¿Cómo limpiar la biblioteca multimedia de WordPress? Consejos de expertos y mejores prácticas
Publicado: 2023-10-21
¿Quieres limpiar la biblioteca multimedia de WordPress? Sigue leyendo este artículo si buscas una guía sencilla pero eficaz. Aquí le mostraré seis métodos para limpiar la biblioteca multimedia de WordPress.
¡Lo sé! Manejas cientos de imágenes cuando ejecutas un sitio web de WordPress o una tienda WooCommerce. Los ha agregado en las publicaciones de su blog, áreas de widgets o galerías. ¿Pero sabías que pueden afectar el rendimiento del sitio web y la experiencia del usuario?
Mantener limpia su biblioteca multimedia es una buena elección. Te ayudará en múltiples situaciones. Sigue leyendo mi artículo para aprender cómo optimizar tu biblioteca multimedia . Aquí describiré seis métodos populares para limpiar la biblioteca multimedia de WordPress.
Primero, veamos por qué es esencial limpiar la biblioteca multimedia de WordPress.
¿Por qué deberías limpiar la biblioteca multimedia de WordPress?
La principal ventaja de una biblioteca multimedia limpia es hacerle la vida más fácil. Tener una biblioteca multimedia desordenada no es bueno a largo plazo.
Encontrar los archivos correctos puede llevar mucho tiempo si trabaja con varios autores y todos cargan imágenes constantemente.
Ahí es donde entra en juego la organización de los medios. Limpiar la biblioteca de medios y eliminar imágenes duplicadas le ayudará a ahorrar espacio de almacenamiento.
Ahora sabes por qué deberías limpiar la biblioteca multimedia de WordPress. A continuación, ¡veamos cómo hacerlo!
¿Cómo limpiar la biblioteca multimedia de WordPress? Consejos de expertos
Para limpiar la biblioteca multimedia de WordPress, siga estas opciones:
- Utilice CatFolders para organizar la biblioteca multimedia
- Cambiar el tamaño de las imágenes
- Comprima los archivos de imagen antes de cargarlos
- Utilice formatos JPG en lugar de PNG
- Eliminar imágenes duplicadas
- Utilice un complemento de limpieza de medios dedicado
A continuación, explicaré cómo hacer estas optimizaciones y cómo impacta. Sin más preámbulos, entremos en el tutorial.
1. Utilice CatFolders para organizar la biblioteca multimedia
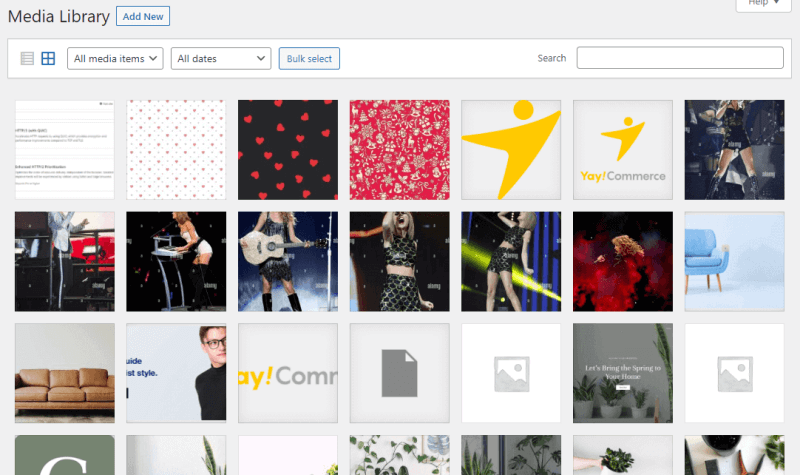
Organizar su biblioteca multimedia es una de las primeras cosas que debe hacer. De forma predeterminada, WordPress no viene con la función de organización de medios. Subirás imágenes, archivos ZIP, GIF o incluso archivos de vídeo a la biblioteca multimedia y se verá así:

Como puede ver, no puede encontrar las imágenes que ha agregado a una publicación específica. Además, parece desordenado. Con un complemento potente como CatFolders o FileBird, puedes llevar la organización de la biblioteca multimedia al siguiente nivel.
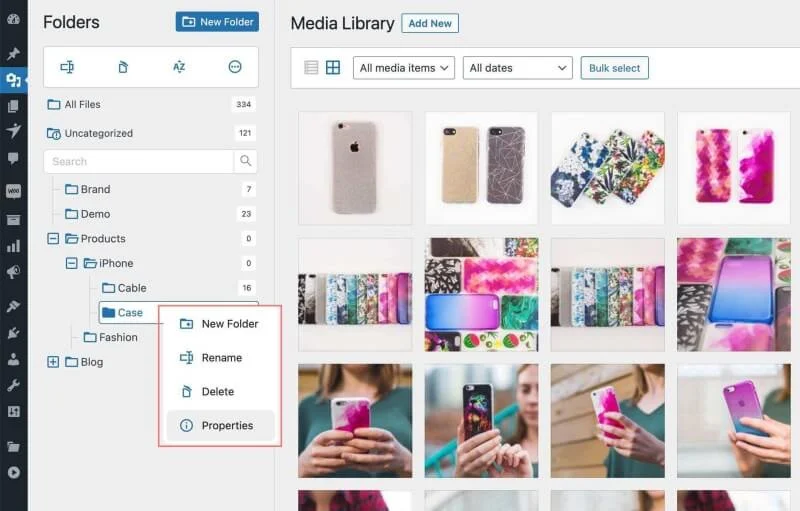
Así es como puedes hacerlo. Una vez instalado y activado, CatFolders o FileBird, puede crear carpetas personalizadas y mover los archivos de imagen a carpetas específicas. Para esta demostración, usaré el complemento CatFolders.
Con esta herramienta de organización de medios, puede crear carpetas ilimitadas y mover las imágenes a ellas. Viene con un menú contextual inteligente de carpetas, que le permite elegir una operación de carpeta específica al hacer clic derecho.

El complemento de la versión premium también le permitirá crear subcarpetas. Entonces, si ha creado una carpeta de blog para manejar cada imagen que agrega a las publicaciones del blog, puede crear subcarpetas para crear espacios únicos para publicaciones de blog individuales. Esta es una característica excelente que ofrece CatFolders.
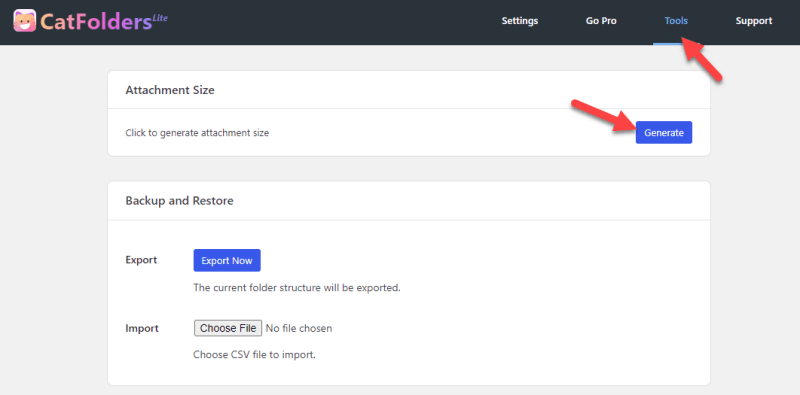
Otra característica notable del complemento es la capacidad de encontrar imágenes sin comprimir/no optimizadas. Para hacer esto, debe ir a la sección Herramientas de CatFolders y habilitar la opción Hacer clic para generar el tamaño del archivo adjunto . ¡Mira la imagen de abajo!

Ahora, puede utilizar la opción ordenar por tamaño de archivo para buscar imágenes más grandes y manejar la situación.
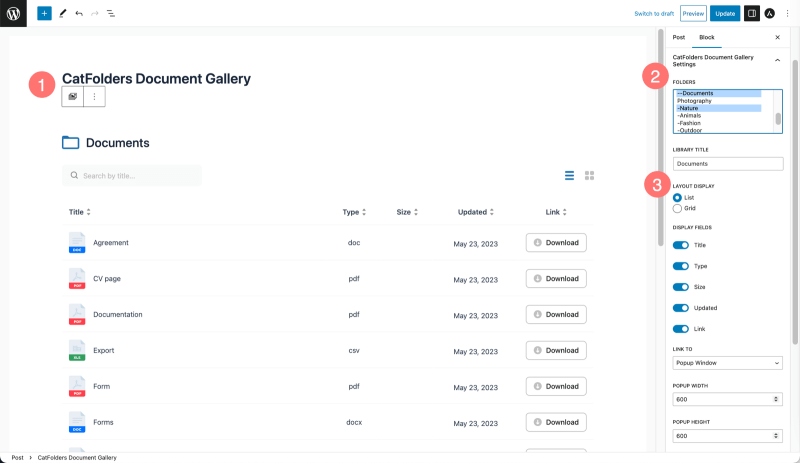
Esta función de generación del tamaño de los archivos adjuntos muestra una galería de documentos de WordPress que se puede ordenar en la interfaz del sitio web.

Al generar los tamaños de archivos correspondientes, a los visitantes de su sitio web les resultará fácil ordenar todos los tipos de archivos por el tamaño que se muestra en su página/publicación de WordPress.
2. Utilice FileBird para ordenar la biblioteca multimedia por tamaño de archivo
Incluso los detalles de la página adjunta muestran el atributo de tamaño del archivo; Es imposible ordenar la biblioteca multimedia por tamaño.
Entonces, para ayudarlo a ordenar las imágenes grandes hacia arriba o hacia abajo, ¡usar FileBird sería una gran solución!
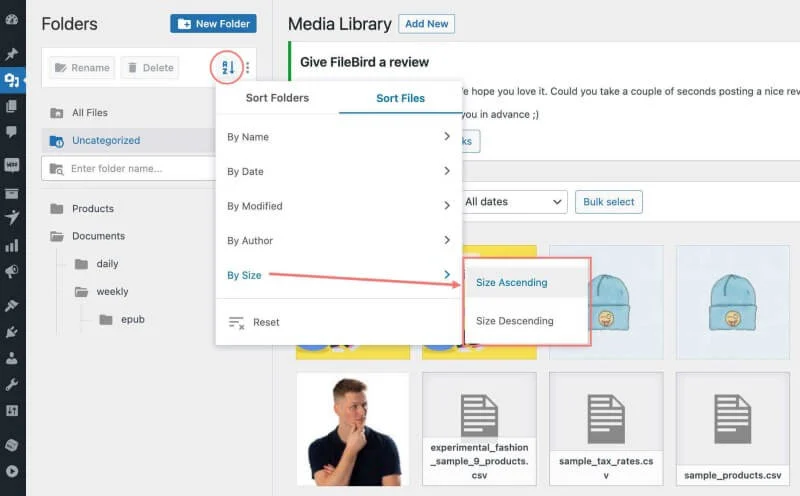
La interfaz se explica por sí misma, en la que puede elegir el icono Ordenar → seleccionar Carpetas o Archivos → y seleccionar un método de clasificación.
Por ejemplo, ordene los archivos por tamaño, de forma ascendente o descendente, como se muestra en la imagen siguiente.

Este modo de clasificación incorporado es útil cuando desea cambiar el tamaño u optimizar solo esos archivos grandes. Una vez que haya completado esto, pasemos al siguiente paso, cambiando el tamaño de sus imágenes en consecuencia.

3. Cambiar el tamaño de las imágenes
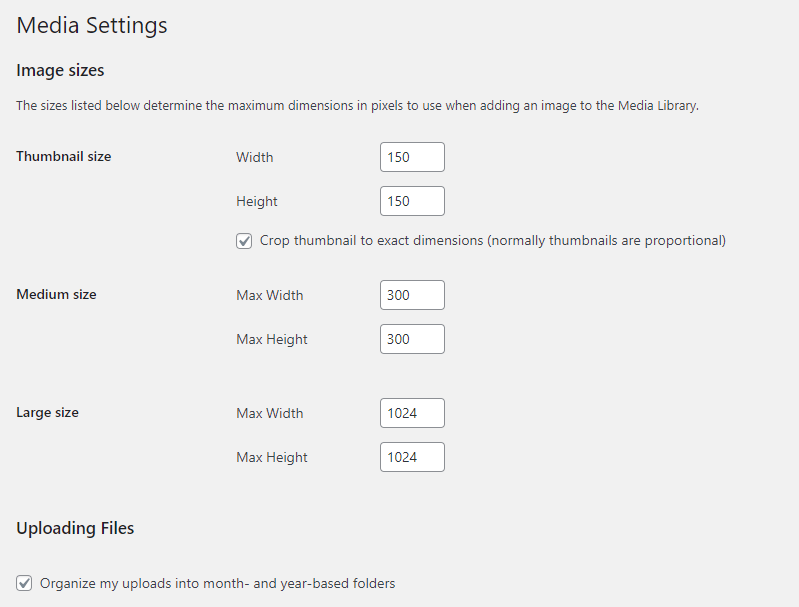
La siguiente opción es cambiar el tamaño de las imágenes. De forma predeterminada, WordPress viene con tres tamaños de imagen. Desde la configuración de Medios, puedes verlo:

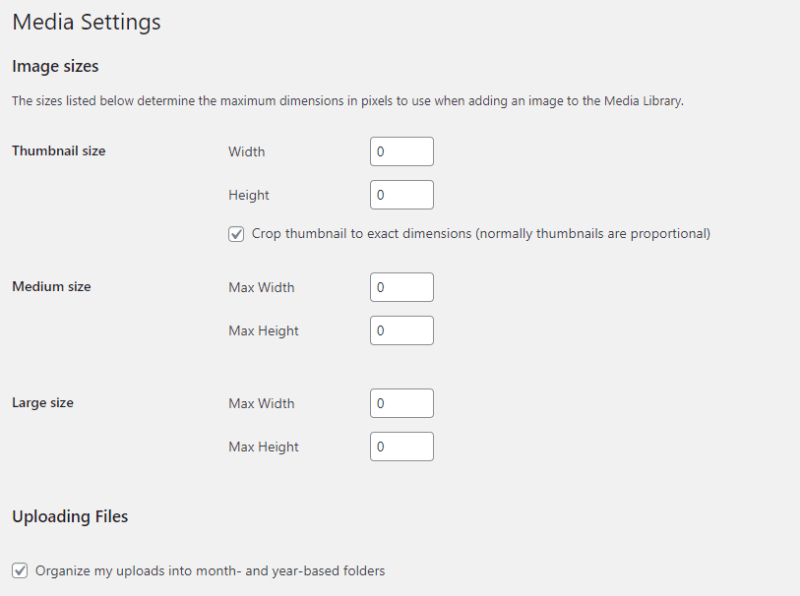
Aparte de esto, tu tema también agregará varios tamaños de imagen. Si no necesita utilizar ninguno de estos tamaños de imagen, utilice 0 en la ranura de ancho y alto.
He aquí un ejemplo:

Después de modificar los tamaños de imagen, guarde la configuración.
4. Comprima los archivos de imagen antes de cargarlos
No se recomienda cargar imágenes de gran tamaño. Puede ralentizar su sitio web y los archivos grandes consumen más espacio en su servidor. La compresión de imágenes es uno de los mejores métodos para utilizar cualquier empresa de alojamiento web que limite el uso del espacio en disco.
Puedes comprimir las imágenes de dos maneras:
- A mano
- Usando un complemento
Si prefiere el método manual, utilice cualquiera de las herramientas enumeradas:
- Compresor de imágenes ShortPixel
- PequeñoPNG
- Optimizilla
- iLoveIMG
- SmallSEOTools
Puede comenzar a utilizar las herramientas sin ningún conocimiento técnico. Una vez que hayas subido la imagen, las herramientas tardarán unos segundos en comprimirla. Después de eso, puedes descargar las imágenes optimizadas, que tienen un tamaño reducido.
El método manual sería un desafío si necesita automatizar la compresión de imágenes. Además, el método manual no será factible si ya ha subido imágenes a la biblioteca multimedia y necesita optimizarlas.
Ahí es donde entra en juego el método del complemento. Una vez que haya instalado y configurado un complemento de compresión de imágenes, puede concentrarse en otras tareas y dejar la tarea de compresión de imágenes al complemento.
Estos son los mejores complementos de compresión de imágenes disponibles para WordPress:
- Píxel corto
- optimole
- imaginar
- WP aplastar
La mayoría de estos complementos son gratuitos (con algunas limitaciones). Puede utilizar cualquiera de las herramientas para optimizar el tamaño de la imagen.
5. Utilice formatos JPG en lugar de PNG
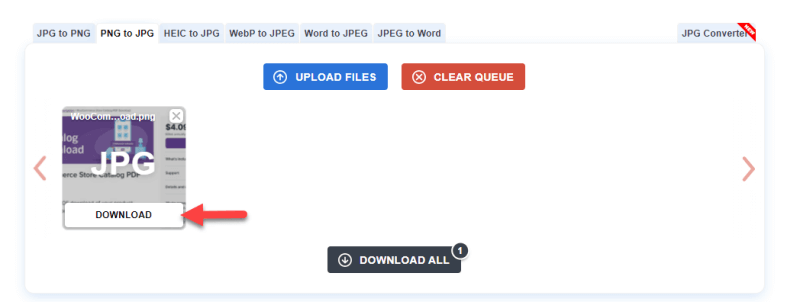
El formato de la imagen importa. En lugar de utilizar imágenes PNG, debes empezar a utilizar imágenes JPG. Mientras realiza una captura de pantalla o guarda una imagen, puede guardarla como un archivo JPG. Por otro lado, si ya tienes archivos PNG, puedes convertirlos usando cualquier herramienta en línea.
En mi experiencia, PNG2JPG es una excelente herramienta para convertir imágenes. Todo lo que necesitas hacer es cargar el archivo PNG, esperar un poco y descargar el archivo JPG.

También puede utilizar cualquier otra herramienta en línea para la tarea.
6. Eliminar imágenes duplicadas
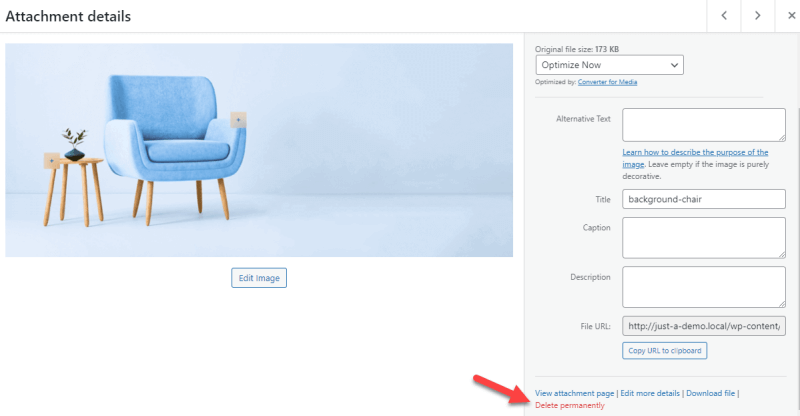
Si ha subido la misma imagen varias imágenes, elimínelas. Eliminar entradas duplicadas no es una tarea difícil. Una vez que haya abierto la biblioteca multimedia de WordPress, seleccione la imagen que necesita eliminar.
En la parte inferior derecha, verá la opción para eliminar la imagen del sitio web.

De esta manera, puedes eliminar imágenes duplicadas.
7. Utilice un complemento de limpieza de medios dedicado
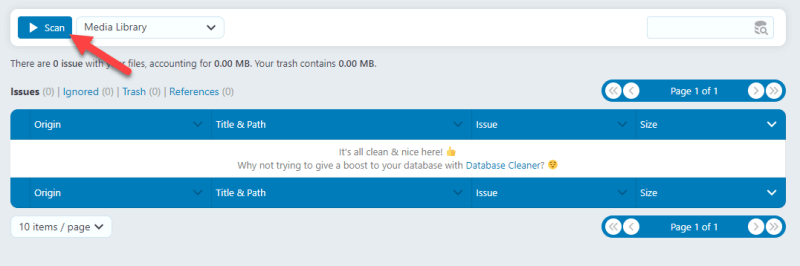
Con un complemento como Media Cleaner, puede optimizar la biblioteca multimedia. Después de activar el complemento, puede escanear la biblioteca multimedia.

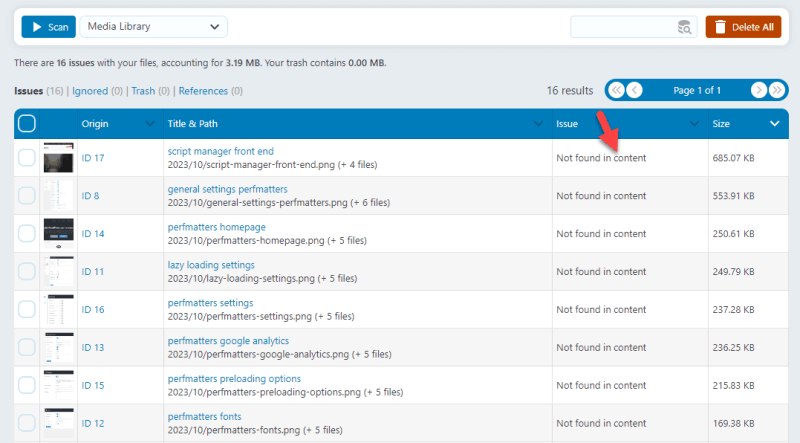
El complemento le mostrará las imágenes que no ha utilizado en su sitio web en la página siguiente.

Puede marcar las imágenes, eliminarlas para ahorrar espacio en el disco y limpiar la biblioteca multimedia. ¡Eso es todo!
Terminando
Como puede ver arriba, existen varias formas de optimizar y limpiar la biblioteca multimedia de WordPress. Una de las mejores formas de seguirlo es utilizar un complemento de organizador de medios como CatFolders o FileBird . Ambas opciones son excelentes y serán útiles en el futuro.
Además, cambie el tamaño y comprima las imágenes para reducir el espacio en disco necesario para las imágenes. También puede eliminar las imágenes duplicadas, utilizar un complemento de limpieza de medios dedicado y utilizar formatos JPG en lugar de PNG .
Estas son las mejores formas de limpiar la biblioteca multimedia de WordPress. ¡Me alegro de haber aprovechado la gran oportunidad para mantener limpio tu WordPress! ¿Conoces algún otro método? Si lo sabes, ¡déjamelo saber en los comentarios!
