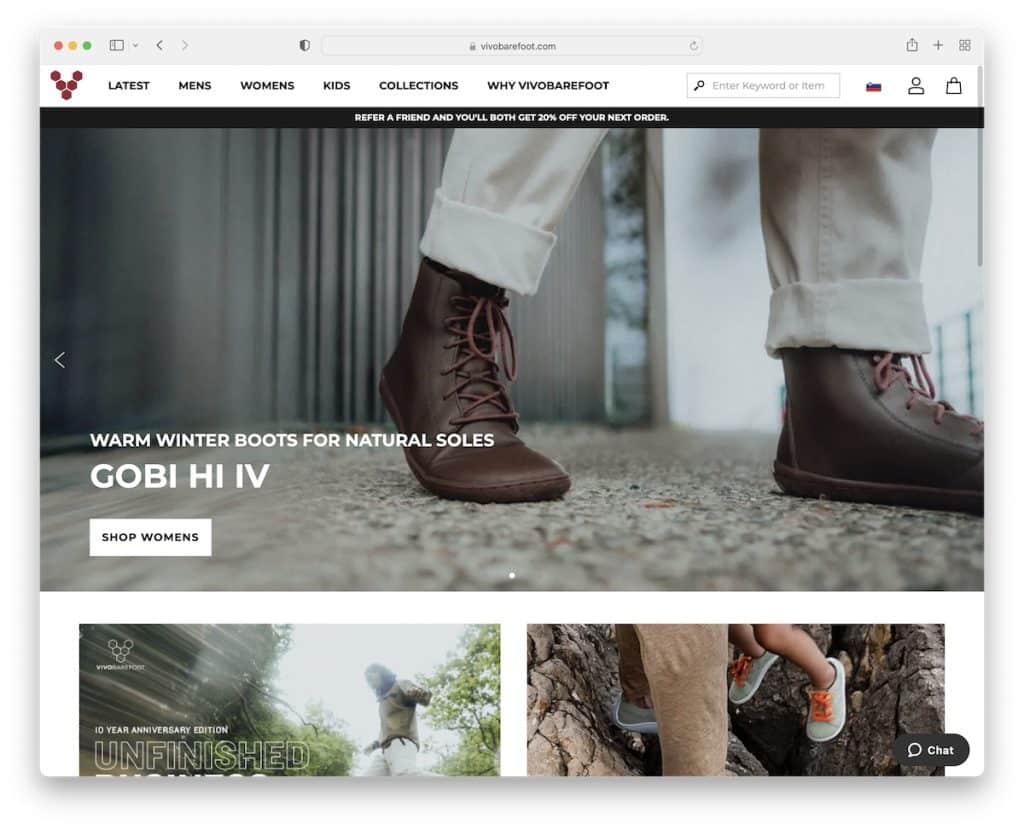
15. Vivo descalzo
Construido con : Adobe Commerce

Vivobarefoot tiene una presentación de diapositivas de ancho completo para promocionar algunos de sus productos con dos botones CTA por diapositiva.
La navegación es un mega menú con enlaces e imágenes para encontrar el producto o la información adecuada mucho más rápido.
Vivobarefoot también dispone de selectores de países y divisas para hacer compras más cómodas.
Nota : use un control deslizante para promocionar sus productos más vendidos, las últimas novedades y más.
Ver más ej. Magento ahora sitios web de Adobe Commerce.
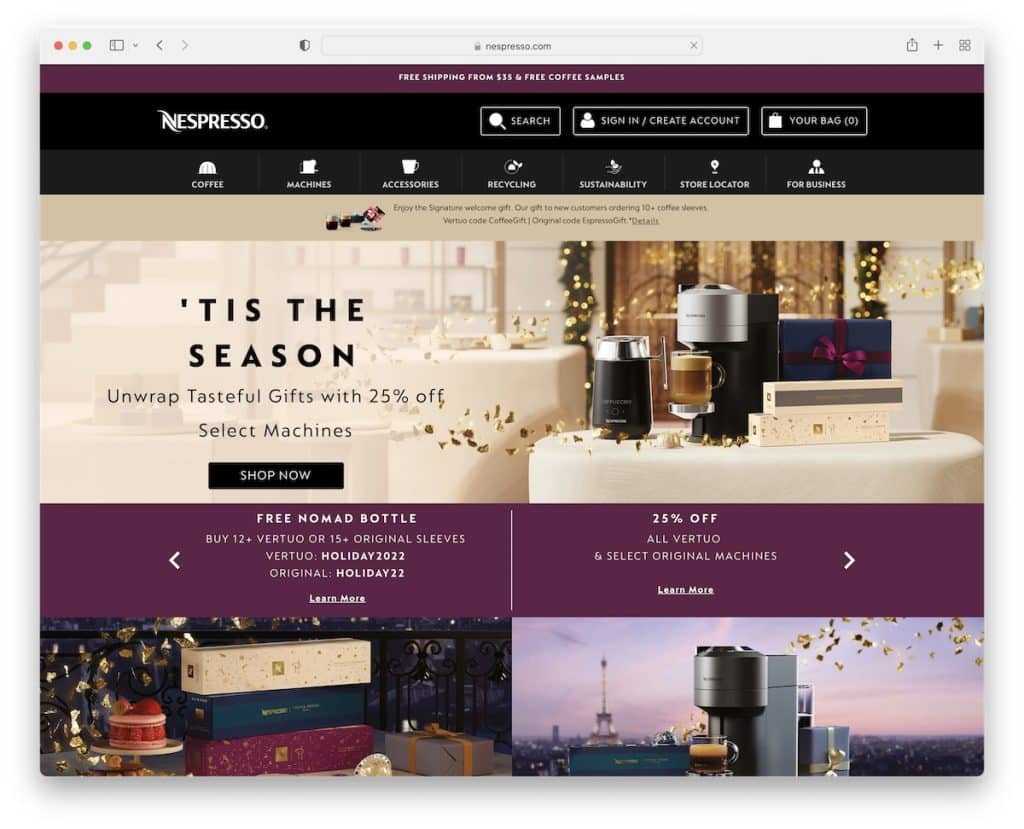
16. Nespresso
Construido con : Adobe Commerce

Nespresso tiene una página de inicio rica en contenido que no se siente abarrotada y abarrotada, y aún así garantiza una excelente visualización de contenido.
También tienen un genial "buscador de café perfecto" con un asistente de tres partes que revela las recomendaciones más cercanas.
Por último, pero no menos importante, también encontrará un feed de Instagram que se puede enviar justo antes del pie de página con la funcionalidad de lightbox.
Nota : cuando se hace correctamente, puede tener una gran cantidad de contenido en su página y aun así será un placer verlo.
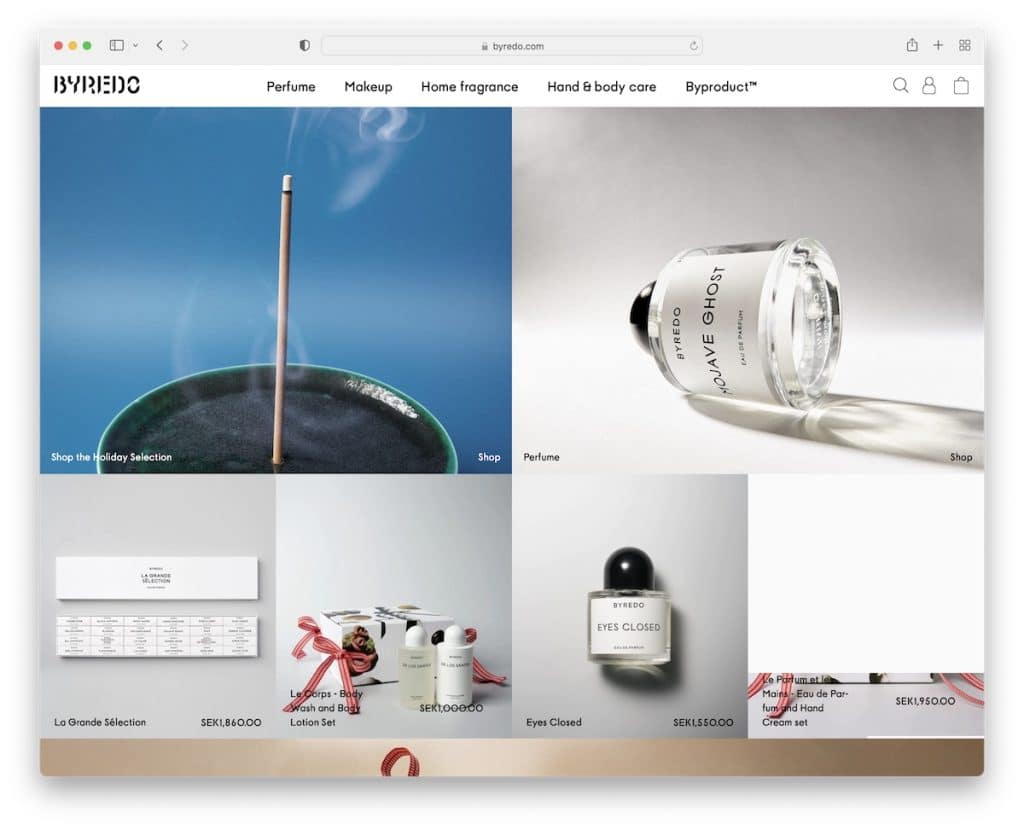
17. Byredo
Construido con : Adobe Commerce

Byredo tiene un diseño de página de inicio estilo cuadrícula, con la mayoría de los elementos de la cuadrícula estáticos, excepto uno que está animado para animar las cosas.
La notificación de la barra superior presenta texto deslizante (que puede cerrar), el encabezado tiene un mega menú y el pie de página tiene cuatro columnas de enlaces útiles, información, un selector de idioma y un widget de boletín informativo.
Nota : ¿No tiene ganas de agregar mucho texto en su página de inicio? No hay problema, cree una cuadrícula para mostrar sus hermosos artículos.
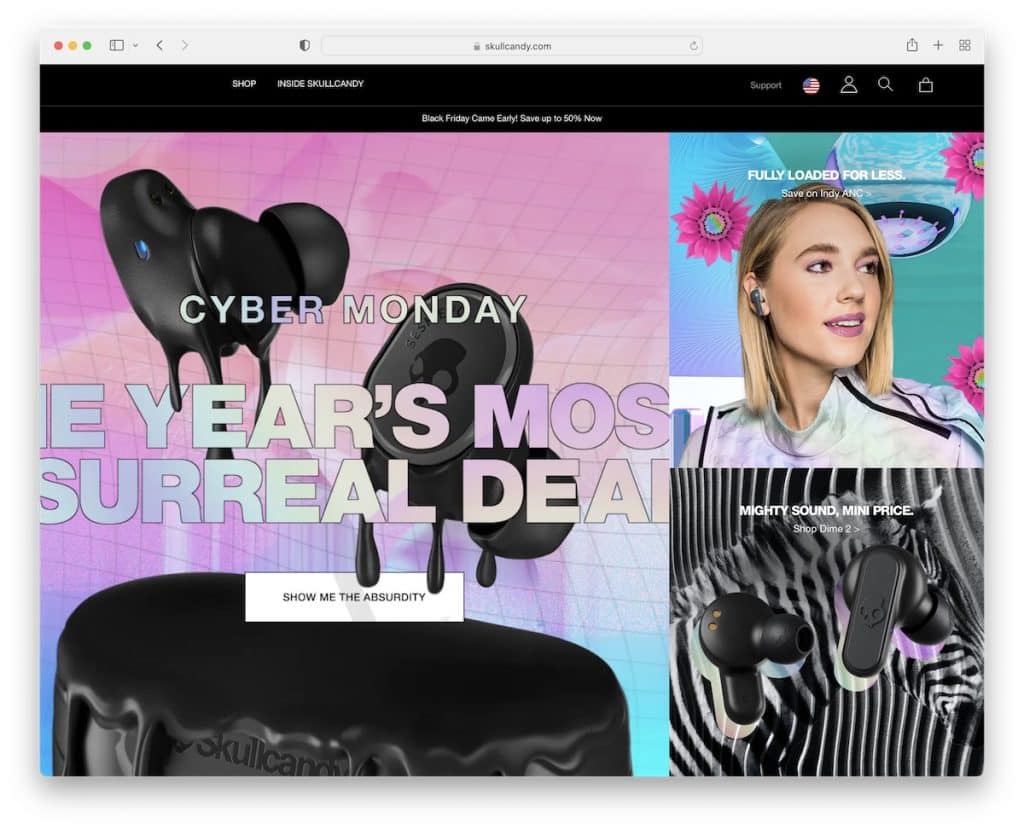
18. Caramelo de calavera
Construido con : BigCommerce

La página de inicio de Skullcandy es audaz pero simple. Es audaz por las imágenes y simple porque es breve. El encabezado es súper limpio, pero la navegación abre un mega menú con todos los enlaces necesarios.
El pie de página tiene múltiples columnas con un widget de boletín informativo, íconos de redes sociales y enlaces de menú.
Nota : no siempre es necesario agregar muchos productos, contenido y otras cosas en su página de inicio, manténgalo simple.
Estamos seguros de que también disfrutará analizando estos últimos sitios web de BigCommerce.
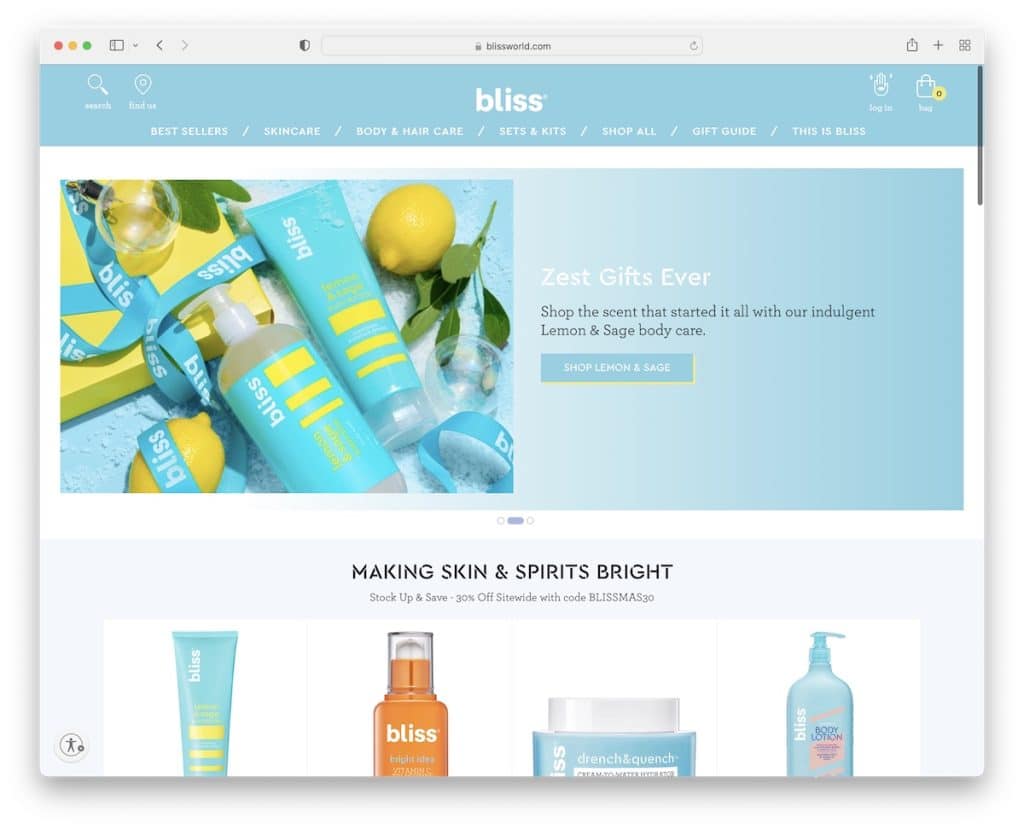
19. Bienaventuranza
Construido con : BigCommerce

Bliss es un sitio web de negocios ligero y vibrante con un ambiente/marca enérgico de arriba a abajo. La notificación de la barra superior tiene un fondo degradado para que se destaque. El encabezado tiene un mega menú e íconos para la barra de búsqueda, inicio de sesión, carrito de compras y más.
Lo que es realmente genial es el control deslizante de Instagram que muestra a los clientes que usan productos Bliss, por lo que todo el sitio web no se trata solo de "yo", sino también de "usted".
La página también tiene un widget simple para habilitar la accesibilidad, lo que sucede automáticamente.
Nota : Permita que todos tengan la mejor experiencia en el sitio web con el modo de accesibilidad.
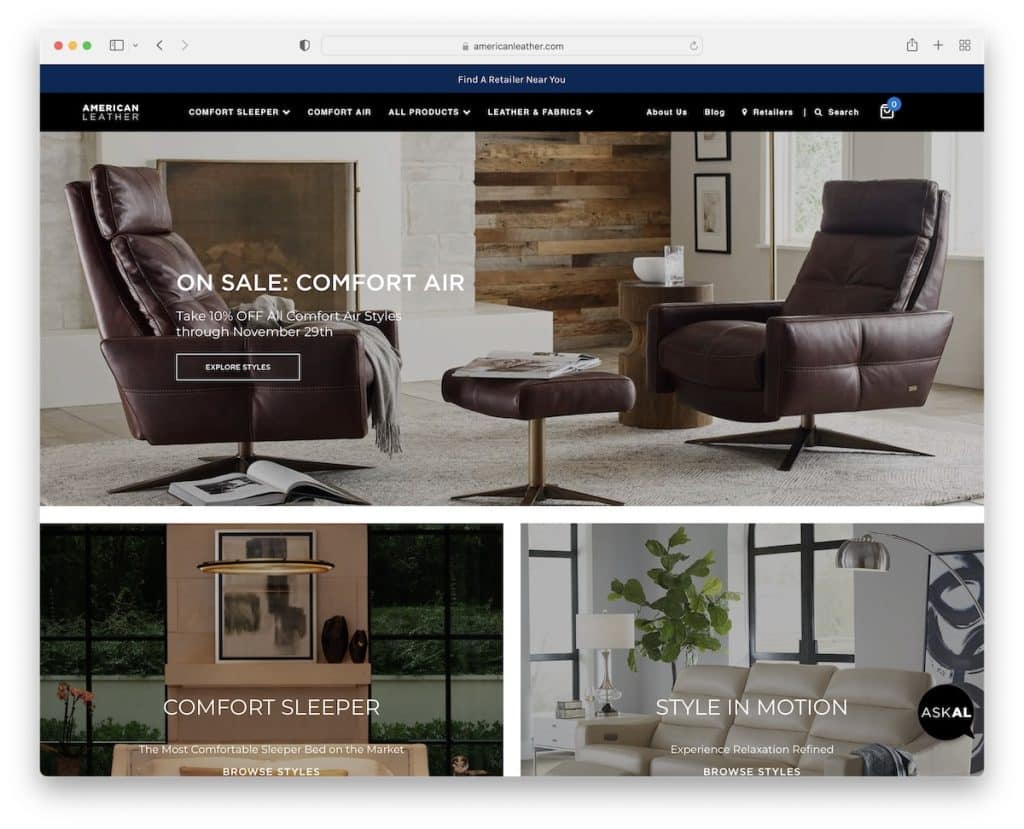
20. Cuero americano
Construido con : BigCommerce

American Leather tiene una barra superior adhesiva y un encabezado/navegación, por lo que todos los enlaces están siempre al alcance de su mano.
Tienen un widget de chat en vivo para encontrar respuestas rápidas, pero también hay un número de teléfono en el que se puede hacer clic en el pie de página.
La página de inicio contiene infinidad de imágenes para vislumbrar sus productos rápidamente.
Nota : Ofrezca a sus visitantes respuestas rápidas con un widget de chat en vivo.
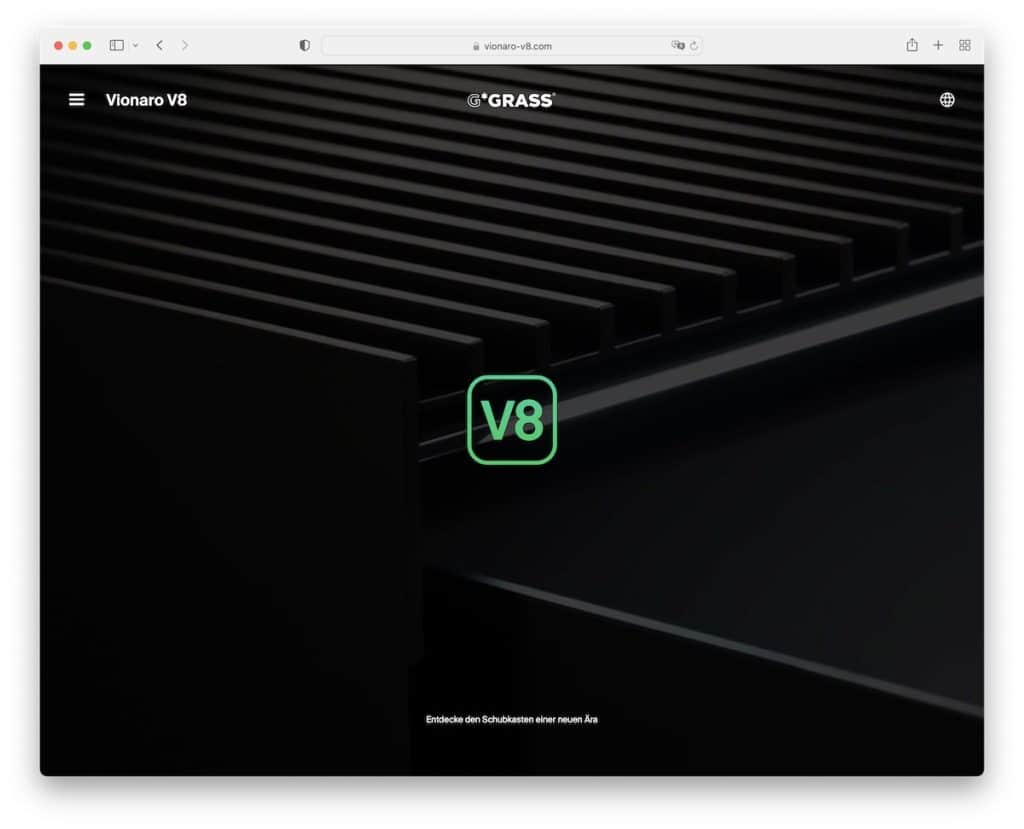
21. Vionaro V8
Construido con : Webflow

Al igual que MinRims, Vionaro V8 también tiene un sitio web comercial muy envolvente que lo lleva a un hermoso viaje de presentación.
Y aunque la página es larga, es muy entretenida, para que no se sienta así. (También hay una barra de progreso en la parte superior). Además, el diseño oscuro le da una sensación más premium y de gama alta.
Nota : utilice una barra de progreso para informar a los visitantes dónde se encuentran.
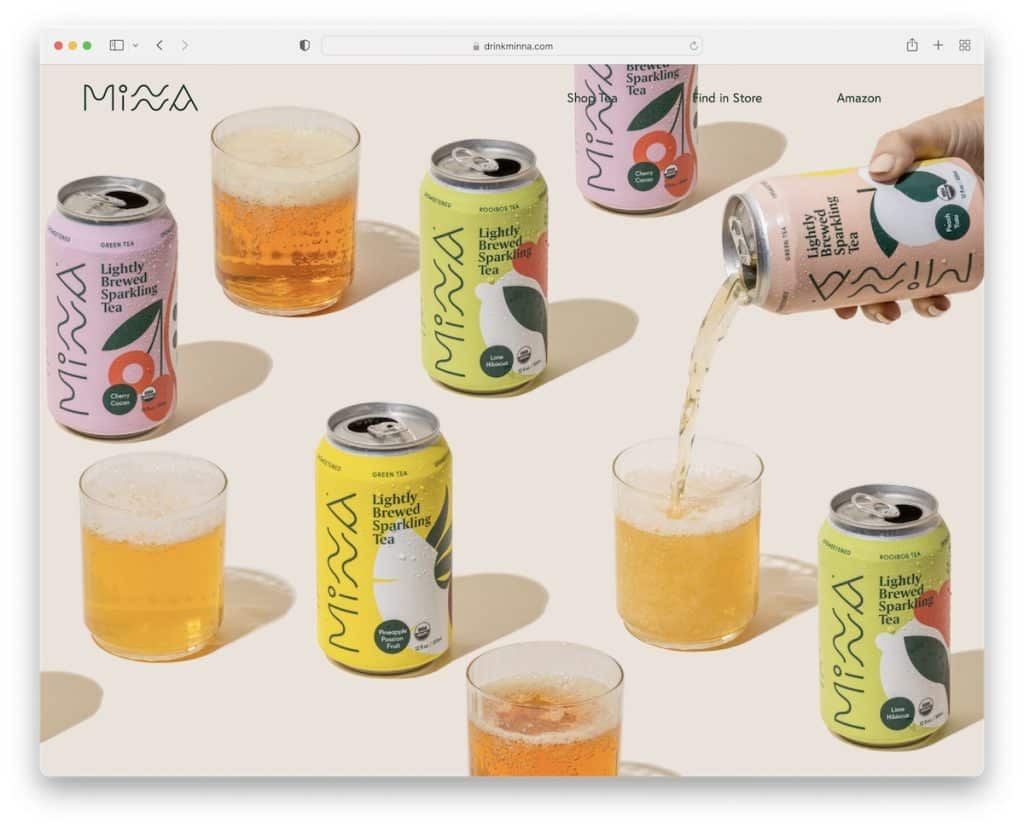
22. Minna
Construido con: Squarespace

Minna también usa un fondo de imagen de paralaje de pantalla completa sobre el pliegue con un encabezado minimalista y transparente, lo que les permite lograr una apariencia refinada.
La página de inicio se divide en varias secciones y presenta un elemento por sección con un fondo que lo acompaña para que sea más dinámico.
Minna también tiene un feed de IG de tres publicaciones y un pie de página con enlaces, íconos sociales y un widget de suscripción.
Nota : agregue profundidad a su sitio web con un efecto de paralaje.
