¡Mira estas 12 tendencias de diseño web que suceden en 2022!
Publicado: 2022-07-01Actualmente hay más de dos mil millones de páginas web en Internet. En esta esfera digital altamente competitiva, es fundamental que utilice los consejos, las herramientas y las tendencias de diseño web correctos para que su sitio se destaque.
La combinación de las tendencias de diseño web con la última tecnología le permitirá crear un sitio excepcional donde podrá exhibir los productos y servicios de su empresa.
Estas son las principales tendencias de diseño web de 2022 que debe aprovechar.
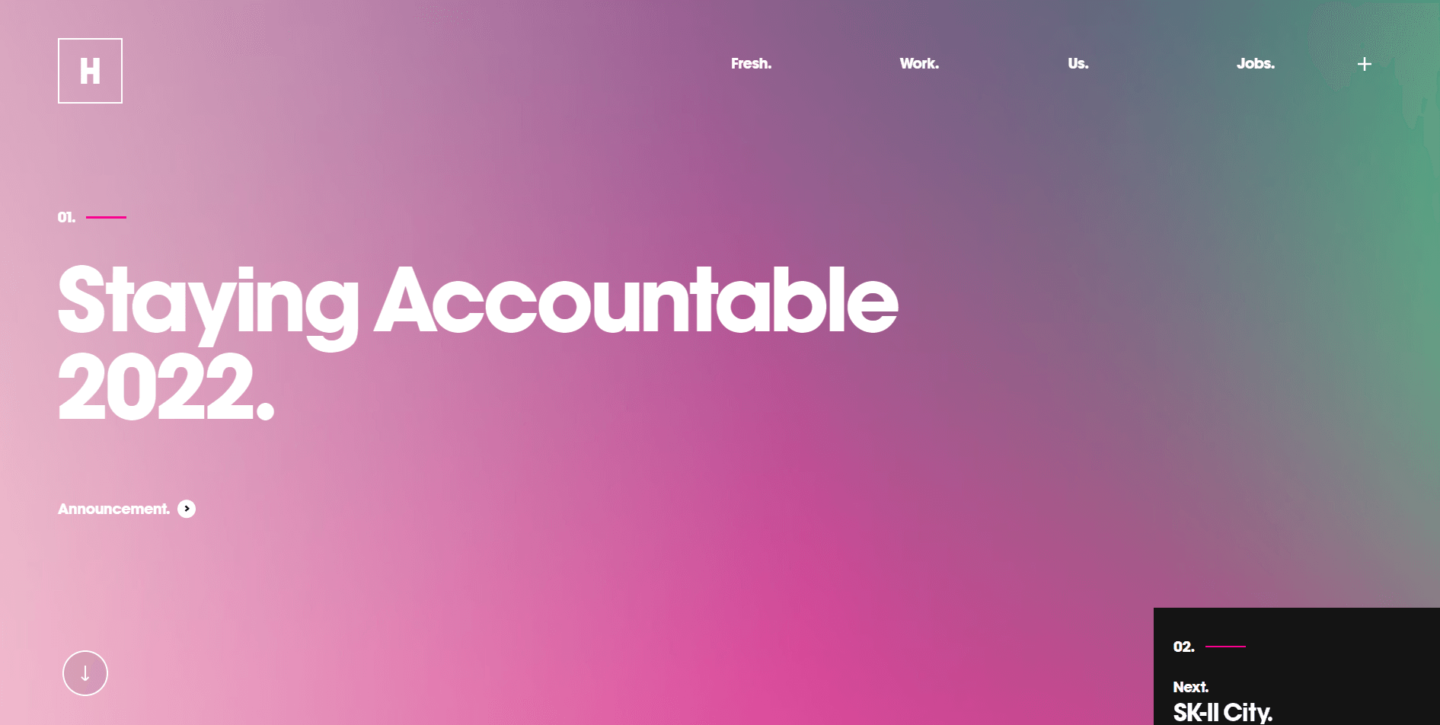
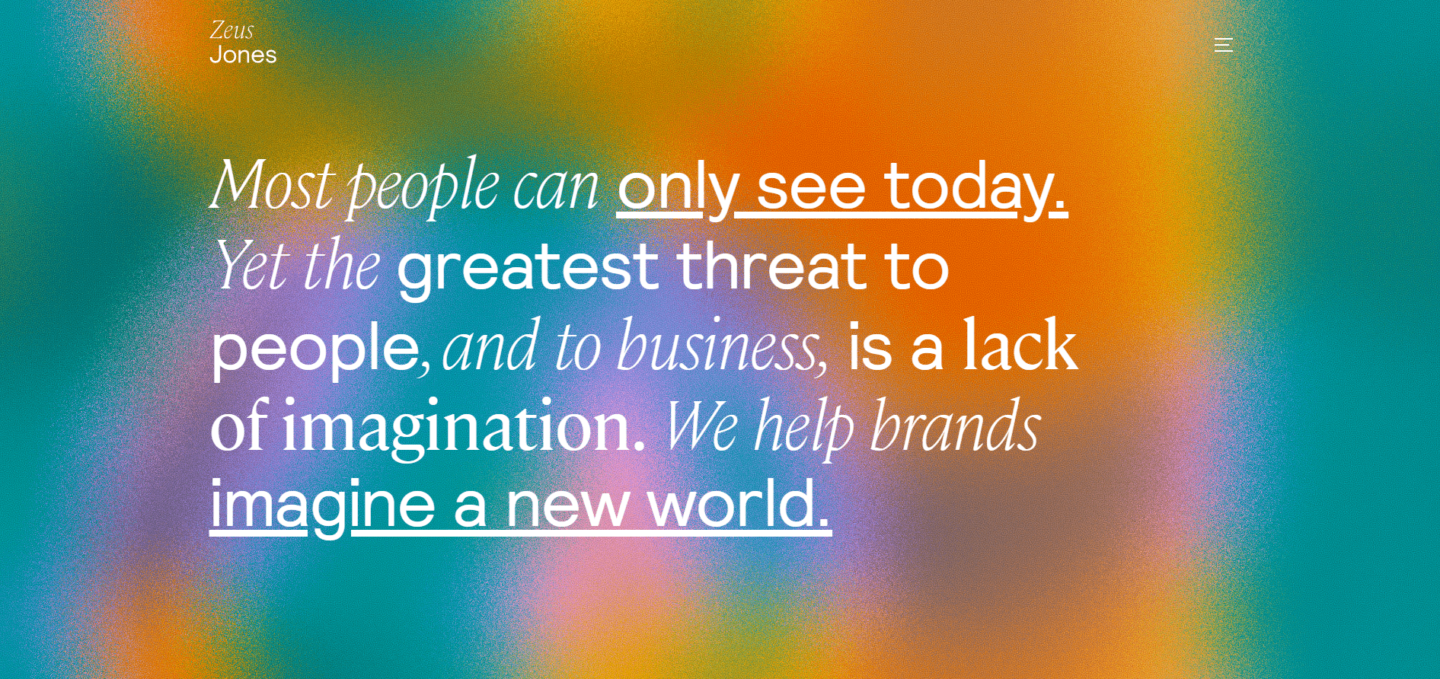
1. Tipografía fuerte y audaz

Miles de diseñadores de sitios web utilizan tipografía en negrita y fuentes llamativas para que los diseños de sus sitios se destaquen. La tipografía imperdible de gran tamaño proporciona una sólida introducción a su sitio y transmite inmediatamente la identidad de una marca.
Muchas marcas populares están comenzando a usar las secciones de arriba de sus sitios para agregar declaraciones audaces y contundentes para invitar a los usuarios a interactuar con sus sitios web y explorarlos con más detalle. Diseñar su propio tipo de letra fuerte es otra forma de enviar mensajes visuales que representen una marca o su misión.
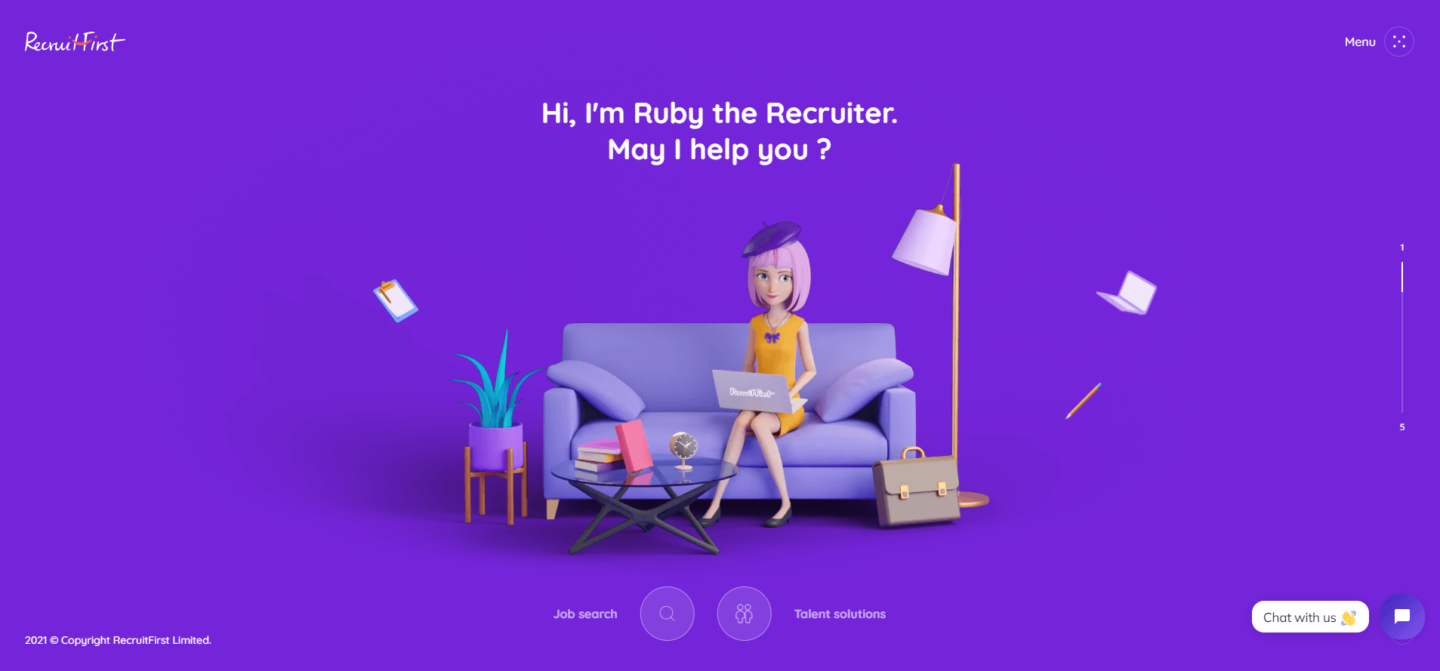
2. Imágenes tridimensionales
En 2021, los diseños de neumorfismo o 'interfaz de usuario suave' ocuparon los titulares con sus efectos gráficos grabados y en relieve. Este año, sin embargo, las imágenes en 3D se han convertido en una nueva tendencia de diseño que los diseñadores web de todo el mundo están adoptando.
Las imágenes en 3D están en todas partes, incluso en ilustraciones, íconos, texto y efectos visuales de sitios web. Esta es una forma eficaz de dar vida a su propio sitio web, resaltar las características más importantes y mantener a los visitantes interesados mientras se desplazan.
Si desea implementar elementos de diseño web en 3D con éxito, debe asegurarse de que su sitio se cargue rápidamente y que su experiencia de usuario esté optimizada. ¡Los servicios de alojamiento de alta disponibilidad de Pressidium harán que tu sitio web vuele!
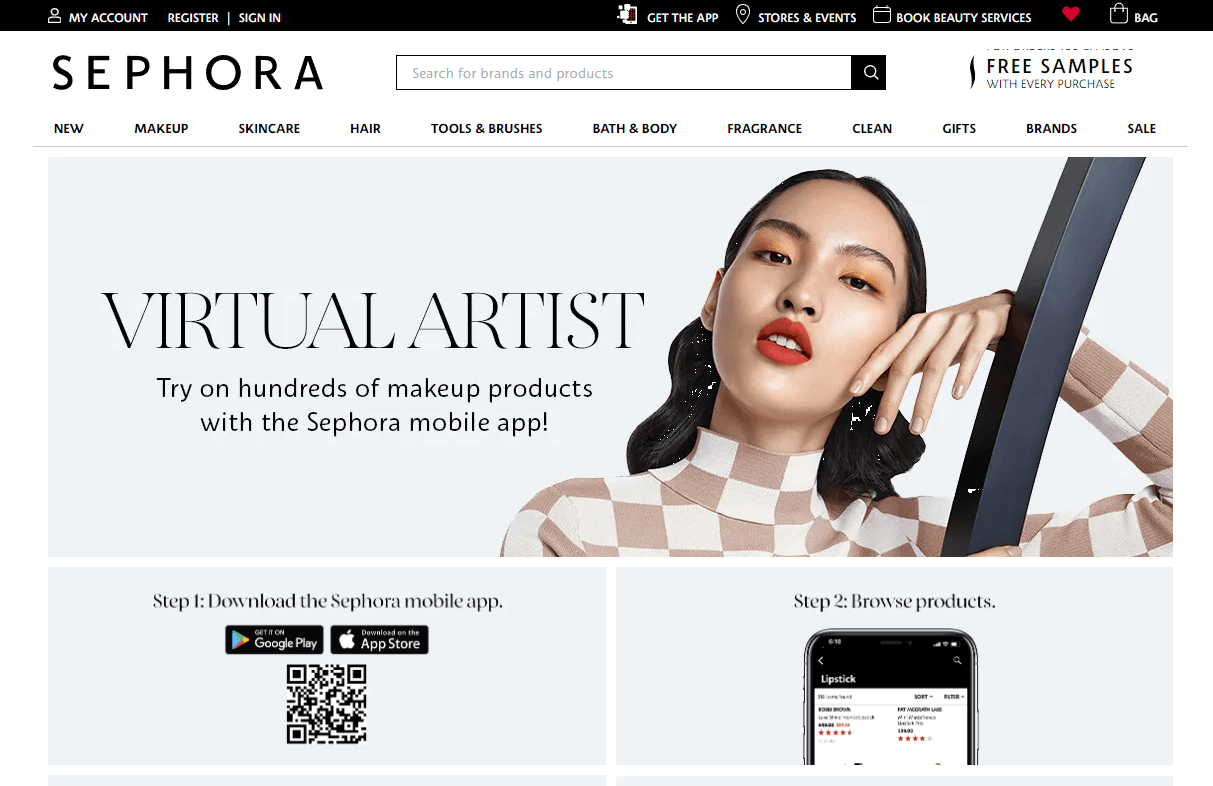
3. Realidad Aumentada

AR es una tendencia creciente que se extiende mucho más allá de los ámbitos del diseño web. Sin embargo, la realidad aumentada en el diseño web está disfrutando de un notable aumento de popularidad. Especialmente cuando muestra productos que, de lo contrario, los consumidores tendrían que viajar a una tienda física para verlos.
La funcionalidad AR ofrece elementos del mundo real que los usuarios del sitio web pueden experimentar usando tecnología. Úselo para ayudar a sus clientes a visualizar cómo se verían sus productos en sus hogares o en sus cuerpos, o muestre características únicas de sus productos que pueden ser difíciles de describir solo con texto.
4. Ilustraciones

Las imágenes y animaciones en 3D están regresando este año. Pero los dibujos e ilustraciones de líneas simples son igualmente populares entre los usuarios. Este año, las ilustraciones se actualizarán con elementos visuales surrealistas, colores brillantes y una interfaz de usuario en movimiento para agregar interés y mantener a los visitantes de la web interesados por más tiempo.
Muchas empresas utilizan este elemento del diseño web para guiar a sus usuarios a través de procesos complejos y transmitir las historias de su marca de forma visual breve pero sucinta. Las ilustraciones son muy diversas y flexibles, y puede elegir entre una amplia gama de estilos para adaptarse a cualquier tipo de marca o sitio.
5. Diseño disruptivo

¿Está buscando una tendencia de diseño web que vaya contra la corriente y que realmente haga que su sitio web se destaque?
Las características como el desplazamiento horizontal son una excelente manera de diferenciar su sitio web y brindar a sus usuarios una experiencia de usuario intuitiva, aunque no muy utilizada. El desplazamiento horizontal, inspirado en presentaciones de diapositivas en línea y formatos de aplicaciones de citas, le permite enmarcar cada página de la misma manera, creando una experiencia de usuario fluida y un diseño que es más agradable a la vista.
Las funciones de desplazamiento no convencionales, como los sitios que son muy sensibles a los movimientos de desplazamiento, están de moda en este momento. ¡Asegúrese de que su sitio web se cargue rápidamente para impulsar la interacción de los visitantes y combine esta tendencia con animaciones atractivas para mantener a sus usuarios intrigados!
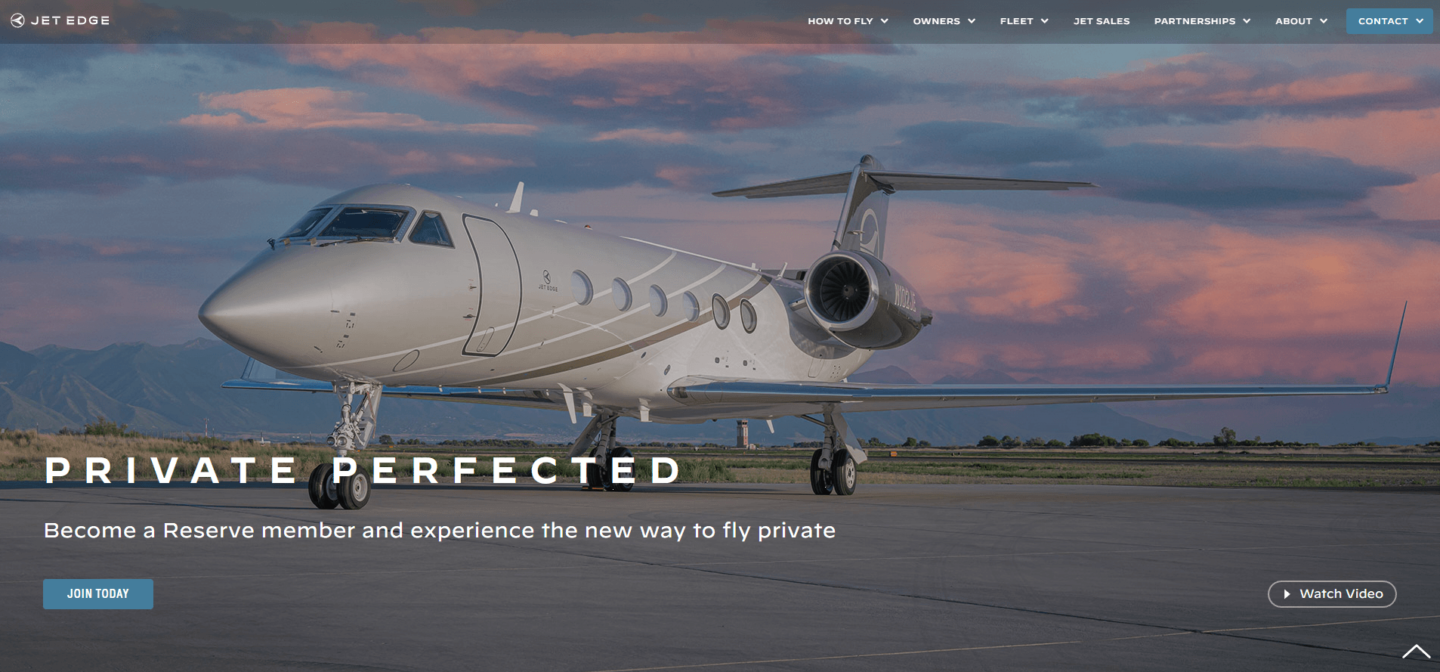
6. Desenfoque

Los degradados y el desenfoque se usan de manera similar en el diseño web, para dar a los sitios web un impacto visual más fuerte.

El desenfoque, también conocido como efecto de cristal esmerilado, es una forma muy eficaz de enfocar el texto contra imágenes superpuestas y fondos recargados. Ajuste el nivel de desenfoque o la opacidad de su imagen de fondo para mejorar la experiencia del usuario de su sitio web y transmitir sin esfuerzo sus mensajes principales.
7. Gradientes

Los degradados son otra gran tendencia visual que se usa comúnmente en íconos de aplicaciones y páginas de inicio de sitios web. Se espera que estas superposiciones de colores llamativos se conviertan en un pilar en el diseño web. Sin embargo, puede agregar su propio giro a los degradados coordinando los esquemas de color y los tonos con la paleta de colores y los colores del logotipo de su marca.
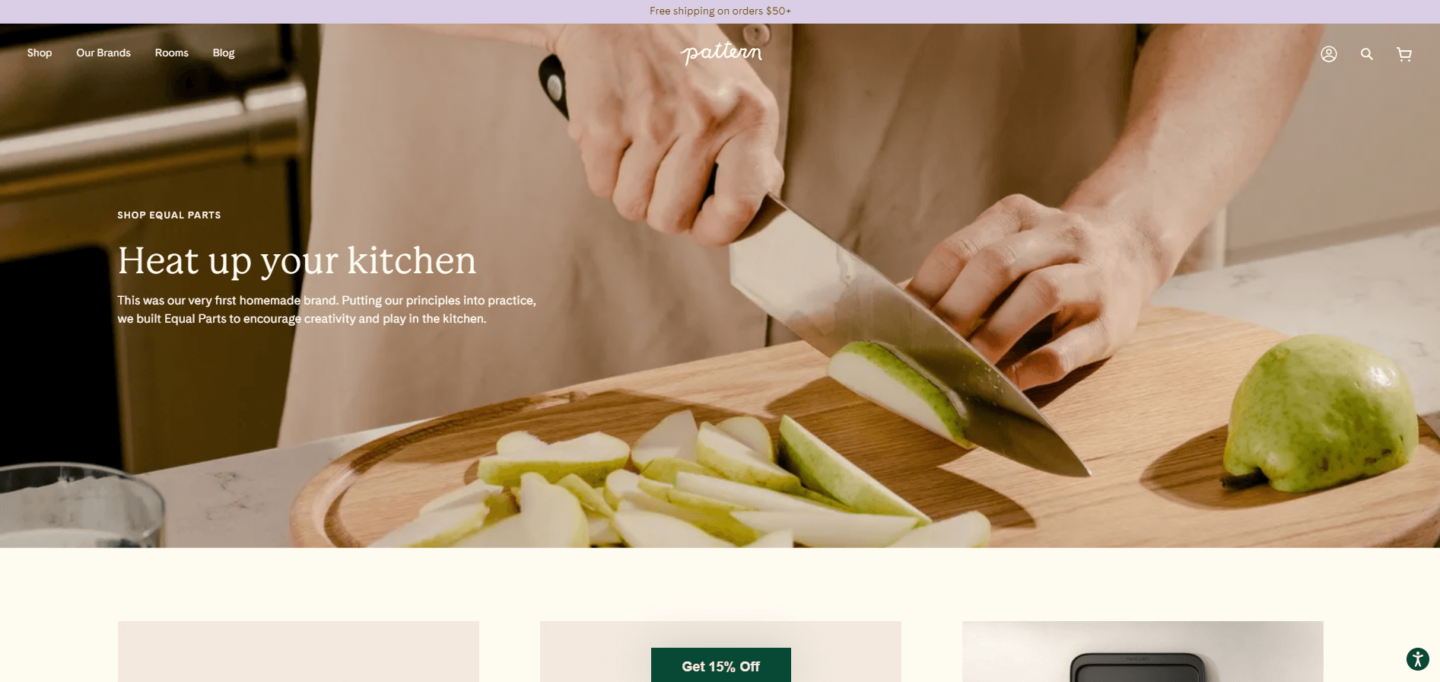
8. Tonos de fondo apagados y pastel

Si bien el modo oscuro es indudablemente popular, los colores de fondo suaves, apagados y neutros disfrutan de su tiempo en el centro de atención.
Esta tendencia tonal funciona de manera excelente para una amplia variedad de marcas y negocios, desde opciones obvias como panaderías y marcas de alta costura para bebés hasta empresas de tecnología, proveedores de servicios y prácticamente todos los negocios intermedios.
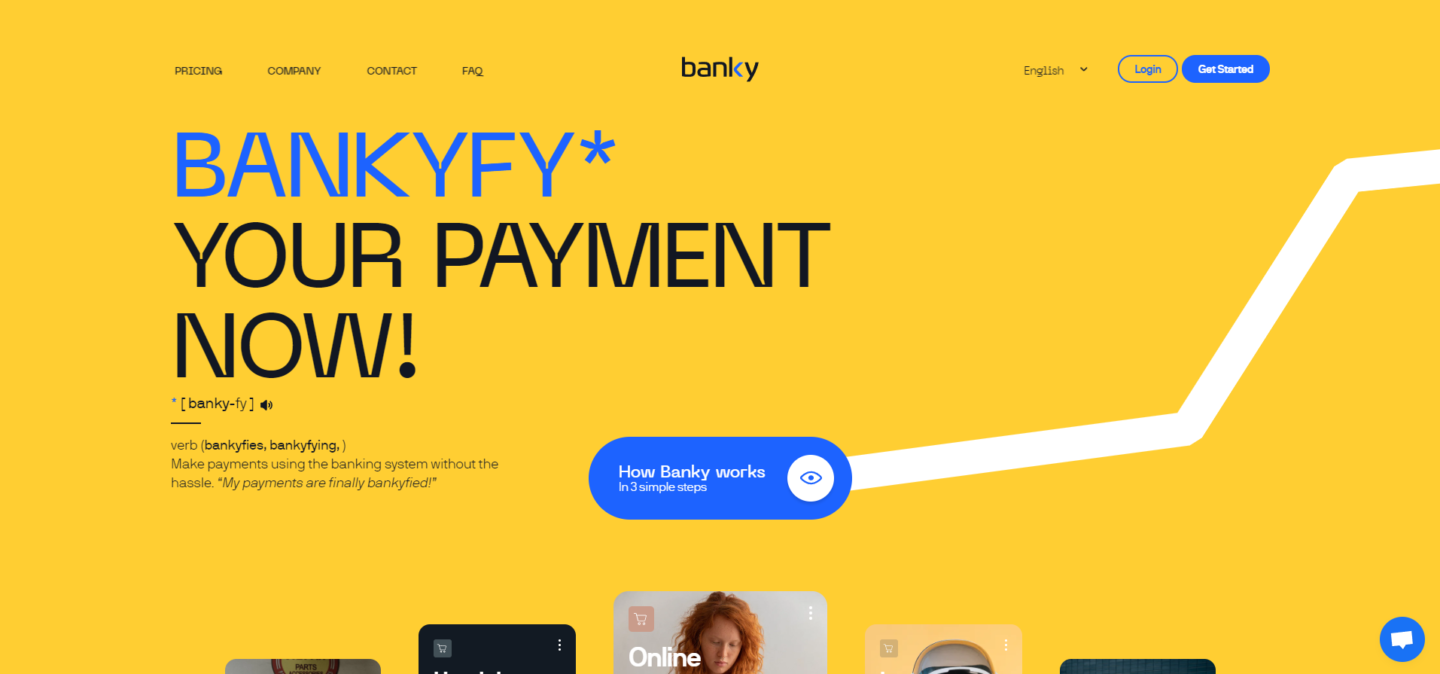
9. Combinaciones de colores brillantes

Si está buscando algo más impactante que los tonos apagados, puede optar por otra tendencia de diseño web de 2022: combinaciones de colores vivaces y audaces.
Utilice una paleta vibrante y saturada para impresionar a los visitantes de su sitio, transmitir confianza en su marca y asegurarse de que los visitantes recuerden su combinación de colores durante días después de visitar su sitio. Esta tendencia también combina bien con otras características novedosas como animaciones y gráficos en movimiento.
10. Sin diseños de código
Hace algunos años, habría tenido que trabajar con un desarrollador de software profesional para codificar ciertos diseños personalizados para su sitio. Las cosas son diferentes ahora, y el desarrollo de software nunca ha sido tan simple gracias a las plataformas sin código que prácticamente cualquier persona puede usar.
La creación de una interfaz de usuario sin código implica el uso de elementos de arrastrar y soltar para producir resultados realmente impresionantes, incluso si no tiene experiencia previa en codificación.
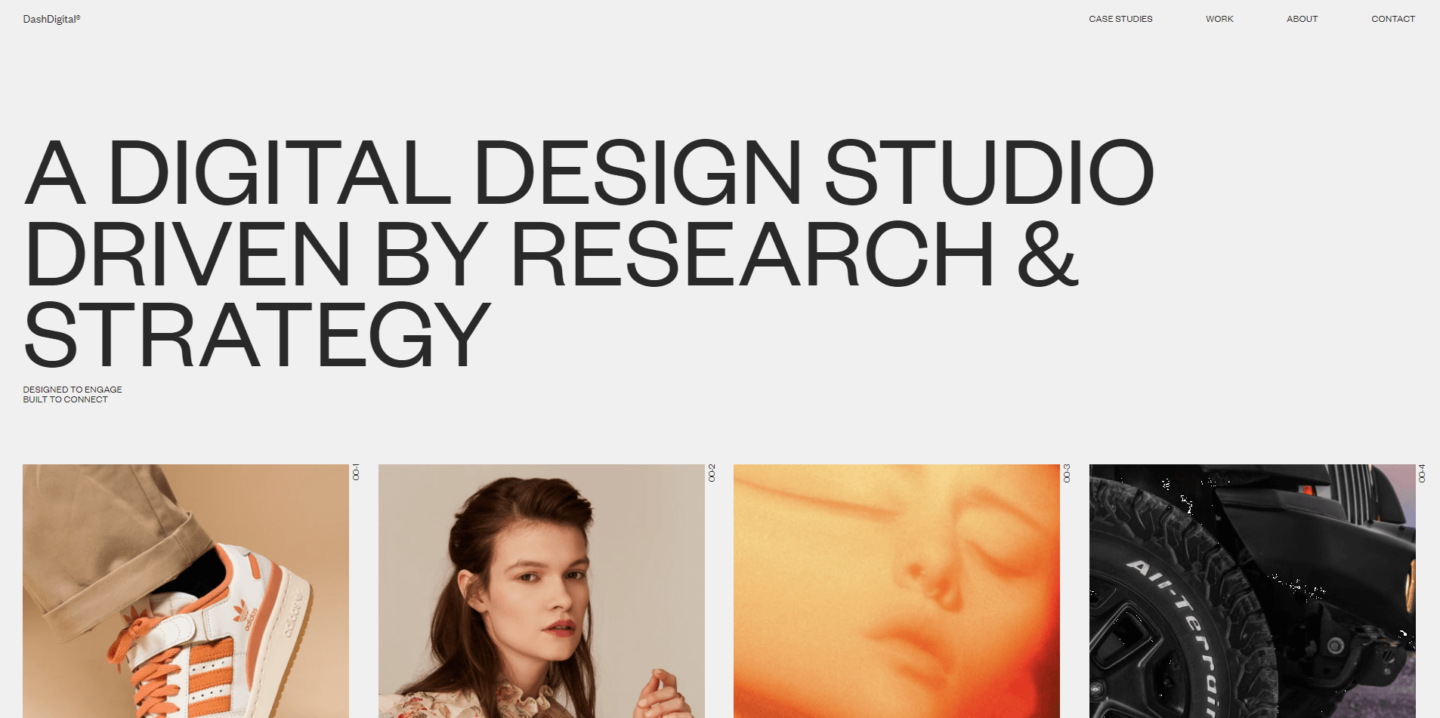
11. Navegación simplificada y diseños minimalistas

La experiencia de navegación web está repleta de estímulos, y los visitantes pueden sentirse abrumados rápidamente si su diseño web está demasiado desordenado y lleno de anuncios, ventanas emergentes y alertas. Los sitios web simples y minimalistas están de moda en este momento.
Mantenga sus diseños limpios y seleccione sus elementos cuidadosamente para darles a sus usuarios un descanso y ayudarlos a enfocarse en sus mensajes, productos y servicios principales. Si tiene documentos descargables, combine archivos PDF en una sola página en lugar de tener varios archivos individuales. O, si presenta varias páginas de productos, incluya una opción de búsqueda que filtre utilizando numerosos criterios.
La navegación simplificada también es una de las favoritas de los usuarios este año. La creación de una navegación fácil de usar ayuda a sus usuarios a encontrar exactamente lo que buscan con facilidad, lo que puede aumentar las conversiones y las ventas y aumentar la lealtad a la marca. Mantenga sus menús de navegación simples para agilizar la experiencia del usuario y mejorar la velocidad de su sitio web.
12. Cursores personalizados
Esta tendencia entretenida y funcional puede causar una gran impresión en sus visitantes. El truco para que funcione para su sitio es encontrar un ícono de cursor que tenga sentido para sus usuarios, se alinee con la identidad de su marca y se vea bien en una escala más pequeña.
Personalizar sus cursores es una excelente manera de crear diseños más interactivos y agregar dimensión a su sitio sin abrumar a los usuarios. Los cursores personalizados requieren sitios web altamente receptivos, así que asegúrese de estar utilizando un servicio de alojamiento de primera clase antes de implementar esta función.
Ahora es tu turno
Las principales tendencias de diseño web en 2022 se centran en esquemas de colores brillantes y audaces o neutros, tipografía llamativa, imágenes e ilustraciones en 3D, diseños simplistas y tecnologías modernas como la realidad aumentada.
¡Inspírese en las tendencias enumeradas anteriormente para mantener su sitio web actualizado y funcional este año y más allá!
—–
Acerca de nuestra autora invitada: Alisa Taylor, editora general y promotora de contenido, comparte vibraciones increíbles y palabras mágicas dondequiera que deja caer su tinta. Sus áreas más fuertes son los negocios, el diseño gráfico y la educación, pero siempre busca actualizar sus conocimientos y ampliar su experiencia. Le encanta llevar a sus perros a dar largos paseos por el bosque y, después de eso, pasa sus descansos jugando y leyendo.
