¿Se pueden desarrollar sitios web en un iPad Pro?
Publicado: 2022-04-10Este artículo profundizará en el desarrollo de sitios web en un iPad Pro. Como propietario de una agencia de WordPress y desarrollador profesional de WordPress, he estado interesado en este concepto durante algún tiempo.
Obtuve un iPad Pro de 11 pulgadas en enero de 2021, junto con el Apple Pencil y el teclado Apple iPad. Básicamente, esto me dio una experiencia similar a la de una computadora portátil con iPadOS. Al momento de la compra, nunca se pensó que fuera una máquina de desarrollo. En cambio, lo iba a usar según lo previsto, para la productividad. Eso incluye escribir contenido para este blog y responder a varios comentarios aquí y en el canal de Youtube.
¿Por qué desarrollar en un iPad?
El iPad ofrece una cantidad absurda de potencia de procesamiento, una pantalla de alta resolución y entrada táctil en un factor de forma muy pequeño. En cuanto a la calidad del diseño y la construcción, este es un dispositivo de muy alta calidad y se puede llevar a donde quiera que vaya. Por eso, desarrollar un iPad podría ser un gran complemento para una computadora de escritorio o portátil.
Para mí, descubrí que llevaba el dispositivo prácticamente a todos lados. Debido a que administro muchos sitios web de WordPress después de construirlos, normalmente llevo una computadora portátil para solucionar cualquier problema importante que pueda surgir cuando estoy fuera de la oficina. Sin embargo, si puedo reemplazar esa computadora portátil con un iPad, es más fácil. Si opta por el modelo celular, podrá acceder a todos y cada uno de los sitios web de los clientes desde cualquier lugar con señal.
Además, mi computadora portátil es una máquina con Windows, y tener algo que encaje en el ecosistema de Apple de una computadora de escritorio, un iPhone y un iPad conduce a una productividad mucho mayor. Desde el punto de vista de la creación de contenido, el iPad es un dispositivo perfecto para retomar el trabajo de escritorio en cualquier lugar.
¿El hardware lo permite?
Primero, necesito averiguar si el hardware real podría satisfacer mis necesidades de desarrollo. Eso significa que estaría mirando las especificaciones, el teclado, el panel táctil y otras formas de ingresar datos en el dispositivo.
Si miramos el dispositivo desde el punto de vista de la velocidad pura, es uno de los más rápidos que he usado... esto incluye versiones anteriores del iMac Pro. Mi versión es el iPad Pro de segunda generación , lo que significa que tengo el chip A12Z Bionic con arquitectura de 64 bits. Sin embargo, me he metido con mis amigos 11 en la 3.ª generación (que tiene el nuevo chip M1), así que hablaré de ese rendimiento aquí:

La combinación del chip M1, iPadOS y hardware adicional conduce a un rendimiento increíble. Los sitios web y las aplicaciones web se cargan tan rápido como sea técnicamente posible, y la reproducción de video es incluso mejor que la de mi computadora portátil.
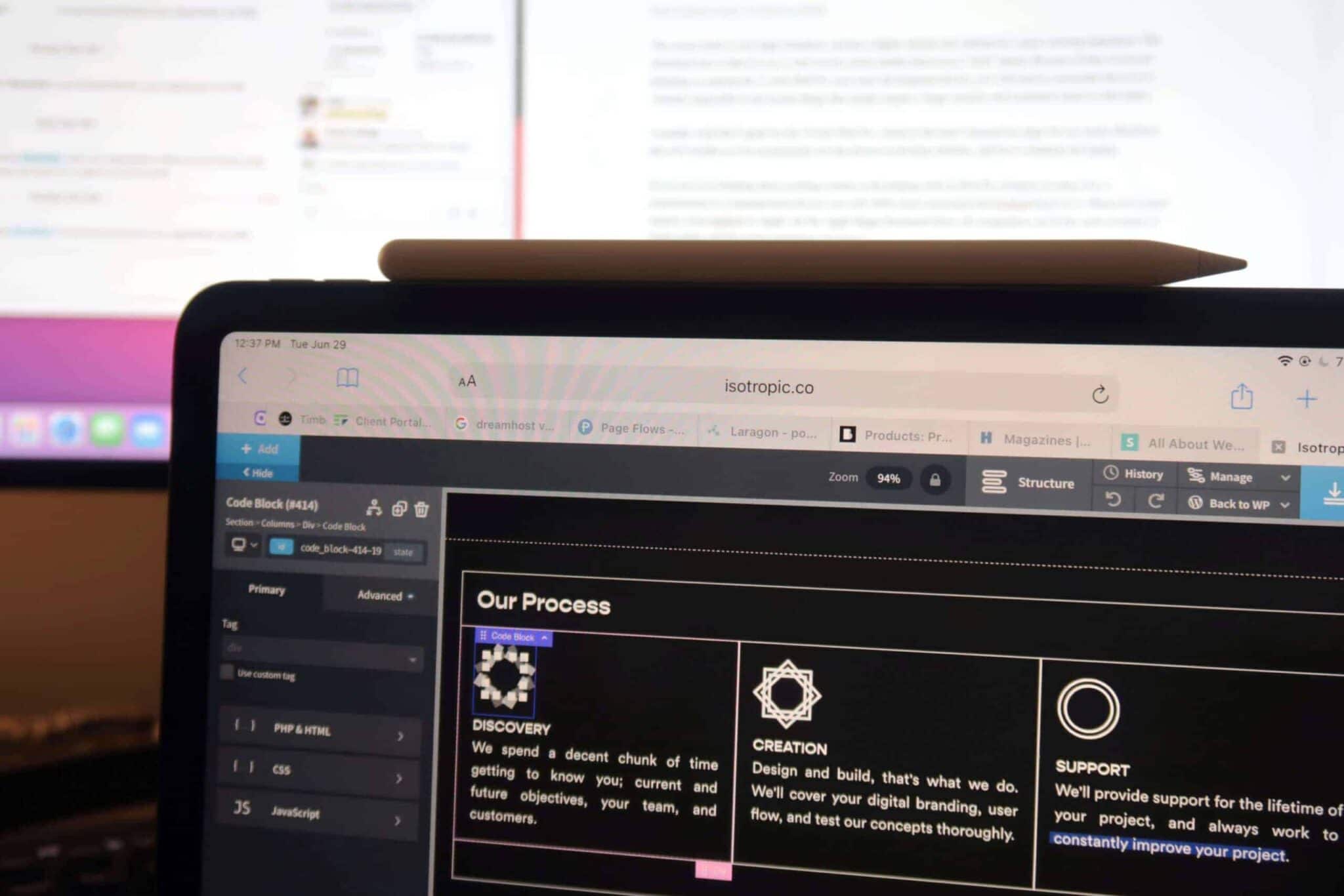
La pantalla táctil y el Apple Pencil aportan dimensiones completamente nuevas a la forma en que interactúas con los sitios web que creas. Para nosotros, nuestra agencia crea con PHP directo u Oxygen Builder. Si está usando algo con botones grandes o la funcionalidad de arrastrar y soltar, la pantalla táctil lo hará mucho más rápido que usar el trackpad. Algunos usuarios de Windows están mimados con una pantalla táctil en su computadora portátil, pero para los usuarios de Apple, está atrapado con el iPad si desea este tipo de funcionalidad de entrada de datos.

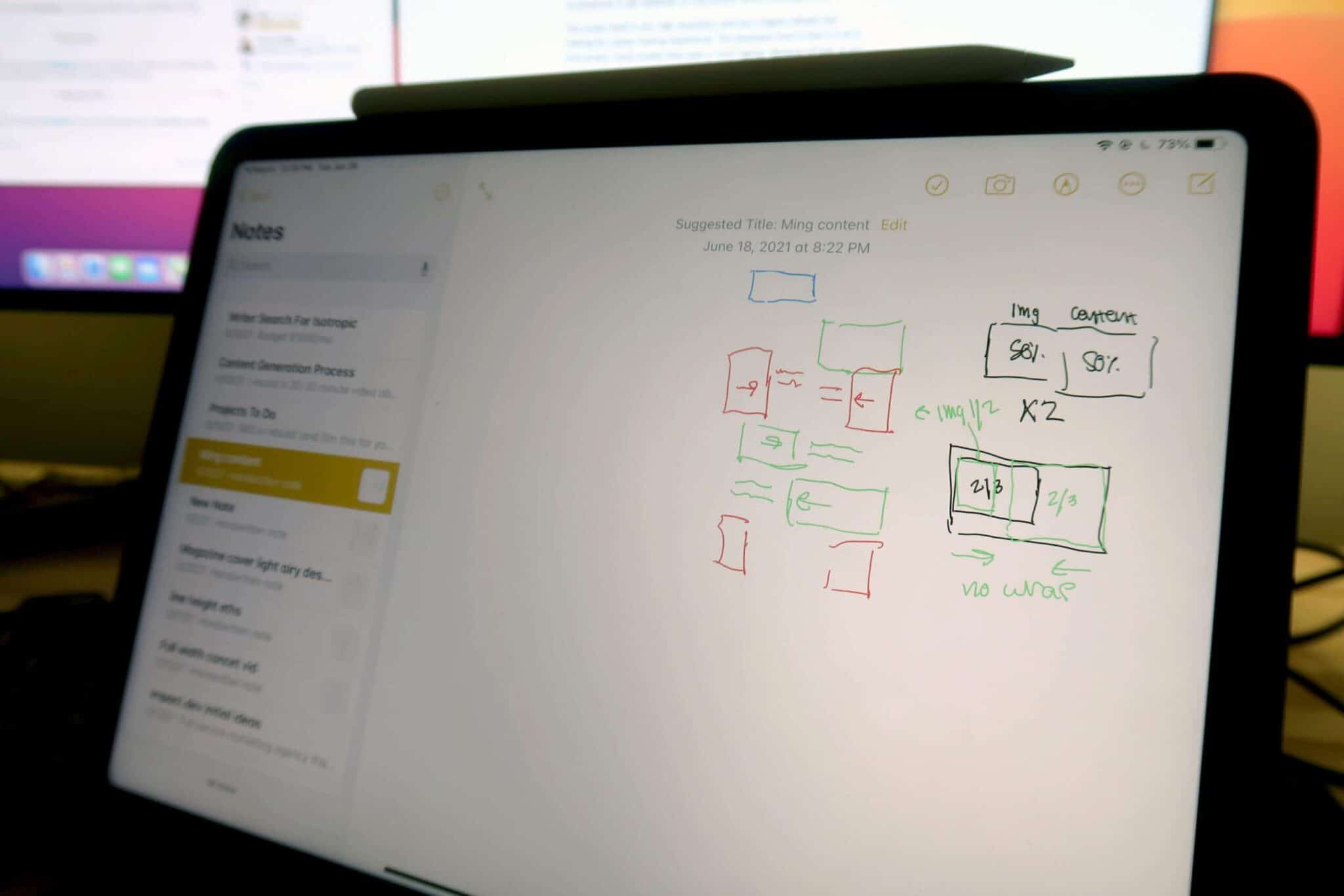
El Apple Pencil también hace que sea muy fácil esbozar rápidamente conceptos y Wireframes. Una vez creadas, en la aplicación de notas (o Adobe Draw), puedo enviarlas a clientes y diseñadores o crear maquetas de mayor resolución u obtener comentarios sobre el diseño de la información y los flujos de página.

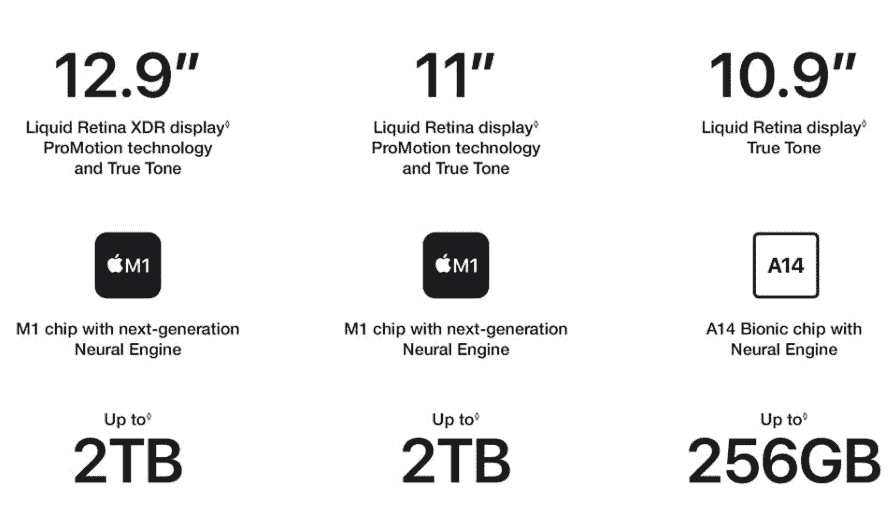
La pantalla en sí tiene una resolución muy alta y tiene una frecuencia de actualización más alta, lo que hace que la experiencia de visualización sea excelente. El inconveniente aquí es que es una pantalla de 11 pulgadas, mucho más pequeña que incluso una computadora portátil "mini". Por eso, si planea hacer del iPad Pro de 11 pulgadas su principal dispositivo de desarrollo, deberá reconsiderarlo, ya que es prácticamente imposible hacer varias cosas que simplemente requieren un monitor y una resolución más grandes (más sobre esto más adelante).
De hecho, desearía haber optado por el iPad Pro de 12 pulgadas, que en ese momento consideré demasiado grande para mis necesidades. Sin embargo, esto no es terrible ya que no uso principalmente este dispositivo para desarrollar sitios web y tengo una computadora de escritorio y una computadora portátil.
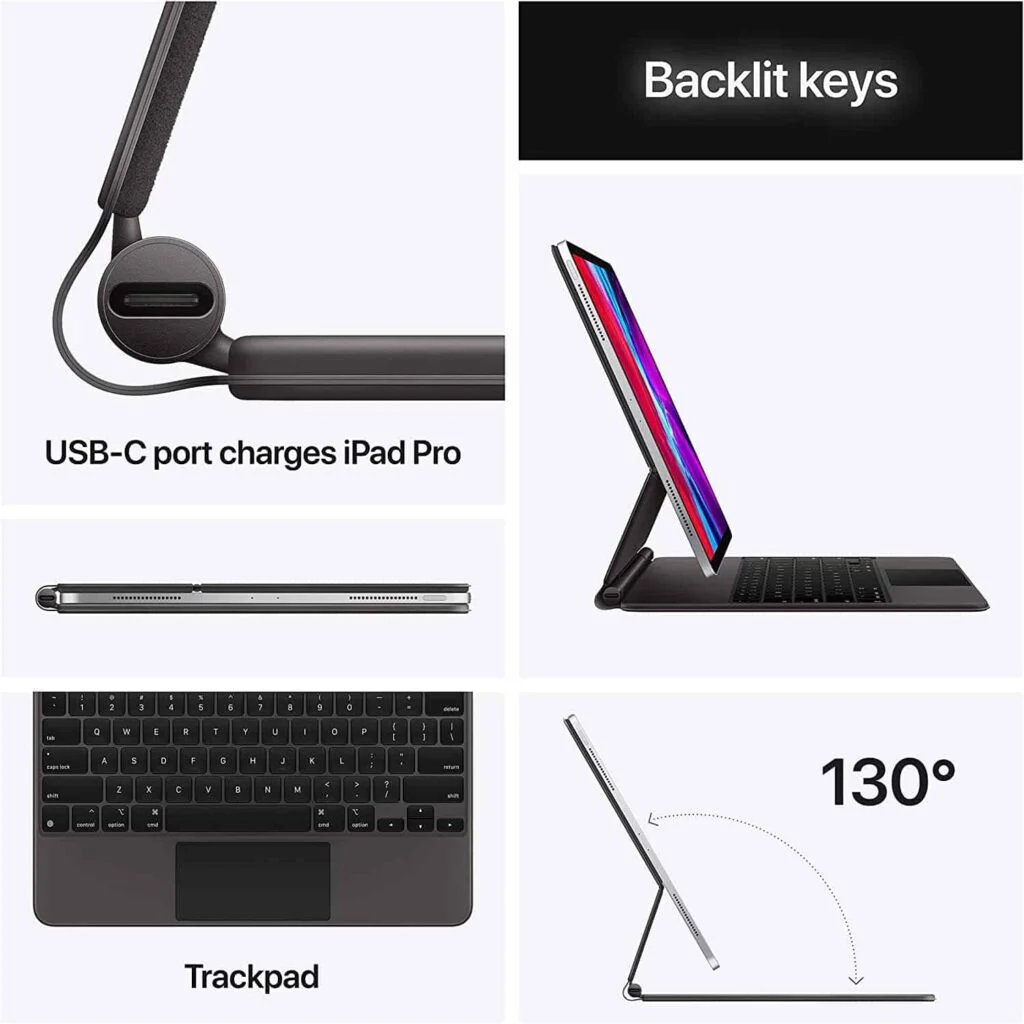
Si incluso está pensando en crear contenido o desarrollar con un iPad Pro (en lugar de usarlo para un dispositivo de entretenimiento o comunicación), necesitará un teclado y teclas de panel táctil para ello. Hay varios fabricantes, desde logitech hasta Apple, pero Apple Magic Keyboard supera a toda competencia en términos de calidad de construcción y la experiencia real de usarlo.

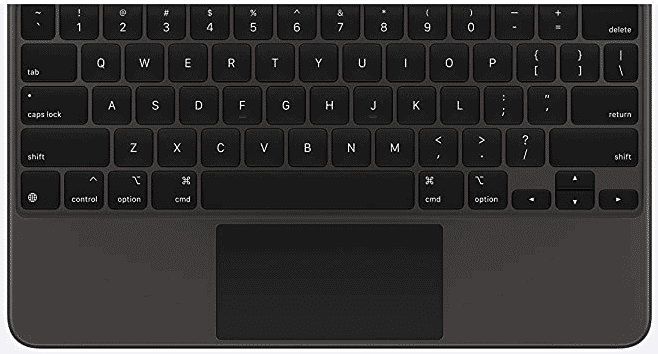
Escribir en sus teclas es una experiencia táctil, a diferencia de los viejos teclados de mariposa en las Mac que eran absolutamente terribles. El inconveniente aquí se debe al tamaño del dispositivo, que es de 11 pulgadas, no hay forma posible de tener un teclado de tamaño completo integrado en la carcasa. Estas son las claves que obtienes:

El panel táctil es pequeño, pero fácil de usar, muy preciso y de alta calidad. Hacer clic también es táctil. Si necesitas una funda con teclado para el iPad, esta es sin duda tu mejor opción. Los competidores son simplemente de menor calidad, con experiencias de escritura y trackpads deficientes. Lo único negativo de este estuche es que tiene un acabado tipo goma, y si se le cae el iPad definitivamente lo protegerá pero también puede rasgarse o rasgarse (el mío tiene rasgaduras menores en los bordes... nada terrible, simplemente molesto).
También es posible conectar accesorios adicionales a través de Bluetooth o USB-c. De esa manera, puede acceder a un mouse tradicional, un teclado más grande e incluso un monitor externo. Sin embargo, el monitor externo es un escollo importante para mí que espero que aborden en futuras versiones de iPadOS.
Si bien puede conectar un monitor externo a un iPad, simplemente refleja la pantalla y la resolución. Esto significa que no obtiene espacio adicional para ninguna aplicación, lo que hace que sea muy difícil para un desarrollador entrar en el flujo de rebote entre varias entradas y salidas, como una biblioteca de fragmentos de código, una ventana de navegador para desarrolladores y otra para investigación (es decir, stackoverflow ).

Hay algunas soluciones para esto, pero ni siquiera se acerque a una computadora portátil como la experiencia con un monitor externo, que en mi opinión es esencial para cualquier desarrollador.
Aún más molesto es que esto no es una limitación de hardware, sino una limitación del sistema operativo. Como discutiremos en la próxima sesión, iPadOS deja mucho que desear, pero al mismo tiempo está mejorando continuamente y acercándose a una experiencia similar a la de un escritorio, por lo que esta sección del artículo pronto puede quedar obsoleta.
Para concluir la sección, el hardware técnicamente permite que ocurra el desarrollo. Puede conectar cualquier teclado y mouse, pero está limitado por el tamaño de la pantalla. El soporte para monitores externos es muy deficiente, por lo que no hay recurso allí. Pero si lo necesita, desarrollar en una pantalla de 11 pulgadas es más que factible. Además, la compatibilidad con la pantalla táctil y el Apple Pencil pueden brindar una experiencia mucho más productiva según lo que realmente esté haciendo.
Una cosa que esto mejora seriamente es la creación de wireframes y conceptos de sitios web. Es muy fácil dibujar uno con el Apple Pencil (que brinda control y sensibilidad a la presión, como un lápiz real), enviarlo a un diseñador: entienden perfectamente lo que estoy buscando hacer. Esto se opone a tratar de comunicar ideas verbalmente o enviarlas por correo electrónico/Slack.
La combinación de Apple Pencil, iPad y Magic Keyboard funciona perfectamente en conjunto, ya que son componentes nativos de Apple. Esa experiencia en sí misma es muy premium y de alta calidad.
¿Puede iPadOS apoyar las tareas de desarrollo?
El segundo obstáculo para desarrollar sitios web y un iPad Pro es determinar si el sistema operativo puede satisfacer nuestras necesidades. Esto incluye acceso a varias aplicaciones, potencia de procesamiento y una interfaz de usuario general que facilita el salto entre aplicaciones, notas, navegadores web y más.
Las dos aplicaciones más importantes a las que necesita acceder son un navegador orientado a desarrolladores y un editor de código. También necesita una poderosa herramienta de administración de archivos, una que esté a la par con los sistemas operativos de escritorio.
¿Qué navegador web?
De manera molesta, no puede usar el Safari incorporado o cualquier otro navegador web importante sobre ubicaciones para tareas de desarrollo en iPadOS. Eso es porque no hay herramientas de desarrollador incluidas. Definitivamente puede acceder a varias aplicaciones en línea que necesita para crear sitios web, pero está seriamente paralizado sin DevTools.
Si posee una Mac, hay una forma de salir de esto: debe conectar Safari a la computadora con un cable y luego dirigirse al iPad en el menú superior de Safari en la computadora de escritorio o portátil. Pero... eso anula el propósito de desarrollar un iPad, ya que necesitarías llevar la computadora portátil contigo.

La forma de evitar esto es una aplicación de navegador web independiente que tiene herramientas de desarrollador integradas.
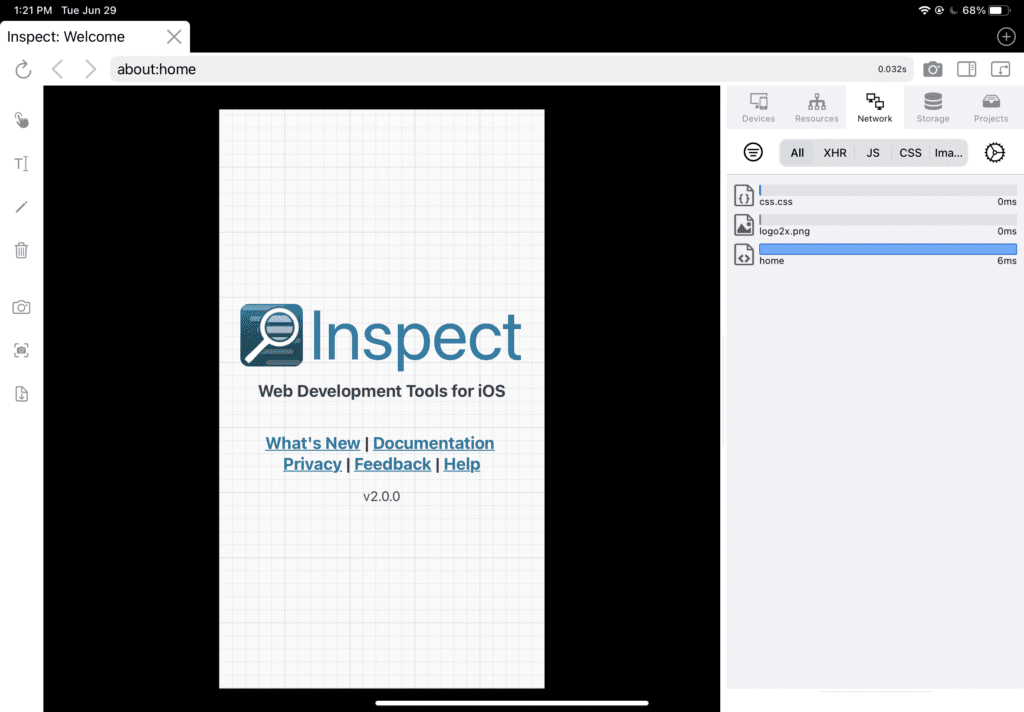
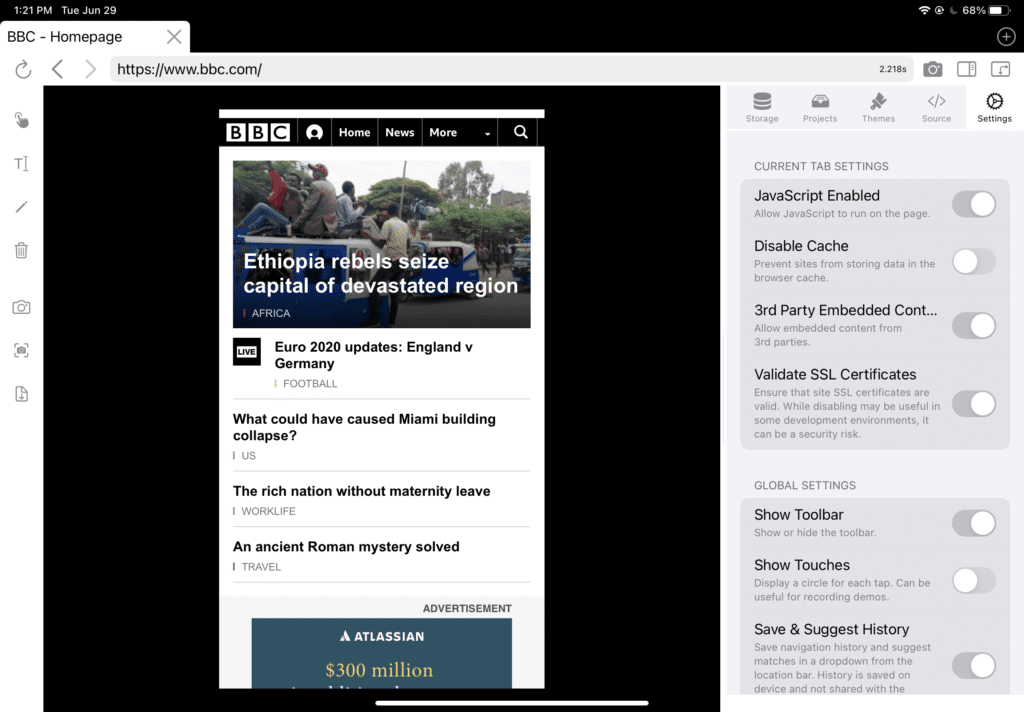
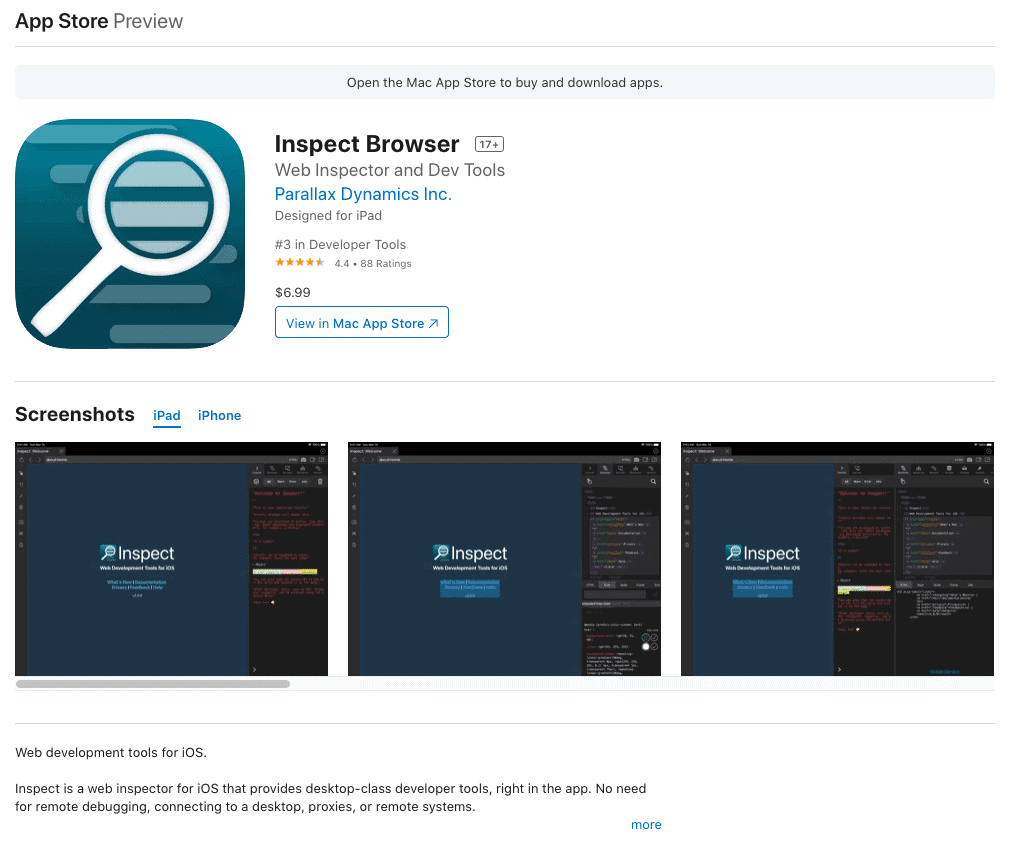
Cuando busca un navegador de herramientas en iPadOS, se encuentra con solo tres opciones. Dos de ellos son terribles, y uno de ellos funciona: Inspect Browser de Parallax Dynamics Inc.
Esta es una aplicación paga, con un costo de $ 6.99, pero es la única forma de obtener un kit de herramientas de desarrollo real en un navegador si está usando iOS o iPadOS.


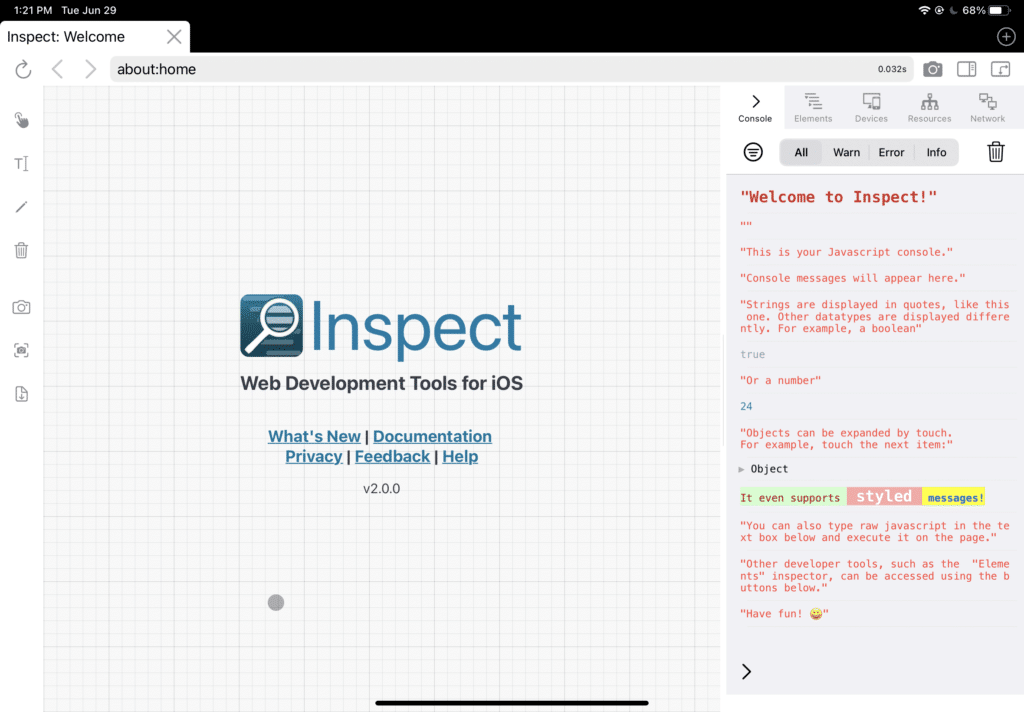
Las características incluidas son:
- Consola JavaScript.
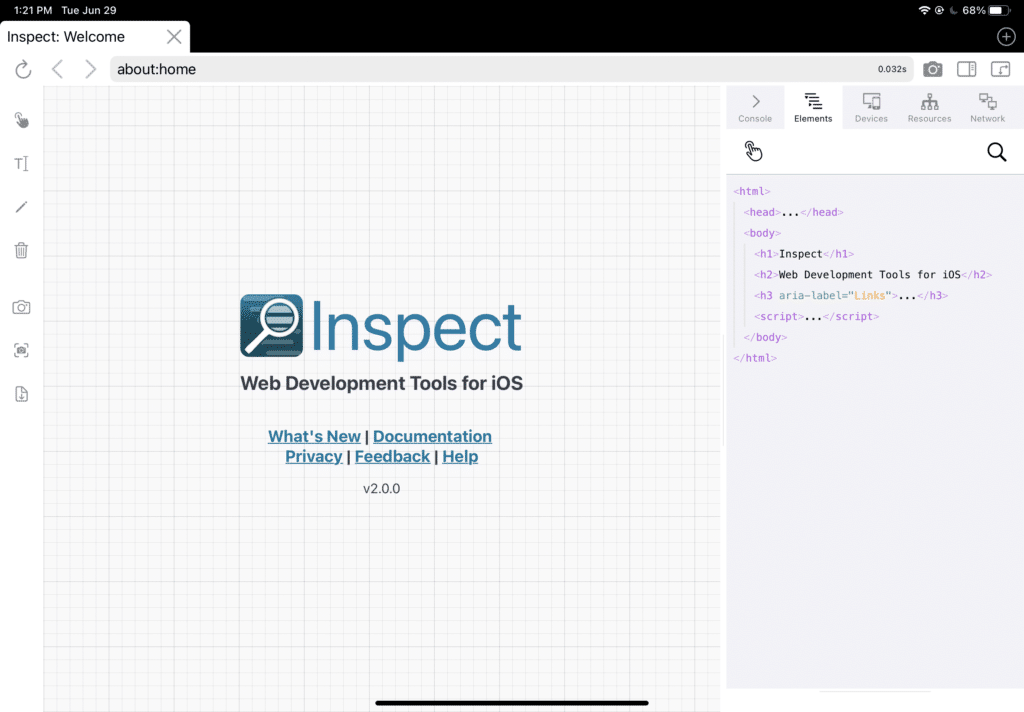
- Inspección y edición de elementos HTML (con vista previa en vivo).
- Inspección y edición de CSS (con vista previa en vivo).
- Ver detalles de elementos: reglas CSS, propiedades de JavaScript, estadísticas de dimensiones y más.
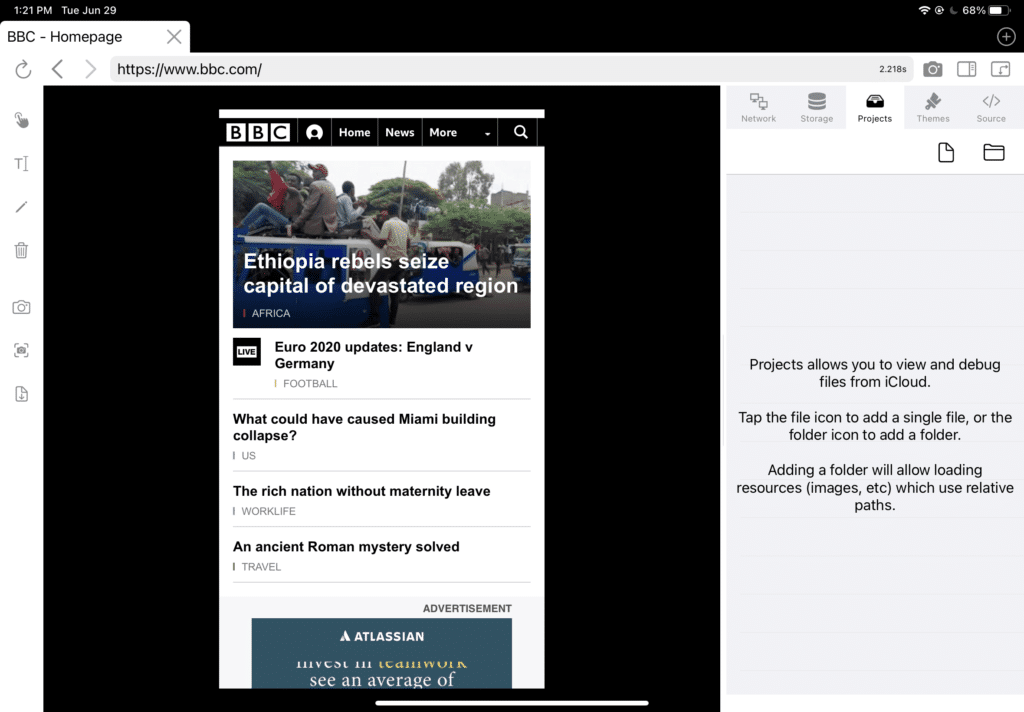
- Abra archivos y carpetas desde otras aplicaciones (como Working Copy) o desde iCloud para probar localmente.
- Panel de red, que muestra encabezados de página y solicitudes XHR.
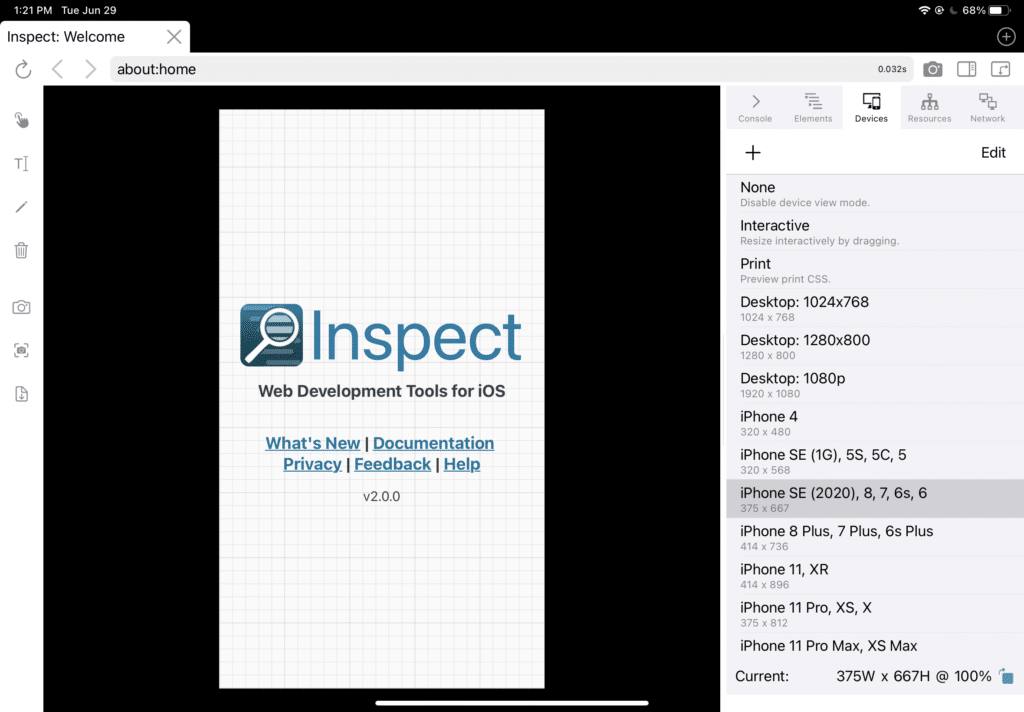
- Herramientas de diseño receptivo: vea su sitio con una variedad de tamaños y orientaciones móviles y de escritorio, incluida la compatibilidad con tamaños personalizados y agentes de usuario.
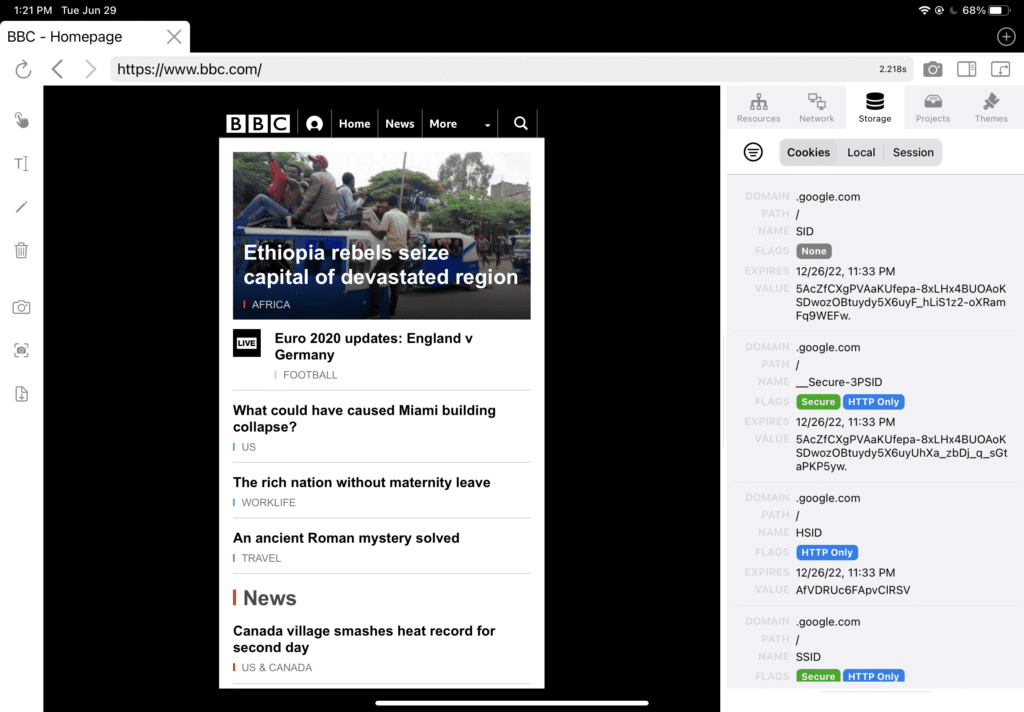
- Inspector y editor de cookies, almacenamiento local y almacenamiento de sesión.
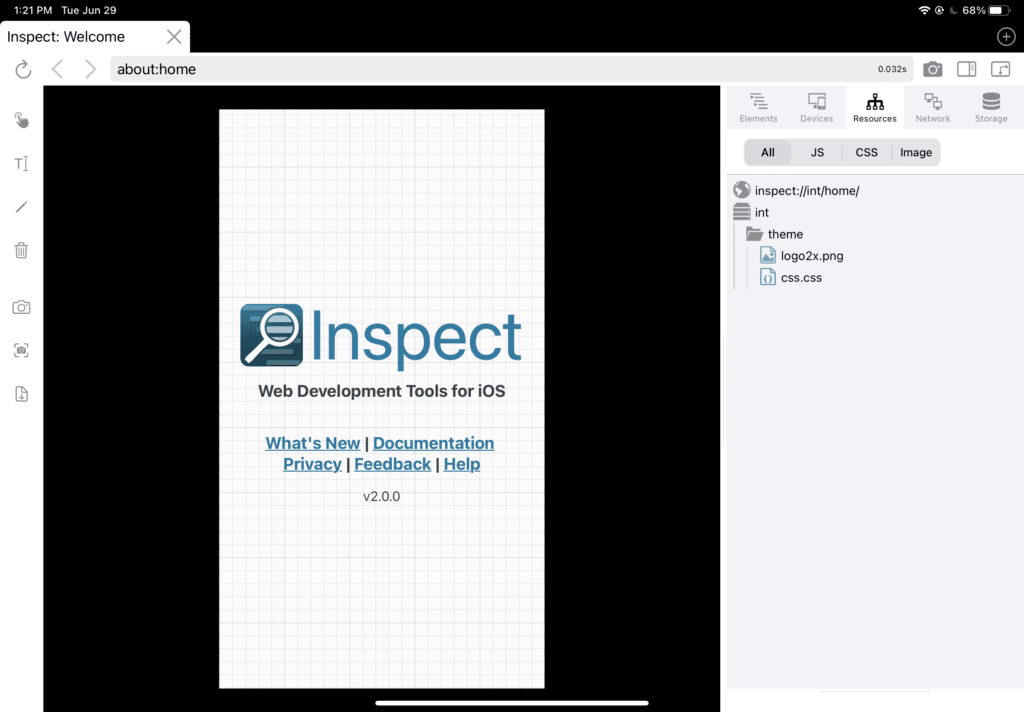
- Gráfico de recursos.
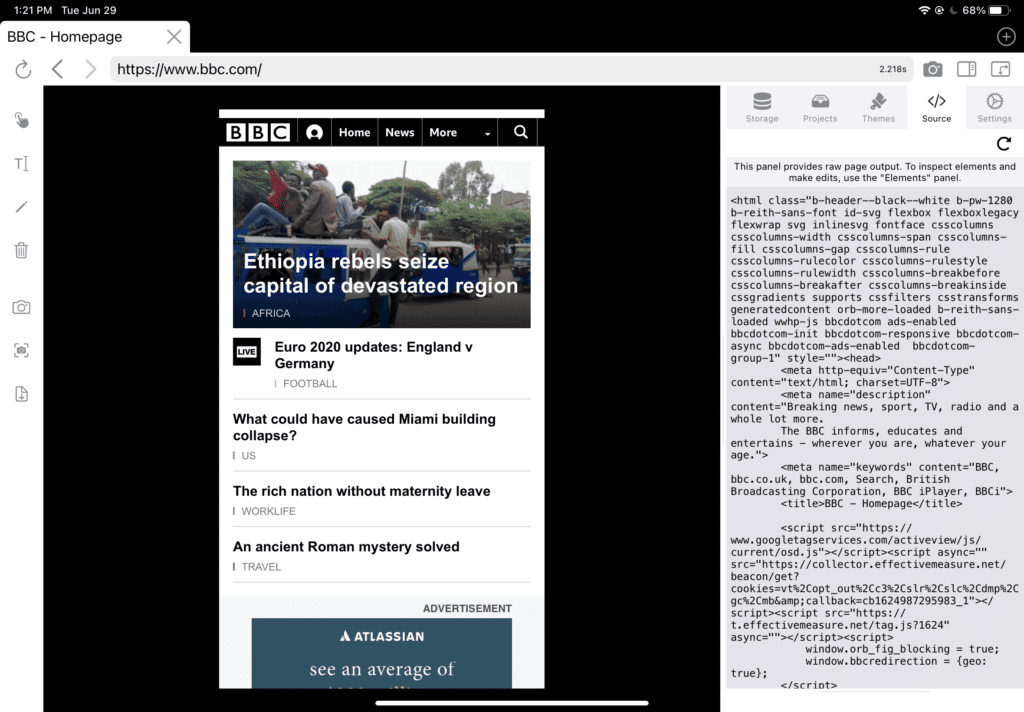
- Ver la fuente de la página sin procesar.
- Control sobre el funcionamiento del navegador: deshabilite JavaScript, caché y borre caché y cookies para probar varias operaciones y estados.
- Guarde una captura de pantalla de su sitio, incluida la posibilidad de guardar la página completa.
Es una herramienta muy sólida, pero no se compara con las alternativas de navegador de escritorio. Sin embargo, si vamos a desarrollar en un iPad, sugeriría que esta es una aplicación esencial para tener.
Navegador, .
¿Editor de código?
El siguiente es un método fácil de editar código, administrar fragmentos y conectarse a sitios web a través de FTP. Cada una de estas tres características es una necesidad absoluta para cualquiera que desarrolle WordPress, específicamente el FTP. Pero, FTP debe integrarse en una gran experiencia de codificación, o de lo contrario es prácticamente inútil.
La aplicación para eso se llama Koder.

Esta es una herramienta todo en uno que le permite codificar, acceder a servidores a través de SSH o FTP, administrar fragmentos y hacer algunas otras cosas. En mi opinión, esta aplicación rivaliza con las alternativas de escritorio, ¡y es gratis!

Estas dos aplicaciones cubren la mayoría de los casos de uso que tendrá un desarrollador web al crear un iPad Pro. Puede conectarse a todos y cada uno de los servidores a través de SSH o FTP, usar cualquier navegador web para acceder a las herramientas en línea y usar Inspect Browser para hacer uso de un potente y completo conjunto de herramientas para desarrolladores.
La UI/UX de iPadOS en sí
Ahora que hemos cubierto las funciones principales necesarias para desarrollar en un iPad, hablemos de la interfaz de usuario y la experiencia de iPadOS en sí. Esto deja mucho que desear, especialmente si se compara con un sistema operativo de escritorio. Es básicamente un cruce entre una experiencia móvil y de escritorio, lo que significa que hay pros y contras.
Primero, esto es una revisión de iPadOS 13, y con cada nueva versión se acerca más a ser un sistema operativo de escritorio con todas las funciones, lo que significa que a medida que pasen los años, será mucho más fácil desarrollarlo en un iPad.
Para mí, iPadOS es prohibitivo para mi flujo, lo que significa que no puedo replicar la misma productividad que tendría en un navegador de escritorio. De ninguna manera hace que sea imposible desarrollar y codificar en un iPad, pero no tiene las mismas funciones que Windows o macOS.
El mayor obstáculo es cómo se muestran y administran las aplicaciones (o las funciones multitarea). Esto está mucho más cerca de un sistema operativo móvil, donde realmente no puedes tener ventanas individuales. Puede tener una pantalla dividida y una superposición de ventana móvil más pequeña en una ventana de fondo de pantalla completa, pero no se puede escalar, reorganizar ni minimizar.
Cuando creo en un escritorio, tengo muchas ventanas abiertas y escritorios individuales. Por ejemplo, puedo tener un escritorio con tres ventanas de navegador abiertas, una para herramientas de desarrollo, otra para creación y otra para investigación. En otro escritorio, puedo tener una conexión FTP, comunicación Slack con mi equipo y más.
Luego me deslizo entre escritorios, ventanas y pestañas, minimizando y organizando según sea necesario. Esto es imposible de hacer en un iPad, y se encuentra aún peor debido al hecho de que aún no podemos tener un verdadero soporte de monitor externo.
Moverse entre ventanas es realmente muy fácil, puede usar gestos táctiles de deslizar en contacto. Esto es algo que me gusta mucho, además de tener una pantalla táctil a mi disposición. Como mencioné al comienzo de este artículo, se puede usar para seleccionar elementos rápidamente y resaltar cosas, y para mí es un poco más rápido que usar un mouse.
Pero mi flujo de productividad multitarea no está ni cerca de lo que es en una computadora de escritorio. Esto no hace que sea imposible de desarrollar, pero lo hace lo suficientemente difícil como para hacerme querer una computadora portátil en lugar de un iPad. Sin embargo, creo que esto se invalidaría por completo si Apple brindara soporte para monitores externos y ventanas reales. Aunque definitivamente necesitaría actualizar de la versión de 11 a la de 12,9 pulgadas.
¿Se pueden desarrollar sitios web en un iPad?
Una combinación de estas características y software hace posible desarrollar sitios web en un iPad Pro. Pero, ¿es fácil o recomendable? Tristemente no.
Obviamente, usar una computadora de escritorio o una computadora portátil que tenga un sistema operativo con todas las funciones siempre será mejor que el iPad Pro siempre que ejecute iPadOS. Es una máquina que simplemente no está diseñada para igualar las características de una computadora de escritorio, razón por la cual es tan rápida y fácil de usar para los consumidores.
Y sí, si desea aumentar la productividad y tiene que usar herramientas de terceros como Koder e Inspect Browser, desarrollar y crear sitios web en un iPad es más que factible.
Necesitará un mouse y un teclado externos (el teclado mágico es genial), y tendrá que conformarse con una pantalla más pequeña incluso si opta por la versión más grande de 12,9 pulgadas (que definitivamente debería, 11 pulgadas no es suficiente) .
¿Debería comprar un iPad Pro como desarrollador web?
Puede que te sorprenda esta recomendación después del último apartado, pero para mí es un rotundo sí. Si puede encontrar espacio en su presupuesto para comprar un iPad Pro, definitivamente debería hacerlo. Este artículo analizó el iPad Pro desde la perspectiva de un desarrollador que busca reemplazar una computadora portátil o de escritorio, lo que significa que necesitaría las funciones de una computadora portátil o de escritorio, como la administración de ventanas, navegadores con todas las funciones, herramientas de administración de archivos más fáciles de usar, y más.
Si bien no puede reemplazar su computadora de escritorio o portátil, ciertamente puede aumentarla. Ya no llevo mi computadora portátil siempre y cuando pueda volver a la oficina durante el día para resolver cualquier problema importante. Con las aplicaciones mencionadas en este artículo, puedo manejar cualquier problema que surja en los sitios web de los clientes (aunque sea más lento).
También es mucho más pequeño y fácil de transportar.
Donde más me he encontrado usando el iPad es para el trabajo "ocupado". Eso incluye comunicarme con mi equipo, escribir correos electrónicos, hacer divulgación y crear contactos para este blog. Si quieres ser productivo en ese sentido, entonces es una experiencia increíble. La portabilidad del dispositivo significa que puede completar su trabajo desde prácticamente cualquier lugar, y tener una pantalla táctil es increíble. Si ya tiene una computadora Mac, iPad iOS y macOS se integran a la perfección, lo que significa que puede continuar donde lo dejó fácilmente.
He visto fácilmente un retorno de la inversión en términos de poder tener un dispositivo donde puedo comunicarme y, en el peor de los casos, desarrollar y solucionar problemas de sitios web desde cualquier lugar.
Además, esta herramienta es increíble en términos de uso del consumidor. La pantalla tiene una resolución súper alta, por lo que ver películas o videos después de un largo día de trabajo es increíble. Tener un iPad y un Apple Pencil juntos significa que puedes crear impresionantes dibujos por placer, o si buscas comunicar ideas visualmente.
¿Qué piensas?
Si tiene preguntas o pensamientos adicionales sobre el uso de un iPad para desarrollar y crear sitios web, no dude en dejarlos en la sección de comentarios a continuación.