Las 9 mejores extensiones de desarrollador web para Chrome para usar en 2022
Publicado: 2022-07-04¿Eres un desarrollador web y buscas las mejores extensiones de desarrollador web para el navegador Chrome? Entonces este blog es exclusivamente para ti.
Si es un desarrollador web, estoy seguro de que ya tendrá sus extensiones de Chrome favoritas en su PC, lo que facilita su trabajo.
¿Sabes que Chrome es utilizado por el 71,6% de los usuarios de Internet? que es masivo. A partir de esto, puede tener una idea de cuán popular es Chrome.
Para crear este artículo, hemos discutido con nuestros compañeros de equipo y recopilado información de las empresas de desarrollo web para crear una lista de las mejores extensiones de desarrollador web para Chrome.
Las extensiones de Chrome nos hacen la vida más fácil, nos hace más productivos para realizar cualquier tarea de forma rápida y sencilla.
Chrome Web Store ya ha categorizado las extensiones de Chrome para desarrolladores web. pero hemos seleccionado las extensiones de Chrome Web Developers más útiles.
Hay varias herramientas para desarrolladores web y extensiones de Chrome en la tienda web de Chrome. Pero hemos seleccionado las mejores y más útiles extensiones de desarrollador web para Chrome.
Las mejores extensiones de desarrollador web para Chrome
Aquí hay una lista de extensiones de Chrome imprescindibles para los desarrolladores web. ver si su extensión favorita está incluida o no. Sigamos leyendo
1. Wappalizador

| Calificaciones | |
| Descargas | 1,000,000+ usuarios |
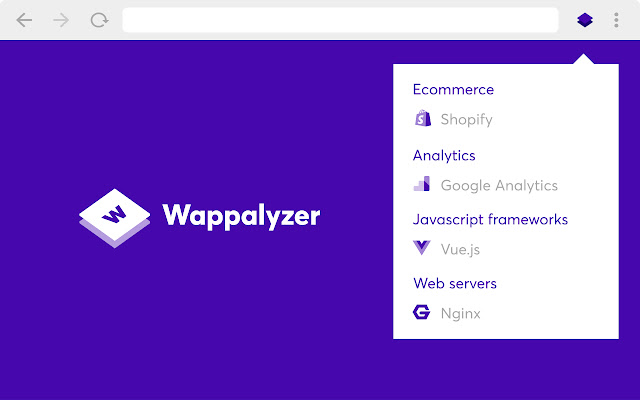
Wappalyzer Chrome Extension es un perfilador de tecnología que le muestra con qué sitios web están construidos. Puede consultar la información sobre cualquier sitio web y averiguar qué sitio web de CMS se utiliza.
Además de CMS, también puede verificar qué marco, plataforma de comercio electrónico, bibliotecas de JavaScript, etc. está utilizando un sitio web.
Puedes decir que Wappalyzer es más que un detector de CMS o Framework. Este puede ser un gran complemento para su extensión de Chrome para desarrollo web.
2. Herramientas de desarrollo Redux

| Calificaciones | |
| Descargas | 1,000,000+ usuarios |
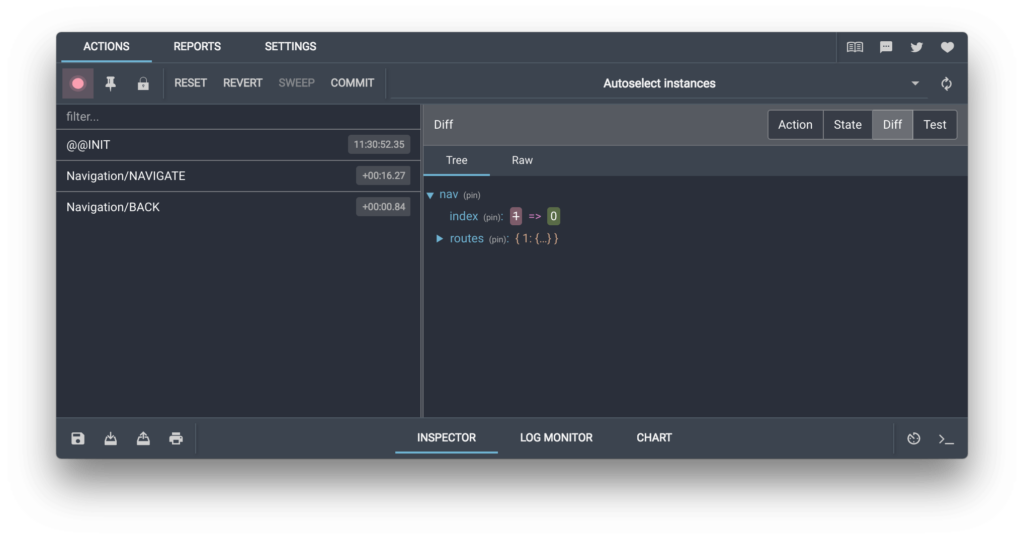
Redux DevTools es un paquete de tiempo de desarrollo que proporciona potenciadores para su flujo de trabajo de desarrollo de Redux.
Es para depurar los cambios de estado de las aplicaciones. Además de Redux, se puede usar con cualquier otra arquitectura que maneje el estado.
Este es un proyecto de código abierto. Puedes ver el repositorio oficial en Github. Es una extensión útil para los desarrolladores que usan Redux.
3. Lápiz

| Calificaciones | |
| Descargas | 500,000+ usuarios |
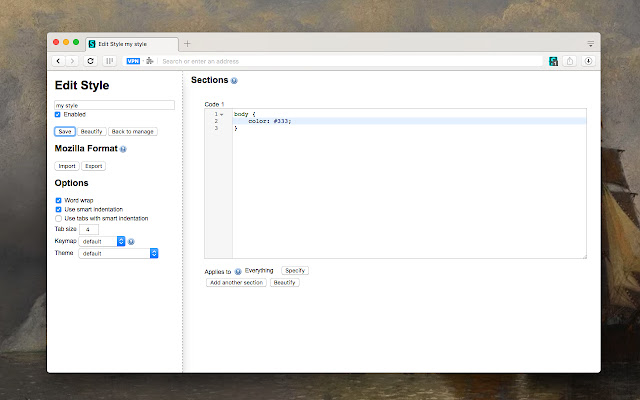
Stylus es un administrador de estilo de usuario derivado de Stylish for Chrome en 2017. Hay una extensión de navegador stylus disponible para los navegadores Chrome, Firefox y Opera.
El lápiz óptico es un editor y administrador de estilos de usuario basado en el código fuente de la versión 1.5.2 de Style.
Su objetivo es mantener y mejorar la versión original del autor mientras se vuelve más orientado a la privacidad y sigue siendo más fácil de usar para los creadores de estilo.
Con esto, puede instalar fácilmente temas personalizados de repositorios en línea populares o crear, editar y administrar sus propias hojas de estilo CSS personalizadas.
4. Color Zilla

| Calificaciones | |
| Descargas | 3,000,000+ usuarios |
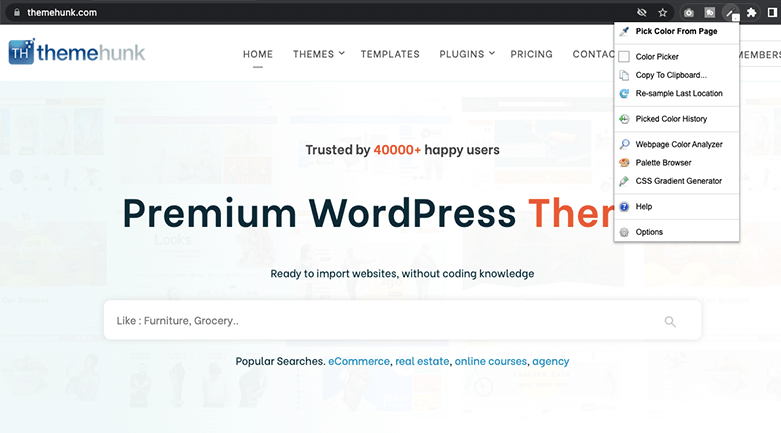
Colorzilla es la extensión para desarrolladores de Chrome más popular con más de 3 millones de descargas.
Con ColorZilla puede obtener una lectura de color desde cualquier punto de su navegador, ajustar rápidamente este color y pegarlo en otro programa.
Puede analizar la página e inspeccionar una paleta de sus colores. El explorador de paletas integrado permite elegir colores de conjuntos de colores predefinidos y guardar los colores más utilizados en paletas personalizadas.
Viene con una función Cuentagotas que ayuda a obtener el color de cualquier píxel o área de la página.
Además, viene con un analizador de color de página web, selección de color con un solo clic, selección de colores de objetos Flash, historial de color, etc.
5. IDE web de GitHub

| Calificaciones | |
| Descargas | 6,000+ usuarios |
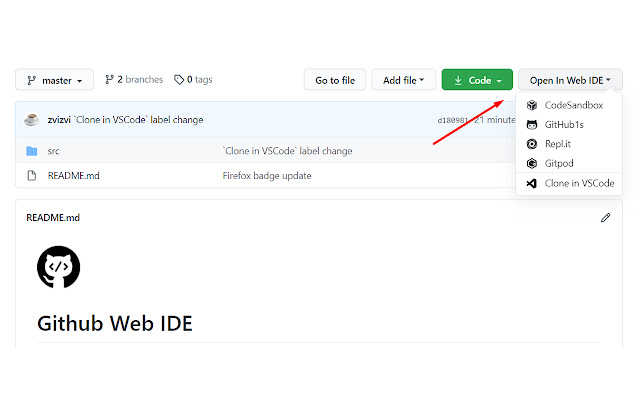
Esta extensión agrega a cualquier repositorio de GitHub un nuevo menú desplegable que ofrece enlaces a una serie de servicios en línea que permiten ver el código fuente del repositorio en una interfaz similar a IDE.

Admite servicios como GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory, etc.
6. Editor Amino CSS

| Calificaciones | |
| Descargas | 30,000+ usuarios |
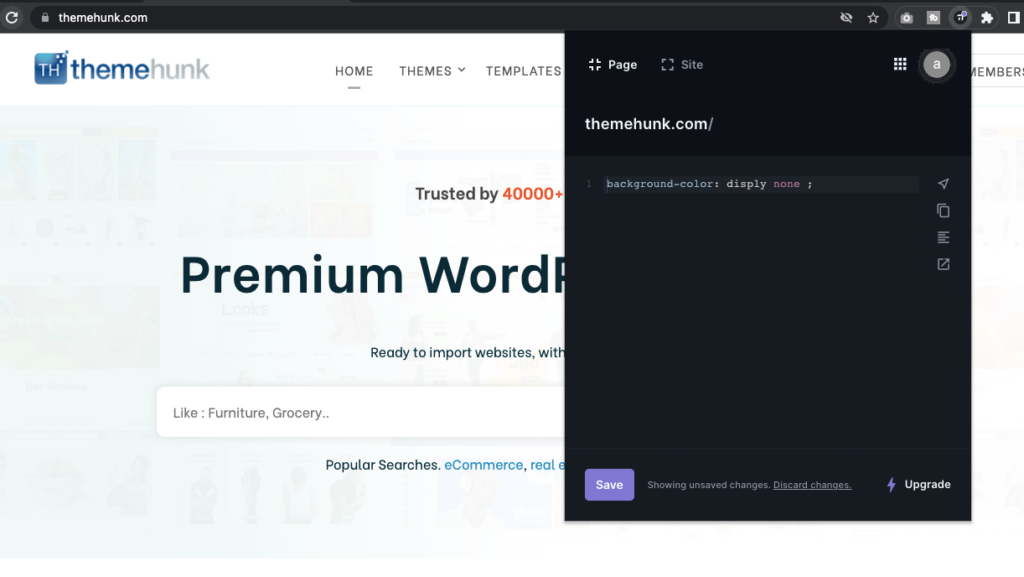
Amino CSS Editor es un editor de CSS en vivo. Puede escribir CSS personalizado para cualquier sitio web y ver sus cambios en tiempo real.
Usuario Personaliza sitios web con CSS creando tus propias hojas de estilo de usuario. También puede personalizar la apariencia de la página, corregir errores de representación y hacer que la web sea lo que quiere que sea.
Esta extensión proporciona un cuadro de texto en cualquier página HTML para que pueda escribir CSS libremente y ver los resultados de inmediato.
7. Visor de CSS

| Calificaciones | |
| Descargas | 200,000+ usuarios |
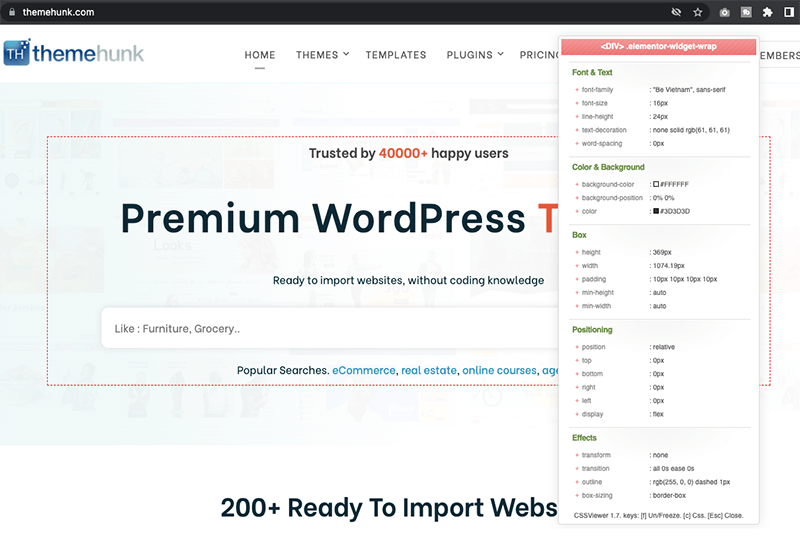
CSSViewer es un visor de propiedades CSS simple para Google Chrome. Es solo un visor de CSS, no un editor.
CSSViewer lo ayuda a identificar las propiedades clave de CSS en cualquier lugar donde apunte con el mouse. Esta extensión te muestra las Propiedades CSS de cualquier página web.
Después de habilitar esta extensión, coloca el mouse en cualquier lugar de la página web o sitio web, aparece una pequeña ventana emergente y le mostrará todos los datos CSS de ese elemento en particular.
8- Solicitante

| Calificaciones | |
| Descargas | 100,000+ usuarios |
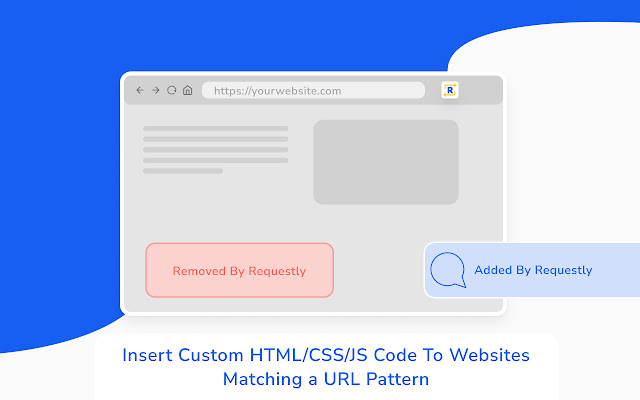
Requestly es un proxy ligero disponible como extensión de navegador y aplicación de escritorio para interceptar y modificar solicitudes de red.
Con Requestly puede simular respuestas de API, modificar encabezados, redirigir URL, solicitudes de retraso/acelerador, etc. Los desarrolladores pueden colaborar compartiendo reglas entre sí.
Redirija las solicitudes que coincidan con un patrón de URL a una URL de destino diferente. Se puede usar para cargar scripts no minimizados, probar diferentes versiones de la biblioteca, cargar versiones locales de scripts en entornos de producción, etc.
Le permite automatizar, raspar y cambiar el comportamiento de una página web con conocimientos básicos de JS y CSS.
9. Fuentes Ninja

| Calificaciones | |
| Descargas | 500,000+ usuarios |
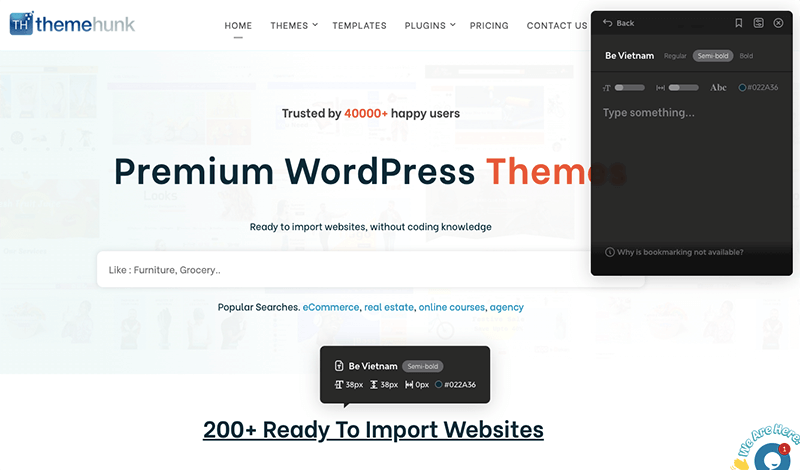
Fonts Ninja Chrome Extension lo ayuda a identificar fuentes de cualquier sitio web, marcarlas, probarlas y comprarlas rápidamente.
Instale esta extensión en su navegador Chrome y luego verá un ícono Ninja de color verde en su barra de herramientas de Chrome. Haga clic en el icono y coloque el cursor sobre cualquier fuente en la página web para identificar la fuente.
Puede desplazarse sobre cualquier texto para descubrir qué fuentes se usaron, su tamaño, espaciado entre letras, altura de línea y color.
Conclusión-
Hay varias extensiones más en Chrome Web Store, pero hemos seleccionado estas Mejores extensiones de desarrollador web para Chrome.
Puede usar estas extensiones para que su desarrollo web sea más fácil y conveniente.
Actualizamos esta lista de las mejores extensiones de desarrollador web para Chrome con regularidad. Así que puedes revisar este artículo de vez en cuando.
¿Tiene alguna extensión de desarrollador de Chrome para recomendar? Solo díganos en la sección de comentarios a continuación, intentaremos agregarlo a nuestra lista de extensiones.
Si tiene alguna pregunta con respecto a cualquier cosa, no dude, solo comente a continuación y lo ayudaremos a resolver su problema. Gracias por leer este blog.
Suscríbase a nuestro canal de YouTube , también subimos contenido excelente allí, y también síganos en Facebook y Twitter .
Lee mas-
