Cómo cambiar la imagen de un producto de WooCommerce al pasar el mouse
Publicado: 2022-11-24Agregar un sutil efecto de desplazamiento a las imágenes de sus productos es una de las mejores cosas que puede hacer por su sitio de WooCommerce.
Hará que su tienda sea más interactiva, mejorará su tiempo de permanencia, causará una buena impresión en sus visitantes y ayudará a convertirlos en clientes.
En este tutorial, mostraré cómo puede agregar un efecto de intercambio de imágenes a sus productos en su tienda WooCommerce.
¿Qué es un efecto de desplazamiento de imagen?
Un efecto de desplazamiento de imagen es una animación que se activa cuando el cursor se desplaza sobre una imagen.
Puede implicar efectos como ampliar, reducir, rotar, voltear o intercambiar una imagen; cambiando sus colores; o agregarle botones de llamada a la acción.

Un efecto de desplazamiento de imagen bien elegido, como una elegante animación de intercambio de imagen de producto, tiene muchas ventajas. Por ejemplo:
- hace una gran primera impresión
- genera confianza
- inmediatamente llama la atención sobre los productos
- permite a los visitantes saber que se puede hacer clic en las imágenes
- ayuda a los clientes a tomar decisiones de compra más rápidas
- mejora los tiempos de permanencia y las clasificaciones de los motores de búsqueda
- puede reemplazar videos de productos
- …y más
Ahora, veamos cómo puede agregar un efecto de intercambio de imágenes a sus productos WooCommerce.
1. Encuentra un tema de WooCommerce adecuado
La forma más fácil de agregar un efecto de desplazamiento a las imágenes de sus productos es instalar un tema de WooCommerce que proporcione esta característica lista para usar.
En este tutorial, usaré nuestro tema Botiga que le permite realizar personalizaciones avanzadas en su tienda WooCommerce sin escribir una sola línea de código. Sin embargo, puede usar cualquier otro tema de WooCommerce que incluya esta funcionalidad.

2. Instala el Tema Botiga
Primero, descargue el tema Botiga gratis de nuestro sitio web.
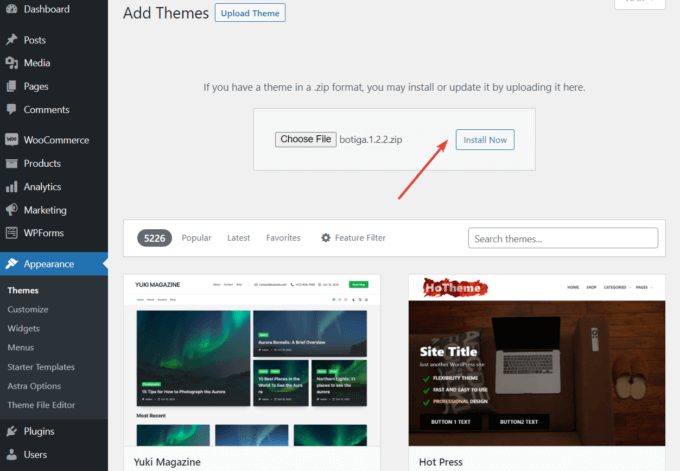
Luego, abra su tablero de WordPress y vaya a Apariencia > Temas > Agregar nuevo > Cargar tema .
Cargue el tema y presione los botones Instalar ahora y Activar para instalar y activar el tema en su sitio web.

3. Instale el complemento Botiga Pro
Botiga Pro es un complemento premium que amplía el tema gratuito con funciones avanzadas y sitios de inicio adicionales. Para agregar un efecto de desplazamiento a las imágenes de sus productos de WooCommerce, necesita tanto el tema como el complemento.
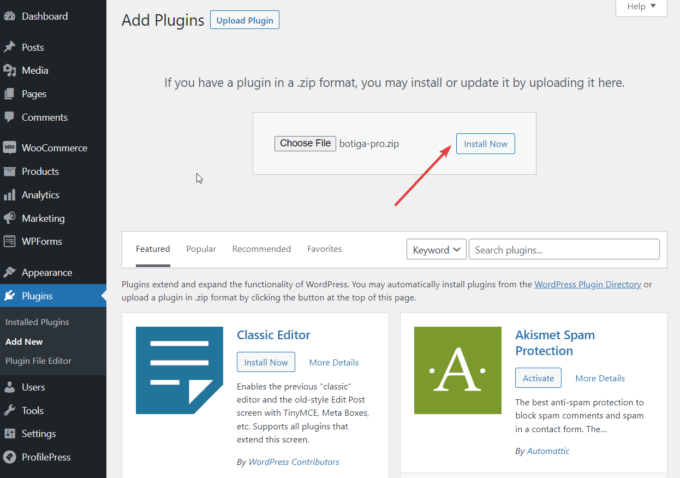
Después de comprar la licencia, descargue Botiga Pro desde su cuenta de aThemes, luego vaya a Complementos > Agregar nuevo > Cargar complemento .
Cargue el complemento y presione el botón Instalar ahora .

Luego, activa tu licencia yendo a Complementos > Licencia Botiga Pro e ingresando tu clave de licencia . Puede obtener su clave desde su cuenta de aThemes.
¿Hecho? Pasemos al siguiente paso.
4. Importar un sitio de inicio
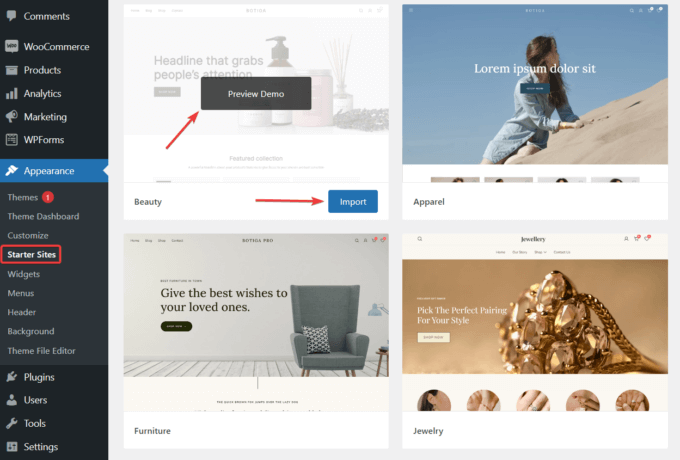
Los sitios de inicio (o demostraciones) de Botiga son tiendas WooCommerce listas para usar con productos de muestra que puede importar con unos pocos clics. Una vez que Botiga esté activada en su sitio, verá un banner en su Tablero de temas que le pedirá que consulte los sitios de inicio.
Puede acceder a la biblioteca de sitios de inicio haciendo clic en el botón Sitios de inicio en el banner o en el menú Apariencia > Sitios de inicio en la barra lateral izquierda.
Actualmente, la biblioteca consta de cinco sitios de inicio: Belleza, Ropa, Muebles, Joyería y Producto único.
Antes de elegir uno, puede hacer clic en el botón Vista previa de demostración para comprobar cómo se vería su sitio. A continuación, presione el botón Importar de su sitio de inicio preferido y espere a que se complete el proceso de importación.

5. Abra el menú del catálogo de productos en el personalizador
Ahora es el momento de agregar el efecto de desplazamiento a las imágenes de sus productos de WooCommerce. Esto es lo que debe hacer:
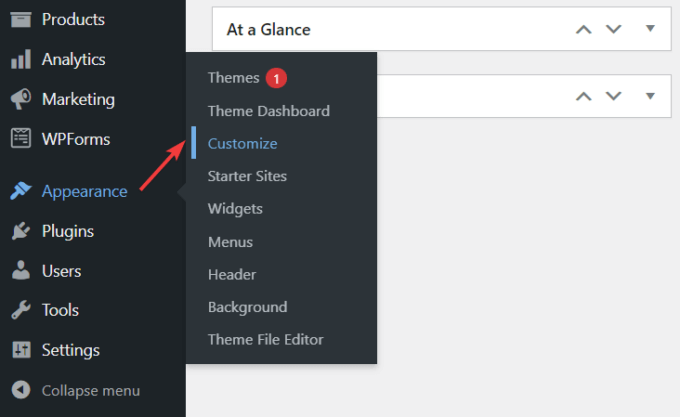
Vaya a Apariencia > Personalizar para abrir el Personalizador.

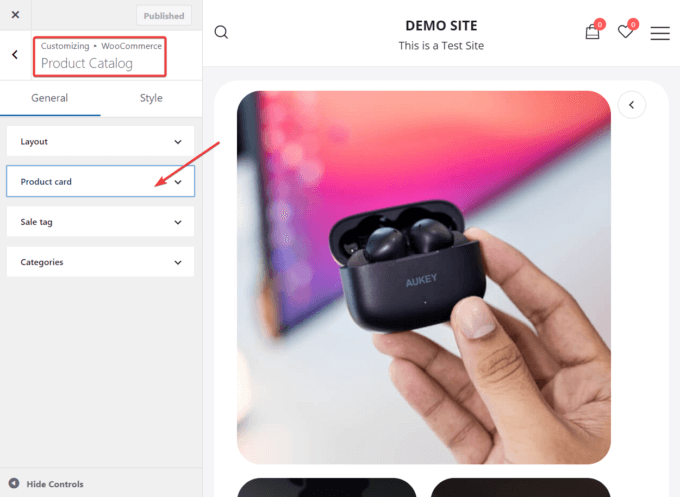
En el Personalizador, vaya al menú WooCommerce > Catálogo de productos y expanda la opción Tarjeta de producto .

Aquí es donde puede aplicar el efecto de desplazamiento de la imagen.

6. Habilite el efecto de intercambio de imagen del producto
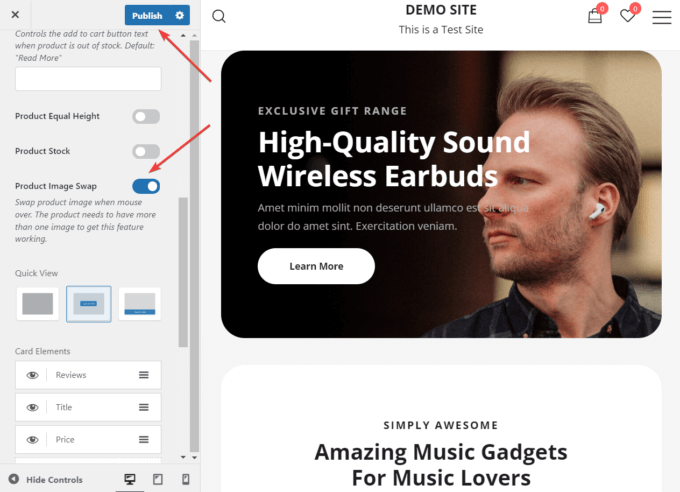
Una vez que se expanda la pestaña de la tarjeta del producto , debería ver una opción de intercambio de imagen del producto .
Actívelo, luego presione el botón Publicar para guardar sus cambios.

Ahora, cada vez que el cursor se desplace sobre la imagen de un producto en una página de archivo, se intercambiará con otra imagen de la página del producto. Esto significa que deberá tener al menos dos imágenes para cada producto.
Abra una de sus páginas de archivo, por ejemplo, su tienda o páginas de categorías, y verifique cómo funciona el intercambio de imágenes en su sitio.
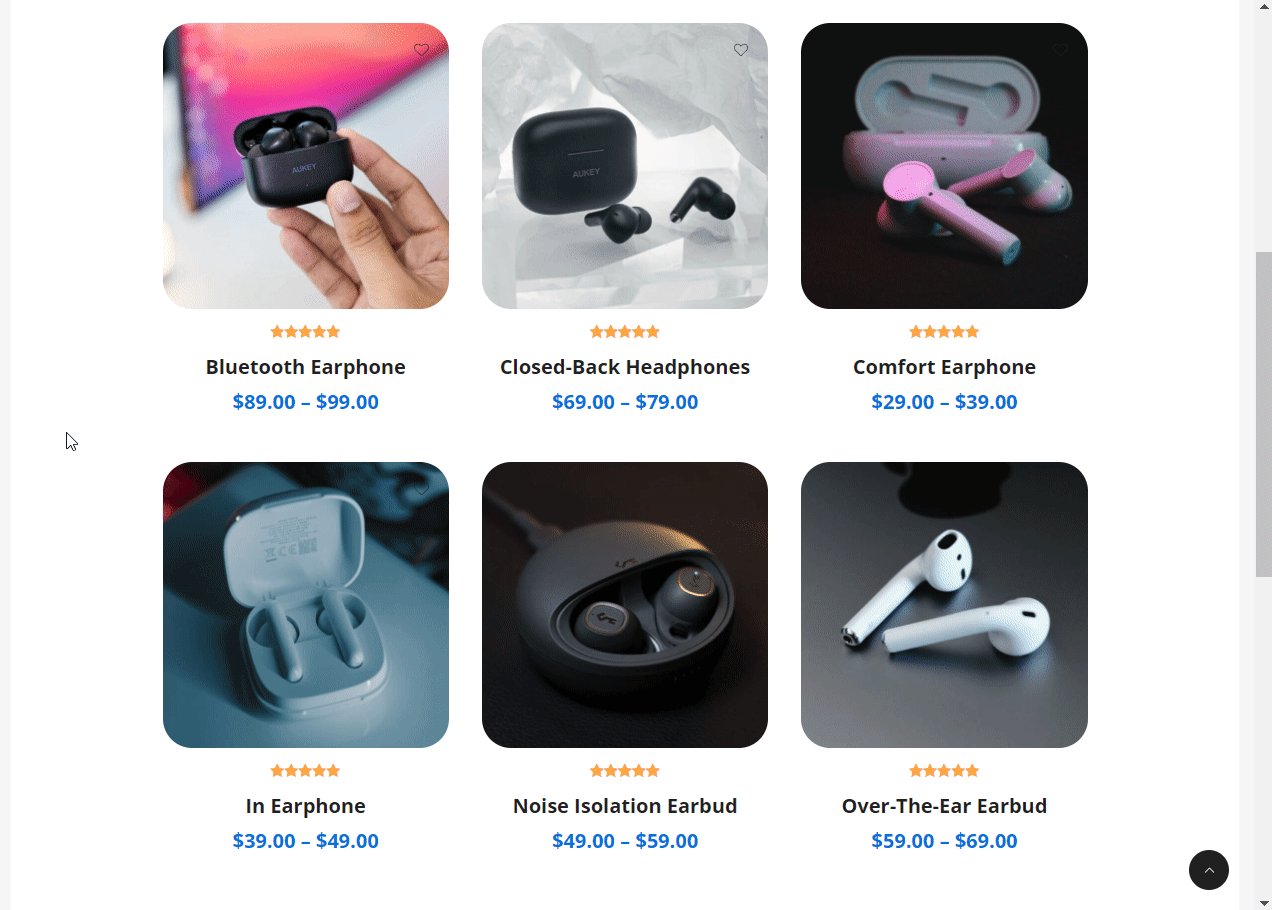
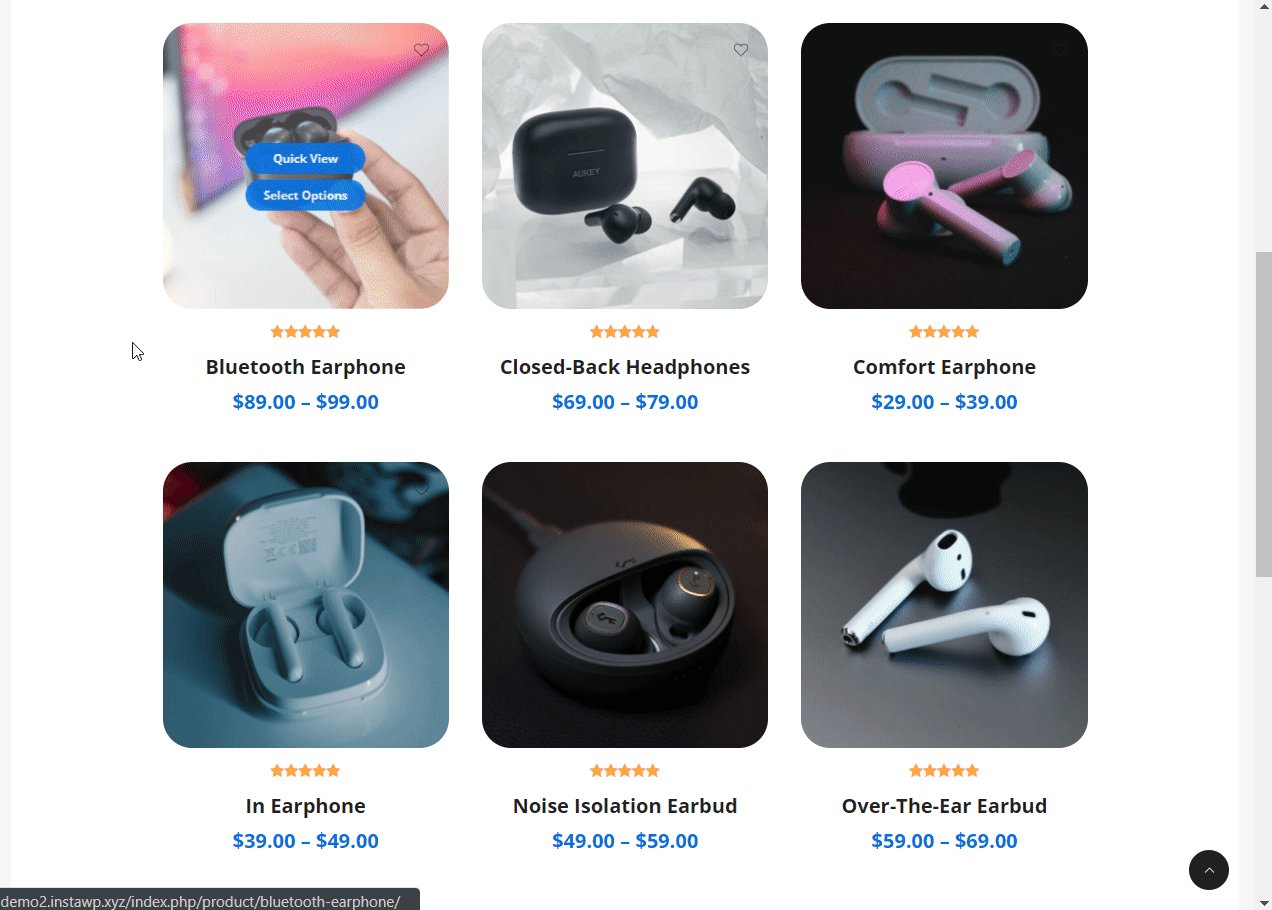
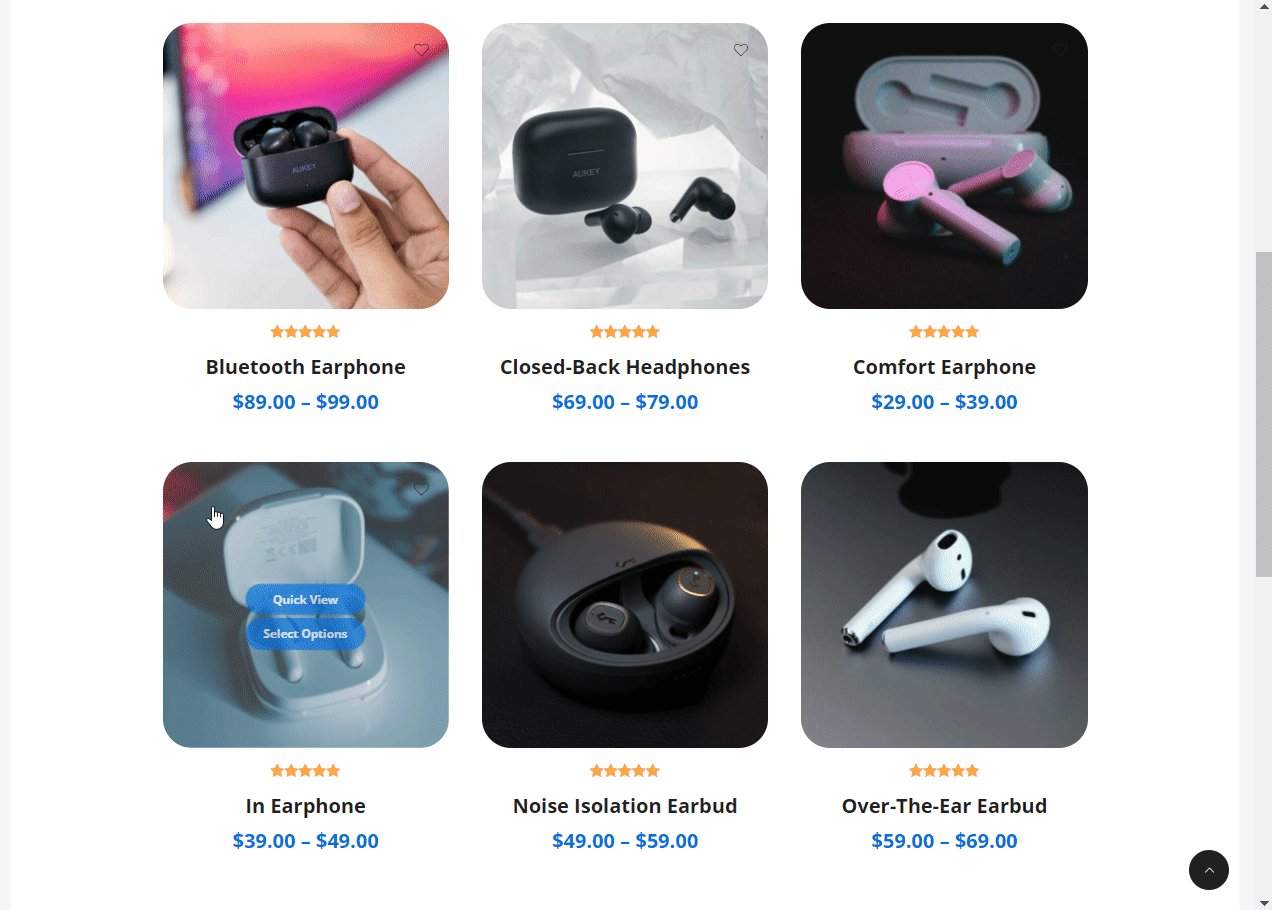
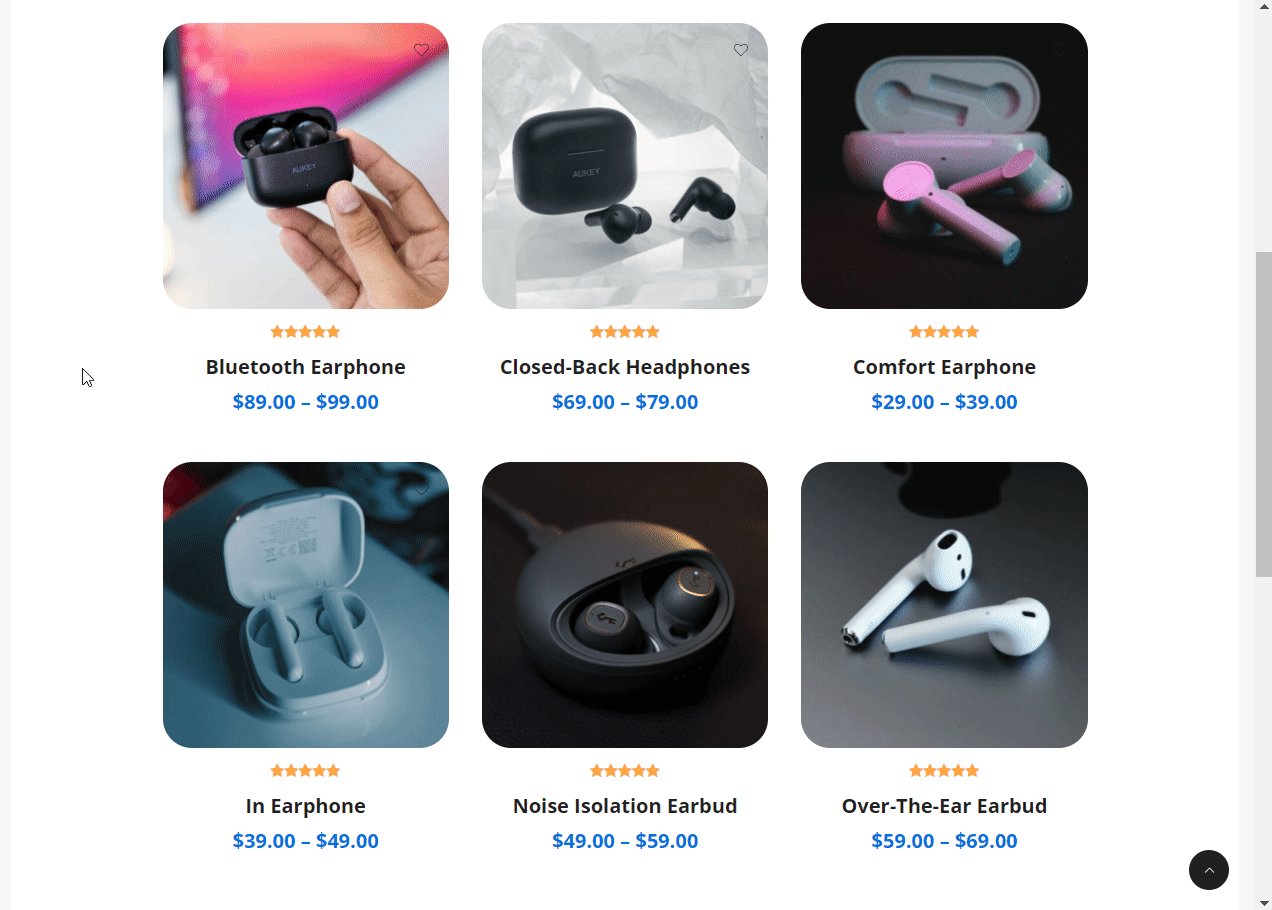
Por ejemplo, así es como se veía antes la página de la tienda en mi sitio de demostración:

Y, así es como funciona después de habilitar la función de intercambio de imagen del producto :

7. Agregue sus propios productos
A estas alturas, tiene un sitio de WooCommerce funcional y ha agregado un efecto de desplazamiento a las imágenes de sus productos.
Sin embargo, el sitio de inicio que importó de Botiga tiene productos ficticios. Entonces, veamos rápidamente cómo llenar su tienda con sus propios productos en WooCommerce.
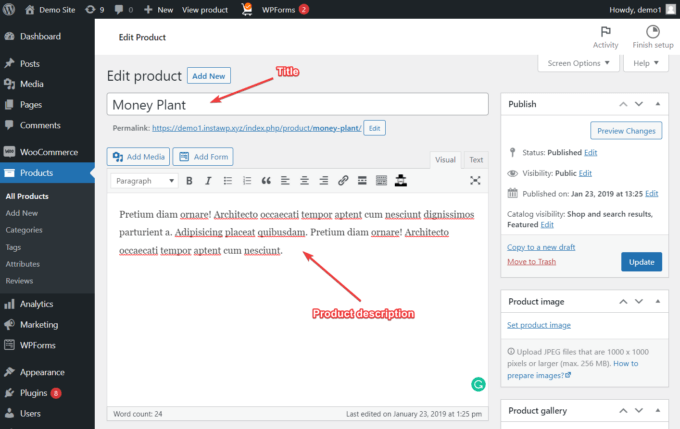
Puede cargar sus productos desde el menú Productos > Agregar nuevo en su área de administración de WordPress.
En la página Agregar nuevo producto , hay un editor donde puede ingresar los detalles de su producto, como el título y la descripción.

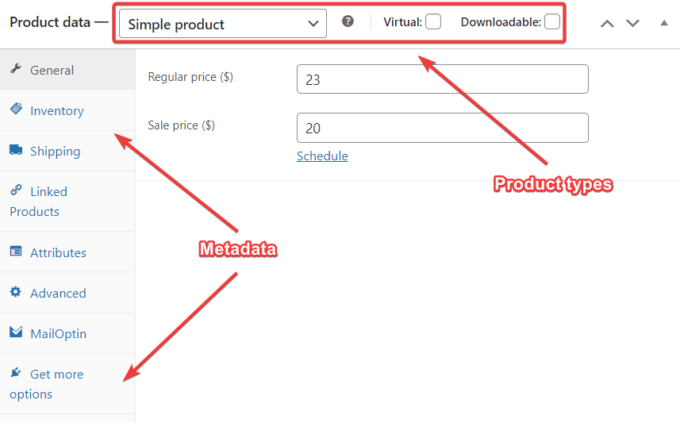
Una vez que estén completos, desplácese hacia abajo hasta la sección Datos del producto , elija un tipo de producto y complete todos los campos relevantes, como inventario, envío, productos vinculados y otros.
Para obtener más detalles sobre las opciones de datos del producto, puede consultar esta página de documentación de WooCommerce.

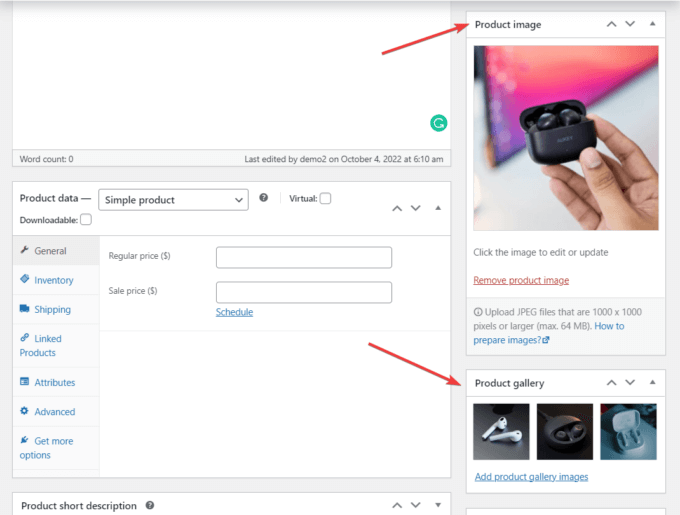
A continuación, en la barra lateral derecha, verás dos opciones:
- Imagen del producto : esta es la imagen destacada en la página del producto
- Galería de productos : incluye todas las demás imágenes de productos
Como mencioné anteriormente, deberá cargar al menos dos imágenes (una como la imagen del producto y otra en la galería del producto ) para que funcione la función de intercambio de imágenes del producto de Botiga.

También puede agregar categorías de productos y etiquetas de productos desde la barra lateral.
Obtenga una vista previa de la página del producto haciendo clic en el botón Vista previa y, cuando esté listo, presione el botón Publicar .
Conclusión
Agregar un efecto de desplazamiento de la imagen del producto a su sitio WooCommerce es una excelente manera de hacerlo interactivo y atractivo.
Si bien hay muchas formas de implementar efectos de desplazamiento, recomiendo usar animaciones sutiles, como el intercambio de imágenes, ya que no distrae demasiado y ofrece una mejor experiencia de navegación para el usuario, especialmente en una tienda WooCommerce.
Botiga Pro lo ayudará a agregar fácilmente un efecto de intercambio de desplazamiento a las imágenes de sus productos en su sitio de WooCommerce; todo lo que necesita hacer es acceder al Personalizador de WordPress para habilitar el efecto y agregar al menos dos imágenes a cada uno de sus productos.
Espero que hayas encontrado útil este tutorial. Si tienes alguna pregunta, déjanos un comentario a continuación.
