Cómo cambiar los mensajes de error de pago de WooCommerce
Publicado: 2021-12-21¿Está buscando formas de actualizar los avisos de error al finalizar la compra? Te tenemos cubierto. En esta guía, le mostraremos diferentes métodos para cambiar los mensajes de error de pago de WooCommerce.
Al ejecutar una tienda en línea, en algún momento enfrentará conflictos y errores. Anteriormente vimos cómo solucionar problemas generales en el pago, qué hacer cuando el botón Agregar al carrito no funciona y algunas soluciones cuando la página de la tienda está vacía. En este tutorial, mostraremos diferentes formas de cambiar los mensajes de error de pago de WooCommerce y crear mensajes personalizados.
Antes de echar un vistazo a las diferentes formas de hacerlo, comprendamos mejor los beneficios de personalizar los mensajes de error en la página de pago.
¿Por qué cambiar los mensajes de error de pago?
De forma predeterminada, WooCommerce viene con mensajes de error de pago básicos y bastante genéricos. La mayoría de los propietarios de las tiendas los dejan como están, por lo que al cambiar esos mensajes, puede destacarse fácilmente entre la multitud.
Dejar los avisos de pago sin cambios es una gran oportunidad perdida. El checkout es el momento más importante ya que define si cierras la venta o no. Si hay un error durante el pago, los compradores pueden retroceder y usted puede terminar perdiendo la venta. Al personalizar estos mensajes de error al finalizar la compra, puede aprovecharlos al máximo y explicar lo que sucedió para brindar seguridad a los clientes.
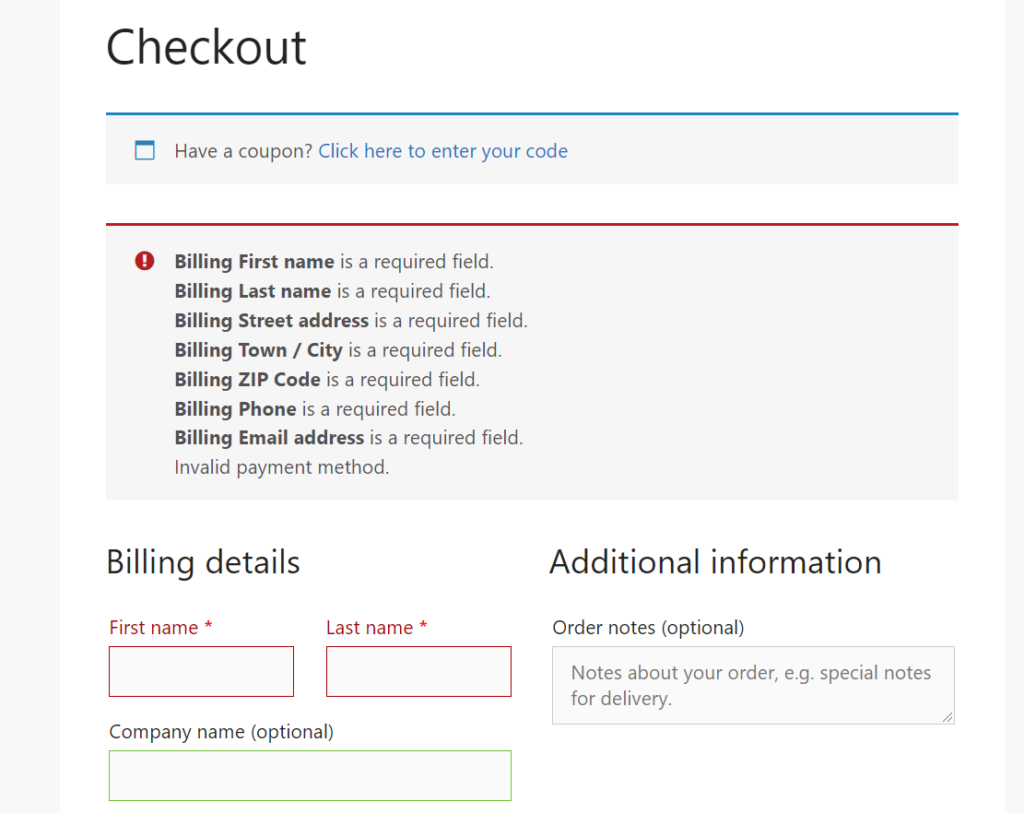
De forma predeterminada, WooCommerce muestra mensajes de error cuando faltan campos obligatorios o cuando el método de pago que introdujo el cliente no es válido. Estos son los mensajes de error típicos que ve al finalizar la compra:

Como puede ver, son claros, pero hay mucho más que puede hacer con ellos. Por ejemplo, puede agregar elementos que reflejen su marca, agregar más texto, etc.
Ahora que sabe por qué debe cambiar los mensajes de error de pago en WooCommerce, veamos cómo puede completar la tarea.
Cómo cambiar los mensajes de error de pago de WooCommerce
Hay dos formas de editar los mensajes de error de pago de WooCommerce :
- Con complementos
- Programáticamente
Echemos un vistazo a ambos métodos, para que pueda elegir el más adecuado de acuerdo con sus habilidades y necesidades.
1) Personaliza los mensajes de error de pago con complementos
Si no tiene habilidades de codificación o prefiere usar complementos para editar los mensajes de error de WooCommerce, puede usar el complemento Say What. Esta herramienta lo ayuda a modificar las cadenas de su sitio web sin escribir una sola línea de código o editar archivos de plantilla.
La versión gratuita viene con características básicas, mientras que la versión premium comienza en 39 USD por año y desbloquea oportunidades de personalización más avanzadas.
Una vez que hayas instalado y activado el complemento, verás las opciones de configuración en el lado izquierdo. Desde allí, puede seleccionar la cadena que necesita reemplazar e ingresar el contenido de destino. Una vez que hayas hecho eso, presiona Guardar , y eso es todo.
Si necesita ayuda con el complemento, puede generar un ticket de soporte o enviar un correo electrónico al equipo de soporte utilizando el formulario de contacto.
2) Editar mensajes de error de pago mediante programación
Si no desea usar un complemento y tiene conocimientos de programación, puede editar los mensajes de error con un poco de código. En esta sección, le mostraremos cómo usar PHP para cambiar los mensajes de error en WooCommerce.
Hay mucho que puedes hacer aquí. Para esta demostración, nos centraremos en mostrar un mensaje de error en lugar de las múltiples advertencias predeterminadas en la página de pago.
Para hacer esto, modificaremos el archivo functions.php del tema, por lo que antes de comenzar, le recomendamos que haga una copia de seguridad de su sitio y cree un tema secundario si aún no tiene uno.
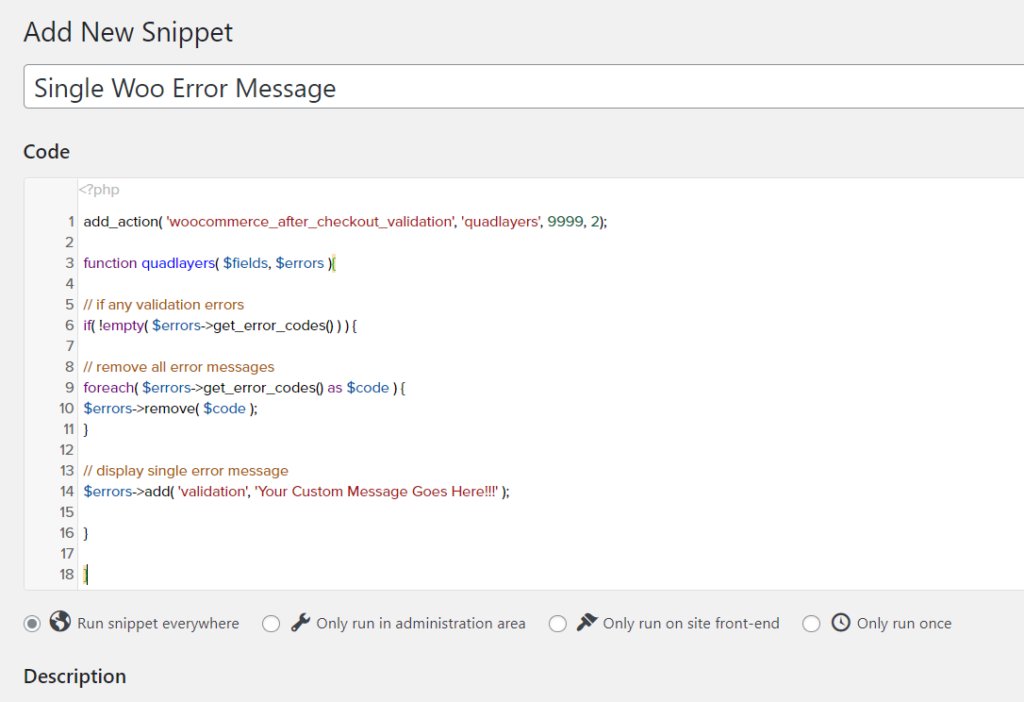
Después de eso, puede agregar el siguiente código al archivo functions.php de su tema secundario. Como se mencionó anteriormente, mostrará un solo mensaje de error en la página de pago en lugar de varios avisos.
add_action('woocommerce_after_checkout_validation', 'quadlayers', 9999, 2);
función quadlayers ($campos, $errores){
// en caso de errores de validación
if( !empty( $errores->get_error_codes() ) ) {
// omitir todos los mensajes de error existentes
foreach( $errores->get_error_codes() as $código) {
$errores->remove( $codigo );
}
// mostrar mensaje de error único personalizado
$errores->add( 'validación', '¡Aquí va su mensaje personalizado!');
}
}Si echa un vistazo más de cerca al código, verá que hemos configurado quadlayers como la función, ¡y su mensaje personalizado va aquí! como mensaje único. Siéntase libre de tomar este fragmento como base y ajustarlo según sus requisitos.
Para esta demostración, estamos usando un complemento específico del sitio para pegar el código, como puede ver a continuación.

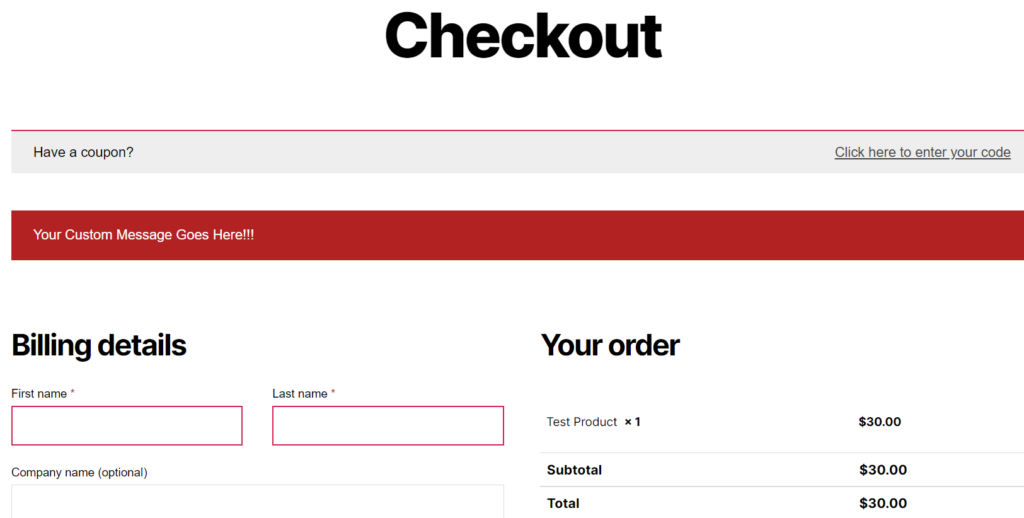
Ahora revise la parte delantera, agregue cualquier producto al carrito y vaya a la página de pago. Si intenta completar la compra sin completar ningún campo obligatorio, verá un error como este:

De esta manera, puede cambiar los mensajes de error de pago de WooCommerce con un poco de código.
Como puede ver, este es un ejemplo simple. Le recomendamos que combine este enfoque con el condicional para mejorar la experiencia de compra de sus clientes. Para obtener más información al respecto, consulte nuestra guía sobre cómo agregar campos condicionales al proceso de pago de WooCommerce.
Hasta ahora, hemos visto algunas formas de personalizar los mensajes de error al finalizar la compra. Pero hay más que puedes hacer para mejorar tu tienda en línea. Veamos cómo puedes agregar mensajes personalizados.
Cómo agregar un mensaje de pago personalizado
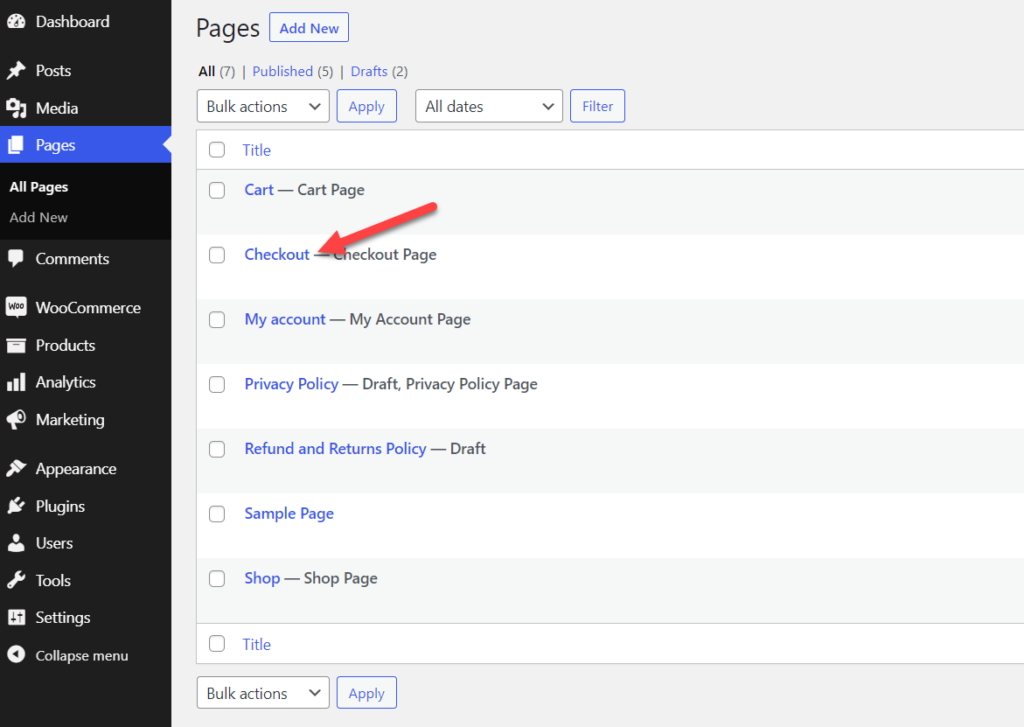
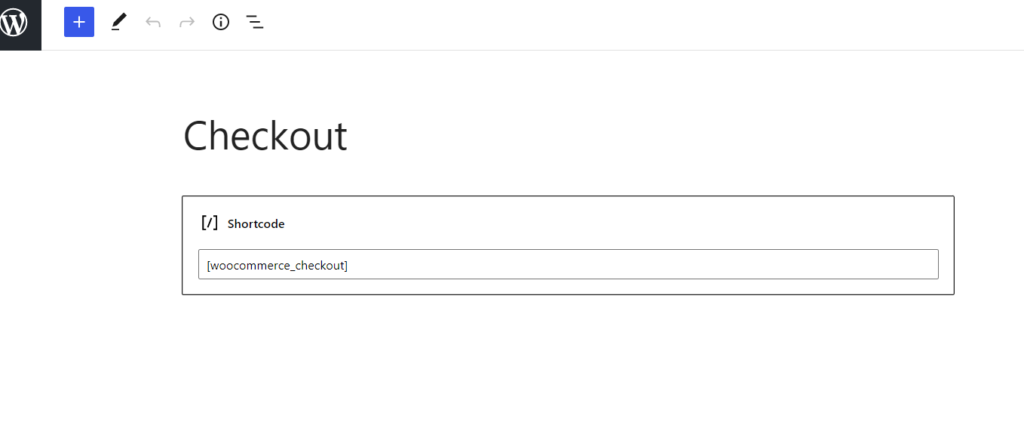
En esta sección, aprenderá a mostrar un mensaje personalizado en su página de pago. Primero, en su tablero, vaya a Páginas > Pagar .

Aquí, puede modificar el contenido de la página y mostrar mensajes personalizados, agregar medios y mucho más. De forma predeterminada, la página de pago contiene el código abreviado de pago de WooCommerce.

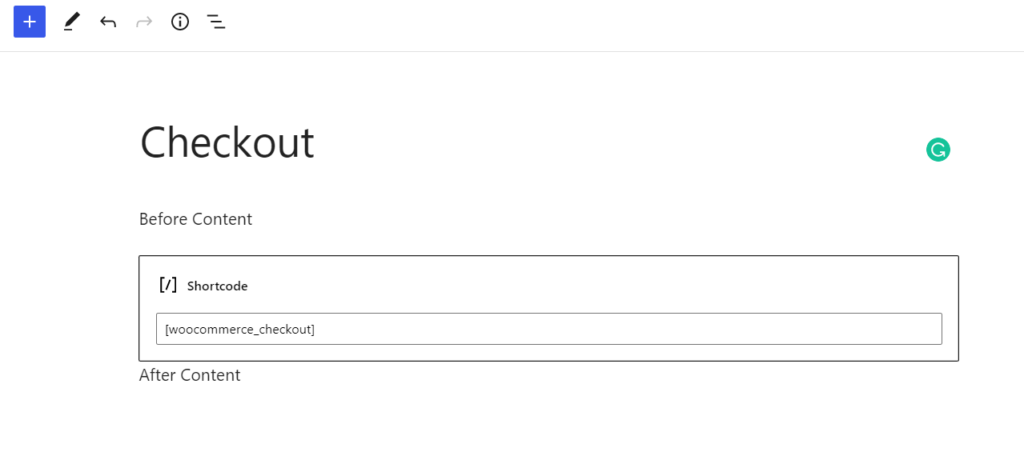
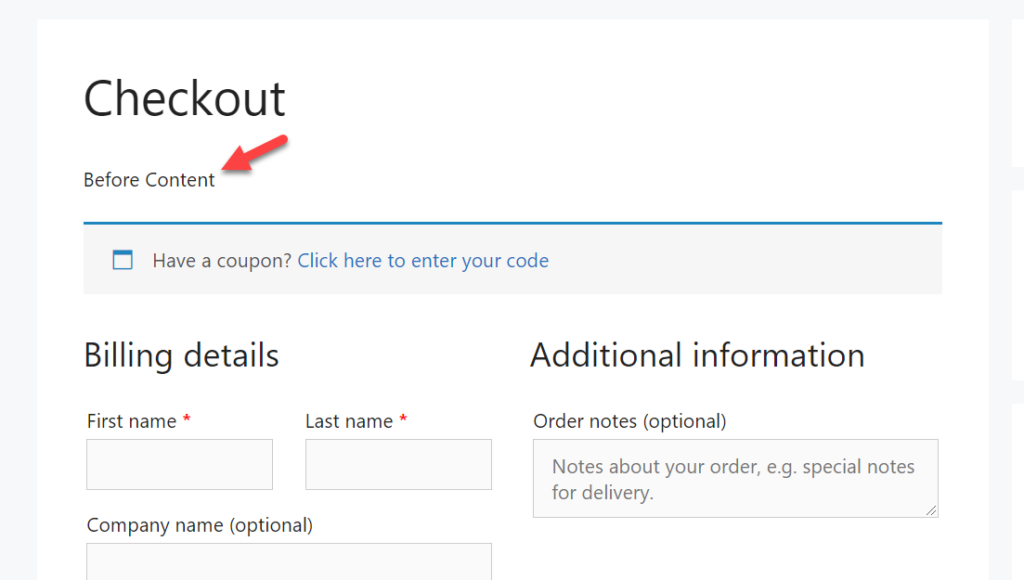
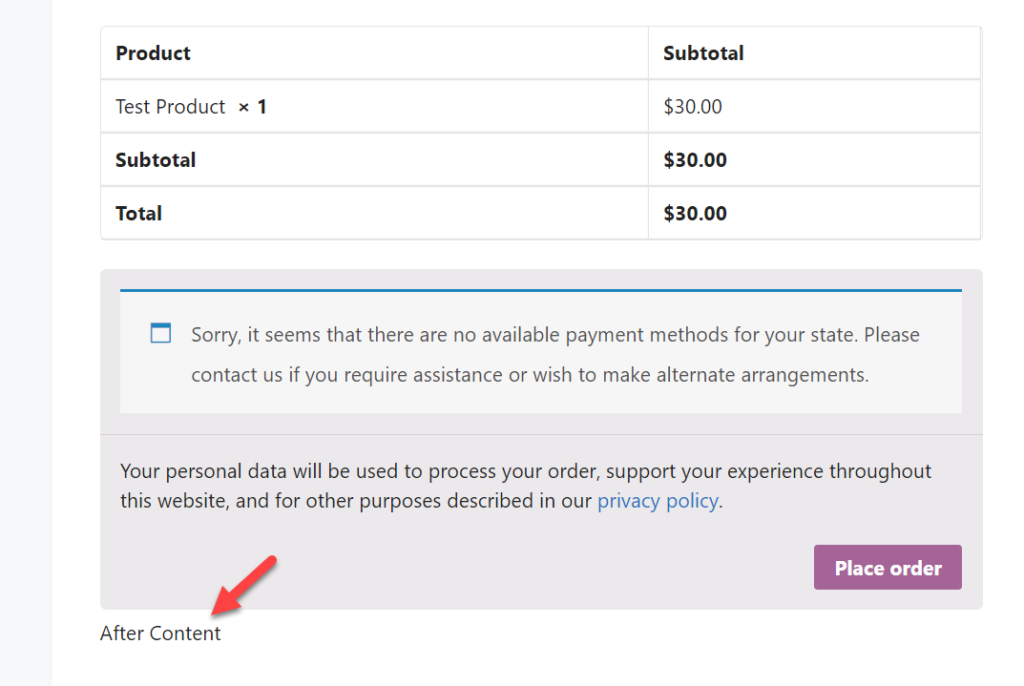
Si desea mostrar un mensaje personalizado antes y después de los campos de pago, puede usar el bloque de párrafo. Para esta demostración, agregaremos un bloque de párrafo antes y otro después del shortcode de pago. Simplemente los llamaremos "Antes del contenido" y "Después del contenido".

Después de actualizar la página, eche un vistazo a la página de pago desde el frente y verá los mensajes personalizados que acabamos de agregar.


Del mismo modo, puede agregar cualquier tipo de contenido, como imágenes, mensajes personalizados, códigos de cupones y más, a la página de pago.
Cómo cambiar la posición del mensaje de error
De forma predeterminada, WooCommerce muestra los mensajes de error en el lado izquierdo. La buena noticia es que puedes cambiar eso con un poco de CSS. En esta sección, le mostraremos cómo puede cambiar la posición del mensaje de error con un fragmento de CSS.
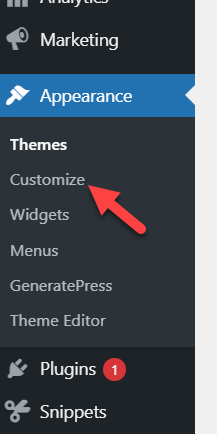
Primero, inicie sesión en su panel de administración de WordPress y vaya a Apariencia > Personalizar .


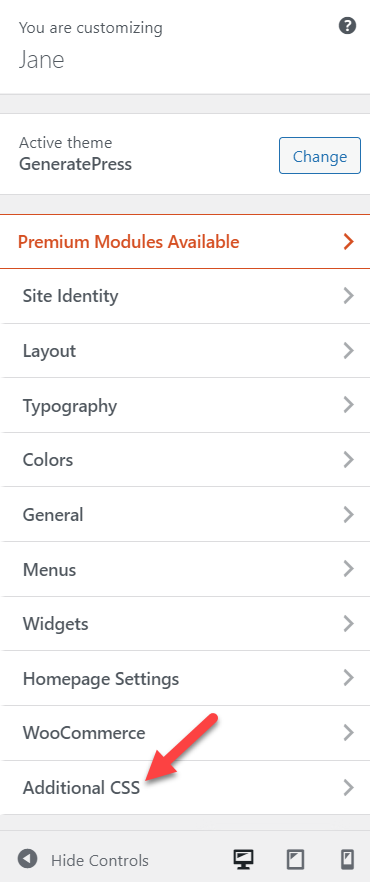
Abra el Personalizador y vaya a la sección CSS adicional .

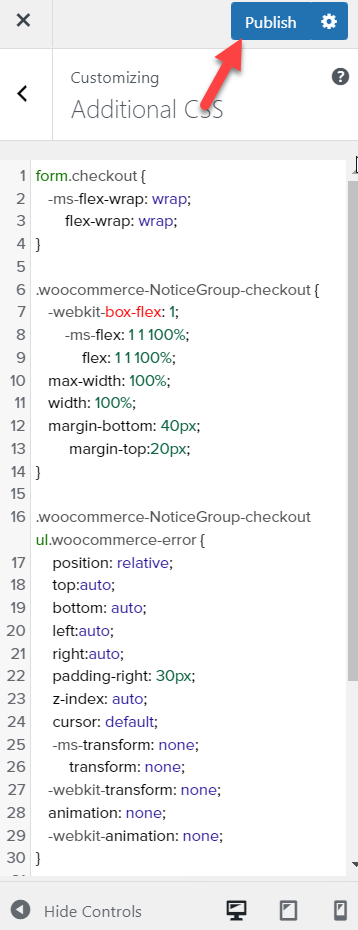
Aquí es donde puede agregar sus fragmentos de CSS. El personalizador de WordPress mostrará los cambios en la sección de vista previa en vivo, para que pueda ver cada actualización en tiempo real.
Simplemente copie este fragmento y péguelo en el asistente.
formulario.pago {
-ms-flex-envoltura: envolver;
envoltura flexible: envoltura;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flexión: 1 1 100%;
ancho máximo: 100%;
ancho: 100%;
margen inferior: 40px;
margen superior: 20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
posición: relativa;
arriba: automático;
abajo: automático;
izquierda: automático;
derecho: automático;
relleno derecho: 30px;
índice z: automático;
cursor: predeterminado;
-ms-transformar: ninguno;
transformar: ninguno;
-transformación de webkit: ninguno;
animación: ninguna;
-webkit-animación: ninguno;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error: después de {
contenido: ninguno;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animación: ninguna;
-webkit-animación: ninguno;
}En este caso, estamos dando al mensaje un margen de 40 píxeles en la parte inferior, 20 píxeles en la parte superior, 30 píxeles de relleno a la derecha y 100 % de ancho. Ajuste estos valores según sus preferencias y recuerde guardar los cambios.

Bono: Cómo ocultar errores de WooCommerce
Antes de terminar esta guía, echemos un vistazo a una alternativa diferente. ¿Qué sucede si, en lugar de cambiar los mensajes de error de pago de WooCommerce, desea ocultar los mensajes de error? Si ese es tu caso, esta sección es para ti. Le mostraremos cómo eliminar errores con un poco de código.
Como editaremos algunos archivos principales, asegúrese de crear una copia de seguridad completa de su sitio y use un tema secundario si aún no tiene uno.
Para ocultar errores, personalizamos el archivo wp-config.php . Primero, recomendamos descargar una copia del archivo wp-config.php a su computadora local para tener una copia de seguridad que pueda restaurar si es necesario.
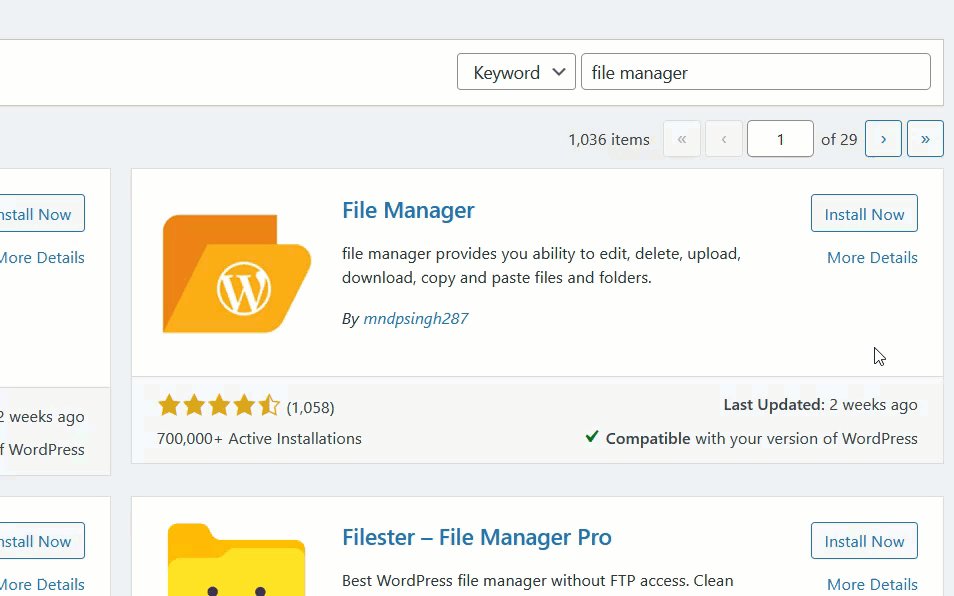
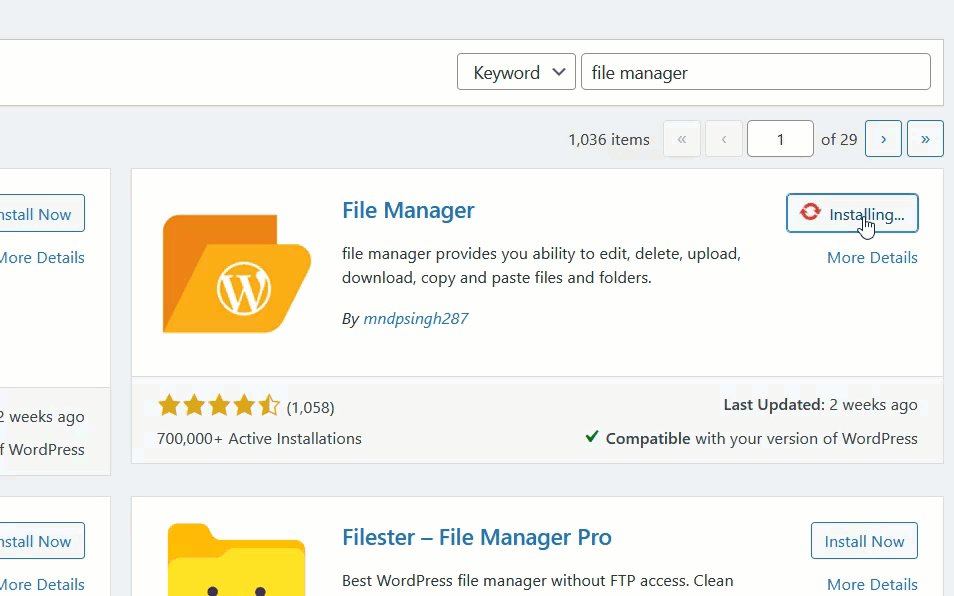
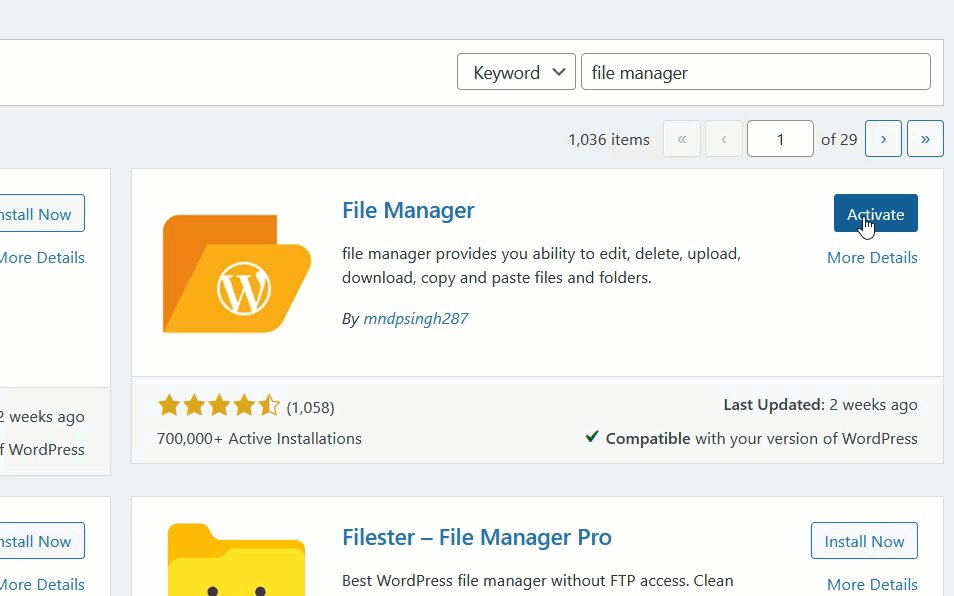
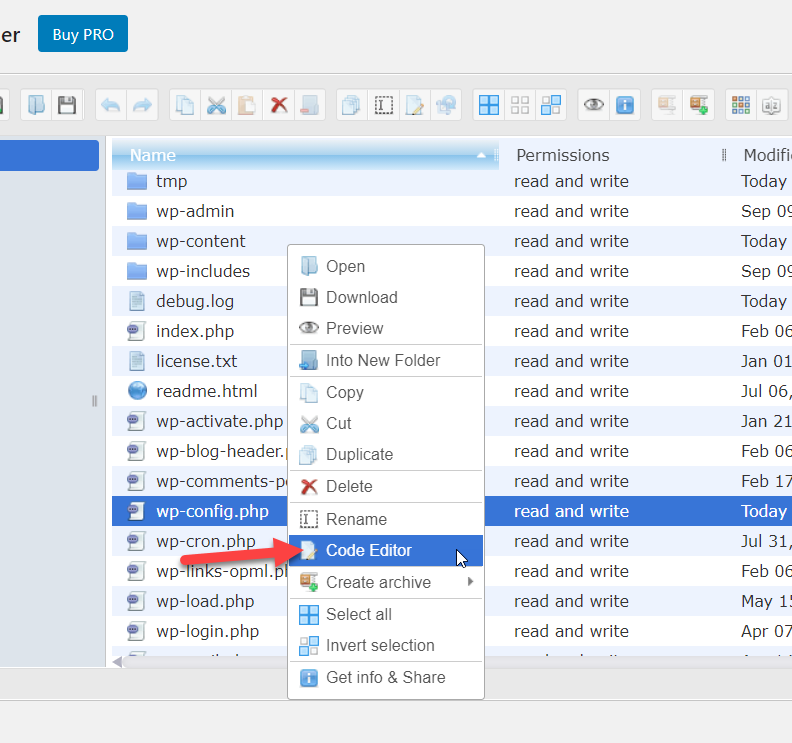
Hay varias formas de acceder a los archivos principales de WordPress. Para esta demostración, usaremos un complemento dedicado llamado Administrador de archivos. Primero, en su tablero, vaya a Complementos> Agregar nuevo y busque Administrador de archivos. Una vez que haya encontrado el complemento, instálelo y actívelo en su sitio web.

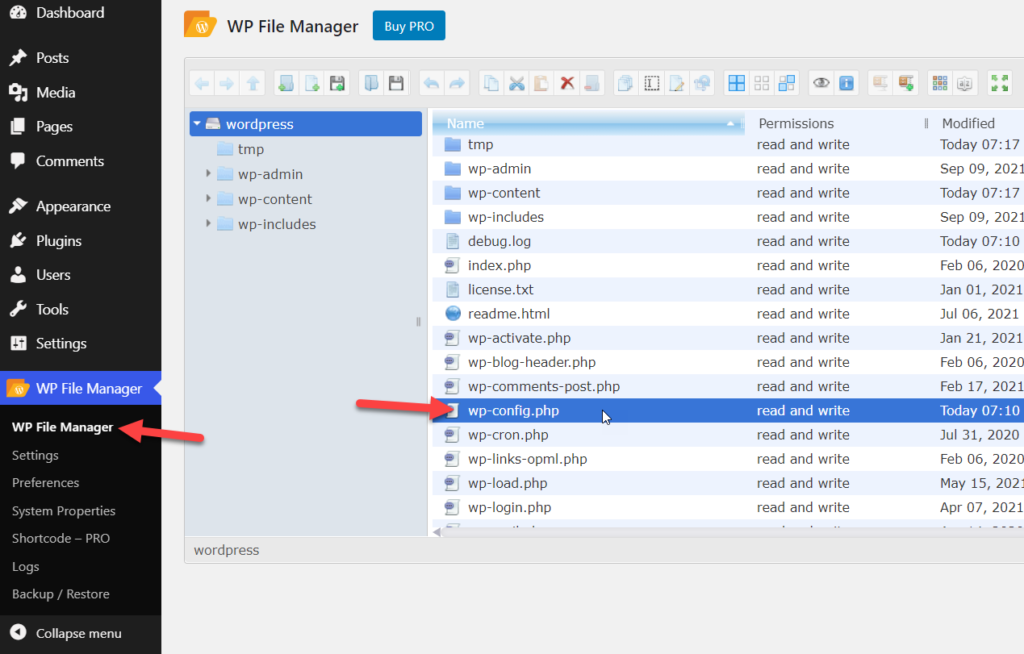
Después de la activación, verá la configuración del complemento en el lado izquierdo. Busque el archivo wp-config.php .

Haga clic con el botón derecho en el archivo y seleccione la opción Editor de código .

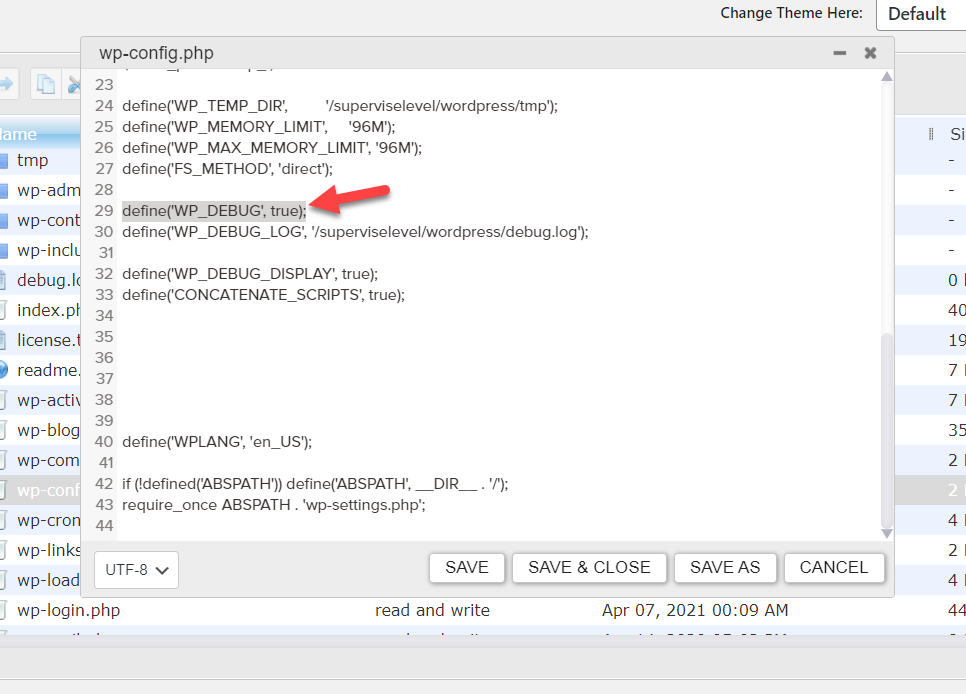
En el medio del archivo, verá una de las siguientes líneas:
define('WP_DEBUG', verdadero);o
define('WP_DEBUG', falso); 
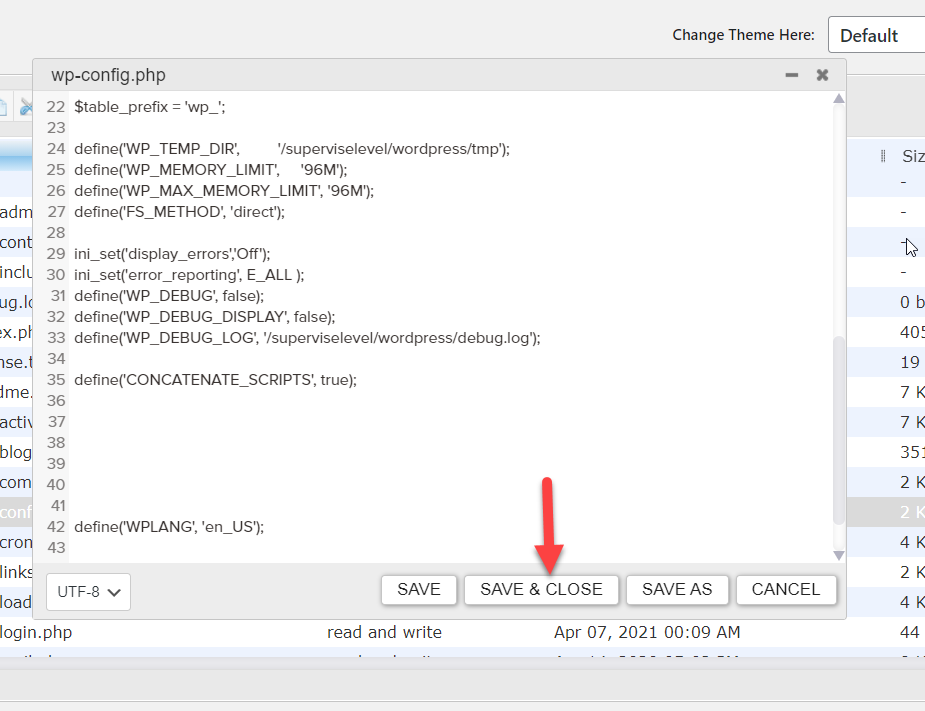
Una vez que lo encuentre, reemplace esa línea con el siguiente código y guarde el archivo:
ini_set('mostrar_errores','Desactivado');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', falso);
define('WP_DEBUG_DISPLAY', falso);El código apagará todos los mensajes de error.

¡Eso es! A partir de ahora, tu tienda no mostrará ningún mensaje de error.
Más formas de personalizar el pago
Finalmente, veamos otras formas de personalizar aún más su proceso de pago de WooCommerce.
Agregar campos personalizados al pago
En esta sección, le mostraremos cómo puede agregar campos personalizados a la página de pago.
Como puede imaginar, puede agregar muchos tipos diferentes de campos. Para esta demostración, agregaremos una casilla de verificación personalizada al final de la página de pago para brindarles a los compradores la opción de suscribirse a su boletín y crear su lista de correo electrónico.
Simplemente pegue el siguiente script en el archivo functions.php de su tema hijo:
// campo de casilla de verificación
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
function quadlayers_subscribe_checkout ($ pago) {
woocommerce_form_field('suscriptor', matriz(
'tipo' => 'casilla de verificación',
//'requerido' => verdadero,
'clase' => array('formulario de campo personalizado-fila-ancho'),
'label' => ' Suscríbete a nuestro boletín.'
), $pago->get_value( 'suscriptor' ) );
}Como puede ver, hemos agregado la etiqueta "Suscríbase a nuestro boletín" junto a la casilla de verificación. Puedes tomar esto como base y adaptarlo a tu tienda.
Hacer que los campos sean opcionales
Otra opción interesante es hacer que los campos obligatorios sean opcionales. De esta manera, haces que los compradores llenen solo los campos que son necesarios para la transacción. De esta forma, agiliza el proceso de pago y mejora la experiencia de los clientes.
Si vende productos virtuales, por ejemplo, puede hacer que el campo Dirección en la sección Facturación sea opcional pegando el siguiente código en el archivo functions.php de su tema secundario.
add_filter('woocommerce_billing_fields', 'wc_address_field_opcional');
función wc_address_field_opcional ($ campos) {
$campos['facturación']['dirección_facturación_1']['requerido'] = falso;
devolver $campos;
}Para obtener más información al respecto, consulte nuestra guía para personalizar el proceso de pago de WooCommerce.
Conclusión
En resumen, al editar los avisos de pago, puede agregar otra capa de personalización a su pago y destacarse de sus competidores.
En esta guía, hemos visto dos formas principales de cambiar los mensajes de error de pago de WooCommerce: usando un complemento dedicado y programáticamente con un poco de código. Usar un complemento es una buena alternativa para aquellos que no tienen habilidades de codificación o prefieren personalizar sus tiendas con unos pocos clics.
Por otro lado, si tienes conocimientos de programación y no quieres instalar más plugins, puedes codificar tu propia solución. Esto le da mucha más flexibilidad y le permite hacer lo que quiera. Asegúrese de pegar el fragmento en su tema secundario, para no perder su personalización después de actualizar su tema principal.
Esperamos que este artículo le haya resultado útil y haya aprendido a cambiar los mensajes de error de pago de WooCommerce. Si lo hiciste, comparte esta publicación con tus amigos en las redes sociales.
Para más artículos interesantes, echa un vistazo a estas publicaciones:
- Cómo cambiar el texto Proceder al pago
- Los mejores complementos de pago de WooCommerce
- Cómo crear enlaces de pago directo en WooCommerce
