Cómo cambiar moneda en WooCommerce
Publicado: 2021-04-27¿Está buscando formas de cambiar la moneda en su tienda WooCommerce ? Entonces has venido al lugar correcto. En la siguiente guía, le mostraremos todo lo que necesita saber sobre cómo administrar y cambiar la moneda predeterminada en su tienda en línea.
WooCommerce es una de las mejores plataformas para sitios web de comercio electrónico donde vende productos o servicios. Su extrema flexibilidad y opciones de personalización brindan tanto a los propietarios de las tiendas como a los clientes todo lo que necesitan para vender/comprar en línea. Uno de ellos también incluye la opción de cambiar la moneda predeterminada que usa su tienda.
Echemos un vistazo a por qué es posible que desee cambiar la moneda de su tienda WooCommerce y cómo puede hacerlo.
¿Por qué cambiar moneda en WooCommerce?
Una de las principales razones por las que las personas compran productos en línea es la conveniencia. Para los compradores, comprar en línea es mucho más fácil que visitar una tienda física. Y los propietarios de las tiendas pueden aumentar su audiencia a una escala mucho mayor e incluso vender a nivel internacional.
Sin embargo, si desea dirigirse a clientes de todo el mundo, debe mostrar los precios en diferentes monedas . De forma predeterminada, los precios en WooCommerce se muestran en dólares estadounidenses (USD), pero no todos tus usuarios sabrán cuánto representa el precio en USD en su moneda local.
Es por eso que para que los precios sean fáciles de entender para cada usuario, debe mostrar los precios en su moneda local. Esto es mucho más conveniente para los clientes, ya que evitan tener que calcular y convertir el precio ellos mismos. Además, algunos sitios web incluso permiten que los compradores elijan la moneda que desean usar, lo cual es una gran ventaja para brindarles una mejor experiencia de compra .
Entonces, si desea vender a clientes internacionales, debe agregar múltiples opciones de moneda a su sitio web.
Cómo cambiar moneda en WooCommerce
Hay diferentes formas de cambiar la moneda en tu tienda WooCommerce:
- Desde el panel de control de WooCommerce
- Uso del complemento de cambio de moneda
Echemos un vistazo más de cerca a cada opción, para que pueda elegir la mejor para usted.
1) Cambiar moneda desde el panel de control de WooCommerce
Una de las formas más fáciles de cambiar la moneda es desde el panel de control de WooCommerce. No necesita instalar ningún complemento ni agregar ningún código a su sitio web.
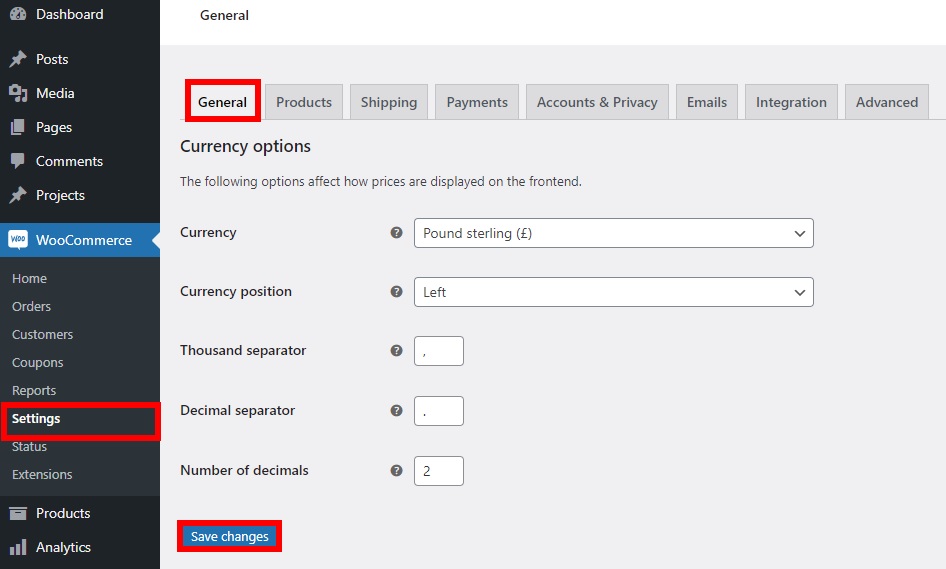
Primero, debe asegurarse de haber configurado correctamente WooCommerce en su sitio. Luego, en su tablero de WordPress, vaya a WooCommerce > Configuración y en la pestaña General , encontrará las opciones de Moneda .
Allí puede editar qué moneda desea usar como predeterminada y cómo desea mostrarla. Las opciones que encontrará aquí incluyen moneda, posición de moneda, separadores de miles, separadores decimales y la cantidad de decimales que desea usar.

Tenga en cuenta que todas las ediciones que realice aquí cambiarán la moneda predeterminada de su tienda. Una vez termines, recuerda guardar los cambios .
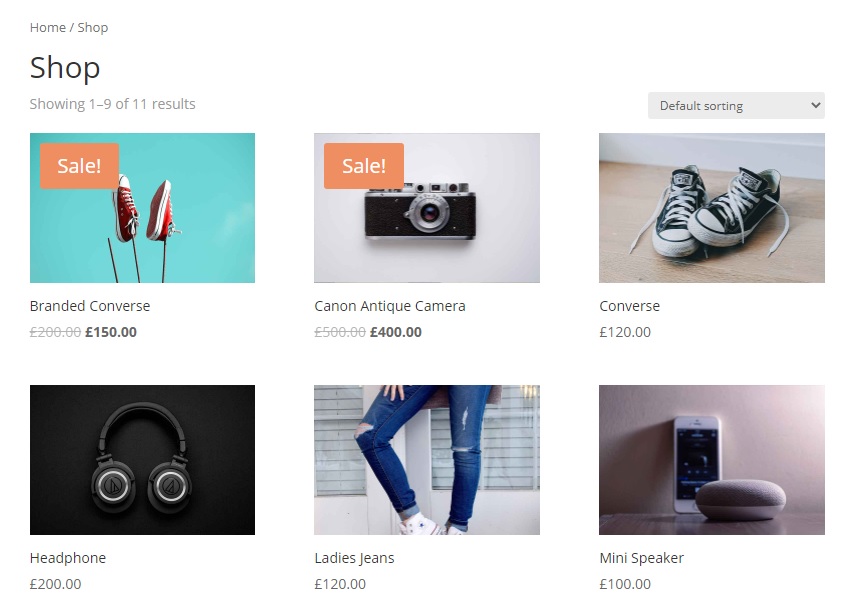
Ahora vaya a su sitio y podrá ver la nueva moneda aplicada en su sitio.

Como puedes ver, este método es muy simple y efectivo. Sin embargo, tiene opciones limitadas y no permite que los compradores cambien la moneda predeterminada a la local. Para hacer eso, necesita usar un complemento de cambio de moneda.
2) Cambiar moneda en WooCommerce con un complemento de cambio de moneda
Para tener más opciones de personalización cuando cambia la moneda predeterminada en WooCommerce, debe usar una herramienta dedicada.
Ya hemos visto algunos de los mejores complementos de cambio de moneda que puede usar. Para este tutorial, utilizaremos el conmutador de divisas WooCommerce de PluginUs.Net . es un complemento freemium que le permite cambiar la moneda predeterminada en su sitio web con unos pocos clics. Además, puede permitir que sus clientes usen su moneda local para brindarles una mejor experiencia de compra.
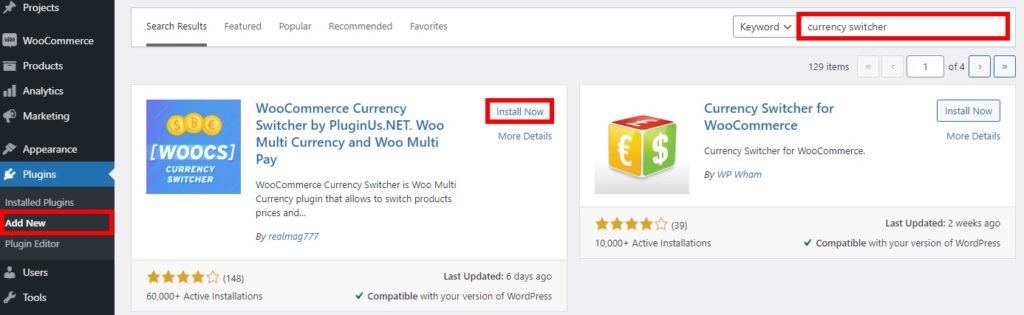
Primero, necesita instalar el complemento. En su tablero de WordPress, vaya a Complementos > Agregar nuevo . Luego, ingrese las palabras clave para el complemento y haga clic en Instalar ahora . Una vez completada la instalación, active el complemento.

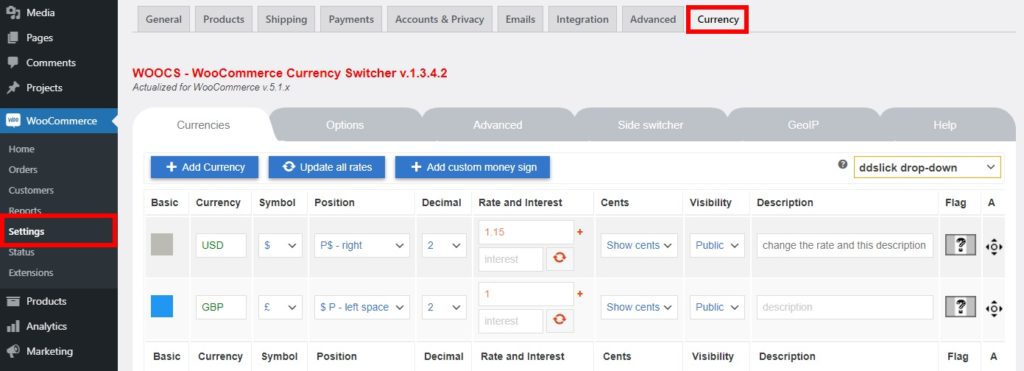
Después de eso, ve a WooCommerce > Configuración y abre la pestaña Moneda para ver todo lo que puedes cambiar con respecto a la moneda.
En la sección Monedas , puede agregar y personalizar las monedas que desea mostrar en su sitio. También puede editar el símbolo, la posición, el decimal, el interés y la tasa, los centavos, la visibilidad y la descripción de cada una de las monedas.

Las secciones Opciones y Avanzadas le brindan algunas opciones adicionales y avanzadas para mostrar monedas. Algunos de ellos incluyen una moneda de bienvenida, una cantidad fija individual para cada cupón o envío, un agregador de moneda y muchos más.
Del mismo modo, puede habilitar y personalizar Side Switcher y agregar reglas y perfiles GeoIP para mostrar automáticamente las monedas según la dirección IP del usuario. Una vez que esté satisfecho con los cambios, recuerde guardar la configuración .
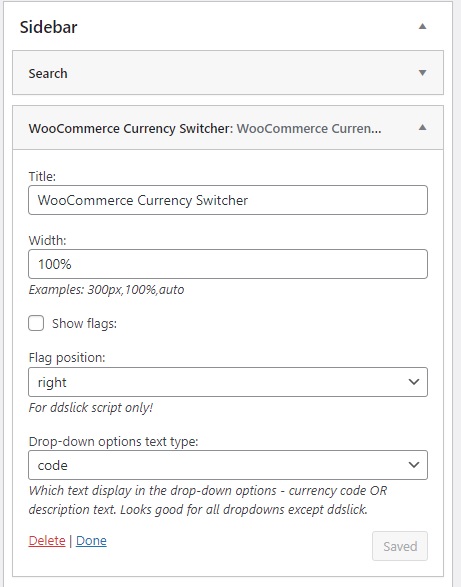
Finalmente, el complemento también le brinda una sección de Ayuda que incluye tutoriales en video y preguntas frecuentes para ayudarlo a usar el complemento con facilidad. Una vez que haya realizado todos los cambios, puede agregar el conmutador de divisas como un widget desde Apariencia > Widget . Simplemente arrastre el widget Cambiador de divisas y agréguelo al área de widgets deseada de su sitio web.

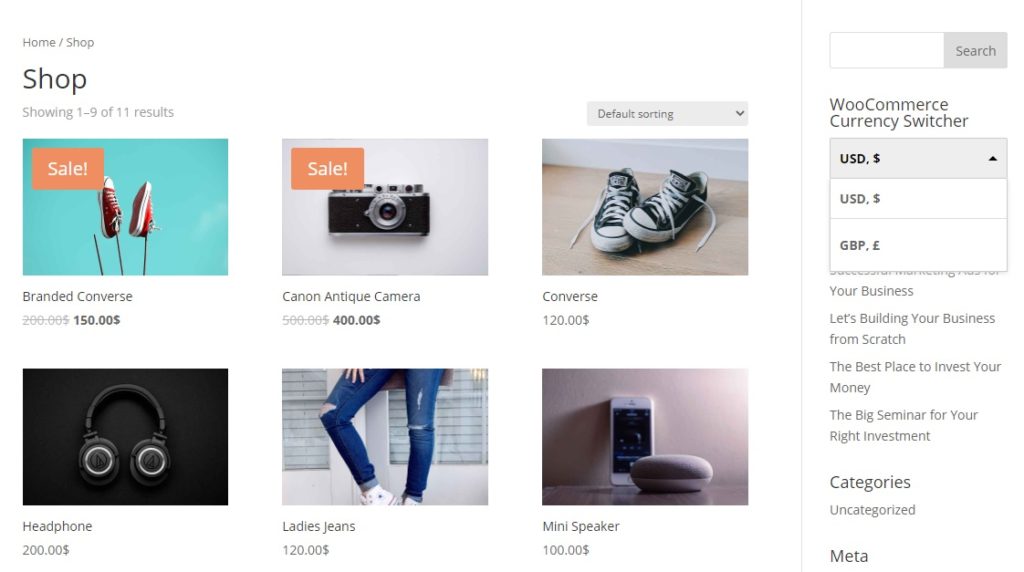
Podrá ver el conmutador de moneda una vez que obtenga una vista previa del sitio web.

Cómo agregar monedas y símbolos personalizados en WooCommerce
Como acabamos de ver, el proceso para cambiar la moneda en WooCommerce es bastante sencillo. Sin embargo, si desea tener más opciones de personalización pero no desea instalar un conmutador de moneda, hay otra solución. Si tiene habilidades de codificación, simplemente puede crear un fragmento de código y agregar una moneda y un símbolo personalizados a su tienda. Esto también te ayudará a tener un sitio liviano con una velocidad de carga rápida.

En esta sección, le mostraremos cómo agregar monedas y símbolos personalizados. Como editaremos algunos archivos principales, antes de comenzar, asegúrese de hacer una copia de seguridad de su sitio web de WordPress y usar un tema secundario. Puede crear uno o usar cualquier complemento de tema secundario.
Agregar una moneda personalizada en WooCommerce
Para agregar una moneda personalizada en WooCommerce, debe pegar el siguiente código en Apariencia> Editor de temas en la pestaña functions.php . Tenga en cuenta que es posible que deba ajustar el código según el tema que use.
//Para agregar una moneda personalizada
add_filter('woocommerce_currencies', 'add_my_currency');
function agregar_mi_moneda ($monedas) {
$monedas['ABC'] = __( 'Nombre de la moneda', 'woocommerce' );
devolver $monedas;
}
//Para agregar un símbolo de moneda personalizado
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function agregar_mi_símbolo_de_moneda( $símbolo_de_moneda, $moneda ) {
cambiar ($ moneda) {
caso 'ABC': $moneda_símbolo = '$'; descanso;
}
devuelve $ símbolo_de_moneda;
}
Para obtener más información, puede consultar esta página de documentación.
Cambiar símbolos de moneda
Además, puede agregar símbolos de moneda personalizados a su sitio web mediante un fragmento de código. Una vez más, en su tablero de WordPress, vaya a Apariencia > Editor de temas y agregue el siguiente código en el archivo functions.php .
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
función change_existing_currency_symbol( $moneda_símbolo, $moneda) {
cambiar ($ moneda) {
case 'AUD': $currency_symbol = 'AUD$'; descanso;
}
devuelve $ símbolo_de_moneda;Para obtener más información, consulta esta documentación.
Bonificación: cómo agregar tarifas al pago de WooCommerce
Si planea vender a clientes internacionales, además de cambiar la moneda en su tienda WooCommerce, es posible que también deba agregar tarifas adicionales. Esto es muy útil si tiene que entregar sus productos, ya que puede cobrar diferentes tarifas de envío según la ubicación del cliente, el tamaño del producto o la velocidad de la entrega.
Anteriormente hemos visto cómo agregar tarifas a la caja. Aunque puede agregarlos desde el tablero de WooCommerce, el método más eficiente es usar un complemento dedicado porque le brinda más flexibilidad y opciones de personalización.
En esta sección, le mostraremos cómo agregar tarifas con Checkout Manager para WooCommerce . Es un complemento freemium que le permite administrar y personalizar cada aspecto de su pago. Puede agregar y eliminar campos fácilmente, incluir campos condicionales y agregar tarifas al pago con unos pocos clics.
Hay una versión gratuita con funciones básicas y 3 planes premium que comienzan en solo 19 USD (pago único).

Para usar Checkout Manager, primero debe instalarlo y activarlo. En su tablero de WordPress, vaya a Complementos> Agregar nuevo e ingrese las palabras clave para el complemento. Luego, haga clic en Instalar ahora y actívelo después de que se complete la instalación.
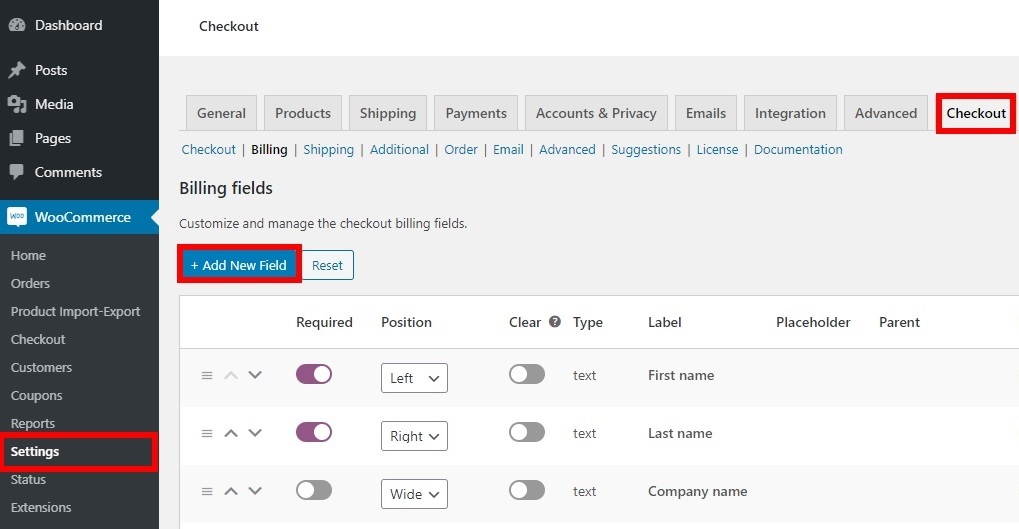
Después de eso, ve a WooCommerce > Pago > Facturación y haz clic en el botón Agregar nuevo campo .

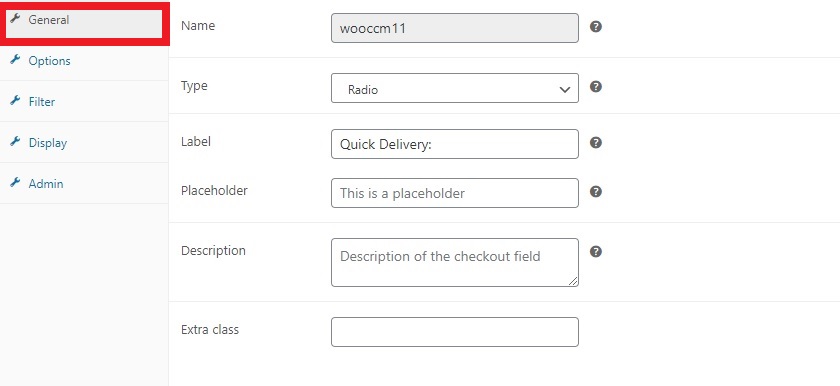
Se le presentarán varias opciones de campo aquí. Simplemente complete los campos en la pestaña General . Para este ejemplo, cobraremos extra por la entrega rápida.

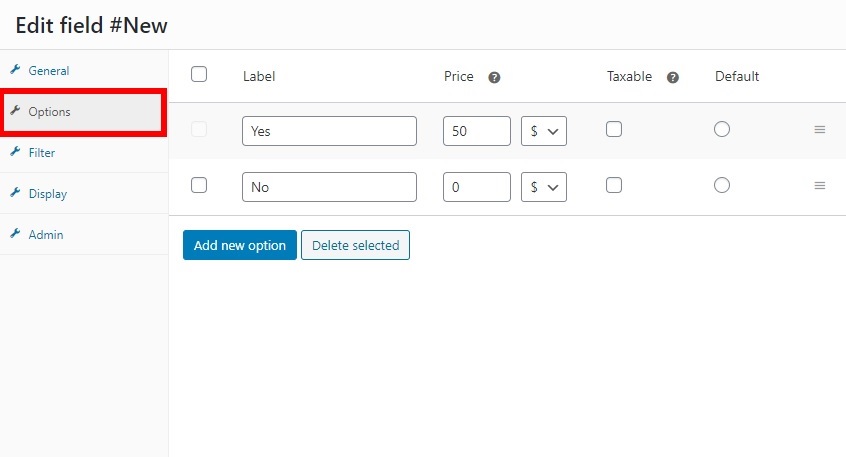
Ahora es el momento de agregar la tarifa adicional, así que vaya a la pestaña Opciones e ingrese el precio que desea cobrar. No olvides guardar tus cambios .

¡Eso es! A partir de ahora, a sus clientes se les cobrará la tarifa adicional si seleccionan la opción de entrega rápida.
Este ejemplo solo rasca la superficie. Hay mucho más que puede hacer con Checkout Manager, como agregar tarifas usando la lógica condicional. Para obtener más información al respecto, consulte nuestra guía paso a paso sobre cómo agregar tarifas al proceso de pago de WooCommerce.
Conclusión
En resumen, si quieres vender a clientes internacionales, cambiar la moneda de tu tienda es una gran opción. Mostrar precios en diferentes monedas y permitir que los compradores usen su moneda local hará que el proceso sea más conveniente y brindará a los clientes una mejor experiencia de compra.
En esta guía, hemos visto diferentes métodos para cambiar fácilmente la moneda en tu tienda WooCommerce:
- Desde el panel de control de WooCommerce
- Usando un complemento de cambio de moneda
Si simplemente desea cambiar la moneda predeterminada de su sitio, las opciones en el panel de control de WooCommerce son suficientes. Sin embargo, si desea más opciones de personalización y mostrar los precios en las monedas locales de los clientes, usar un complemento multidivisa es una mejor solución para usted.
Alternativamente, puede usar fragmentos de código para agregar moneda y símbolos personalizados a su tienda WooCommerce sin instalar ninguna herramienta. Todo lo que necesita hacer es pegar los códigos en los archivos de su tema.
Finalmente, también hemos discutido cómo agregar tarifas adicionales en WooCommerce al momento de pagar. Esto puede ser útil si desea llegar a una audiencia global y cobrar diferentes tarifas de envío y transacción según la ubicación de los compradores.
¿Has cambiado la moneda en tu tienda? ¿Qué método usaste? ¡Háganos saber en la sección de comentarios!
Aquí hay algunos otros artículos que también pueden resultarle interesantes:
- Cómo crear el pago de una página de WooCommerce
- Los mejores complementos del editor de campos de pago de WooCommerce
- Cómo editar la página de pago de WooCommerce
