Cómo verificar si las cookies o JavaScript están habilitados en el sitio de WordPress
Publicado: 2023-04-20¿Alguna vez te has preguntado si tu sitio de WordPress está usando cookies o JavaScript? Tal vez le preocupe el impacto que tienen en el rendimiento o la seguridad de su sitio web.
En esta publicación de blog, le mostraremos cómo verificar si las cookies o JavaScript están habilitados en su sitio de WordPress para que pueda garantizar su funcionamiento óptimo.
Las cookies y JavaScript son elementos esenciales de cualquier sitio web, pero también pueden ser una fuente potencial de vulnerabilidades si no se gestionan correctamente.
Según W3Techs, a partir de septiembre de 2023, el 96,4 % de todos los sitios web usan JavaScript y el 66,2 % de esos sitios usan cookies. Con una prevalencia tan alta, es crucial comprender cómo funcionan estas herramientas y si están activas en su sitio de WordPress.
En este artículo, proporcionaremos instrucciones paso a paso sobre cómo verificar si las cookies o JavaScript están habilitados en su sitio de WordPress.
Cubriremos los conceptos básicos de qué son las cookies y JavaScript, su importancia en el desarrollo web y cómo garantizar que estén habilitados correctamente para una funcionalidad óptima del sitio.
¡Entonces empecemos!
¿Por qué los usuarios deshabilitan JavaScript o las cookies en el navegador?
Algunas personas no quieren JavaScript en sus navegadores o cookies en sus dispositivos por una variedad de razones. Esto es lo que suelen hacer los usuarios para deshabilitar JavaScript y las cookies: algunas personas solo quieren privacidad, otras solo quieren guardar sus datos o mejorar el rendimiento, y algunas solo quieren robar su contenido.
1. Seguridad del sitio: JavaScript también se puede usar para insertar código malicioso en los sitios web, lo que plantea la posibilidad de comprometer su información confidencial, por lo que es una buena idea deshabilitarlo.
2. Robo de contenido: Muchos complementos de protección utilizan JavaScript para proteger el contenido del sitio web. Los usuarios que quieren robar contenido deshabilitan JavaScript, para que puedan encontrar una escapatoria para usar su contenido sin su permiso.
3. Privacidad: el código JavaScript puede rastrear las actividades de los usuarios en varios sitios web. Deshabilitarlo asegura que nadie pueda monitorear sus hábitos de navegación.
4. Rendimiento: deshabilitar JavaScript o las cookies puede mejorar el rendimiento al reducir el tiempo de carga de las páginas web. Esto puede beneficiar significativamente a aquellos con conexiones más lentas o aquellos que usan dispositivos más antiguos.
5. Uso de datos: Ciertos scripts y cookies pueden acumular grandes cantidades de datos con el tiempo, lo que reduce el espacio de almacenamiento disponible en su dispositivo. Deshabilitarlos puede liberar este espacio.
En última instancia, puede ser un desafío determinar por qué un usuario ha optado por deshabilitar funciones particulares en su navegador, pero comprender las diversas razones detrás de esta decisión puede ayudar a los propietarios de sitios a brindar un mejor servicio a sus visitantes.
¿Cómo verificar si JavaScript está deshabilitado en el sitio de WordPress?
Puede usar el código fuente para detectar si JavaScript está desactivado en su sitio web y explicar a los usuarios cómo pueden activarlo si está deshabilitado con algunas modificaciones en el código fuente.
Sin embargo, vale la pena mencionar que aunque este método puede no ser seguro, le indica al usuario que JavaScript no está habilitado de forma predeterminada en su computadora, que es información vital que debe divulgarse.
Si el navegador del usuario deshabilita JavaScript, puede usar WPShield Content Protector para proteger su contenido. Impide el acceso a su sitio si JavaScript está deshabilitado.
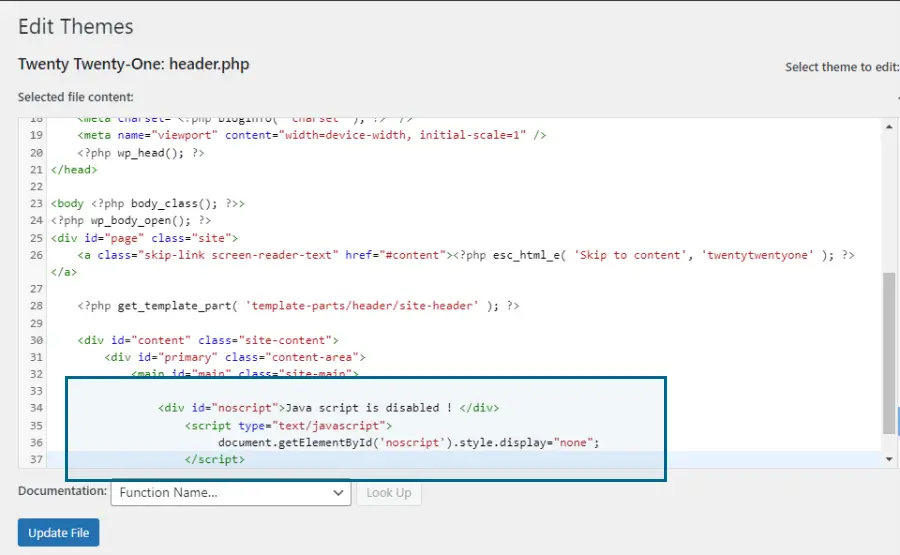
Este código debe agregarse donde desee que aparezca la advertencia.
Para agregar la advertencia, haga esto:
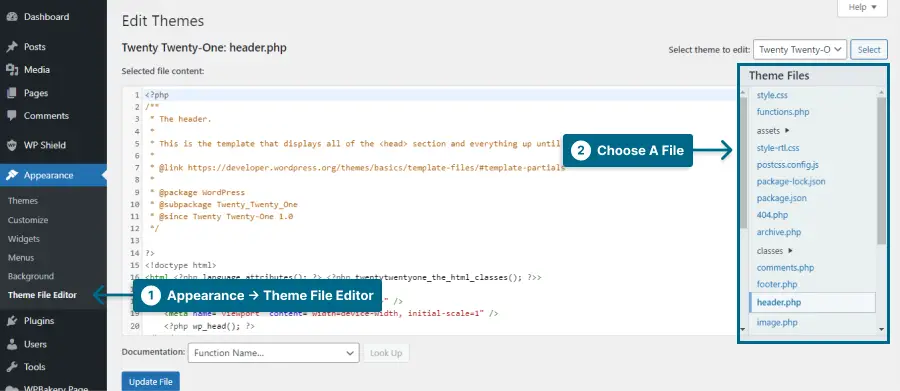
Paso 1: Vaya a Apariencia → Editor de archivos de temas .

Paso 2: en Archivos de tema , abra el archivo que desea editar. Puede agregar el código a header.php o footer.php , o en cualquier otro lugar donde desee mostrar el código.
Paso 3: Pegue el código y guarde los cambios.

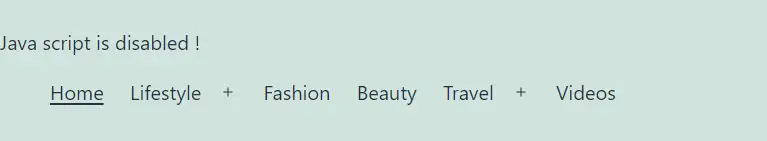
Así es como se ve la advertencia:

Cómo proteger la desactivación de JavaScript en su sitio de WordPress
Si desea proteger su sitio web de JavaScript deshabilitado, una forma sencilla sería usar un complemento de JavaScript.

Sugiero usar WPShield Content Protector , que ofrece protección completa contra JavaScript deshabilitado.
Para proteger su sitio web de JavaScript deshabilitado, haga lo siguiente:
Paso 1: Descarga WPShield Content Protector .
Paso 2: Instale el complemento desde Complementos → Agregar nuevo .
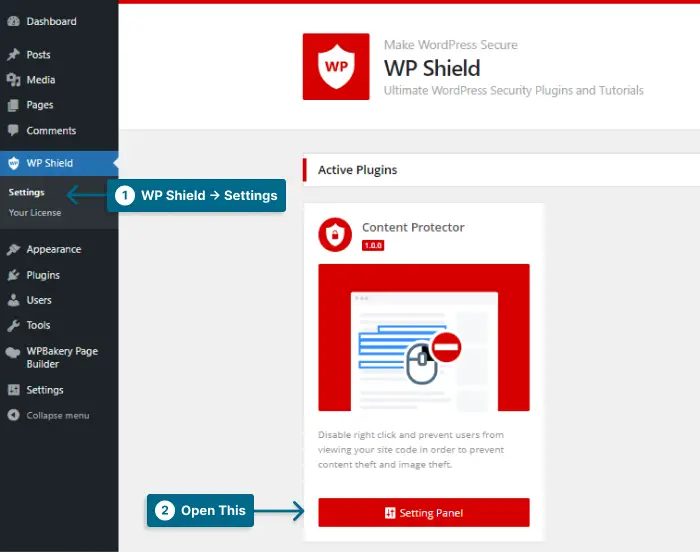
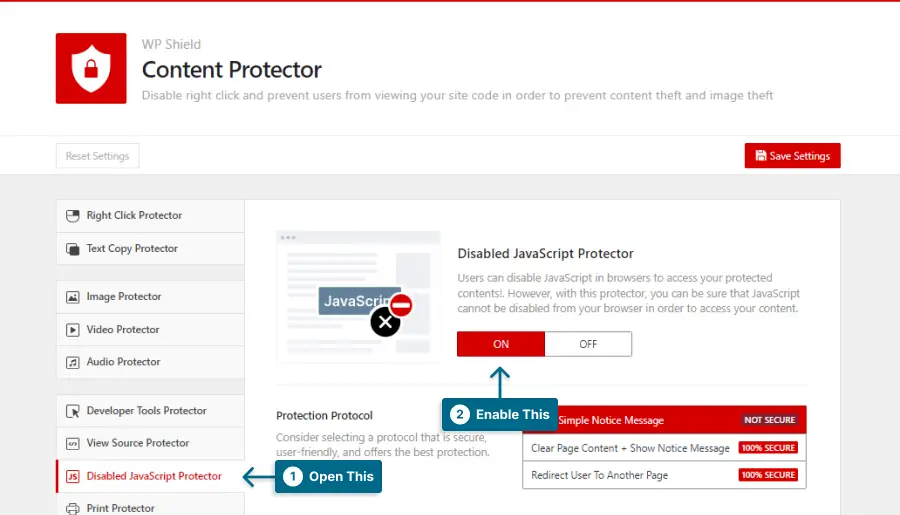
Paso 3: Vaya a WP Shield → Configuración y abra el Panel de configuración de Content Protector .

Paso 4: Visite el Protector de JavaScript deshabilitado y actívelo para que JavaScript esté protegido.

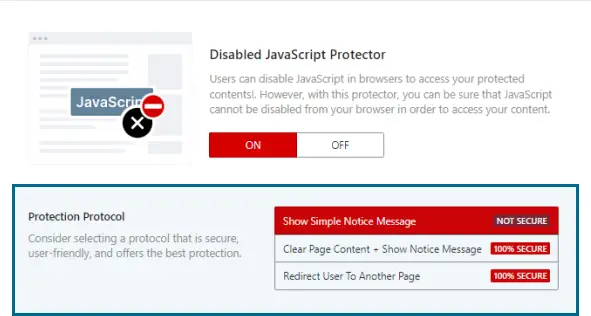
Paso 5: Este protector ofrece tres protocolos diferentes.

Elige el protocolo que más te convenga:
- Mostrar mensaje de notificación simple: este protocolo muestra un mensaje de notificación simple que le pide al usuario que habilite JavaScript para usar el sitio web.

- Borrar contenido de la página + Mostrar mensaje de aviso: este protocolo muestra un mensaje de notificación y borra el contenido del sitio web, lo que garantiza que el contenido de su sitio web sea seguro.

- Redirigir al usuario a otra página: puede elegir una página y, si JavaScript está deshabilitado en el sitio web del usuario, será redirigido a esa página.
Preguntas más frecuentes
Es importante verificar si las cookies o JavaScript están habilitados en un sitio de WordPress porque algunas funciones del sitio web pueden no funcionar correctamente sin ellas.
Por ejemplo, muchos complementos y temas dependen de JavaScript para funcionar correctamente, y las cookies se utilizan a menudo para el análisis de sitios web y la personalización del usuario.
Solo debe habilitar las cookies y JavaScript con precaución porque pueden tener algunas implicaciones de seguridad. Asegúrese de saber qué información se comparte con ellos. Mantener su navegador actualizado también es una buena idea para eliminar problemas de seguridad.
Por lo general, esto se puede hacer haciendo clic en el ícono de menú en la esquina superior derecha de la ventana del navegador y seleccionando 'Configuración'. Puede encontrar la opción etiquetada como 'Habilitar cookies y JavaScript'.
Puede haber situaciones en las que deshabilite las cookies o JavaScript en su navegador, lo que afectará negativamente su capacidad para navegar por algunos sitios web. Habilite ambos para obtener el máximo valor de su experiencia de navegación.
Conclusión
¡Gracias por tomarse el tiempo de leer este artículo! Hemos discutido verificar si las cookies o JavaScript están habilitados en un sitio de WordPress y qué pasos tomar si no lo están.
Si desea asegurarse de que su sitio web esté protegido contra JavaScript deshabilitado, puede usar WPShield Content Protector, que ofrece protección completa para todo su sitio web.
Gracias de nuevo por leer el artículo, le agradeceríamos mucho que nos hiciera saber si tiene alguna pregunta o problema con respecto a este artículo en la sección de comentarios.
Para aquellos de ustedes que buscan más tutoriales relacionados, consulten el blog de BetterStudio. Allí encontrará muchos artículos útiles que lo ayudarán a aprender más sobre el tema. Además de permanecer atentos a la página de Facebook y la cuenta de Twitter de BetterStudio para enterarse de lo que están publicando.
