Cómo cambiar los colores de los enlaces en WordPress (4 métodos)
Publicado: 2022-05-06Cuando estás diseñando un sitio web, es importante pensar en su paleta de colores. Si crea enlaces con tonos poco atractivos, es posible que sus visitantes estén menos dispuestos a hacer clic en ellos. Afortunadamente, en este artículo aprenderá cómo cambiar los colores de los enlaces en WordPress. Al hacer esto, puede mejorar la apariencia y la credibilidad de su contenido.
En esta publicación, discutiremos por qué es posible que desee considerar cambiar los colores de los enlaces en su sitio web. Luego, le mostraremos cómo hacerlo usando cuatro métodos diferentes. ¡Empecemos!
Tabla de contenido
- Por qué podría considerar cambiar los colores de los enlaces de su sitio web
- Elegir los colores de enlace correctos para su sitio web
- Cómo cambiar los colores de los enlaces en WordPress (4 métodos)
- Use la función de estilos globales (solo temas de bloque)
- A través del Personalizador de WordPress
- Edita tu tema de Beaver Builder
- Agregar código CSS personalizado
- Conclusión
Por qué podría considerar cambiar los colores de los enlaces de su sitio web
Los enlaces juegan un papel importante en su sitio web. Por ejemplo, cuando presenta contenido de blog con enlaces entrantes y salientes, puede mejorar la optimización de motores de búsqueda (SEO). Google utiliza las tasas de clics (CTR) de los enlaces para clasificar su contenido, lo que hace que la creación de enlaces sea una estrategia de SEO eficaz.
Además, puede utilizar enlaces para dirigir a los visitantes a otras páginas de su sitio web. Dirigir el tráfico a más de su contenido puede animar a los usuarios a permanecer en su sitio web durante períodos más largos.
Sin embargo, un enlace debe ser visualmente atractivo para atraer clics. Si el color de un enlace es demasiado claro, es posible que se mezcle con el resto de su contenido, lo que puede resultar en un CTR deficiente. Por otro lado, los enlaces que son demasiado brillantes pueden reducir su credibilidad percibida.
Por lo tanto, si no obtiene muchos clics en los enlaces, es posible que desee considerar la posibilidad de experimentar con los colores. Un color de enlace más efectivo puede:
- Aumentar la visibilidad
- Alinearse con los colores de tu marca
- Mejorar la credibilidad
- Mejora la apariencia visual de tu sitio web
En general, cuando los visitantes vean su sitio web, querrán ver un diseño atractivo. Con un color de enlace llamativo, puede mejorar la experiencia del usuario y evitar que los usuarios se vayan rápidamente.
Elegir los colores de enlace correctos para su sitio web
Puede ser difícil encontrar el color de enlace perfecto para maximizar los clics. Este proceso puede implicar algo de prueba y error, pero hay algunas cosas que quizás desee considerar desde el principio.
A menudo, el mejor color de enlace es un tono contrastante. Eso es porque cuando haces que un enlace se destaque, es más probable que los visitantes lo vean y hagan clic en él. Esta puede ser la clave para generar conversiones.
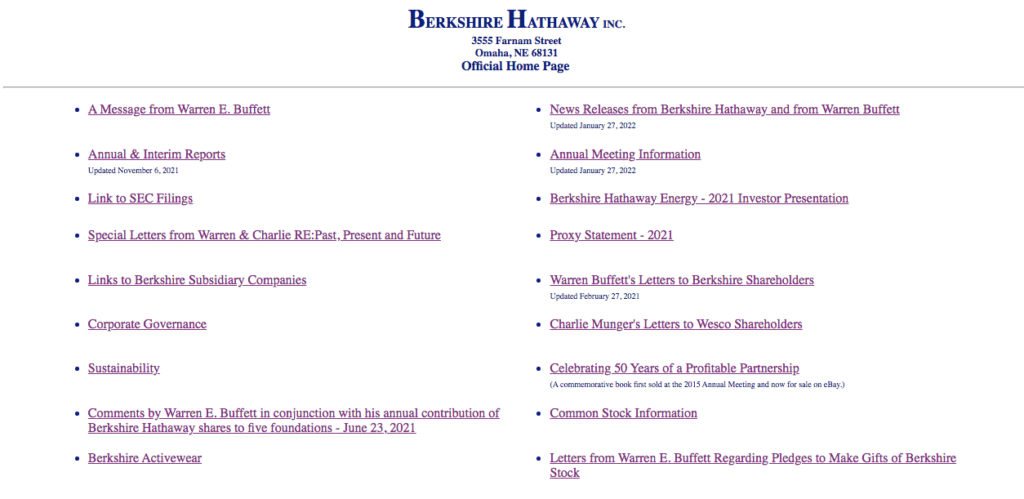
Por ejemplo, el siguiente sitio web presenta un fondo blanco liso con un enlace de color granate. Dado que casi todo el texto consiste en enlaces y no hay elementos visuales interesantes, hay muy pocos incentivos para hacer clic en ellos:

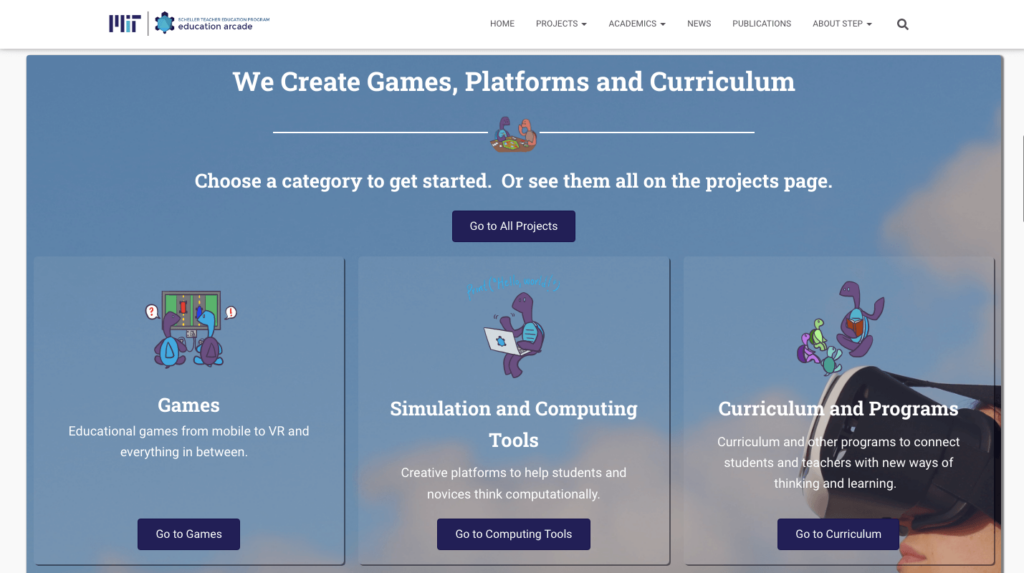
Es posible que desee evitar un diseño tan soso como el anterior. Por otro lado, el Programa de Formación de Profesores Scheller del MIT ofrece un modelo del que podemos aprender. Este sitio web de reenvío de visitantes aprovecha los botones de enlace de color azul oscuro. Aunque todo el sitio tiene un esquema de color azul, los tonos contrastantes son llamativos:

Estos botones también van acompañados de elementos estructurales útiles para distinguir cada categoría. Idealmente, debería intentar recrear esta claridad en su propio esquema de color.
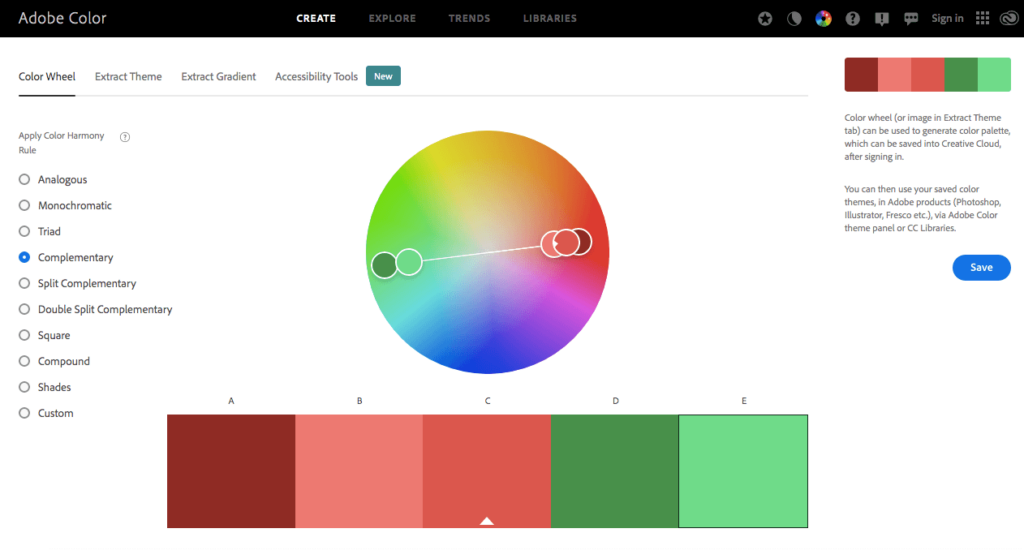
Una forma de encontrar un buen color de enlace es usar la rueda de colores de Adobe. Con esta herramienta, puede crear una paleta de colores basada en colores complementarios. Cuando elige un color primario, obtiene sugerencias de colores contrastantes. Esto significa que puede identificar fácilmente un nuevo tono que aparece junto a los colores de su marca:

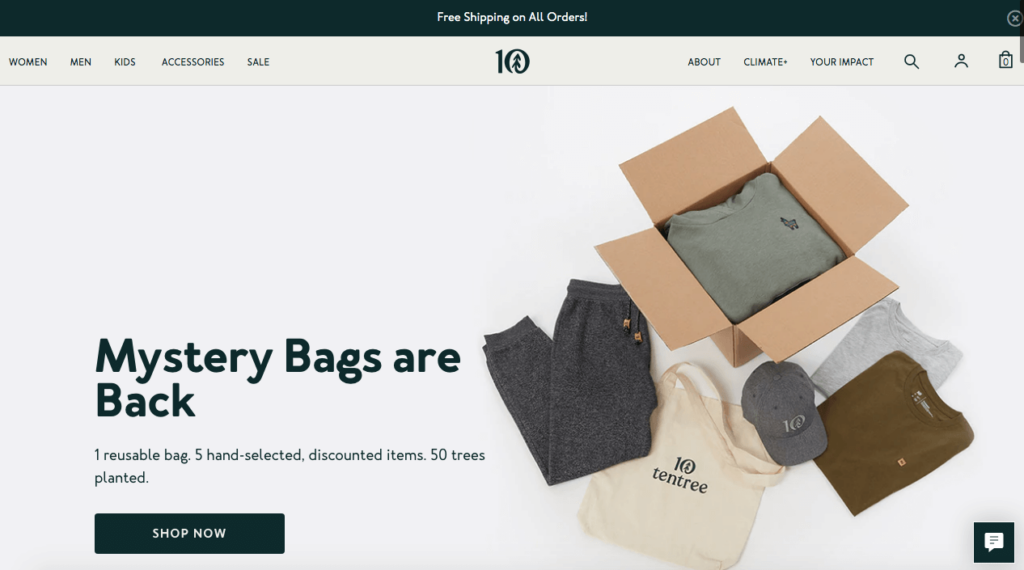
En ese sentido, también querrás tener en cuenta a tu audiencia y la marca en general. Por ejemplo, si administra un sitio web para juegos infantiles o un parque de diversiones, sus espectadores ideales podrían apreciar una combinación de colores más brillante. Alternativamente, si su cliente tiene un grupo de seguidores masculinos más maduros, podrían preferir colores de enlace más oscuros:

La conclusión es que los colores de los enlaces deben llamar la atención del usuario, al mismo tiempo que se mantienen coherentes con el resto de su diseño. No hay un solo color que mágicamente produzca conversiones. Sin embargo, si es intencional con sus elecciones, puede encontrar un color de enlace efectivo para cualquier sitio web.
Cómo cambiar los colores de los enlaces en WordPress (4 métodos)
Si está listo para comenzar a cambiar los colores de los enlaces de su sitio web, existen algunas técnicas que puede utilizar. Sin embargo, la mayoría implica editar directamente su tema de WordPress. Por lo tanto, para evitar crear problemas funcionales o perder datos, es posible que desee hacer una copia de seguridad de su sitio web antes de comenzar.
1. Use la función de estilos globales (solo temas de bloque)
Con la introducción de WordPress 5.9, tiene la opción de personalizar todo su sitio web a través de la Edición completa del sitio (FSE). En lugar de utilizar la herramienta de personalización, la interfaz de estilos globales le permite editar elementos de tema más grandes. Sin embargo, la mayoría de los temas de WordPress actualmente no son compatibles con esta nueva funcionalidad.
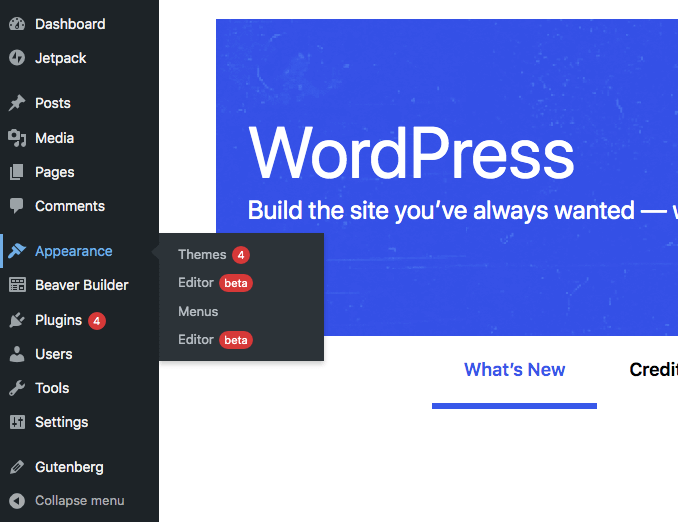
Si desea continuar con este método, deberá asegurarse de estar utilizando el Editor de bloques de WordPress y un Tema de bloque compatible. Luego, para comenzar, puede ir a Apariencia> Editor en su panel de WordPress:

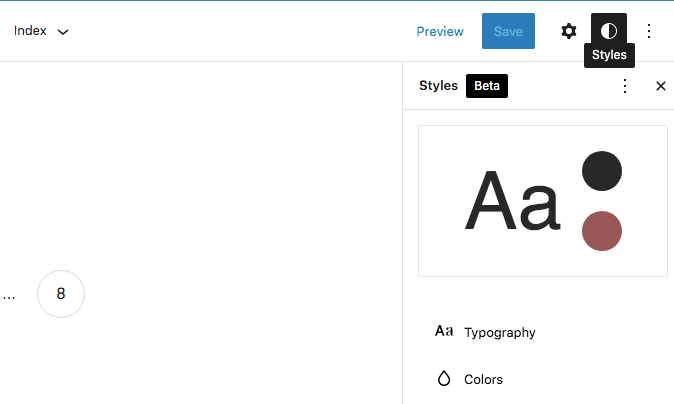
Esto lo llevará al Editor de sitio completo. Allí, navegue hasta la esquina superior derecha de su pantalla y haga clic en el botón con un círculo de duotono. Si pasas el cursor sobre él, verás que ahora estás dentro de la sección Estilos :

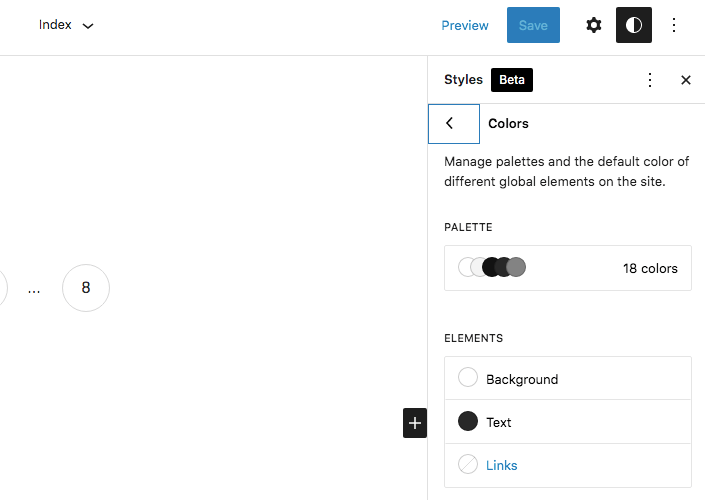
En esta pestaña Estilos , busque Colores . Esto le dará opciones para cambiar la paleta de colores de su tema:

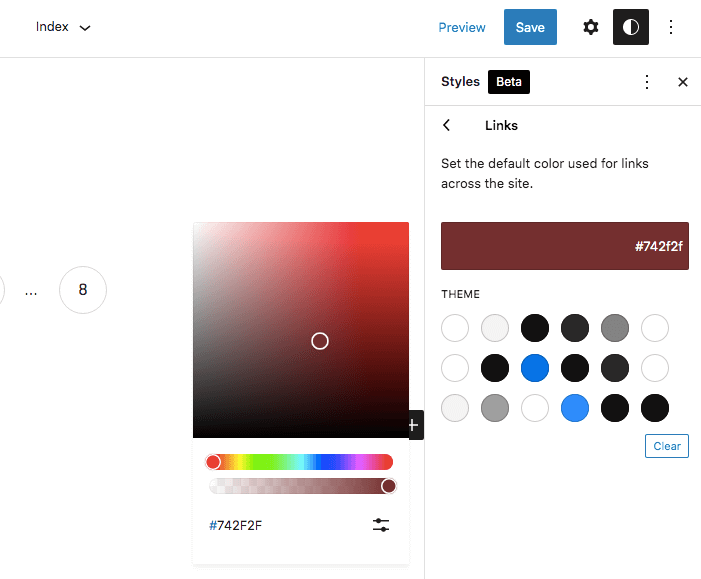
En la parte inferior del panel, haga clic en Enlaces . Aquí, verá diferentes colores predeterminados según su tema. Sin embargo, también puede elegir un color personalizado usando el selector de color:


Una vez que haga clic en el color que desea, ingresará automáticamente el código hexadecimal personalizado en el cuadro de texto. Si está satisfecho con su elección, haga clic en Guardar . Dado que la herramienta de estilos globales habilita FSE, con esta acción habrá actualizado los colores de sus enlaces en todo su sitio web.
2. A través del Personalizador de WordPress
Hay muchas razones por las que es posible que no desee actualizar a un tema de bloque. Por ejemplo, es posible que necesite un poco más de control para una personalización más matizada. Alternativamente, la cantidad limitada de temas de bloques actualmente disponibles puede no satisfacer sus necesidades.
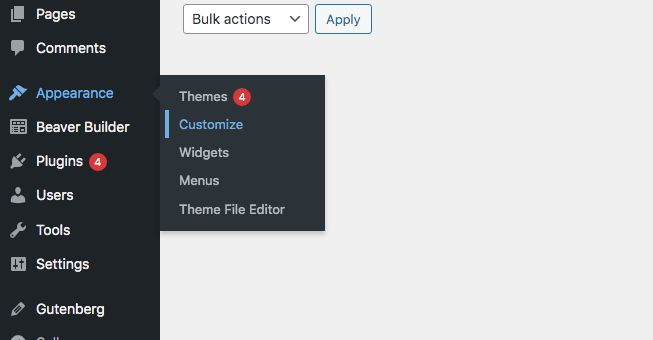
En cualquiera de estos casos, puede utilizar fácilmente la herramienta de personalización para cambiar los colores de los enlaces. Desde su panel de WordPress, vaya a Apariencia > Personalizar :

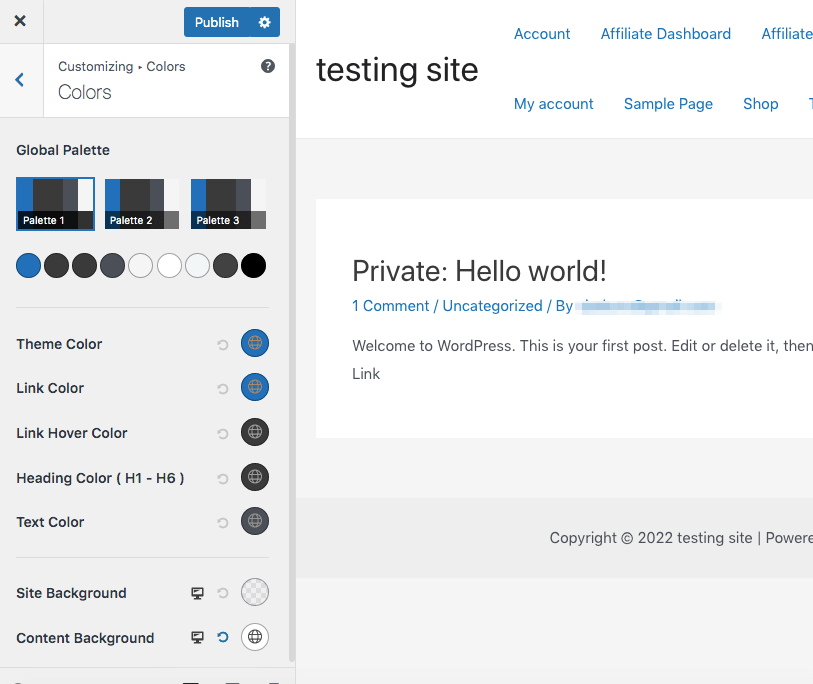
Esto abre automáticamente el Personalizador . Luego deberá encontrar la pestaña de edición de color. Esto variará según su tema. Para este ejemplo, hemos activado el tema Astra. En nuestro personalizador, fuimos a Global > Colores :

Aquí, podemos encontrar varias configuraciones con respecto a los colores de nuestro tema. Para este tema, encontramos una opción denominada Link Color . Recuerde que puede tener una etiqueta diferente según su tema. Si no ve este botón, intente encontrar una pestaña llamada Color de acento o acento principal .
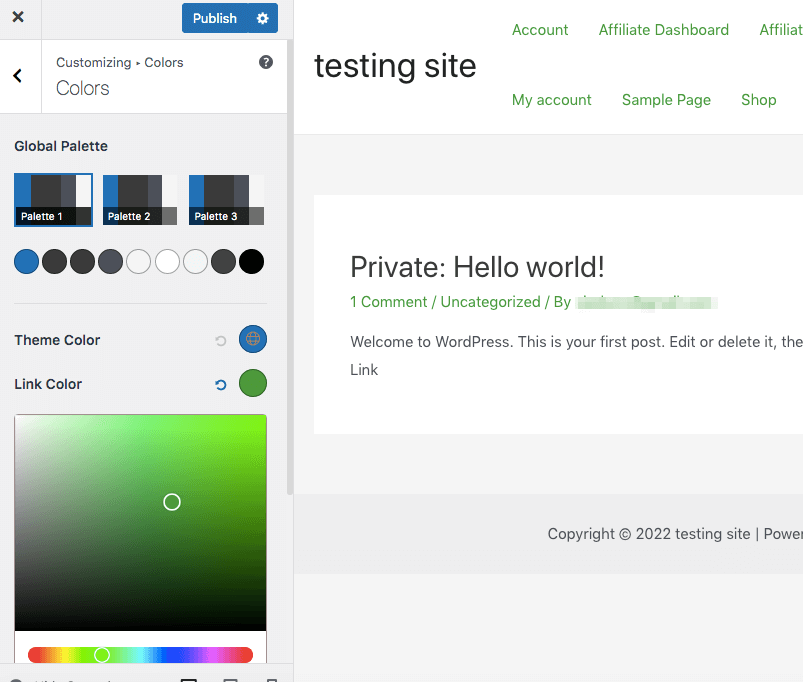
Usando el selector de color, elija el color deseado:

Alternativamente, puede ingresar el código hexadecimal de un color en la barra de texto. Una vez que haya aterrizado en un color que le guste, haga clic en Publicar . Esto actualizará todos los colores de los enlaces en su sitio.
3. Edite su tema Beaver Builder
Si desea realizar fácilmente cambios globales en su sitio pero aún así mantener un alto nivel de control, le recomendamos que utilice el tema Beaver Builder. Con nuestra herramienta, puede modificar fácilmente los colores de sus enlaces.
Además, Beaver Builder le permite diseñar sitios web rápidamente con un generador de páginas de arrastrar y soltar. Ya sea que desee crear un blog o una tienda en línea, esto significa que puede editar su sitio web sin tener que lidiar con ningún código:

Para comenzar, deberá instalar y activar tanto el complemento Beaver Builder como nuestro tema Beaver Builder. Tenga en cuenta que esta es una herramienta premium, por lo que también deberá seleccionar un plan.
Una vez que esté configurado, podrá configurar su combinación de colores con ajustes preestablecidos. Sin embargo, si no le gustan sus enlaces preestablecidos predeterminados, puede cambiarlos fácilmente. Para hacer esto, ve a Apariencia > Personalizar :

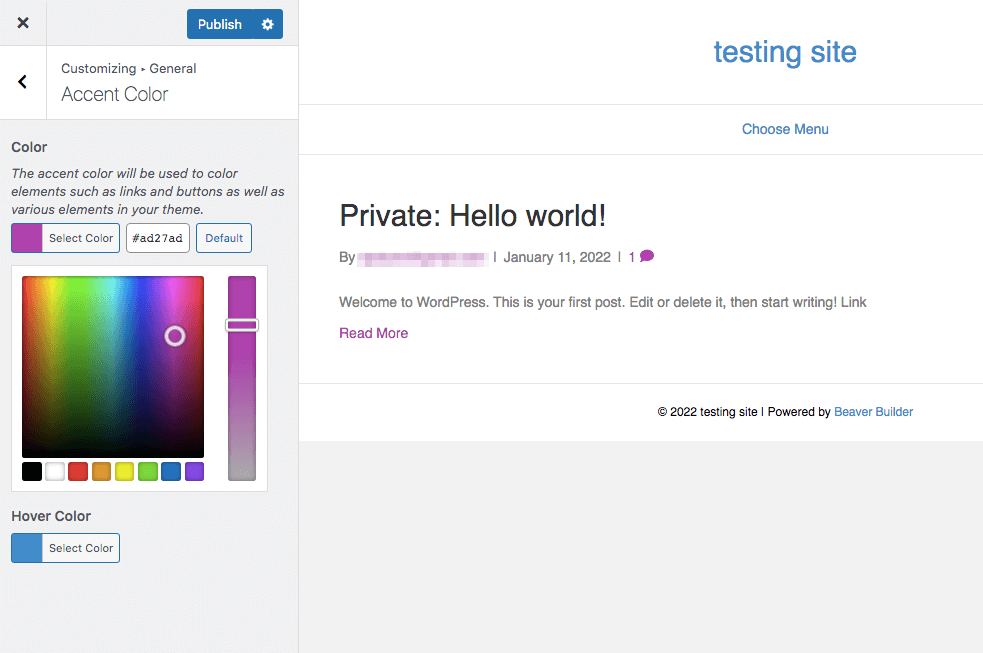
Luego navegue a General > Color de acento. Usando el selector de color, puede elegir un color personalizado para sus enlaces:

Cuando haya terminado, haga clic en Publicar . Esto modificará universalmente los colores de los enlaces en su tema.
4. Agregar código CSS personalizado
Por último, puede ingresar un código CSS personalizado en su herramienta de personalización para cambiar los colores de los enlaces. Este proceso es un poco más complicado, pero ofrece más flexibilidad en la elección de colores. Como tal, puede ser una buena opción para desarrolladores experimentados de WordPress o diseñadores que trabajan con la paleta de colores predeterminada de un cliente.
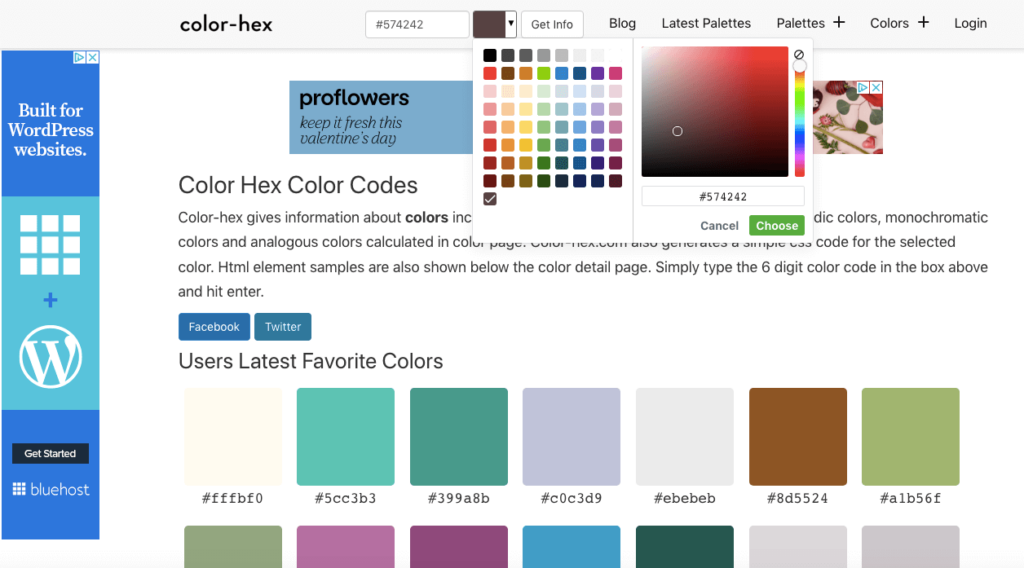
En este escenario, es posible que ya tenga un color personalizado que necesita usar. De lo contrario, puede encontrar un código de color utilizando un sitio web como color-hex. Allí, puede buscar un tono específico o ver una lista de colores populares:

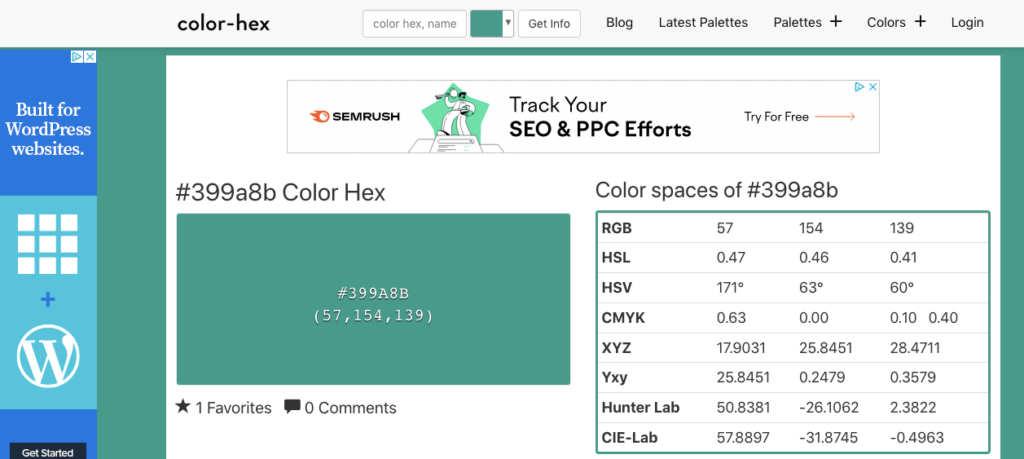
Debajo de cada color, verá un código hexadecimal. Copie el código específico del color que desea elegir. Para este ejemplo, hemos elegido #399a8b :

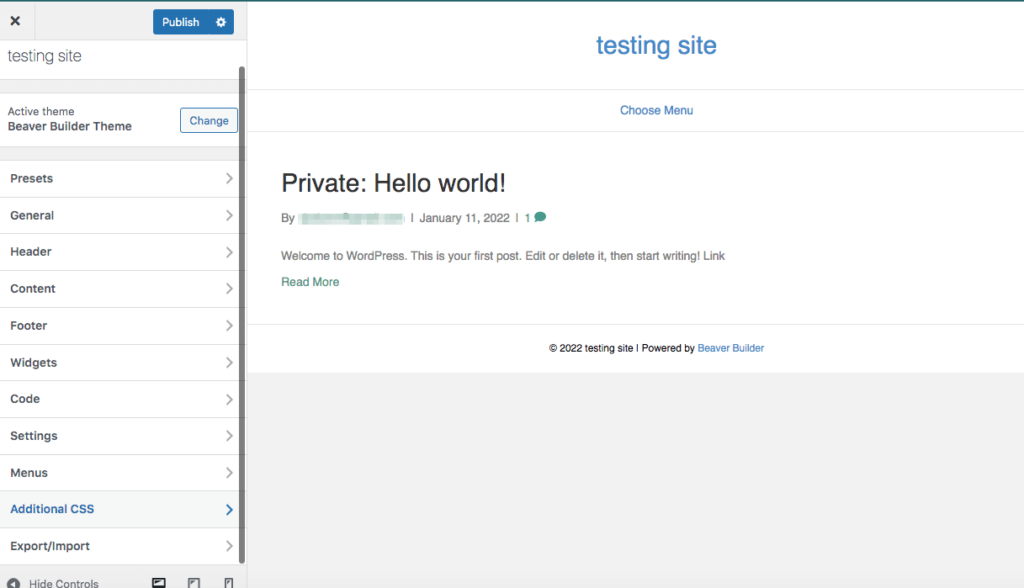
A continuación, vaya a su administrador de WP y haga clic en Apariencia > Personalizar para abrir el Personalizador. En la parte inferior de las opciones de la pestaña, en el panel de la izquierda, verá CSS adicional :

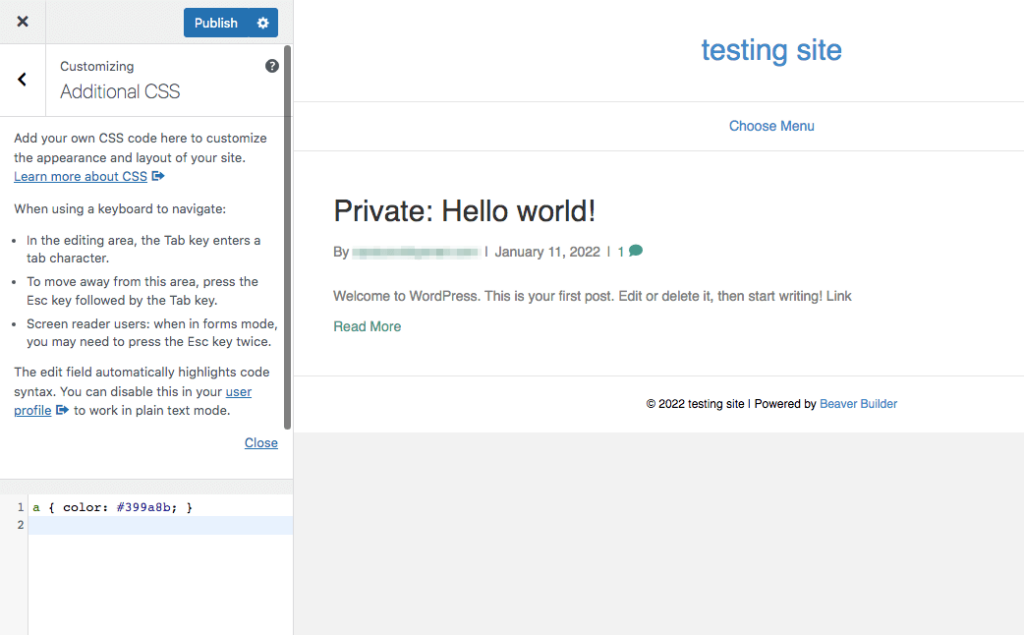
Ahora, simplemente pegue el código hexadecimal de su nuevo color dentro del siguiente fragmento de código CSS:
a { color: #399a8b; }Luego copie este CSS y péguelo en el cuadro en la parte inferior de la pestaña CSS adicional :

¡Ahora, deberías poder ver el nuevo color de tu enlace! Si está satisfecho con el cambio, haga clic en Publicar .
Conclusión
Incluso después de haber elegido un tema de sitio web personalizado, es posible que no esté satisfecho con sus colores predeterminados. Afortunadamente, WordPress le permite modificar los colores de los enlaces para que sean más notorios o estén alineados con su marca. De esa manera, puede crear un sitio más atractivo visualmente y al mismo tiempo reducir las tasas de rebote de los visitantes.
En resumen, aquí hay cuatro métodos simples para cambiar los colores de los enlaces en su sitio web:
- Use la función de estilos globales (solo temas de bloque).
- Usa tu personalizador de WordPress.
- Edite su tema de Beaver Builder.
- Agregar código CSS personalizado.
¿Tiene alguna pregunta sobre cómo cambiar los colores de los enlaces de su sitio web? ¡Háganos saber en la sección de comentarios!
