Cómo cambiar el pie de página en Storefront: 3 métodos sencillos
Publicado: 2021-03-25¿Quiere saber cómo cambiar el pie de página en el tema de StoreFront? Esta publicación es para ti. En esta guía, le mostraremos 2 formas diferentes de hacerlo.
Una introducción a Storefront
Storefront es uno de los mejores temas de WooCommerce y se usa ampliamente en las tiendas de comercio electrónico. Este tema fue desarrollado por Automattic y está disponible tanto en el repositorio de WordPress.org como en el sitio web oficial de WooCommerce.
También es un tema muy flexible que le permite personalizar fácilmente cualquier parte de su sitio. Ya hemos visto cómo editar el encabezado y cómo personalizar el pie de página en WordPress, así que hoy veremos cómo cambiar el pie de página de su sitio web usando Storefront. Pero antes de ver cómo hacerlo, veamos por qué es posible que desee personalizar el pie de página de su tienda.
¿Por qué cambiar el pie de página de su sitio de WordPress?
Aunque los administradores del sitio se enfocan principalmente en el encabezado, el pie de página también es un área esencial de cualquier sitio web. Puede agregar detalles importantes sobre su sitio web y sus servicios, eliminar o agregar cosas como enlaces a políticas, información de contacto, redes sociales y más. También puede agregar enlaces a otros productos, servicios y sitios web que posee o con los que está relacionado.
Además, la mayoría de los temas incluyen varios widgets de pie de página que puede usar para aprovechar al máximo el pie de página. Por ejemplo, el tema Storefront viene con 4 columnas de widgets diferentes que puede usar para agregar widgets como una barra de búsqueda, íconos de redes sociales o simplemente párrafos o textos generales.
Además de eso, si desea realizar la verificación de Google Search Console o Google AdSense, o la integración de Google Analytics, pero no desea hacerlo a través del encabezado, puede incluir los códigos en el pie de página.

En resumen, toda la información en el pie de página puede ayudar a sus visitantes a conocer más sobre usted y sus servicios, y aumentar el compromiso. Para que sea lo más efectivo posible, debe personalizarlo tanto en términos de contenido como de diseño. Veamos cómo hacer eso.
Cómo cambiar el pie de página en Storefront
Hay 3 formas diferentes de cambiar fácilmente el pie de página en el tema Storefront:
- Desde el Panel de WordPress
- con un complemento
- Programáticamente
Echemos un vistazo a estos métodos.
1. Cambie el pie de página en Storefront desde el panel de WordPress
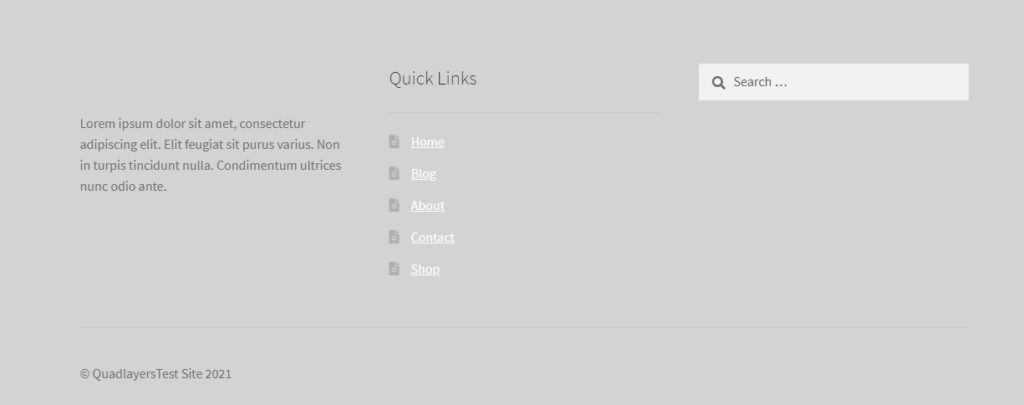
Una vez que haya instalado el tema Storefront, su pie de página predeterminado se verá como la imagen que se muestra a continuación.

Pero, el tablero de WordPress le permite agregar o editar la mayoría de los elementos del pie de página de su sitio web. Incluso puede editar el pie de página desde varios menús del tablero, como widgets, personalizador de temas y editor de temas, y cambiar el color, los widgets o cualquier otra información.
Veamos cómo hacer cada una de estas cosas paso a paso.
1.1. Cambiar los colores del pie de página en Storefront
Para cambiar el pie de página en Storefront usando un personalizador en vivo, vaya a Apariencia > Personalizar . Será redirigido al personalizador en vivo de WordPress.

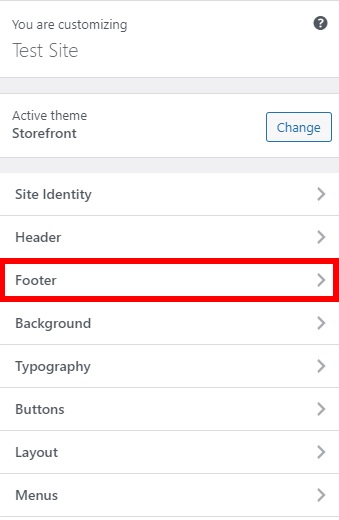
Aquí, puede personalizar casi todo sobre la apariencia de su sitio web. Por ejemplo, puede editar la identidad del sitio, el encabezado, el pie de página, el fondo y los widgets. Cualquier cambio que realice se mostrará en tiempo real con la vista previa en vivo en el lado derecho de su pantalla.
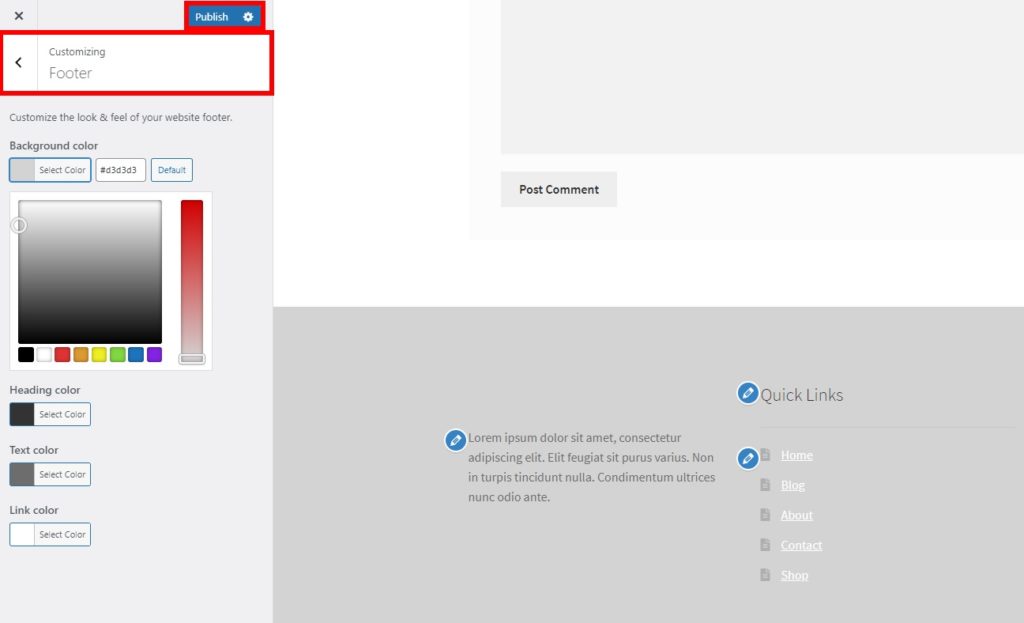
Dado que personalizaremos el pie de página, seleccione la opción Pie de página. Verá varias opciones de color que puede cambiar para el pie de página e incluyen colores para el fondo, el encabezado, el texto y el enlace.

Desde aquí puede probar diferentes colores de fondo, encabezado y texto para encontrar la mejor combinación para su pie de página. Además, si tiene enlaces en el pie de página, puede jugar con los colores de los enlaces.

En general, asegúrese de que su pie de página se note y coincida con el estilo general del diseño de su sitio web utilizando la vista previa en vivo. Una vez que esté satisfecho con los cambios, haga clic en Publicar para implementar los cambios.
1.2. Cambiar los widgets de pie de página en Storefront
Además de cambiar el color, puede personalizar los widgets de pie de página. En Storefront, puede hacerlo desde 2 submenús diferentes. Puede abrir la pestaña Widgets desde Apariencia > Personalizar o ir a Apariencia > Widgets .
Ambas interfaces le permitirán editar los widgets de pie de página, pero le recomendamos que utilice el personalizador de temas, ya que le proporciona una vista previa en vivo de los cambios. De esta manera, puede ver los cambios en tiempo real y ahorrar mucho tiempo mientras edita su pie de página.

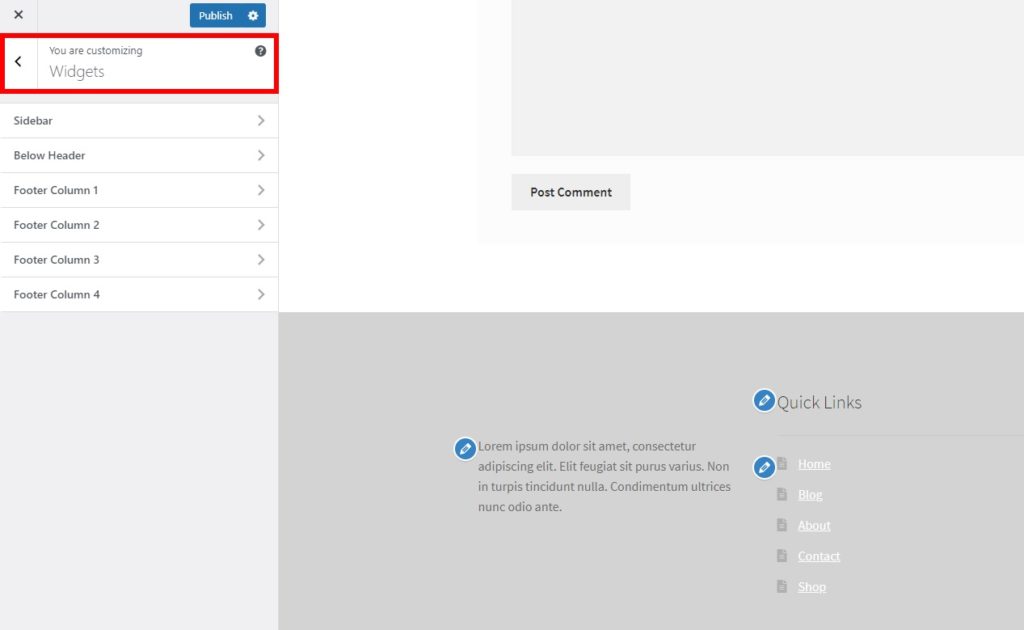
Independientemente de la opción que elija, podrá ver todas las áreas de widgets disponibles en Widgets . Storefront tiene 4 columnas de pie de página para su sitio web y le permite agregar una variedad de widgets.
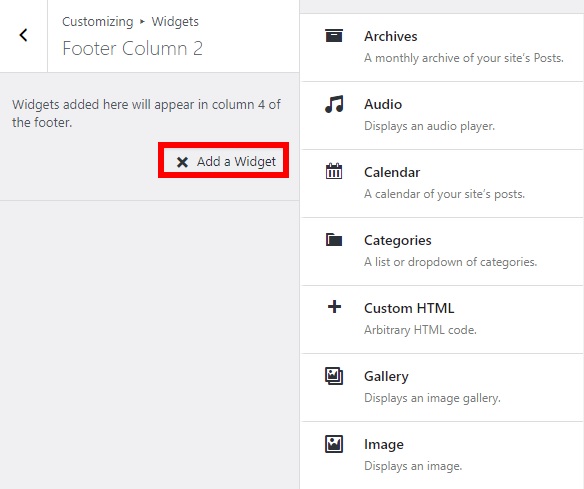
Simplemente seleccione la columna que desea editar y haga clic en Agregar un widget . Hay muchos widgets para seleccionar, como archivos, audio, imagen, texto, búsqueda, etc.

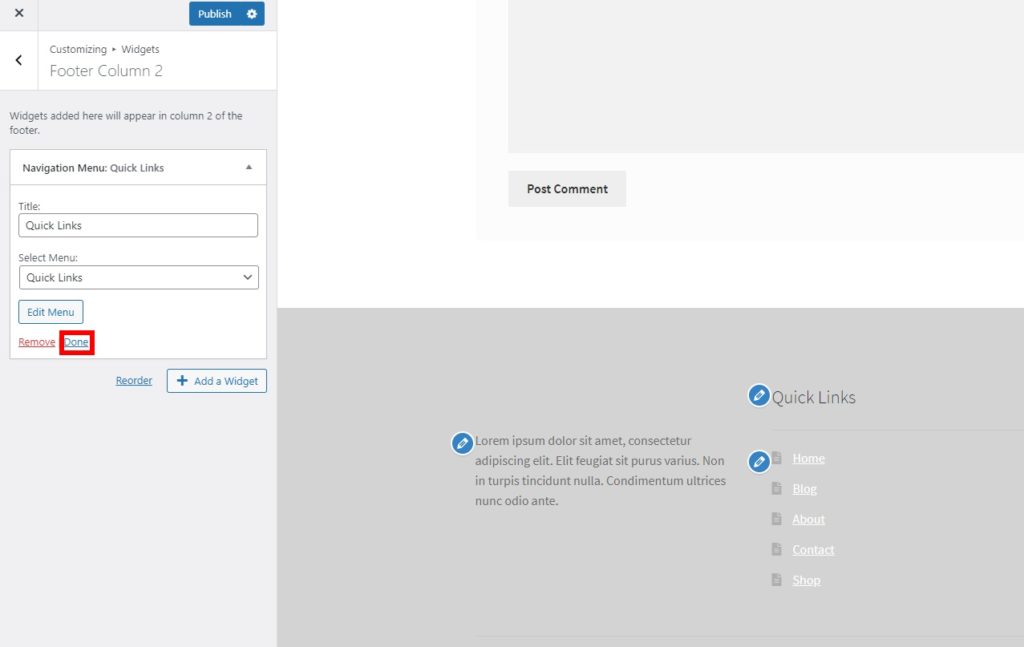
Después de elegir un widget, deberá editar algunos detalles más según el que seleccione. Una vez que haga eso, haga clic en Listo y luego en Publicar para aplicar los cambios a su widget de pie de página.

Después de eso, puede agregar otro widget a la misma columna de pie de página o a uno diferente. Vale la pena señalar que puede incluir varios widgets en una columna de pie de página, así como en varias columnas de pie de página. Por ejemplo, para este tutorial, hemos agregado una breve descripción, un menú de navegación y un cuadro de búsqueda en el pie de página.

1.3. Cambiar el pie de página en Storefront usando el Editor de temas
Aunque puede editar casi todo, desde el personalizador de temas y los widgets, es posible que deba usar el editor de temas si desea personalizar el texto de derechos de autor en su pie de página. Para eso, deberá agregar un fragmento de código simple de una función personalizada.
Antes de realizar cualquier cambio, asegúrese de crear un tema secundario y hacer una copia de seguridad de su sitio web de WordPress para editar estos archivos. Estos archivos almacenan información crítica sobre su sitio web, por lo que si comete un error, puede romper su sitio web.
Una vez que haya hecho eso, vaya a Apariencia > Editor de temas , abra la pestaña del archivo functions.php y pegue el siguiente fragmento.
add_action('init', 'custom_remove_footer_credit', 10);
función custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
} función custom_storefront_credit() {
?>
<div class=”información del sitio”>
Capas cuádruples<?php echo get_bloginfo( 'nombre' ) . ' ' . obtener_la_fecha('Y'); ?>
</div><!– .información del sitio –>
<?php
}
Esto eliminará el texto de pie de página predeterminado " Construido con Storefront " y agregará los detalles de su propio sitio web. Puede tomar este código como base y ajustarlo para mostrar los detalles de su sitio web.
2. Cambie el pie de página en Storefront usando un complemento
Si desea ahorrar el tiempo y el trabajo adicional de editar el pie de página en Storefront, puede usar un complemento dedicado.
Probablemente sepa que Storefront es compatible con una amplia gama de complementos de WordPress. Pero eso no es todo. Hay complementos diseñados específicamente para personalizar varias áreas en el tema Storefront. Uno de los mejores complementos es Change Storefront Footer Copyright Text. Como su nombre indica, esta herramienta le permite editar el texto de derechos de autor en el pie de página de Storefront.

Para usar este complemento, debe instalarlo y activarlo, así que primero vaya a Complementos> Agregar nuevo y búsquelo. Luego, haga clic en Instalar ahora y luego en Activar . Si tiene algún problema, consulte nuestra guía que explica cómo instalar manualmente los complementos de WordPress.

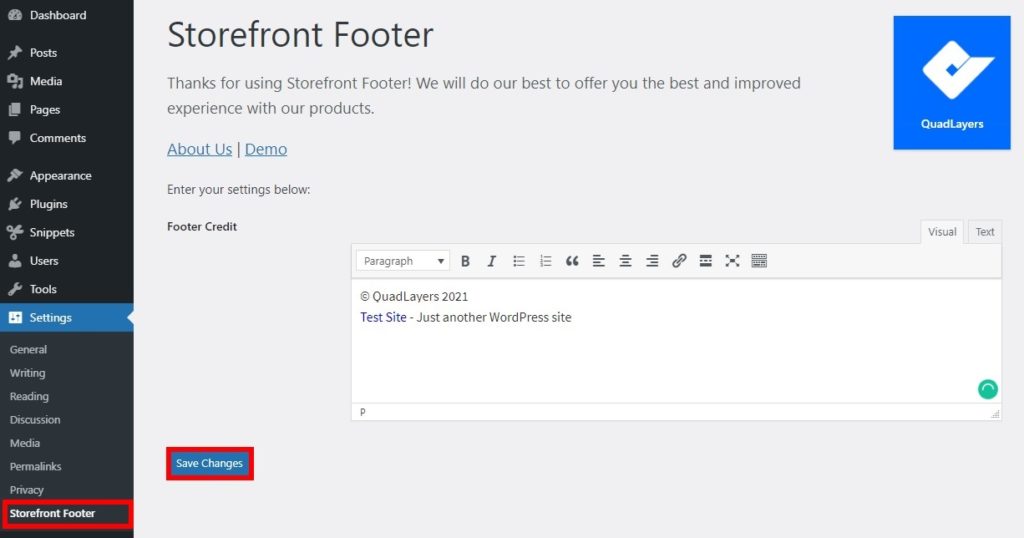
Luego, vaya a Configuración > Pie de página de la tienda y tendrá la opción de agregar cualquier texto o enlace al pie de página de derechos de autor con la ayuda del editor de texto. Además, puede cambiar las opciones de fuente o las alineaciones utilizando el editor de texto visual o escribir un poco de código en la vista de texto con formato previo.

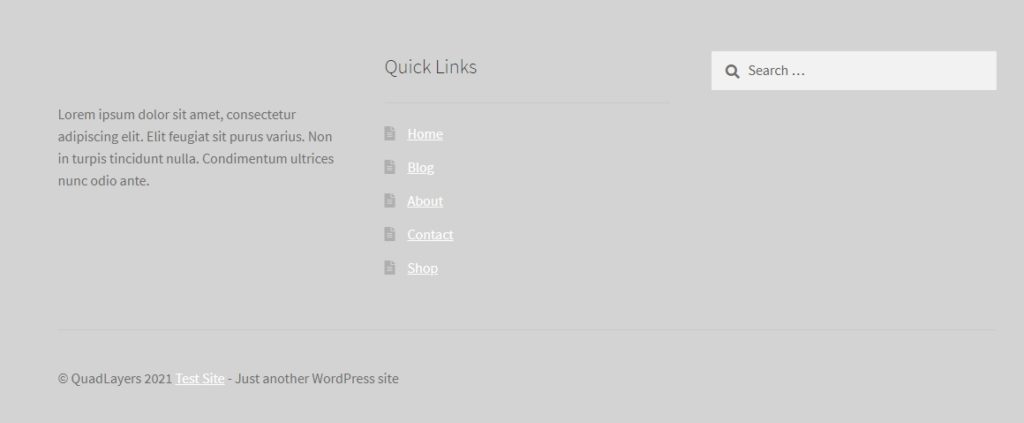
Después de haber agregado toda la información que desea, guarde los cambios . Luego revise su sitio desde la interfaz para ver los cambios.

3. Cambiar el pie de página en Storefront mediante programación
Si sabe codificar, hay muchas cosas que puede hacer para cambiar y personalizar el pie de página en Storefront. En esta sección, le mostraremos algunos ejemplos de algunas cosas que puede probar en su sitio.
NOTA: Como editaremos un archivo central, antes de comenzar, le recomendamos que haga una copia de seguridad completa de su sitio y use un tema secundario. Si no sabe cómo, puede aprender a crear uno o usar cualquiera de estos complementos.
3.1. Eliminar créditos de Storefront
Para eliminar por completo los créditos de Storefront del pie de página, simplemente agregue el siguiente fragmento al final del archivo functions.php de su tema secundario.
add_action('wp', 'ql_remove_credits_storefront' ); función ql_remove_credits_storefront () { remove_action('storefront_footer', 'storefront_credit', 20); }
3.2. Personaliza el texto de los derechos de autor
Ahora supongamos que desea editar el texto de derechos de autor del pie de página. Para eso, crearemos una nueva cadena de texto que diga Copyright + año + por QuadLayers de la siguiente manera:
add_filter('storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); función ql_customize_storefront_footer_copyright_text () { $texto = 'Copyright' date( 'Y' ) . 'por QuadLayers'; devolver $texto; }
Hay muchas otras cosas que puede hacer para personalizar el texto de derechos de autor. Toma este script como base y personalízalo según tus necesidades.
Bonificación: agregue Instagram Feed en el pie de página
Ya hemos mencionado que Storefront es uno de los mejores temas de WooCommerce, por lo que es muy posible que tenga una tienda de comercio electrónico si está siguiendo este tutorial. Si ese es su caso, puede ser útil agregar algunas opciones de redes sociales a su pie de página.
Hay muchos complementos de redes sociales que puede usar para aprovechar al máximo estas plataformas. En esta sección, le mostraremos cómo cambiar el pie de página en Storefront agregando un feed de Instagram. De esta manera, puede hacer que su feed de Instagram sea más visible para que los visitantes puedan verlo y visitar su Instagram directamente desde su sitio.
Cómo agregar Instagram Feed en el pie de página
La forma más sencilla de agregar un feed de Instagram al pie de página es mediante un complemento. Para esta demostración, utilizaremos Social Gallery Feed (anteriormente conocido como Instagram Gallery Feed ). Este es un complemento freemium que tiene una versión gratuita con funciones básicas y 3 planes premium que comienzan en 19 USD (pago único).

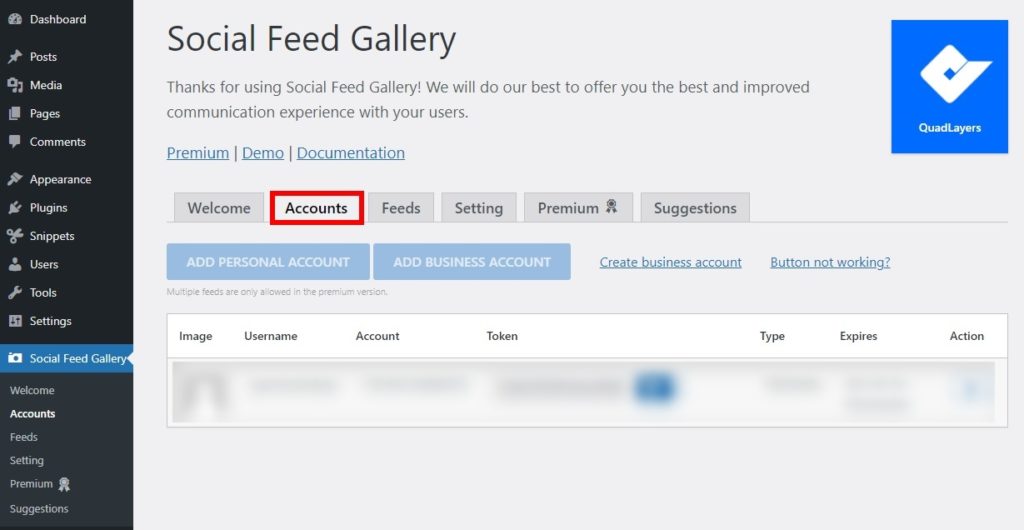
Primero, debe instalar y activar el complemento en su sitio web de WordPress. Luego, vaya al menú de la Galería de fuentes sociales en su tablero de WordPress y abra la pestaña Cuentas .
Aquí, debe agregar su cuenta de Instagram. Puede agregar una cuenta personal o una cuenta comercial.

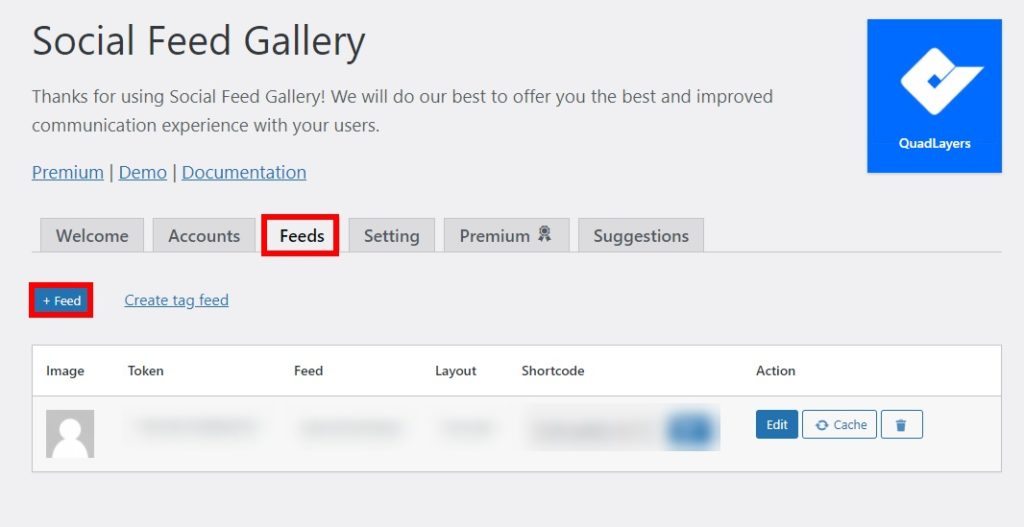
Después de eso, vaya a la pestaña Feeds y haga clic en +Feed para crear un feed de Instagram.

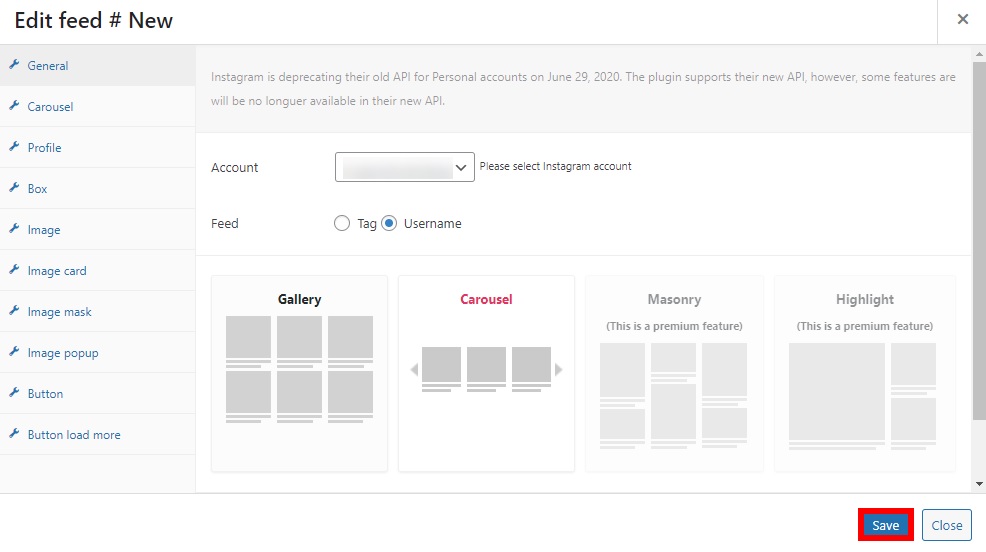
Aquí, puede seleccionar y editar cualquier elemento del feed: los diseños, la cantidad de imágenes para mostrar, etc. Una vez que haya realizado todos los cambios necesarios, haga clic en Guardar .

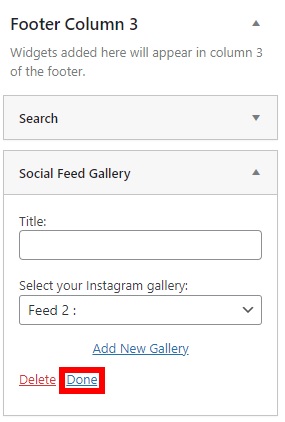
Para agregar el feed de Instagram al pie de página, vaya al menú Widgets desde su tablero o navegue hasta Apariencia > Personalizar . Luego, seleccione la columna de pie de página donde desea incluir el feed de Instagram y agregue el widget de la Galería de feeds sociales. Después de agregar el título y el ID de la galería para la fuente, haga clic en Listo .

Alternativamente, puede usar los códigos cortos provistos en la pestaña Feed para agregar el feed de Instagram a su sitio web.
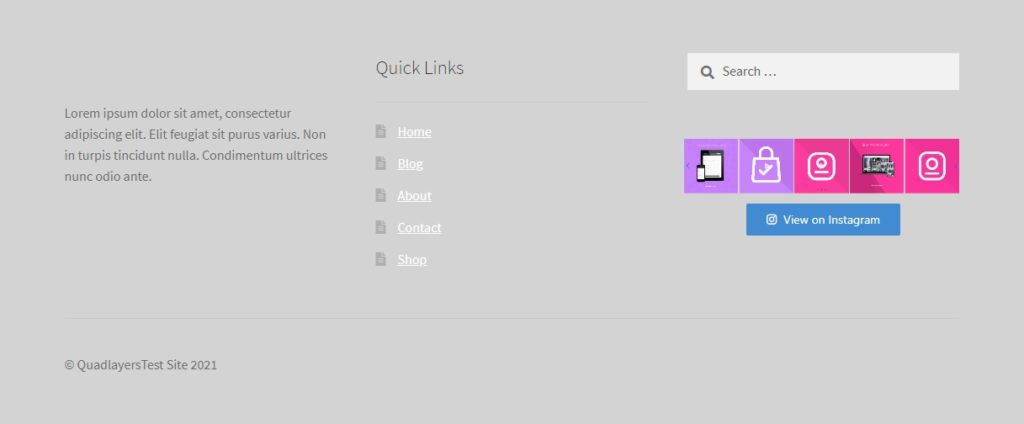
Finalmente, si revisa su sitio desde la interfaz, podrá ver el feed de Instagram en el pie de página.

Para más alternativas y una explicación más detallada, echa un vistazo a nuestra guía sobre cómo integrar WordPress con Instagram.
Conclusión
En general, personalizar el pie de página de su sitio puede ser realmente beneficioso para la experiencia de usuario de sus visitantes y ayudarlo a aumentar la participación de los usuarios. En esta guía, hemos descrito dos formas en las que puede cambiar el pie de página en Storefront:
- Desde el panel de administración de WordPress
- Usar un complemento dedicado
- Programáticamente
Todos estos métodos son aptos para principiantes y hacen el trabajo. Desde el panel de control de WordPress, puede cambiar los colores del texto, el fondo y el encabezado, así como los colores de los enlaces. Si desea editar el texto del pie de página de derechos de autor, por otro lado, deberá usar un complemento. Finalmente, si tiene habilidades de codificación, puede personalizar el pie de página mediante programación.
Además, puede agregar más información al pie de página. Por ejemplo, puede incluir un feed de Instagram y enlaces para mejorar su presencia en las redes sociales. Para obtener más detalles sobre cómo cambiar el pie de página en cualquier tema, consulte nuestra guía sobre cómo editar pies de página en WordPress.
¿Has editado el pie de página en Storefront? ¿Qué método usaste? ¿Hay alguna otra opción que debamos agregar? Háganos saber en los comentarios a continuación.
Si esta guía le resultó útil, estos artículos también pueden interesarle:
- Cómo editar el encabezado en WordPress
- Los mejores complementos de alimentación de Instagram para WordPress
- Los mejores complementos para WooCommerce (gratis + de pago)
