Cómo cambiar el botón Realizar pedido en WooCommerce
Publicado: 2022-08-23¿Quiere editar el botón Realizar pedido en su tienda? Te tenemos cubierto. En esta guía, le mostraremos diferentes formas de cambiar el botón Realizar pedido en WooCommerce .
Esto puede ayudarlo a mejorar la experiencia de compra en su sitio e informar a los clientes sobre lo que les espera durante el proceso de pago. Antes de seguir los pasos para personalizar Realizar pedido, veamos por qué es posible que deba cambiarlo.
¿Por qué cambiar el botón Realizar pedido?
Hay muchas razones por las que podría necesitar editar el botón Realizar pedido en WooCommerce. Cuando un cliente pasa por caja, tiene múltiples opciones de pago. Después de seleccionar el método de pago deseado, el botón predeterminado " Realizar pedido " podría no ser el más apropiado para sus clientes .
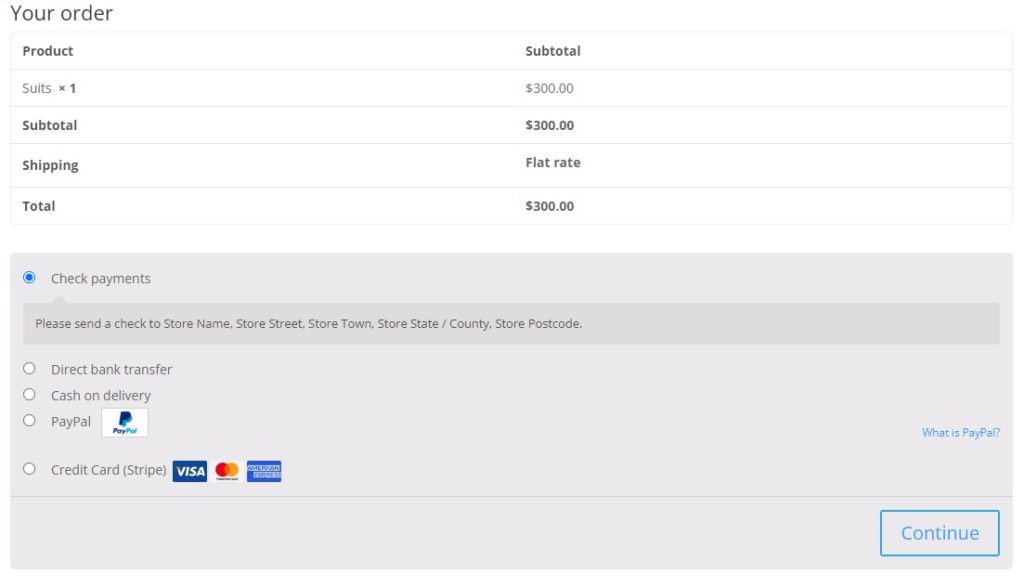
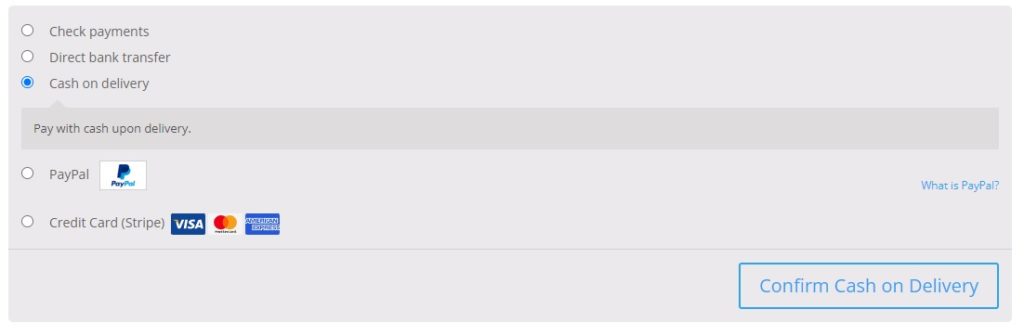
Si un cliente selecciona pagar mediante transferencia bancaria o efectivo, por ejemplo, el botón dirá Realizar pedido , pero no está claro si la compra se confirmará en el siguiente paso o si debe ingresar más detalles.
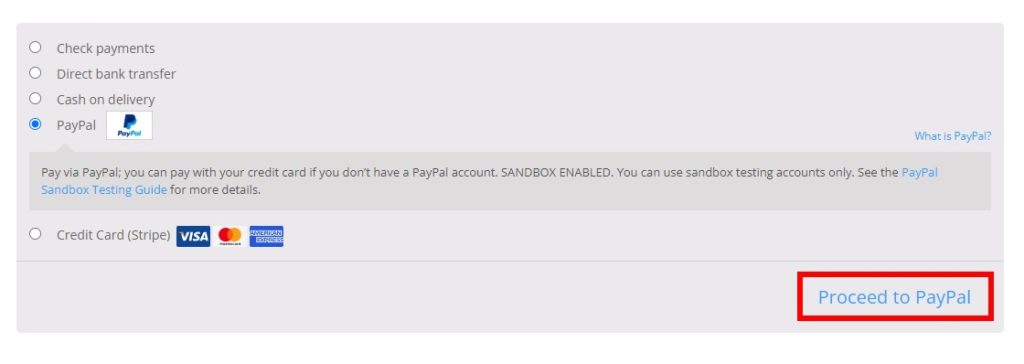
Sin embargo, si seleccionan la opción de PayPal para el pago, el botón se etiquetará como " Continuar con PayPal ". Esto es más contextual y deja en claro a sus clientes que encontrarán la interfaz de EveryPal en el siguiente paso.

Brindar información y contexto adecuados a sus clientes sobre todos y cada uno de sus aspectos debe ser importante para mejorar la experiencia de compra y aumentar las conversiones . Por eso es importante que sepas cómo cambiar el botón Realizar pedido en tu tienda WooCommerce.
Alternativamente, si acepta donaciones o vende productos virtuales descargables en su sitio web, puede agregar un botón "Donar ahora" o "Descargar ahora" en lugar de usar el botón predeterminado Realizar pedido en su página de pago.
Cómo cambiar el botón de orden de lugar en WooCommerce
De forma predeterminada, WooCommerce no le permite cambiar el botón Realizar pedido. Sin embargo, puede personalizarlo fácilmente con un poco de codificación.
Antes de comenzar, le recomendamos que cree un tema secundario o use un complemento de tema secundario dedicado para WordPress. Esto le permitirá mantener las personalizaciones en su sitio web incluso después de actualizar el tema. Como editaremos algunos archivos principales de su sitio web, también le recomendamos que haga una copia de seguridad de su sitio web para evitar problemas en caso de que algo salga mal.
Ahora que hemos cubierto algunos recordatorios básicos, veamos el proceso de personalizar el botón Realizar pedido en WooCommerce.
Lo primero que tienes que hacer es acceder al archivo functions.php .
El archivo functions.php
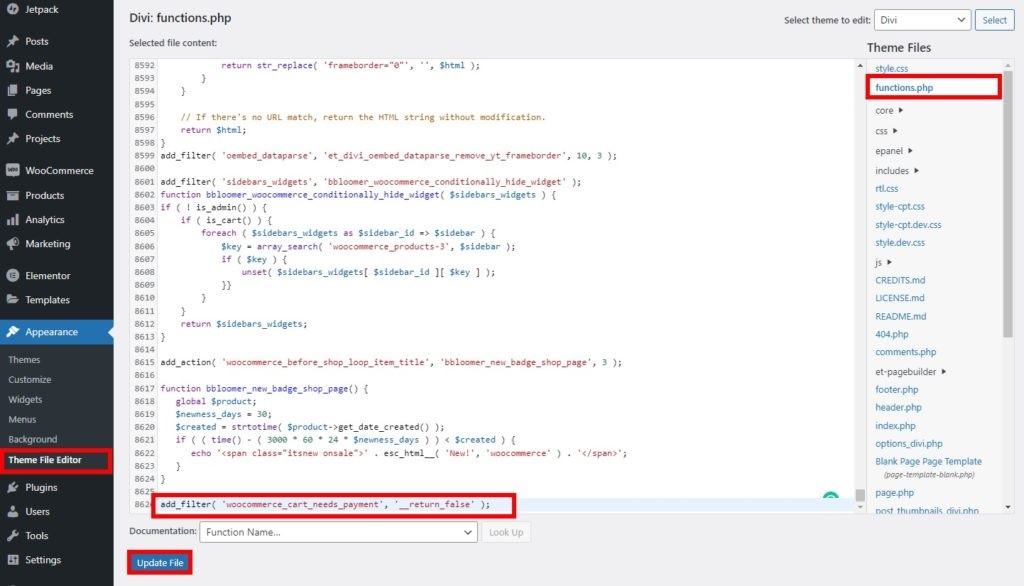
Para cambiar el botón Realizar pedido en WooCommerce, necesitará acceder al archivo de funciones del tema de su sitio web. Para acceder a él, simplemente vaya a Apariencia> Editor de archivos de temas en su panel de WordPress.
Luego, haga clic en el archivo functions.php debajo de los archivos de temas en el lado derecho de su pantalla. Aquí es donde agregará el código personalizado de este tutorial.

Es posible que deba realizar algunos cambios más en ellos según las necesidades de su sitio web. Recuerde siempre actualizar el archivo después de realizar todos los cambios. De lo contrario, no se aplicarán.
Si no se siente cómodo usando el editor de archivos de temas, puede usar un complemento de editor de código como Fragmentos de código.
1. Reemplace el texto del botón con texto estático
La primera opción para editar el botón Realizar pedido de WooCommerce es reemplazar el texto del botón con texto estático. Para hacer eso, agregue el siguiente código a su archivo functions.php .
// Reemplazar el botón Realizar pedido con texto estático en WooCommerce
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
función ql_replace_place_order_button_text() {
volver 'Continuar';
}Este fragmento reemplazará el texto del botón con el término " Continuar ". Vaya a su página de pago y verá que el texto del botón se cambia a "Continuar".

Simplemente personalice el código para agregar cualquier texto que tenga sentido para su tienda.
2. Cambiar el texto del botón según la identificación del producto
Otra opción interesante es personalizar el botón Realizar pedido en función de productos específicos. Para ello, primero necesitará los ID de producto de sus productos.
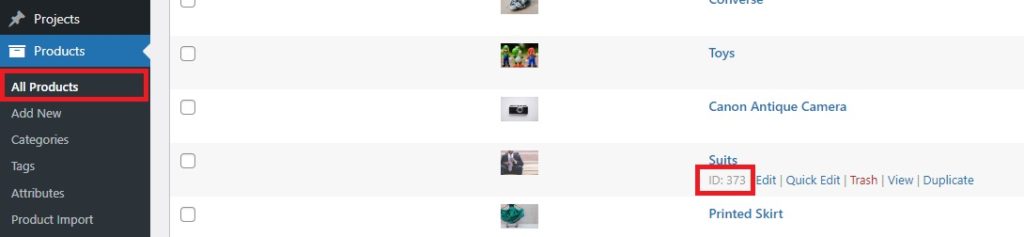
Para ello, vaya a Productos > Todos los productos y busque el producto para el que desea personalizar el botón. Luego, desplace el cursor del mouse sobre el producto y verá la identificación del producto respectivo como se muestra a continuación.

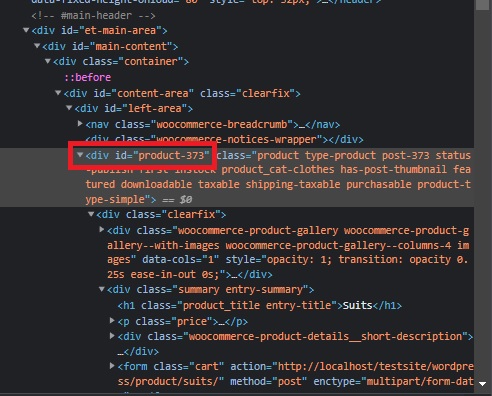
También puede usar la herramienta Inspeccionar desde su navegador para encontrar la identificación del producto desde el frente. Simplemente abra la página de un solo producto del producto, haga clic con el botón derecho en la sección del producto de la página y presione Inspeccionar . Debería ver el ID del producto en la pestaña Elementos .
Lo que ves aquí puede variar dependiendo del tema que uses. Por ejemplo, así es como se ve cuando se usa el tema Divi.

Una vez que tenga el ID de producto de su producto WooCommerce (373 en nuestro caso), agregue el siguiente código a su archivo functions.php para cambiar el botón Realizar pedido.
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
función ql_custom_button_text_for_product_id ($button_text) {
$id_producto = 373; // una identificación de producto específica que le gustaría cambiar
if( WC()->cart->find_product_in_cart( WC()->cart->generar_cart_id( $product_id ) ) ) {
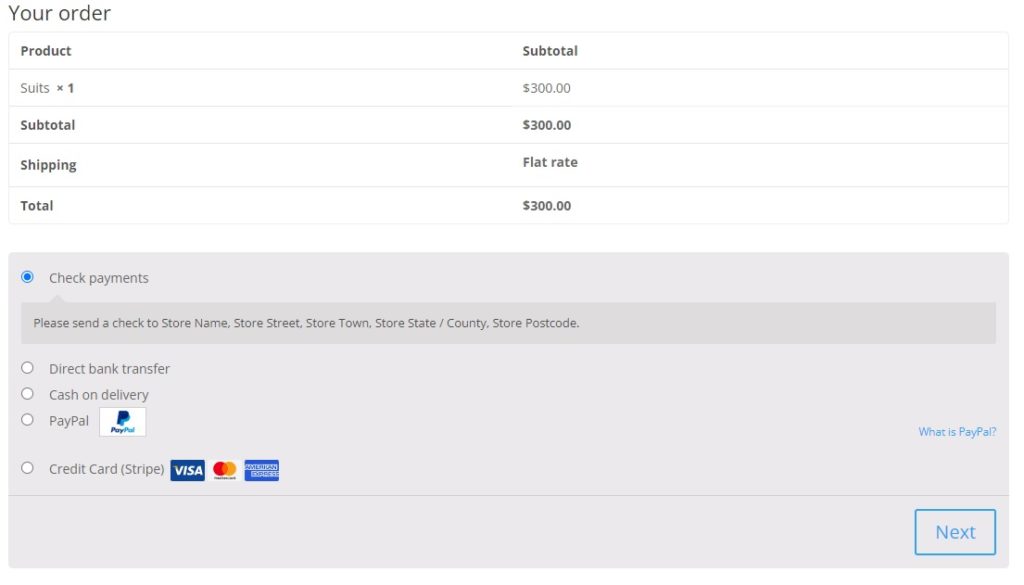
$button_text = 'Siguiente';
}
devolver $texto_botón;
}Como puede ver, hemos cambiado el texto del botón a "Siguiente". Esto solo se aplica al ID del producto = 373. Simplemente edite el código para agregar más productos o cambie el texto en el botón.

3. Cambiar el texto del botón según las categorías
Del mismo modo, también puede cambiar el texto del botón Realizar pedido según la categoría del producto en el carrito. Para esto, debe encontrar la categoría slug del producto.
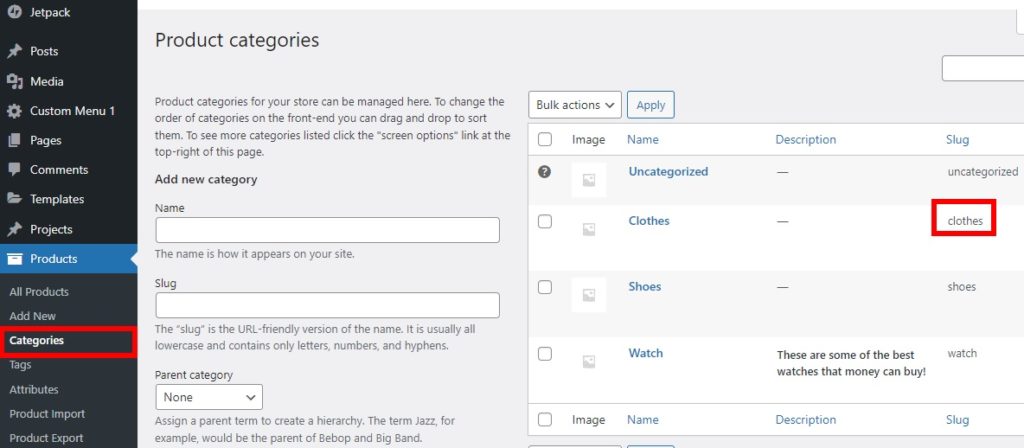
Para encontrar el slug de categoría, ve a Productos > Categorías en tu tablero y verás todos los productos que ofreces en tu tienda. Ahora, busque las categorías de los productos para los que desea cambiar el texto del botón.
Debajo de la columna Slug , verá el slug para la categoría en particular.


Entonces, para personalizar el botón Realizar pedido para la categoría de ropa, simplemente agregue el siguiente fragmento al archivo functions.php de su editor de temas.
add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
función ql_custom_place_order_button_text_cat ($button_text) {
$cat_check = falso;
foreach ( WC()->carrito->get_cart() as $cart_item_key => $cart_item ) {
$producto = $cart_item['datos'];
// comprobar si la ropa es la categoría del producto en el carrito
if ( has_term( 'ropa', 'producto_gato', $producto->id ) ) {
$cat_check = verdadero;
descanso;
}
}
si ($ cat_cheque) {
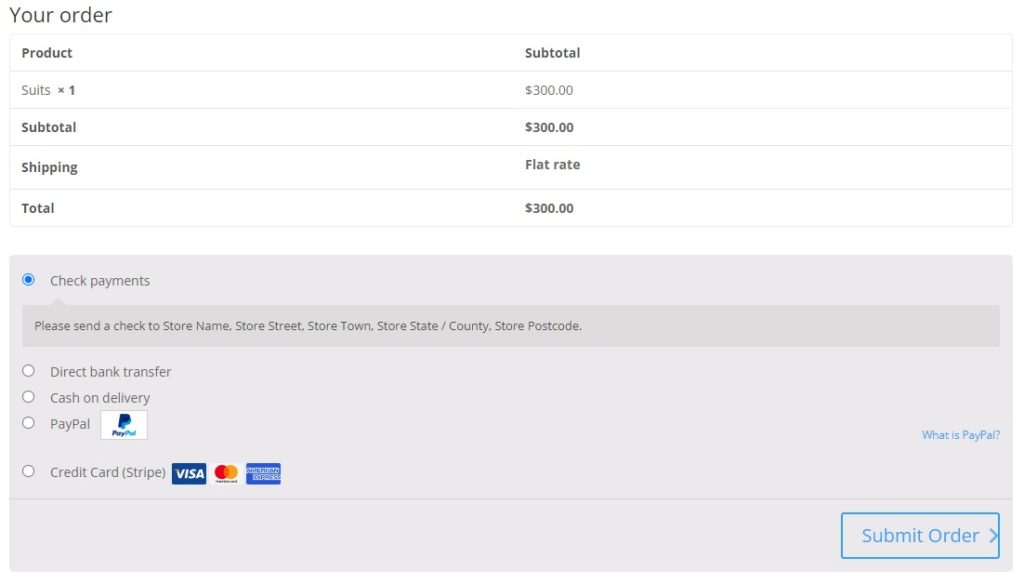
devuelve 'Enviar pedido';
}
}En este caso, hemos personalizado el botón Realizar pedido para que diga "Enviar pedido" cuando el producto que está en el carrito pertenece a la categoría de ropa. Para verificarlo, vaya a su página de pago de WooCommerce en el front-end y verifique.

4. Cambiar el texto del botón según la pasarela de pago
Hay una cosa más que puede hacer para editar el botón Realizar pedido para aumentar sus conversiones. Puede cambiar el texto del botón Realizar pedido según la pasarela de pago que seleccione el cliente.
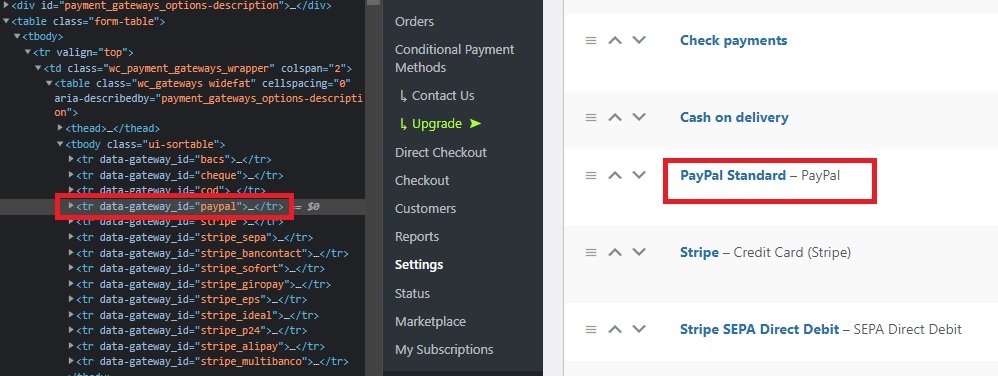
El primer paso es identificar el ID de la pasarela de pago . Puede hacer esto usando la herramienta Inspeccionar. En su tablero, vaya a WooCommerce > Configuración y abra la pestaña Pagos . Todas las pasarelas de pago que ha agregado aparecerán aquí.
Luego, haga clic con el botón derecho en la pasarela de pago que desea personalizar en el botón Realizar pedido y presione Inspeccionar . Verá el ID de la pasarela de pago en la pantalla adyacente, como se muestra a continuación.

Una vez que tenga la ID de la pasarela de pago, agregue el siguiente código a su archivo functions.php de tema.
add_filter('woocommerce_disponible_pago_puertas de enlace', 'ql_rename_place_order_button_pago_puerta de enlace');
function ql_rename_place_order_button_payment_gateway ($ puertas de enlace) {
if ( $puertas de enlace['cod'] ) {
$gateways['cod']->order_button_text = 'Confirmar pago contra reembolso';
}
devolver $puertas de enlace;
}Hemos seleccionado el pago contra reembolso como nuestra pasarela de pago en el código anterior, por lo que si el cliente selecciona esta opción, el botón Realizar pedido cambiará a " Confirmar pago contra reembolso".

¡Eso es todo! Estas son las diversas formas en que tiene que cambiar el texto del botón Realizar pedido en WooCommerce. No olvide actualizar el archivo de funciones del tema después de terminar de agregar su código.
Bonificación: Cómo reordenar los campos de pago de WooCommerce
Dado que está personalizando la página de pago de WooCommerce cuando cambia el botón de realizar el pedido, también puede reordenar los campos de pago. Usar los campos correctos con el orden correcto siempre es una gran conveniencia para sus clientes durante el proceso de pago. Entonces, como beneficio adicional, también le mostraremos cómo hacerlo.
Puede reordenar fácilmente los campos de pago usando un complemento. Entonces, comencemos instalando y activando uno.
Para esta demostración, usaremos el complemento Checkout Manager para WooComerce . Es un complemento gratuito y fácil de usar que le permite personalizar completamente su página de pago.

1. Instalar y activar el complemento
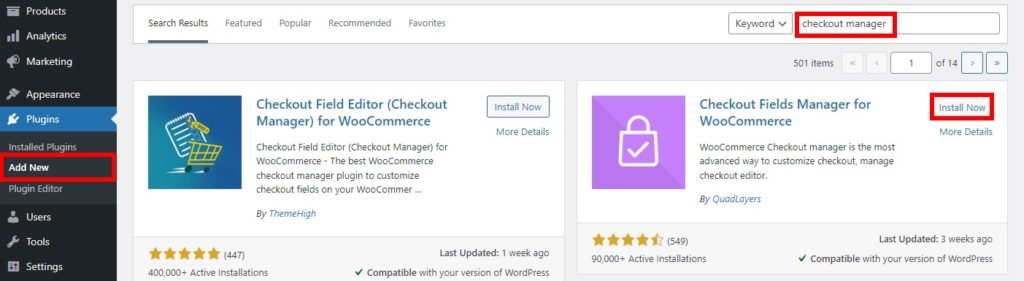
Primero, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave del complemento. Después de encontrar el complemento en los resultados de búsqueda, haga clic en Instalar ahora para instalar el complemento.

La instalación tomará unos momentos. Tan pronto como se complete la instalación, active el complemento.
También puede cargar e instalar el complemento manualmente si lo desea. Consulte nuestra guía detallada sobre cómo instalar un complemento manualmente para obtener más información al respecto.
2. Reordenar los campos de pago desde las opciones del complemento
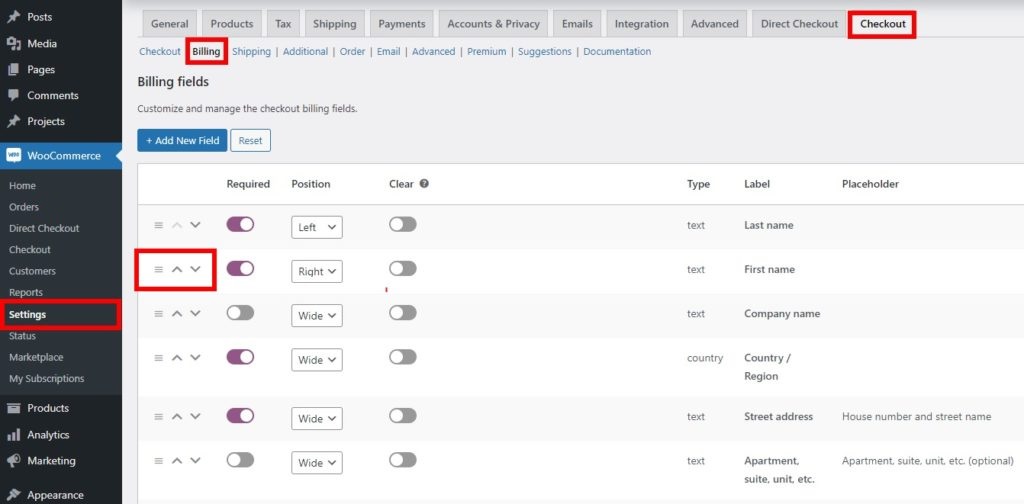
Tan pronto como se active el complemento, vaya a WooCommerce> Configuración desde su panel de WordPress y abra la pestaña Pago .
Ahora, haga clic en la opción Facturación y se le presentarán todos los campos de facturación de su página de pago. Puede utilizar las flechas hacia arriba y hacia abajo para reordenarlos. Además, incluso puede usar las líneas horizontales para arrastrar los campos de pago y reordenarlos.

Además, también puede alinear estos campos en diferentes posiciones en la página de pago colocándolos en el lado izquierdo o derecho de la pantalla. Sin embargo, los campos también pueden tener un área amplia y cubrir ambos lados.
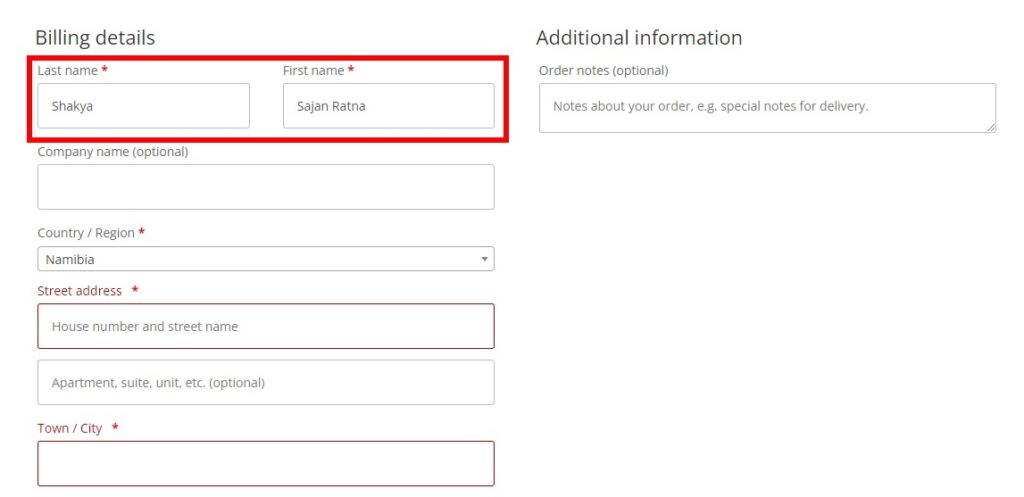
Después de realizar todos los cambios necesarios en el orden de los campos de pago, haga clic en Guardar cambios . Cuando obtenga una vista previa de su página de pago, podrá ver que todos los campos se han reordenado en consecuencia.

También puede reordenar los campos de pago agregando códigos a su archivo de funciones de tema similar a cambiar el botón de orden de lugar en WooCommerce. Si necesita ayuda, no dude en consultar nuestra guía sobre cómo reordenar los campos de pago.
Conclusión
En resumen, editar el botón Realizar pedido es una forma muy efectiva de hacer que los botones sean más contextuales y brindar una mejor experiencia de compra en su sitio.
En esta guía, le mostramos diferentes formas de cambiar el botón de realizar pedidos en WooCommerce . Al agregar algunos fragmentos a su archivo functions.php, puede personalizar el texto del botón con texto estático y agregar condicionales según la identificación del producto, la categoría y la pasarela de pago.
También hemos agregado una sección de bonificación que lo ayudará a reordenar fácilmente los campos de pago en WooCommerce para ayudarlo a organizar los campos de facturación y envío en su página de pago.
¿Has editado el botón Realizar pedido en tu tienda WooCommerce? ¿Qué cambios has aplicado? Háganos saber en los comentarios a continuación.
Si quieres aumentar tus conversiones, echa un vistazo a estas guías:
- Cómo editar los campos de pago de WooCommerce
- Cambiar el texto Proceder al pago en WooCommerce
- Cómo cambiar los mensajes de error de pago de WooCommerce
