Cómo cambiar la fuente en WordPress
Publicado: 2021-04-06¿Quieres personalizar tu sitio y modificar la tipografía? En este artículo, le mostraremos cómo cambiar la fuente en WordPress para darle a su sitio un aspecto profesional y elegante.
La tipografía del sitio web es importante. No solo le da a su sitio un cierto estilo, sino que también puede hacer o deshacer la experiencia del usuario. Si su fuente no es fácil de usar, es más probable que los visitantes abandonen su sitio.
La tipografía que utilice debe coincidir con lo que intenta comunicar con su sitio. ¿Su sitio vende servicios de consultoría o es un sitio web de fotografía? Como puede imaginar, los temas y las fuentes que utilizarán estos dos sitios web son bastante diferentes.
Puede ver varias fuentes gratuitas para usar dentro de la biblioteca de Google Fonts. Si está buscando fuentes premium como Proxima-Nova, debe consultar Typekit de Adobe. Ambas bibliotecas de fuentes vienen con muchas fuentes fáciles de usar que se adaptarán a su negocio.
Cómo cambiar la fuente en WordPress
Hay varios métodos para cambiar la fuente en WordPress:
- Opciones predeterminadas de WordPress (Gutenberg/Editor clásico)
- Manualmente con CSS
- Usar un complemento dedicado
- Alojar su propia fuente
- Integración de fuentes web
En esta guía, le mostraremos cada método paso a paso para que pueda elegir el mejor para su sitio.
1) Opciones predeterminadas de WordPress
Por defecto, WordPress ofrece dos opciones para personalizar la tipografía: con Gutenberg o usando el editor Classic.
1.1) Con Gutenberg
La última versión de WordPress viene con un nuevo editor: el editor Gutenberg. Es una herramienta avanzada que viene con varios bloques y es muy fácil de usar.
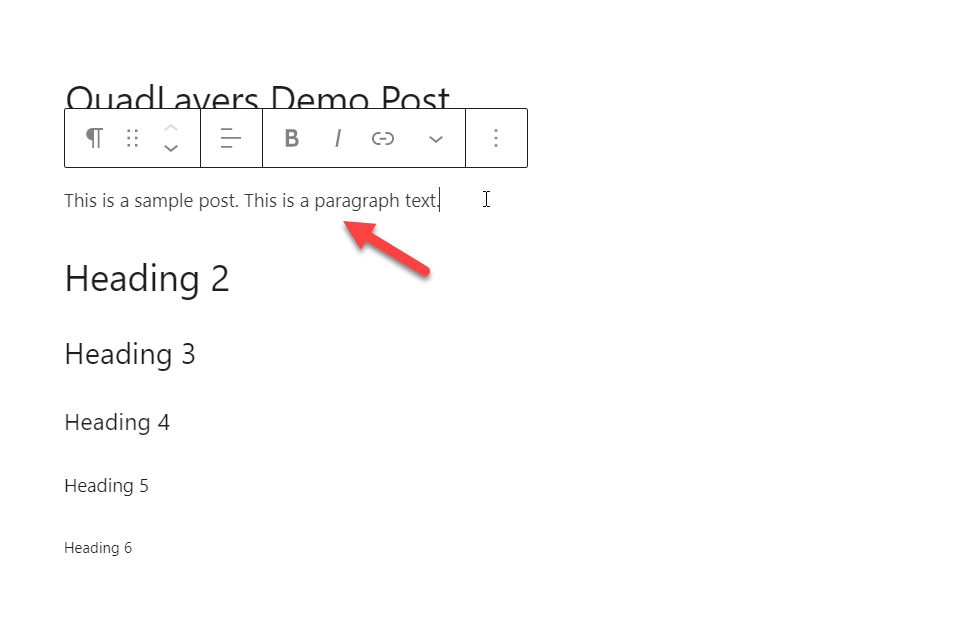
Para cambiar la fuente, abra una publicación o página y seleccione el texto que desea modificar.

En el lado derecho, verá las opciones de tipografía.

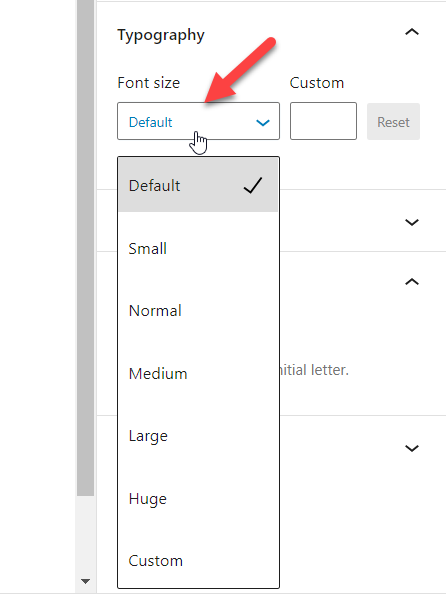
Allí verás varias opciones para cambiar el tamaño de fuente:
- Defecto
- Pequeña
- Medio
- Grande
- Enorme
- Personalizado
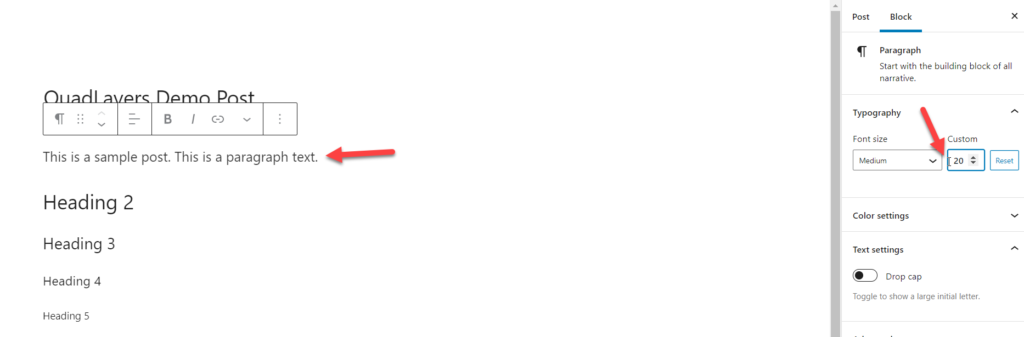
Puede elegir cualquiera de estos tamaños predefinidos o agregar uno personalizado. Por ejemplo, si seleccionamos 20px como tamaño de fuente, veremos los cambios en el editor.

De esta manera, puede modificar fácilmente sus bloques y asignarles un tamaño de fuente personalizado.
1.2) Usando el Editor Clásico
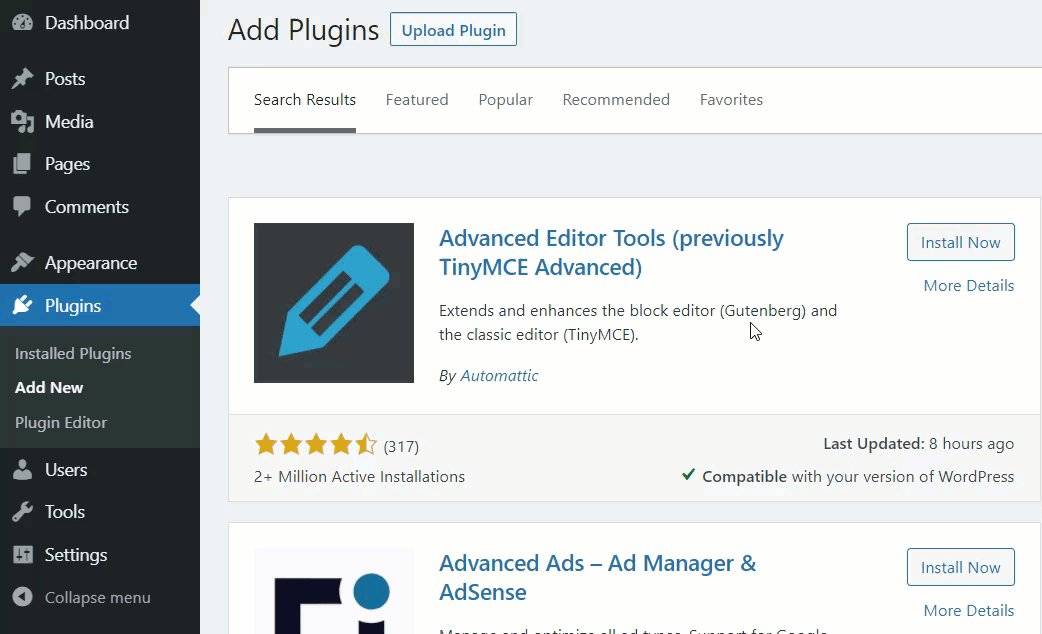
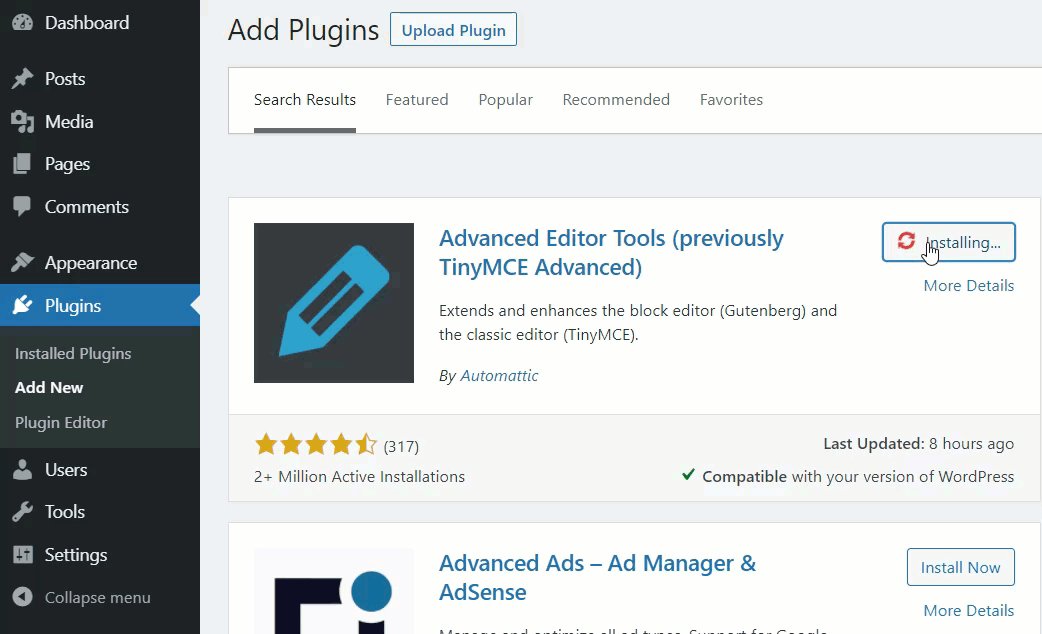
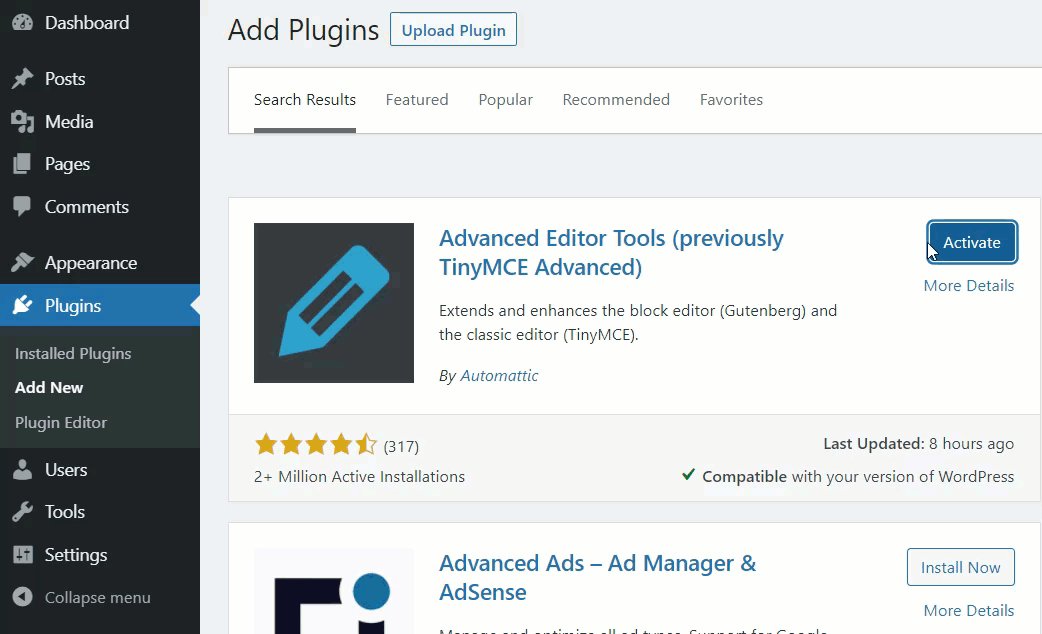
Si prefiere administrar su tipografía a través del Editor clásico, debe instalar y activar el complemento Herramientas del editor avanzado (TinyMCE Advanced).

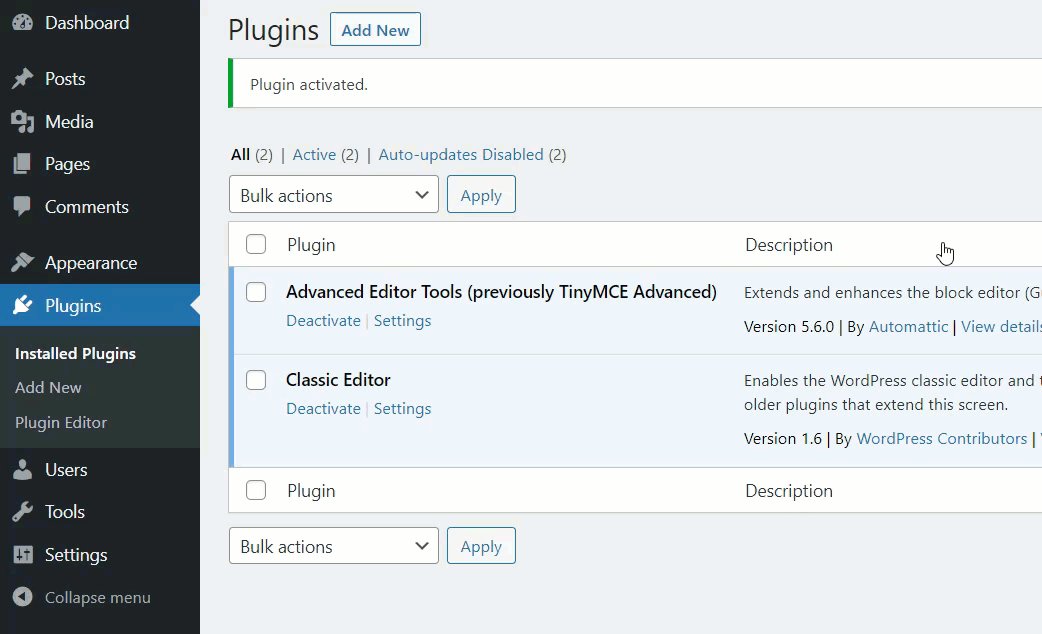
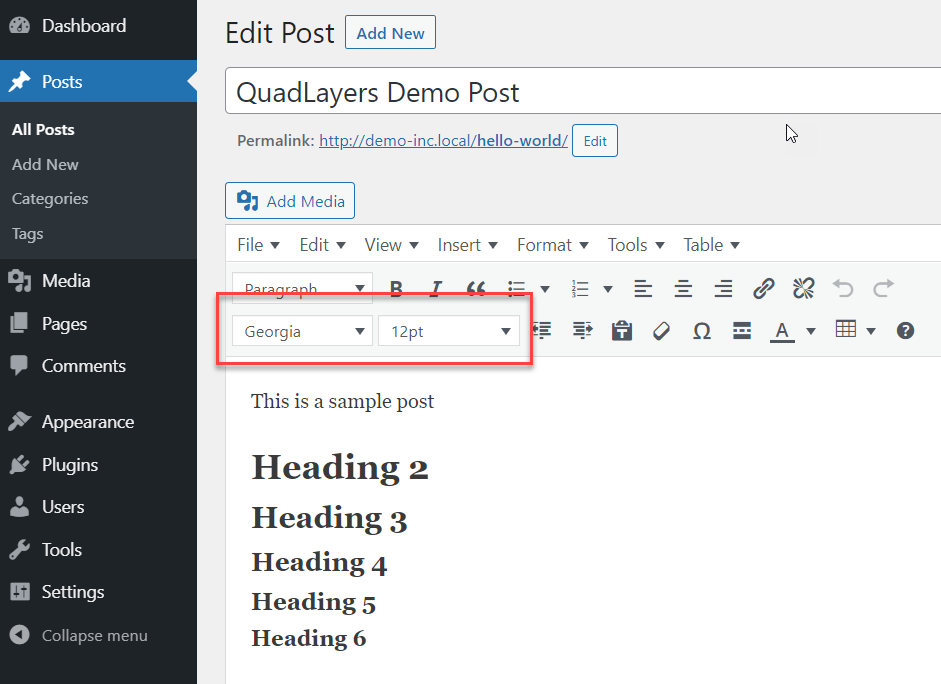
Una vez que haya activado el complemento, abra su editor de contenido y notará varias herramientas adicionales.

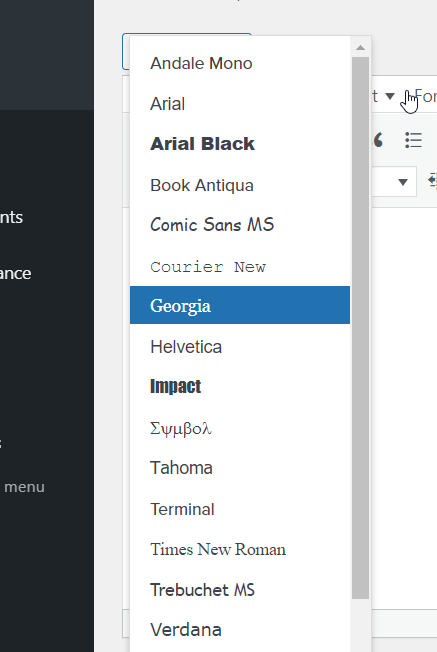
Desde el menú desplegable, puede cambiar el tipo y el tamaño de la fuente. Hay varias fuentes y tamaños de Google que puede elegir para personalizar su sitio.

Con estas opciones, puede seleccionar cualquier párrafo y elegir cualquier fuente y tamaño del menú desplegable.
2) Manualmente con código CSS personalizado
Otra forma de cambiar su fuente en WordPress es usando un código CSS personalizado. De forma predeterminada, los temas vienen con un tamaño de fuente determinado que se aplica en todo el sitio. Sin embargo, a veces es posible que desee personalizarlos para darle a su sitio un estilo diferente.
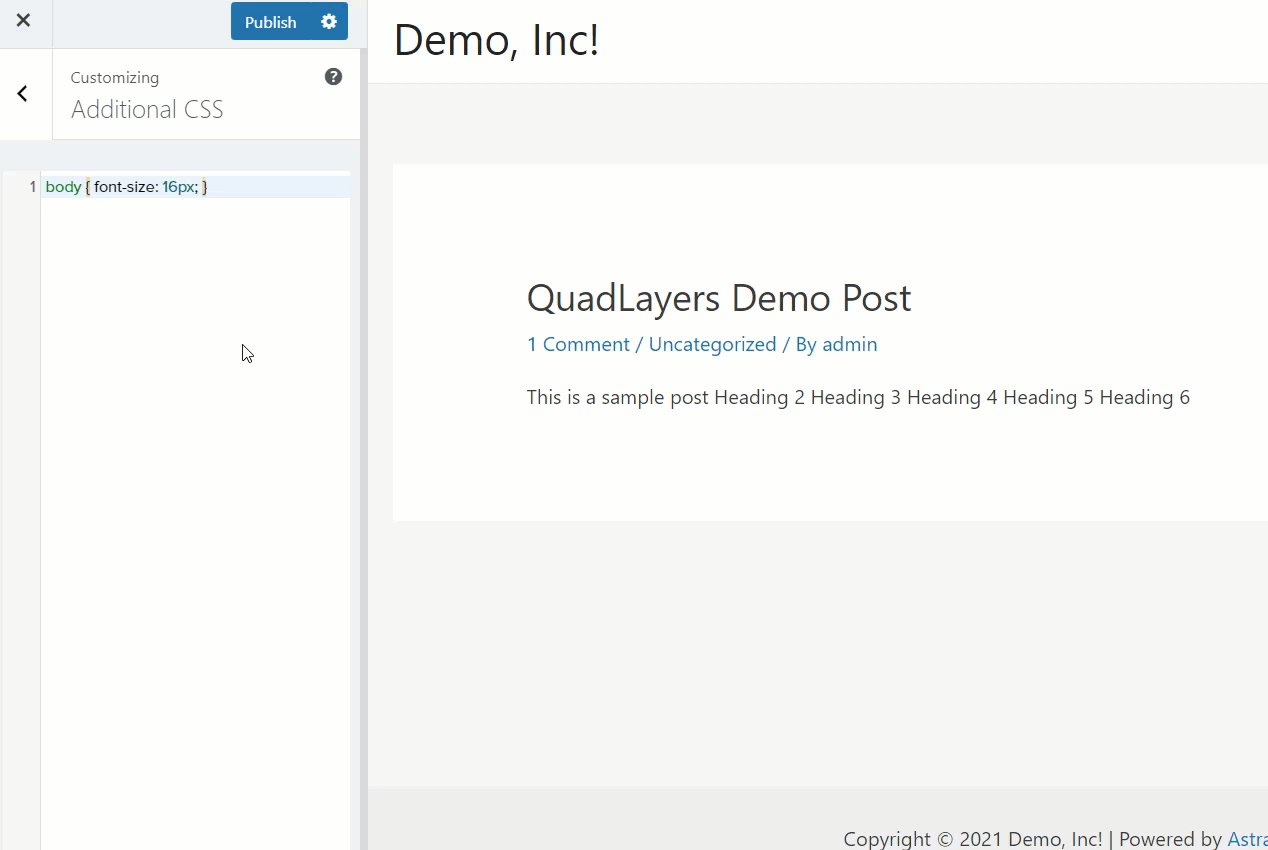
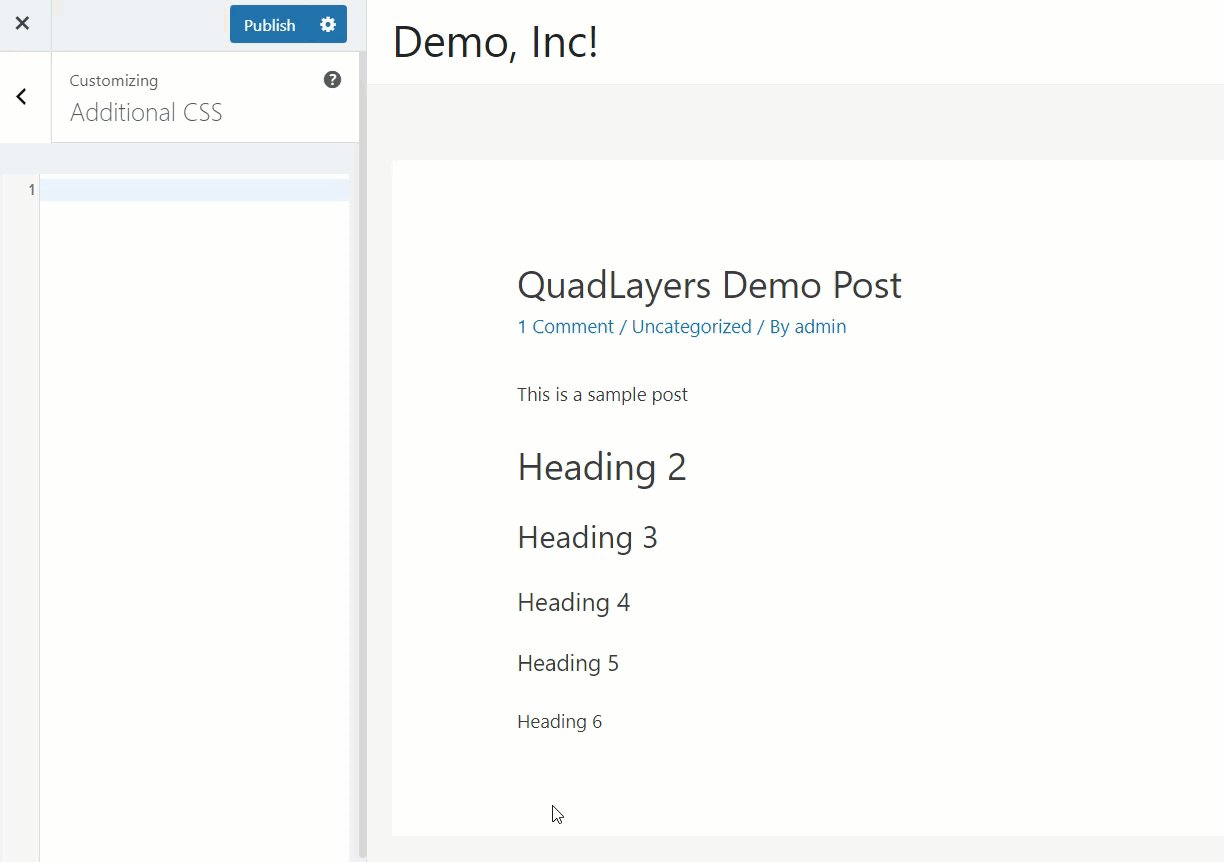
Para hacer esto, primero, en su tablero de WordPress, vaya a Apariencia> Personalizar> CSS adicional . En esta sección, puede agregar un código personalizado y editar su sitio.
Cambiar la fuente del cuerpo
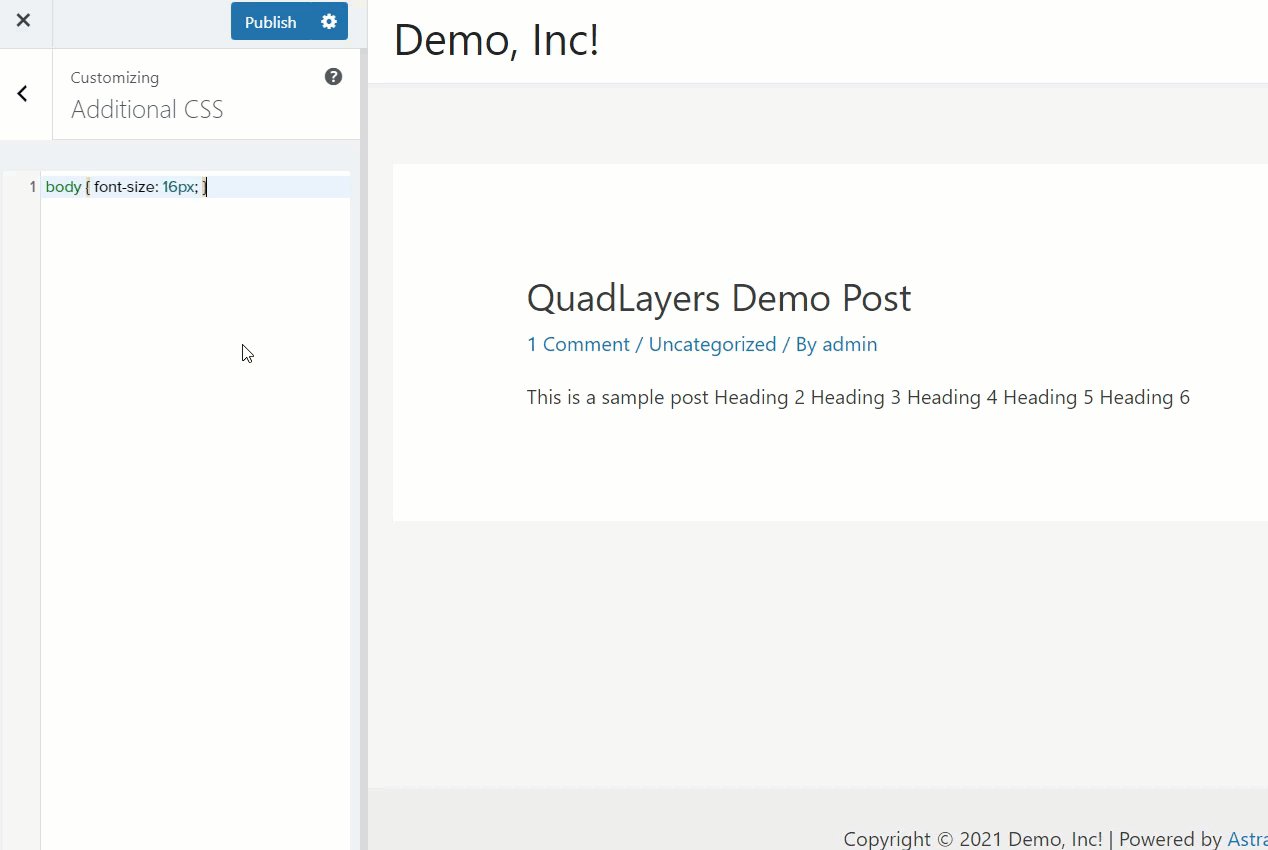
Por ejemplo, para cambiar el tamaño de fuente de su cuerpo en todo el sitio a 16 px, necesita usar este código CSS:
body { font-size : 16px; } 
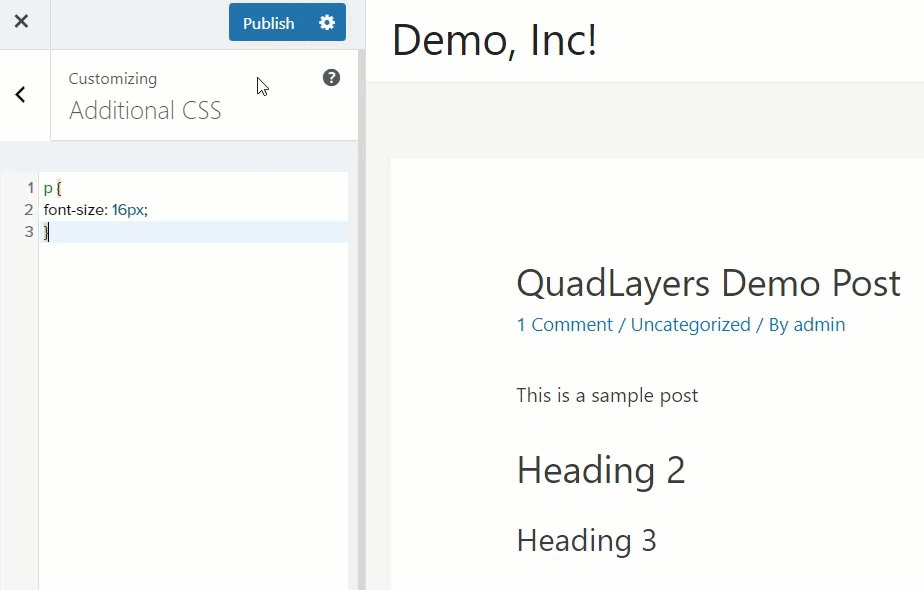
Cambiar la fuente del párrafo
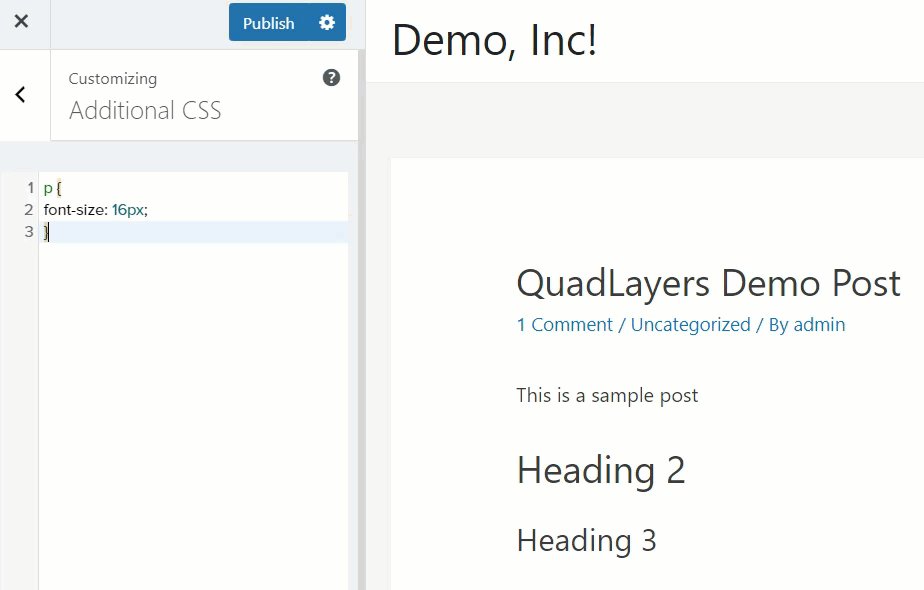
Del mismo modo, si está buscando una forma de ajustar el tamaño de fuente del párrafo a 16 px, debe usar este código CSS:
p {
font-size : 16px;
}

Personalizar la fuente de los encabezados
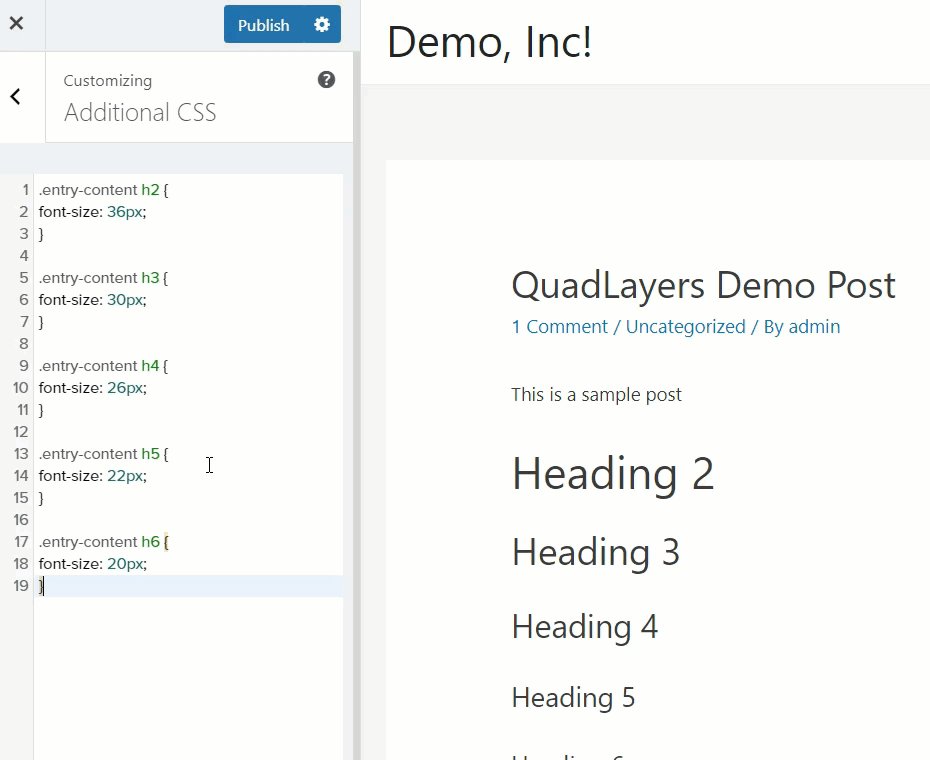
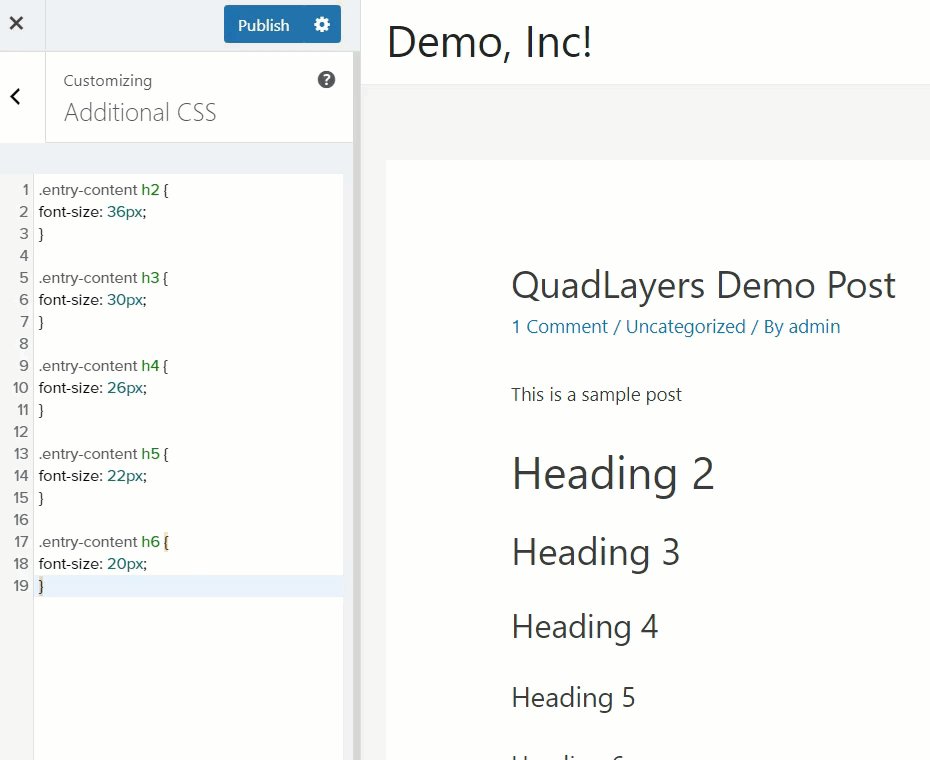
Además de eso, si necesita modificar el tamaño de fuente de sus encabezados, puede usar el siguiente código:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

Estos son solo ejemplos, así que asegúrese de ajustar el tamaño de fuente según sus necesidades. Como usamos el personalizador para realizar estos cambios, puede ver los cambios en vivo en el lado derecho.
Una vez que esté satisfecho con las personalizaciones, guarde los cambios y presione Publicar .

Cambiar familia de fuentes
Además, para cambiar la familia de fuentes en todo el sitio, puede usar este código:
* {familia de fuentes:"Verdana", Verdana, sans-serif}El asterisco (*) aplicará el cambio a todo el sitio, por lo que si solo desea aplicar los cambios a ciertas páginas o publicaciones, elimínelo del código. Para obtener más información acerca de las fuentes CSS, consulte este sitio.
Además de eso, también puede cambiar el estilo de fuente. Por ejemplo, si desea que los encabezados 2 y 3 estén en cursiva, use este código:
h2, h3 { font-style : italics ; }Si desea aplicar cambios similares a su tema, puede escribir su código directamente en el archivo style.css de su tema secundario. Tenga en cuenta que esto aplicará los cambios en todo el sitio, así que asegúrese de crear una copia de seguridad completa de su sitio antes de continuar.
3) Con un complemento
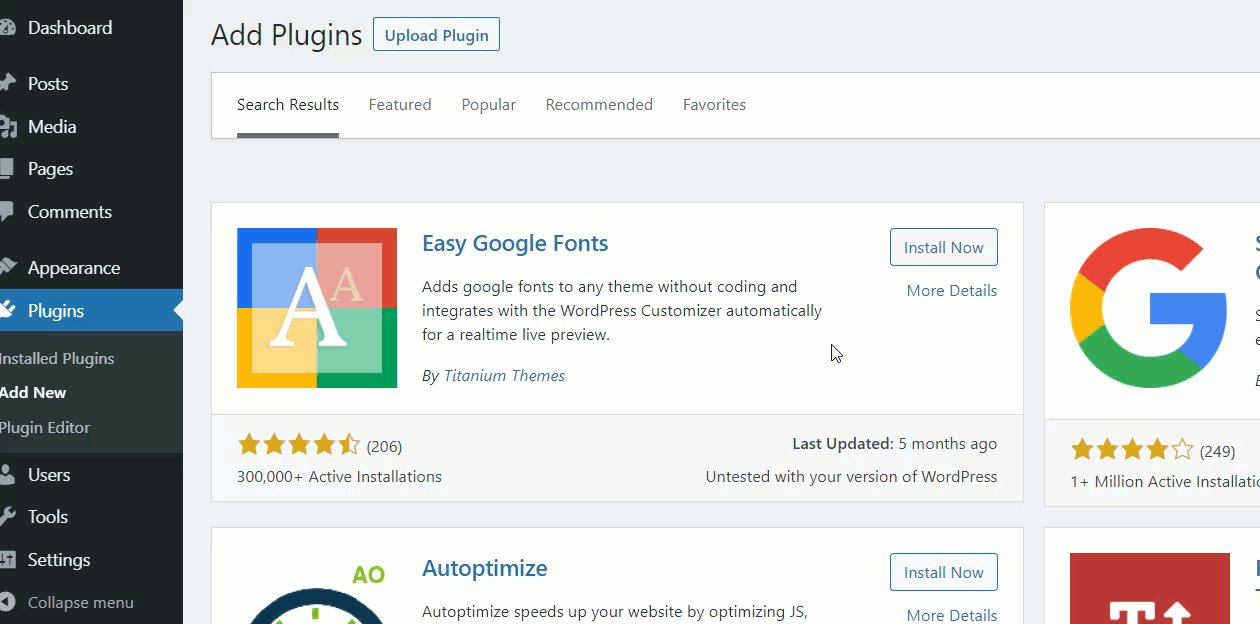
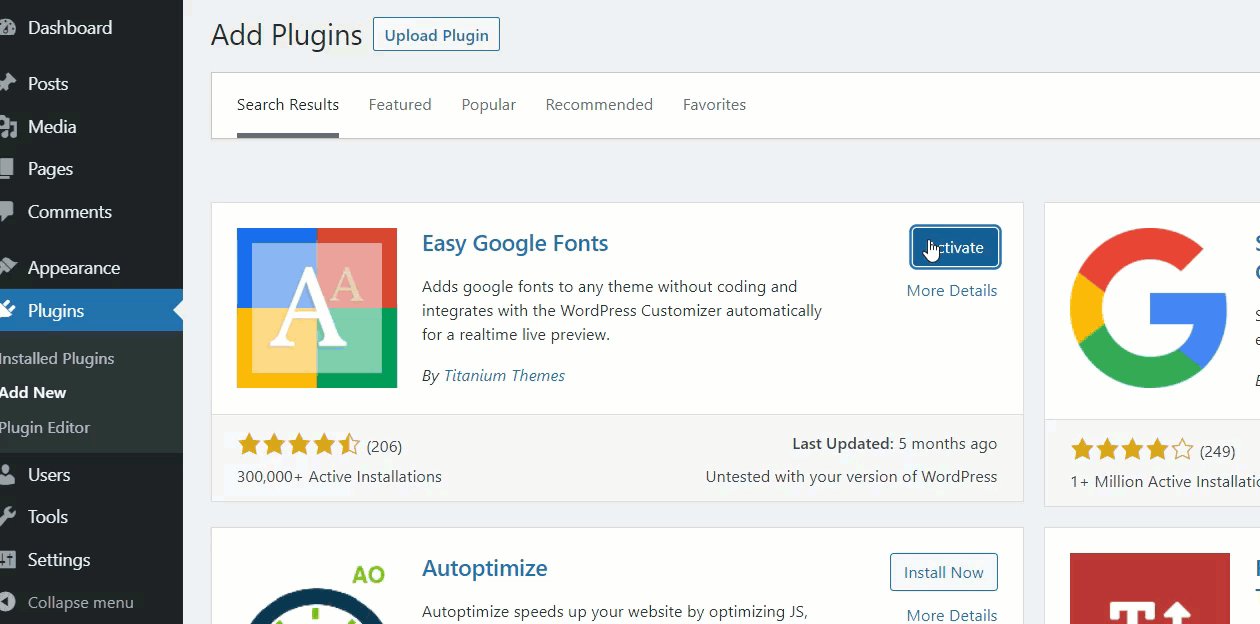
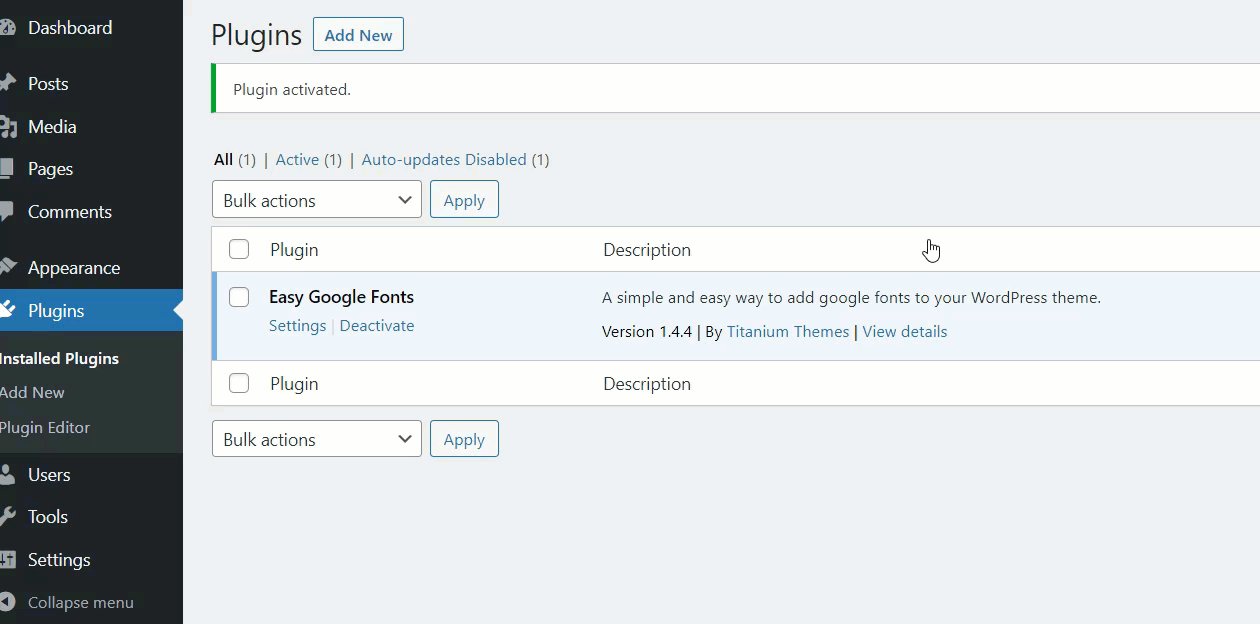
También puede cambiar la fuente en WordPress con un complemento dedicado. En esta sección, le mostraremos cómo integrar Google Fonts con su sitio. Lo primero que debe hacer es instalar y activar el complemento Easy Google Fonts.

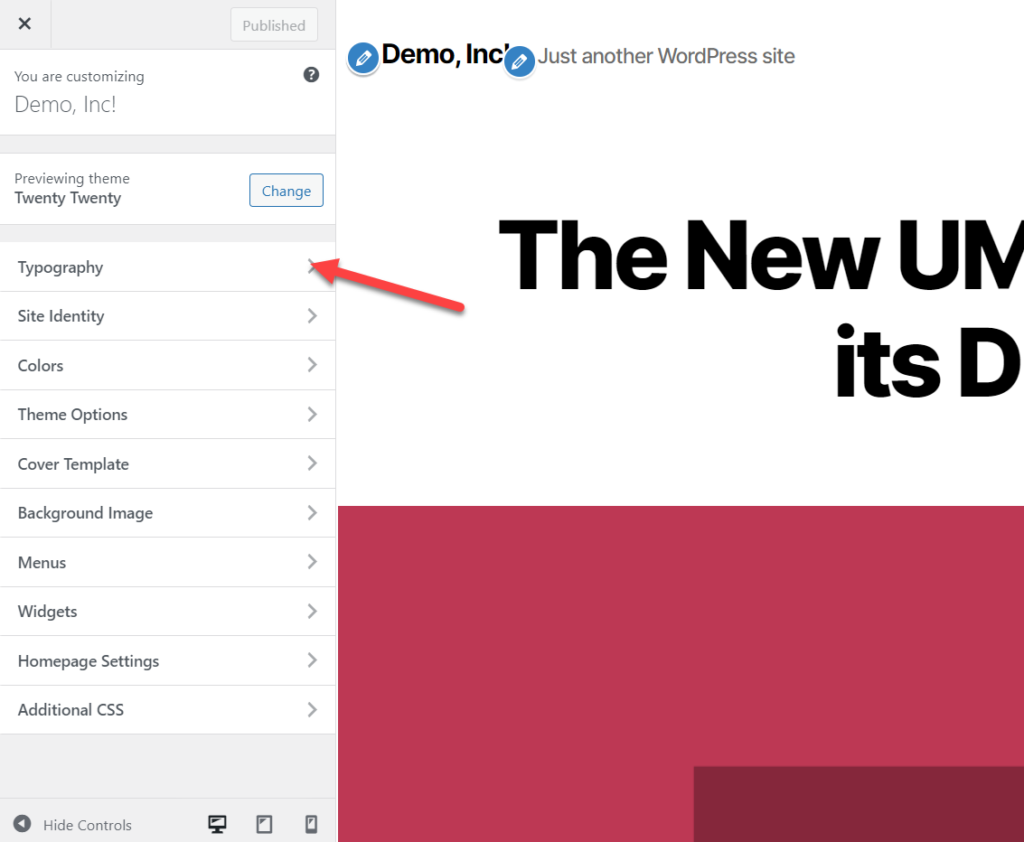
Después de eso, puede cambiar la fuente de su sitio web. Ve a Apariencia > Personalizar y desde el Personalizador podrás tomar el control de la tipografía de tu sitio web. En el lado izquierdo verás una nueva opción de personalización llamada Tipografía .

Selecciónalo y verás una pantalla con varias opciones para cambiar toda la tipografía de párrafos y encabezados.
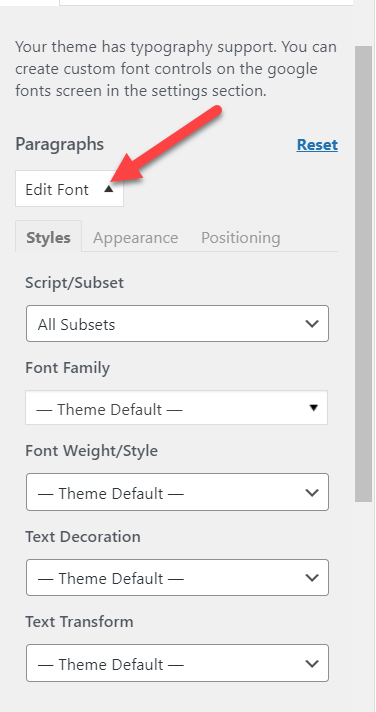
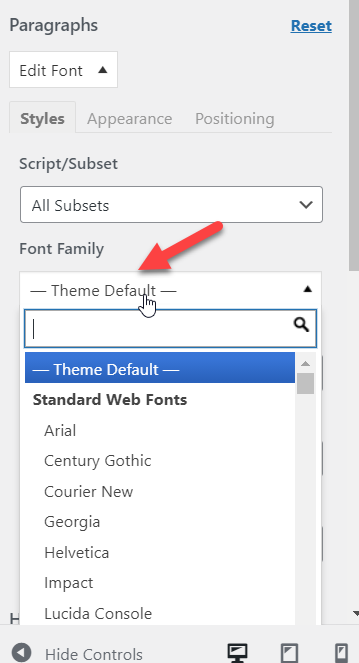
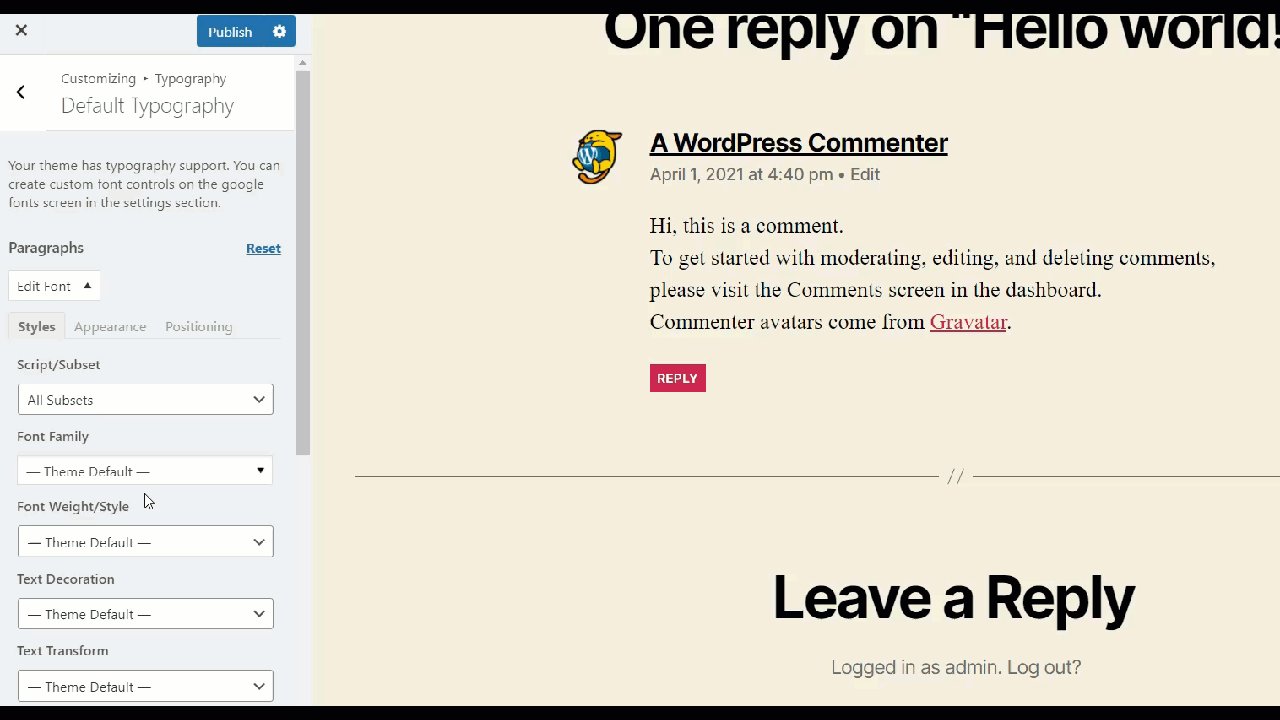
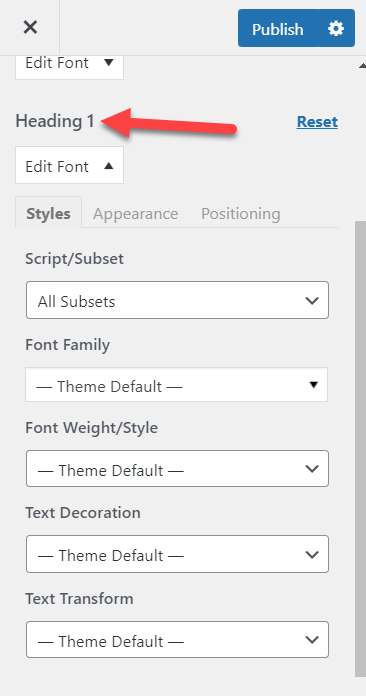
Digamos que desea cambiar la fuente de su párrafo, así que abra la opción Editar fuente .

Desde allí, puede cambiar:
- Guión/Subconjunto
- Familia tipográfica
- peso de la fuente
- decoración de texto
- Transformación de texto
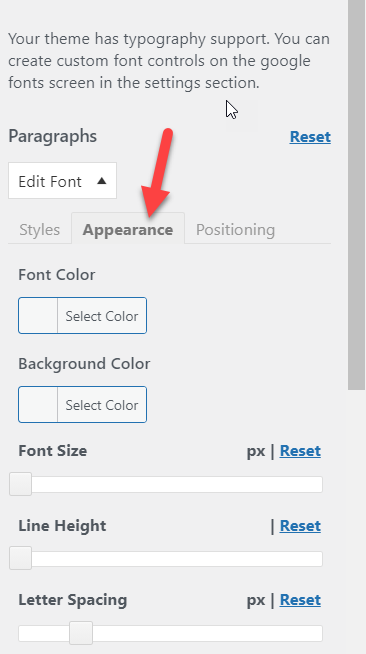
Si necesita cambiar la apariencia de su fuente, vaya a la siguiente pestaña donde puede cambiar:
- Color de fuente
- Color de fondo
- Tamaño de fuente
- Altura de la línea
- Espaciado de letras

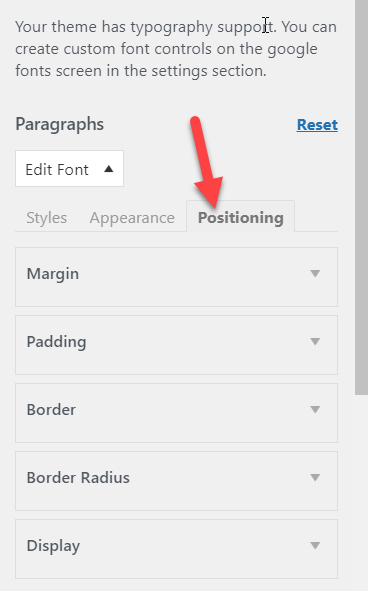
Finalmente, desde la pestaña Posicionamiento, puedes personalizar:
- Margen
- Relleno
- Frontera
- Radio del borde
- Monitor

Cambiar la fuente
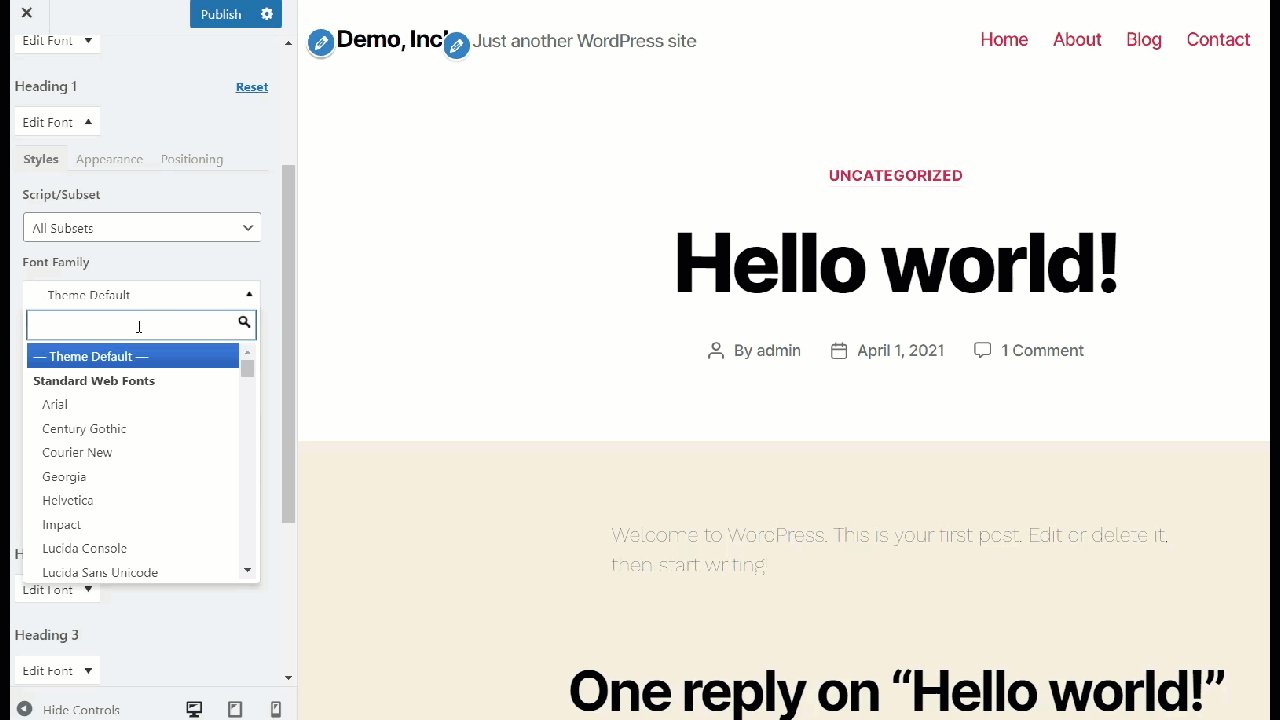
Estas opciones de personalización son geniales para llevar tu tipografía al siguiente nivel. Por ejemplo, supongamos que desea cambiar la familia de fuentes en su sitio de WordPress. En la pestaña Estilos , elija la fuente que le gustaría usar.

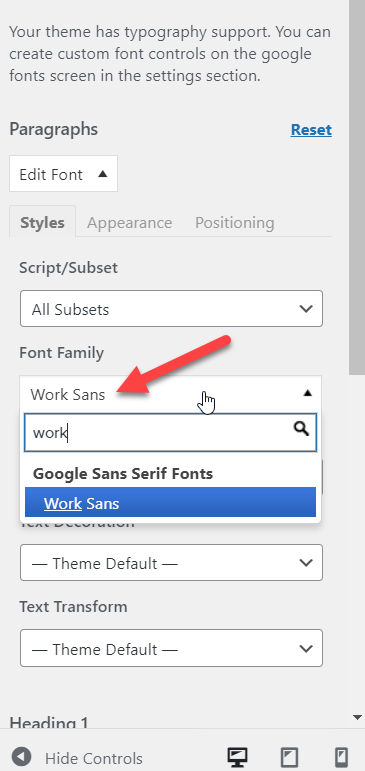
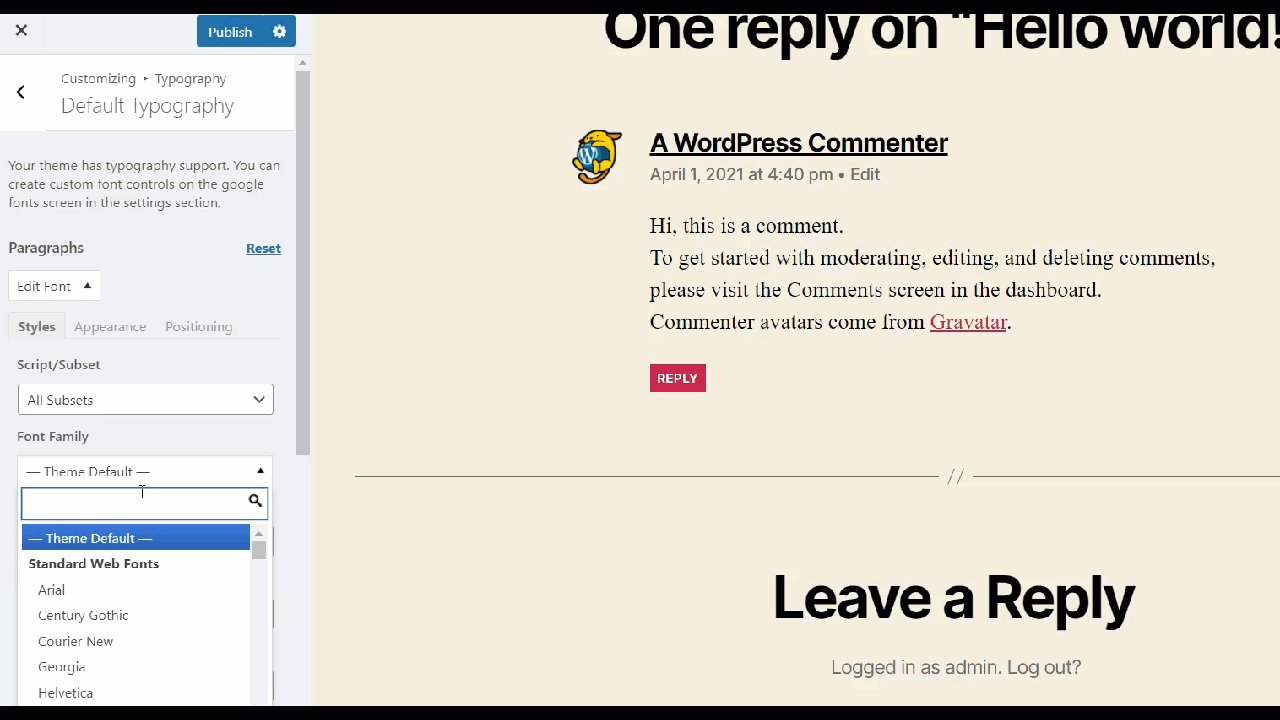
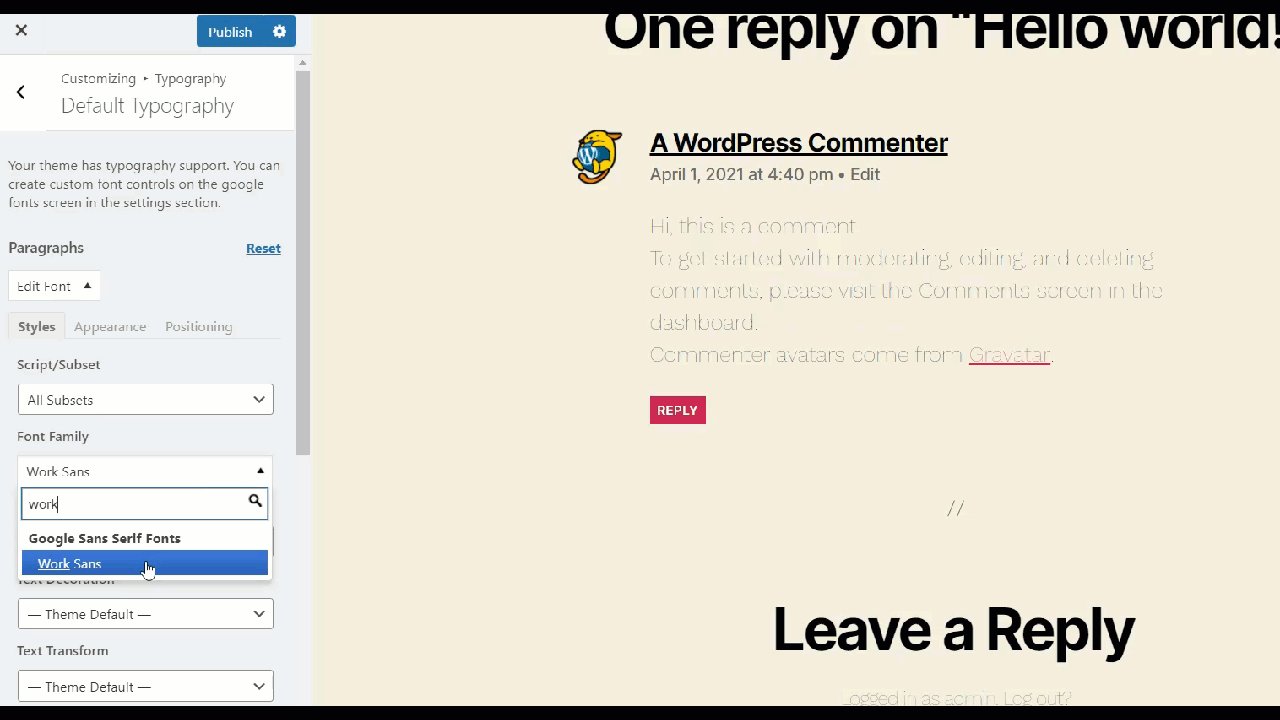
Si tiene en mente una familia de fuentes específica, puede usar la función de búsqueda. Para esta demostración, utilizaremos la fuente Work Sans.

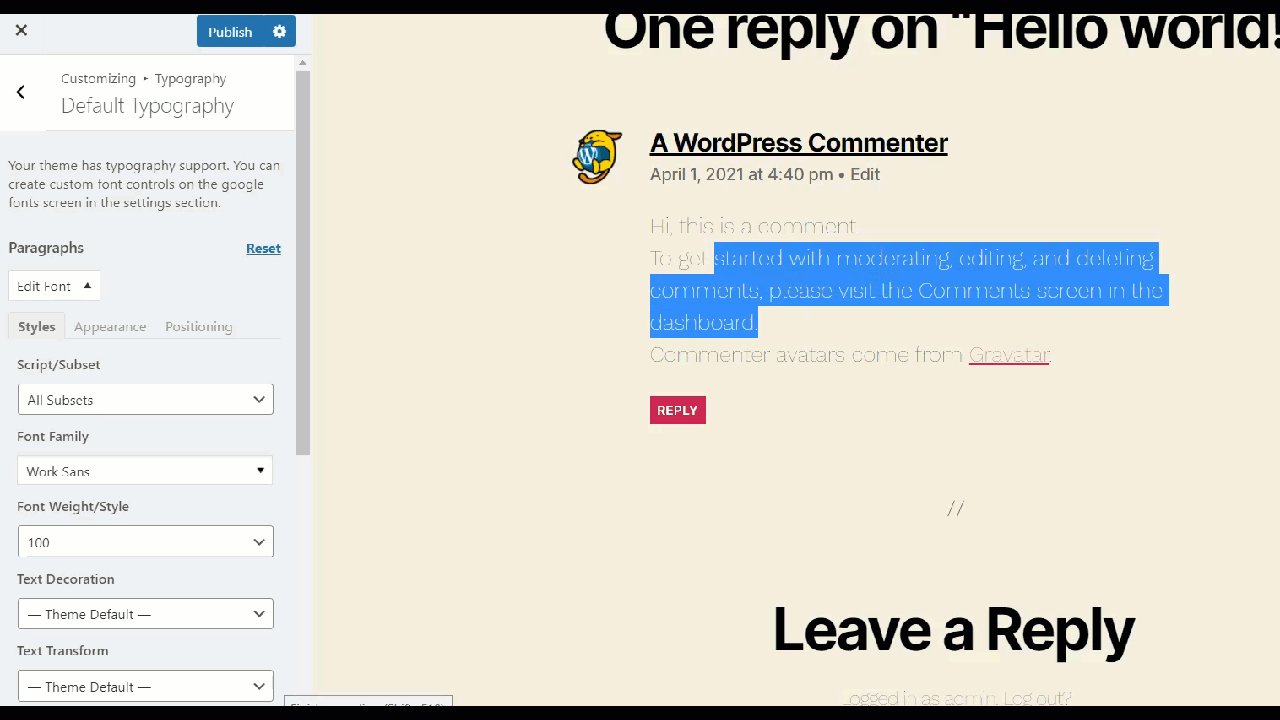
Dado que usamos el Personalizador de WordPress para realizar estos cambios, cada actualización será visible en la vista previa en vivo. Por ejemplo, cuando cambiamos la fuente del tema predeterminado a Work Sans, podemos ver los cambios en tiempo real.

Del mismo modo, también puede modificar el peso de la fuente, la decoración del texto y la transformación, así como sus encabezados.
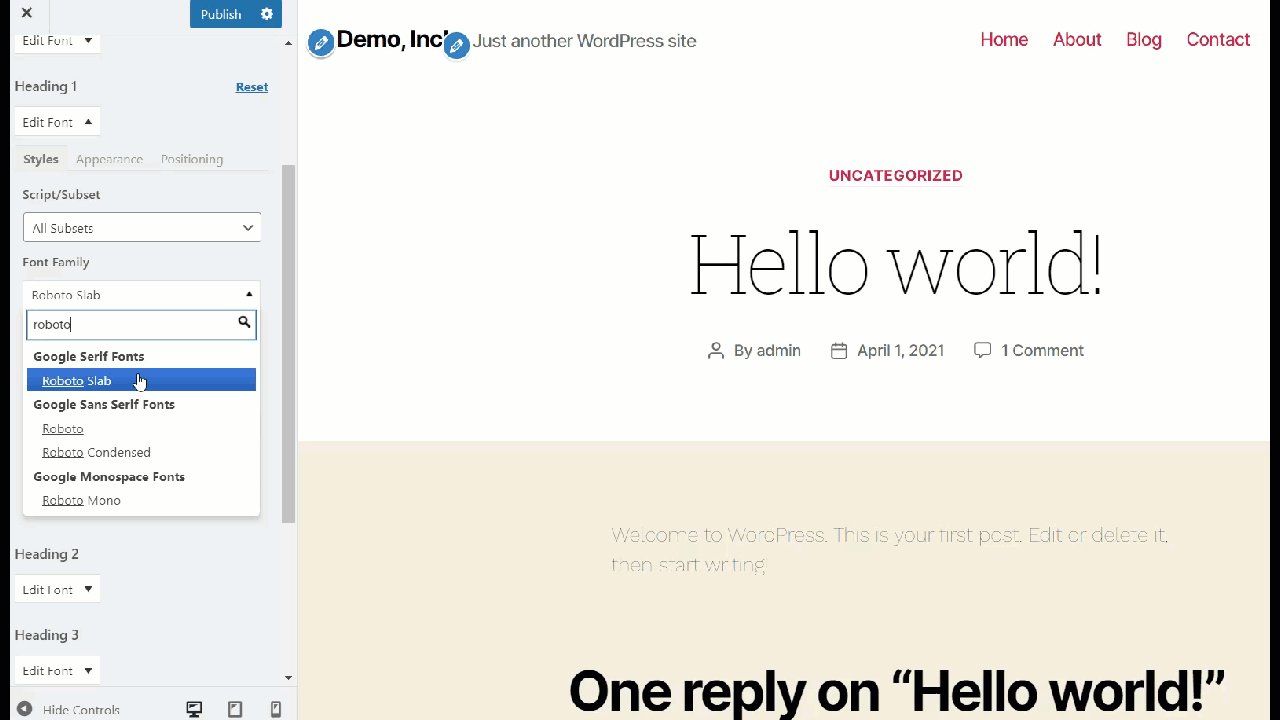
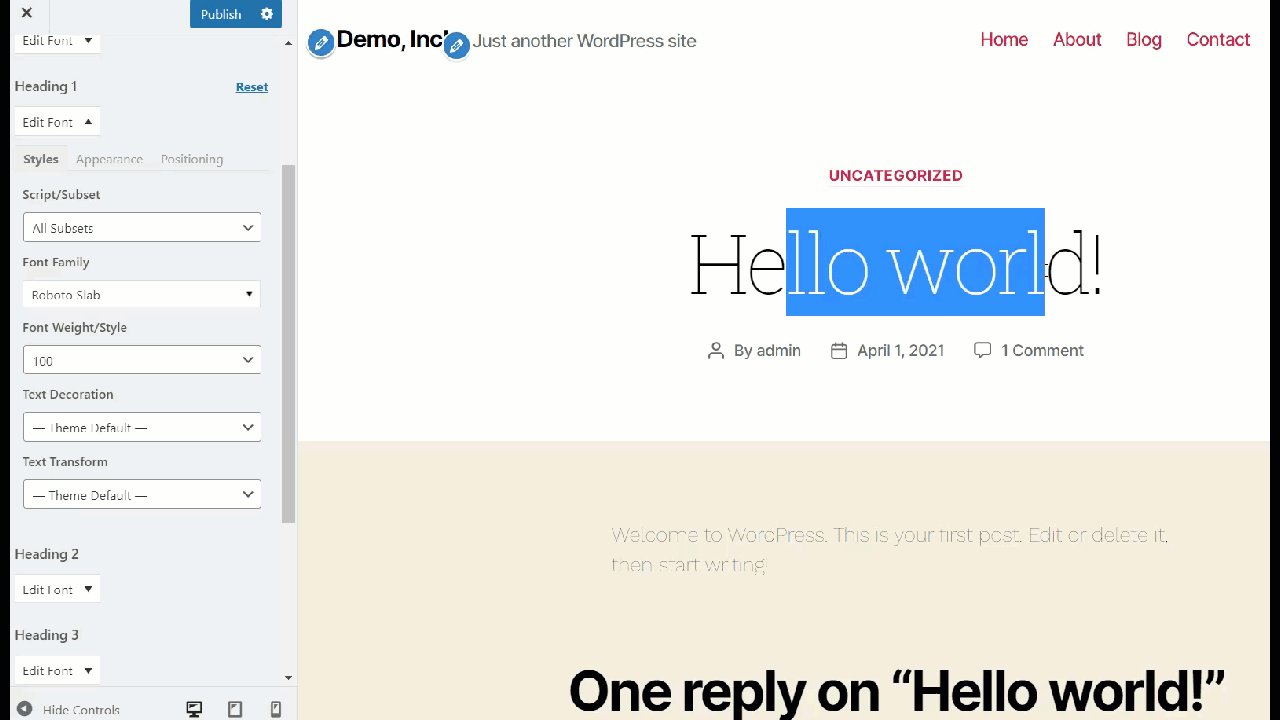
Una vez que haya terminado con la personalización de la fuente del párrafo, vaya a las opciones de fuente del Título 1. Puede elegir cualquier título de la lista, pero para este tutorial, nos centraremos en el Título 1.

Al igual que hicimos antes, cambiaremos la familia de fuentes. En este caso, seleccionaremos Roboto Slab.

Siguiendo este sencillo método, puede cambiar las fuentes de los párrafos y encabezados. Como este complemento viene con la mayoría de las fuentes de Google integradas, tiene muchas opciones para elegir. Además de eso, las opciones de personalización de estilo son extremadamente fáciles de usar, lo que hace que todo el proceso sea accesible para todos los usuarios.
4) Alojar su propia fuente
Si tiene algunas fuentes personalizadas en su computadora local, puede alojarlas en su servidor web. En esta sección, le mostraremos cómo puede alojar su propia fuente y cambiar su tipografía en WordPress.
Para hacer esto, deberá acceder al administrador de archivos de su servidor web para crear carpetas personalizadas y cargar las fuentes. Si está utilizando alguna de las empresas de alojamiento de WordPress más populares, probablemente tenga acceso a un cPanel fácil de usar. Alternativamente, si está utilizando un servicio de alojamiento administrado como Kinsta o WP Engine, deberá usar un cliente FTP como FileZilla o un complemento de administrador de archivos dedicado.
Para esta demostración, utilizaremos un entorno de prueba, por lo que cambiar los archivos principales y cargar archivos personalizados será bastante fácil.
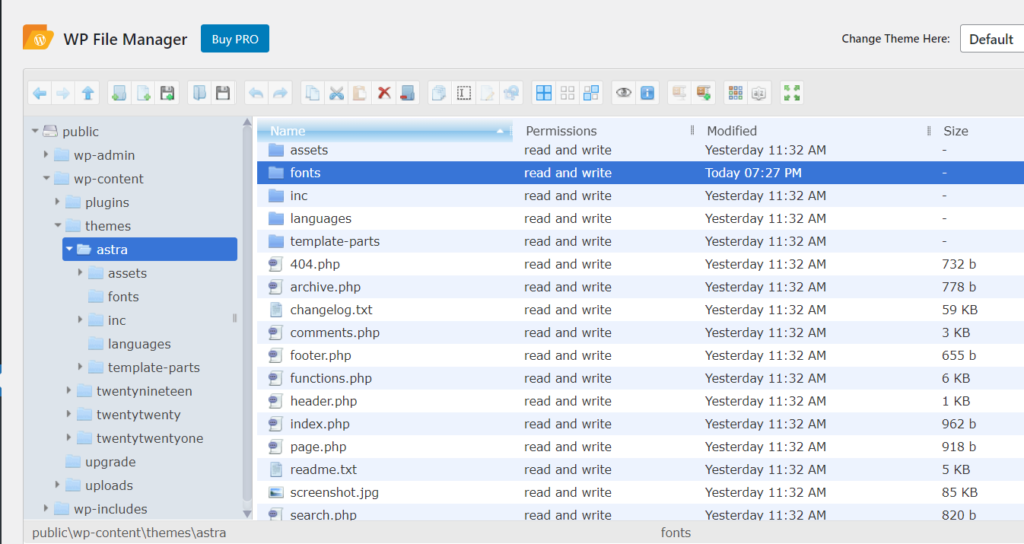
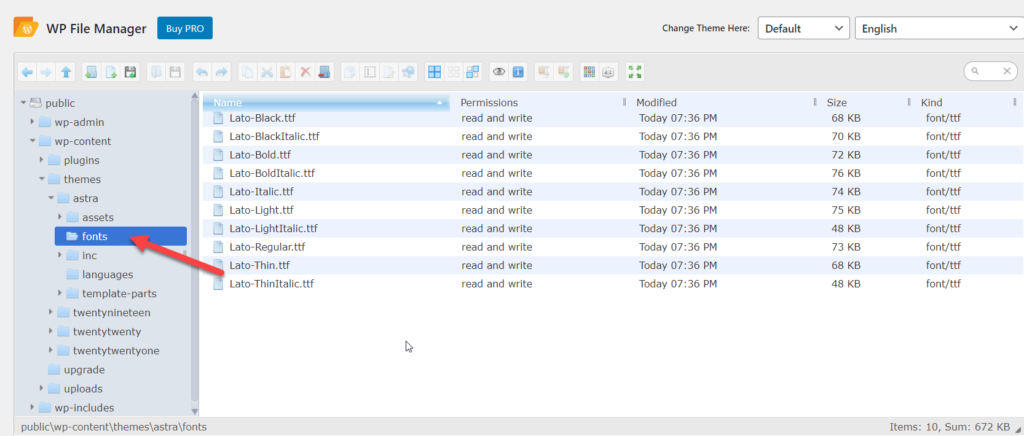
Antes de cargar sus fuentes directamente a la carpeta de su tema, para facilitar la administración, debe crear una nueva carpeta llamada fuentes . Luego, puede cargar todas sus fuentes personalizadas en esta carpeta para facilitar el acceso.

Una vez que haya creado la carpeta, ábrala. Aquí es donde vas a cargar tus archivos de fuentes personalizadas.
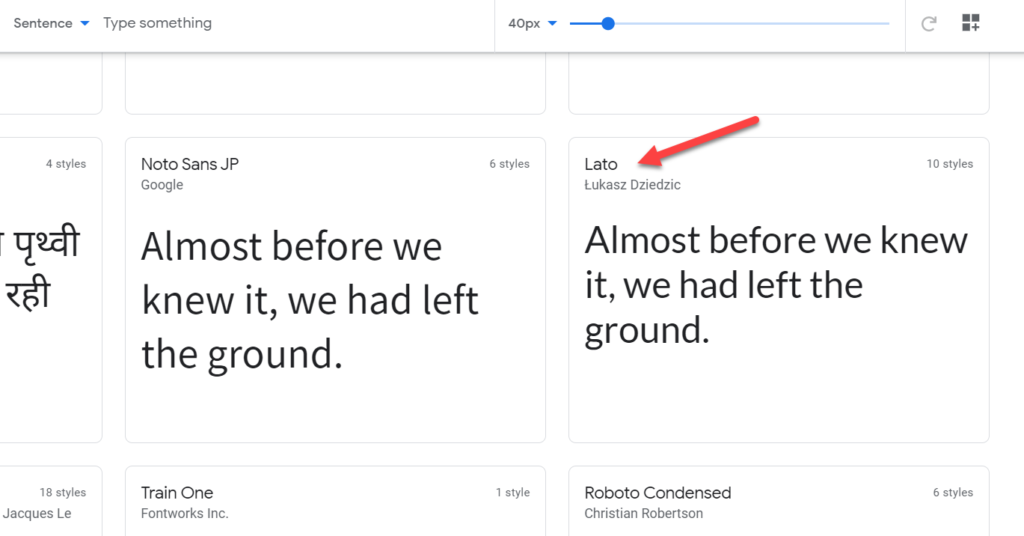
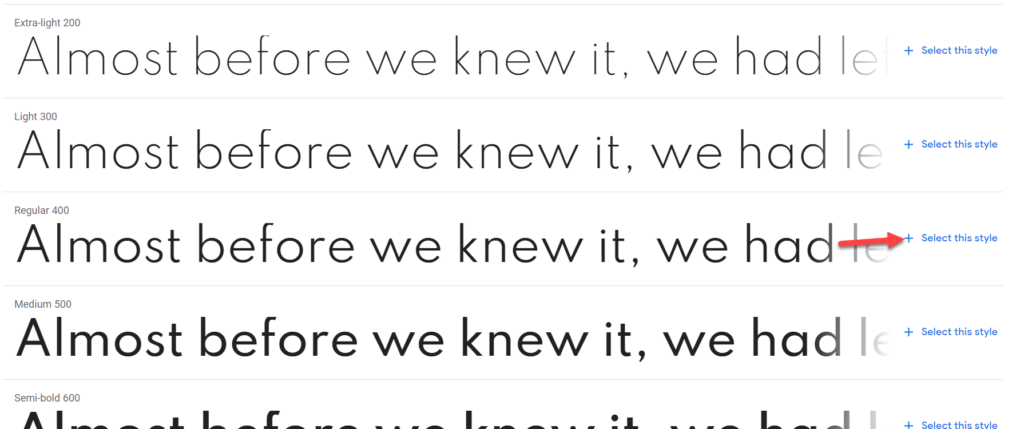
Ahora, necesita encontrar las fuentes que planea usar. Para esta demostración, usaremos Lato, un archivo de fuente de Google Fonts, pero puede elegir cualquier fuente que desee.

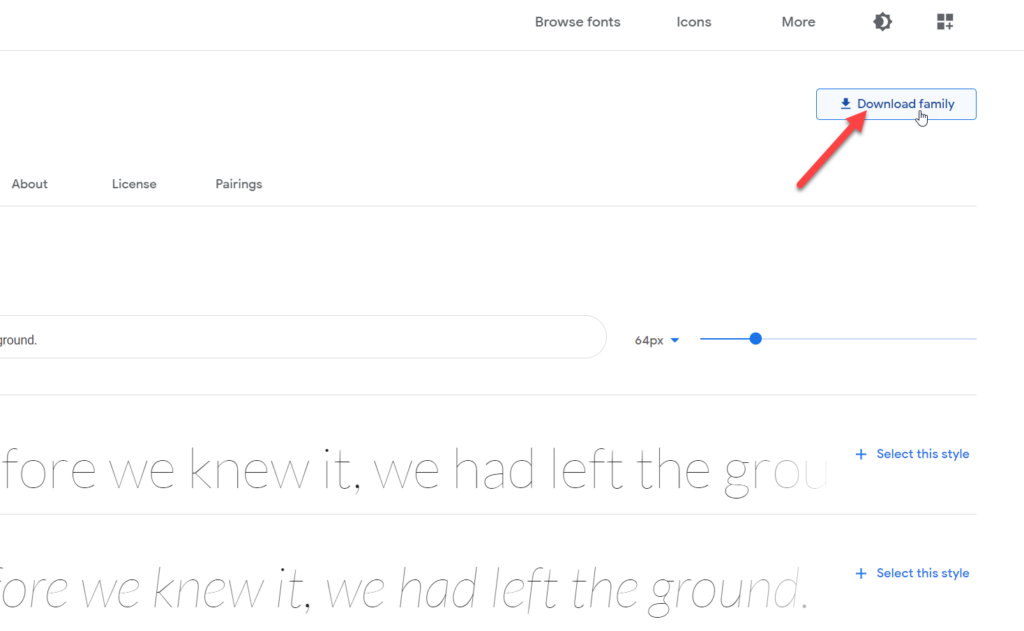
Una vez que haya seleccionado una fuente, será redirigido a su página dedicada y verá un botón Descargar familia allí.

Después de presionar ese botón, la familia de fuentes se descargará a su computadora como un archivo .zip . Descomprímelo y sube los archivos a tu carpeta de fuentes .

Ese es el primer paso. Ahora veamos cómo dar un paso más e integrar su fuente con su tema.
Integra tu fuente con CSS
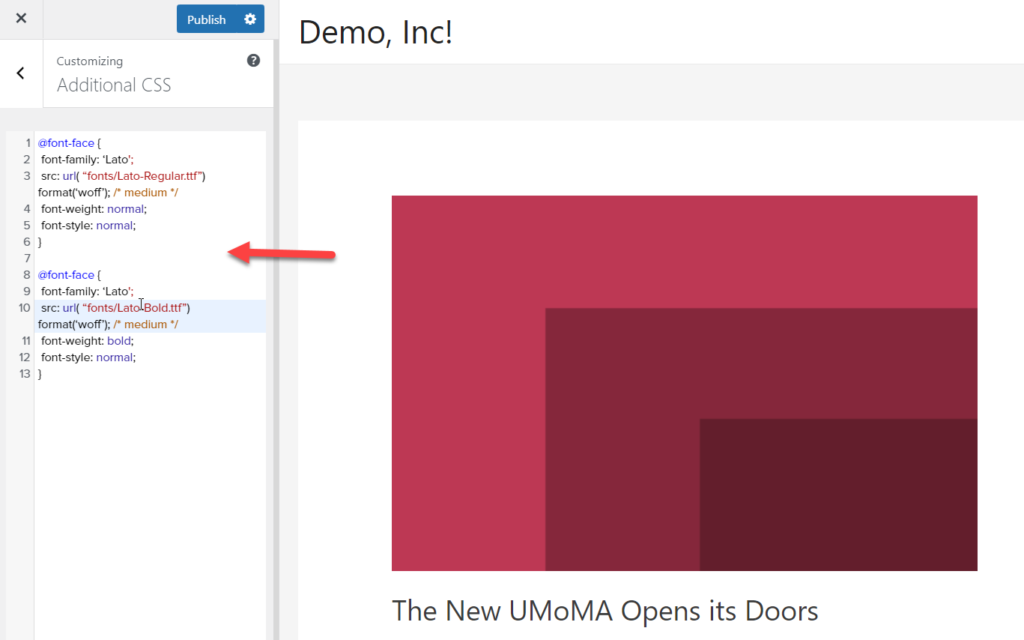
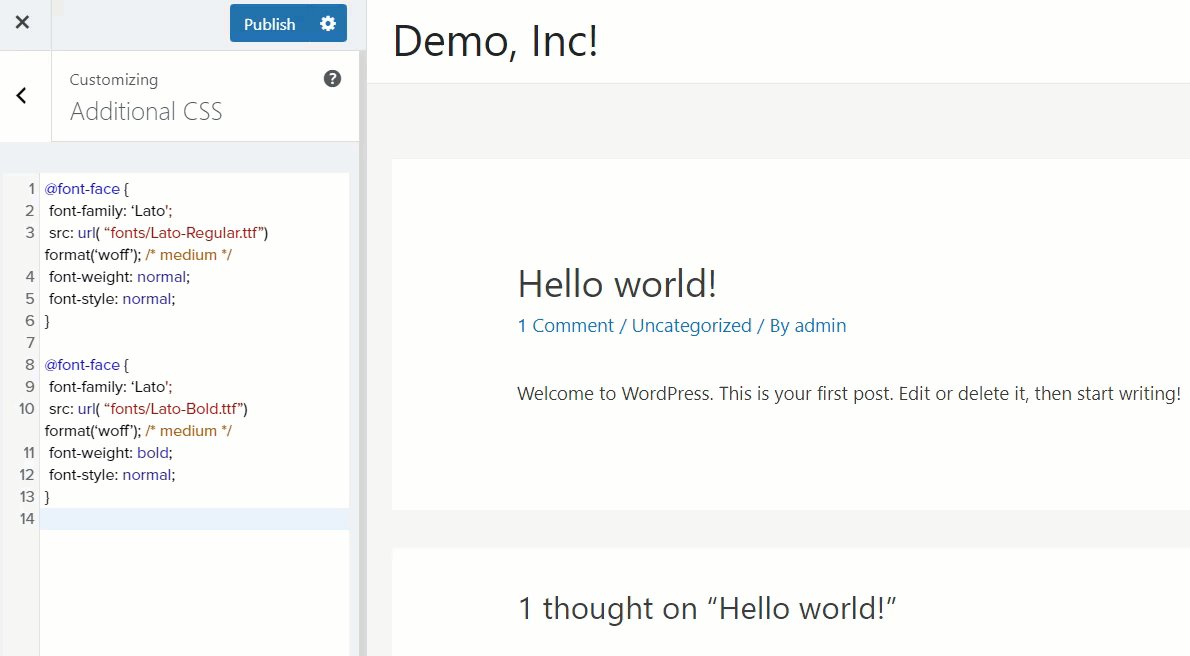
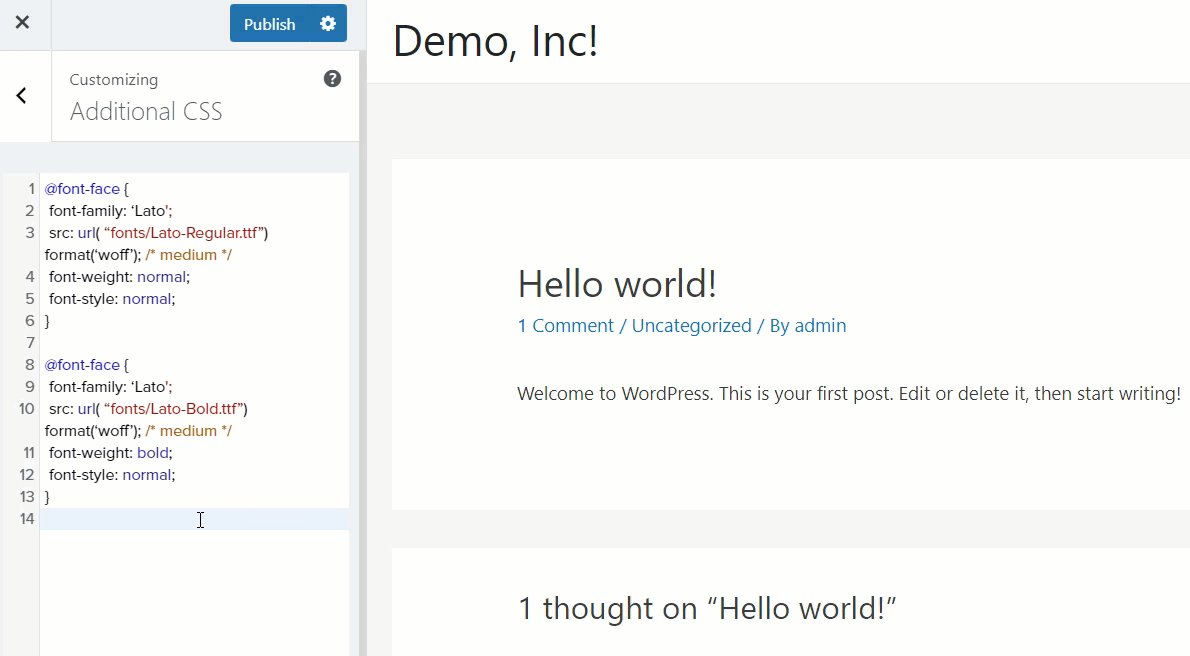
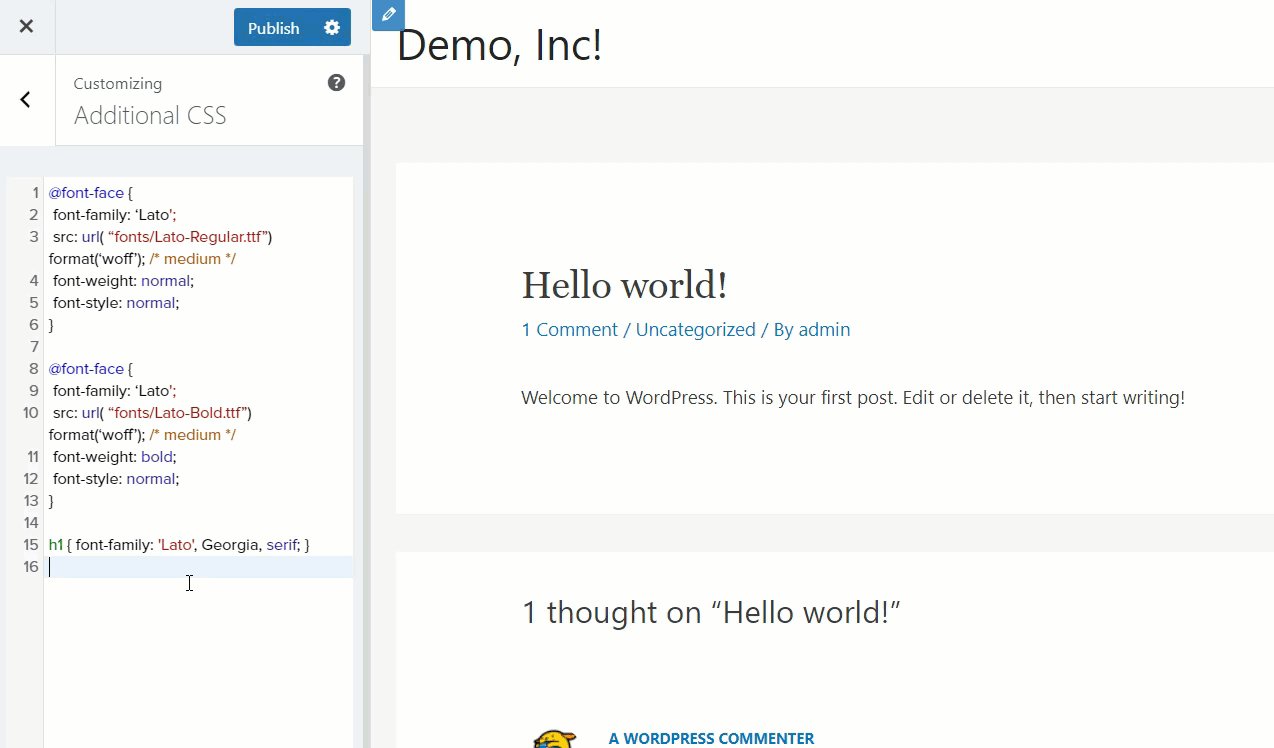
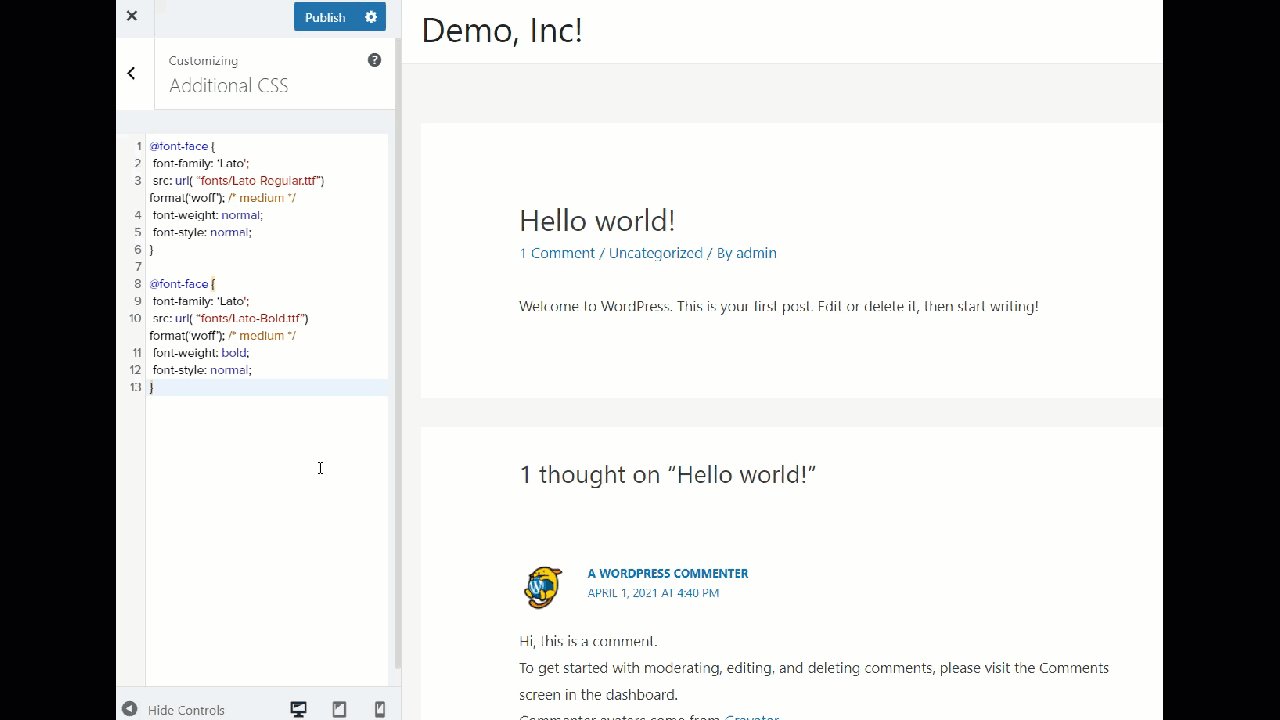
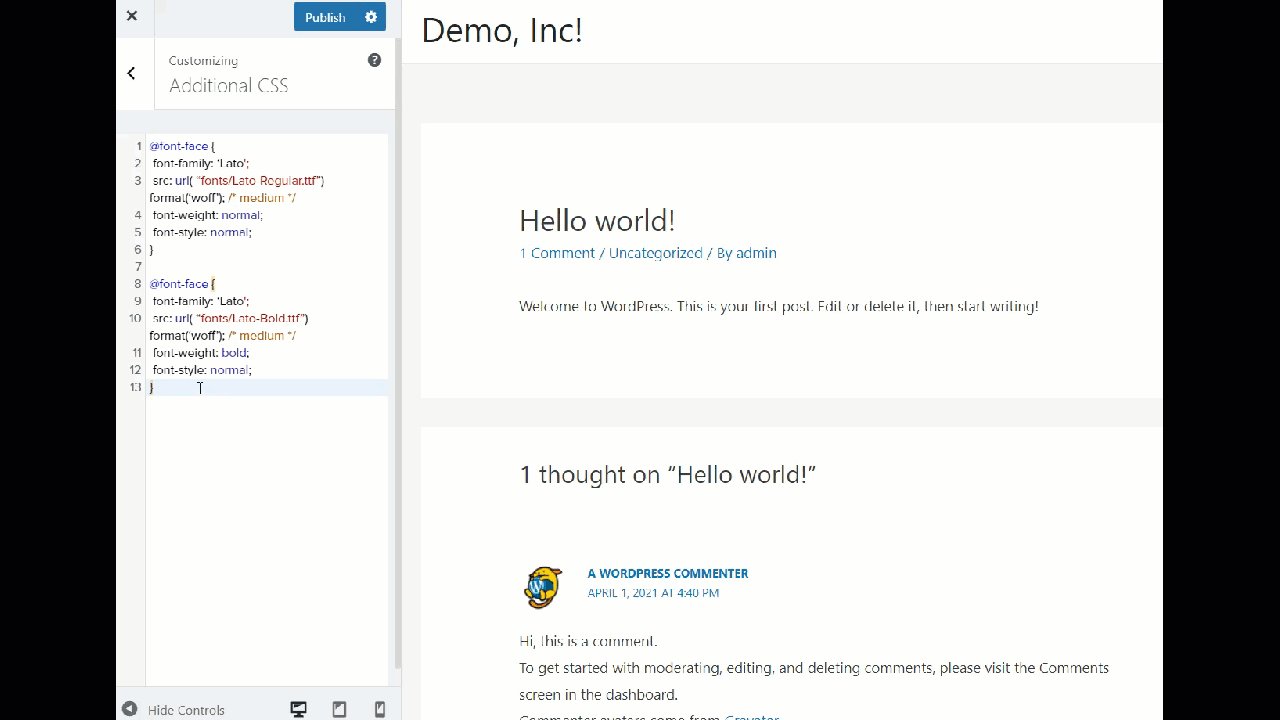
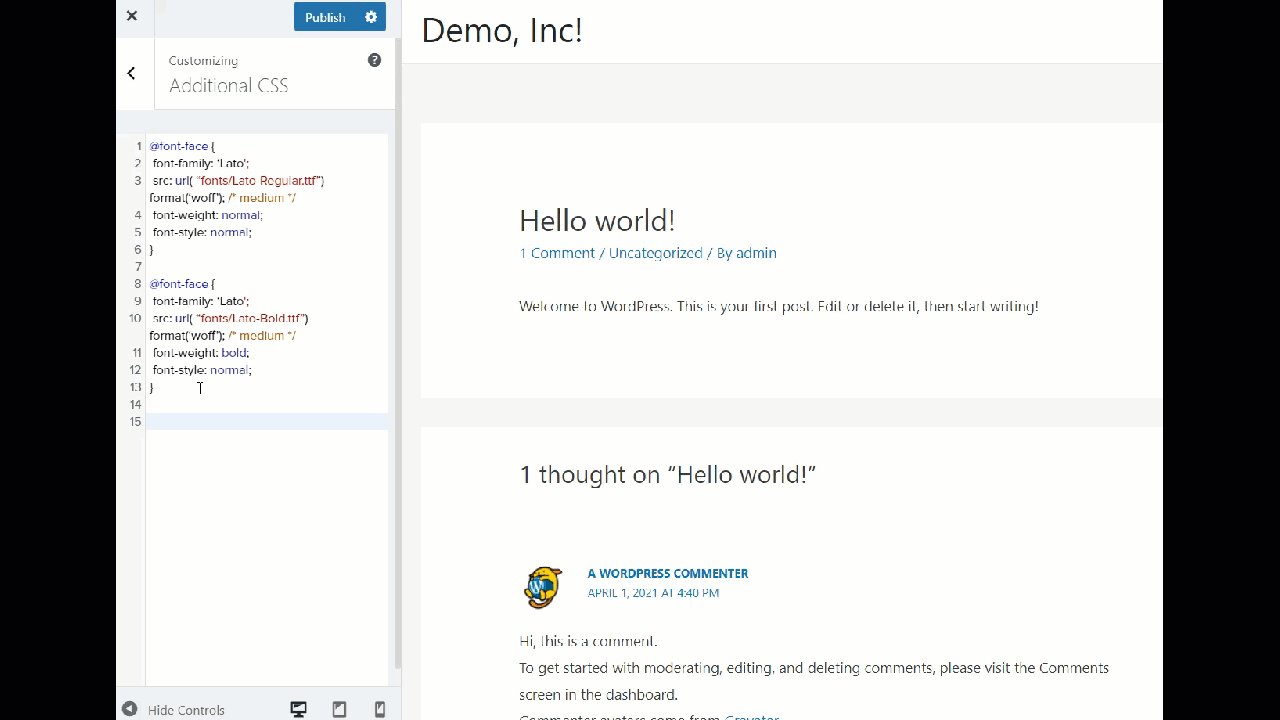
Ahora, puede comenzar a integrar esta fuente con su tema con un poco de CSS personalizado. Abra el Personalizador de WordPress , vaya a la sección CSS adicional y copie el código CSS de abajo.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Si observa el código CSS, verá que menciona tres cosas principales.

- La familia tipográfica
- URL de origen
- peso de la fuente
Cuando pegue este código CSS en su Personalizador, deberá actualizar algunas secciones según la fuente que elija. Primero, debe actualizar la familia de fuentes. En nuestro código, Lato es la familia de fuentes, por lo que debe reemplazarla con la fuente elegida. Puede encontrar la familia de fuentes en el encabezado.

Después de eso, debe ajustar la ruta a la fuente. Si ha seguido los pasos descritos anteriormente, ha subido los archivos de fuentes dentro de una carpeta llamada fonts . Así que simplemente cambie la línea src : url ( “fonts/Lato-Bold.ttf” con fonts/your-font-name.ttf , y estará listo para comenzar.
Además, puede cambiar el peso de la fuente según sus necesidades. Si está utilizando la fuente para los párrafos, un peso de fuente normal hará el trabajo, pero también puede cambiar los valores.

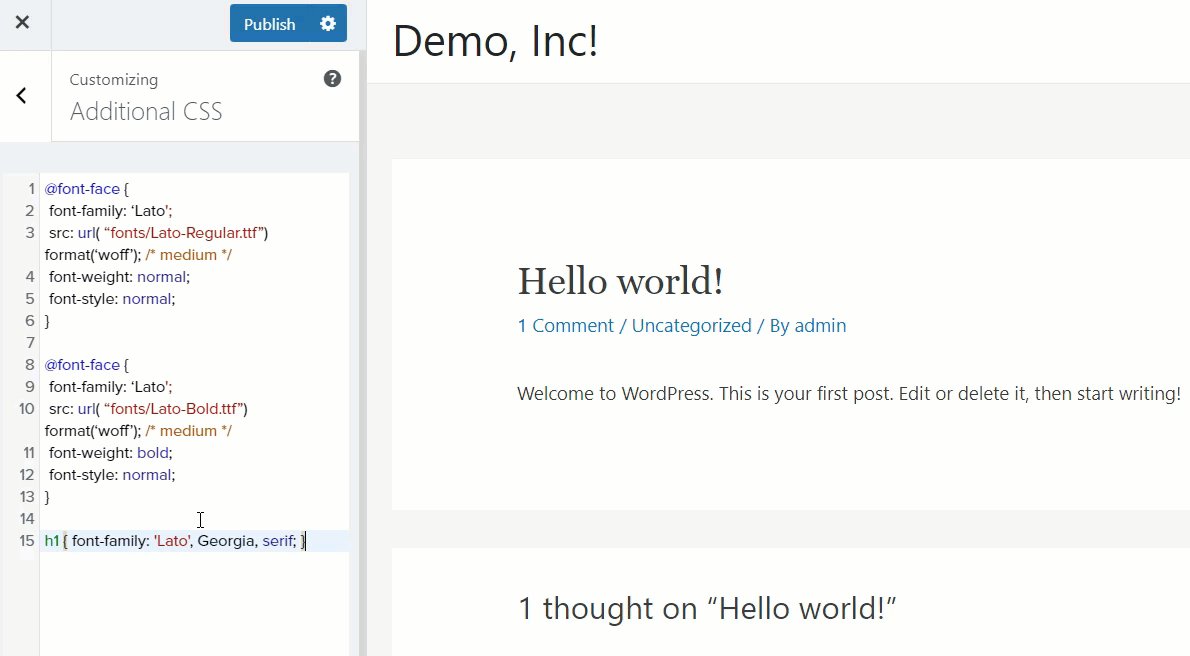
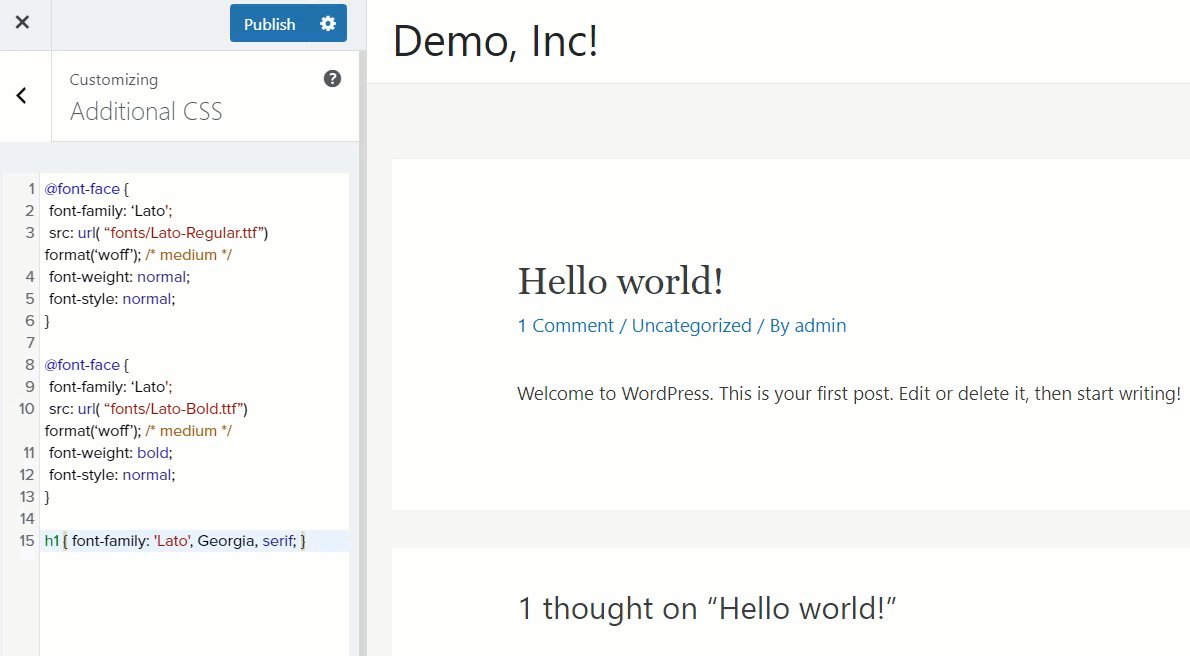
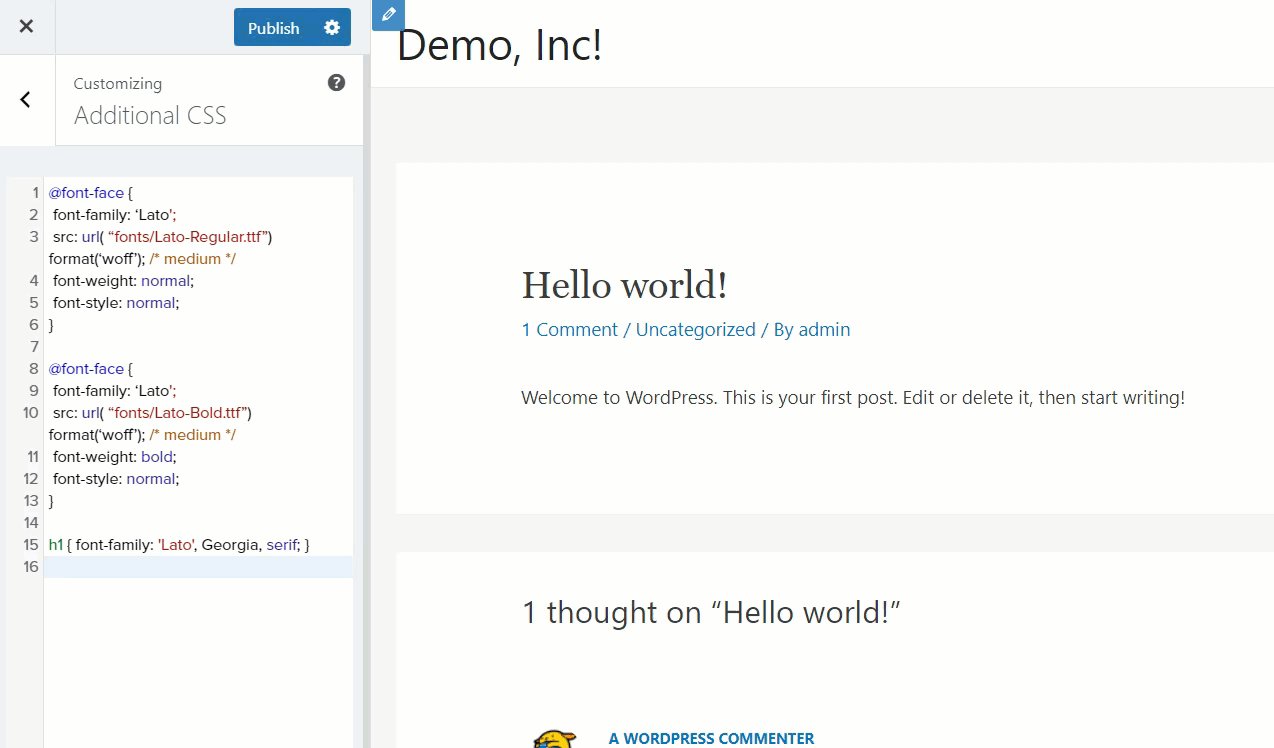
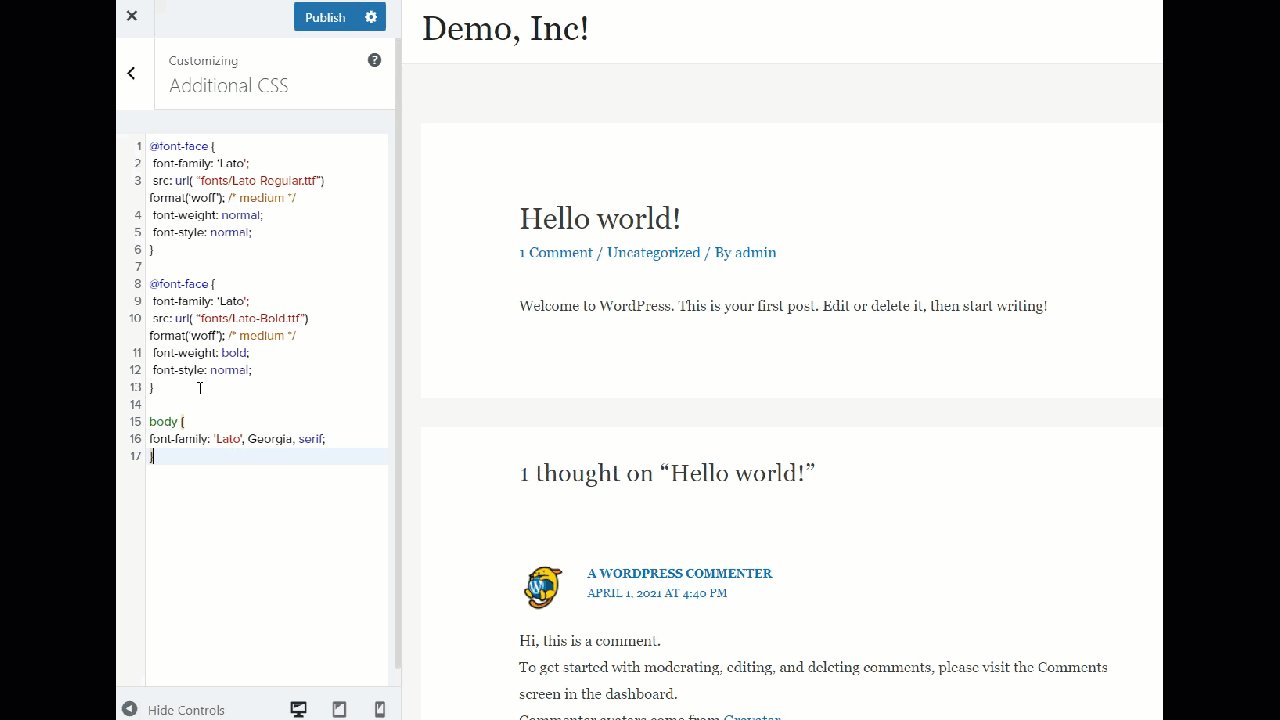
Además de eso, puede cambiar la fuente de su encabezado con el siguiente código CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
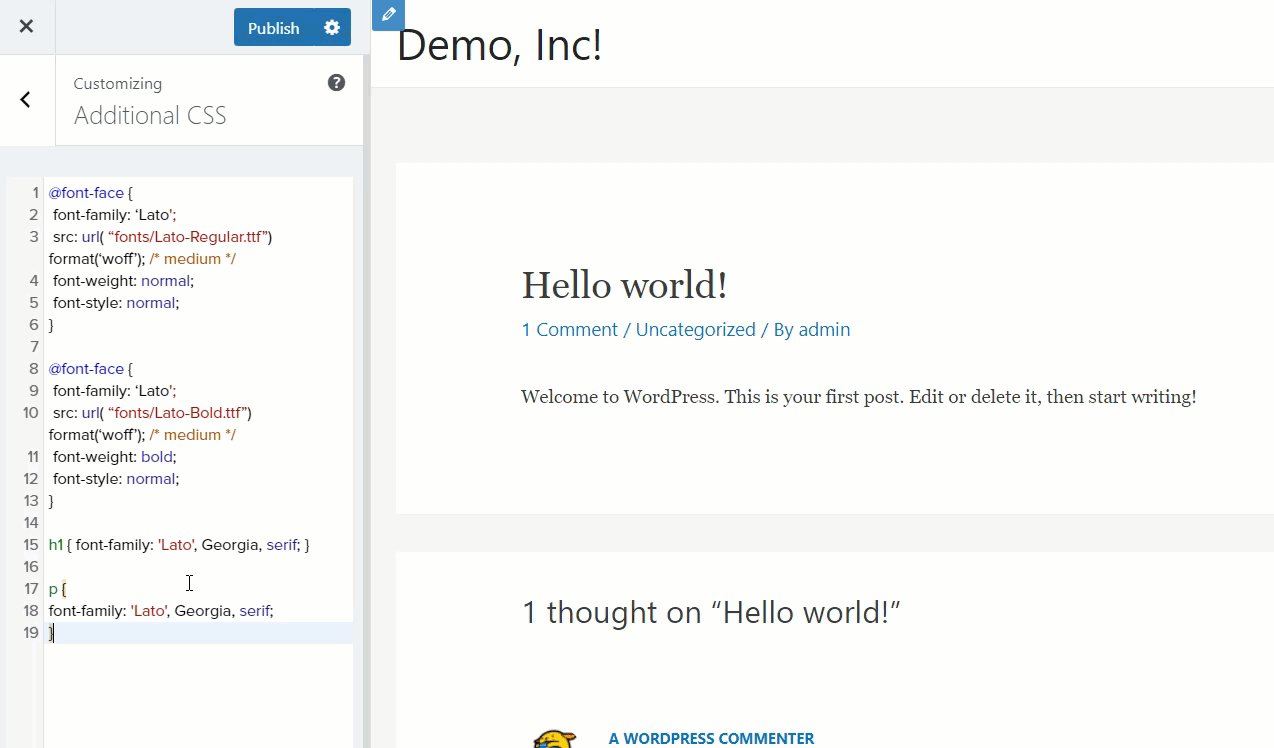
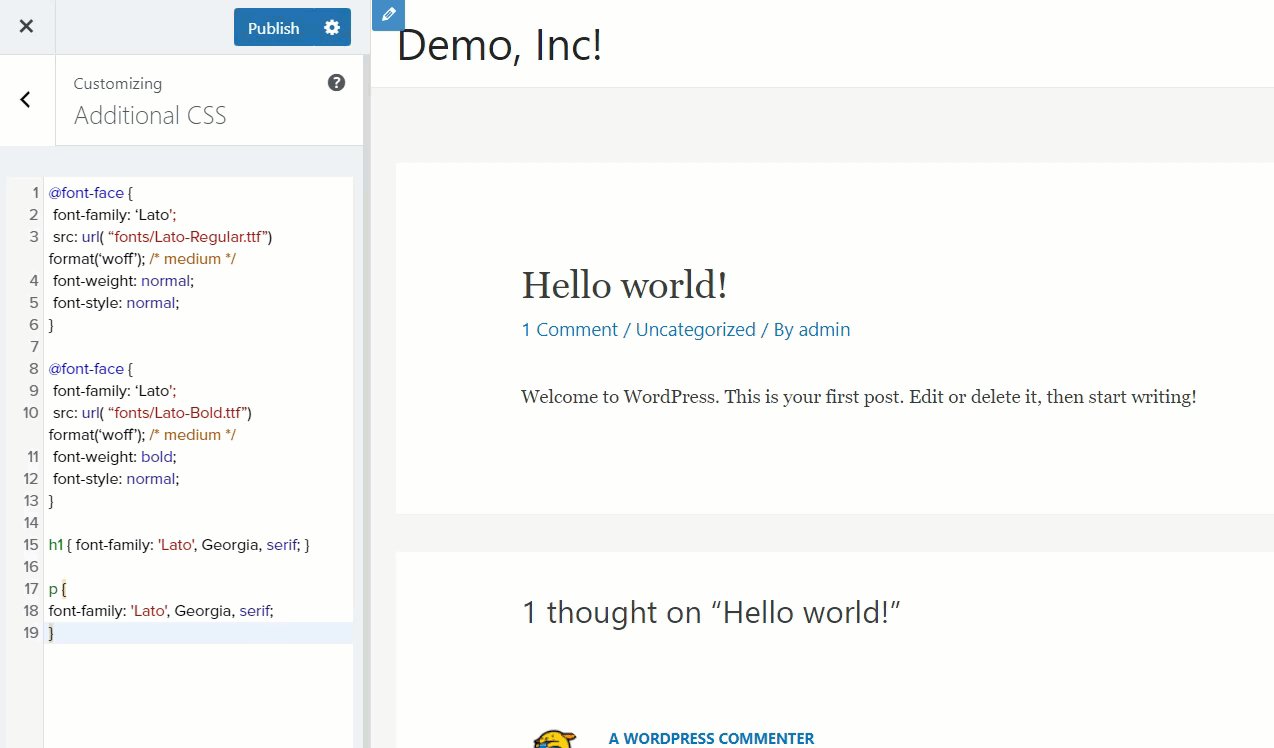
Y si desea cambiar la fuente de su párrafo, use este código CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

Por otro lado, si necesita cambiar la fuente de su sitio web completo, use este código CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

De esta manera, puede cambiar fácilmente la fuente en WordPress. Como puede ver, es un método amigable para principiantes que es fácil de aplicar independientemente de su conocimiento de codificación.
5) Integración de fuentes web
La integración de fuentes web es otra manera fácil de personalizar la fuente en WordPress. En lugar de alojar las fuentes en nuestro servidor, llamaremos fuentes de terceros a través de un enlace único, sirviendo la fuente. Lo bueno de la integración de fuentes web es que no necesita alojar manualmente ninguna fuente ni depender de ningún software FTP.
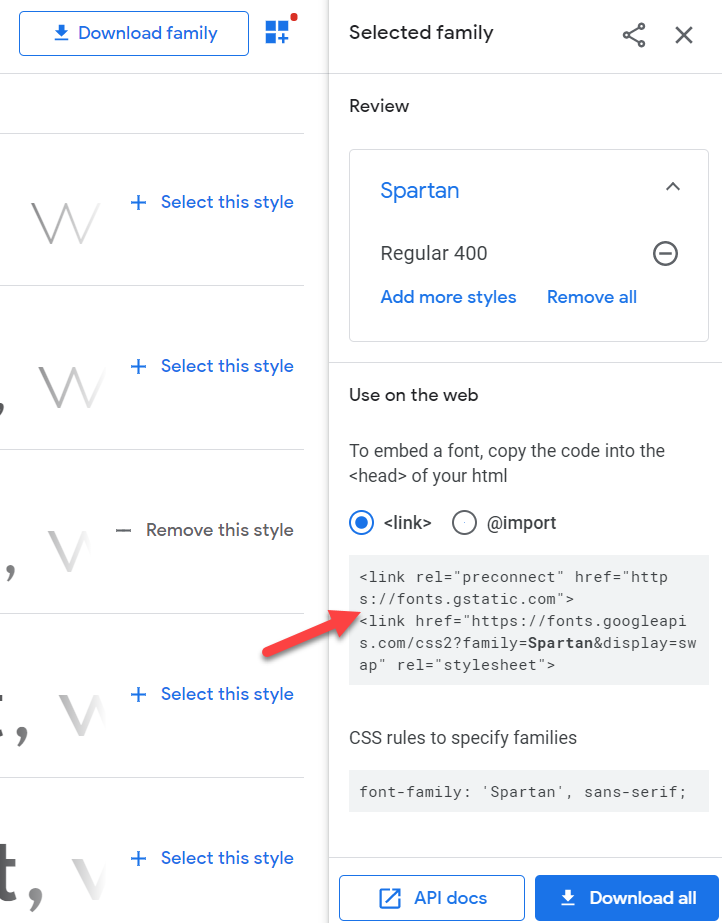
Para la integración de fuentes web, primero, vaya a Google Fonts y seleccione una fuente y estilo que le gusten.

En su lado derecho, verá un código para incrustar la fuente. Cópialo.

En nuestro caso, el código de la fuente es:
<enlace rel="preconectar" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="hoja de estilo">
Luego, debe editar el archivo functions.php de sus temas para llamar a la fuente. Pero antes de eso, tendrás que ajustar el código. Todo lo que necesita es la URL de la familia de fuentes que, en nuestro caso, es:
https://fonts.googleapis.com/css2? familia = espartano
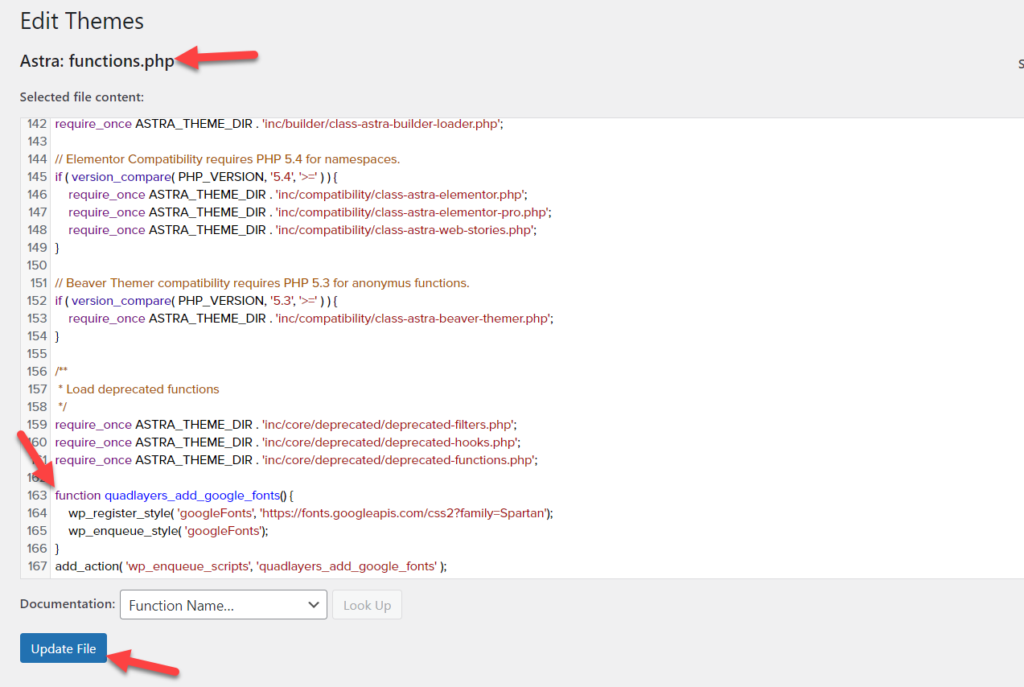
Una vez que obtenga la URL, abra el archivo functions.php de su tema. Puede usar un tema secundario o un complemento para modificar los archivos principales del tema. Luego, pegue el siguiente código.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; NOTA : asegúrese de cambiar la URL con la fuente que eligió. 
Después de actualizar el archivo, habrá integrado con éxito la fuente con su sitio web. Ahora, puede usar el código CSS para especificar la fuente. Como hicimos antes, para cambiar la fuente del cuerpo, puedes usar este código:
body {
font-family : 'Spartan' , Georgia , serif ;
}
Después de eso, actualice la familia de fuentes de acuerdo con su fuente de Google y listo.
Hemos visto diferentes métodos para cambiar la fuente en WordPress. Pero eso no es todo. También puede ir un paso más allá y personalizar las fuentes aún más.
Cómo agregar fuentes personalizadas a WordPress
Cambiar las fuentes es un buen comienzo, pero si desea destacarse de sus competidores y crear un sitio web único, es posible que desee agregar fuentes personalizadas a su sitio. Hay cuatro formas de integrar Google Fonts con una instalación de WordPress.
- Con un complemento de fuente dedicado
- Modificando el archivo functions.php
- Editando el archivo header.php
- A través del archivo style.css
Para obtener más información sobre cómo agregar fuentes personalizadas a su sitio utilizando cada uno de esos métodos, consulte nuestra guía completa.
Bonificación: cómo cambiar la fuente del tema en ciertas áreas
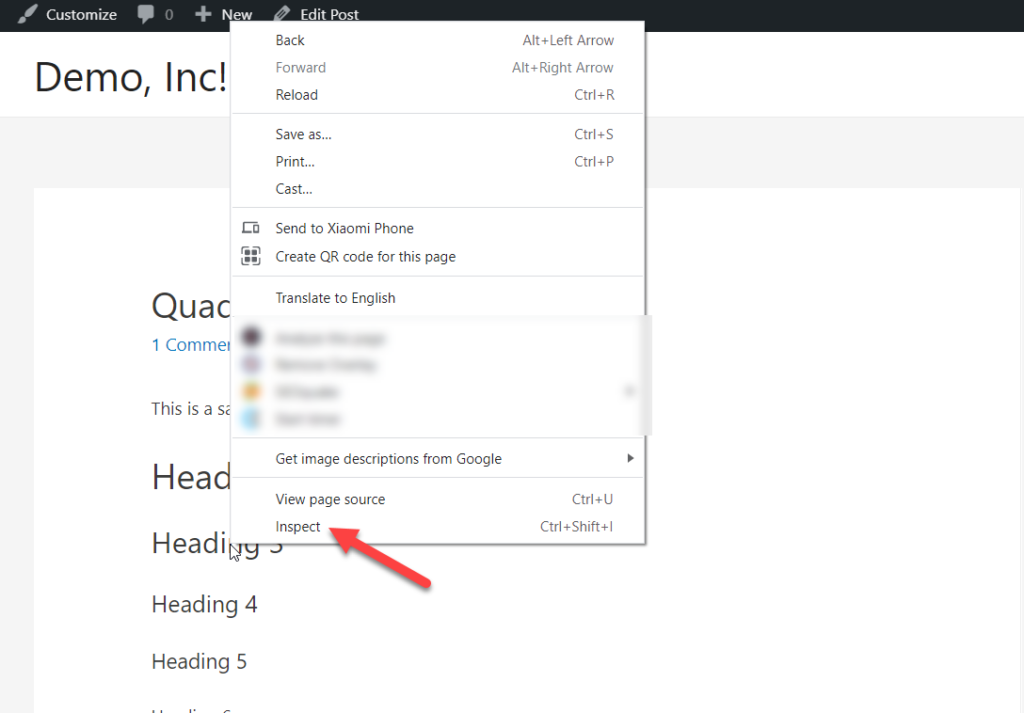
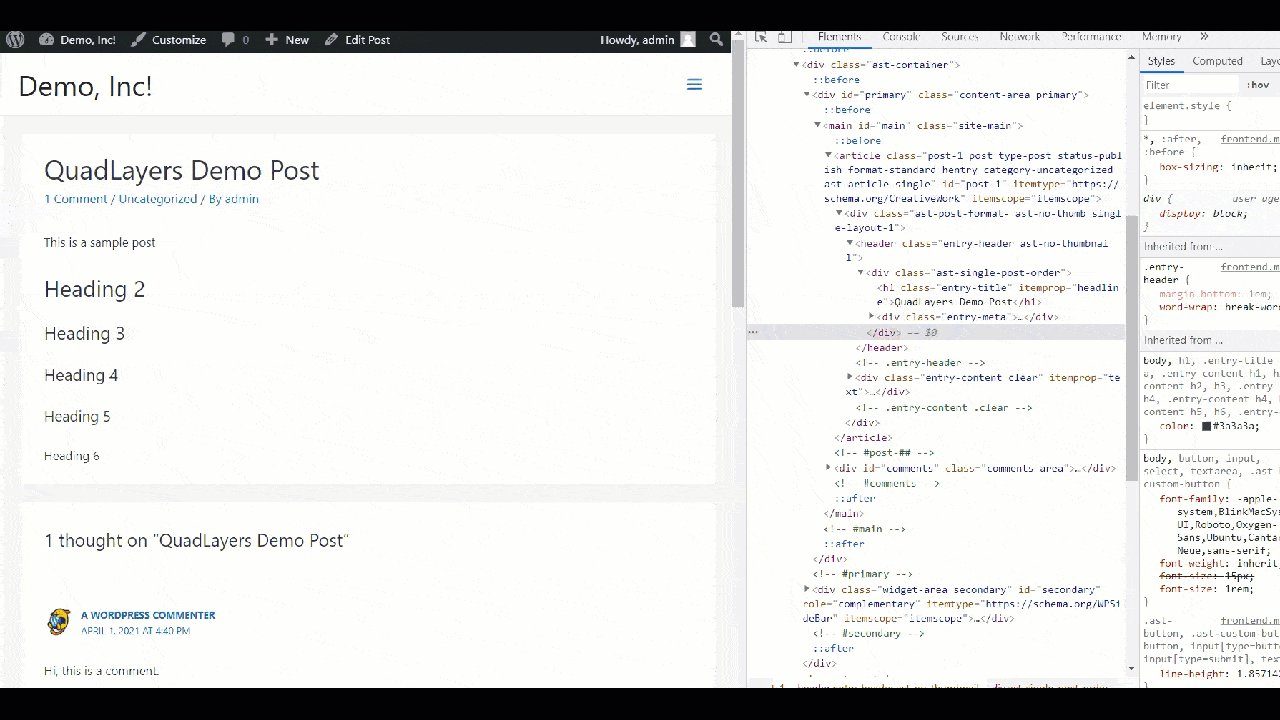
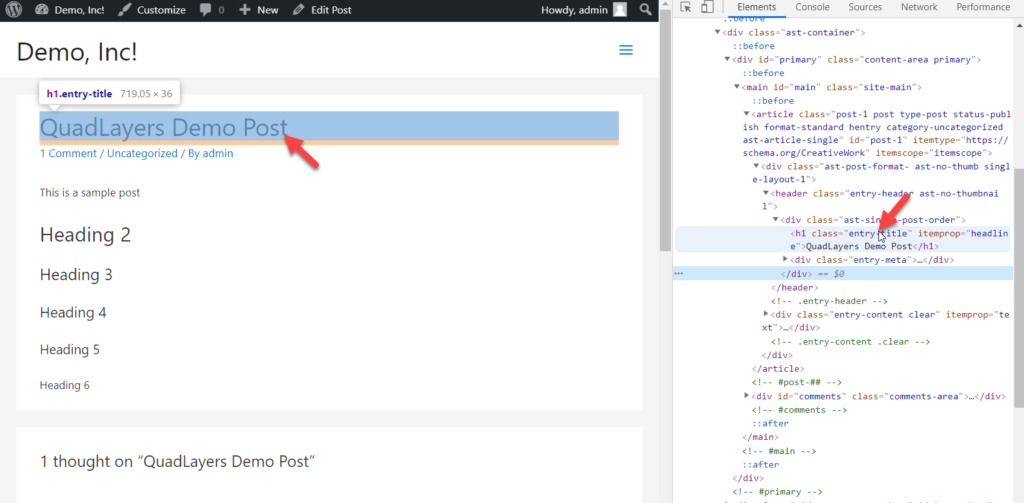
En lugar de cambiar la fuente en todo el sitio, puede aplicar los cambios a ciertas áreas. Para hacer esto, haga clic con el botón derecho en la página en la que desea cambiar la fuente y seleccione Inspeccionar .

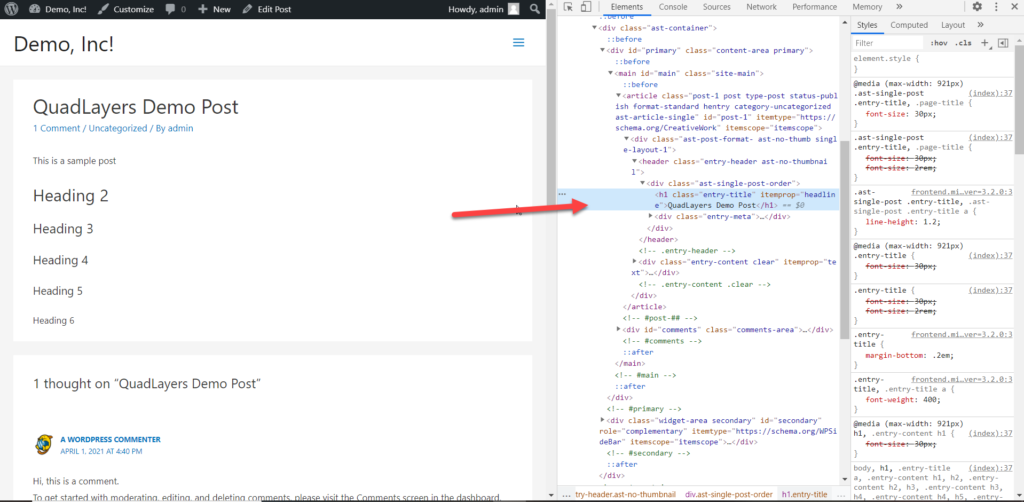
Se abrirá una nueva consola en su lado derecho.

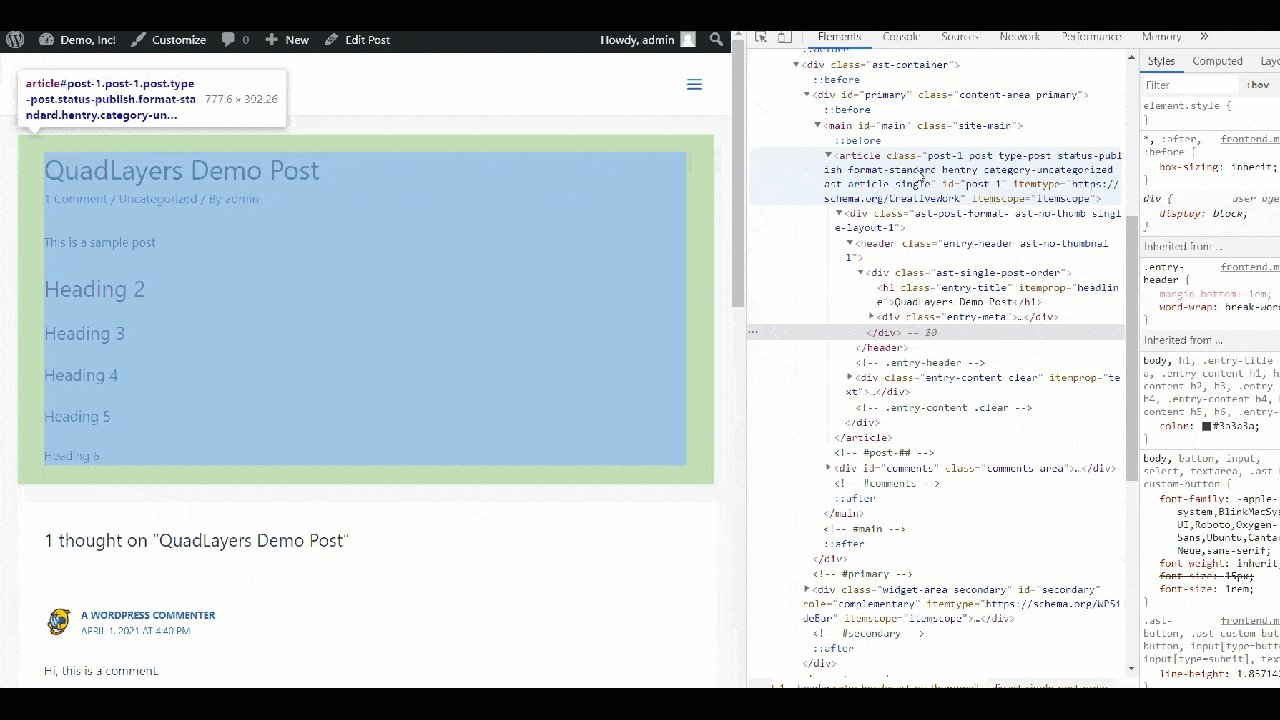
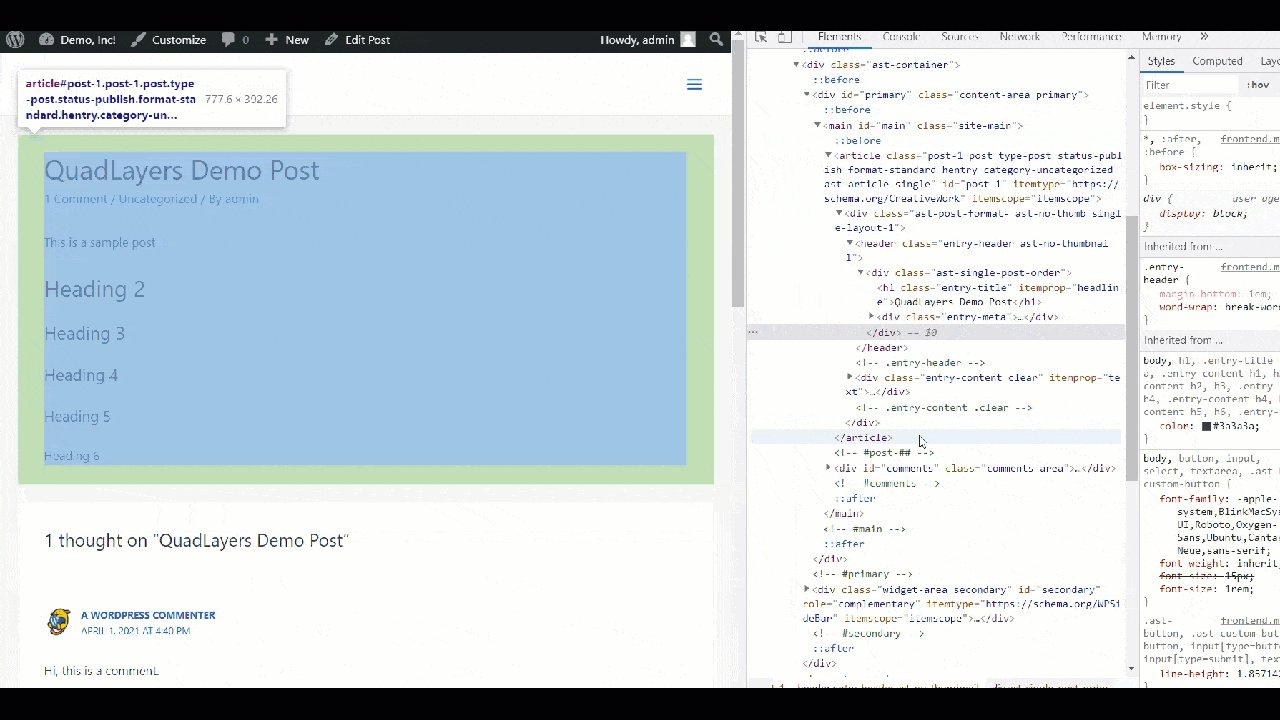
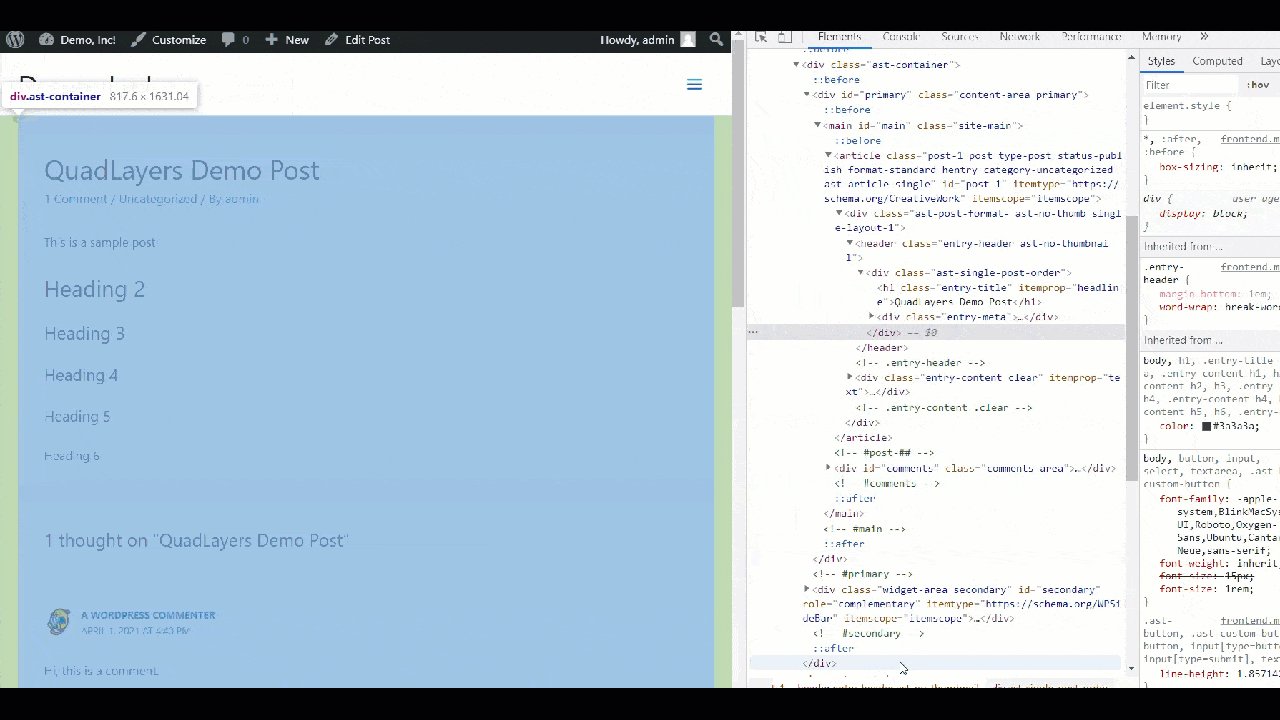
Puede pasar el mouse sobre los elementos para ver el valor CSS exacto de cada uno.

En este caso, cambiaremos la fuente del título (h1), por lo que la clase CSS es título-entrada .

Luego, en su tablero de WordPress, vaya a Apariencia> Personalizar> CSS adicional y pegue el siguiente código CSS para cambiar la fuente del título de la publicación.
NOTA : La fuente que desea utilizar ya debe estar integrada en su sitio.
.entry-title { font-family: 'Lato', Georgia, serif; }Simplemente ajuste el código con la fuente que desea usar en su sitio web.
¡Eso es! De esta manera, puede cambiar fácilmente la fuente en ciertas áreas. Asegúrate de usar la clase CSS correcta para ello, de lo contrario no funcionará.
Cómo cambiar los colores de fuente
Además de cambiar las fuentes, es posible que también desee cambiar los colores de las fuentes para crear un sitio único y brindar a los visitantes una mejor experiencia de usuario. La buena noticia es que puede lograrlo sin usar ningún complemento.
Echemos un vistazo a cómo puede cambiar los colores de fuente en su sitio usando un código CSS simple.
Supongamos que tiene una página con varios encabezados como este:

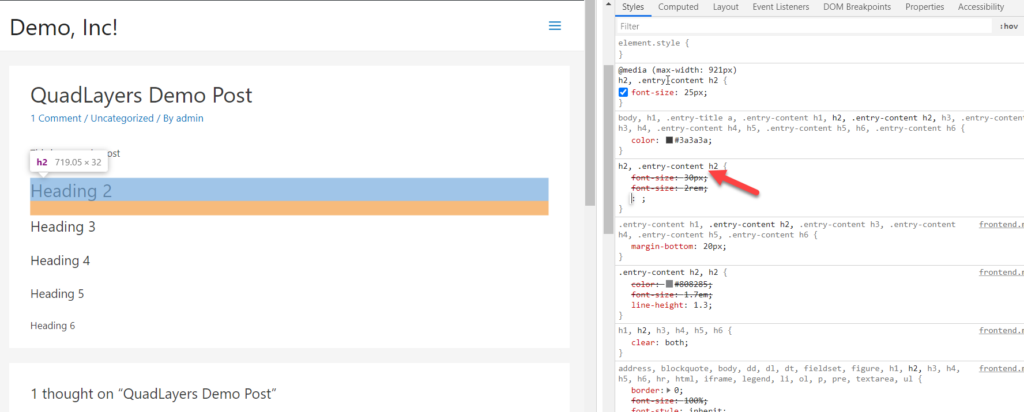
Para cambiar el color de los encabezados, primero debe encontrar la clase CSS adecuada. Por ejemplo, para modificar el color de la fuente h2, debe encontrar su clase haciendo clic derecho sobre él y presionando Inspeccionar .

En este caso, la clase CSS es .entry-content h2 .
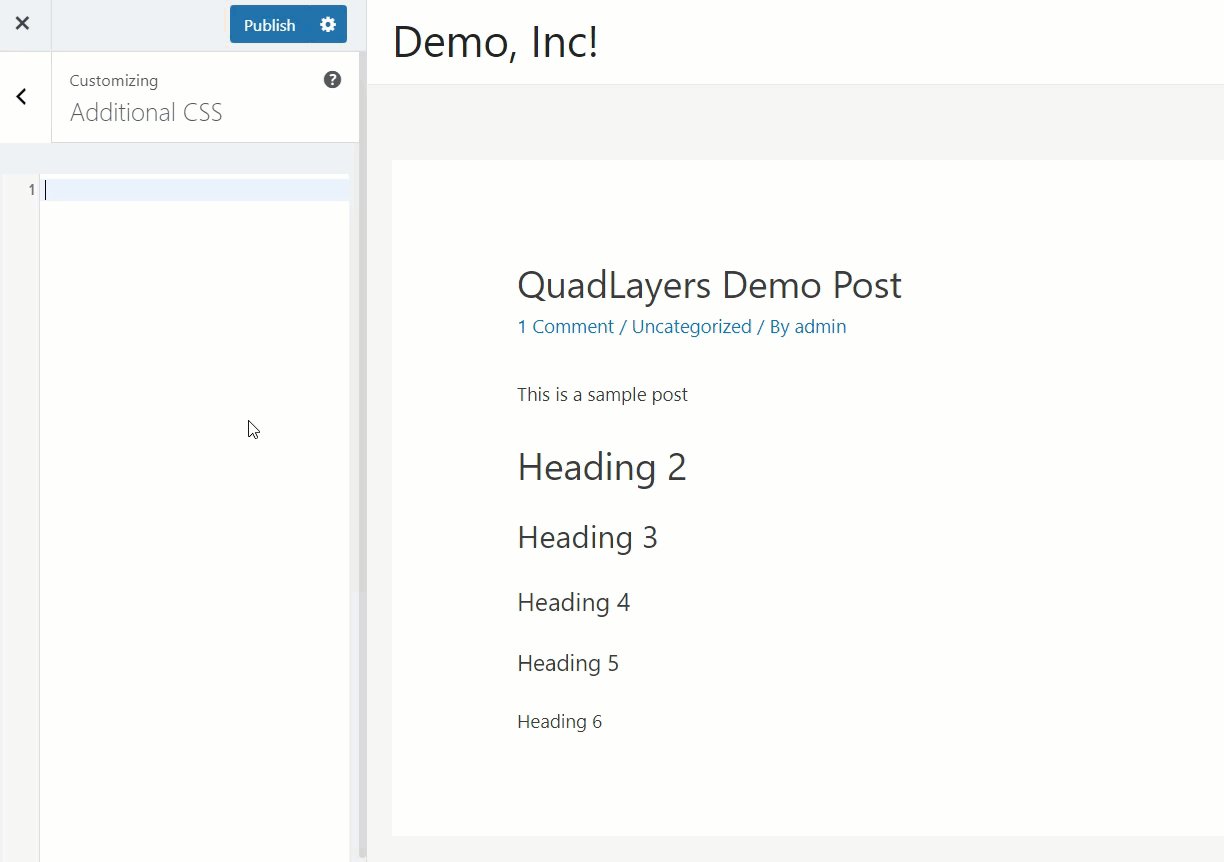
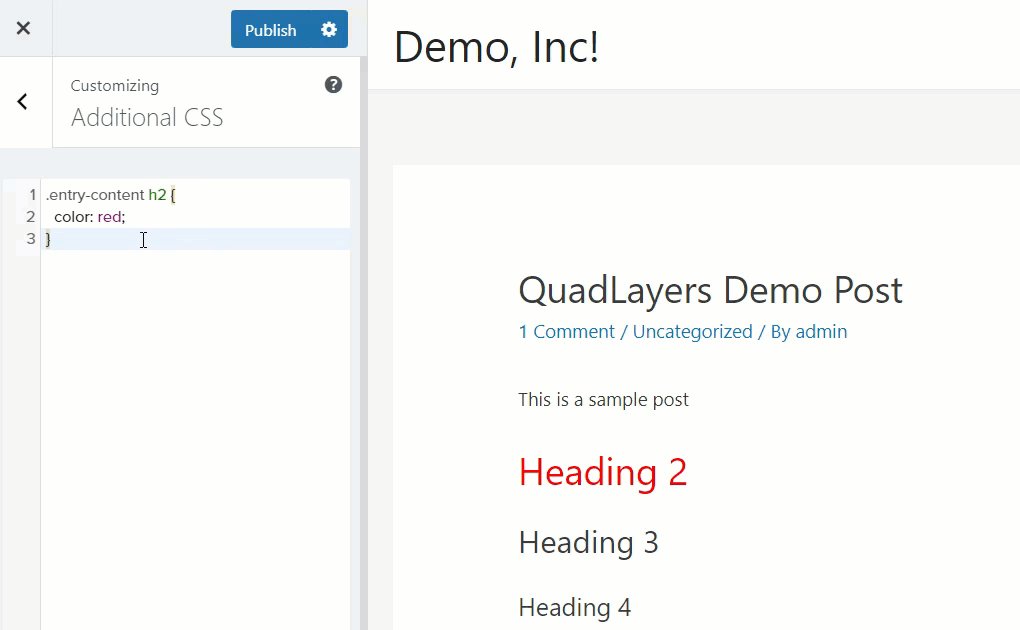
Después de eso, abra el Personalizador de WordPress, vaya a la sección CSS adicional y pegue el siguiente código CSS:
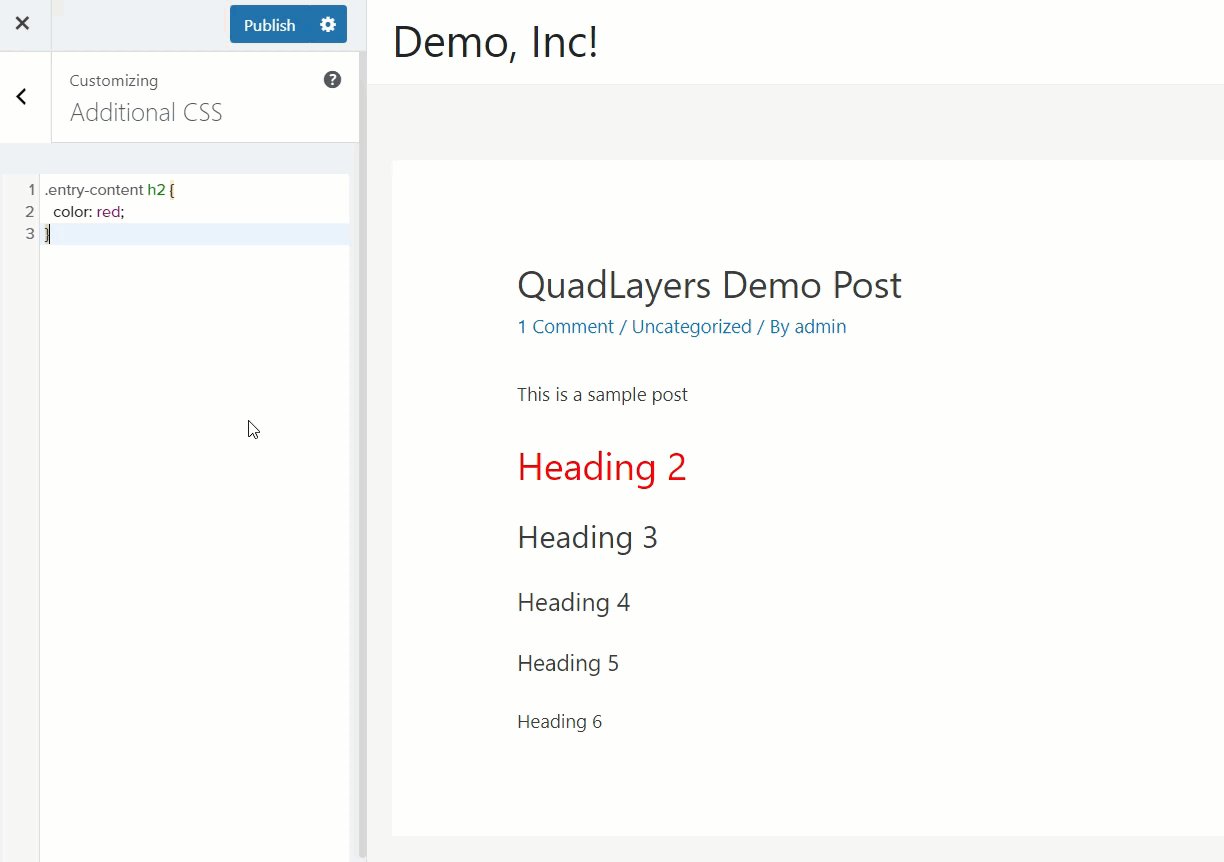
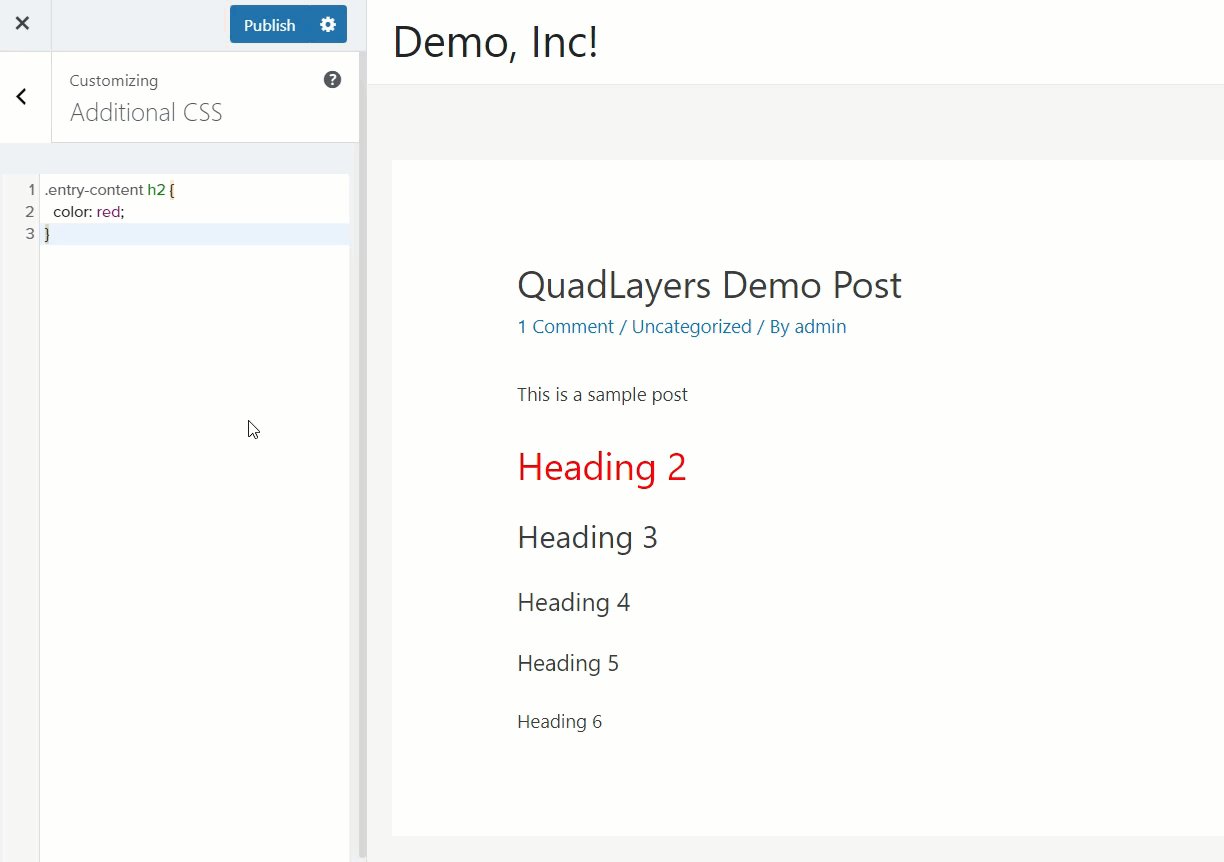
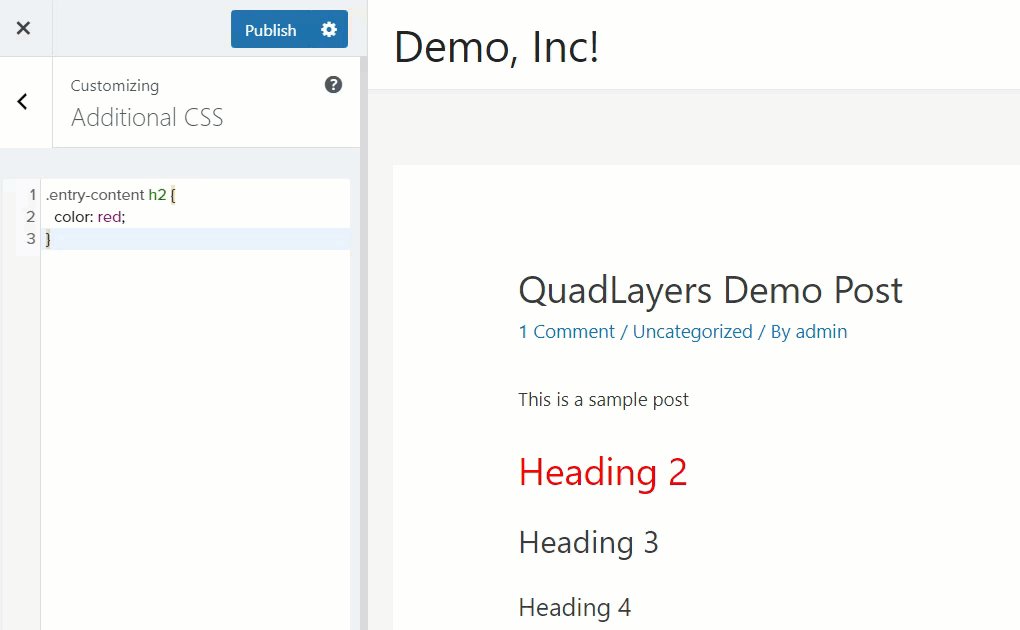
.entry-content h2 { color : #f542f5 ; } 
Como puede ver, el color del encabezado 2 cambia a rojo.
De esta forma, también puedes modificar todos tus encabezados. Todo lo que necesita hacer es reemplazar h2 con su etiqueta de encabezado preferida.
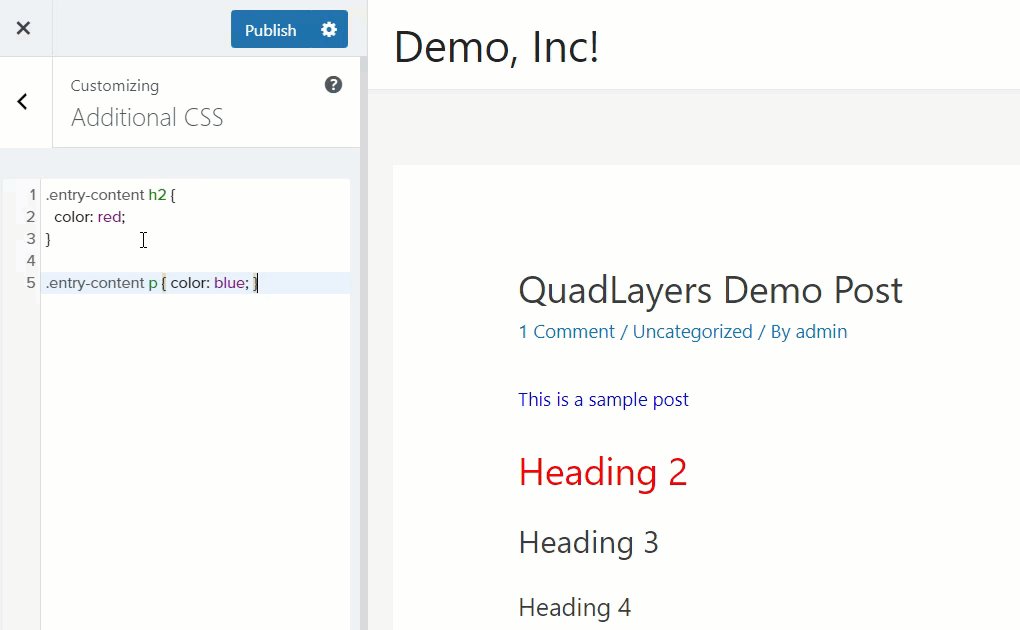
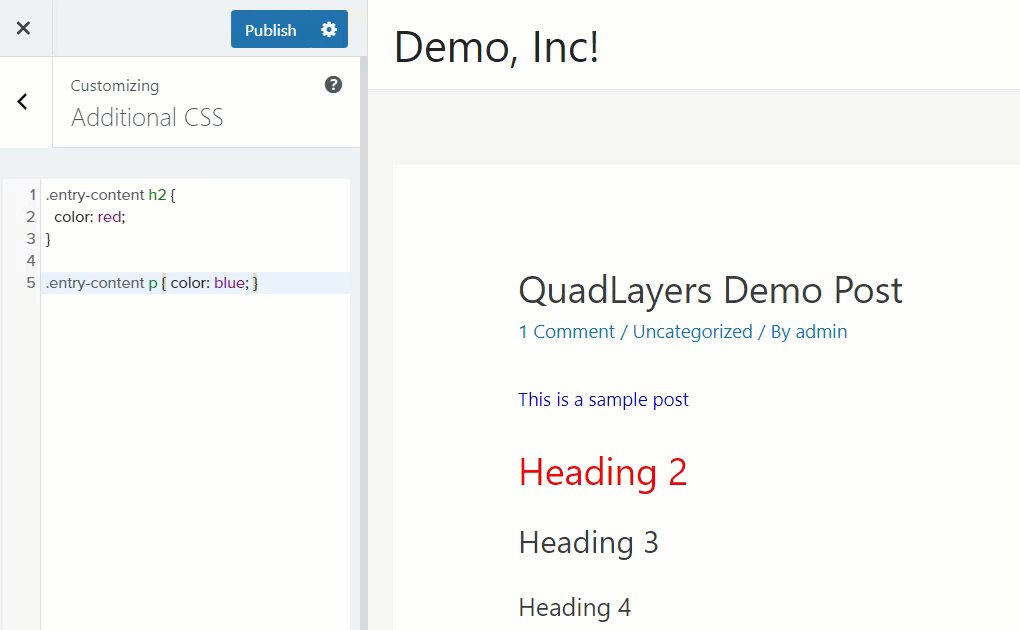
Alternativamente, si desea cambiar la fuente de su párrafo, use este código CSS:
.entry-content p { color : blue ; } 
Usa el código como base y elige los colores que quieras para cada sección de tu sitio.
¡Eso es! Así es como puedes cambiar fácilmente los colores de la fuente.
Cómo identificar fuentes de sitios web e imágenes
Otra opción interesante cuando navegas por la web es poder identificar fuentes tanto de sitios web como de imágenes.
Hay diferentes formas de saber qué tipografía usa un sitio. La forma más sencilla es utilizar la herramienta de inspección del navegador. Una vez que encuentre una fuente que le guste, simplemente haga clic con el botón derecho en el texto que contiene la fuente y vaya a Inspeccionar (en algunos navegadores, es posible que deba ir a Desarrollador web > Herramienta de desarrollador). Verá que el elemento se resaltará y podrá ver los estilos y diseños en el inspector.
Después de eso, vaya a la pestaña Computed y busque el campo Font-Family donde verá la fuente del sitio web.
Además, puede identificar las fuentes de las imágenes utilizando una herramienta llamada WhatTheFont. Para obtener más información sobre cómo obtener información sobre fuentes tanto de sitios web como de imágenes, le recomendamos que consulte nuestra guía sobre cómo identificar fuentes.
Conclusión
Con todo, al personalizar la tipografía en su sitio, puede darle a su sitio un estilo diferente y mejorar la experiencia del usuario en su sitio para destacarse de su competencia.
En esta guía, hemos visto diferentes métodos para cambiar la fuente en WordPress:
- Editor predeterminado (Gutenberg y Classic Editor)
- Código CSS personalizado
- con un complemento
- Alojar su propia fuente
- Integración de fuentes web
El método más simple de la lista es usar Gutenberg o Classic Editor. Te permite modificar las fuentes con unos pocos clics y ver los cambios en tiempo real. Alternativamente, si desea personalizar el tamaño, el estilo y el color de la fuente, puede usar el código CSS.
Otra gran solución es usar un complemento dedicado. Sin escribir ningún código, puede cambiar la fuente de su sitio web a través del personalizador y tomar el control total de la tipografía de su sitio.
Alojar sus propias fuentes web también es una buena opción si tiene los archivos de fuentes. Si prefiere no alojar las fuentes en su servidor, por otro lado, la integración de fuentes web es una manera fácil de personalizar sus fuentes. La principal ventaja de este método es que debe alojar las fuentes o confiar en el software FTP. Sin embargo, tenga en cuenta que llamar a las fuentes web puede aumentar las solicitudes HTTP en su sitio, por lo que deberá optimizar las solicitudes para evitar problemas de rendimiento y velocidad.
Esperamos que haya disfrutado de esta guía y la haya encontrado útil. Si lo hiciste, compártelo en las redes sociales. Para obtener más tutoriales y guías, consulte nuestro blog.
¿Qué método usaste para cambiar las fuentes en tu sitio? ¿Conoces algún otro método que debamos agregar? ¡Háganos saber en la sección de comentarios!
