Más de 30 mejores combinaciones de colores para el diseño de sitios web en 2024
Publicado: 2024-05-04Si busca combinaciones o esquemas de colores para sitios web, ha venido al lugar correcto. Aquí profundizaremos en todo lo relacionado con este tema.
El color es muy importante para que los sitios web se vean bien y para que las personas disfruten usándolos. Elegir los colores correctos puede hacer que un sitio web se vea realmente bonito, fácil de usar y fácil de recordar.
En este artículo, vamos a hablar sobre algunas combinaciones de colores realmente buenas para sitios web y por qué son tan geniales.
Los esquemas de color para sitios web se pueden seleccionar utilizando varios métodos o experimentando con diferentes combinaciones. Hoy, le sugeriremos algunas combinaciones de colores para su sitio web que ya hemos probado.
Ya sea un sitio web comercial o un sitio de comercio electrónico, las combinaciones de colores utilizadas en el sitio web juegan un papel importante.
Así que profundicemos en este artículo y exploremos las mejores combinaciones o esquemas de colores para su próximo diseño.

Tabla de contenido
Importancia del color en el diseño de sitios web
El color tiene una importancia significativa en el diseño de sitios web y afecta tanto a la estética como a la funcionalidad.
No se trata simplemente de hacer que un sitio web sea visualmente atractivo; Los colores desempeñan un papel crucial a la hora de transmitir mensajes, establecer la identidad de la marca e influir en el comportamiento del usuario.
Aquí hay algunos puntos clave sobre la importancia de los colores en el diseño de sitios web:
- Emociones del usuario: Los colores en el diseño de un sitio web expresan miradas y sentimientos, como una primera impresión.
- Reconocimiento de marca: Usar los mismos colores todo el tiempo ayuda a las personas a reconocer y recordar una marca.
- Legibilidad y usabilidad: una buena selección de colores hace que las palabras y los botones sean fáciles de ver y usar.
- Experiencia de usuario negativa: el color puede ayudar a los usuarios a comprender y navegar por el sitio.
- Llamar la atención: el color puede llamar la atención de los usuarios y animarlos a actuar.
Conceptos básicos y psicología de la teoría del color.
El color es el elemento más importante en el diseño web porque afecta la apariencia de los sitios web y cómo se sienten las personas cuando los usan.
Conocer los conceptos básicos y la psicología de la teoría del color es realmente importante para crear sitios web que se vean bien y funcionen bien.
Factores que influyen en la elección del color en el diseño web
La elección de colores en el diseño web tiene una influencia significativa sobre la experiencia del usuario, la resonancia emocional, la identidad de marca y la facilitación de la usabilidad.
Varios factores contribuyen al proceso de toma de decisiones a la hora de elegir colores:
- Identidad de marca: los colores deben alinearse con la personalidad, los valores y el público objetivo de la marca.
- Psicología: Los colores evocan diferentes emociones y asociaciones.
- Accesibilidad: las opciones de color deben considerar los estándares de accesibilidad para garantizar que todos puedan utilizarlo.
- Análisis de la competencia: Analizar las opciones de color utilizadas por la competencia puede ayudar a diferenciar la marca y evitar que se mezclen.
- Llamado a la acción (CTA): botones en un sitio web, la elección del color es particularmente crucial ya que afecta directamente la participación del usuario y las tasas de conversión.
Las mejores combinaciones o esquemas de colores para el diseño de sitios web
Descubre las mejores combinaciones de colores para despertar tu creatividad en tu próximo diseño. Desde contrastes audaces hasta combinaciones armoniosas, explore combinaciones de colores clásicos y de tendencia.
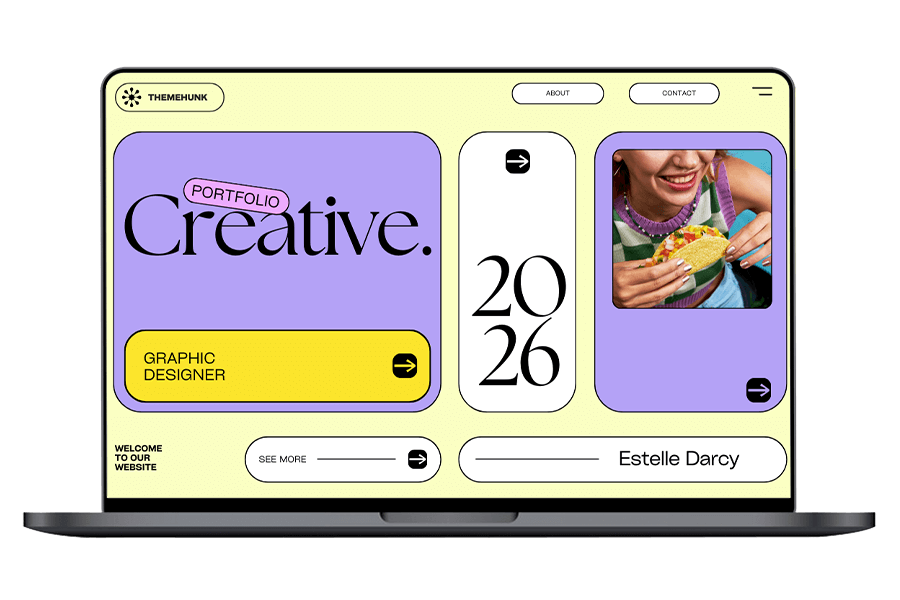
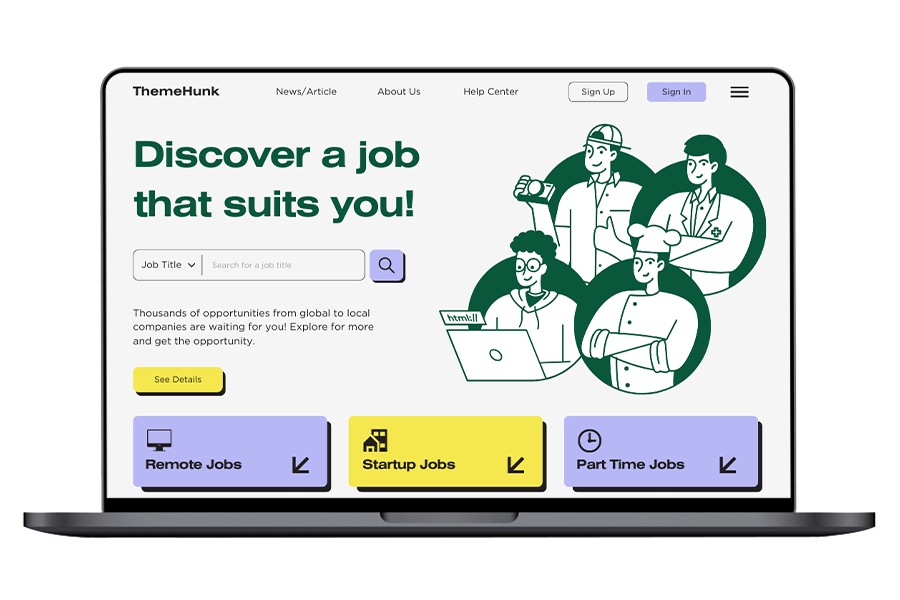
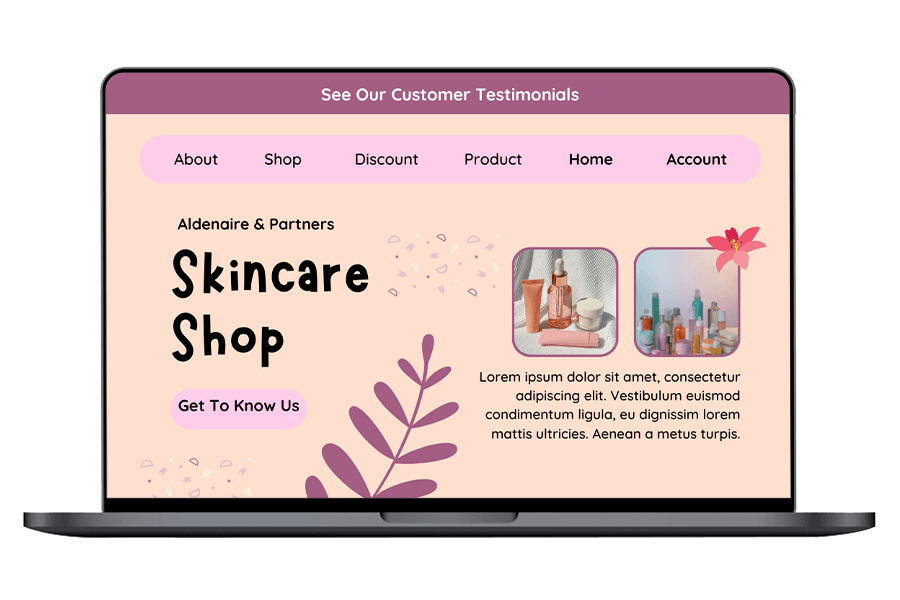
1. Paleta de pasteles

Códigos hexadecimales: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Cree una elegante presencia en línea con una paleta de colores pastel que incluye tonos como Double Pearl Lusta, Perfume, Mauve, Gorse, White y Black.
Eleve la estética de su sitio web con estos tonos suaves y sofisticados que irradian encanto y refinamiento. Puedes crear una hermosa plantilla de sitio web de portafolio usando estos colores.
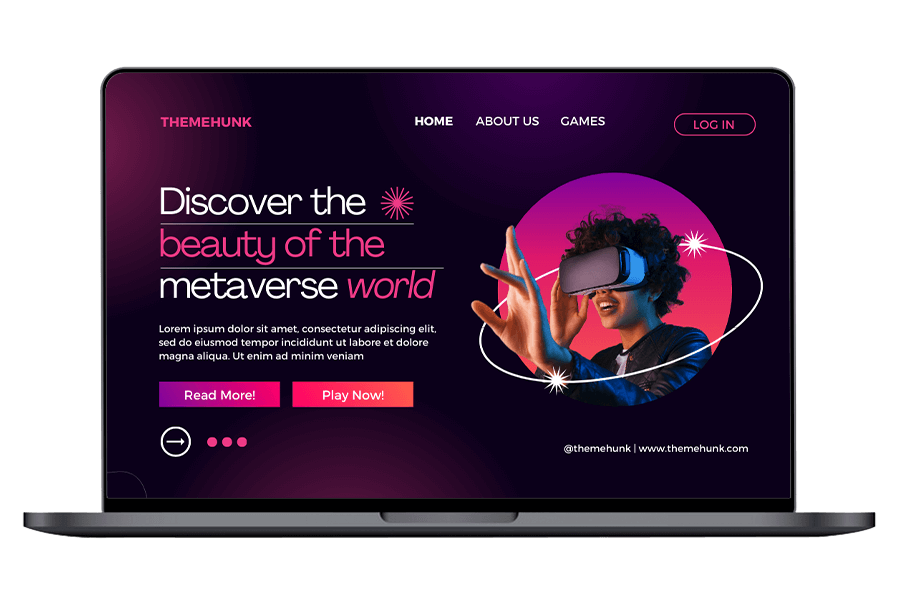
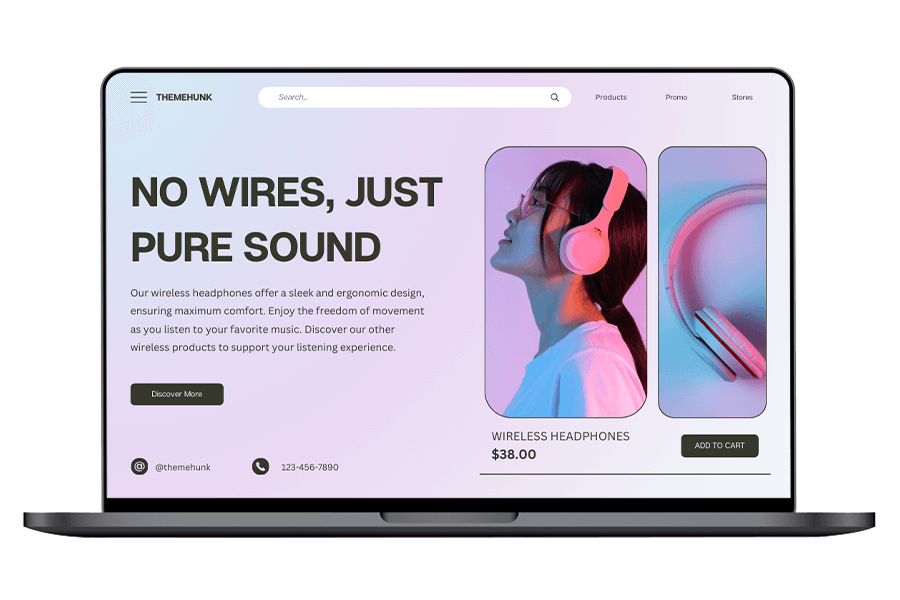
2. Luces de neón

Códigos hexadecimales: #EC4186 , #38124A , #EE544A #FFFFFF
Pruebe el diseño de colores brillantes de neón. Anímelo con French Rose, Valentino y Burnt Sienna. Estos tonos vibrantes cautivan a su audiencia y le dan a su sitio un toque moderno y audaz.
Destaca en medio del panorama digital con esta combinación de colores vivaz y cautivadora, que garantiza que tu presencia en línea deje una impresión duradera.
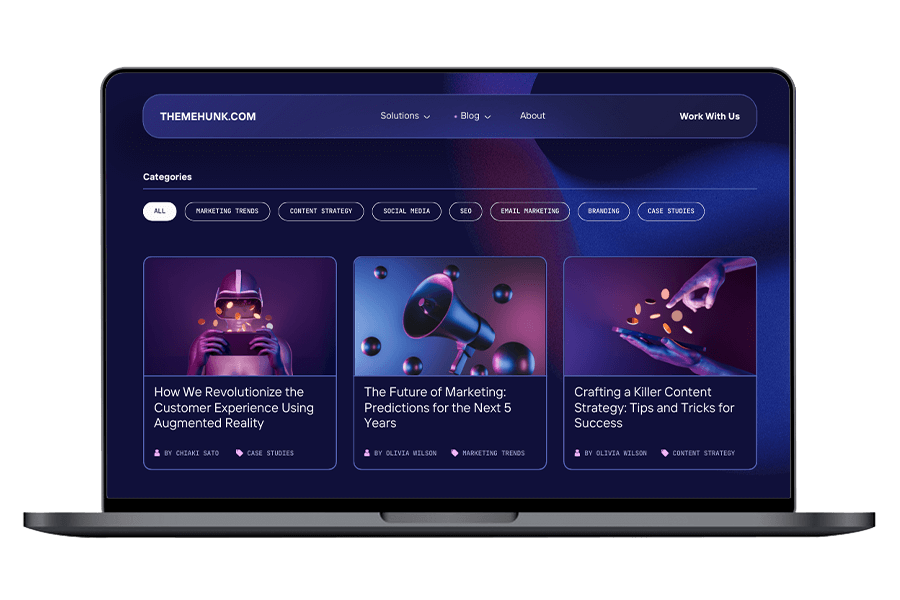
3. Espectro de gradiente

Códigos hexadecimales: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Elegante diseño de color de espectro degradado para su sitio web. Combine el color de Haití, Bay of Many, Cannon Pink, Indigo y White para crear una presencia en línea visualmente impresionante.
Esta combinación armoniosa ofrece profundidad y vitalidad, asegurando que su sitio web se destaque con una estética única y atractiva.
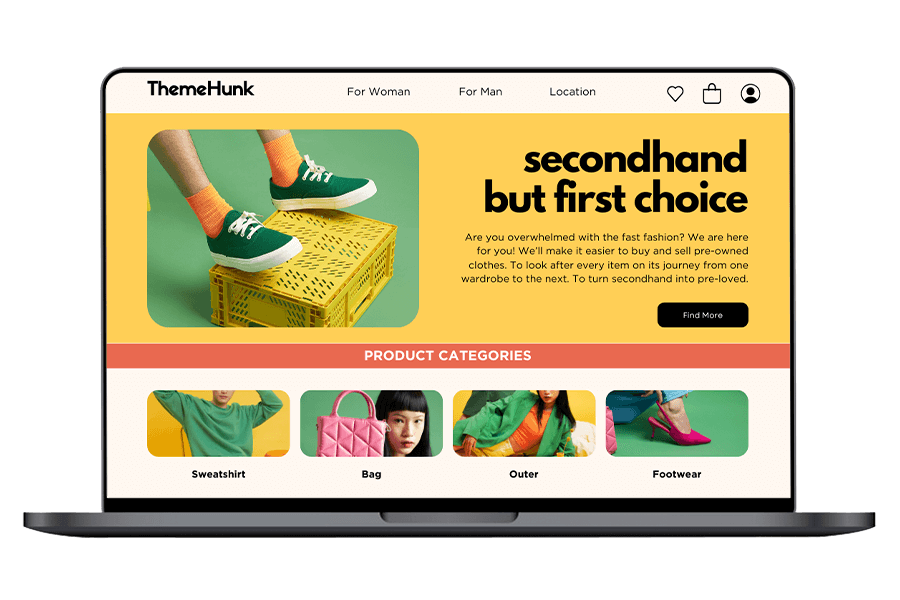
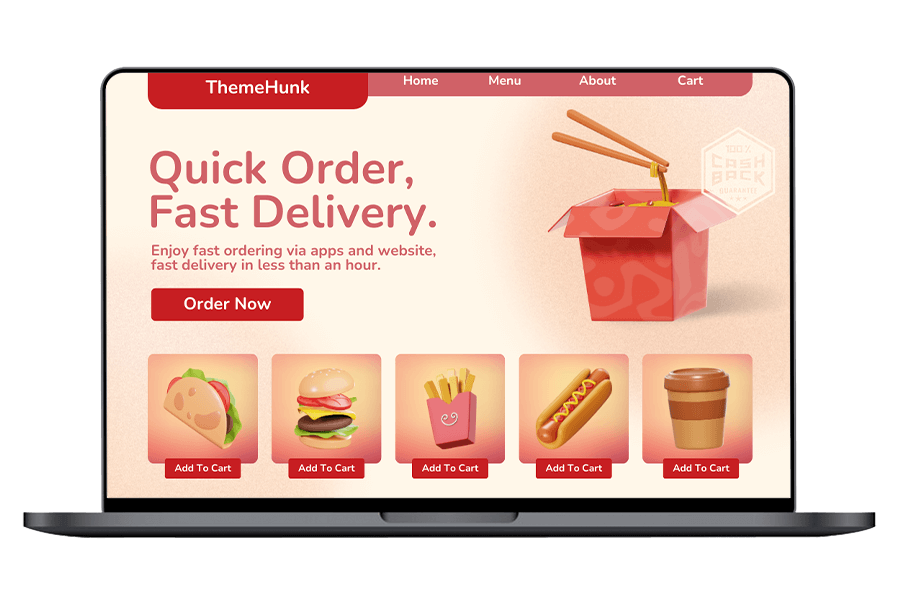
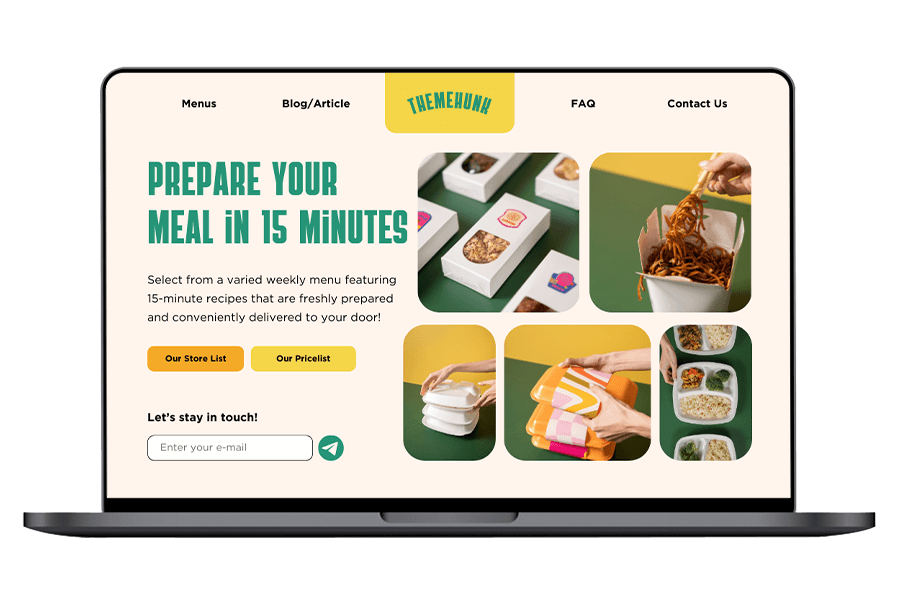
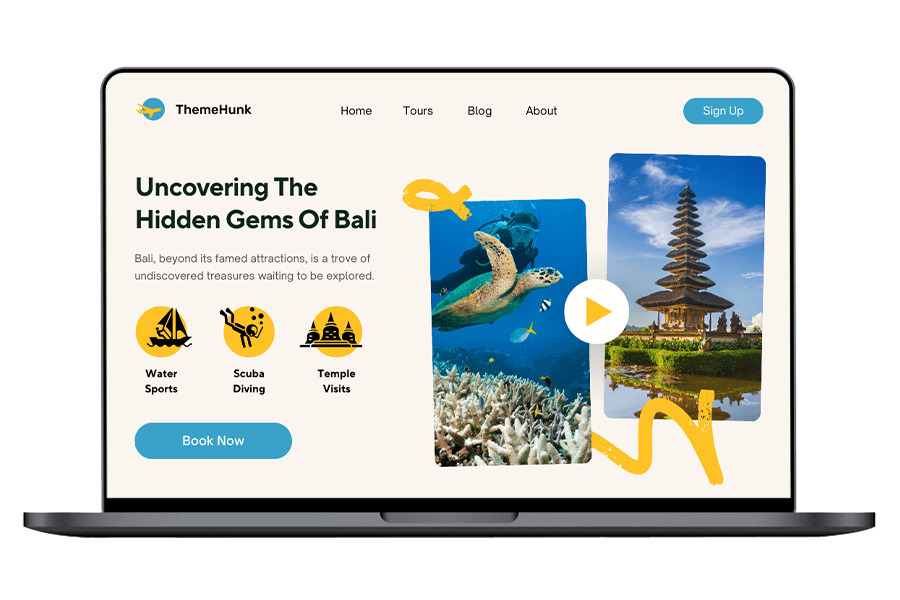
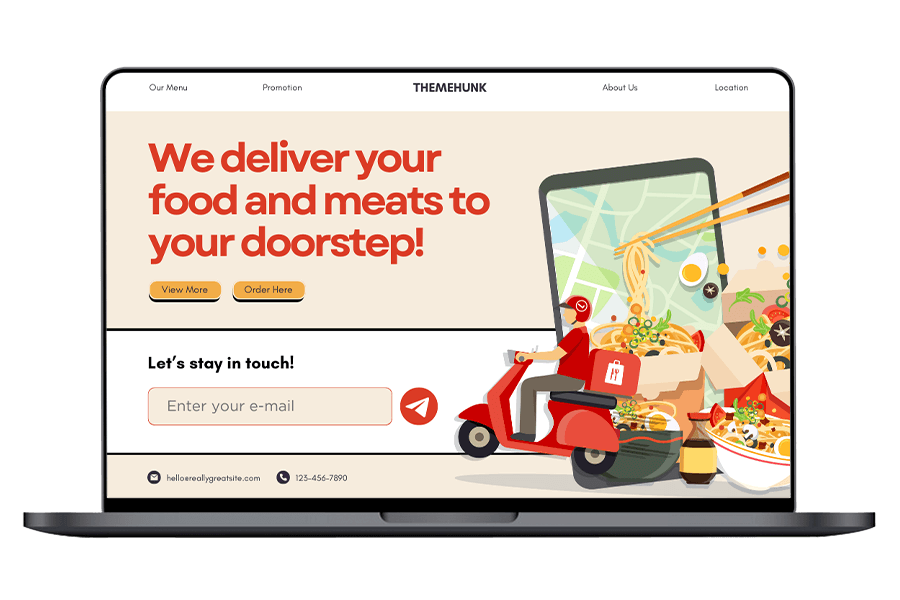
4. Tonos tierra

Códigos hexadecimales: #74B27B #FACF55 #E96950 #FDF6EF
Dale a tu sitio web un toque ligero con Earth Tones Colors, que incluyen Aqua Forest, Saffron Mango, Burnt Sienna y Old Lace.
Ya sea que esté creando una tienda de moda en línea o una tienda de comestibles, estos tonos aportan un encanto y sofisticación naturales. Adopte la paleta terrosa para evocar una sensación de belleza y estilo orgánico, asegurando que su sitio web resuene entre los clientes que buscan autenticidad y conexión.
5. Fusión Global

Códigos hexadecimales: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Utilice el diseño Global Fusion Color para su sitio web, que incluye Link Water, Light Wisteria, Viking, White y Black. Estos tonos vibrantes evocan una sensación de diversidad y riqueza cultural.
Perfecta para exhibir productos individuales, esta combinación dinámica de colores agrega estilo y sofisticación a su tienda en línea, asegurando que cada artículo se destaque con su propia identidad y atractivo únicos.
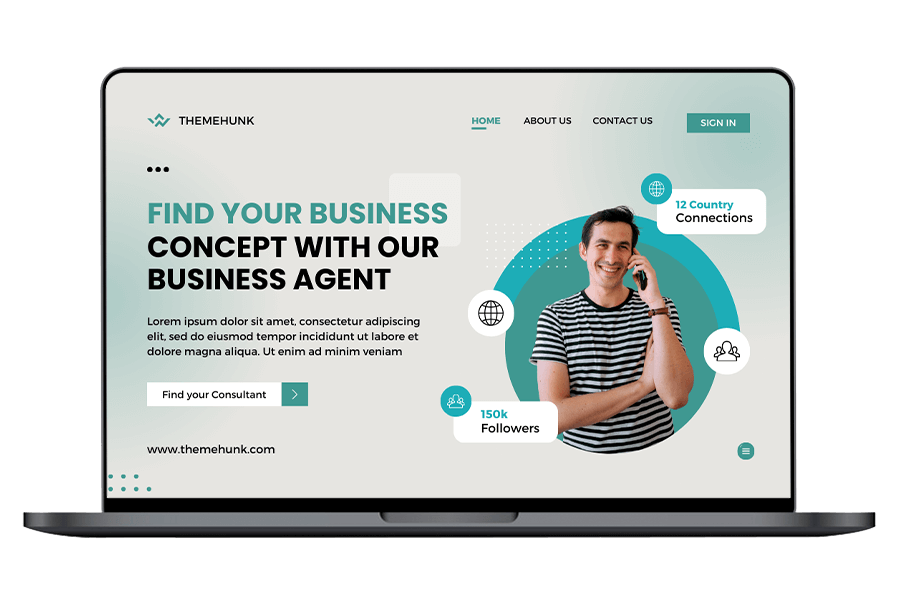
6. Inspirado en la tecnología

Códigos hexadecimales: #4EB5A9 #2F284F #6157E1 #374854
Utilice el tema de diseño dinámico Global Fusion Color, que incluye Tradewind, Martinique, Royal Blue, Oxford Blue, White y Black.
Estos tonos atrevidos y sofisticados rezuman profesionalismo y creatividad. Perfecta para sitios web comerciales, esta paleta de colores agrega un toque de estilo global y elegancia moderna, asegurando que su presencia en línea refleje la identidad de su marca con estilo y distinción.
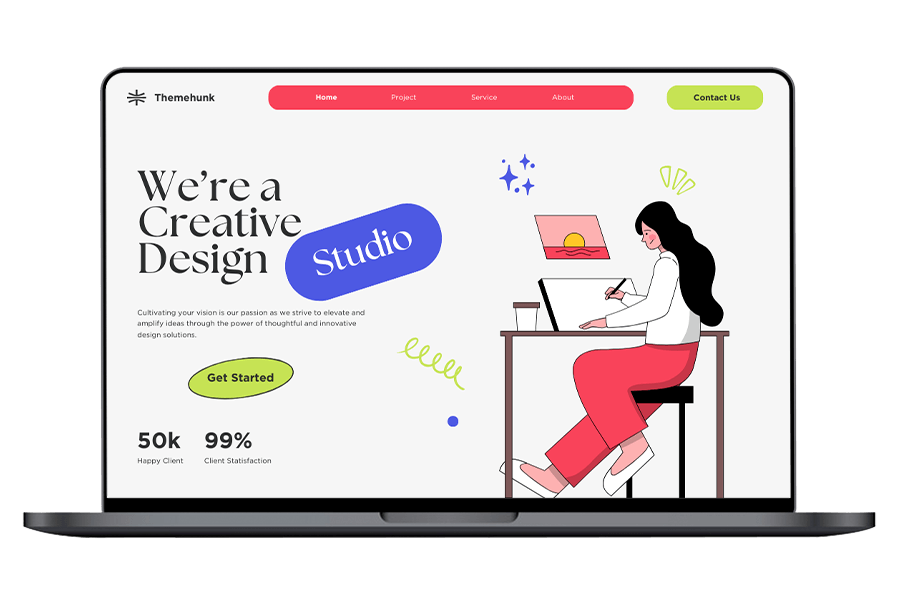
7. País de las maravillas caprichoso

Códigos hexadecimales: #ED4059 #4D59E3 #C6E354 #F6F6F6
Adopte la simplicidad y la sofisticación con el diseño Whimsical Wonderland Color para su sitio web minimalista, que presenta los colores Amaranto, Azul Real, Conífera y Arena Salvaje.
Esta armoniosa combinación de tonos crea una estética elegante y moderna, perfecta para diseños minimalistas. Ya sea que muestre arte, fotografía o productos elegantes, esta paleta de colores garantiza que su sitio web irradie elegancia y refinamiento, cautivando a los visitantes con su atractivo limpio y discreto.
8. Encanto antiguo

Códigos hexadecimales: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Con diseño Vintage Charm Color, con combinaciones de colores blanco crudo, confeti, querubín, lila francesa, traje gris y alcaparra.
Esta paleta nostálgica evoca el romance y la elegancia de antaño, perfecta para crear una presencia en línea de inspiración vintage.
Ya sea que exhiban antigüedades, moda retro o diseños atemporales, estos tonos suaves y apagados añaden un toque de encanto del viejo mundo, invitando a los visitantes a explorar su sitio con una sensación de nostalgia y asombro.
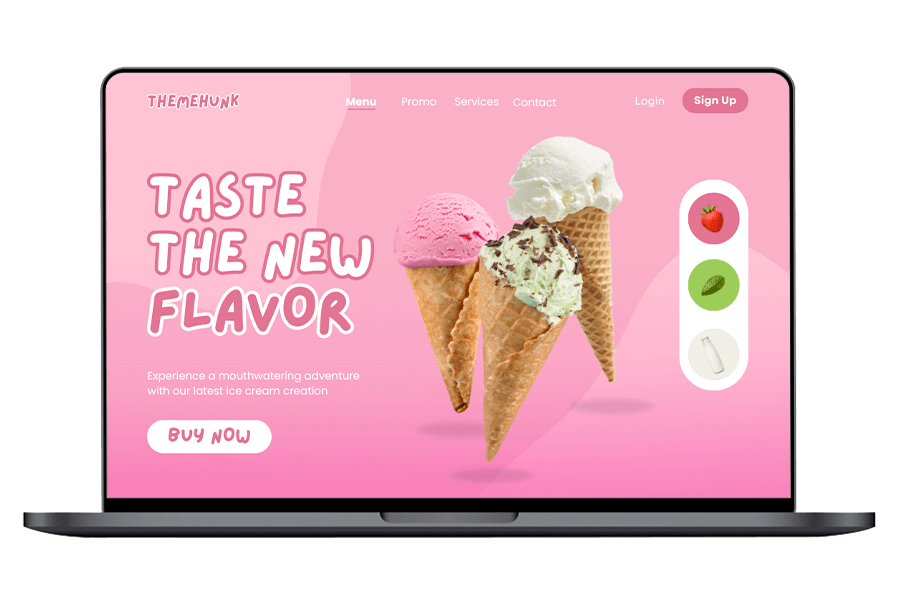
9. Caramelo aplastado

Códigos hexadecimales: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Deleite su gusto por lo dulce con el diseño Candy Crush Color para su sitio web, que incluye combinaciones de colores Azalea, Illusion, Mauvelous, Celery y Pampas.
Estos tonos vibrantes y divertidos evocan la fantasía de una tienda de dulces, perfectos para crear un sitio web que recuerde a heladerías o comidas y bebidas.
Regale a sus visitantes un festín visual con esta paleta deliciosamente colorida, invitándolos a explorar y disfrutar de sus encantadoras creaciones en línea.
10. Elegancia Art Déco

Códigos hexadecimales: #F5F5F5 #24583C #F5E74E #B6B7F4
Diseño Art Deco Elegance Color, con combinaciones de colores Wild Sand, Everglade, Starship y Perano.
Estos tonos refinados evocan el glamour y la opulencia de la era Art Déco, perfectos para crear un sitio web con un toque de encanto vintage.
Actualice su presencia en línea con esta elegante paleta, que ofrece a los visitantes un vistazo a una era pasada de estilo y sofisticación.
11. Paraíso tropical

Códigos hexadecimales: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Transforme su sitio web en un paraíso tropical con colores vibrantes como el rojo persa, el amarillo apagado, el cinabrio y el lusta perlado.
Estos tonos vivos evocan la calidez y la belleza de lugares exóticos, perfectos para crear una experiencia en línea visualmente impresionante.
Cautive a sus visitantes en un paraíso bañado por el sol con esta cautivadora paleta de colores, asegurando que su sitio web irradie la vitalidad y el encanto de una escapada tropical.
12. Armonía orgánica

Códigos hexadecimales: # 729238 #FEFAE0 #CFF64B
Cree su presencia en línea con un diseño web novedoso impregnado de armonía orgánica. Aprovechando una paleta inspirada en la naturaleza, su sitio web irradiará tranquilidad y sofisticación.
Imagínese la calidez fundamental de Sycamore, el brillo sutil de Off Yellow y el tono profundo y atractivo de Starship combinándose a la perfección para cautivar a su audiencia.
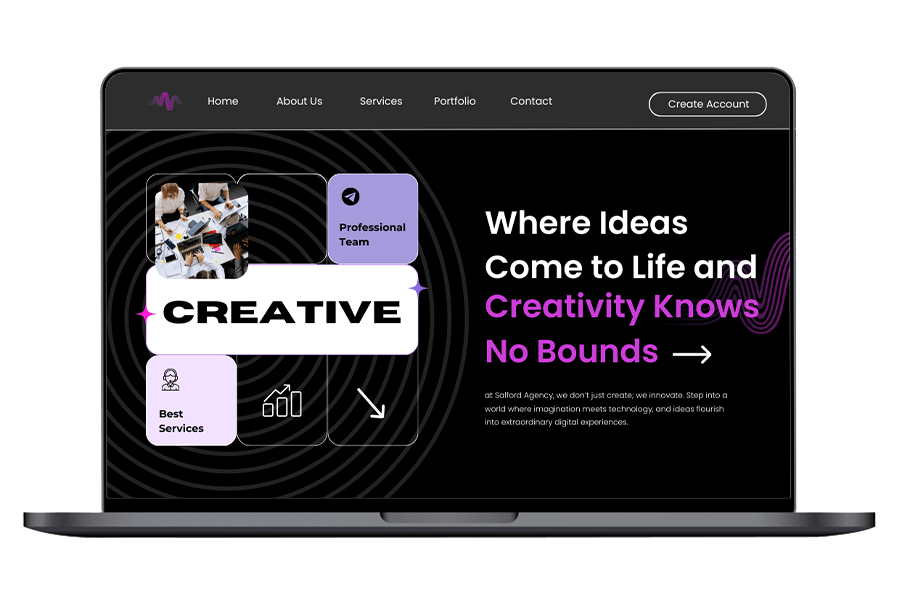
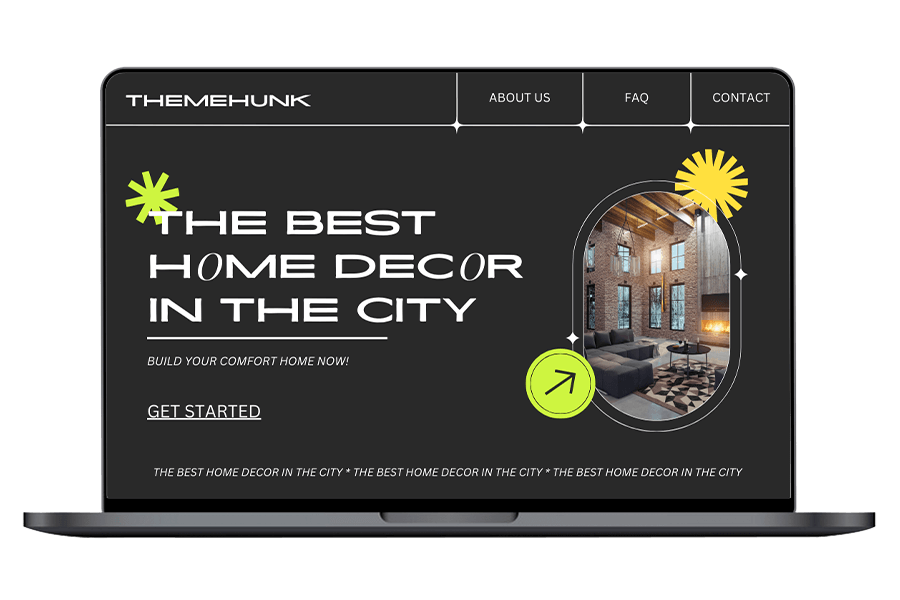
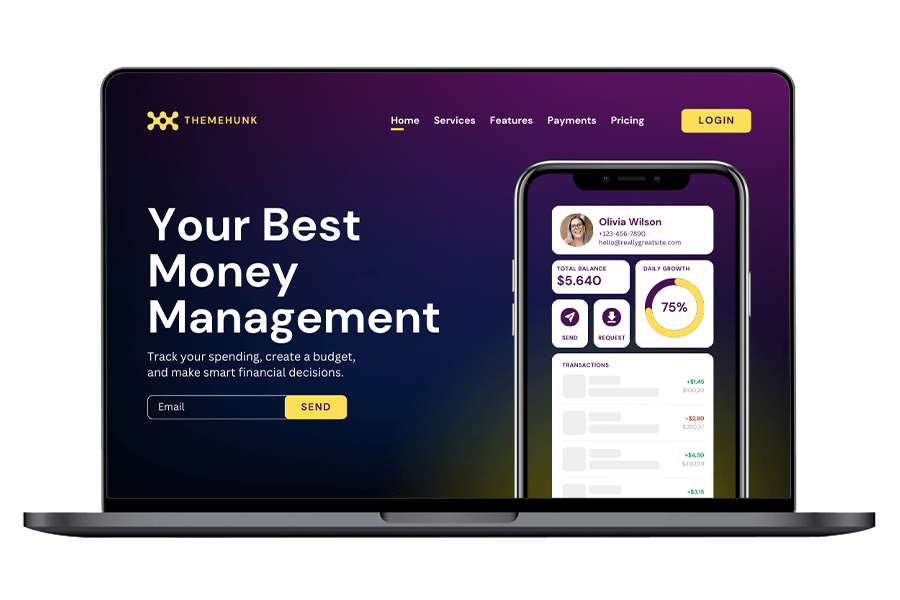
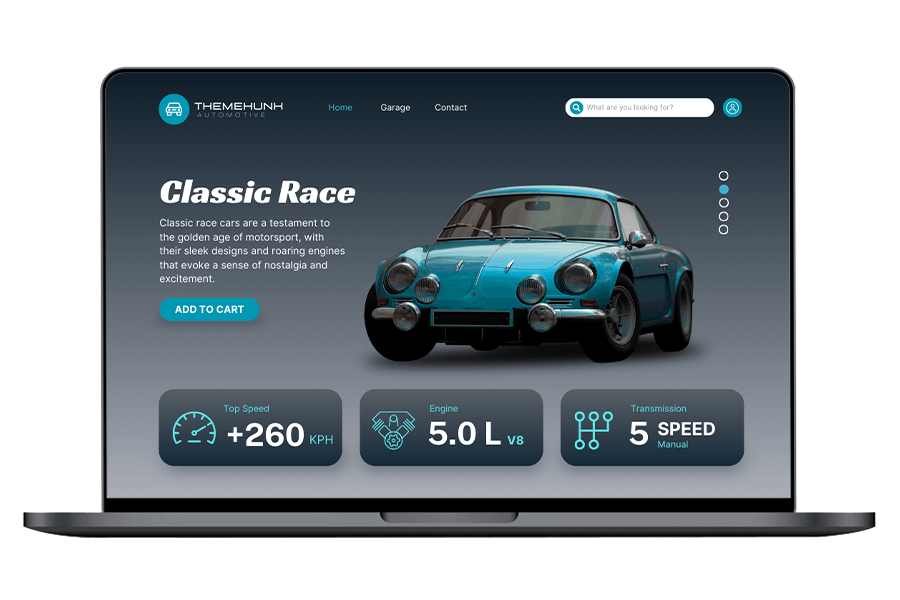
13. Modo oscuro

Códigos hexadecimales: #2E2D2D #CE4DDB #A59ADB #F2E1FD
El Modo Oscuro es el diseño más creativo y atractivo para tu sitio web. Puede utilizar combinaciones de colores Negro, Mine Shaft, Lavender, Cold Purple y Selago para crear su próximo diseño.

Este diseño le ayudará a crear un hermoso sitio web con un esquema oscuro y algunos efectos destacados y atractivos.
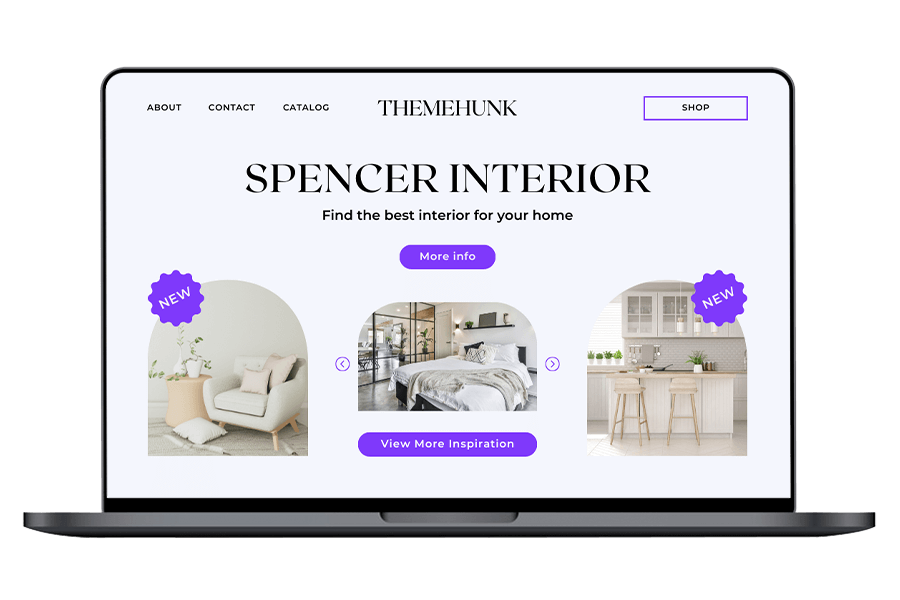
14. Tonos oceánicos

Códigos hexadecimales: #814BF6 #F4F6FD
Crea una experiencia digital con un diseño web inspirado en los tonos oceánicos. Infunda su sitio web con el encanto sereno de Electric Violet, que evoca profundidades de misterio y los suaves susurros de tranquilidad de Selago.
Estos colores bailan armoniosamente, creando un lienzo visualmente impresionante que atrae y atrae a los visitantes. Sumérgete en las profundidades de la creatividad y deja que tu sitio web se convierta en un faro de elegancia digital.
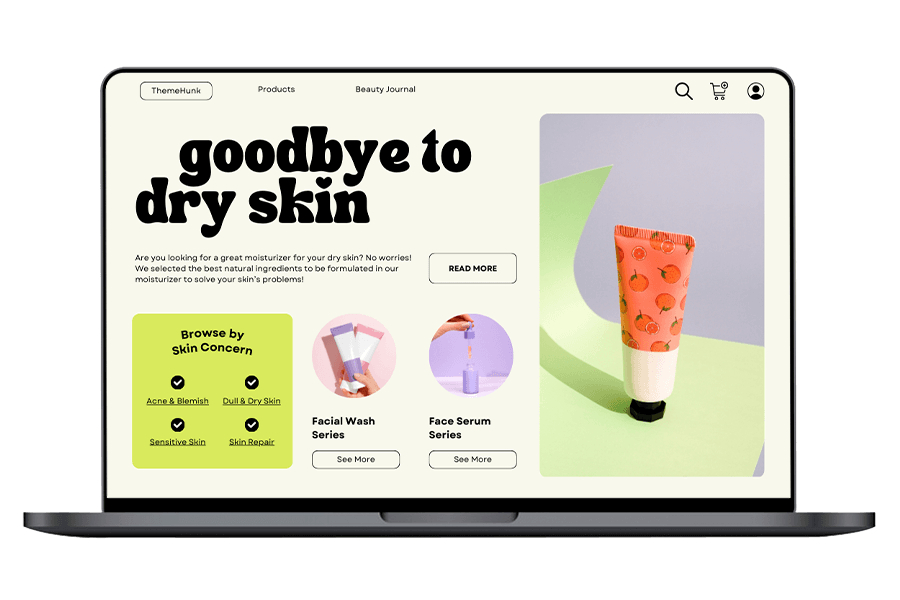
15. Cítricos frescos

Códigos hexadecimales: #FDF5EC #F5D649 #419577 #F5AB41
Obtenga un aspecto creativo para su sitio web con colores brillantes y picantes como el amarillo limón, el verde lima y el naranja jugoso, combinados con un blanco nítido para un diseño refrescante y renovador.
Puede utilizar estos colores para crear sitios web de comestibles, tiendas orgánicas o sitios web de tiendas de alimentos.
16. Minimalismo futurista

Códigos hexadecimales: #292929 #CEF549 #FDE04C #FFFFFF
Aproveche el poder de la elegante sofisticación de Mine Shaft, junto con el encanto cósmico de Starship.
Añade un toque de vitalidad con Mostaza, equilibrado por la pureza del Blanco. Estos colores convergen para crear un paisaje visualmente impactante, que refleja innovación y simplicidad.
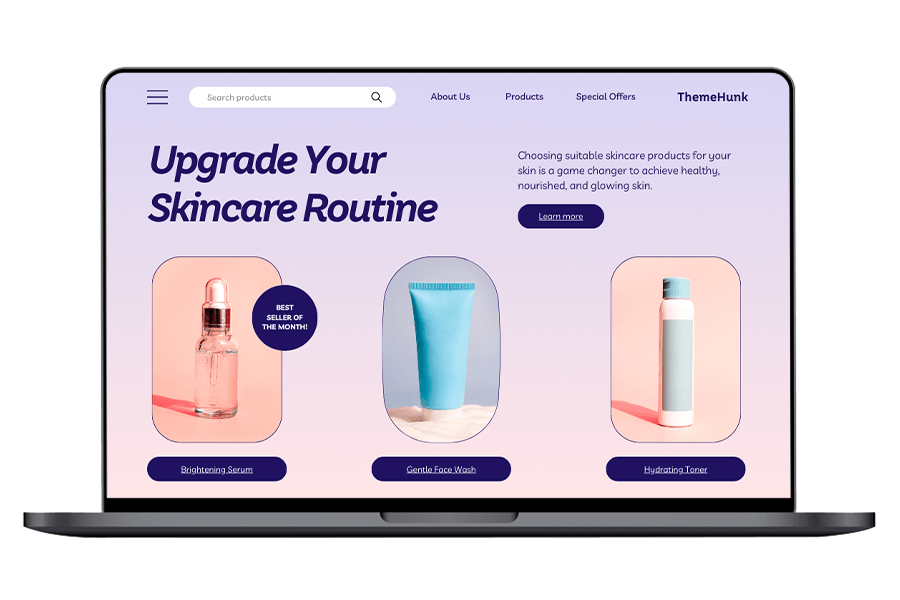
17. Minimalismo apagado

Códigos hexadecimales: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Un diseño web elegante con un minimalismo discreto, que utiliza una paleta de colores refinada para elevar su presencia en línea.
Abrace la suave tranquilidad de Link Water, el delicado encanto de Cherub y el refrescante encanto de Lucky Point. Puede utilizar estos colores para crear sitios web como Perfumes o Cuidado de la piel.
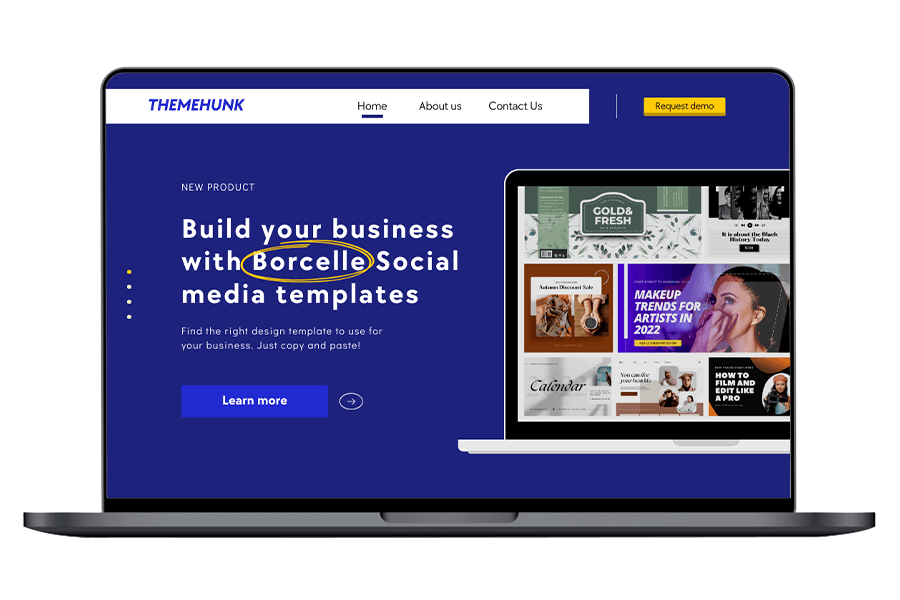
18. Azul monocromático

Códigos hexadecimales: #263AD1 #1D227C #F9CC48 #FFFFFF
Utilice esta paleta azul monocromática en su sitio web. Envuelva su sitio web en el profundo encanto del azul persa y los ricos tonos del morado Jackson.
Acentúe con toques de mango azafrán para darle vitalidad, equilibrado por la pureza del blanco.
19. Rosa minimalista

Códigos hexadecimales: #A45D83 #FADFCD #F7CDE9 #F0EDED
Transforme su sitio web con una paleta rosa minimalista, que incluye tonos relajantes como Tapestry, Champagne, Cherub y Ebb.
Estos tonos suaves crean una atmósfera serena que invita a los visitantes a interactuar sin esfuerzo con su contenido. Puede utilizar estos colores para crear sitios web para tiendas de cosméticos o para cualquier sitio web de productos relacionados con mujeres.
20. elegancia urbana

Códigos hexadecimales: #F5A941 #545454 #F8C146 #FFFFFF
Actualice su sitio web con una paleta urbana chic de Casablanca, Emperor y White. Esta elegante combinación irradia modernidad y sofisticación, lo que garantiza que su espacio digital destaque.
Disfrute de la vitalidad de la vida de la ciudad manteniendo la claridad y la facilidad de navegación para los visitantes.
21. Revolución industrial

Códigos hexadecimales: #5D1D5F #081840 #FCDE59 #4A4215
Transforme su sitio web sin esfuerzo con un nuevo diseño inspirado en la paleta de colores de la Revolución Industrial.
Utilice los tonos relajantes de Honey Flower, Deep Cove y White junto con los acentos atrevidos de Dandelion y Punga.
22. Expresión artística

Códigos hexadecimales: #FAF5EF #3FA1C8 #F8C246
Prueba esta paleta de colores de expresión artística. Incorpore los tonos calmantes de White Linen, Pelorous y la elegancia atemporal de Casablanca.
Esta perfecta fusión de colores crea un ambiente relajante pero cautivador, lo que garantiza legibilidad y una experiencia de usuario atractiva.
23. Nómada digital

Códigos hexadecimales: #E6E5E1 #409891 #BAD0CC #48ADB7
Paleta de colores Digital Nomad simple pero atractiva. Infúndelo con los tonos refrescantes de Cararra, Ocean Green, Jet Stream y Fountain Blue para una apariencia contemporánea y dinámica.
Estos tonos vibrantes evocan una sensación de aventura y libertad, reflejando perfectamente el espíritu del estilo de vida nómada digital.
24. Diseño de materiales

Códigos hexadecimales: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Paleta de colores Digital Nomad simple pero atractiva. Infúndelo con los tonos refrescantes de Cararra, Ocean Green, Jet Stream y Fountain Blue para una apariencia contemporánea y dinámica.
Estos tonos vibrantes evocan una sensación de aventura y libertad, reflejando perfectamente el espíritu del estilo de vida nómada digital.
25. Energía Eléctrica

Códigos hexadecimales: #A5AAB3 #3D98B4
¡Nueva paleta de colores de Energía Eléctrica! Incorpora tonos como Grey Chateau, Boston Blue y White para darle un toque moderno. Destaca con un diseño vibrante que cautive a tu audiencia.
Energice su presencia en línea y cause una impresión duradera con esta combinación de colores atrevida y dinámica.
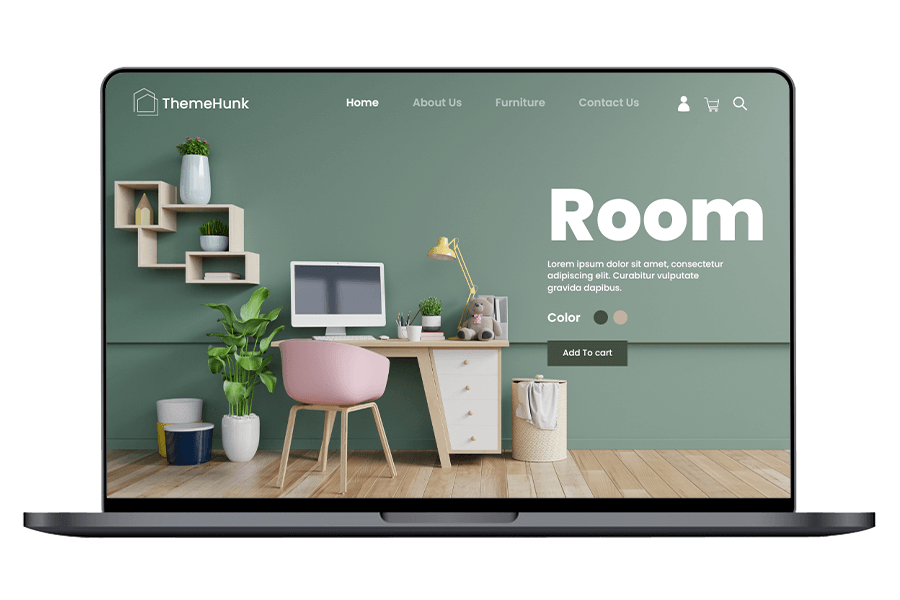
26. Elegancia terrenal

Códigos hexadecimales: #577267 #8CA196 #C1B1A0
¡Mejore su sitio web con una paleta de colores Earthy Elegance! Utilice tonos como Corduroy, Mantle, Bison Hide y White para una apariencia sofisticada.
Adopte tonos inspirados en la naturaleza mientras mantiene su diseño moderno y elegante. Puede crear un sitio web como una tienda de muebles o diseño de interiores.
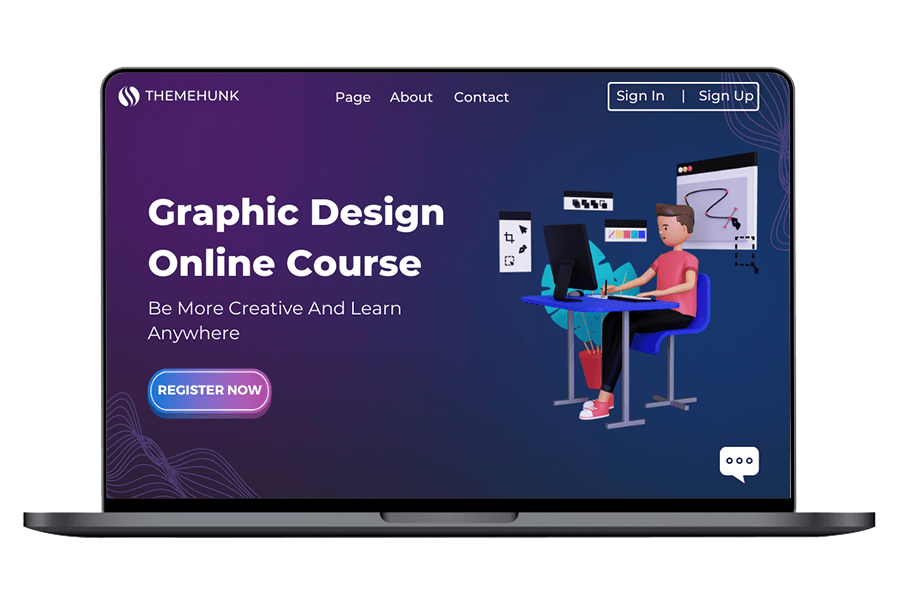
27. Pastel pop

Códigos hexadecimales: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Desde los tonos relajantes de Honey Flower y Vizcaya hasta el refinado Gris Lavanda y el vivo Rosa Fucsia, equilibrados con el suave Whisper.
Mejore su diseño web con estos tonos cautivadores, creando una experiencia en línea visualmente impresionante y atractiva para su audiencia india.
28. Arrecife de coral

Códigos hexadecimales: #B5AEA4 #DFE0E2 #301A1C #E7C37D
Desde los básicos Nomad y Iron hasta el atrevido Gondola y el cálido Rob Roy, su sitio web cautivará con esta paleta de colores Coral Reef.
Estos tonos crean una experiencia en línea atractiva y dejan una impresión duradera en su audiencia. Puede diseñar varios tipos de sitios web minimalistas utilizando estos colores.
29. Ascua resplandeciente

Códigos hexadecimales: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Haga que su sitio web brille con la paleta de colores Glowing Ember. Desde el suave encanto de Dairy Cream hasta la ardiente intensidad de Burnt Sienna y Haití, acentuada por la elegancia arenosa de Sandy Brown y la pureza de Ecru White.
Puede utilizar esquemas y combinaciones de colores para crear cualquier tipo de sitio web de agencia o sitios web de marketing digital.
30. Resplandor galáctico

Códigos hexadecimales: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilice estas combinaciones de colores Galactic Glow con combinaciones de colores Purple Heart, French Rose, Whisper y Off Yellow para diseño web.
Puede crear sitios web como universidades, escuelas, escuelas de juego o sitios web universitarios utilizando estos esquemas de color.
31. Resplandor galáctico

Códigos hexadecimales: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Utilice estas combinaciones de colores Galactic Glow con combinaciones de colores Purple Heart, French Rose, Whisper y Off Yellow para diseño web.
Puede crear sitios web como universidades, escuelas, escuelas de juego o sitios web universitarios utilizando estos esquemas de color.
32. Mármol minimalista

Códigos hexadecimales: #F0EEED #F1843B #30406B
Utilice esta paleta de colores de mármol minimalista. Desde los tonos serenos de Ebb hasta el vibrante Jaffa y el elegante Rhino, eleva tu sitio web de moda o ropa con estos tonos refinados.
Adopte la simplicidad y la elegancia, permitiendo que la belleza de sus productos brille en un contexto de lujo discreto.
¿Cómo obtener un código de color del sitio web?
Para obtener el código de color de un sitio web, puede utilizar varias herramientas y métodos:
- Extensiones del selector de color : hay varias extensiones de navegador disponibles, como "ColorZilla" para Chrome y Firefox, que le permiten elegir colores desde cualquier página web.
- Herramienta Inspeccionar elementos: la mayoría de los navegadores web vienen con una herramienta incorporada que le permite inspeccionar elementos en una página web. Haga clic derecho en el elemento (como texto o fondo) cuyo color desea conocer y seleccione "Inspeccionar" o "Inspeccionar elemento". En el panel de herramientas de desarrollador que se abre, busque los estilos CSS asociados con el elemento. Allí encontrará el código de color (normalmente en formato hexadecimal o RGB).
- Herramientas de selección de color en línea: hay muchos sitios web que ofrecen herramientas de selección de color en línea. También puede consultar varias herramientas Ai para obtener color en el sitio web.
Ultimas palabras
La selección de colores es un aspecto clave del diseño de un sitio web, que influye no sólo en el atractivo estético sino también en la experiencia del usuario y la identidad de la marca.
A través de esta exploración de varias combinaciones y esquemas de colores, hemos sido testigos del poder de los colores para evocar emociones, establecer conexiones y mejorar la usabilidad.
Además, comprender la psicología detrás de la elección de color y considerar factores como la identidad de marca, la accesibilidad y la participación del usuario es esencial para tomar decisiones informadas en el diseño de sitios web.
En última instancia, al seleccionar y armonizar cuidadosamente los colores, los diseñadores pueden crear sitios web visualmente impresionantes que no sólo dejan una impresión duradera sino que también garantizan una experiencia de navegación agradable y fluida para los usuarios.
Si tiene alguna duda, puede preguntar a través de la sección de comentarios a continuación. y además si tienes alguna sugerencia puedes comentárnosla.
Suscríbete a nuestro canal de YouTube , también subimos contenido excelente allí y también síguenos en Facebook y Twitter.
Leer más-
- Más de 200 plantillas de sitios web de WordPress
- 6 temas y plantillas de marca blanca de WordPress
