Cómo combinar Javascript externo en WordPress
Publicado: 2022-04-22El lenguaje de programación javascript ayuda a las páginas web a mostrar contenido dinámico. En los sitios web de WordPress, por ejemplo, Javascript se usa para incrustar audio y video. También se utiliza para mostrar galerías de imágenes, menús interactivos, temporizadores de cuenta regresiva y más.
Los archivos de Javascript usan la extensión de archivo .js y, en un sitio web típico de WordPress, los archivos de Javascript se insertan en las páginas mediante el tema de WordPress y los complementos de WordPress que están activados. Por ejemplo, el control deslizante de la página de inicio de su tema puede requerir un archivo llamado slider.js para funcionar correctamente, mientras que su página de formulario de contacto puede requerir un archivo llamado form.js.
Creo que Javascript es esencial para los sitios web modernos de WordPress. Desafortunadamente, también puede hacer que un sitio web sea lento si no está optimizado correctamente.
En las primeras versiones del Protocolo de transferencia de hipertexto, Javascript podía ralentizar los sitios web, ya que cada archivo de Javascript debía descargarse y ejecutarse para que la página se mostrara correctamente. Una técnica de optimización popular para abordar este problema es combinar varios archivos Javascript para reducir la cantidad de solicitudes HTTP que debe realizar un navegador. La técnica a veces se denomina agregación de Javascript.
En este artículo, explicaré por qué muchos propietarios de sitios web combinan Javascript externo en WordPress y compartiré algunos complementos útiles de WordPress que se pueden usar para realizar esta tarea. También hablaré sobre por qué la combinación de archivos Javascript externos ya no es necesaria para la mayoría de los propietarios de sitios web.
¿Por qué combinar archivos Javascript externos en WordPress?
Si bien las funciones de Javascript se pueden agregar directamente a HTML usando la etiqueta SCRIPT, es una práctica común guardar el código de Javascript en un archivo externo. Es más práctico hacer esto ya que separa el código y permite que muchas páginas llamen a las funciones de Javascript.
Cada archivo Javascript requerido por una página web debe ser descargado por el navegador durante el proceso de representación de la página.
| Representación de página | Cuando alguien ve una página web, el navegador crea la página procesando cada línea de código en orden. Esto se conoce como representación de página. |
| Solicitudes HTTP | Una solicitud para acceder a un archivo en un servidor se denomina solicitud HTTP. El navegador, por lo tanto, debe realizar una solicitud HTTP para cada archivo Javascript que se requiere para la página. |
Cuando los archivos se descargan en orden secuencial, una gran cantidad de solicitudes HTTP puede aumentar el tiempo que lleva cargar una página web. Entonces, al combinar archivos Javascript externos en WordPress, puede reducir en gran medida la cantidad de solicitudes HTTP que se realizan durante la representación de la página.
Algunos motores de búsqueda recomiendan combinar Javascript externo en dos archivos.
| Funciones importantes de Javascript (archivo 1) | El primer archivo Javascript contiene funciones importantes que se requieren para que la página inicial se cargue correctamente. |
| Funciones Javascript Menos Importantes (Archivo 2) | El segundo archivo Javascript contiene funciones menos importantes que se pueden llamar una vez que se ha cargado la página. |
Si una página web requiere nueve archivos Javascript para mostrarse correctamente, la combinación de archivos JS externos en WordPress podría ayudarlo a reducir la cantidad total de solicitudes HTTP para código Javascript de nueve a solo dos. Los archivos CSS externos también se pueden combinar, lo que reduce aún más la cantidad de solicitudes HTTP de una página.
¿Mi sitio de WordPress será más rápido si combino archivos Javascript externos?
Debido a las mejoras en el Protocolo de transferencia de hipertexto, ya no es esencial combinar archivos Javascript y CSS, a menos que su empresa de alojamiento web no admita HTTP/2.
En HTTP/1.0 y HTTP/1.1, cada archivo Javascript y CSS debía descargarse en orden secuencial. Esto significaba que un archivo tenía que descargarse por completo antes de que el siguiente archivo pudiera comenzar a descargarse. El protocolo HTTP/2, que se lanzó en 2015, resolvió este problema al permitir descargas paralelas. Como todos los recursos externos se pueden descargar al mismo tiempo, ya no hay ningún beneficio en combinar archivos si HTTP/2 está disponible.
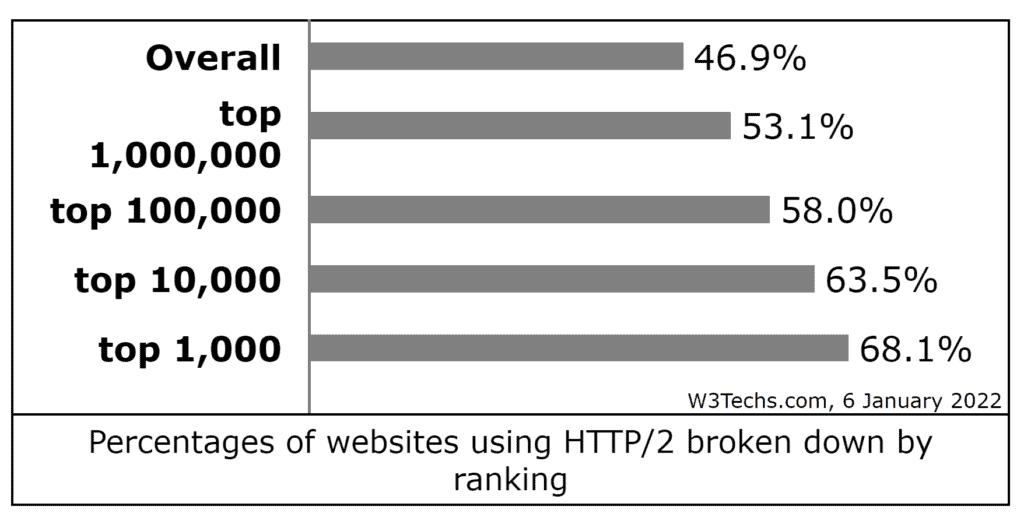
Actualmente, HTTP/2 es compatible con el 95,6 % de los navegadores de Internet. A partir del 6 de enero de 2022, HTTP/2 es utilizado por el 46,9% de todos los sitios web en línea, aunque puede ver en el gráfico a continuación que esta cifra es significativamente más alta entre los sitios web más populares en Internet.

Si su servidor web es compatible con HTTP/2, la combinación de archivos puede ralentizar su sitio web, ya que los archivos Javascript combinados son más grandes que los archivos que agregaron. Esto se debe a que un navegador tarda más en descargar dos archivos grandes de Javascript que muchos archivos pequeños de Javascript que se descargan al mismo tiempo.
Dos técnicas que recomiendo usar con Javascript son la minificación y el análisis diferido.
| minificar | La minificación implica la eliminación de caracteres innecesarios, como espacios en blanco y comentarios. Esto da como resultado que el archivo Javascript sea más pequeño. |
| Aplazar análisis | El código Javascript ralentiza el proceso de representación de la página. Se pueden usar dos técnicas llamadas Defer y Async para abordar este problema. |
Lea mi artículo sobre el aplazamiento del análisis de Javascript en WordPress para comprender mejor por qué Javascript ralentiza el proceso de representación de la página.

Cómo combinar Javascript externo en WordPress
Si su empresa de alojamiento web todavía usa HTTP 1.1, aún se recomienda combinar archivos Javascript externos y archivos CSS en WordPress.
Asegúrese de ejecutar pruebas de rendimiento antes y después de combinar archivos para saber cómo se han visto afectados los tiempos de carga de la página. Puede hacerlo utilizando GTmetrix, Google PageSpeed Insights y la prueba de velocidad del sitio web de Pingdom.
Autooptimizar

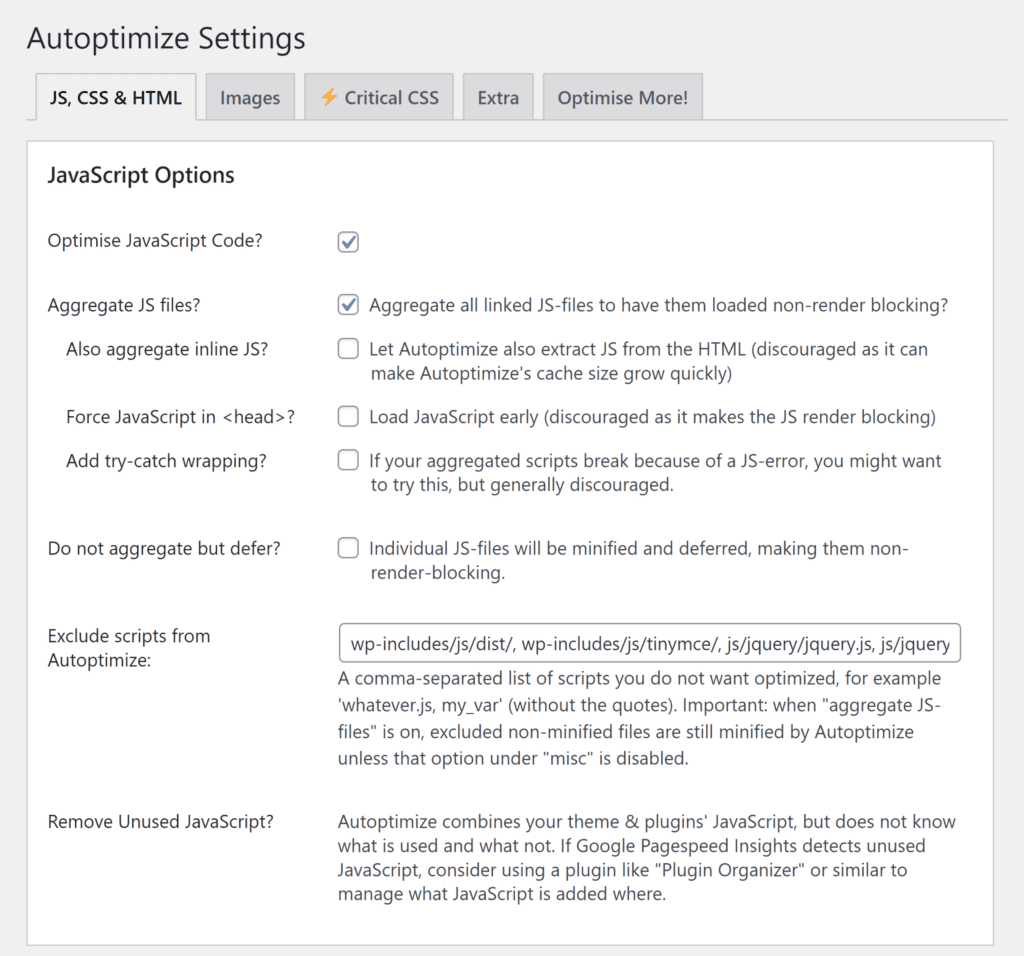
Autoptimize es uno de los complementos de optimización más efectivos disponibles para los usuarios de WordPress. Admite minificación para HTML y combinación de archivos y minificación para Javascript y CSS. Los archivos Javascript también se pueden diferir en lugar de agregarse para evitar el bloqueo de procesamiento y también hay opciones de optimización para Google Fonts.
He usado Autoptimize en muchos sitios web de WordPress, ya que siempre mejora los tiempos de carga de la página.

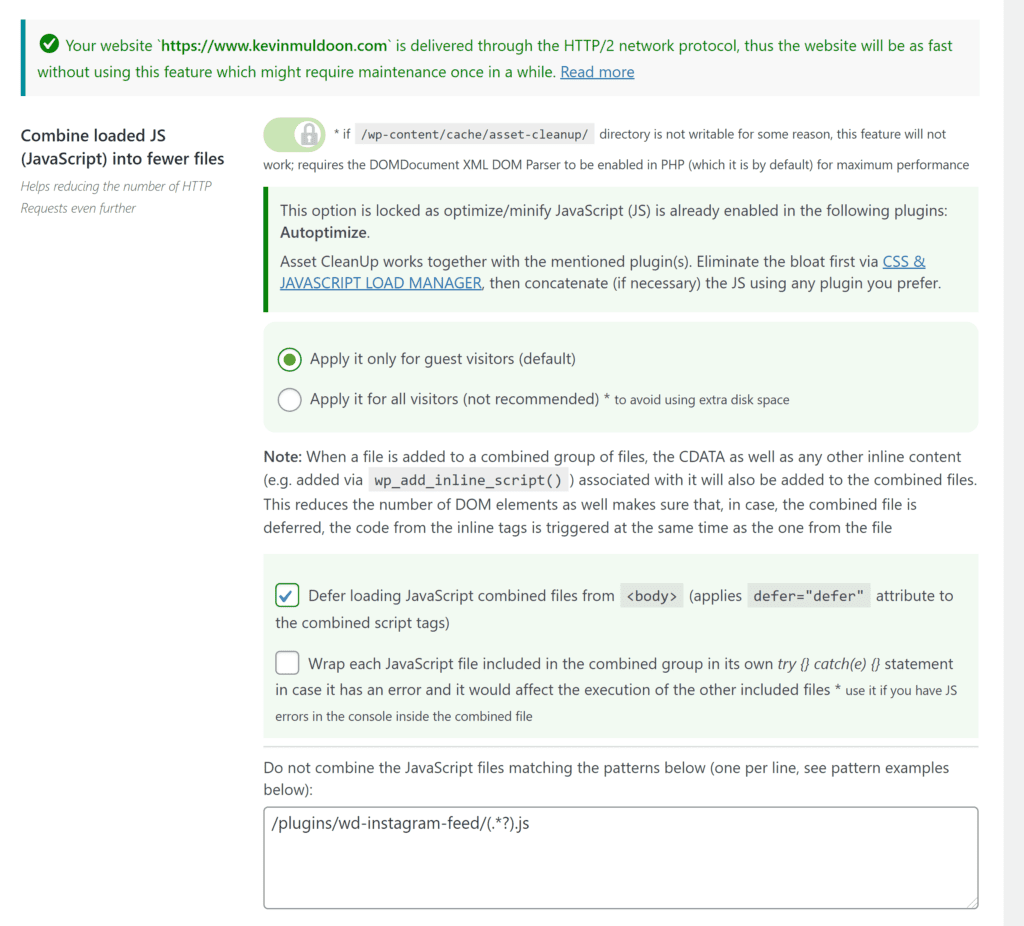
Limpieza de activos

Asset CleanUp es un complemento de WordPress de optimización altamente configurable que admite la minificación, la combinación y el aplazamiento de Javascript y CSS. También le permite limpiar HTML y proporciona muchas herramientas para administrar fuentes y reducir su efecto en los tiempos de carga de la página.
Una característica de Asset Cleanup que se destaca es el administrador de Javascript y CSS. Esto le permite especificar exactamente en qué páginas se cargan los archivos Javascript y CSS en su sitio web.

WP Super Minimizar

WP Super Minify hace las cosas un poco diferentes al solo darle la opción de comprimir Javascript y comprimir CSS. Cuando se selecciona, WP Super Minify combinará, minimizará y almacenará en caché sus archivos.
Si está buscando una solución de optimización simple que simplemente funcione, este puede ser el complemento para usted.

Combinación de archivos Javascript externos usando un complemento de caché de WordPress
Los mejores complementos de almacenamiento en caché de WordPress incluyen muchas herramientas de optimización adicionales para ayudarlo a mejorar el rendimiento del sitio web. Por lo tanto, existe una alta probabilidad de que su solución de almacenamiento en caché de WordPress le permita combinar archivos Javascript y CSS externos.
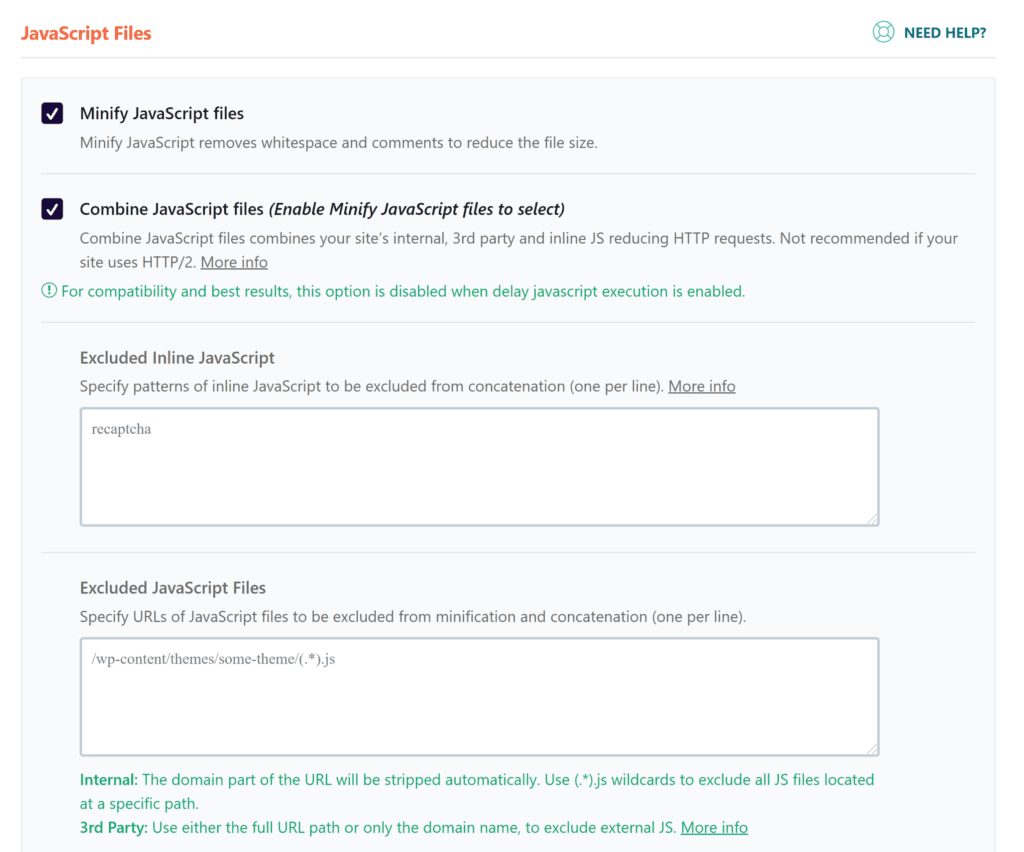
En WP Rocket, por ejemplo, hay opciones para minimizar y combinar archivos Javascript y CSS. Los archivos Javascript también se pueden diferir para evitar el bloqueo de procesamiento.
Mi recomendación es probar los tiempos de carga de la página usando la combinación de archivos usando su complemento de almacenamiento en caché de WordPress preferido y luego comparar los resultados con soluciones de optimización de Javascript independientes como Autoptimize y Asset CleanUp.

Pensamientos finales
Espero que hayas disfrutado de este vistazo a la combinación de archivos Javascript externos. Como ha visto, ya no es necesario agregar archivos Javascript si su servidor web es compatible con HTTP/2, ya que la descarga de archivos en paralelo es más efectiva.
Si su servidor web solo ofrece soporte para HTTP/1.1, puede combinar javascript externo en WordPress para reducir los tiempos de carga de la página.
Lectura recomendada: eliminar CSS no utilizado en WordPress
Gracias por leer.
Kevin
