CartFlows y rendimiento del sitio web
Publicado: 2020-07-14La semana pasada, un usuario escribió una reseña negativa de CartFlows porque tenía la impresión de que CartFlows tiene un rendimiento deficiente "en sus pruebas".
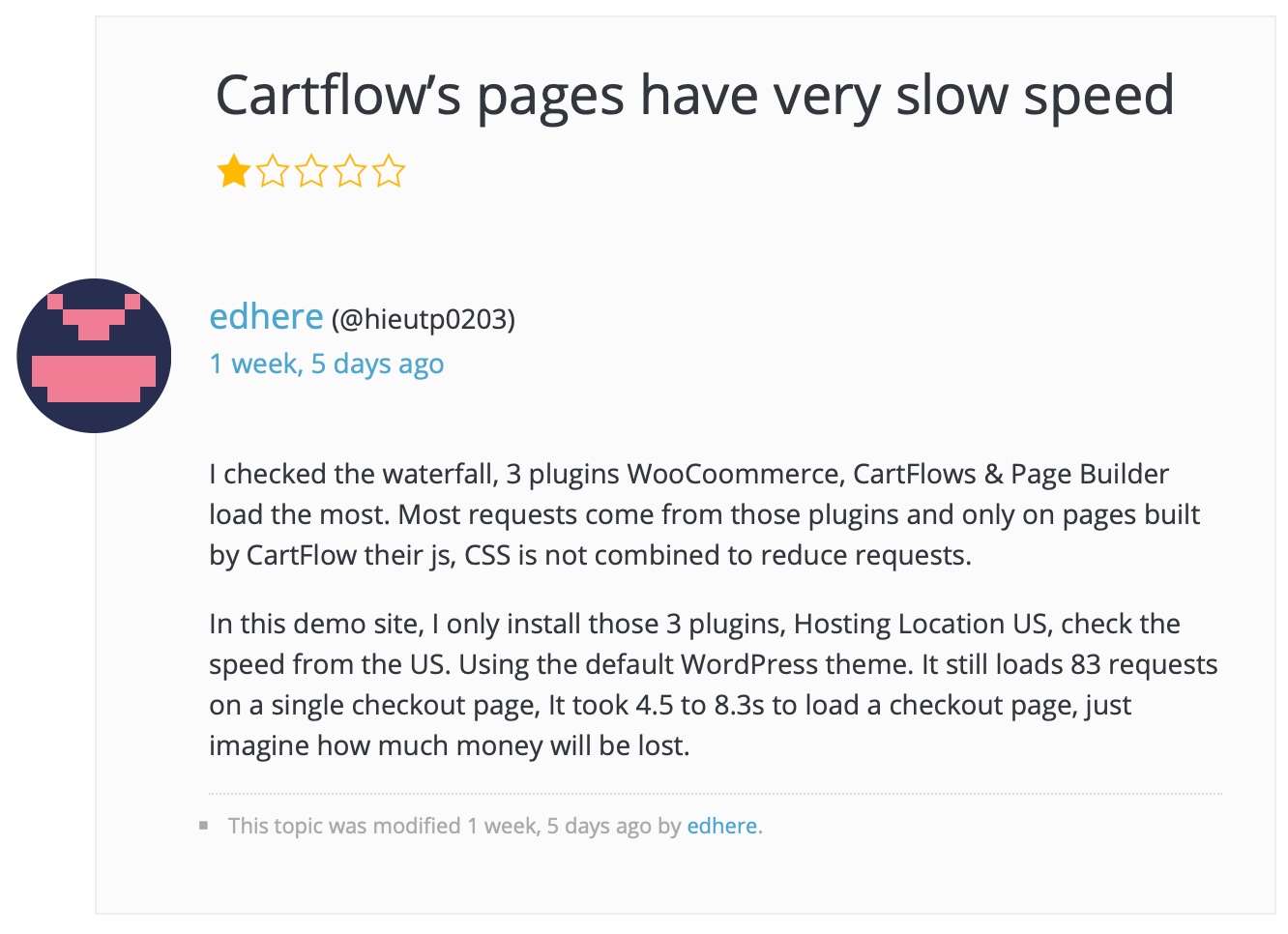
Aquí hay una captura de pantalla de su revisión.

¡AY! Ningún creador de productos quiere ver una reseña de una estrella, y mucho menos una sobre el rendimiento.
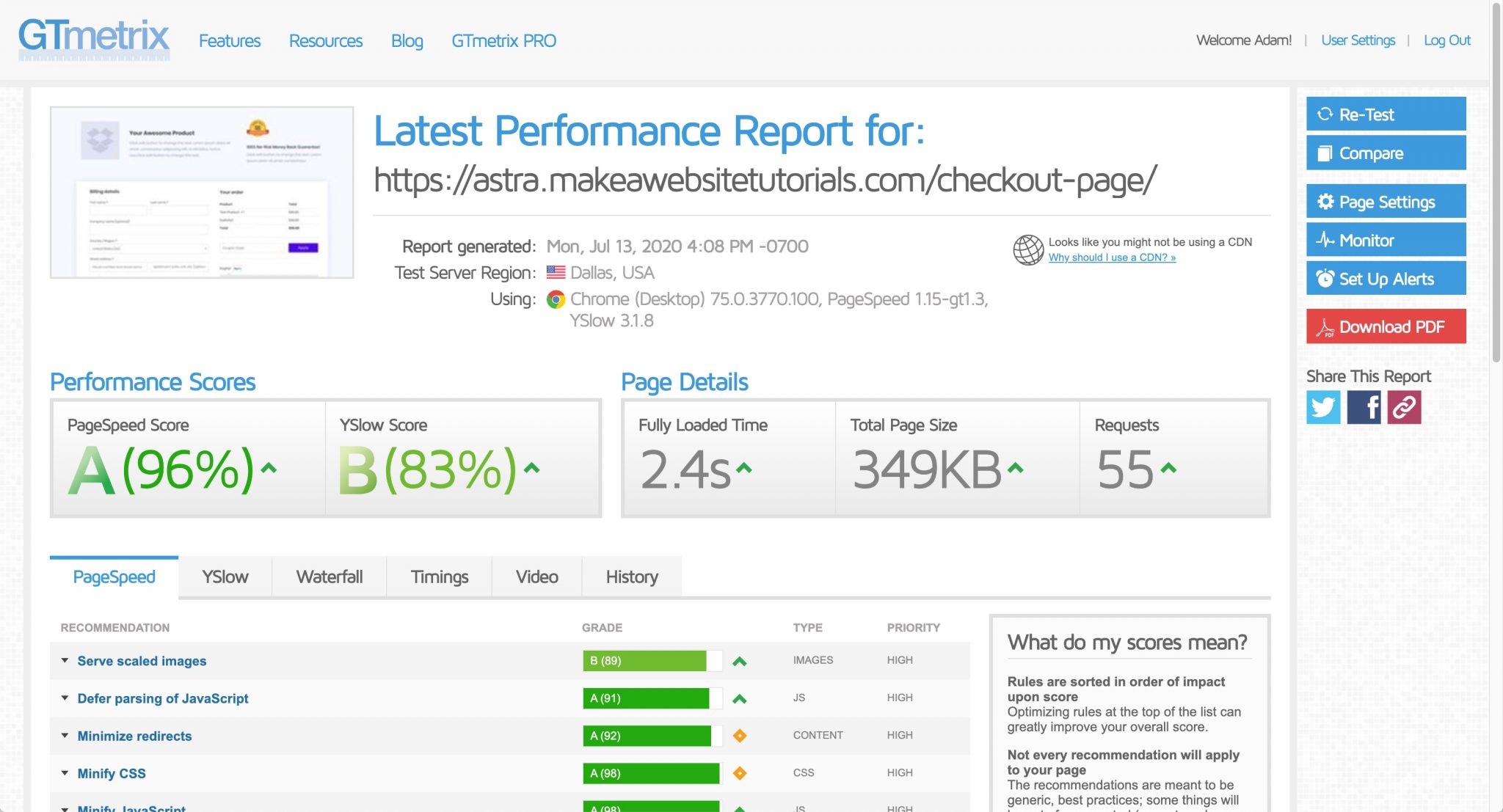
Según sus pruebas, vieron de 4,5 s a 8,3 s de tiempo de carga completa en GTMetrix.com y un total de 83 solicitudes. Procedieron a concluir que esto haría que el propietario de una tienda perdiera dinero.
Conociendo la prioridad que le damos al rendimiento, sabía que debía haber algo mal en sus pruebas, pero más que eso, quería probar por mí mismo para ver qué dicen los números.
En CartFlows nos enorgullecemos de la transparencia absoluta, por lo que esta fue la oportunidad perfecta para escribir sobre mi hallazgo, bueno o malo.
¿Qué efectos tiene el rendimiento del sitio web?
Antes de comenzar, es importante comprender que la velocidad de carga de sus sitios web se ve afectada por varios factores.
Los principales factores son:
- Su elección de alojamiento web
- Qué tema estás usando en tu sitio web
- Qué complementos hay en su sitio web
- Lo que colocas en la página que estás probando
Al ser CartFlows solo una parte de su sitio web, no tenemos control total sobre toda la experiencia porque:
- No estamos decidiendo qué servicio de alojamiento debe usar
- No estamos decidiendo qué tema debes usar.
- No estamos decidiendo qué complementos debe usar
- No estamos decidiendo lo que coloca en las páginas que está probando.
Lo que sí tenemos control es el rendimiento de CartFlows y cómo funciona en su sitio web. También cómo diseñamos nuestras plantillas, pero por supuesto el usuario puede cambiar las plantillas como quiera.
Rendimiento de CartFlows en cifras
Así que aquí están los resultados de nuestras pruebas. Tenga en cuenta que el tiempo de carga completa no es el número importante al que debe prestar atención, aunque es rápido en estas pruebas porque fluctúa hacia arriba y hacia abajo. Además, no refleja cómo el visitante experimenta la página.
Para esta prueba, estamos usando un servidor Vultr de $20 por mes a través de Cloudways. El servidor tiene 16 sitios web de WordPress actualmente. Varnish está deshabilitado en el servidor, por lo que no hay almacenamiento en caché del lado del servidor en el servidor.
Para poder contar la historia completa sobre el rendimiento, realizamos 4 pruebas de diferencia.
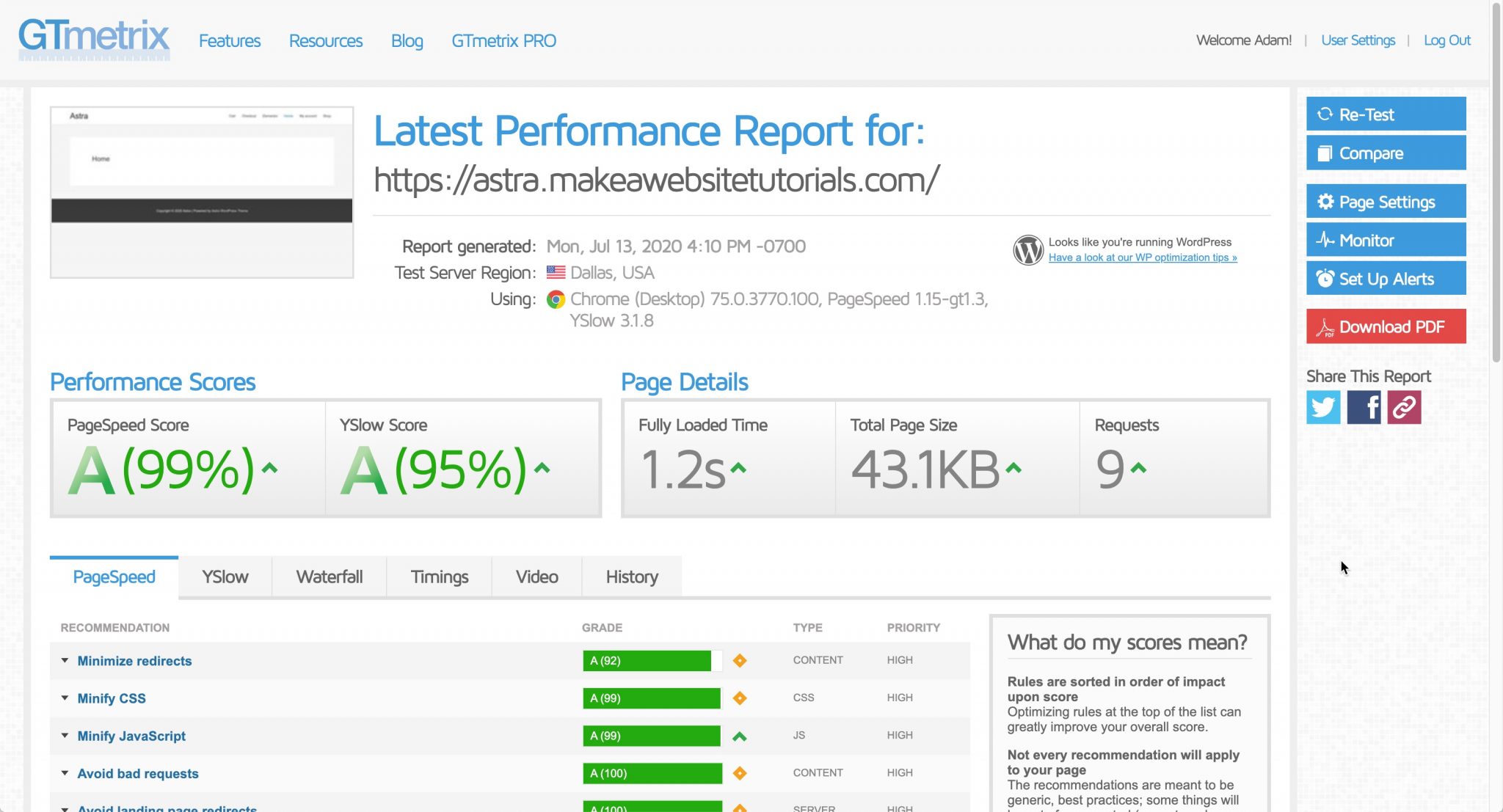
- Línea de base: probamos una instalación predeterminada de WordPress con el tema Astra
- Baseline + WooCommerce: agregamos WooCommerce y probamos la página de pago
- Baseline + WooCommerce + CartFlows: agregamos CartFlows a la mezcla, pero solo usamos el proceso de pago únicamente, sin diseño ni creador de páginas aparte de Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor: agregamos Elementor y uno de nuestros diseños de plantillas de pago
Es importante tener en cuenta que no utilizamos complementos de almacenamiento en caché en el sitio web y no hubo optimizaciones de rendimiento o almacenamiento en caché del lado del servidor.
Prueba 1: línea de base
Cada tema de WordPress diferirá en su rendimiento. Elegimos usar el tema Astra, que es uno de los temas con mejor rendimiento.

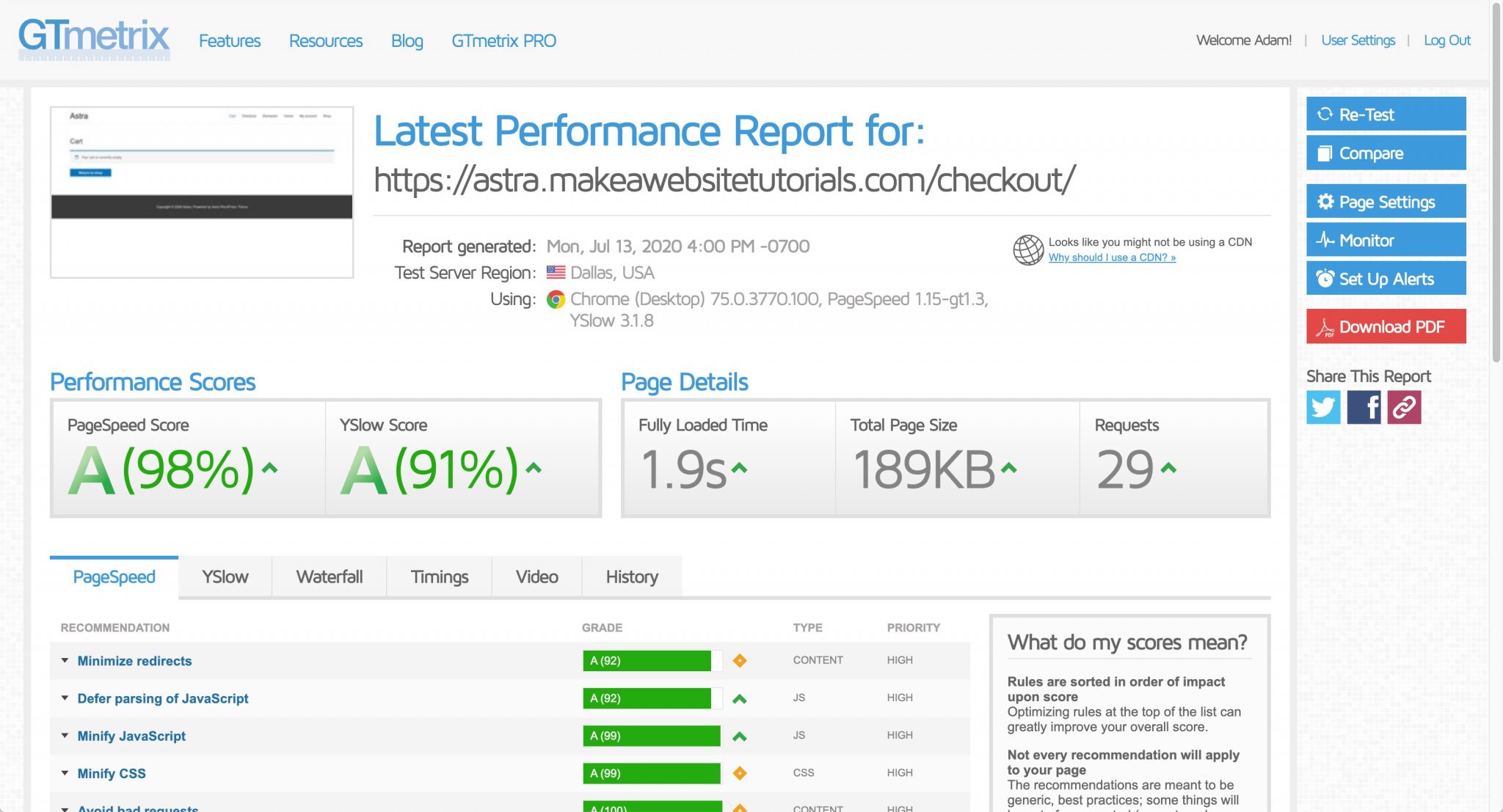
Prueba 2: Línea base + WooCommerce
Para esta prueba, simplemente agregamos WooCommerce y probamos la página de pago. Dado que no puede hacer que la herramienta de prueba agregue primero un producto al pago para obtener la prueba completa, aún puede ver los cambios desde la línea de base.

En esta prueba, vemos que las solicitudes aumentan en 20 y el tamaño de la página aumenta alrededor de 150 KB.
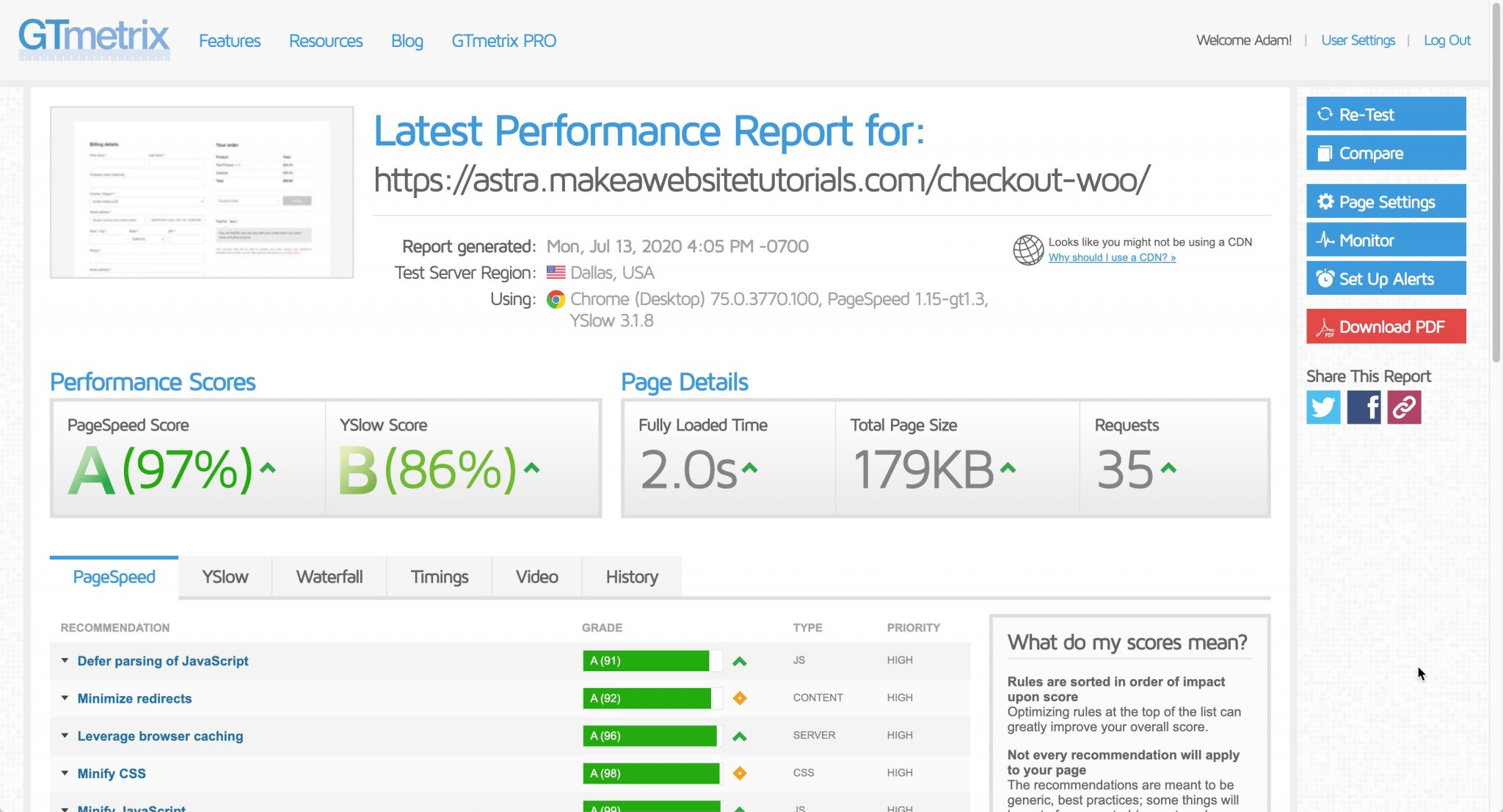
Prueba 3: Baseline + WooCommerce + CartFlows
Para esta prueba, agregamos CartFlows a la mezcla con un pago fijo. Dado que CartFlows le permite completar previamente el pago, obtenemos mejores resultados de la prueba que la prueba anterior.
También para esta prueba estamos usando Gutenberg, que es el generador de bloques predeterminado que viene con WordPress.

Al agregar CartFlows, vemos que las solicitudes aumentan en 6 para un total de 35 solicitudes. Además, vemos que el tamaño total de la página disminuye, lo que probablemente se deba a que no se muestra el encabezado/pie de página de los temas.

Este es un aumento muy pequeño y sigue siendo una página muy ligera.
Pero la realidad es que no hay otro diseño de página que no sea la parte de pago. Cada imagen que agregue agregará una solicitud. Cada carácter del texto se sumará al tamaño total de la página... muy ligeramente, por supuesto.
Prueba 4: Baseline + WooCommerce + CartFlows + Elementor
Ahora es el momento de la prueba del mundo real. Aunque puede aprovechar nuestras hermosas plantillas de Gutenberg y también beneficiarse de las mejoras de rendimiento de Gutenberg, la mayoría de nuestros usuarios utilizarán un creador de páginas tradicional.
Entonces, para esta prueba, pensamos que usaríamos el creador de páginas más popular para WordPress junto con una de nuestras plantillas de pago más populares.

Al agregar Elementor a esta prueba, vemos que las solicitudes aumentan en 20 para un total de 55 solicitudes. También vemos que el tamaño total de la página aumenta en 180 KB.
Tenga en cuenta que este es un pago típico con un diseño. También hay imágenes, lo que contribuye al aumento del tamaño y las solicitudes, por lo que no es solo porque agregamos Elementor.
Desglose de los resultados de las pruebas
Aquí hay una tabla de los resultados para que sea más fácil ver los cambios para cada prueba.
| Peticiones | Tamaño total de página | Tiempo de carga completa | |
| Base | 9 | 41.5KB | 1,2 s |
| Con WooCommerce | 29 | 189KB | 1.9s |
| Con CartFlows | 35 | 179KB | 2.0s |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
Mitos sobre el rendimiento del sitio web
Lamentablemente, hay un montón de conceptos erróneos sobre el rendimiento del sitio web. Trataré de abordar algunos de ellos aquí.
¡El alto tiempo de carga completa conduce a conversiones más bajas!
Como viste en mis pruebas, el tiempo de carga completa fue rápido y eso se debe a que uso un alojamiento de calidad. Sin embargo, todavía me sentiría cómodo si los tiempos de carga completa fueran el doble porque sé que este es el tiempo de carga completa y la realidad es que el visitante del sitio web no está esperando tanto tiempo para que todo se cargue. Su página web se carga a medida que se carga cada elemento, no después de descargar cada solicitud. Entonces, en realidad, el visitante no está mirando una página en blanco en blanco durante 2,4 segundos o el tiempo de carga que sea según su alojamiento.
¡CartFlows hará que su sitio web sea lento!
Cualquier cosa que agregue a su sitio web "técnicamente" tiene un impacto en el rendimiento. Cuando agrega una imagen, aumenta el tamaño total de la página y agrega una solicitud. Si agrega 20 imágenes, bueno, son 20 solicitudes adicionales. Cuando agrega un ícono, elige un color para un fondo o cuando escribe un párrafo de texto, todos tienen un impacto. "Técnicamente" podría decir "agregar una imagen a su sitio web hará que su sitio web sea lento", pero eso no impide que casi todos los sitios web usen imágenes.
El punto que estoy tratando de hacer es si agregar algo a su sitio web agrega un beneficio, ¿por qué no lo agregaría? Es por eso que agregamos imágenes, videos, íconos y texto a las páginas de nuestro sitio web. Si agregar una imagen en su página de pago generará una mayor conversión porque sus compradores potenciales pueden verse en ella, ¡agréguela! Si tener una insignia de garantía de confianza en su página de pago ayuda a su comprador a sentirse más seguro en su compra, ¡agréguela!
Entonces, la respuesta, según los números anteriores, es que CartFlows no ralentizará su sitio web ni un poco. Si bien CartFlows agrega solo 6 solicitudes a la página de pago, también reduce el tamaño total de la página porque elimina el encabezado y el pie de página de su tema. Tenga en cuenta los enormes beneficios de usar CartFlows en su sitio web.
Envolver
Mi único objetivo para esta publicación era tener una conversación franca sobre el rendimiento y las conversiones.
Mi mejor consejo para ti es “a veces hay que ver el bosque más allá de los árboles”. Tristemente, veo a muchas personas retrasadas por asuntos triviales y nunca logran poner en marcha su negocio.
El rendimiento es importante, pero lo que es más importante es su mensaje y difundirlo. Hacer ofertas sólidas a sus clientes.
Si está debatiendo agregar una solicitud adicional a su página de pago porque desea mostrar la cara de un cliente feliz, creo que debería agregar la imagen.
En CartFlows siempre haremos que el rendimiento sea nuestra máxima prioridad para que pueda concentrarse en hacer crecer su negocio.
