Teoría del color en diseño web: cómo elegir la combinación de colores perfecta para tu sitio web
Publicado: 2024-09-20El color constituye el 80% del reconocimiento de marca. Y hasta el 90% de la impresión inicial que un consumidor tiene de su marca proviene del color.
Tiene sentido. El color es una de las primeras cosas que ven las personas cuando visitan el sitio web de su marca.
Por eso es tan importante elegir la combinación de colores adecuada. Hacerlo le ayudará a crear una experiencia web memorable que resuene en su público objetivo.
Claro, está bien divertirse y agregar un poco de creatividad al diseñar su sitio. Pero piense estratégicamente en los colores que incorporará al diseño de su sitio web.
¿Qué es la teoría del color y por qué es importante en el diseño web?
La teoría del color explica cómo percibimos el color y cómo afecta nuestras emociones (psicología del color). Piense en ello como la ciencia y el arte de utilizar el color.
Puedes elegir colores que creas que quedan bien juntos. Puedes experimentar con diferentes armonías de colores para crear composiciones visualmente atractivas. Esa es la parte artística de la teoría del color. El aspecto científico es cómo nos aparecen los colores. Factores como la intensidad de la luz, los colores circundantes y las diferencias individuales en la visión del color influyen en la percepción humana del color.
El otro aspecto científico de la teoría del color es cómo nos afectan los colores. Los colores cálidos como el rojo y el amarillo son energizantes, mientras que los colores fríos como el azul y el verde pueden evocar sentimientos de calma.
Ahora que comprende la teoría del color, quizás se pregunte por qué es tan importante en el diseño web.
Estas son sólo algunas de las razones:
- Atractivo estético: el color establece el tono y el estado de ánimo de un sitio web. Puede evocar emociones, transmitir personalidad de marca y crear interés visual.
- Identidad de marca: el uso constante de los colores de su marca en su sitio web puede reforzar el reconocimiento de la marca y fomentar una imagen de marca sólida.
- Navegación y usabilidad: el uso de colores distintos para enlaces, botones y menús de navegación puede ayudar a los usuarios a identificar rápidamente elementos interactivos y navegar por su sitio web.
- Accesibilidad: el uso de colores contrastantes entre el texto y los elementos de fondo mejora la legibilidad, especialmente para usuarios con discapacidad visual.
- Jerarquía visual: puede utilizar el color para establecer una jerarquía visual y priorizar el contenido. Por ejemplo, el uso de diferentes colores para los títulos, subtítulos y el cuerpo del texto puede guiar la atención de los usuarios y enfatizar la información clave.
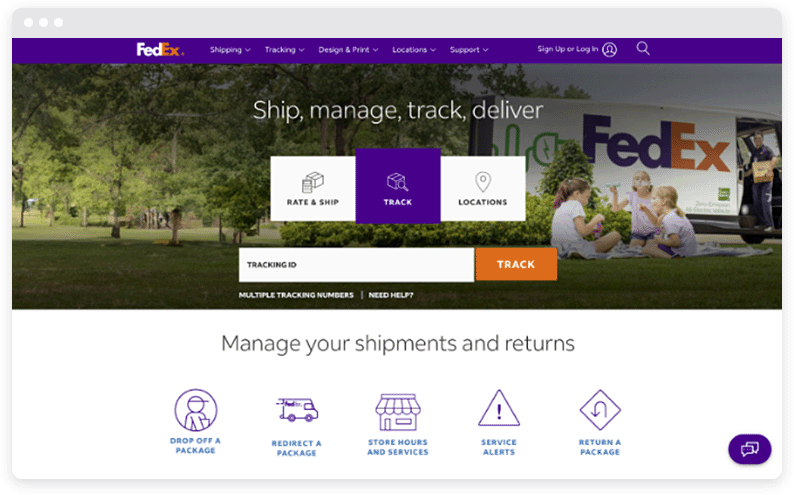
FedEx es conocida por su combinación de colores morado, naranja y blanco. He aquí un vistazo a su sitio web.

Observe cómo utiliza estratégicamente el color en toda la página de destino para alinearse con los valores de su marca y mejorar la experiencia del usuario.
El botón de llamado a la acción (CTA), "Seguimiento", es naranja. El color brillante atrae la atención hacia él para que los visitantes sepan exactamente en qué hacer clic para rastrear su paquete.
Elegir la combinación de colores adecuada para su sitio web
A continuación, enumeramos algunos consejos que le ayudarán a elegir los mejores colores para el diseño de su sitio.
Mira diferentes combinaciones de colores.
Hay varios tipos de combinaciones de colores. Conocerlos ayudará a determinar cuáles funcionan mejor para su marca y sitio web.
- Monocromático: uso de variaciones de un solo tono (3 tonos diferentes de azul)
- Complementario: usar colores opuestos entre sí en la rueda de colores (rojo y verde)
- Complementario dividido: elegir un color base y dos colores adyacentes a su color complementario (azul como color base y combinarlo con amarillo-naranja y amarillo-verde)
- Análogo: elegir colores adyacentes entre sí en la rueda de colores (azul, verde y verde azulado)
- Triádico: elegir tres colores espaciados uniformemente alrededor de la rueda de colores (rojo, amarillo y azul)
- Tetrádico: uso de dos conjuntos de colores complementarios (azul y naranja, rojo y verde)
- Neutral: usar colores neutros como negro, blanco, gris y marrón (blanco y negro)
A medida que aprendas las diferentes combinaciones de colores, considera el estilo que buscas. Para un diseño más cohesivo, pruebe con el monocromático.
Elija colores análogos para crear una sensación de armonía y lograr más variedad que una combinación de colores monocromática.
Los colores complementarios, triádicos y tetrádicos crean un fuerte contraste y resaltan los colores, mientras que los esquemas neutros crean una apariencia limpia y minimalista.
Conozca la teoría del color
La teoría del color es un tema bastante amplio, así que tómate tu tiempo para estudiar los diferentes elementos:
- Rueda de colores: la rueda de colores consta de colores primarios (rojo, azul, amarillo), colores secundarios (naranja, verde, morado) y colores terciarios que resultan de la mezcla de colores primarios y secundarios (azul-verde, rojo-naranja, azul- violeta).
- Propiedades del color: también es una buena idea comprender las diferentes propiedades del color, como el tono (color puro), la saturación (intensidad) y el valor (luminosidad).
- Armonía de color: la armonía de color es lo que se logra cuando se combinan colores de manera visualmente agradable.
- Psicología de los colores: los colores pueden crear respuestas emocionales en los espectadores, influyendo en la percepción, el comportamiento y las actitudes.
- Rojo: Pasión, energía, excitación, poder, hambre, peligro.
- Naranja: entusiasmo, vitalidad, calidez, alegría, hambre.
- Amarillo: Felicidad, optimismo, calidez, energía, creatividad.
- Verde: Naturaleza, crecimiento, armonía, renovación, salud.
- Azul: Calma, serenidad, confianza, inteligencia.
- Púrpura: Realeza, lujo, misterio, espiritualidad.
- Rosa: Romance, feminidad, compasión, cariño.
- Negro: Sofisticación, elegancia, misterio, poder.
- Blanco: Pureza, inocencia, sencillez, limpieza, frescura.
- Gris: Neutralidad, equilibrio, practicidad, atemporalidad.
- Marrón: Estabilidad, confiabilidad, terrenalidad, seguridad.
- Oro: Riqueza, éxito, lujo, prestigio, glamour.
- Plata: Modernidad, sofisticación, elegancia, futurismo, alta tecnología.
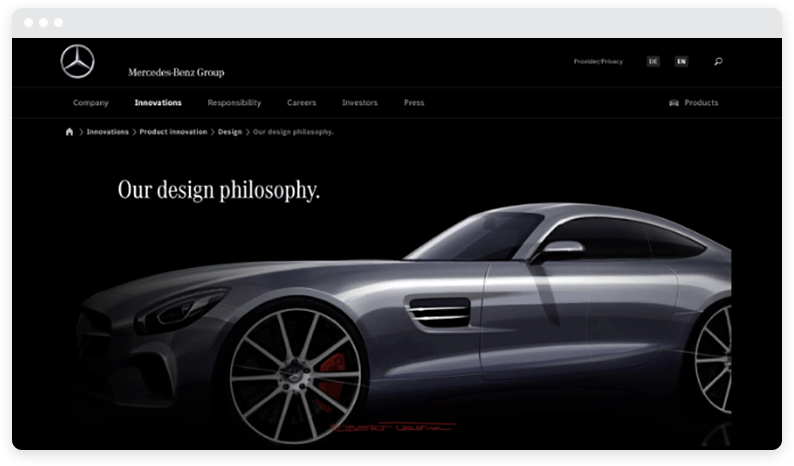
Mercedes Benz utiliza plata en su marca, sitio web y logotipo. El color simboliza la sofisticación y la elegancia, reflejando el lujo y la ingeniería de alta calidad asociados con la marca.

Usa los colores de tu marca
Para crear una imagen de marca consistente en múltiples canales, incluya los colores de su marca en su sitio web.

De lo contrario, si un cliente potencial ve una combinación de colores en su tarjeta de presentación, página de redes sociales, anuncios u otros canales, pero ve una combinación de colores diferente en su sitio, podría pensar que tiene la empresa equivocada.
Esto no quiere decir que no puedas ser creativo con el diseño de tu sitio, pero solo asegúrate de incluir al menos uno o dos colores que recuerden a tu marca.
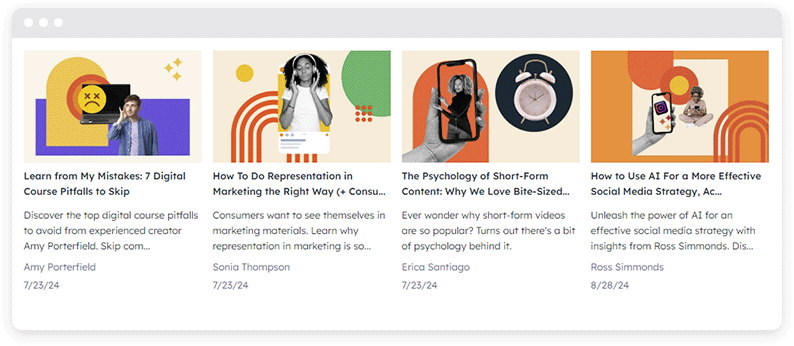
HubSpot hace esto bastante bien con su blog, incluso incorporando el color naranja en sus imágenes y gráficos.

Sin embargo, agrega un poco de diversión al usar diferentes colores, como morado, verde, amarillo y negro, como color de fondo de sus imágenes destacadas.

Considere su industria
Las marcas suelen elegir su combinación de colores en función de su industria. Por ejemplo, en la industria de la comida rápida, muchas empresas utilizan el rojo y el amarillo, ya que la gente los asocia con el hambre.
McDonald's, Burger King, KFC, Wendy's e In-N-Out-Burger son ejemplos de restaurantes de comida rápida que utilizan el rojo o el amarillo en su marca y diseño de sitios web.
En la industria de la salud, el azul se usa comúnmente para simbolizar confianza, estabilidad, calma y serenidad. Esto es clave para tranquilizar a los pacientes y hacerlos sentir cómodos.
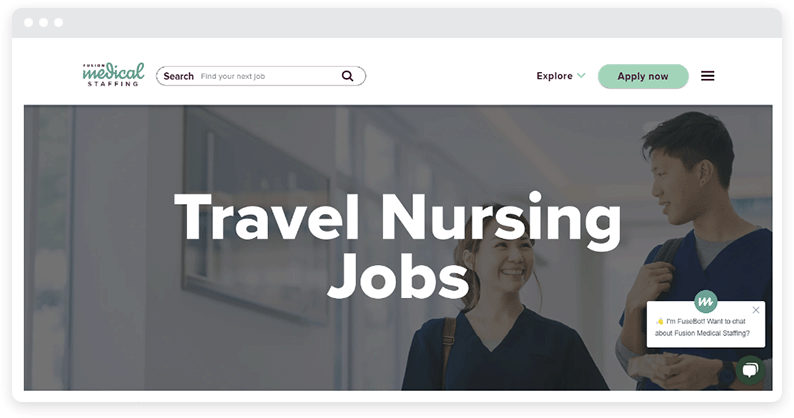
Puedes pensar en los colores que usarías para un sitio web médico o los colores que usarías para una bolsa de trabajo, pero ¿qué pasa si estás creando un sitio web que se incluye en ambas categorías? Para un caso como este, necesitarás elegir colores que evoquen confianza y formalidad, por lo que los azules y verdes podrían funcionar muy bien.

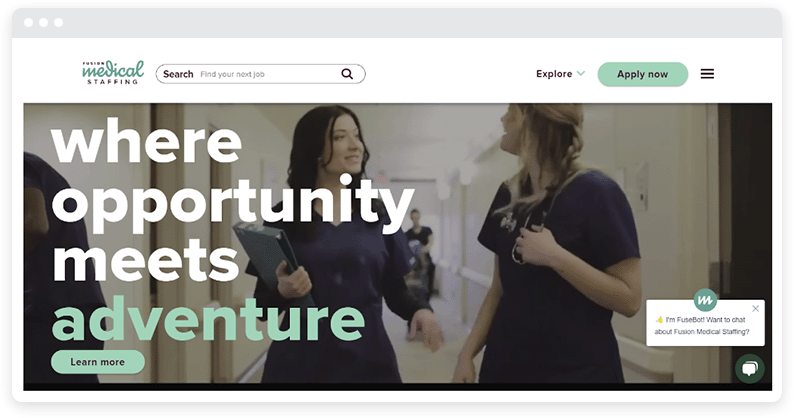
Fusion Medical Staffing ha encontrado el equilibrio perfecto entre azules y verdes y ha logrado una combinación de colores que representa perfectamente su marca. Siempre que las enfermeras de viajes visitan el sitio en busca de un nuevo trabajo, pueden sentirse seguras sabiendo que la empresa es seria y confiable.

Sin embargo, crear un sitio para la industria de la salud no lo limita a los azules y verdes.
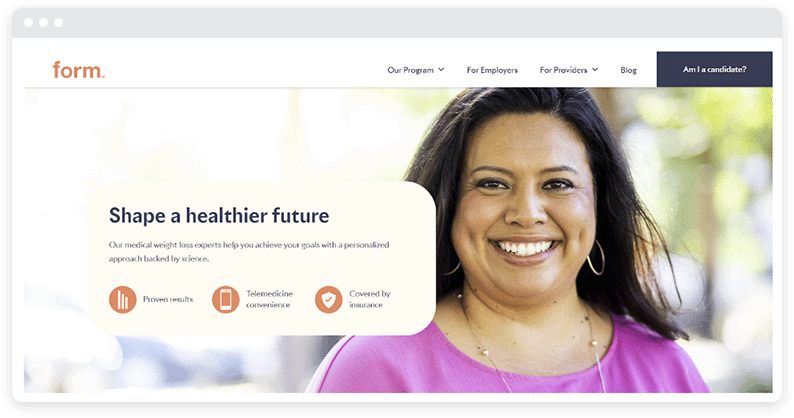
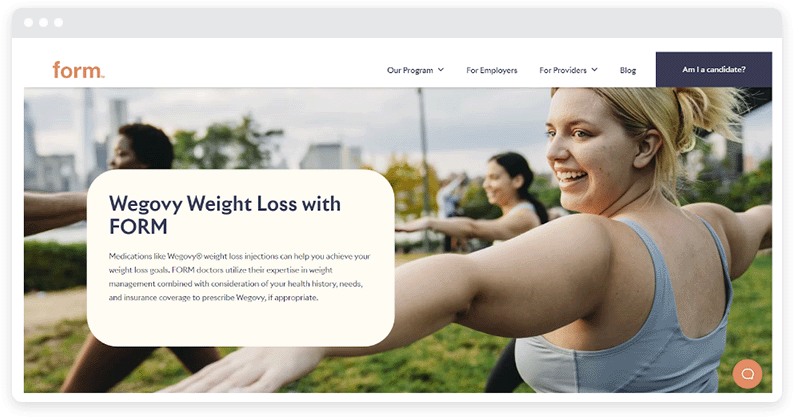
Puedes jugar con otros colores pero también agregar algo de profundidad para darles un tono que parezca tan confiable como los azules y verdes. Form Health es otra web de salud que ha decidido utilizar naranjas y amarillos (en un tono más pastel).

Esto resulta útil cuando se anuncian medicamentos para bajar de peso como Wegovy, ya que es un tema delicado para muchos. En estos casos, ayuda reflejar optimismo y alegría para que quienes lean sobre Wegovy se sientan esperanzados con respecto al medicamento y al programa Form.

Implementar colores para guiar la navegación.
Una combinación de colores bien elegida puede guiar el viaje de un usuario a través de un sitio web y comunicar la funcionalidad de diferentes herramientas dentro de una plataforma.
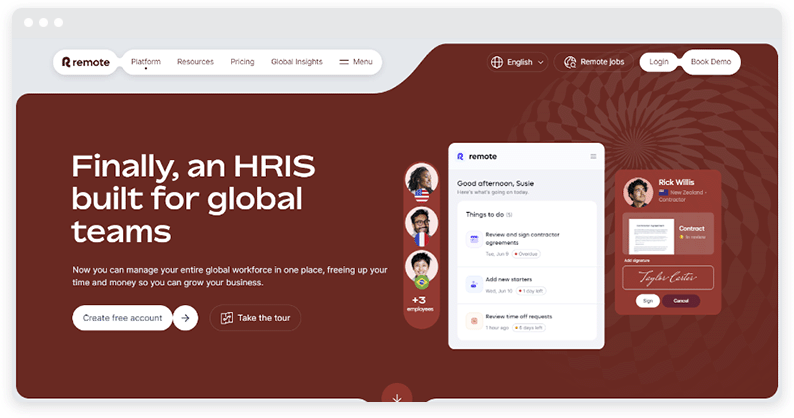
Por ejemplo, considere esta página del software HRIS (Sistema de información de recursos humanos). Requiere una interfaz fácil de usar con una combinación de colores cuidadosamente seleccionada; en este caso el azul y el burdeos son los colores dominantes.
El objetivo es garantizar una navegación y un uso sencillos, especialmente para un producto tan especializado.

Los colores utilizados aquí podrían diferenciar intuitivamente varios módulos y funciones, como nómina, capacitación y adquisición de talento, sin perder una presentación visual agradable.
Por lo tanto, los principios de la teoría del color en el diseño web se extienden más allá de la estética y desempeñan un papel crucial en la mejora de la interacción y la experiencia del usuario, incluso en productos aparentemente complejos como este.
Aprovecha el poder del color en tu próximo proyecto de diseño web
Lo creas o no, los colores que elijas para tu sitio web realmente pueden moldear la forma en que los consumidores perciben tu marca.
La clave es elegir una combinación de colores sorprendente que equilibre perfectamente la vitalidad y el minimalismo. Por lo tanto, elija una combinación de colores que haga que su marca se destaque pero que aún así atraiga a una amplia audiencia.
¿Necesita ayuda para lograr el diseño perfecto al que su audiencia no pueda resistirse? Utilice temas y complementos responsivos de WordPress para que el diseño sea muy sencillo.
Sobre el autor
Guillaume es un especialista en marketing digital centrado en manejar la estrategia de divulgación en uSERP y la gestión de contenidos en Wordable. Fuera del trabajo, disfruta de su vida de expatriado en el soleado México, leyendo libros, deambulando y viendo los últimos programas de televisión.
