Los 22 mejores sitios web limpios (ejemplos) 2022
Publicado: 2022-12-16Estos mejores sitios web limpios son los ejemplos perfectos para adquirir ideas adicionales para su página simple y mínima.
Para esta colección, verificamos y revisamos el uso de espacios en blanco, colores, fuentes y elementos creativos de cada sitio web, por nombrar algunos.
Un diseño limpio no significa necesariamente que menos sea mejor. Pero debe ser simple y fácil de hojear (leer, sin distracciones).
Aquí hay una regla simple: si no sabe cómo abordar el diseño web, ¡manténgalo simple!
Una manera muy fácil de crear un sitio web mínimo y simple es usar un tema limpio de WordPress.
Los mejores sitios web limpios para la inspiración del diseño
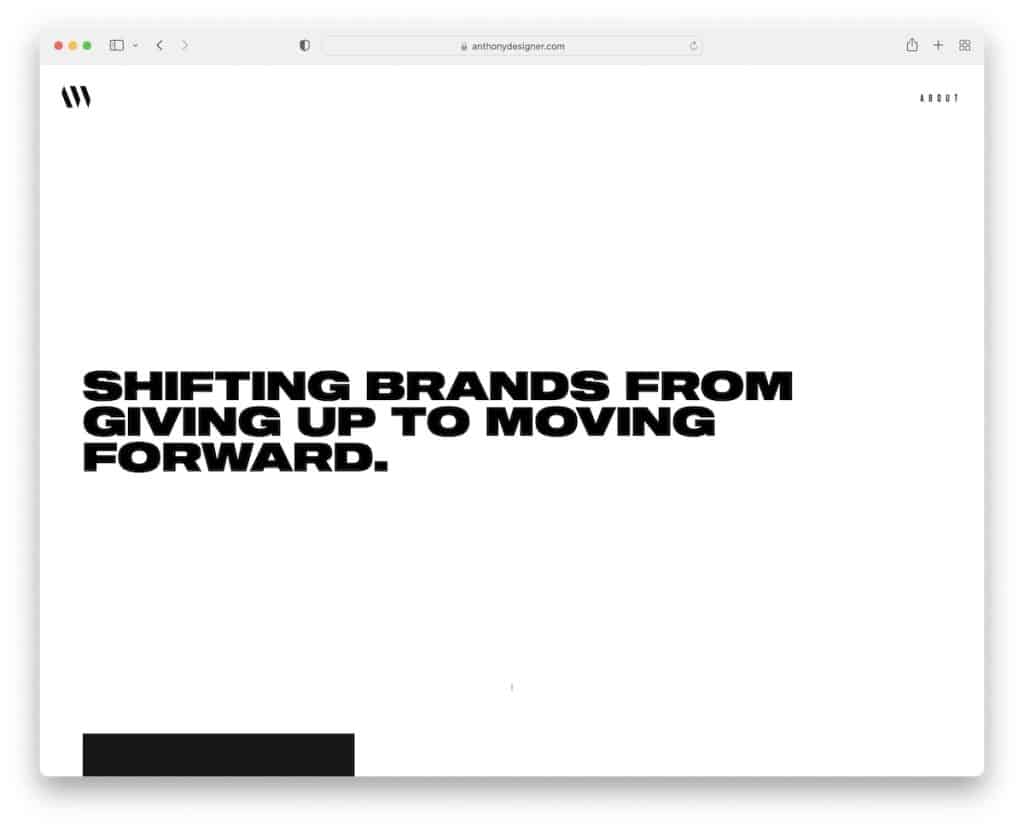
1. Anthony Wiktor
Construido con : Gatsby

La página de Anthony Wiktor tiene un aspecto limpio claro y (principalmente) oscuro que atrae la vista. La transición del fondo del héroe blanco a la base negra hace que la experiencia general sea mucho más agradable.
Lo que también es único acerca de la página de Anthony es que los elementos de la cartera convierten todo el sitio web en un color diferente (específico del proyecto) al pasar el mouse por encima.
Nota : una combinación de diseño claro y oscuro le da al sitio web una sensación muy superior.
¿Necesitas más inspiración? Consulte estos fantásticos sitios web de carteras.
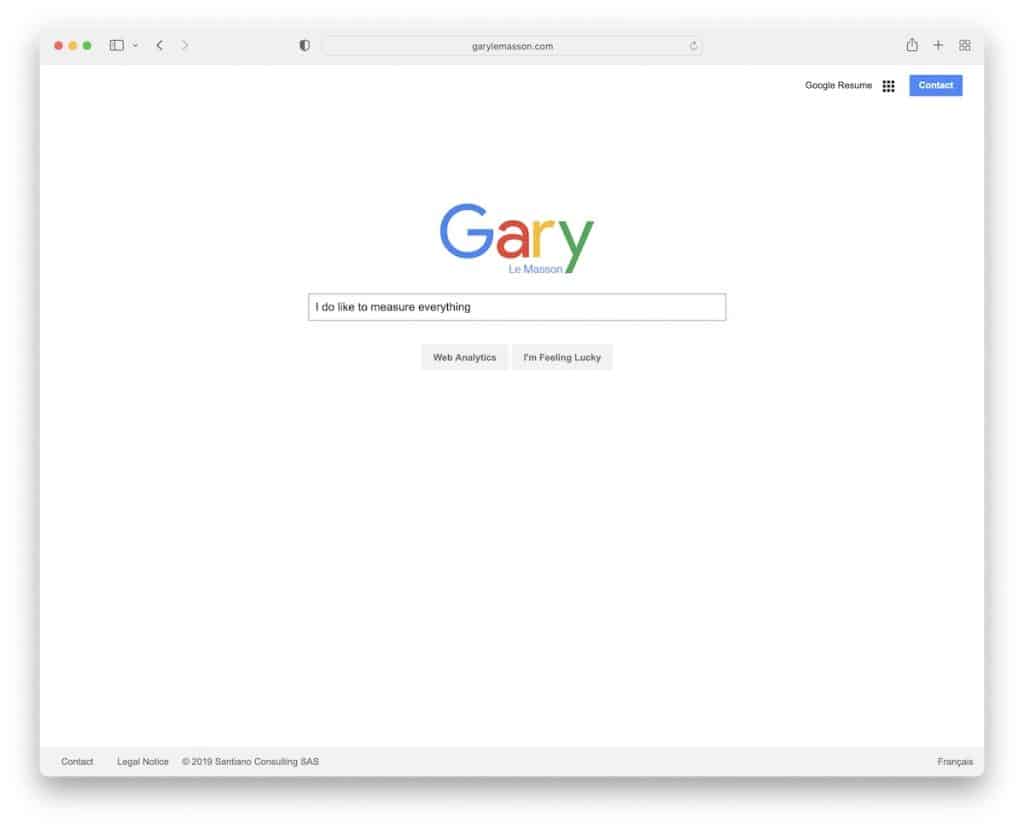
2. Gary Le Masson
Construido con : Drupal

Este sitio web limpio tiene uno de los mejores diseños que hemos encontrado. Gary Le Masson tomó una versión inteligente del diseño de Google y creó un sitio web personal que simplemente debe consultar.
Nota : Si quieres “robar” el diseño de otra persona, hazlo estratégicamente, como Gary.
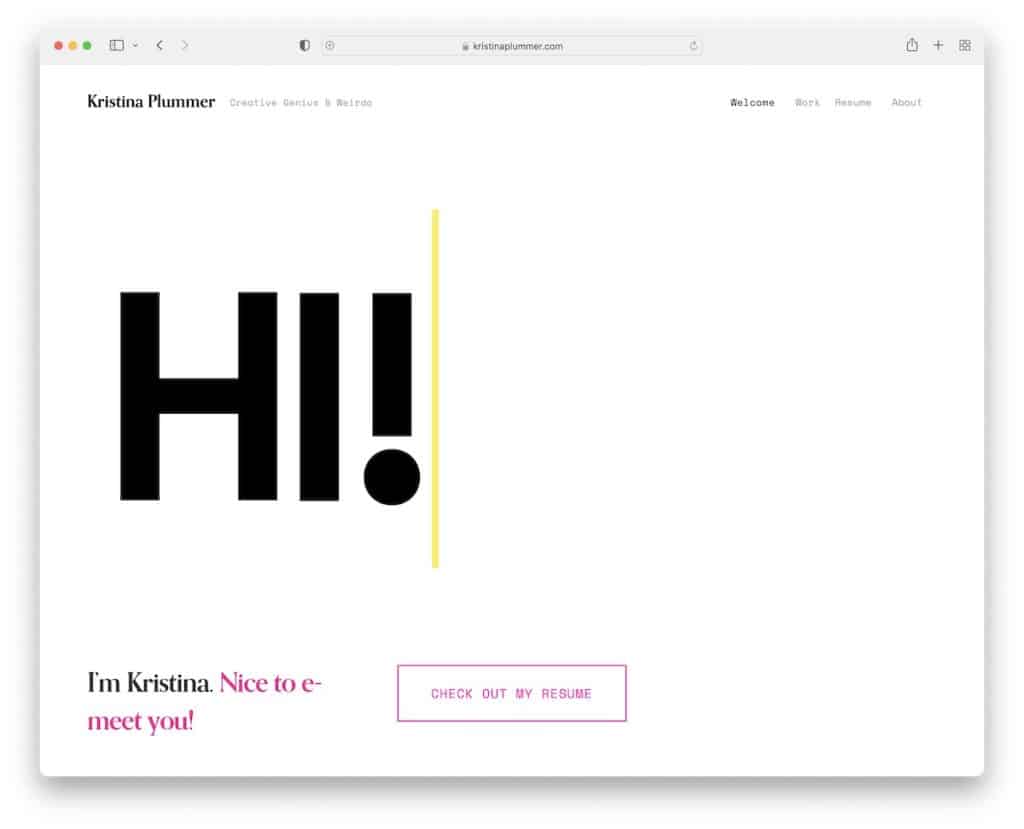
3. Cristina Plummer
Construido con : Squarespace

Kristina Plummer hizo su página de inicio muy minimalista, saludando a sus visitantes con un efecto de máquina de escribir para animar las cosas.
El encabezado es súper limpio y el botón de reanudar solo tiene un contorno rosa que se vuelve sólido al pasar el mouse por encima. El resto de la página mantiene el mismo flujo de luz, asegurando una gran legibilidad.
Nota : el minimalismo con un toque de animación van muy bien de la mano para un sitio web de currículum.
No se pierda nuestra colección dedicada de los últimos ejemplos de sitios web de Squarespace.
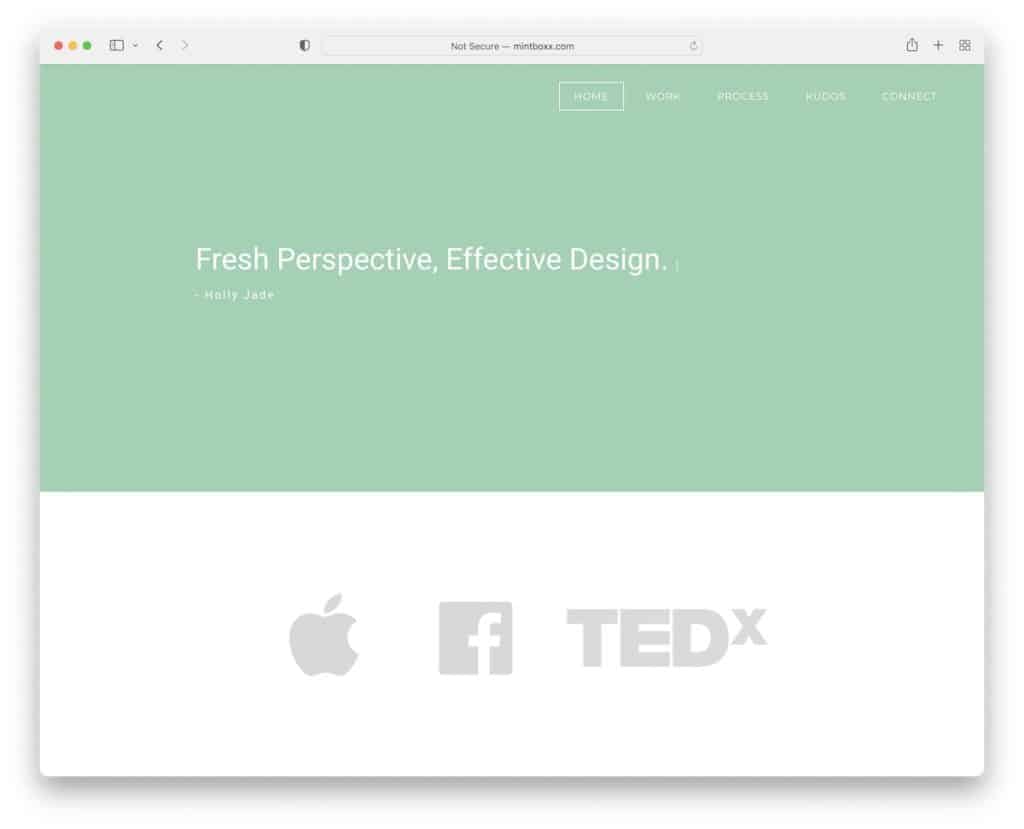
4. Mintboxx
Construido con : Weebly

El sitio web Mintboxx de Holly tiene un aspecto limpio y simple que sigue los estándares web modernos con respecto a la carga rápida y la capacidad de respuesta.
La página presenta un encabezado transparente que se vuelve sólido y flota en el desplazamiento. También mantuvo el mismo tema simplista para el pie de página, incluidos íconos sociales, texto de derechos de autor y una biografía de una oración.
Nota : mantenga la apariencia de su sitio web más limpia con un encabezado transparente.
Nuestra lista de los principales sitios web de Weebly está lista para todos los interesados en trabajar con este sencillo creador de sitios web.
5. Andrés McCarthy
Construido con : Páginas de GitHub

La presencia en línea de Andrew McCarthy es limpia y creativa, y un poco complicada. El efecto de desplazamiento infinito repite continuamente las mismas siete secciones con formas superpuestas cambiantes.
Pero incluso si terminas desplazándote por un tiempo antes de darte cuenta, el menú vuelve a aparecer con enlaces a las páginas de trabajo y de trabajo tan pronto como comienzas a desplazarte hacia atrás.
Nota : Siempre hay espacio para hacer las cosas de manera diferente y destacarse del resto, como Andrew.
6. Y luego Júpiter
Construido con : Craft CMS

Y luego, Júpiter es un sitio web único y con mucho texto, con muchos espacios en blanco y un poco de animación para una experiencia de usuario agradable.
Este sitio limpio tiene un encabezado flotante con botones de menú y de inicio. Cuenta con un menú de pantalla completa que muestra sus elementos en un movimiento circular, que no se parece a nada que hayamos visto mientras seleccionamos esta colección de ejemplos.
Nota : si todos usan mucho contenido visual en su sitio web, cree una versión de solo texto y diferencie del resto.
7. Hábitat
Construido con : Craft CMS

Habitat es un gran ejemplo de un sitio web limpio de una página con una barra de navegación que lo lleva directamente a la sección deseada sin desplazarse.
El sitio web también utiliza un botón adhesivo "Iniciar una conversación" que abre el formulario de contacto sin salir de la página actual.
Nota : tenga acceso al formulario de contacto todo el tiempo con un botón flotante genial.
No deje de consultar estos otros excelentes creadores de sitios web de una página para crear una presencia en línea épica.
8. Llantas mínimas
Construido con : Webflow

MinRims es un sitio web limpio e interactivo que crea una experiencia de navegación inmersiva al presentar su producto.
La página de destino no tiene un encabezado, pero tiene un botón pegajoso "Únase a la lista de espera" para recopilar clientes potenciales.
Nota : Cree una presentación inmersiva de un producto que muestre todos los entresijos del mismo con un diseño limpio.
Finalmente, estamos seguros de que obtendrá mucha inspiración de estos sitios web de Webflow.
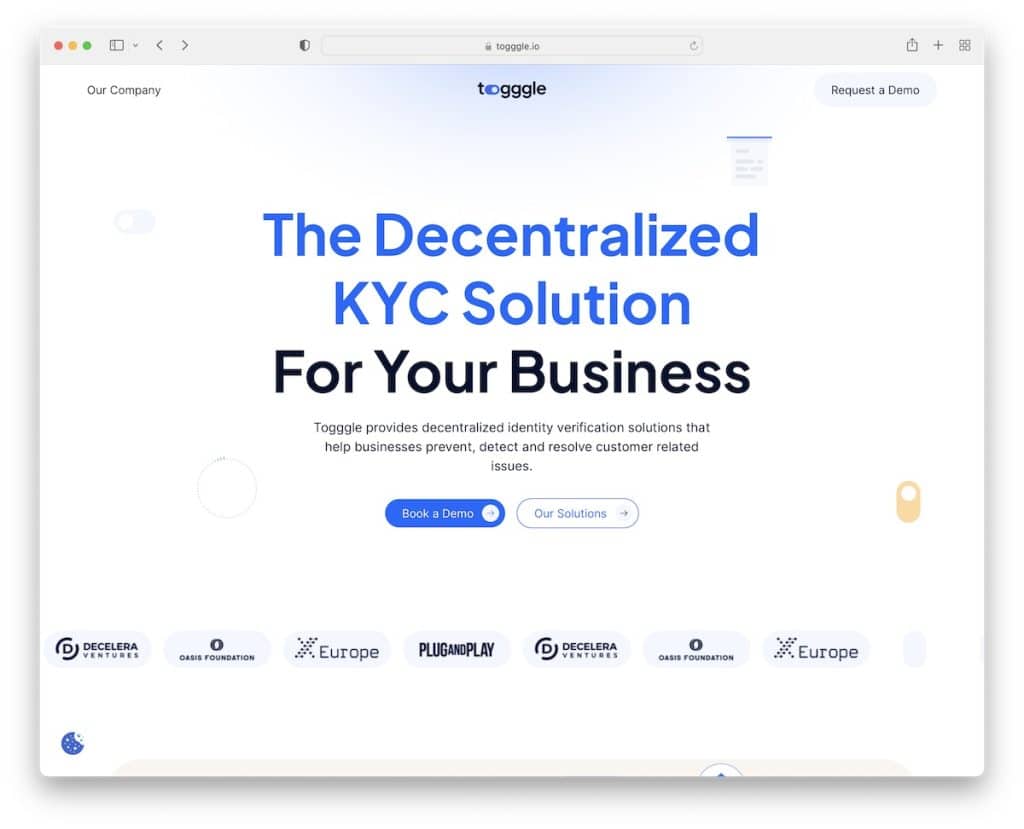
9. Alternar
Construido con : Webflow

Toggle es un sitio web moderno con un montón de elementos animados que decoran la sección superior.
La página presenta muchas secciones, pero gracias a la gran variedad de colores, fuentes, íconos y el enfoque general de diseño limpio, no se siente abarrotado. Y mantiene la misma excelente experiencia de usuario en computadoras de escritorio y dispositivos móviles.
Nota : utilice un diseño limpio y legible si desea agregar mucha información y contenido a su sitio.
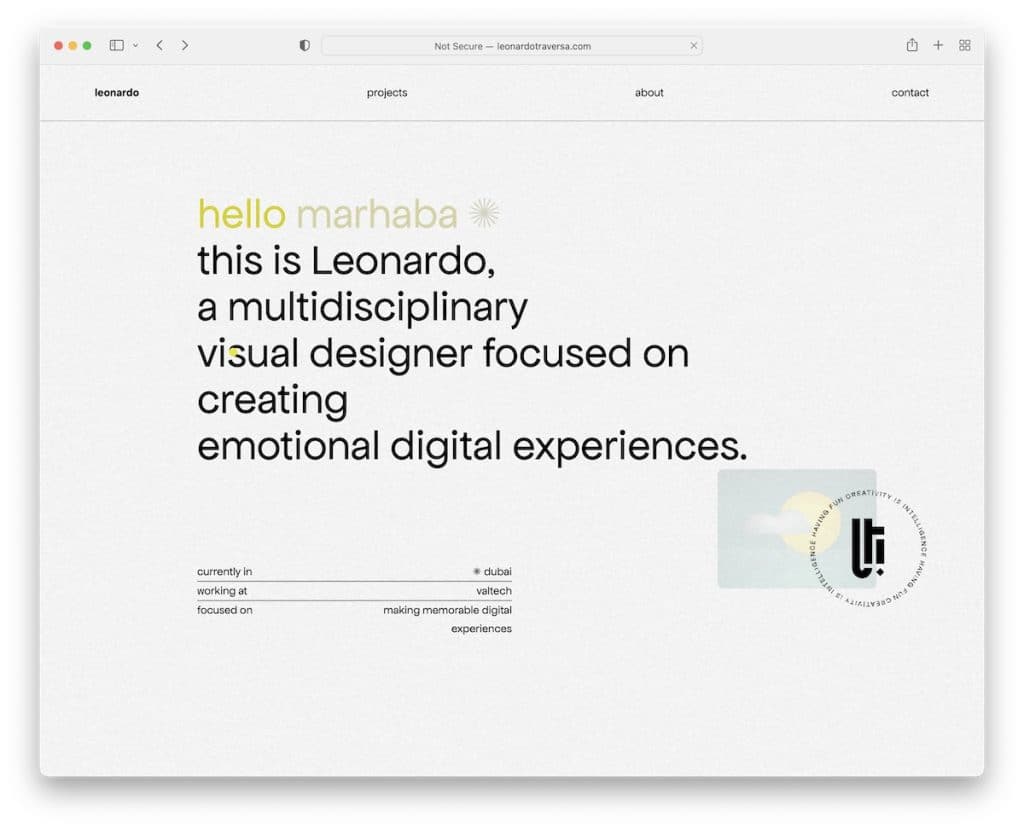
10. Leonardo Traversa
Construido con : Semplice

Este sitio web limpio y atractivo lo pega a la pantalla cuando se desplaza porque es increíble.
Leonardo Traversa pensó mucho en su sitio web, enriqueciéndolo con muchos elementos en movimiento que debe ver para sentirlos. Él lo dice mejor: “La creatividad es inteligencia divirtiéndose”.
Nota : la originalidad no tiene límites, así que siéntase libre de introducir su toque creativo, de la manera que desee.
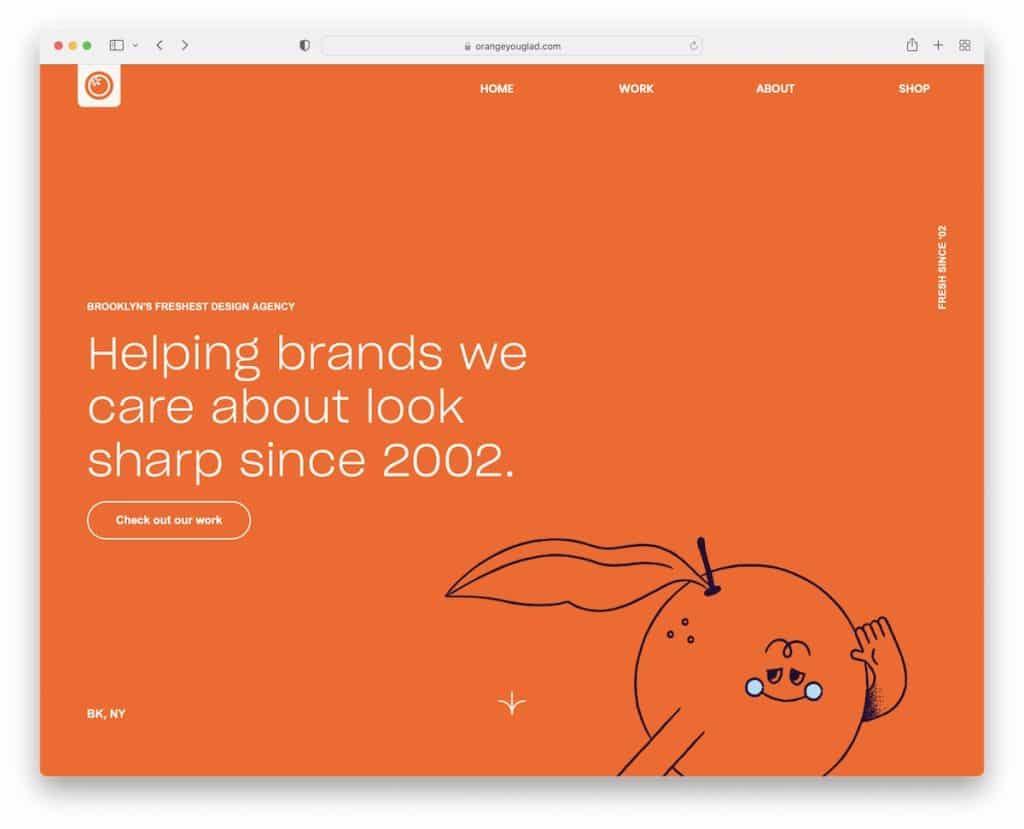
11. Naranja te alegra
Construido con : Wix

El sitio web de OrangeYouGlad se siente como si estuvieras desplazando un control deslizante vertical con secciones geniales y elementos atractivos que mantienen el compromiso en su punto más alto.
El encabezado y el pie de página son muy minimalistas para una apariencia impecable. Lo que es único es el ícono adhesivo que revela el encabezado/menú al pasar el mouse, que no es algo que se vea a diario.
Nota : ¡Un diseño burbujeante también puede ser limpio!

También tenemos muchos más ejemplos de primera clase de sitios web creados en la plataforma Wix.
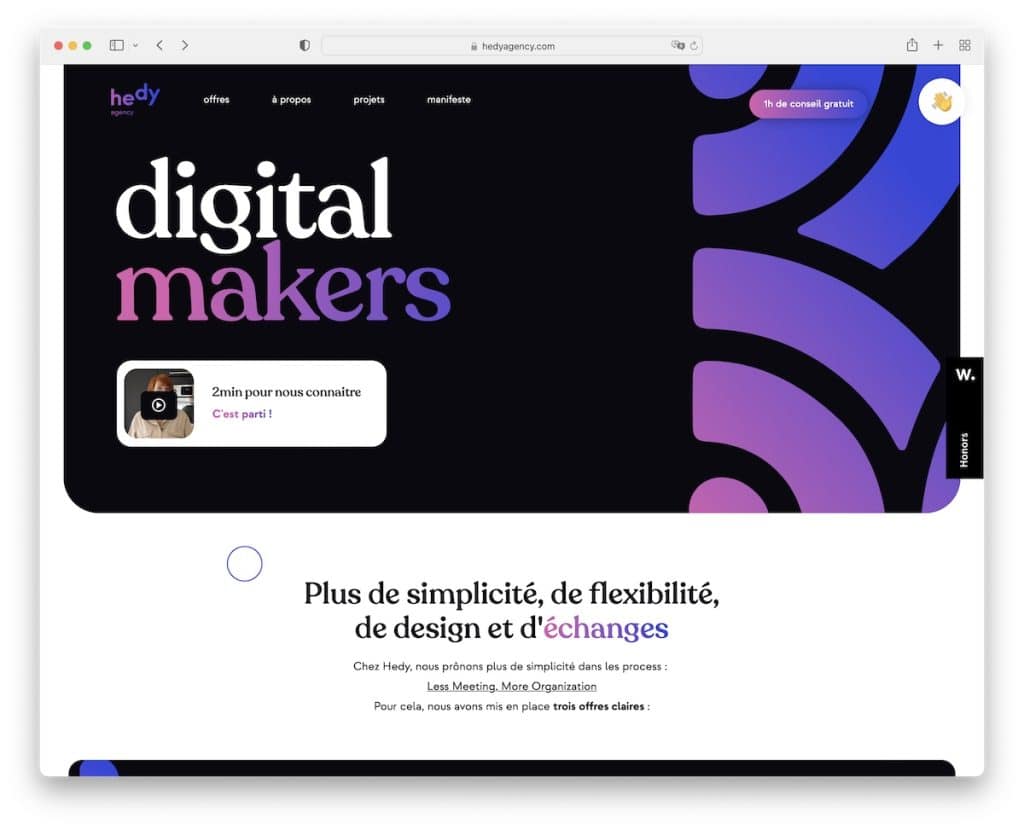
12. Hedy
Construido con : Webflow

Hedy hace un gran trabajo mezclando elementos animados con secciones limpias y minimalistas para darle al sitio web una sensación más dinámica.
La página tiene un encabezado básico y pegajoso con un botón de emoji ondulante que es para contactarlos y un pie de página de varias columnas con servicios, detalles comerciales y enlaces sociales.
Nota : si su negocio se ocupa de mucho trabajo creativo, introdúzcalo en su sitio web y déjelo ser su embajador.
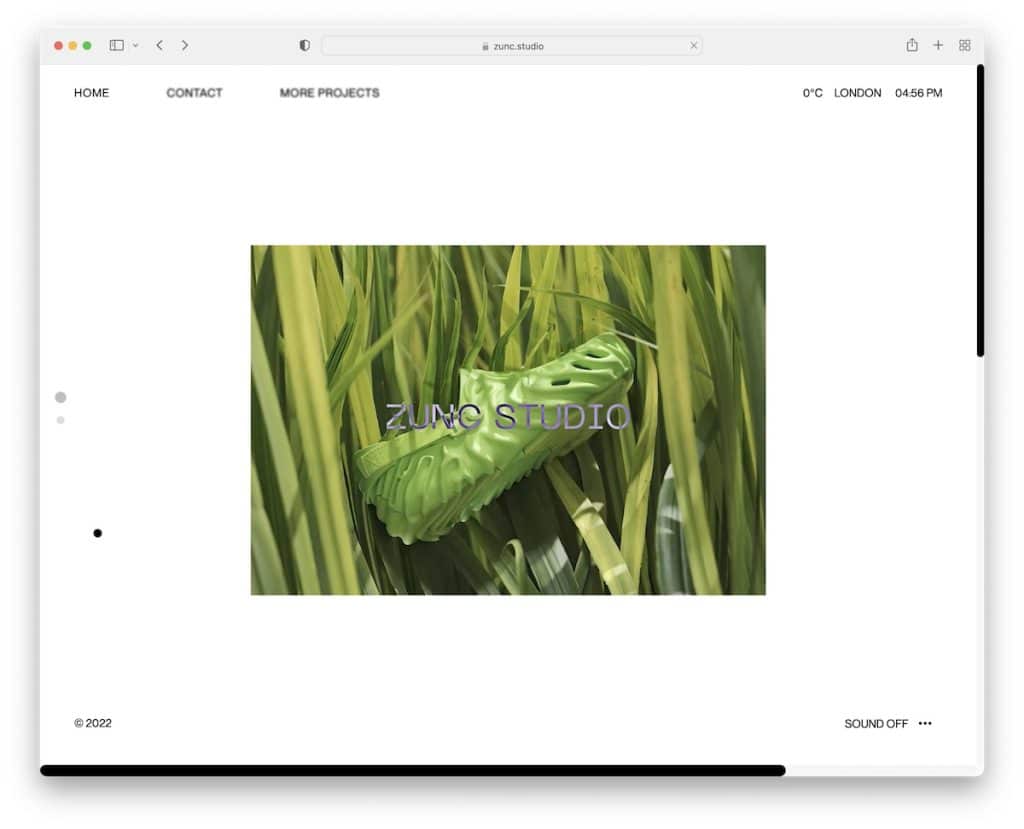
13. Estudio Zunc
Construido con : Webflow

Zunc Studio tiene una versión muy interesante de una presentación en video que no habíamos visto antes.
Además, una vez que finaliza el video, se desplaza automáticamente a la segunda parte de la página, que tiene texto con uno de los efectos de desplazamiento más exclusivos.
También puede activar o desactivar el sonido.
Nota : puede lograr un aspecto mucho más limpio del sitio web con efectos de desplazamiento como los que utiliza Zunc Studio.
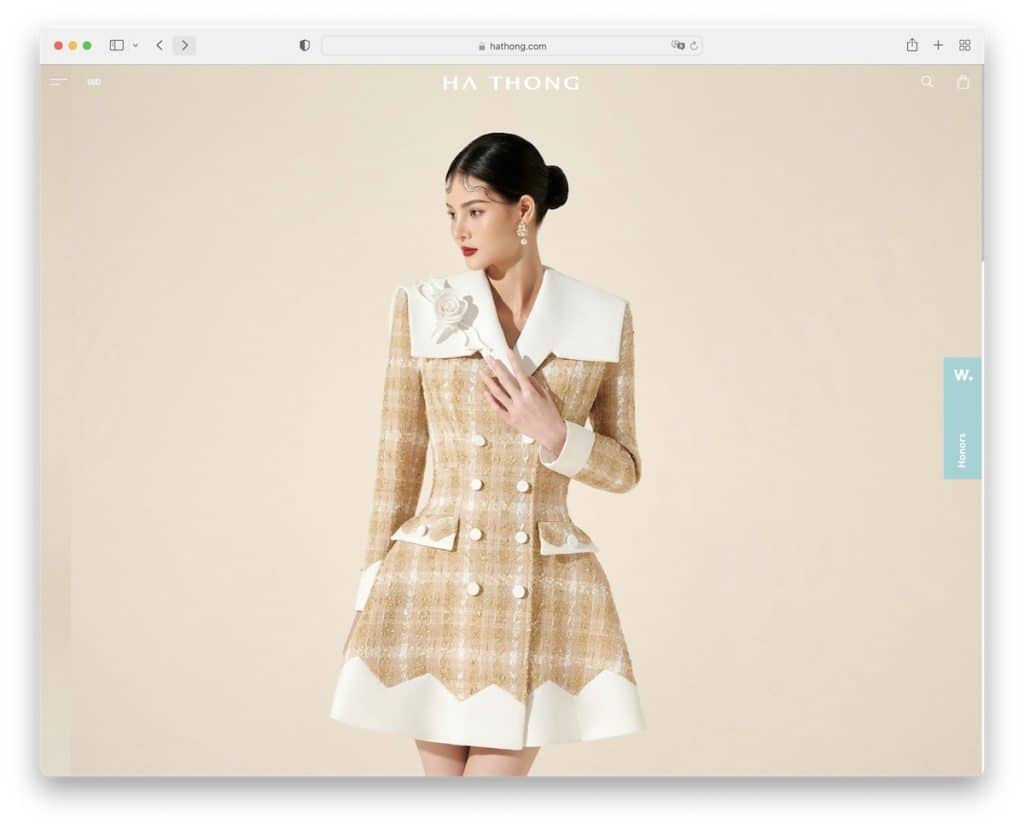
14. Ha tanga
Construido con : Webflow

Ha Thong es un sitio web de comercio electrónico limpio con una cantidad decente de espacio en blanco que hace que los artículos destaquen más.
Además, la sección principal presenta una imagen de pantalla completa en la que se puede hacer clic sin texto ni CTA. El encabezado (flota cuando se desplaza) es mínimo, con un ícono de hamburguesa a la izquierda y artículos de búsqueda y carrito de compras a la derecha.
Nota : Ofrezca una mejor experiencia de compra en línea (y aumente las conversiones) con un diseño web limpio.
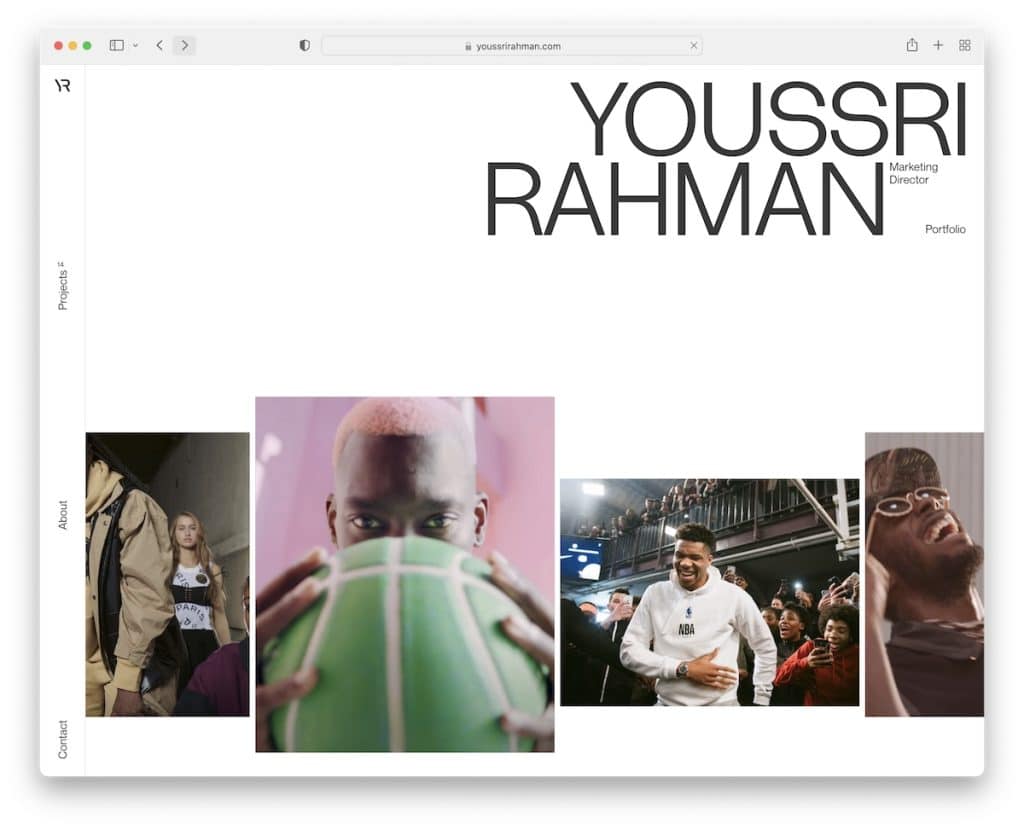
15. Youssri Rahman
Construido con : Webflow

El sitio web de Youssri Rahman es muy refrescante con su control deslizante de imagen único en su tipo (no). La cuestión es que, una vez que pasa el cursor sobre una diapositiva individual, comienza a reproducirse un video. Tan inteligente.
Lo que también hace que este sitio limpio sea diferente de los demás es el encabezado de la barra lateral y la impresionante página Acerca de.
Nota : Si tienes pensado usar un slider, atrévete a hacerlo diferente y no como todos los demás.
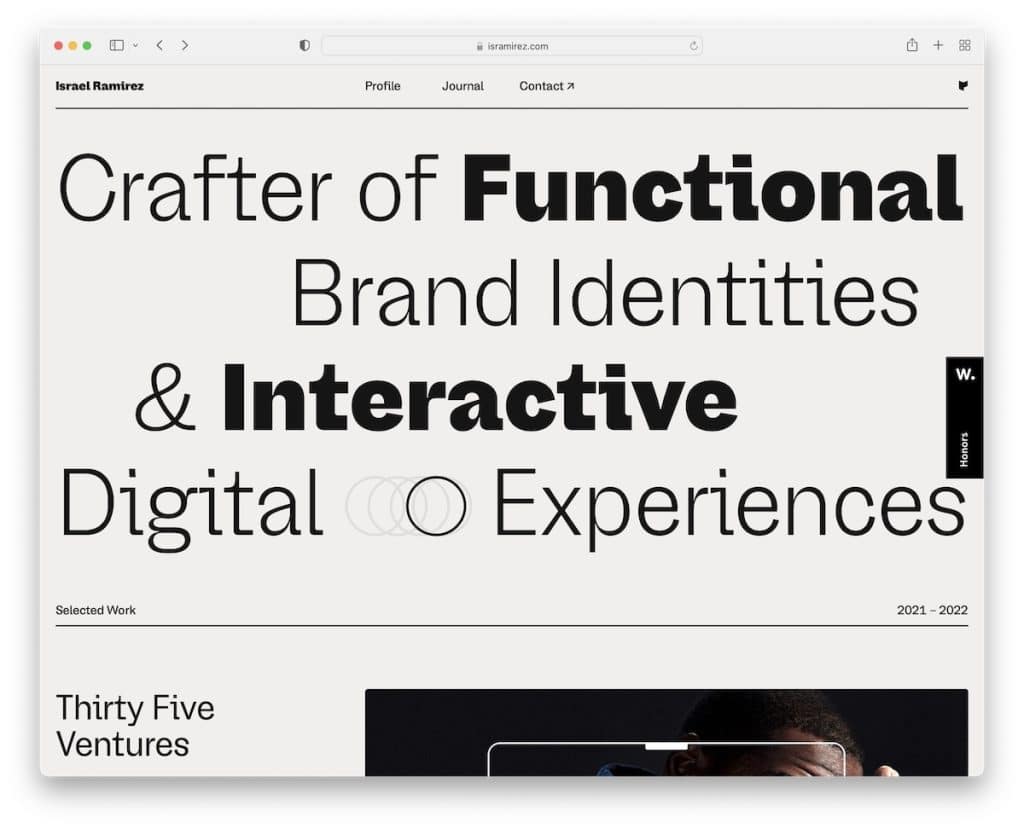
16. Israel Ramírez
Construido con : Webflow

El texto grande y en negrita en la sección principal del sitio web de Israel Ramírez, con la adición de la animación circular, capta la atención de todos.
También encontrará un encabezado flotante simplista, una impresionante cartera de obras seleccionadas y una función de revelación de pie de página con un texto masivo "Ponte en contacto".
Nota : Informa a todos lo que haces con texto grande en la mitad superior de la página en lugar de usar contenido visual.
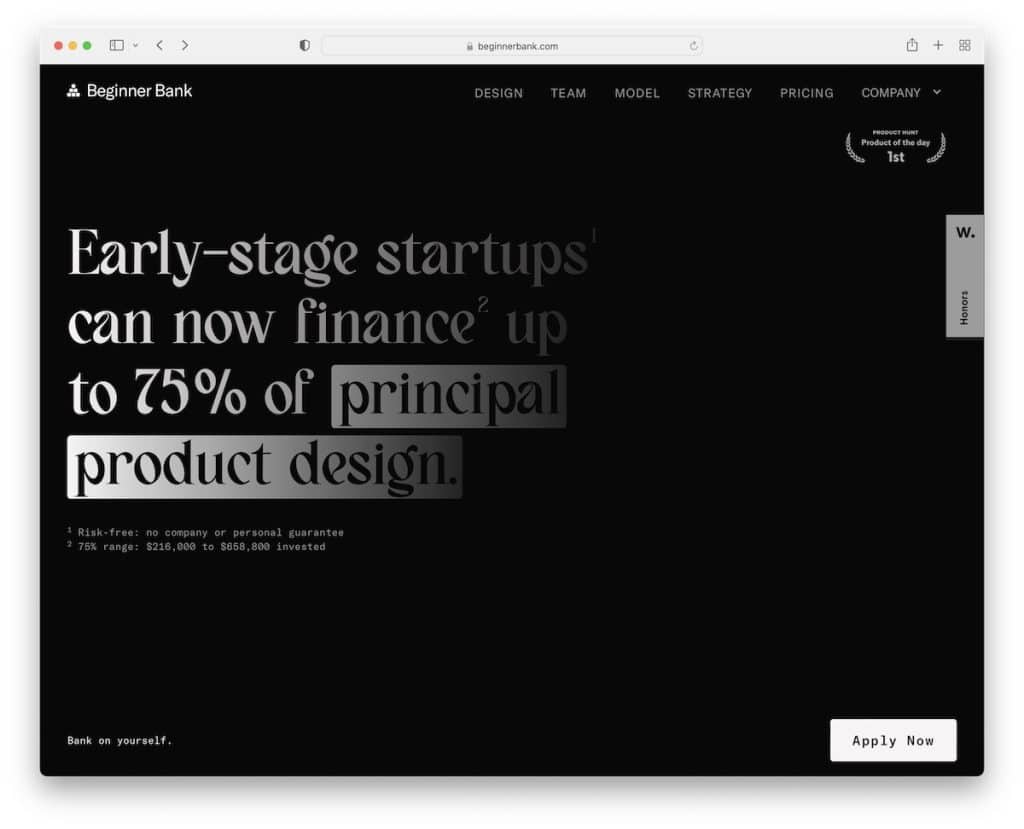
17. Banco para principiantes
Construido con : Webflow

Beginner Bank tiene un diseño oscuro épico con un desplazamiento cautivador que le enseña sobre todos los beneficios, modelos comerciales, estrategias y más.
Si bien todo fluye sin problemas, el pie de página te golpea con fuerza con un fondo claro, texto y un CTA.
La página de inicio funciona como un ejemplo de página de destino, pero el sitio web todavía tiene varias secciones internas.
Nota : use su página de inicio como una página de destino con llamadas a la acción estratégicamente ubicadas.
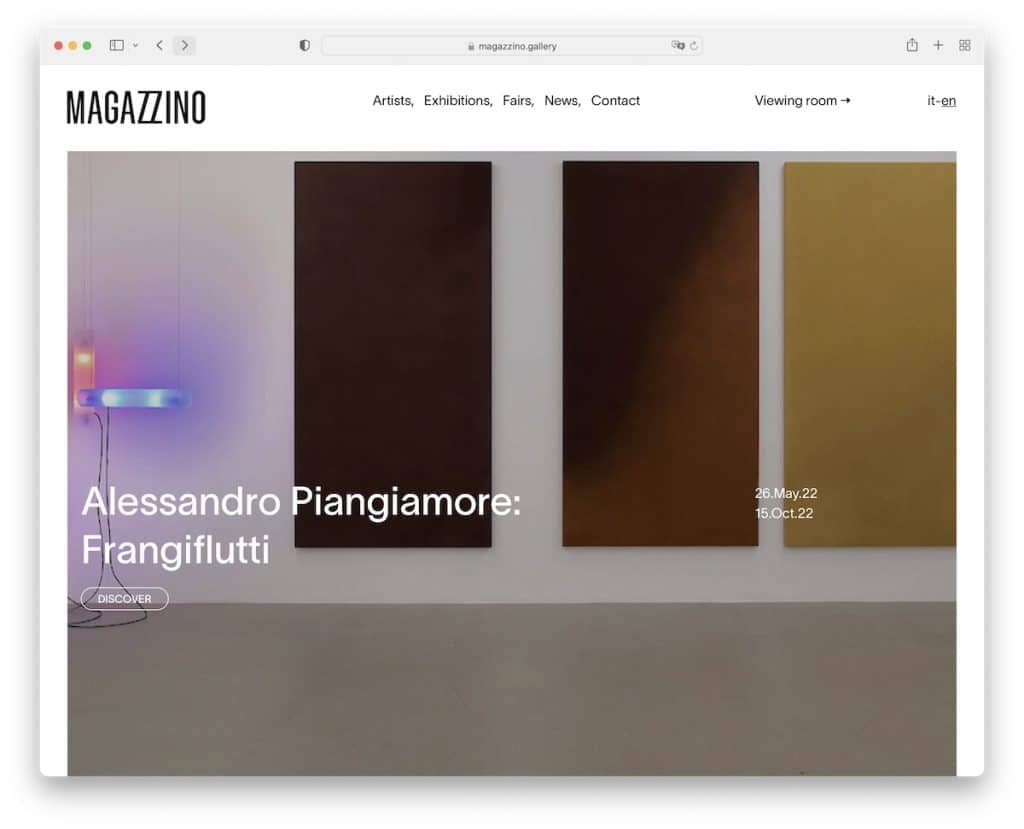
18. Revista
Construido con : ProcessWire

Magazzino tiene una hermosa imagen de paralaje que promociona sus últimos eventos, seguida de una sección de noticias/ferias estilo cuadrícula.
El encabezado es 100% transparente y flotante, y el pie de página se mezcla con la base del sitio web y no parece un pie de página.
Nota : El efecto de paralaje acompaña muy bien un diseño web limpio.
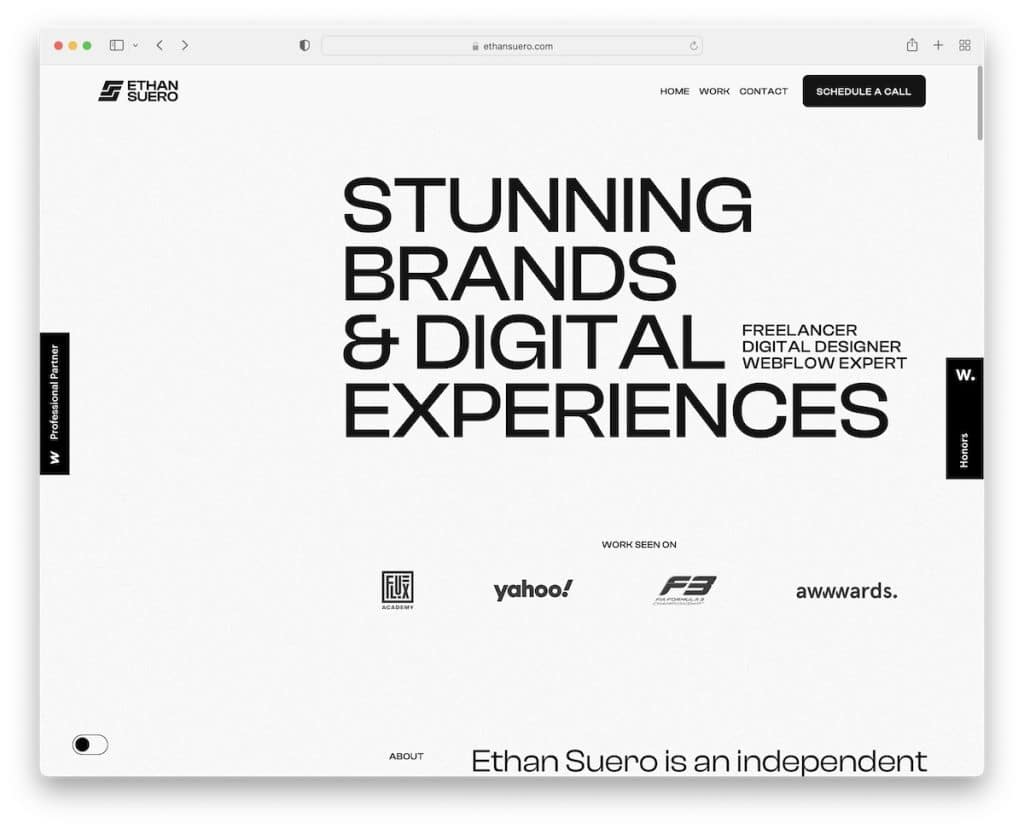
19. Ethan Suero
Construido con : Webflow

La web de Ethan Suero tiene un interesante “preloader” que primero te dice en qué se especializa y luego muestra su imagen.
El diseño del sitio web de una sola página tiene varias animaciones de desplazamiento con un encabezado que desaparece o reaparece dependiendo de si se desplaza hacia abajo o hacia arriba.
El conmutador de modo oscuro/claro o noche/día en el pie de página es exclusivo de Ethan Suero.
Nota : puede jugar agregando el modo oscuro/claro si está ejecutando un sitio web oscuro (o claro).
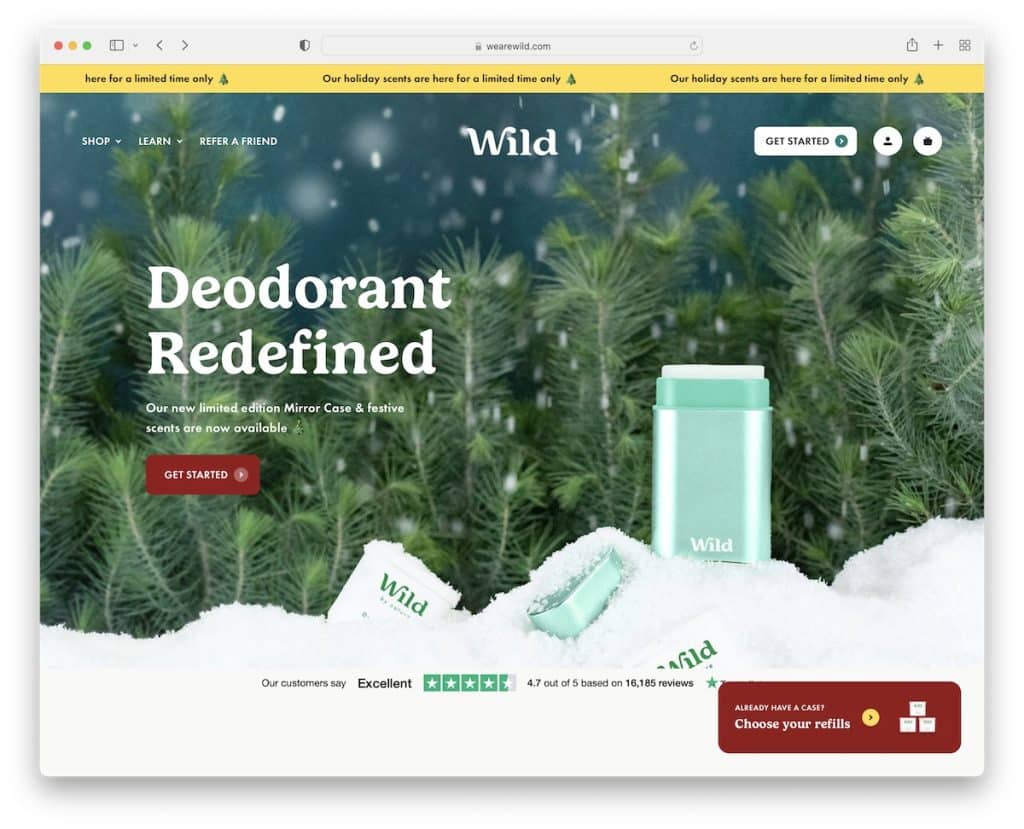
20. Salvaje
Construido con : DatoCMS

Wild es otra tienda en línea que queríamos agregar como un excelente ejemplo de sitio web limpio. Aunque suceden muchas cosas en la página de inicio, todos los elementos lo distraen positivamente debido al diseño general simple con suficiente espacio en blanco.
Pero la sección "Cómo funciona" es nuestra favorita, que puede copiar para su(s) producto(s).
Nota : puede mostrar mucha información, incluso animaciones, cuando se enfoca en la legibilidad con espacios en blanco, una apariencia limpia y una tipografía agradable y combinaciones de colores.
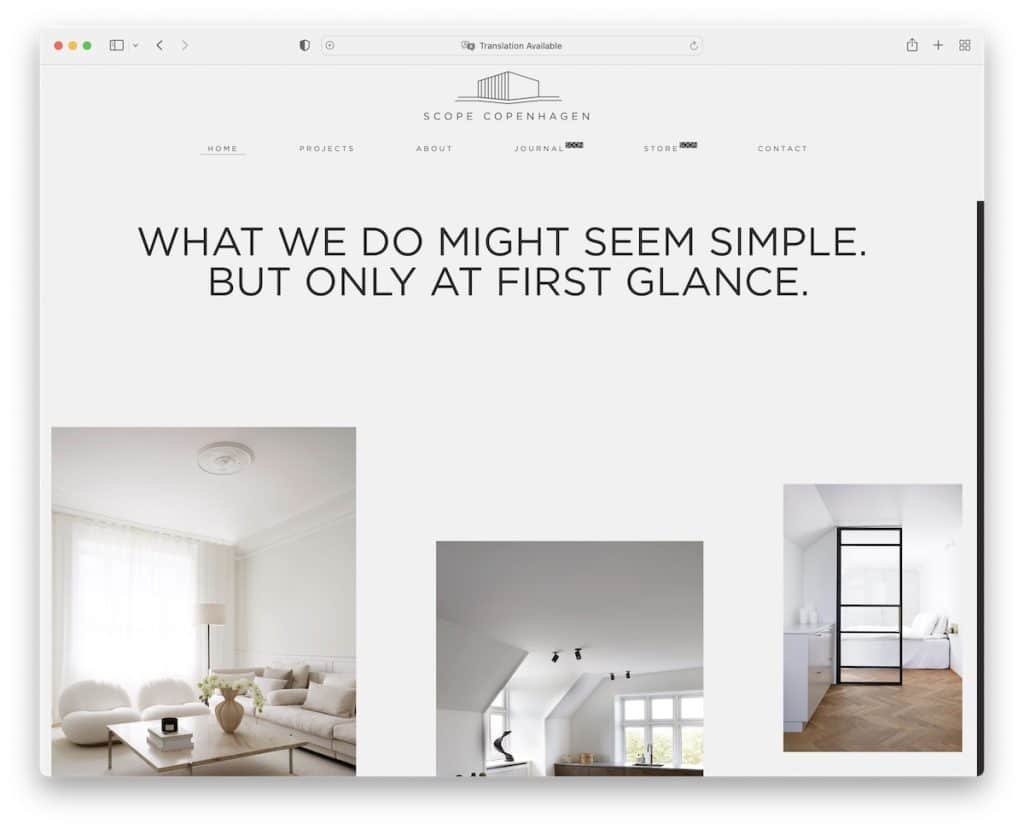
21. Alcance Copenhague
Construido con : Elementor

La limpia página de inicio de Scope Copenhagen le da un vistazo a algunos de los proyectos con un encabezado flotante que siempre está disponible para visitar otras secciones.
Las imágenes grandes y de ancho completo son una excelente adición para brindar una mejor vista de las obras, y la transición entre páginas brinda una experiencia relajante.
Nota : en lugar de usar transiciones nítidas entre las páginas internas, use una suave, como Scope Copenhagen.
22. Hono Resto
Construido con : Craft CMS

El sitio web limpio de Hono Restos comienza con la elección de una de sus dos ubicaciones primero. Separan cada lugar con diseños oscuros y claros para mantenerlo más dinámico.
Además, ambos tienen una presentación sencilla pero moderna con múltiples enlaces adicionales y horarios de apertura. Lo que también es genial es el botón inferior derecho que te permite cambiar de ubicación con un clic.
Nota : el uso de diseños oscuros y claros para diferentes páginas puede crear un impacto positivo.
