5 formas fáciles de cambiar el color de los enlaces en WordPress
Publicado: 2021-11-08Ya sea que ayuden con la navegación o generen conversiones, los enlaces juegan un papel crucial en la mayoría de los sitios web modernos. Sin embargo, puede sentir que las URL predeterminadas de su tema se están quedando cortas, por lo que es posible que desee cambiar el color del enlace en WordPress.
Afortunadamente, es posible cambiar el color del enlace en WordPress, utilizando las opciones del editor, los complementos o el código personalizado que elija. Al aplicar sus propios colores personalizados, puede hacer que sus enlaces se destaquen del fondo o se mezclen perfectamente con el resto de su diseño.
En esta publicación, cubriremos cinco formas diferentes de cambiar el color del enlace en WordPress. Independientemente de si está utilizando un complemento de creación de páginas o el personalizador de WordPress, debe encontrar una técnica que funcione para usted.
Las formas más fáciles de cambiar el color del enlace en WordPress
Si quieres aprender a cambiar los colores de tus enlaces en WordPress, lee este tutorial. Estos son los métodos que cubriremos a continuación:
- Código CSS personalizado: si se siente cómodo agregando un código CSS básico, este suele ser el método más flexible y ampliamente aplicable.
- Personalizador de WordPress: es muy probable que su tema ofrezca opciones dedicadas para cambiar el color del enlace.
- Elementor: el creador de páginas de Elementor facilita el cambio del color del enlace en todo el sitio.
- Beaver Builder: el complemento y el tema del creador de páginas de Beaver Builder también incluyen opciones para cambiar el color del enlace.
- Editor de WordPress (enlaces individuales): si solo desea cambiar el color de enlaces específicos, puede hacerlo manualmente a través del editor de WordPress.
1. Agregar código CSS
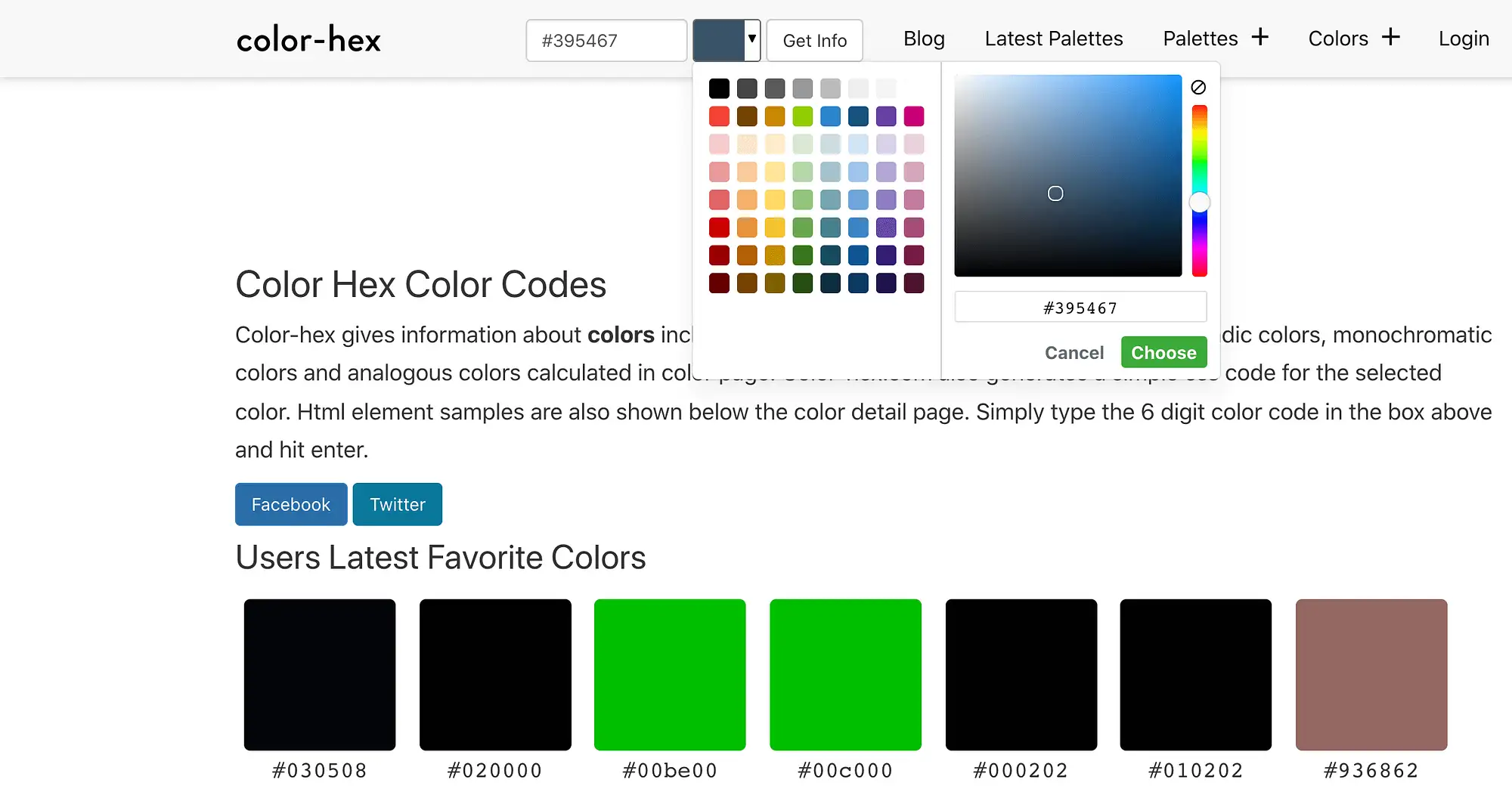
Una forma de cambiar el color del enlace en WordPress es escribir un código CSS personalizado. Esto requiere que ingrese el código hexadecimal para el color que desea usar en su sitio web. Puede explorar los distintos códigos utilizando un servicio como color-hex:

Una vez que haya encontrado su código hexadecimal perfecto, inicie sesión en su panel de WordPress. Luego navegue a Apariencia > Personalizar :

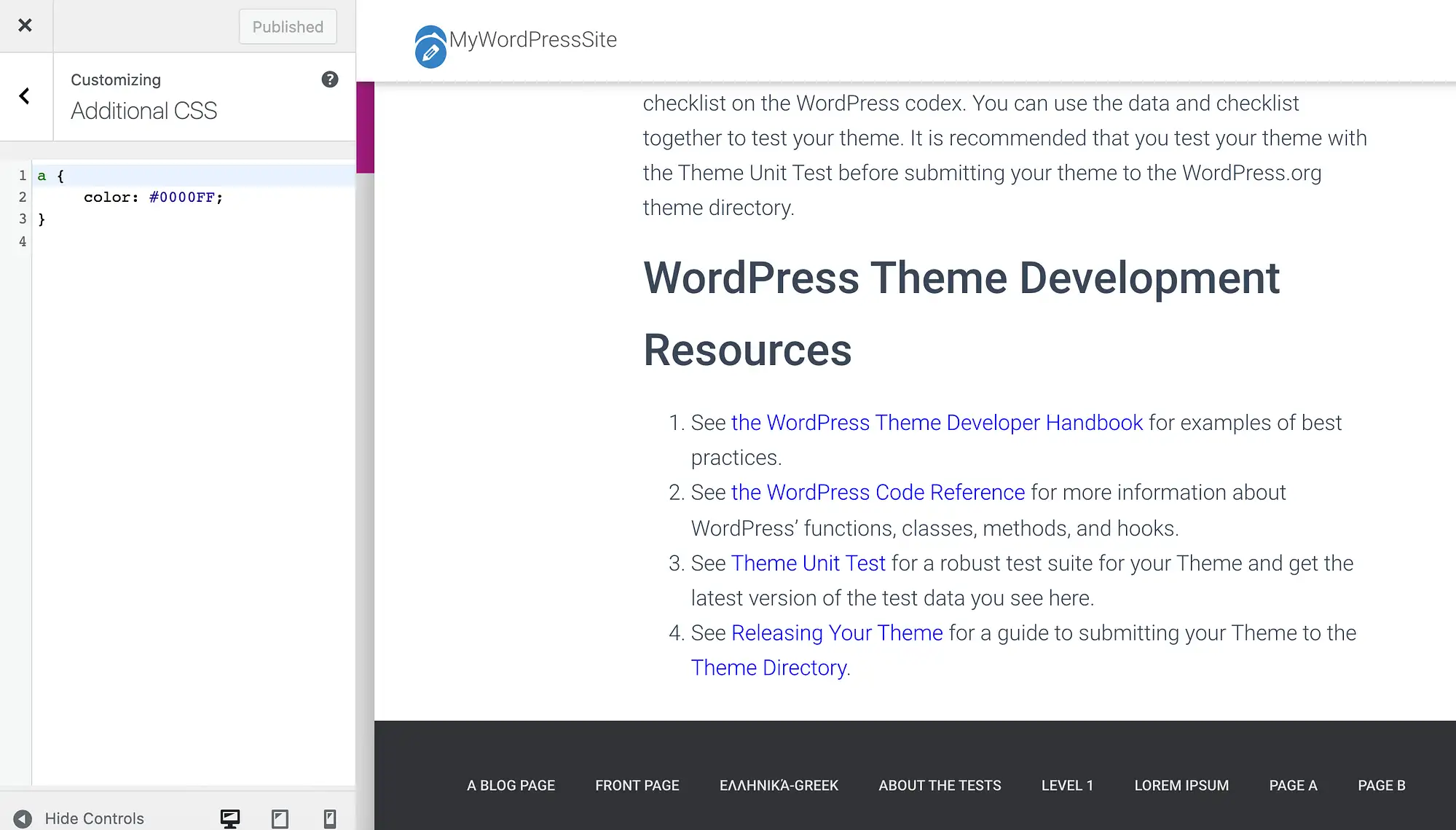
En el menú de la izquierda, seleccione CSS adicional . Ahora puede ingresar el siguiente CSS:
a { color: #0000FF; }Asegúrese de reemplazar el color: valor con el código hexadecimal que identificó anteriormente. Para hacer sus cambios en vivo, haga clic en Publicar :

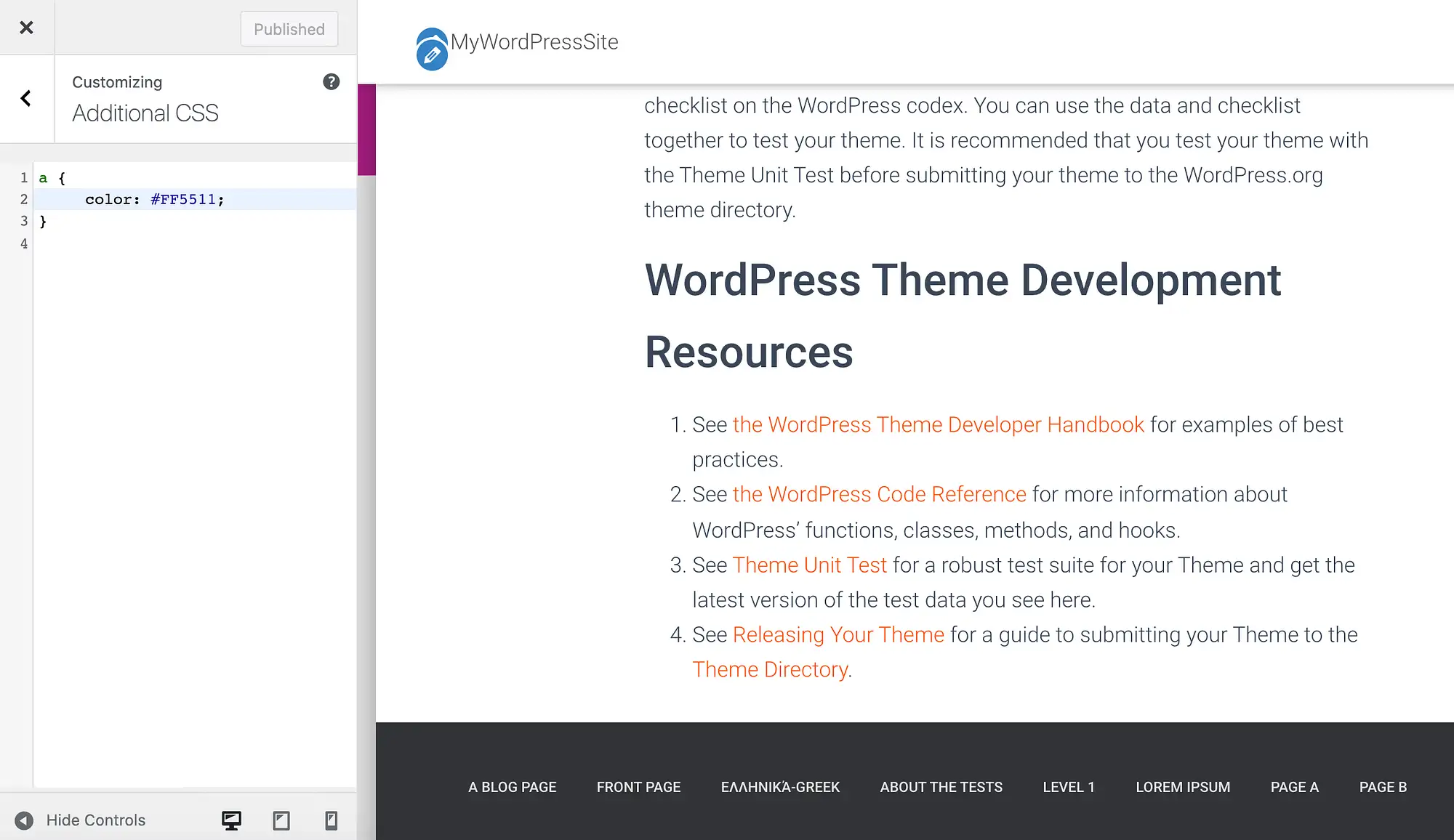
El color de todos los enlaces en su sitio ahora debería cambiar. Si no está satisfecho con este nuevo aspecto, siempre puede ingresar un código hexadecimal diferente en el Personalizador de WordPress:

En algún momento, puede cambiar de opinión y decidir restaurar el color de enlace predeterminado de su tema. Para lograr esto, simplemente elimine todo el código en la sección CSS adicional del Personalizador y luego haga clic en Publicar .
2. Revisa el Personalizador de WordPress
Dependiendo del tema elegido, es posible que pueda modificar sus enlaces en el Personalizador de WordPress. Esto significa que no tendrás que escribir ningún CSS.
En su tablero de WordPress, vaya a Apariencia > Personalizar y busque cualquier opción etiquetada como Color . Estos ajustes pueden variar entre temas.
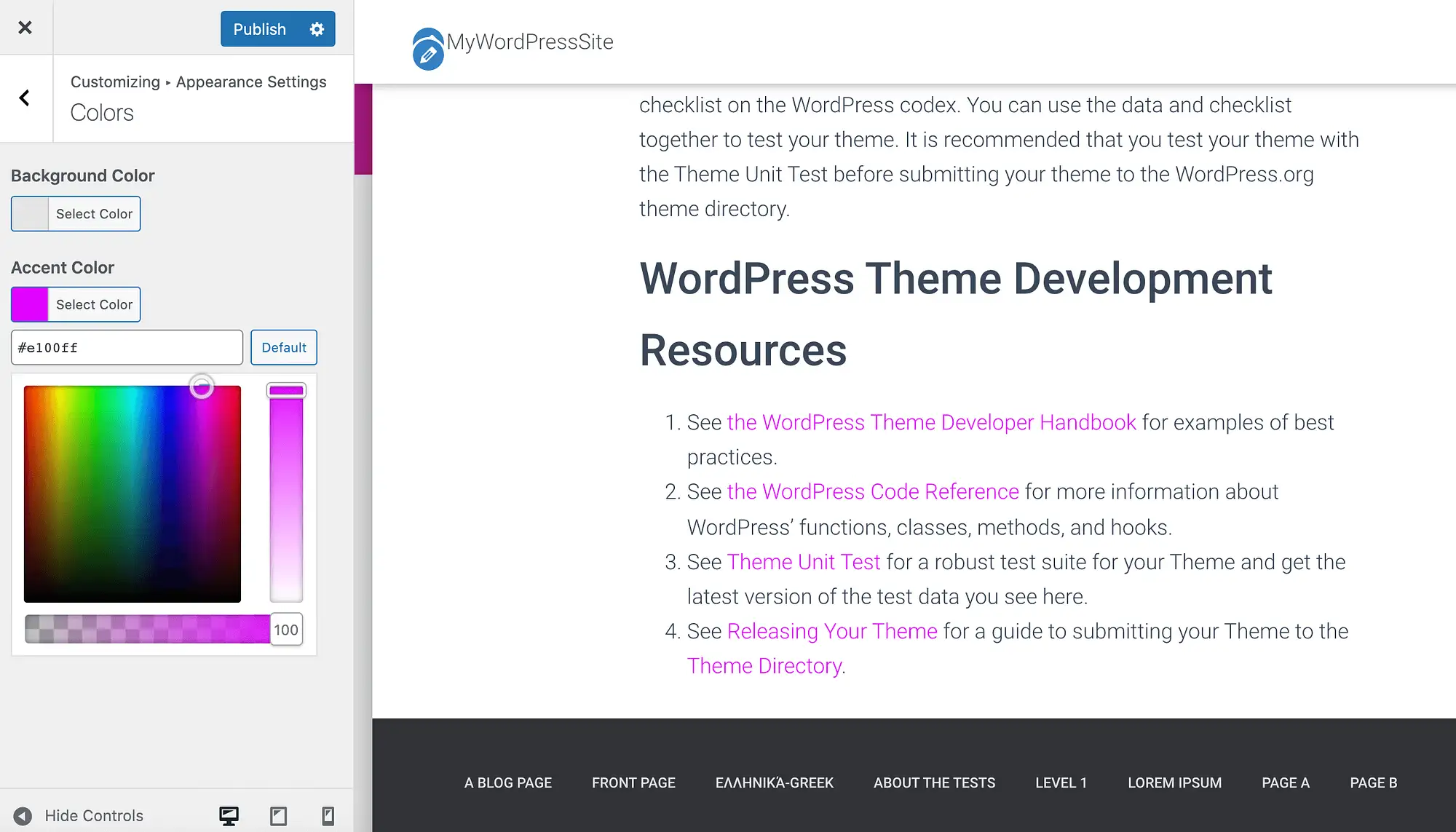
Por ejemplo, si está utilizando nuestro propio tema Hestia WordPress, seleccione Configuración de apariencia > Colores . Luego puede personalizar sus enlaces usando la configuración de Color de énfasis:

Alternativamente, si tiene un código hexadecimal específico en mente, puede escribir este valor en el campo de texto adjunto. Cuando esté satisfecho con su selección, haga clic en Publicar .
Después de experimentar con varios colores, puede decidir que prefiere los predeterminados. Si este es el caso, puede restaurar el color de acento original de Hestia haciendo clic en el botón Predeterminado .
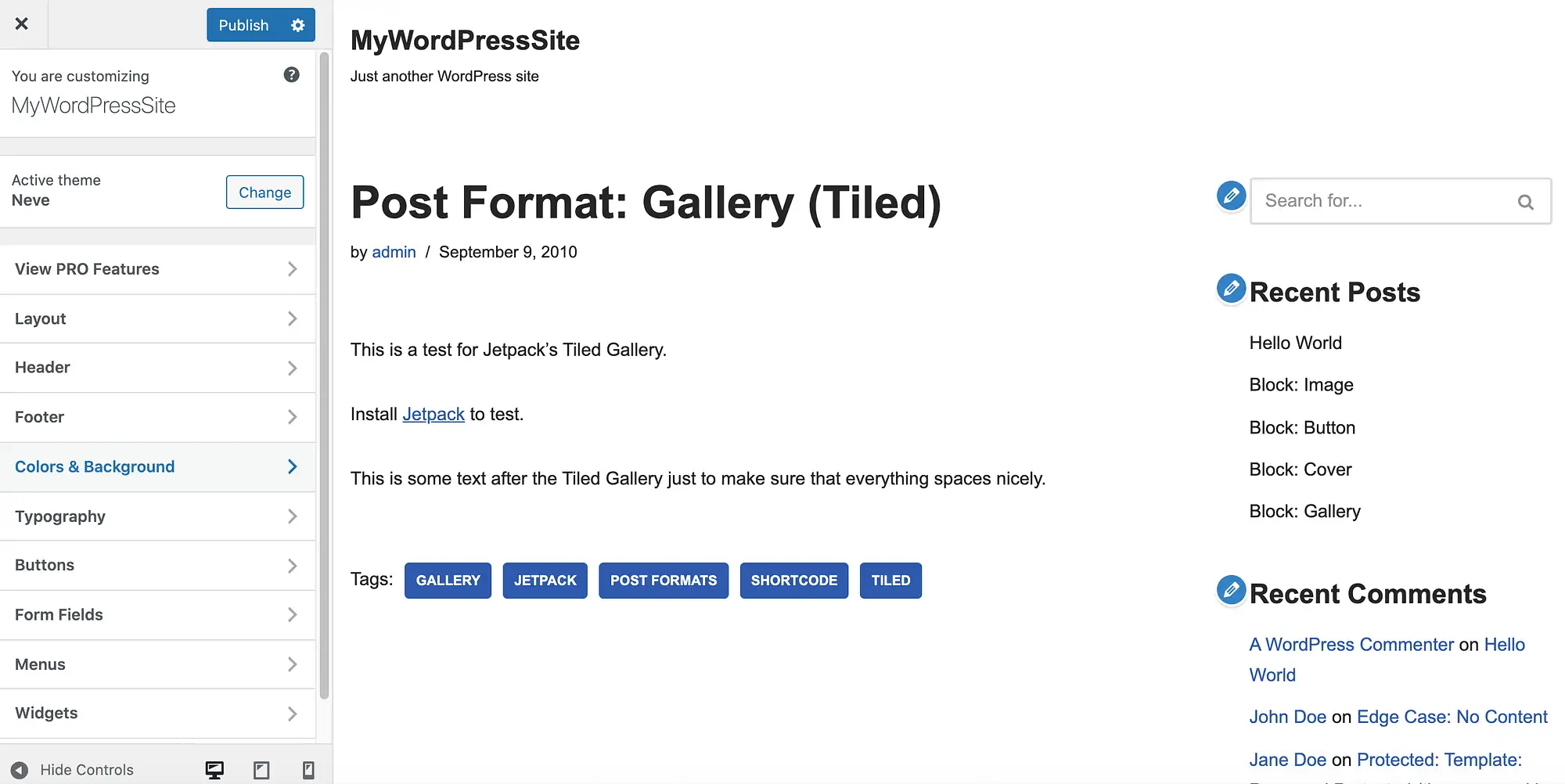
Nuestro tema Neve también facilita la personalización de sus enlaces directamente en el Personalizador de WordPress. En el menú de la izquierda, seleccione Colores y fondo :

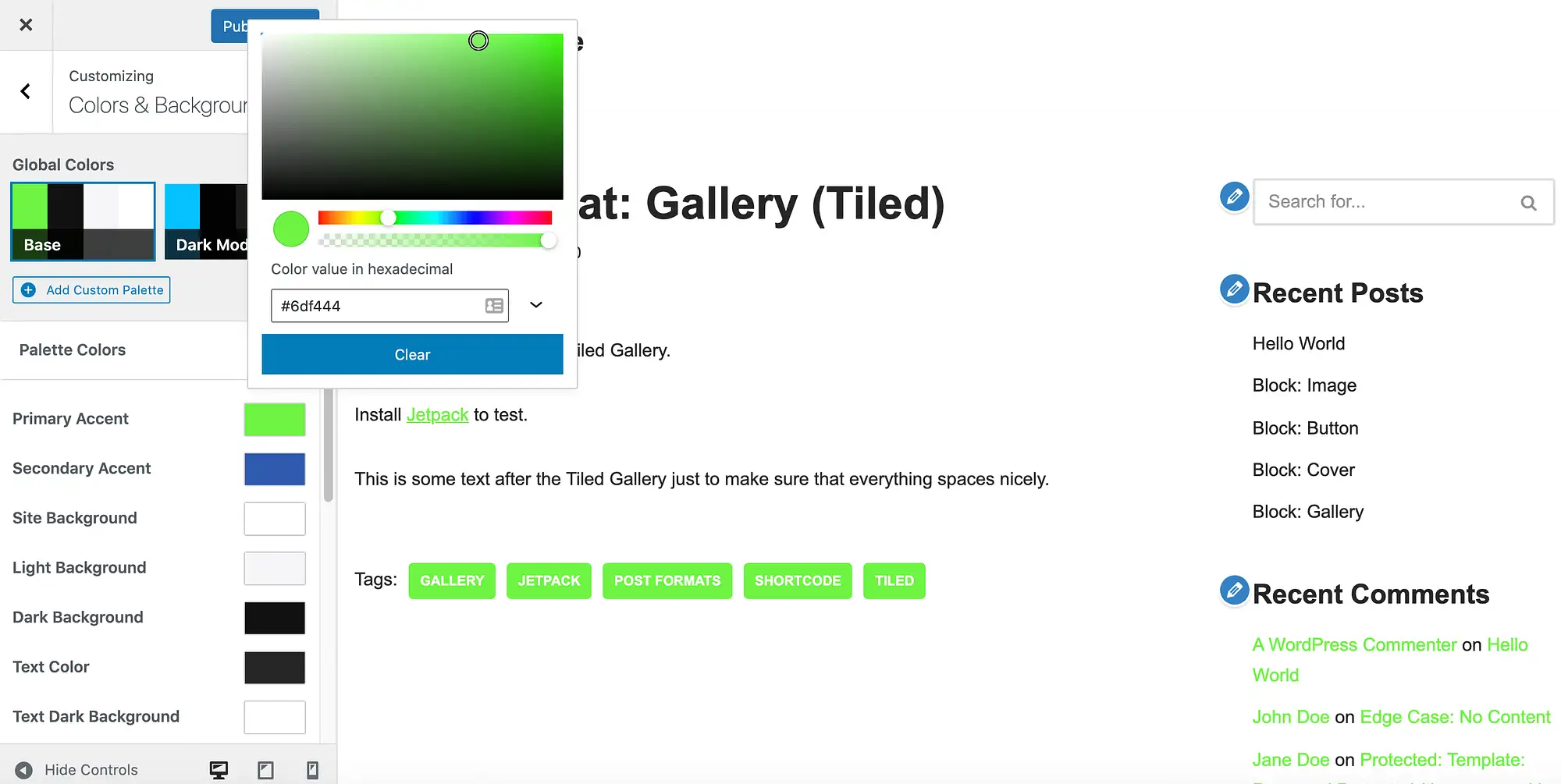
A continuación, elija Acción principal . Ahora puede hacer su selección desde el selector de color:

Para hacer sus cambios en vivo, haga clic en Publicar .
Si cambia de opinión, puede restaurar los valores predeterminados de Neve desplazándose hasta la parte inferior del menú Colores y fondo . A continuación, seleccione Restablecer todo a los valores predeterminados .
3. Usa el generador de páginas de Elementor
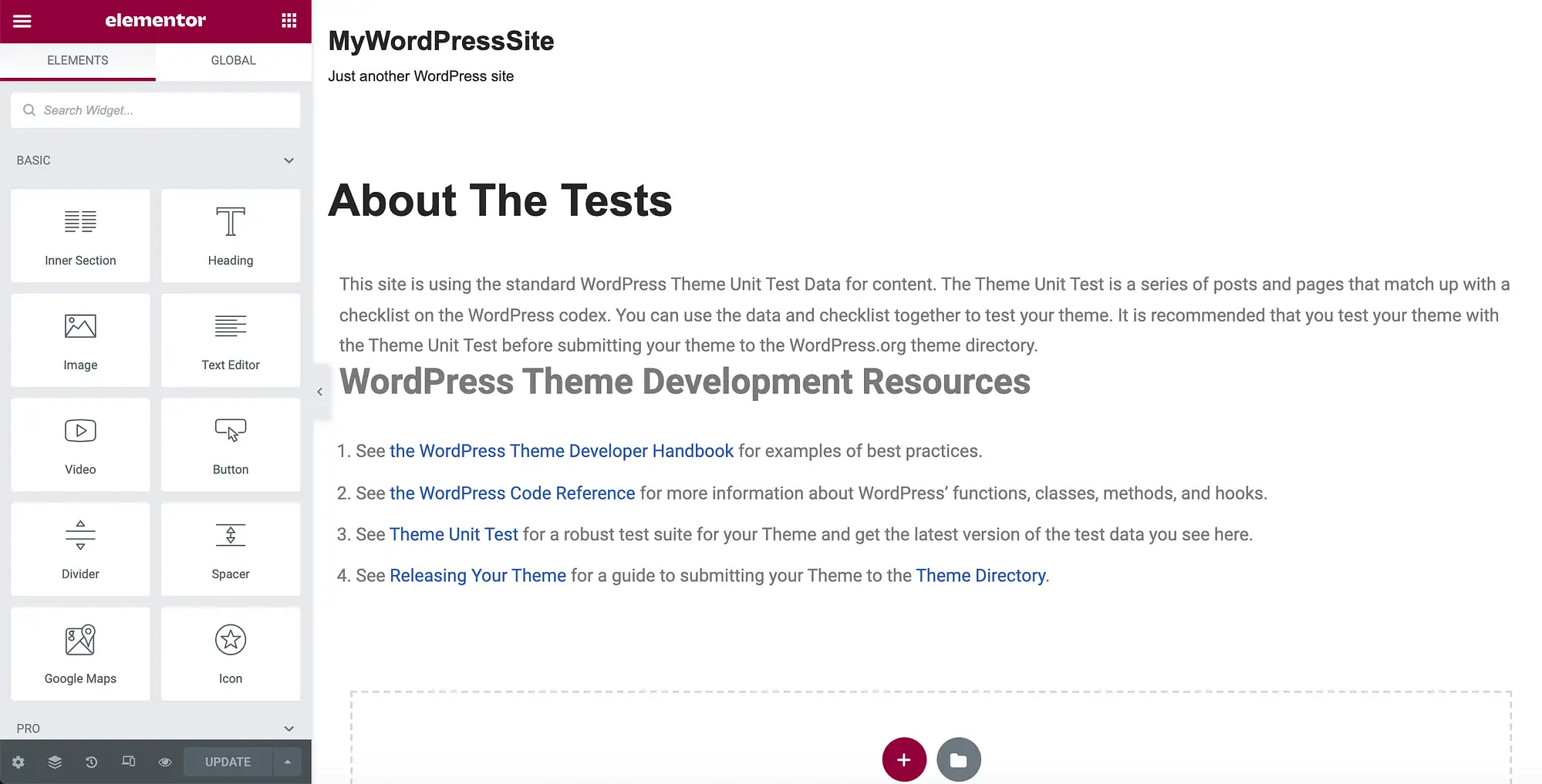
Con más de cinco millones de instalaciones activas, Elementor es uno de los complementos de creación de páginas de WordPress más populares. Si está utilizando Elementor en su sitio web, puede cambiar el color del enlace abriendo cualquier página o publicación en el editor de Elementor:

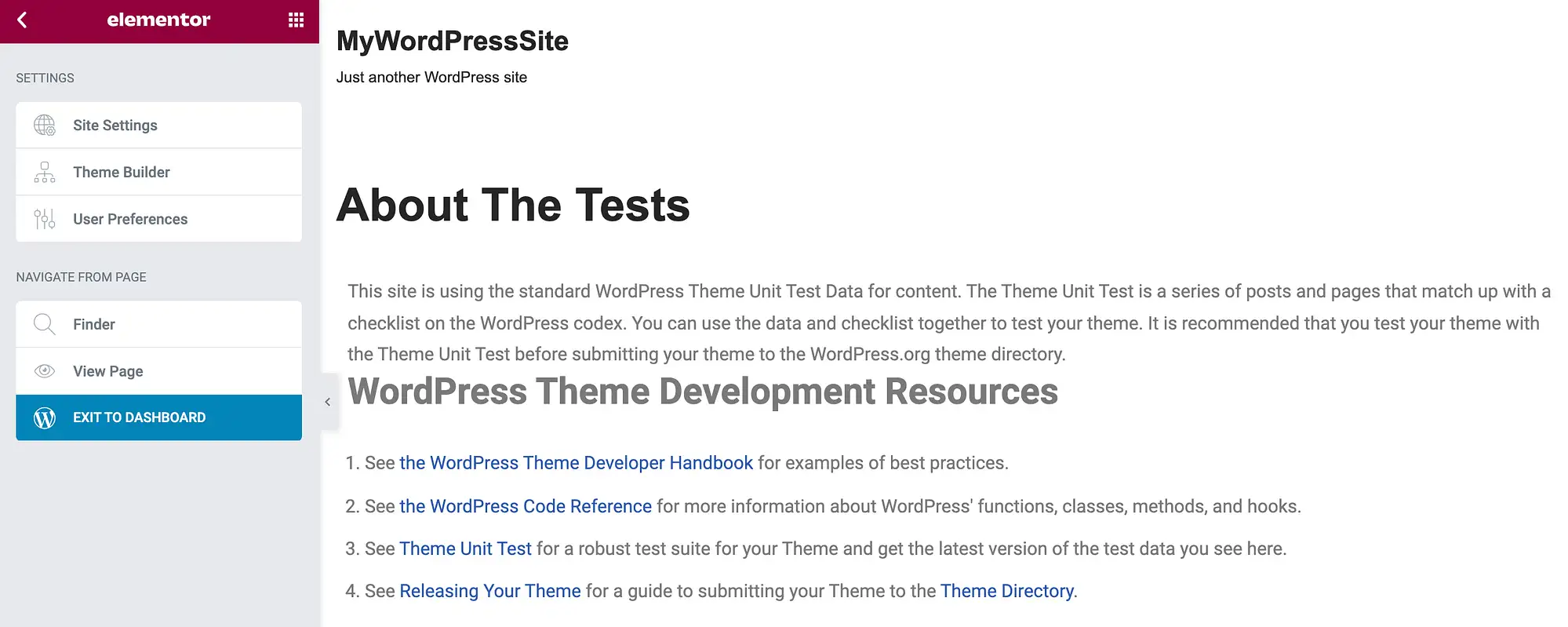
En la esquina superior izquierda, seleccione el icono de hamburguesa . Luego haga clic en Configuración del sitio :

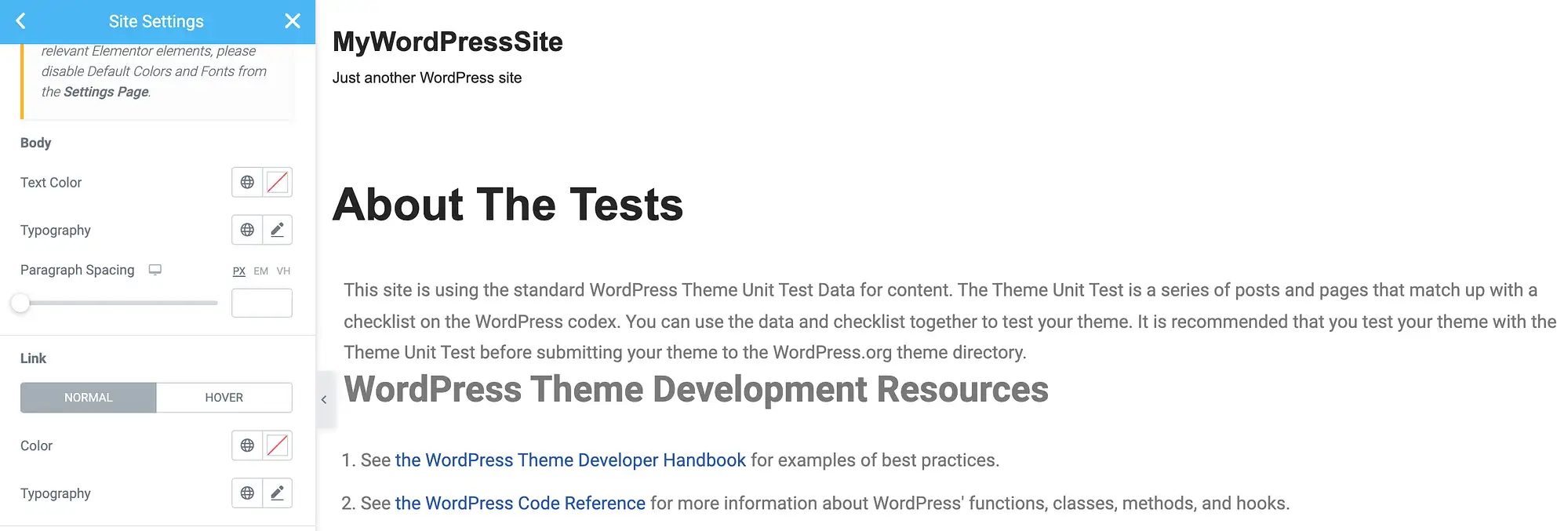
A continuación, seleccione Tipografía . En el menú siguiente, puede cambiar el color del enlace cuando está en su estado predeterminado, no seleccionado. Para realizar este cambio, asegúrese de que la pestaña Normal esté seleccionada:


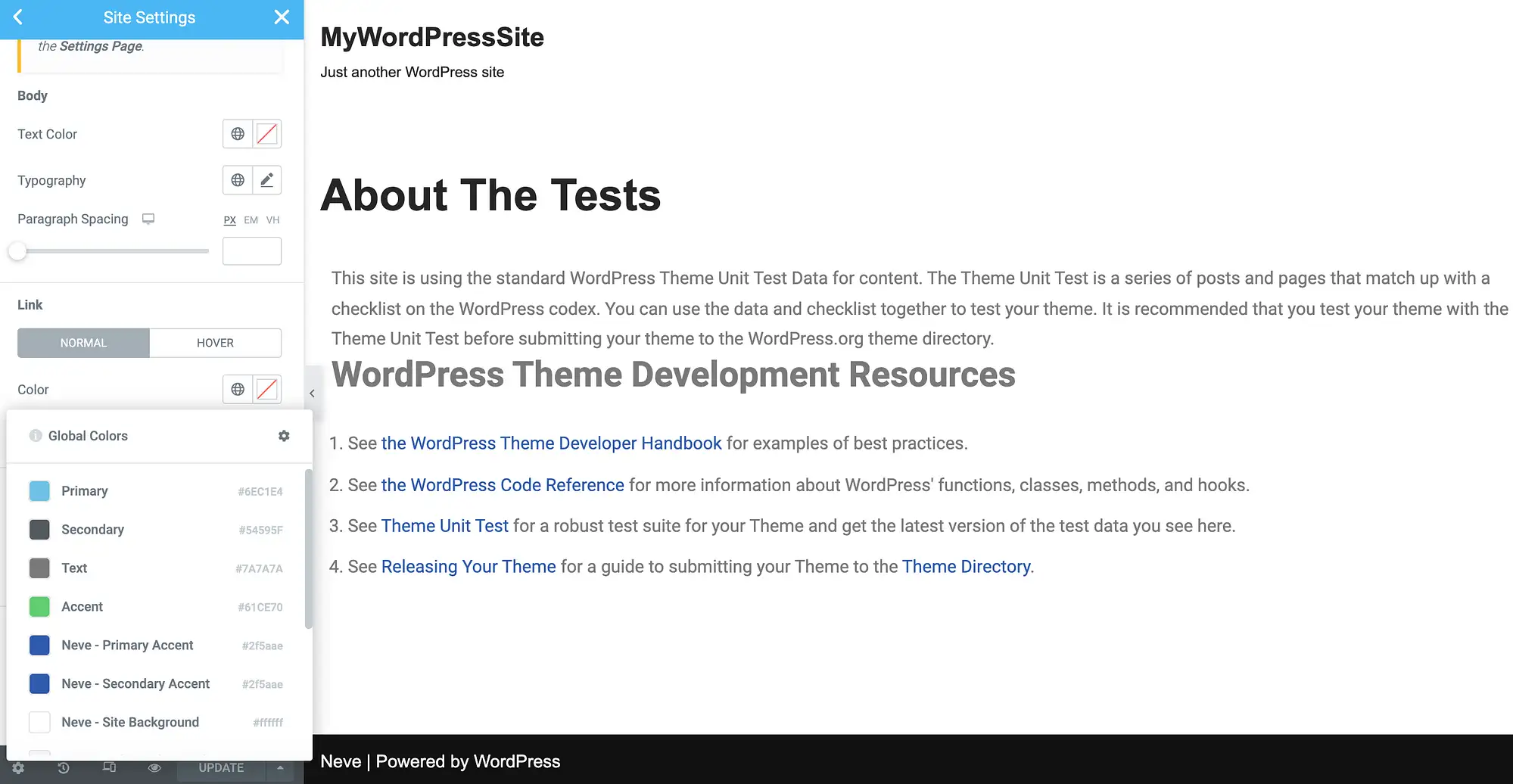
A continuación, haga clic en cualquiera de los iconos que acompañan a la configuración de Color . De izquierda a derecha, estos íconos lanzan una lista de los colores definidos globalmente de su tema, o el selector de color de WordPress:

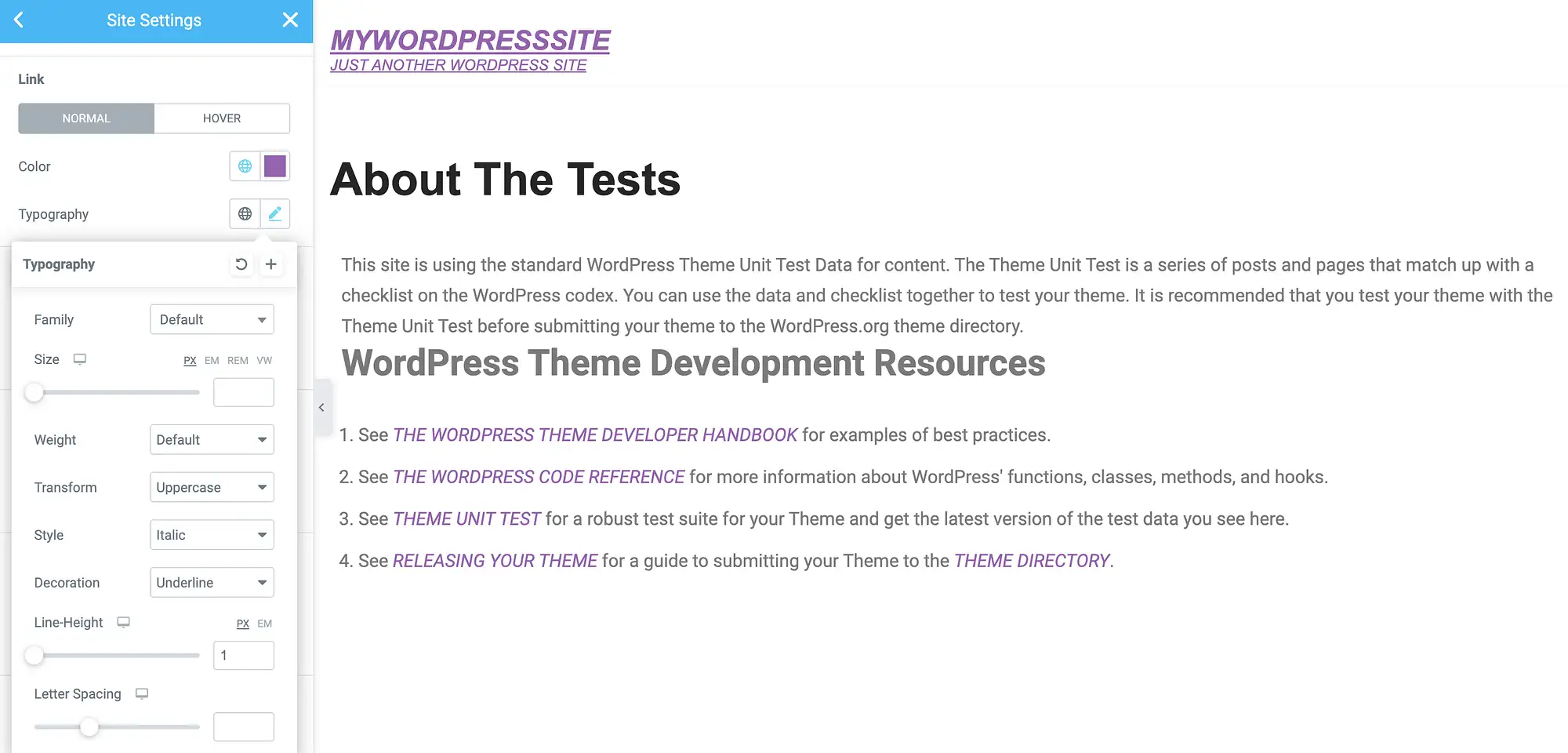
Mientras personaliza sus enlaces, es posible que también desee cambiar varios atributos tipográficos. Esto incluye el estilo, el espaciado entre letras y la altura de la línea. Puede realizar estos cambios utilizando la ventana emergente Tipografía :

Elementor también le da la opción de definir un color de desplazamiento diferente. Esto puede confirmar que el visitante se posicionó con éxito sobre un enlace específico, lo que puede ser particularmente útil para páginas que presentan varias URL. También puede mejorar la accesibilidad de su sitio para aquellos que tienen problemas de visión:

Para realizar este cambio, seleccione la pestaña Hover en el menú de la izquierda de Elementor. A continuación, puede utilizar las ventanas emergentes familiares de color y tipografía para crear un efecto de desplazamiento único.
Cuando haya terminado de personalizar sus URL, no olvide hacer clic en el botón Actualizar. Elementor ahora aplicará estos cambios a cada enlace en todos sus diseños y plantillas de Elementor.
4. Use el complemento y el tema Beaver Builder
Beaver Builder es un generador intuitivo de arrastrar y soltar que utilizan casi cuatrocientos mil sitios web. Si está utilizando este complemento popular más el tema Beaver Builder, entonces tiene acceso a una serie de ajustes preestablecidos. Para cambiar el color del enlace en WordPress, deberá anular esos ajustes preestablecidos.
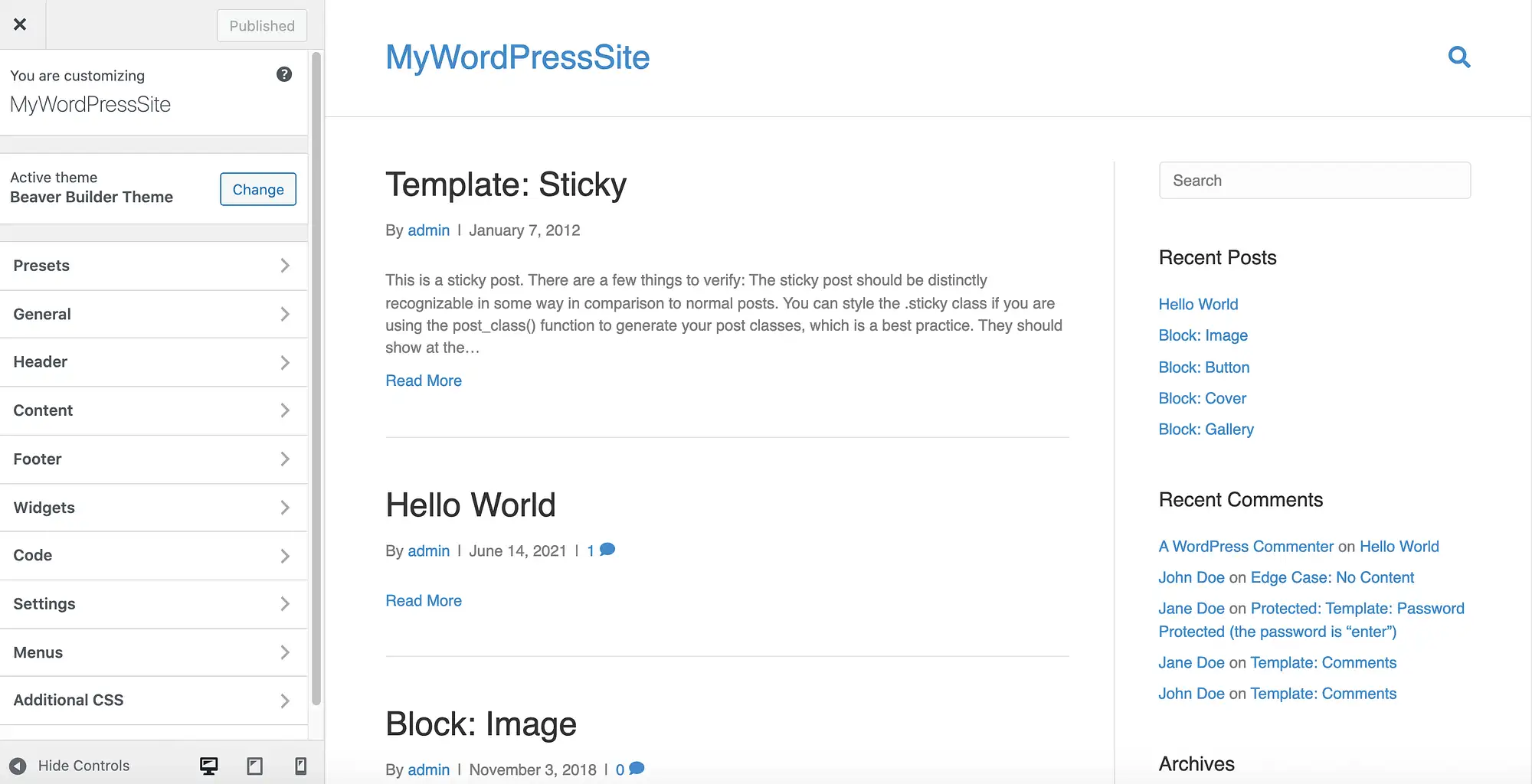
En su tablero de WordPress, vaya a Apariencia > Temas . Luego pase el cursor sobre el tema Beaver Builder y seleccione Personalizar . Esto inicia el editor de Beaver Builder:

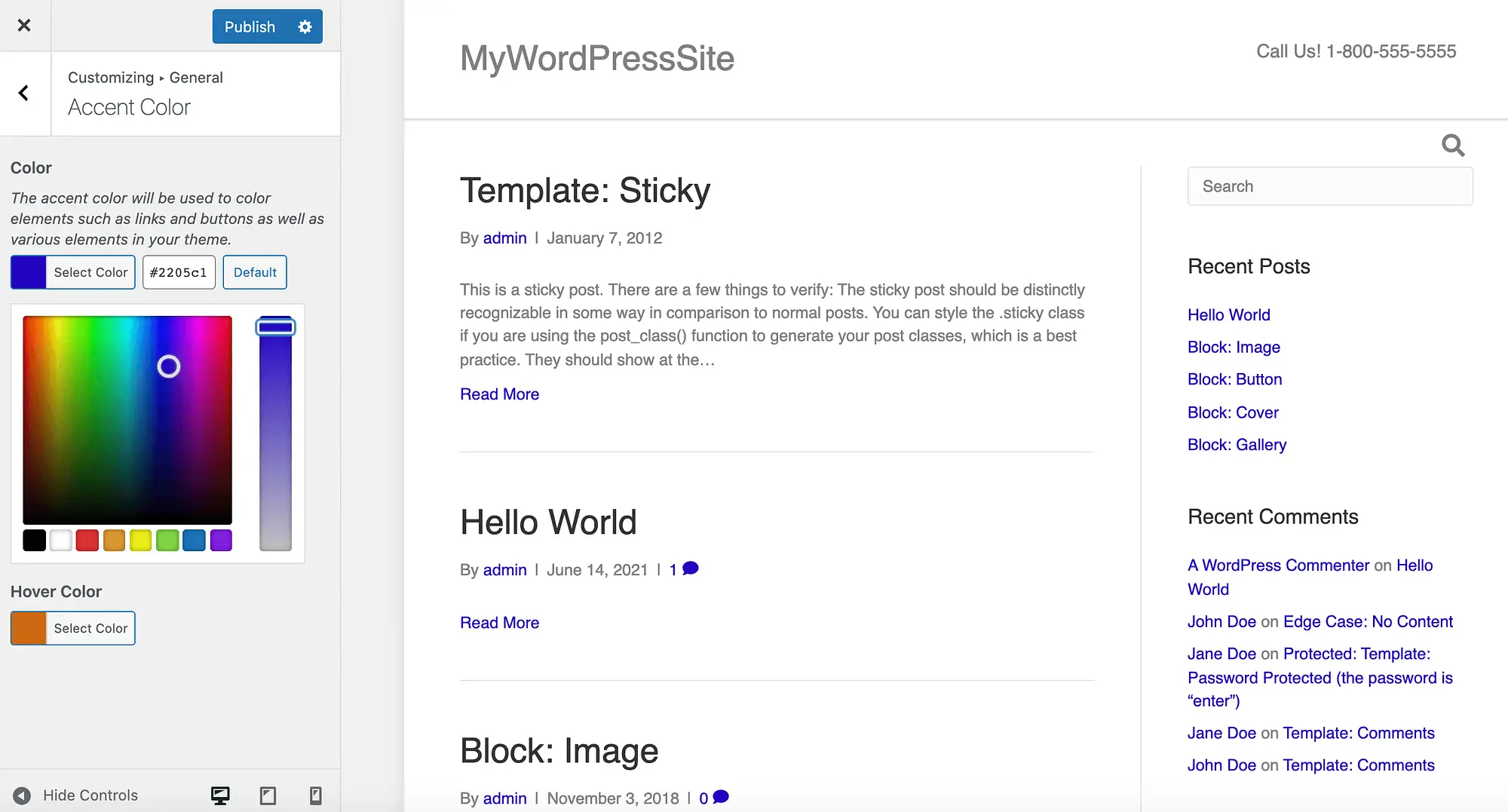
En el menú de la izquierda, vaya a General > Color de énfasis. Ahora puede hacer clic en Color de acento y usar el selector posterior para elegir un nuevo color:

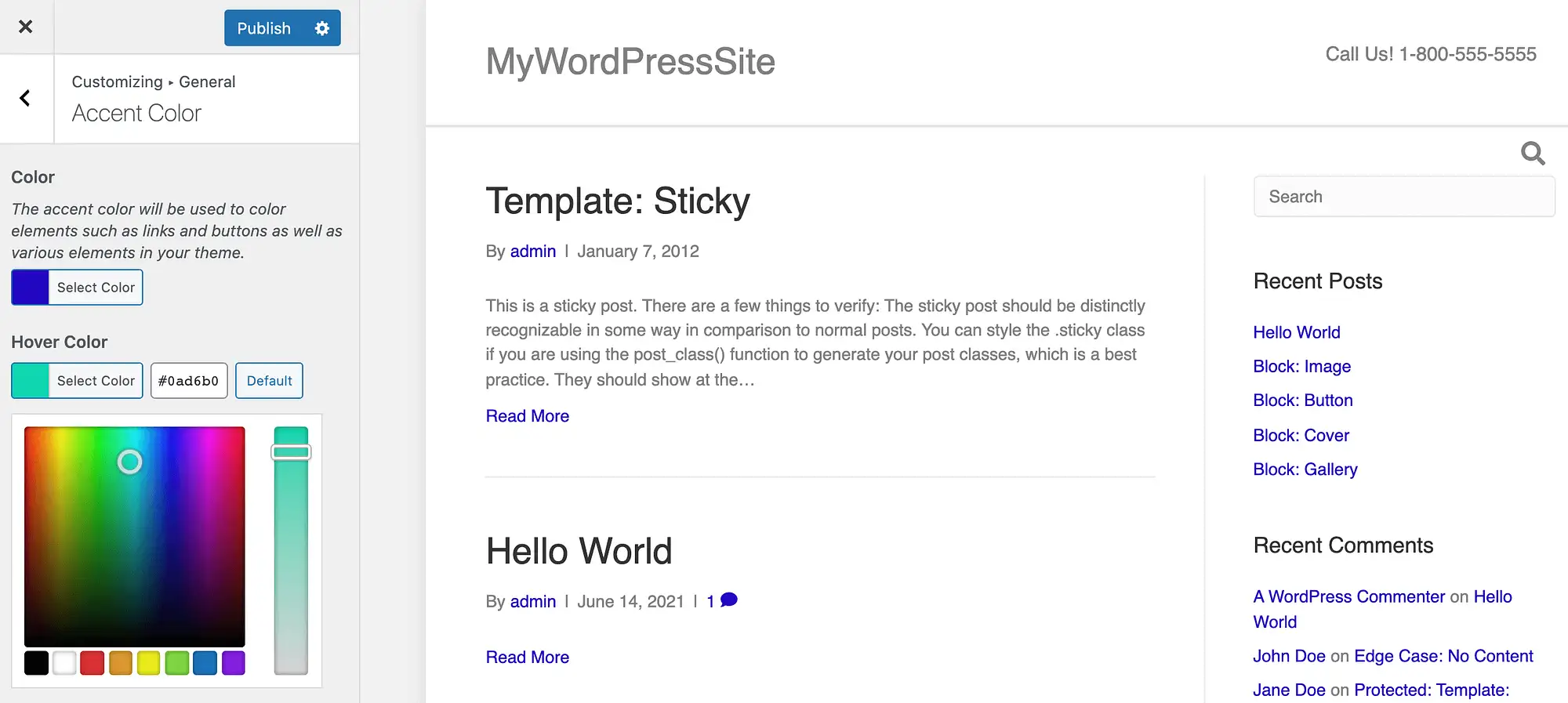
Si tiene en mente un código hexadecimal específico, puede escribir ese valor en el campo de texto adjunto. Similar a Elementor, Beaver Builder te da la opción de definir un color diferente cuando pasas el cursor sobre un enlace:

Después de editar estos ajustes preestablecidos, puede actualizar su sitio haciendo clic en Publicar . ¡Tus enlaces ahora tendrán una apariencia completamente nueva! Si desea restaurar los valores predeterminados de Beaver Builder en cualquier momento, simplemente navegue de regreso a esta sección y haga clic en el botón Predeterminado .
5. Cambia el color de los enlaces individuales en el editor de WordPress
Hasta este punto, todos los métodos que hemos cubierto han cambiado el color del enlace en todo su sitio web. Un diseño consistente es a menudo esencial para presentar una imagen profesional. También puede ayudar a los usuarios a comprender y navegar por su sitio web.
Sin embargo, en ocasiones es posible que deba anular estas configuraciones para todo el sitio. Por ejemplo, es posible que desee llamar la atención sobre un enlace específico en una página que presenta varias URL. Alternativamente, puede intentar captar la atención del visitante creando una página de destino que contraste con el resto del diseño de su sitio.
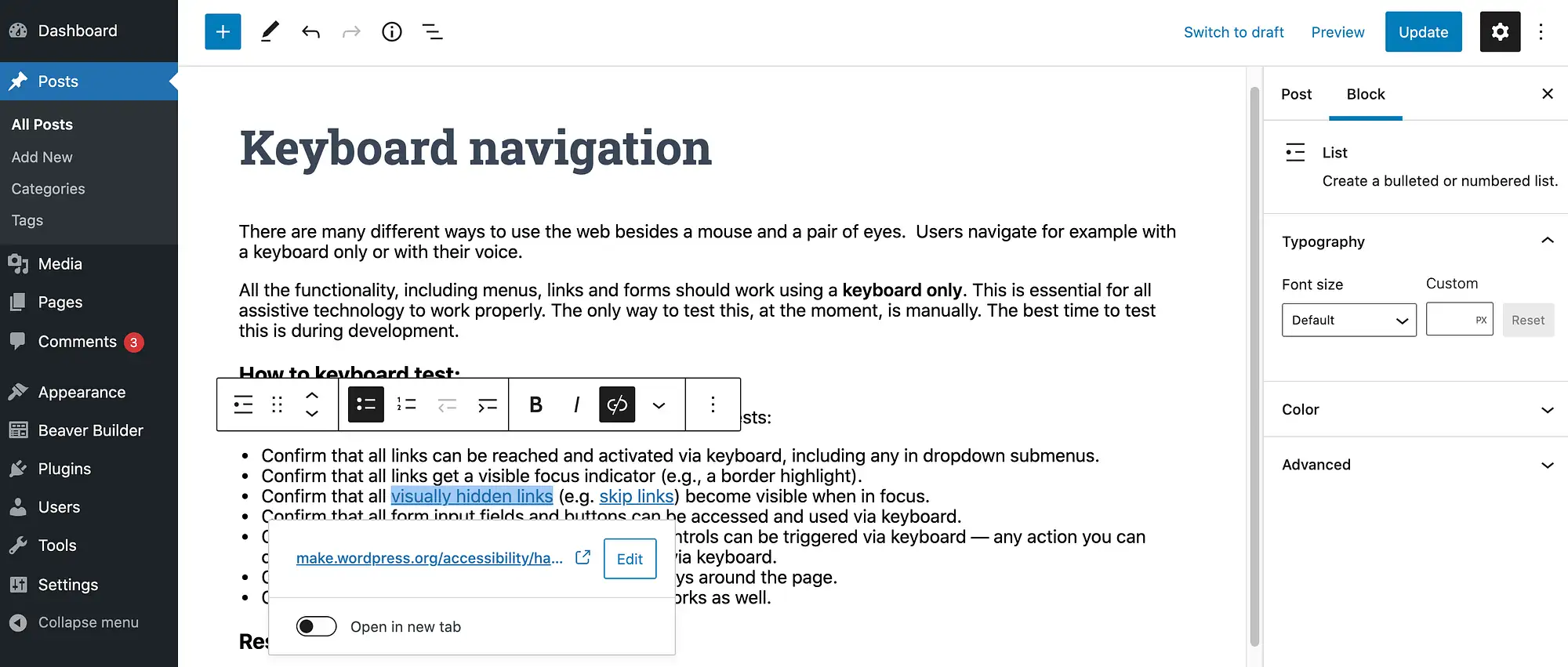
Puede cambiar el color de un enlace individual usando el editor estándar de WordPress. Para comenzar, resalte la URL en cuestión. En la barra de herramientas flotante que aparece, seleccione la flecha que apunta hacia abajo:

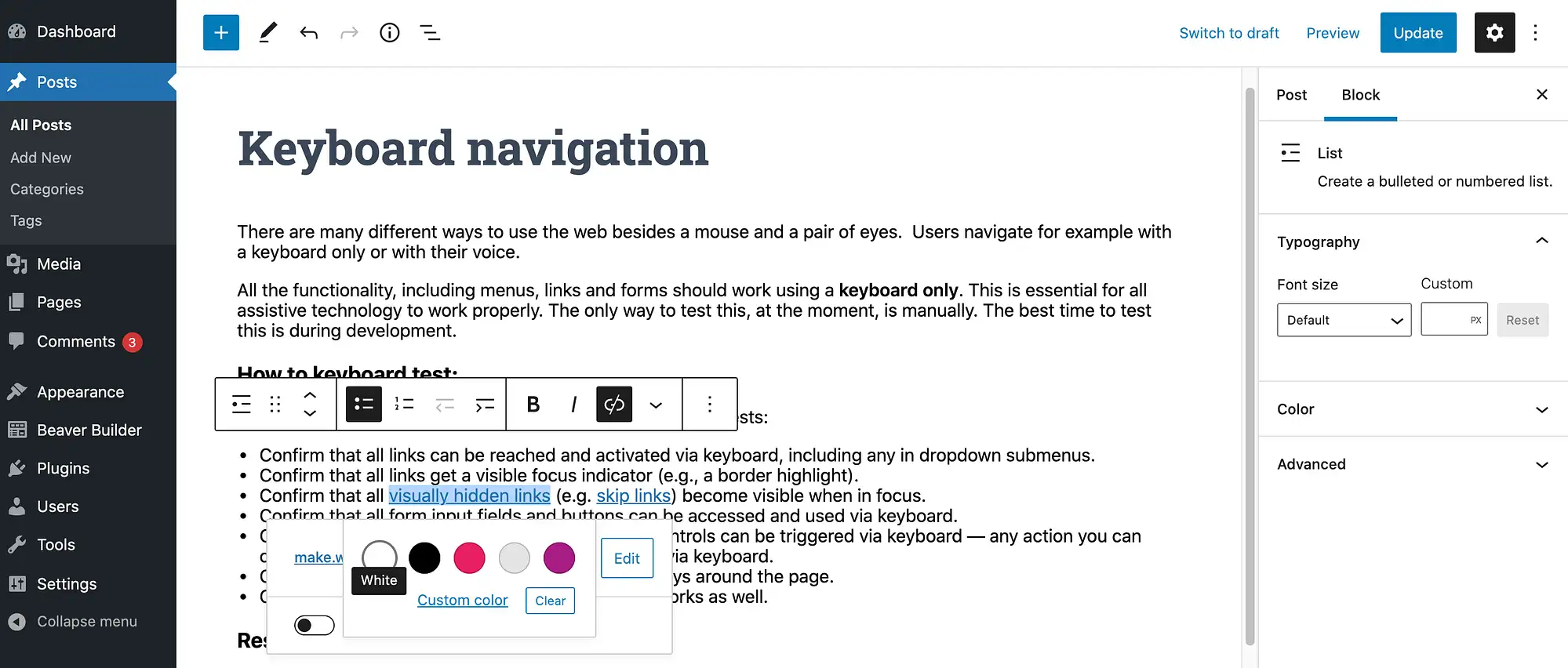
Luego elija Color de texto . Ahora puede elegir entre los colores predefinidos o seleccionar Color personalizado . Este último lanza el selector de color integrado de WordPress:

Puede repetir estos pasos para aplicar un color único a cualquier otro enlace en esta página. Cuando esté satisfecho con los resultados, actualice o publique la página normalmente.
Conclusión sobre cómo cambiar el color de tu enlace de WordPress
Cuando se trata de crear un sitio web hermoso y diseñado profesionalmente, el tema de WordPress correcto es crucial. Sin embargo, cada sitio es único, e incluso después de encontrar el tema perfecto, es posible que deba realizar algunos ajustes.
Recapitulemos rápidamente cinco formas de cambiar el color del enlace predeterminado en WordPress:
- Agregar código CSS.
- Revisa el Personalizador de WordPress.
- Utilice el generador de páginas de Elementor.
- Use el complemento y el tema Beaver Builder.
- Cambia el color de los enlaces individuales.
Para obtener algunos consejos sobre los mejores colores para usar, consulte nuestra publicación sobre cómo elegir un esquema de color para su sitio web.
¿Tiene alguna pregunta sobre cómo personalizar el color del enlace de WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
