Cómo cambiar el tema en WordPress: 3 formas populares
Publicado: 2023-12-15¿Quieres aprender cómo cambiar tu tema de WordPress de la manera correcta? ¿Sin afectar el rendimiento y la experiencia del usuario?
Al igual que en el comercio minorista, las primeras impresiones también son importantes para las tiendas online.
WordPress es un excelente sistema de gestión de contenidos, pero es el tema lo que le da ese aspecto llamativo.
Hemos pasado más años de los que podemos recordar diseñando, desarrollando y, en general, jugando con temas de WordPress.
Este post es la suma de lo que aprendimos a la hora de cambiar uno.
- ¿Por qué es necesario tener especial cuidado al cambiar el tema?
- Antes de cambiar tu tema
- Considere la posibilidad de configurar un entorno de ensayo
- Haga una copia de seguridad de su sitio
- Copie el código personalizado de su tema existente
- No olvide los códigos de seguimiento
- Analiza tus complementos
- Realice una copia de seguridad visual de su diseño
- Pruebe la velocidad de su sitio existente
- Cambie su tema de WordPress: las 3 mejores formas
- 1. Utilice un entorno de ensayo
- 2. Configurar un entorno de prueba mediante un complemento
- 3. Cambiar tema dentro de WordPress
- Cómo poner un sitio web en modo de mantenimiento
- Cambiar tema de WordPress
- Qué hacer después de cambiar el tema de WordPress
- Elija el tema correcto
- Astra
- OcéanoWP
- cadencia
- Conclusión
Le guiaremos a través de tres métodos probados para cambiar su tema de WordPress.
También le brindaremos las mejores prácticas a seguir antes de realizar el cambio y lo guiaremos sobre qué hacer después.
¿Por qué es necesario tener especial cuidado al cambiar el tema?
Su tema determina la apariencia y funcionalidad de su sitio web. Hacer el cambio puede afectar la experiencia del usuario y quizás incluso el rendimiento de su sitio.
He aquí por qué debes manejar el cambio con cuidado:
1. Coherencia del diseño : su tema actual controla el diseño y la disposición de su sitio web. Cuando cambia de tema, la apariencia de su sitio puede cambiar significativamente. Asegúrese de que su nuevo tema esté en línea con su marca y mantenga una apariencia consistente.
2. Compatibilidad del creador : si ha creado publicaciones y páginas utilizando un creador de páginas de tema específico, es fundamental asegurarse de que todo se vea bien cuando cambie de tema. ¡No querrás perder el diseño en el que has trabajado tan duro!
3. Funcionalidad personalizada : los temas suelen tener sus propias características especiales y formas de personalizar su sitio. A veces, puedes agregar código personalizado para que las cosas funcionen tal como quieres. Cuando cambia su tema, estas funciones pueden verse afectadas, por lo que es crucial asegurarse de que nada importante se vea afectado cuando cambia el tema.
4. Compatibilidad de contenido : algunos temas utilizan campos y formatos personalizados que pueden no ser compatibles con otros.
Antes de cambiar tu tema
A continuación se detallan algunos pasos clave a seguir durante el cambio de tema:
Considere la posibilidad de configurar un entorno de ensayo
Para obtener mejores resultados, sugerimos crear un sitio de prueba. Esto le ayuda a probar cualquier cambio antes de cambiarlo a su sitio web activo.
Hablaremos más sobre cómo configurar un sitio de prueba más adelante en este artículo.
Haga una copia de seguridad de su sitio
Antes de realizar cambios en su sitio web activo, es una buena idea hacer una copia de seguridad.
Lo ideal sería que ya tuviera una solución de copia de seguridad, pero le recomendamos encarecidamente realizar una copia de seguridad por separado justo antes de cambiar el tema.
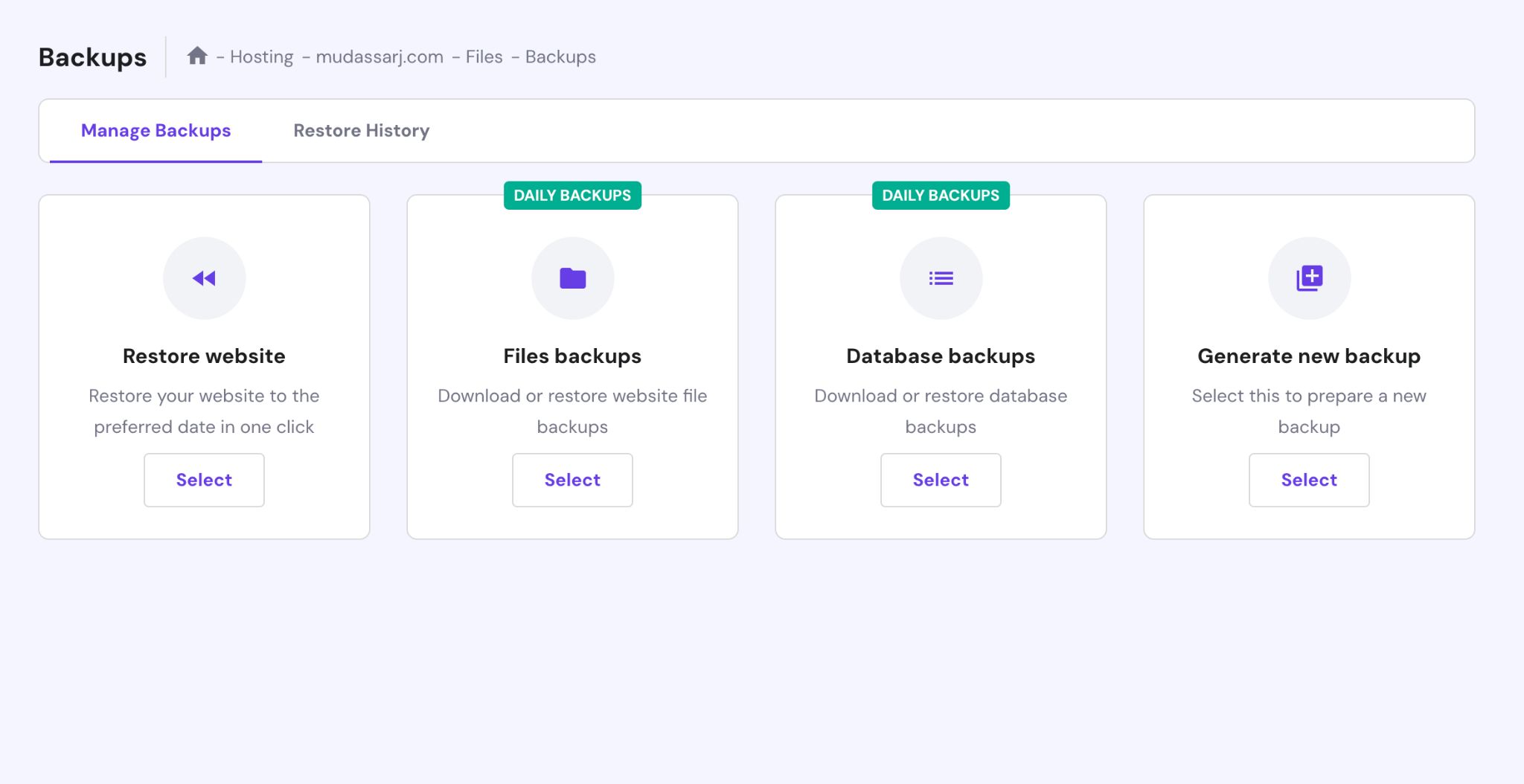
Muchos servidores web ofrecen herramientas de copia de seguridad y restauración. Por ejemplo, Hostinger proporciona una manera sencilla de hacer esto.

Dependiendo de su proveedor de alojamiento web, la herramienta de copia de seguridad puede verse un poco diferente, pero el resultado final debería ser el mismo.
También hay otras formas de hacer una copia de seguridad de su sitio web:
- Utilice complementos.
- Hágalo manualmente usando FTP (Protocolo de transferencia de archivos).
Algunos de los mejores complementos de copia de seguridad de WordPress incluyen BlogVault, Backup Buddy, BackupWPup o UpdraftPlus.
Copie el código personalizado de su tema existente
Es bastante común usar código personalizado para cambiar la apariencia de su tema o agregar características especiales.
Por ejemplo, si su tema no le permite modificar la apariencia del cuadro de comentarios, puede usar CSS personalizado para que se vea como desea.
También puede utilizar fragmentos de código PHP y JavaScript para realizar funciones o personalizar la apariencia.
Si utiliza un código personalizado, cópielo y guárdelo antes de cambiar. Luego podrás experimentar con ellos y con tu nuevo diseño para ver cómo funcionan.
No olvide los códigos de seguimiento
Si su tema actual administra códigos de seguimiento como Google Analytics, le recomendamos conservar copias de ellos para poder colocarlos en su nuevo tema.
Si también utiliza rastreadores de redes sociales como Facebook Insight o Twitter Analytics, asegúrese de copiar también sus códigos de seguimiento.
Analiza tus complementos
Si está utilizando Elementor, Spectra o los creadores de páginas Divi en su sitio, pueden funcionar con casi cualquier tema.
Sin embargo, algunos creadores de páginas son un poco más exigentes. Por ejemplo, tagDiv Composer solo funciona con el tema Periódico.
Si su tema actual utiliza un creador personalizado, es posible que ya no lo necesite. Sin embargo, es posible que necesites instalar una alternativa compatible.
Algunos temas también dependen de complementos específicos para agregar funciones adicionales, por ejemplo Slider Revolution.
Verifique todos los complementos instalados, asegúrese de que aún sean necesarios después del cambio. También revisa tu nuevo tema de WordPress para ver si tiene sus propias dependencias.
Realice una copia de seguridad visual de su diseño
Si utiliza suscripciones a boletines, íconos sociales, ventanas emergentes, secciones de productos populares o botones de inicio de sesión, asegúrese de saber dónde encajan todos.
Creemos que es una buena idea tomar capturas de pantalla de su sitio web donde utiliza cualquiera de estos extras para saber dónde va todo.
Un registro visual facilita la verificación y garantiza que no se pierda ningún elemento que desee conservar o recrear.
Pruebe la velocidad de su sitio existente
Ahora que has hecho una copia de seguridad de tu sitio web y has tomado notas de las cosas importantes, ¿qué sigue?
Creemos que es una buena idea comprobar la velocidad actual de su sitio.
Hay muchas herramientas y complementos en línea disponibles para medir la velocidad de carga. Recomendamos GTmetrix o Google PageSpeed por sus resultados precisos.
Una vez que sepa qué tan rápido es su tema actual, puede compararlo con su nuevo tema y optimizarlo según sea necesario.
Cambie su tema de WordPress: las 3 mejores formas
Exploremos las tres formas principales de cambiar su tema de WordPress sin perder datos ni afectar a los visitantes.
1. Utilice un entorno de ensayo
Si tiene un sitio ocupado y no quiere correr el riesgo de sufrir un tiempo de inactividad mientras cambia los temas de WordPress, la preparación es el método más seguro.
Muchos servidores web populares ofrecen esta función como parte de su conjunto de herramientas de WordPress.
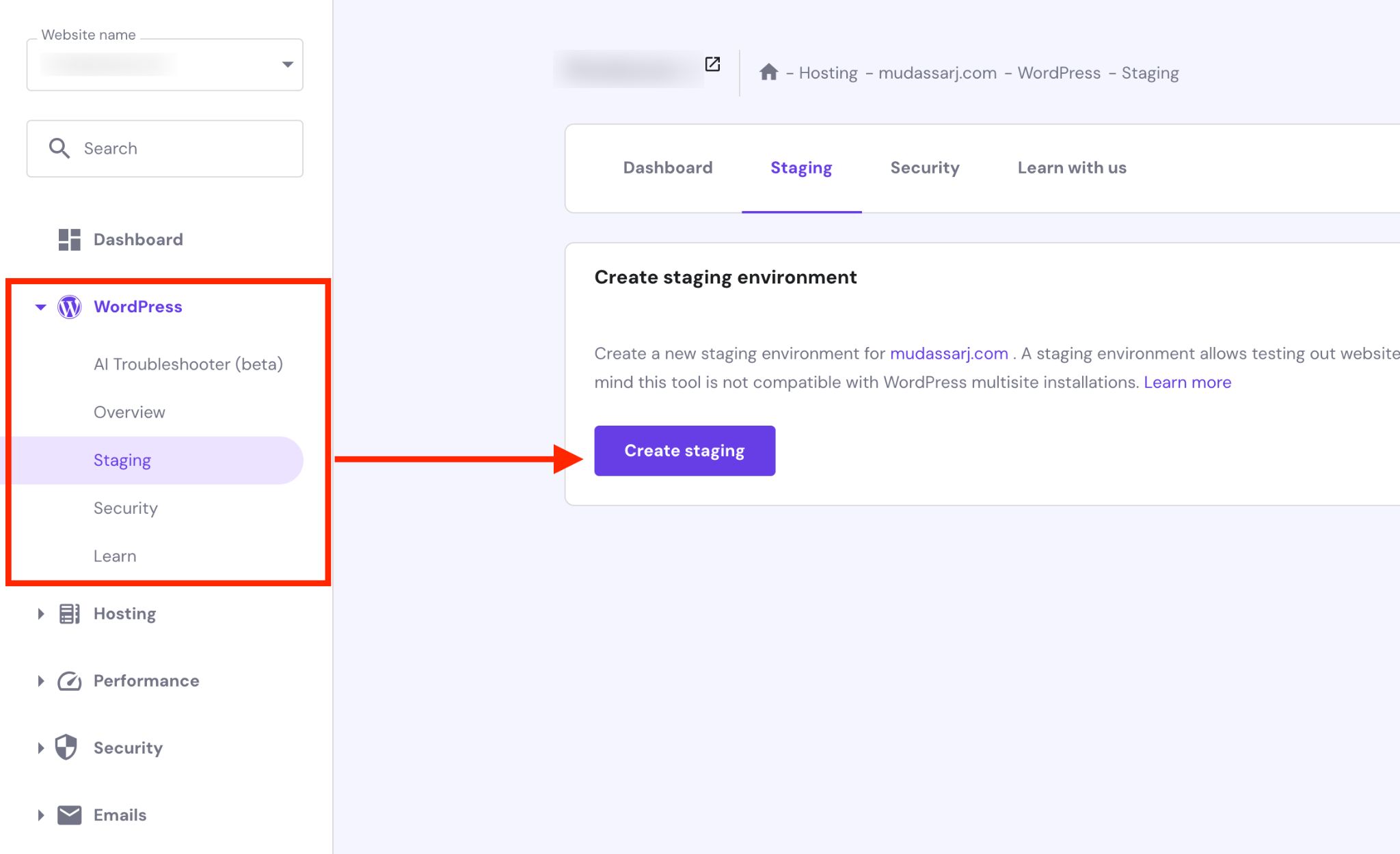
Por ejemplo, en este tutorial usaremos Hostinger, donde se encuentra la herramienta de preparación dentro del menú de WordPress.
Es probable que otros hosts tengan una configuración similar.

Dentro de su panel de hosting, ubique la herramienta de preparación.
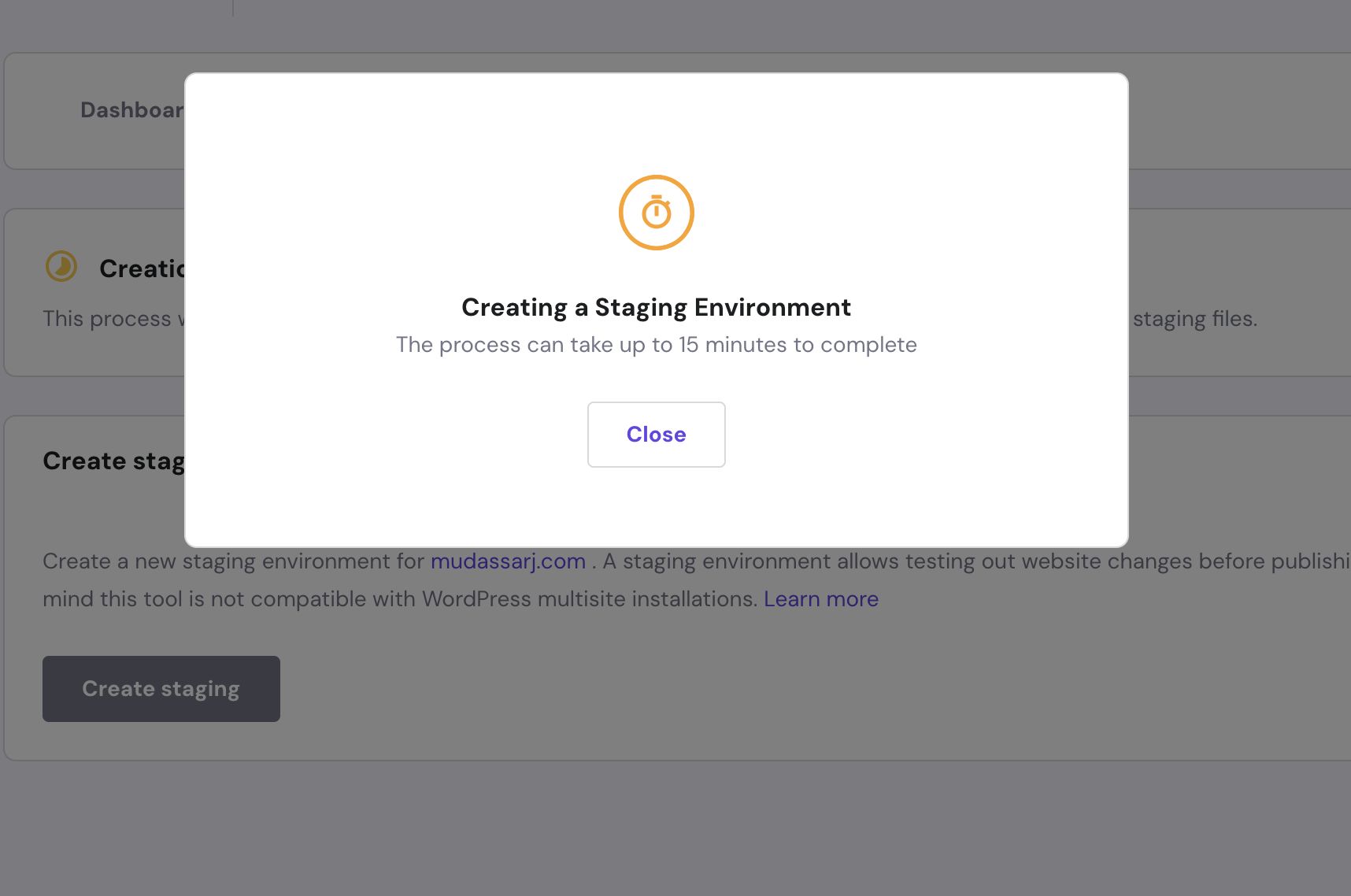
Si estás en Hostinger, haz clic en el botón Crear prueba para activar una ventana emergente. Asigne un nombre a su sitio de prueba y presione el botón Crear para comenzar el proceso.
El tiempo que lleve dependerá del tamaño de su sitio web.

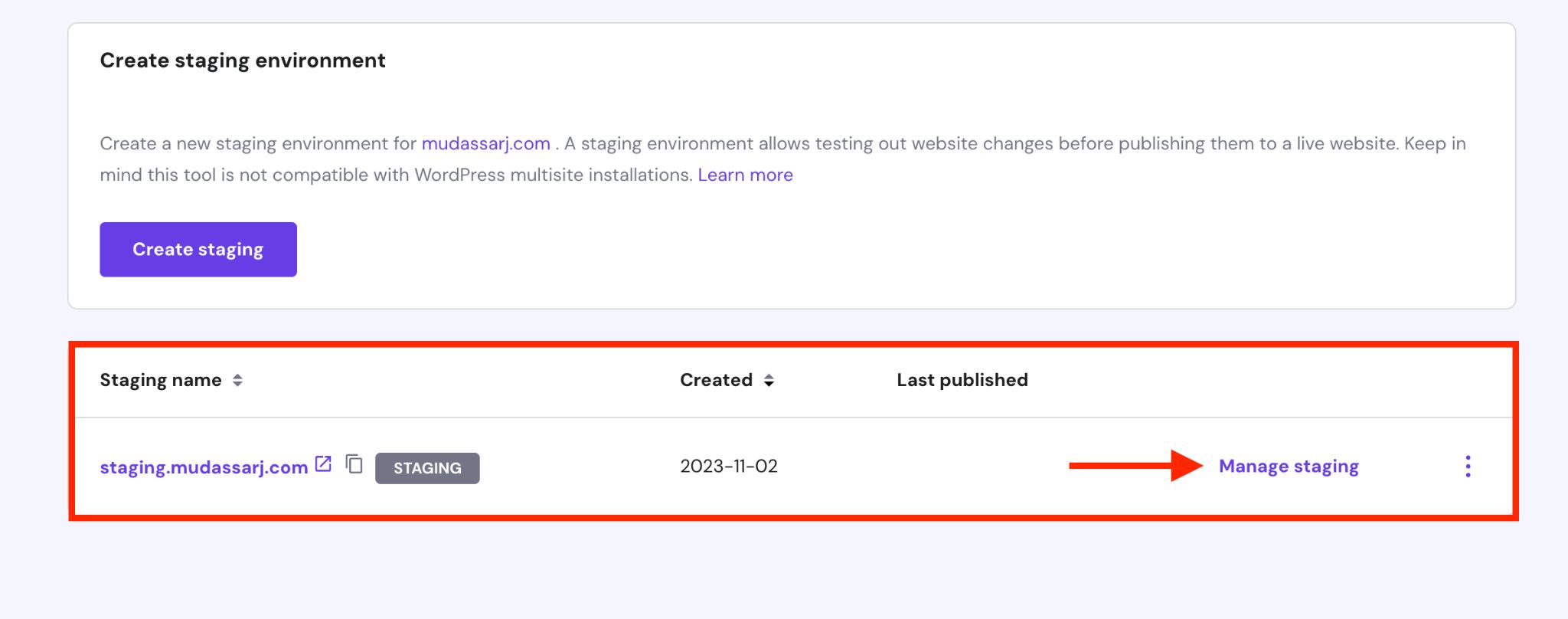
Una vez que se complete el proceso de preparación, encontrará una entrada de sitio de preparación en la lista.
Haga clic en el enlace Administrar preparación para acceder al panel de preparación.
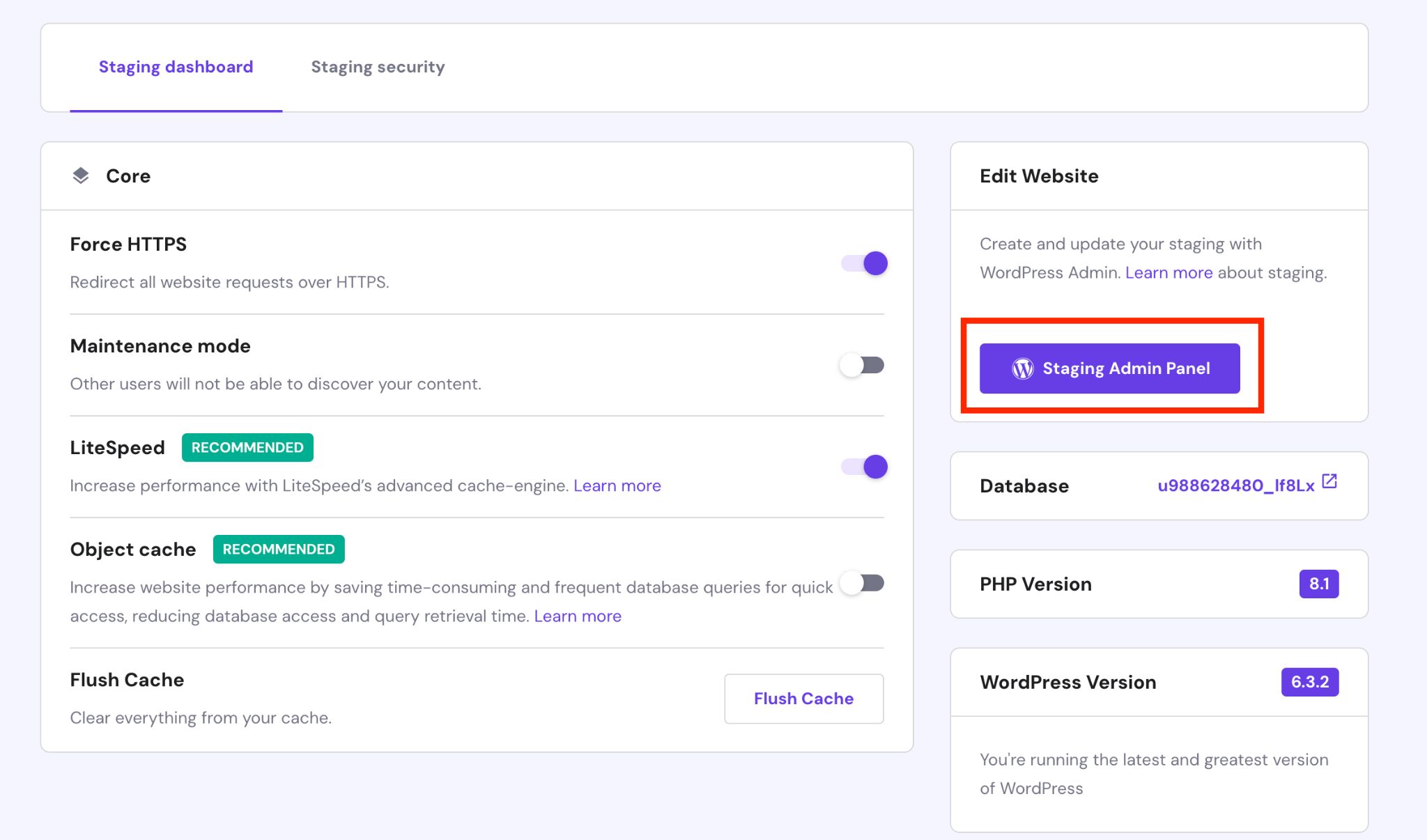
 En el panel de preparación, encontrará un botón Panel de administración de preparación . Haga clic en él para ingresar al área de administración de WordPress de su sitio de prueba.
En el panel de preparación, encontrará un botón Panel de administración de preparación . Haga clic en él para ingresar al área de administración de WordPress de su sitio de prueba.

Alternativamente, use la URL del sitio de prueba para iniciar sesión.
Esta URL se basa en el subdominio que creó, por ejemplo, staging.yoursite.com/wp-login.php .
Dado que el sitio de prueba es una copia exacta de su sitio activo, puede utilizar las mismas credenciales de inicio de sesión.
Dentro del panel de WordPress, puede realizar cambios tal como lo haría en su sitio en vivo.
Puede cambiar al tema de WordPress que desee, ajustar el diseño o agregar complementos.
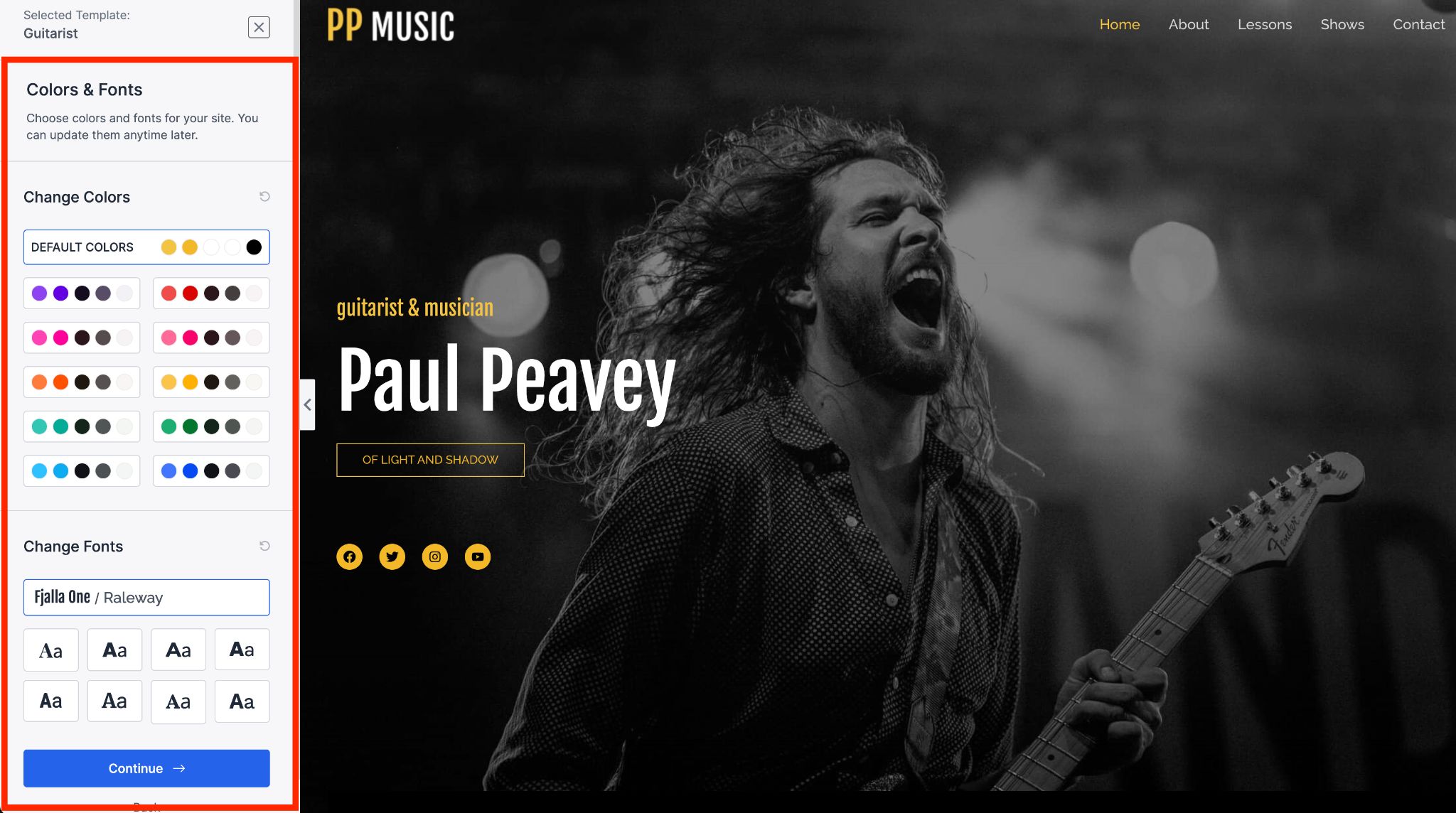
Instalamos el tema Astra y su plantilla inicial de músico cantante en nuestro sitio de preparación. En la siguiente sección, aclararemos qué características de Astra nos obligaron a elegirlo para este tutorial.
El tema le permite personalizar todo su sitio web y al mismo tiempo proporciona una vista previa en vivo.

Tenga en cuenta que su sitio de prueba está activo, pero no es visible para nadie excepto usted. Esto le permite realizar cambios y resolver cualquier conflicto sin afectar a los visitantes.
Una vez que haya completado las actualizaciones y su sitio web funcione como se esperaba, puede implementar estos cambios.
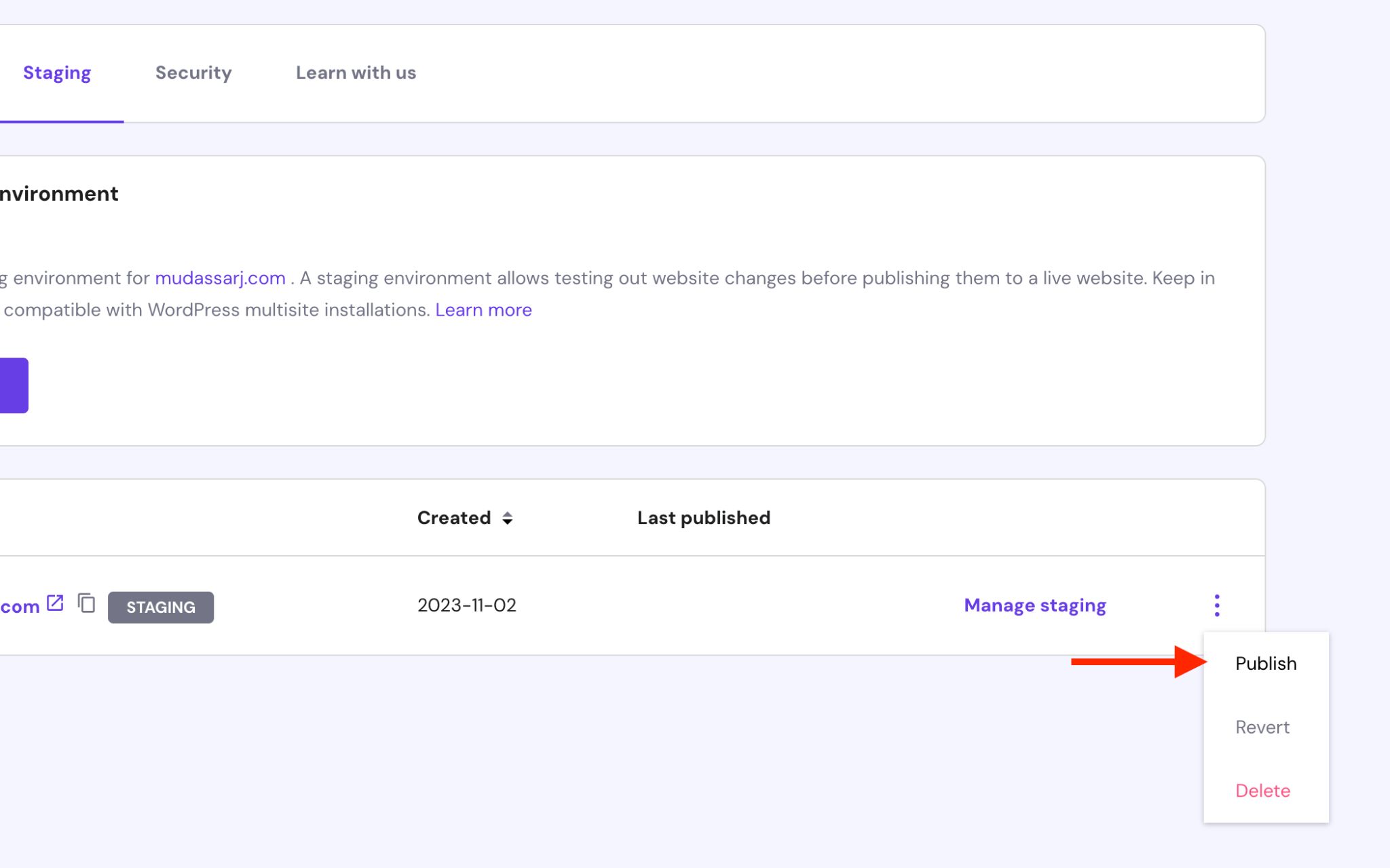
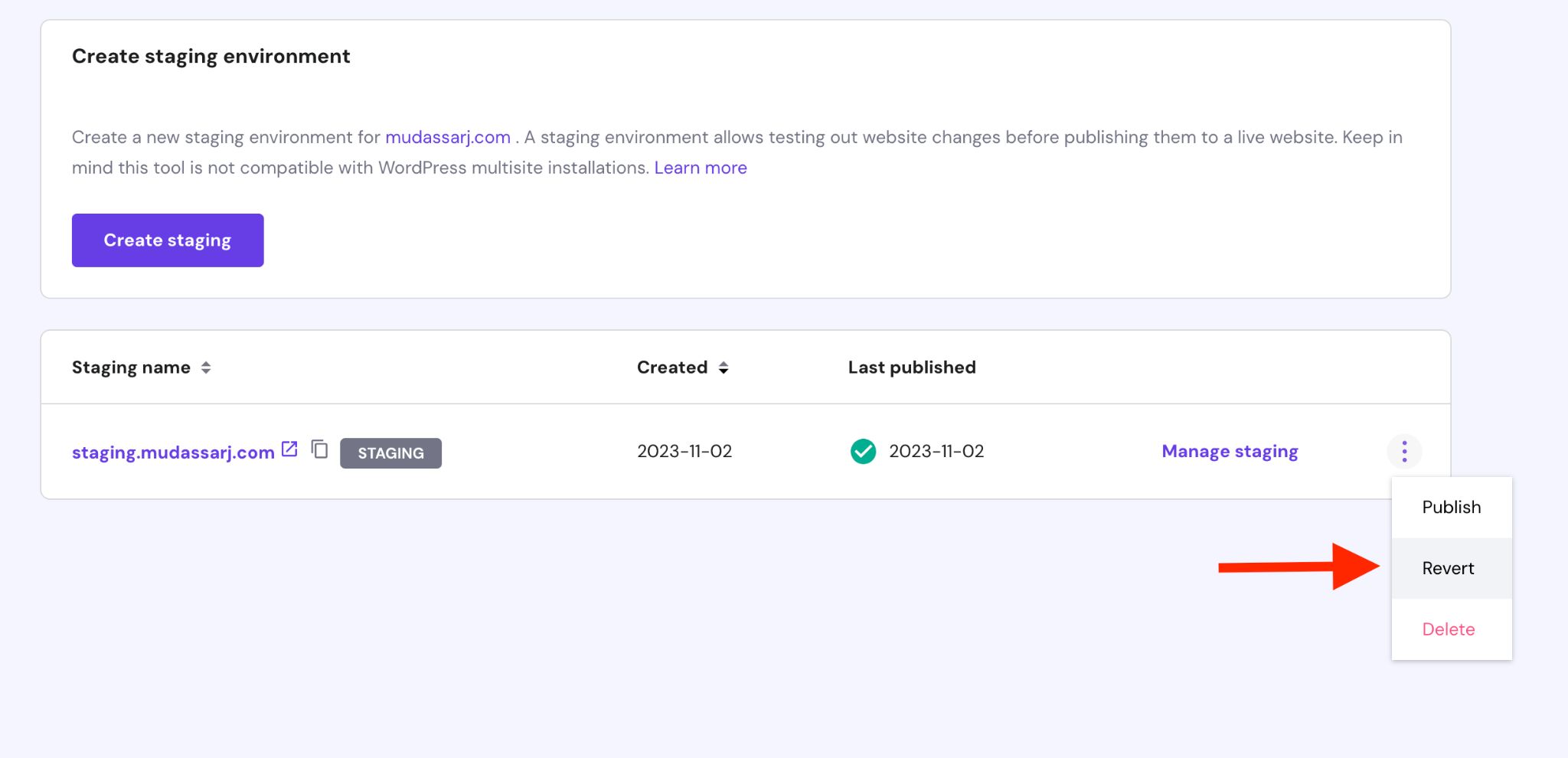
Para hacer esto, vaya a la página de entrada del sitio de prueba en el panel de alojamiento, haga clic en el menú de tres puntos y seleccione la opción Publicar .

A continuación, lea el descargo de responsabilidad y presione Publicar nuevamente.
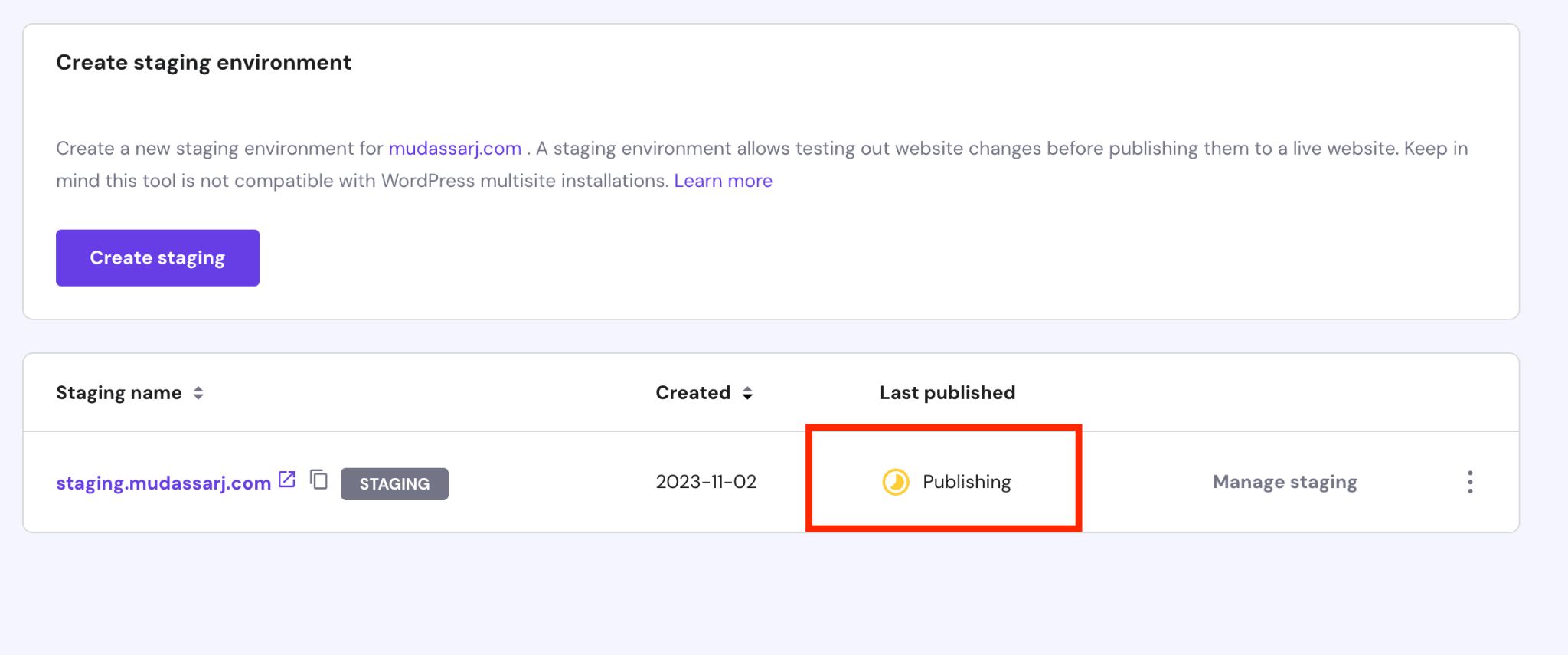
El proceso de publicación es similar a la creación de un sitio de prueba y la duración puede variar según el tamaño de su sitio web y los cambios que realizó.
Puede seguir el progreso a través de un indicador de estado.

Si necesita volver a su tema original, haga clic en el menú de tres puntos, seleccione Revertir y confirme la acción cuando se le solicite.

Su sitio volverá a su estado original, pero es posible que necesite administrar complementos y temas desde el área de administración de WordPress.
2. Configurar un entorno de prueba mediante un complemento
También puede configurar un sitio web provisional utilizando un complemento. Esto es principalmente útil si su proveedor de alojamiento no ofrece sitios de prueba.
Algunos de los complementos de sitios web de prueba más populares incluyen:
- Copia de seguridad de WPvivid
- Puesta en escena de WP
- Bóveda de blogs
Los tres complementos son eficaces en lo que hacen. Además de la preparación, también destacan en la creación y restauración de copias de seguridad.
Para este tutorial, usaremos WPvivid Backup. Advertencia justa, necesitarás la versión premium del complemento para hacer el trabajo correctamente...
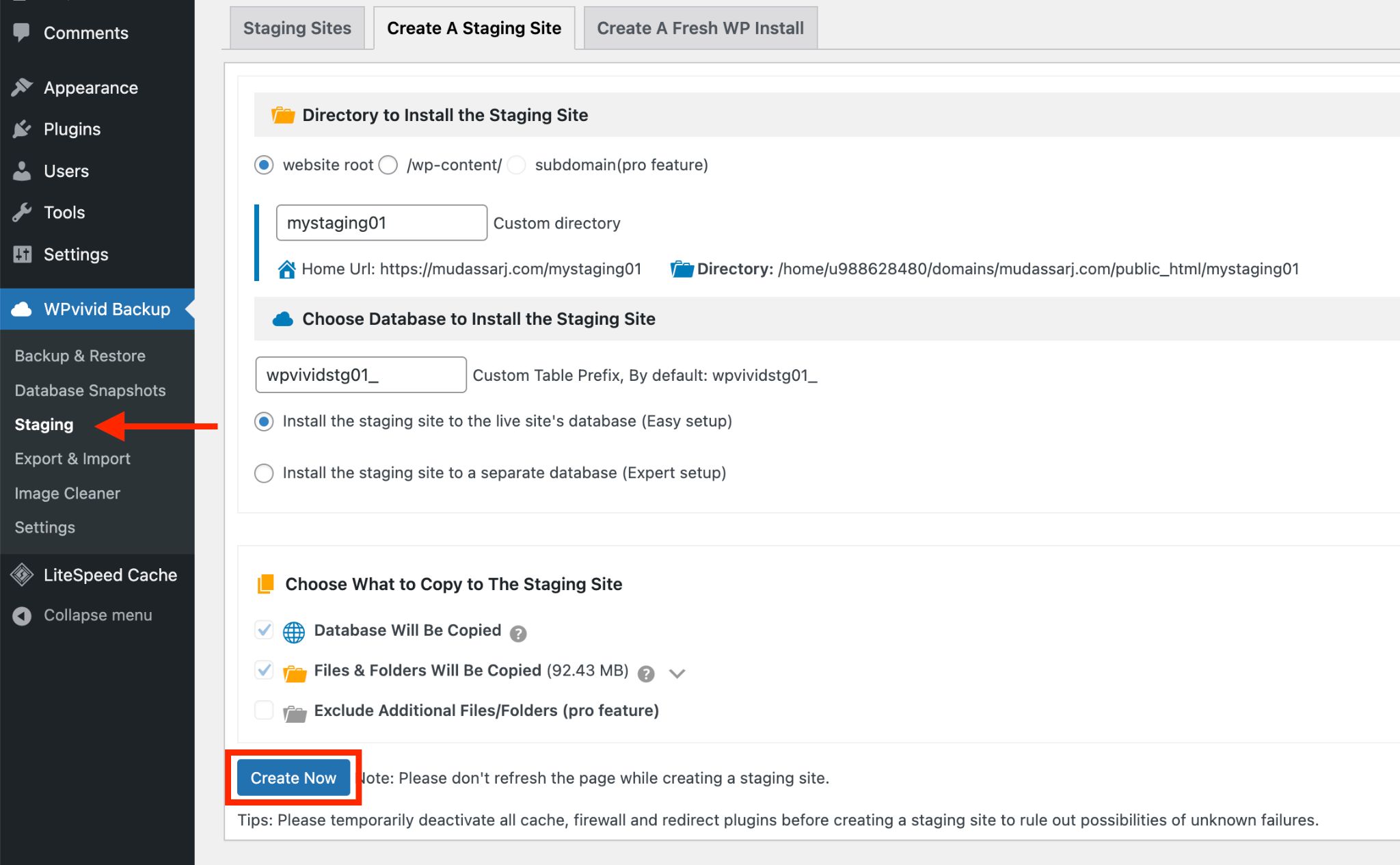
Después de instalar y activar WPvivid Backup, busque el botón Staging en el menú WPvivid Backup en la barra lateral izquierda.
Haga clic en este botón de preparación para comenzar el proceso de creación de un sitio de preparación.

Si desea modificar el directorio o darle un nombre diferente a su sitio de prueba, este es el lugar.
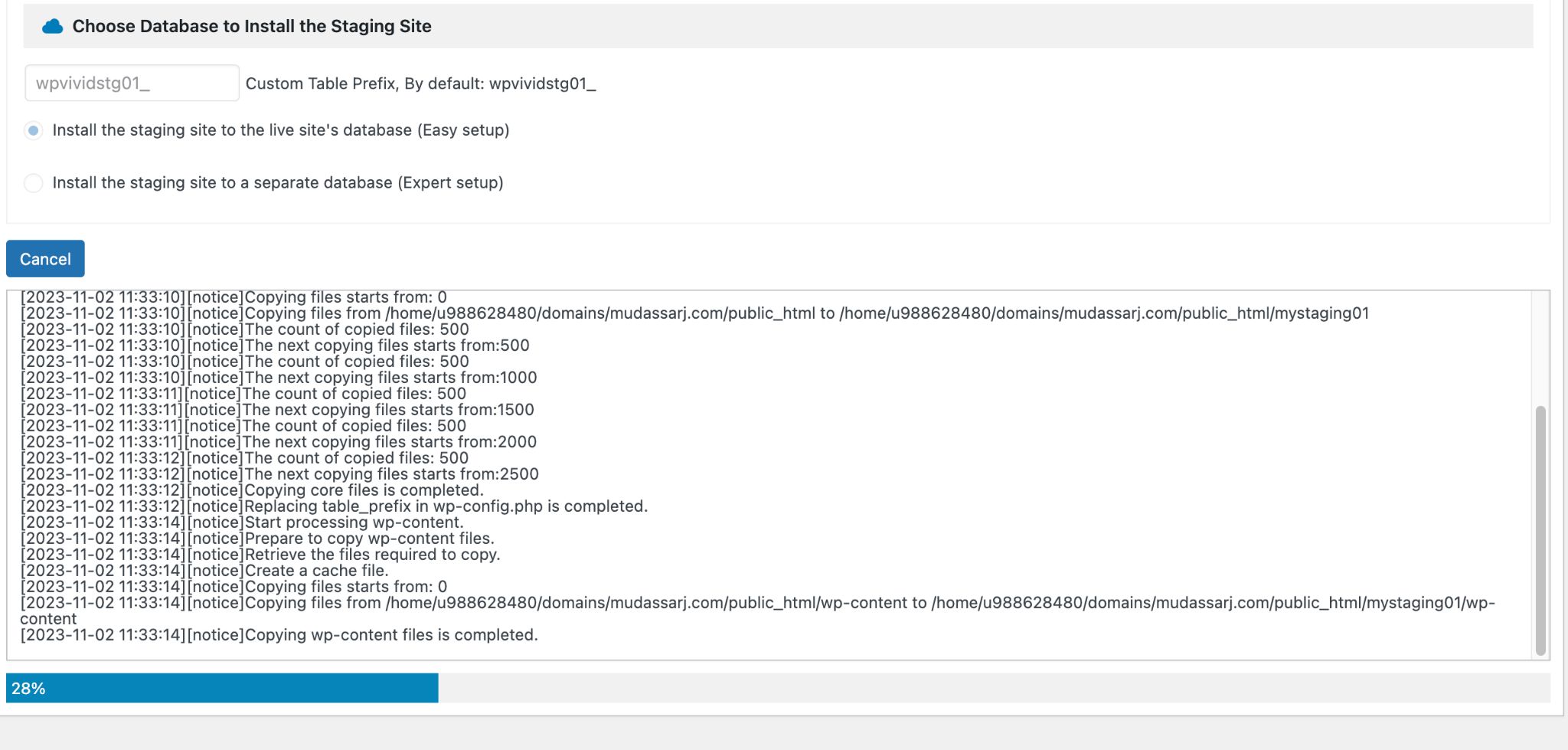
Haga clic en el botón Crear ahora para comenzar. Puede realizar un seguimiento del progreso dentro de la misma ventana.

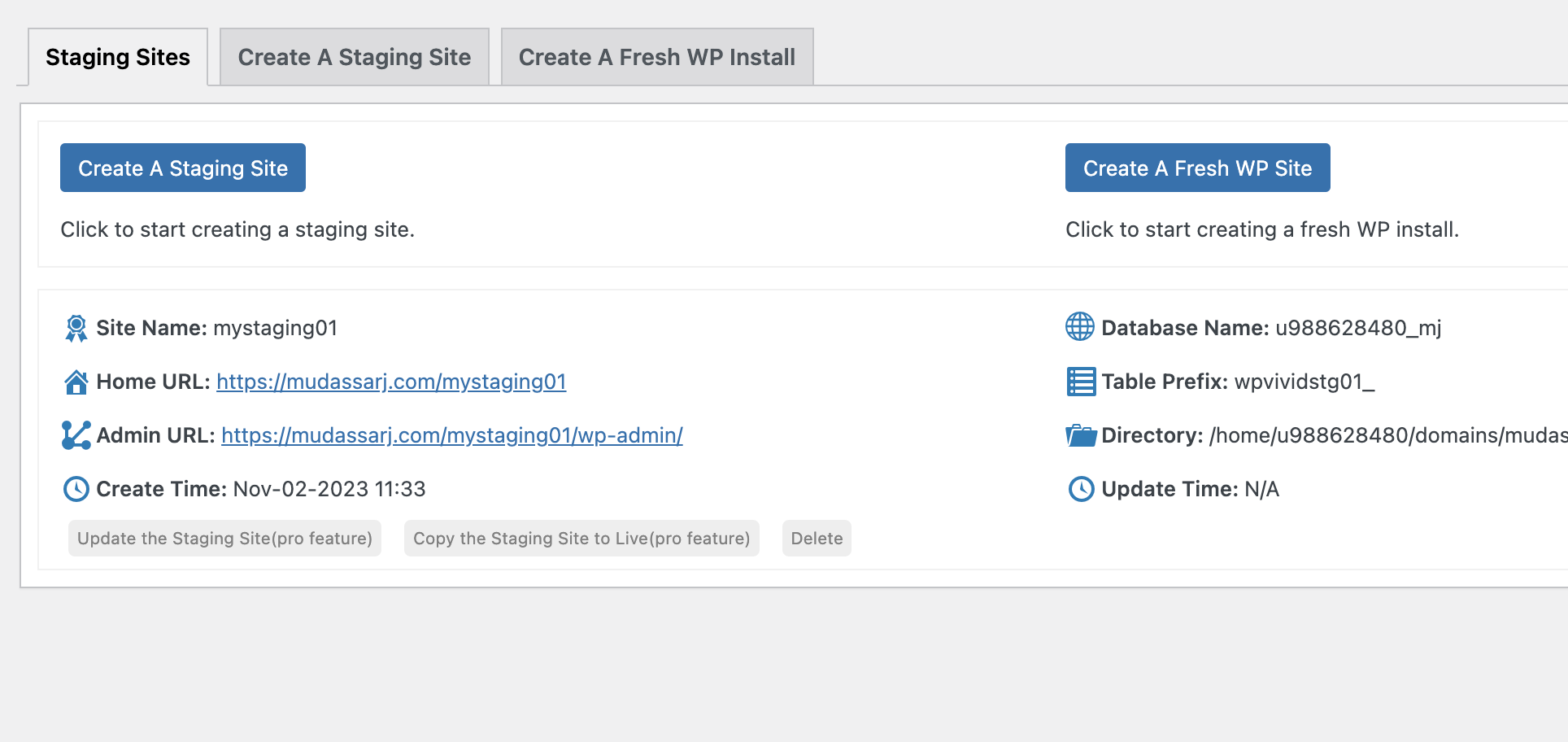
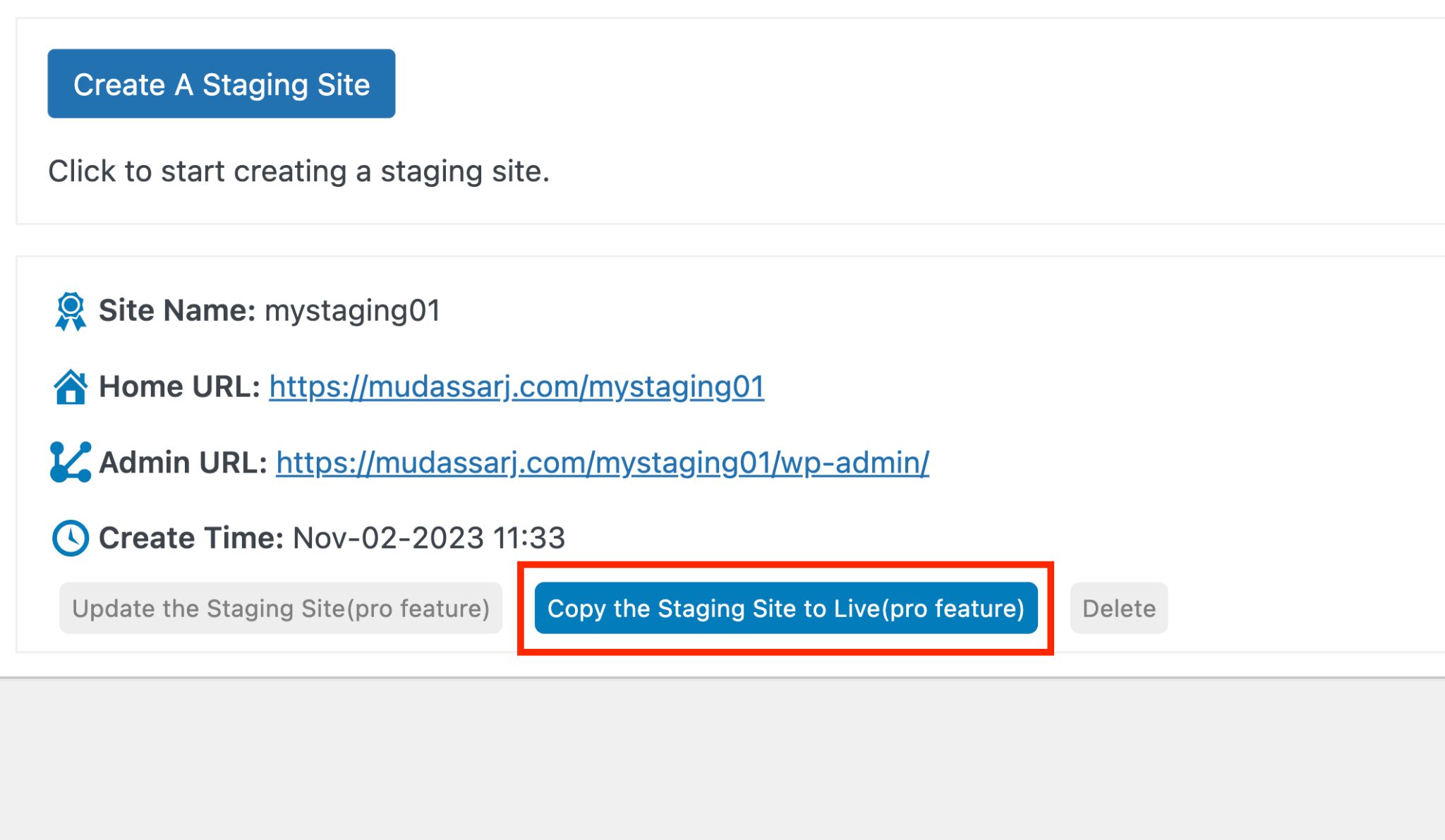
Una vez que se complete el proceso, encontrará la URL del sitio de prueba y la URL del administrador de WP en la siguiente ventana.

Inicie sesión en el área de administración del sitio de prueba y comience a realizar cambios en los temas y complementos, como lo haría normalmente.

Una vez que todo se vea y funcione como desea, use el botón Eliminar para eliminar el sitio de prueba o déjelo en su lugar.
3. Cambiar tema dentro de WordPress
Esta es la forma más rápida de cambiar un tema de WordPress pero también la más arriesgada.
Antes de cambiar el tema en su sitio en vivo, hay que considerar una precaución adicional: ¡activar el modo de mantenimiento!
Habilitar el modo de mantenimiento reemplaza su página principal con un aviso que les informa a los visitantes que está trabajando en el sitio y que deben regresar más tarde.
¡Es mucho mejor decirles lo que está pasando en lugar de mostrarles una página de error, ya que es posible que nunca regresen!
Cómo poner un sitio web en modo de mantenimiento
Una de las formas más sencillas de activar el modo de mantenimiento es mediante un complemento.
Estas son algunas de las principales opciones de complementos:
- Espectros (gratis)
- Elementor (gratis)
- Página en construcción (premium)
En este tutorial, usaremos Spectra debido a su simplicidad, alta velocidad y enfoque de bloque único.
Si desea saber más sobre Spectra, lo hemos revisado en profundidad.
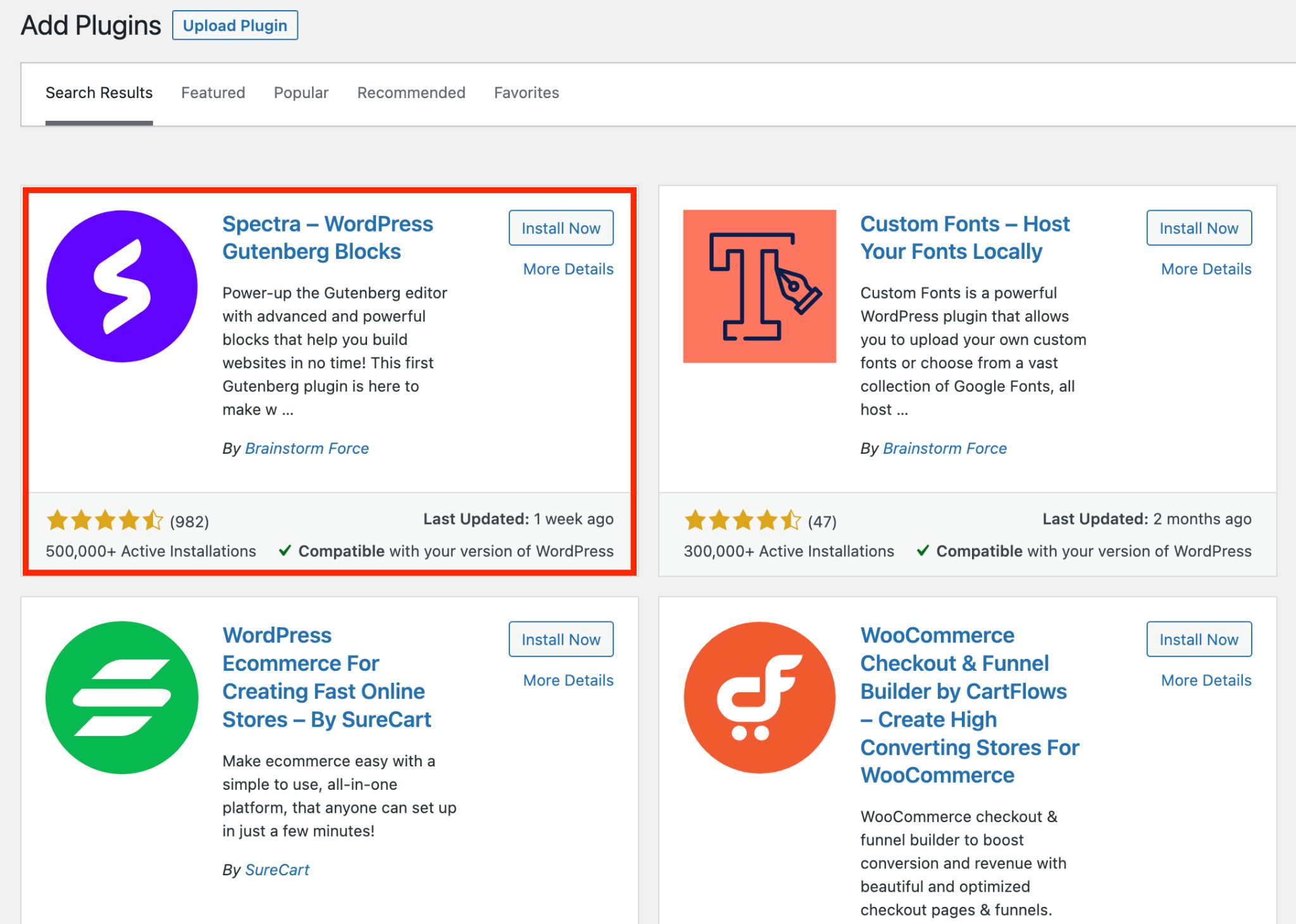
Para instalar Spectra, vaya a Complementos > Agregar nuevo y busque Spectra. Instale y active el complemento cuando aparezca la opción.

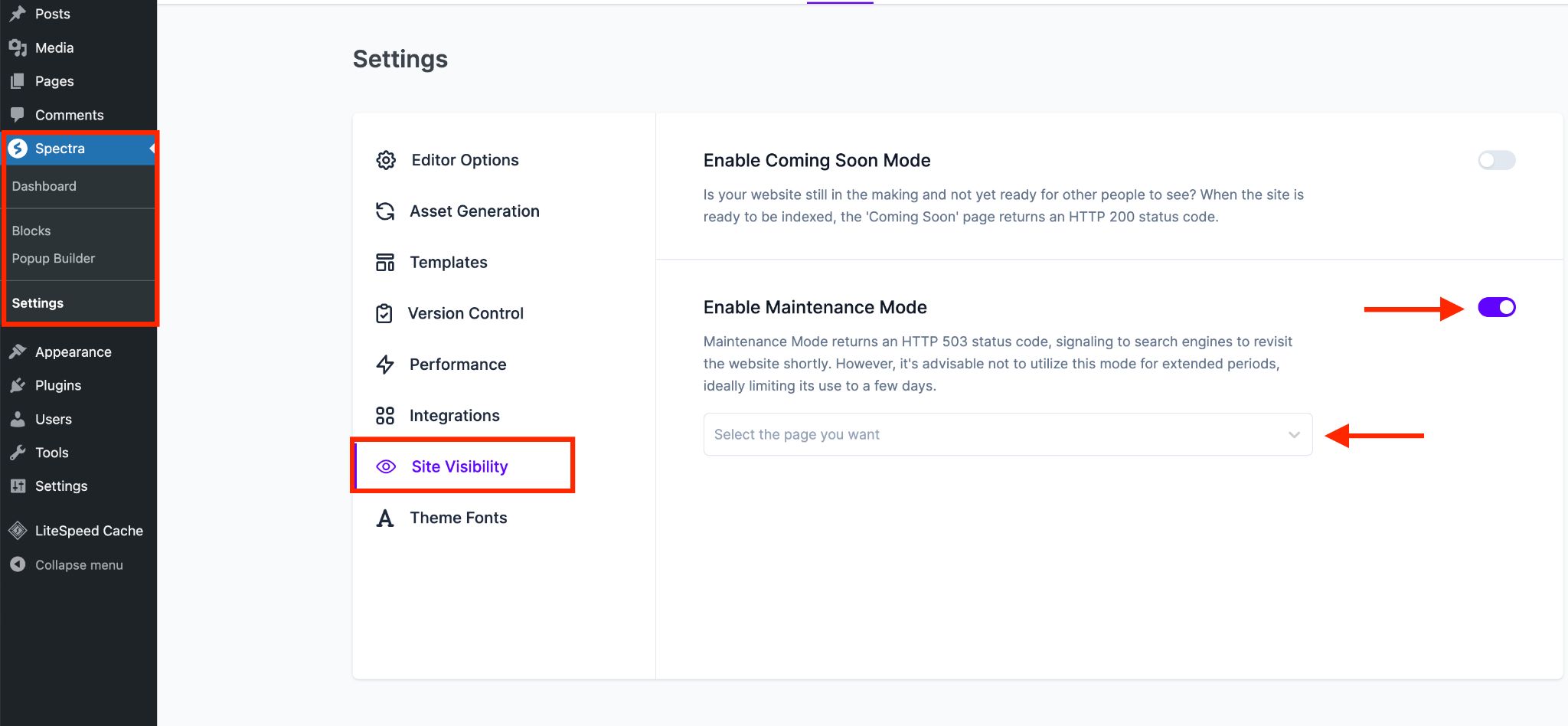
Una vez activado, verá el menú Spectra en la barra lateral.
Vaya a Configuración > Visibilidad del sitio y active la opción Habilitar modo de mantenimiento .
Debajo de eso, elija una página del menú desplegable que desee mostrar cuando alguien visite su sitio durante el mantenimiento.

Crear páginas fantásticas con Spectra es muy sencillo. No profundizaremos en todas sus funciones aquí, pero le mostraremos la forma rápida de comenzar:
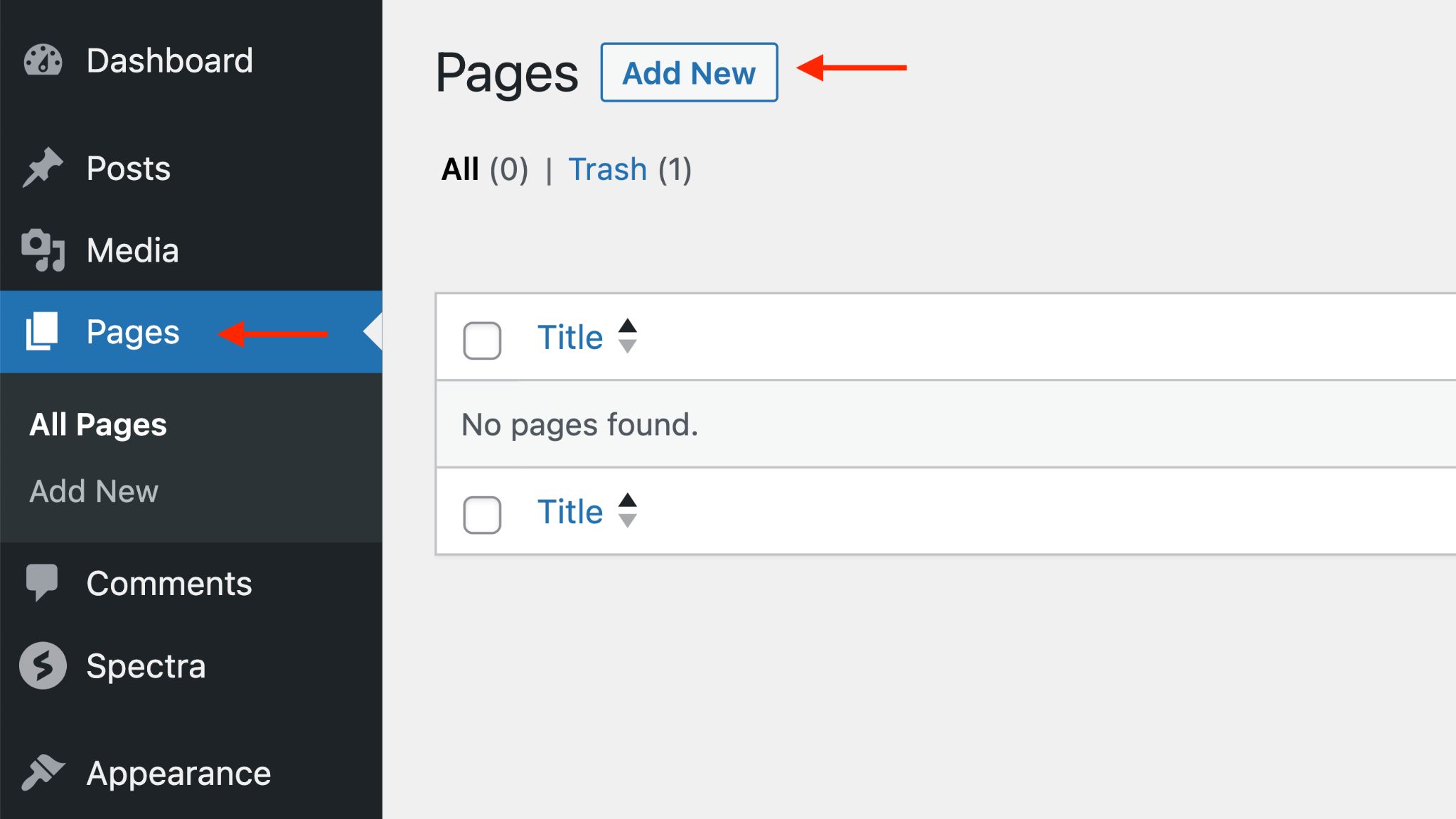
Desde el menú Páginas , presione el botón Agregar nuevo para ingresar al editor de páginas.

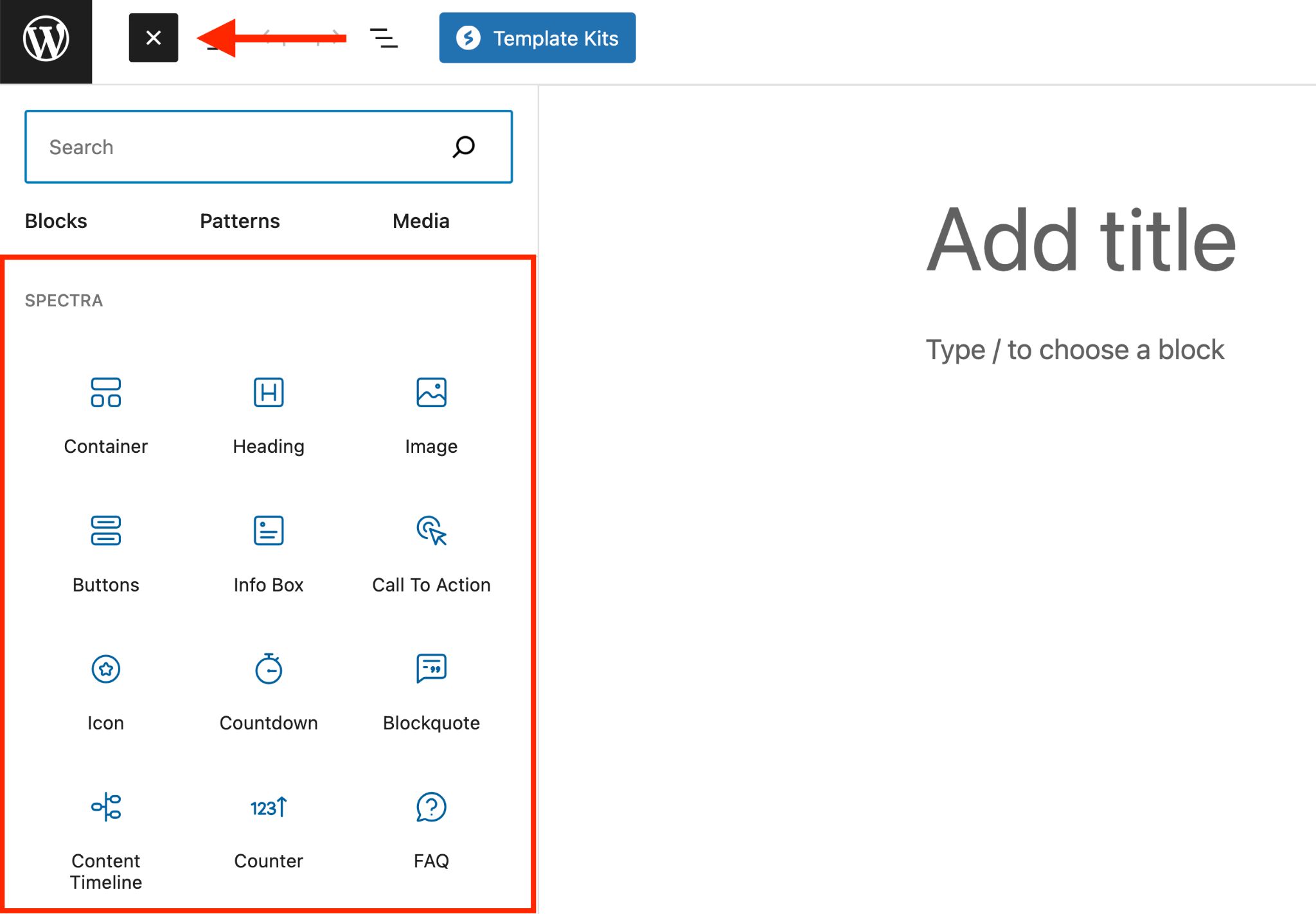
Haga clic en el botón Insertador de bloques en la parte superior izquierda. Esto le permite elegir de una lista de bloques para agregar a su página.

Cree una página sencilla que informe a los visitantes lo que está pasando. O haga clic en el botón azul Kit de plantillas y utilice una plantilla ya preparada.
Una vez que su página esté lista, publíquela y conviértala en su página de inicio temporal.
Cambiar tema de WordPress
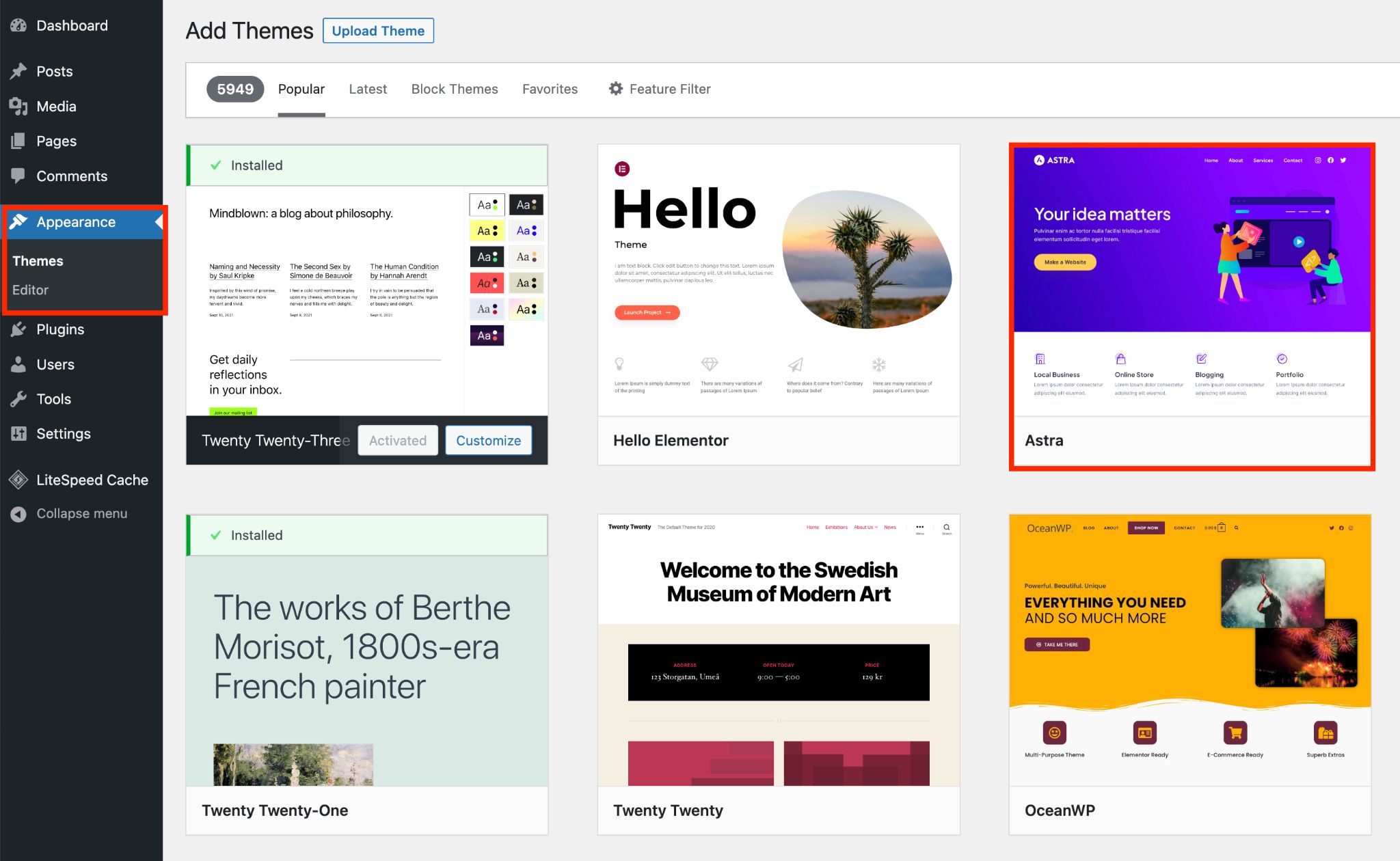
Con el modo de mantenimiento activo, ahora puedes cambiar tu tema de forma segura yendo a Apariencia y seleccionando Temas .
Vaya a Temas y haga clic en el botón Agregar nuevo . Luego seleccione el tema que desee.

Seleccione su tema y presione Activar .
Desde allí, elija una plantilla o siga el asistente de configuración. Cada tema maneja esto de manera diferente.
Personaliza tus páginas, optimiza el tema y haz lo que quieras con él.
Una vez que esté completamente satisfecho y todo funcione, cambie su página de inicio de WordPress a su nueva página principal y ¡su nuevo tema estará activo!
Qué hacer después de cambiar el tema de WordPress
¿Pensó que su trabajo estaba terminado después de cambiar su tema de WordPress? ¡Piensa otra vez!
Aquí hay algunas áreas clave que debe verificar para asegurarse de que todo funcione perfectamente:
- Barra lateral y widgets : consulte las capturas de pantalla que guardó anteriormente y active los widgets que necesita en sus barras laterales. Las nuevas barras laterales pueden tener diferentes dimensiones, así que ajústelas en consecuencia.
- Aplique cualquier código : vuelva a aplicar los códigos personalizados y de seguimiento uno por uno para asegurarse de que funcionen perfectamente con su nuevo tema.
- Borrar el caché : si utiliza un complemento de caché, borre el caché. Además, abra su sitio web en diferentes navegadores y borre sus cachés.
- Verifique el favicon : es posible que pierda el favicon de su sitio durante el proceso. Si eso sucede, cárguelo nuevamente a través del personalizador de WordPress o mediante su nuevo tema si ofrece esta función.
- Eliminar complementos adicionales : revise cada complemento para conocer su funcionalidad y elimine los que ya no necesite.
- Pruebe todas las áreas esenciales : póngase en el lugar de un usuario y examine las áreas esenciales de su sitio web, como la sección de comentarios y páginas como contacto, acerca de, búsqueda o páginas 404.
- Pruebe la velocidad de su sitio : evalúe la velocidad y el rendimiento de su sitio web y compárelo con los resultados que guardó anteriormente. Revise detenidamente el análisis de GTmetrix y Google Page Speed para abordar cualquier problema potencial.
Elija el tema correcto
Para asegurarnos de obtener el mejor tema de WordPress para su sitio web, hemos seleccionado algunos de los mejores.
¡Sumerjámonos y echemos un vistazo!
Astra

Astra es un tema de WordPress galardonado y, en lo que a nosotros respecta, el mejor del mercado. Impulsa más de 2,3 millones de sitios web y disfruta de una calificación estelar de 5 estrellas.
No importa qué tipo de sitio web tengas en mente, Astra es la combinación perfecta.
Viene con un montón de funciones que hacen que crear su sitio web sea muy fácil. Es una experiencia completa sin código.
Ya sea que esté creando un sitio comercial simple o una tienda de comercio electrónico compleja, Astra lo tiene cubierto.
Todo lo que tienes que hacer es instalar el tema y elegir una de las plantillas iniciales de una enorme biblioteca de diseños que cubre casi todos los géneros.
Estas son algunas de las características clave de Astra:
- Ultrarrápido y superligero.
- Sigue todos los estándares de codificación para que su sitio web funcione al máximo.
- Control total sobre cada píxel con su diseño totalmente personalizable.
- Más de 240 plantillas prediseñadas y muchas de ellas gratuitas.
- Funciona muy bien con WooCommerce y otras soluciones de comercio electrónico.
- Se integra perfectamente con todos los complementos populares de WordPress.
- Viene con atención al cliente de primer nivel.
- Incluye versiones gratuitas y pro.
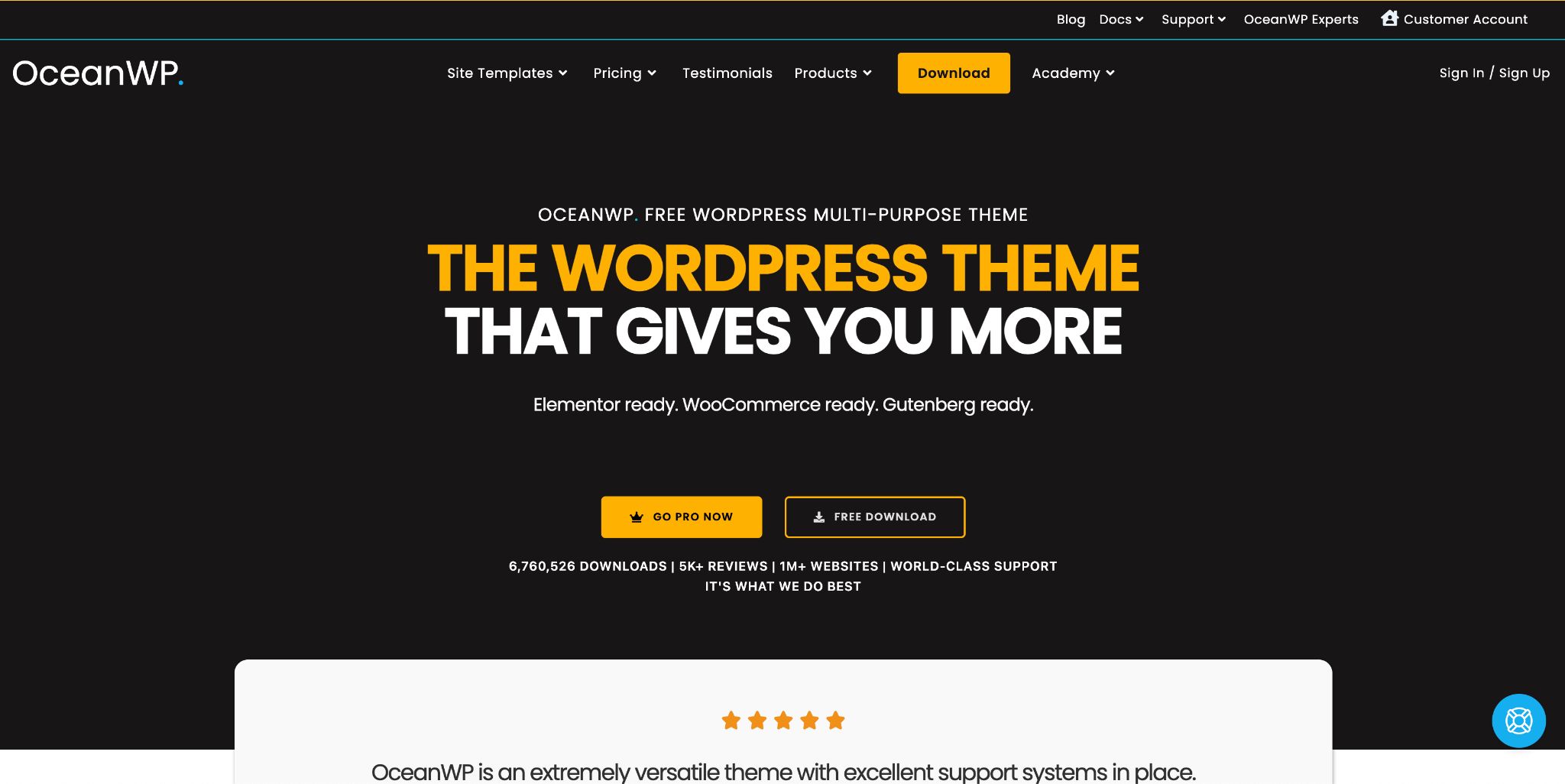
OcéanoWP

OceanWP es un fantástico tema de WordPress y otra gran elección. Al igual que Astra, OceanWP cuenta con una calificación de 5 estrellas basada en los comentarios de más de 5000 usuarios.
Ofrece una amplia variedad de plantillas prediseñadas, pero necesitarás OceanWP Pro para obtener acceso completo a la biblioteca.
Viene con un montón de funciones que le permiten personalizar su sitio web en su totalidad o ajustar páginas específicas. Además, está diseñado para ser responsivo, lo que garantiza que su sitio web se vea genial en cualquier dispositivo.
Estas son las características clave de OceanWP:
- Tres estilos de diseño de sitio web diferentes y contenedores personalizables para configurar el ancho.
- Panel de configuración dedicado para controlar la apariencia de su sitio web.
- Acceso a 17 plantillas prediseñadas.
- Dos diseños distintos para tu blog y tienda.
- Desactive las funciones que no necesita, lo que ayudará a reducir la carga de su sitio.
- Disponible en versión gratuita y pro, lo que le brinda flexibilidad y opciones.
cadencia

Kadence es otro tema confiable de WordPress. Puede que no sea tan popular como las dos opciones anteriores, pero es una opción poderosa para crear sitios web atractivos.
Uno de sus puntos fuertes es la extensa colección de plantillas gratuitas y premium. Pueden ayudarle a poner en marcha el diseño de su sitio en poco tiempo.
Kadence también proporciona bloques prefabricados para abordar diferentes necesidades de diseño. Por ejemplo, puede seleccionar entre una variedad de bloques de contador en la biblioteca de diseño y personalizarlos para que encajen.
Kadence también funciona bien con WooCommerce, lo que lo convierte en una opción adecuada si vende productos o servicios.
Estas son las características clave de Kadence:
- Amplia gama de plantillas gratuitas y premium para elegir.
- Biblioteca de bloques prediseñados que puedes personalizar completamente.
- Ofrece una interfaz de demostración para probar todo antes de realizar cambios.
- Se integra perfectamente con complementos populares.
- La libertad de personalizar todo, desde el encabezado hasta el pie de página.
- Kadence cuenta con un sólido soporte al cliente para ayudarlo.
Conclusión
Gracias a WordPress, puedes transformar la apariencia de tu sitio simplemente cambiando los temas. Es un proceso súper fácil pero requiere cuidado.
Pero no te preocupes. En este tutorial, describimos las mejores prácticas y los métodos correctos para hacer que el cambio de tema sea un proceso fluido y sin problemas.
Nos encantaría saber de usted. ¿Qué método para cambiar temas prefieres? No dudes en compartir tus pensamientos en los comentarios.

