¿Puede ChatGPT crear diseño web?
Publicado: 2025-01-01Sabemos que ChatGPT hace un gran trabajo escribiendo texto y brindándote respuestas, pero ¿puede crear diseño web? Y en caso afirmativo, ¿en qué medida? ¿Cuáles son sus limitaciones y en qué destaca particularmente?
En esta publicación, le brindaremos una descripción general de las capacidades de ChatGPT y le brindaremos otras opciones de IA para crear su próximo sitio web.
- 1 Entonces ChatGPT puede diseñar sitios web… ¿verdad?
- 1.1 Planificación de la estructura de su sitio
- 1.2 Generando código para su sitio web
- 1.3 Soluciones rápidas y secuencias de comandos sencillas
- 1.4 Sugerencias prácticas de diseño
- 1.5 Crear una copia excelente
- 2 Pero aquí es donde ChatGPT se queda corto
- 2.1 Perfeccionamiento de indicaciones: su nuevo trabajo de tiempo completo
- 2.2 Sin vista previa significa ajustes sin fin
- 2.3 Buena suerte con la capacidad de respuesta móvil
- 2.4 ¿Actualizaciones? Espero que hayas guardado esas indicaciones
- 2.5 Cuando el código se rompe (y lo hará)
- 3 Más allá de ChatGPT: capacidades de diseño web de IA en Divi
- 3.1 Diseñar visualmente con Divi AI
- 3.2 Mientras ChatGPT piensa, Divi Quick Sites construye
- 3.3 Funciones reales, soporte real
- 4 Uso de Divi frente a ChatGPT para diseño web
- 4.1 Velocidad: Horas vs Minutos
- 4.2 Plantillas reales, no indicaciones de texto
- 4.3 Vea lo que está construyendo
- 4.4 Escalabilidad
- 5 Construya algo real: Divi + Divi AI en acción
- 5.1 Preparando su sitio web de WordPress
- 5.2 Instalación de Divi y activación de Divi AI
- 5.3 Generando un nuevo sitio web
- 5.4 ¡Y eso es todo!
- 6 Su sitio web no se construirá solo (pero Divi ayuda)
Entonces ChatGPT puede diseñar sitios web… ¿verdad?
Demos el crédito a quien corresponde: ChatGPT puede hacer cosas bastante impresionantes con el diseño web. Pero antes de entregar nuestras credenciales de diseño a la IA, veamos qué puede manejar.
Planificación de la estructura de su sitio
Envía a ChatGPT una línea sobre tu negocio y te esbozará una lista de páginas básica. ¿Página de inicio? Controlar. ¿Acerca de la página? Obviamente. Pero va más allá, sugiriendo cosas como una sección de carreras dedicada cuando mencionas que estás creciendo o dividiendo esa enorme pestaña de Servicios en páginas separadas para cada servicio.
También es bastante bueno en jerarquía. Cuando preguntamos acerca de un sitio web de bienes raíces, describió cómo la página de Listados de propiedades debería dividirse en Comercial y Residencial y luego dividirlas en subcategorías. Ya no tendrá que preguntarse si el Blog debería ubicarse en Recursos o tener su propio lugar en el menú principal.
Las sugerencias no son revolucionarias; la mayoría son de sentido común si ha creado algunos sitios. ¿Pero tienes una lista de verificación rápida de las páginas que podrías necesitar? Eso te ahorra algunos dolores de cabeza, incluso si terminas modificando la estructura final tú mismo.
Generando código para su sitio web
¿Necesita un menú de navegación en HTML? ¿O tal vez un simple formulario de contacto? ChatGPT escupe fragmentos de código que hacen el trabajo. Hemos probado docenas de sus bloques de código; la mayoría funciona de inmediato, aunque es posible que deba modificar el nombre de una clase aquí o allá.
Lo curioso es que es mejor arreglar código que escribirlo desde cero. Pega tu CSS roto y detectará el punto y coma que falta más rápido de lo que lo harían tus ojos cansados. Sin embargo, tenga cuidado cuando se vuelva demasiado confiado.
Las cosas básicas funcionan bien, pero ¿hay algo complejo? Ahí es donde las cosas se ponen complicadas. Pídale que codifique un control deslizante de imagen elegante y terminará con algo que parece escapado de 2005. A menudo, lo simple es mejor.
Soluciones rápidas y scripts simples
A veces, sólo necesitas una función rápida de JavaScript para validar un número de teléfono o un fragmento para que ese encabezado adhesivo se mantenga. ChatGPT maneja estas pequeñas tareas de codificación sorprendentemente bien, especialmente cuando necesitas soluciones sencillas a problemas comunes.
Es bueno para generar scripts de validación de formularios, animaciones básicas y esos pequeños elementos interactivos que hacen que los sitios web se sientan más pulidos. El código que proporciona suele venir con explicaciones, lo que facilita entender qué hace cada parte antes de implementarla.
Pero hay un problema: necesitas suficiente conocimiento de codificación para verificar lo que te ofrece. Si bien es excelente para la funcionalidad básica, ocasionalmente sugiere métodos obsoletos o soluciones problemáticas. Piense en ello como un punto de referencia útil en lugar de como su autoridad final sobre la implementación del código.
Sugerencias de diseño útiles
En cuanto al lado visual de las cosas, ChatGPT puede ayudar a generar ideas sobre elementos de diseño que tengan sentido. Pregúntele sobre los diseños de la sección principal y le sugerirá formas de organizar su contenido que sigan principios de diseño sólidos. ¿Quieres ideas para tus tarjetas de servicio? Describirá diferentes enfoques para mostrar sus ofertas.
Las sugerencias no son revolucionarias, pero son prácticas. Comprende conceptos básicos como jerarquía visual, espacios en blanco y flujo de contenido. Infórmele de su industria y público objetivo, y ajustará sus recomendaciones en consecuencia: lo que funciona para una startup tecnológica no funcionará para un restaurante local.
Pero recuerda, ChatGPT sólo puede describir diseños con palabras. Todavía estás trabajando a ciegas, imaginando cómo se verían estas sugerencias en la pantalla. Es como que alguien describa una pintura por teléfono: es útil para los conceptos, pero tendrás que hacer el trabajo visual tú mismo.
Creando una gran copia
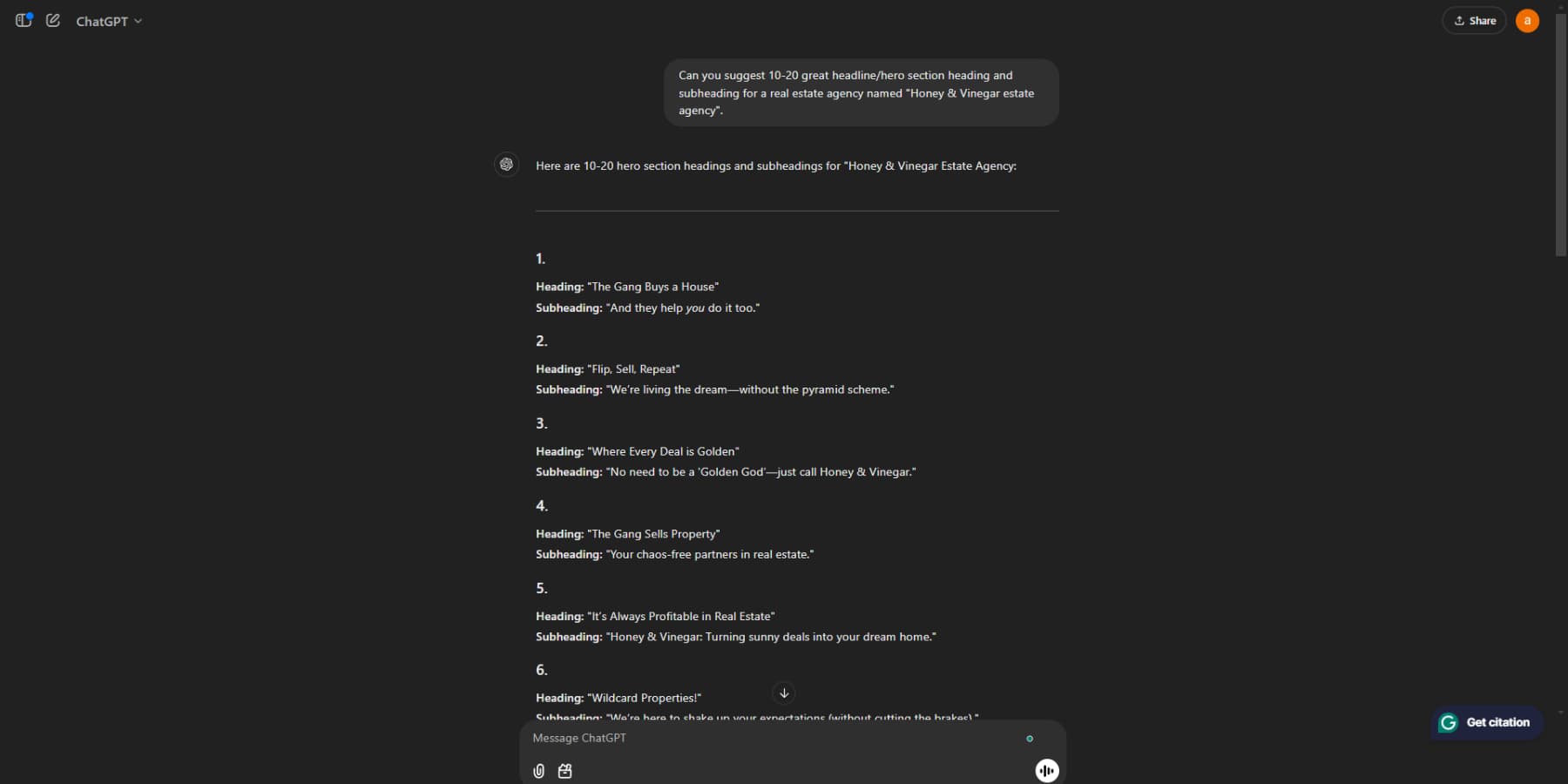
¿Necesitas palabras que vendan? ChatGPT puede ayudar a generar ideas para titulares, texto de botones y secciones complicadas en las que te quedas en blanco. Es particularmente útil cuando necesita varias versiones del mismo mensaje, como convertir "Construimos sitios web" en diez formas diferentes de decirlo sin que suene repetitivo.

Lo que lo distingue es su capacidad para combinar diferentes tonos. Dígale que está escribiendo para bienes raíces de lujo y pasará a una prosa sofisticada. Cambie a una tienda de patinetas y el lenguaje se relajará. Las sugerencias no siempre son perfectas, pero le brindan un punto de partida.
Aún necesitarás editar y refinar lo que genera; considéralo como una máquina de primer borrador en lugar de tu redactor final. Si bien puede definir el tono general, agregar su voz única y su personalidad de marca convierte un buen texto en un texto excelente.
Pero aquí es donde ChatGPT se queda corto
Hora de comprobar la realidad. ¿Esas historias de éxito virales y tutoriales de YouTube perfectamente editados? No te están contando todo. Internet está ocupado celebrando la revolución del diseño web de la IA, pero algunos detalles cruciales se están ocultando bajo la alfombra. Corramos el telón.
Perfeccionamiento de indicaciones: su nuevo trabajo de tiempo completo
¿Puedes simplemente pedirle a ChatGPT que diseñe tu sitio web y terminarlo? No exactamente. Obtener resultados utilizables significa aprender una nueva habilidad: elaborar el mensaje perfecto. Se trata menos de "hacerme un sitio web" y más de "crear un encabezado adhesivo semitransparente que se desvanece hasta quedar sólido al desplazarse, con un logotipo centrado que se reduce por encima del ancho de la ventana gráfica de 800 píxeles, además de menús desplegables animados que funcionan tanto en eventos de desplazamiento como de clic... oh y hacer que se vea bien en dispositivos móviles también”.
¿Te perdiste algún detalle en tu mensaje? Disfruta de ese botón básico sin estilo. ¿Olvidaste especificar la compatibilidad del navegador? Diviértete depurando por qué funciona en Chrome pero falla en Safari. Descubrirás rápidamente que ser vago con ChatGPT es como jugar charadas de diseño con alguien que se toma todo literalmente.
¿El tiempo que ahorras al no codificar? Lo pasarás escribiendo indicaciones cada vez más detalladas, intentando que ChatGPT comprenda exactamente lo que quieres. Bienvenido a su nuevo rol como "ingeniero rápido".
Sin vista previa significa ajustes sin fin
Esto es lo que pasa con ChatGPT: todo es texto. Le pides un diseño y te responde como un amigo describiendo la casa de tus sueños a través de un juego de 20 preguntas. "Hacer el encabezado azul" suena bastante simple, pero ¿cuál azul? ¿Marina de guerra? ¿Cielo? ¿Es esa extraña tendencia azul-verde en este momento?
Te encontrarás en este bucle: obtén el código, pégalo, verifica el resultado, regresa a ChatGPT, modifica el mensaje, obtén un código nuevo, pégalo nuevamente… enjuaga y repite. ¿Ese botón que querías que estuviera centrado? Ahora está flotando en algún lugar cerca de Saturno. ¿La “sombra sutil” que sugería? Parece más bien que tu elemento está teniendo una crisis de identidad.
Estás jugando ping-pong de diseño sin una vista previa visual entre tu editor de código y ChatGPT. Lo que podría ser un simple arrastrar y soltar en un editor visual se convierte en un juego de prueba y error que pondría a prueba la paciencia de un santo.
Buena suerte con la capacidad de respuesta móvil
Lograr que su sitio se vea bien en dispositivos móviles ya es complicado; ahora intente hacerlo solo a través de mensajes de texto. ChatGPT puede brindarle un código de escritorio perfectamente funcional, pero ¿móvil? Ahí es donde las cosas se complican. El diseño de su escritorio bellamente organizado de repente parece un juego de Tetris que salió mal en los teléfonos.
Puede manejar conceptos básicos de respuesta, como consultas de medios y cuadrículas flexibles, pero las interacciones complejas son otra historia. ¿Ese elegante megamenú que te ayudó a crear? Mira cómo se convierte en un laberinto inutilizable en el móvil. Y olvídese de esos sofisticados efectos de desplazamiento: es necesario repensarlos por completo para los dispositivos táctiles.
El verdadero dolor de cabeza proviene de no ver los puntos de interrupción en tiempo real. En lugar de arrastrar la ventana de su navegador para detectar problemas, está atrapado en el ciclo de generar, probar y corregir, esperando que cada iteración lo acerque a un diseño compatible con dispositivos móviles.
¿Actualizaciones? Espero que hayas guardado esas indicaciones
¿Recuerdas esa sección de héroe perfecta que ChatGPT te ayudó a crear el mes pasado? Ahora quieres modificarlo. Pequeño problema: no guardaste el mensaje original. Ha vuelto al punto de partida, intentando recrear el mismo código manteniendo la coherencia con el resto del estilo de su sitio.
Aquí es donde la naturaleza sin estado de ChatGPT se convierte en un verdadero dolor de cabeza. Cada conversación comienza de nuevo, sin contexto de sus decisiones de diseño anteriores. Eso significa que no hay control de versiones, ni actualizaciones sencillas y, definitivamente, no hay soluciones rápidas de "simplemente cambiar el color". Buena suerte obteniendo el mismo resultado dos veces, incluso si guardó el mensaje.
Lo que debería ser una actualización de cinco minutos se convierte en una hora de arqueología rápida, tratando de recordar exactamente cómo redactaste las cosas para obtener el resultado perfecto. Y con cada nuevo intento, corre el riesgo de terminar con un código ligeramente diferente que altera la coherencia de su sitio.
Cuando el código se rompe (y lo hará)
Entonces, su código generado por IA ha estado funcionando sin problemas durante semanas y, de repente, boom. Algo se rompe. Tal vez sea una actualización del navegador o esa animación elegante entre en conflicto con otro script.
Ahora, estás atascado depurando código que no escribiste y tratando de comprender la lógica detrás de las soluciones de ChatGPT.
El problema es que ChatGPT puede explicar cómo funciona el código, pero no puede ayudarle a comprender por qué tomó ciertas decisiones. ¿Era necesario ese div contenedor adicional? ¿Existe una forma más eficiente de manejar ese detector de eventos? Te quedas jugando al detective con la arquitectura del código de otra persona.
La depuración se convierte en un juego en el que se le pide a ChatGPT que solucione problemas en el código que generó pero que no recuerda haber generado. Cada solución introduce potencialmente nuevos problemas y usted queda atrapado en un ciclo interminable de solución de problemas.
Sin un conocimiento profundo de la implementación original, cada solución se siente como un disparo en la oscuridad.
Más allá de ChatGPT: capacidades de diseño web de IA en Divi
WordPress impulsa más del 43% de todos los sitios web, lo que la convierte en la plataforma de diseño web más confiable del mundo. Su naturaleza de código abierto y su arquitectura flexible le permiten crear cualquier cosa, desde blogs simples hasta tiendas en línea complejas con total libertad de diseño.
WordPress se convierte en una potencia cuando se combina con las herramientas adecuadas. Divi amplifica las capacidades de WordPress al combinar características de diseño inteligente, plantillas extensas y soluciones impulsadas por IA en un paquete perfecto.

Visual Builder transforma la forma en que crea sitios web: cada cambio aparece en tiempo real mientras trabaja. Con más de 200 módulos de diseño únicos, creará diseños sofisticados sin tocar el código.
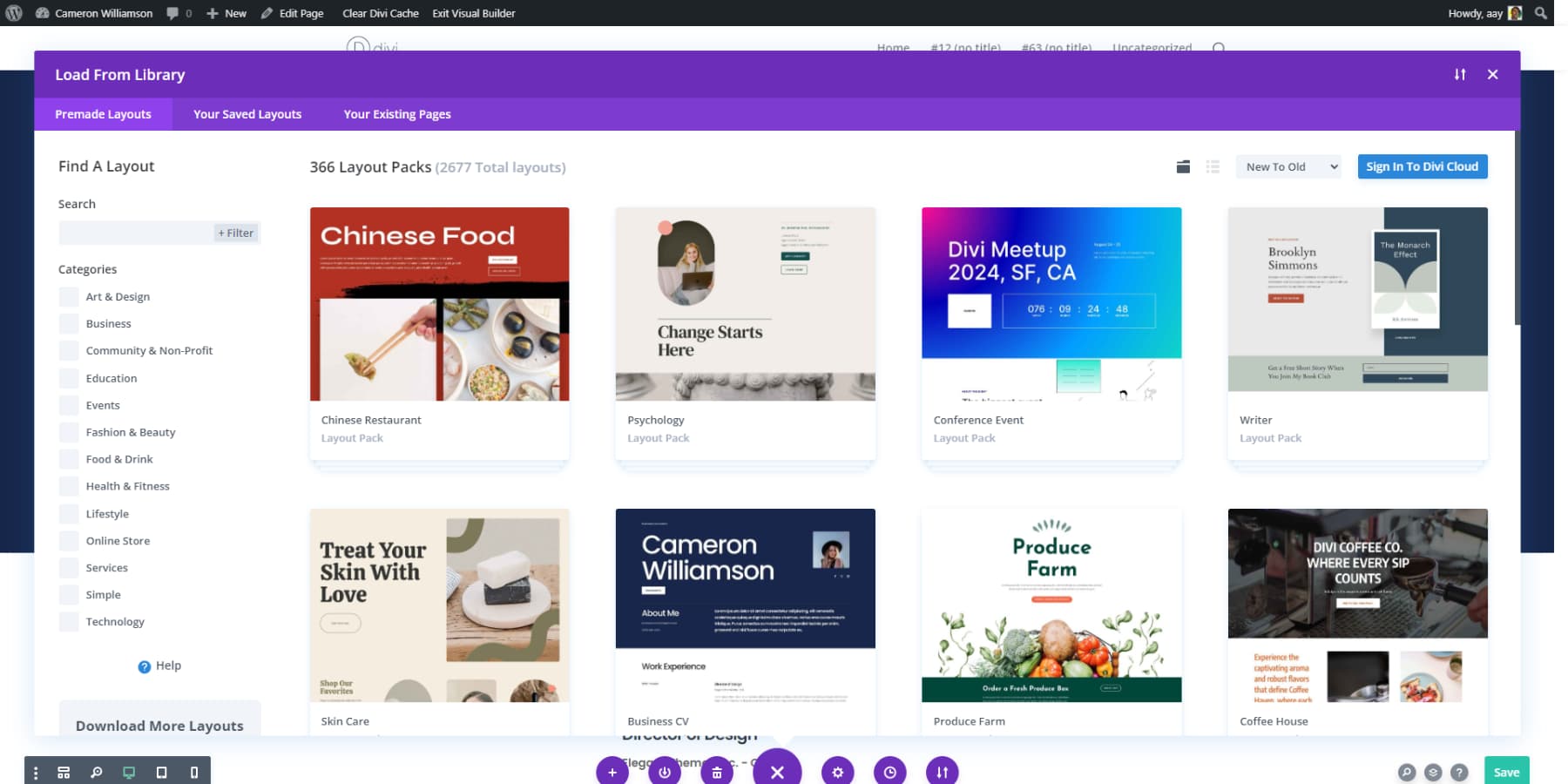
¿Comenzando un nuevo proyecto? La biblioteca de Divi con más de 2000 diseños profesionales y paquetes completos de sitios web garantiza que nunca tendrás que trabajar desde cero. Cada diseño mantiene una perfecta armonía visual desde su página de destino hasta su pantalla de pago.

¿Quiere controlar los elementos globales de su sitio? Theme Builder le permite personalizar encabezados, pies de página y áreas de contenido dinámico, como archivos y fuentes de blogs, todo a través de una interfaz visual intuitiva.
Obtén Divi ahora
Diseñe visualmente con Divi AI
Divi lleva la creación de sitios web con IA más allá de las plantillas básicas y la generación de texto con Divi AI. Puede generar secciones de héroe, imágenes y diseños personalizados que coincidan con su marca en Visual Builder. Escribe lo que quieras y, ¡boom!, aparecerá tu diseño.
¿Necesita una copia del sitio web mientras diseña? La IA escribe titulares y bloques de contenido que fluyen con su diseño. No es sólo texto aleatorio, todo permanece alineado con la voz y el estilo de tu marca.
Las fotos pueden consumir rápidamente su presupuesto. Divi AI te ayuda a crear imágenes personalizadas y mejorar las fotografías existentes sin contratar a un fotógrafo. Las fotografías de sus productos y las imágenes destacadas se ven profesionales sin el precio profesional.
Construir diseños complejos solía significar sumergirse en el código. Con Divi AI, usted describe lo que desea crear y crea un código limpio y compatible que funciona perfectamente con los módulos y configuraciones de Divi.

Coge Divi + Divi AI
Mientras ChatGPT piensa, Divi Quick Sites construye
Atrás quedaron los días de mirar una pantalla en blanco y preguntarse por dónde empezar. Dígale a Divi Quick Sites con Divi AI lo que su negocio necesita y creará su sitio web completo en minutos: no solo una página de inicio, sino un sitio completo con menús funcionales, formularios de contacto e incluso tiendas en línea.
Su sitio se lanza con el pulido de un equipo de diseño profesional. A diferencia de los típicos creadores de IA que juntan elementos aleatorios, Divi Quick Sites crea sitios web donde cada detalle importa. Desde estilos de botones hasta diseños de blogs, cada componente funciona en conjunto a la perfección.
¿No estás preparado para dejar que la IA tome el mando? Explore nuestra colección de sitios de inicio de Quick Sites. Cada diseño tiene fotografías y gráficos personalizados que solo encontrarás con Divi. Cambie su contenido y estará en vivo con un sitio que se destaca de las plantillas estándar.
¿La mejor parte? Nada está escrito en piedra. El creador visual le permite ajustar cualquier cosa (colores, diseños, contenido) sin sudar. Su sitio web se adapta a medida que evoluciona su negocio; no se necesitan habilidades de diseño.
Funciones reales, soporte real
Mientras ChatGPT genera HTML y CSS básicos, Divi transforma WordPress en una potencia de diseño. Construirás sitios listos para SEO a medida que avanzas: los complementos de SEO como Rank Math se encuentran directamente en el creador visual, lo que convierte la optimización en una segunda naturaleza.
ChatGPT puede sugerir fragmentos de código, pero Divi se conecta directamente con más de 75 herramientas y servicios populares.

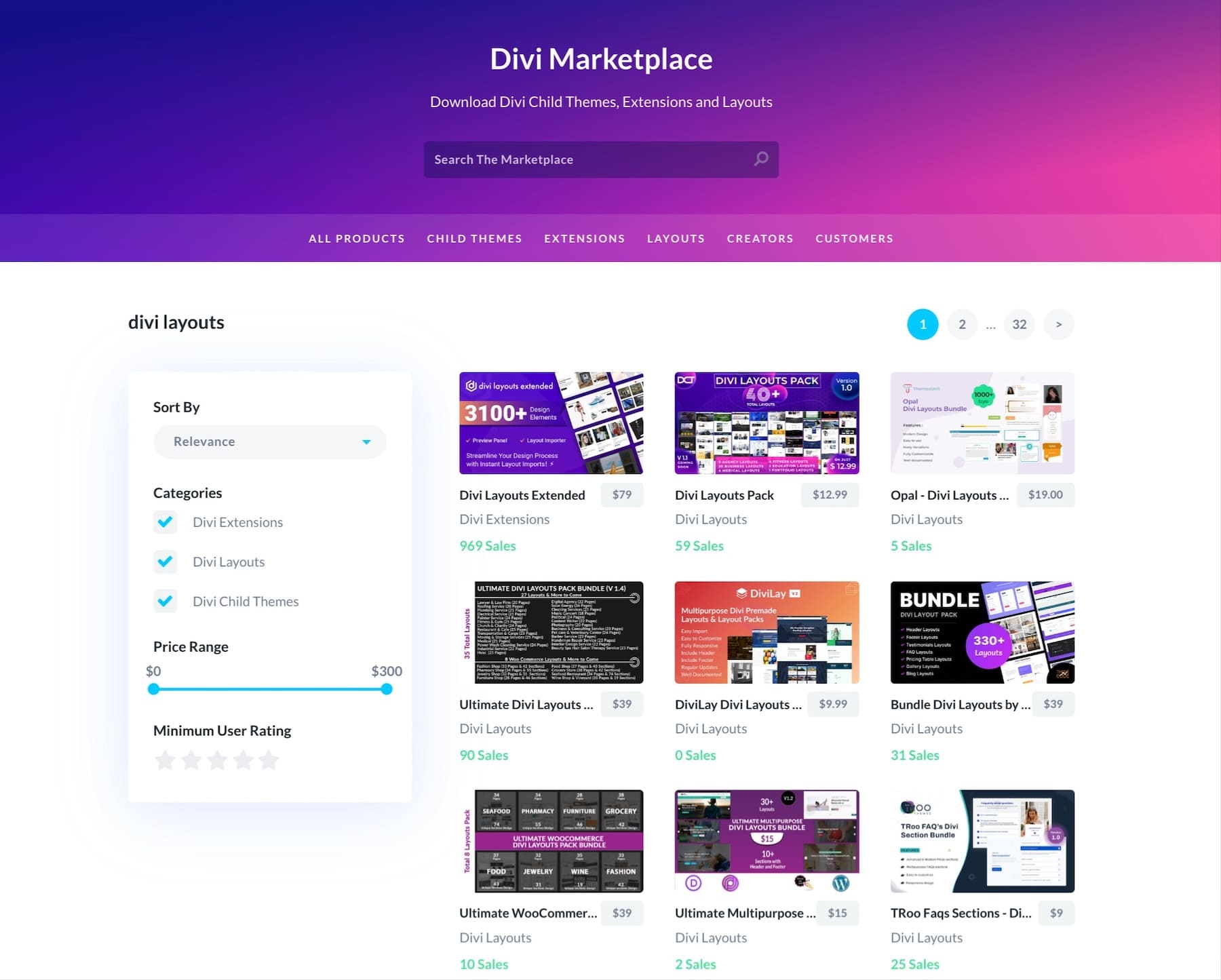
Acceda a nuestro Marketplace para obtener temas, diseños y extensiones premium que harán que su sitio se destaque. Explore cientos de incorporaciones al mercado de desarrolladores confiables que saben lo que funciona en el mundo real, algo con lo que ChatGPT solo puede soñar.

Nuestra API permite a los desarrolladores crear soluciones personalizadas, superando los límites creativos más allá de lo que un modelo de lenguaje puede generar. Su licencia única de Divi cubre sitios, páginas y productos ilimitados. Además, detrás de cada sitio Divi hay una comunidad de Facebook de 76.000 miembros que comparten ganancias diariamente, respaldada por el soporte de expertos.
Pruebe Divi sin riesgos
Uso de Divi vs ChatGPT para diseño web
Es hora de comparar estas herramientas y ver qué sucede cuando la IA se combina con herramientas de diseño diseñadas específicamente.
Velocidad: horas frente a minutos
El tiempo es oro en el diseño web. Si bien ChatGPT requiere un intercambio constante de indicaciones y pruebas, el enfoque visual de Divi agiliza todo el proceso. Analicemos cuánto tiempo llevan las tareas de diseño diarias con cada herramienta:
| Tarea | Con ChatGPT | Con Divi |
|---|---|---|
| Creando una sección de héroe | 45-60 minutos (múltiples iteraciones de indicaciones) | 15-20 minutos (edición visual) |
| Configurar la navegación | Más de 30 minutos (generación y prueba de código) | 10-15 minutos (arrastrar y soltar) |
| Construyendo un formulario de contacto | 1 hora (codificación + estilo + pruebas) | 10 minutos (módulo Formulario de contacto) |
| Capacidad de respuesta móvil | 2-3 horas (codificación manual de puntos de interrupción) | 30 minutos (controles sensibles) |
| Implementación de esquema de color | 45 minutos (múltiples actualizaciones de CSS) | 15 minutos (configuración de color global) |
Plantillas reales, no indicaciones de texto
Al crear un sitio web, comenzar con una base sólida marca la diferencia. Comparemos cómo estas herramientas manejan plantillas y marcos de diseño:
| Característica | Con ChatGPT | Con Divi |
|---|---|---|
| Opciones de diseño | Descripciones de texto solamente | Más de 2000 plantillas visuales |
| Método de personalización | Edición de código manual | Arrastrar y soltar visualmente |
| Consistencia del diseño | Requiere verificación manual | Presets globales |
| Diseños específicos de la industria | Sugerencias genéricas | Plantillas comerciales específicas |
| Vista previa del diseño | Código primero, ver después | Editor visual en tiempo real |
La diferencia es clara: ChatGPT describe lo que puedes crear, mientras que Divi te ofrece diseños profesionales que están listos para personalizar. Cada plantilla Divi viene con componentes funcionales, espaciado adecuado y diseños responsivos integrados, sin necesidad de indicaciones.
Vea lo que está construyendo
Los creadores de sitios web deben mostrarle resultados, no sólo prometerlos. Comparemos cómo cada plataforma maneja la realidad del diseño de sitios web:
| Función | Con ChatGPT | Con Divi |
|---|---|---|
| Vista previa del diseño | Sólo salida de código | Constructor visual en tiempo real |
| Diseño de página | Sugerencias de texto | Páginas completas y de trabajo. |
| Revisión de diseño | Debe implementarse para ver | Vista previa instantánea |
| Vista móvil | Requiere pruebas manuales | Vista previa responsiva en vivo |
| Cambios de diseño | Regenerar secciones enteras | Edición de apuntar y hacer clic |
| Integración de activos | Encuentre un servicio de almacenamiento e impleméntelo manualmente | Cargas directas de medios |
| Pruebas de componentes | Entorno de desarrollo externo | Modo de vista previa incorporado |
| Aprobaciones de clientes | Captura de pantalla después de la implementación | Compartir enlaces de vista previa en vivo |
ChatGPT te permite construir a ciegas: no verás tu sitio web hasta que hayas implementado sus sugerencias. Divi te muestra exactamente lo que obtienes mientras trabajas, desde diseños de página completa hasta ajustes de módulos individuales.
Escalabilidad
Cuando su sitio web necesita crecer, la base es importante. Así es como se ve el escalado con cada enfoque:
| Operación | Con ChatGPT | Con Divi |
|---|---|---|
| Actualizaciones del sitio | Empezar de nuevo con nuevas indicaciones | Agregue funciones según sea necesario |
| Manejo de tráfico | Sólo código básico | Optimizado para el crecimiento |
| Gestión de contenidos | Actualizaciones de contenido manuales | Sistema de contenido dinámico |
| Adaptación del equipo | Sin gestión de usuarios | Niveles de acceso multiusuario |
| Uso de recursos | Aumenta con la complejidad | Muchas opciones para un manejo eficiente de los recursos |
| Adición de tienda en línea | Implementación compleja | Listo para WooCommerce |
| Herramientas de terceros | Integración manual | Más de 75 integraciones integradas + opciones para crear integraciones personalizadas |
| Múltiples idiomas | Indicaciones separadas | compatible con WPML |
Si bien ChatGPT podría generar un punto de partida decente, los sitios web reales necesitan espacio para crecer. La arquitectura de Divi maneja todo, desde la primera publicación de su blog hasta miles de visitantes diarios sin reconstruir desde cero.
Construya algo real: Divi + Divi AI en acción
Dejemos de lado las comparaciones y veamos qué puede ofrecer Divi + Divi AI. A continuación se muestran ejemplos reales que muestran cómo funcionan juntas estas herramientas, desde la generación del diseño inicial hasta los toques finales que hacen que los sitios web se destaquen.
No hay teoría ni tal vez, solo demostraciones prácticas de lo que sucede cuando el diseño visual se combina con la aceleración de la IA. Así es como se ve el diseño web moderno cuando se combinan ambas herramientas.
Preparando su sitio web de WordPress
Todo sitio web de WordPress necesita dos cosas: un nombre de dominio y alojamiento. El buscador de dominios de Namecheap te ayuda a bloquear tu dirección web perfecta, ya sea que busques un .com clásico o algo diferente. Su búsqueda en Modo Bestia descubre opciones disponibles cuando se realiza la primera elección.

Para el alojamiento, SiteGround construye toda su plataforma en torno a WordPress. Haga clic una vez y WordPress se instalará automáticamente, sin necesidad de dolores de cabeza técnicos. Hostinger y BlueHost también ofrecen alojamiento sólido para WordPress, cada uno con sus propias herramientas de instalación con un solo clic.

Omita la ruta manual a menos que necesite específicamente configuraciones de bases de datos personalizadas. La mayoría de los proveedores de hosting se encargan del trabajo técnico, permitiéndole comenzar a construir su sitio. Una vez que WordPress esté activo, estará listo para comenzar a crear.
Instalación de Divi y activación de Divi AI
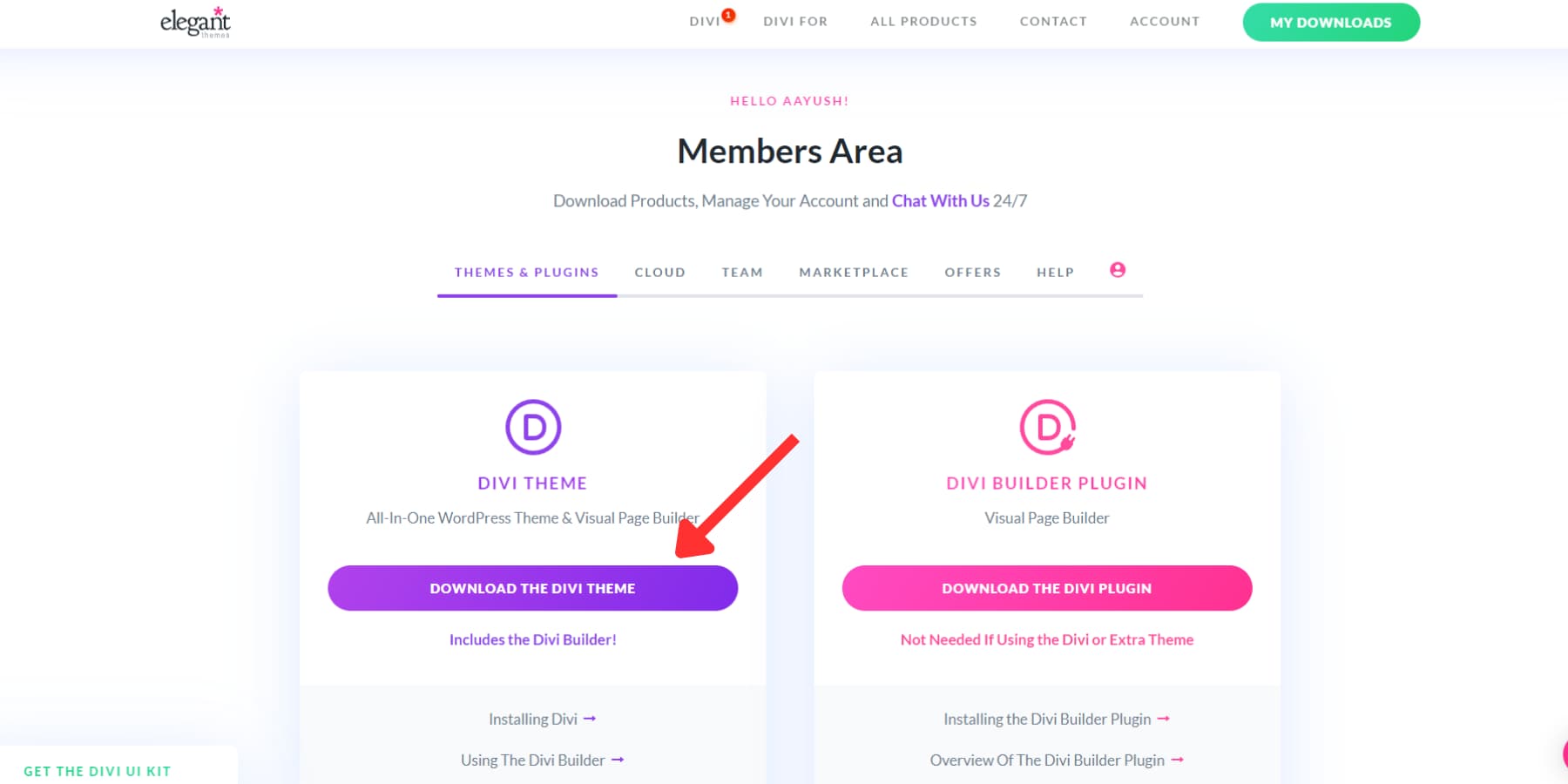
Para usar Divi, necesitarás una membresía. Así es como accederás tanto al Divi Theme como a Divi AI.
Para incorporar Divi a su sitio, comience con su descarga desde el área de miembros.

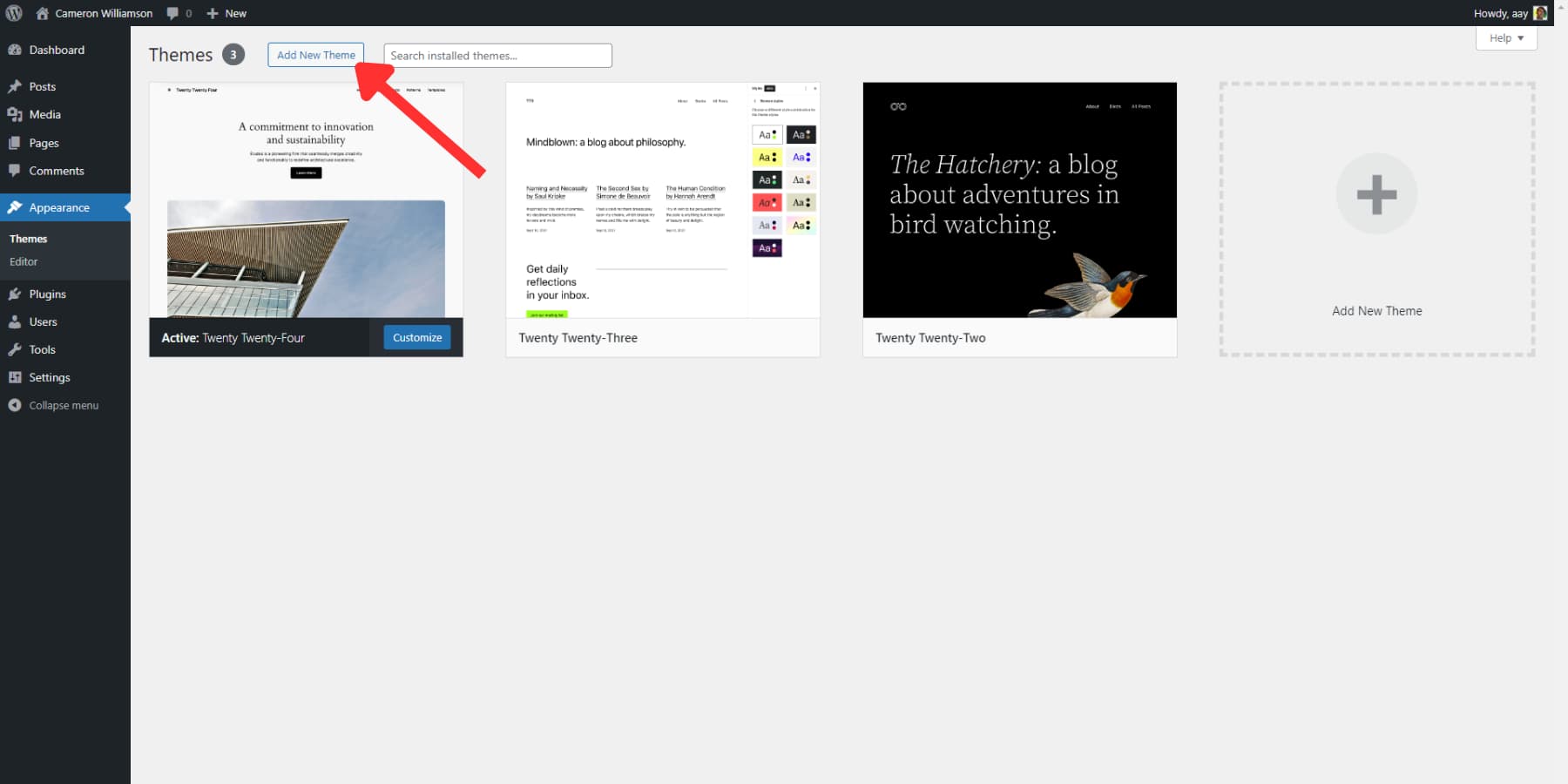
Dirígete a tu sitio web de WordPress, busca Apariencia > Temas > Agregar nuevo tema y sube los archivos. Una vez que esté allí, recuerda presionar activar.

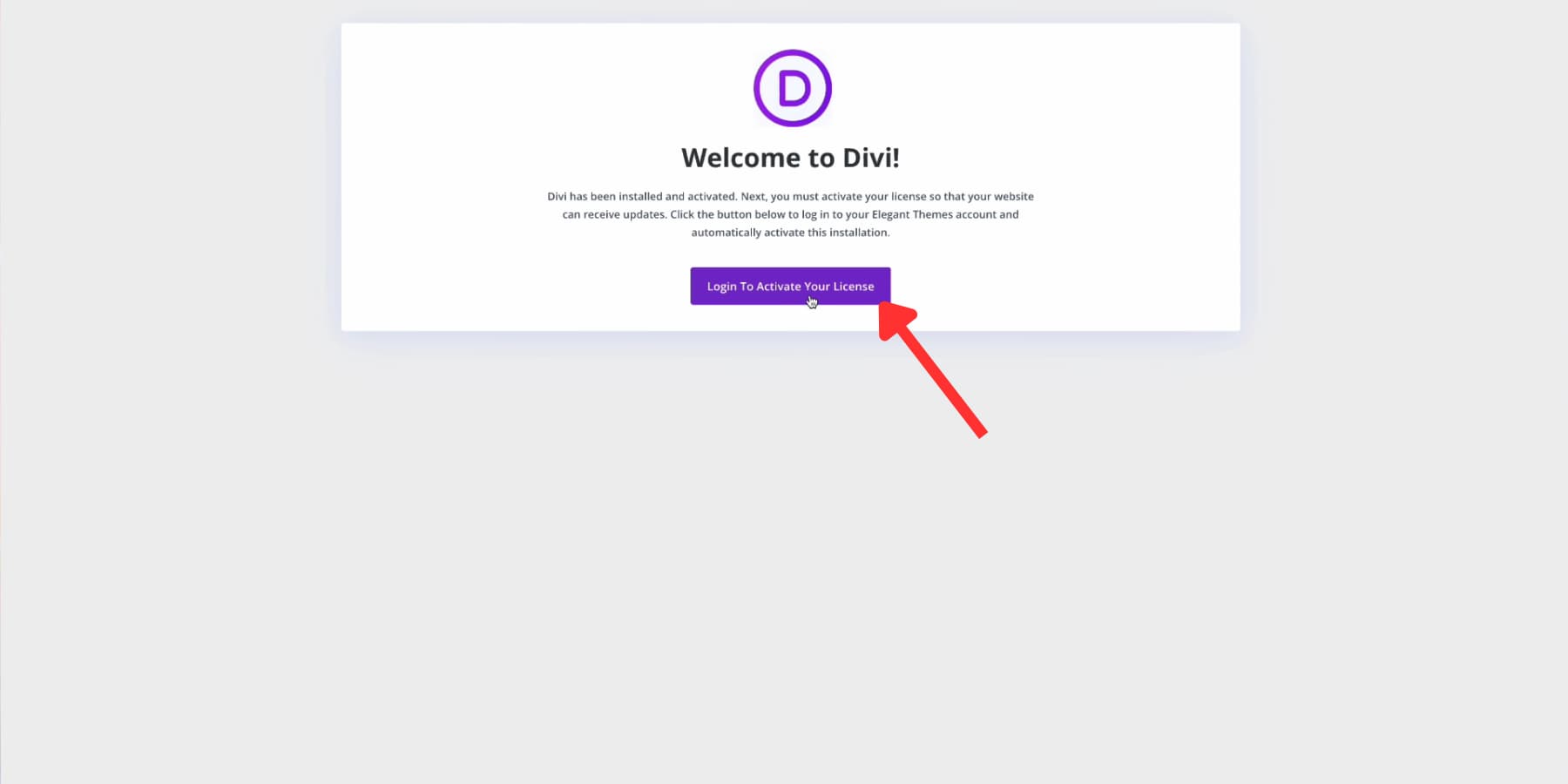
Lo primero que verás es el asistente de configuración de Divi. Se encarga de las cuestiones técnicas, como generar claves API y verificar su licencia; no se necesita configuración manual.

Iniciar sesión requiere un clic. Su clave API se crea y etiqueta automáticamente y se instala en su sitio. Esa misma tecla hace más que activar Divi AI: abre nuestra biblioteca de más de 2000 diseños. ¿Estás ejecutando Divi Pro? Verás que se desbloquean aún más funciones de inmediato.
Generando un nuevo sitio web
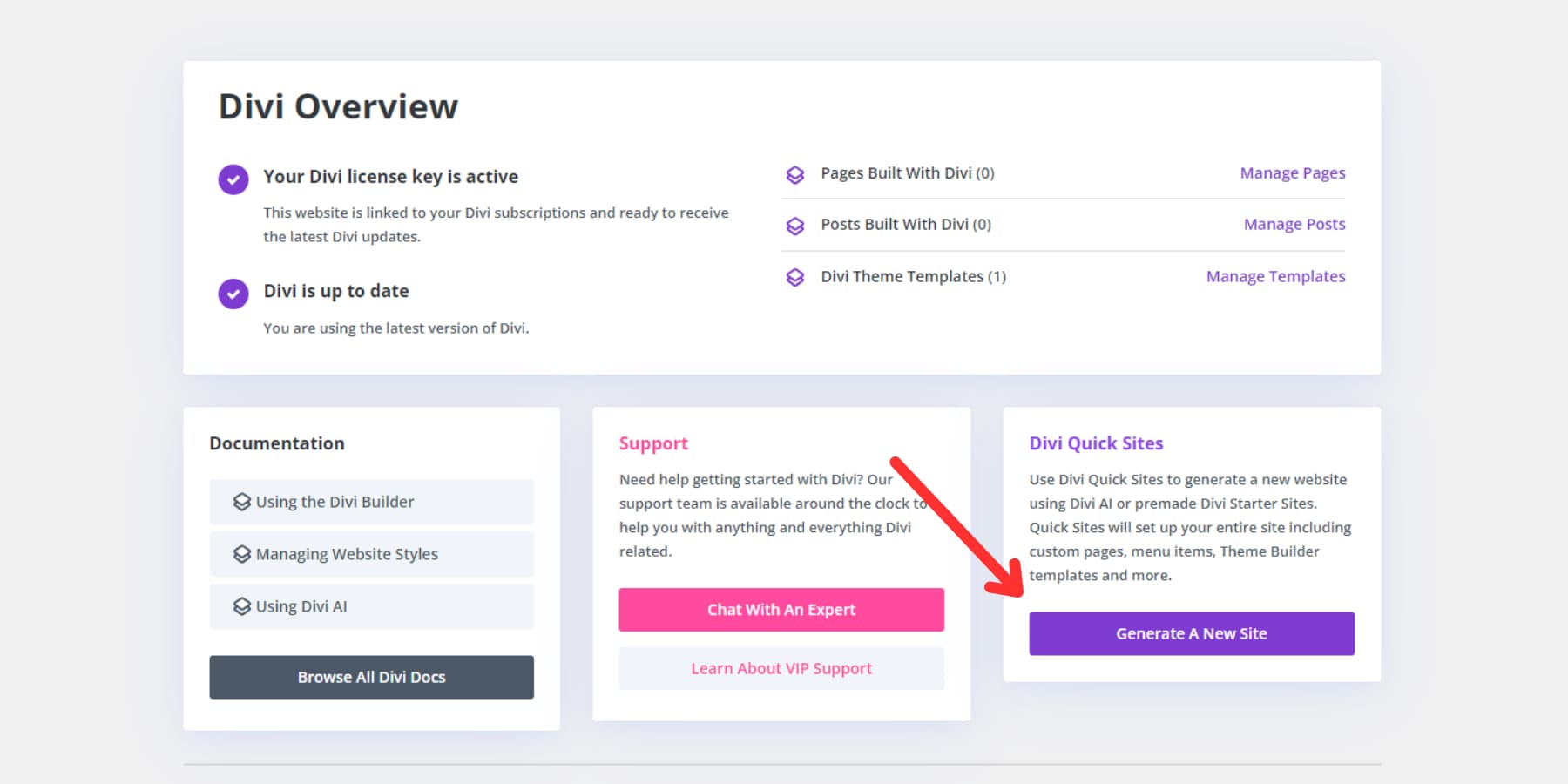
Después de conectar Divi, primero verá el panel. Es la sala de control de su sitio web, donde Divi Quick Sites espera para acelerar su próxima construcción.

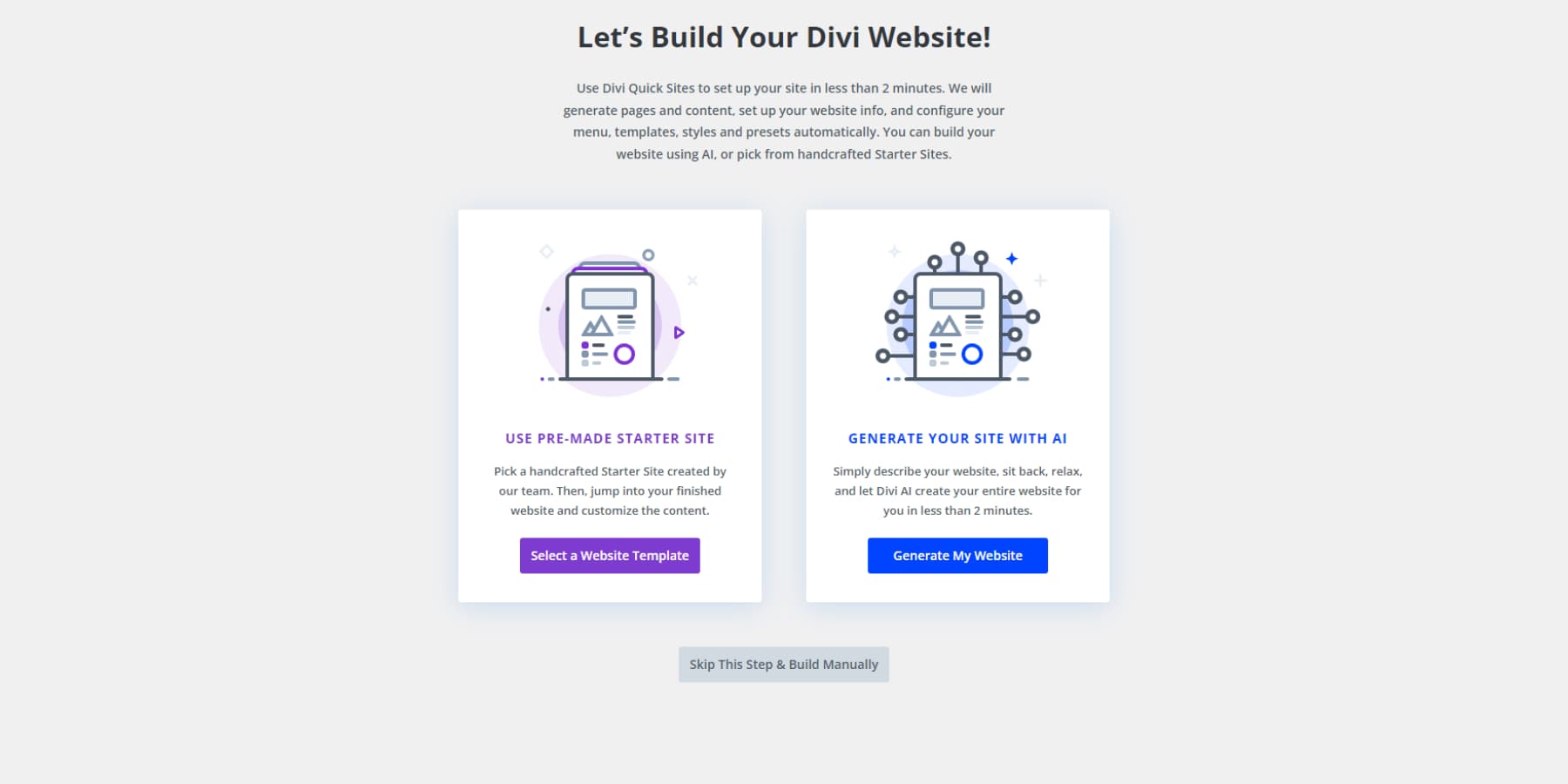
Al hacer clic en 'Generar un nuevo sitio' se muestran dos caminos a seguir. Omita el primero: en su lugar, nos sumergiremos en el generador de inteligencia artificial de Divi Quick Sites.

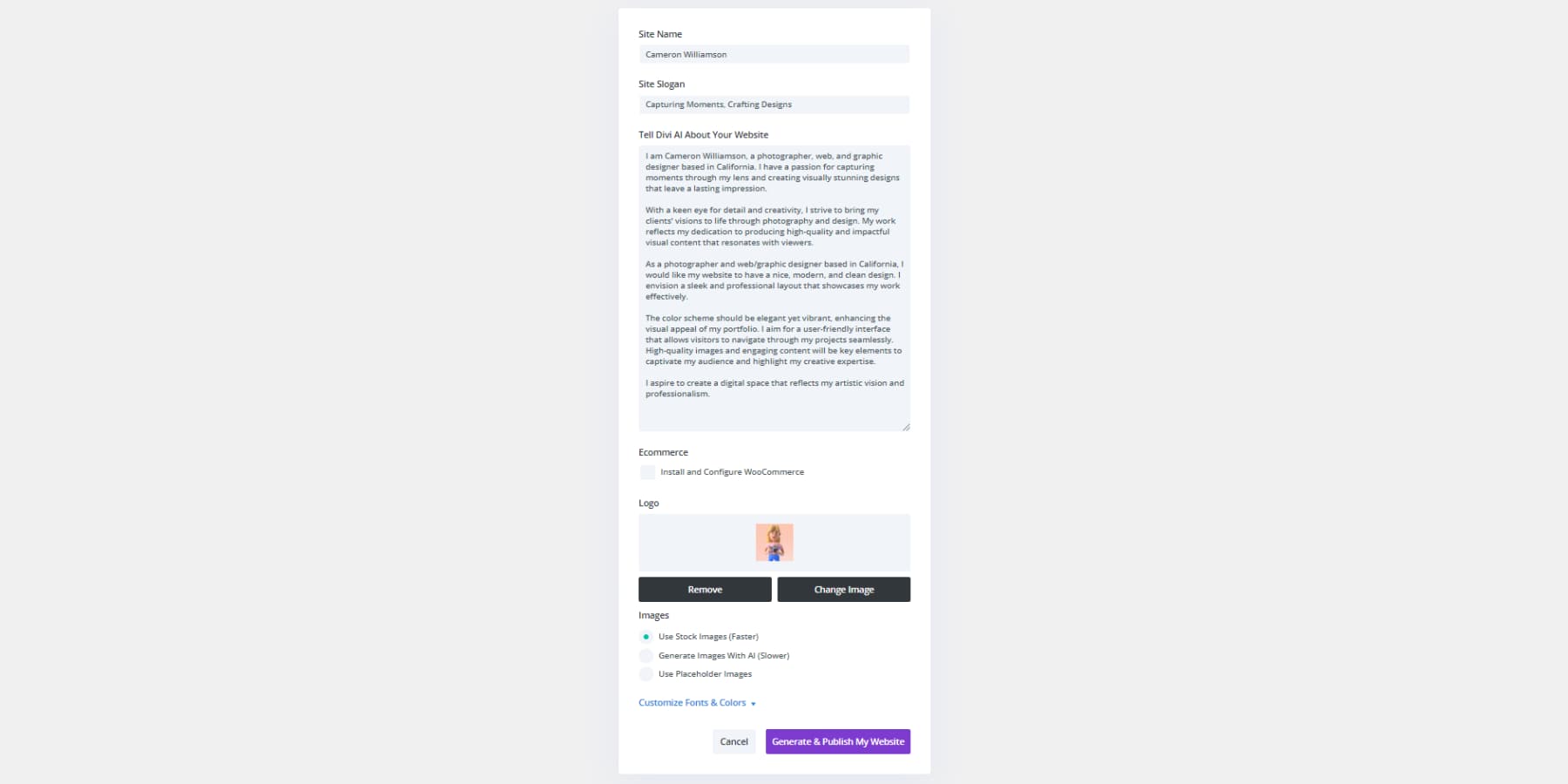
La IA necesita contexto sobre su proyecto. Ingrese detalles sobre su negocio, lo que está buscando, la vibra que busca, etc. Una información más específica conduce a mejores resultados.

Para las imágenes, Divi AI crea imágenes personalizadas más allá de las fotos estándar de Unsplash. Lleva más tiempo pero ofrece resultados únicos. Si planea agregar sus fotos más tarde, también puede seleccionar la opción de marcador de posición.
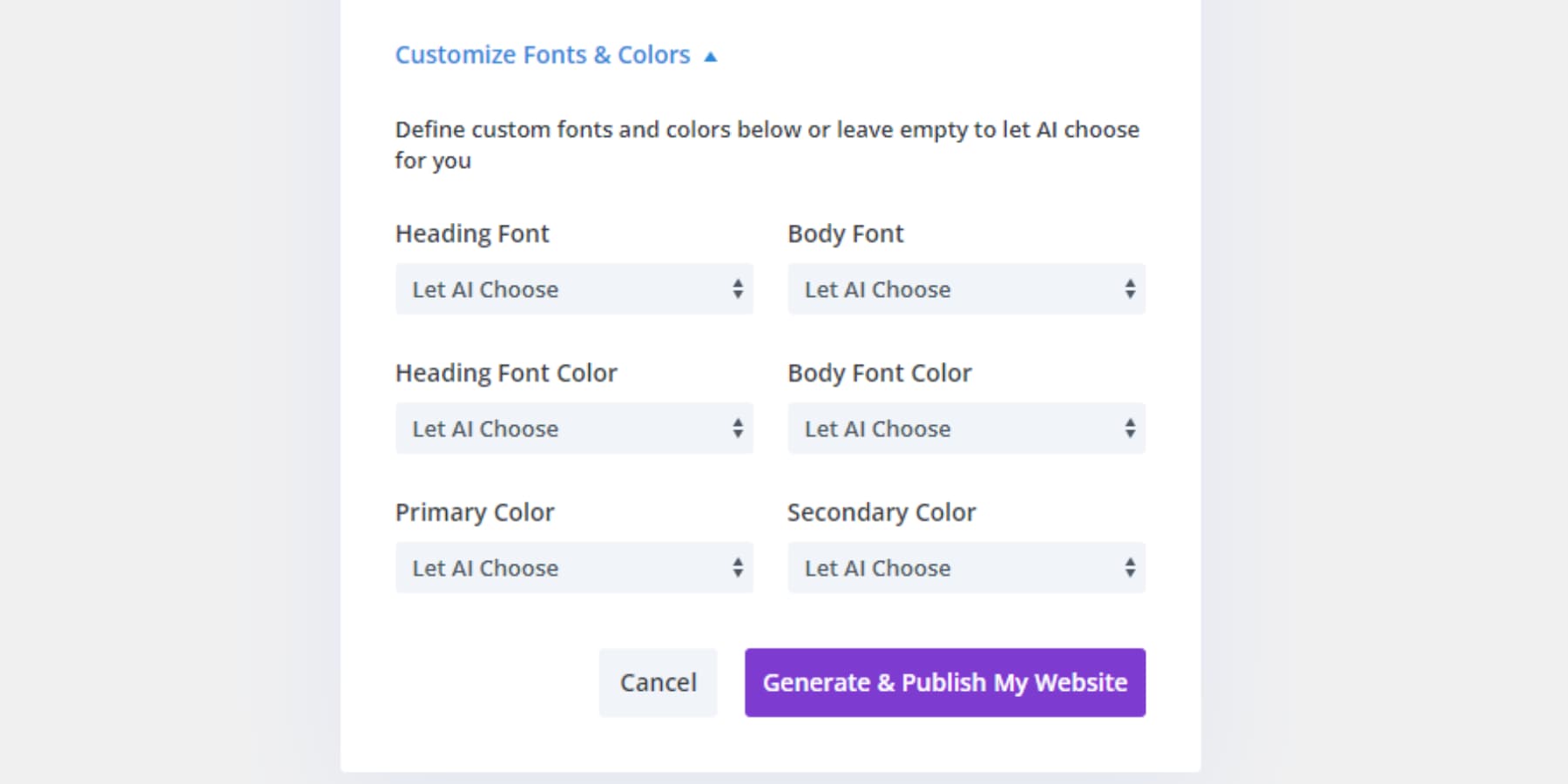
Opcionalmente, seleccione sus fuentes y colores
Para tener más control sobre la apariencia de su sitio web, puede seleccionar fuentes y colores en la siguiente sección. Este paso es opcional. Si no estás seguro, puedes dejar que la IA elija por ti. Puedes ajustar esto constantemente más adelante usando la configuración de color global de Divi. Una vez que esté listo, haga clic en Generar y publicar mi sitio web.

¡Y eso es todo!
Al hacer clic en "generar", el generador de IA de Divi se pone en movimiento. Una animación en vivo rastrea cada componente a medida que la IA construye su sitio web. Dependiendo de sus especificaciones, el proceso demora entre 2 y 3 minutos.
La compilación completa se abre en un centro de comando que muestra cada elemento de su nuevo sitio. Cada página incluye una opción de vista previa: busque el ícono del ojo junto a los nombres de las páginas cuando pase el cursor sobre ellas.
Este primer vistazo muestra cómo la IA tradujo su informe al diseño web. Todos los elementos funcionan en conjunto, desde una tipografía consistente hasta diseños equilibrados.
Todo el sitio se ejecuta en el sistema de diseño de Divi. Los colores se actualizan instantáneamente en cada página, las fuentes se ajustan uniformemente y el espaciado permanece perfectamente alineado en caso de que los actualice usted mismo más tarde. Su nuevo sitio mantiene la armonía visual sin trabajo adicional.
El ajuste se realiza directamente en el constructor visual de Divi. Los cambios aparecen instantáneamente mientras trabaja, mostrando exactamente cómo las actualizaciones afectan su sitio en vivo; ya no tendrá que cambiar entre los modos de vista previa y edición.
Su sitio web no se construirá solo (pero Divi ayuda)
ChatGPT puede generar código, pero los sitios web reales exigen más que indicaciones inteligentes y fragmentos básicos. Mientras todos los demás juegan a la ruleta de la IA con sus diseños, los constructores brillantes eligen herramientas que ofrecen resultados.
Divi combina el poder de WordPress con la aceleración de la IA, brindándote todo lo necesario para lanzar sitios web profesionales que funcionen. No se requiere ingeniería inmediata y no hay ningún código misterioso que depurar: simplemente abra Divi y comience a crear sitios web que conviertan.
¿Listo para dejar de experimentar y empezar a construir? Obtenga Divi hoy y vea lo rápido que puede ser el diseño web profesional.
Cree mejores sitios web con Divi
