20 mejores sitios web de iglesias (ejemplos) 2023
Publicado: 2023-03-10¿Quieres ver los mejores sitios web de iglesias porque estás en el proceso de crear una página religiosa?
Seleccionamos una lista de los veinte mejores después de estudiar más de 100 para garantizar el diseño más destacado para su placer visual.
Algunos son más limpios que otros, algunos incluyen videos, algunos controles deslizantes, algunos tienen videos y sermones incrustados y muchos tienen donaciones en línea que los ayudan a recaudar fondos. (También recomendamos agregar un botón de "donación" a sus sitios web).
Puedes elegir entre dos opciones si estás empezando; elija un creador de sitios web de la iglesia o un tema de WordPress de la iglesia.
Mientras que el primero es más fácil y rápido, el segundo ofrece opciones y posibilidades ilimitadas para crear el sitio deseado.
¡Vamos!
Los mejores sitios web de iglesias para inspirarte
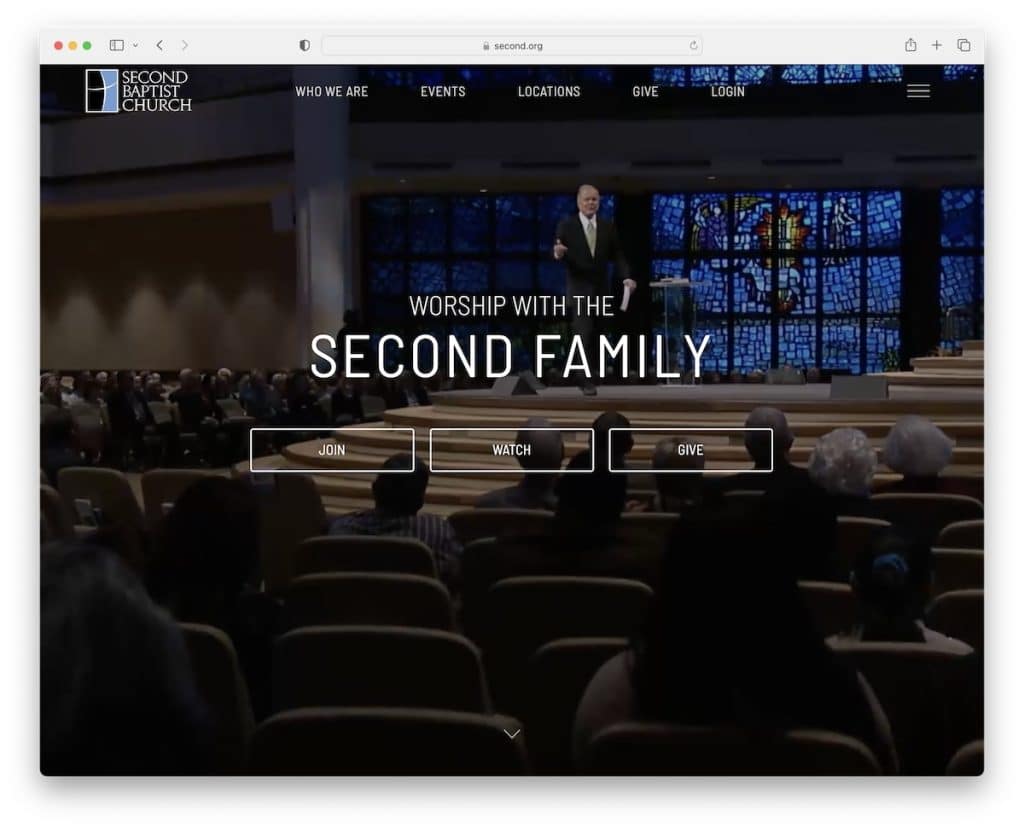
1. Segunda Iglesia Bautista
Construido con: Tema Pro

Second Baptist Church se destaca con su fondo de video de pantalla completa que capta la atención de todos. Además de eso, el video también tiene un efecto de paralaje que aumenta la participación.
El encabezado es transparente y los botones de llamada a la acción (CTA) están delineados para una apariencia más limpia.
Además de la navegación principal, Second Baptist Church también tiene un menú de hamburguesas que se desliza desde la derecha con funcionalidad desplegable.
Nota: Agregue un video promocional en la parte superior de la página para despertar la curiosidad y mantener a sus visitantes en su página por más tiempo.
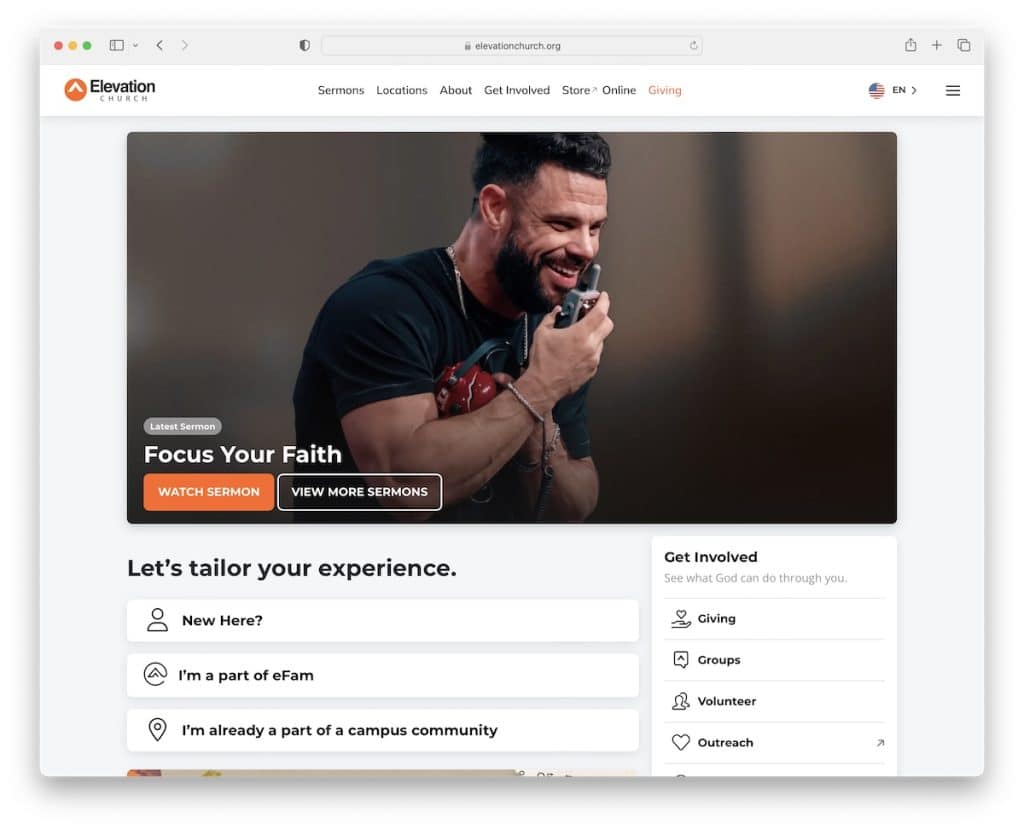
2. Iglesia elevada
Construido con: Elementor

Elevation Church tiene una apariencia moderna similar a la de un dispositivo móvil con un diseño minimalista, lo que hace que el contenido destaque más.
El encabezado está limpio con enlaces de menú esenciales, un selector de idioma y un ícono de hamburguesa para una búsqueda más refinada.
Lo que aumenta la interactividad es la imagen del héroe que comienza a reproducir un video una vez que pasa el mouse sobre él.
Nota: ¿Tienes muchos seguidores globales? Luego traduzca su sitio web y ofrézcales personalizar su experiencia eligiendo su idioma.
Tampoco debe dejar de consultar nuestra última colección de los mejores sitios web de Elementor.
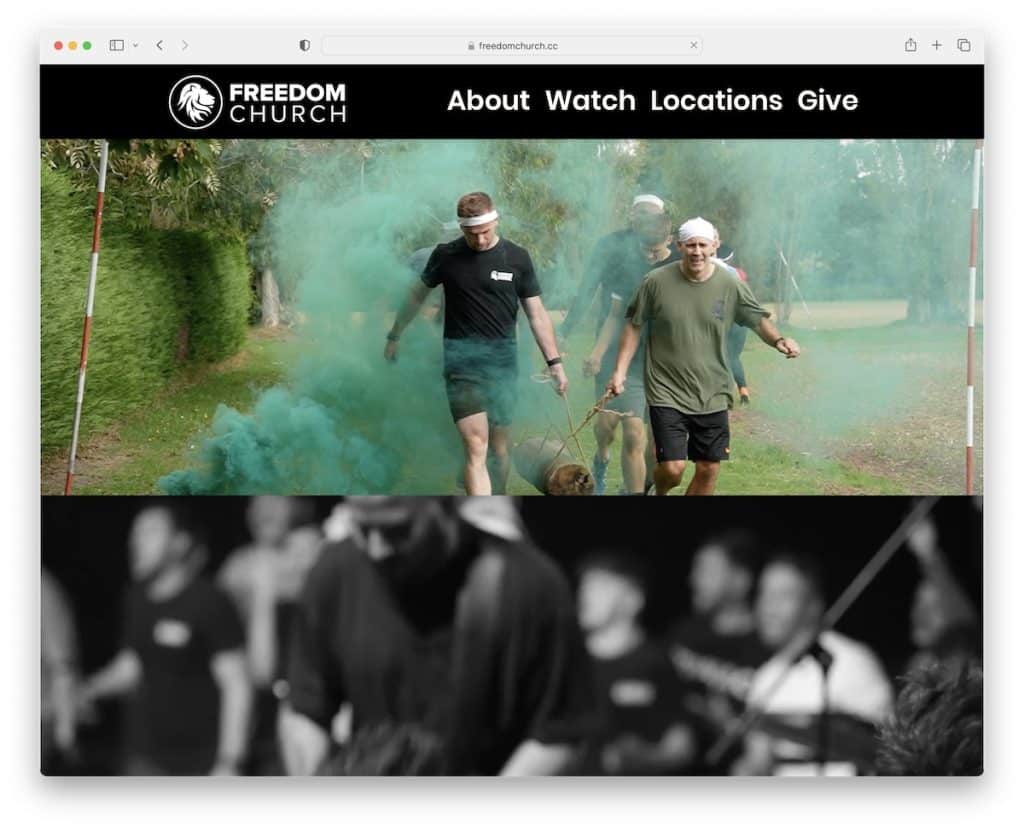
3. Iglesia de la Libertad
Construido con: Wix

En lugar de uno, Freedom Church lleva las cosas al siguiente nivel con múltiples videos en la página de inicio.
Además, las secciones de las páginas internas van de oscuro a claro para hacer una experiencia más dinámica, y terminan con un pie de página de varias columnas que presenta un sermón incrustado.
Nota: Permita que los visitantes escuchen sus sermones incorporando un reproductor de audio (incluso creando una lista de reproducción).
También puedes echar un vistazo a algunos de los mejores sitios web creados en la plataforma Wix.
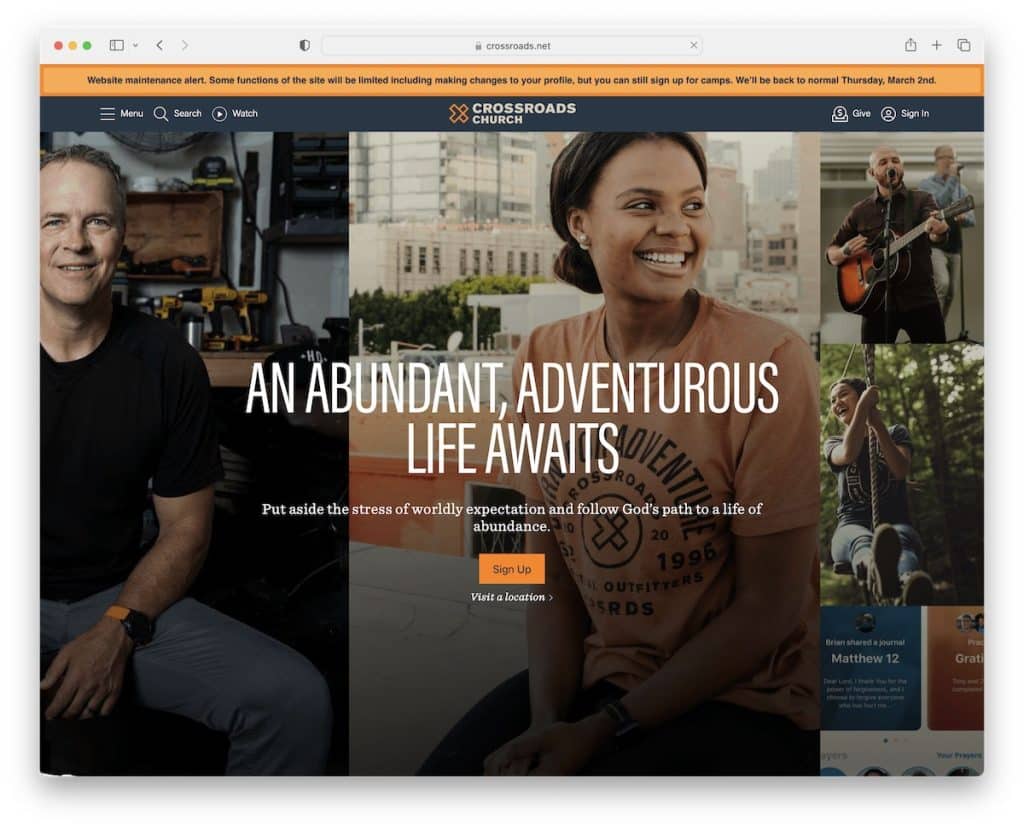
4. Iglesia de la encrucijada
Construido con: Next.js

Crossroads Church tiene una página principal rica en contenido con una notificación en la barra superior y un encabezado flotante. Este último garantiza que todos los enlaces del menú, la búsqueda y el acceso a la cuenta estén siempre a solo un clic de distancia.
Un video incrustado, un diseño de cuadrícula para programas, series y podcasts y un pie de página práctico con muchos enlaces rápidos hacen de Crossroads Church una presencia en línea útil para los fieles.
Nota: Cree un encabezado fijo para mejorar la experiencia del usuario en el sitio web de su iglesia. ¡Ya no tendrá que volver a la parte superior!
5. Una Iglesia
Construido con: Squarespace

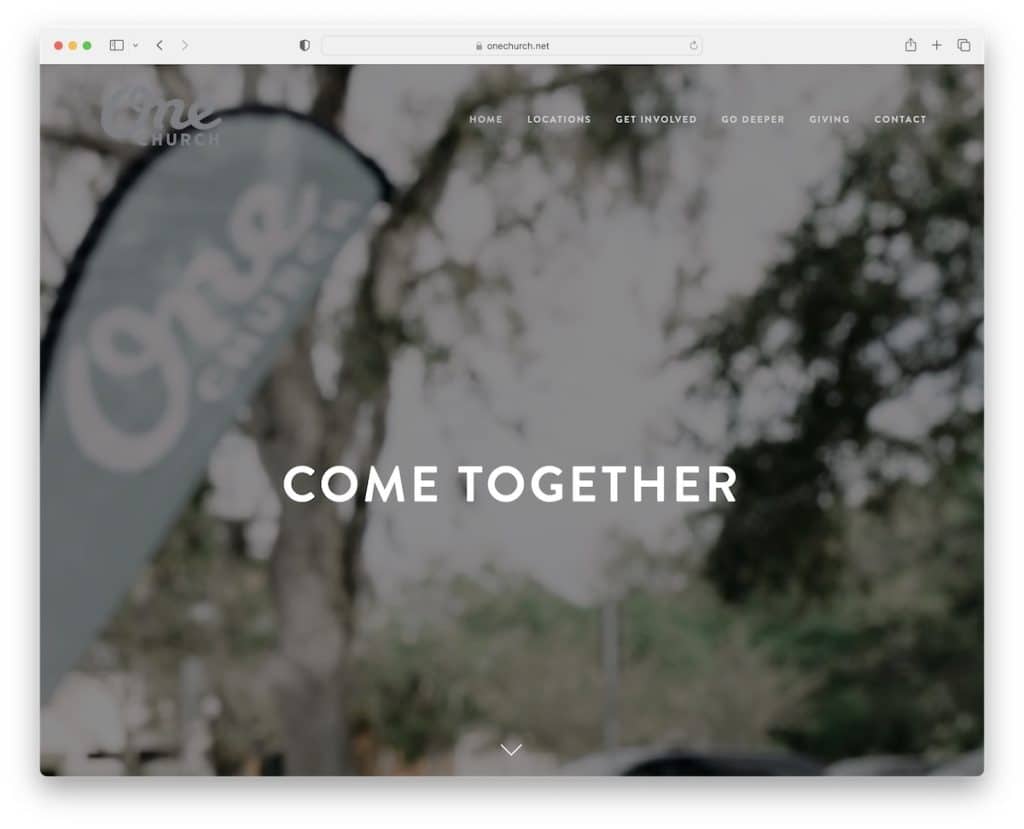
One Church tiene una sección de pantalla completa en la parte superior de la página con un mensaje de dos palabras, navegación transparente y un botón de desplazamiento hacia abajo.
Este diseño web receptivo es simple y creativo, con muchos espacios en blanco y un efecto de paralaje. El pie de página ocupa una parte importante del sitio web con un formulario de suscripción al boletín, detalles de ubicación e íconos de redes sociales.
Nota: Haz que tu sitio web de Squarespace sea más atractivo con las secciones de paralaje.
6. Calvario
Construido con: Tema Enfold

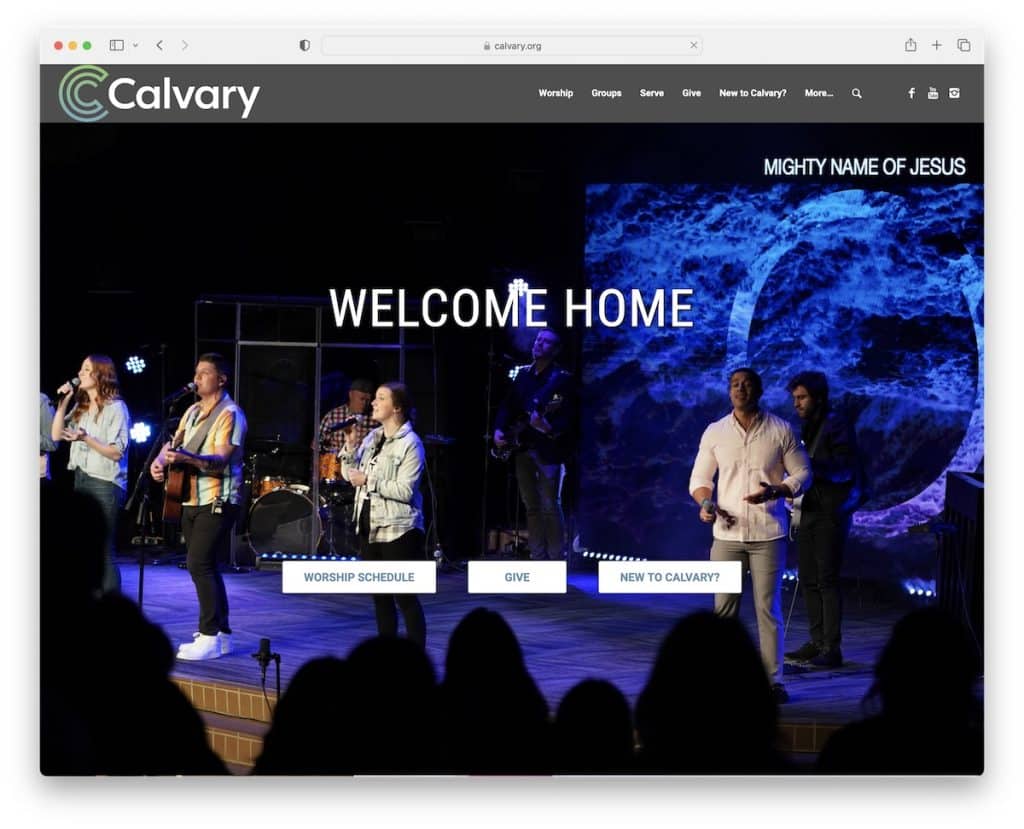
Calvary tiene una sección de héroe masiva con un título y tres botones de CTA. Pero también puede acceder a la navegación desplegable adhesiva si busca algo más específico o escribe su consulta en la barra de búsqueda.
El sitio web de esta iglesia también tiene un botón para volver al principio y un pie de página con CTA adicionales, incluidos botones de descarga de aplicaciones y detalles comerciales.
Nota: Un botón para volver al principio es una adición práctica a cualquier sitio web que permite a los visitantes evitar desplazarse hacia atrás hasta el principio.
Pero también puede estar interesado en otros excelentes ejemplos de sitios web que utilizan el tema Enfold.
7. Iglesia LCBC
Construido con: Craft CMS

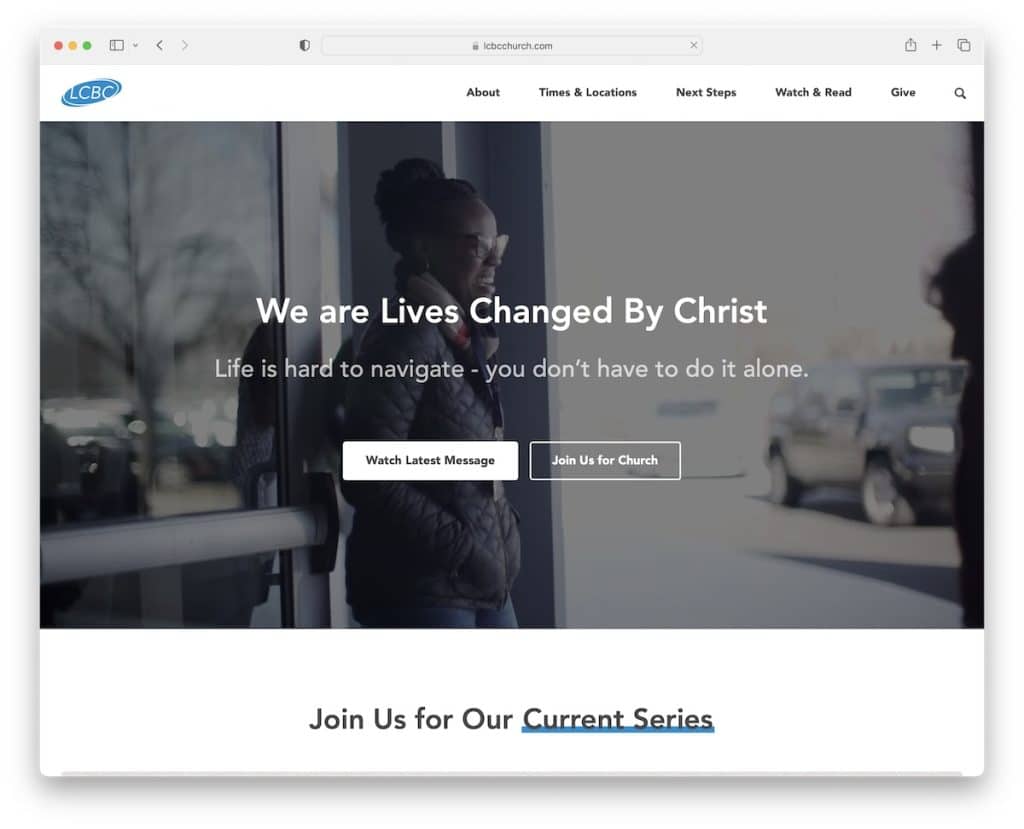
LCBC Church es otro excelente ejemplo de un sitio web de iglesia con un video de héroe que lo hace más cautivador.
Las secciones son grandes y limpias, por lo que el contenido es fácil de hojear y leer en dispositivos móviles y de escritorio.
Además, la barra de navegación flotante básica semitransparente siempre está disponible, pero LCBC Church tiene todos sus enlaces de menú en la sección de pie de página.
Nota: Use texto más grande y espacios en blanco para mejorar la legibilidad de su sitio.
8. Gracia
Construido con: Squarespace

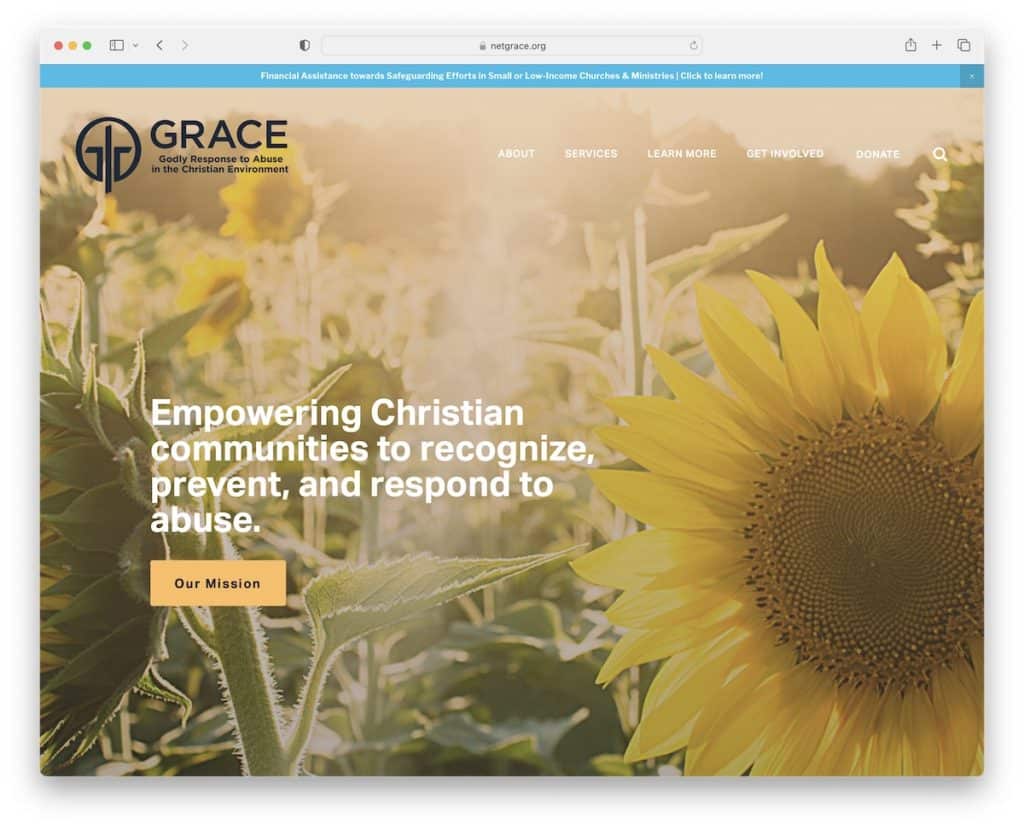
Grace tiene una notificación en la barra superior que puedes cerrar presionando "x" si te molesta. El encabezado es transparente, por lo que la imagen de paralaje con texto y un botón CTA brilla más.
Los botones de CTA vienen con un efecto de desplazamiento para la interactividad (para que sea más fácil hacer clic en ellos).
Curiosamente, la barra de búsqueda se abre en una página nueva, pero funciona muy bien debido a los resultados/recomendaciones en vivo que muestra.
Nota: una barra de búsqueda con resultados en vivo y recomendaciones mejora la experiencia del usuario con búsquedas más rápidas.
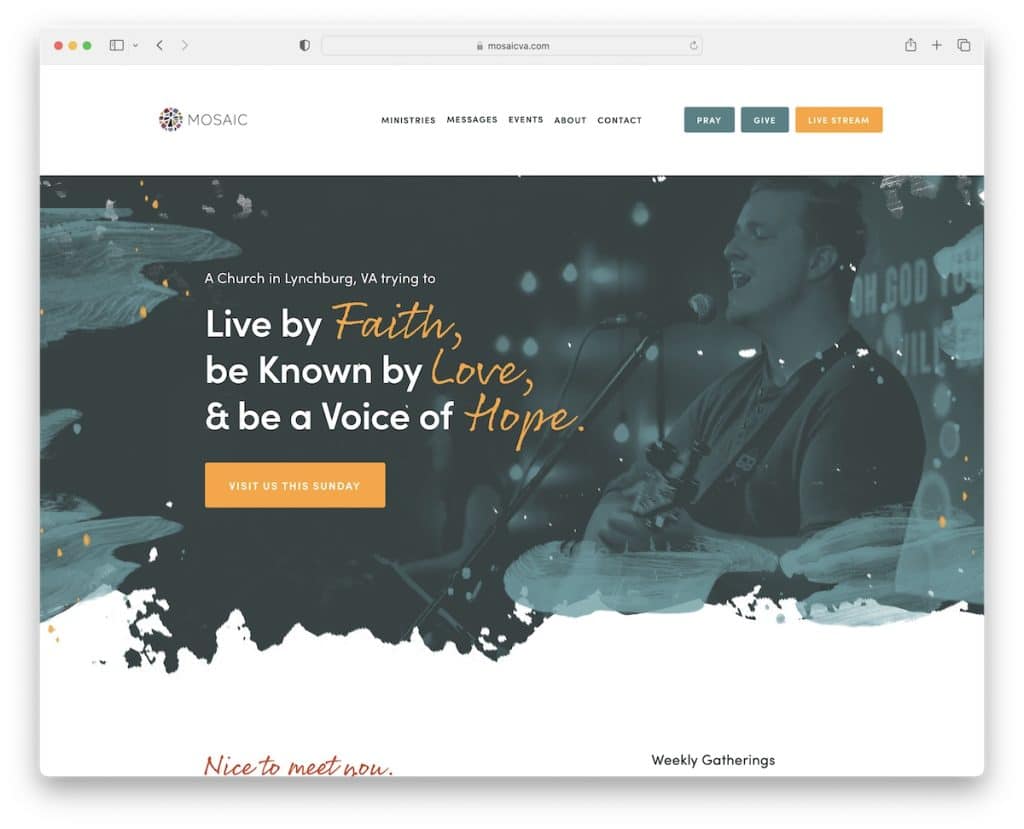
9. mosaico
Construido con: Squarespace

Mosaic combina minimalismo y creatividad en un hermoso sitio web de iglesia del que puedes aprender. El uso de espacios en blanco y la agradable paleta de colores del sitio requieren una experiencia agradable al ver el contenido.
Mosaic muestra múltiples botones CTA en la barra de navegación con colores contrastantes, para que capten la atención. Mientras tanto, el pie de página consta de íconos de redes sociales y detalles de contacto adicionales.
Nota: Proporcione más exposición a sus botones de llamada a la acción insertándolos en el encabezado.
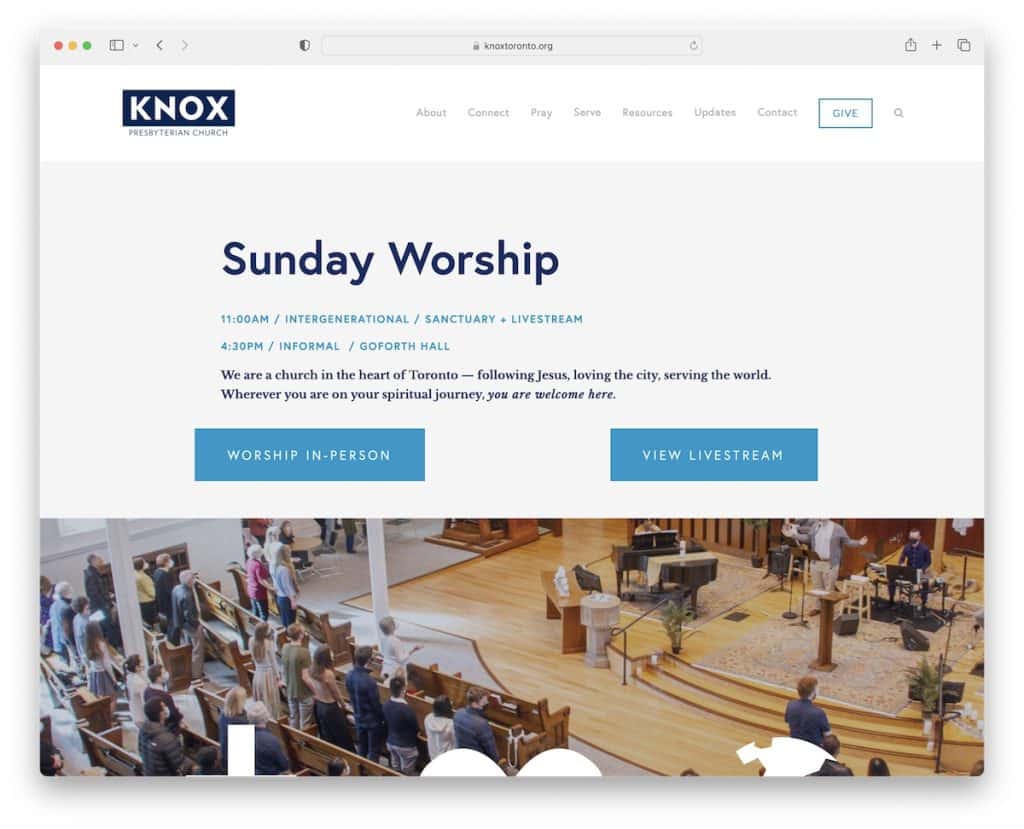
10. Knox Toronto
Construido con: Squarespace

Consulte Knox Toronto si desea recolectar donaciones a través de su sitio web.
El sitio web de esta iglesia usa un botón "Dar" en el encabezado, con un enlace a un formulario de donación en una nueva página. El formulario le da total libertad al usuario con respecto a cuánto quiere donar, con dos menús desplegables adicionales para la ubicación y la frecuencia.
Lo que también es genial es que la página Give es muy transparente con respecto a dónde van las donaciones y ofrece otras formas de contribuciones además de en línea.
Nota: Incluir un formulario de donación en línea en el sitio web de su iglesia puede ayudarlo a obtener más fondos.

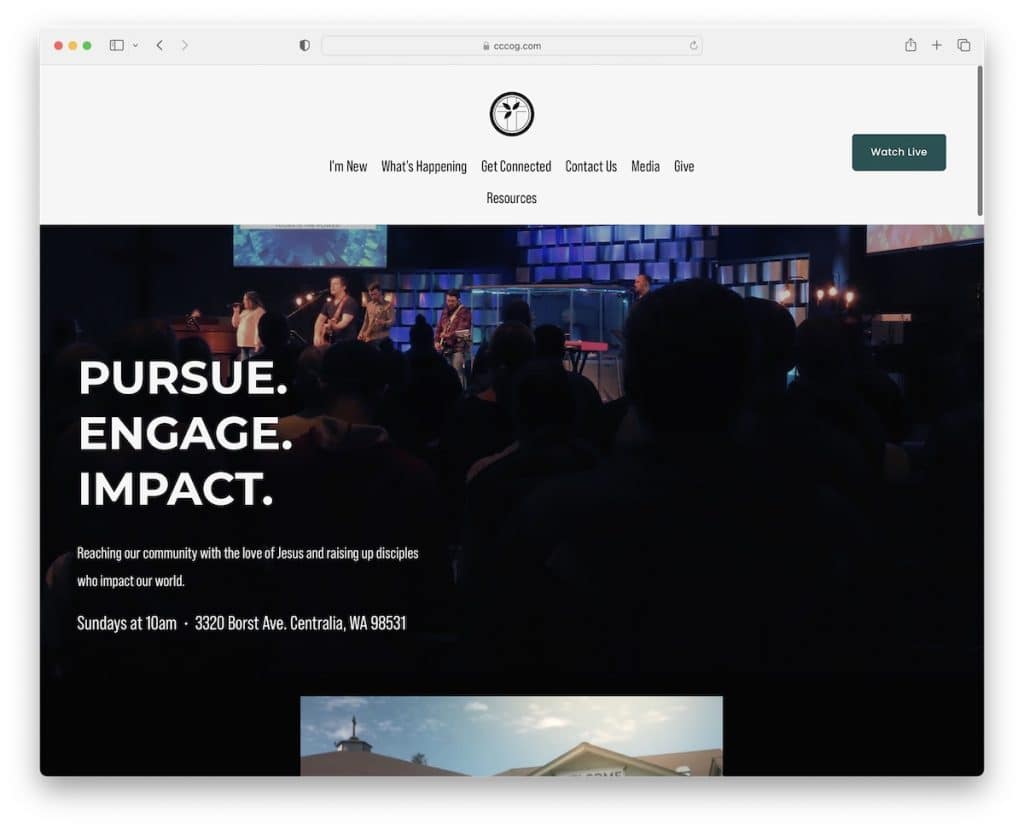
11. Iglesia Comunitaria de Centralia
Construido con: Squarespace

Si bien Centralia Community Church usa un encabezado bastante grande, desaparece cuando comienza a desplazarse, pero reaparece cuando regresa a la parte superior para una experiencia más libre de distracciones.
El sitio web de esta iglesia utiliza una mezcla de tonos más claros y más oscuros para generar vibraciones dinámicas y tiene un video incrustado para mantener a los visitantes en la página por más tiempo.
Nota: En lugar de usar un encabezado estándar, puede usar uno que desaparezca o reaparezca según el movimiento de desplazamiento.
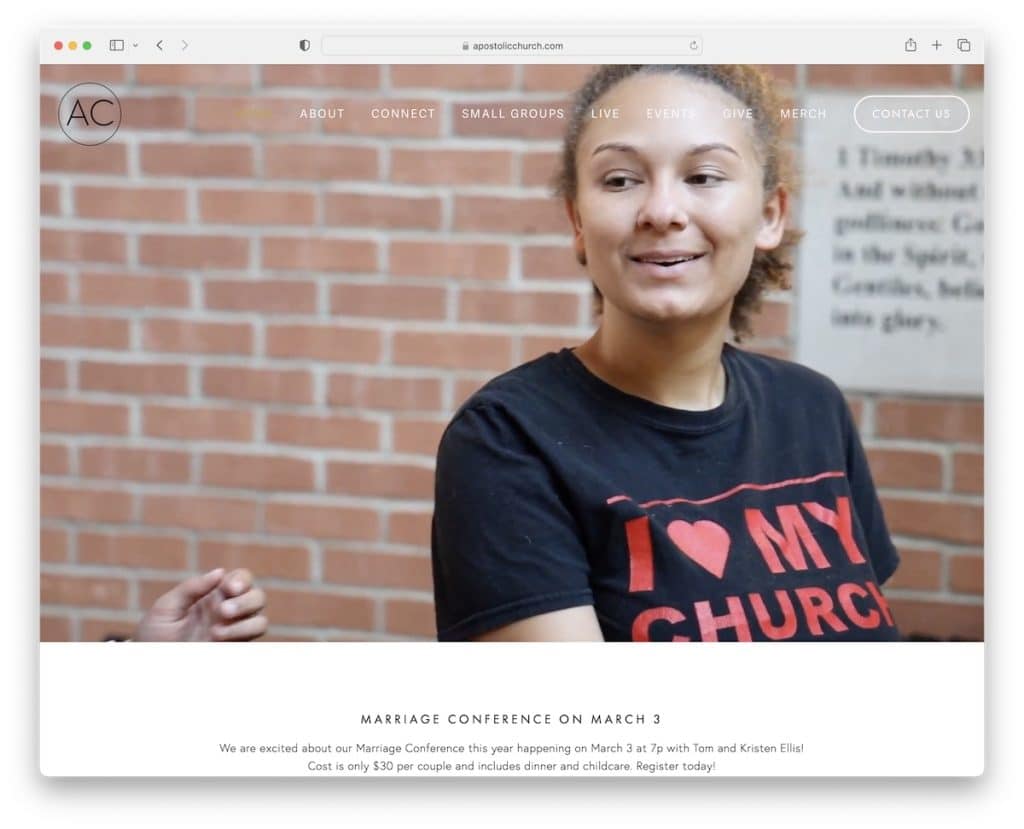
12. Iglesia Apostólica
Construido con: Squarespace

La imagen del héroe de la Iglesia Apostólica se convierte en un video que despierta su curiosidad tan pronto como se carga el sitio web. Sí, los primeros segundos son los más importantes y definen si mantendrá o perderá un visitante.
El resto de la página tiene un aspecto más básico, mostrando todos sus CTA, contenido, imágenes y más.
Una característica interesante es el encabezado que vuelve a aparecer solo cuando llega al final de la página.
Nota: siempre es mejor apuntar a un diseño minimalista en lugar de llenarlo con (demasiadas) animaciones y efectos.
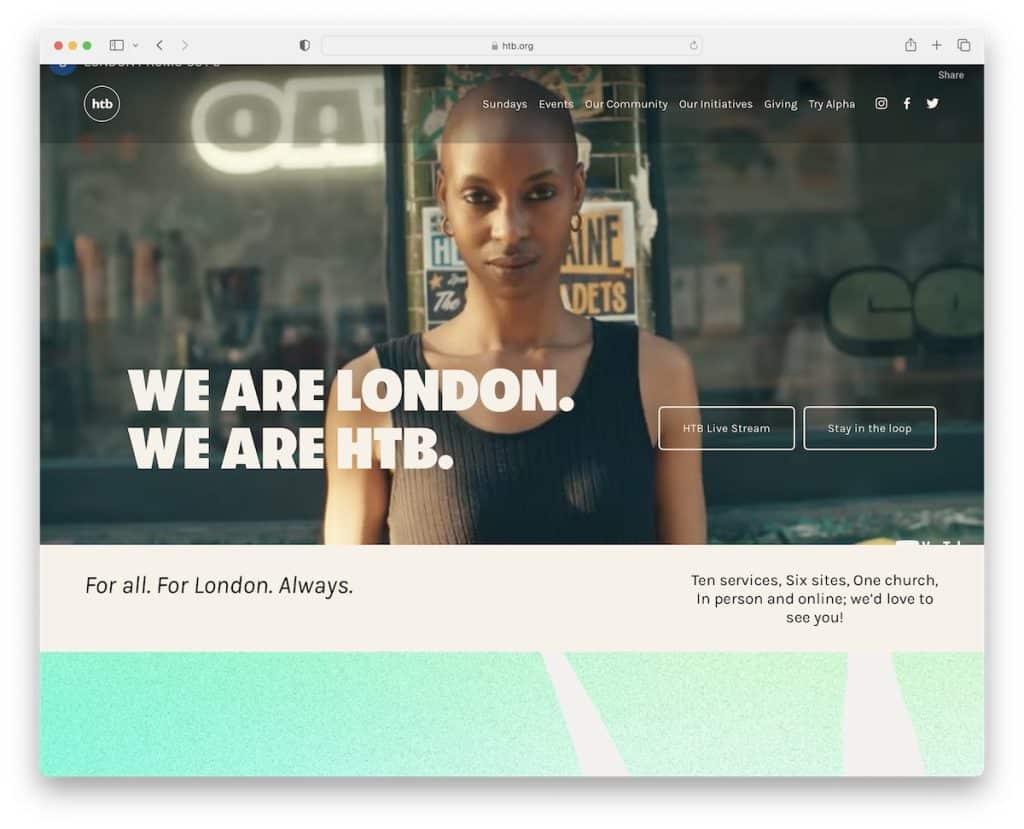
13. Iglesia HTB
Construido con: Squarespace

HTB Church es un sitio web con un diseño vibrante que despierta interés y te hace querer aprender más.
Si bien no está equipado con una barra de búsqueda, tiene un menú desplegable para llegar a la información deseada con un clic.
Además, el fondo del pie de página es negro, algo inesperado, pero ese es el punto.
Nota: No tenga miedo de hacer un pie de página en negrita con un color de fondo que contraste, como el negro. Hará que los enlaces, CTA, formularios y otros elementos estén más al frente y al centro.
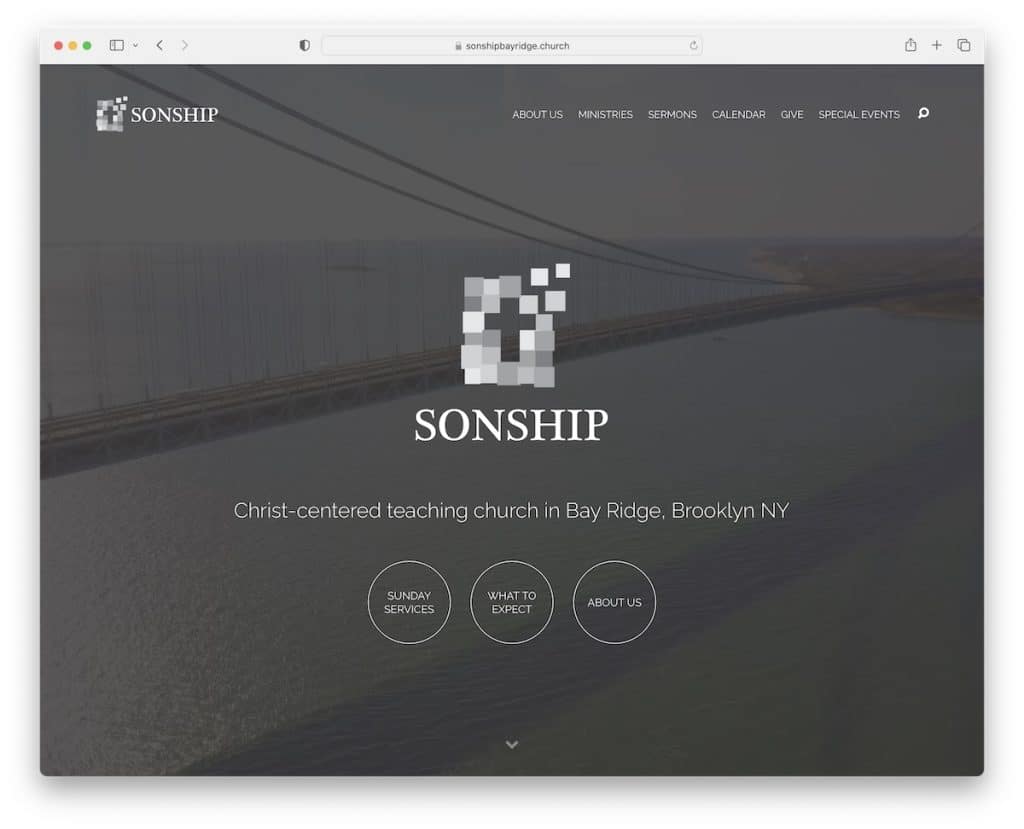
14. Cordillera de la bahía de Sonship
Construido con: Tema Maranatha

Sonship Bay Ridge tiene secciones masivas para promover sus sermones, estudios bíblicos, reuniones de oración, etc. Si bien todos usan una imagen de fondo, el que está arriba tiene un video fluido que brinda suficiente participación para mantener al visitante enfocado.
Lo que también es útil es el mapa integrado con ubicación, detalles de contacto e indicaciones (con un enlace a Google Maps).
Nota: Muestre la ubicación de su iglesia con un mapa (recomendamos integrar Google Maps).
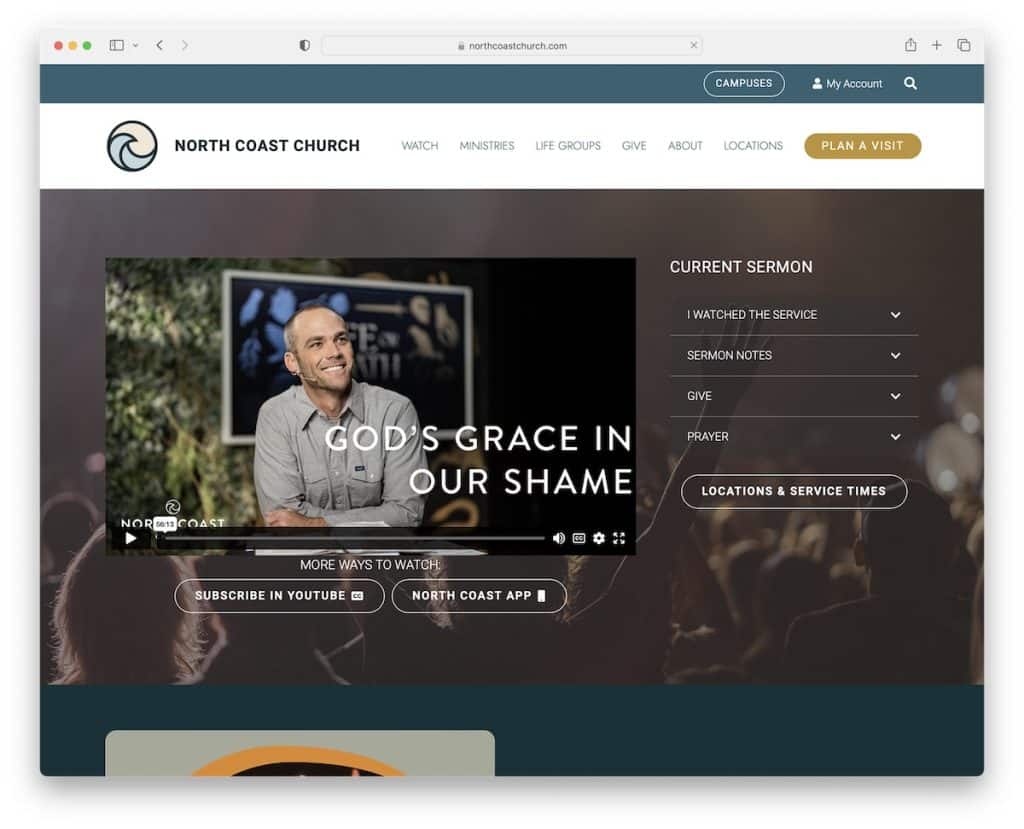
15. Iglesia de la Costa Norte
Construido con: WPBakery

North Coast Church usa su sección de héroes para que pueda ver su último sermón. Pero también tienen dos CTA para suscribirse a YouTube o su aplicación para acceso directo.
Es un sitio web de la iglesia con un diseño elegante, que usa una barra superior y un encabezado, pero solo este último se mantiene. Además, hay un botón de volver arriba para evitar el desplazamiento por completo.
Además, el pie de página tiene múltiples botones CTA, detalles de contacto y botones sociales para conectarse con ellos a través de su plataforma favorita.
Nota: inserte un video de sermón completo en la parte superior de la página para que todos puedan verlo de inmediato sin necesidad de buscarlo (y mejorar la experiencia de usuario).
¿Necesitas más ideas? Luego, consulte estos ejemplos épicos del sitio web de WPBakery.
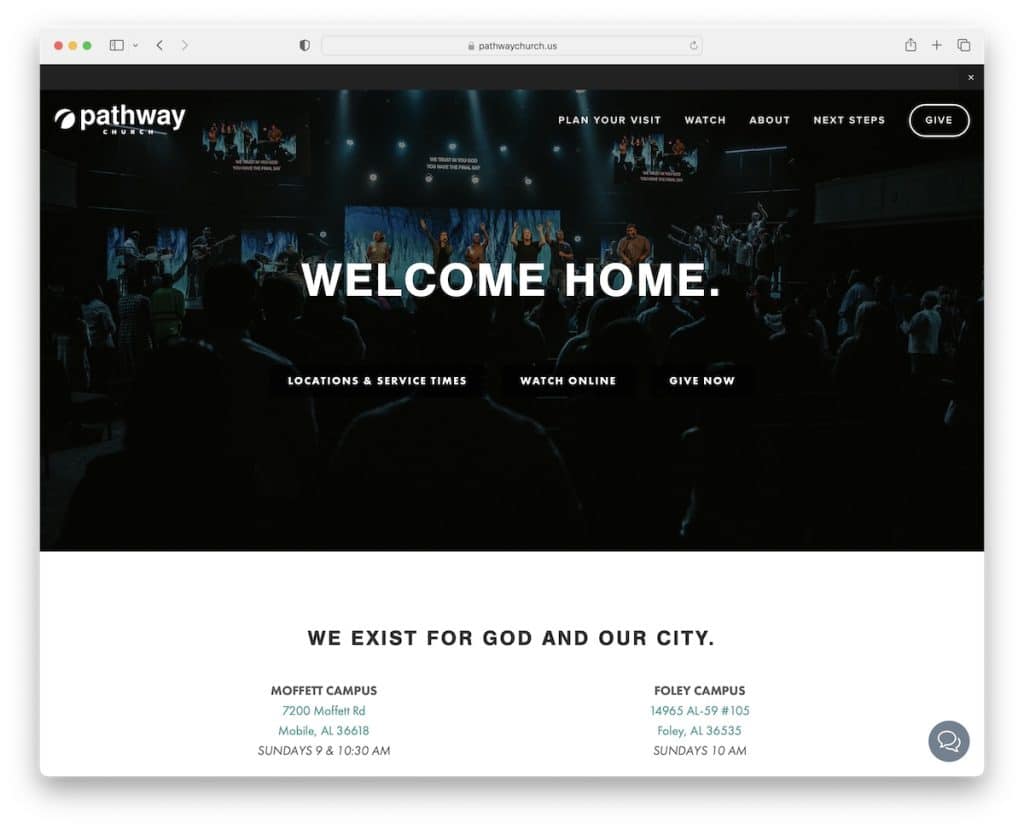
16. Iglesia Camino
Construido con: Squarespace

Pathway Church es un sitio web limpio, que ofrece un rendimiento y una atmósfera sobresalientes para disfrutar más de su contenido.
Si bien tiene muchas secciones y elementos efectivos, la característica clave de este sitio web de la iglesia es el widget de chat flotante en la esquina inferior derecha.
Además, su sección/portafolio de medios tiene varias etiquetas y una barra de búsqueda para encontrar el video, el orador, etc., más rápido.
Nota: Mejore el servicio al cliente con un cuadro de chat (en vivo) y ofrezca respuestas más rápidas.
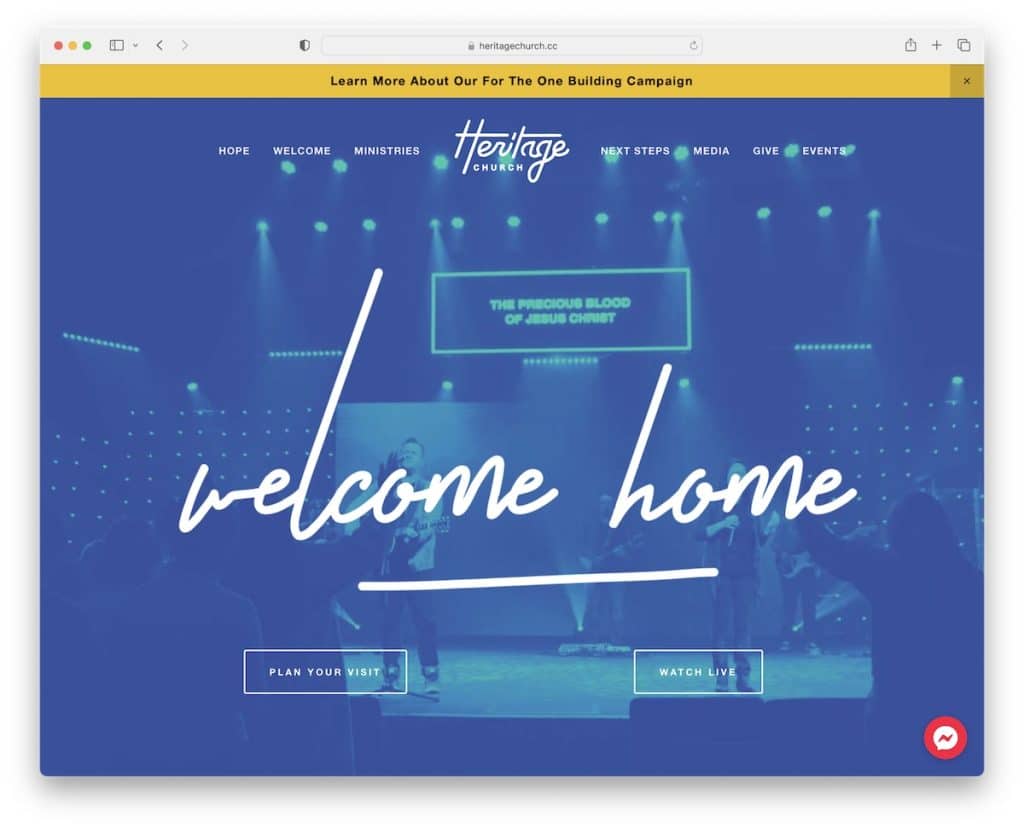
17. Iglesia patrimonial
Construido con: Squarespace

El hermoso y moderno diseño de Heritage Church hace que desplazarse y mirar su contenido sea mucho más agradable. La notificación de la barra superior tiene un color de fondo que contrasta para despertar su interés (pero también puede cerrarla).
También encontrará un menú flotante simple y transparente, un ícono fijo de Facebook Messenger, un carrusel para los próximos eventos y una galería de caja de luz que es una colección de sus publicaciones de Instagram.
Nota: Agregue más contenido a su sitio web integrando un feed de IG. Además, el uso de la función de caja de luz para ver imágenes y videos más grandes permite verlos sin salir de la página actual.
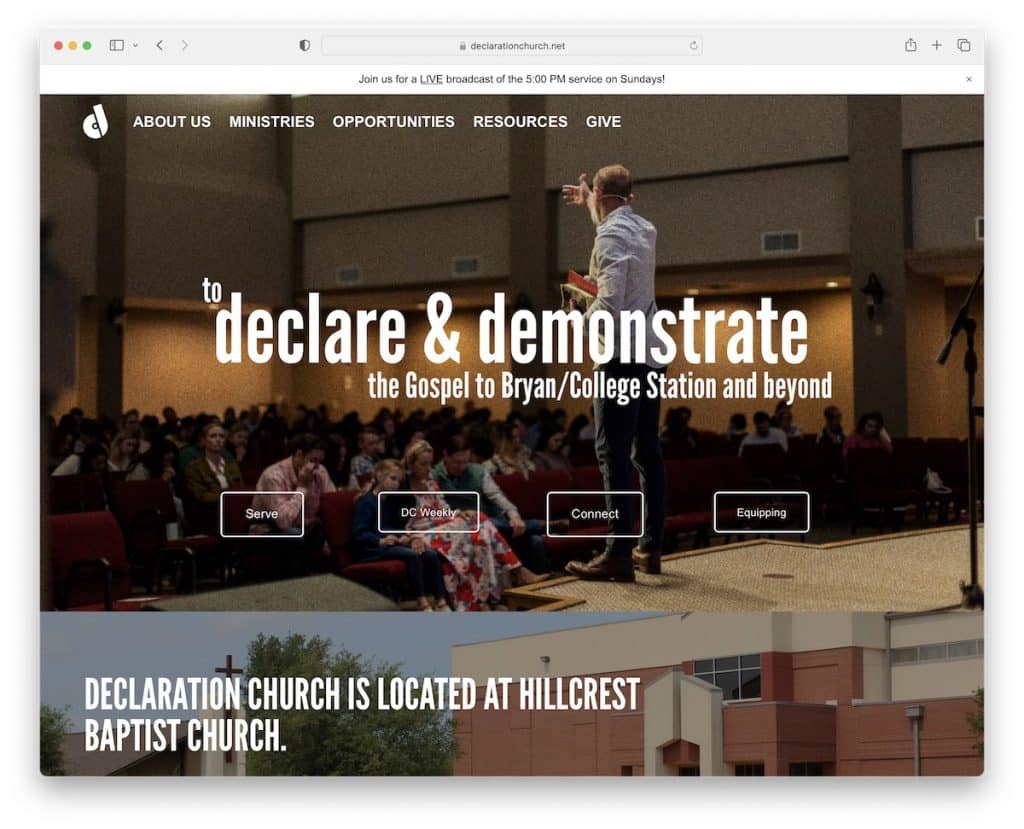
18. Iglesia de la Declaración
Construido con: Squarespace

La Iglesia de la Declaración utiliza una ventana emergente simple en la esquina inferior derecha para recopilar correos electrónicos para hacer crecer su comunidad leal de seguidores a través de boletines informativos de lectura obligada.
El diseño tiene muchas imágenes con una animación de texto genial para una mayor participación. También es genial ver el correo electrónico y el número de teléfono en los que se puede hacer clic en el pie de página para ponerse en contacto con más facilidad.
Y los botones de CTA están todos delineados pero se vuelven sólidos al pasar el mouse para llamar la atención, lo que vale la pena probarlo usted mismo.
Nota: Cree su lista de correo electrónico insertando una ventana emergente de formulario de suscripción al boletín.
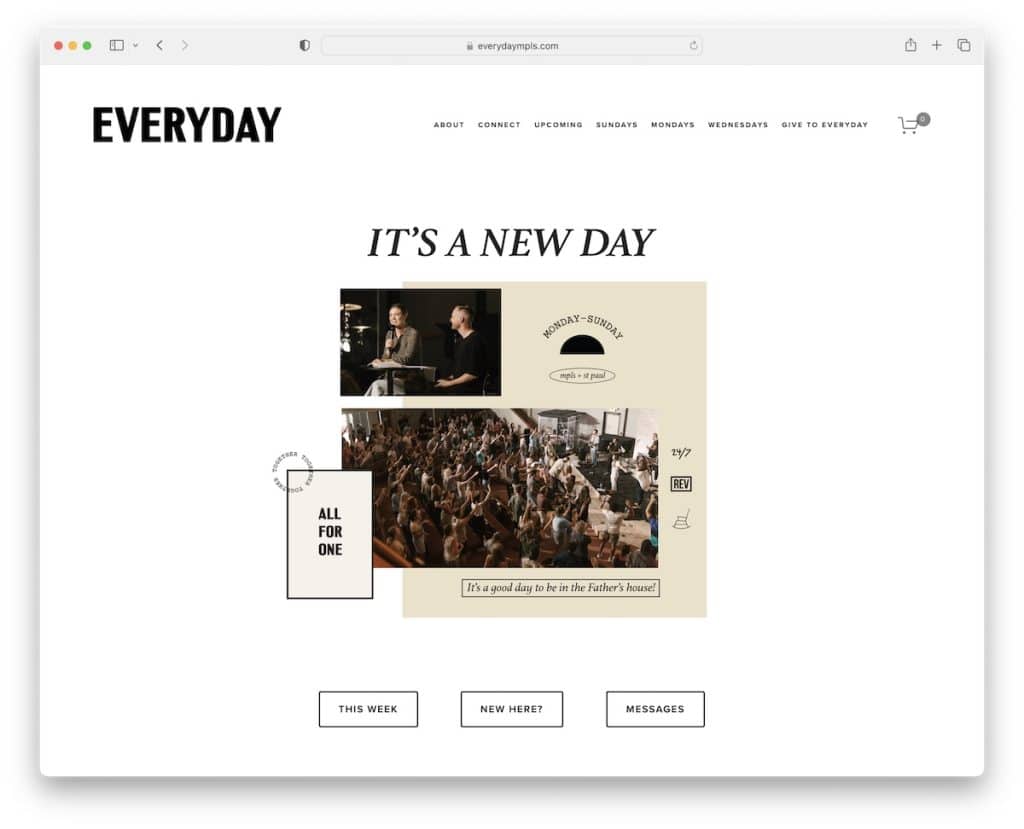
19. Todos los días
Construido con: Squarespace

Everyday es un sitio web minimalista con uno de los diseños más deliciosos que hemos encontrado.
Su apariencia sencilla es simple y rápida de hojear, gracias a su diseño en blanco y negro.
Lo que vale la pena presentar en su sitio web es el calendario mensual de eventos, para que los asistentes potenciales sepan con precisión cuándo es el próximo servicio de despertar o a qué hora es la clase del jueves.
Nota: Cree un calendario/programa mensual con todos sus sermones, oraciones, eventos, etc.
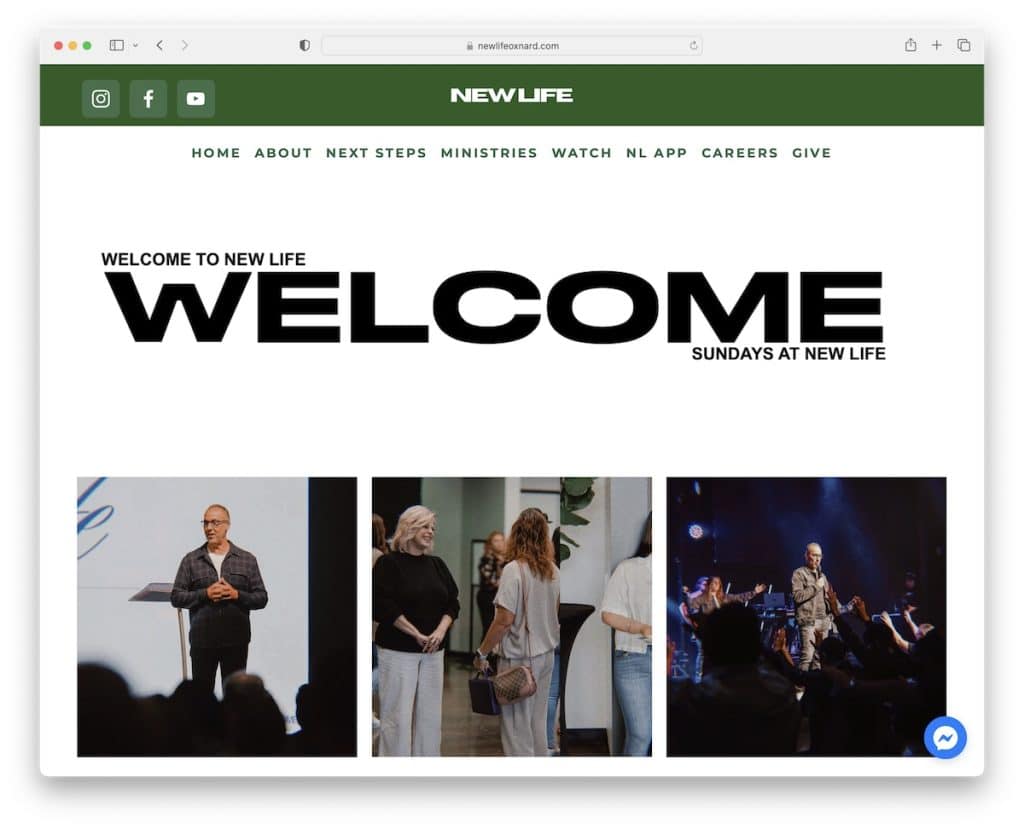
20. Nueva vida Oxnard
Construido con: Squarespace

Aunque New Life Oxnard es un sitio web de la iglesia con un diseño limpio con mucho espacio en blanco, sus imágenes y tipografía grande crean una fuerte impresión en el visitante.
El encabezado y el pie de página son minimalistas, con los enlaces e íconos sociales necesarios para mantenerse al día con el flujo ordenado.
Además, New Life Oxnard también usa un botón de Facebook Messenger para comunicarse directamente.
Nota: aumentar el tamaño de la fuente puede funcionar bien en un sitio web con mucho espacio en blanco.
