21 mejores sitios web de entrenadores (ejemplos) 2023
Publicado: 2023-02-17Estos excelentes sitios web de entrenadores lo ayudarán a obtener nuevas ideas creativas antes de construir una presencia en línea para sus servicios de entrenamiento.
Ya sea que prefiera un diseño web minimalista o uno más creativo, tenemos un ejemplo de sitio web para usted.
Promocionar sus servicios, crear prueba social a través de testimonios, iniciar un blog (¡conviértase en autoridad!) y hacer crecer sus perfiles sociales: puede hacerlo todo con una página bien pensada.
Y uno de los métodos más rápidos y fáciles de construir el sitio de negocios correcto es con un tema de entrenamiento de WordPress.
Sin más preámbulos, disfrutemos juntos de estos hermosos diseños primero.
Los mejores ejemplos de sitios web de entrenadores
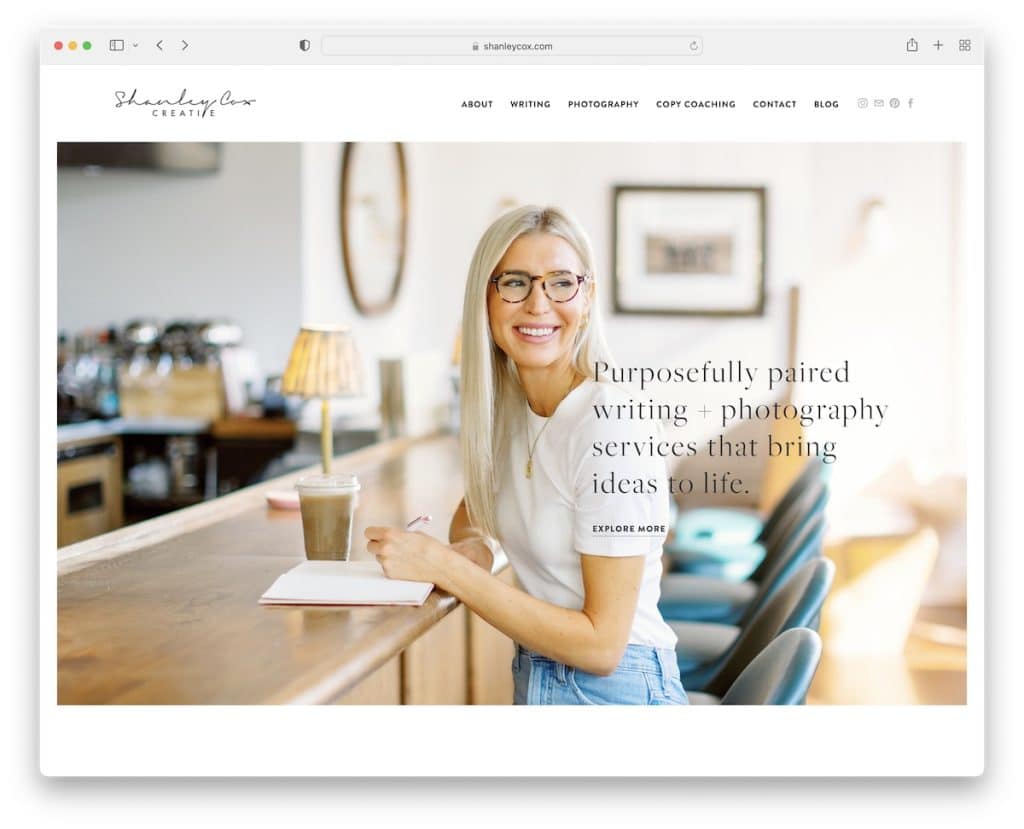
1. Shanley Cox
Construido con: Squarespace

Shanley Cox es un sitio web minimalista y femenino con detalles asombrosos que animan la experiencia.
El encabezado es limpio y básico, con íconos de redes sociales y una barra de navegación, mientras que el pie de página presenta múltiples widgets para búsqueda, suscripción, etc.
El sitio web de este entrenador también tiene testimonios de clientes integrados (para prueba social) y un feed de Instagram (para más contenido y para hacer crecer el perfil).
Nota : Genere confianza en sus servicios de coaching con un control deslizante de testimonios de clientes.
Estamos seguros de que también le gustará consultar otros excelentes ejemplos de sitios web de Squarespace.
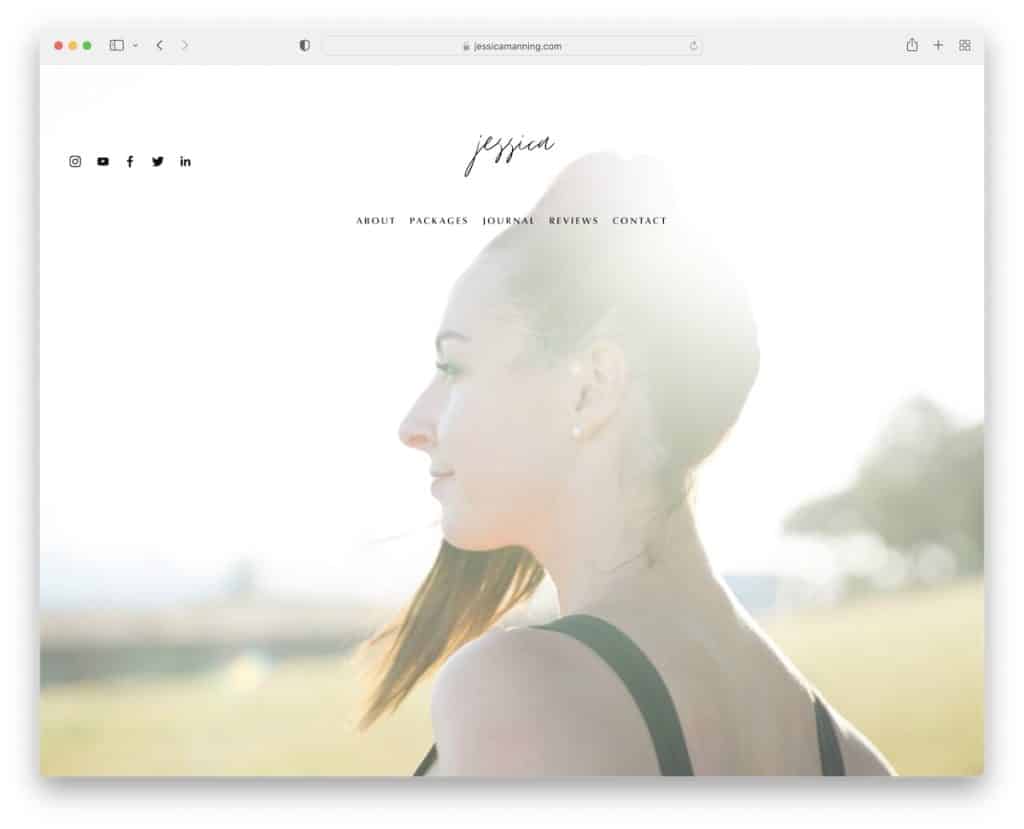
2.Jessica Manning
Construido con: Squarespace

La sección principal de Jessica Manning es una imagen de fondo de pantalla completa con un encabezado transparente que crea una primera impresión agradable y acogedora.
El contenido se carga mientras te desplazas, lo que hace que el sitio sea más atractivo. El feed de IG y el control deslizante de imágenes también contribuyen a la vivacidad de la página.
Nota : Agrega más contenido a tu sitio web con un feed de Instagram (eso también te ayudará a hacer crecer tu perfil).
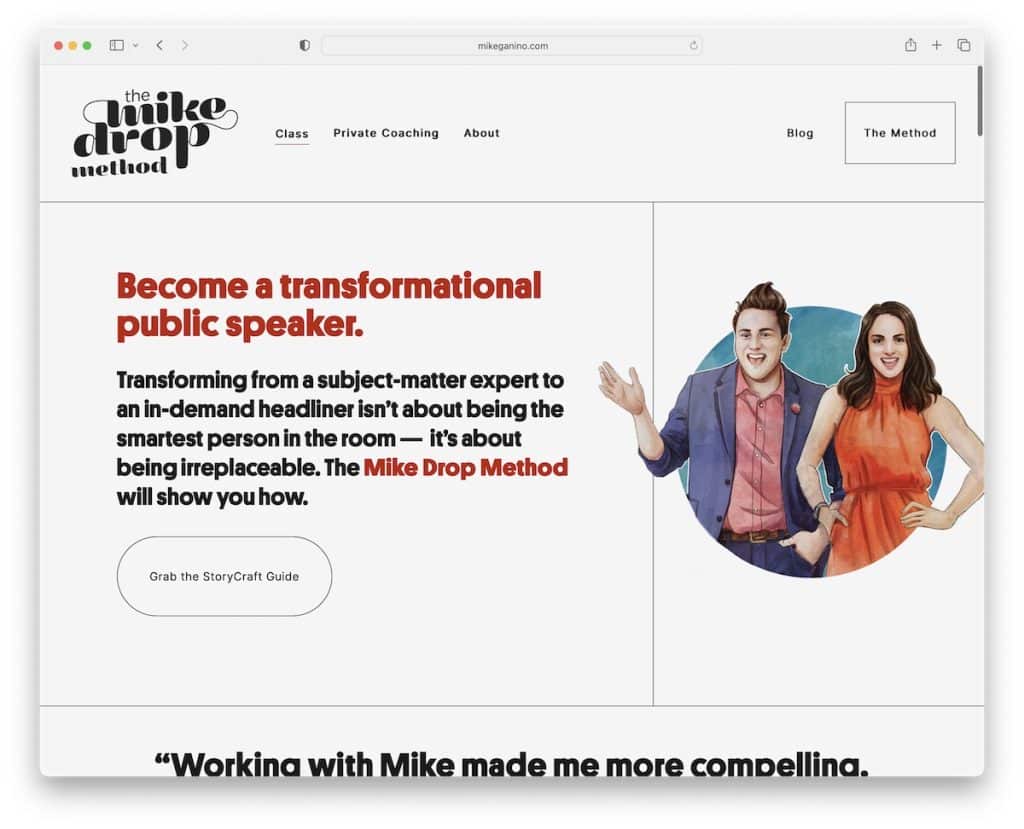
3. Mike Ganino
Construido con: Squarespace

Mike Ganino es un sitio web de entrenadores con un diseño único pero simple con un elemento fuerte que llama la atención. Los gráficos definitivamente hacen que el sitio web y todo su contenido destaquen más.
También hay una ventana emergente en la esquina inferior izquierda para promocionar el taller, que puede cerrar presionando "x".
Lo que nos gusta es el mismo color de fondo en todo el sitio web, el encabezado, la base y el pie de página.
Nota: Use ventanas emergentes para promocionar sus servicios, un formulario de suscripción, etc.
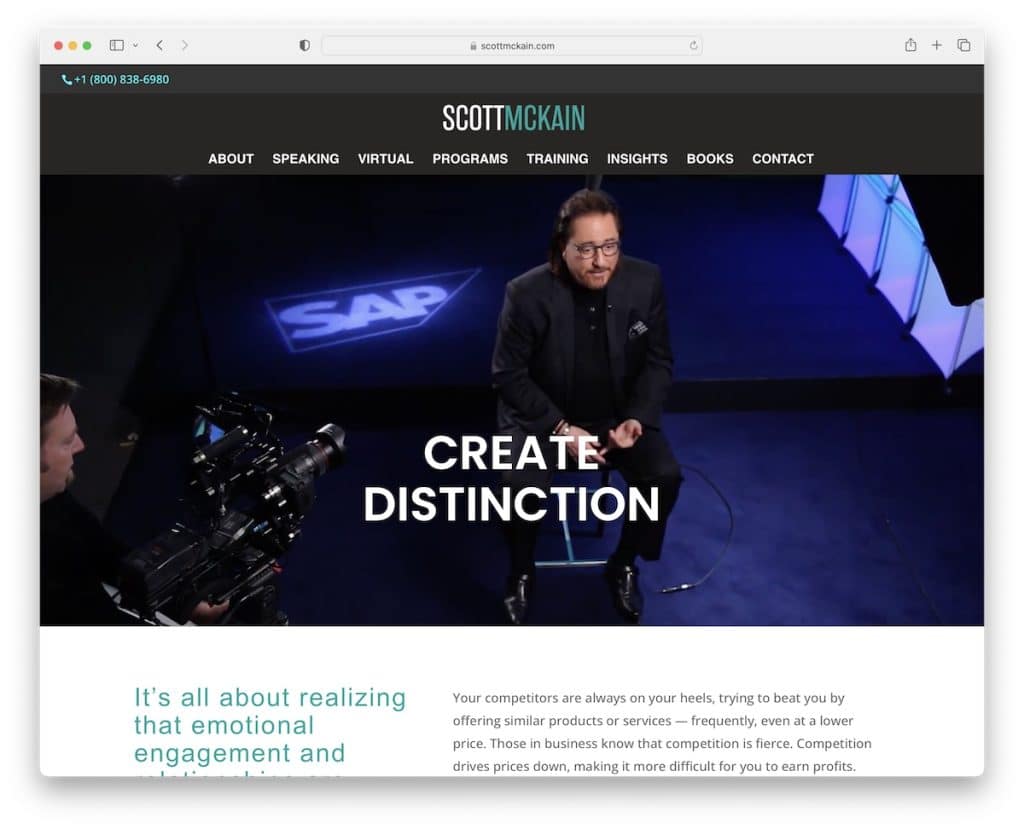
4. Scott McKain
Construido con: Divi

Scott McKain "creó distinción" con un video de héroe que se reproduce automáticamente tan pronto como llega a este sitio web de entrenamiento.
El sitio web también tiene una barra superior adhesiva y un encabezado, por lo que no es necesario que se desplace hacia atrás para acceder a los enlaces del menú. Pero también hay una barra de regreso a la parte superior, por si acaso.
Además de los testimonios, Scott agregó una colección gigante de logotipos de clientes con los que trabajó como prueba social.
Nota: Utilice un encabezado fijo/flotante para mejorar la experiencia de usuario de su sitio web.
Por cierto, no dejes de visitar estos sitios web de primer nivel con el tema Divi.
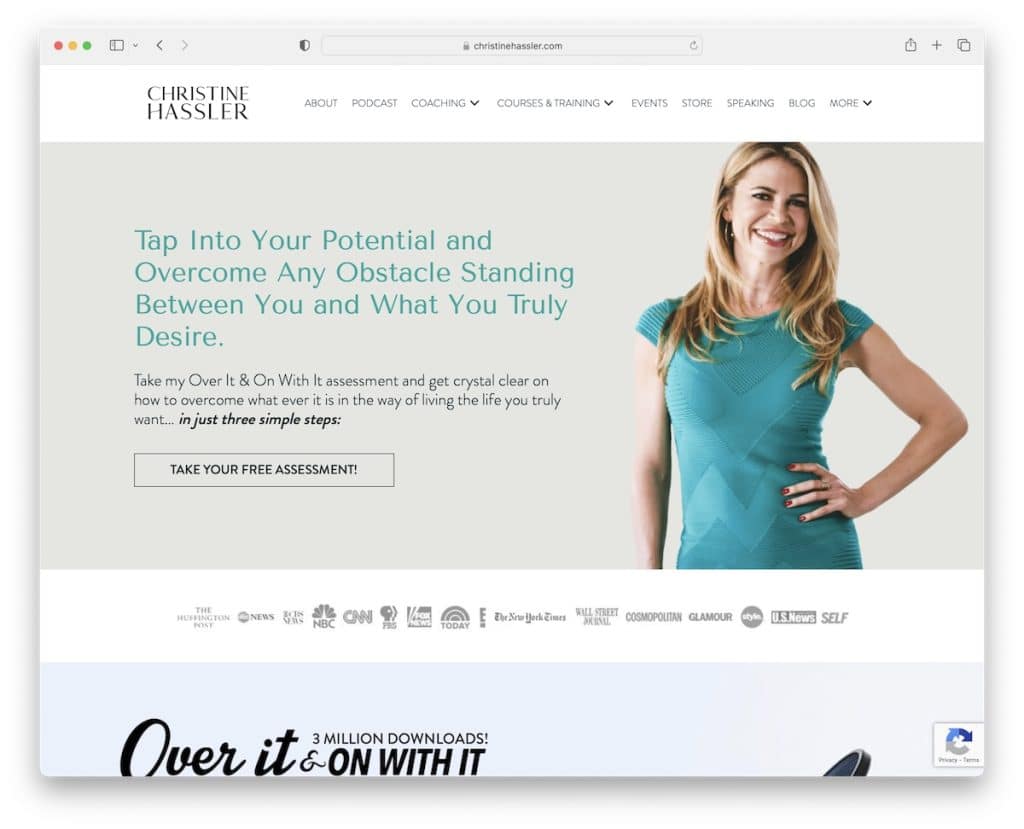
5. Cristina Hassler
Construido con: Beaver Builder

Christine Hassler es un gran ejemplo del sitio web de un entrenador con un reproductor de audio integrado para escuchar el podcast. (También tenemos una lista de los mejores sitios web de podcasts).
La navegación se realiza con la función de menú desplegable, por lo que todos los enlaces necesarios están al alcance de su mano. Esto es muy útil si no agrega una barra de búsqueda.
Otra característica interesante es la ventana emergente para la evaluación gratuita, que es, al mismo tiempo, un generador de listas de correo electrónico.
Nota: ¿Quieres hacer crecer tu lista de correo electrónico? Ofrecer un producto/servicio gratuito a cambio de un correo electrónico.
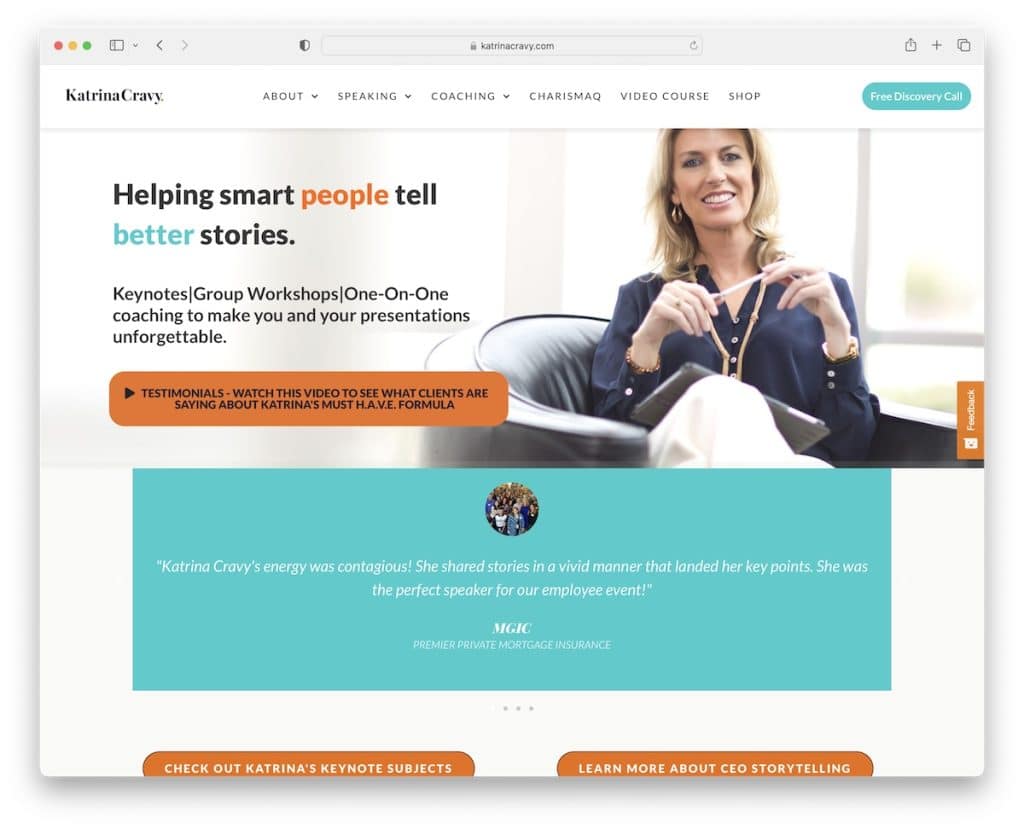
6. Katrina Cravy
Construido con: Elementor

El sitio web de Katrina Cravy es moderno, con un control deslizante de testimonios que muestra los avatares de los clientes como prueba adicional.
El encabezado flota y presenta un menú desplegable, además de un botón de llamada a la acción (CTA) para reservar una llamada. El CTA lo lleva a un calendario en línea para asegurar la llamada directamente a través del sitio, sin necesidad de plataformas de terceros.
Nota: Mantenga su negocio organizado integrando un calendario de reservas/citas en línea.
No olvides leer nuestra reseña de Elementor para ver por qué es TAN buen complemento de creación de páginas de WordPress.
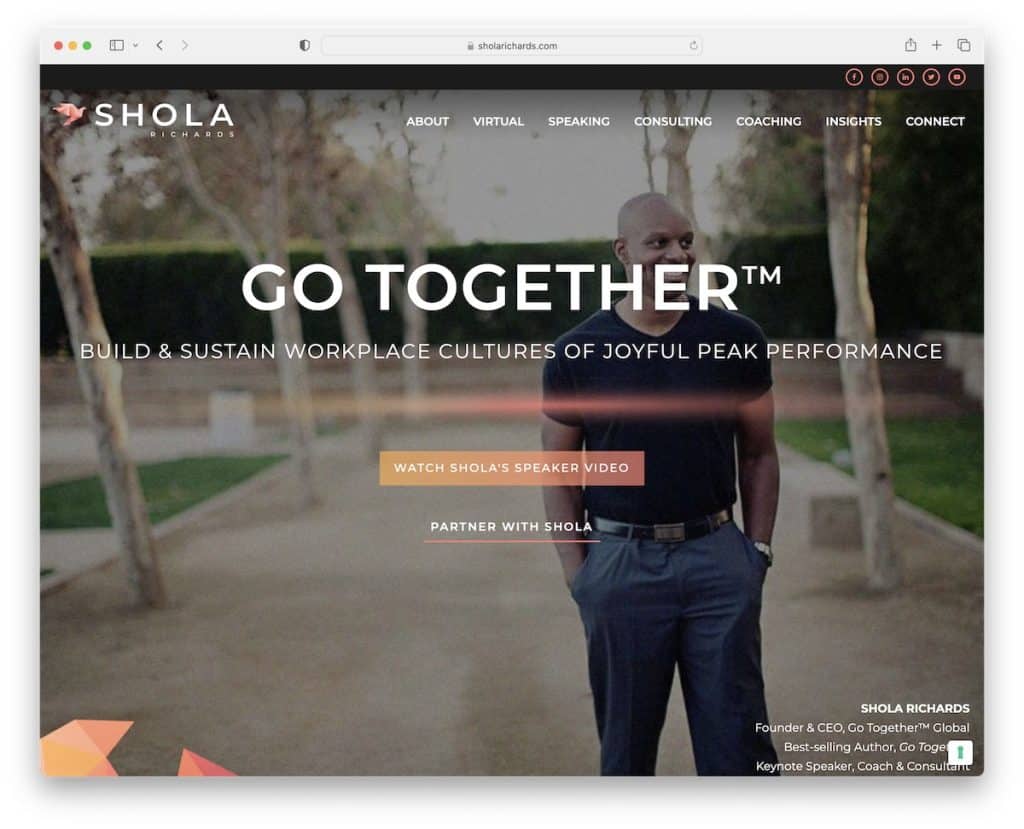
7. Shola Richards
Construido con: GeneratePress

Este gran ejemplo de un sitio web de entrenador tiene una imagen de fondo de paralaje en la parte superior de la página, con texto, un botón CTA que abre un video de caja de luz y un enlace para negocios.
Tanto la barra superior (con íconos sociales) como la barra de navegación se mantienen en la parte superior de la pantalla para su conveniencia.
La página de inicio tiene un formulario de contacto avanzado con campos y casillas adicionales, por lo que los correos electrónicos llegan a la bandeja de entrada correcta, gracias a la "categorización".
Nota: puede agregar más profundidad y compromiso a su sitio web con un efecto de paralaje.
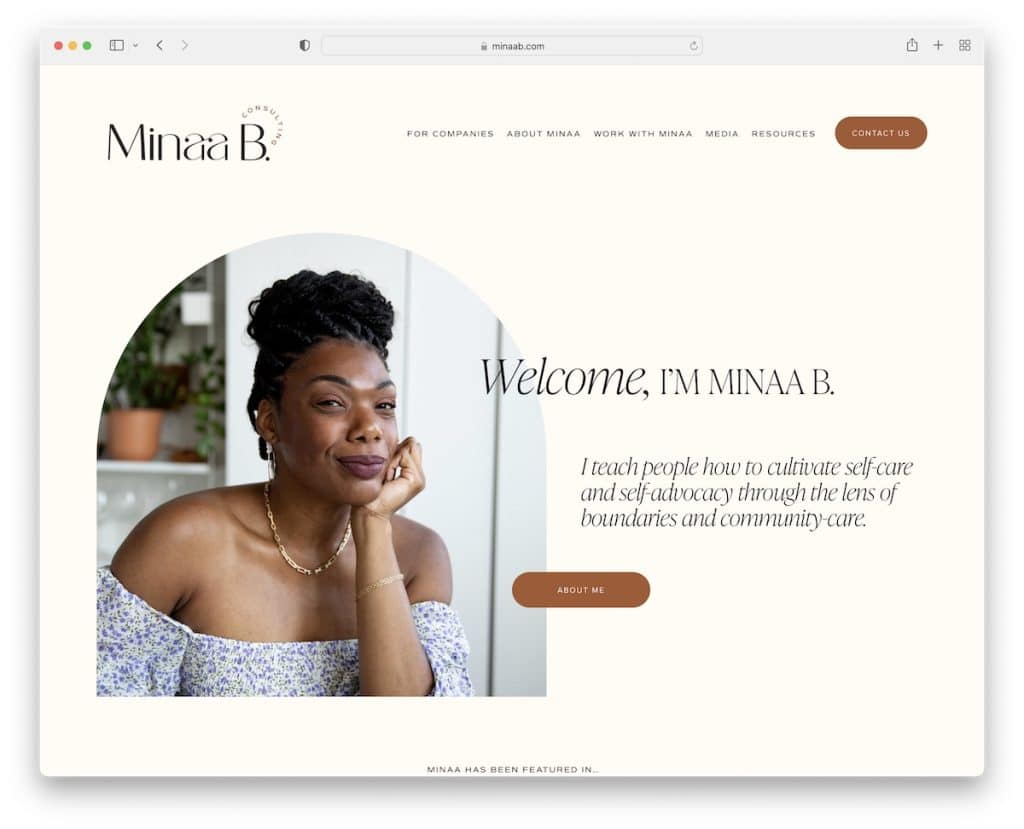
8. Mina B
Construido con : Squarespace

Minaa B tiene un sitio web limpio con elementos creativos que hacen que sea mucho más placentero navegar. El texto es más grande, con mucho espacio en blanco para garantizar una excelente legibilidad.
El encabezado y el pie de página son bastante sencillos, con los enlaces esenciales y los íconos de las redes sociales. Hablando de redes sociales, también descubrirá una cuadrícula de feeds de IG simple, donde cada publicación se abre en una nueva pestaña.
Nota : use tonos suaves, espacios en blanco y fuentes más grandes para garantizar una experiencia de usuario de primer nivel.
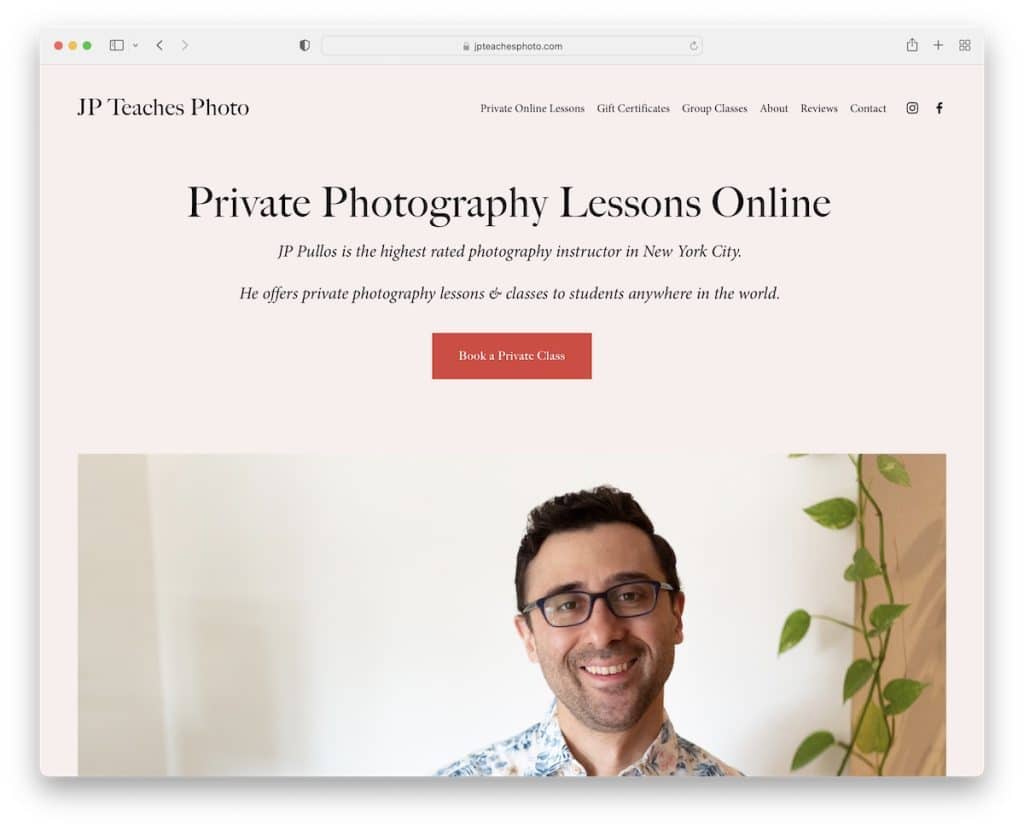
9. JP enseña foto
Construido con : Squarespace

Lo increíble de este sitio web de entrenamiento es que comienza con un título, texto y un botón de CTA antes de pasar a una imagen personal.
Puede obtener rápidamente toda la información necesaria, gracias a las imágenes grandes y la tipografía.
JP Teaches Photo sabe cómo hacerlo más personal a través de la narración. Pero también creó una página completa para reseñas para generar confianza.
Este sitio web minimalista mantiene el mismo color de fondo en todo el sitio para una apariencia más ordenada, como Mike Ganino.
Nota : en lugar de hacer las imágenes primero, comience su sitio web con texto y un botón CTA.
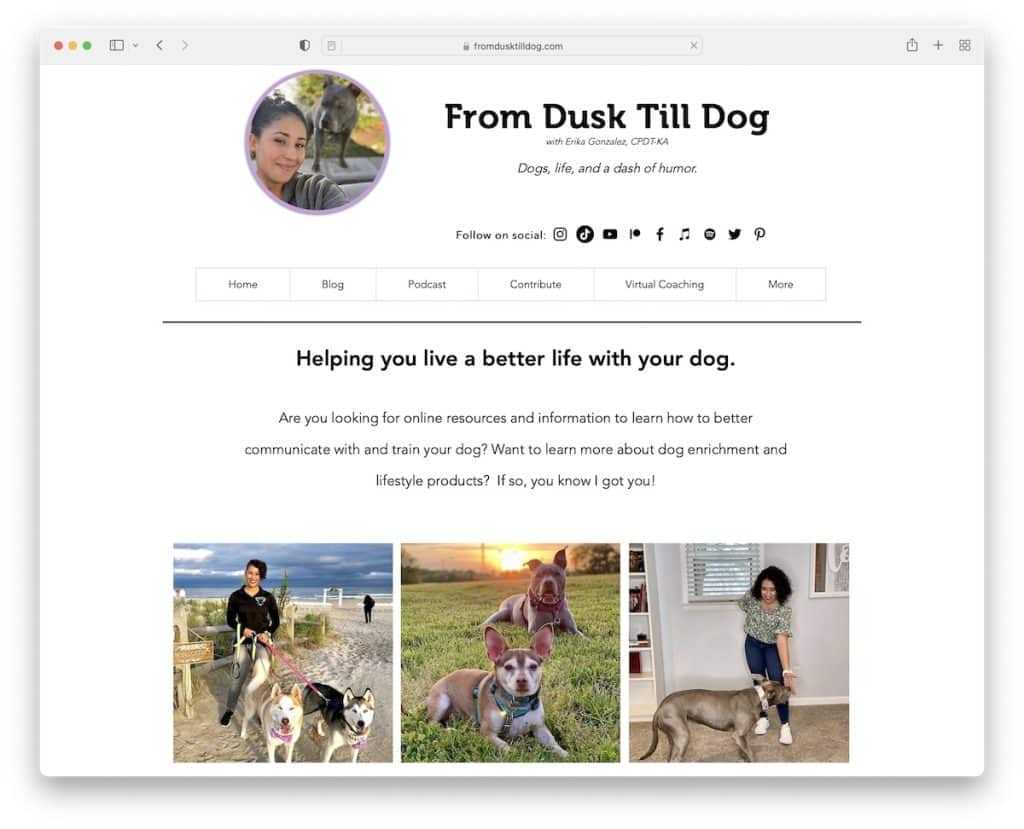
10. Desde el anochecer hasta el perro
Construido con : Wix

From Dusk Till Dog tiene un encabezado de aspecto minimalista pero avanzado (¿tiene sentido?) con un avatar, título, texto, redes sociales y enlaces de menú.
La página de inicio utiliza un diseño de cuadrícula para presentar servicios, breve biografía y enlaces a páginas internas. En lugar de testimonios, From Dusk Till Dog crea una capa de confianza al mostrar varias insignias y certificaciones.
Nota : ¿Tiene certificaciones? ¡Agregue logotipos a su sitio web!

Expande tu pensamiento creativo con más sitios web creados en la plataforma Wix.
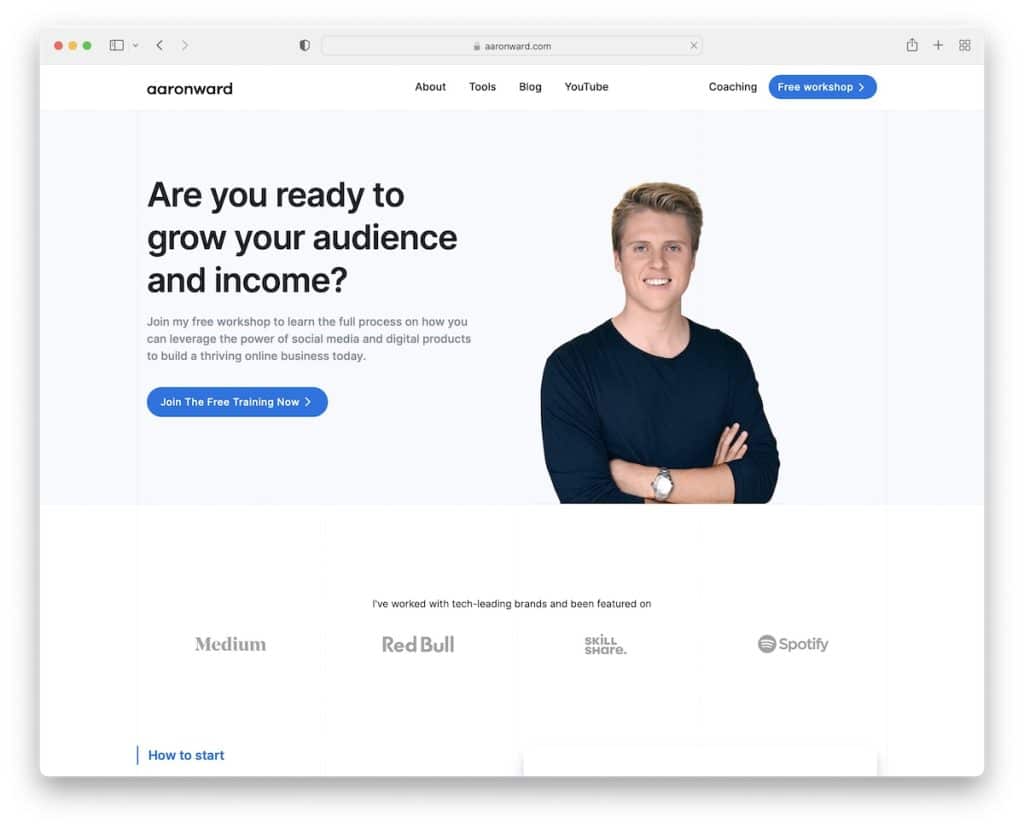
11. Aarón Ward
Construido con: Webflow

El sitio web de entrenamiento de Aaron Ward es simple, con secciones contrastantes y botones de llamada a la acción para llamar la atención.
La sección del encabezado es simple con un botón CTA, pero hay otro en el área principal en caso de que te lo pierdas.
Además, el pie de página de cuatro columnas lo equipa con múltiples enlaces rápidos, por lo que todo está a solo un clic de distancia.
Nota: Use colores contrastantes para los fondos de los botones de CTA para que se destaquen (y se pueda hacer clic en ellos).
Sin mencionar que también disfrutará revisando estos excelentes sitios web de Webflow y obteniendo ideas aún más creativas.
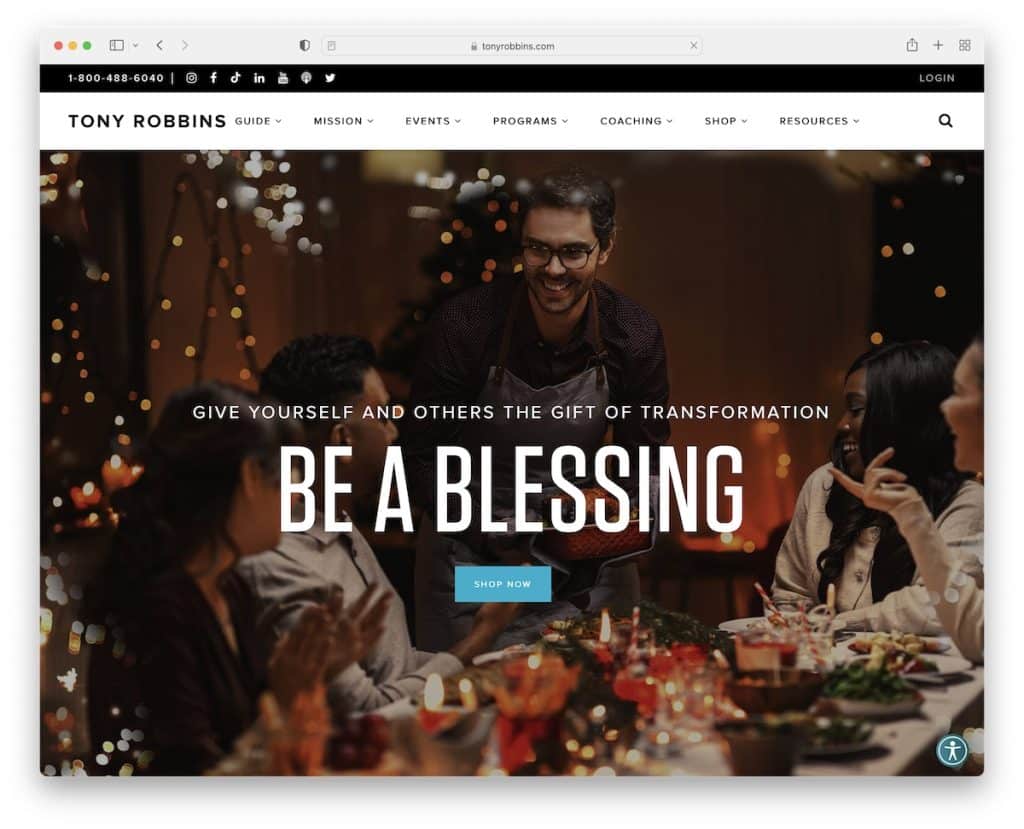
12. Tony Robbins
Construido con: WordPress usando un tema personalizado de WordPress

El sitio web de Tony Robbins tiene varias funciones que puede copiar y usar en el sitio web de su entrenador.
Primero está la selección de idioma en la barra superior y un número de teléfono en el que se puede hacer clic. El segundo es el ícono del menú de accesibilidad fijo en la esquina inferior derecha para que los visitantes puedan personalizar la experiencia. Y el tercero es el control deslizante de "próximos eventos".
Además, puede continuar su búsqueda incluso si se desplaza hasta el final, gracias a la barra de navegación flotante.
Nota: Permita que los visitantes modifiquen su sitio web a través del configurador de accesibilidad.
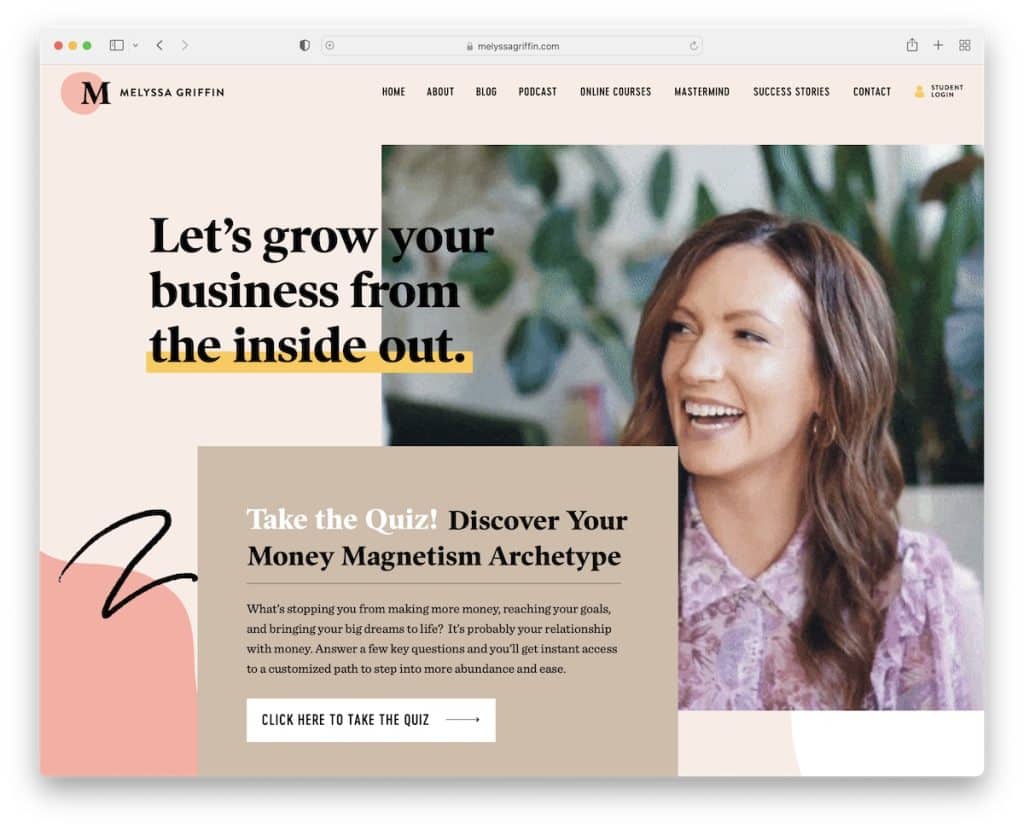
13. Melissa Griffin
Construido con: Showit

La sección de héroes de Melyssa Griffin es pegadiza y atractiva, todo gracias al genial GIF. La página tiene un diseño web receptivo moderno y creativo con muchos detalles para mejorar la experiencia.
También encontrarás una sección con una imagen de paralaje y otra con un video de fondo.
Finalmente, hay varios botones CTA (en diferentes colores) repartidos por la página de inicio para que sea más útil.
Nota: haga que su sitio web sea más emocionante y alegre para desplazarse con GIF.
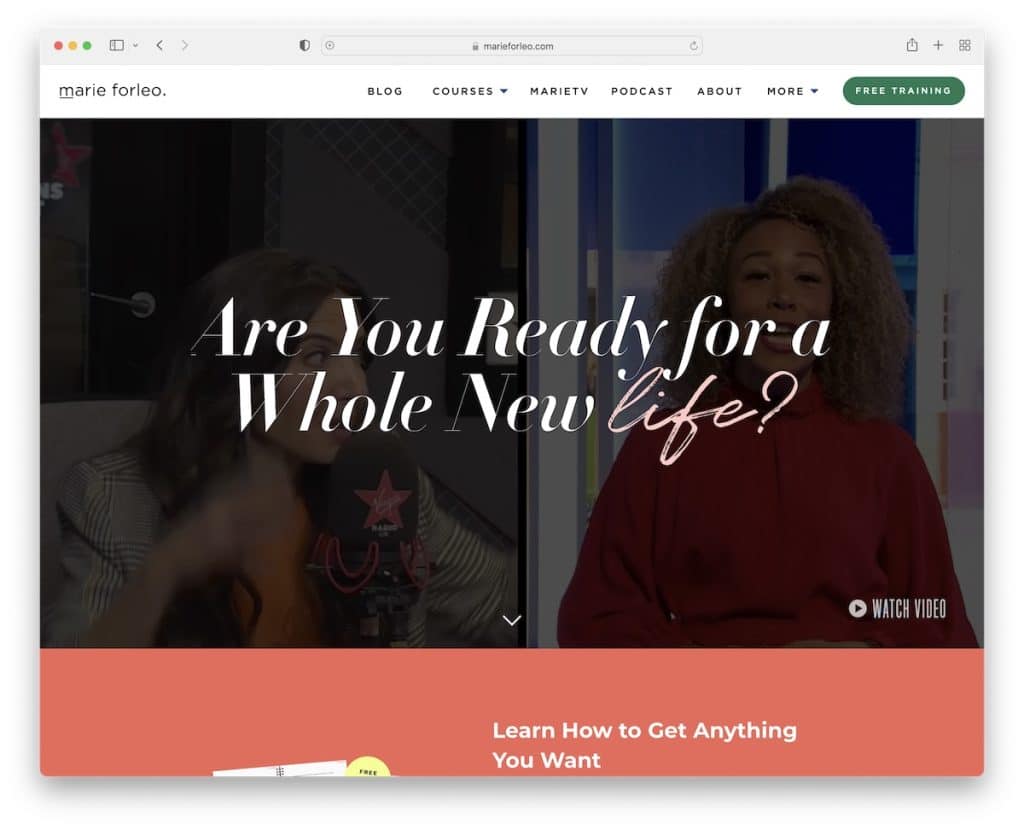
14. Marie Forléo
Construido con: Webflow

Marie Forleo es otro excelente ejemplo de un sitio web de entrenadores con un video de fondo en la sección de héroes que instantáneamente despierta la curiosidad. Lo que es aún mejor, puede hacer clic en "ver video" y se abrirá en una caja de luz, para que pueda disfrutarlo sin salir de la página actual.
Marie también intenta llamar más la atención sobre su clase gratuita agregando una barra de notificaciones debajo del encabezado. Sin embargo, ambos flotan, pero puede cerrar la barra de notificaciones si lo desea.
Nota: Promocione sus clases gratuitas, servicios de entrenamiento, productos, etc., con una barra adicional encima o debajo del encabezado.
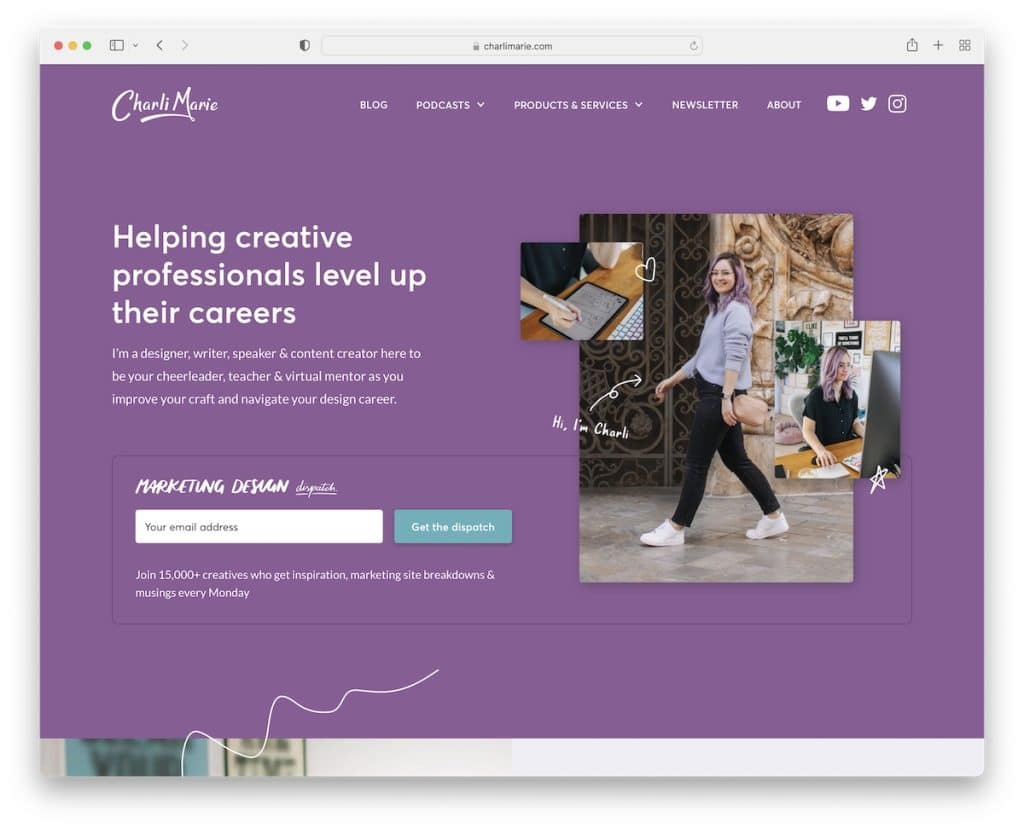
15. Carlos María
Construido con: Webflow

La web de Charlie Marie te ofrece esta experiencia personalizada a través de la elección de los colores y de los pequeños elementos y detalles que la enriquecen.
En lugar de la navegación tradicional, esta página utiliza un mega menú con enlaces, imágenes y botones CTA.
Además, la sección de la mitad superior de la página también cuenta con un formulario de suscripción que ayuda a Charlie a recopilar correos electrónicos y hacer crecer su base de fans.
Nota: Mejore la navegación de su página con un mega menú.
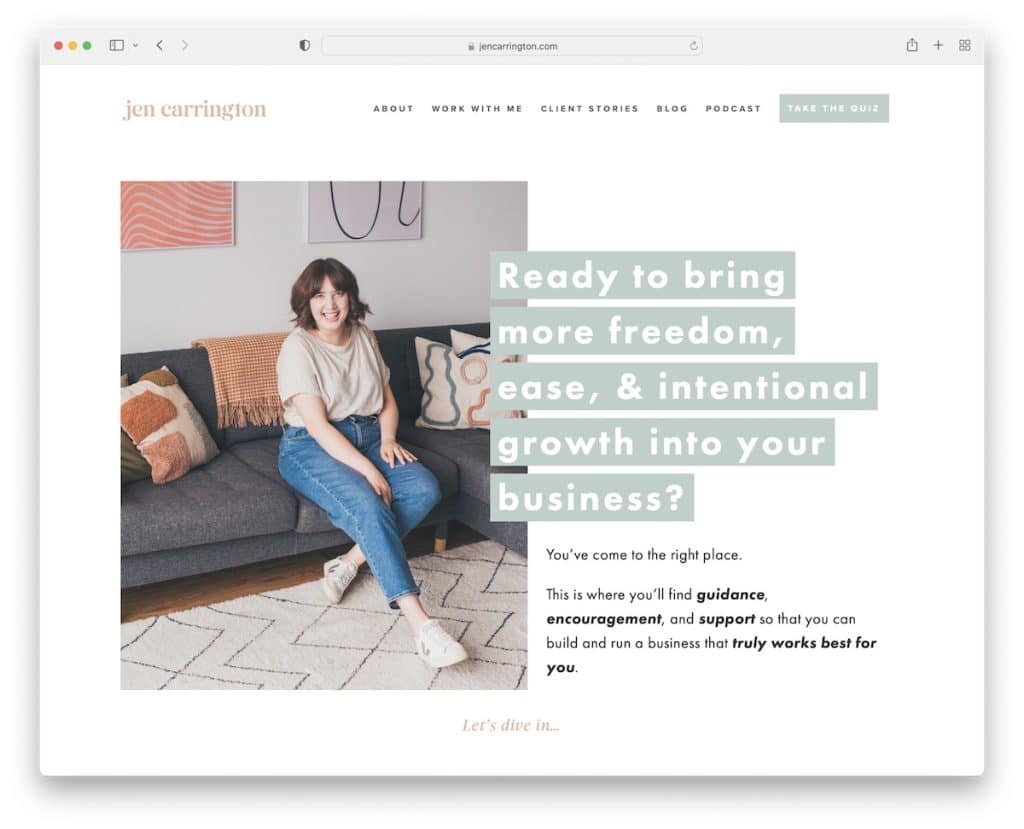
16. Jen Carrington
Construido con : Squarespace

Este sitio web de entrenadores tiene una sección de héroes bastante abarrotada, pero en el BUEN sentido. El texto superpuesto (pregunta) sobre un fondo es especialmente impresionante porque despierta el interés.
Pero una de las características más exclusivas de la página de Jen Carrington es el cuestionario con un formulario de suscripción al final para obtener el video y el libro de ejercicios gratuitos.
Nota : entretenga a sus visitantes con un cuestionario.
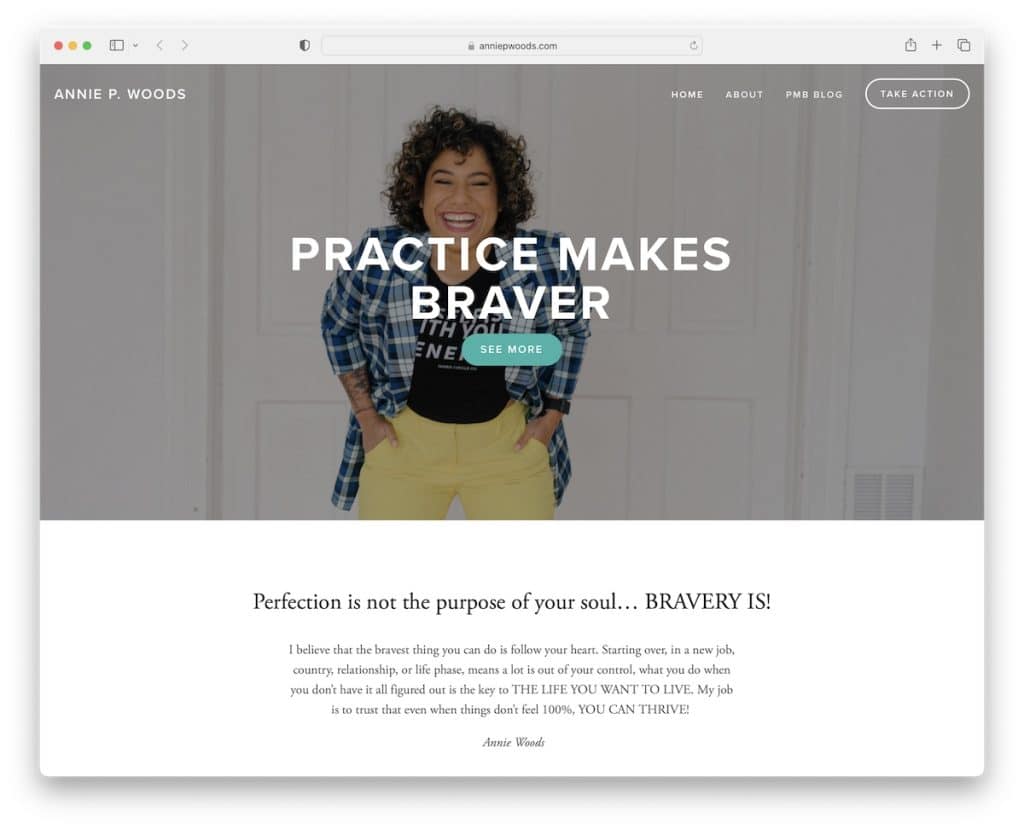
17. Annie Woods
Construido con: Squarespace

Annie Woods es un sitio web simple con un encabezado transparente que contiene enlaces del menú principal y un botón CTA. Sentirá la simplicidad en toda la página, incluida la sección de pie de página.
Nota: un sitio web minimalista puede poner más brillo al contenido necesario.
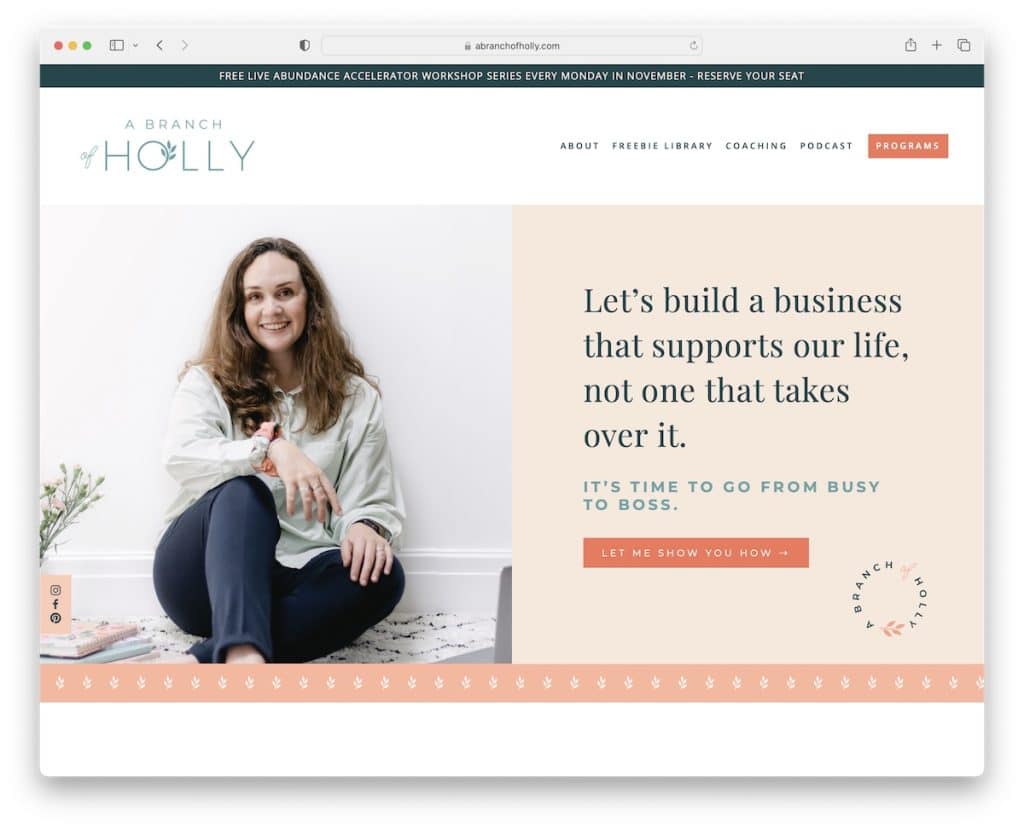
18. Una rama de acebo
Construido con: Squarespace

A Branch Of Holly combina la limpieza con la creatividad en una forma de involucrar al visitante, asegurando una experiencia placentera.
El banner sobre el pliegue tiene un diseño dividido con una imagen de paralaje a la izquierda y texto + un botón CTA a la derecha.
Además, mientras que algunos crean un encabezado flotante, el sitio web de este entrenador tiene íconos de redes sociales pegajosos en el lado izquierdo de la pantalla.
Nota: Cree un elemento adhesivo para promocionar sus cuentas de redes sociales.
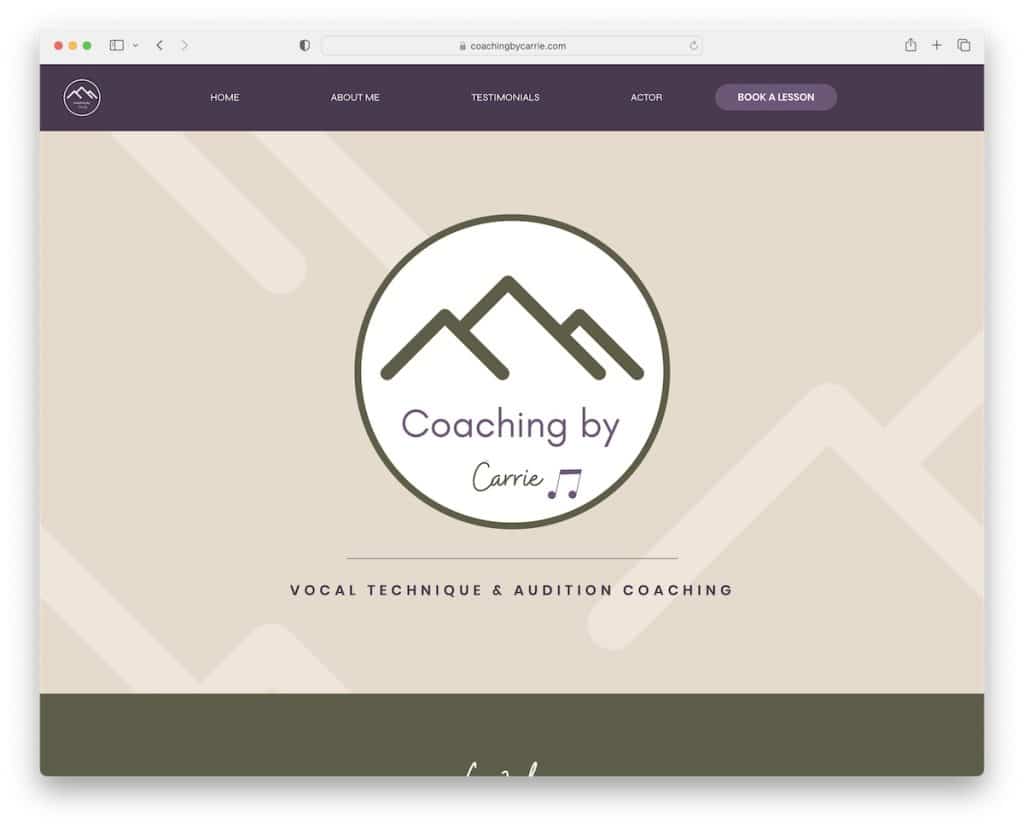
19. Entrenamiento por Carrie
Construido con: Wix

En lugar de usar una imagen, un control deslizante o un video en el área principal, Coaching By Carrie usa un logotipo grande. Debajo del pliegue hay un texto de bienvenida con botones CTA para obtener más información sobre el estudio y Carrie.
Las secciones de la página tienen diferentes fondos para que el desplazamiento sea más efectivo, ayudándote a concentrarte en cada una más fácilmente.
Nota: Use fondos contrastantes para las secciones de la página para mejorar la "capacidad de desplazamiento".
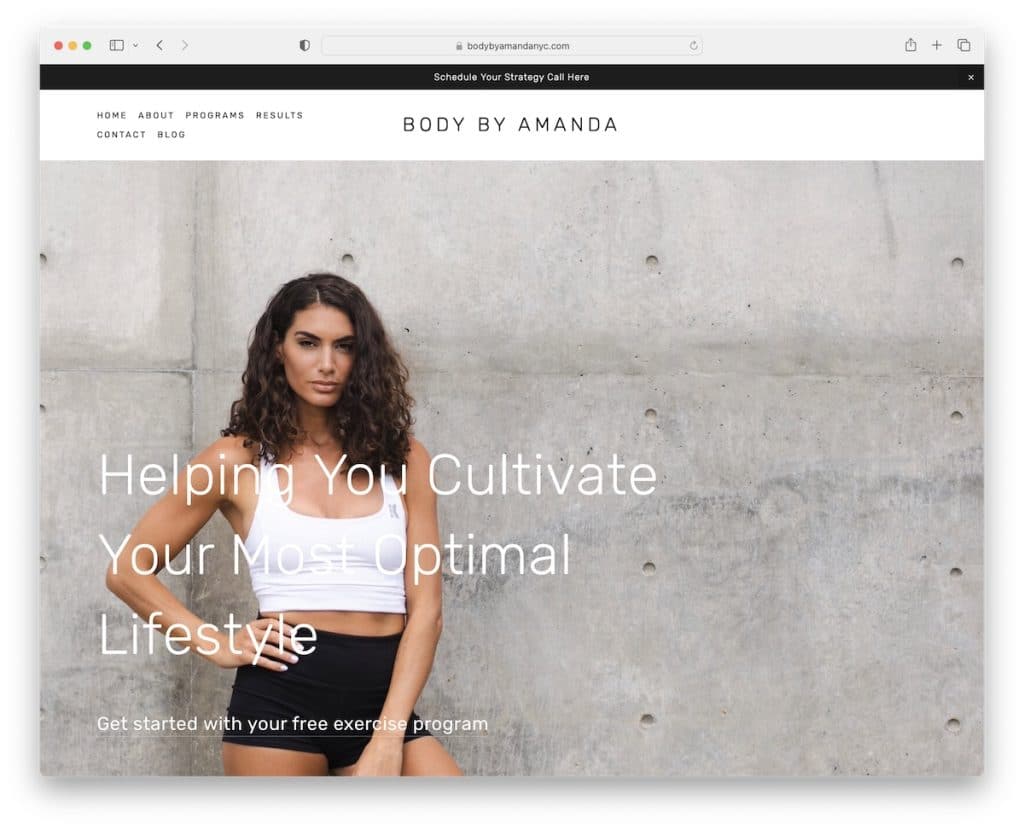
20. Cuerpo de Amanda
Construido con: Squarespace

Body By Amanda tiene un sitio web limpio y de ancho completo con funcionalidad de paralaje para un empuje adicional. Notará una barra superior sobre un fondo negro que se destaca muy bien en el entorno de luz.
La navegación tiene un bonito detalle de desplazamiento, resaltando el enlace del menú sobre el que se desplaza y atenuando el resto.
Finalmente, la página de "resultados" le brinda muchas imágenes de antes y después de los clientes de Amanda, que son mejores que los testimonios escritos.
Nota: Si puede incluir imágenes de antes/después, ¡adelante!
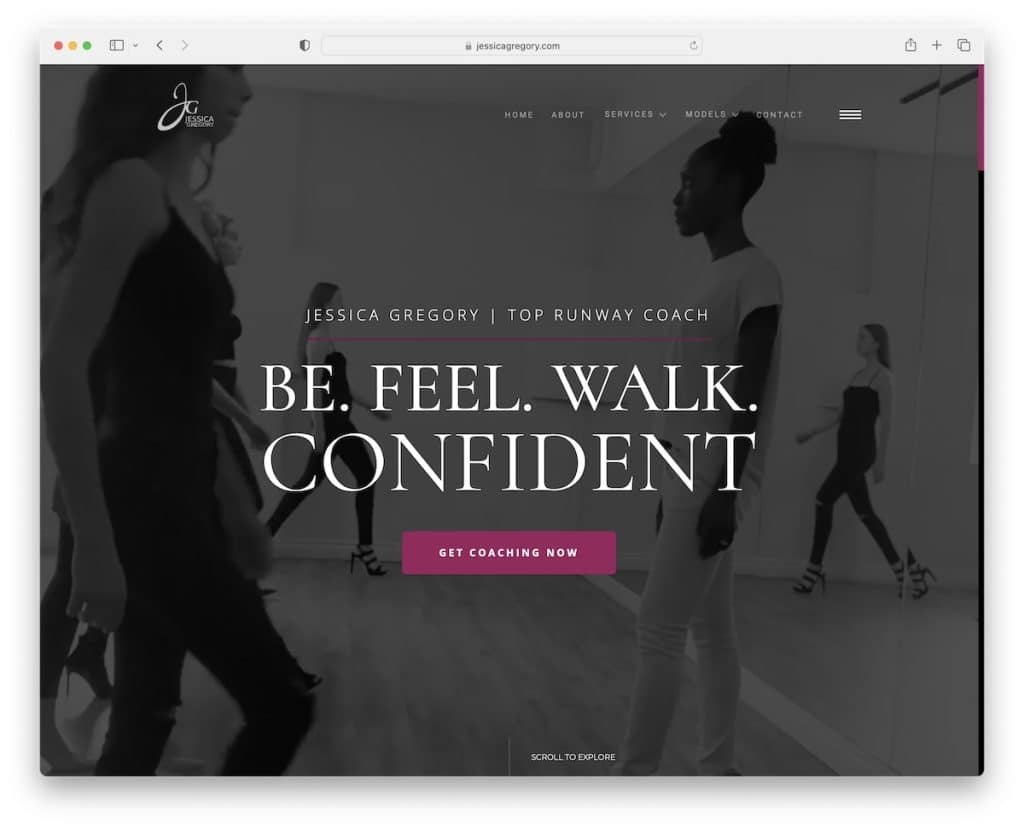
21. Jessica Gregorio
Construido con: Webflow

Este ejemplo de sitio web de entrenamiento crea una fuerte impresión con un fondo de video de pantalla completa en la parte superior de la página.
Después de unos segundos, se abre una ventana emergente que promociona un formulario de suscripción al boletín con un modal magnífico.
También verá un menú de hamburguesa superpuesto (con íconos sociales), impresionantes animaciones de desplazamiento y un control deslizante que promociona los servicios de Jessica.
Nota: Atraiga a sus visitantes y clientes/clientes potenciales con un fondo de video héroe de pantalla completa.
