Los 21 mejores ejemplos de diseño de sitios web de lavado de autos 2023
Publicado: 2023-03-01Bienvenido a nuestra extensa lista de los mejores ejemplos de diseño de sitios web de lavado de autos que sin duda lo llenarán de nuevas ideas creativas.
¿No sabe por dónde empezar a crear su presencia comercial en línea?
Obtenga inspiración a través de estos ejemplos primero, luego elija su tema de WordPress de lavado de autos favorito para hacerlo realidad.
Cree una página donde promocione sus servicios, muestre precios transparentes e incluso ofrezca reservar un lavado de autos en línea.
También puede usar Google Maps para mostrar la ubicación de su tienda y comenzar un blog para compartir consejos, trucos y otras cosas útiles que beneficiarán al cliente. (Conviértase en una autoridad y aumente el negocio a través de SEO y tráfico orgánico).
Garantice la mejor experiencia de lavado de autos, comenzando con su fantástico sitio web.
Las mejores ideas de diseño de sitios web de lavado de autos
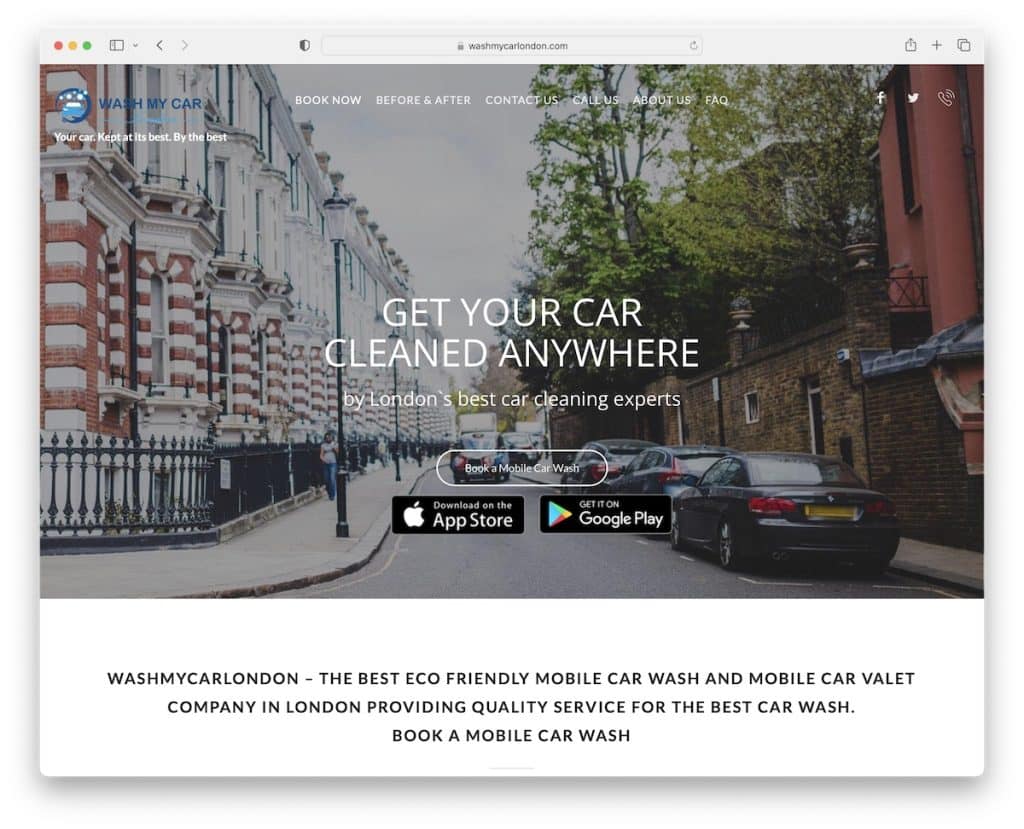
1. Lavar mi auto
Construido con: Tema Auto Spa

Wash My Car es un gran ejemplo de un diseño de sitio limpio para garantizar que todos los servicios y precios sean claramente visibles.
Cuenta con una imagen de héroe con un encabezado transparente, un título, texto y tres botones de llamada a la acción (CTA). En la barra de navegación hay íconos de redes sociales y un número de teléfono en el que se puede hacer clic que siempre está disponible porque flota en la parte superior de la pantalla.
La página también utiliza un botón de volver al principio para evitar el desplazamiento.
Nota: Un encabezado flotante y un botón para volver al principio pueden mejorar la experiencia de usuario de su sitio.
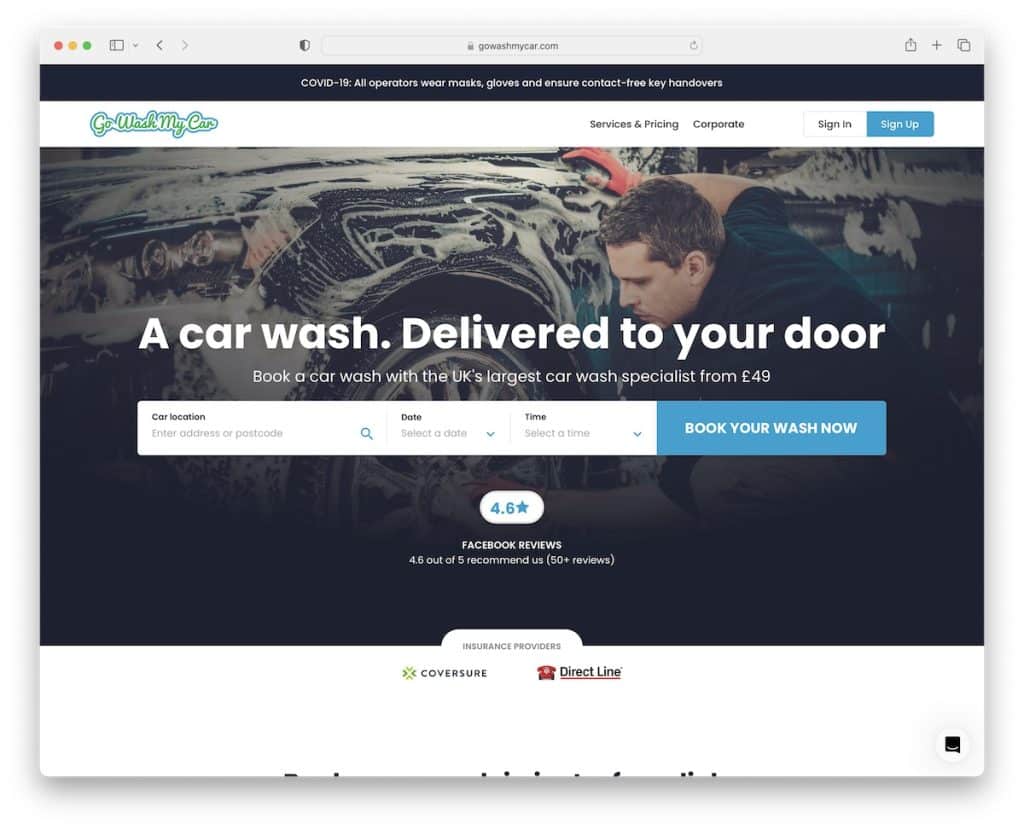
2. Ve a lavar mi auto
Construido con: Ruby On Rails

Go Wash My Car tiene una sección de héroe muy útil con un formulario de reserva en línea para asegurar un lavado en el acto. Pero también hay un asistente bastante avanzado para reservar un lavado de autos móvil o valet debajo del pliegue.
También encontrará una notificación en la barra superior y una barra de navegación simple con botones de inicio de sesión y registro.
Lo que también es útil es el widget de chat fijo en la esquina inferior derecha, que Go Wash My Car usa para mejorar el servicio al cliente.
Nota: Mantenga la barra de búsqueda o el formulario de reserva al frente y al centro, para que sea imposible pasarlo por alto.
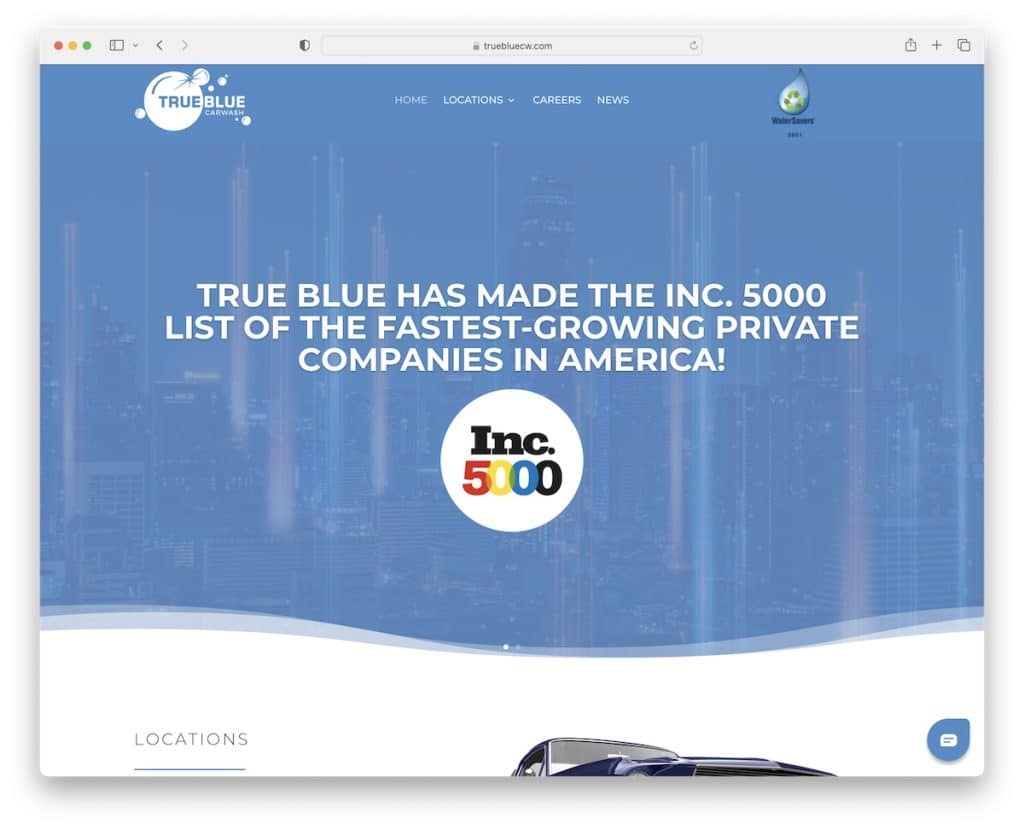
3. Lavado de autos azul verdadero
Construido con: Divi

True Blue Car Wash tiene un diseño web moderno y receptivo con parte del contenido que se carga mientras se desplaza para obtener una atmósfera más atractiva.
Este sitio web de lavado de autos tiene un control deslizante de ancho completo (con una diapositiva con un fondo de video) para promover su grandeza y servicios.
El menú incluye un simple menú desplegable para elegir la ubicación deseada mucho más fácilmente. Otro elemento práctico de True Blue Car Wash es Google Maps integrado con marcadores de ubicación.
Nota: Use Google Maps para mostrar su(s) ubicación(es) de lavado de autos con marcadores personalizados y detalles comerciales/de contacto adicionales.
No te pierdas otros excelentes sitios web que utilizan el tema Divi.
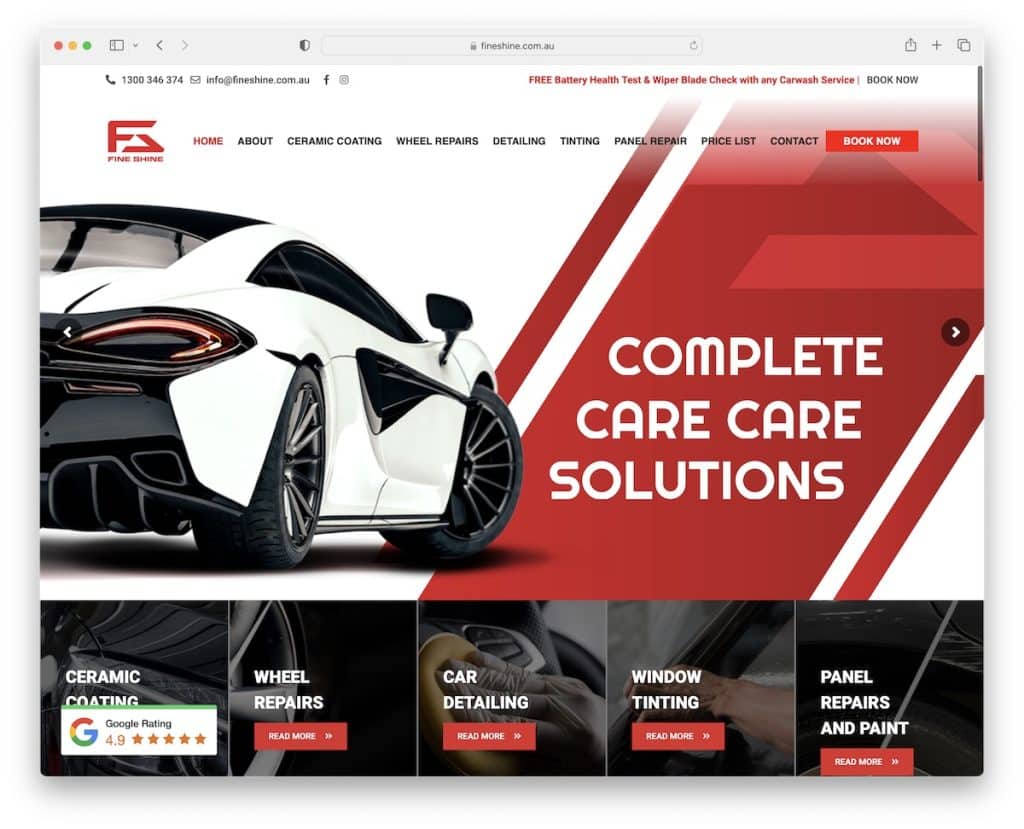
4. Brillo fino
Construido con: Concesionario de automóviles

Fine Shine es un sitio web de negocios profesional con una marca agradable que le recuerda a la empresa a lo largo de toda la página.
Tanto la barra superior como la barra de cabecera, por lo que todos los enlaces e información adicional están siempre disponibles.
Fine Shine tiene un botón de inicio personalizado, un widget integrado de Facebook Messenger y un control deslizante de testimonios de clientes.
Nota: una de las mejores formas de generar pruebas sociales es agregar testimonios y reseñas de clientes a su sitio web.
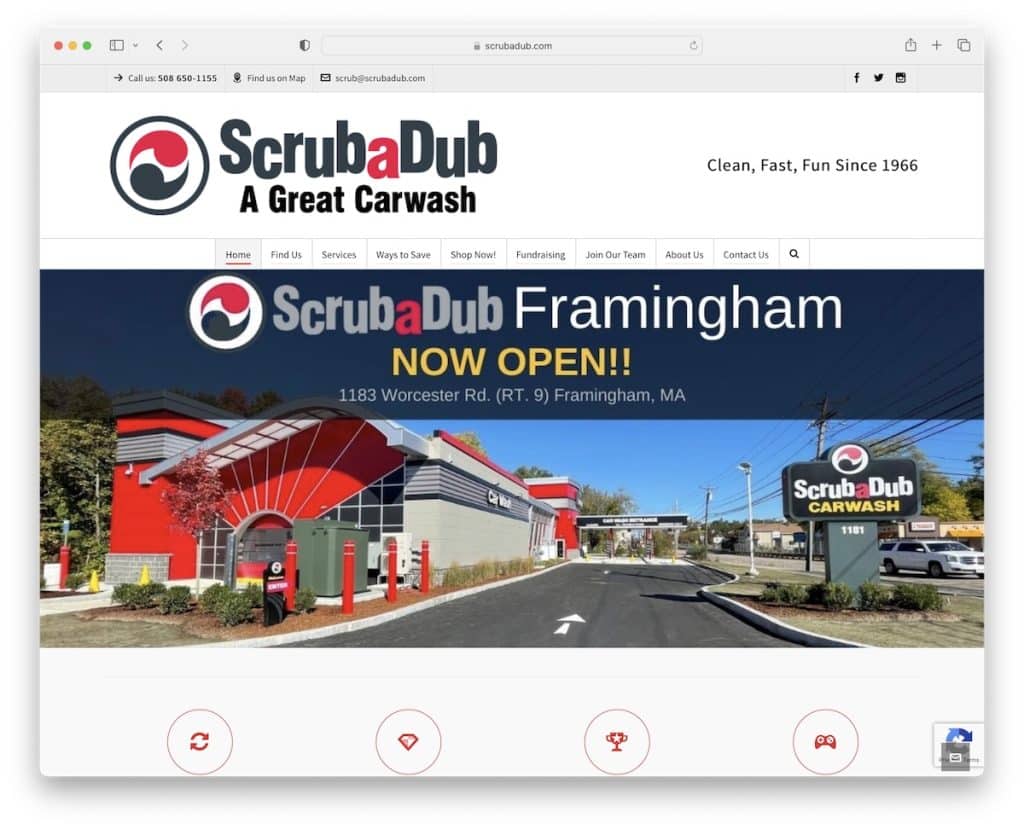
5. Scruba Dub
Construido con: Tema de gama alta

ScrubaDub es un ejemplo de diseño de sitio web de lavado de autos con una amplia navegación que combina un mega menú y un menú desplegable de varios niveles. Además, el sitio también tiene una barra de búsqueda si está buscando algo más específico. Además de eso, la barra de navegación se pega, así que no necesitas desplazarte hasta la parte superior para acceder al menú.
Desde el control deslizante y el efecto de paralaje hasta un widget de correo electrónico flotante en la esquina inferior derecha y estadísticas animadas, ScrubaDub lo tiene todo y más.
Nota: Lleve la navegación de su sitio web al siguiente nivel con un mega menú, organizando enlaces en varias columnas (o agregando un menú desplegable de varios niveles).
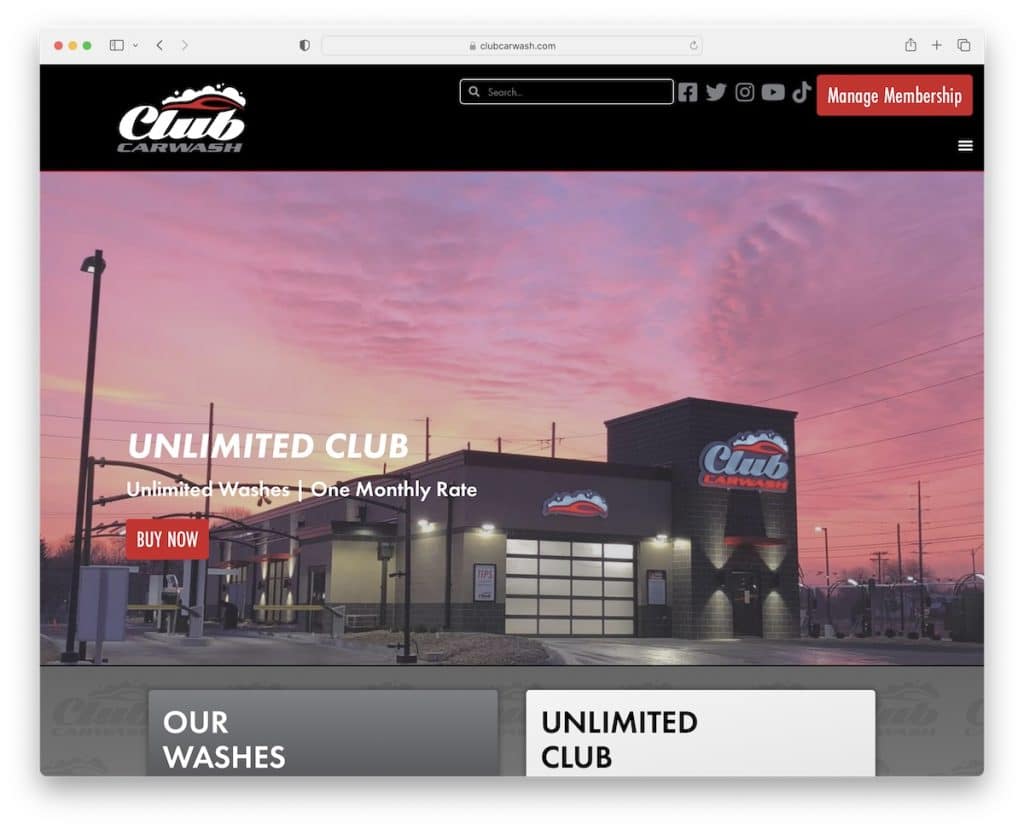
6. Club de lavado de autos
Construido con: Elementor

Club Car Wash usa tipografía más grande, secciones en negrita y elementos para resaltar más el contenido.
El encabezado adhesivo contiene una barra de búsqueda, botones de redes sociales, un botón CTA y un ícono de menú de hamburguesas, por lo que todo lo necesario está al alcance.
Además, Club Car Wash ha integrado calificaciones de estrellas y reseñas de Google para generar confianza.
También nos gusta la página del buscador de ubicaciones con un mapa y un formulario de búsqueda para ingresar la ubicación y elegir el radio.
Nota: si utiliza una plataforma de terceros para generar reseñas y calificaciones, incorpórela a su sitio web como prueba.
Definitivamente no querrá perderse estos sitios web de Elementor de primer nivel si está usando WordPress.
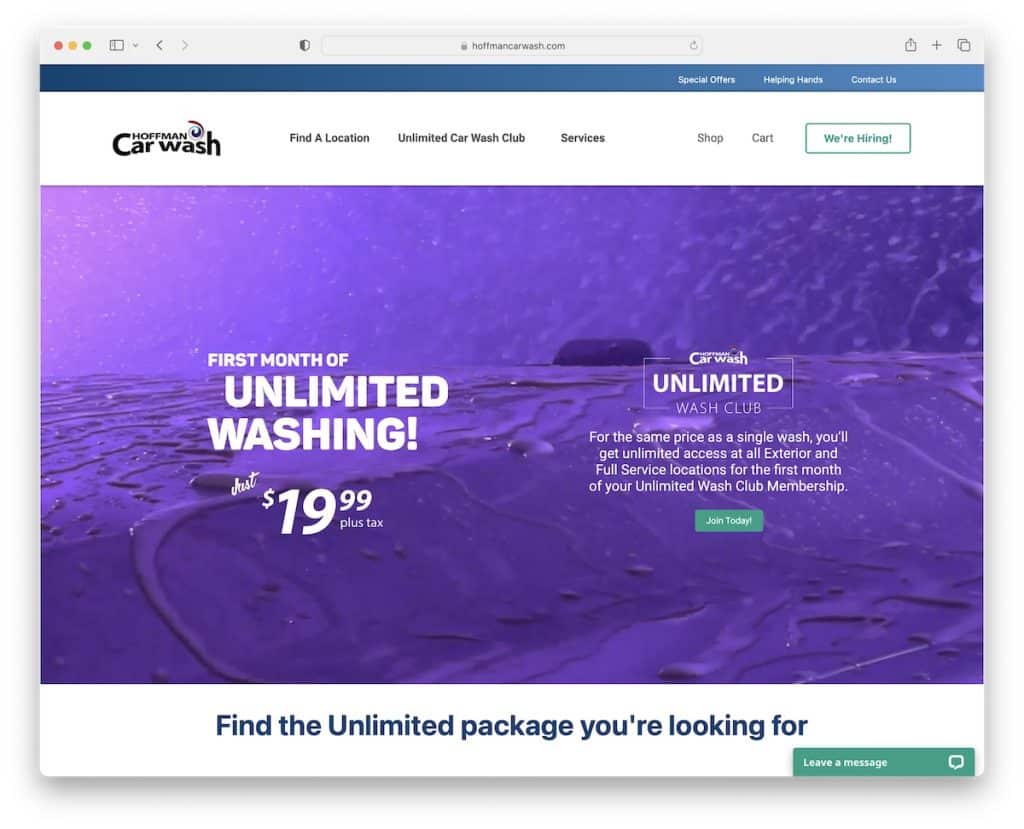
7. Lavado de autos Hoffman
Construido con: Tema de Júpiter

Hoffman Car Wash llama su atención con un video de reproducción automática en la parte superior de la página, que promociona su oferta especial con un botón de llamado a la acción.
Este ejemplo de sitio de lavado de autos también es muy transparente con los precios, lo que hace que sea mucho más fácil para el cliente elegir el paquete ideal.
Además, también utilizan un formulario de suscripción al boletín en la sección de pie de página para sus campañas de marketing por correo electrónico.
Nota: Desglose sus servicios y paquetes con extensas tablas de precios.
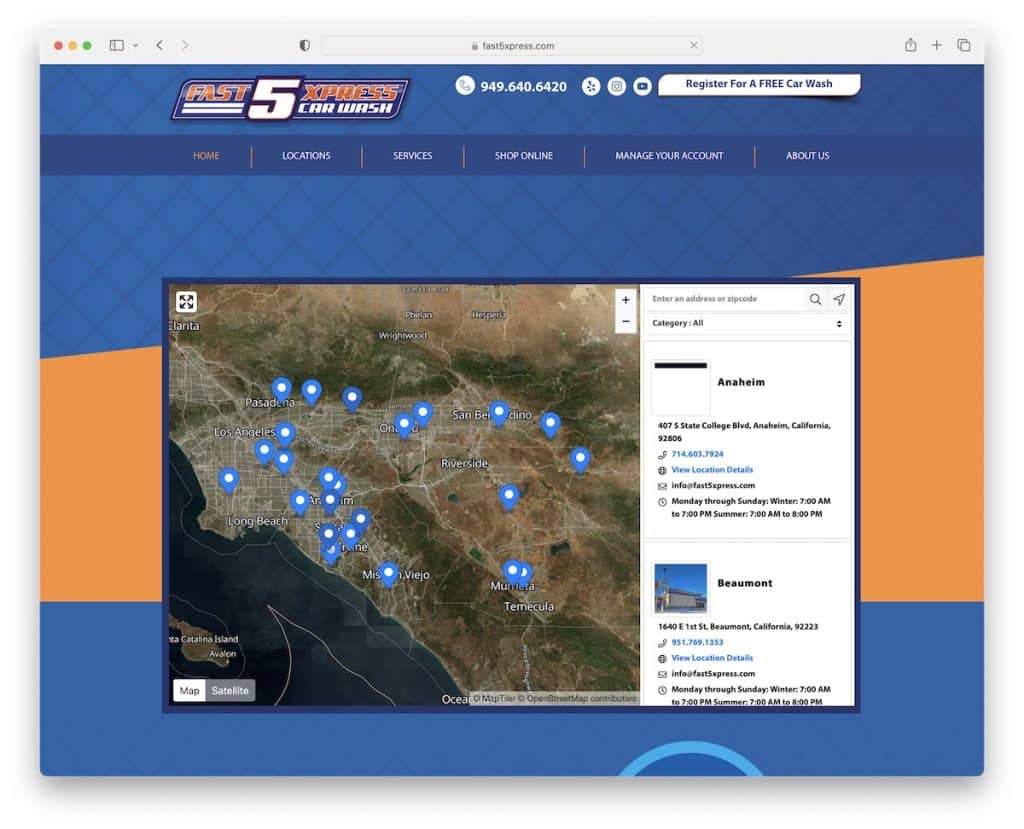
8. Lavado de autos Fast5Express
Construido con: Wix

En lugar de buscar en el sitio web para encontrar la ubicación del lavado de autos, Fast5Express Car Wash usa un mapa con marcadores en la parte superior. También puede ingresar su código postal o elegir la ubicación deseada de un menú desplegable.
Lo que es genial es la tabla de comparación que le brinda una descripción general rápida de lo que cada paquete tiene reservado para usted.
Nota: Cree una tabla de comparación si tiene varios paquetes, de modo que un cliente pueda hojear fácilmente para elegir el lavado correcto.
También puede estar interesado en consultar muchos otros sitios web creados en la plataforma Wix para inspirarse.
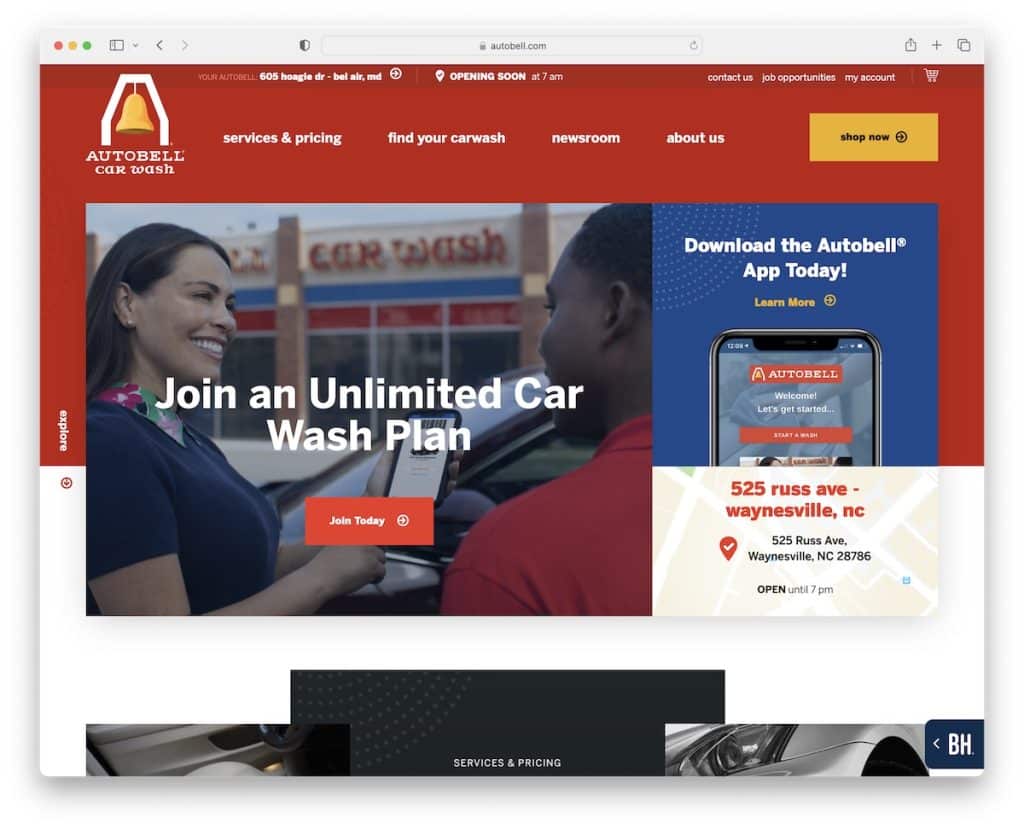
9. Lavado de autos Autobell
Construido con: Craft CMS

Autobell Car Wash tiene un diseño moderno y cautivador y una combinación de colores para despertar la curiosidad inmediata. El área principal contiene varias secciones para unirse al plan de lavado de autos ilimitado, descargar la aplicación o verificar la ubicación exacta en Google Maps.
La barra superior tiene múltiples enlaces rápidos, horarios de apertura y un carrito de compras. Además, el encabezado tiene un logotipo, un menú desplegable y un botón CTA.
Nota: Autobell Car Wash es un excelente ejemplo de un esquema de color de sitio web de primer nivel que causa una fuerte impresión en cada visitante.
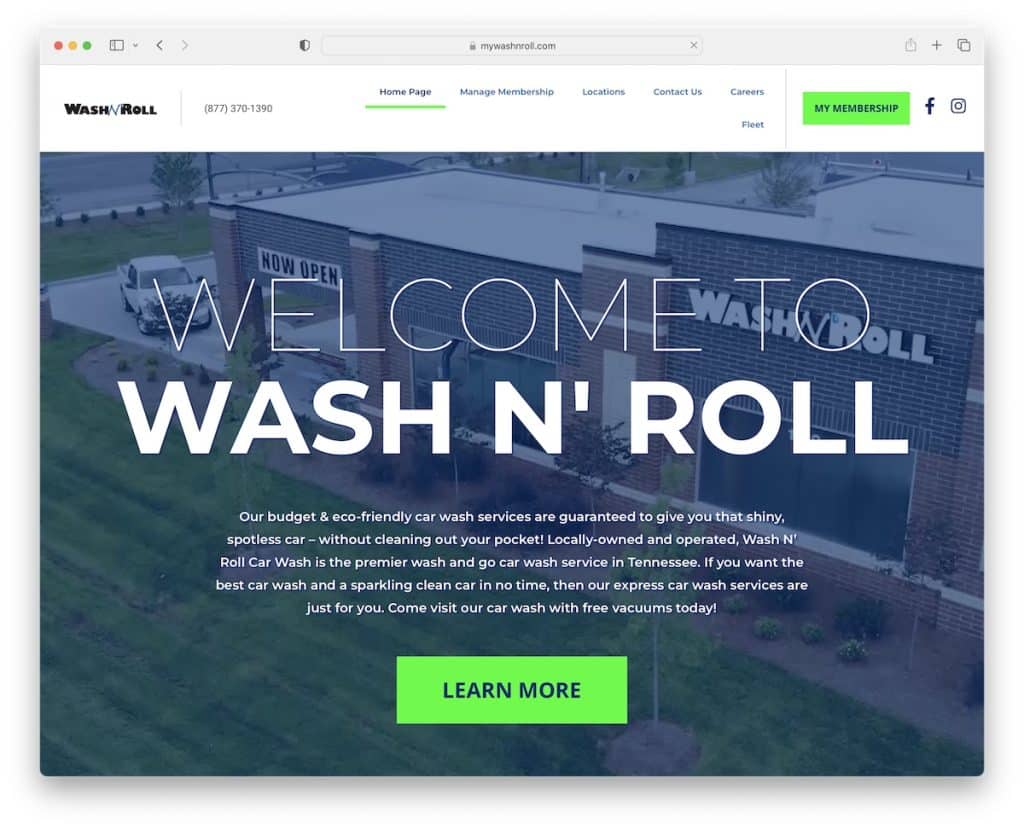
10. Lavar y enrollar
Construido con: Tema OceanWP

Wash N' Roll también hace que la experiencia sea más entretenida con una sección de video de héroe, que usa un título grande, texto y un botón CTA contrastante que hace que se pueda hacer clic en él.
Es un sitio web limpio con un botón de volver arriba, lo cual es útil porque no usa un encabezado/menú flotante.
También disfrutamos el uso del fondo blanco para el encabezado, el pie de página y la base del sitio web, lo que crea una apariencia más ordenada.
Nota: haga botones de CTA contrastantes para mejorar las tasas de clics.
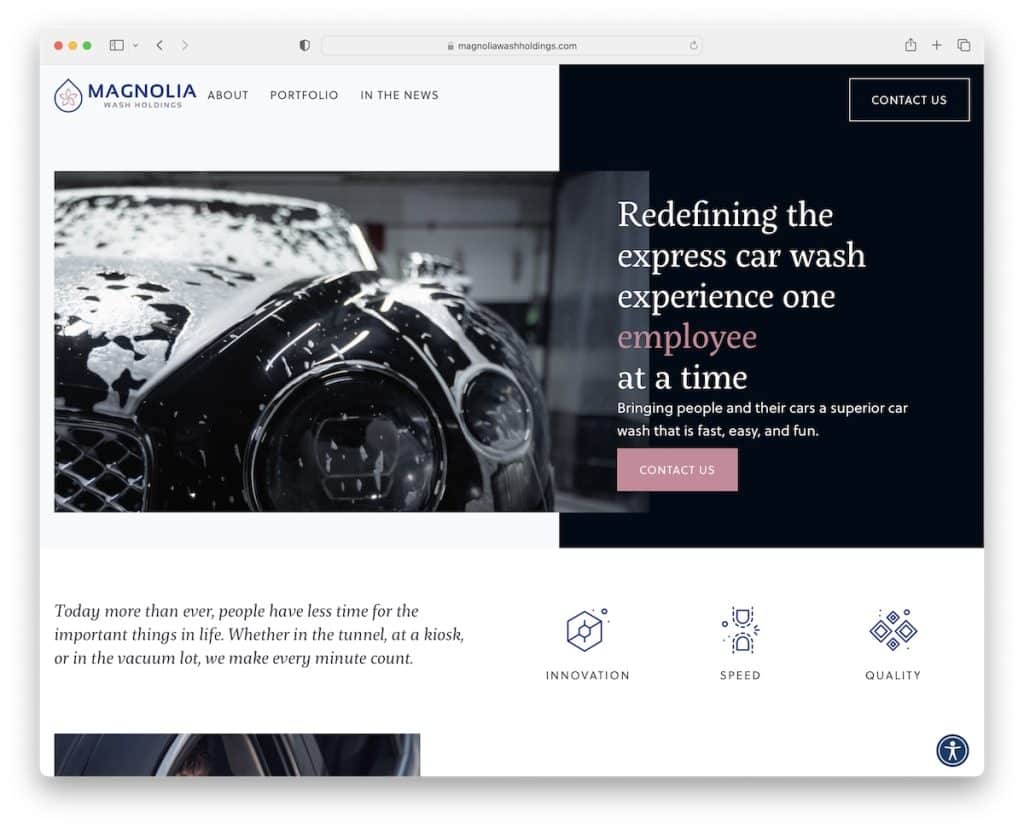
11. Explotaciones de lavado de magnolia
Construido con: Tema Astra

El sitio web de Magnolia Wash Holdings es elegante, con un efecto de fuente pegadizo en la parte superior de la página para darle un toque de compromiso.

El uso de acordeones le da un aspecto limpio inicial, mientras que la información adicional está a solo un clic de distancia.
Una característica que hace que Magnolia Wash Holdings se destaque del resto es el menú de accesibilidad para que todos puedan ajustar la experiencia del sitio web a sus necesidades.
Nota: agregue el menú de accesibilidad para que los visitantes puedan personalizar el aspecto de su sitio web de lavado de autos.
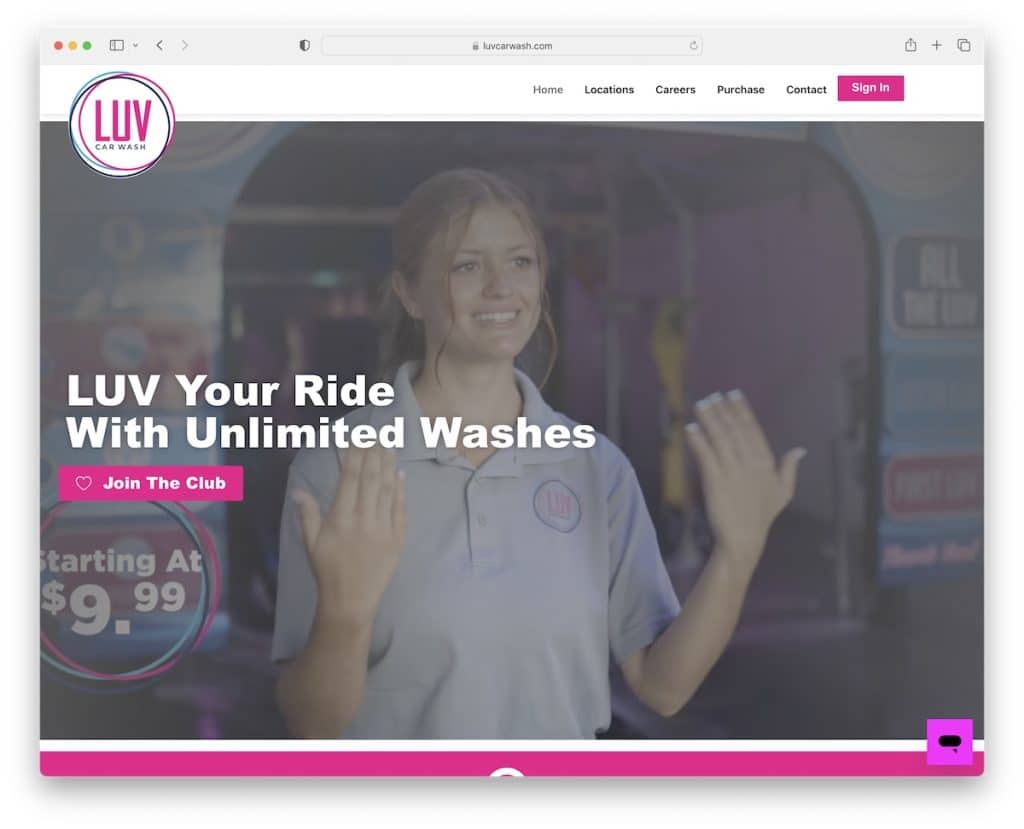
12. Luv Car Wash
Construido con: Elementor

Luv Car Wash está listo para impresionarlo con un video en la mitad superior equipado con un título en negrita y un botón CTA. La barra de navegación flota, por lo que los enlaces del menú y el botón de inicio de sesión están siempre al alcance de su mano.
Luv Car Wash tiene una página dedicada a las ubicaciones con un mapa, tablas de precios, estadísticas animadas y una galería con función de caja de luz.
Además, el pie de página tiene enlaces de menú, botones de redes sociales y detalles comerciales/de contacto adicionales.
Nota: Integre una galería (o un feed de Instagram) si desea agregar más contenido a su sitio web.
13. Propiedades gigantescas
Construido con: WPBakery

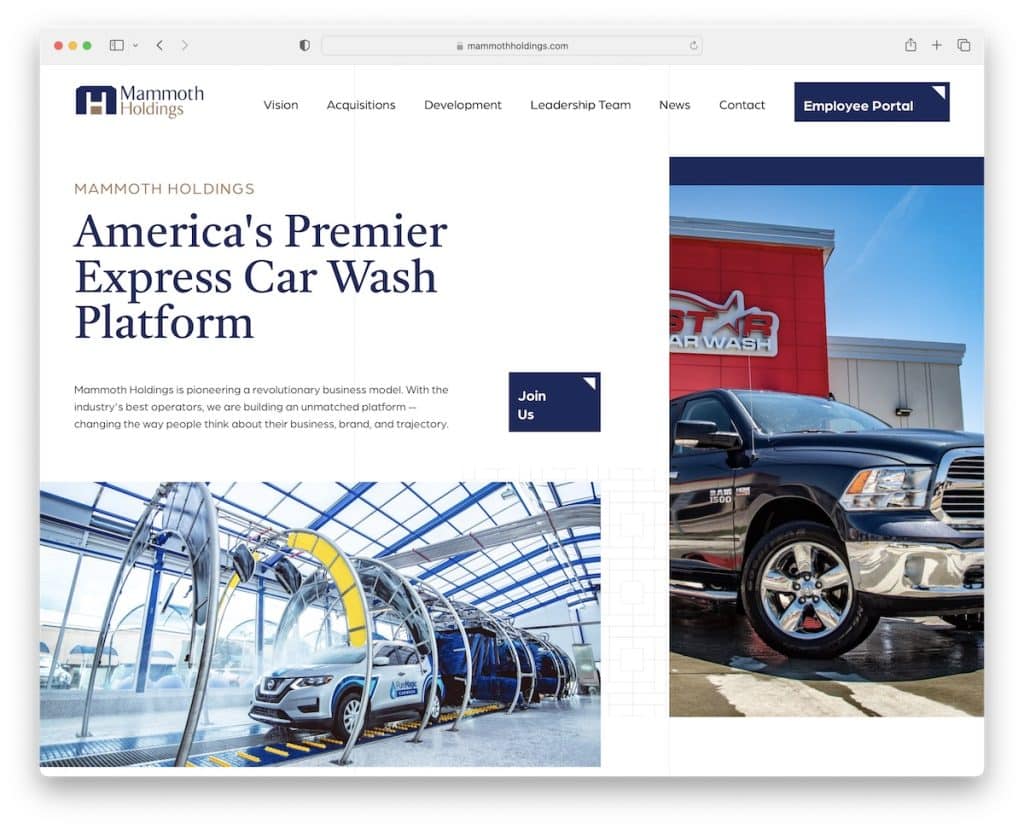
Mammoth Holdings es un hermoso ejemplo de diseño de sitio web de lavado de autos con un diseño fácil de usar. El espacio en blanco, en combinación con los colores blanco, gris y azul, asegura un ambiente agradable.
La página también tiene diferentes efectos de desplazamiento, un formulario de contacto en la página de inicio y Google Maps con marcadores de ubicación. El pie de página y el encabezado están en el aspecto básico, pero aún ofrecen todos los enlaces necesarios.
Nota: Usa los colores estratégicamente para mejorar la experiencia del usuario de tu página.
14. Ir a lavar autos
Construido con: Betheme

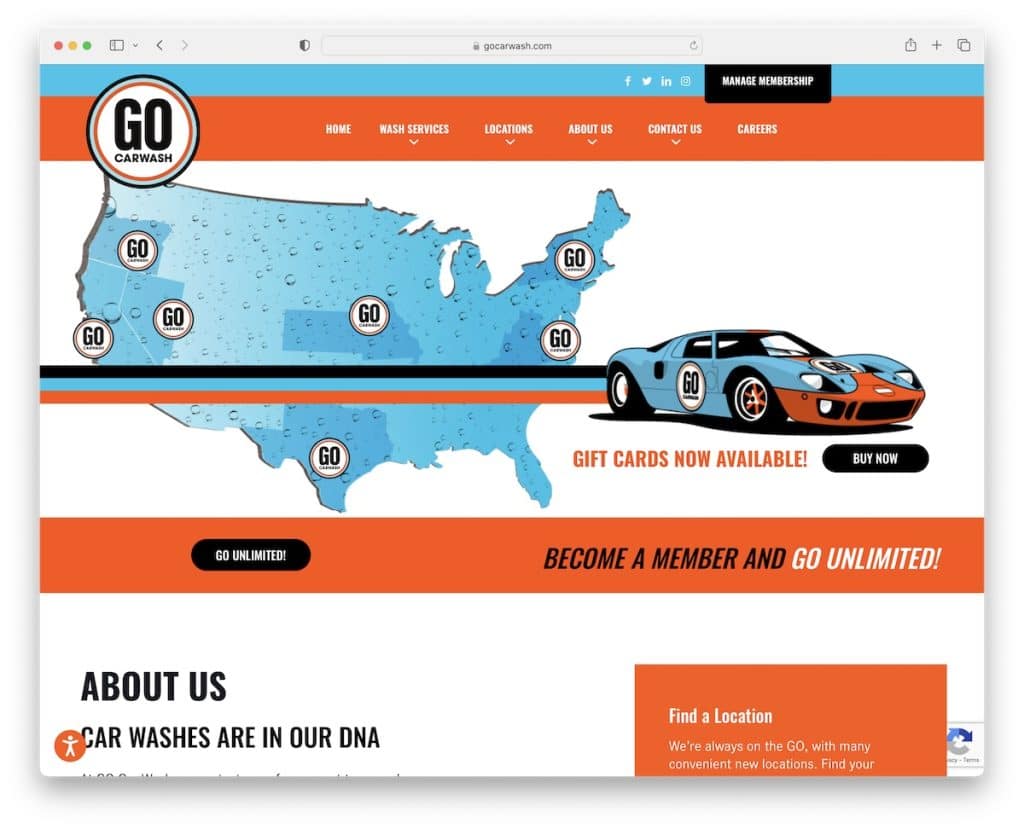
Go Carwash es un sitio web divertido, emocionante y atractivo con elementos atractivos, gráficos geniales y una paleta de colores vibrantes.
Tiene una barra de navegación flotante con un menú desplegable, una sección de fondo de video, botones CTA ubicados estratégicamente, una barra superior con íconos sociales y un botón de membresía.
La página de ubicaciones tiene Google Maps con prácticos filtros para encontrar la tienda que se ajuste a sus necesidades con unos pocos clics.
Finalmente, Go Carwash es otro gran ejemplo de un sitio web con un configurador de accesibilidad.
Nota: use secciones de fondo de video para animar su presencia en línea.
Por último, todos estos ejemplos de BeTheme le darán un impulso a su pensamiento creativo.
15. Mundo acuático
Construido con: Elementor

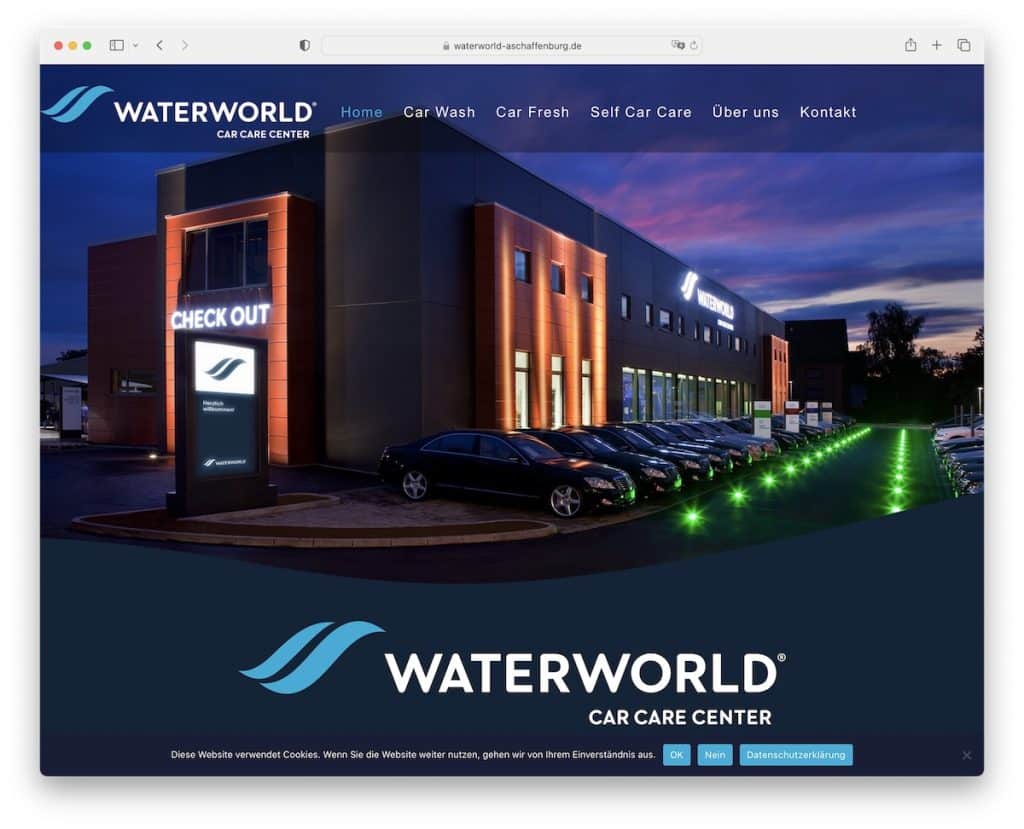
Waterworld tiene un diseño web oscuro que instantáneamente lo hace parecer más premium. El encabezado transparente se superpone a la imagen del héroe para una visualización más satisfactoria.
El botón de volver al principio aparece poco después de que comience a desplazarse para comodidad del usuario.
Waterworld incorporó un control deslizante de Reseñas de Google para crear pruebas sociales con un botón CTA que vincula a todas las reseñas (con la esperanza de que aún más clientes escriban una reseña).
Nota: Uno de los trucos para diferenciarse de las masas es crear un sitio web oscuro (porque la mayoría usa tonos claros).
16. Lavado de autos rápido Quack
Construido con: Elementor

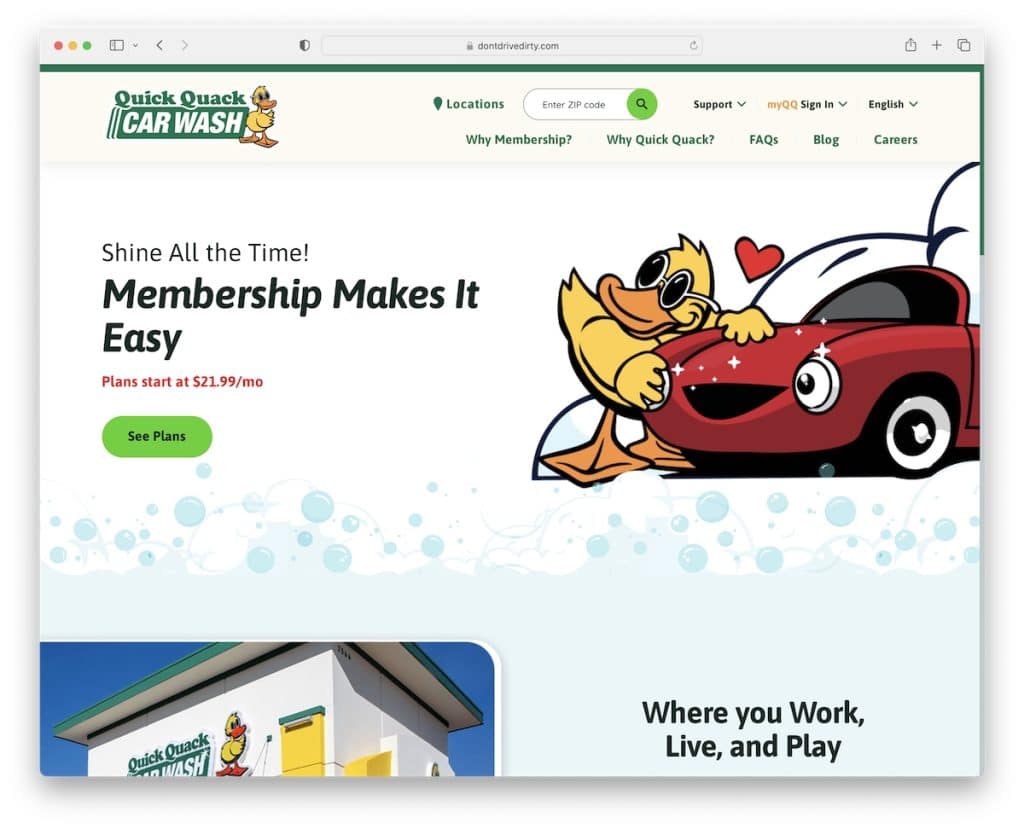
Con un logotipo burbujeante viene un sitio web burbujeante que es Quick Quack Car Wash. No siempre es necesario ser tan serio y formal al crear un sitio comercial.
Si tiene una personalidad burbujeante como propietario, incorpórela a su negocio y cree una experiencia más personal que toque los corazones de todos.
Quick Quack Car Wash lo sabe muy bien.
Una de las características que también queremos señalar es el selector de idioma que utiliza este diseño de sitio web de lavado de autos.
Nota: ¿Tiene muchos clientes de habla extranjera? Entonces sería prudente traducir su sitio web.
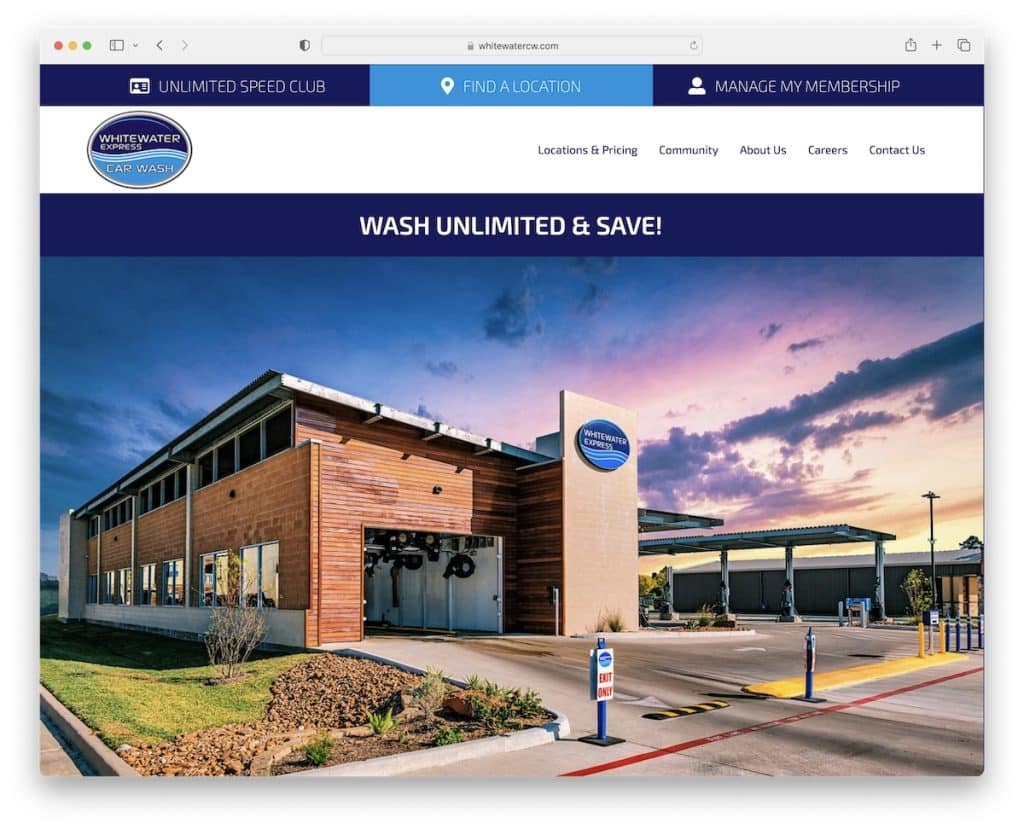
17. Expreso de aguas bravas
Construido con: Beaver Builder

Lo que encontramos interesante sobre Whitewater Express es que tienen un control deslizante de imagen masivo sin texto y CTA para que sea menos comercial. Sin embargo, hay una barra en la que se puede hacer clic justo encima de la presentación de diapositivas que lo lleva al buscador de ubicaciones.
Whitewater Express carga el contenido mientras se desplaza para interactuar e incluso utiliza una sección de fondo de video como guinda del pastel.
Nota: use una presentación de imágenes para promocionar sus servicios y mostrar su ubicación (sin distracciones).
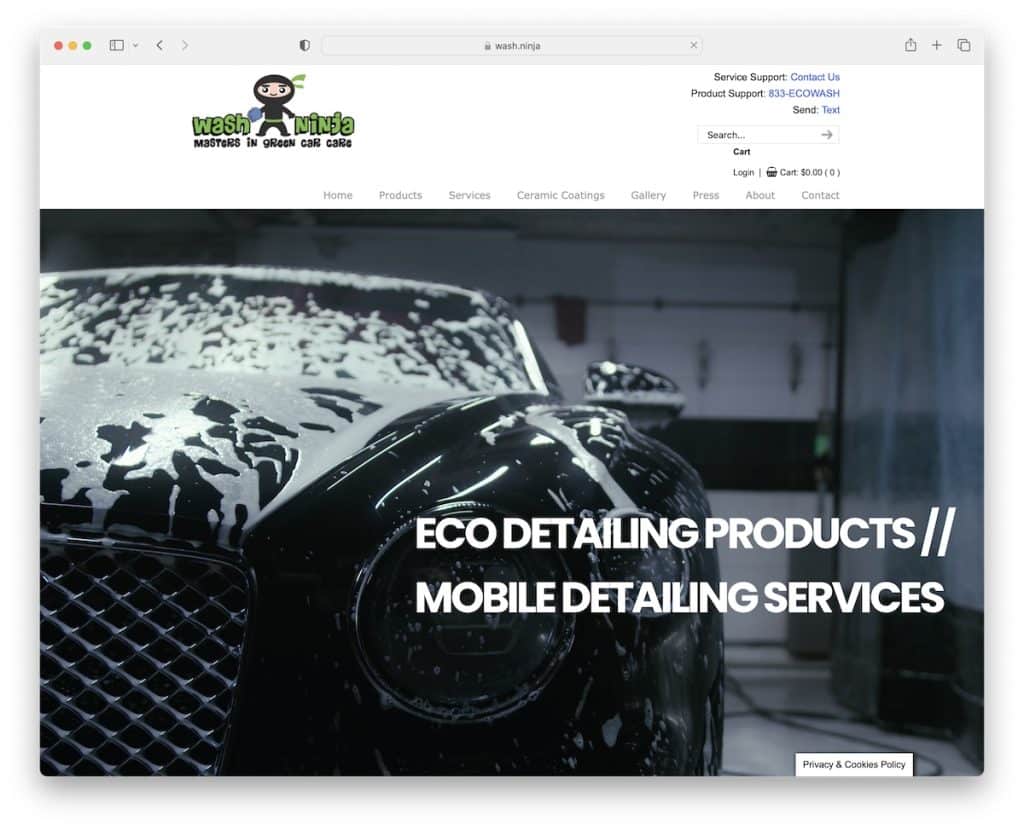
18. Ninja de lavado
Construido con: Tema de uDesign

Aunque el diseño del sitio web de Wash Ninja no es tan moderno como otros, todavía usa un video gigante que despierta interés.
Sin embargo, incluso si se trata de un sitio web más básico, sigue siendo mejor que ningún sitio web.
Tienen un feed de Twitter, videos prácticos, escriben un blog y muestran otra información útil que le da al visitante la impresión de que le apasiona lo que hace.
Nota: puede ceñirse a un aspecto más simple y básico que, de hecho, puede mejorar la experiencia de usuario.
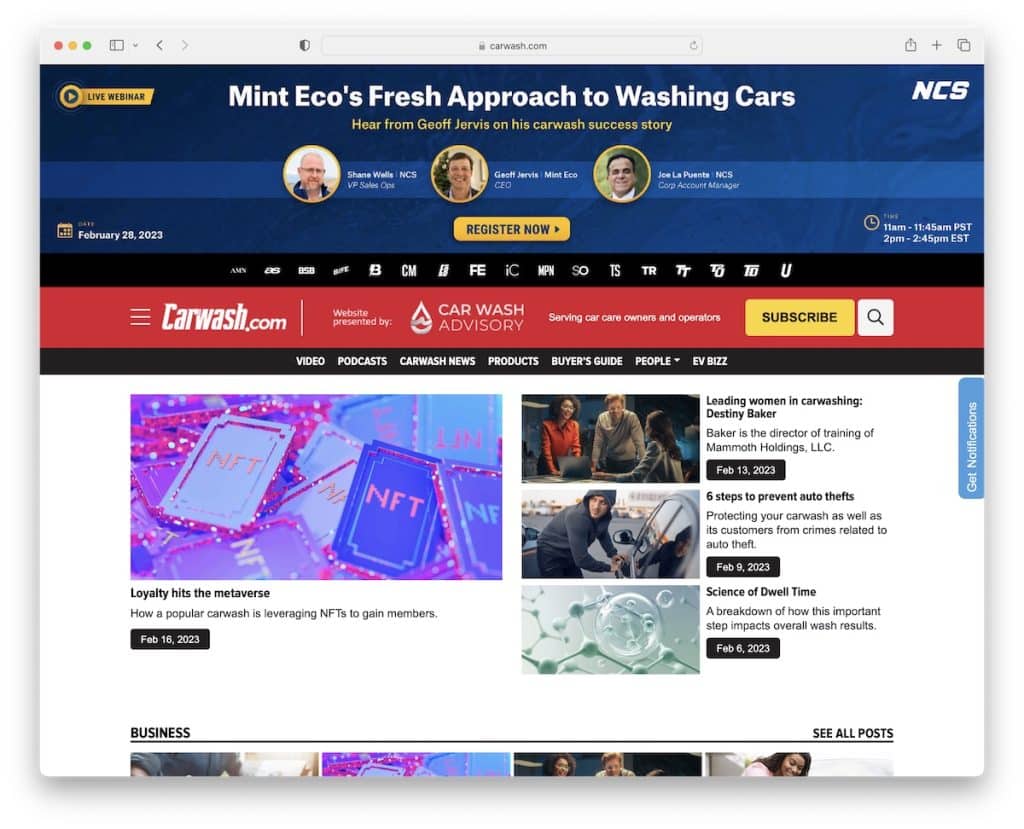
19. Lavado de autos profesional y detallado
Construido con: Understrap

Queríamos agregar Professional Carwashing & Detailing a esta lista de los mejores ejemplos de diseño de sitios web de lavado de autos porque es una revista en línea.
Tiene un diseño de sitio de noticias tradicional con mucho contenido en la página de inicio, pero el espacio en blanco lo hace agradable a la vista.
Professional Carwashing & Detailing también tiene un encabezado relleno con enlaces a sus otros sitios, enlaces de navegación rápida y un menú de hamburguesas (con una barra de búsqueda, íconos sociales y más), por nombrar algunos.
Nota: Asegúrese de que haya suficiente espacio en blanco cuando agregue mucho contenido visual y de texto para una legibilidad excelente.
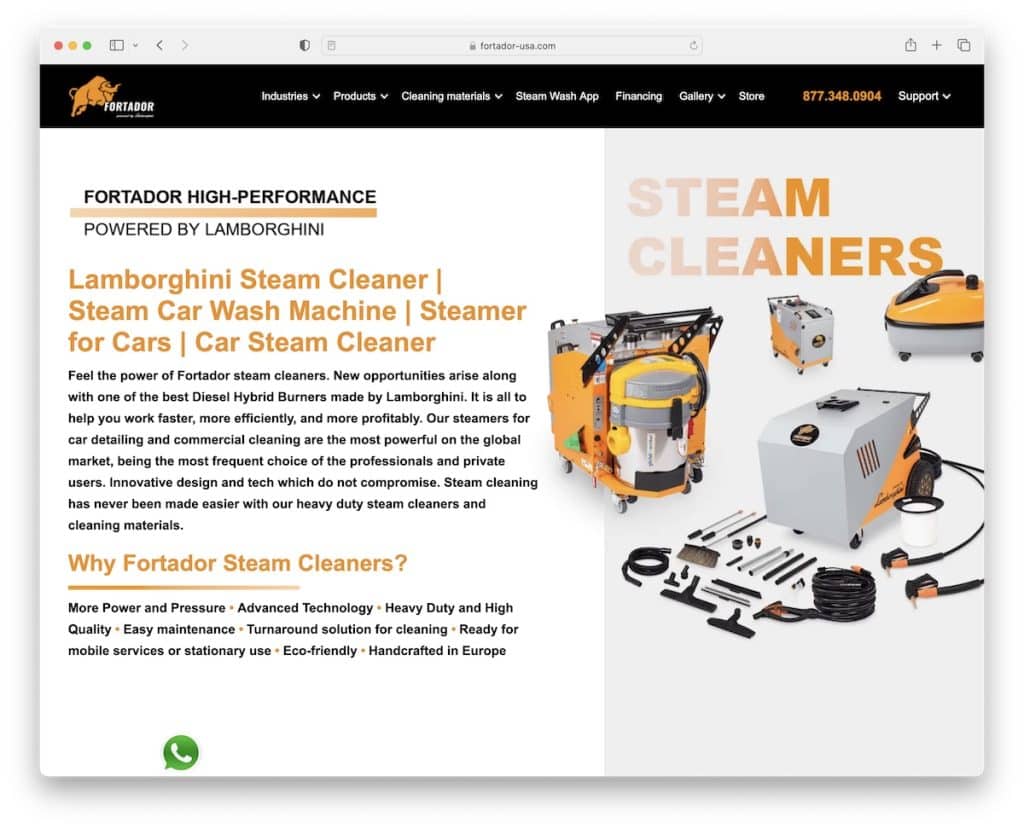
20. Fuerte
Construido con: Webflow

Fortador es otro sitio web no de una tienda sino de productos utilizados para lavados de autos. Hola, solo queríamos agregar algunos otros ejemplos para su conveniencia.
Tiene un encabezado fijo con un mega menú, un número de teléfono en el que se puede hacer clic, un widget de chat flotante y una tabla de comparación con todas las especificaciones, para que no tengas que inspeccionarlas manualmente.
La página de inicio es larga, pero la elección de colores y fuentes y la carga de contenido en el desplazamiento no lo hacen sentir así.
Nota: Facilite que los clientes potenciales se comuniquen con usted con un número de teléfono en el que se pueda hacer clic (preferiblemente ubicado en el encabezado flotante).
Siéntase libre de echar un vistazo a algunos sitios web de Webflow más excelentes con diseños magníficos.
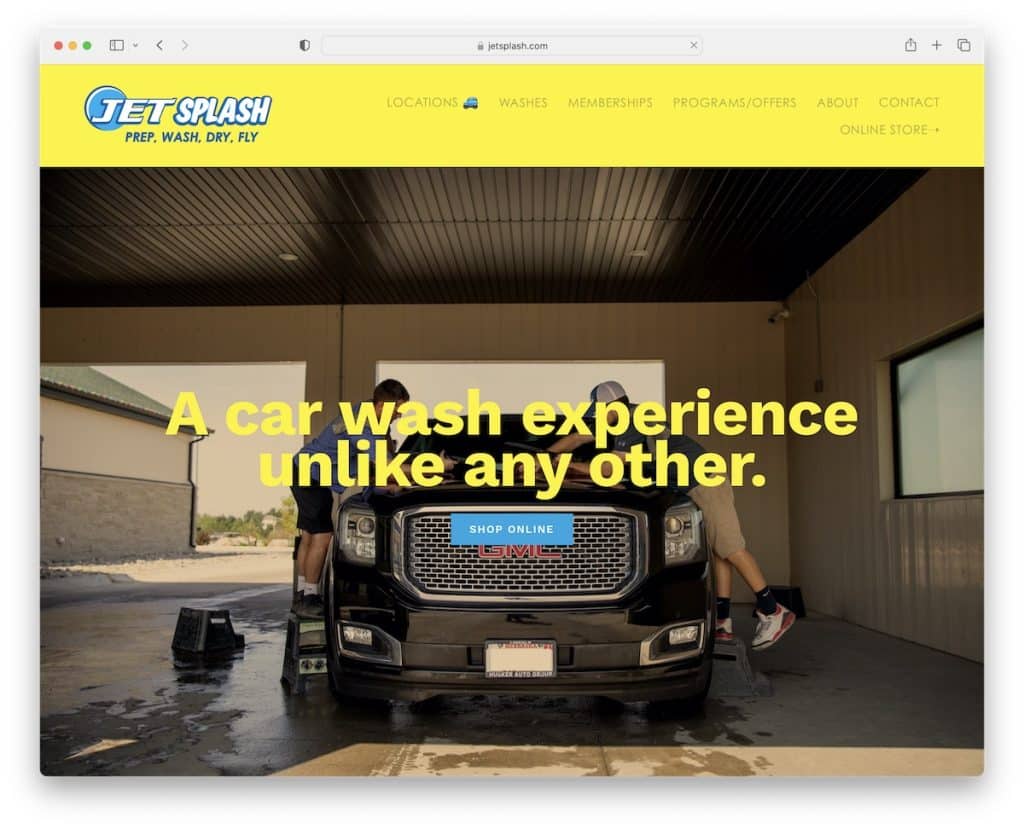
21. Chorro de chorro
Construido con: Squarespace

Es el color amarillo lo que hace de Jet Splash un sitio web impactante de lavado de autos que deja una impresión duradera en el visitante.
Jet Splash tiene un banner grande en la parte superior de la página con un título y un botón de CTA con muchos más CTA esparcidos por la página.
También encontrará "tablas" de precios muy simplistas pero tangibles y un formulario de suscripción de SMS de "club de texto" que promueve un lavado de autos gratis a cambio del número.
Nota: Integre un formulario de suscripción y recopile correos electrónicos o números de teléfono para marketing por correo electrónico o SMS.
Pero eche un vistazo a estos ejemplos de sitios web de Squarespace si desea ver más diseños web excelentes.
