Cómo cambiar el color de fondo en WordPress 2022 (Fácil)
Publicado: 2022-11-04- Instalar y activar un tema de WP
- Cómo cambiar el color de fondo en WordPress
- ¿Por qué debería cambiar el color de fondo en un sitio web de WordPress?
- Conclusión
Antes de aprender a cambiar el color de fondo de una página en un sitio web de WordPress, es necesario poder iniciar sesión en el panel o la página de inicio de WordPress y poder navegar correctamente por el sitio. Este es uno de los pasos más interesantes en la curva de aprendizaje de WordPress.
Una vez que haya iniciado sesión correctamente en el tablero de WordPress agregando la extensión " /wp-admin" a la URL de su sitio web, debe aprender a manipular las cualidades del tema de su sitio web. Esto incluye cambiar los colores de fondo de las páginas y publicaciones. También incluye cambiar los colores de fuente y otras actividades.

En este tutorial, usaremos el "Tema especular" para ayudar a demostrar todos los aspectos relacionados con los colores de fondo y las imágenes para los diferentes temas de WordPress.
Se seleccionó este tema porque tiene numerosas funciones para personalizar colores de fondo, imágenes y degradados; como tal, parecía un buen lugar para comenzar el proceso de aprendizaje.
El primer paso antes de comenzar a discutir cómo cambiar los colores de fondo de las páginas y publicaciones de WordPress es el proceso de instalar con éxito " Specular" y activarlo. El proceso de instalación es fácil y rápido y, por lo tanto, tanto los principiantes como los usuarios expertos de WordPress pueden lograrlo fácilmente.
Instalar y activar un tema de WP
A continuación se muestra el procedimiento de 3 pasos para instalar y activar con éxito el tema Specular en preparación para las actividades de manipulación del tema:
Paso 1: mientras se encuentra en el Panel de control de WordPress o en la página de inicio, haga clic en Apariencia en el menú disponible en el extremo izquierdo de la pantalla y seleccione Temas . Esto abrirá la página de temas.

Paso 2: en la página de temas, haga clic en " Agregar nuevo". Esto abrirá la página de temas. Esto significa que puede buscar un tema en la barra de búsqueda usando sus palabras clave o cargar el tema desde los archivos de su computadora local. Por lo tanto, se supone que debe elegir el tema deseado de la lista disponible.

Paso 3: Una vez que haya buscado y localizado o subido el tema con éxito, debe hacer clic en instalar para instalar el tema en cuestión y luego activarlo para que pueda comenzar a usarlo. Una vez activado, el tema se etiquetará como activo, como se muestra en la siguiente captura de pantalla.

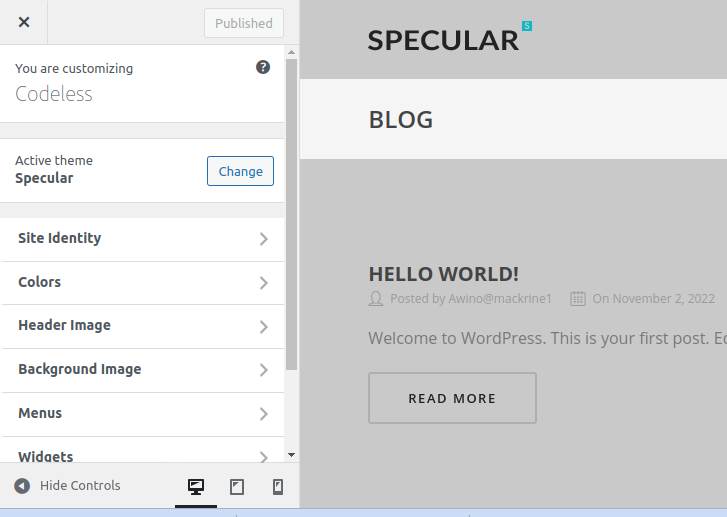
Con todos estos pasos ejecutados de forma completa y precisa, el tema Specular estará instalado y listo para funcionar. Siempre puede hacer clic en personalizar para acceder a la página de personalización del tema, donde podrá personalizar el tema ampliamente.
Cómo cambiar el color de fondo en WordPress
Hay muchas formas fáciles y rápidas de cambiar el color de fondo de un sitio web o una página web creada con WordPress y algunas de estas formas se describen y analizan en detalle con capturas de pantalla ilustrativas a continuación:
- Utilice el personalizador de temas de WordPress.
- Agregar código CSS personalizado.
- Cambiar el fondo de color a una imagen.
- Usando el complemento "Cambiar color de fondo".
- Usando un video de Youtube para el fondo del sitio web.
- Cambiar el color de fondo de publicaciones y páginas individuales.
1. Usar el personalizador de temas de WordPress
Es posible que pueda cambiar el color de fondo con el Personalizador de temas de WordPress, según su tema. Le permite cambiar la apariencia de fondo de toda su página web sin tener que editar el código, por lo que un desarrollador novato de WordPress puede lograrlo.
Primero, inicie sesión en su sitio web y navegue hasta Apariencia en la barra de navegación izquierda, luego elija Personalizar para acceder al Personalizador de temas de WordPress.

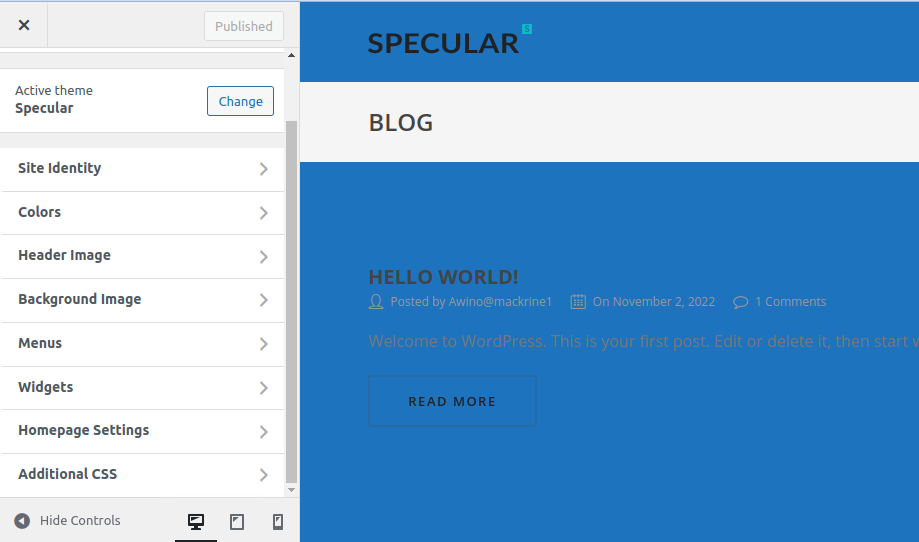
Esto iniciará el Personalizador de temas, desde donde puede realizar cambios en su tema. Los elementos que se pueden manipular incluyen menús , colores , widgets e incluso la imagen de fondo . Sin embargo, las opciones particulares disponibles estarán determinadas por el tema de WordPress que se utiliza en su sitio.

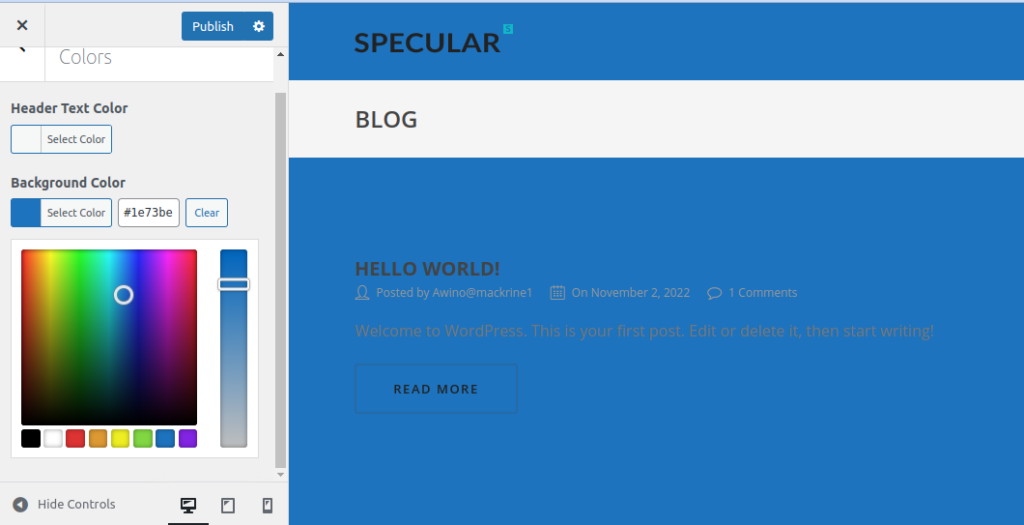
Seleccione el menú " Colores " y elija el " color de fondo ". Esto abre una herramienta de selección de color desde la que puede usar para elegir el color de su elección y luego hacer clic en " Publicar " para guardar los cambios.

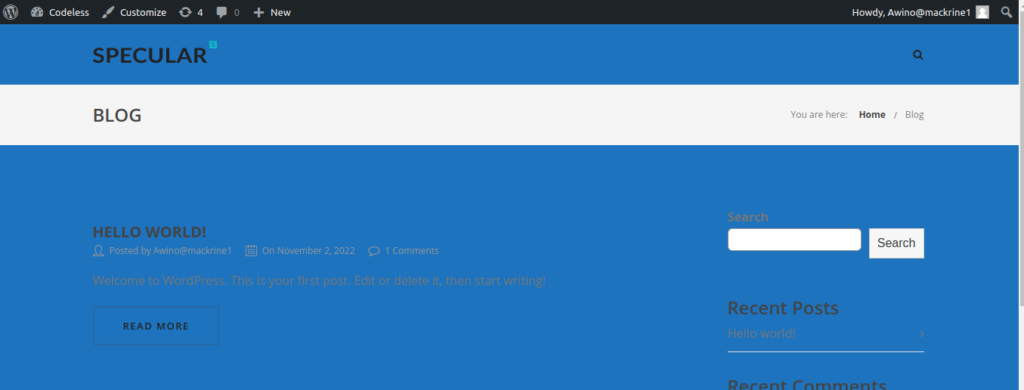
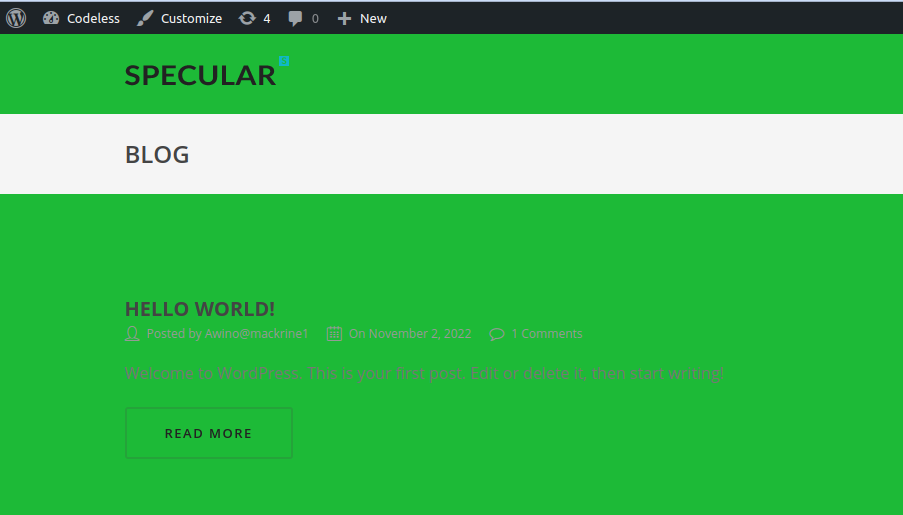
Ahora puede ver el nuevo color de fondo en acción visitando su sitio web.

2. Agregar código CSS personalizado.
Otro método que puede usar para cambiar el color de fondo de su sitio web de WordPress es usar la sección CSS personalizada que ofrece WordPress. Para comenzar, vaya a Apariencia en la barra de navegación izquierda y luego seleccione Personalizar para llegar al Personalizador de temas de WordPress.

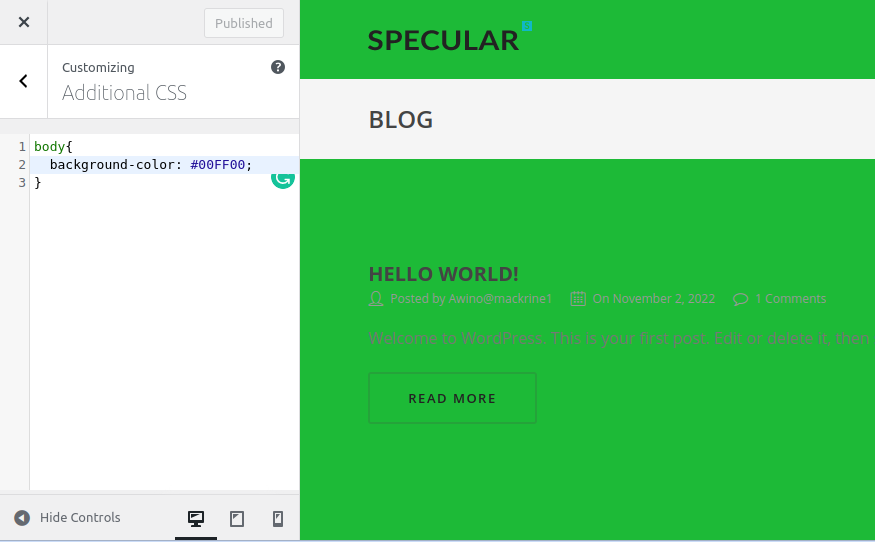
En el menú que aparece, seleccione la opción “ CSS adicional ”. Esto abrirá una pestaña en la que deberá agregar el código CSS que contendrá el código hexadecimal para el color de fondo deseado.
body{ background-color:#00FF00; } 
Una vez que el código CSS esté en su lugar, haga clic en Publicar para guardar los cambios y verifique el nuevo color de fondo en acción visitando su sitio web.

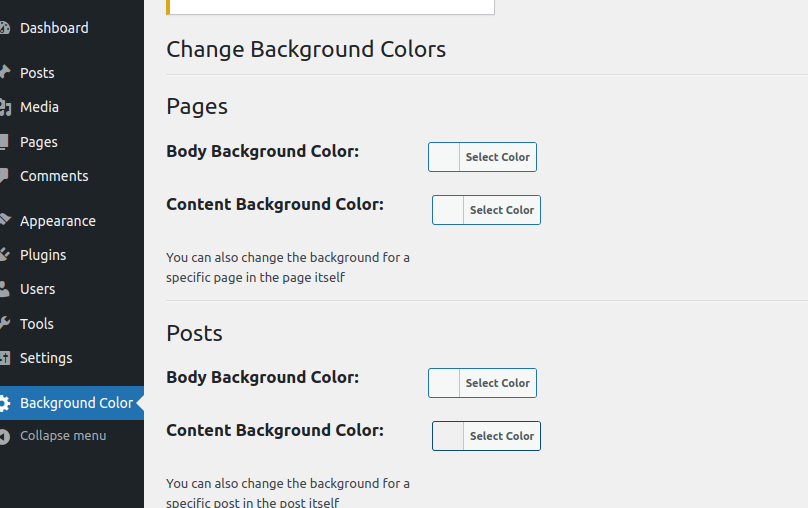
3. Usando el complemento "Cambiar color de fondo".
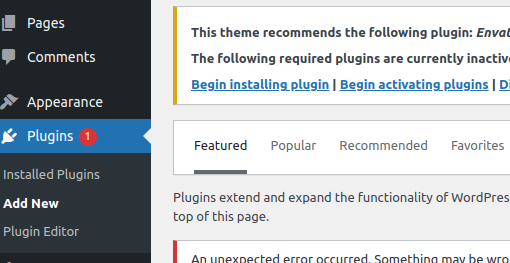
El complemento "cambiar color de fondo" modifica el color de fondo de las páginas, publicaciones y widgets . Para utilizar este complemento, debe instalarlo. Para comenzar a instalar el complemento, comience a mover el cursor del mouse sobre Complementos en el menú de la izquierda del tablero y haga clic en la opción Agregar nuevo a continuación.


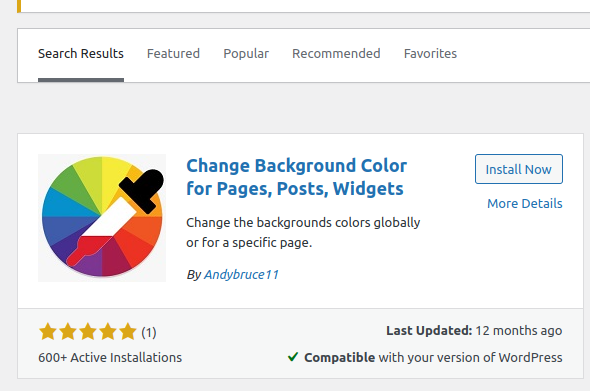
Ingrese " Cambiar color de fondo " en el campo de búsqueda de palabras clave en la pantalla de instalación del complemento. Cuando aparezca el complemento " Cambiar color de fondo para páginas, publicaciones y widgets ", haga clic en el botón Instalar ahora y active la cuenta.

Tras la activación del complemento, podrá acceder a todas las preferencias del complemento. Desde allí, tendrá acceso al elemento del menú Color de fondo en el Tablero y luego podrá proceder a manipular el color de fondo de su sitio.

Para cambiar el color de fondo de las páginas, publicaciones y widgets, solo especifíquelos en el menú de arriba y luego haga clic en guardar cambios para publicar los cambios y hacerlos permanentes.
4. Cambiar el fondo de color a una imagen
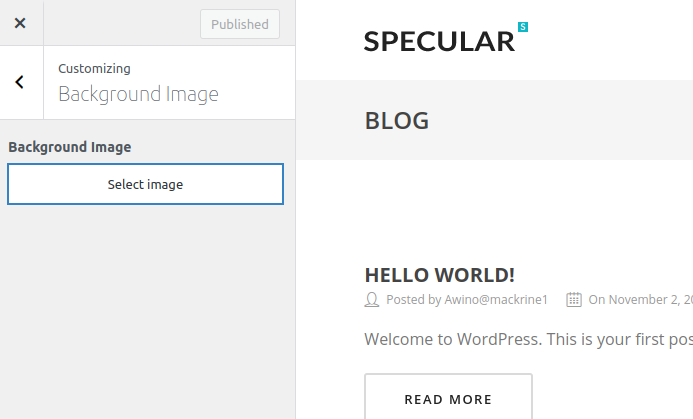
Puede acceder a la página de la imagen de fondo desde Apariencia en el tablero y luego elegir Fondo .

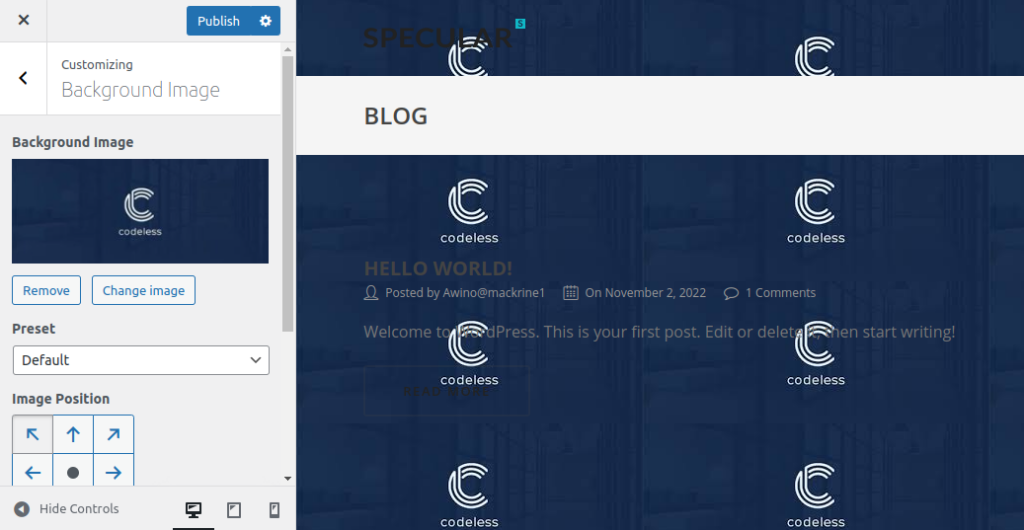
Esto abrirá una página que requerirá que seleccione una imagen de su computadora local o de la biblioteca de medios.

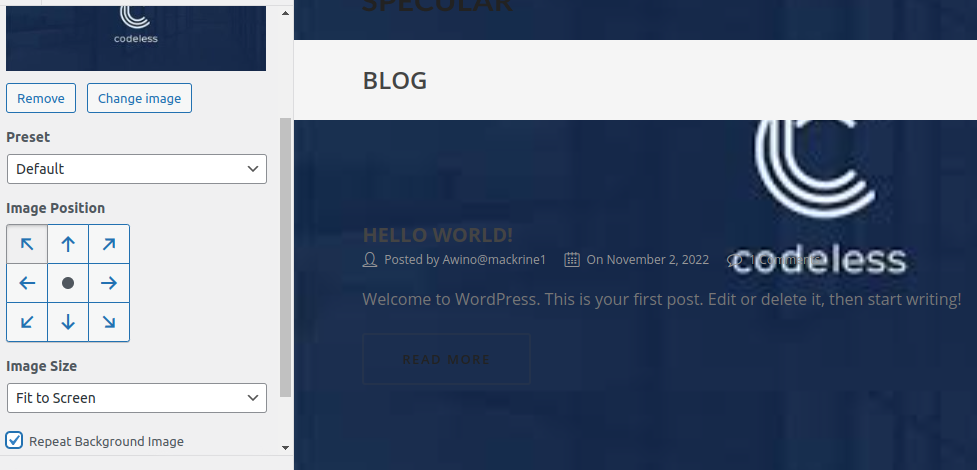
Con eso, habrá utilizado con éxito una imagen como fondo para su sitio web de WordPress. Para evitar que la imagen de fondo se repita en todo el fondo, debe configurarla para " ajustar a la pantalla ".

Esto dará como resultado una imagen bellamente ajustada en el fondo de su sitio web, como se ve en la imagen de arriba. Finalmente, haga clic en Publicar para guardar los cambios.
5. Cambiar el color de fondo de publicaciones y páginas individuales
En lugar de usar un solo color en todo su sitio web, puede modificar el color de fondo de cada publicación de blog específica en WordPress usando CSS personalizado . Le permite personalizar los fondos y la apariencia de publicaciones particulares.
Puede, por ejemplo, modificar la apariencia de cada publicación según el autor o mostrar un color de fondo diferente para su publicación más popular. Incluso el color de fondo de las publicaciones en una categoría específica se puede personalizar. Por ejemplo, los colores de fondo de los artículos de noticias y los tutoriales pueden diferir.
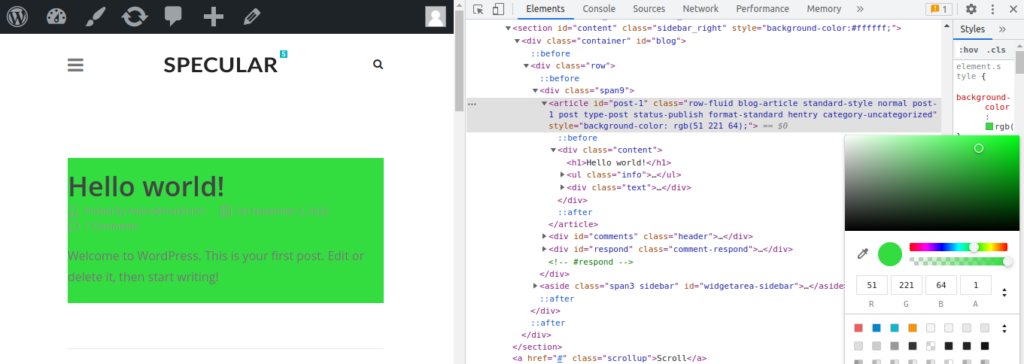
Encontrar la clase de ID de publicación en el CSS de su tema será su primer paso. Puede hacerlo mostrando cualquier publicación de blog y luego haciendo clic con el botón derecho para abrir la herramienta Inspeccionar en su navegador.

El siguiente CSS personalizado se puede usar para modificar el color de fondo de una publicación específica una vez que tenga su ID de publicación. Simplemente cambie la identificación de la publicación para que coincida con la suya, junto con el código de color de fondo deseado.
6. Use un video de YouTube para el fondo del sitio web.
Puede atraer a más usuarios y aumentar la participación de los usuarios utilizando videos como fondo de su sitio web. El método más simple para incrustar un clip de YouTube en segundo plano es usar un complemento de WordPress.
Usaremos "mb.YTPlayer" para los videos de fondo del tutorial. Puede usar este complemento gratuito para permitir que los videos de YouTube se reproduzcan en el fondo de su sitio web de WordPress.
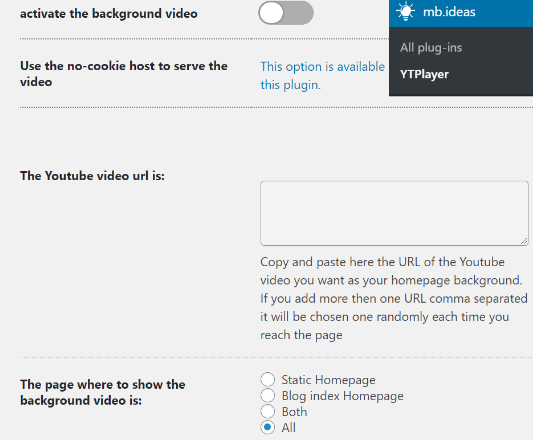
La marca de agua "mb.YTPlayer" se puede eliminar de la versión gratuita, que también viene con más opciones de personalización. Primero, instale y active el complemento en su página web. Puede acceder a "mb.ideas" y luego a YTPlayer desde su área de administración de WordPress una vez que se haya activado. Debe ingresar la URL del video de YouTube y activar el video de fondo en la siguiente pantalla.

Una vez que la URL esté en su lugar, debe activar el video de fondo. Finalmente, visite su sitio web para ver el fondo del video en acción después de ingresar la URL del video y activar el fondo.
¿Por qué debería cambiar el color de fondo en un sitio web de WordPress?
Establecer un buen fondo para las páginas o publicaciones de un sitio web es crucial en el diseño del sitio web, ya que puede aumentar el poder expresivo de un sitio web y resaltar su contenido. El color de fondo de su sitio web tiene un impacto significativo en su identidad, diseño y capacidad para leer su información.
En su blog de WordPress, puede usar una variedad de colores de fondo para varias publicaciones basadas en autores, comentarios o subgrupos. Esto distingue las publicaciones de otros contenidos de su sitio web. Además, hay una manera de agregar fondos de video para captar la atención de los visitantes y aumentar la participación. La mayoría de los temas populares de WordPress incluyen funciones de fondo personalizadas que le permiten modificar el color de fondo o usar videos, imágenes o degradados como fondos de página web.
Cómo elegir un buen esquema de color para su sitio web
Todos los temas, incluido el tema especular, tienen la capacidad de cambiar los colores, lo que debe aprovechar al seleccionar el mejor tema de color para su sitio web. Una vez que haya elegido sus colores, deberá organizar su contenido en su sitio web para que se vea bien. A continuación se muestran los métodos para elegir los mejores esquemas de color para sus páginas web de WordPress:
Identifica lo que representa cada color.
Elegir los mejores colores para su sitio web puede ser muy beneficioso porque cada color influirá en los espectadores de una manera diferente. No solo logotipos, tampoco; cada color en su tienda o sitio web puede afectar la forma en que los clientes reaccionan al sitio.
Comprender el público objetivo de su sitio web.
Es posible que haya tenido la tentación de elegir un color inmediatamente después de leer lo que significa cada uno de estos tonos, pero el color por sí solo no es suficiente. Debe comprender el tipo de visitantes que su sitio web espera atraer. Es probable que ya disfrute de una reputación de marca favorable y seguidores devotos.
Crea tu combinación de colores preferida.
Tu logo solo debe tener un máximo de dos colores . Más colores son indeseables por una variedad de razones, pero el costo es una de las principales. Usar menos colores en su logotipo puede ahorrarle mucho dinero porque la tinta de color es muy costosa.
Elija un color adecuado que vaya con su tema de WordPress.
Aunque puede cambiar los colores utilizados en cualquier tema, no todas las combinaciones de colores se verán bien. Muchas veces, usar ciertos colores hace que algunos temas se vean ridículos. Ahora debe identificar un tema que complemente su color.
Entonces, ¿está buscando modificar el color de fondo de su sitio web de WordPress o usar una imagen como fondo de forma rápida y sencilla? Entonces no busques más. Este artículo lo guiará a través de los numerosos y diferentes pasos para cambiar el color de fondo de su sitio de WordPress sin causar ningún tiempo de inactividad del sitio web que pueda incomodar a sus usuarios.
Conclusión
La importancia del color en el diseño de sitios web no debe subestimarse. Al elegir cuidadosamente los colores que usa en su sitio web, puede tener un impacto en la experiencia de los visitantes y las asociaciones que hacen con su contenido y marca. Incluso se pueden usar colores contrastantes para resaltar componentes clave en sus páginas. Como resultado, cambiar el color de fondo en WordPress es algo que todo usuario de WordPress debería hacer. Esta tarea, como se indicó anteriormente, se puede completar de varias maneras. Independientemente de cuán simple sea la tarea, cualquier desarrollador web de WordPress debe ser consciente de ello.
