Cómo agregar ajustes preestablecidos de color al personalizador de WordPress (en 5 pasos)
Publicado: 2022-03-11En este artículo, aprenderá cómo agregar ajustes preestablecidos de color al personalizador de WordPress. Elegir un esquema de color sólido para su sitio web puede ayudar a fortalecer su marca y demostrar profesionalismo. Sin embargo, agregar manualmente colores específicos cada vez que personaliza su tema puede ser bastante tedioso. Una forma de simplificar el proceso es agregar ajustes preestablecidos de color al Personalizador de WordPress.
En esta publicación, explicaremos qué son los ajustes preestablecidos de color y por qué es posible que desee usarlos al diseñar su sitio. Luego, le mostraremos cómo agregarlos al Personalizador de WordPress en cinco simples pasos. ¡Empecemos!
Los beneficios de usar ajustes preestablecidos de color al crear páginas de WordPress
Los colores que usa en su sitio web juegan un papel esencial en su marca. Crear una apariencia coherente y cohesiva en todo su sitio demuestra profesionalismo y credibilidad.
Después de seleccionar la paleta de colores de su marca , el siguiente paso es utilizarla en sus publicaciones y páginas. Gracias al Personalizador de WordPress, modificar los colores que aparecen en tu contenido puede ser un proceso sencillo.
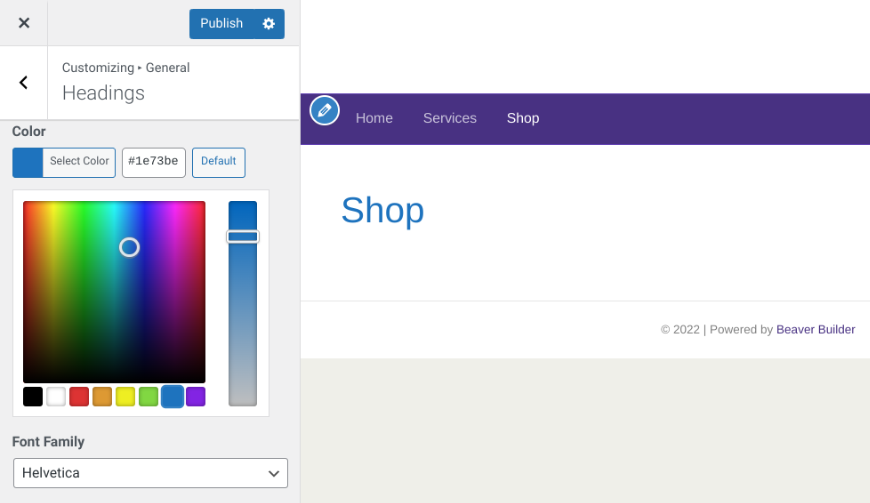
La paleta predeterminada en el Personalizador de WordPress se puede encontrar debajo del cuadrado del selector de color:

Los cuadrados de colores son sus ajustes preestablecidos de color. Sin embargo, como probablemente haya notado, los colores predeterminados no coinciden con la paleta única de su marca.
Además, volver a ingresar los valores de color hexadecimales de su marca cada vez que quiera usarlos puede llevar mucho tiempo. Afortunadamente, puede reemplazar estos cuadros con sus colores personalizados insertando algunos fragmentos de código en el archivo de su tema.
Agregar sus propios ajustes preestablecidos de color al Personalizador le ahorra tiempo porque elimina la necesidad de buscar y agregar el valor hexadecimal específico cada vez que desee usarlo. En cambio, sus colores están disponibles debajo del selector del Personalizador.
La creación de ajustes preestablecidos de color para su sitio web también ayuda a garantizar que sea coherente en todo su sitio web. Esto es especialmente útil si tiene varias personas que contribuyen a su sitio. Minimiza las posibilidades de que los usuarios seleccionen el tono incorrecto.
Cómo agregar ajustes preestablecidos de color al personalizador de WordPress (en 5 pasos)
Ahora que comprendemos los beneficios de usar ajustes preestablecidos de color en su sitio, veamos cómo crearlos. En este tutorial, le mostraremos cómo agregar ajustes preestablecidos de color al Personalizador de WordPress en cinco pasos.
Paso 1: crea una copia de seguridad de tu sitio
Agregar ajustes preestablecidos de color requiere que edites el archivo functions.php de tu tema. Antes de comenzar, le recomendamos que haga una copia de seguridad de su sitio web. De esa manera, si algo sale mal, tendrá la versión anterior de los archivos de su sitio para restaurar.
Hay varios métodos que puede usar para hacer una copia de seguridad de su sitio web. Uno de los más fáciles es usar un complemento como UpdraftPlus :

Esta herramienta freemium le permite hacer una copia de seguridad de su sitio con solo unos pocos clics. También puede elegir entre varias ubicaciones externas para almacenar los archivos, incluidos Google Drive y Dropbox.
Paso 2: crea un tema secundario
Si realiza cambios directamente en los archivos de su tema, es muy probable que se sobrescriban la próxima vez que el tema tenga una actualización. Para evitar esto, siempre debe crear y usar un tema secundario al agregar código personalizado.
Hay varias maneras en que puede hacer esto. Por ejemplo, Beaver Builder viene con un tema secundario que puede instalar. Si está utilizando un tema diferente, también puede crear un tema secundario en blanco . Hay complementos gratuitos de WordPress que pueden crear un tema secundario para usted. Después de agregar un tema secundario, asegúrese de activarlo en Apariencia > Temas .

Paso 3: agregue código al archivo functions.php de su tema secundario
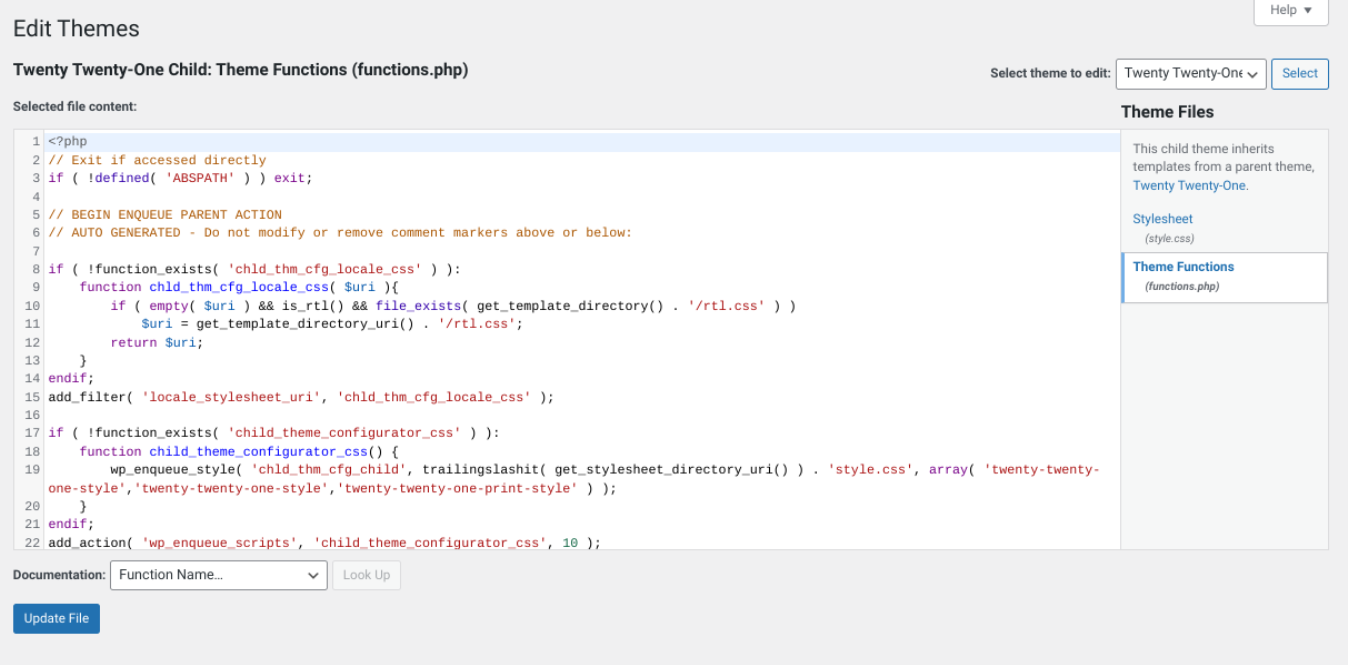
Una vez que haya creado su tema secundario, vaya a Apariencia > Editor de temas en su panel de control de WordPress. Asegúrese de que el tema secundario esté seleccionado en el menú desplegable en la parte superior de la pantalla. Tenga en cuenta que si no ve el Editor de temas en el menú de administración, es posible que un complemento de seguridad lo haya ocultado.
En el panel de la derecha, busque el archivo functions.php en Funciones del tema:

A continuación, agregue el siguiente código al archivo:
//Cambiar los ajustes preestablecidos de la paleta de colores del Personalizador
add_action('customize_controls_print_footer_scripts', función () {
?>
<script>
jQuery(documento).ready(función($){
$('.wp-selector-contenedor').iris({
modo: 'hsl',
control S: {
horiz: 'h', // el cuadrado horizontal muestra el matiz
vert: 's', // el cuadrado vertical muestra la saturación
strip: 'l' // el control deslizante muestra la luminosidad
},
paletas: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Con este código, podrá reemplazar los cuadros que aparecen debajo del cuadrado del selector de color con los colores preestablecidos que desea usar.
Paso 4: cambie los ajustes preestablecidos de color en el personalizador
A continuación, puede cambiar, agregar o eliminar colores hexadecimales en el parámetro de paletas. La cantidad de cuadros que se muestran en el Personalizador reflejará la cantidad de colores que especifique dentro de este código.
Inserte tantos colores hexadecimales como desee incluir en su paleta. Cuando haya terminado, haga clic en el botón Actualizar archivo en la parte inferior del Editor de temas para guardar los cambios.
Paso 5: obtenga una vista previa de sus cambios para confirmar que sus ajustes preestablecidos de color funcionan
Después de actualizar sus cambios, lo único que queda por hacer es confirmar que los ajustes preestablecidos de color están visibles en el Personalizador de WordPress.
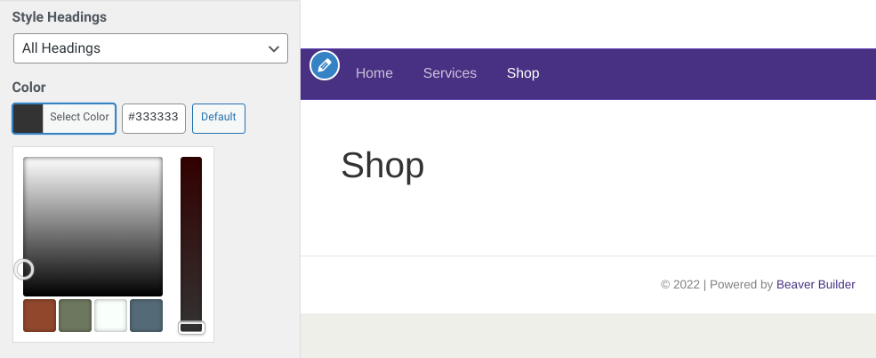
Para hacer esto, vuelva a cargar la página de su sitio web en el navegador, luego navegue hasta el Personalizador. Debajo del selector de color, deberías ver los colores hexadecimales que acabas de agregar:

Si los cuadrados y los controles deslizantes del selector de color no se comportan como usted desea, puede variar los parámetros HSL para ajustar el tono, la saturación y la luminosidad. Si todo es como debe ser, ¡ya está todo listo!
Ahora ha agregado sus propios ajustes preestablecidos de color al Personalizador de WordPress. Puede volver al archivo functions.php de su tema para modificar, agregar o eliminar estos colores.
Conclusión
Al diseñar su sitio web de WordPress, es probable que desee utilizar los colores de su marca en todas sus páginas y publicaciones. Sin embargo, agregarlos manualmente a su contenido puede llevar mucho tiempo. Afortunadamente, puede crear ajustes preestablecidos de color para reemplazar la paleta predeterminada.
En esta publicación, le mostramos cómo agregar ajustes preestablecidos de color al Personalizador de WordPress en cinco simples pasos:
- Haz una copia de seguridad de tu sitio.
- Crea un tema hijo.
- Agregue código al archivo functions.php de su tema hijo.
- Cambie, elimine y agregue los ajustes preestablecidos de la paleta de colores en el Personalizador a través del parámetro de la
palette. - Obtenga una vista previa de sus cambios en el Personalizador para confirmar que todo funciona correctamente.
¿Tiene alguna pregunta sobre cómo agregar ajustes preestablecidos de color al Personalizador de WordPress? ¡Háganos saber en la sección de comentarios!
