Cómo cambiar los colores de los botones de WooCommerce (3 métodos)
Publicado: 2022-09-06Los colores que utiliza en el diseño de su sitio web juegan un papel importante en su experiencia de usuario (UX). La aparición de elementos esenciales como los botones puede influir en las decisiones de compra de los clientes y otras acciones clave. Por lo tanto, es crucial saber cómo cambiar los colores de los botones de WooCommerce en tu tienda en línea.
La buena noticia es que hay un puñado de métodos rápidos y fáciles que puedes usar para hacer esto. La mejor opción para usted dependerá de algunos factores, como el tema de WooCommerce que está utilizando, si se siente cómodo trabajando con el código y si está dispuesto a instalar un nuevo complemento.
En esta publicación, lo guiaremos a través de tres formas de cambiar los colores de los botones de WooCommerce. Antes de comenzar, le sugerimos que haga una copia de seguridad de su sitio por si acaso.
Si aún no ha configurado su tienda WooCommerce, consulte también nuestro tutorial paso a paso sobre cómo crear un sitio web de comercio electrónico con WordPress.
Entonces, ¡estarás listo para saltar de inmediato!
1. Usa las opciones de tu tema
Una de las formas más fáciles y rápidas de cambiar los colores de los botones de WooCommerce es usar las opciones integradas de su tema. Para demostrar cómo funciona esto, usaremos nuestro tema rápido y gratuito de WooCommerce, Botiga:

Si no estás usando Botiga, está bien. Hay muchos temas de WooCommerce gratuitos y premium que ofrecen una funcionalidad similar. Sin embargo, tenga en cuenta que cada tema tiene su propia organización y conjunto de opciones únicos, por lo que algunos pueden darle más libertad de personalización que otros.
Una vez que haya instalado y activado el tema Botiga en su sitio web, puede comenzar a cambiar los colores de los botones de inmediato.
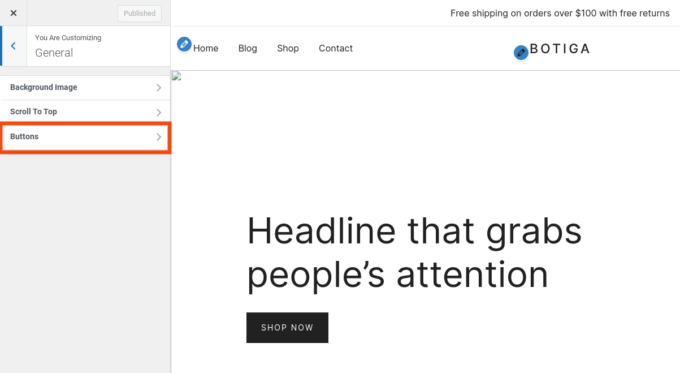
Para hacerlo, vaya a Apariencia → Personalizar → General → Botones :

Aquí puede encontrar una variedad de configuraciones y opciones para personalizar los botones de su sitio web.
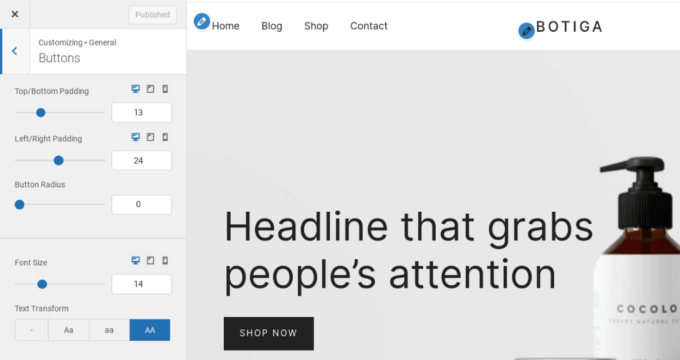
Estas opciones afectarán a su tienda WooCommerce, así como a cualquier otro botón en su sitio. Puede ajustar su relleno, radio, tamaño de fuente y mayúsculas y minúsculas, y color de fondo:

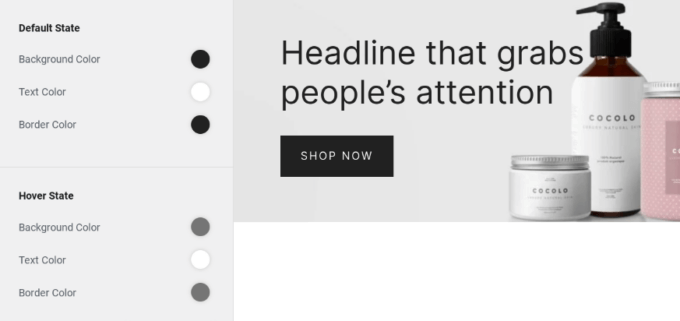
Para modificar el color de fondo, puede desplazarse hacia abajo hasta Estado predeterminado y luego seleccionar la opción Color de fondo :

Puede usar la herramienta de selección de color o ingresar un valor HEX. Si desea cambiar el color del texto o agregar un color de borde, también puede hacerlo en esta sección.
Si desea cambiar la forma en que aparece el botón cuando un usuario pasa el mouse sobre él, use las opciones en la sección Estado de desplazamiento. Puede cambiar los colores de fondo, texto y borde.
Puede obtener una vista previa de cómo se verá el botón en el visor del lado derecho. Cuando haya terminado, seleccione Publicar para aplicar los cambios en vivo.
Crear su propia paleta de colores
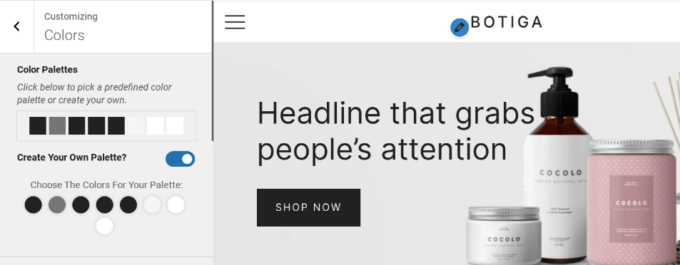
Si está utilizando Botiga, también puede crear una paleta de colores única para su tienda WooCommerce. Para hacer esto, vaya a Apariencia → Personalizar → Colores :

En esta pantalla, puede ver y administrar los colores de todos los elementos de su tienda en línea. Esto incluye sus enlaces, texto, encabezado y colores de fondo.
¿Puede alternar el interruptor junto a Crear su propia paleta? y luego use el selector de color para elegir sus colores. Cuando haya terminado, puede hacer clic en el botón Publicar . Esta es una excelente manera de cambiar rápidamente el aspecto de su tienda, sin tener que realizar cambios en páginas y elementos individuales.
2. Instale un complemento dedicado
Otra opción para cambiar los colores de los botones de WooCommerce es usar un complemento de terceros. Este es un método útil si su tema no ofrece mucho control sobre la apariencia de los botones.
Una solución popular es SiteOrigin CSS:

Esta herramienta flexible viene con un editor visual que hace que la personalización sea rápida y fácil. Para comenzar, instale y active el complemento en su sitio web.

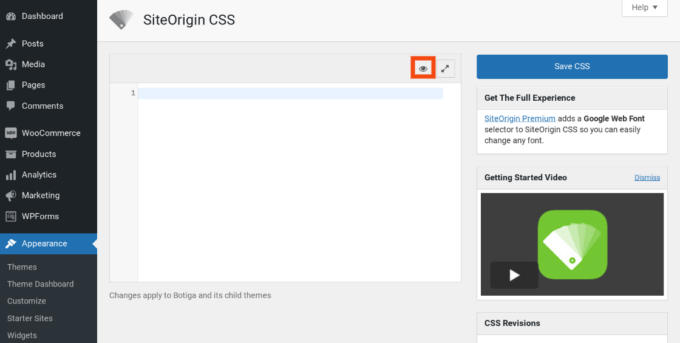
A continuación, vaya a Apariencia → CSS personalizado . Haga clic en el icono del ojo para iniciar la interfaz de usuario:

Esto abrirá el editor en vivo, donde puede modificar una amplia gama de configuraciones.
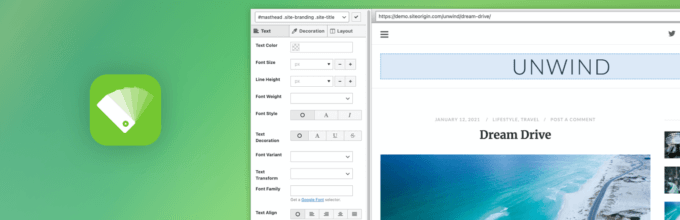
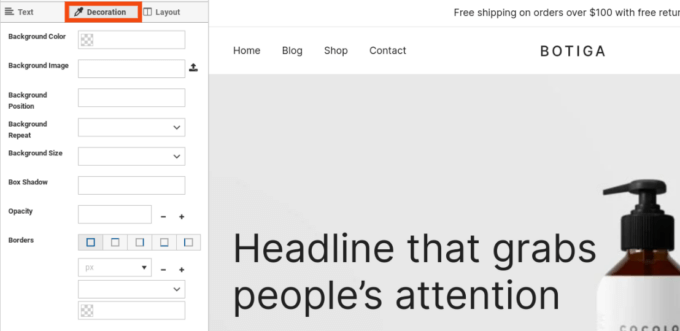
Para cambiar el color del botón, haga clic en el botón y luego seleccione la pestaña Decoración en el menú del lado izquierdo:

A continuación, haga clic en Color de fondo y seleccione la herramienta de selección de color para elegir su tono. También puede repetir este proceso para el texto y los colores del borde. También puede ajustar el tamaño de los botones, el relleno, etc.
Cuando haya terminado, haga clic en el botón Guardar CSS (el icono del disquete). No olvide verificar sus cambios en la interfaz de su sitio, para asegurarse de que se vean bien.
3. Insertar manualmente el código CSS personalizado
La tercera forma de cambiar los colores de los botones en WooCommerce es agregar manualmente el código CSS. Esta puede ser una opción útil si no está utilizando Botiga u otro tema con las opciones de personalización correctas, no desea instalar un nuevo complemento y se siente cómodo trabajando con el código.
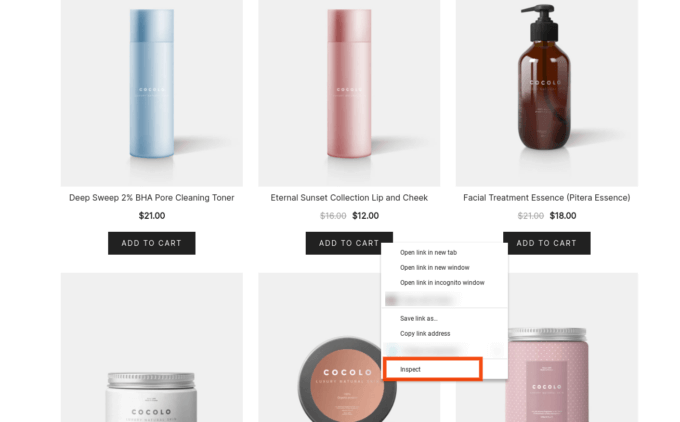
Para comenzar, visite la interfaz de su sitio web, busque el botón Agregar al carrito (o cualquier botón que desee modificar), haga clic derecho sobre él y seleccione Inspeccionar :

Esto iniciará DevTools (si está utilizando el navegador Chrome), donde puede encontrar el código HTML y CSS para ese botón. Deberá buscar los nombres de clase y tomar nota de ellos. En nuestro ejemplo, el nombre de la clase del botón es . wc-block-grid__product-add-to-cart.wp-block-button .
Luego, use una herramienta de selección de color para encontrar el tono perfecto para su botón y copie el valor HEX. Regrese a su tablero de WordPress y vaya a Apariencia → Personalizar → CSS adicional :

Dentro del campo de texto, agregue el siguiente código:
/* Estado predeterminado */
button.wc-block-grid__product-add-to-cart.wp-block-button {
color de fondo: #111111;
color: #ffffff;
color del borde: #000000;
}
/* Estado flotante */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
color de fondo: #444444;
color: #ffffff;
color del borde: #333333;
}Esto le permitirá personalizar los colores del botón, tanto en su estado predeterminado como al pasar el mouse sobre él.
Reemplace el nombre de clase en el ejemplo anterior con el nombre de clase de su propio botón y agregue el código hexadecimal para cada color que desee incluir. También puede eliminar las líneas de cualquier color que no desee cambiar.
Cuando haya terminado, puede obtener una vista previa de su sitio en la interfaz para asegurarse de que su botón se vea correctamente. ¡Entonces adelante y presione Publicar !
Una nota final: si todo lo que está haciendo es cambiar los colores de los botones en su sitio de WooCommerce, el método anterior debería ser suficiente. Sin embargo, si planea realizar una variedad de ajustes de CSS personalizados, le sugerimos que cree un tema secundario y agregue sus cambios allí. Esto asegurará que sus personalizaciones permanezcan en su lugar si se actualiza el tema principal de su sitio, y puede mantener el código del tema principal y el secundario por separado.
Conclusión
Si desea mejorar la apariencia de su tienda WooCommerce o hacerla más fácil de usar, cambiar los colores de los botones es un excelente lugar para comenzar. Es una forma rápida y sencilla de crear una identidad de marca, atraer la atención y mejorar las conversiones.
Como hemos discutido, el método más fácil para cambiar los colores de los botones es usar un tema de WooCommerce altamente personalizable como Botiga. Simplemente puede navegar a la configuración de apariencia general para ajustar una variedad de opciones de botones, incluidos los colores. Alternativamente, puede instalar un complemento dedicado o insertar algún código CSS personalizado.
¿Tiene alguna pregunta sobre cómo cambiar los colores de los botones de WooCommerce? ¡Háganos saber en la sección de comentarios!
