¿Cómo cambiar el tamaño de la imagen destacada de WordPress?
Publicado: 2022-12-16¿Te gustaría saber cómo cambiar el tamaño de la imagen destacada de WordPress? Una imagen destacada es una de las imágenes más importantes que se pueden usar en una publicación de blog.
Cuando se combina con un título emocionante, la imagen destacada atraerá la atención de los visitantes.
Las imágenes destacadas que enlazan con un artículo se pueden mostrar en cualquier parte de su sitio web. Por lo tanto, el tamaño de la imagen destacada de WordPress debe optimizarse.
Esto mejorará el atractivo visual del sitio web, lo que resultará en una mayor tasa de clics para sus publicaciones.
Este artículo explicará por qué debería cambiar el tamaño de la imagen destacada en WordPress, cómo hacerlo, cómo encontrar el tamaño de la imagen destacada de WordPress que usa su tema y cuáles son las ventajas de usar imágenes destacadas en sus publicaciones o blogs.
¿Por qué debería cambiar el tamaño de la imagen destacada en WordPress?
WordPress generará miniaturas si carga una imagen en la biblioteca de medios. WordPress publica imágenes en cuatro tamaños diferentes de forma predeterminada: miniatura (150 píxeles), medio (300 píxeles), medio-grande (768 píxeles) y grande (1024 píxeles).
Dos nuevas variaciones están disponibles en la versión 5.3 con anchos de 1536 píxeles y 2048 píxeles. De forma predeterminada, no se puede acceder a ellos desde el área de administración de WordPress.
En algunos temas, puede cambiar el tamaño de la imagen destacada de WordPress. Por ejemplo, el tema de WordPress Twenty Twenty-One muestra una variación del título en la parte superior del artículo, que mide 1568 píxeles de ancho.
WordPress hará todas estas variaciones según la imagen destacada que cargue en su sitio web. A veces, la imagen destacada de WordPress es demasiado grande, según el tema que esté utilizando.
En su publicación, por ejemplo, la imagen destacada solo se puede ver con un ancho de 1250 píxeles. WordPress, sin embargo, continuó mostrando la imagen de 1568 píxeles de ancho al navegar por la publicación.
Las imágenes más grandes requieren un tamaño de archivo más grande, lo que desperdicia su tiempo y el de sus visitantes para cargar. En los casos en que las imágenes destacadas se muestran solo con un ancho máximo de 1250 píxeles, no es necesario producir imágenes de 1568 píxeles de ancho.
Si cambia el tamaño de su imagen destacada de WordPress, ahorrará espacio de almacenamiento y sus visitantes podrán ver sus páginas más rápidamente.
¿Cómo cambiar el tamaño de la imagen destacada de WordPress (5 métodos)?
La apariencia de su sitio puede modificarse sustancialmente cambiando la apariencia de sus imágenes destacadas.
WordPress establece el tamaño de la imagen destacada para los tipos de publicaciones personalizadas, pero puede cambiar el tamaño de las imágenes destacadas en WordPress. En esta sección, examinaremos cinco métodos para cambiar el tamaño de la imagen destacada en su sitio de WordPress.
Método 1: usar la configuración de medios predeterminada de WordPress
Siga estos pasos para usar la configuración de medios predeterminada de WordPress para cambiar el tamaño de la imagen destacada de WordPress:
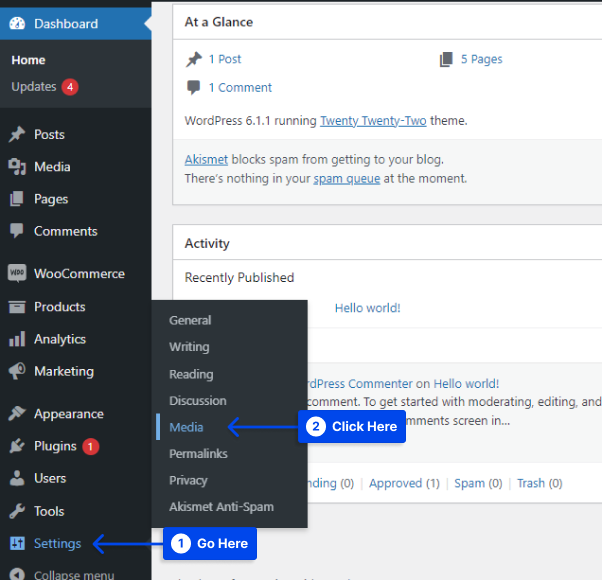
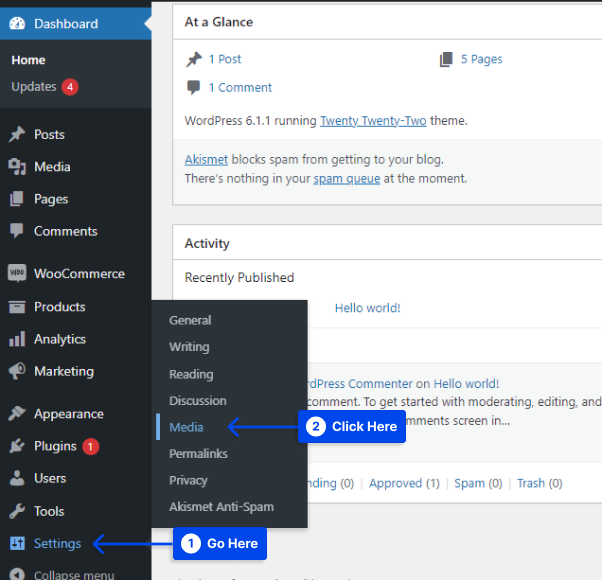
- Vaya a Configuración en su panel de WordPress.
- Haga clic en la sección Medios .

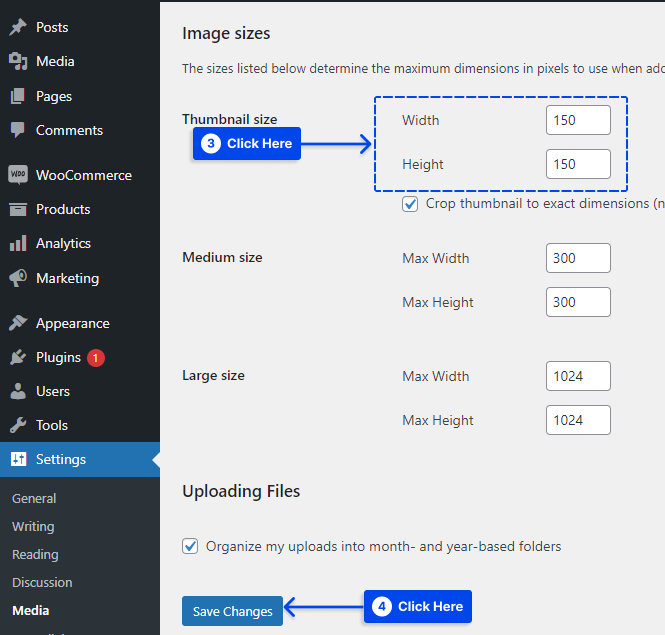
- Seleccione el tamaño de miniatura deseado cambiando el valor de Tamaño de miniatura.
- Haga clic en Guardar cambios .

Método 2: use el complemento de tamaños de imagen simples
El tamaño de las variantes de imagen adicionales se puede ajustar editando el archivo del tema o usando un complemento. Sigue estos pasos para hacerlo con el complemento Simple Image Sizes:
- Instalar y activar el complemento.
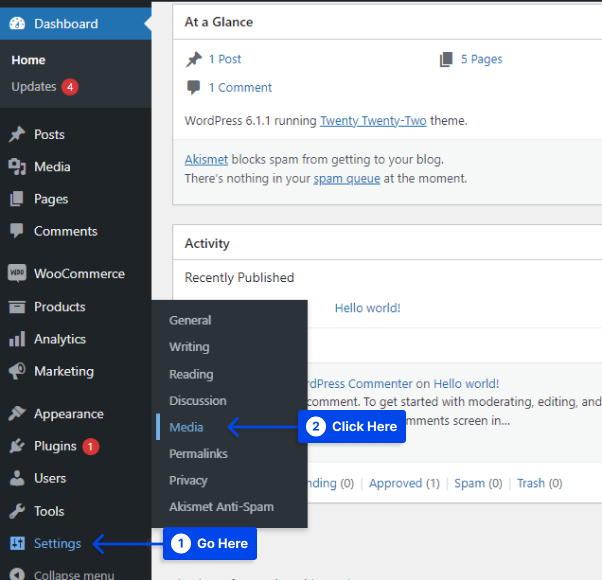
- Vaya a Configuración en su panel de WordPress.
- Haga clic en la sección Medios .

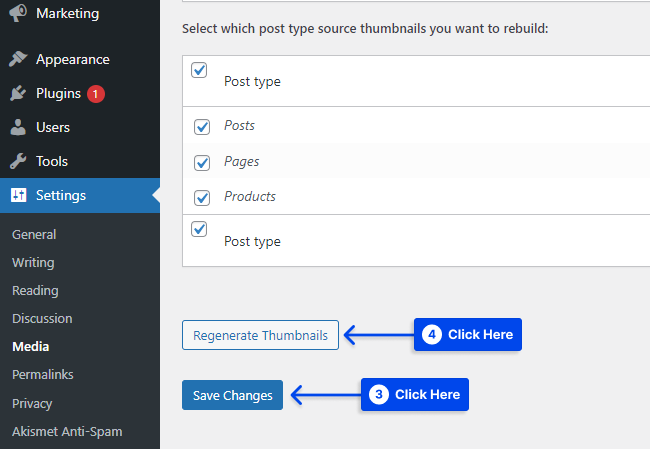
- Establezca sus dimensiones con diferentes variaciones de imagen.
Nota : establecer el ancho y el alto en cero evitará que WordPress produzca imágenes de ese tamaño. Para las variaciones de 1536px y 2048px, por ejemplo, puede establecer tanto el ancho como el alto en cero.
- Haga clic en el botón Guardar cambios para guardar los cambios.
- Haga clic en el botón Regenerar miniaturas para regenerar las variaciones modificadas de las imágenes antiguas.

Método 3: cambiar el tamaño de la imagen destacada usando PHP
La configuración del tamaño de la imagen destacada se puede lograr a través de PHP. Esto solo debe ser realizado por aquellos que tienen experiencia agregando código PHP a sitios web.
Además, si hace esto en un tema secundario o en un complemento, no perderá su cambio en caso de una actualización de su tema de WordPress. No se recomienda realizar cambios directamente en su tema principal en WordPress.
Puede establecer el tamaño de la imagen post_thumbnail o destacada agregando el siguiente código a su archivo functions.php (o plugin):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Las imágenes destacadas deben ser compatibles con el tema y la instalación de WordPress que usa para que esto funcione, pero la mayoría de los temas lo hacen.
Nota : es posible que deba ponerse en contacto con el administrador o el alojamiento de su sitio web para determinar si cambiar esta configuración causará alguna dificultad.
Puede especificar el ancho de la imagen destacada usando el argumento $width y su altura usando el argumento $height.

Hay un argumento $crop que acepta un valor booleano que determina si la imagen destacada debe recortarse a las dimensiones exactas. Puede encontrar más información en la página de referencia del código de WordPress.
Las imágenes destacadas pueden mostrarse en diferentes tamaños según el tema. Es posible que este código no funcione de fábrica, por lo que es posible que deba examinar el código de su tema para determinar si la imagen destacada es la " post_thumbnail " predeterminada.
Si su sitio web se ha establecido durante algún tiempo, agregar el código anterior a su archivo functions.php puede no ser suficiente para brindarle los resultados deseados.
Es posible que sea necesario regenerar el tamaño de la imagen destacada para garantizar que se utilice correctamente. Si no hace esto, WordPress puede usar la imagen de tamaño completo, lo que afectará negativamente la velocidad de carga de la página.
No hay duda de que esta es la forma más efectiva de modificar el tamaño de la imagen destacada de su sitio web, ya que se puede aplicar a prácticamente cualquier sitio web. Sin embargo, esto puede ser algo desafiante si no se siente cómodo con el código.
Método 4: cambiar el tamaño de la imagen en miniatura usando CSS
También puede modificar la visualización de la imagen destacada en su tema utilizando algunos trucos prácticos de CSS descubriendo la clase de la imagen destacada y modificándola en consecuencia.
Alternativamente, puede hacer esto en el archivo style.css de su tema secundario para evitar que los cambios se pierdan cuando se actualice el tema. También se puede utilizar el módulo CSS adicional de WordPress.
Si bien esto es algo similar a PHP, puede ajustar manualmente el ancho o el alto de una imagen destacada si no es un diseñador o desarrollador experimentado. Esto también se puede lograr mediante el uso de porcentajes.
Antes de intentar cualquiera de estos métodos, se recomienda que los pruebe en un entorno de prueba o desarrollo.
Verás que un simple cambio en CSS puede alterar las dimensiones de la imagen destacada. Por ejemplo, la mayoría de los temas usan la clase figure.post-image para sus imágenes destacadas.
Este elemento debe modificarse para establecer propiedades en la imagen destacada, incluido el ancho, la altura, el borde, etc. Una vez que haya completado su trabajo, asegúrese de guardar los cambios en la imagen destacada predeterminada.
Método 5: hacer que la imagen de la característica de WordPress sea de tamaño completo
Siga estos pasos para hacer que la imagen de la característica de WordPress sea de tamaño completo:
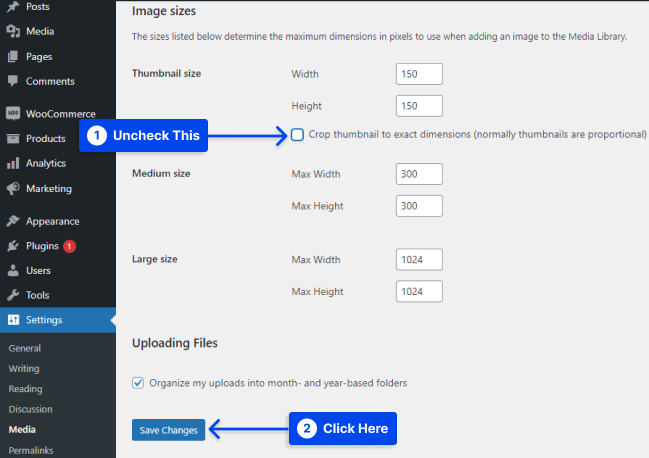
- Vaya a Configuración en su panel de WordPress.
- Haga clic en la sección Medios .

- Desmarca la casilla " Recortar miniatura a las dimensiones exactas ".
- Haga clic en el botón Guardar cambios .

¿Cómo encontrar el tamaño de imagen destacado de WordPress que usa su tema?
Aquí hay un método para verificar qué tamaño de imagen destacado se usa en su tema. Este método se puede usar para todos los temas, pero si no funciona, busque la documentación de su tema o comuníquese con el desarrollador.
Siga estos pasos para utilizar este método:
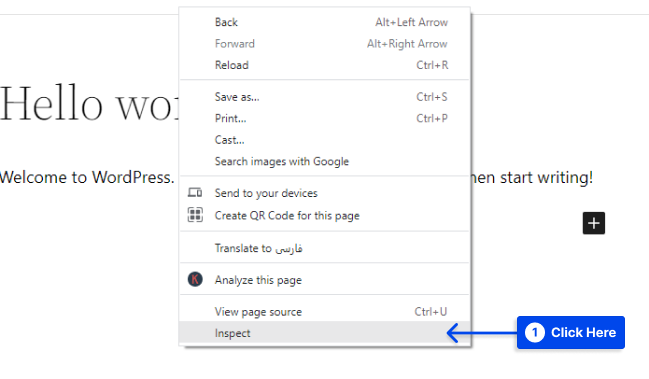
- Con el navegador Google Chrome , abra una publicación que contenga una imagen destacada.
- Haga clic derecho en la imagen destacada y seleccione Inspeccionar .

- Busque el código HTML para la etiqueta
<IMG>. - Busque el atributo de clase en la etiqueta
<img>.
Si la clase es attachment-large , se utiliza la versión grande de la imagen. Si la versión mediana estuviera en uso, encontraría la clase attachment-medium en su lugar.
Con el mismo método, también puede verificar el tamaño de la imagen que se muestra en una página de archivo, como en la página del blog o en un archivo de categoría.
Supongamos que el tema utiliza un tamaño de imagen destacado de WordPress patentado en publicaciones y/o páginas de archivo. En ese caso, puede encontrar algo diferente, por ejemplo, archivo adjunto único o archivo adjunto de blog.
¿Cuáles son las ventajas de usar imágenes destacadas en tus publicaciones o blogs?
En general, el contenido es el centro de atención y las imágenes destacadas se olvidan o ignoran en la mayoría de los blogs o publicaciones. Pero esto no quiere decir que incluir una imagen destacada no tenga ninguna ventaja.
La tasa de clics de su publicación se optimizará si ha utilizado el enfoque correcto, una imagen destacada de alta calidad y del tamaño correcto y un título atractivo y atractivo.
Puede agregar una ventaja adicional a su contenido textual y explicar mejor de qué se trata su contenido usando gráficos o imágenes en una publicación.
Puede aumentar su visibilidad insertando una imagen destacada en sus publicaciones. Esto facilita que los lectores y navegadores en línea encuentren el contenido correcto.
Además, puede reunir más visitantes en línea y desarrollar el reconocimiento de marca utilizando diseños atractivos y títulos pegadizos.
Los navegadores o lectores en línea eventualmente aprenderán sobre su marca y visitarán su sitio web con frecuencia para obtener más contenido si ha utilizado imágenes destacadas impactantes.
Por ejemplo, ha elegido un diseño de color amarillo para las imágenes destacadas de todas sus publicaciones y una fuente distintiva. En ese caso, los lectores en línea podrán recordar rápidamente su marca o el nombre de su sitio web incluso antes de hacer clic en él.
Conclusión
Este artículo ha explicado por qué debe cambiar el tamaño de la imagen destacada en WordPress, cómo hacerlo, cómo encontrar el tamaño de la imagen destacada de WordPress que usa su tema y cuáles son las ventajas de usar imágenes destacadas en sus publicaciones o blogs.
Gracias por tomarse el tiempo para leer este artículo. En la sección de comentarios, puede enviar sus comentarios o preguntas.
Nuestras páginas de Facebook y Twitter se actualizan regularmente con nuevo contenido, así que síganos para mantenerse actualizado.
