Cómo construir e implementar una aplicación de clonación de ChatGPT con React y OpenAI API
Publicado: 2023-03-13A medida que crece el uso de chatbots y asistentes virtuales, muchas empresas y desarrolladores buscan formas de crear sus propios chatbots con tecnología de IA. ChatGPT es uno de esos chatbots, creado por OpenAI, que es capaz de entablar conversaciones similares a las humanas y responder una amplia gama de preguntas.
Lo que vas a construir
En este tutorial, aprenderá a crear una aplicación de clonación de ChatGPT utilizando React y la API de OpenAI. Si desea probar suerte en un proyecto divertido y atractivo durante el fin de semana, esta es una gran oportunidad para sumergirse en React y OpenAI.
También aprenderá a implementar directamente desde su repositorio de GitHub a la plataforma de alojamiento de aplicaciones de Kinsta, que proporciona un dominio .kinsta.app gratuito para que su proyecto se active rápidamente. Y con la prueba gratuita de Kinsta y el Hobby Tier, puede comenzar fácilmente sin costo alguno.
Aquí hay una demostración en vivo de la aplicación de clonación de ChatGPT.

Si desea inspeccionar este proyecto más de cerca, puede acceder a su repositorio de GitHub.
Alternativamente, también puede clonar el proyecto de inicio de la aplicación React, que viene con elementos fundamentales como estilos, enlace CDN de Font Awesome, paquete OpenAI y estructura básica, para ayudarlo a comenzar.
Requisitos/Requisitos previos
Este tutorial está diseñado para ser una experiencia de "seguimiento". Por lo tanto, se recomienda que tenga lo siguiente para codificar con facilidad:
- Comprensión fundamental de HTML, CSS y JavaScript
- Un poco de familiaridad con React
- Node.js y npm (Node Package Manager) o yarn instalados en su computadora
¿Qué es la API de OpenAI?
La API de OpenAI es una plataforma basada en la nube que otorga a los desarrolladores acceso a los modelos de lenguaje de OpenAI, como GPT-3, a través de una API. Permite a los desarrolladores agregar funciones de procesamiento de lenguaje natural como finalización de texto, análisis de opiniones, resumen y traducción a sus aplicaciones sin desarrollar ni entrenar sus modelos.
Para usar la API de OpenAI, los desarrolladores deben crear una cuenta en el sitio web de OpenAI y obtener una clave de API. La clave de API se utiliza para autenticar las solicitudes de API y realizar un seguimiento del uso.
Una vez que se obtiene la clave de API, los desarrolladores pueden usar la API para enviar texto al modelo de lenguaje y recibir respuestas.
¿Por qué reaccionar?
React es una biblioteca de JavaScript popular para crear interfaces de usuario. Según la encuesta de desarrolladores de Stack Overflow de 2022, es la segunda tecnología web más utilizada, con un 42,62 % de la cuota de mercado.
React permite a los desarrolladores crear componentes declarativos que representan diferentes partes de la interfaz de usuario. Estos componentes se definen mediante una sintaxis llamada JSX, que es una combinación de JavaScript y HTML.
Gracias a su gran ecosistema de bibliotecas y kits de componentes, los desarrolladores pueden trabajar fácilmente con API e integrarlas, como la API de OpenAI, para crear interfaces de chat complejas y eso es lo que lo convierte en una excelente opción para crear una aplicación de clonación de ChatGPT.
Cómo configurar su entorno de desarrollo React
La mejor manera de instalar React o crear un proyecto React es instalarlo con create-react-app. Un requisito previo es tener Node.js instalado en su máquina. Para confirmar que tiene Node instalado, ejecute el siguiente comando en su terminal.
node -v Si muestra una versión, entonces existe. Para usar npx, deberá asegurarse de que la versión de su nodo no sea inferior a v14.0.0 y su versión de NPM no sea inferior a v5.6; de lo contrario, es posible que deba actualizarlo ejecutando npm update -g . Una vez que haya descubierto npm, ahora puede configurar un proyecto React ejecutando el siguiente comando:
npx create-react-app chatgpt-cloneNota: "chatgpt-clone" es el nombre de la aplicación que estamos creando, pero puede cambiarlo por el nombre que desee.
El proceso de instalación puede tardar unos minutos. Una vez que tenga éxito, puede navegar al directorio e instalar el paquete OpenAI de Node.js, que proporciona un acceso conveniente a la API de OpenAI desde Node.js usando el siguiente comando:
npm install openai Ahora puede ejecutar npm start para ver su aplicación en vivo en localhost:3000 .
Cuando se crea un proyecto de React usando el comando create-react-app , crea automáticamente una estructura de carpetas. La carpeta principal que le preocupa es la carpeta src , que es donde se lleva a cabo el desarrollo. Esta carpeta contiene muchos archivos de forma predeterminada, pero solo debe preocuparse por los archivos App.js , index.js e index.css .
- App.js : el archivo App.js es el componente principal de una aplicación React. Por lo general, representa el componente de nivel superior que representa todos los demás componentes de la aplicación.
- index.js : este archivo es el punto de entrada de su aplicación React. Es el primer archivo que se carga cuando se abre la aplicación y es responsable de representar el componente App.js en el navegador.
- index.css : este archivo es responsable de definir el estilo y el diseño general de su aplicación React.
Cómo construir un clon de ChatGPT con React y OpenAI API
La aplicación de clonación de ChatGPT constará de dos componentes para que la aplicación sea más fácil de entender y mantener. Estos dos componentes son:
- Sección de formulario : este componente incluye un campo de área de texto y un botón para que los usuarios interactúen con el chatbot.
- Sección de respuesta : las preguntas y las respuestas correspondientes se almacenarán en una matriz y se mostrarán en esta sección. Recorrerá la matriz cronológicamente, mostrando primero la más reciente.
Configuración de la aplicación de clonación de ChatGPT
En este tutorial, comencemos por construir primero la interfaz de la aplicación y luego podrá implementar la funcionalidad para que su aplicación interactúe con la API de OpenAI. Comience creando los dos componentes que usará en este tutorial. Para una organización adecuada, creará una carpeta de componentes en la carpeta src donde se almacenarán todos los componentes.
El componente de sección de formulario
Este es un formulario simple que consta de un textarea y un button de envío.
// components/FormSection.jsx const FormSection = () => { return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." ></textarea> <button className="btn"> Generate Response </button> </div> ) } export default FormSection;Así es como se espera que se vea el formulario cuando lo importa a su archivo App.js :

El componente de la sección de respuesta
Esta sección es donde se mostrarán todas las preguntas y respuestas. Así es como se verá esta sección cuando también la importes a tu archivo App.js.

Obtendrá estas preguntas y respuestas de una matriz y bucle para que su código sea más fácil de leer y mantener.
// components/AnswerSection.jsx const AnswerSection = () => { return ( <> <hr className="hr-line" /> <div className="answer-container"> <div className="answer-section"> <p className="question">Who is the founder of OpenAi?</p> <p className="answer">OpenAI was founded in December 2015 by Elon Musk, Sam Altman, Greg Brockman, Ilya Sutskever, Wojciech Zaremba, and John Schulman.</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> </div> </> ) } export default AnswerSection;La página de inicio
Ahora tiene ambos componentes creados, pero no aparecerá nada cuando ejecute su aplicación porque necesita importarlos a su archivo App.js. Para esta aplicación, no implementará ninguna forma de enrutamiento, lo que significa que el archivo App.js servirá como componente/página de inicio de su aplicación.
Puede agregar algo de contenido, como el título y la descripción de su aplicación, antes de importar los componentes.
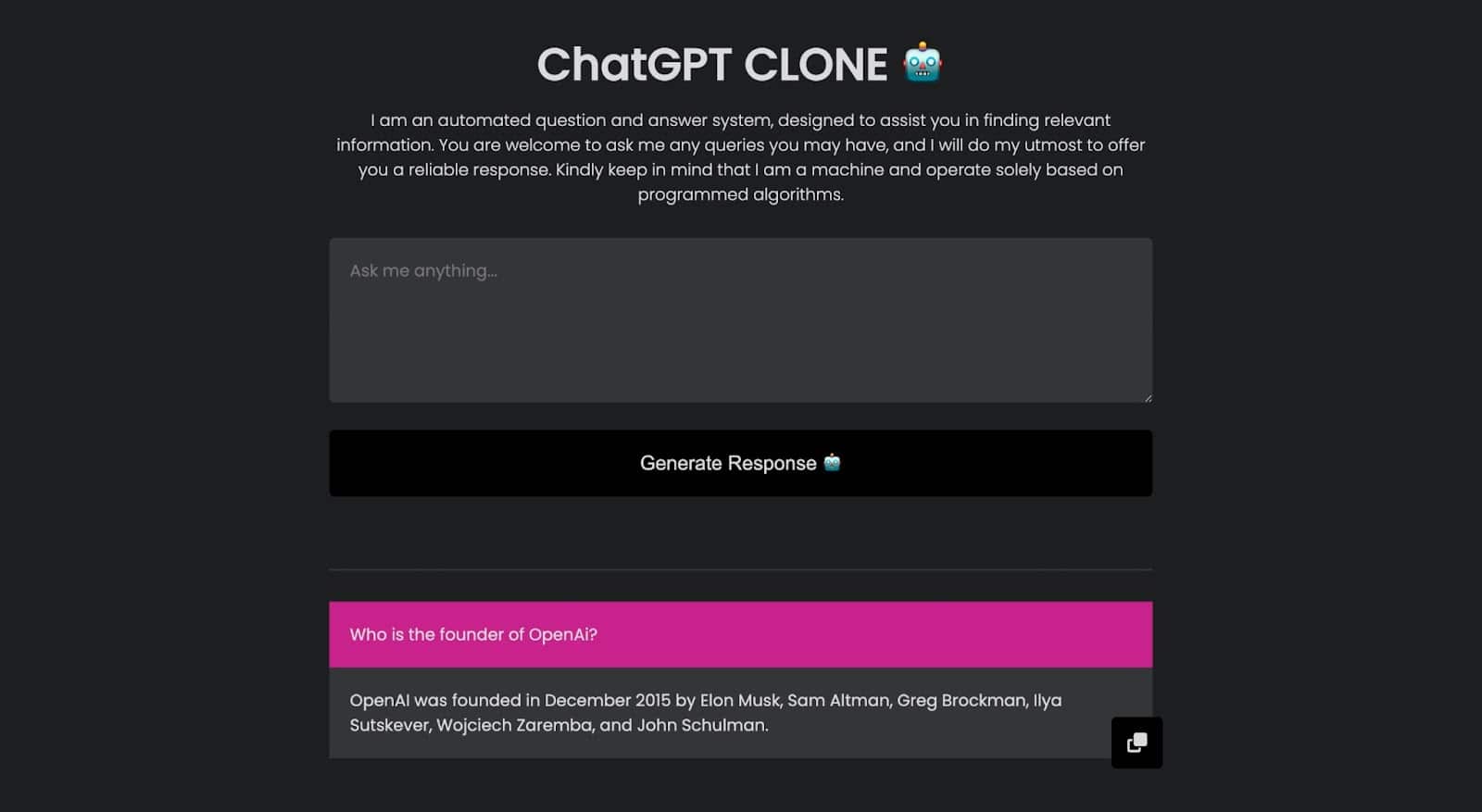
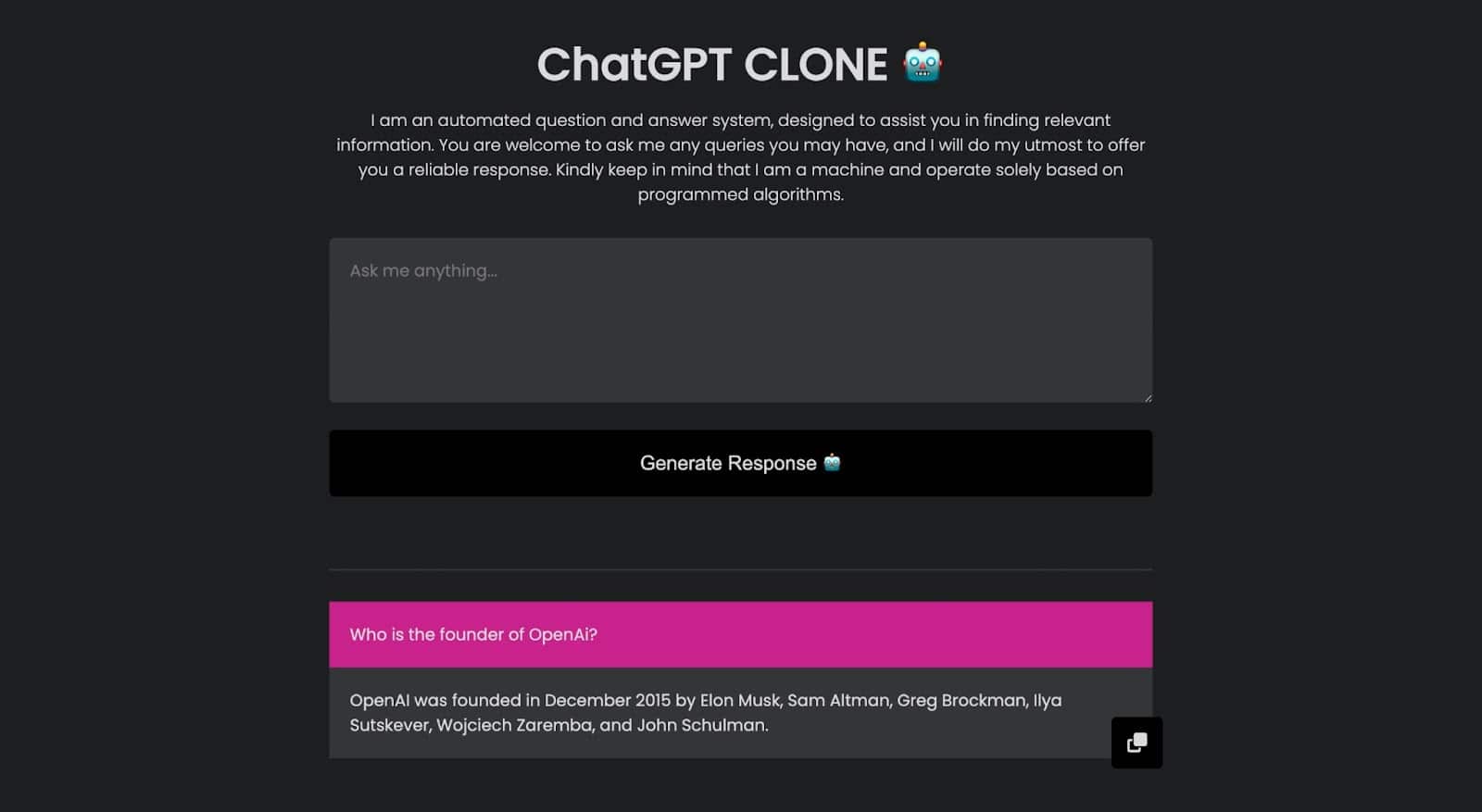
// App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection /> <AnswerSection /> </div> ); }; export default App;En el código anterior, los dos componentes se importan y agregan a la aplicación. Cuando ejecute su aplicación, así es como se verá su aplicación:

Agregar funcionalidad e integrar la API de OpenAI
Ahora tiene la interfaz de usuario de su aplicación. El siguiente paso es hacer que la aplicación sea funcional para que pueda interactuar con la API de OpenAI y obtener respuestas. Primero, debe obtener el valor de su formulario cuando lo envíe porque se utilizará para consultar la API de OpenAI.
Obtener datos del formulario
En React, la mejor manera de almacenar y actualizar datos es usar estados. En los componentes funcionales, el gancho useState() se usa para trabajar con estados. Puede crear un estado, asignar el valor de su formulario al estado y actualizarlo cada vez que cambie su valor. Comencemos importando el gancho useState() en el componente FormSection.jsx y luego creando un estado para almacenar y actualizar newQuestions .
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( // Form to submit a new question ) } export default FormSection; A continuación, puede asignar el valor del campo de textarea al estado y crear un evento onChange() para actualizar el estado cada vez que cambie el valor de entrada:
<textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> Finalmente, puede crear un evento onClick() , para cargar una función cada vez que se haga clic en el botón Enviar. Este método se creará en el archivo App.js y se pasará como accesorios al componente FormSection.jsx con los valores newQuestion y setNewQuestion como argumentos.
<button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button>Ahora ha creado un estado para almacenar y actualizar el valor del formulario, agregó un método que se pasa como accesorios del archivo App.js y manejó el evento de clic. Así es como se verá el código final:
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> <button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button> </div> ) } export default FormSection; El siguiente paso será crear un método en el archivo App.js para manejar todo el proceso de interacción con la API de OpenAI.
Interactuando con la API de OpenAI
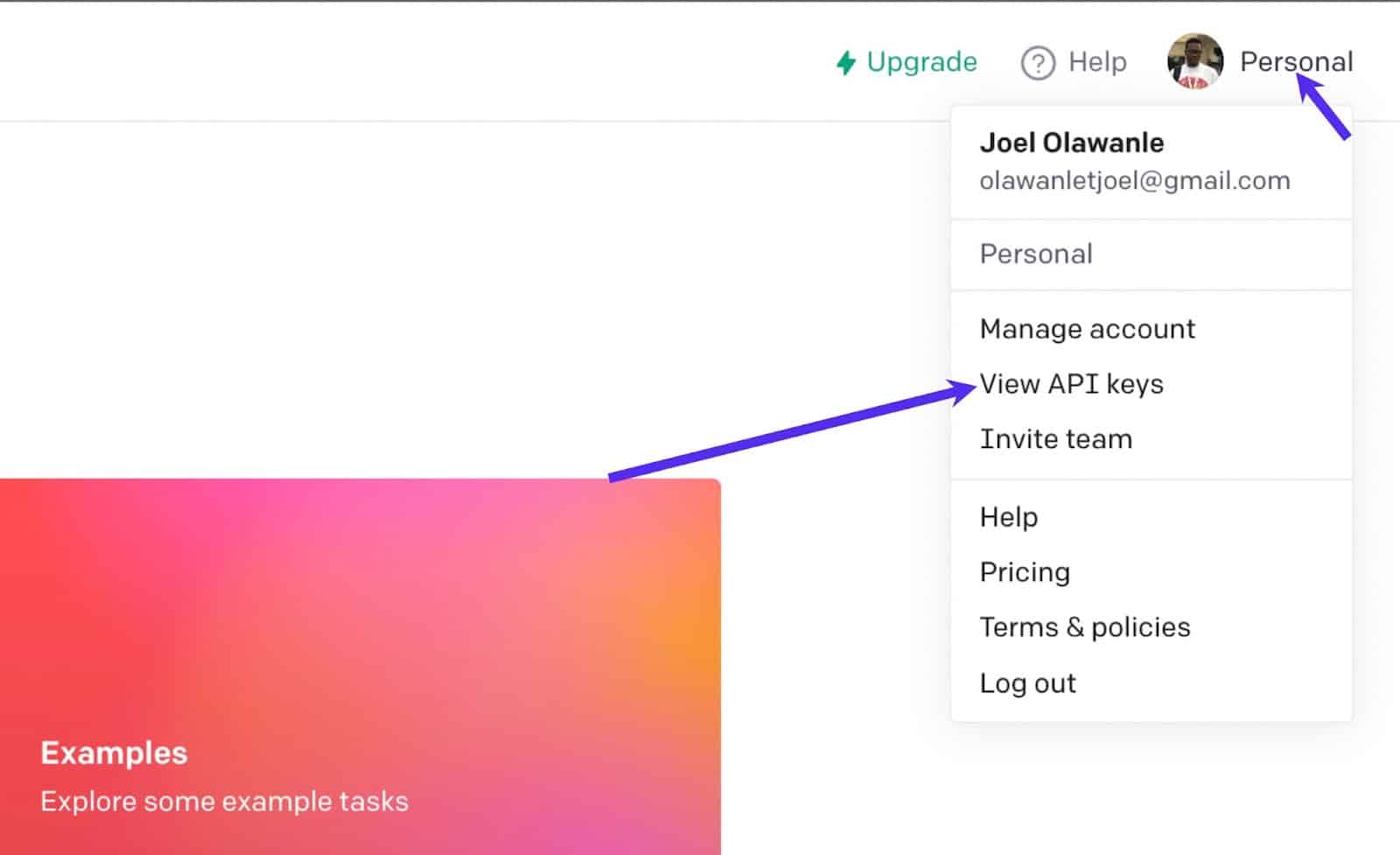
Para interactuar con la API de OpenAI y obtener claves de API en una aplicación React, debe crear una cuenta de API de OpenAI. Puede registrarse para obtener una cuenta en el sitio web de OpenAI utilizando su cuenta de Google o correo electrónico. Para generar una clave API, haga clic en Personal en la esquina superior derecha del sitio web; aparecerán algunas opciones; haga clic en Ver claves API .


Haga clic en el botón Crear nueva clave secreta , copie la clave en algún lugar como lo usaría en esta aplicación para interactuar con OpenAI. Ahora puede proceder a inicializar OpenAI importando el paquete openai (que ya instaló) junto con el método de configuración. Luego cree una configuración con su clave generada y utilícela para inicializar OpenAI.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); return ( // Render FormSection and AnswerSection ); }; export default App; En el código anterior, la clave API de OpenAI se almacena como una variable de entorno en el archivo .env . Puede crear un archivo .env en la carpeta raíz de su aplicación y almacenar la clave en la variable REACT_APP_OPENAI_API_KEY .
// .env REACT_APP_OPENAI_API_KEY = sk-xxxxxxxxxx… Ahora puede proceder a crear el método generateResponse en el archivo App.js y pasar los dos parámetros esperados del formulario que ya creó para manejar la solicitud y obtener una respuesta de la API.
// src/App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const generateResponse = (newQuestion, setNewQuestion) => { // Set up OpenAI API and handle response }; return ( // Render FormSection and AnswerSection ); }; export default App; Ahora puede enviar una solicitud a la API de OpenAI. La API de OpenAI puede realizar muchas operaciones, como preguntas y respuestas (Q&A), corrección gramatical, traducción y mucho más. Para cada una de estas operaciones, las opciones son diferentes. Por ejemplo, el valor del motor para Q&A es text-davinci-00 , mientras que para SQL translate es code-davinci-002 . No dude en consultar la documentación de ejemplo de OpenAI para ver los diversos ejemplos y sus opciones.
Para este tutorial, estamos trabajando solo con las preguntas y respuestas, así es como se ve la opción:
{ model: "text-davinci-003", prompt: "Who is Obama?", temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ["\"], }Nota: Cambié el valor de solicitud.
El indicador es la pregunta que se envía desde el formulario. Esto significa que deberá recibirlo de la entrada del formulario que está pasando al método generateResponse como parámetro. Para hacer esto, definirá las opciones y luego usará el operador de propagación para crear una opción completa que incluya el aviso:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; }; return ( // Render FormSection and AnswerSection ); }; export default App; En este punto, lo que queda es enviar una solicitud a través del método createCompletion a OpenAI para obtener una respuesta.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); console.log(response.data.choices[0].text); }; return ( // Render FormSection and AnswerSection ); }; export default App;En el código anterior, el texto de la respuesta se mostrará en su consola. Siéntase libre de probar su aplicación haciendo cualquier pregunta. El paso final sería crear un estado que contenga la matriz de preguntas y respuestas y luego enviar esta matriz como accesorio al componente AnswerSection . Así es como se verá el código final de App.js :
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); if (response.data.choices) { setStoredValues([ { question: newQuestion, answer: response.data.choices[0].text, }, ...storedValues, ]); setNewQuestion(''); } }; return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection generateResponse={generateResponse} /> <AnswerSection storedValues={storedValues} /> </div> ); }; export default App; Ahora puede editar el componente AnswerSection , para que reciba el valor de accesorios de App.js y use el método JavaScript Map() para mirar a través de la matriz storedValues :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection; Cuando ejecute su aplicación y la pruebe haciendo preguntas, la respuesta se mostrará a continuación. Pero notará que el botón de copiar no funciona. Deberá agregar un evento onClick() al botón, de modo que active un método para manejar la funcionalidad. Puede usar el método navigator.clipboard.writeText() para manejar la funcionalidad. Así es como se verá ahora el componente AnswerSection :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { const copyText = (text) => { navigator.clipboard.writeText(text); }; return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon" onClick={() => copyText(value.answer)} > <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection;Cuando ejecute su aplicación, su aplicación de clonación de ChatGPT funcionará perfectamente. Ahora puede implementar su aplicación para acceder a ella en línea y compartirla con amigos.
Cómo implementar su aplicación React en Kinsta
No es suficiente construir esta aplicación y dejarla en sus computadoras locales. Querrás compartirlo en línea, para que otros puedan acceder a él. Veamos cómo hacer esto usando GitHub y Kinsta.
Envía tu código a GitHub
Para enviar su código a GitHub, puede usar los comandos de Git, que es una forma confiable y eficiente de administrar cambios de código, colaborar en proyectos y mantener el historial de versiones.
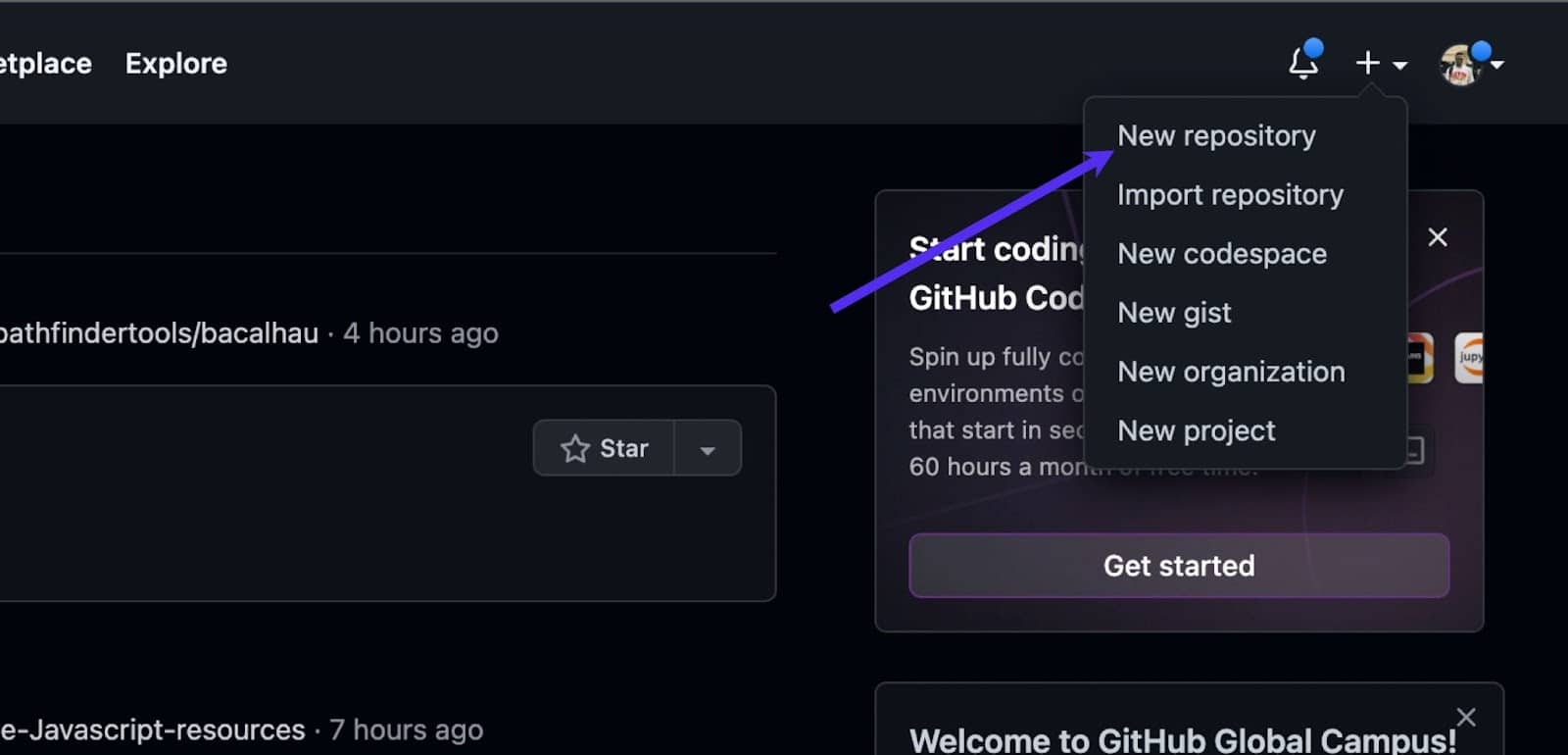
El primer paso para enviar sus códigos será crear un nuevo repositorio iniciando sesión en su cuenta de GitHub, haciendo clic en el botón + en la esquina superior derecha de la pantalla y seleccionando Nuevo repositorio en el menú desplegable.

Asigne un nombre a su repositorio, agregue una descripción (opcional) y elija si desea que sea público o privado. Haga clic en Crear repositorio para crearlo.
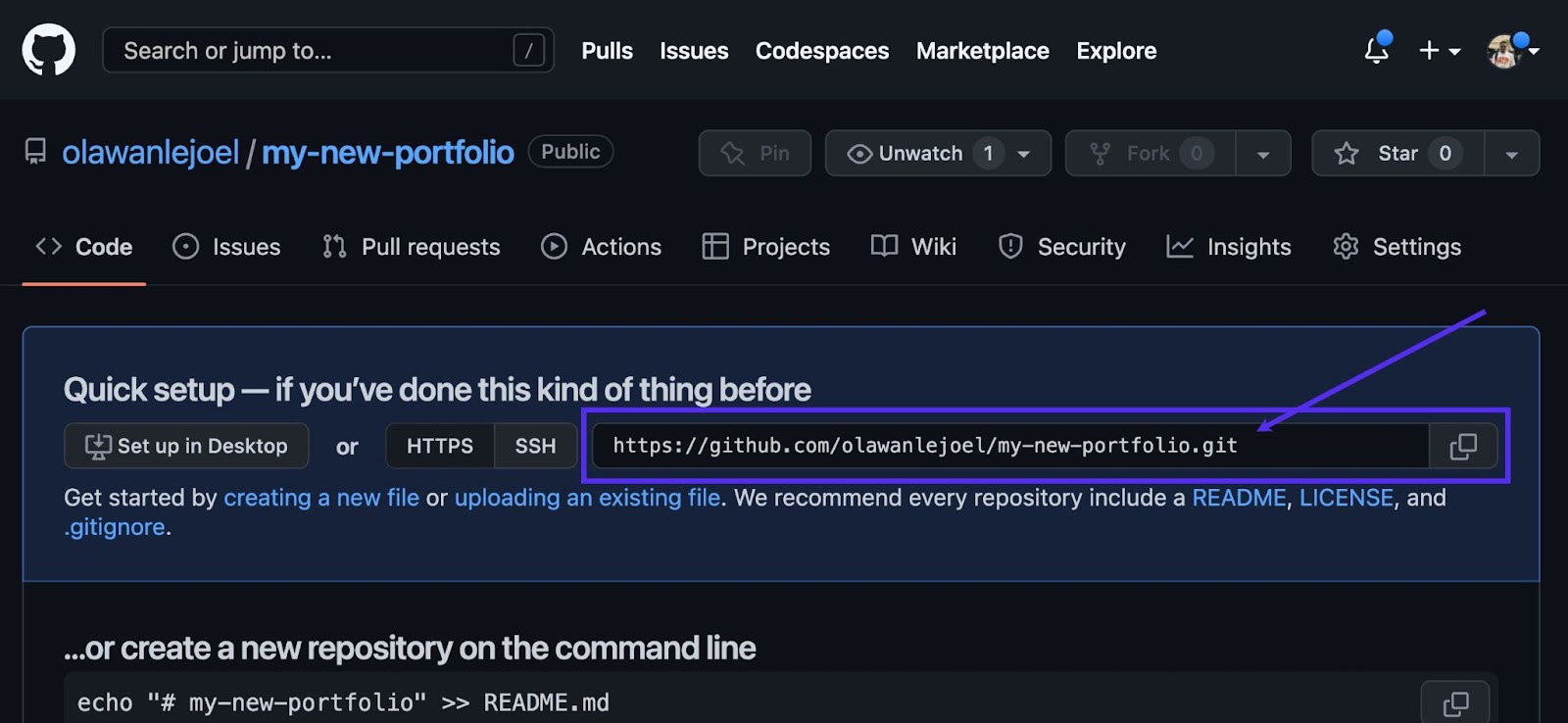
Una vez que se crea su repositorio, asegúrese de obtener la URL del repositorio de la página principal de su repositorio, que necesitará para enviar su código a GitHub.

Abra su terminal o símbolo del sistema y navegue hasta el directorio que contiene su proyecto. Ejecute los siguientes comandos uno por uno para enviar su código a su repositorio de GitHub:
git init git add . git commit -m "my first commit" git remote add origin [repository URL] git push -u origin master git init inicializa un repositorio Git local, git add . agrega todos los archivos en el directorio actual y sus subdirectorios al nuevo repositorio de Git. git commit -m "my first commit" confirma los cambios en el repositorio con un breve mensaje. git remote add origin [repository URL] establece la URL del repositorio como el repositorio remoto y git push -u origin master envía el código al repositorio remoto (origen) en la rama principal.
Implemente su aplicación ChatGPT Clone React en Kinsta
Para implementar su repositorio en Kinsta, siga estos pasos:
- Inicie sesión o cree su cuenta de Kinsta en el panel de My Kinsta.
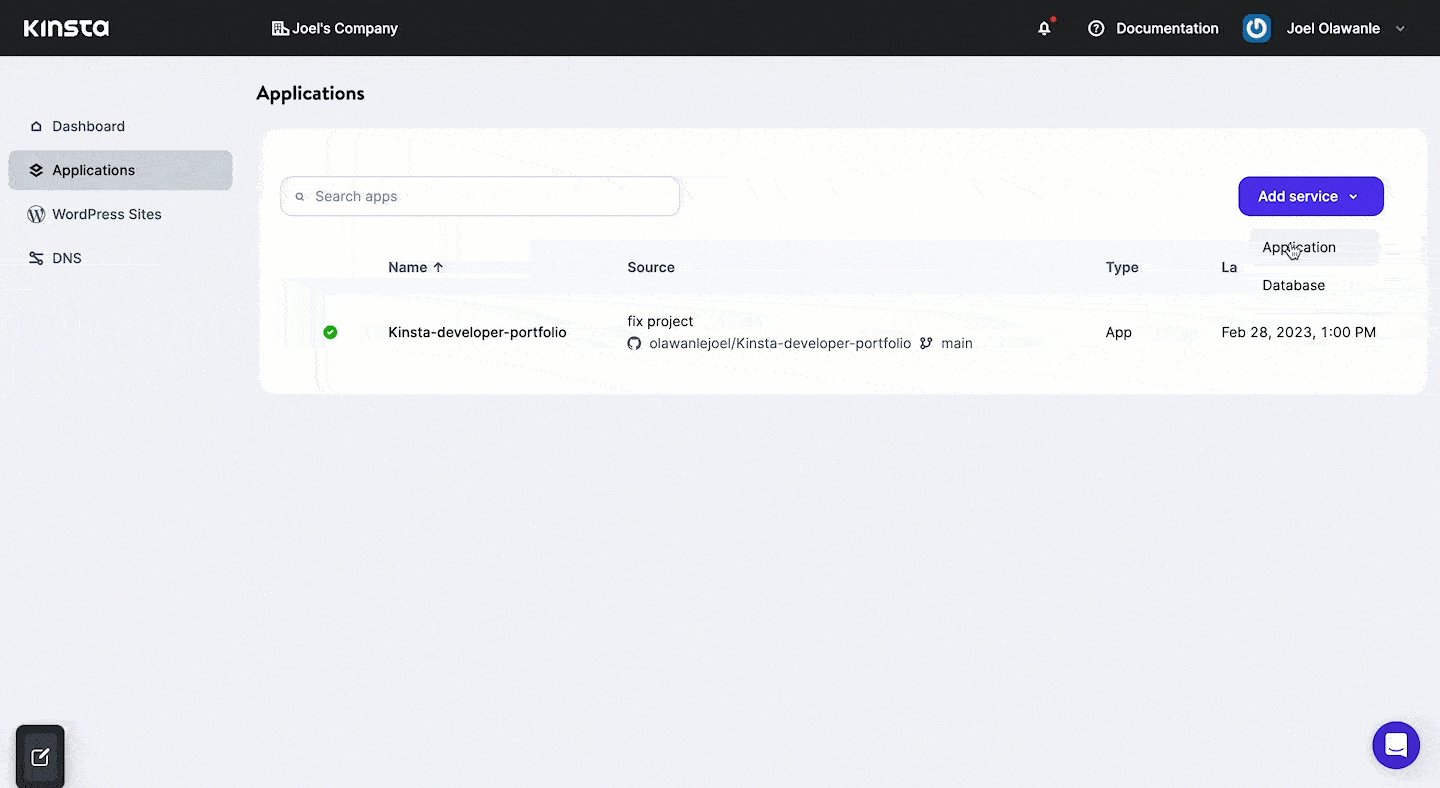
- Haga clic en Aplicaciones en la barra lateral izquierda y luego haga clic en Agregar servicio .
- Seleccione Aplicación en el menú desplegable para implementar una aplicación React en Kinsta.
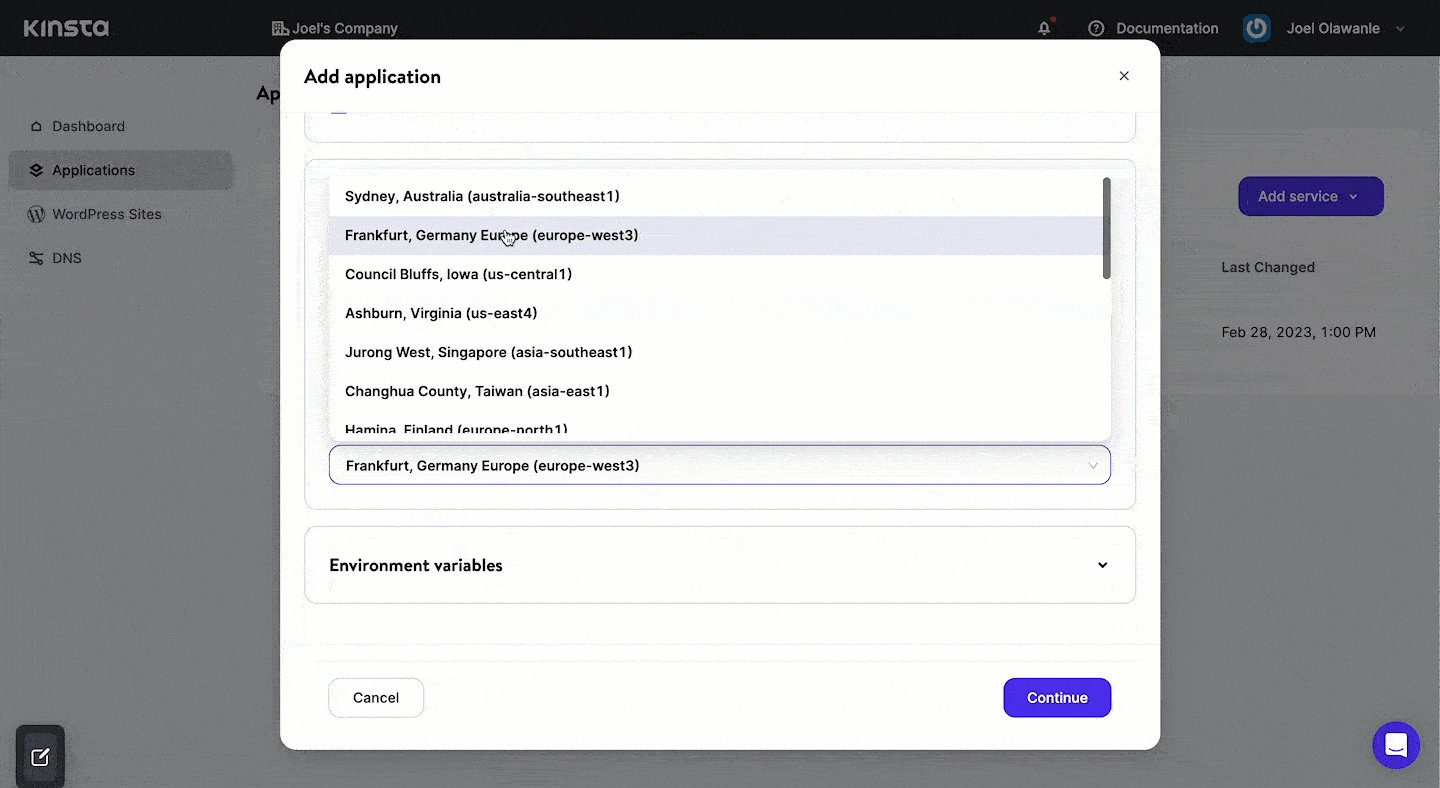
- Seleccione el repositorio que desea implementar desde el modal que aparece. Si tiene varias sucursales, puede elegir la que desea implementar y asignar un nombre a la aplicación. Seleccione una ubicación de centro de datos entre los 25 disponibles y Kinsta detectará automáticamente un comando de inicio.
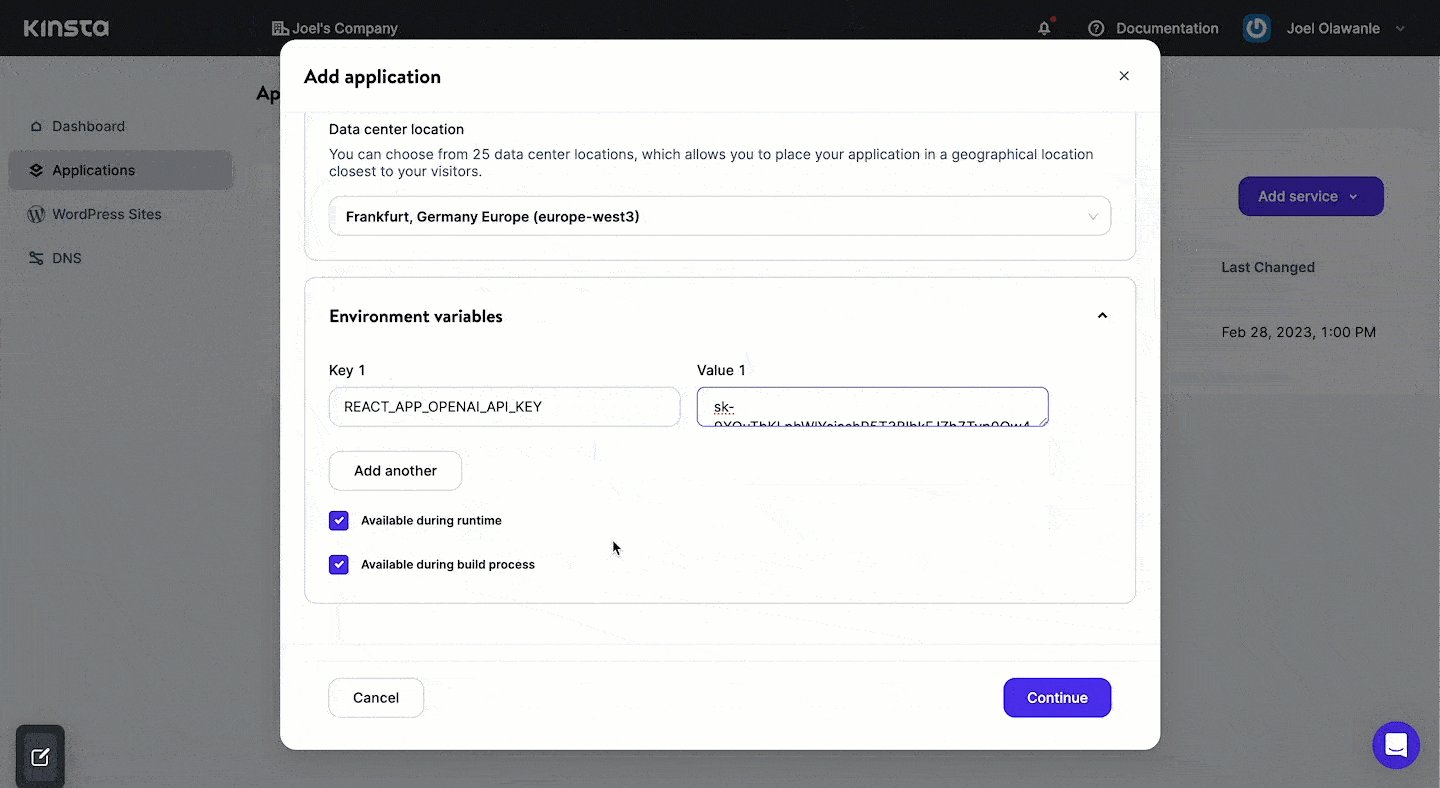
- Finalmente, no es seguro enviar claves API a hosts públicos como GitHub, se agregó como una variable de entorno localmente. Al hospedar, también puede agregarlo como una variable de entorno usando el mismo nombre de variable y la clave como su valor.

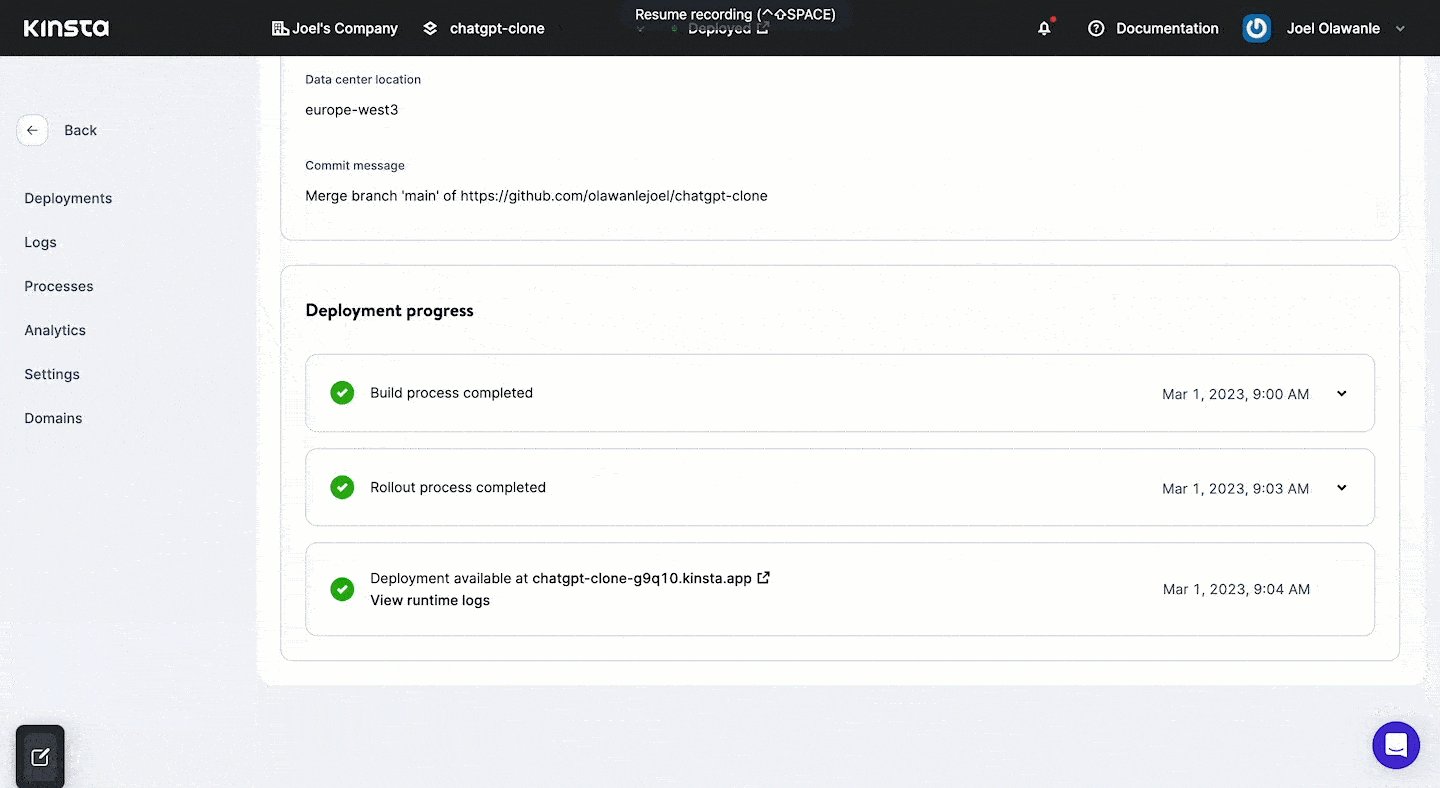
Su aplicación comenzará a implementarse y, en unos minutos, se proporcionará un enlace para acceder a la versión implementada de su aplicación. En este caso, esto es https://chatgpt-clone-g9q10.kinsta.app/ Nota: puede habilitar la implementación automática, por lo que Kinsta volverá a implementar su aplicación cada vez que cambie su base de código y la envíe a GitHub.
Resumen
La API de OpenAI se puede utilizar para crear una amplia gama de aplicaciones potenciales, desde atención al cliente y asistentes personales hasta traducción de idiomas y creación de contenido.
En este tutorial, ha aprendido a crear una aplicación de clonación de ChatGPT con React y OpenAI. Puede integrar esta aplicación/característica en otras aplicaciones para proporcionar a los usuarios experiencias de conversación similares a las humanas.
Hay más sobre lo que se puede hacer con la API de OpenAI y cómo mejorar esta aplicación de clonación. Por ejemplo, puede implementar el almacenamiento local para que las preguntas y respuestas anteriores no desaparezcan incluso después de actualizar su navegador.
Con la prueba gratuita de Kinsta y el nivel Hobby, puede comenzar fácilmente sin ningún costo en nuestro alojamiento de aplicaciones. Entonces, ¿por qué no intentarlo y ver qué puedes crear?
Comparta su proyecto y experiencias en el comentario a continuación.
