Cómo crear gráficos en WordPress con un complemento gratuito
Publicado: 2023-01-16¿Intentando crear gráficos en WordPress?
Si bien el bloque de tabla de WordPress incorporado le brinda algunas opciones básicas para crear tablas, está limitado en lo que puede hacer y no puede visualizar esos datos en ningún tipo de cuadro o gráfico.
Con el complemento Visualizer gratuito, puede crear tablas y gráficos mucho más flexibles. Estos gráficos son interactivos, receptivos y coloridos, y se verán geniales en cualquier dispositivo. Usando solo la versión gratuita, puede importar datos de varias fuentes, que incluyen:
- CSV
- archivos de Excel
- hojas de calculo de google
- URL
Luego, puede crear diferentes tipos de tablas y gráficos, incluidos circulares, lineales, de barras, mapas y mucho más.
Sus visitantes pueden interactuar con sus gráficos y obtiene toneladas de opciones para controlar su estilo y visualización.
La versión premium agrega aún más funciones, como la importación de bases de datos, un editor similar a Excel en el navegador y más tipos de gráficos.
En este tutorial paso a paso, aprenderá cómo crear gráficos en WordPress utilizando el complemento Visualizer gratuito.
Cómo crear gráficos en WordPress con Visualizer: un tutorial paso a paso
Aquí se explica cómo crear gráficos en WordPress con el complemento Visualizer, en seis pasos fáciles de seguir:
- Instale el complemento Visualizer gratuito
- Crear un nuevo gráfico
- Elija su tipo de gráfico
- Importar/configurar los datos de su gráfico
- Configure sus estilos/configuraciones de gráfico
- Incrusta tu gráfico
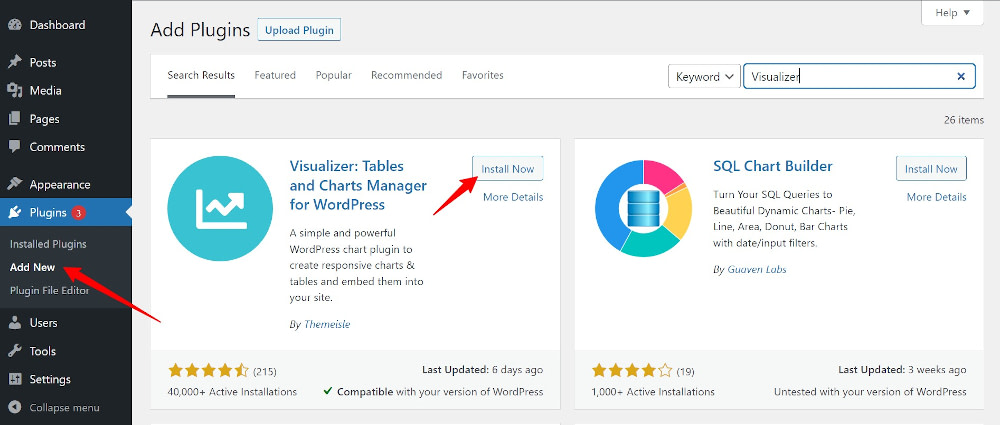
1. Instale el complemento Visualizer gratuito
Lo primero que debe hacer es visitar el repositorio de WordPress y descargar, instalar y activar el complemento:

Si es un novato y necesita ayuda para instalar un complemento, puede consultar esta publicación.
 Visualizer: Administrador de Tablas y Gráficos para WordPress
Visualizer: Administrador de Tablas y Gráficos para WordPressVersión actual: 3.9.4
Última actualización: 12 de enero de 2023
visualizador.zip
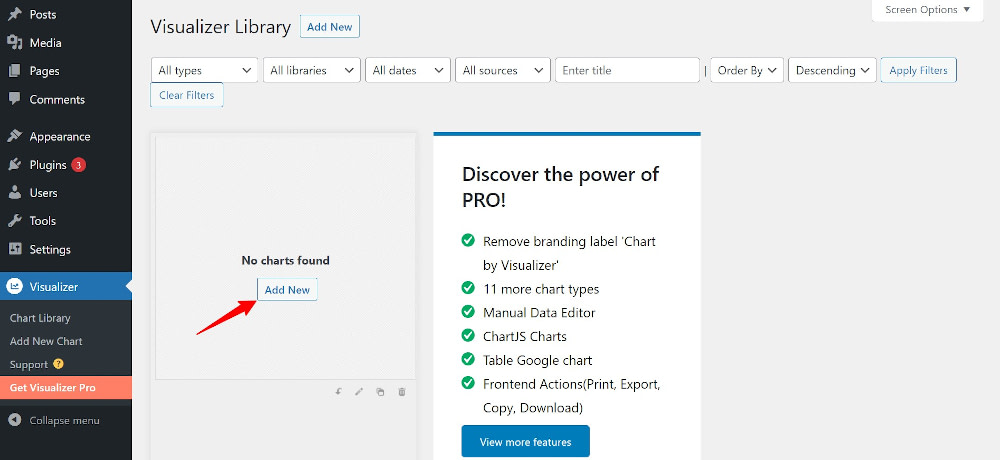
2. Crear un nuevo gráfico
A continuación, dirígete al menú de WordPress y haz clic en Visualizador . A partir de aquí, hay dos formas de crear gráficos en WordPress. Uno, haga clic en Agregar nuevo gráfico en el menú:

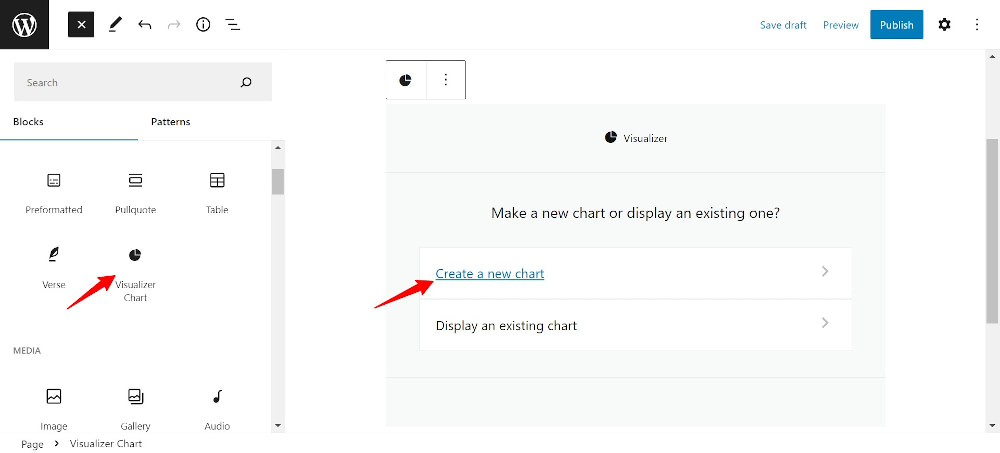
O, abra una nueva página/publicación, busque el elemento Visualizador en el editor de bloques de Gutenberg y haga clic en él:

A continuación, puede elegir entre Crear un gráfico nuevo y Mostrar uno existente . Si ya tiene gráficos en la biblioteca del visualizador, elija mostrar los gráficos existentes. Ya que estamos creando nuestro primer gráfico, hagamos clic en Crear un nuevo gráfico .
3. Elija su tipo de gráfico
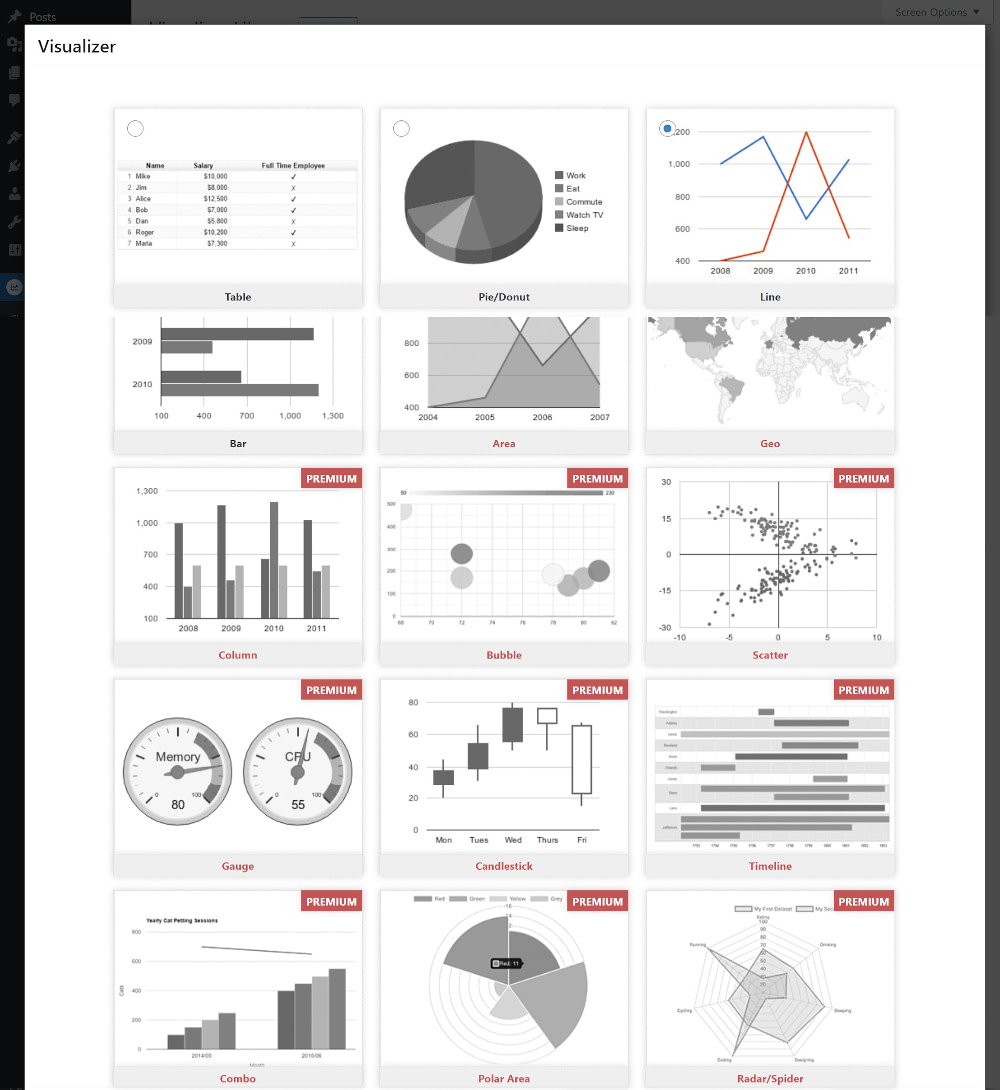
En la pantalla que se abre, puede elegir el tipo de gráfico que desea entre 15 tipos de gráficos:

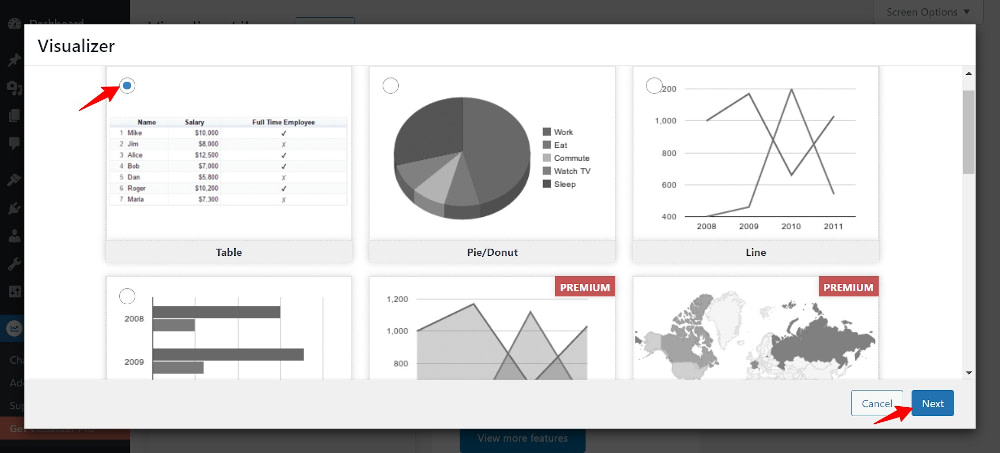
A los efectos de este tutorial, elegiremos la primera opción, el gráfico de tabla, y luego haremos clic en Siguiente :

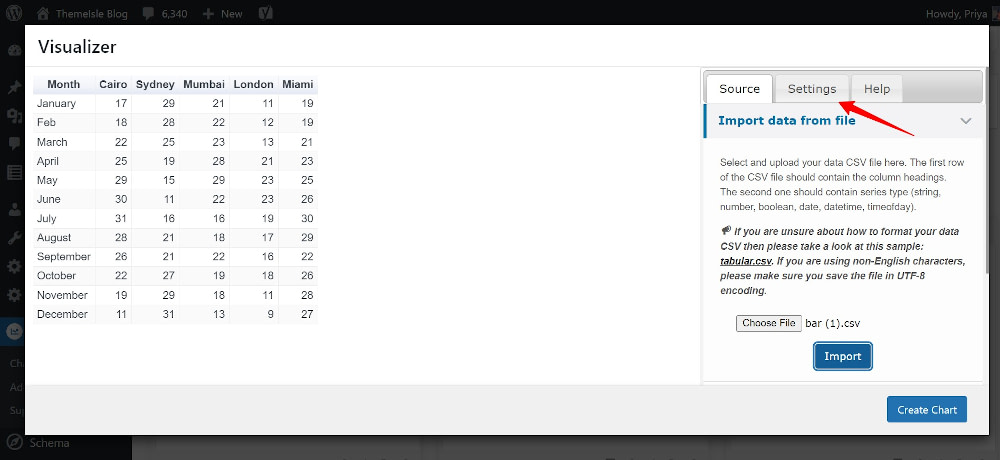
4. Importe/configure los datos de su gráfico
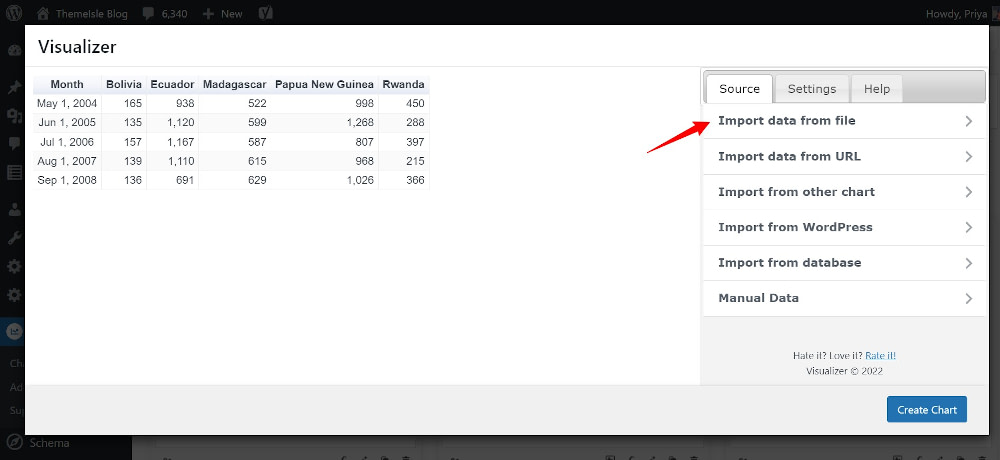
Esta es la pantalla donde sucede toda la acción. Para crear su gráfico aquí, deberá hacer dos cosas: importar datos de una fuente para completar su gráfico y luego ajustar la configuración para que el gráfico sea atractivo y coincida con el diseño o la marca de su sitio web.
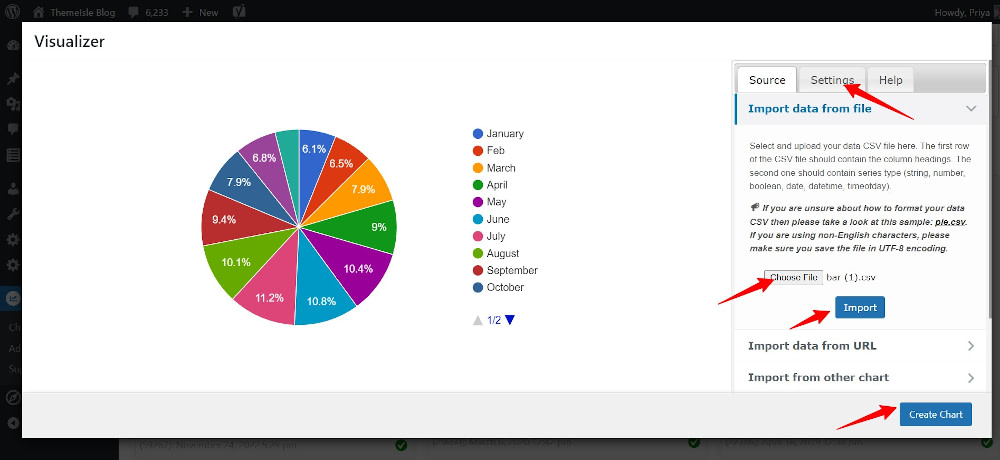
Puede importar datos desde un archivo o URL con la versión gratuita. La importación de datos de otros gráficos, WordPress, base de datos o adición manual está incluida en las opciones Pro:

Los datos deben estar en formato CSV.

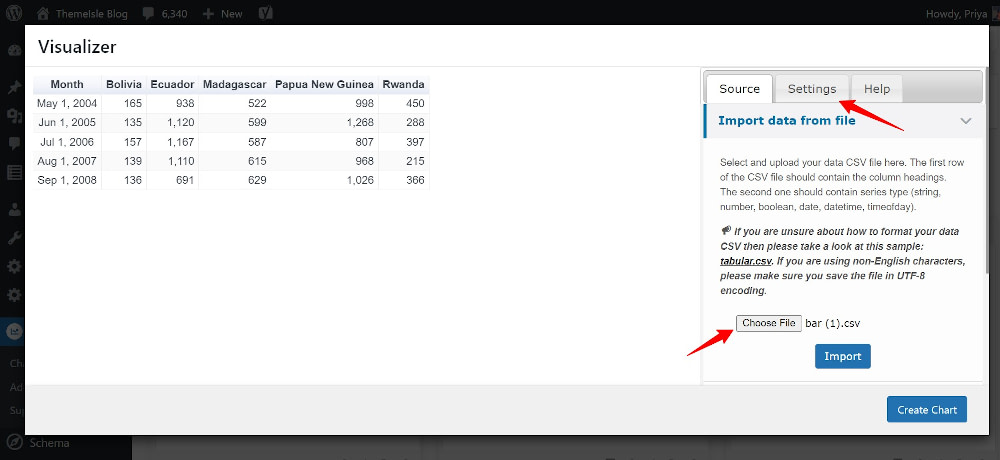
Ahora, si no está familiarizado con la creación de un archivo CSV, se incluye un archivo de muestra que simplemente puede descargar y sustituir los valores por los suyos. O, si desea acceder a los datos a través de una URL o una hoja de cálculo de Google, también puede hacerlo.

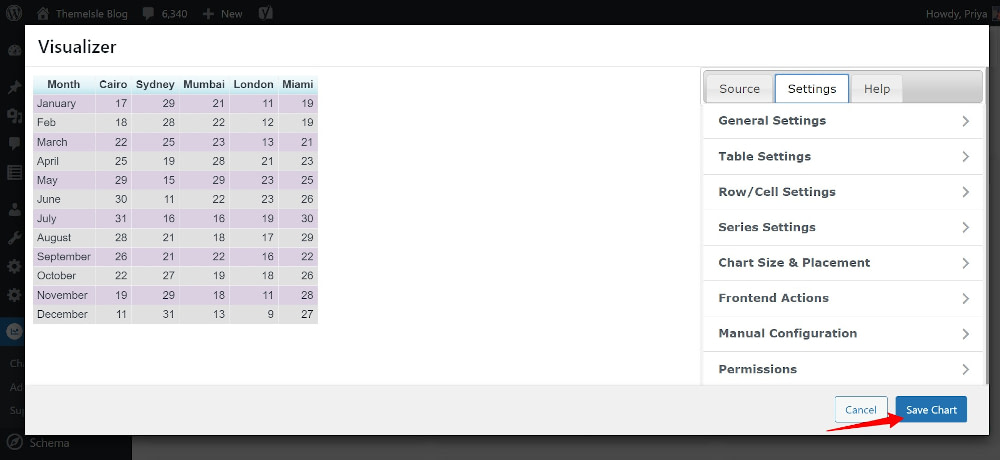
5. Configure sus estilos/configuraciones de gráfico
Con sus datos en Visualizer, continúe para personalizar su tabla haciendo clic en la pestaña Configuración :

Como puede ver, hay muchas cosas que puede cambiar aquí para personalizar su tabla para que coincida con su sitio web o marca:

En Configuración general , puede dar un título y una descripción a su gráfico, guardarlo como una imagen en su biblioteca de medios y habilitar la carga diferida.
Pase a Configuración de la tabla para hacer que su tabla responda, paginarla, congelar el encabezado y el pie de página, habilitar la clasificación y el desplazamiento horizontal, y establecer la altura de la tabla y el número de filas por página.
Eso no es todo: puede personalizar el color, el texto y el fondo de las filas, columnas y celdas. Por último, puede permitir que los visitantes impriman o copien el gráfico en el portapapeles, o descarguen el gráfico como un archivo CSV o Excel habilitando estas acciones de interfaz. Si es un usuario Pro, también puede restringir el acceso a los gráficos en WordPress personalizando los permisos.
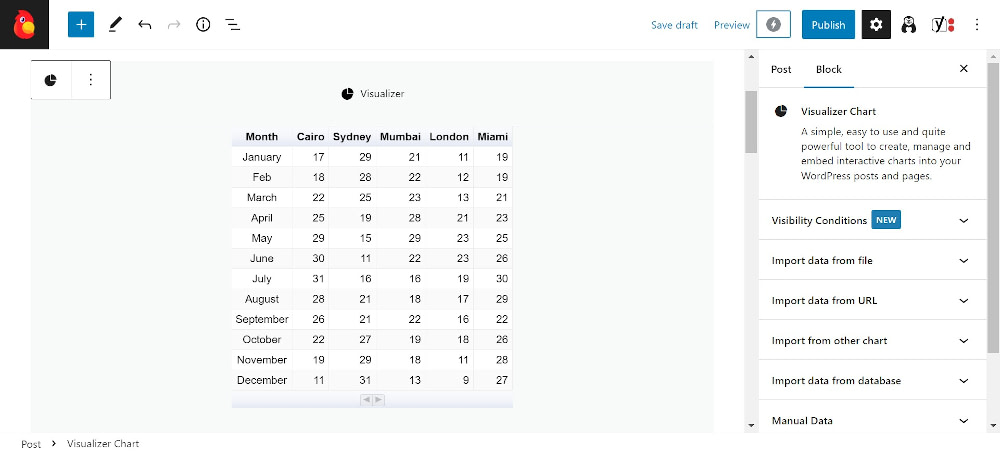
Una vez que haya terminado de personalizar el gráfico, haga clic en Guardar gráfico . Así es como aparece mi gráfico en el editor de bloques:

Y, así es como aparece en la pestaña Vista previa:
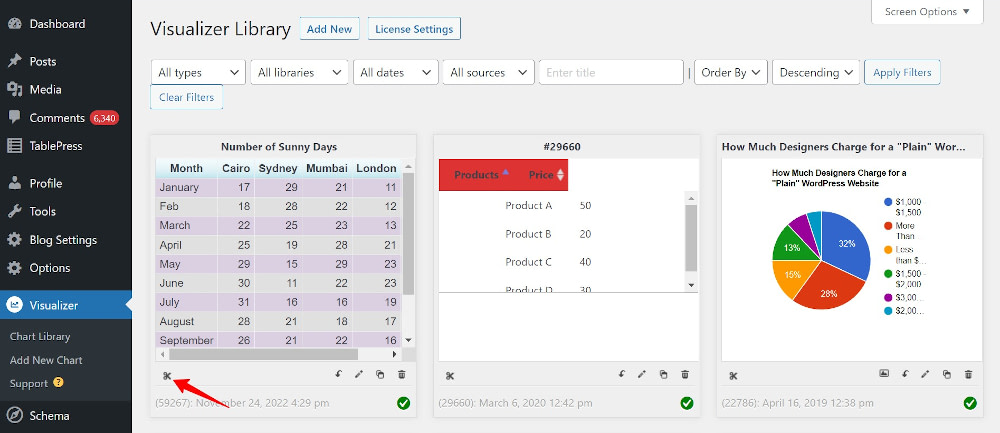
6. Incrusta tu gráfico
Con el gráfico guardado en el Visualizador, puede reutilizarlo libremente pegando el código abreviado en cualquier lugar que desee. También puede editar, clonar, exportar o desechar el gráfico:

Repita estos pasos para crear gráficos adicionales
Siguiendo los mismos pasos, también puede crear un gráfico circular o de anillos (o todos los demás tipos de gráficos). Para este propósito, en el Paso 3, seleccione Gráfico circular (en lugar de Tabla) y proceda de manera similar:

El archivo CSV de la fuente de datos se ha modificado para mostrar la cantidad de días soleados de una sola ciudad, ya que el gráfico circular se visualiza en porcentajes.
A continuación se muestra un ejemplo en vivo del gráfico circular recién creado. Intente pasar el cursor sobre las secciones individuales del gráfico; revela detalles del porcentaje de días que representa:
Habiendo creado dos tipos de gráficos, ahora puede ver lo fácil que es crear diferentes tipos de gráficos en WordPress con Visualizer y cómo puede usarlo para visualizar datos y transmitir un punto de manera efectiva.
Comienza a crear gráficos en WordPress hoy
La creación de gráficos en WordPress es una excelente manera de transmitir datos en una forma fácil de entender.
Puede ser de gran utilidad para los sitios web que usan datos para transmitir historias, monitorear resultados o identificar tendencias. Brinda una descripción general rápida de la situación que cubre, lo que ayuda a los lectores a consumir datos en un formato fácilmente digerible.
Cualquier industria o sitio web que trate con datos (clínicos, administrativos, bancarios, financieros, laborales, de recursos humanos, estudios de investigación, educación) puede usar cuadros y gráficos para facilitarles las cosas a ellos mismos y a sus lectores.
Si está listo para comenzar, instale el complemento Visualizer hoy.
¿Aún tienes dudas sobre cómo crear gráficos en WordPress? ¡Cuéntanos en los comentarios!
