Los 10 mejores consejos de diseño de páginas de pago para mejorar el flujo de ventas
Publicado: 2024-01-11Al optimizar su página de pago, puede aumentar sus ventas y brindar a sus usuarios una mejor experiencia. Es por eso que necesita trabajar en esta página y hacerla más fácil de usar. Bueno, en esta publicación te daré algunos consejos de diseño de páginas de pago para que puedas seguirlos y hacer que tu pago sea más sencillo y fluido.
¿Qué es una página de pago?
Sé que sabes qué es una página de pago. Aún así, me gustaría dar una definición simple para mantenernos a ambos en la misma página.

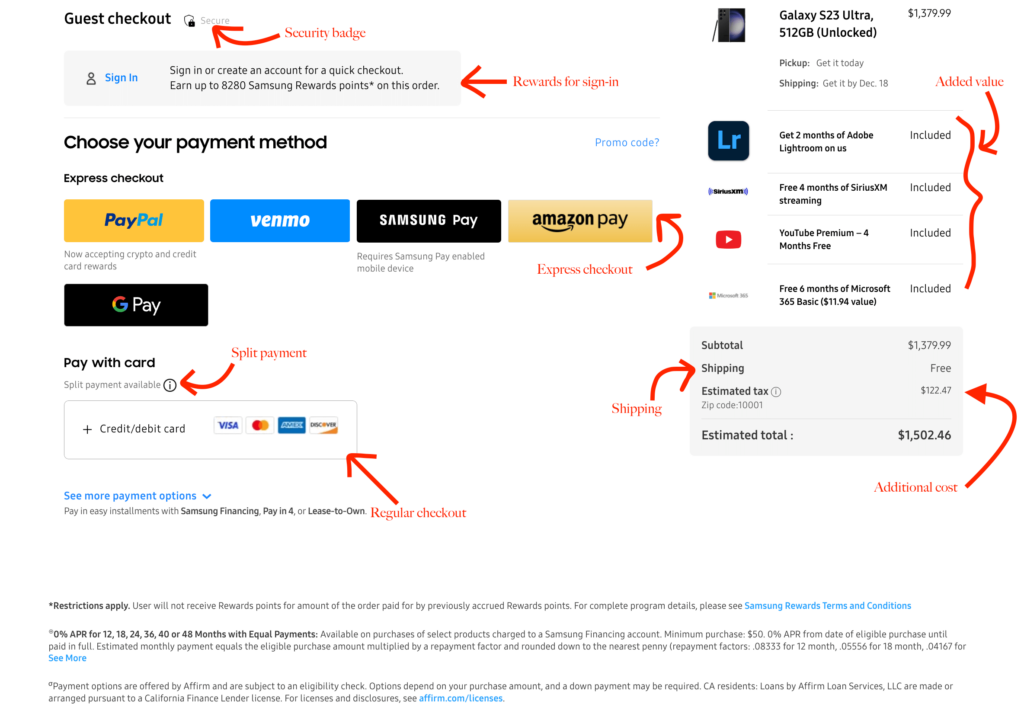
Análisis de una caja ideal por parte de Samsung
En pocas palabras, la página de pago es el paso final del recorrido del cliente en el que está a punto de pagar por sus productos/servicios.
Suena simple, pero recuerde, la página de pago es el momento crucial en una experiencia de compra en línea donde los visitantes se convierten en clientes.
Ahora están a punto de pagar. Por lo tanto, tiene la oportunidad de hacer que el momento sea memorable y de convertir a sus clientes en defensores. Si pudieran realizar la compra con una buena experiencia, volverían o se lo contarían a otros.
¿Por qué debería preocuparse por el diseño de su página de pago?
La página de pago es la parte más importante de las compras en línea. Por lo tanto, el diseño de tu página de pago impacta notablemente en tus ventas.
Un proceso de pago fluido y fácil de usar puede alentar a los clientes a completar sus compras para evitar el abandono del carrito.
Una página de pago bien estructurada garantiza una transacción fluida, maximizando así las conversiones y reduciendo las tasas de rebote.
Además, una experiencia de pago bien optimizada puede contribuir a mejorar la reputación de la marca.
Estoy diciendo todos los lados positivos aquí. Pero piense en lo que sucederá si presenta una página de pago mal diseñada.
Los clientes recibirán una mala experiencia y no les encantará volver. Como resultado, es posible que reciba más tickets de soporte y malas críticas.
Explicando todos los conceptos básicos, pasemos a los puntos principales.
Los 10 mejores consejos de diseño de páginas de pago para mejorar el flujo de ventas
1. Mantenlo simple
La simplicidad se presenta en muchas facetas cuando hablamos de la página de pago. Es el número de campos del formulario. Es el diseño mismo.
La gente ya pasó algún tiempo revisando sus productos. Ahora bien, no les hagas pasar más minutos rellenando el formulario. La filosofía es mantener la menor cantidad de campos de formulario posible. Eso es todo.

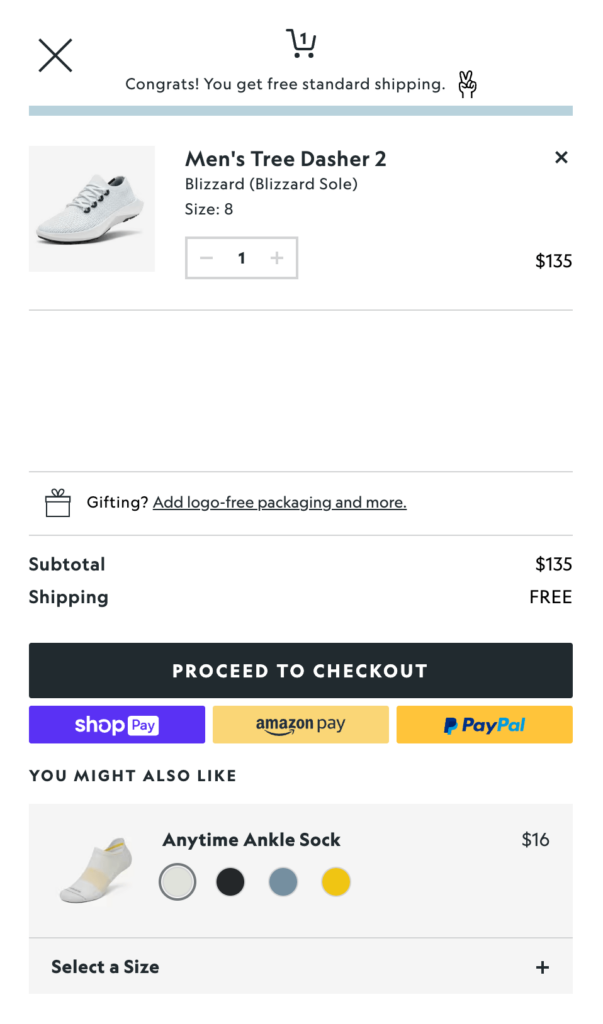
Pago limpio y sencillo de Allbirds
Hablemos del diseño. Por supuesto, no deberías mantener el diseño muy ocupado. Mantenlo limpio, mantenlo al mínimo. El objetivo es guiar al cliente a través de un proceso claro y sencillo sin pasos innecesarios.
No debe haber ningún paso que pueda causar frustración o confusión. Además, intente implementar opciones de autocompletar mientras completa el formulario para simplificar el proceso de entrada.
2. Mostrar indicadores de progreso
¡Imagínate que estás llenando un formulario y no sabes cuánto mide! No sólo creará frustración sino que también puede que te vayas en el medio sin siquiera saber qué tan cerca estabas.
Si mantiene su formulario de pago en varias páginas, muestre un indicador claro. Los usuarios deben saber qué tan lejos están del paso final.

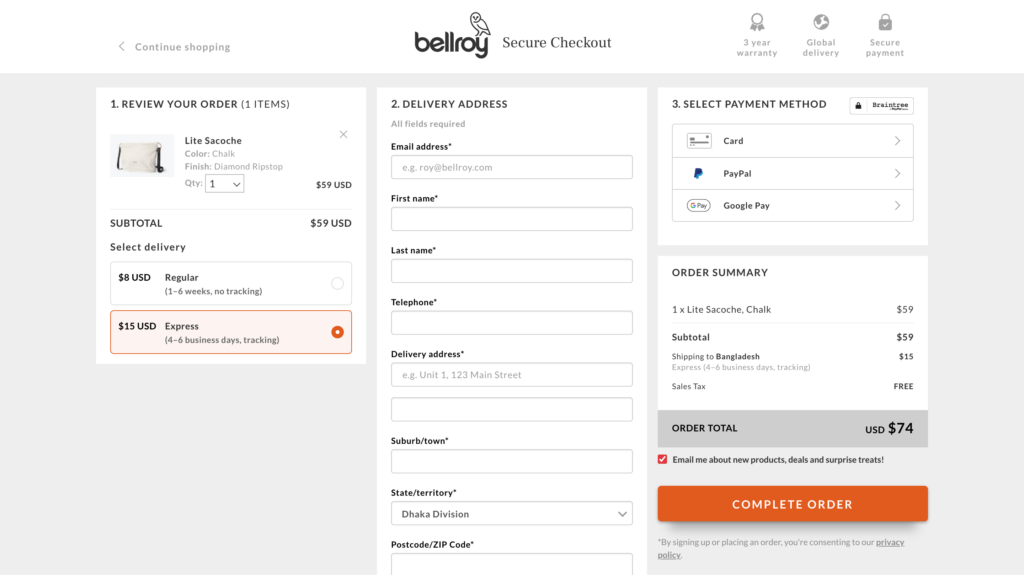
Bellroy gestionó el pago en tres pasos en una sola página
¿Cuál es mejor? ¿Varios pasos o una página? Esa es una larga discusión. Te diré brevemente que los formularios de una página son mejores si tu formulario no tiene demasiados campos. Si tiene una gran cantidad de campos, implemente un formulario de varias etapas.
Una barra de progreso o contadores de pasos son excelentes soluciones para formularios de varias páginas. Además, mientras mantiene un formulario extenso, trate de evitar que los campos "obligatorios" sean lo menos posibles.
Los indicadores de progreso simplemente les dicen a los usuarios dónde se encuentran en el proceso y los alienta a continuar hasta completarlo.
3. Mostrar información de envío
La información de envío es muy importante para los pedidos en línea. Debes conservar los campos necesarios para que los usuarios puedan dar sus datos.

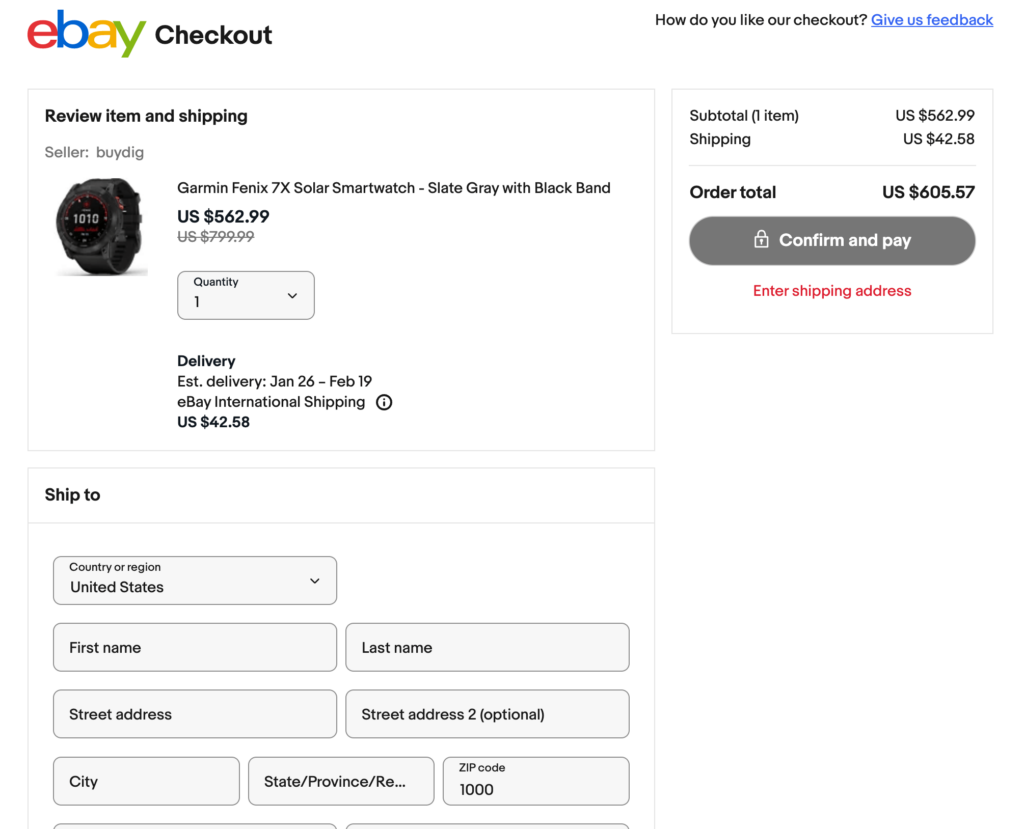
Borrar información de envío proporcionada por eBay
Otra parte importante es que debes tener claro los gastos de envío y los costes adicionales. Si cobra algo adicional, debe indicarlo claramente para evitar confusiones.
Los cargos inesperados pueden provocar el abandono del carrito y provocar frustración. Por último, proporcione un tiempo de entrega estimado para que los usuarios no tengan que esperar en la oscuridad.
Si tiene alguna política de devolución específica, también debe mencionarla en algún lugar de su página de pago. El objetivo aquí es brindar tranquilidad a los clientes, y no al revés.
4. Botones claros de llamado a la acción
El botón CTA es la guía definitiva para que los clientes avancen al paso final del recorrido del comprador. Como propietario de una tienda de comercio electrónico, puedes jugar con tu botón CTA para hacerlo llamativo.
Además, el botón CTA debe ser destacado y utilizar colores vibrantes que contrasten con el resto de la página para captar la atención.

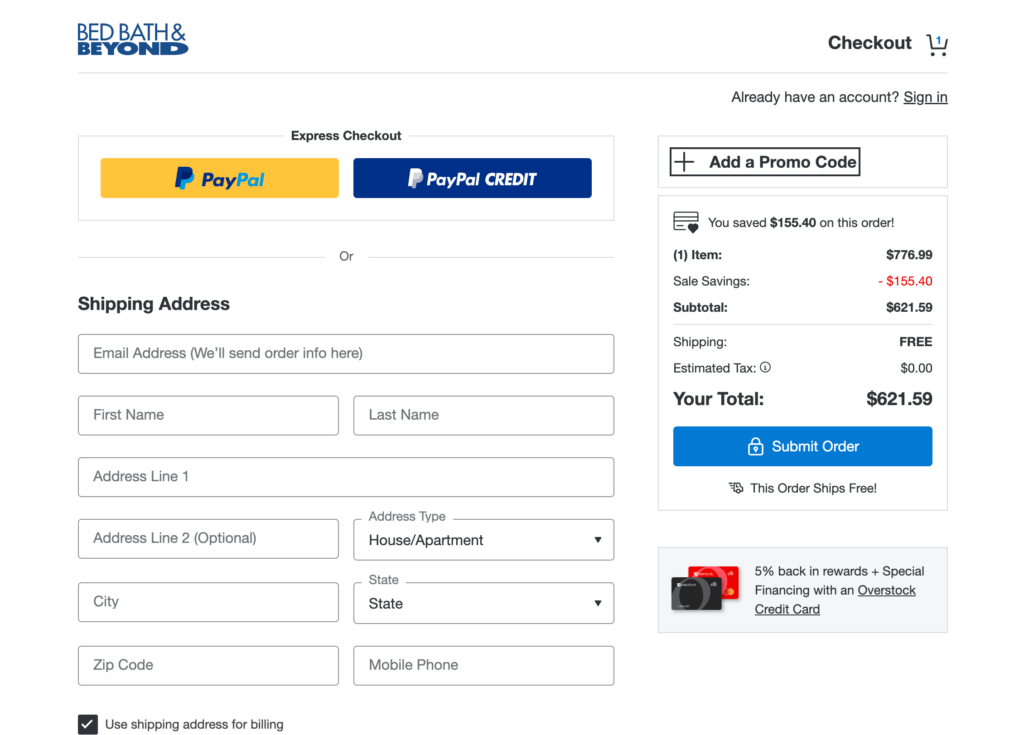
Bed Bath & Beyond tiene una caja brillante
La siguiente parte es el texto del CTA, que debe ser claro y estar orientado a la acción. Agregue "Continuar con el pago" o "Completar compra" para garantizar que no haya ambigüedad sobre lo que sucede a continuación.
Incluso puedes agregar texto como "Obtén un 50% de descuento" o "Aprovecha el descuento", etc. Por eso dije que puedes jugar con tu botón CTA. Con múltiples combinaciones de colores y variaciones de texto, tienes la oportunidad de llevarlo a la posición perfecta.
5. Insignias de confianza e íconos de seguridad
La cuestión es que la gente no puede tomar los productos en sus propias manos y comprobarlos online. Es importante darles motivos suficientes para que confíen en su tienda.

Las insignias de confianza pueden provenir de varios lugares. Puede ser un estándar ISO o una calificación de revisión de software como G2 o Capterra. Como dije, depende de tu industria. Lo que sea más familiar en su nicho, use insignias de allí.

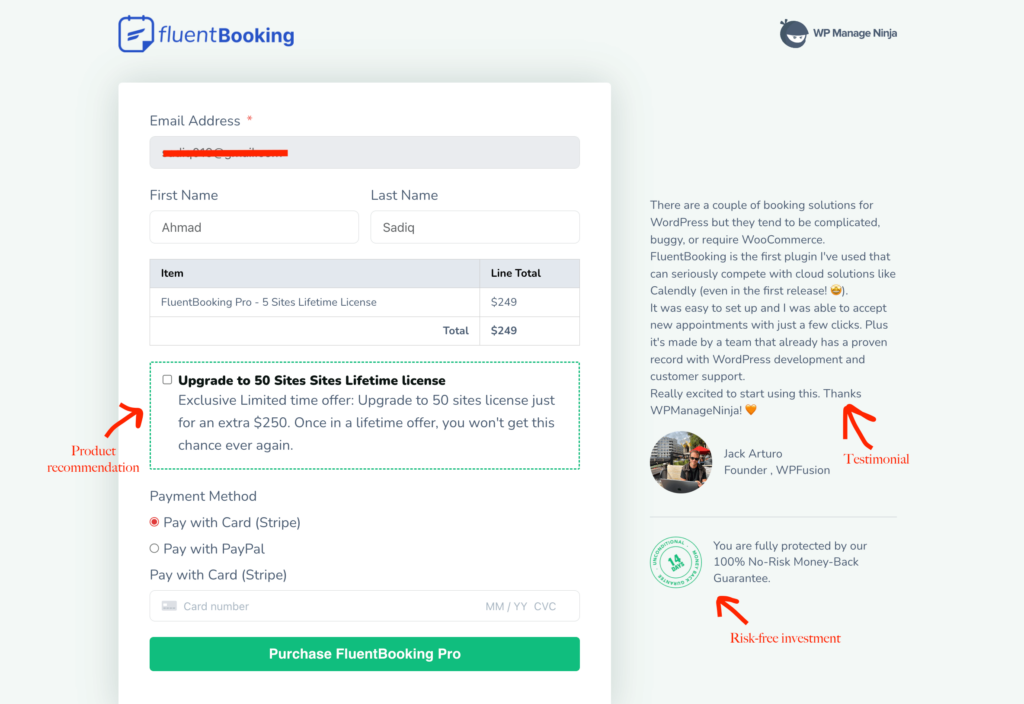
El pago de WPManageNinja es simple y tiene insignias de confianza
Ese es un punto. Otro punto son los íconos de seguridad reales que garantizan que las personas puedan compartir información confidencial, como los detalles de su tarjeta, dentro de su sitio web.
SSL es la primera opción y luego vienen muchas características de seguridad como los íconos de Stripe/PayPal. Incluso puedes crear íconos para indicarles a los usuarios que sus transacciones están seguras contigo.
6. Múltiples métodos de pago
Algunos clientes pueden preferir PayPal, mientras que otros prefieren pagar con sus tarjetas de crédito o débito. Por eso es de vital importancia mantener la diversidad en los métodos de pago. Se adapta a las diferentes preferencias de los clientes.

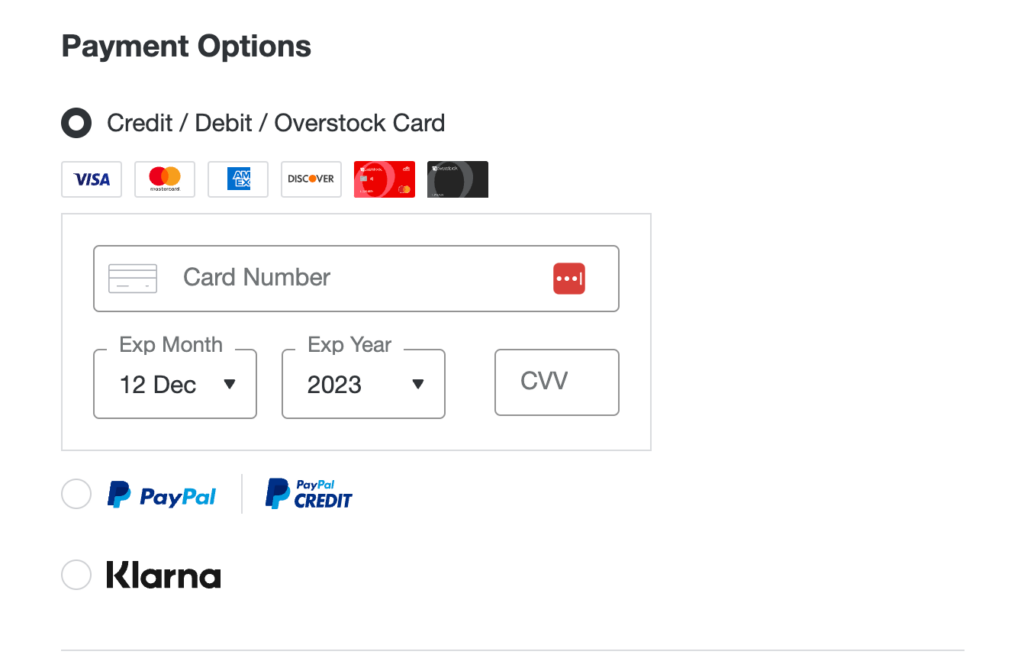
Mantenga múltiples opciones de pago para sus clientes
Algunos clientes pueden preferir PayPal, mientras que otros prefieren utilizar sus tarjetas de crédito o débito directamente.
Ofrecer una variedad de opciones puede reducir significativamente las tasas de abandono de carritos, satisfaciendo las necesidades específicas y los niveles de confianza de los diferentes compradores.
7. Ofrecer pago como invitado
Como propietario de una tienda, su objetivo es hacer que el proceso de pago sea lo más sencillo posible. Si bien se recomienda recopilar información de los usuarios para relaciones futuras, no hay nada de malo en mantener la opción de pago como invitado.

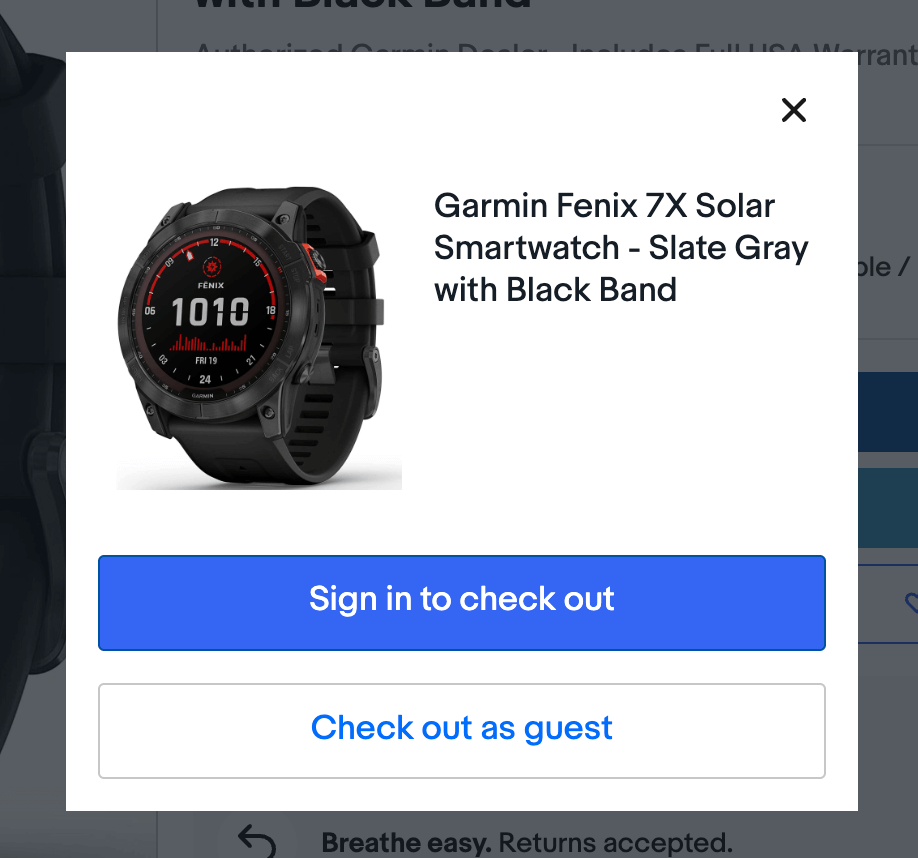
Ofrecer pago como invitado aumenta las ventas
A veces los clientes no están dispuestos a darte todos sus detalles. En ese caso, debe reducir la barrera manteniendo una opción sencilla de pago.
Puede mostrar un texto mencionando qué beneficios obtendrán los usuarios si se registran. De lo contrario, una experiencia de compra fluida puede generar más éxito.
8. Comentarios instantáneos sobre errores
Coloque indicadores para los campos obligatorios y luego proporcione comentarios inmediatos para que los usuarios puedan saber instantáneamente qué deberían haber hecho.
Después de completar el formulario completo y conocer los errores después de hacer clic en el botón Enviar es frustrante. Entonces, ten cuidado con eso.
Resalte las áreas donde ocurren errores y hágales saber cómo corregirlos. Los mensajes de error descriptivos pueden ayudar a los usuarios a comprender la falla y mitigarla adecuadamente.
Una compra exitosa requiere esfuerzo y usted tiene la responsabilidad de hacerla sencilla y fácil de usar. Coloque asteriscos, utilice información sobre herramientas y resalte áreas con errores.
9. Optimización móvil
He aquí un hecho. El 53% del total de clientes compra a través de dispositivos móviles y la cifra no disminuye.
¿Existe alguna forma de ignorar la optimización móvil? La respuesta es no.
Ya no es opcional. No solo se recomienda mantener su tienda en línea optimizada para dispositivos móviles, sino que también debe optimizar su página de pago.
Asegúrese de que su página de pago sea responsiva y fácil de navegar en pantallas más pequeñas. Mantenga todo apto para grifos. Las imágenes deberían ser más grandes después de tocarlas.
Además, implemente botones más grandes y formularios simplificados para adaptarse a los usuarios de dispositivos móviles. Cuanto más conveniente sea el pago, más ventas podrá esperar.
10. Probar e iterar
Al pensar en la optimización del diseño de la página de pago, la experimentación es clave. Las pruebas y el perfeccionamiento continuos pueden conducir a una página de pago sin problemas.
Comience con las pruebas A/B. Es la fórmula más sencilla y el método comprobado para descubrir qué es lo que más les gusta a sus clientes.
Al realizar pruebas A/B, puede analizar el comportamiento del usuario y recibir comentarios simultáneamente para identificar los puntos débiles. Más adelante podrá descubrir qué áreas necesitan mejorar.
Una de las mejores prácticas en el comercio electrónico es evaluar su diseño y ajustarlo de vez en cuando en función de la demanda del usuario.
Otras cosas a considerar
Todas las opciones que he mencionado anteriormente son las más importantes. Pero estos no son los elementos finales. Siempre hay margen de mejora. Y hay que buscarlo continuamente.
Estos consejos son tu punto de partida. Puede descubrir más oportunidades a lo largo del camino. Prepárate para eso.
Antes de terminar, también me gustaría mencionar algunas otras cosas que podrían resultar útiles a la hora de optimizar el diseño de la página de pago. Por ejemplo, puede mantener una opción para aumentar y disminuir la cantidad de elementos.
Puede agregar automáticamente códigos de país para números de teléfono según el país que seleccionaron sus usuarios. Los cupones son otra parte que impulsa las ventas. También deberías mantener un campo para eso.

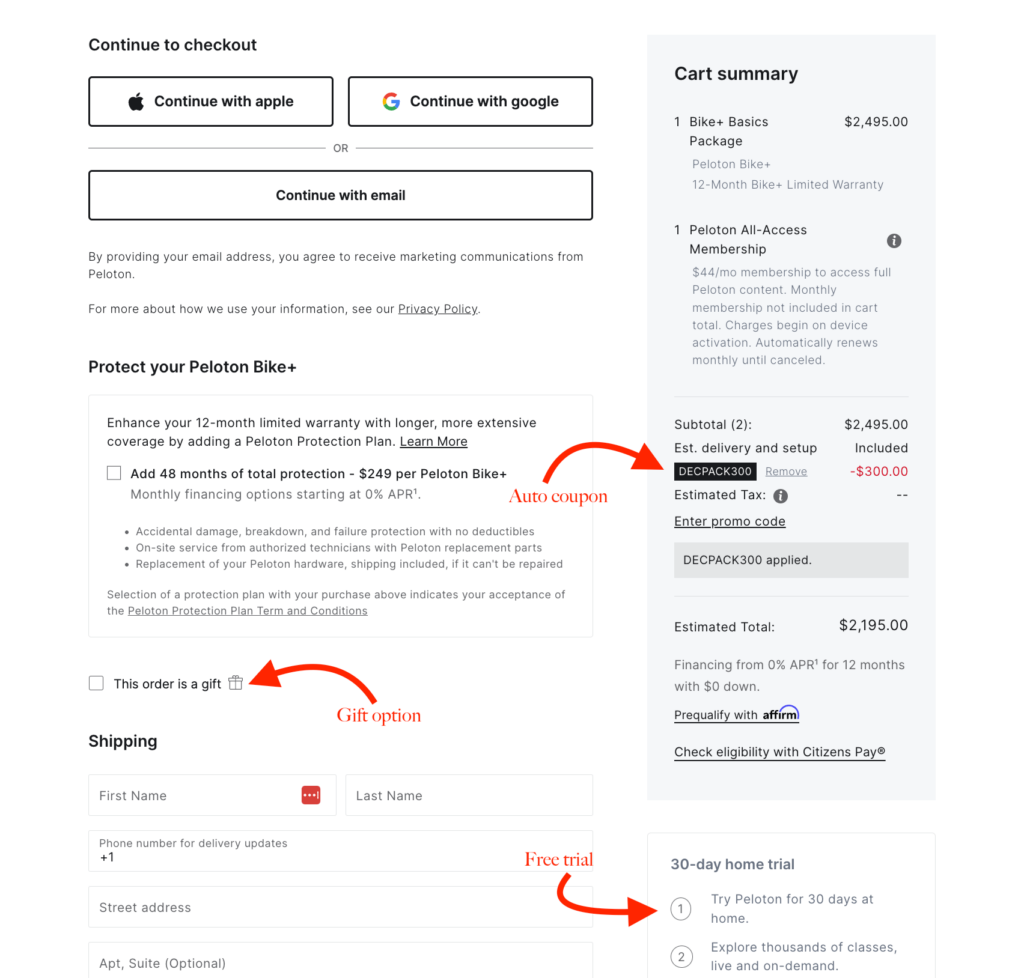
Peloton ofrece cupones automáticos en su caja
También permiten a los usuarios realizar cuotas sin intereses cuando el precio está fuera de su rango. Aumentará sus ventas ya que a los clientes les encantaría pagar $50 por cuatro meses en lugar de pagar $200 de una vez.
Además, incluso puedes solicitar comentarios durante el proceso de pago. No hay nada que presionar aquí, solo mantenga una opción para que si los usuarios desean decir algo sobre el proceso de pago, puedan hacerlo.
Conclusión
El diseño de su página de pago es el componente más importante de su tienda en línea. Al implementar estos consejos, puede mejorar el recorrido de su usuario y hacer que su proceso de compra sea más sencillo.
Un sistema de pago intuitivo, eficiente y seguro puede cambiar las reglas del juego para convertir a los visitantes en clientes satisfechos.
Recuerde que una experiencia fácil de usar puede mejorar significativamente su conversión general, lo que resultará en una gran cantidad de ventas.
